WordPress için Şerit Ödemeleri Nasıl Kurulur
Yayınlanan: 2022-05-05WordPress için Stripe nedir?
Stripe, açık kaynaklı geliştirici araçlarına ve API'lere odaklanan PayPal'ı anımsatan bir e-ticaret çözümüdür. Bu araçlar, şirketlerin benzersiz, özel uygulamaları WordPress web sitelerine hızla entegre etmelerini sağlar. Bu esneklik sayesinde, WordPress sitenizde Stripe kullanarak sorunsuz bir e-ticaret deneyimi sunmak için birçok seçenek vardır.
Stripe eklentisinin kurulumu ücretsizdir ve bir abonelik ücreti gerektirmek yerine işlem başına ücretlendirilir. Temel hizmetinde hem bir kerelik hem de yinelenen ödemeleri kabul etmenin güvenli bir yolunu sunar. Stripe ayrıca Apple Pay'i destekler ve hatta müşterilerin aynı kartı gelecekteki işlemlerde kolayca yeniden kullanabilmeleri için müşteri bilgilerini güvenli bir şekilde saklar.
Stripe ile WordPress entegrasyonu, genellikle Stripe API'lerini içeren eklentiler kullanılarak gerçekleştirilir. Ancak, her eklenti benzersizdir ve biraz farklı özellikler sunar. Kilometreniz, seçtiğiniz üçüncü taraf eklentiye bağlı olarak değişebilir - bu nedenle, ihtiyacınız olan tüm özelliklerin seçtiğiniz çözümde yerleşik olduğunu kontrol ettiğinizden emin olun.
Stripe'ı WordPress sitenizde kullanmak için, öncelikle satış yapmayı düşündüğünüz alan adı için SSL'nin ayarlandığından emin olmanız gerekir. Bu, alıcıların güvenliğini korumak için tüm Stripe kullanıcıları için bir gerekliliktir.
WordPress için Stripe Nasıl Kurulur
Stripe'ı WordPress'e eklemek için mevcut bir WordPress Stripe eklentisini kullanmanız veya sıfırdan kendinizinkini oluşturmanız gerekir. Eklentiler, temel özelliklerini ve işlevlerini genişleten WordPress eklenti özellikleridir.
Eklentiler, temel özelliklerini ve işlevlerini genişleten WordPress eklenti özellikleridir. Stripe'i WordPress'e eklemek için mevcut bir Stripe eklentisi kullanmanız veya sıfırdan kendinizinkini oluşturmanız gerekir.
Çoğu durumda, güvenilir bir geliştirici veya ajans tarafından oluşturulmuş bir eklenti kullanmak en iyi seçeneğinizdir. Öte yandan, bir geliştirme ekibiniz varsa ve işletmenizin çok özel gereksinimleri varsa, özel bir eklenti oluşturmak doğru yol olabilir.
Mevcut bir eklentiyi seçmeye karar verirseniz, birçoğunun WooCommerce adlı bir platform içerdiğini fark edeceksiniz. Bu, WordPress için popüler bir e-ticaret çözümüdür ve bir çevrimiçi mağaza kurmayı kolaylaştırır. Stripe'in kendisinde çok az veya hiç ekstra kurulum olmadan, WooCommerce mağazanız aracılığıyla ödemeleri otomatik olarak kabul etmek için Stripe'i kullanmanızı sağlayan eklentiler olduğundan, kontrol etmeye değer.
Artık ne aradığınızı bildiğinize göre, Stripe ödeme ağ geçidini WordPress'e birkaç farklı şekilde nasıl entegre edeceğinizi gözden geçirelim.
Stripe WordPress Eklentileri Nasıl Kurulur
Birçok Stripe WordPress eklentisi, Stripe veya WordPress'i temsil etmeyen üçüncü taraf geliştiriciler tarafından oluşturulmuştur. Bu nedenle, güvenilir bir geliştirici veya ajans tarafından oluşturulan ve bakımı yapılan bir eklenti seçmek özellikle önemlidir. Bu eklentilerden herhangi birini kullanmak için bir Stripe hesabına ve API anahtarlarınıza ihtiyacınız olacak.
Bir WordPress eklentisi aradığınızda şu adımları izleyin:
- WordPress'e giriş yapın ve kontrol panelinize gidin.
- Sol taraftan Eklentiler > Yeni Ekle'yi seçin .
- Ekranın sağ üst köşesinde istediğiniz e-ticaret eklentisini arayın.
WooCommerce için Stripe Nasıl Kurulur

WooCommerce, web'deki en popüler e-ticaret platformlarından biridir. Envanteri, satışları ve daha fazlasını yönetmenize olanak tanıyan güçlü, ücretsiz bir WordPress eklentisidir. WooCommerce üreticileri, WordPress dizininde WooCommerce Stripe Payment Gateway olarak bulunan ücretsiz bir Stripe entegrasyon eklentisi sunar. Stripe'ı WooCommerce ile dört adımda kurabilirsiniz.
Aşama 1
Bu aracı kullanmaya başlamak için, henüz yoksa WooCommerce'in kendisini yüklemeniz ve ayarlamanız gerekir . WordPress kontrol panelinizin Eklentiler > Yeni Ekle bölümünde “WooCommerce” aratarak WooCommerce eklentisini indirin .

Adım 2
WooCommerce'i kurup çalıştırdıktan sonra , WooCommerce Stripe Payment Gateway eklentisini de indirip yüklemeniz gerekir . Adıyla arayarak bu eklentiyi bulun (1. adımda yaptığınız gibi).
Aşama 3
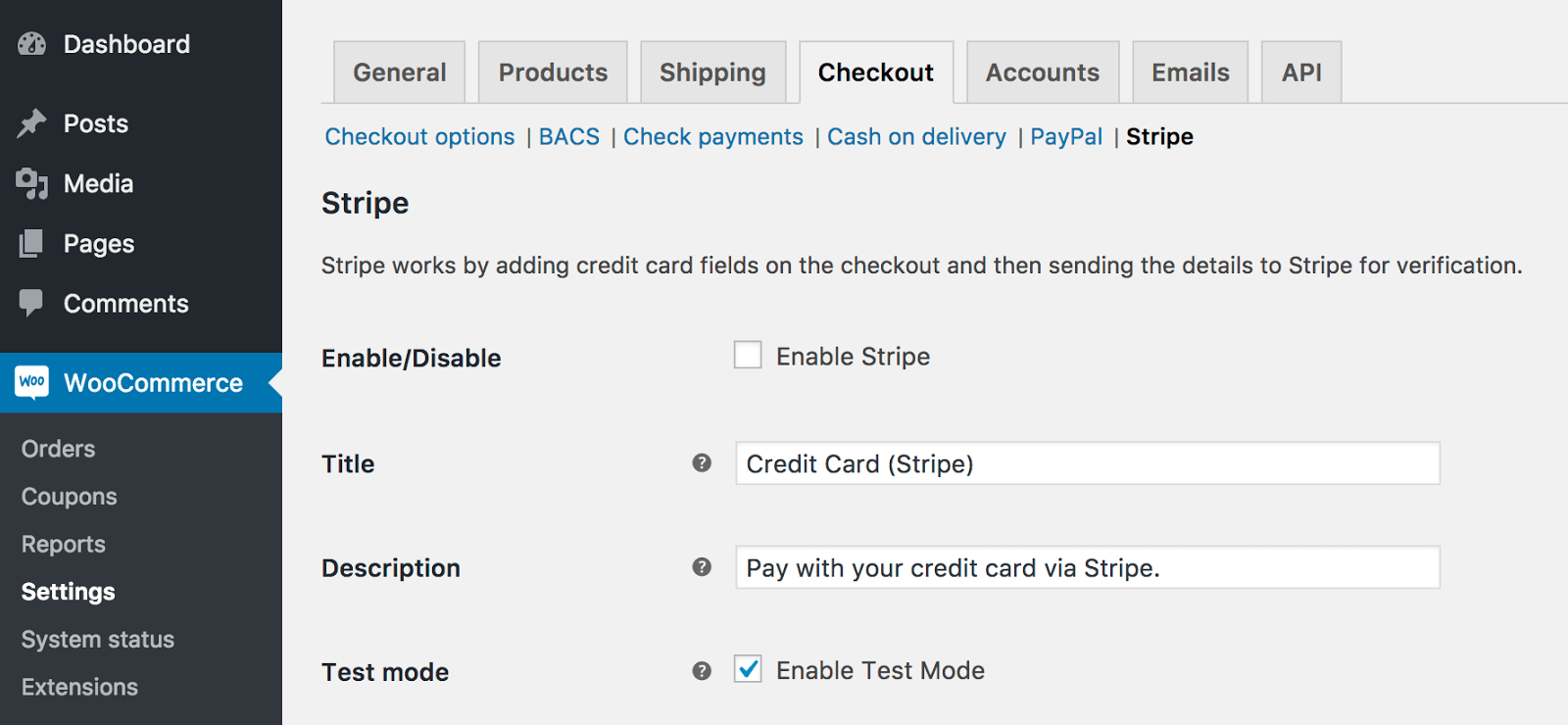
Ardından, WooCommerce > Ayarlar'a gidin ve Ödeme sekmesine tıklayın. Alt menüde, sonunda Stripe'i görmelisiniz:

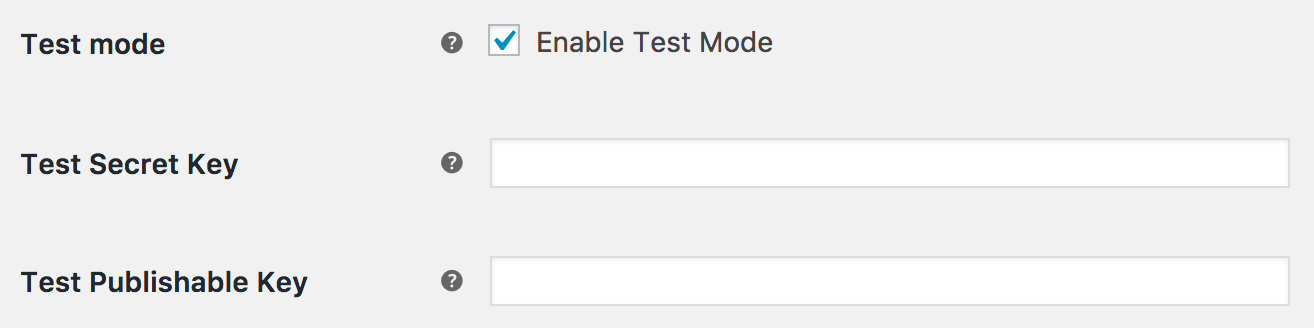
Stripe'ı Etkinleştir kutusunu işaretleyin, ardından Stripe API anahtarlarınızı uygun kutulara ekleyin . API anahtarlarınızı Stripe Dashboard'da bulabilirsiniz :

Bu bölümde, Stripe Checkout'u etkinleştirmeyi de seçebilirsiniz. Bu seçeneği seçtiğinizde, müşteriler ödeme yaparken Stripe'ın ödeme butonunu ve kalıcı bir kredi kartı ödeme formunu (geleneksel kredi kartı alanları yerine) göreceklerdir. Şimdi Değişiklikleri Kaydet'e basın.
4. Adım
Son olarak, Ödeme seçenekleri sekmesine gidin (üstte mavi renkle listelenmiştir). Bu bölümün altında "Güvenli ödemeyi zorla" seçeneğini göreceksiniz. Stripe WordPress eklentisi , SSL sertifikası olmayan kredi kartlarını kabul edemediğinden , bu seçeneği işaretlediğinizden emin olun.
İşiniz bittiğinde, Değişiklikleri Kaydet'i tıklayın. Bu kadar! Şerit entegrasyonu tamamlandı. WooCommerce gerisini sizin için otomatik olarak halledecektir.
WP Basit Ödeme
WP Simple Pay , Stripe'i başka herhangi bir e-ticaret platformuna ihtiyaç duymadan entegre etmenize olanak tanıyan bağımsız bir eklentidir ve hem ücretsiz hem de ücretli bir sürümü mevcuttur . Etkinleştirdikten sonra, mallarınızı ve hizmetlerinizi Stripe aracılığıyla satmak için WordPress sitenizin herhangi bir yerinde kısa kodları kullanabilirsiniz. Bu yaklaşım, basit e-ticaret ihtiyaçları olanlar veya WooCommerce kullanmak istemeyenler için idealdir.
WP Simple Pay'i kullanmaya başlamak çocuk oyuncağıdır. Simple Pay eklentisini kullanarak Stripe'ı WordPress ile nasıl entegre edeceğiniz aşağıda açıklanmıştır:
Aşama 1
WordPress panosunun Yeni eklenti Ekle bölümünde WP Simple Pay'i arayın . İndirin ve kurun.
Adım 2
Eklentiyi yükledikten sonra , ayarlara erişmek için Simple Pay Lite yönetici menüsüne gidin. Stripe API anahtarlarınızı uygun kutulara girin.
Stripe'in canlı yayına geçmesi için hazır olduğunuzda, Canlı Mod ayarını Kapalı'dan Açık'a değiştirebilirsiniz. Şimdilik Değişiklikleri Kaydet'e basın.
Aşama 3
En üstteki Varsayılan Ayarlar sekmesine tıklayın ve sitenizi kurun. Bu sekme altında sitenizi adlandırabilir, varsayılan para birimini seçebilir, yönlendirme URL'leri ekleyebilir ve daha fazlasını yapabilirsiniz.
Değişikliklerinizi kaydedin ve işiniz bitti! Artık WordPress web sitenizin herhangi bir yerine basit bir ödeme düğmesi eklemek için kısa kodu kullanabilirsiniz .
