WooCommerce Vitrin Teması Ana Sayfa Özelleştirme [Ultimate Guide]
Yayınlanan: 2020-09-22 Vitrin teması ana sayfası özelleştirmesi, vitrin WooCommerce temasıyla oluşturulmuş herhangi bir çevrimiçi mağazanın anahtarıdır. İyi tasarım ziyaretçileri mağazanıza çektiğinden, markanıza müşteri güveni oluşturduğundan ve onları sadık müşterilere dönüştürdüğü için özelleştirme gereklidir.
Vitrin teması ana sayfası özelleştirmesi, vitrin WooCommerce temasıyla oluşturulmuş herhangi bir çevrimiçi mağazanın anahtarıdır. İyi tasarım ziyaretçileri mağazanıza çektiğinden, markanıza müşteri güveni oluşturduğundan ve onları sadık müşterilere dönüştürdüğü için özelleştirme gereklidir.
Bu eğitimde, daha çekici hale getirmek ve arama motoru optimizasyonunuzu geliştirmek için eşit derecede yararlı olan genel kullanıcı deneyimini geliştirmek için vitrin teması ana sayfanıza uygulayabileceğiniz bazı basit ana sayfa özelleştirmelerini göstereceğim.
Vitrin temasında herhangi bir özelleştirme oluşturmadan önce, ana tema güncellendiğinde değişiklikleri kaybetmemek için öncelikle Vitrin alt temasını oluşturmanız önerilir. Siz de Vitrin temasında daha fazla kişiselleştirme yapmak istiyorsanız bir önceki gönderide paylaştığım bu Vitrin Özelleştirme rehberine göz atabilirsiniz.
Vitrin Teması Ana Sayfa Özelleştirme

WooCommerce Storefront teması, WordPress topluluğunda 200.000'den fazla aktif kuruluma sahiptir. Temanın ana sayfasında 6 bölüm vardır:
- Sayfa içeriği
- Ürün Kategorileri bölümü
- Öne Çıkan Ürünler bölümü
- Son Ürünler bölümü
- En Çok Oy Alan Ürünler bölümü
- İndirimdeki Ürünler bölümü
- En Çok Satan Ürünler bölümü
Ancak, özelleştirmeye gitmeden önce ana sayfayı ayarlamanız gerekir. Ana sayfanızda Ana Sayfa bölümlerini görüntülemeniz için Ana Sayfa şablonunu sayfanıza atamanız gerekir.
Vitrin teması, varsayılan WooCommerce sayfalarına ek olarak otomatik olarak iki ek sayfa şablonu oluşturur. Bunlar Ana Sayfa ve Tam genişliktir. Burada sadece Ana Sayfa şablonunu nasıl kurabileceğinizi tartışacağız.
Ana Sayfa Şablonu
Ana Sayfa şablonu, tüm ürünlerinizi göstermenin harika bir yolunu sunar ve size ürünler ve ürün kategorilerine ilişkin bir genel bakış sunar.
Mağazanızın ziyaretçileri, mağazanıza girerken ilk olarak bu sayfaya gelir. Ana sayfanın görünümü çok önemlidir çünkü ziyaretçiler çekiciyse alıcılara dönüştürülebilir.
Bunu ayarlamak çok kolay, çünkü yapmanız gereken tek şey:
- Sitenizin yönetici paneline yönetici olarak giriş yapın.
- Yeni bir sayfa oluşturun ve görüntülenecek içerik ekleyin .
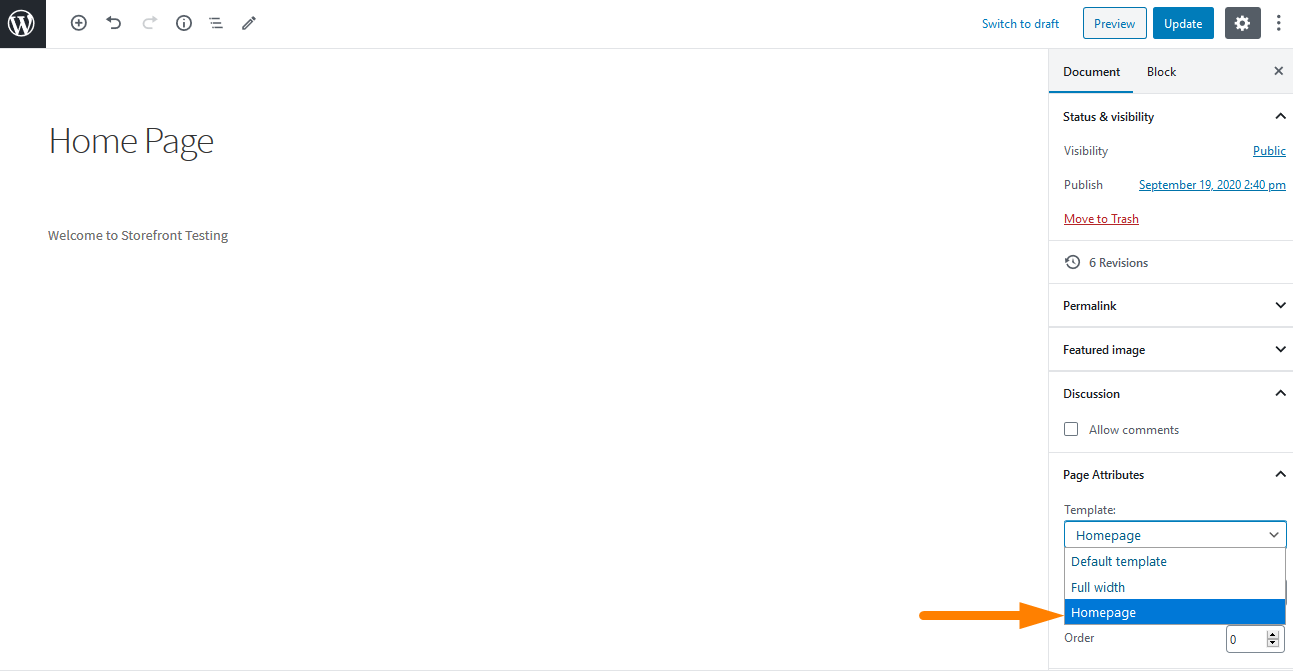
- Ardından, aşağıda gösterildiği gibi Sayfa Nitelikleri meta kutusundaki şablonlar açılır menüsünden ' Ana Sayfa'yı seçmeniz gerekecektir:

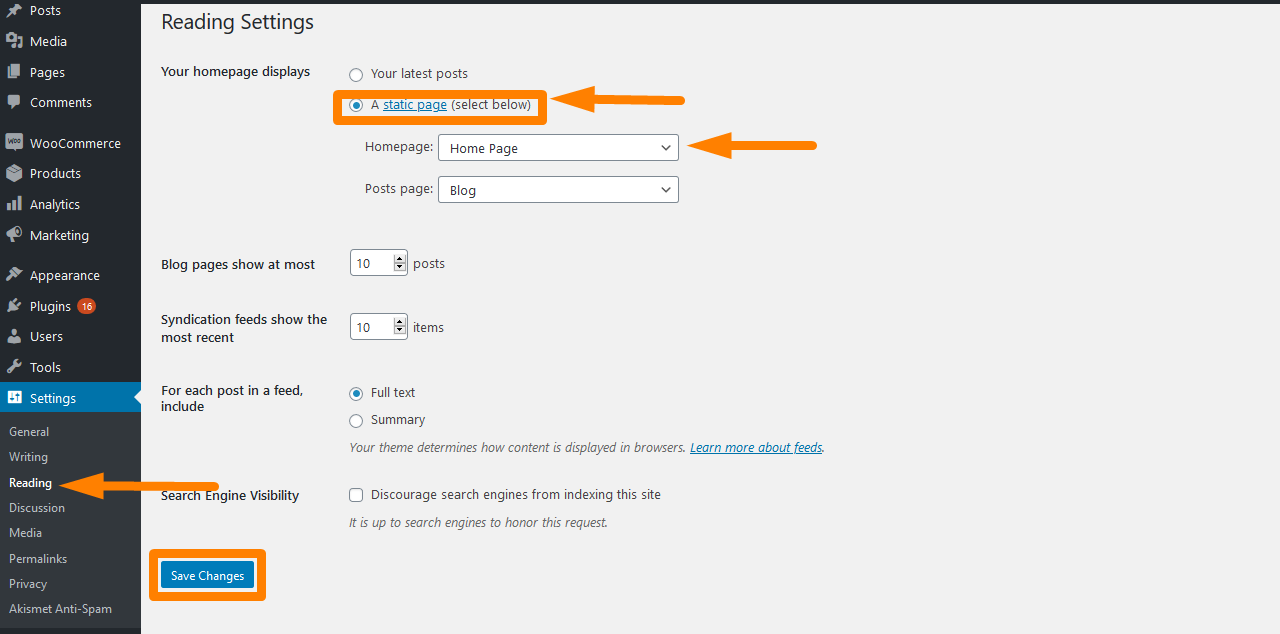
- Bu sayfayı yayınladıktan sonra, Ayarlar'a ve ardından Okuma'ya giderek onu ana sayfa olarak ayarlayabilirsiniz.
- Ardından ' Statik bir sayfa ' seçeneğini işaretleyecek ve ardından ' Ana sayfa ' açılır menüsünden oluşturulan ana sayfayı seçeceksiniz.

- Değişiklikleri kaydettikten sonra, bunlar otomatik olarak ön uca yansıtılacaktır .
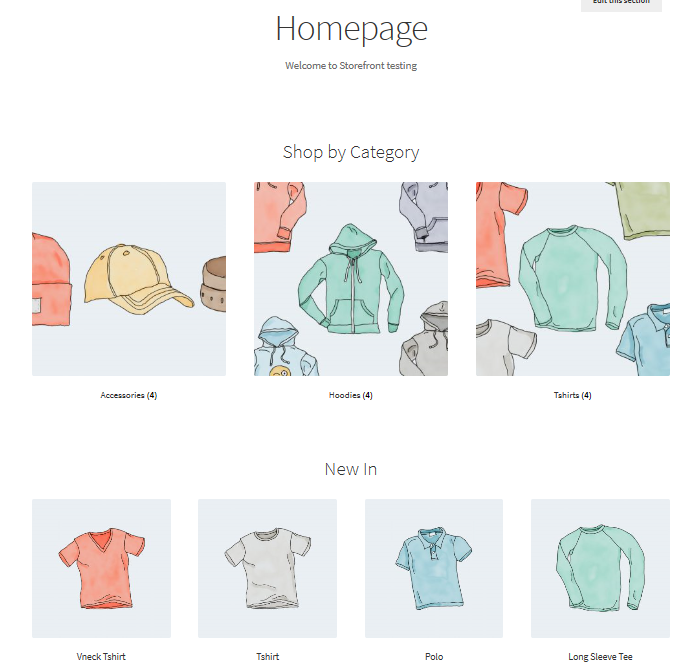
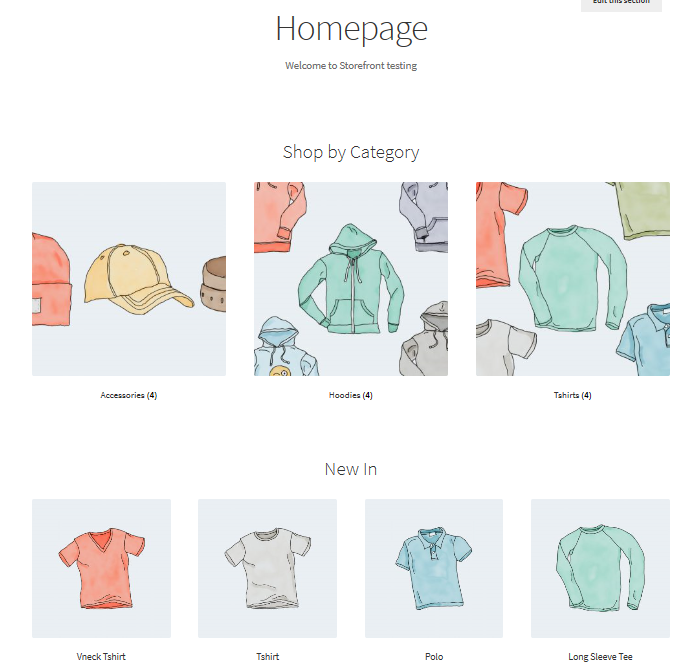
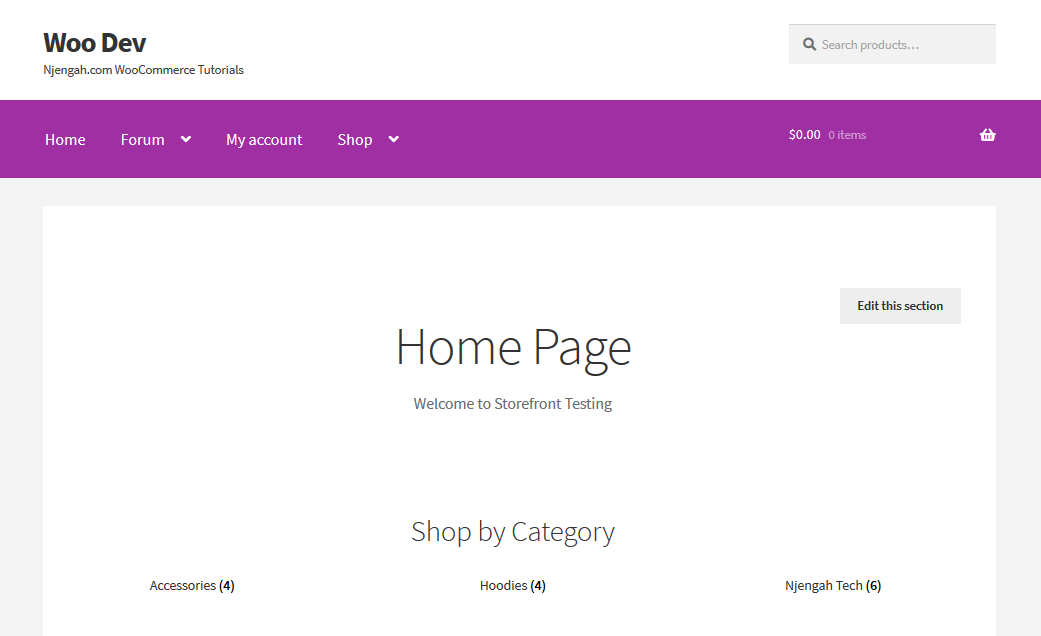
Yapılandırma tamamlandıktan sonra, Ana Sayfanızın aşağıda gösterildiği gibi birden çok bölümü olmalıdır:

Ana sayfada, önerilen ürünler, hayran favorileri, indirimdeki ürünler ve en çok satanlar gibi farklı kümeler görüntülenir. Bu öğelerin görüntülenme şekli, arka uçtaki sıra ile aynıdır.
Ana Sayfa kurulduktan sonra artık özelleştirmeye geçebiliriz:
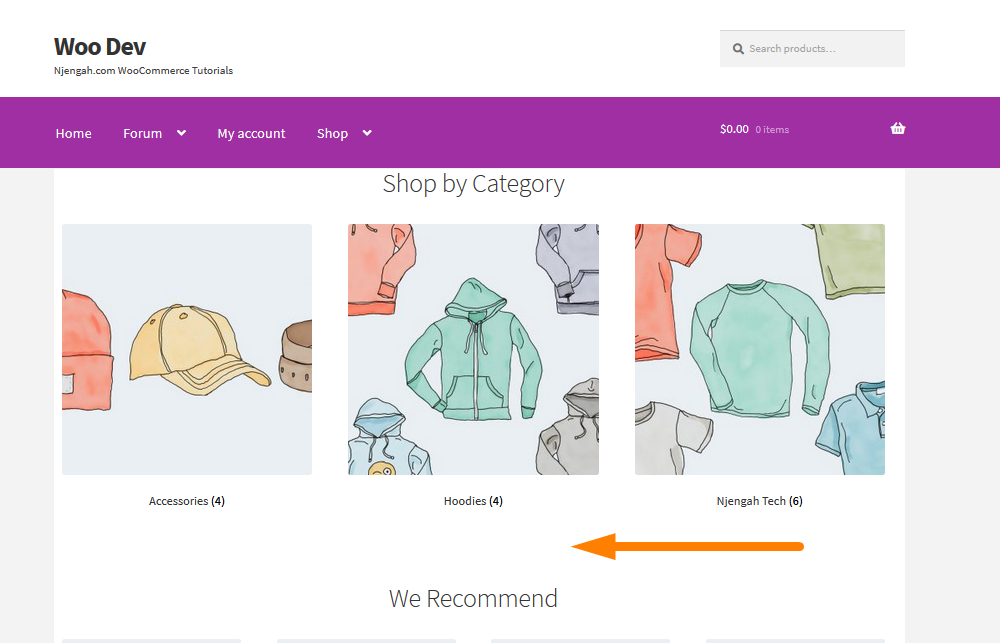
1. Ürün Kategorileri Resimlerini Ana Sayfadan Kaldırın
WooCommerce, ürünleri ve ürün kategorilerini resimleriyle birlikte ana sayfada görüntülemenize olanak tanır. Ancak kategorilerin salt metin olarak görüntülenmesini tercih ediyorsanız, bu satırı alt temanızın functions.php dosyasına eklemeniz gerekir. Bunu function.php dosyasının sonuna eklemeniz yeterlidir.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
İşte sonuç: 
2. Logodaki URL Bağlantısını Değiştirin
Genel olarak, WordPress temaları sitenin ana sayfasını logoya bağlar. Bu, çoğu web sitesi için standart bir işlevdir ve kullanıcılar, logoya her tıkladıklarında ana sayfaya geri dönebileceklerini umarlar.
Ancak, ana sayfa farklı bir konumdaysa ne olur? Bu, özel bir bağlantı istiyorsak URL'yi yapılandırmanız gerektiği anlamına gelir. Bunu değiştirmek için, alt temanın function.php dosyasına aşağıdaki kodu eklememiz gerekiyor:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
işlev custom_storefront_header () {
remove_action( 'storefront_header', 'storefront_site_branding', 20);
add_action( 'storefront_header', 'custom_site_branding', 20 );
function custom_site_branding() {
// BURADA logonuzun veya site başlığınızın bağlantısını ayarlayın
$bağlantı = home_url('/özel-bağlantım/');
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod('custom_logo');
if ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true);
if ( boş( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo('isim', 'görüntüleme');
}
$logo = sprintf( '<a href="%1$s" class="özel-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($bağlantı),
wp_get_attachment_image( $custom_logo_id, 'dolu', yanlış, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="özel-logo-link" style="display:none;"><img class="özel-logo"/></a>' , esc_url($bağlantı));
}
$html = is_front_page() ? '<h1 class="logo">' . $logosu . '</h1>' : $logosu;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod('özel_logo');
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($bağlantı),
wp_get_attachment_image( $logo_id, $boyut, yanlış, dizi(
'class' => 'site-logo eki-' . $boyut,
'veri boyutu' => $boyut,
'itemprop' => 'logo'
))
);
$html = application_filters('jetpack_the_site_logo', $html, $logo, $boyut);
} Başka {
$etiket = is_front_page() ? 'h1' : 'böl';
$html = '<' . esc_attr($etiket) . ' class="beta site-title"><a href="' . esc_url( $bağlantı ) .'" rel="home">' . esc_html( get_bloginfo( 'ad' ) ) . '</a></' . esc_attr( $etiket ) .'>';
if ( '' !== get_bloginfo( 'açıklama' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'açıklama', 'görüntüleme' ) ). '</p>';
}
}
yankı $html;
?>
</div>
<?php
}
}Özel bağlantı 7. satırda '( '/my-custom-link/' );' , burada özel bağlantınızı “ benim-özel bağlantım ” ile değiştirerek ekleyeceksiniz.
3. Mağaza Ana Sayfasından Kategorileri Tamamen Kaldırın
Ana Sayfadaki kategorileri tamamen kaldırmak isteyebilirsiniz. Bu özellik sadece kategorileri kaldırır. Tek yapmanız gereken function.php dosyasına aşağıdaki satırları eklemek:
function storefront_child_reorder_homepage_contant() {
remove_action('ana sayfa', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); İşte sonuç: 
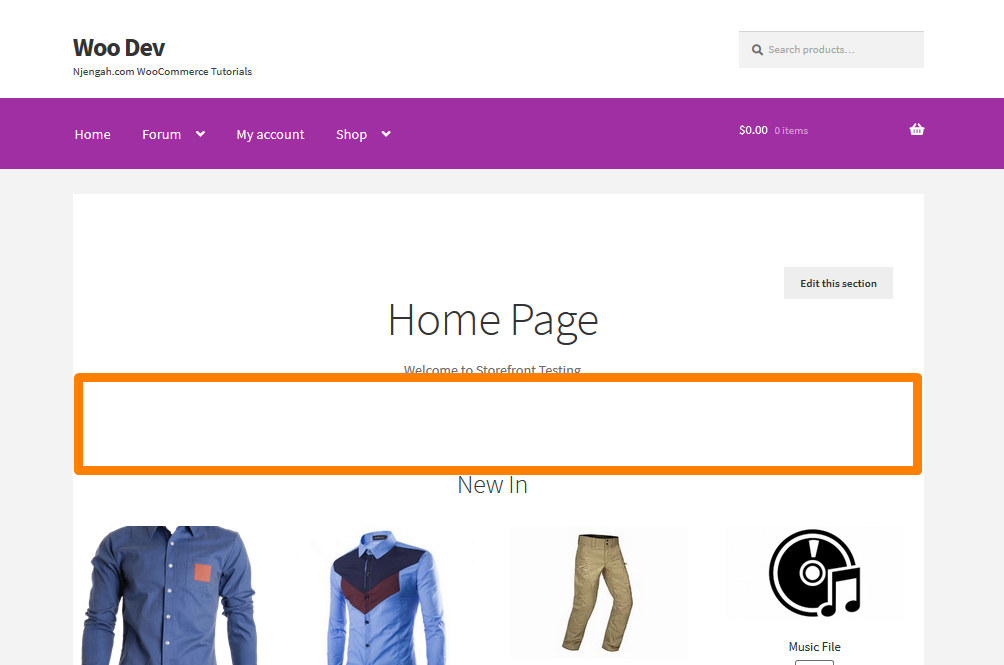
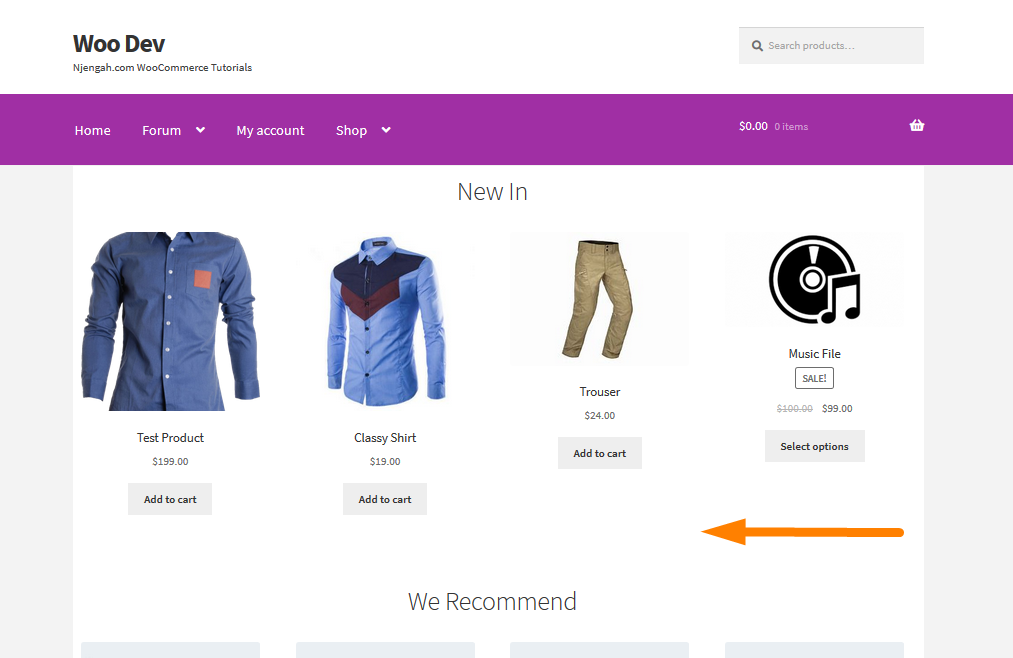
4. Son Ürünleri Mağazanızın Ana Sayfasından Kaldırın
Yeni bir ürün eklendikten hemen sonra ön sayfada ' Yeni gelen ' bölümüne eklenir. Bu, Storefront temasında varsayılan bir ayardır. Ancak, sürekli olarak listenize ürün eklerseniz, bunlar mağaza sayfasını karıştırabilir. Ek olarak, bu bölümde ek bilgileri de görüntülemek isteyebilirsiniz.
Bu bölümü kaldırmak için aşağıdaki kodu alt temanın function.php dosyasına eklemeniz yeterlidir.
function storefront_child_reorder_homepage_contant() {
remove_action('ana sayfa', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); İşte sonuç: 
5. En Çok Satan Ürünleri Mağaza Ana Sayfasından Kaldırın
Bazı mağaza sahipleri için en çok satan ürünler arzu edilen bir özellik olmayabilir. En çok satan bölümü kaldırmak için aşağıdaki kodu alt temanın function.php dosyasına eklemeniz yeterlidir.
function storefront_child_reorder_homepage_contant() {
remove_action('ana sayfa', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); İşte sonuç: 
6. Öne Çıkan Ürünleri Kaldırın
Aynı şekilde mağaza sahipleri de öne çıkan ürünler bölümünü devre dışı bırakmak isteyebilir. Bu, alt temanın functions.php dosyasına aşağıdaki kod parçacığını ekleyerek yapılabilir:
function storefront_child_reorder_homepage_contant() {
remove_action('ana sayfa', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); İşte sonuç: 
7. Vitrin Ana Sayfasındaki Yatay Çizgilerin Rengi Nasıl Değiştirilir
Aşağıdaki kodu alt temanızın custom.css dosyasına eklemeniz yeterlidir:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
sınır rengi: kırmızı;
}8. Belirli bir Ana Sayfa Bölümünü Vitrin Önüne Arka Plan Resmi Ekleme
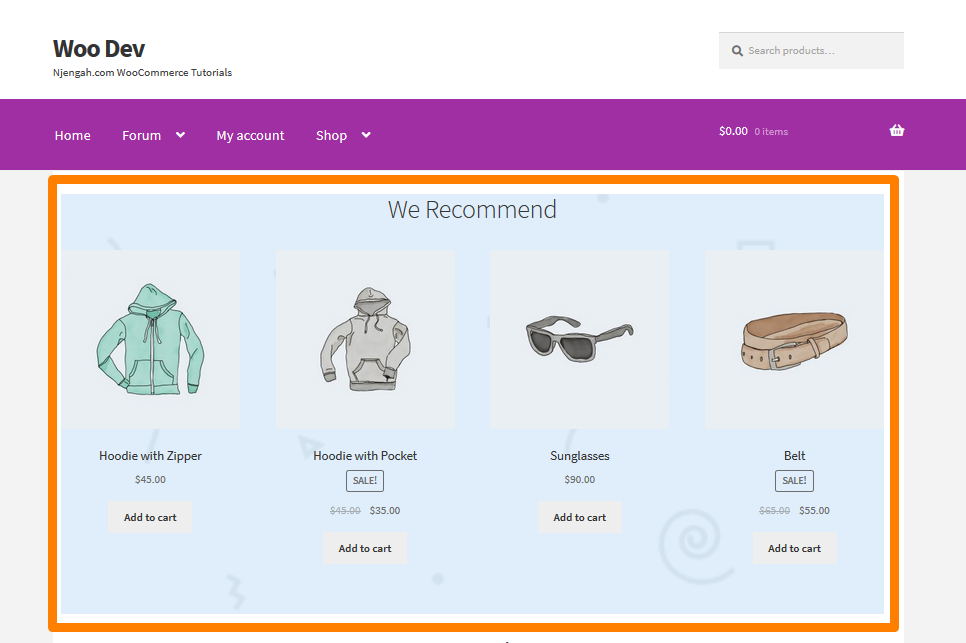
Varsayılan Storefront temasının ürün kategorileri, son ürünler, öne çıkan ürünler, popüler ürünler, indirimdeki ürünler ve en çok satan ürünler olmak üzere altı bölümü vardır. Aşağıdaki kodu style.css dosyasına eklemeniz yeterlidir:

.storefront özellikli ürünler{
background-image: url(URL'nizi buraya ekleyin);
arka plan konumu: merkez merkez;
arka plan tekrarı: tekrar yok;
arka plan boyutu: kapak;
-o-arka plan boyutu: kapak;
} İşte sonuç: 
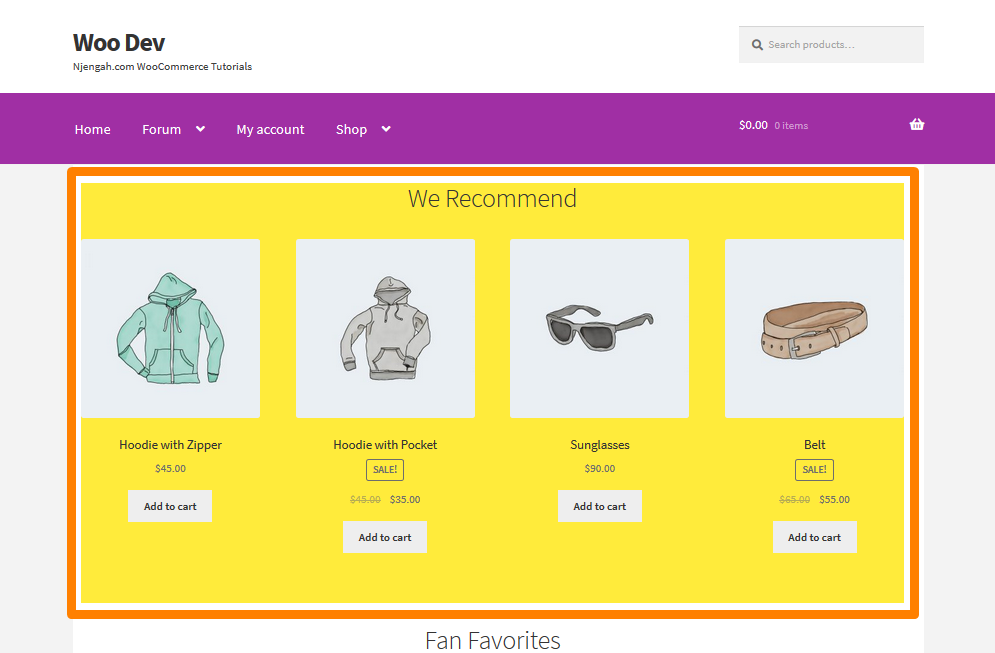
9. Vitrin Ana Sayfa Bölümlerine Arka Plan Rengi Ekleme
Bir Ana Sayfa bölümüne arka plan rengi eklemek isteyebilirsiniz. Bunun için öncelikle renk eklemek istediğiniz bölümü tanımlamanız gerekir. Bu, style.css dosyasına aşağıdaki kodu ekleyerek kolayca yapılabilir:
.storefront özellikli ürünler{
arka plan rengi:#FFEB3B;
} İşte sonuç: 
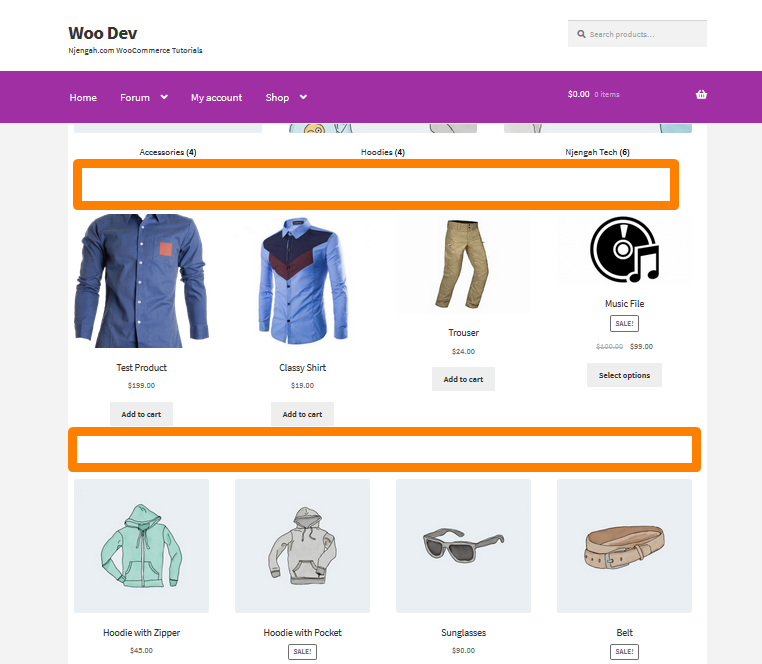
10. Ana Sayfa Bölüm Başlığı Nasıl Kaldırılır veya Gizlenir
Bunu yapmak için önce kaldırmak veya gizlemek istediğiniz bölümü tanımlamanız gerekir. Bu, style.css dosyasına aşağıdaki kodu ekleyerek yapılabilir:
.storefront-son-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-en çok satan-ürünler .section-title {display:none;} İşte sonuç: 
11. Ana Sayfa Bölüm Başlığı Nasıl Değiştirilir
Bunu yapmak için önce başlığını kaldırmak istediğiniz bölümü tanımlamanız gerekir. Bu liste, vitrin ana sayfası bölümü filtrelerini belirlemenize yardımcı olacaktır:
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
Alt temanın function.php dosyasına aşağıdaki kodu eklemeniz yeterlidir:
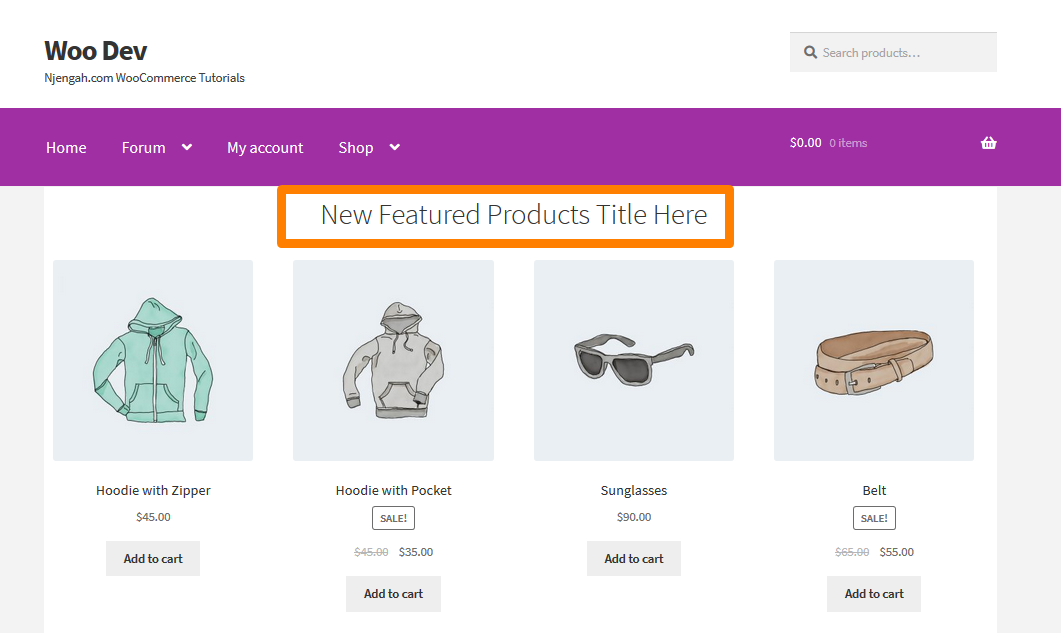
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Ön Sayfa Öne Çıkan Ürünler Başlığı
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Yeni Öne Çıkan Ürünlerin Başlığı Burada', 'vitrin');
$args döndür;
} İşte sonuç: 
12. Ana Sayfa Bölüm Ürün Sütun Izgarası / Sütun Nasıl Arttırılır
Alt temanın function.php dosyasına aşağıdaki kod satırlarını eklemeniz yeterlidir.
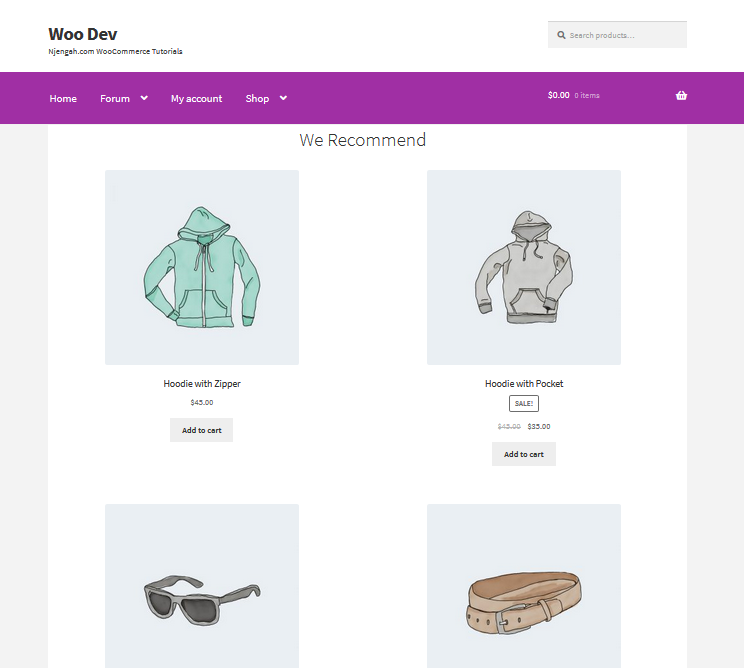
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row');
// Öne Çıkan Öne Çıkan Ürünler sütunu
işlev custom_storefront_featured_product_per_row( $args ) {
$args['sütunlar'] = 2;
$args döndür;
} İşte sonuç: 
13. Ana Sayfada Daha Fazla Kategori Nasıl Görüntülenir
Alt temanın function.php dosyasına aşağıdaki kod satırlarını eklemeniz yeterlidir.
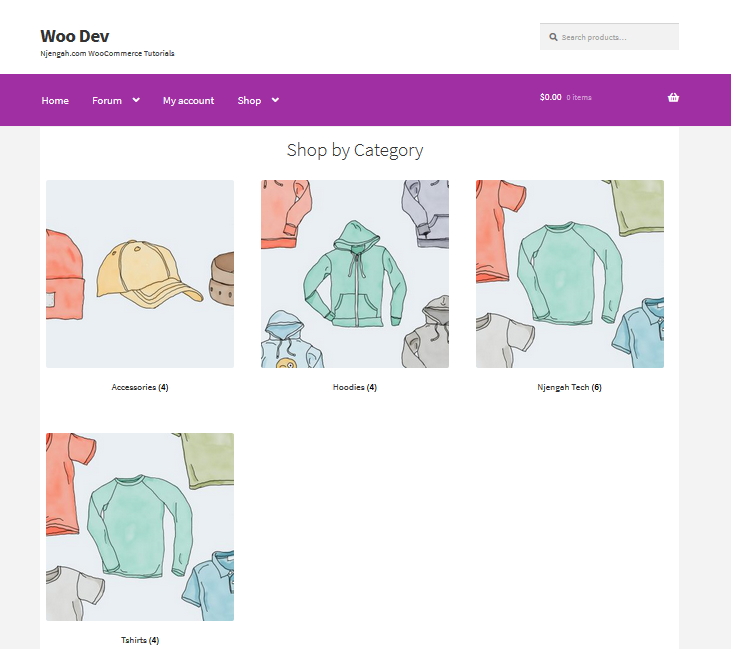
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page');
// Kategori Ürünleri
function custom_storefront_category_per_page( $args ) {
$args['sayı'] = 4;
$args döndür;
} İşte sonuç: 
14. Ana Sayfa Bölüm Başlığının altına Açıklama Nasıl Eklenir
Bu kodu alt temanın function.php dosyasına eklemeniz yeterlidir:
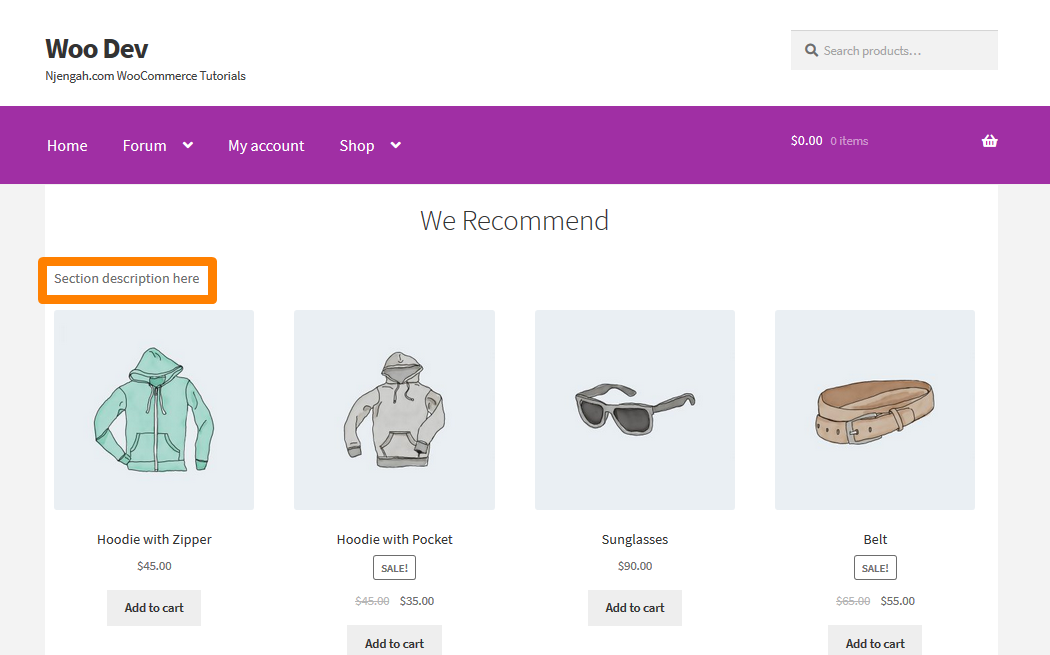
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
function custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Bölüm açıklaması burada";?>
</p>
<?php } İşte sonuç: 
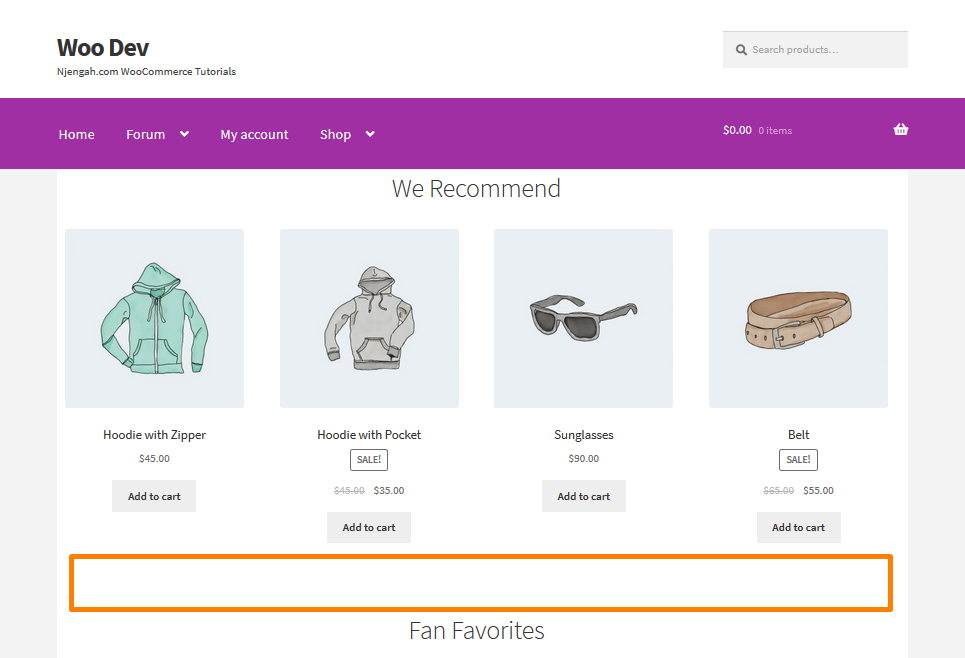
15. Vitrin Ana Sayfasından en çok oy alan ürünler bölümü nasıl kaldırılır
Bunu yapmanın iki yolu vardır. Biri, bu bölümü kaldırmanıza yardımcı olacak eklenti yüklüyor. Ana Sayfa Kontrol eklentisine bir göz atabilirsiniz. Bunu kod aracılığıyla yapmanın daha kolay yoluna bakacağız.
Ancak, kancaları kullanarak bölümü kolayca kaldırabilirsiniz. Bu, alt temanın function.php dosyasına aşağıdaki satırı ekleyerek yapılır:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Ek olarak, style.css dosyasına veya Ek CSS bölümüne aşağıdaki kodu ekleyerek kaldırabilirsiniz:
.storefront-popular-products .section-title {display:none;}
İşte sonuç: 
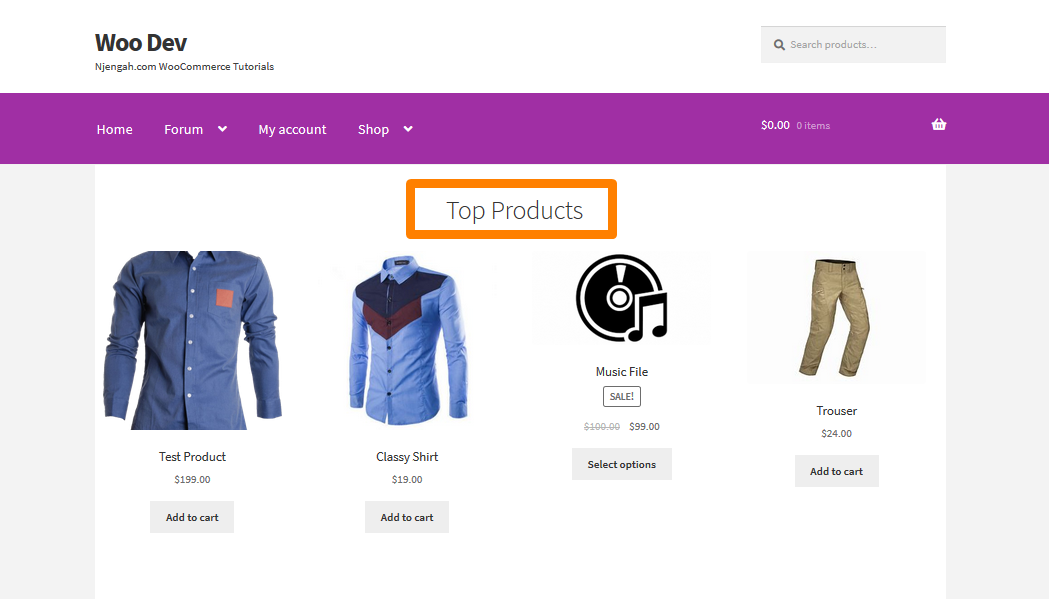
16. En Çok Oy Alan Ürünler Bölüm Başlığı Nasıl Değiştirilir
Bu kodu alt temanın function.php dosyasına eklemeniz yeterlidir:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Ön Sayfa Öne Çıkan Ürünler Başlığı
işlev custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'En İyi Ürünler', 'mağaza');
$args döndür;
} İşte sonuç: 
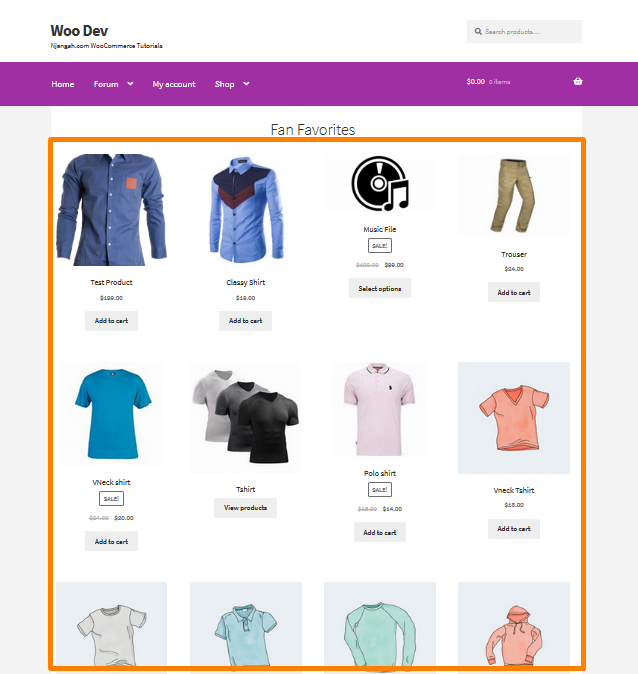
17. En Çok Oy Alan Bölümde Daha Fazla Ürün Nasıl Görüntülenir
Storefront için varsayılan, En Çok Oy Alanlar bölümünde 4 ürünü gösterir. Bu örnekte, bunu 12 ürüne çıkaracağız. Bu kodu alt temanın function.php dosyasına eklemeniz yeterlidir:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page');
// Sayfa başına Öne Çıkan Öne Çıkan Ürünler
işlev custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
$args döndür;
}İşte sonuç:

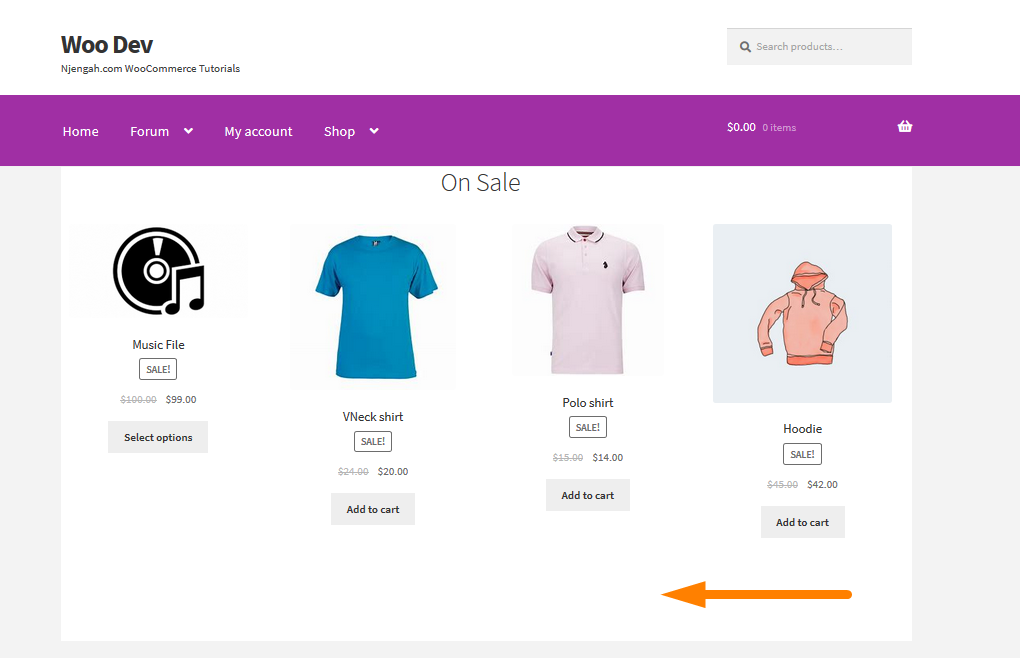
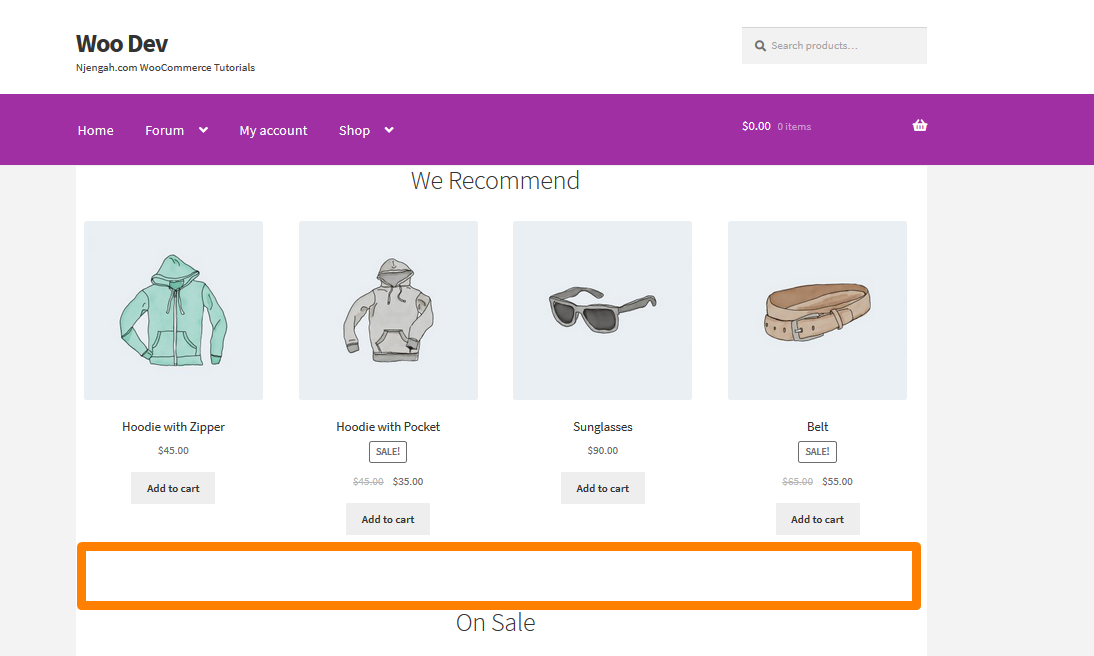
18. Vitrin Ana Sayfasından İndirimdeki Ürünler Bölümü Nasıl Kaldırılır
Bunu yapmanın iki yolu vardır. Biri, bu bölümü kaldırmanıza yardımcı olacak bir eklenti kuruyor. Ana Sayfa Kontrol eklentisine bir göz atabilirsiniz. Bu örnek için bir satır kod kullanacağım.
Kancaları kullanarak bölümü kolayca kaldırabilirsiniz. Bu, alt temanın function.php dosyasına aşağıdaki satırı ekleyerek yapılır:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
İşte sonuç: 
19. Vitrin Teması Ana Sayfa Özelleştirme Eylem Kancaları Referanslar
Bunlar, Storefront temasında kullanılan tüm mevcut add_action() işlevleridir. do_action tarafından tanımlandığı gibi bir kancaya bir işlev ekler.
başlık
- Ana Sayfa
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
Ürün kategorileri
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
Son Ürünler
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
Özel Ürünler
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
Popüler ürünler
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
indirimli ürünler
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
En çok satan ürünler
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
Vitrin fonksiyonları
Dosya: /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - Vitrin sınıfları
Çözüm
Bu yazıda, WooCommerce Storefront temasının Ana Sayfası için yapabileceğiniz 18 farklı Storefront teması ana sayfası özelleştirme fikrini vurguladım. Bu özelleştirmeler test edilmiştir ve ekran görüntülerinde gösterildiği gibi çalışmaktadır.
WordPress'e yeni başlayan biriyseniz ve function.php dosyasını nerede bulacağınızı bilmiyorsanız, aşağıdaki basit adımları uygulamanız yeterlidir:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
Bu kadar basit. Vitrin teması ana sayfası özelleştirmesi hakkındaki bu makaleden, vitrin temasının ne kadar esnek olduğunu görebilir ve istediğiniz özelleştirmeyi yapmak için filtreler ve kancalar kullanabilirsiniz. Ek stil için, CSS kodunu gireceğiniz Ek CSS bölümünü veya style.css dosyasını kullanabilirsiniz.
Benzer Makaleler
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası : Nihai Vitrin Teması Özelleştirme Kılavuzu
- WooCommerce'de Bir Ürün Nasıl Gizlenir veya Ürünleri Kategoriye veya Rollere Göre Gizlenir
- WooCommerce'de Mevcut Ürün Kategori Adı Nasıl Alınır
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
- WooCommerce'de Fiyatsız Ürünler Nasıl Gizlenir
- WooCommerce Ürünü Arama Sonuçlarından Nasıl Gizlenir
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- Eklenti Kullanmadan WordPress'te Numara Sayfalandırma Nasıl Oluşturulur
