2023'ün En İyi 20 Öğrenci Portföyü
Yayınlanan: 2023-01-20Kitlelerin arasından sıyrılmak için kendi portföyünüzü oluşturmak istediğiniz için en iyi öğrenci portföylerini ve web sitesi örneklerini mi arıyorsunuz?
İşte kimsenin bahsetmediği küçük bir sır: Sadece çevrimiçi bir varlığa sahip olarak, profesyonelliğinizi ve ciddiyetinizi gösteriyorsunuz.
Ve en iyisi, mükemmel bir web sitesi olmak zorunda değil!
Hey, en iyi portföy web siteleri koleksiyonumuza eklediğimiz örneklerden çok daha basit olan, öğrenciler tarafından hazırlanan portföylerden bahsediyoruz.
Ancak bunlar bu kategorideki şampiyonlar (Bilginize: En iyi 20'yi listelemek için 95 tanesini gözden geçirmemiz gerekiyordu).
Küçük bir yatırım karşılığında bu portföy WordPress temalarıyla yalnızca benzerini değil, ÇOK DAHA iyisini oluşturabileceğinizi unutmayın . Veya bir portföy web sitesi oluşturucu ile işleri bir sonraki seviyeye taşıyın.
En İyi Öğrenci Portfolyoları ve Fikirleri
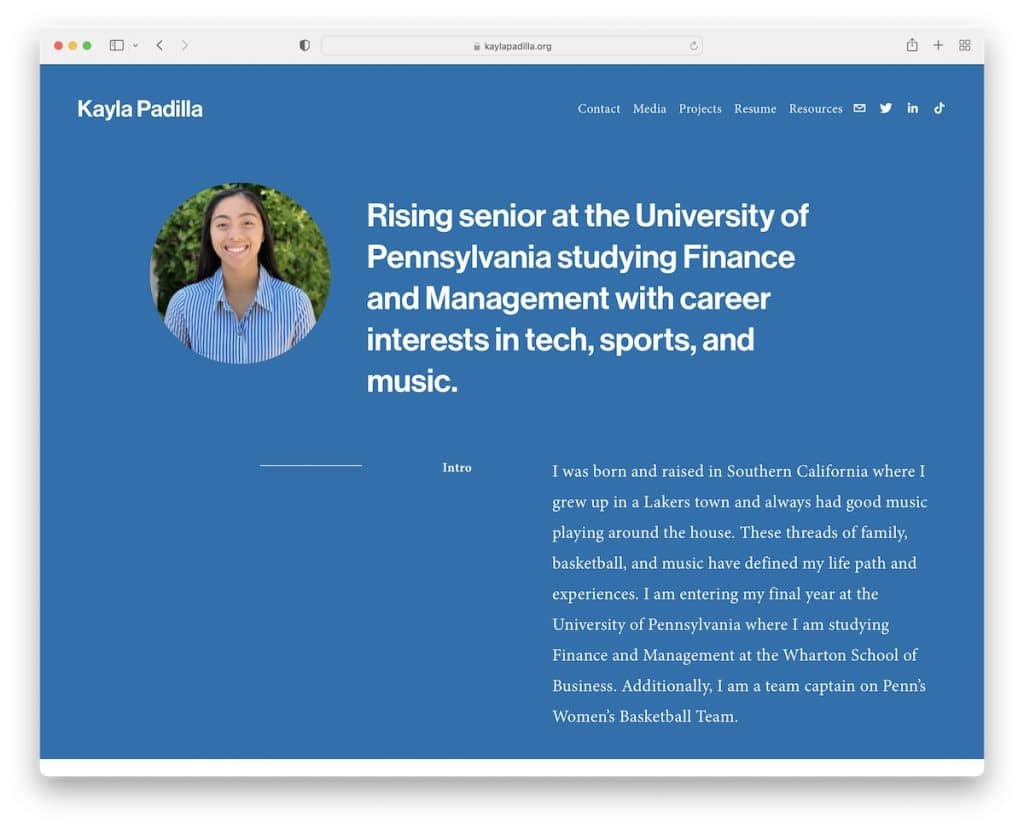
1. Kayla Padilla
İle oluşturuldu: Squarespace

Kayla Padilla'nın öğrenci portföyü web sitesi, harika bir okuma deneyimi sağlayan birçok beyaz alanla minimalisttir. Harika olan şey, Kayla'nın referanslar ve referanslar yerine en sevdiği alıntıları içeren bir kaydırıcıya sahip olmasıdır.
Ayrıca, basit gezinme çubuğu sizi gerekli bilgilere, sosyal medyaya ve iletişime götürür.
Not: İçeriğinizin daha fazla öne çıkmasını sağlamak için minimalist bir web sitesi tasarımı tutun.
Bu nihai Squarespace web sitesi örneklerinin de mükemmel bir yaratıcı egzersiz sunacağından eminiz.
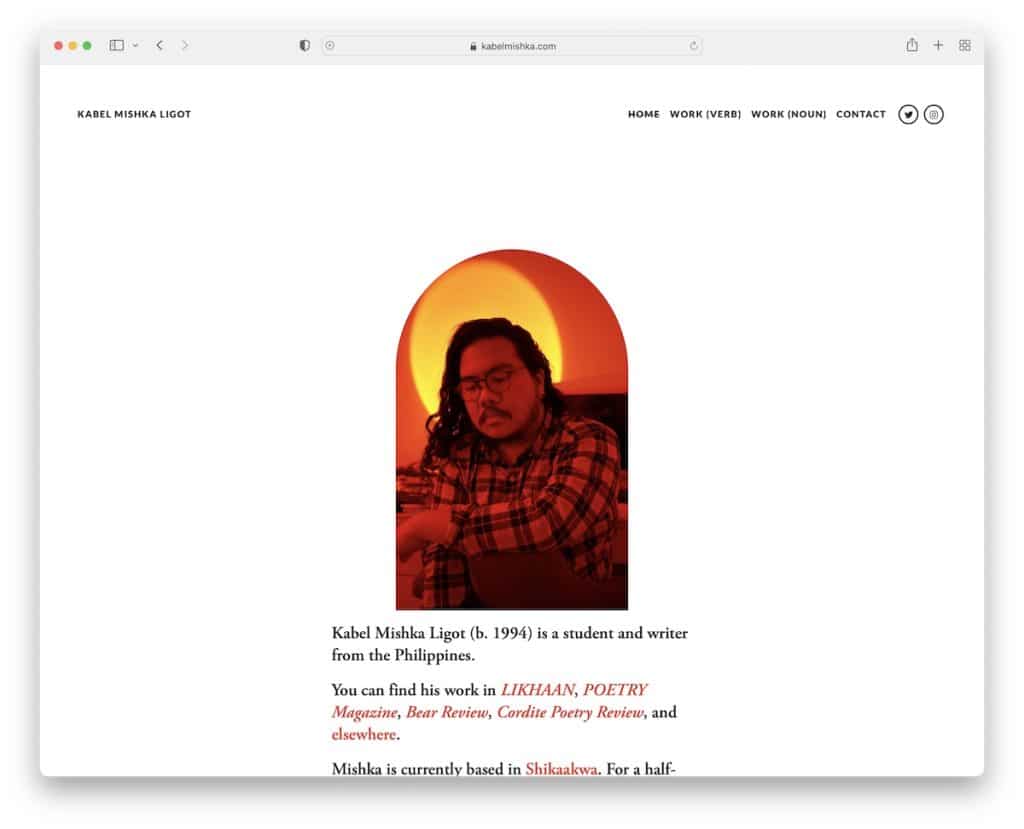
2. Kabel Mishka Ligot
İle oluşturuldu: Squarespace

Kabel Mishka Ligot, temiz bir tasarıma sahip basit bir web sitesinin bir başka mükemmel örneğidir. Saydam başlık kaydırıldığında kaybolur, ancak yukarı kaydırdığınızda yeniden görünür ve kullanıcı deneyimini iyileştirir.
Not: Öğrenci web sitenizin kullanıcı deneyimini geliştirmek için kaybolan/yeniden görünen bir başlık kullanın.
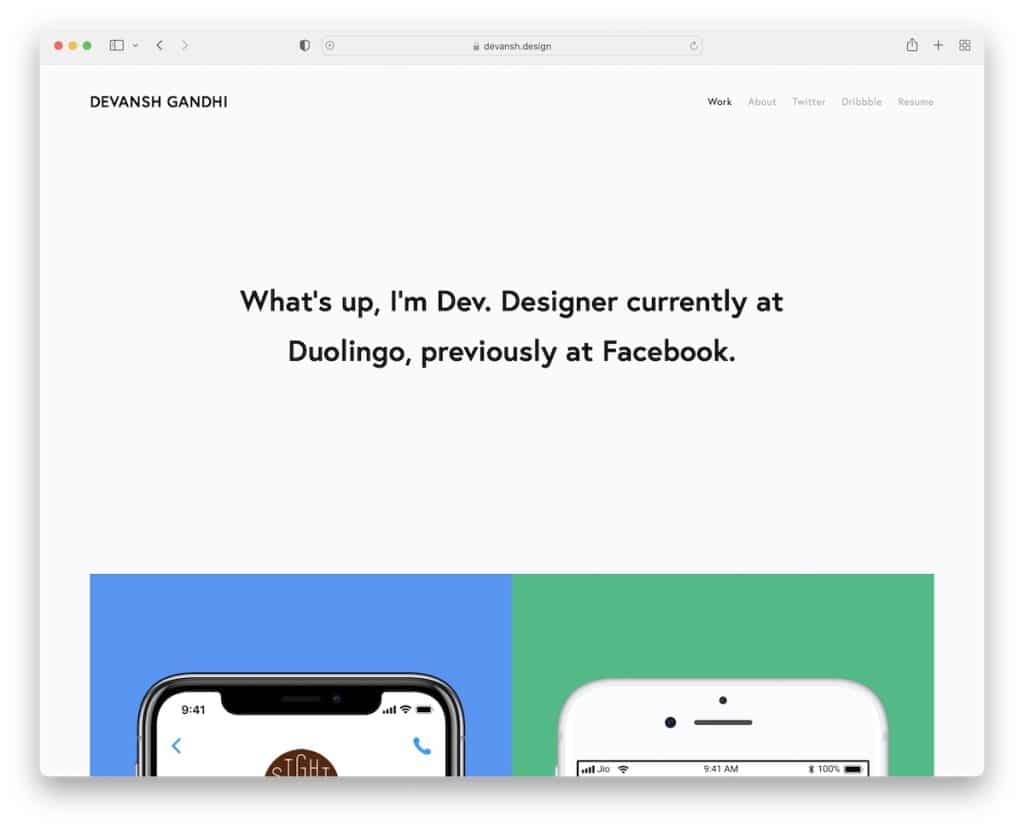
3. Devanş Gandi
İle oluşturuldu: Squarespace

Devansh Gandhi, iki sayfa ve özgeçmişe bağlantılar, Twitter ve Dribble ile çevrimiçi bir varlık oluşturur.
Ana sayfasının kahraman bölümünde sağlam bir arka plan üzerine metin ve ardından çalışmalarından birkaç örnek var.
Not: Yalnızca tek cümlelik bir biyografi (tamam, iki) kullanarak kahraman alanınızı görselsiz tutun.
Daha fazla alternatif için en iyi özgeçmiş web sitesi koleksiyonumuza göz atın.
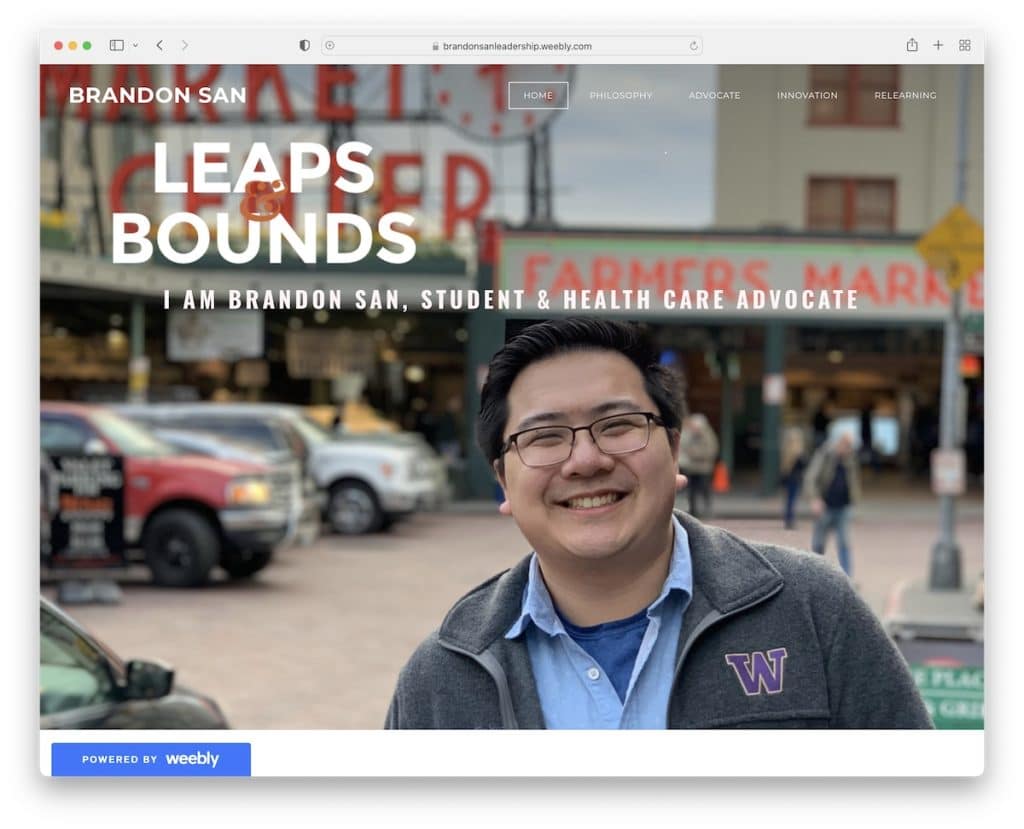
4. Brandon San
İle oluşturuldu: Weebly

Devansh'ın aksine Brandon San, metin kaplaması ve şeffaf bir başlık içeren büyük bir kahraman resmi kullanıyor. İkincisi ekranın üstünde yüzer, bu nedenle gezinme çubuğuna gitmek için geri kaydırmanıza gerek yoktur.
Unutmayın, bu ücretsiz bir Weebly web sitesidir; bu yüzden sol alt köşede kayan bir reklam var.
Not: Ekranın üst kısmında kendi resminizi öne çıkararak ziyaretçilerinizle daha kişisel bir seviyeye geçin.
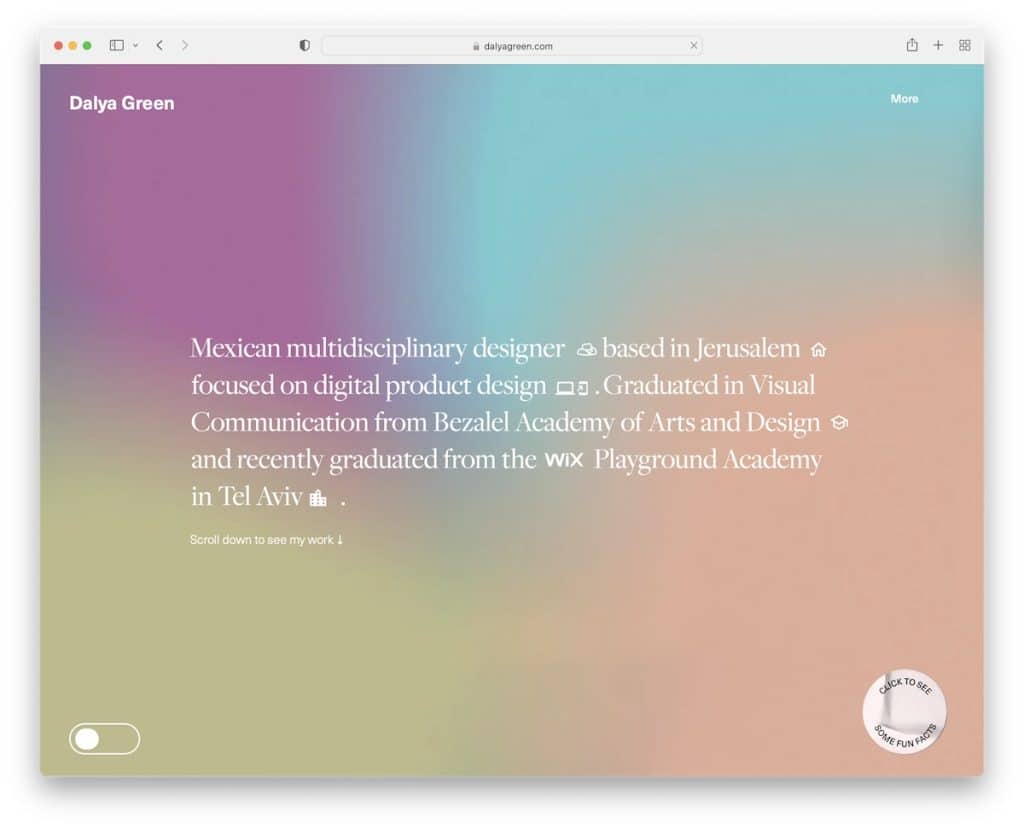
5. Dalya Yeşili
İle oluşturuldu: Wix

Dalya Green, kahraman alanında ilginç bir degrade arka planı olan bir öğrenci web sitesidir. Metnin yanı sıra, çıkartma olarak görünen eğlenceli gerçekleri görmek için sağ alt köşedeki düğmeye de basabilirsiniz (tıklayın ve göreceksiniz).
Ayrıca, bu Wix web sitesi, bazı çalışmaları ve tıklanabilir bir e-posta ve WhatsApp'ı sunmak için harika bir bölünmüş ekran tasarımına sahiptir. Ayrıca, kaydırmayı önlemek için bir başa dön düğmesi vardır.
Not: Başa dön düğmesi, kullanıcı deneyimini iyileştirmek için kullanışlı bir ayrıntıdır.
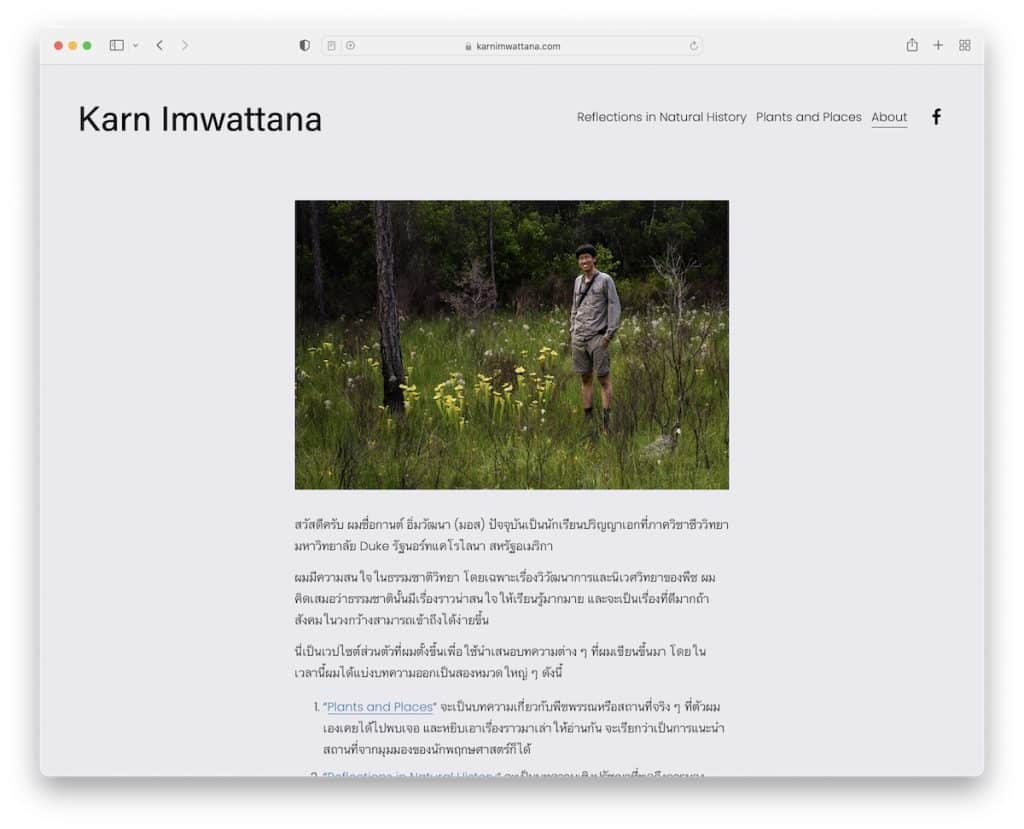
6. Karn Imwattana
İle oluşturuldu: Squarespace

Karn Imwattana'nın ana sayfası, üstte resim ve altta metin bulunan bir hakkında sayfasıdır. Öğrenci web sitesinde, bir Facebook simgesi ve daha da basit bir alt bilgi içeren basit bir gezinme çubuğu bulunur.
Not: Kendiniz hakkında yazmak için ana sayfanızı, projeler, özgeçmiş vb. için diğer dahili sayfaları kullanın.
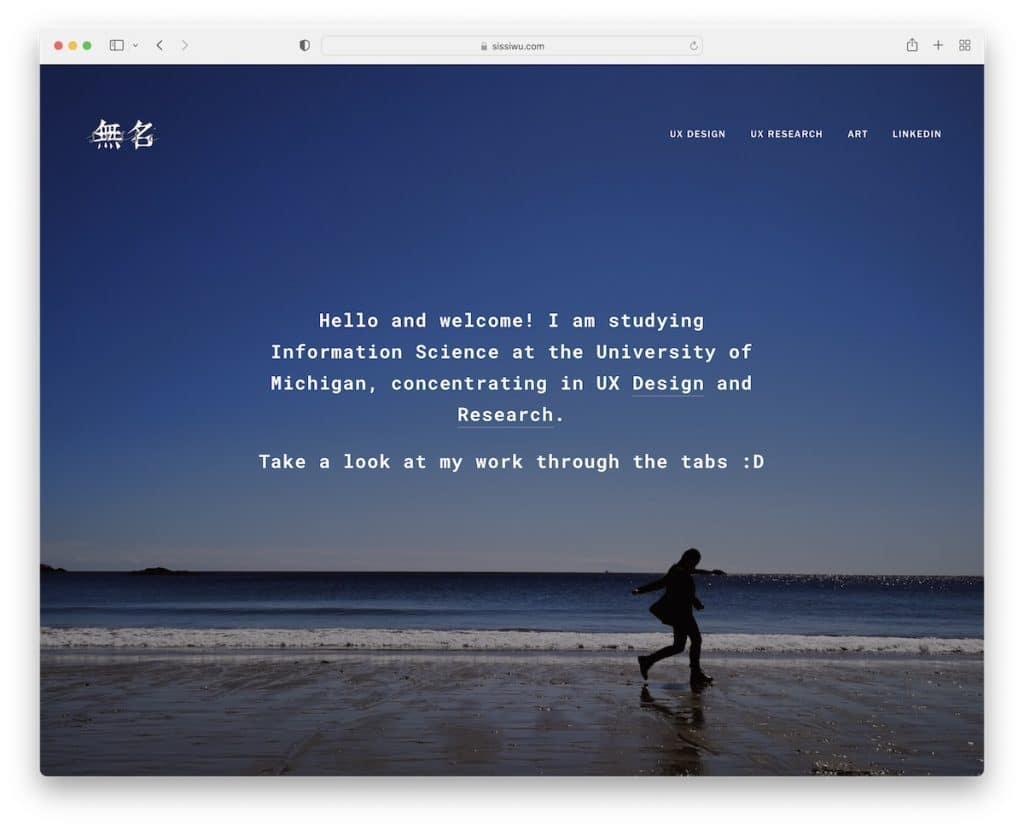
7. Mingxi Wu
İle oluşturuldu: Squarespace

Mingxi Wu, animasyonlu bir arka plana, bir metin yerleşimine ve çalışmalara bağlantılara sahip tam ekran bir öğrenci portföyü web sitesidir. Ancak portföy(ler)e menü aracılığıyla da erişebilirsiniz. Aynı şekilde, gezinti çubuğundaki bağlantı aracılığıyla Mingxi'nin LinkedIn profilini kontrol edebilirsiniz.
Not: Tam ekran arka plan resmi veya videosu (hatta kaydırıcı) olan tek bölümlü bir ana sayfa kullanın.
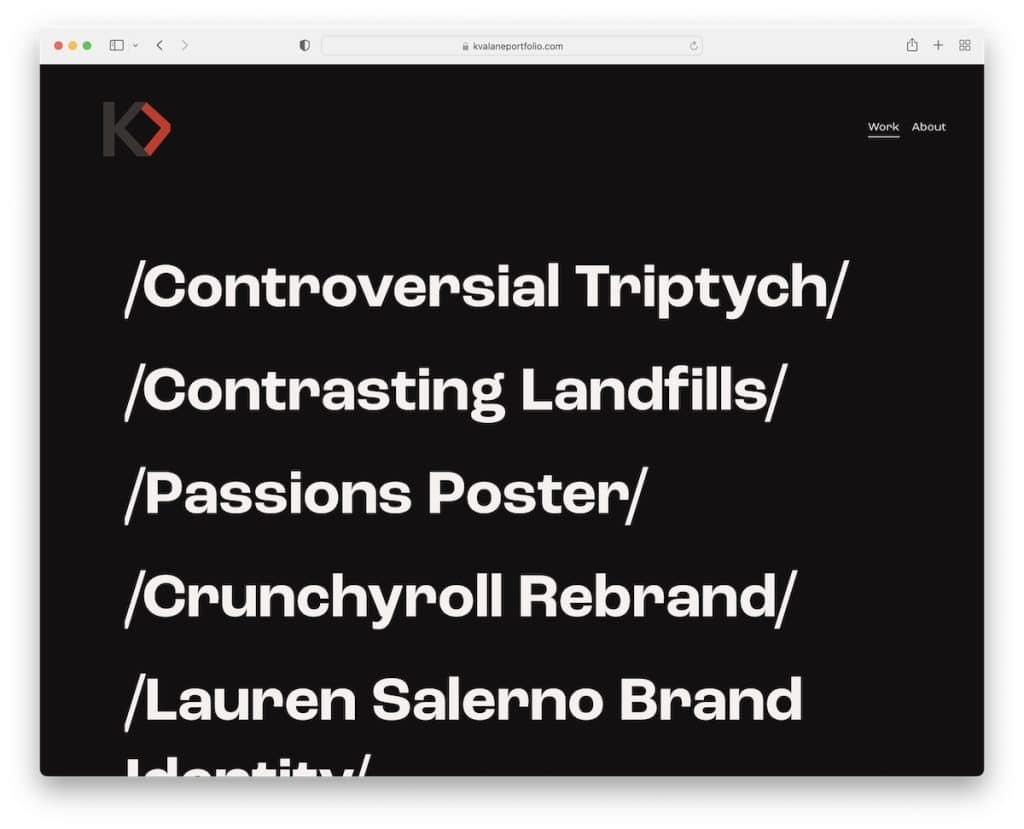
8. Kayla Valane
İle oluşturuldu: Squarespace

Kayla Valane'nin web sitesi siyah bir arka plan üzerinde bir grup metin gibi görünse de, metnin üzerine geldiğinizde işler çok daha heyecanlı hale geliyor. Fareyle üzerine gelme efekti, konuyla ilgili farklı görüntüleri ortaya çıkarır.
Ev/iş sayfasının yanı sıra Kayla'nın kendisiyle ilgili daha fazla bilgi paylaştığı yalnızca bir sayfası daha var.
Not: Hafif bir tasarım kullanmak yerine, daha kaliteli bir his için koyu renkli bir tasarımla biraz eğlenebilirsiniz.
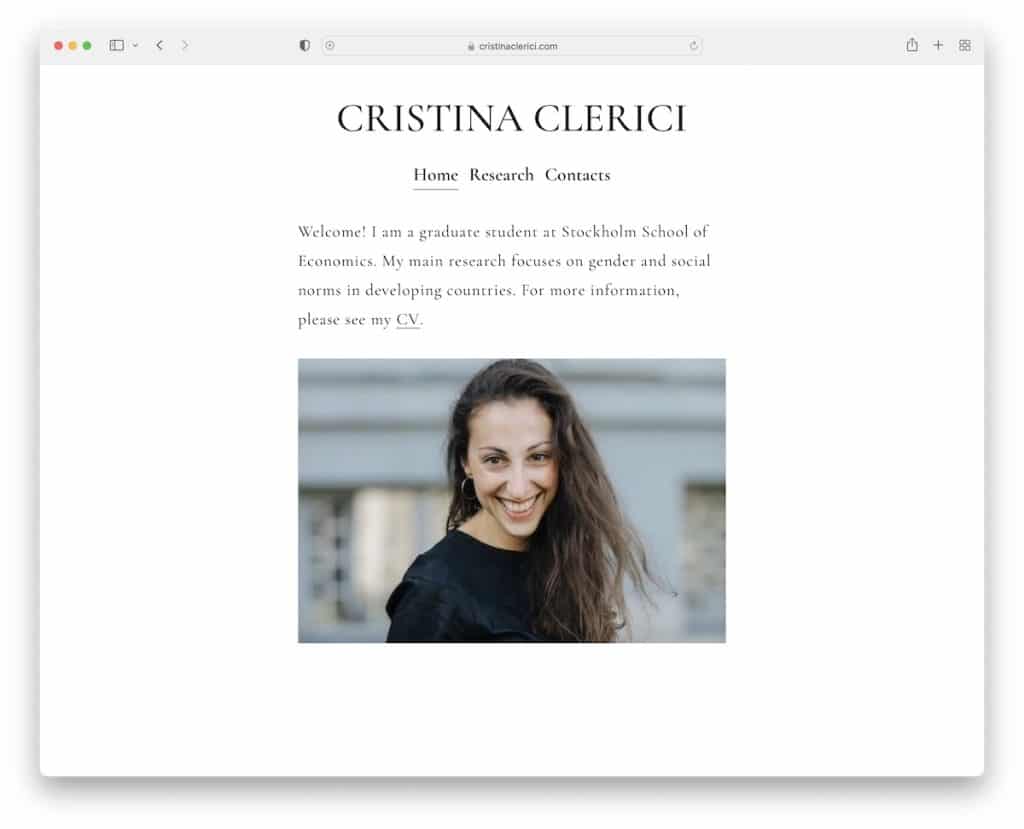
9. Cristina Clerici
İle oluşturuldu: Squarespace

Cristina Clerici'nin ev, araştırma ve iletişim bölümlerine ayrılmış üç sayfalık bir öğrenci portföyü web sitesi vardır.
Ana sayfa, kısa bir özgeçmiş ve özgeçmiş bağlantısı ve bir resim ile başlar. Bu site düz bir kayan başlığa sahiptir, ancak altbilgiye sahip değildir.
Not: Daha düzenli bir görünüm için alt bilgi içermeyen bir sayfa oluşturun.
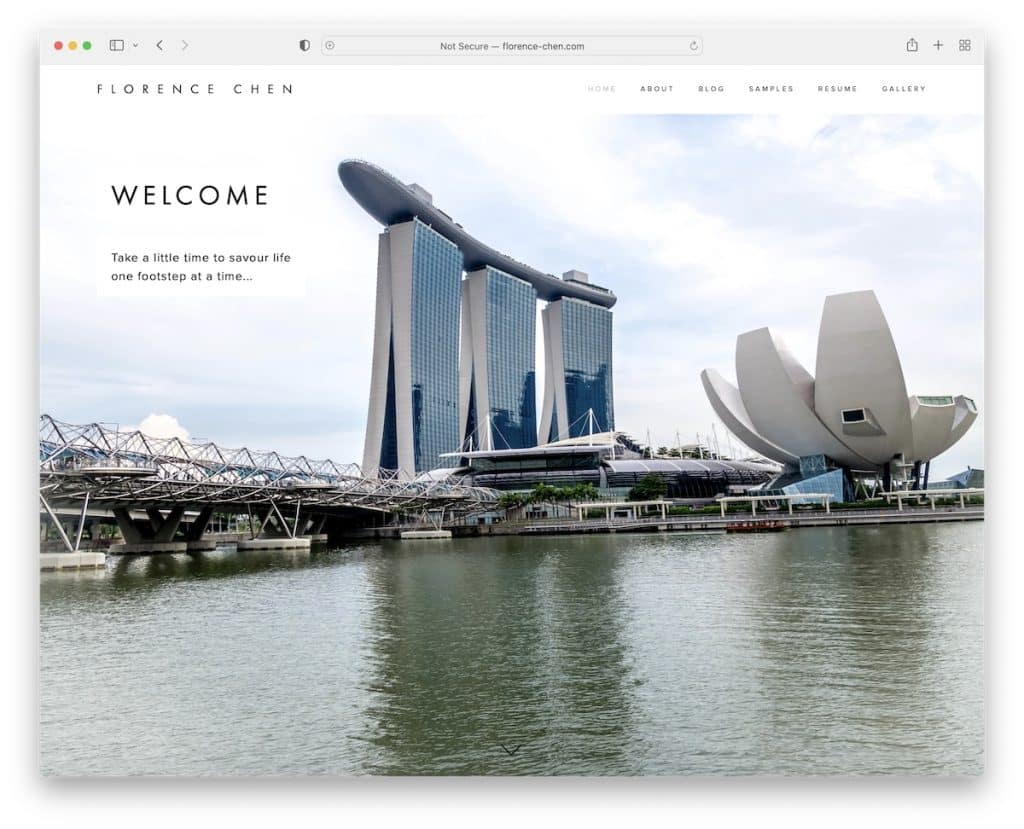
10. Floransa Chen
İle oluşturuldu: Squarespace

Florence Chen'in paralaks efekti, başlığı ve metni olan büyük bir kahraman resmi var. Başlık hafif ve basittir, alt bilgi ise bir başa dön düğmesi ve sosyal medya bağlantılarına sahiptir.
Ön sayfadaki diğer tek şey, Floransa'yı anında tanımanızı sağlayan bir biyografi.

Not: Daha ilgi çekici bir his için bir paralaks efekti ekleyin.
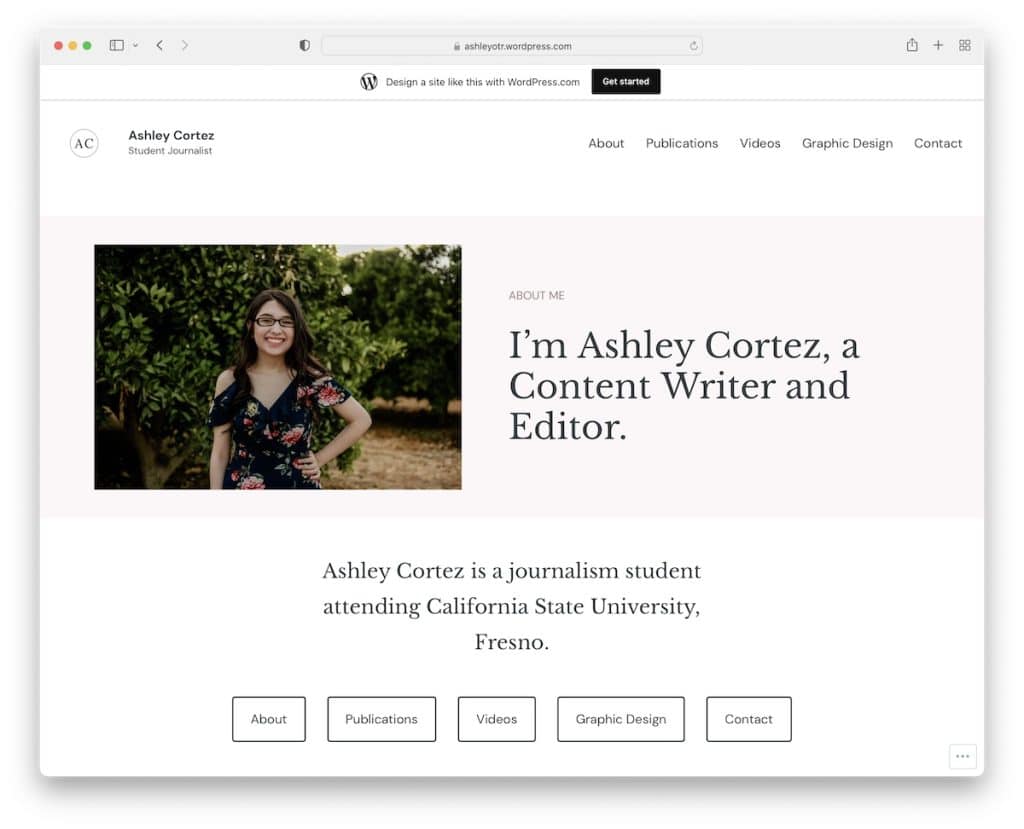
11. Ashley Cortez
İle oluşturuldu: WordPress

Ashley Cortez, kahraman görüntüsünde bir resim ve metin ve aşağıdaki ekstra menü sekmeleri ile minimalist bir havaya sahip ücretsiz bir WordPress web sitesidir (bunlara ana gezinme çubuğundan erişmezseniz).
Altbilgi yalnızca basit bir "Ziyaret ettiğiniz için teşekkürler!" (ki kimse yapmaz!) ve sosyal medya ikonları.
Not: Ücretsiz bir platform kullanıyor olsanız bile güzel bir öğrenci web sitesi oluşturabilirsiniz.
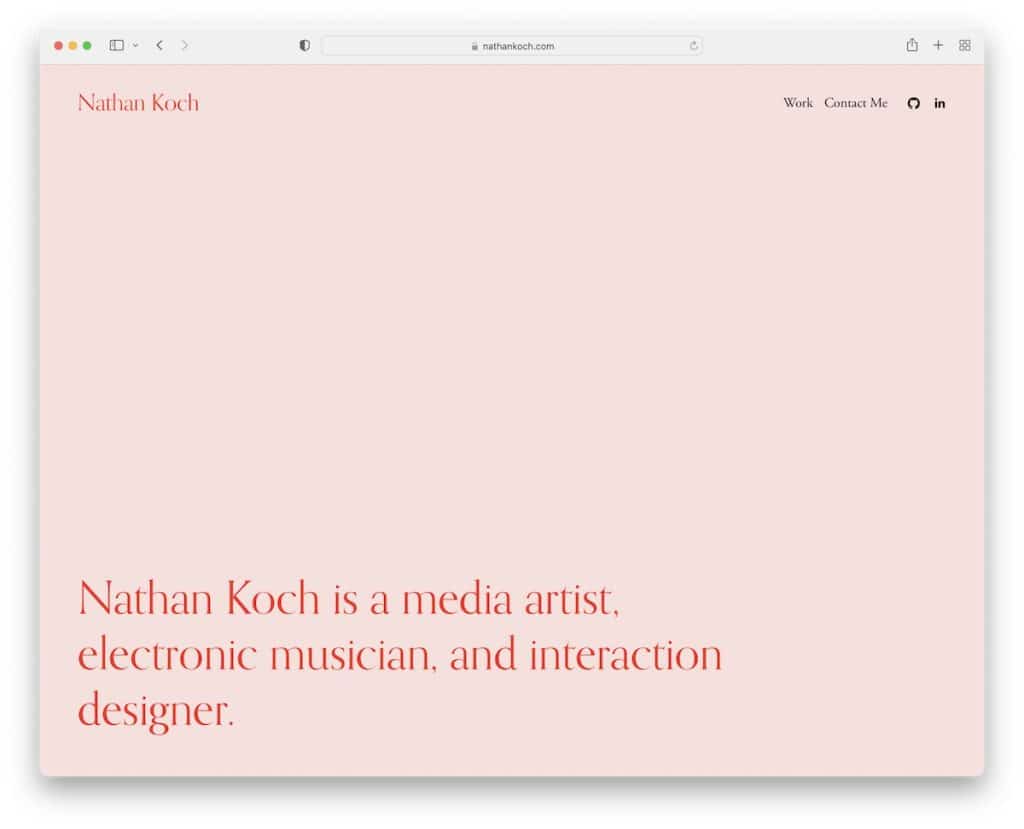
12. Nathan Koç
İle oluşturuldu: Squarespace

Nathan Koch'un sitesinde benzersiz olan şey, alt kısımda metin bulunan ekranın üst kısmındaki çok büyük beyaz boşluk yamasıdır. Metni daha fazla vurgulayarak daha temiz bir web sitesi görünümü sağlar.
Üst bilgi ve alt bilgi, minimalist tasarımı bozmamak için tabanla aynı arka plan rengini korur.
Ek olarak, iş deneyimi ve kaçırmanız imkansız olan bir "iletişim" içeren bir zaman çizelgesi de bulacaksınız.
Not: Bol miktarda boşluk, doğru yapıldığında gerçekten İYİ çalışabilir.
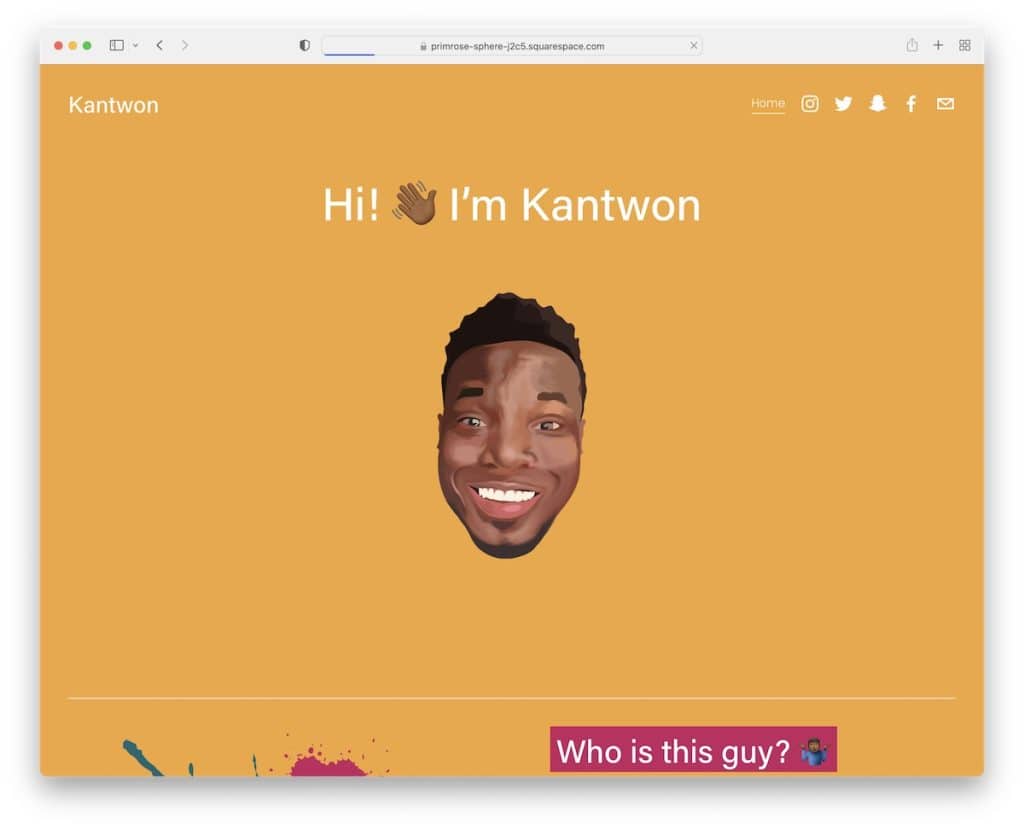
13. Kantwon
İle oluşturuldu: Squarespace

Kantwon'un öğrenci web sitesi basit olsa da, kaydırma macerasını geliştiren pek çok akılda kalıcı ayrıntı ve öğe içeriyor. İpucu: Kantwon, tek sayfalık web sitesi düzeninde çok sayıda emoji kullanıyor.
Not: Hepimiz kendimizi emojilerle ifade etmeye alışkınız, neden onları web sitenizde de kullanmıyorsunuz?
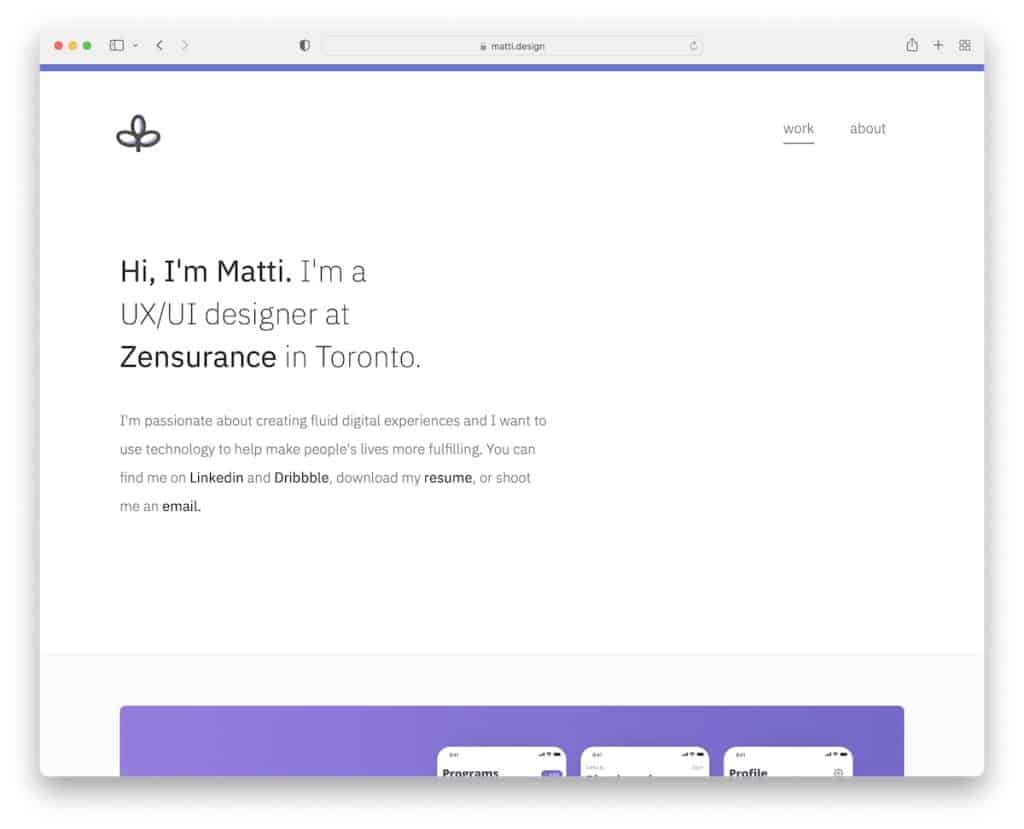
14. Matti Scherzinger
İle oluşturuldu: Web akışı

Kahraman bölümünde sade bir zemin üzerine tanıtıcı bir yazının ziyaretçilerin ilgisini çekebileceği kanıtlanmıştır.
Matti Scherzinger bunun gayet iyi farkında ve ana sayfasına proje örnekleri ve sosyal medya ve e-posta bağlantıları içeren bir alt bilgi ile devam ediyor.
Not: Ziyaretçilerin ilgisini çekmek için metin kullanın (kalın ve büyük harflerle).
Size kolaylık sağlamak için en iyi Webflow web sitelerini seçmekten de gerçekten keyif aldık.
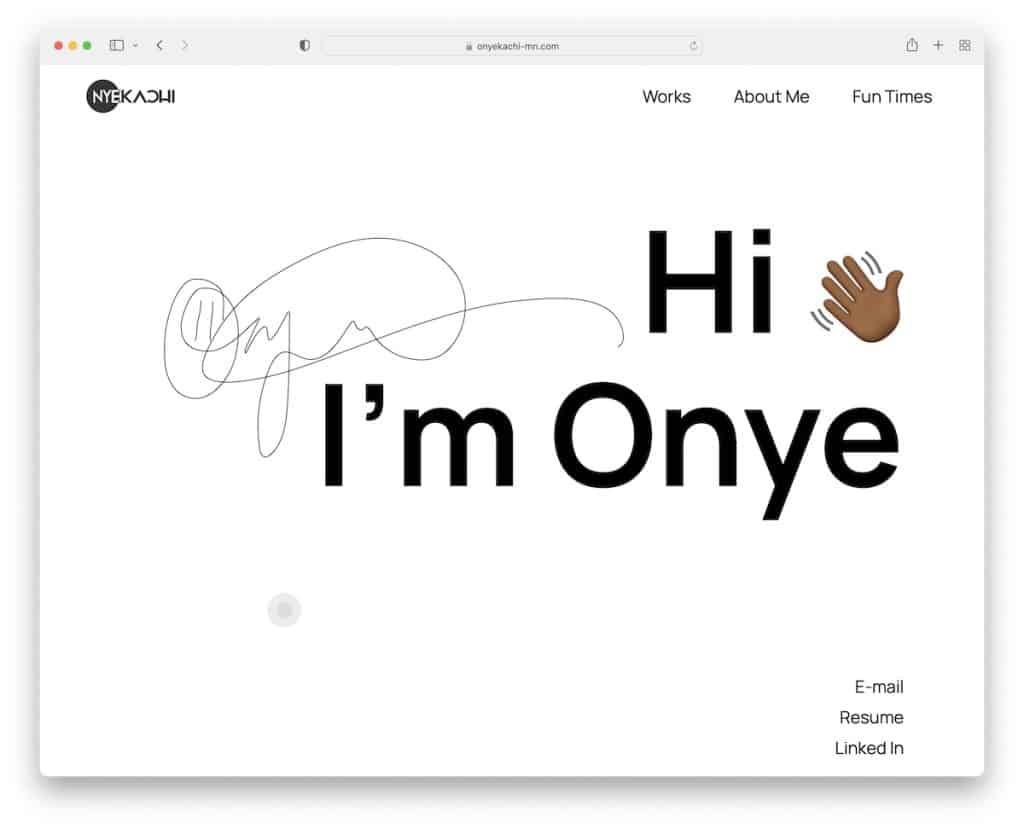
15. Onyekachi Nwabueze
İle oluşturuldu: Web akışı

Onyekachi Nwabueze, ekranın üst kısmında harika ve davetkar bir animasyon bulunan çok etkileşimli bir web sitesine sahiptir.
Bu kişisel web sitesi, sade bir atmosfer sağlarken (büyük(er) resimlerle) benzersiz bir kaydırma özelliğine sahiptir.
Not: Kahraman bölümünde yalnızca metin kullanmak sıkıcı geliyorsa, akılda kalıcı bir animasyonla renklendirin.
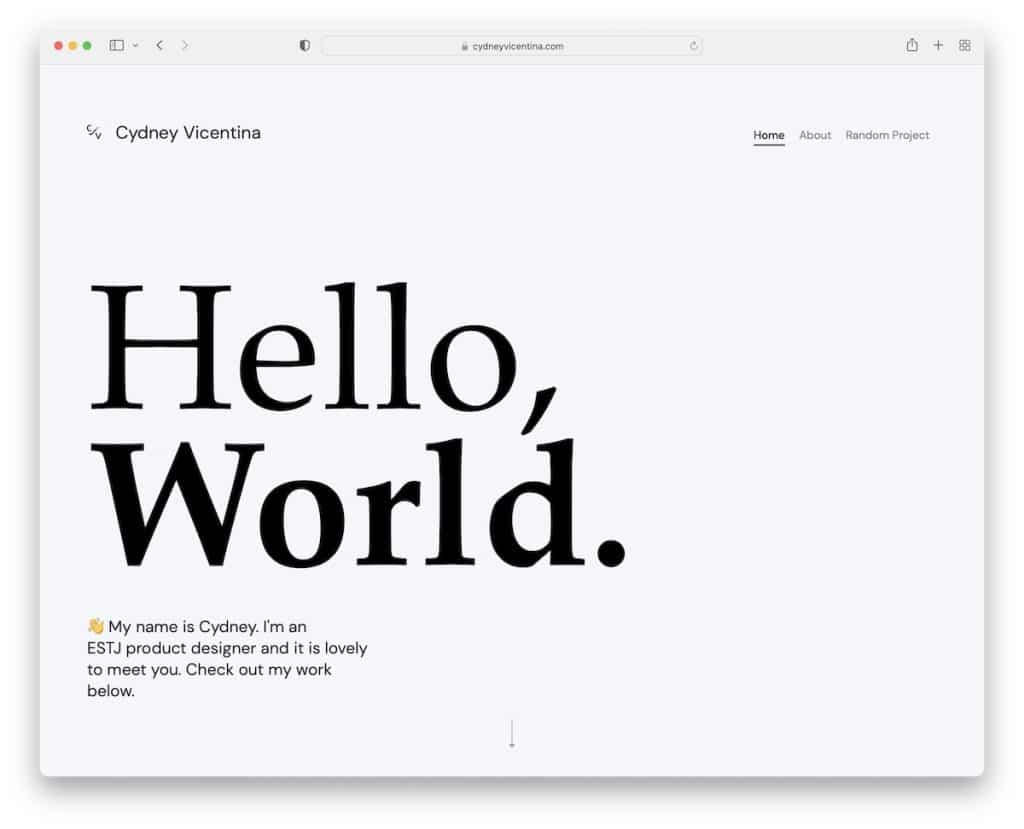
16. Sidney Vicentina
İle oluşturuldu: Web akışı

Nathan Koch çok fazla beyaz boşluk ve ekranın üst kısmında az metin kullanıyorsa, Cydney Vicentina BÜYÜK bir başlık ve ekranın çoğunu dolduran metin kullanıyor. Ancak, büyük bir okunabilirlik sağlamak için beyaz boşluk hala orada.
Ayrıca, ana sayfa, projeleri ayrıntılı bir şekilde görüntülemek için bağlantılar içeren, çalışmaları sergileyen birden çok tam genişlikte bölüme sahiptir.
Not: Çalışmalarınızı ve projelerinizi cesurca sunmak için arka plan resimleriyle birlikte büyük bölümler kullanın.
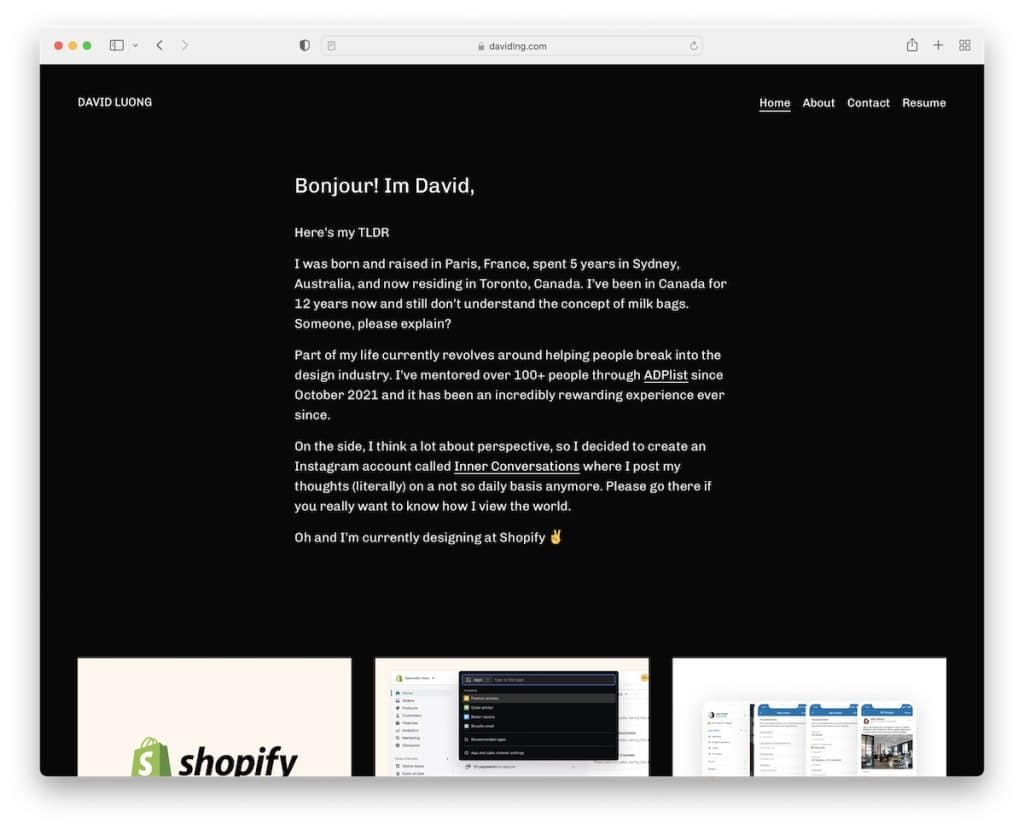
17. David Luong
İle oluşturuldu: Squarespace

David Luong, kahraman alanında bir biyografi ve ardından geçmiş projelerin ve katılımların bir ızgarasının bulunduğu karanlık bir web sitesinin bir başka harika örneğidir.
Yapışkan menü, sayfadan sayfaya çok daha kolay geçiş yapmanızı sağlarken, altbilgide yalnızca sosyal medya simgeleri bulunur.
Not: Çalışmalarınız, projeleriniz ve deneyimleriniz hakkında daha fazla bilgi için bağlantılar içeren bir ızgara oluşturun.
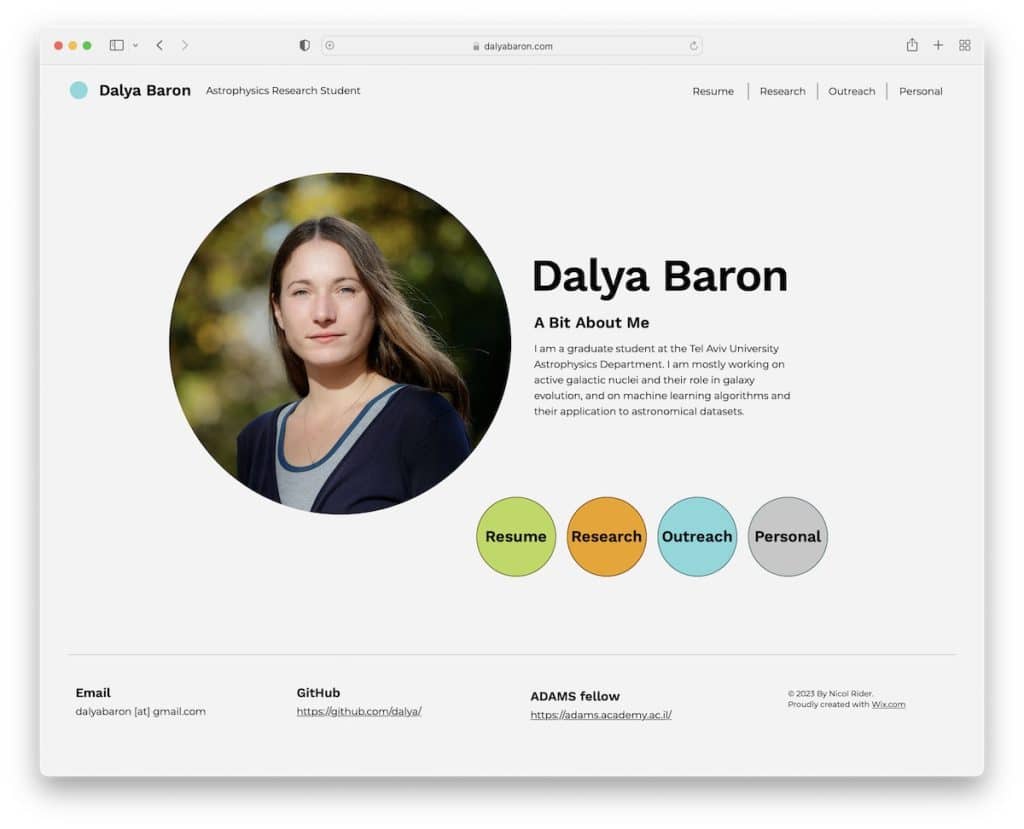
18. Dalya Baron
İle oluşturuldu: Wix

Dalya Baron, diğer bölümlere dairesel (menü) düğme bağlantılarının eşlik ettiği kısa bir hakkımda metni ile dairesel bir görüntüye sahiptir.
Web sitesinin tamamı aynı arka planı kullanırken, altbilgi bir çizgi ile ayrılmıştır, bu da güzel, basit bir detaydır.
Not: Hakkımda metninizi ana sayfaya ekleyin, böylece herkes sizin hakkınızda hızlı bir şekilde daha fazla bilgi edinebilir.
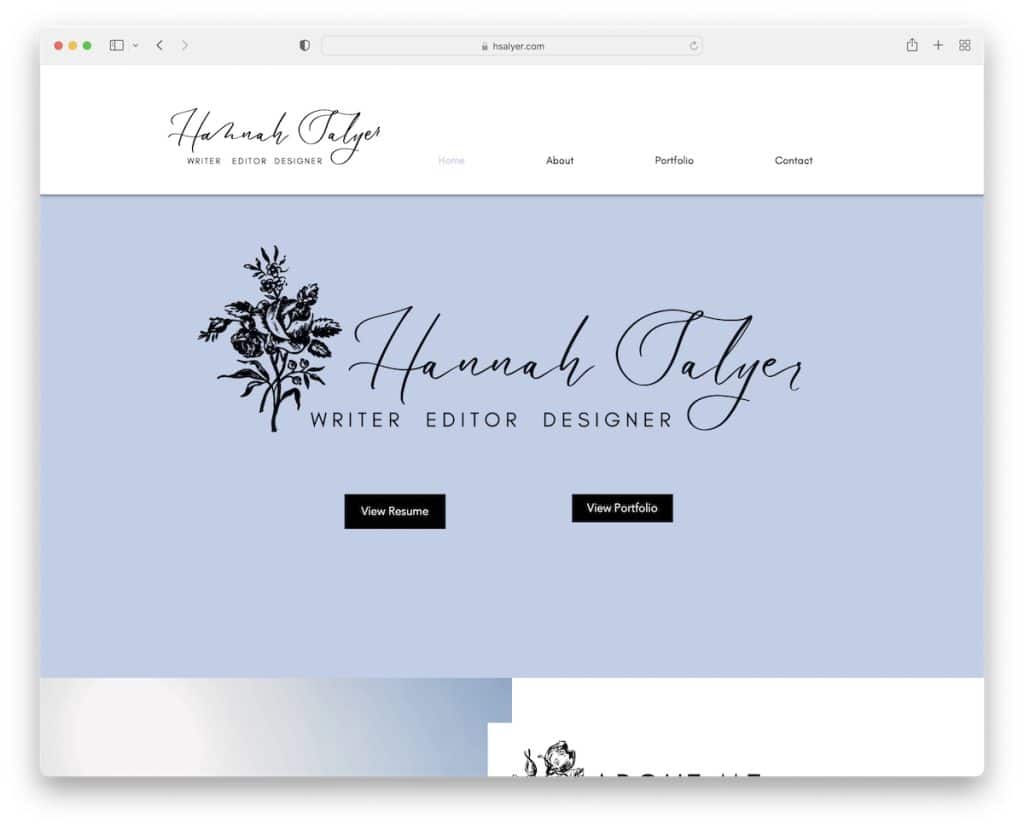
19. Hannah Salyer
İle oluşturuldu: Wix

Hannah Salyer, sizi bölümler arasında daha kolay yönlendiren hareketli bir başlığa sahip tek sayfalık bir öğrenci web sitesi işletiyor. Ancak, ana sayfayı daha karmaşık hale getirmek için Hannah portföy kategorilerini ayrı sayfalara yerleştiriyor.
Alt bilgi, ek bilgiler ve bağlantılar ile bir iletişim formu içerir.
Not: Bölümler arasında daha hızlı hareket etmek için tek sayfalık bir sitede kayan bir menü kullanın.
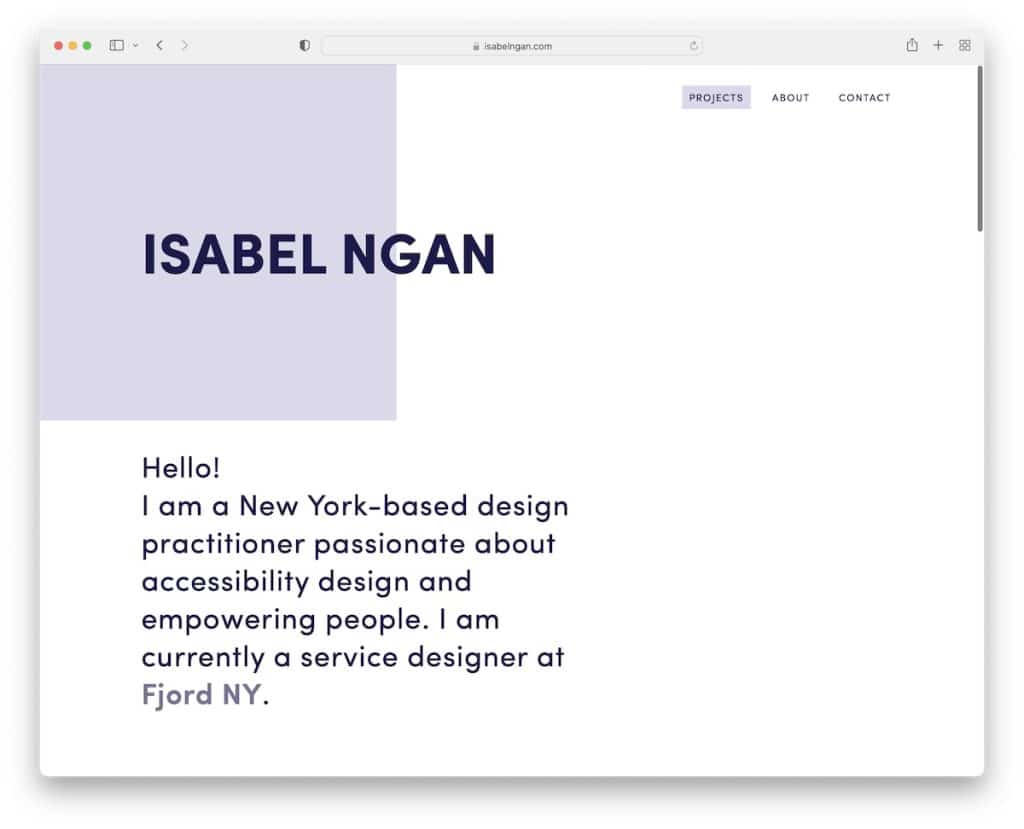
20. Isabel Ngan
İle oluşturuldu: Web akışı

Isabel Ngan, duyarlı web tasarımıyla minimalizme nasıl eğileceğini biliyor ama aynı zamanda onu yaratıcı dokunuşlarla zenginleştiriyor.
Bu öğrenci web sitesinde kayan bir başlık bulunmadığından, başa dön düğmesi gerçekten kullanışlı oluyor.
Ayrıca içeriğin siz kaydırırken yüklendiğini ve bunun daha zevkli bir deneyim sağladığını görmek isteriz.
Not: Sadeliği yaratıcılıkla harmanlamak, sitenizde gezinmeyi daha heyecanlı hale getirebilir.
