Bağış Toplama Etkinliğiniz İçin WordPress'te Şerit Bağış Düğmesi Nasıl Eklenir
Yayınlanan: 2022-11-22Bağış toplama etkinlikleriniz için WordPress'te bir Şerit bağış düğmesi eklemek ister misiniz? Bu kılavuz size bunu birkaç basit adımda nasıl yapacağınızı gösterecek!

Yaklaşık okuma süresi: 5,5 dakika
Stripe, bağış kabul etmek için WordPress'in en popüler ödeme ağ geçitlerinden biridir.
Web sitenizde çalışan bir Stripe bağış düğmesi olması, ziyaretçilerin bağış toplama etkinliğinize, kar amacı gütmeyen kuruluşunuza veya sahip olduğunuz diğer bağışlara yardımcı olmasını çok daha kolay hale getirecektir.
Bu nedenle, bu kılavuzda, en iyi form oluşturuculardan ve Stripe ödeme eklentilerinden biri olan Formidable Forms ile bir Stripe bağış düğmesini nasıl yapacağınızı göstereceğiz.
Başlayalım.
WordPress siteniz için Şerit bağış düğmesi nasıl oluşturulur?
Bağışları kabul etmek için ihtiyacınız olan ilk şey bir bağış formudur.
Bu nedenle Formidable Forms'u öneriyoruz.
Basit sürükle ve bırak oluşturucusu ile birkaç dakika içinde basit bir Stripe bağış formu oluşturabilirsiniz. Ayrıca, bazı gelişmiş özellikleriyle bir Şerit bağış düğmesi yapabilir ve bu parlaklığı oluşturabilirsiniz.
Ama buna birazdan geleceğiz.
Yapmanız gereken ilk şey, fiyatlandırma sayfamıza gidip İş planımızı almaktır. Bununla Stripe bağış düğmenizi ve formunuzu oluşturmak için ihtiyacınız olan tüm özelliklere sahip olursunuz.
Müthiş Formları şimdi alın!
Bunu yükledikten ve etkinleştirdikten sonra, dört kolay adımla başlayacağız:
- Stripe hesabınızı Formidable'a bağlayın
- Bağış formunuzu oluşturun
- Stripe bağış düğmenizi oluşturun
- Düğmenizi ve formunuzu görüntüleyin
1. Adım: Stripe hesabınızı Formidable'a bağlayın
Başlamak için WordPress panonuza gidin ve Müthiş → Eklentiler'e gidin.
Stripe eklentisini bulun ve Yükle'ye tıklayın. Bittiğinde, Müthiş kenar çubuğunda Global Ayarlar'a tıklayın ve Şerit'e tıklayın.
Stripe ödemesini işleme koymasını istediğiniz zaman için ödeme ayarlarınızı özelleştirebilirsiniz. Ardından LIVE altındaki Connect to Stripe düğmesine tıklayabilirsiniz.
Hesabınızı ve Stripe API anahtarlarınızı ayarlamak için Stripe'ın talimatlarını izleyin. Stripe, karmaşık bir kurulum hakkında endişelenmeden süreç boyunca size rehberlik edecektir.
Her şey hazır olduğunda, formunuzu oluşturmaya hazırsınız demektir!
2. Adım: Bağış formunuzu oluşturun
WordPress yönetici kontrol panelinize gidin ve Formidable → Forms'a gidin.
Sayfanın üst kısmında Yeni Ekle'yi seçin. Boş bir form oluşturabilir ve sıfırdan başlayabilir veya 150'den fazla hazır şablonumuzdan birini seçebilirsiniz. İşleri kolaylaştırmak istiyorsanız Formidable, Stripe yerleşik bağış şablonlarına sahiptir.
Örneğimizde, süreci baştan görebilmeniz için boş bir form kullanacağız. Formunuzu seçtikten sonra ona bir ad verin ve Oluştur 'u tıklayın.
Bu, formunuzu oluşturmaya başlamanız için sizi sürükle ve bırak form oluşturucumuza götürecektir.
İstediğiniz alanları seçin ve bunları formunuza sürükleyin, ardından başlığı ve açıklamayı özelleştirin.
Artık formunuz oluşturulduğuna göre, formunuzun kredi kartlarını Stripe ile düzgün bir şekilde işlemek için ayarlandığından emin olmak istiyoruz.
Bu nedenle, değişikliklerinizi kaydetmek için Güncelle'yi ve ardından Ayarlar'ı tıklayın.
İşlemler ve Bildirimler sekmesi altında, Şerit eyleminizi eklemek için Ödeme Topla düğmesini tıklayın.
Ödeme türünü (tek veya yinelenen bağışlar), para birimini, ödemenin ne zaman işleme alınacağını değiştirebilir veya sabit bir bağış tutarı belirleyebilirsiniz.
Bu ayarları ihtiyaçlarınıza göre özelleştirmekten çekinmeyin. Örneğimiz için, varsayılan seçenekler gayet iyi.
Değişikliklerinizi kaydetmek için Güncelle'ye tıklayın.
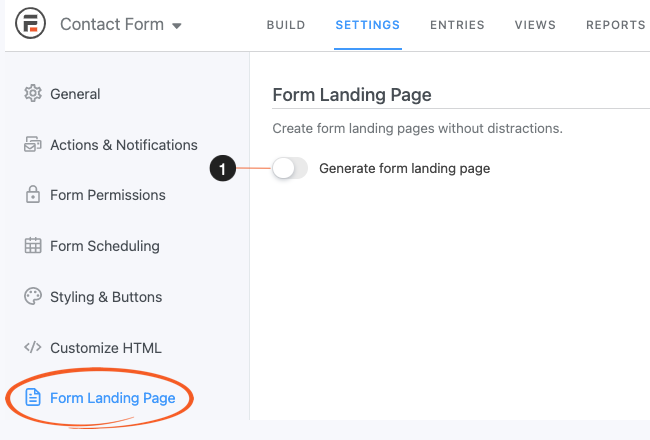
Form açılış sayfası ekleyin (isteğe bağlı)
Formunuz için bir açılış sayfası da ekleyebilirsiniz.
Böylece, ziyaretçiler düğmenizi tıkladıklarında doğrudan formunuzun açılış sayfasına giderler.
Bunu eklemek için Form Açılış Sayfası ve Açılış Sayfası Oluştur 'u tıklayın.

Eklenti, formunuzun adına göre bir URL oluşturacaktır, ancak bunu istediğiniz gibi özelleştirmekten çekinmeyin.
Daha sonra ihtiyacınız olduğunda bu URL'yi elinizin altında bulundurun.
3. Adım: Stripe bağış düğmenizi oluşturun
Bu adım için iki seçeneğiniz var.
Gönderinize veya sayfanıza basit bir düğme ekleyebilir ve formunuzun açılış sayfasına bağlantı verebilirsiniz. Veya Görünümler'de özelleştirilmiş düğmenizi oluşturabilirsiniz.
Size ikisini de nasıl yapacağınızı göstereceğiz.
Basit bir WordPress bağış düğmesi oluşturun
Düğmenizi göstermek istediğiniz WordPress yayınınıza/sayfanıza gidin.
Yeni bir WordPress bloğu ekleyin ve Button öğesini arayın.

Düğme bloğunuza tıklayın ve Bağlantı seçeneğini seçin. Formunuzun açılış sayfasını veya ziyaretçilerinizi yönlendirmek istediğiniz URL'yi bu alana yapıştırın.
Enter tuşuna basın, isterseniz düğme metninizi özelleştirin ve hazırsınız!
Sadece sayfayı güncelleyin ve düğmeniz hazır.
Şimdi, daha gelişmiş bir şey istiyorsanız, Müthiş Görünümlere göz atın
Müthiş Görünümler ile özelleştirilmiş bir bağış düğmesi oluşturun
Formidable Views, Formidable'ın kendisini diğer bağış eklentilerinden ayırdığı yerdir.
Formidable Views'ı kullanarak web sitenizde kolayca insanların tıklayabileceği bir düğme oluşturabilirsiniz ve ardından Stripe bağış formunuzu görebilirler.
Bunu yapmak için sayfanın üst kısmındaki Görünümler sekmesini tıklayın.
Bu menüden, sayfanın üst kısmındaki Yeni Ekle'yi seçin. Önceden oluşturulmuş bazı şablonlarla ne tür bir görünüm oluşturmak istediğinize dair seçenek sunar.
Düğmeniz için, işleri basitleştirmek üzere Izgara'yı seçebilirsiniz. Görünümünüze bir ad verin, ardından Görünüm oluştur 'u tıklayın.
Artık Görünüm Oluşturucumuzdasınız . Ama bunalmayın. Göründüğünden daha basit.
Başlamak için mavi düğmenin altındaki Başlamak için içerik eklemeye başla bağlantısını tıklayın.
Bu sizi Görünümünüzü özelleştirmeye başlayabileceğiniz yere götürecektir. Bu nedenle, + düğmesinin altındaki en üstteki boş boşluğa tıklayın, sizi Görsel/Metin Düzenleyicimize götürecektir.
Biraz HTML, CSS veya Javascript biliyorsanız, burada yaratıcı olabilirsiniz.
Örneğin, Save the Children adında sevdiğimiz bir yardım derneğimiz var. Öyleyse neden onlar için biraz para toplamıyorsunuz?
Views oluşturucumuza girerken aşağıdaki kodu girdik:
Bu kodu anlamadıysanız endişelenmeyin. Views'ta sıra dışı bir şey yaratmak için nasıl kod yazılacağını bilmenize gerek yok.
Artık, birisi forma her bağış yaptığında, forma otomatik olarak güncellenerek mevcut toplamı ve hedefe yönelik ilerleme çubuğunu gösterir!
Ve siz bağışçıların tek yapması gereken, ödeme yapmak üzere formunuzun açılış sayfasına gitmek için bağışta bulun düğmesine tıklamak!
Bu, yapabileceklerinizin sadece küçük bir örneği.
Formidable Forms, basit bir form oluşturucudan çok daha fazlasıdır. Aynı zamanda mükemmel bir uygulama oluşturucudur.
4. Adım: Düğmenizi ve formunuzu görüntüleyin
Önceki adımda basit bir düğme ayarlarsanız zaten hazırsınız demektir.
Ancak, formunuzu tek başına veya oluşturduğunuz Görünümü göstermek istiyorsanız, yine de görüntülemeniz gerekir.
Bu yüzden, bunu formunuzu nasıl görüntüleyeceğiniz ve Görünümünüzü nasıl göstereceğinize göre ayıracağız.
Formunuzu nasıl görüntülersiniz?
Formunuzu görüntülemek istediğiniz gönderiye veya sayfaya gidin ve yeni bir WordPress bloğu ekleyin.
Ardından, Formidable'ı arayın ve Formidable bloğunu seçin.
Burada, açılır menüden formunuzu seçebilirsiniz. Şimdi sayfanızı güncelleyin, formunuz sayfanızda.
Görünümünüzü nasıl gösterirsiniz?
Görünümünüzü oluşturduğunuz düzenleyicide, sol üstte listelenen kısa kodu kopyalayın.
Ardından, Görünümünüzü görüntülemek istediğiniz gönderiye veya sayfaya gidin ve yeni bir WordPress bloğu ekleyin. Ardından, Kısa Kodu arayın ve bloğu ekleyin.
Kısa kodunuzu bloğunuza yapıştırın ve sayfanızı güncelleyin; Görünümünüz sayfanızda gösterilecek!
Formidable Forms ile hangi bağış fikirlerini yaratacaksınız?
Gördüğünüz gibi, basit tutabilir veya hayal gücünüzü kullanarak benzersiz bir şey yaratabilirsiniz!
Seçim senin!
Aralarından seçim yapabileceğiniz birçok WordPress eklentisi vardır, ancak hiçbiri Formidable'ın esnekliğini sunmaz. Ve bu adım adım kılavuz, Formidable kullanarak WordPress sitenize bir Şerit bağış düğmesini nasıl ekleyeceğinizi gösterdi.
Müthiş Formları şimdi alın!
Yani, artık beklemeyin! Formidable Forms'u kapın ve bağışlarınıza bugün başlayın!
Daha fazla WordPress bağış ipucu ve püf noktası için bizi Facebook, Twitter ve YouTube'da takip ettiğinizden emin olun!

 WordPress'te Şerit Bağış Formu Nasıl Oluşturulur [4 Adım!]
WordPress'te Şerit Bağış Formu Nasıl Oluşturulur [4 Adım!] WordPress'te Kâr Amacı Gütmeyen Kuruluşlar için Stripe ve PayPal Karşılaştırması
WordPress'te Kâr Amacı Gütmeyen Kuruluşlar için Stripe ve PayPal Karşılaştırması WordPress için En İyi Kredi Kartı Ödeme Eklentisini Seçme (4 Seçenek)
WordPress için En İyi Kredi Kartı Ödeme Eklentisini Seçme (4 Seçenek)