WordPress'te Mailchimp Formlarına Nasıl Stil Verilir [2 Yöntem!]
Yayınlanan: 2023-03-02Mailchimp formlarını WordPress'te şekillendirmek mi istiyorsunuz? Bu kılavuz size bir Mailchimp kayıt formu oluşturmanın kolay olabileceğini gösterecek! İşte nasıl yapılacağı.

Yaklaşık okuma süresi : 5,5 dakika
Mailchimp formunuzu WordPress'te şekillendirmenin kolay bir yolunu bulmaya çalışmaktan bıktınız mı?
Anlıyoruz. Araştırıyorsunuz ama çok fazla seçenek bulamıyorsunuz. Özellikle de kod yazmayı bilmenizi beklemeyenler.
Ve bu sinir bozucu.
Ama olmak zorunda değil. Aslında, Mailchimp formunuzun stilini tasarlamak eğlenceli olabilir.
Dolayısıyla, bu gönderi size Mailchimp gömme formunuzu şekillendirmenin iki yolunu gösterecek: Mailchimp ve Formidable Forms ile.
Başlayalım.
- Mailchimp ile formlara nasıl stil verilir?
- 1. Mailchimp ile formlara nasıl stil verilir
- 2. Formlarınızı bir form oluşturucu ile şekillendirin
- 1. Mailchimp ile formlara nasıl stil verilir
WordPress'te Mailchimp formlarına nasıl stil verilir?
Mailchimp'in formları harika görünüyor ama biraz basit.
Bunları sitenize uyacak şekilde özelleştirmek, öne çıkmalarını sağlamanın mükemmel bir yoludur.
Dolayısıyla, Mailchimp formunuzu WordPress'te biçimlendirmenin üç yolu vardır:
- Mailchimp stilini kullanma
- Bir form oluşturucu kullanın
Her ikisi de çalıştığından, size her birini nasıl yapacağınızı göstereceğiz.
1. Mailchimp ile formlara nasıl stil verilir
Mailchimp'in formlarını kendi yöntemlerini kullanarak şekillendirmek karmaşık olabilir.
Bunun nedeni, başlamak için en azından bazı kodlar bilmeniz gerekmesidir. Bunu yapmazsanız, işler çok çabuk karışabilir. Bu nedenle, bu yöntemi kodlama yeteneklerine güvenen kişilere öneriyoruz.
Formunuzu özelleştirmeye başlamak için Mailchimp hesabınıza gidin ve Kitle → Kayıt formları → Gömülü formlar seçeneğine gidin.
Bir e-posta adresi, ad veya soyadı alanı ekleyerek form alanlarınızı özelleştirmekten çekinmeyin.
İşiniz bittiğinde Devam'ı tıklayın.
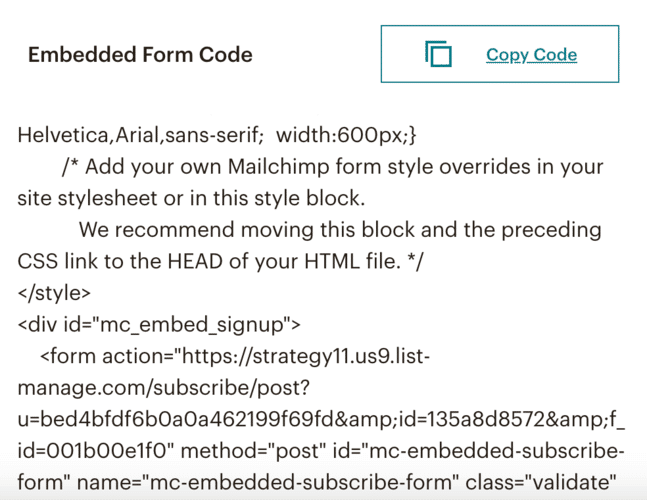
Ardından, formunuzu göstermek için kopyalayıp sitenize yapıştırabileceğiniz bir HTML kodu parçası göreceksiniz.

Bu formun görünümünü özelleştirmek istiyorsanız, bu, formunuzun kodunu özelleştirmek anlamına gelir.
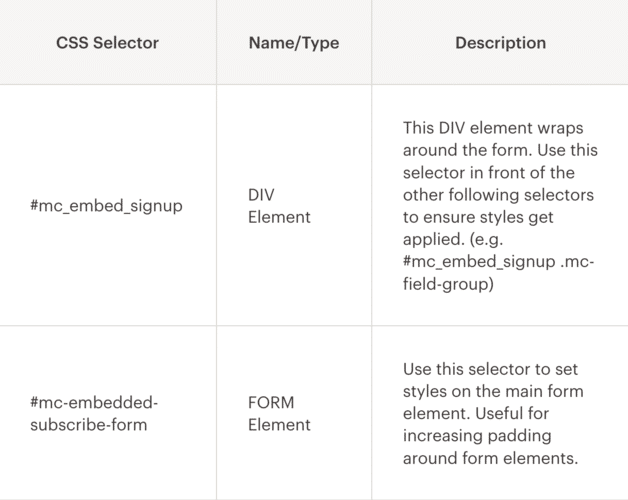
Ancak bazen Mailchimp'in CSS kancalarını kullanmanız gerekir. Ve Mailchimp'te mc-embedded-subscribe-form veya mc-embed signup gibi 30'dan fazla dosya var.

CSS konusunda yeterince rahatsanız ve bu kancaları kullanıyorsanız, formlarınızla yapabileceğiniz çok şey var.
Bu kodu bir düzenleyiciye yapıştırıp değiştirerek giriş alanlarını, gönder düğmenizi ve herhangi bir form eylemini özelleştirebilirsiniz.
Formunuzun arka plan rengini değiştirin
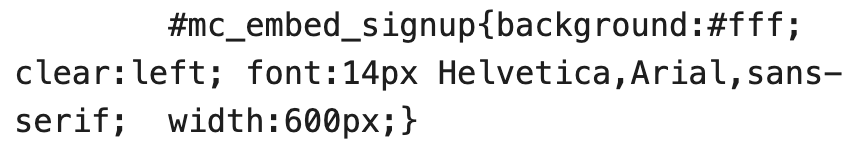
Formunuzun arka planını değiştirmek için <div id=”mc_embed_signup”> kodunu hedeflemelisiniz.
Böylece, stil bölümünüzde bir kod parçası göreceksiniz:

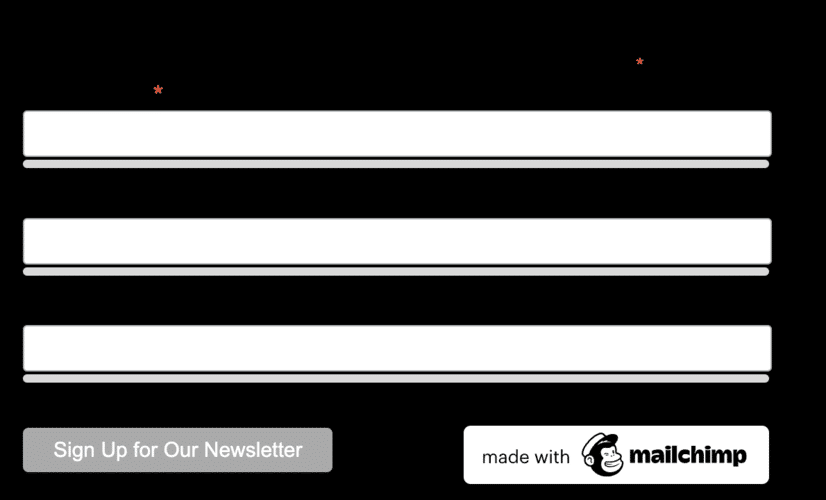
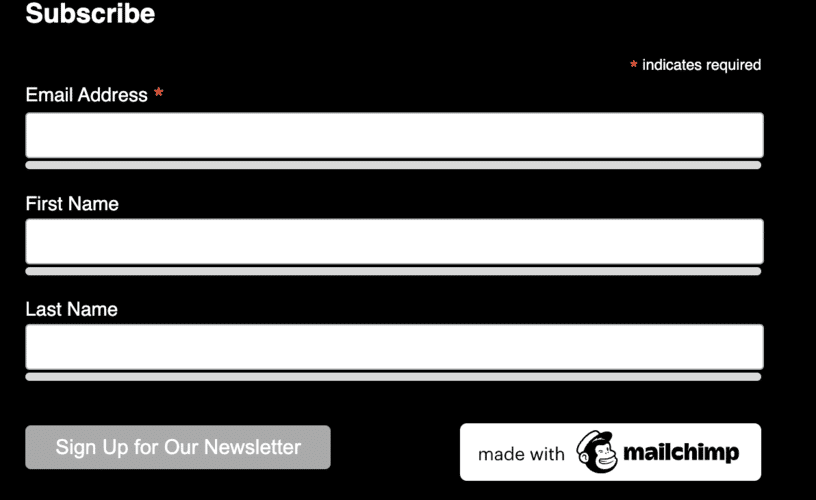
Formunuzun arka planını ayarlamak için bu kodu değiştirebilirsiniz. Örneğin, arka planı siyah olarak değiştirmek için arka planı değiştirebilirsiniz: #fff - arka plan: #000 .

Ama şimdi metin artık görünmüyor. Böylece beyaza değiştirmek için color: #fff ekleyebilirsiniz.

Şimdi, formunuz daha da iyi görünüyor!
WordPress sitenizle eşleşip eşleşmediğinizi görmek için özelleştirmeyle oynamaktan çekinmeyin!
Gönder düğmenizi özelleştirme
Şimdi, gönder düğmenizi nasıl değiştireceğinizi görelim.
Bu nedenle, <input type=”submit”> öğesini hedeflemeniz gerekir. Ancak bunu form arka planınızdan farklı bir şekilde yapmamız gerekecek.
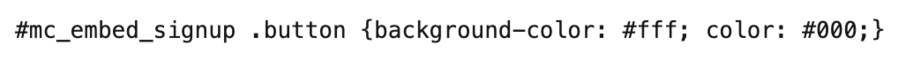
<style> bölümüne gidin ve Mailchimp form stili geçersiz kılmalarınız için bazı kodlar ekleyin:

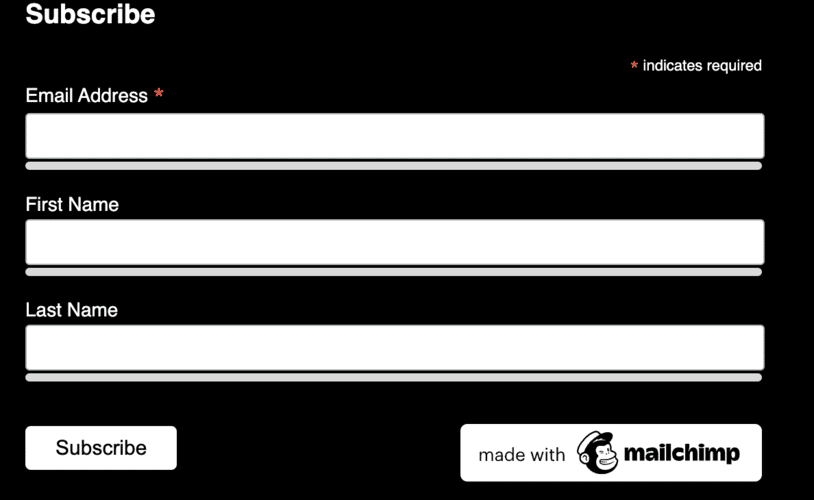
Bu, düğme arka planınızı beyaza ve metninizi siyaha ayarlayacaktır.

Ve şimdi formunuz bir araya gelmeye başlıyor!
mc-field-groups ve <input type=”email”> kodu gibi CSS kancalarını hedefleyerek formunuzu özelleştirmeye devam edebilirsiniz.
Ancak Mailchimp formlarınızı şekillendirmenin daha kolay bir yolunu istiyorsanız, aşağıdaki yöntemi inceleyin.
2. Formlarınızı bir form oluşturucu ile şekillendirin
Özel CSS kullanmak, formunuzun tasarımı üzerinde kontrol sahibi olmanız açısından harikadır.
Kodlamayı biliyorsanız.
Ancak çok daha basit bir seçenek istiyorsanız, Formidable Forms'u öneririz.
Formidable, WordPress'in en gelişmiş form oluşturucusudur ve formunuzu özelleştirmeyi çocuk oyuncağı haline getirir. İster bir iletişim formu ister bir Mailchimp açılır penceresi olsun, Formidable sizi korur.
Ayrıca, Mailchimp entegrasyonu ve harika bir Görsel Form Şekillendirici ile mükemmel bir Mailchimp iletişim formu oluşturucusudur.
Formidable'ı kurun ve etkinleştirin, sonra başlayalım.
Mailchimp Form Şekillendiricinizi Alın!
Ve bunu yapmak için sadece birkaç adım var:
- Mailchimp ve Formidable'ı Bağlayın
- formunuzu oluşturun
- tasarımı özelleştir
- Formunuzu görüntüleyin

1. Mailchimp ve Formidable'ı Bağlayın
WordPress kontrol panelinizde Formidable → Add-Ons'a gidin, Mailchimp eklentisini bulun ve yükleyin ve etkinleştirin.


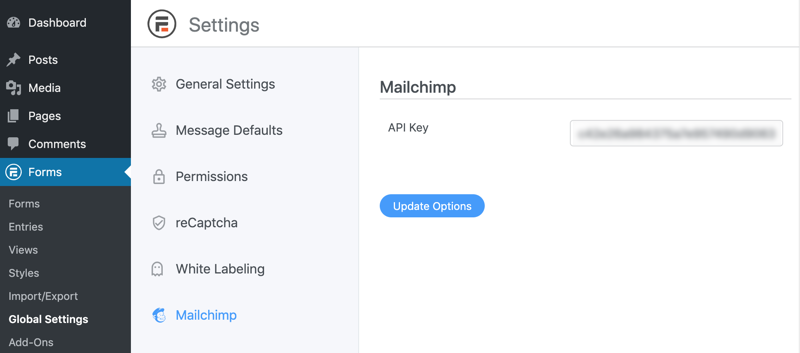
Ardından, Formidable → Global Settings → Mailchimp'e gidin.
Mailchimp hesabınıza bağlanmak için Mailchimp API anahtarınızı girebilirsiniz.

Artık Mailchimp hesabınız bağlı olduğuna göre, formunuzu oluşturma zamanı!
2. Formunuzu oluşturun
Formunuzu oluşturmaya başlamak için Formidable → Forms'a gidin, ve Yeni Ekle'yi tıklayın.
Ardından, sıfırdan başlamak için Formidable'ın birçok şablonundan birini veya bir Boş Form arasından seçim yapın.
Ardından, formunuzu adlandırın ve Oluştur'u tıklayın.
Eklenti sizi, formunuzu oluşturmaya başlayabileceğiniz sürükle ve bırak form oluşturucusuna götürecektir.
İhtiyaçlarınıza uyacak şekilde e-posta, ad ve metin alanları ekleyerek formu özelleştirmekten çekinmeyin.
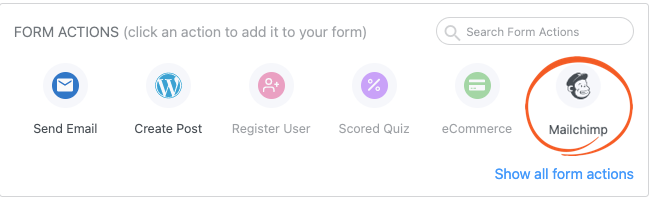
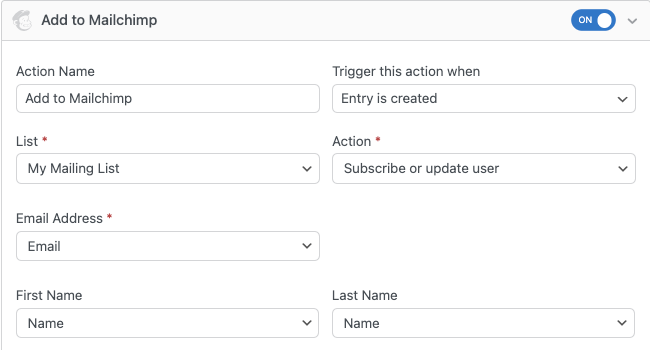
Bittiğinde, değişikliklerinizi kaydetmek için Güncelle'ye tıklayın, Ayarlar → Eylemler ve Bildirimler'e gidin ve Mailchimp'e tıklayın.

Aşağıda bir Mailchimp eylemi görünecektir ve Mailchimp ayarlarınızı özelleştirebilirsiniz.

Ayarladıktan sonra, değişikliklerinizi kaydetmek için Güncelle'ye tıklayın. Şimdi, e-posta listenize bir Mailchimp abonesi eklemek, formunuzu doldurmaları kadar basit.
Şimdi formunuzu özelleştirme zamanı. Öyleyse Stil sekmesine gidelim.
3. Tasarımı özelleştirin
Formidable'ın Görsel Form Şekillendiricisi, güzel bir formu özelleştirmeyi herkes için kolaylaştırır.
CSS Kancalarını kodlamaya veya kullanmaya gerek yok. Kenar çubuğundaki ayarları tıklayıp düzenlemeniz yeterlidir.
Böylece, Formidable'ın Stil sekmesinde birkaç seçenek göreceksiniz.
Zamandan kazanmak için Formidable'ın hazır tasarım şablonlarından birini seçebilir veya kendi tasarımınızı tasarlamaya başlayabilirsiniz.
Birini özelleştirmek için şablondaki üç noktayı tıklayın ve Düzenle'yi tıklayın.
Formidable's Styler'da formunuzu ihtiyaçlarınıza göre özelleştirebilirsiniz.
Yazı tipi boyutlarını, kenarlık yarıçapını, renkleri değiştirin; gördüğünüz her şeyi özelleştirebilirsiniz.
Formunuzla yaratıcı olabilir ve onu web sitenize özgü hale getirebilirsiniz.
Örneğin, kullandığımız bir test sitesi için oluşturduğumuz bir form!
Formidable's Styler, ister yeni başlayan ister uzman olun, sizin için kolaylaştırır.
Bu nedenle, ayarlarla oynayın ve formu kendinize ait hale getirin.
İşiniz bittiğinde değişikliklerinizi kaydetmek için Güncelle'ye tıkladığınızdan emin olun.
Şimdi bu formun görüntülenmesini sağlayalım.
4. Formunuzu görüntüleyin
Öncelikle, Mailchimp formunuzu eklemek istediğiniz gönderiye veya sayfaya gidin.
Ardından, yeni bir WordPress bloğu ekleyin, ardından Formidable Forms bloğunu arayın ve ekleyin.

Ardından, açılır menüden formunuzu seçin, formunuzu göreceksiniz.
Son olarak, değişiklikleri kaydetmek için Güncelle'ye tıklayın ve formunuz yayında!
Size Formidable'ın Mailchimp için kolay formlar açısından en iyisi olduğunu söylemiştik!
Sadece birkaç basit adımda, özel formunuzu hazır hale getirin.
Kod yok, güçlük yok — sadece kolay form oluşturma.
Mailchimp Form Şekillendiricinizi Alın!
Mailchimp formlarını WordPress'te nasıl şekillendireceksiniz?
Mailchimp kayıt formunuzu WordPress'te özelleştirmek, formlarınızı öne çıkarmanın en iyi yoludur.
Ve bugün, Mailchimp için gömülü formları özelleştirmenin iki farklı yolunu öğrendiniz — kod kullanarak ve Formidable Forms kullanarak. Deneyimli bir kodlayıcı olsanız bile Formidable'ı tavsiye etmemize rağmen, hangisini seçeceğiniz kod konusundaki rahatınıza bağlı olacaktır.
Hala Formidable'ın neden en iyi seçim olduğunu merak ediyorsanız, neden en iyi Mailchimp kayıt formu WordPress eklentisi olduğuna ilişkin bu gönderiye göz atın.
Hayal kırıklığına uğramayacaksın.
Başlamaya hazırsanız, fiyatlandırma sayfamıza gidin ve mükemmel planlarımızdan birini kapın.
Son olarak, daha fazla harika Mailchimp ipucu ve püf noktası için bizi Facebook, Twitter ve YouTube'da takip edin!
Mailchimp ve Formidable hakkında daha fazlasını okuyun!
Formidable Forms'un bugün mevcut olan en hızlı WordPress form oluşturucu eklentilerinden biri olduğunu biliyor muydunuz? Halihazırda kullanmıyorsanız, ücretsiz eklentimizi veya tam özellikli pro sürümünü kullanmaya başlayın!

 WordPress'e Mailchimp Açılır Penceresi Nasıl Eklenir [İki Kolay Yol!]
WordPress'e Mailchimp Açılır Penceresi Nasıl Eklenir [İki Kolay Yol!] WordPress'te Mailchimp Açılır Penceresi Nasıl Yapılır (Kolay Kılavuz)
WordPress'te Mailchimp Açılır Penceresi Nasıl Yapılır (Kolay Kılavuz) Bu Mailchimp Kayıt Formu WordPress Eklentisine Hemen İhtiyacınız Var
Bu Mailchimp Kayıt Formu WordPress Eklentisine Hemen İhtiyacınız Var