CSS ile SVG Animasyonları Nasıl Oluşturulur
Yayınlanan: 2023-02-16Web animasyonu bugünlerde çok revaçta ve SVG'lerle tasarlayabileceklerinizin sınırı yok. Kendi sitenizde denemeye hazırsanız, temel animasyon kavramlarını bilmek, daha karmaşık tasarımlar oluşturmanıza yardımcı olacaktır. SVG'ler, JPEG ve PNG dosyalarının aksine ölçeklenebilir ve çözünürlükten bağımsız olduklarından (yani kaliteden ödün vermeden ölçeklenebilecekleri anlamına gelir) web'de animasyon için harikadır. SVG'leri geliştirmek için CSS, filtreler ve etkileşim kullanabildiğiniz için stillendirmeleri de kolaydır.
Eğitime dalmadan önce, CSS geçişlerine ve dönüşümlerine aşina olmalısınız. Aynı kavramlardan bazıları SVG'lerde kullanılacaktır.
SVG'nin temelleri
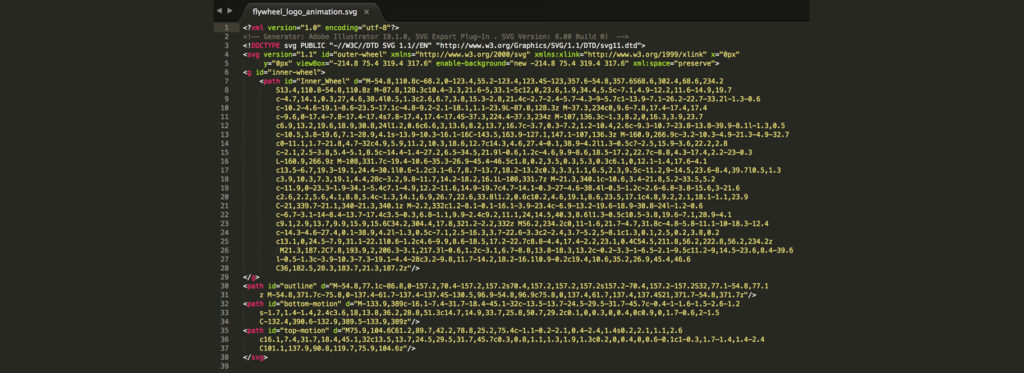
SVG veya Scalable Vector Graphics, görüntünün nasıl görünmesi gerektiğini açıklamak için XML tabanlı bir metin biçimi kullanır. SVG'ler, içinde bir grup XML içeren metin dosyalarıdır. Bir kod düzenleyiciyle açarsanız, ne demek istediğimizi anlayacaksınız. SVG'lerin kalite kaybı olmadan farklı boyutlara ölçeklenebilmesinin nedeni, grafiği açıklamak için metnin kullanılmasıdır.

Bir SVG dosyasındaki görsel bilgiler, tarayıcı veya onu değiştirmek için kullandığınız grafik yazılımı tarafından hesaplanır ve işlenir. JPG veya diğer görüntü dosyası biçimleri kadar karmaşık değildirler; bu da, isterseniz bir metin düzenleyicide manuel olarak tasarlanmalarına ve düzenlenmelerine olanak tanır. CSS ile değiştirilebilir ve stillendirilebilirler, bu da onları web üzerinde tasarlamak için harika kılar.
SVG grafikleri için tarayıcı desteği oldukça evrenseldir; IE8 bazı sorunlar verebilir, ancak modern tarayıcılar SVG'leri harika bir şekilde işler. Burada veya orada küçük hatalar olabilir, ancak tipik olarak sorunsuz bir seyirdir.
SVG grafiği nasıl oluşturulur?
Adobe Illustrator, SVG'ler oluştururken tercih edilen bir programdır. Gerçekte, tamamı XML olduğundan sıfırdan oluşturulabilirler, ancak özellikle daha karmaşık SVG'ler için bir tasarım programı kullanmak muhtemelen daha kolaydır.
Adobe Illustrator'da tasarım yaparken ipuçları
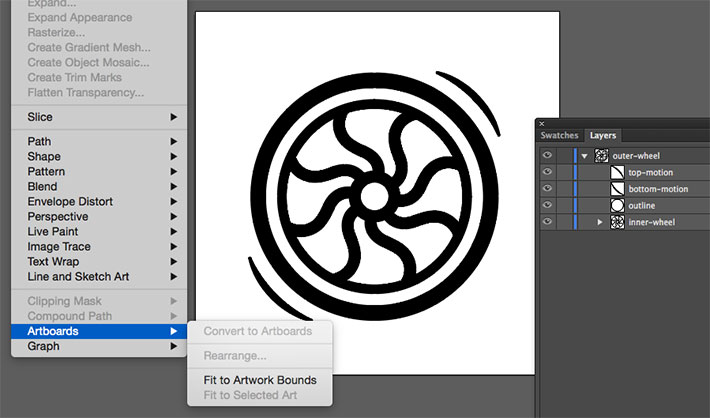
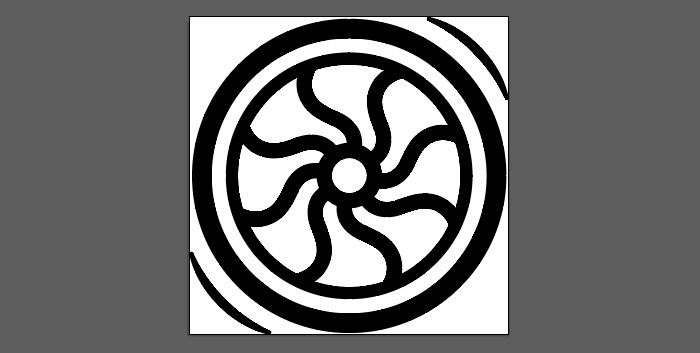
Diğer tüm Adobe Illustrator projelerinde olduğu gibi sınırlayıcı kutu çizimin oluşturulduğu yerdir, bu nedenle her şeyin içerildiğinden emin olmak önemlidir. Bunu yapmanın en iyi yolu, SVG'nizde olmasını istediğiniz resmi seçmek ve ardından Nesne > Çalışma Yüzeyleri > Resmin Sınırlarına Sığdır'a gitmektir.

Bu çok önemli bir adım. Bunu yapmadığımız birkaç durum oldu ve fazladan beyaz alan nedeniyle görsel sitede çok küçük görünüyordu. Her şeyi sınırlara mükemmel bir şekilde sığdırmak sorunu çözdü.

Tasarım modundayken yapılacak en eğlenceli şey olmayabilir, ancak katmanları adlandırırken dikkatli ve tutarlı olmak, grafikle gelecekte animasyon çalışması yaparken size yardımcı olacaktır. "Birinci Katman, İkinci Katman", hangi katmanların grafiğin hangi bölümünü içerdiğini hatırlamayı zorlaştıracaktır. Bunun nedeni, Illustrator uygulamasının SVG kodundaki kimlikleri oluşturmak için bu adları kullanmasıdır.
Katman grupları, özellikle daha karmaşık grafikler için harikadır. Ayrıca SVG dosyalarında gruplar oluşturmak için de kullanılırlar. Onlarla çalışırken, dosyanızı temiz tutmak ve daha sonra kolayca düzenlemek için katman gruplarının yalnızca ilgili şekilleri içerdiğinden emin olmanızı önemle tavsiye ederiz.
Bu dosyada, tekerleğin dış kısmının “outer-wheel” ve iç kısmının “inner-wheel” olarak adlandırıldığını göreceksiniz. Basit ama işe yarıyor.
Bu isteğe bağlıdır, ancak bunu bir CSS iyileştirici aracılığıyla çalıştırmak yararlıdır. Bunu yaparak dosya boyutunu küçültme şansınız yüksektir. Harika bir seçenek, Peter Collingridge tarafından yazılan SVG Optimizer'dır. SVG OMG ayrıca incelemeye değer bir seçenektir.
Adobe Illustrator'da bir SVG grafiğini dışa aktarma
Artık son SVG görüntünüze sahip olduğunuza göre, web'de kullanılabilmesi için dışa aktarılması gerekiyor. Dosya > Farklı Kaydet > SVG'ye gidin. Illustrator'ın hangi sürümünü kullandığınıza bağlı olarak Dosya, Dışa Aktar, .SVG'ye de gidebilirsiniz. Bu, flyweel_wheel olarak kaydedilecek.
Bunu yaptığınızda, birkaç seçenek içeren bir iletişim kutusu açılacaktır (aşağıdakilerin tümünü görmüyorsanız, “Diğer Seçenekler”e gidin):
Profil: SVG 1.1
Tür: Bu, tasarımınızdaki herhangi bir yazı tipini nasıl işlemek istediğinizi kontrol eder ve yazı tiplerini SVG olarak gömer. Elimizde hiç yok, bu yüzden bu seti SVG olarak bırakacağız.
Alt kümeleme: Bu seçenek, gerektiğinde karakter ayrıntılarını SVG dosyasına yerleştirir. Bu, dosyanın kullanıcının sisteminde bulunmayabilecek yazı tiplerini görüntülemesine olanak tanır. "Yalnızca Glifler Kullanıldı" seçildiğinde (resminiz için özel bir yazı tipi kullanıyorsanız) yalnızca SVG'de kullanılan (dosya boyutunu küçültür) glifleri dahil etmek mümkündür.
Görüntü Konumu: Bu, "Gömülü" seçeneğiyle bir veri URI'si olarak SVG dosyası içindeki rasterleştirilmiş görüntü verileri için depolanabilecek bilgileri kontrol eder. (Bu durumda çok alakalı değil, ancak bu, dosya boyutunu artıracak bir bağlantıya veya gömülü resimlere izin verir.)
CSS Özellikleri: Sunum nitelikleri, gerekirse CSS stillerinin doğrudan SVG'ye yerleştirilmesine izin verir. Kullanım durumunuza bağlı olarak, bu optimal olabilir veya olmayabilir. Sunum Nitelikleri fill: blue; geleneksel olarak satır içi stillerde görülenden ziyade: . Sunum özniteliklerinin CSS'de geçersiz kılınması genellikle daha kolaydır.
Daha Gelişmiş Seçenekler: Bu onay kutuları grubu, çeşitli sayılarda kaç ondalık basamağa gideceğiniz dahil olmak üzere çeşitli ayarları değiştirmenize olanak tanır. Burada bir tane yeterli olmalı. Dosyanızda çok fazla metin varsa, gelişmiş seçenekler çoğunlukla gereklidir. Daha az <tspan> öğesi çıkarma seçeneği, dışa aktarılan SVG'nizin boyutunu önemli ölçüde azaltabilir.

Bazı durumlarda, metin özel bir yol boyunca çizilebilir. “Yoldaki Metin için <textPath> öğesini kullan” seçeneği ile bir yola metin olarak dışa aktarılır. "Duyarlı" seçeneği de önemlidir. İşaretlenmemişse, SVG dosyası sabit kodlanmış bir genişliğe ve yüksekliğe sahip olacaktır.
SVG'ler CSS ile nasıl canlandırılır?
Artık çalışacak gerçek bir SVG olduğuna göre, tüm bunların nasıl çalıştığını görmek için basit bir animasyon oluşturabiliriz. CSS dönüştürme özelliği ve çeviri yöntemi, tekerleğin hareket etmesine yardımcı olacaktır. CSS ile animasyon yapmak harika çünkü yüklenmesi gereken herhangi bir eklenti veya kitaplık yok; Başlamak için ihtiyacınız olan tek şey HTML ve CSS.
SVG'ler, CSS anahtar kareleri ve animasyon özellikleri veya CSS geçişleri kullanılarak HTML öğeleriyle aynı şekilde canlandırılabilir. Daha karmaşık animasyonlarda genellikle bir tür dönüşüm uygulanır - öteleme, döndürme, ölçekleme veya eğme.
Temel animasyon
Aşağıdaki, tekerleğin üzerine gelindiğinde büyümesini sağlayan basit bir animasyondur:
{
yükseklik: %20;
genişlik: %20;
doldur: #50c6db;
}
svg: üzerine gelin {
dönüştürme: ölçek(1.25);
geçiş süresi: 1,5 saniye;
} 
Dönen tekerlek animasyonu
İşte Adobe Illustrator'daki sıkı çalışmanın karşılığını aldığı yer burasıdır. Katmanları etkili bir şekilde adlandırma çabası iyi bir şekilde kullanılacaktır. Dış ve iç katman grupları ile animasyon kontrol edilebilir ve özelleştirilebilir, bu da hareketli raster grafiklere göre çok büyük bir avantajdır.
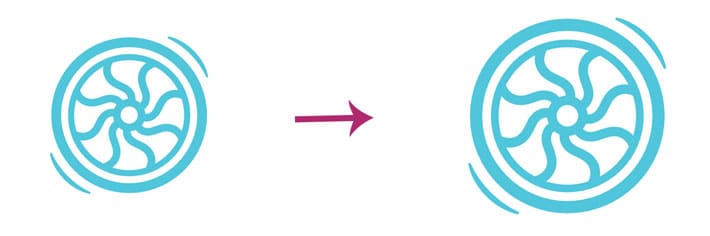
Tekerlek SVG'si, bir yükleme döndürücü grafiği olarak işlev görecektir. Renk açıktan karanlığa doğru hareket ettikçe dıştaki çark dönecek ve içteki çark hafifçe büyüyecektir.
SVG öğeleri, çoğunlukla oldukça tahmin edilebilirdir, ancak biraz daha zor olabilecek bazı konumlandırma şeyleri vardır. Diğer HTML öğelerine alışkınsanız, transform ve transform-origin öğelerine aynı şekilde yanıt verirler. Unutulmaması gereken bir nokta, kenar boşluğu, kenarlık, dolgu vb. anlamına gelen kutu modelini takip etmemeleridir. Bu, bu öğelerin konumlandırılmasını ve dönüştürülmesini biraz daha zorlaştırır.
Transform-orijin temelleri
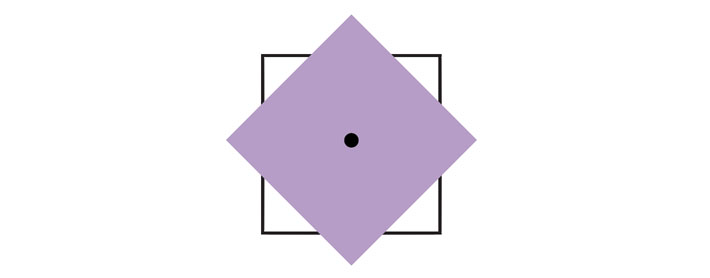
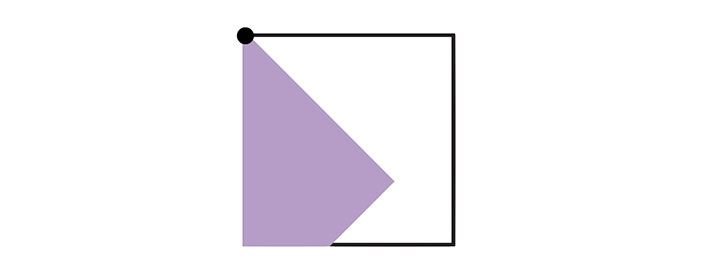
transform-origin özelliği, bir elemanın transformasyon orijininin konumunu değiştirmek için kullanılır. Bir HTML öğesinin dönüşüm orijini, öğenin merkezi olan (%50, %50) konumundadır.

Bir SVG öğesinin dönüşüm orijini, kanvasın sol üst köşesi olan (0, 0) noktasında konumlandırılır.

SVG öğesi kendi merkezi etrafında nasıl döner? transform-origin özelliğiyle bir ayarlama yapılması gerekiyor. Bu, bir yüzde değeri veya mutlak bir değer (piksel, ems veya rems) kullanılarak ayarlanabilir. Bu değer, öğenin sınırlayıcı kutusuna göre ayarlanacaktır.
Yüzde değerlerini kullanarak <rect> dönüşüm orijinini merkeze ayarlayacak olsaydık, şöyle yapılırdı:
doğru {
transform-menşei: %50 %50;
}tekerleği yapmak
İlk olarak, döndürme ana karelerini ayarlamak çok önemlidir. Bu bir dönen grafik olacak, bu nedenle tam dönüş gerekiyor. Ayrıca bir solma efekti de uygulanacaktır. Bu örnek Codepen'de bulunabilir.
@anahtar kareler döndürme {
{dönüştür:döndür(0deg);}
{dönüştürmek:döndürmek(360deg);}
}
@keyframes fadeIn {
%0 {
opaklık: .35;
}
%50 {
opaklık: .5;
}
%75 {
opaklık: .75;
}
100% {
opaklık: .25;
}
}Ardından, bir SVG sarmalayıcı oluşturmak önemlidir.
.svg-kapsayıcı {
yükseklik:%100;
genişlik:%100;
maksimum yükseklik: 15cm;
maksimum genişlik: 15cm;
kenar boşluğu: 0 otomatik;
}Genel SVG stilleri oluşturuldu ve burası transform-origin'in belirtildiği yerdir.
{
üst: %50;
sol: %50;
pozisyon: mutlak;
maksimum yükseklik: 15cm;
maksimum genişlik: 15cm;
genişlik: %20;
yükseklik: %20;
doldur: #50c6db;
dönüştür: tercüme et(%50, %50);
} 
Katman adlandırmanın çok yardımcı olduğu yer burasıdır. Dönen animasyon, #outer-wheel üzerinde belirtildiği için tüm SVG grafiğine uygulanır, ancak iç tekerleğin, yalnızca grafiğin o iç kısmı için amaçlanan bir solma etkisi vardır. Yalnızca #inner-wheel hedeflenerek, animasyonda solma uygulandı.
#dış tekerlek {
animasyon: spin 4s sonsuz lineer;
}
#iç tekerlek {
animasyon: fadeIn 2s sonsuz lineer;
} 
Umarım bu size SVG'lere ve temel animasyon tekniklerine iyi bir giriş sağlar. Bunları daha fazla kullandıkça, bu temel fikirler daha karmaşık animasyonlar oluşturmanıza yardımcı olacaktır.
