Vitrin Teması Ürün Sayfası Sekmeleri Renkleri Nasıl Değiştirilir
Yayınlanan: 2020-10-29 WooCommerce, WordPress deposunda 5 milyondan fazla aktif kuruluma sahiptir. WooCommerce, WordPress için inanılmaz derecede popüler bir e-ticaret çözümüdür. Çoğu kişi, esnekliği ve özelleştirme kolaylığı nedeniyle çevrimiçi mağazalarını WooCommerce ile inşa ediyor.
WooCommerce, WordPress deposunda 5 milyondan fazla aktif kuruluma sahiptir. WooCommerce, WordPress için inanılmaz derecede popüler bir e-ticaret çözümüdür. Çoğu kişi, esnekliği ve özelleştirme kolaylığı nedeniyle çevrimiçi mağazalarını WooCommerce ile inşa ediyor.
WooCommerce, ihtiyaç duyabileceğiniz hemen hemen her özelliği veya işlevi kapsayan birçok uzantıya sahiptir. Ancak, bazıları paraya mal olur, ancak yine de işi hallederler. Eylemleri kullanarak kendi başınıza kolayca bazı özelleştirmeler yapabilirsiniz.
Vitrin Ürün Sayfası Sekmeleri Renkler
Bu eğitimde, ürün sayfası sekmelerinin rengini değiştireceğim. Ayrıca, WooCommerce Ürün Sekmelerini eklemek ve düzenlemek için kullanacağım.
WooCommerce'e aşina iseniz, WooCommerce'in üç sekmeyi desteklediğini bilirsiniz. Bu sekmeler şunlardır:
- Açıklama
- ek bilgi
- incelemeler
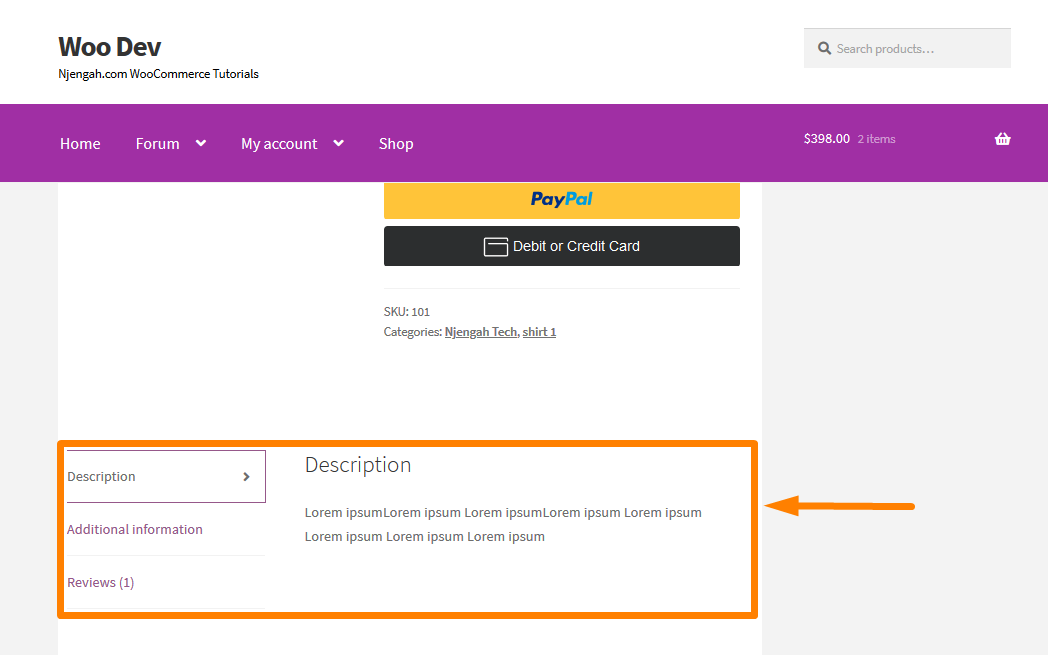
Storefront teması onları şu şekilde gösterir: 
WooCommerce Ürün Sayfası Sekmelerinin Rengini Değiştirme Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Görünen sol kenar çubuğunda Ek CSS'ye gidin.
- CSS kuralını ekleyin.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
arka plan rengi:#a02fa4 !önemli;
renk: beyaz !önemli;
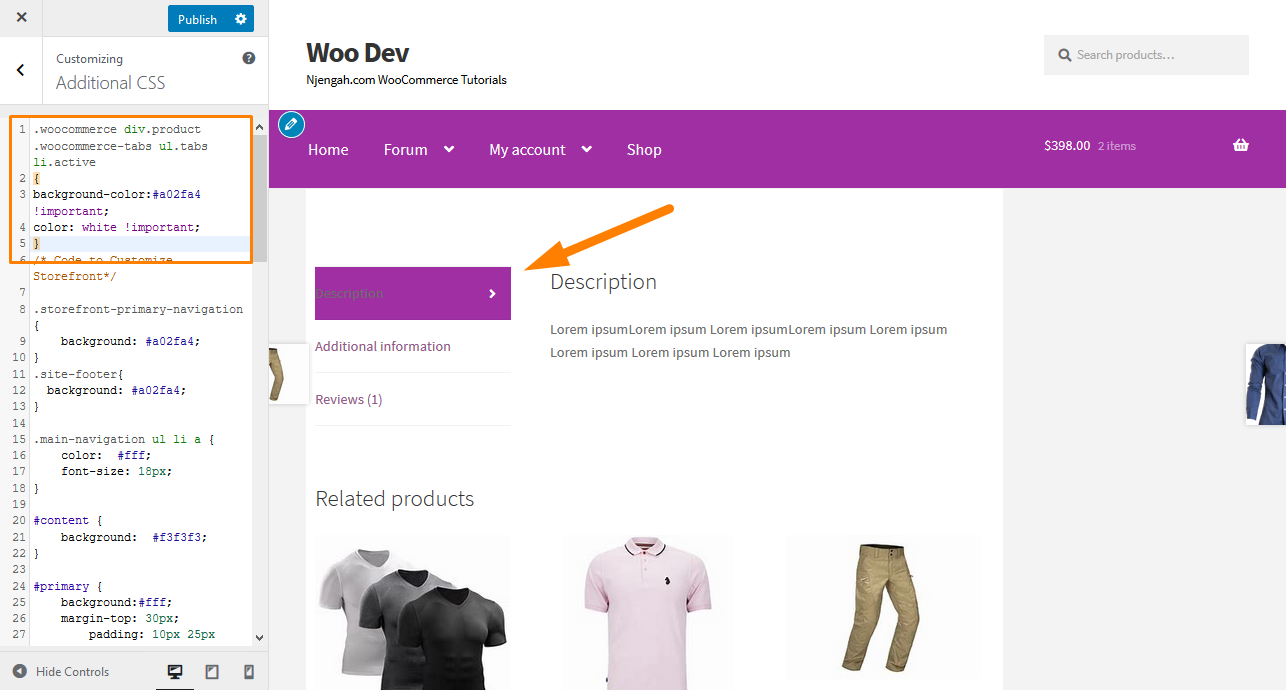
}- Bu sonuç olacaktır:

Bu kod, aktif olan sekmenin rengini değiştirir.
Ek olarak, bu bölümü özelleştirmek için birkaç snippet paylaşacağım.
Özel WooCommerce Vitrin Ürün Sekmeleri Ekleme Adımları
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, özel bir WooCommerce ürün sekmesi ekleme işlevi eklemek için tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
add_filter('woocommerce_product_tabs', 'njengah_new_product_tab');
function njengah_new_product_tab( $tabs ) {
// Yeni sekmeyi ekle
$tabs['test_tab'] = dizi(
'başlık' => __( 'İndirim', 'metin-alanı'),
'öncelik' => 50,
'geri arama' => 'njengah_new_product_tab_content'
);
$sekmelerini döndür;
}
function njengah_new_product_tab_content() {
// Yeni sekme içeriği
echo 'İndirim';
echo 'İşte yeni indirimli ürün sekmeniz.';
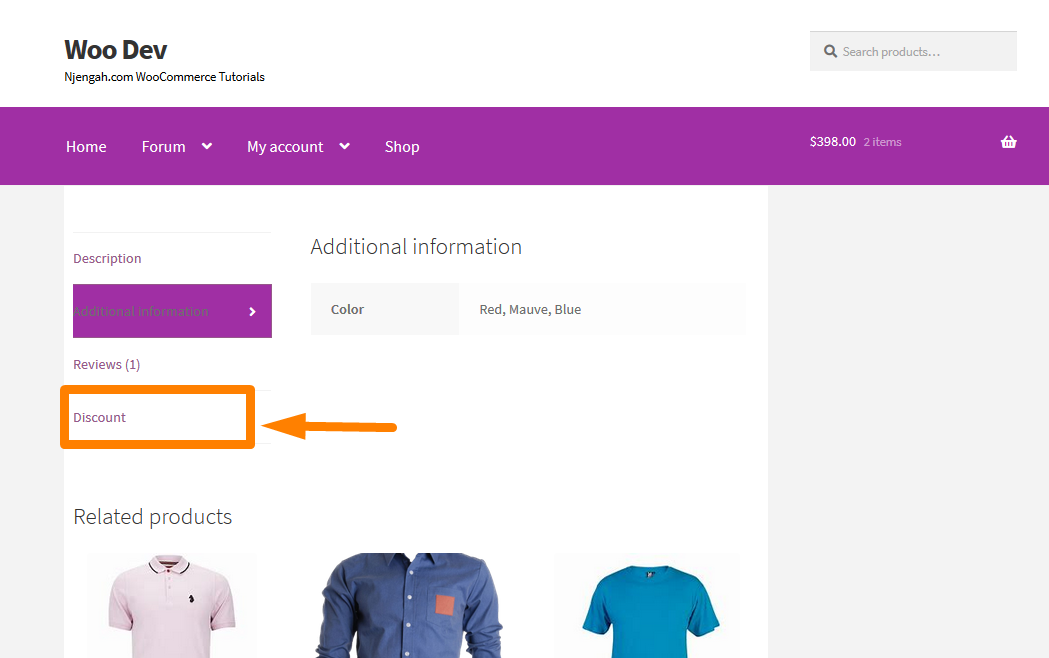
}- Bu sonuç olacaktır:

WooCommerce Vitrin Ürün Sekmelerini Kaldırma Adımları
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, WooCommerce Storefront ürün sekmelerini kaldırma işlevi eklemek için tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['açıklama']); // Açıklama sekmesini kaldır
unset( $tabs['incelemeler'] ); // İncelemeler sekmesini kaldır
unset( $tabs['ek_bilgi']); // Ek bilgi sekmesini kaldırın
unset( $tabs['test_tab']); // İndirim sekmesini kaldır
$sekmelerini döndür;
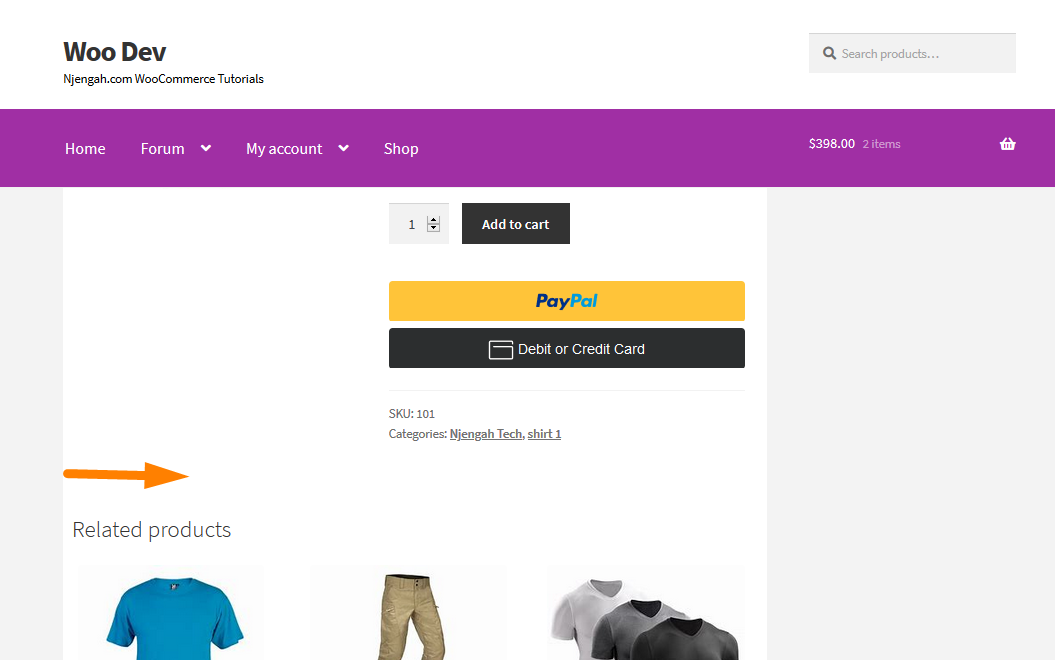
}- Bu sonuç olacaktır:

WooCommerce Vitrin Ürün Sekmelerini Yeniden Adlandırma Adımları
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, WooCommerce Storefront ürün sekmelerini yeniden adlandırma işlevi eklemek için tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
add_filter('woocommerce_product_tabs', 'njengah_rename_tabs', 98);
function njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'Daha Fazla Bilgi', 'metin-alanı'); // Açıklama sekmesini yeniden adlandır
$tabs['incelemeler']['başlık'] = __( 'Derecelendirmeler', 'metin-alanı'); // İncelemeler sekmesini yeniden adlandırın
$tabs['ek_bilgi']['başlık'] = __( 'Ürün Verileri', 'metin-alanı'); // Ek bilgi sekmesini yeniden adlandırın
$tabs['test_tab']['title'] = __( 'Komisyon', 'metin-alanı'); // İndirim sekmesini yeniden adlandır
$sekmelerini döndür;
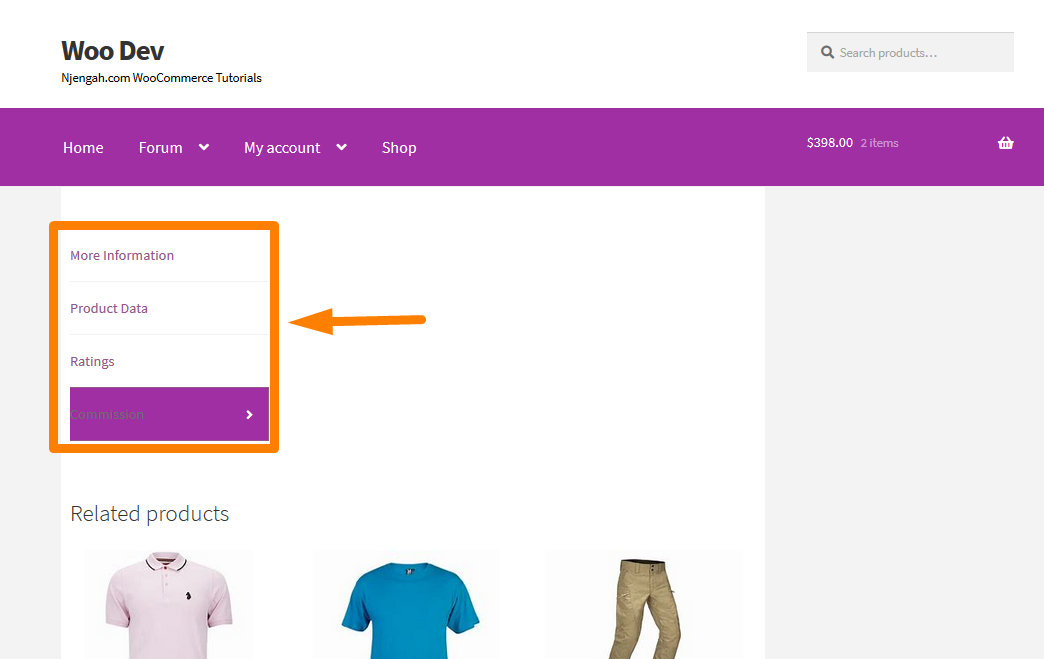
}- Bu sonuç olacaktır:

WooCommerce Ürün Sekmelerini Yeniden Sipariş Etme Adımları
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, WooCommerce ürün sekmelerini yeniden sıralama işlevi eklemek için tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
add_filter('woocommerce_product_tabs', 'njengah_reorder_tabs', 98);
function njengah_reorder_tabs( $tabs ) {
$tabs['incelemeler']['öncelik'] = 5; // Önce incelemeler
$tabs['açıklama']['öncelik'] = 15; // Açıklama üçüncü
$tabs['additional_information']['priority'] = 20; // Ek bilgi dördüncü
$sekmelerini döndür;
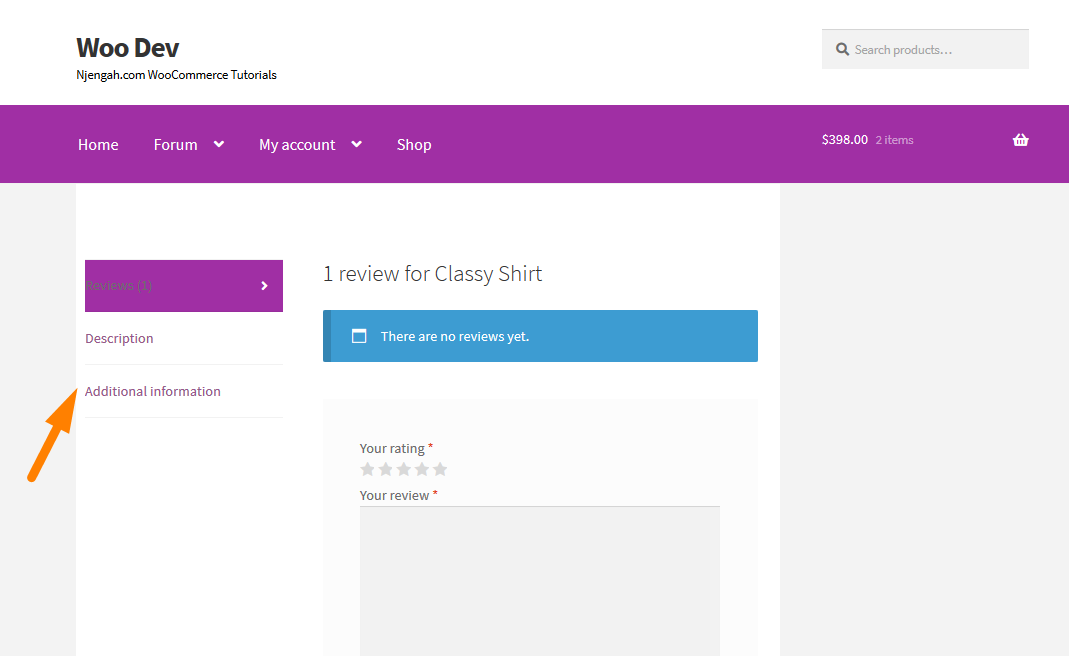
}- Bu sonuç olacaktır:

Çözüm
Bu gönderi, tek ürün sayfasındaki aktif ürün sekmelerinin renginin nasıl değiştirileceğini paylaştı. Ek olarak, bu bölümü özelleştirmek için kullanabileceğiniz bazı kod parçacıkları paylaştım. Ürün sekmelerini nasıl ekleyebileceğinizi veya kaldırabileceğinizi gösterdim. Ayrıca, WooCommerce Storefront ürün sekmelerinin nasıl yeniden adlandırılacağını ve yeniden sipariş edileceğini gösterdim.

Benzer Makaleler
- Arama Kutusu Vitrin Teması Nasıl Kaldırılır
- WordPress'te Özel Yazı Tipi Menüsüne Alt Menü Nasıl Eklenir
- Mağaza Temasında Etiketler Nasıl Gizlenir WooCommerce
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- WooCommerce ile Dijital Ürünler Nasıl Satılır?
- WooCommerce'de Özel Sipariş Durumu Nasıl Eklenir
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- Düğme Rengi Vitrin Teması Nasıl Değiştirilir
- Yazı Tipi Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
- Vitrin WooCommerce'den Mobil Altbilgi Nasıl Gizlenir
- Kategori WooCommerce Vitrin Teması Nasıl Gizlenir
- Satır Başına Vitrin Ürün Sayısı Nasıl Değiştirilir
- WooCommerce Storefront'ta Sonraki Ürün Sekmeleri Nasıl Kapatılır
- İlgili Ürünler Nasıl Kaldırılır WooCommerce Vitrin Teması
- WooCommerce Ürünlerine Kategoriler Nasıl Eklenir?
- Sepeti Vitrin Tema Başlığından Kaldırma
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
- Sayfa Başına Ürünler Nasıl Değiştirilir WooCommerce Storefront Teması
- WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Nasıl Koyabilirsiniz?
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
