Ücretsiz Öğeleri Satın Alma Vitrin Teması Nasıl Basitleştirilir
Yayınlanan: 2020-11-03 Çoğu WooCommerce mağazasında, müşteriler ürünleri satın alır ve ödemeyi yaptıktan sonra ödeme yapar. Ayrıca, indirim almak için bir nakliye yöntemi seçecek veya bir kupon kodu girecekler.
Çoğu WooCommerce mağazasında, müşteriler ürünleri satın alır ve ödemeyi yaptıktan sonra ödeme yapar. Ayrıca, indirim almak için bir nakliye yöntemi seçecek veya bir kupon kodu girecekler.
Ancak, mağazanızda ücretsiz bir ürün sunuyorsanız, ödeme sırasında tüm alanları doldurmanız gerekmeyebilir. Bu, herhangi bir nakliye ödemesi almayacağınız anlamına gelir. Sonuç olarak, fatura ayrıntılarına değil, yalnızca ad ve muhtemelen bir e-postaya ihtiyacınız olabilir.
Mağaza Önü Ödemeyi Kolaylaştırın Ücretsiz Öğeler
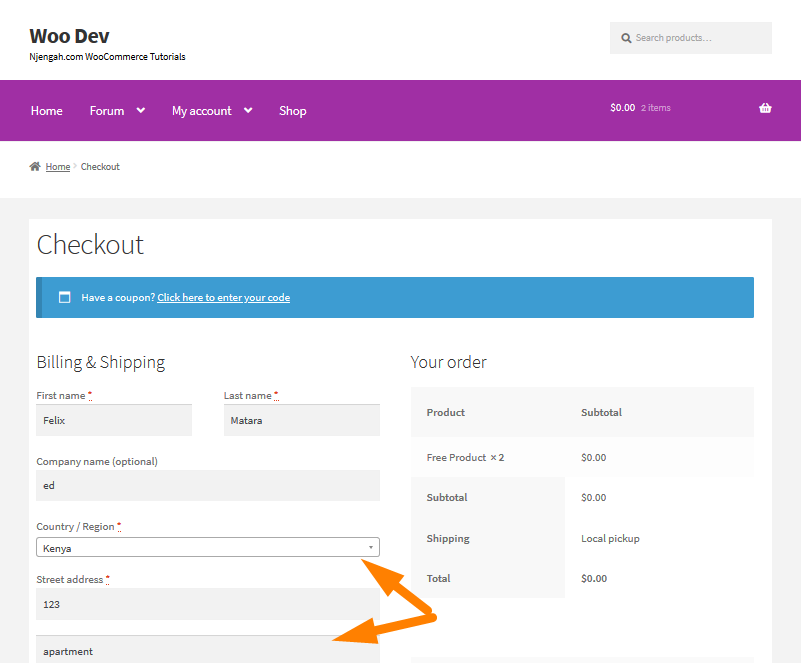
WooCommerce'in ücretsiz ödemeler için ödeme yöntemi seçimini faydalı bir şekilde kaldıracağını belirtmekte fayda var. Ancak, faturalandırma alanları hala mevcuttur ve sipariş vermek için gereklidir: 
Ücretsiz üyelik gibi ücretsiz sanal ürünler satıyorsanız, ödeme sürecini basitleştirmek en iyisidir.
Bu sorunu yaşıyorsanız, WC()->cart-> needs_payment() çeki ile ödemenin ücretsiz olup olmadığını kontrol etmek kolaydır. Herhangi bir ödeme gerekmiyorsa, ücretsiz WooCommerce ödemesini basitleştirmek için birkaç işlem yapmak için bunun nasıl kullanılacağını göstereceğim. Bazı faturalandırma alanlarını şartlı olarak kaldırmamız gerekiyor.
Ücretsiz ödemeyi basitleştirmek ve kullanılabilir bir snippet'te bir araya getirmek için atabileceğiniz bazı adımlarda size yol göstermeme izin verin.
Ücretsiz Öğeler İçin Ödemeyi Basitleştirme Adımları
- Kupon Formlarını Kaldır
İndirim yapacak bir şey olmadığı için ücretsiz bir ödeme yapmak istiyorsanız kupon formuna ihtiyacınız yoktur. Kullanacağım ! WC()->cart->ihtiyaçları_ödeme(), ödeme toplamının 0 $ olduğunu varsayan bir çek olarak, bu nedenle nakliye maliyeti veya sipariş ödemesi gerekmez. Kupon girişini güvenli bir şekilde kaldırmak için aşağıdaki kodu kullanmamız gerekiyor:
// ücretsiz alışveriş sepeti için kupon istemiyorsanız kupon formlarını kaldırın remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
- Sipariş Notlarını Devre Dışı Bırak
Ücretsiz sipariş için sipariş notları toplamak isteyebilirsiniz. Ancak, yapmaya çalıştığımız asıl şey, WooCommerce mağazanızdaki müşteriler için ödeme sürecini basitleştirmek. Ödeme sayfasındaki "Ek Bilgiler" bölümünün tamamını kaldıracağım. Bu, woocommerce_enable_order_notes_field filtresi kullanılarak yapılabilir, çünkü bunu false olarak ayarlayabiliriz, böylece sipariş notu olmaz.
// "Ek Bilgi" sipariş notlarını kaldırın
add_filter('woocommerce_enable_order_notes_field', '__return_false');- Gereksiz Alanları Kaldır
Ücretsiz bir sipariş olduğu için kredi kartı çekmemize gerek yoktur. Ödeme sayfasındaki faturalandırma alanlarının çoğuna gerek yoktur. Bu, ihtiyacım olmayan satın alma alanını kaldırmam gerektiği anlamına geliyor. WooCommerce belgelerinde ödeme alanlarının bir listesini bulabilirsiniz.
// Ücretsiz bir ödemede istemediğimiz alanları kaldırın
function unset_unwanted_checkout_fields( $alanlar ) {
// kaldırılacak faturalama alanı anahtarlarının listesi
$billing_keys = dizi(
'faturalandırma_şirketi',
'billing_phone',
'Fatura Adresi 1',
'fatura_adresi_2',
'Faturalandırma Şehri',
'billing_postcode',
'faturalandırma_ülke',
'Faturalandırma durumu',
);
// bu istenmeyen alanların her birinin ayarını kaldır
foreach( $billing_keys as $anahtar ) {
unset( $alanlar['faturalandırma'][$anahtar]);
}
$alanlarını döndür;
}
add_filter('woocommerce_checkout_fields', 'unset_unwanted_checkout_fields');Ancak, ödeme formundan çıkarmak istediğiniz alanları seçebilirsiniz.
- Kodu Ekleme
Storefront temasının functions.php dosyasına kodu ekleme adımları şunlardır:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, ücretsiz öğe alımını basitleştirmek için tema işlevleri dosyasını arayın.
- Fonksiyonlara aşağıdaki kodu ekleyin. php
/**
* Ödeme işlemi için ödeme gerekmiyorsa kupon formunu, sipariş notlarını ve çeşitli faturalandırma alanlarını kaldırır.
*
* PHP 5.3+ GEREKTİRİR
*
*/
işlev sv_free_checkout_fields() {
// önce, genel bir WP kancasına bağlı olduğumuz için WC etkin değilse kefalet
if ( ! function_exists( 'WC' ) ) {
dönüş;
}
// Sepetin ödemeye ihtiyacı varsa kefalet, hiçbir şey yapmak istemiyoruz
if ( WC()->cart && WC()->cart->ihtiyaçlar_ödeme() ) {
dönüş;
}
// şimdi sadece kasadaysak devam et
// is_checkout(), ajax bağlamında WC 3.2'den itibaren bozuldu, is_ajax için iki kez kontrol edin
// WOOCOMMERCE_CHECKOUT'u kontrol ederdim ama testler güvenilir bir şekilde ayarlanmadığını gösteriyor
if ( function_exists( 'is_checkout' ) && ( is_checkout() || is_ajax() ) ) {
// kupon formlarını kaldır, çünkü neden bedava sepet için bir kupon istiyorsun?
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
// "Ek Bilgi" sipariş notlarını kaldırın
add_filter('woocommerce_enable_order_notes_field', '__return_false');
// Ücretsiz bir ödemede istemediğimiz alanları kaldırın
add_filter('woocommerce_checkout_fields', işlev( $alanlar) {
// istemediğiniz faturalandırma alanlarını ekleyin veya kaldırın
// alanlar: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/#section-2
$billing_keys = dizi(
'faturalandırma_şirketi',
'billing_phone',
'Fatura Adresi 1',
'fatura_adresi_2',
'Faturalandırma Şehri',
'billing_postcode',
'faturalandırma_ülke',
'Faturalandırma durumu',
);
// bu istenmeyen alanların her birinin ayarını kaldır
foreach( $billing_keys as $anahtar ) {
unset( $alanlar['faturalandırma'][ $anahtar ]);
}
$alanlarını döndür;
} );
}
}
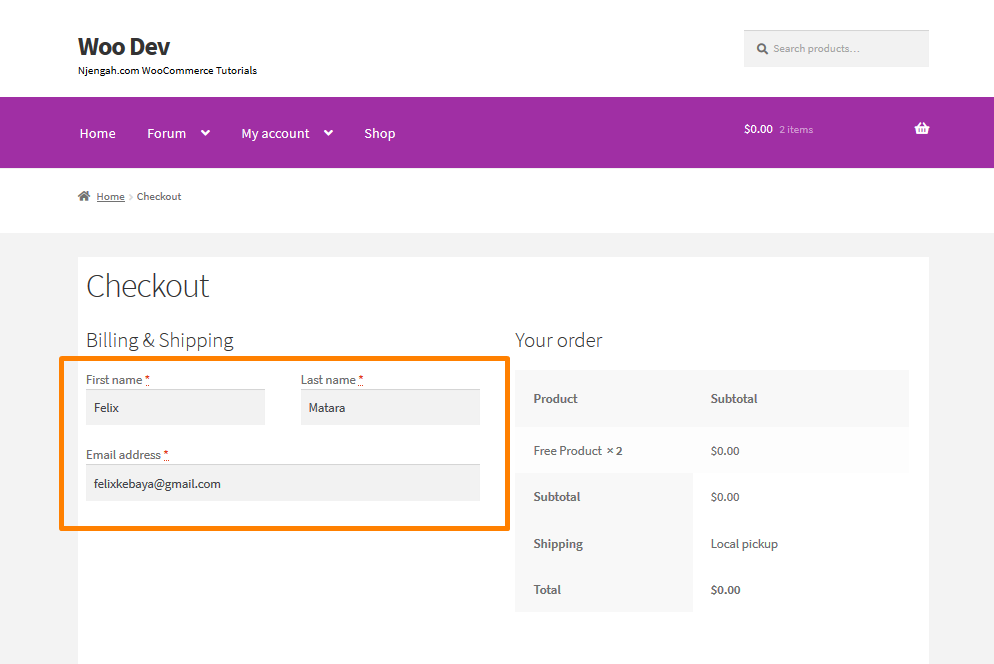
add_action('wp', 'sv_free_checkout_fields');- Kodun tamamını eklediğinizde, WooCommerce ödeme işlemi basitleştirilecektir:

Çözüm
Özetle, ödeme sürecini basitleştirme adımlarında size yol gösterdim. Kodu anlayabilmeniz için adımları ayrıntılı olarak açıkladım. Ancak, bu makalenin aktif temalar function.php dosyanızda yapabileceğiniz kod değişiklikleri veya snippet'ler içerdiğini unutmayın. Bu göreve aşina değilseniz, lütfen bir WordPress geliştiricisi kiralayın.

Benzer Makaleler
- Vitrin Teması Etiket Satırı Nasıl Değiştirilir WooCommerce
- WooCommerce Ödeme Formuna Ekstra Alan Nasıl Eklenir
- Feragatname Vitrini WooCommerce Nasıl Eklenir
- WooCommerce Vitrin Teması Ürün Sayfası Tam Genişliği Nasıl Ayarlanır
- Yakalanmayan TypeError Nasıl Onarılır: wp.template bir işlev değil
- Eklenti Kullanmadan WordPress'te Numara Sayfalandırma Nasıl Oluşturulur
- Birincil Menü Vitrin WooCommerce Nasıl Taşınır
- Sepet Sayfası WooCommerce Vitrin Teması Nasıl Kaldırılır
- WooCommerce'de Siparişleri Otomatik Olarak Onaylama
- Vitrin WooCommerce Temasında Bağlantı Rengi Nasıl Değiştirilir
- WooCommerce Vitrin Kahraman Resmi Nasıl Eklenir
- WordPress Sayfası Yenilendiğinde Nasıl Yönlendirilir » Sayfa Yenileme PHP'yi Algıla
- WooCommerce'de Ödeme Metnine Devam Et'i değiştirin
- WooCommerce Çıkış Düğmesi Oluşturmak için PHP Snippet'i
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- WooCommerce Vitrin Altbilgi Widget'ları Nasıl Kurulur
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
