WordPress'te SVG Dosyalarını Kullanma
Yayınlanan: 2020-11-18Web siteleriyle düzenli olarak çalışıyorsanız, SVG dosyalarıyla karşılaşmış ve WordPress web sitenizde SVG dosyalarını kullanmayı denemiş olabilirsiniz. 'Denedim' diyoruz, çünkü genellikle SVG dosyalarını WordPress ile kullanmak zor olabilir! Bu yazıda, SVG dosyalarının tam olarak ne olduğuna, bunları neden kullanmak isteyebileceğinize ve bunları WordPress web sitenizde bugün nasıl uygulamaya başlayabileceğinize bakacağız.
Başlayalım!
SVG dosyası nedir?
SVG, 'Ölçeklenebilir Vektör Grafikleri' anlamına gelir. Bu tür görüntü dosyaları, piksellere dayalı JPEG'ler, PNG'ler ve GIF'ler gibi daha yaygın görüntü biçimlerinden farklıdır. Öte yandan bir SVG görüntüsü, vektörler kullanılarak matematiksel olarak çizilir ve bu nedenle 'vektör grafikleri' adı verilen bir görüntü grubuna aittir.
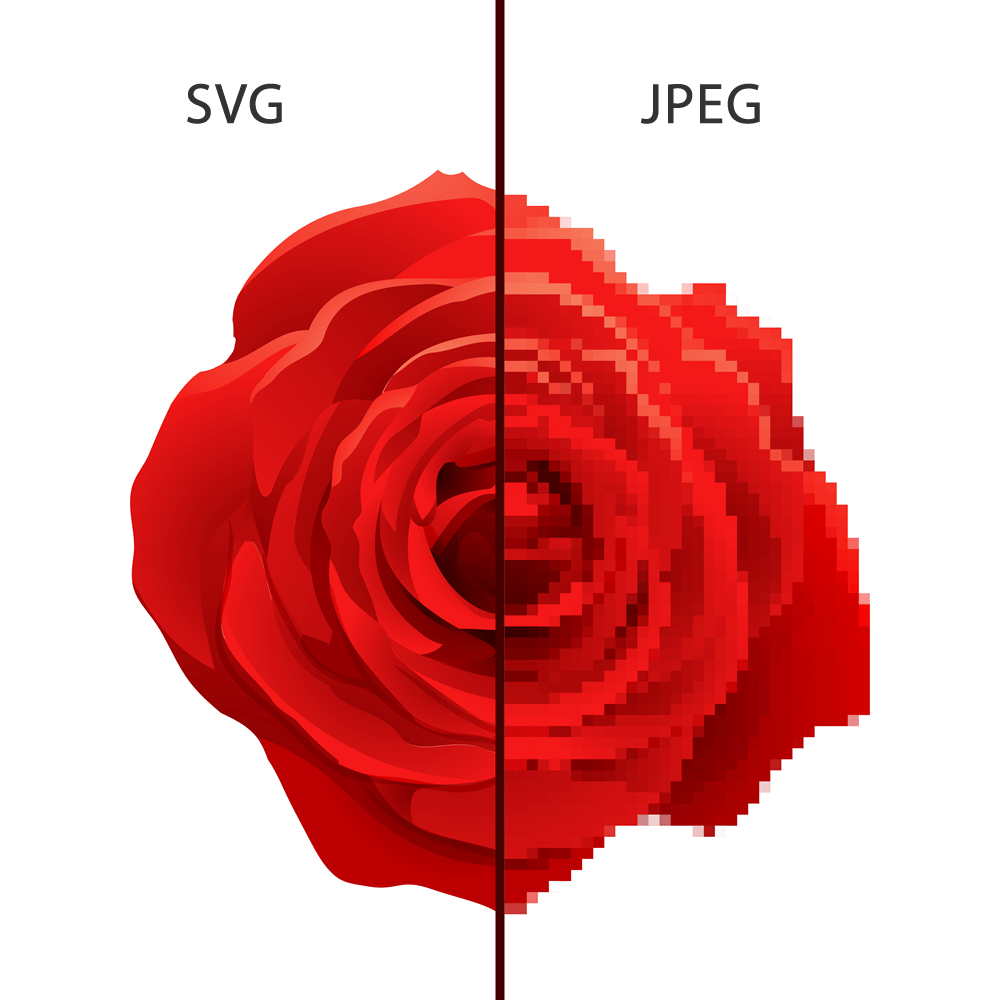
Muhtemelen grenli veya pikselli görünen resimlere sahip web siteleri görmüşsünüzdür. Ya da belki bir JPEG dosyasına yakınlaştırmaya çalıştınız (örneğin) ve ne kadar yakınlaştırırsanız resminizin o kadar grenli hale geldiğini fark ettiniz. Bunu düzeltmenin tek yolu a) uzaklaştırmak veya b) çalışmak için görüntünün daha yüksek çözünürlüklü bir versiyonunu bulmak olduğundan, bu gerçekten sinir bozucu olabilir.
Diğer vektör tabanlı grafiklerle ortak olan SVG dosyaları, bu 'pikselleşme' probleminden etkilenmez, çünkü görüntünün her bir parçası, görüntünün nasıl göründüğünü tanımlayan iki boyutlu bir harita kullanılarak oluşturulur. Bu nedenle, SVG dosyalarını süresiz olarak ölçekleyebilirsiniz ve her zaman net ve keskin görünürler.
Görüntüyü görüntülemek için hangi çözünürlüklü ekranın kullanıldığı önemli olmadığından, bu onları web siteleri için ideal kılar - her zaman iyi görünür.

Çözünürlük kaybı olmadan ölçekleme yeteneği, görüntüler için SVG dosyalarının web sitelerinde giderek daha popüler hale gelmesinin nedenlerinden biridir. Web sitelerinin artık logolarını bir SVG dosyası olarak yüklediğini ve web sitelerindeki diğer birçok grafiğin de SVG biçiminde eklendiğini göreceksiniz. Ve SVG dosyaları XML dili kullanılarak kodlandığından, teknik olarak bir metin editörü kullanılarak düzenlenebilecekleri ve ayrıca arama motorları tarafından kolayca indekslenebilecekleri anlamına gelir.
Sevilecek çok şey var ama herhangi bir dezavantajı var mı?
SVG Dosyaları ve WordPress
SVG dosyalarının büyük bir zayıflığı vardır… güvenlik. SVG dosyaları tasarım gereği aslında güvensizdir ve bu nedenle WordPress tarafından 'güvensiz' olarak değerlendirilir. Peki neden bu?
SVG dosyaları aslında bir resim biçiminde değil, bir belge biçiminde kaydedilir. Bu nedenle, JavaScript'i dosyaya gömmek teknik olarak mümkündür. Bu JavaScript daha sonra son kullanıcının tarayıcısı tarafından yürütülebilir. JavaScript'in doğası gereği kötü niyetli olması açıkça kötü haber.
Başka SVG güvenlik açıkları da var. Tarayıcının vektör grafiğini görüntülemek için XML işaretlemesini ayrıştırması gerektiği gerçeği, tarayıcıyı yetkisiz kullanıcı tarihine erişim sağlama, kaba kuvvet saldırılarını tetikleme veya çapraz komut dosyası oluşturma saldırıları gibi kötü niyetli kullanıma karşı savunmasız hale getirir.
Daha sıradan bir bakış açısıyla, WordPress'teki tüm kullanıcıların Medya Kitaplığına erişimi olması, SVG dosyalarının oluşturduğu olası tehlikelerden habersiz birinin bir web sitesine güvenli olmayan bir SVG dosyası yükleme riskini artırır.
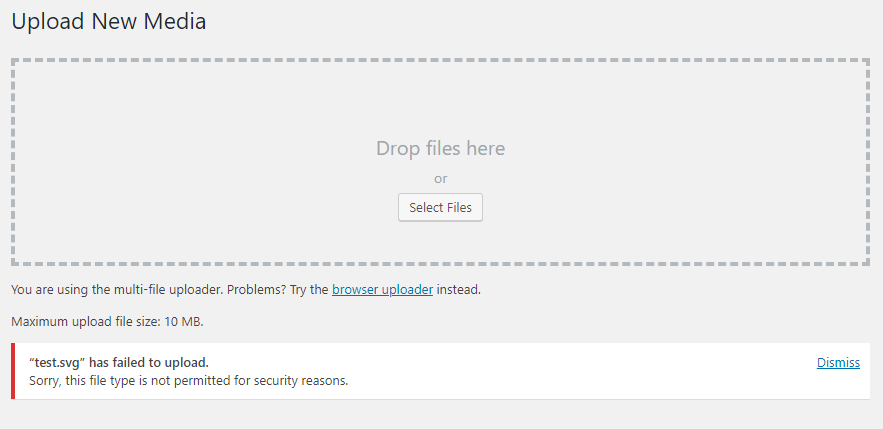
Bu sorunlar nedeniyle, WordPress varsayılan olarak SVG dosyalarının yüklenmesine izin vermez. Sunucunuz SVG dosyalarını kabul edecek şekilde yapılandırılmamışsa, WordPress Medya Kitaplığına bir SVG dosyası yüklemeyi denedikten sonra aşağıdaki mesajı görmüş olabilirsiniz.

WordPress'te SVG dosyaları nasıl kullanılır?
SVG dosyalarının ve WordPress'in tamamen uyumlu olduğunu unutmamak önemlidir. Varsayılan olarak SVG dosyalarını yükleyememenizin tek gerçek nedeni, bu tür dosyaları çevreleyen güvenlik endişeleridir.
Bu nedenle, SVG dosyalarını kullanmanın güvenlik etkilerinin farkında olduğunuz ve WordPress web sitenize hiçbir kötü amaçlı kodun yüklenmediğinden emin olmak için uygun kontrolleri uyguladığınız sürece, WordPress web sitenizde SVG dosyalarını kullanmakta özgürsünüz.
SVG Dosyalarınızı Temizleme
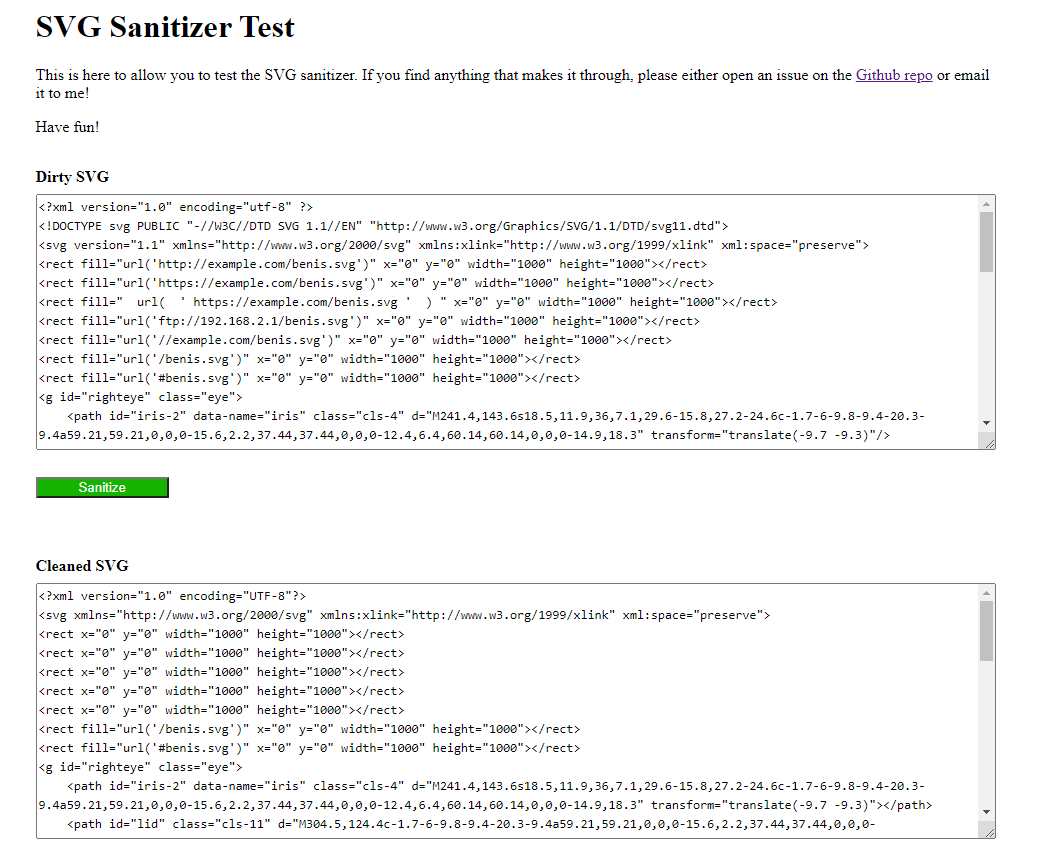
Tartışıldığı gibi, web sitenize yüklenen SVG dosyalarının kötü niyetli kod içermediğinden emin olmak önemlidir. Bunu yapmak için, SVG dosyalarının önce 'temizlenmesi' gerekir. Bunu yapmanın en kolay yolu, WordPress web sitenizde bir SVG Eklentisi kullanmaktır (daha fazlası için), ancak bunu manuel olarak yapmak isterseniz, bir WordPress geliştiricisi olan Darryll Doyle tarafından sağlanan SVG Santizer Test gibi çevrimiçi bir Sanitizer kullanabilirsiniz. .
SVG dosya içeriğini çevrimiçi Santitizer'a yükleyin, kod üzerinden çalışacak ve kullanıma hazır 'temizlenmiş' bir sürüm üretecektir.


Artık kod hazır olduğunda, bir kod parçacığı aracılığıyla doğrudan WordPress'e ekleyebilirsiniz.
Gerçekte, özellikle çoğunu kullanacaksanız, SVG dosyalarını işlemek için bir eklenti kullanmayı daha kolay bulabilirsiniz. Neyse ki birkaç mükemmel seçenek mevcut.
Güvenli SVG

Safe SVG, Darryll Doyle (yukarıda bağlantılı SVG Sanitizer web sitesini de oluşturan) tarafından geliştirilen bir eklentidir. 'SVG yüklemelerine izin vermenin en iyi yolu' olarak tanımlanan bu eklenti, a) WordPress'i SVG dosyalarına izin verecek şekilde yapılandırarak ve b) SVG dosyalarınızı yükleme sırasında kullanımlarının güvenli olduğundan emin olmak için sterilize ederek ikisi bir arada işlevsellik düzeyi sağlar.
Eklenti yüklenip etkinleştirildikten sonra, doğrudan WordPress web sitenizde kullanmak üzere SVG dosyalarını yüklemeye başlayabilirsiniz. Belirtildiği gibi, bu dosyalar Medya Kitaplığına eklenmeden önce temizlenecektir, bu nedenle yanlışlıkla web sitenize kötü amaçlı yazılım bulaştırma riskiyle karşılaşmamalısınız.
Eklentinin, resim optimizasyonu ve yüklemede kullanıcı kısıtlaması ile ilgili bazı ek seçenekler sunan ücretli bir sürümü de bulunmaktadır.
SVG Desteği

Safe SVG ile ortak olarak SVG Desteği, SVG dosyalarını medya kitaplığınıza kolayca ve güvenli bir şekilde yüklemenize ve bunları diğer herhangi bir görüntü gibi kullanmanıza olanak tanır.
Yönetici menüsünde Ayarlar->SVG Desteği'ni kurar/etkinleştirirseniz, yüklemeyi yalnızca yöneticilerle sınırlayabileceğiniz ve gelişmiş modun yanı sıra bazı açık modları etkinleştirerek SVG dosyalarının stilini geliştirebileceğiniz ayarlarını bulacaksınız. SVG dosyalarınızı canlandırmak ve optimize etmek için kaynak araçlar.
Kod Parçacığı
Eklenti kullanmadan SVG desteğini etkinleştirmek istiyorsanız, aktif temanızın function.php dosyasını düzenleyerek bunu yapabilirsiniz. Favori metin düzenleyicinizi kullanarak dosyayı açın ve ardından aşağıdaki kodu ekleyin:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Bu yapıldıktan sonra, devam edip SVG dosyalarını medya kitaplığına yükleyebilmelisiniz. Sadece SVG dosyalarını çevreleyen güvenlik sorunlarını hatırlayın ve önce dosyalarınızı sterilize ettiğinizden emin olun.
SVG ve CSS
Web sitenizde logo olarak bir SVG dosyası kullanırsanız, doğrudan <img> etiketi olarak uygulanacaktır.

Logo dosyanızın boyutunu CSS aracılığıyla değiştirirseniz, görüntünün nasıl ihtiyacınız olduğu kadar büyük ölçeklenebileceğini göreceksiniz. Aşağıdaki demoda boyutu elbette abarttık (bu kadar büyük bir kütük istemeniz pek olası değil!) ama siz anladınız.

SVG dosyalarının kullanılabileceği yalnızca logolar değildir. Örneğin, web sitenizin alt bilgisinde arka plan resmi olarak bir SVG dosyası kullanabilirsiniz. Bunu başarmak için kullanılabilecek bazı demo kodları aşağıda gösterilmiştir (tabii ki resminizin etki alanını ve yolunu değiştirmeyi unutmayın).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }SVG dosyalarının heyecan verici yanı, görüntünün ne kadar büyük veya küçük olması gerektiğinin önemi yok, her zaman net ve keskin görünecek.
SVG dosyaları için tarayıcı desteği bugünlerde oldukça evrensel. Dikkate değer bir istisna, Internet Explorer 8'dir, ancak şu anda dünya çapındaki kullanıcıların yalnızca %0,3'ü bunu çalıştırdığından, bu büyük bir endişe kaynağı olmayabilir.
Web sitenizde CSS aracılığıyla SVG dosyalarını kullanmak için doğru kodu oluşturmakta zorlanıyorsanız, SVG için bu ücretsiz URL kodlayıcıya göz atın. Harika bir araçtır ve minimum çaba sarf ederek SVG kodunuzu kolayca CSS'ye hazır hale getirir.
Çözüm
SVG'ler, web sitenizdeki grafiklerin keskin olduğundan ve hangi ekranda görüntülendiklerine bakılmaksızın harika göründüğünden emin olmak istediğinizde harika bir çözümdür. Bunları WordPress kurulumunuzda etkinleştirmek, bir SVG eklentisi kullanırken basittir ve tüm ekran boyutlarında tek bir görüntü kullanılabildiğinden, duyarlı web siteleri tasarlama konusunda işleri gerçekten hızlandırabilir.
SVG dosyalarının tek dezavantajı, gerçekten oluşturdukları güvenlik riskidir. Bununla birlikte, bunları temizleyen bir eklenti kullanmak, riski önemli ölçüde azaltır ve sizi onları kullanmaktan gerçekten vazgeçmemelidir.
