WordPress'te Metin Animasyonları Nasıl Oluşturulur (Kolay Adımlar)
Yayınlanan: 2022-08-04WordPress'e animasyon eklemek ister misiniz?
Animasyonlar, kitlenizin dikkatini çekmenin, onları faydalı içeriğe ve harekete geçirici mesaj düğmeleri, referanslar ve kayıt formları gibi temel öğelere yönlendirmenin mükemmel bir yoludur.
Bu makalede, adım adım WordPress web sitenizde metin animasyonlarının nasıl oluşturulacağını göstereceğiz.
Animasyonlu Metin Efektleri Nedir ve Neden Kullanılır?
Animasyonlu metin efektleri, web sitenizin başlıkları ve diğer metin tabanlı içerikler için CSS animasyonlarıdır. Sıçrama, kaydırma ve kaydırma gibi geçiş efektleri ve animasyon stilleri eklemenize izin vererek sitenizdeki temel bilgilere dikkat çekerler.
WordPress'teki metin animasyonlarını şu amaçlarla kullanabilirsiniz:
- Fiyatlandırma tablonuzda teklifleri vurgulayın
- Ürün özelliklerini canlandırın
- Dikkat çekici başlıklar oluşturun
- Harekete geçirici mesaj düğmelerine (CTA) dikkat çekin
- Ve dahası.
Birçok web sitesi, sayfa kaydırmaları için sayfa animasyonları ve geçişler kullanır. Örneğin, kullanıcılar sayfayı aşağı kaydırdıkça metin widget'larını "açılacak" şekilde canlandırabilirsiniz.
CSS3 animasyonları flash veya videolardan daha hızlı olduğundan hızlı yüklenir ve çoğu modern web tarayıcısı tarafından desteklenir. Ayrıca bir WordPress animasyon eklentisi ile sitenize eklemek çok daha kolaydır.
Bunu akılda tutarak, WordPress'te animasyonlu metin efektlerinin nasıl oluşturulacağını keşfedelim.
WordPress'te Animasyonlu Metin Efektleri Nasıl Eklenir: 2 Yol
WordPress'e animasyon eklemenin birkaç yolu vardır. Bir WordPress eklentisi kullanabilir veya manuel olarak CSS efektleri ekleyebilirsiniz.
Yeni başlayanlar için manuel olarak metin efektleri oluşturmak zor olduğundan, size bir WordPress sayfa oluşturucu ve ücretsiz bir WordPress animasyon eklentisi ile nasıl metin animasyonları oluşturacağınızı göstereceğiz.
- Yöntem 1. SeedProd ile Animasyonlu Başlıklar Oluşturun
- Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
- Adım 2. Bir Açılış Sayfası Şablonu Seçin
- Adım 3. Açılış Sayfası İçeriğinizi Özelleştirin
- Adım 4. Hareketli Başlık Bloğu'nu ekleyin
- Adım 5. Ayarlarınızı Yapılandırın
- Adım 6. Açılış Sayfanızı Yayınlayın
- Yöntem 2. Animate It ile Metin Animasyonları Ekleyin! CSS Eklentisi
Yöntem 1. SeedProd ile Animasyonlu Başlıklar Oluşturun

İlk yöntem olarak, WordPress için en iyi web sitesi oluşturucu olan SeedProd'u kullanacağız. Görsel sürükle ve bırak sayfa oluşturucusu ve Hareketli Başlık bloğu ile birkaç tıklamayla heyecan verici geçiş efektleri ekleyebilirsiniz.
SeedProd, kod yazmadan veya bir geliştirici tutmadan özel WordPress temaları ve duyarlı düzenler oluşturmanıza olanak tanır. Sayfaları özelleştirmek için güçlü içerik blokları, e-Ticaret mağazaları için WooCommerce desteği içerir ve popüler WordPress eklentileriyle sorunsuz bir şekilde bütünleşir.
Ayrıca, bu eklenti hafiftir ve şişme yapmaz, sayfa yükleme sürelerinizin hızlı ve kullanıcı dostu olmasını sağlar.
SeedProd ile WordPress'te metin animasyonları oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
İlk olarak, SeedProd fiyatlandırma sayfasına gidin ve bir lisans seçin. Gelişmiş özellikleri için SeedProd Pro'yu öneriyoruz.
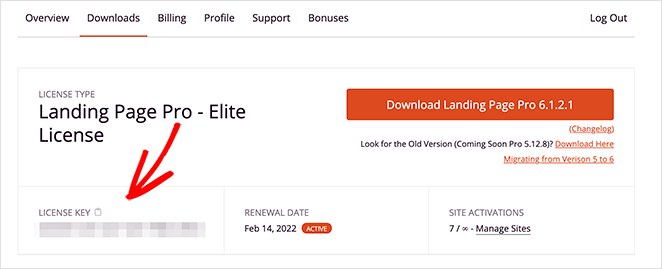
Bundan sonra, SeedProd hesap alanınıza giriş yapın ve eklentiyi indirin. Lisans anahtarınızı aynı anda "İndirilenler" sekmesinden kopyalayabilirsiniz.

Ardından, eklentiyi yükleyin ve WordPress sitenizde etkinleştirin. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için aşağıdaki adımları takip edebilirsiniz.
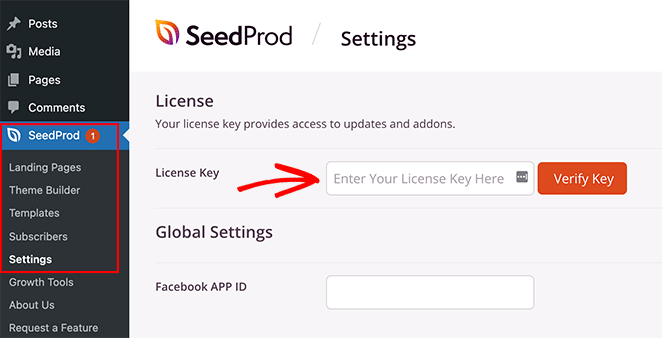
SeedProd'u etkinleştirdikten sonra, SeedProd » Ayarlar'a gidin, lisans anahtarınızı girin ve Anahtarı Doğrula düğmesine tıklayın.

Artık animasyon efektleriyle bir sayfa oluşturmaya hazırsınız.
Adım 2. Bir Açılış Sayfası Şablonu Seçin
SeedProd'u görsel düzenleyicisiyle tek bir WordPress sayfası, bir WordPress teması veya bir açılış sayfası oluşturmak için kullanabilirsiniz. Bu kılavuz için, bir satış açılış sayfasına metin animasyonları ekleyeceğiz.
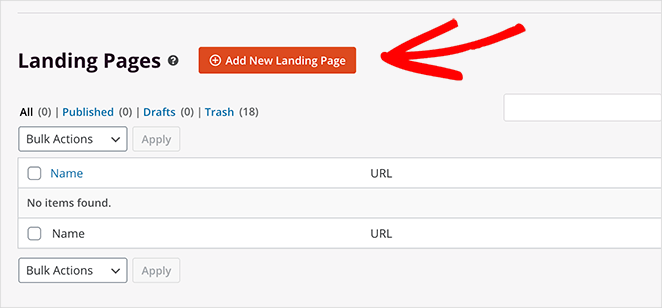
İlk olarak, SeedProd »Açılış Sayfaları'na gitmeniz ve Yeni Açılış Sayfası Ekle düğmesini tıklamanız gerekir.

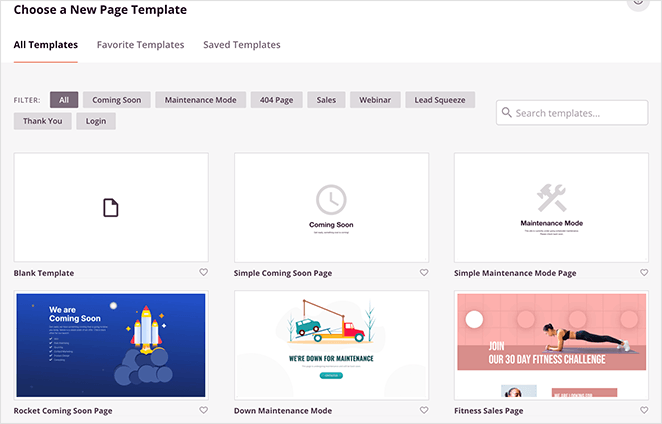
Burada 180'den fazla mobil uyumlu açılış sayfası şablonu arasından seçim yapabilirsiniz.

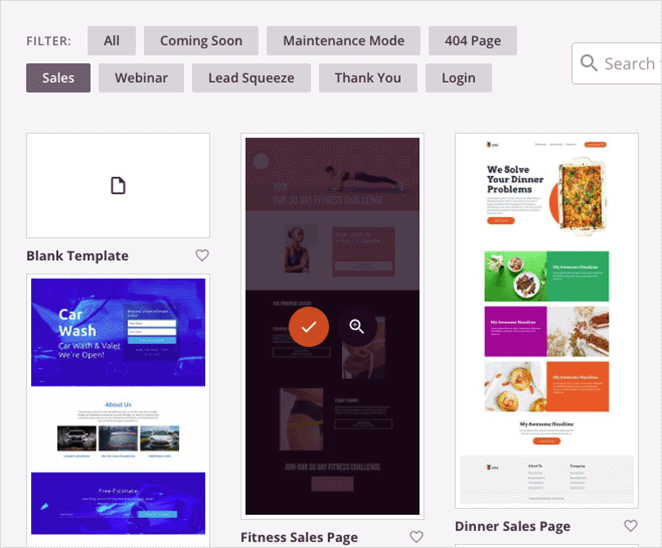
Satış sayfası yaptığımız için, farklı satış sayfası şablonlarını görüntülemek için Satış sekmesine tıklayın. Beğendiğiniz bir şablon bulduğunuzda, imlecinizi görüntünün üzerine gelme efektini görene kadar hareket ettirin ve turuncu onay işareti simgesini tıklayın.

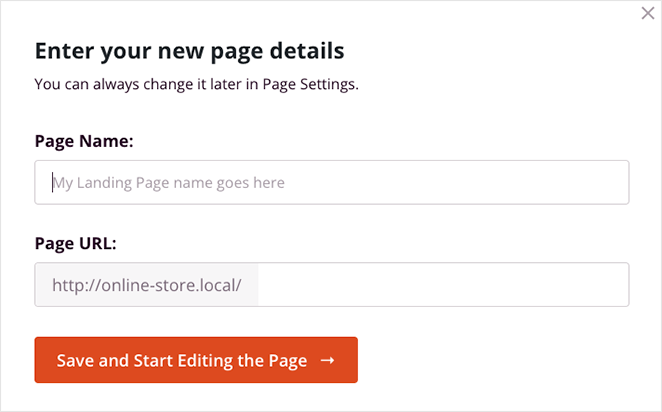
Ardından, açılış sayfası adınızı ve URL bilgilerinizi ekleyebileceğiniz bir açılır pencere göreceksiniz. Bundan sonra, Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.

Adım 3. Açılış Sayfası İçeriğinizi Özelleştirin
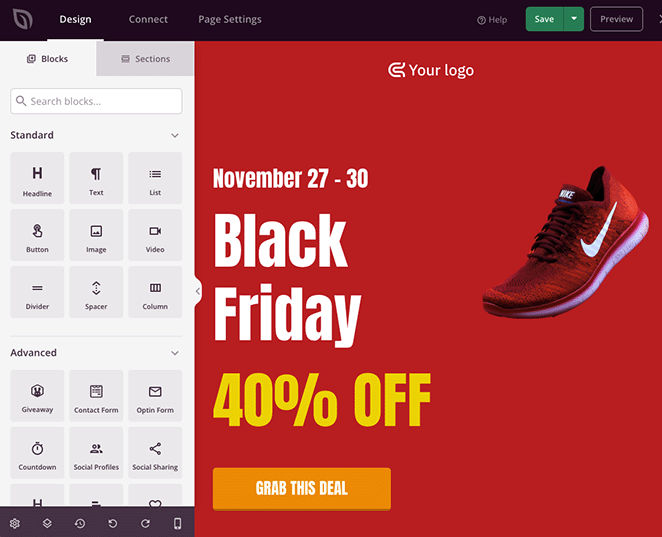
Açılış sayfası şablonunuz artık SeedProd'un sürükle ve bırak görsel düzenleyicisinde açılacaktır. Burası, içeriğini ve stilini özelleştirebileceğiniz ve daha fazla sayfa öğesi ekleyebileceğiniz yerdir.

Örneğin, mevcut resim bloğuna tıklayıp WordPress medya kitaplığınızdan veya bilgisayarınızdan bir dosya yükleyerek özel logonuzu ekleyebilirsiniz.

Ayrıca soldaki Gelişmiş ayarlar panelini ziyaret ederek CTA düğmelerinizi farklı renkler, metinler ve stiller ile düzenleyebilirsiniz.

Yeni öğeler eklemek de aynı derecede kolaydır. Soldaki bloklar panelinden bir bloğu sürükleyip tasarımınıza bırakabilirsiniz. Örneğin bir geri sayım sayacı, sayfanıza aciliyet katabilir ve kullanıcıları kaçırma korkusuyla harekete geçmeye teşvik edebilir.

Özelleştirmeleriniz yerindeyken, şimdi başlık metninizi nasıl canlandıracağınıza bakalım.

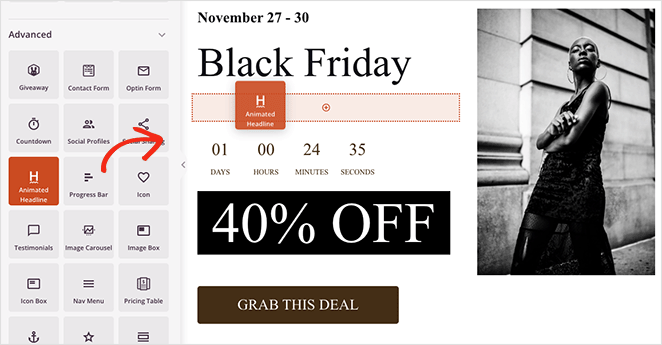
Adım 4. Hareketli Başlık Bloğu'nu ekleyin
Açılış sayfanızdaki ana başlığı canlandırmak istediğinizi varsayalım. Bunu yapmak için Animasyonlu Başlık bloğunu bulmanız ve sayfa tasarımınıza sürüklemeniz gerekir.

Ayarlarını görüntülemek için bloğa tıkladığınızda, başlığınızı canlandırmanın 2 yolunu göreceksiniz:
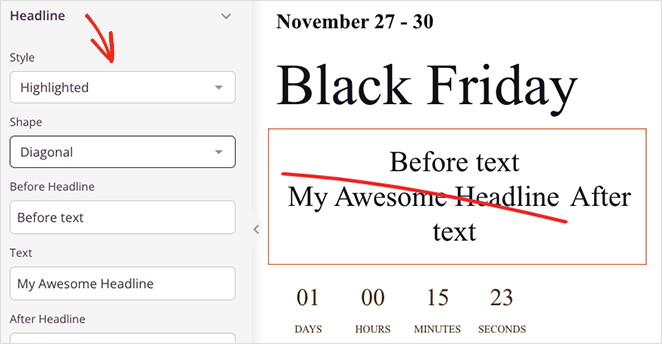
- Vurgulanan
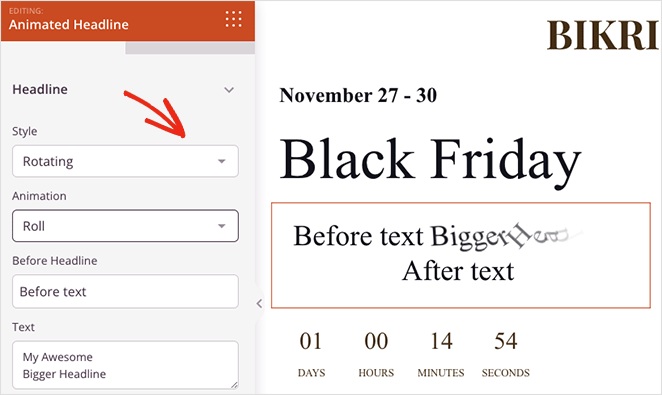
- Dönen
Vurgulanan stil, metninize aşağıdakileri içeren şekillerle bir şekil animasyonu ekler:

- Daire
- Kıvırcık
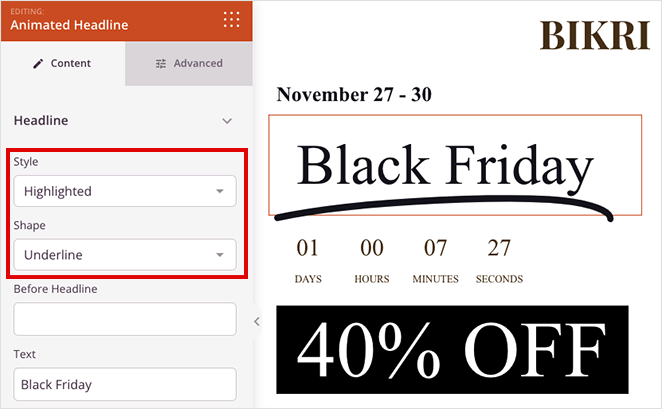
- Altını çizmek
- Çift
- Çift Alt Çizgi
- ZipZag'in altını çiz
- Diyagonal
- üstü çizili
- X
Buna karşılık, Dönen stil, başlığınıza aşağıdakileri içeren geçiş efektleri ekler:

- Yazıyor
- Klips
- çevir
- Sıçrama
- Rulo
- yakınlaştır
- Solmak
- Işık hızı
- Kayıp düşmek
Ek olarak, animasyonlu metninizden önce ve sonra metin ekleyebilir, sonsuz döngüyü etkinleştirebilir, animasyon süresini değiştirebilir ve hizalamayı, yazı tiplerini ve başlık düzeyini ayarlayabilirsiniz.
Örneğimizde, vurgulanan açılır menüden “Altı Çizili” şeklini kullanıyoruz.

Animasyonlu metin efektlerinizden memnun kaldığınızda, sağ üst köşedeki Kaydet düğmesini tıklayın.

Adım 5. Ayarlarınızı Yapılandırın
Sonraki adım, e-posta pazarlama hizmetinize bağlanmak ve açılış sayfası ayarlarınızı yapılandırmaktır.
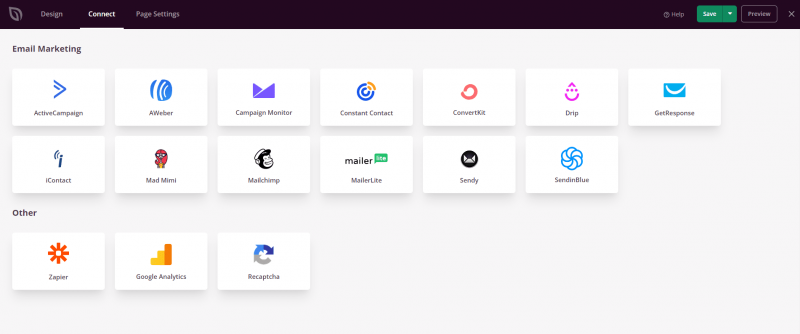
SeedProd, Constant Contact, Mailchimp ve daha fazlası dahil olmak üzere birçok popüler e-posta sağlayıcısıyla doğrudan entegrasyon sunar. Ekranınızın üst kısmındaki Bağlan sekmesine tıklayarak birini seçebilirsiniz.

Belirli sağlayıcınıza bağlanma konusunda yardım için e-posta entegrasyon belgelerine bakın.
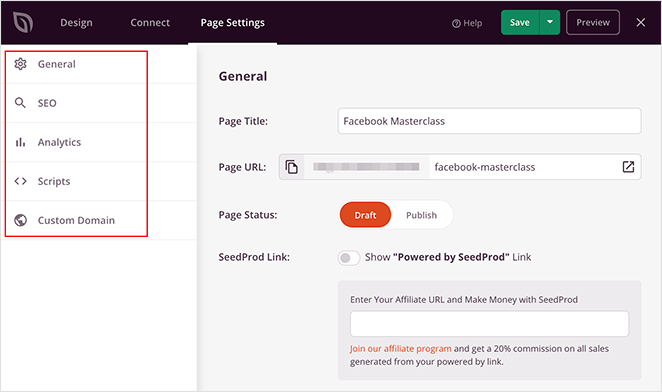
Ardından, sayfa adınız, URL'niz ve sayfa içi SEO gibi ayarları düzenleyebileceğiniz ve bir Google Analytics eklentisine bağlanabileceğiniz Sayfa Ayarları sekmesine tıklayın.

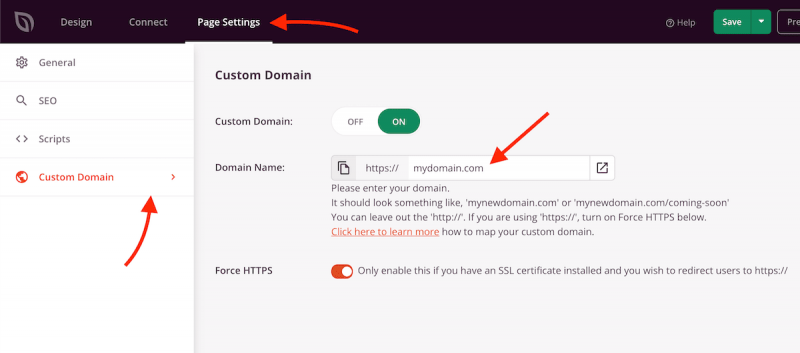
Açılış sayfanıza özel bir alan adı vermek için SeedProd'un Alan Eşleme özelliğini de kullanabilirsiniz. Bu, tek bir WordPress kurulumunda benzersiz alan adlarına sahip birden fazla açılış sayfasına sahip olmanın mükemmel bir yoludur.

Bir sonraki adıma geçmeden önce Kaydet'e tıklamayı unutmayın.
Adım 6. Açılış Sayfanızı Yayınlayın
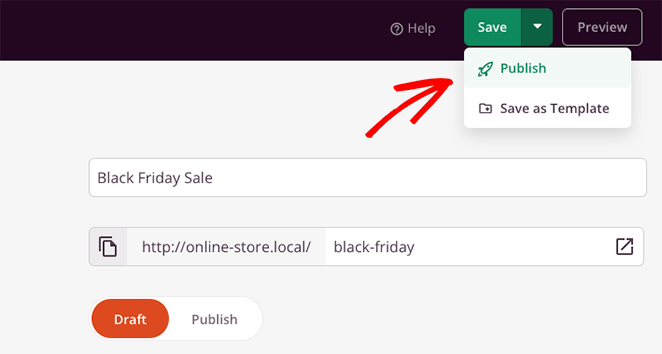
Tasarımınızdan memnun kaldığınızda, Kaydet düğmesindeki açılır menüyü tıklayın ve Yayınla öğesini seçin.

Artık sayfanızı görüntüleyebilir ve metin animasyonlarınızı çalışırken görebilirsiniz.

Yöntem 2. Animate It ile Metin Animasyonları Ekleyin! CSS Eklentisi
Aşağıdaki yöntemde, web sitenize animasyonlu metin efektleri eklemek için ücretsiz bir WordPress animasyon eklentisi kullanacağız. Sayfa oluşturucu veya WordPress blok düzenleyici yerine klasik WordPress WYSIWYG düzenleyicisini kullanıyorsanız bu iyi bir çözümdür.

İlk önce Animate It'i kurun ve etkinleştirin! WordPress web sitenizdeki eklenti. Yapılandırmanız için herhangi bir ayar olmadan kutudan çıktığı gibi çalışmalıdır.
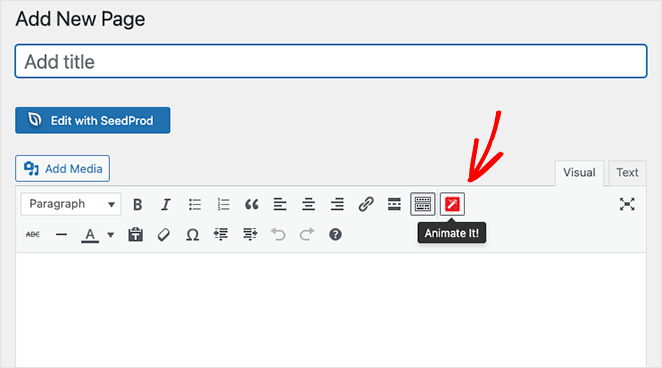
Ardından, yeni bir sayfa oluşturun ve WordPress düzenleyicisinin içinde yeni bir düğme göreceksiniz: Animate It!

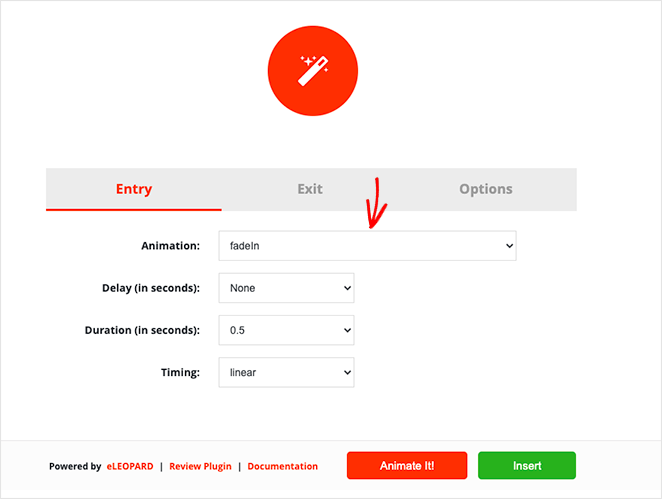
Düğmeye tıklamak, bir animasyon stili seçebileceğiniz bir açılır pencere açar. Seçilebilecek birçok animasyon stili var, bu yüzden açılır menüden beğendiğinizi bulun.

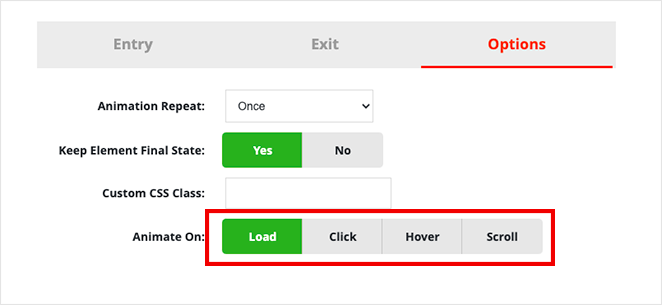
Bundan sonra, gecikme ve süreyi ve animasyonun ne zaman görünmesini istediğinizi seçebilirsiniz. Animasyonu yükleme, tıklama, fareyle üzerine gelme veya kaydırma ofsetinde de çalıştırabilirsiniz.

Ayarlardan memnun kaldığınızda, animasyonun önizlemesini görmek için Canlandır düğmesini tıklayın.
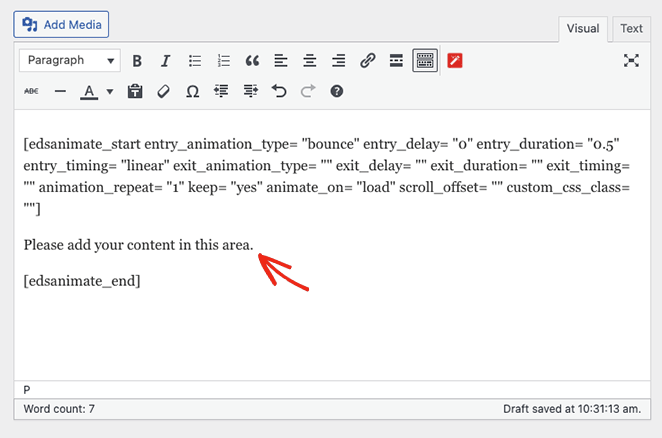
Ardından, animasyonu gönderinize veya sayfanıza eklemek için Ekle düğmesini tıklayın. Eklenti, yayın düzenleyicisine bazı sahte içerikli bir kısa kod ekleyecektir.

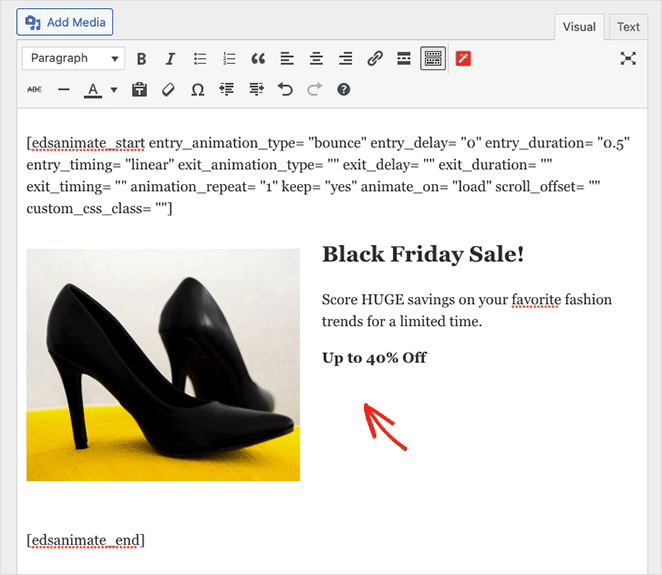
Bu içeriği özelleştirebilir ve başlıklarınız, resimleriniz ve özel metninizle değiştirebilirsiniz.

Artık değişikliklerinizi yayınlayabilir ve animasyonlu metninizi WordPress sitenizde canlı olarak önizleyebilirsiniz.
Şimdilik bu kadar.
WordPress'te metin animasyonları oluşturmaya ilişkin bu öğreticiyi yararlı bulduğunuzu umuyoruz. WordPress'te dinamik bir açılış sayfası oluşturmaya ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.

