Svelte vs React: Özellikler, Performans ve Daha Fazlası
Yayınlanan: 2023-02-25Mevcut web geliştirme ekosisteminde, JavaScript çerçeveleri, geliştirme sürecini daha kolay ve daha verimli hale getirmek için hemen hemen her web geliştiricisi tarafından kullanılan bir şeydir. Ancak kullandığımız teknoloji gelişmeye devam ettikçe çerçeveler de daha iyi, daha basit ve bazen daha da karmaşık çerçevelerin piyasaya sürülmesiyle gelişmeye devam ediyor.
Bu kadar çok seçenekle ihtiyaçlarınıza en uygun çerçeveyi seçmek gerçekten zor olabilir.
Bu yazıda günümüzün en büyük JavaScript çerçevelerinden ikisinden bahsedeceğiz: Svelte vs React. Aralarından birini seçmenize yardımcı olmak için bunları doğrudan karşılaştıracağız ve her çerçevenin artılarını ve eksilerini listeleyeceğiz.
Svelte Nedir?
Svelte, hızlı, esnek ve sibernetik olarak geliştirilmiş web uygulamaları oluşturmaya yönelik bir çerçevedir. GitHub deposunda 60.000'den fazla yıldıza sahip olan "en memnun geliştiriciler" ile "en sevilen JavaScript çerçevesi" olarak da bilinir.
Svelte uygulamaları ve bileşenleri, JSX'e benzer şablon sözdizimi ile genişletilmiş HTML dosyaları olan .svelte dosyalarında tanımlanır.
Tarih
Svelte, Svelte'nin yaratıcısı Rich Harris tarafından geliştirilen Ractive.js'den kaynaklanmıştır. Svelte, Ractive'in yerini alacak şekilde tasarlandı. 2016 yılında piyasaya sürülen Svelte'nin ilk sürümü temelde Ractive'di, ancak bir derleyici ile.
"Svelte" adı, Rich Harris ve The Guardian'daki iş arkadaşları tarafından seçildi. Zaman geçtikçe, giderek daha fazla sayıda geliştirici Svelte'yi öğrendi ve onunla ilgilenmeye başladı. 2019'da Svelte, kutudan çıkar çıkmaz TypeScript desteğiyle web uygulamaları oluşturmak için tam teşekküllü bir araç haline geldi.
SvelteKit web çerçevesi 2020'de duyuruldu ve 2021'de beta sürümüne girdi.
Ana Özellikler
Svelte, kullanıcı arayüzleri oluşturmaya yönelik radikal ve yeni bir yaklaşımdır. React ve Vue gibi geleneksel çerçeveler, işlerinin çoğunu tarayıcıda yaparken, Svelte bu işi, uygulamanızı oluşturduğunuzda gerçekleşen bir derleme adımına kaydırır.
Svelte, uygulama kodunuzu çalışma zamanında yorumlamak yerine, uygulamanızı oluşturma zamanında ideal JavaScript'e dönüştürür. Bu, çerçevenin soyutlamalarının performans maliyetini ödemediğiniz ve uygulamanız ilk yüklendiğinde herhangi bir cezaya maruz kalmadığınız anlamına gelir.
Uygulamanızın tamamını Svelte ile oluşturabilir veya mevcut bir kod tabanına kademeli olarak ekleyebilirsiniz. Bileşenleri, geleneksel bir çerçeveye bağımlı olma yükü olmadan her yerde çalışan bağımsız paketler olarak da gönderebilirsiniz.
Svelte'nin Artıları ve Eksileri
Herhangi bir çerçevede olduğu gibi, Svelte'nin hem avantajları hem de dezavantajları vardır. Kendinizi Svelte vs React'e adamadan önce resmin tamamını anlamak önemlidir.
Svelte'nin geliştiricilere sunduğu artılara ve eksilere bir göz atalım.
Svelte'nin Artıları
Svelte'yi kullanmanın temel avantajlarından bazıları şunlardır:
- Sanal DOM yok: Svelte bir derleyicidir ve Sanal DOM'u kullanmaz, Svelte , çalışma zamanında işi yapmayı beklemek yerine uygulamanızda işlerin nasıl değişebileceğini derleme zamanında bilen bir derleyicidir. Bu, diğer tüm web çerçevelerine göre Svelte'nin çok önemli bir avantajıdır.
- Daha az standart: Yazmanız gereken kod miktarını azaltmak, Svelte'nin açık bir hedefidir. Svelte, bu makalenin ilerleyen kısımlarında bahsedeceğimiz daha iyi Reaktivite, Bağlamalar ve Üst Düzey Öğeler gibi şeyleri uygulayarak kodun okunabilirliğini artıran, minimum zahmetle kullanıcı arabirimleri oluşturmanıza yardımcı olur.
- Gerçekten reaktif: Svelte kendi başına bir dildir ve varsayılan olarak reaktivite etkindir. Kodunuzu reaktif hale getirmek için özel kod satırları gerekmez, bildirdiğiniz her değişken varsayılan olarak reaktiftir. Svelte ayrıca türetilmiş bildirimleri ve durum değişikliğinde hesaplanan ifadeleri de destekler.
- Öğrenmesi daha kolay: Svelte basit HTML, CSS ve JavaScript/TypeScript'ten oluşan karma bir dil sağlar. Öğrenmek için yeni kavramlar veya JSX gibi özel sözdizimi öğrenmeye gerek yoktur, bu da öğrenmeyi kolaylaştırır. Svelte'nin belgelerini takip etmek çok kolaydır ve ayrıntılı bir yerleşik eğitim içerir.
Svelte'nin Eksileri
Svelte kullanmanın ana sakıncaları şunlardır:
- Nispeten daha küçük ekosistem: Yeni bir çerçeve olan Svelte, React gibi çerçevelerle karşılaştırıldığında çevresinde henüz çok büyük bir ekosisteme sahip değildir; bu, Svelte ile ilgili React için bulduğunuz kadar çok kitaplık ve araç bulamayacağınız anlamına gelir.
- Benzersiz Kullanıcı Deneyimi: Svelte, HTML, CSS ve JavaScript/TypeScript kullanmasına rağmen, diğer çerçevelerin çoğunun çalışma biçiminden farklı benzersiz öğeler sunar. JSX'e alışkınsanız ve Svelte'ye geçmeye çalışırsanız, export anahtar kelimesinin farklı kullanılması ve
on:clickyerineonClickkullanılması gibi bazı tuhaflıklar bulabilirsiniz.
Tepki Nedir?
React, JavaScript ekosisteminde bulunan ilk ve daha eski web çerçevelerinden biridir ve günümüzün en popüler ve yaygın olarak kullanılan web çerçevesidir. Etkileşimli kullanıcı arayüzlerini kolay ve verimli bir şekilde oluşturmanın bir yolunu sağlar.
React, uygulamalar oluşturmak için JSX'i kullanır ve çevresinde oluşturulmuş çok sayıda kitaplığa sahiptir, bu da onu çok güvenilir bir çerçeve yapar.
Tarih
React, 2013 yılında Meta tarafından çeşitli web siteleri için dinamik bir arayüz oluşturmak için bir araç olarak oluşturuldu. React bileşenleriyle oluşturulmuş DOM öğelerinin bir temsili olan sanal DOM, React'in temelidir.
O zamandan beri, tüm JavaScript topluluğu için web geliştirmeyi kolaylaştırmak için tonlarca yeni özellik içerecek şekilde gelişti.
Ana Özellikler
Artık React'in ne olduğu hakkında iyi bir fikriniz olduğuna göre, onu bu kadar popüler yapan bazı temel özelliklere bir göz atalım.
JSX
React, rendering mantığının diğer UI mantığı(olaylar, durum yönetimi) ile birleştirilmesi ve birlikte yönetilmesi gerektiği gerçeği üzerine geliştirilmiştir. Bu nedenle React, teknolojileri (HTML ve JavaScript'i ayrı dosyalara) ayırmak yerine JSX ( JavaScript XML) kullanır. JSX'i kullanarak, JavaScript'in içine işaretleme yazabilirsiniz , bu da size tek bir .jsx dosyasına bir bileşenin mantığını ve işaretini yazmak için bir süper güç sağlar.
Bileşen Tabanlı
React'te, kendi durumlarını yöneten kapsüllenmiş bileşenler oluşturuyoruz, ardından karmaşık kullanıcı arayüzleri oluşturmak için bunları oluşturuyoruz. Bileşen mantığı, şablonlar yerine JavaScript'te yazıldığından, zengin verileri uygulamamız aracılığıyla kolayca iletebilir ve durumu DOM'un dışında tutabiliriz.
beyan edici
React, etkileşimli kullanıcı arayüzleri oluşturmayı zahmetsiz hale getirir. Uygulamamızdaki her durum için basit görünümler tasarlayabiliriz ve React, verilerimiz değiştiğinde doğru bileşenleri verimli bir şekilde günceller ve işler.
React'in Artıları ve Eksileri
React, Svelte gibi, onu çerçeveniz olarak seçmeden önce bilmeniz gereken bazı avantaj ve dezavantajlara sahiptir.
React'in Artıları
İşte React'i kullanmanın sağladığı başlıca avantajlar:
- Kodun yeniden kullanılabilirliği: React, geliştirme için bileşenleri kullanır ve bu bileşenlerin çoğu yeniden kullanılabilir ve aksesuarlar kullanılarak ihtiyacımıza göre değiştirilebilir.
- Verimli SEO optimizasyonu: Genel olarak, arama motorları ağır JavaScript uygulamalarını okumakta sorun yaşar. React, çeşitli arama motorlarında kolay gezinme için geliştiricilere yardımcı olan bu sorunun üstesinden gelir. React uygulamaları sunucuda çalışabilir ve sanal DOM, normal bir sayfa olarak işlenir ve tarayıcıya geri döner.
- Büyük ekosistem: En eski web çerçevelerinden biri olan React, yenilerine göre çok büyük bir ekosisteme sahiptir. Bu, React kullanıcıları için geliştirmeyle ilgili pek çok yardımın yanı sıra pek çok kaynağın mevcut olduğu anlamına gelir.
- Kitaplıklar: React geniş bir ekosisteme sahip olduğundan, bu aynı zamanda React etrafında araçlar ve kitaplıklar oluşturan birçok geliştirici olduğu anlamına gelir. Topluluk, düzenli olarak milyonlarca React geliştiricisi tarafından kullanılan harika projeleri sürekli olarak yayınlar.
Tepki Eksileri
React'in dezavantajlarından bazıları şunlardır:

- Zor öğrenme eğrisi: Daha önce de gördüğümüz gibi, React, React'e yeni başlayan yeni geliştiriciler için yapılmış çok yeni bir teknoloji olan JSX'i kullanır. Birçok geliştirici, daha dik ve daha zor öğrenme eğrisi nedeniyle JSX kullanmayı sevmez.
- Kitaplık olarak sınırlamalar: React bir kitaplıktır ve gerçek bir web çerçevesi değildir; bu, kutudan çıkar çıkmaz gerekli özellikler ve önemli geliştirme araçlarıyla önceden paketlenmiş olarak gelmediği anlamına gelir. Ayrıca, bu, uygulamayı güvenlik ve tutarlılık endişelerine maruz bırakır ve geliştiricilerin, React uygulamalarının her zaman düzgün çalışmasını sağlamak için harici kitaplıkların sürekliliğine güvenmeleri gerekir.
- Yetersiz dokümantasyon: React ortamında takibi zorlaşabilecek sürekli güncellemeler olduğundan, React'in uygun dokümantasyonu yoktur. Bu nedenle, yeni başlayanlar için React'e başlamak zor olabilir.
Svelte ve React: Bire Bir Karşılaştırma
Artık her iki web çerçevesinin temel özelliklerini, artılarını ve eksilerini bildiğimize göre, hangisinin daha iyi olduğu ve hangisini kullanmanız gerektiği konusunda bir sonuca varmak için bunları doğrudan karşılaştırabiliriz.
Popülerlik
Popülerlik söz konusu olduğunda, şu anda React'ten daha iyi performans gösterebilecek başka bir çerçeve yok. React, State of JavaScript 2021 itibariyle en popüler web çerçeve aracıdır ve React, 2013'ten beri JavaScript ekosisteminde olduğundan, Svelte gibi yeni geliştirilen bir çerçeveye göre avantaj sağladığından, Svelte ile karşılaştırıldığında oldukça makuldür.

Ölçeklenebilirlik ve Genişletilebilirlik
Hem Svelte hem de React, ölçeklenebilir ve istikrarlı üretim odaklı çerçevelerdir. Ancak genişletilebilirlik söz konusu olduğunda, devasa ekosistemi ve çevresinde çalışan topluluk sayesinde React'in Svelte'den biraz üstünlüğü olabilir.
Yukarıda gördüğümüz gibi React için yapılmış tonlarca harici kitaplık ve araç vardır, bu da React'i Svelte'den ve nispeten küçük ekosisteminden daha genişletilebilir kılar.
Hız ve Performans
Performans ve hız söz konusu olduğunda, Svelte hiçbir şekilde React tarafından gerçekleştirilemez. Daha önce gördüğümüz gibi, Svelte işin çoğunu React'in yaptığı gibi tarayıcıda yapmak yerine derleme adımında yapıyor. Bu, performansı çok artırır ve sunucu başlangıç sürelerini hızlandırır.
Svelte'ye performans artışı sağlayan bir sonraki şey, Sanal DOM kullanmamasıdır. Svelte'ye göre Sanal DOM, Gerçek DOM'dan daha hızlı olabilir ama yavaştır. Svelte'nin kendi sitesinde bu konuda okumak isteyebileceğiniz ayrıntılı bir makale de var.
Sözdizimi ve Öğrenme Eğrisi
Hem Svelte hem de React, bileşen tabanlı geliştirme mimarisini takip eder, ancak fark, React'in JSX kullanması, Svelte'nin ise üç standart dilden oluşan kendi başına bir dil olmasıdır: HTML, CSS ve JavaScript.
Üstelik Svelte kodu çok daha kolay okunur ve gereksiz kod içermez. Svelte'nin varsayılan olarak gerçekten reaktif olması, bu durumda ona React'e göre bir avantaj sağlar.
Öğrenmenin kolaylığından bahsetmişken, Svelte yine React'e göre bir avantaja sahip - bunun nedeni, çoğu geliştiricinin bir çerçeve kullanmaya başlamadan önce zaten HTML, CSS ve JavaScript'te akıcı olması. React, JSX kullandığından, birçok geliştirici JSX'i aşırı derecede karmaşık ve kavraması daha zor bulmaktadır.
Kitaplık Boyutu
Kitaplıkların boyutuna gelen Svelte, yalnızca 1,7 KB olan küçültülmüş ve GZipped sürümüyle daha hafiftir. Öte yandan React, neredeyse 44,5 KB küçültülmüş ve GZipped (hem React hem de ReactDOM birleştirilmiş).
Gördüğünüz gibi Svelte, React'ten neredeyse 22 kat daha hafiftir, bu da Svelte uygulamalarının varsayılan olarak React uygulamalarından daha hızlı yüklendiği anlamına gelir.
Daha da fazla hız arıyorsanız, barındırma platformları için seçimlerinizi dikkatli bir şekilde gözden geçirmelisiniz, çünkü yanlış olanı size daha pahalıya mal olabilir. Kinsta'nın Uygulama Barındırma hizmetleri, hız veya güvenlikten ödün vermeden düşük maliyetle kolay dağıtım ve yönetim deneyimi arayan geliştiricilere yöneliktir. Baştan sona, Svelte ve React uygulama dağıtımı, MyKinsta panosundan yalnızca birkaç dakika sürer.
Ekosistem ve Dokümantasyon
JavaScript ekosistemindeki en eski web çerçevelerinden biri olduğu için React'in Svelte'den çok daha büyük bir ekosisteme sahip olduğunu yukarıda gördük. Bu, React kullanırken destek almanın, kod yardımı almanın ve kaynak bulmanın Svelte ile olduğundan çok daha kolay olduğu anlamına gelir.
Belgeleme söz konusu olduğunda ise Svelte, React'ten daha iyi performans gösterir. Svelte belgeleri, Svelte'yi öğrenmek için mevcut en iyi bağımsız kaynaklardan bazılarıdır; hatta yerleşik bir etkileşimli öğretici bile vardır.
Öte yandan React, nispeten zayıf belgelere sahiptir ve sahip oldukları şey etkileşimli değildir. Ancak React ekibi, şu anda beta aşamasında olan ve çok yakında herkese açık hale getirilecek olan yeni dokümanlar yayınlamak için çalışıyor.
İstihdam olanakları
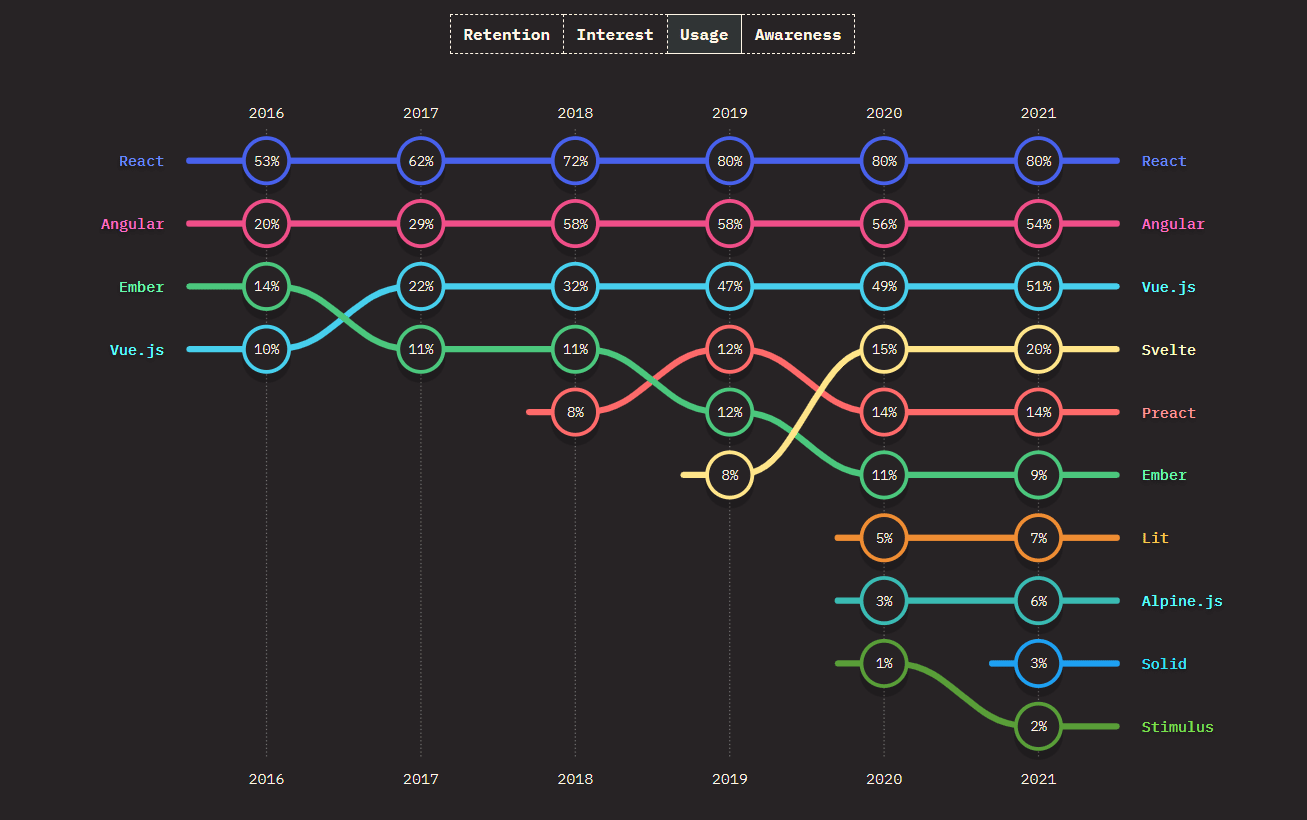
The State of JavaScript 2021'e göre React hem farkındalık hem de kullanım sıralamasında bir numara, Svelte ise dördüncü sırada.
Burada React ile Svelte arasında çok büyük bir boşluk olduğunu açıkça görebiliyoruz, bu da React'te çalışmak için Svelte'den daha fazla fırsat olduğu anlamına geliyor.
Yeni bir geliştiriciyseniz, işe alınma şansınızı artırmak için React ile başlamanızı öneririz.
Dinamik Şekillendirme
Hem React hem de Svelte, dinamik stili destekler, ancak fark, React'in JSX aracılığıyla satır içi stili desteklemesidir. Svelte'de, bileşenler dosyamızda stilleri ayrı <style></style> bloklarına koyarız.
Özet
Hem React hem de Svelte, kullanım durumuna bağlı olarak harika kullanıcı arayüzleri oluşturmak için mükemmel çerçevelerdir ve her birinin kendi artıları ve eksileri vardır. Burada yaptığımız karşılaştırmaya göre hangisinin ihtiyaçlarınıza en uygun olduğuna karar verebilmelisiniz.
Sadece becerilerinizi geliştirmek isteyen bir acemi iseniz, kesinlikle Svelte'yi denemelisiniz. Performans ve memnuniyet söz konusu olduğunda, Svelte her yönden React'ten daha iyi performans gösterir.
Ancak deneyimli bir geliştiriciyseniz ve zaten sağlam bir zeminde duruyorsanız, React sizin için en iyi seçim olacaktır çünkü kaynak bulmanın ve destek almanın çok daha kolay olacağı geniş bir ekosisteme sahiptir. Birinci önceliği işe alınmak olan bir geliştirici için, Junior Developer'dan Senior Developer'a ve ötesine kadar sürekli açık iş akışı akışıyla React en iyi seçimdir.
İki teknolojiden hangisini seçerseniz seçin, bir sonraki adımınız uygulamanız için bir ana bilgisayar seçmek olacaktır. GitHub aracılığıyla hızlı dağıtım, inanılmaz yüksek hızlar ve sınıfının en iyisi güvenlik için Kinsta'nın Uygulama Barındırma çözümlerine bakın. Her biri deneyimli geliştiricilerden oluşan ekibimizin 7/24 uzman desteğiyle gelen her projeye uygun bir plan vardır.
Svelte ve React arasında, bundan sonra hangisini kullanmayı planlıyorsunuz ve ne inşa edeceksiniz? Bunu duymak isteriz! Aşağıdaki yorumlar bölümünde paylaşın.
