Açılır Pencere Yoluyla Müşterilere İndirim Kodu Mesajı Gönderme - Eğitim - (WSForm, Twilio, Oxygen)
Yayınlanan: 2022-07-22Bu eğitimde, WooCommerce mağazamız için bir SMS ve e-posta pazarlama listesi oluşturmak için bir müşteri telefon numarası ve e-posta adresi toplayan bir açılır pencere oluşturacağız. Gönderim sırasında onlara %10 indirim kupon kodu göndereceğiz ve bu verileri kullanıcı profillerine ekleyeceğiz.

Bunu yapmak için, formu oluşturmak, Twilio ile entegre etmek ve kupon oluşturmamızı tetiklemek için WSForm'u kullanacağız. Genel açılır pencere ve form stili için Oxygen Builder'ı kullanacağız. Ayrıca, pazarlama e-postasını ve telefon numarasını (isteğe bağlı verilerin yanı sıra) kullanıcı profilinde depolamak için ACF Pro'yu kullanacağız.

Oksijen Oluşturucu Kursu - Çok Yakında!
Oxygen Builder Mastery kursu sizi acemiden profesyonele getirecek - ACF, MetaBox ve WooCommerce modülleri dahil.
Öncelikle formu oluşturalım. Bu, önce bir e-posta toplamayı ve ardından bir telefon numarası toplamayı amaçlayan iki adımlı bir form olacaktır. Bununla, SMS yoluyla pazarlama ve e-posta yoluyla pazarlama için kullanmak üzere iki ayrı liste oluşturabiliriz.
Biri bir e-posta girdikten sonra, başka bir metin girişi ile sunulduğunda formu terk etme olasılıkları daha düşük olduğundan, dönüşüm oranını umarım artırması gereken iki adıma bölüyorum.
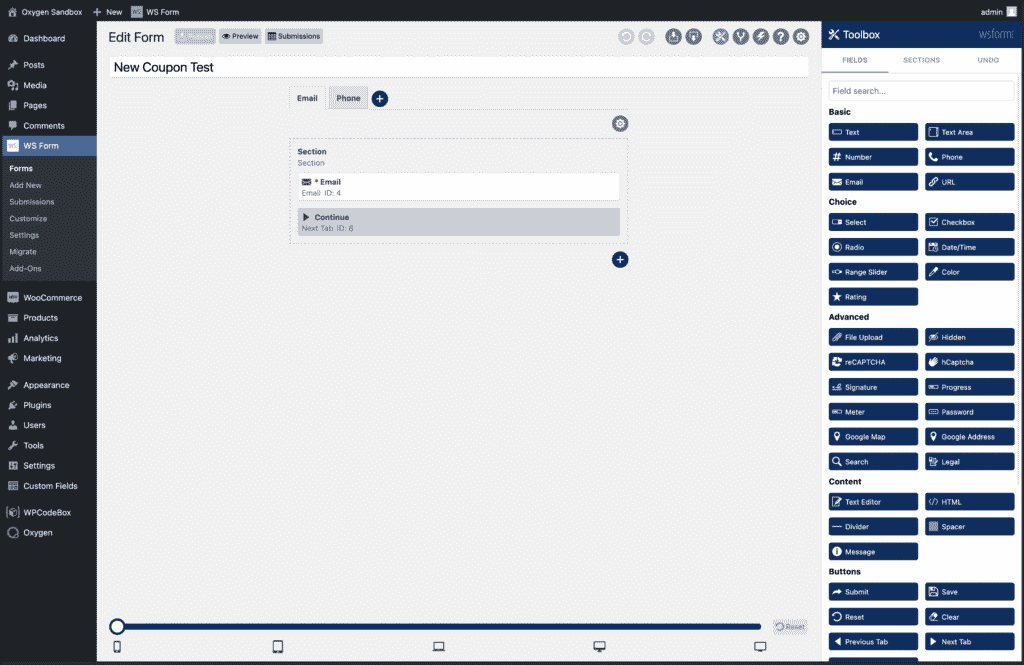
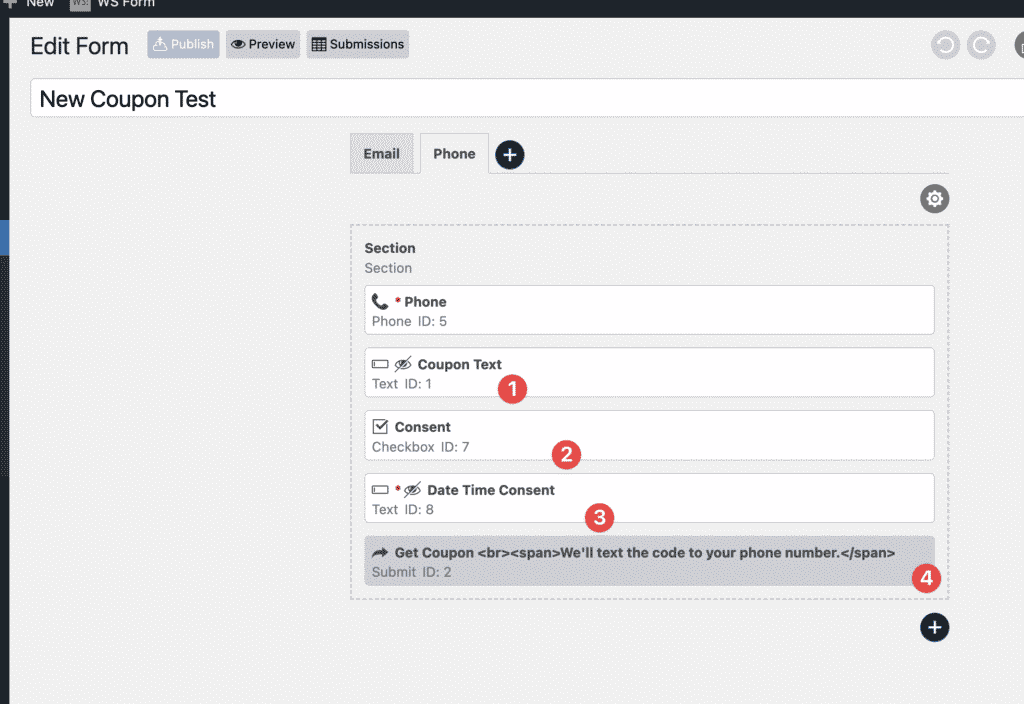
İlk olarak, biri e-posta için diğeri telefon numarası için olmak üzere 2 sekme ekliyoruz.

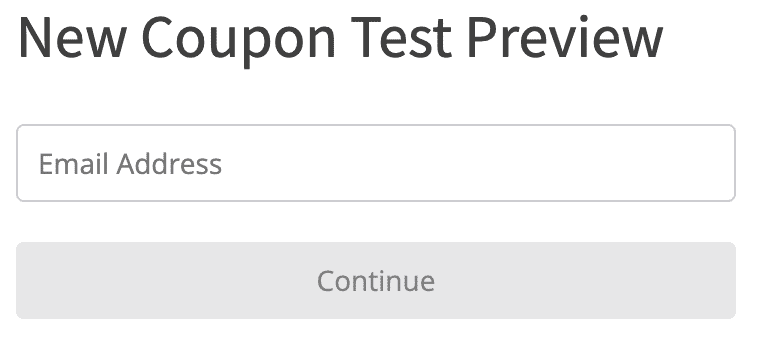
İlk sekme, tıklandığında formun sonraki adımını görüntüleyen bir devam düğmesiyle birleştirilmiş bir e-posta girişine sahiptir.

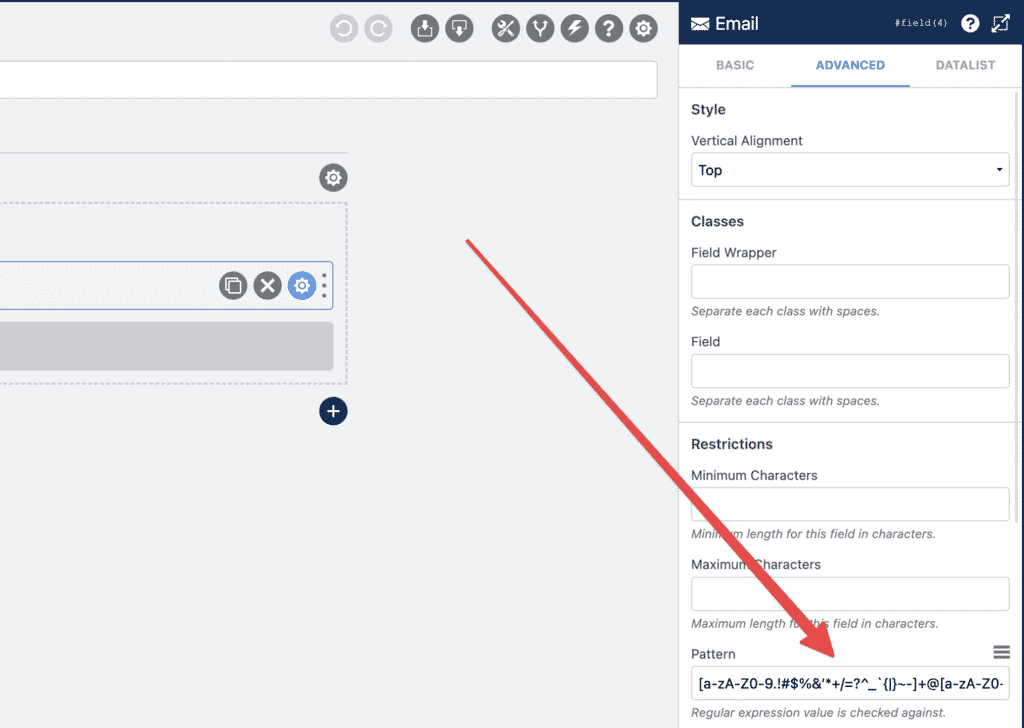
E-posta giriş alanı için gelişmiş ayarlar sekmesinin altına, e-postaları doğrulayacak bir normal ifade kalıbı ekledik.
Bir sonraki sekme biraz daha karmaşık.
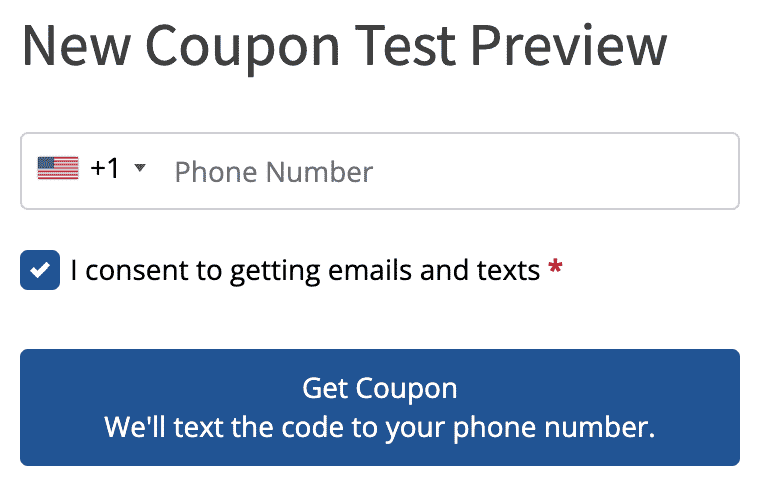
Burada, kullanıcıların telefon numarasını topluyoruz. Bu, yerleşik telefon numarası alanını kullanır ve uluslararası bir seçim içerir.
Ancak, üç ek alan vardır. Hem kupon metni hem de tarih saati onay alanları, ön son kullanıcıdan gizlenir ve dinamik olarak doldurulur. İzin alanı, kullanıcının formu göndermesi için seçilmesi gereken zorunlu bir onay kutusudur.

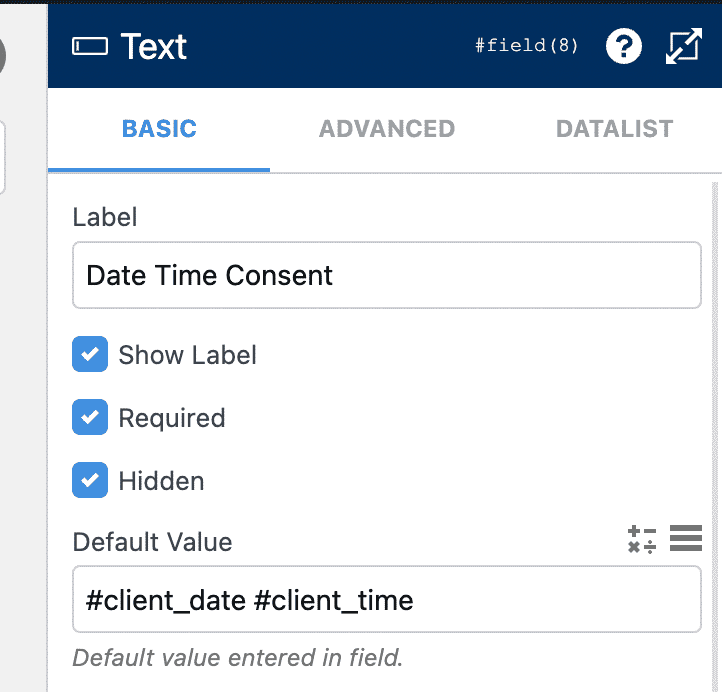
Tarih onayı alanı, JavaScript kullanılarak hem tarih hem de zaman damgasıyla doldurulur. Form gönderildiğinde, bu bilgiler bir ACF alanına eklenir ve kullandıkları belirli anı gösterir ve formu gönderir ve onaylanır. Bu, verileri SMS veya e-posta pazarlama platformlarına aktarmaya çalışıyorsam, bunun "gerçek" bir kullanıcı olduğunu kanıtlarken yardımcı olur.

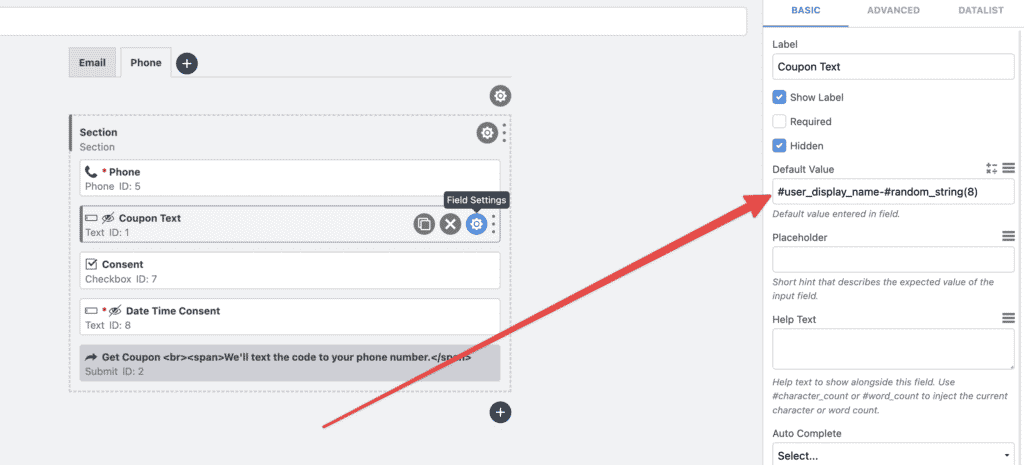
Kupon metni girişi de kullanıcıdan gizlenir. Bu alan, kullanıcıların görünen adını ve rastgele oluşturulmuş bir metin dizesini birleştiren dinamik bir kupon oluşturur. Bunu, WooCommerce'de gönderilen e-posta adresine atanan bir kuponu otomatik olarak oluşturmak için kullanacağız.

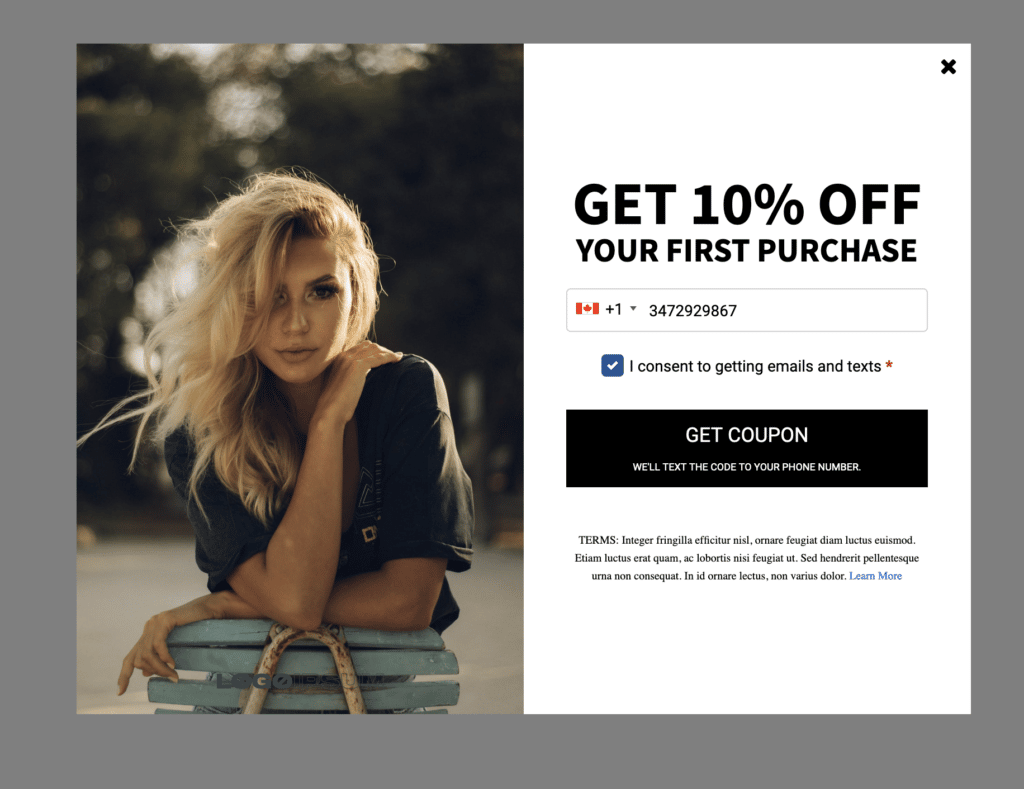
Gönder düğmesinin içinde bir miktar HTML vardır ve formu Oksijen ve seçilen dedektör kullanarak şekillendirirken bunu tekrar gözden geçireceğiz. Şu an itibariyle, formun ön uçta nasıl göründüğü:


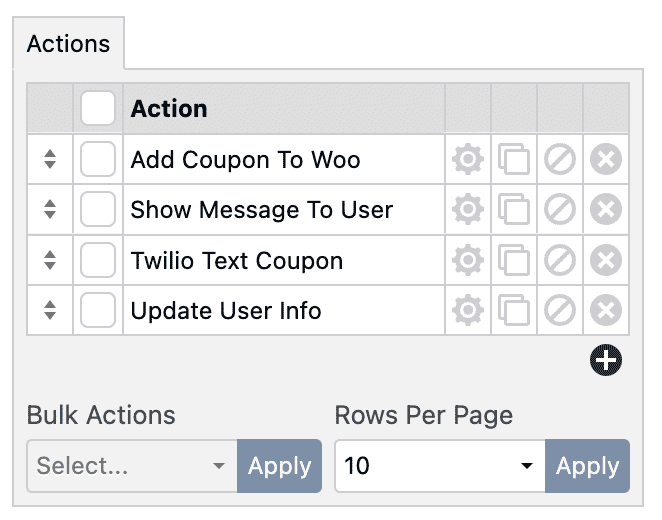
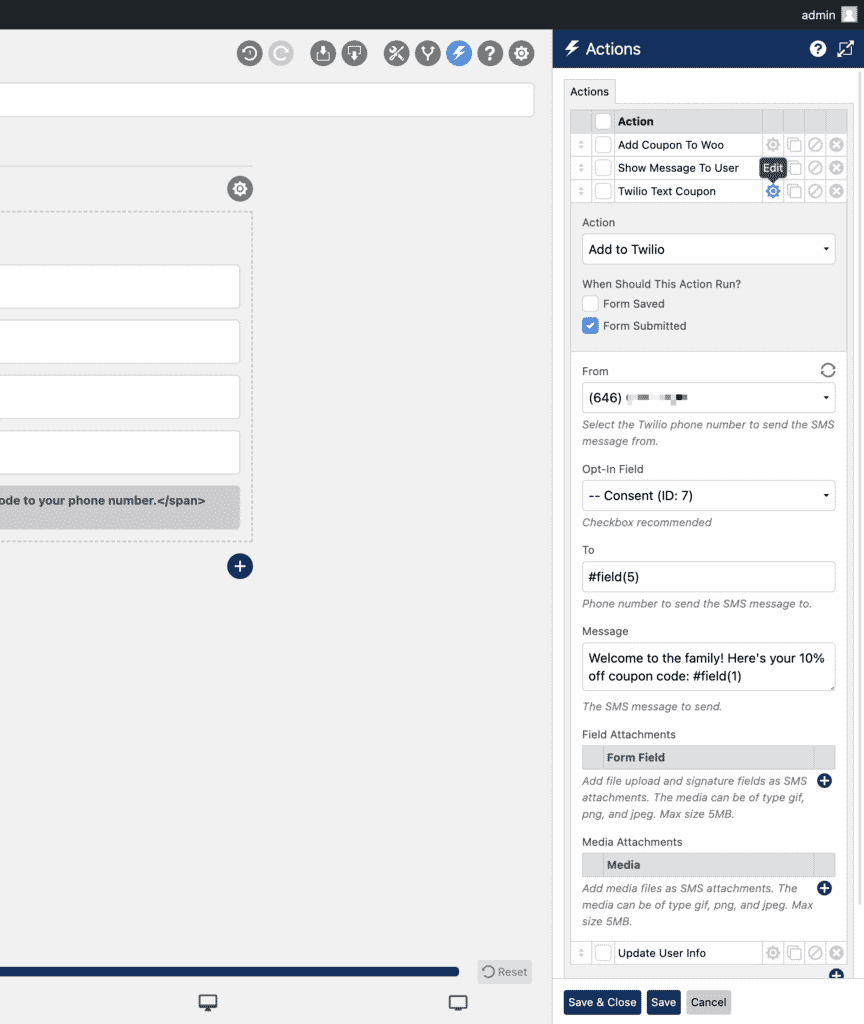
Artık form, ihtiyacımız olan tüm verileri topladığına göre, bazı gönderme eylemleri oluşturalım. Bunlar, kullanıcı formu gönderdiğinde gerçekleştirilen eylemlerdir.

Gönderim sırasında, yukarıda görüntülenen sırayla 4 şey gerçekleşir.
İlk olarak, yukarıda belirtilen alanda otomatik olarak oluşturulan kuponu WooCommerce'e ekler.
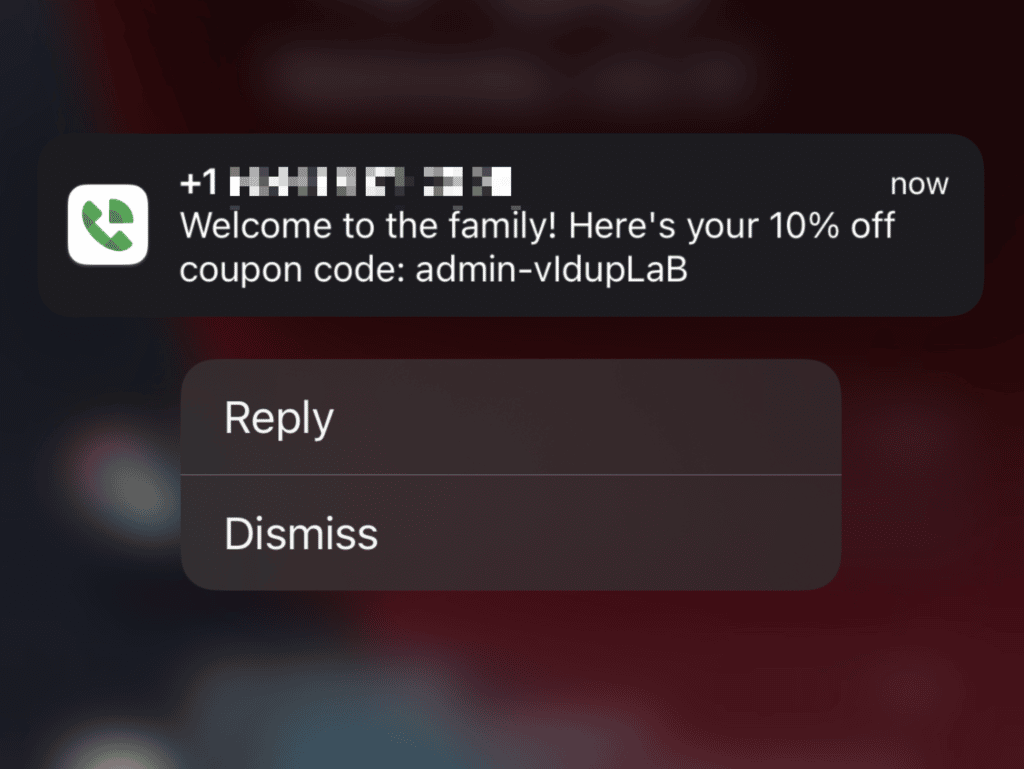
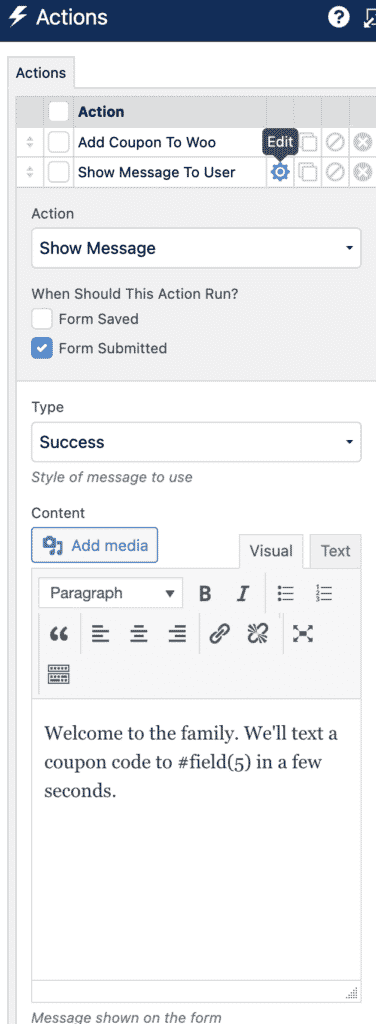
Ardından, kullanıcıya birkaç dakika içinde kodu içeren bir metin beklemesi gerektiğini belirten bir mesaj gösterir.
Ardından, WSForm Twilio entegrasyonunu kullanarak, gönderim sırasında girilen telefon numarasına kodu kısa mesaj olarak gönderir.
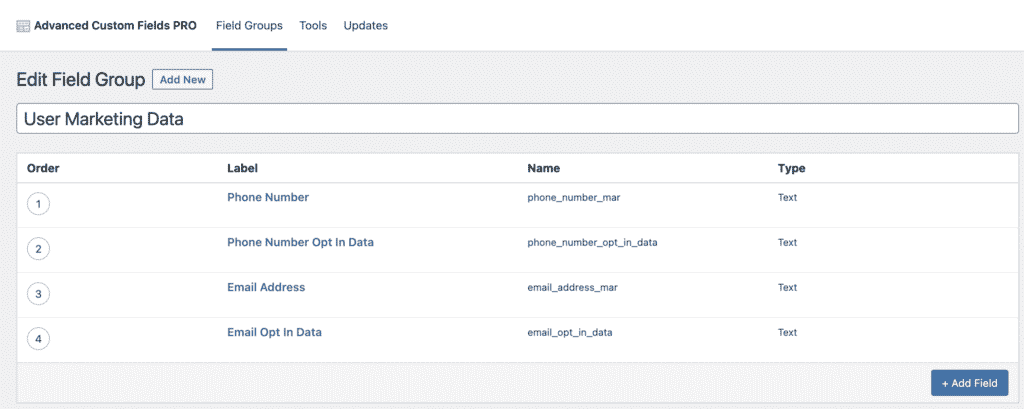
Son olarak, ACF ile oluşturulan özel alanlara hem telefon numarasını hem de e-postayı ekleyerek WordPress kullanıcı profilindeki kullanıcı bilgilerini günceller.
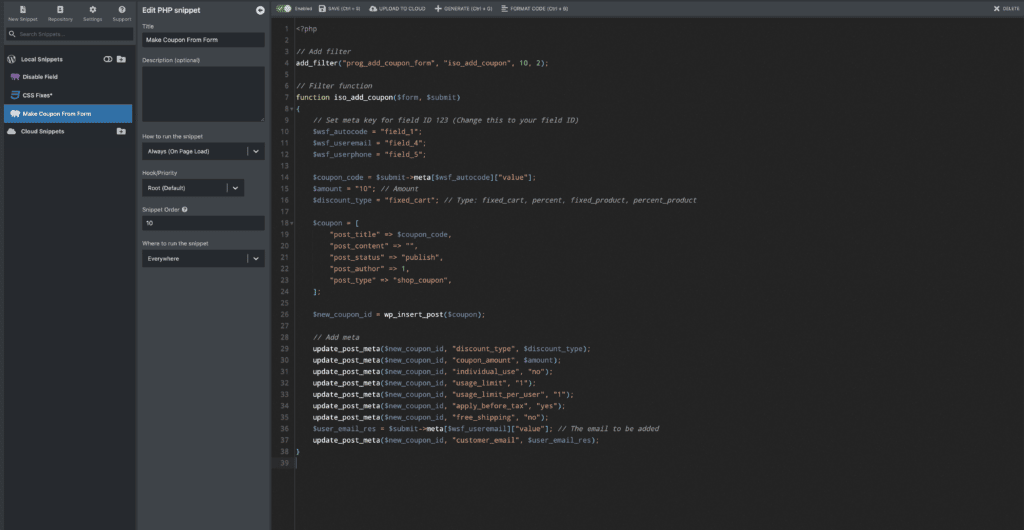
Kuponun WooCommerce'e eklenmesi, WSForm ve bazı özel PHP'de yerleşik "WordPress kancasını çalıştır" gönderme eylemi kullanılarak yapılır.
Bu kod, WSform alanında oluşturulan koddan programlı olarak bir WooCommerce kuponu ekler.

Form gönderildiğinde bu kodun tamamı çalışır.

E-posta, telefon ve kupon kodunu WSForm gönderimimizden alıyoruz. Daha sonra bir kupon oluşturuyoruz.
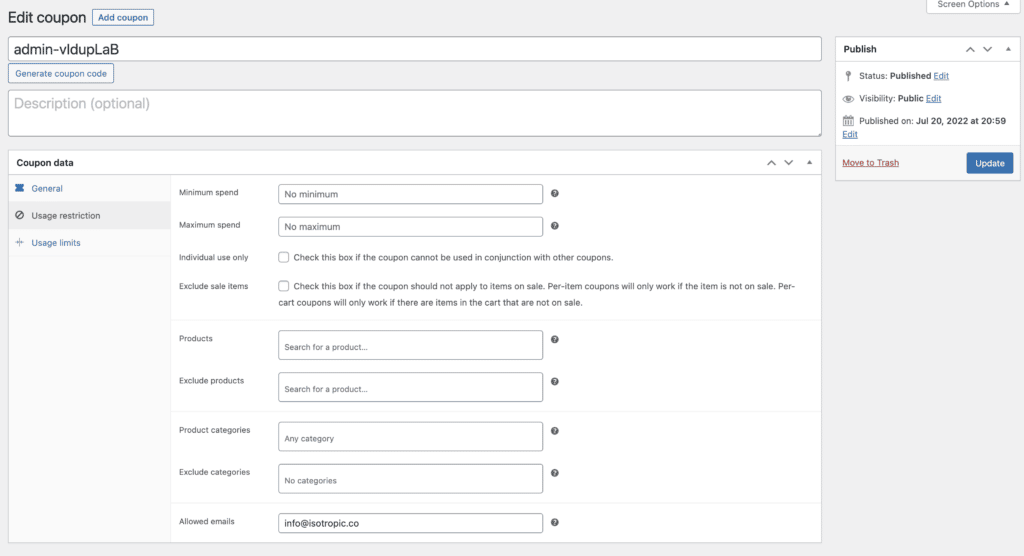
Bu örnekte, kupon sepette 10$ indirim sunuyor, bir kez kullanılabilir ve formda gönderilen e-postayla sınırlıdır.

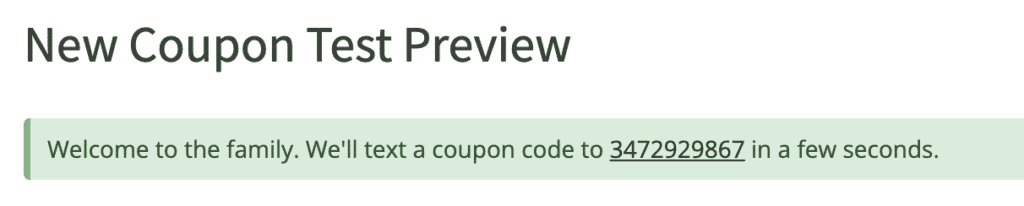
Kuponumuzu WooCommerce'e ekledikten ve gönderilen e-postaya atadıktan sonra (bu, sahtekarlığı azaltmak için yapılır), kullanıcıya bir başarı mesajı gösteririz:

Mesajı kişiselleştirmek için kullanılan dinamik #field(5) dikkat edin.

Ardından, metni aslında kullanıcıya gönderiyoruz. Bu, WSForm'un sunduğu Twilio entegrasyonunu kullanır ve kurulumu kolaydır.
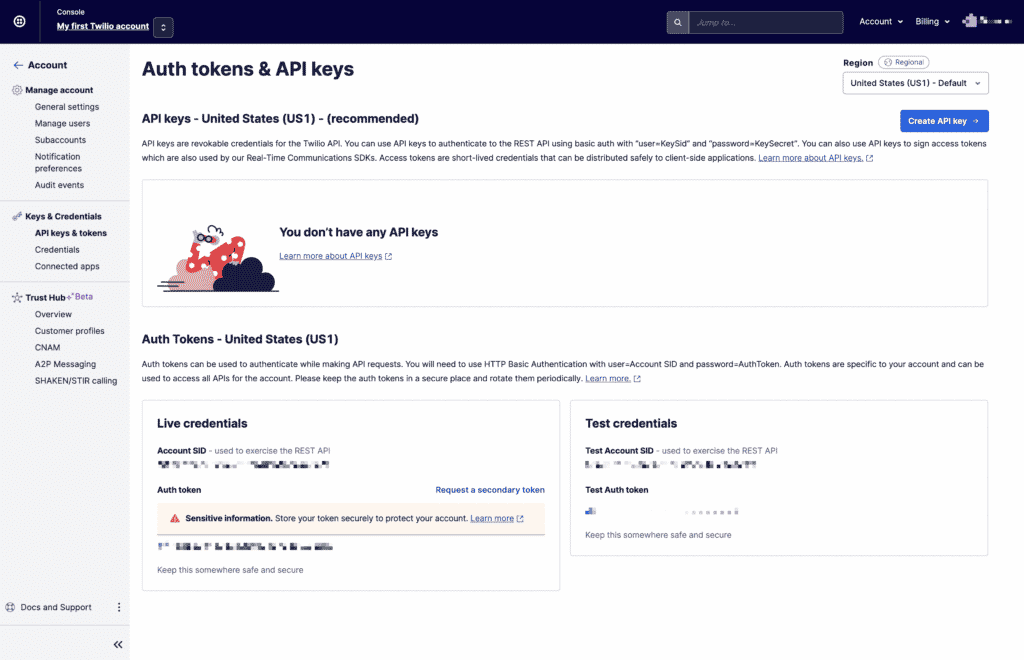
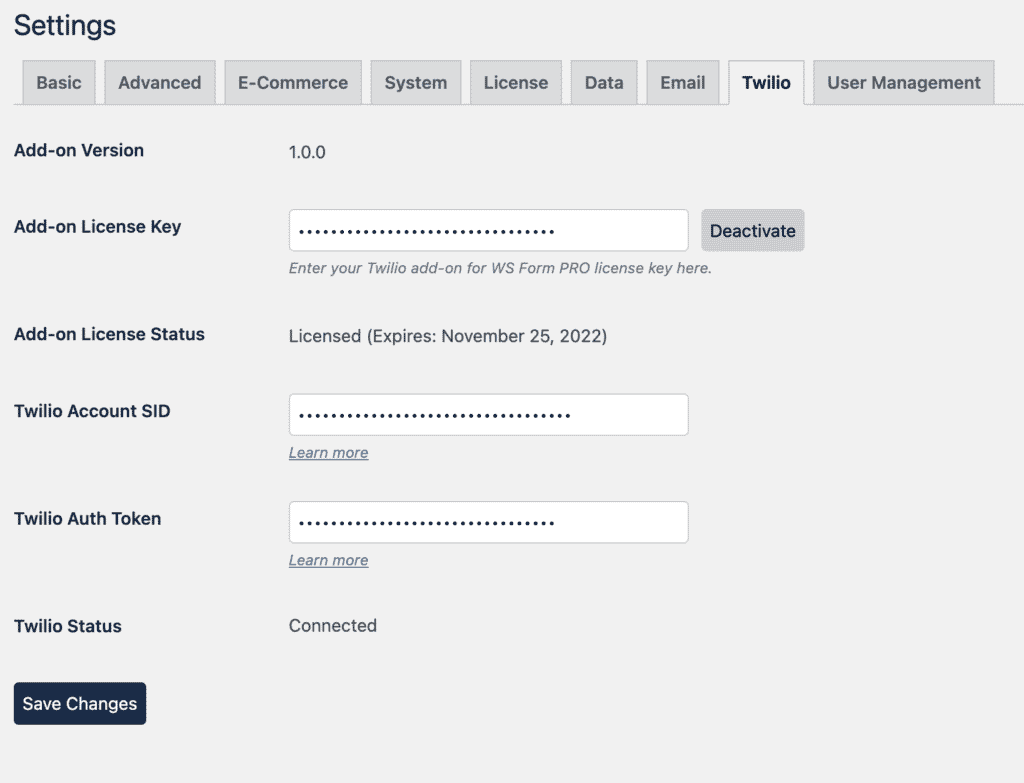
İlk olarak eklentiyi kuruyoruz ve API anahtarımıza yapıştırarak Twilio hesabına bağlıyoruz.


Şimdi, form gönderme eylemlerinin altında, metin mesajını yapılandırıyoruz.
Kimden numarayı seçiyoruz, onay alanımıza bağlanıyoruz ve mesajın gönderileceği telefon numarasını dinamik olarak ekliyoruz. Mesajın kendisi de otomatik olarak oluşturulan gizli alandan doldurulan statik bir karşılama mesajı ve dinamik bir kupon birleştirilerek dinamik olarak oluşturulur.

İstenirse GIF'ler ve medya da ekleyebiliriz.
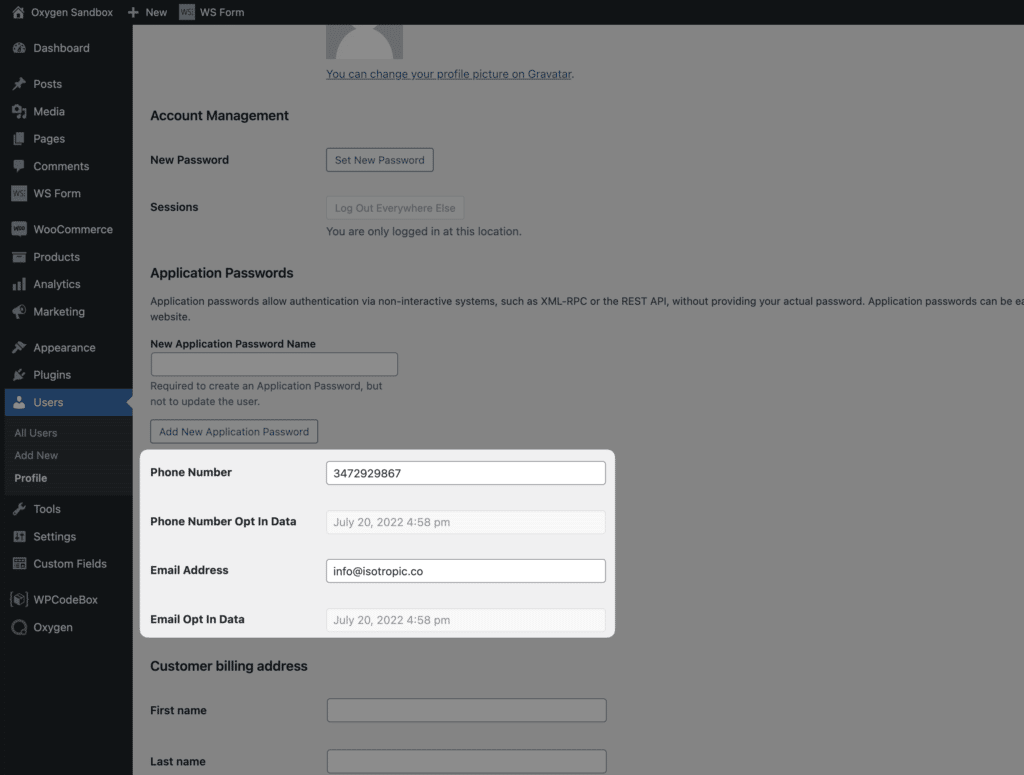
Son olarak, gönderilen verileri yararlı bir yerde saklarız. Bu durumda, kullanıcı profilinde alanlar oluşturmak için ACF pro kullandım.

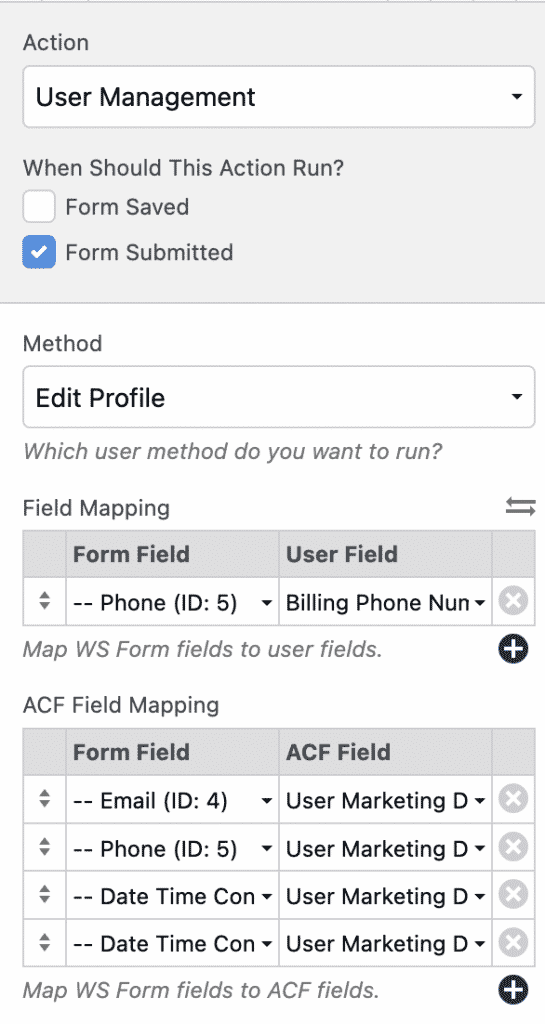
Son eylem, bu verileri Kullanıcı Profili altındaki özel alanlara eklemek için WSForm Kullanıcı Yönetimi eklentisini kullanır.


Ancak, bu bilgileri WSForm'un birçok entegrasyonunu kullanarak GetResponse'a veya başka bir pazarlama platformuna göndermeniz daha iyi olabilir:
Artık formun genel işlevselliği ve mekanizması çalıştığına göre, bu pazarlama verisi yakalama formunu web sitesinin ön ucuna getirerek açılır penceremizi oluşturalım.
Oxygen Builder ve WSForm harika bir kombinasyon oluşturur. Oluşturucuyu kullanarak formu göndermek kolaydır ve hatta stil vermek daha da kolaydır.
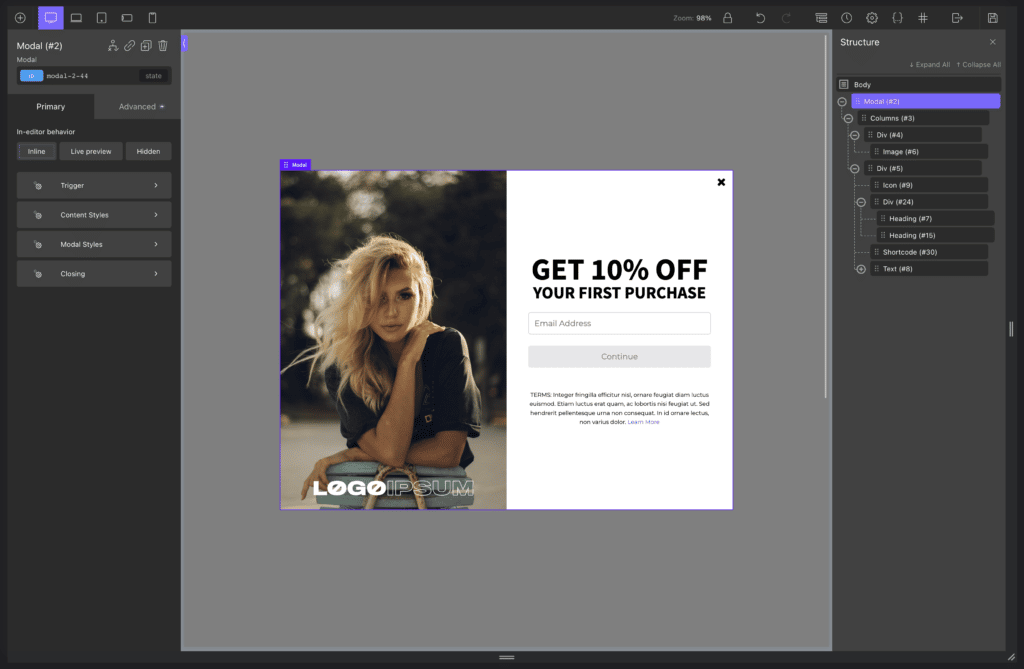
Yeniden kullanılabilir bir parça kullanarak (bu açılır pencereyi istediğim yere eklememe izin veriyor), önce açılır pencereyi ekleyeceğim, formu ekleyeceğim ve son olarak biçimlendireceğim.
Klasik bir %50 %50 açılır pencere oluşturmak için bir Modal, sütunlar ve birkaç başka öğe kullanıyorum.

Formu bir kısa kod kullanarak ekledim.

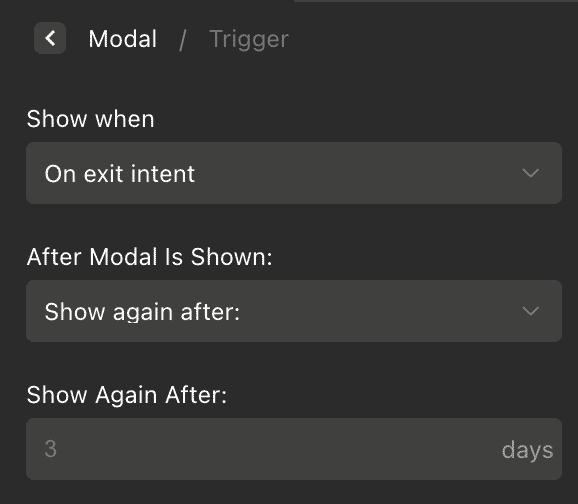
Çıkış niyetinde tetiklenir.
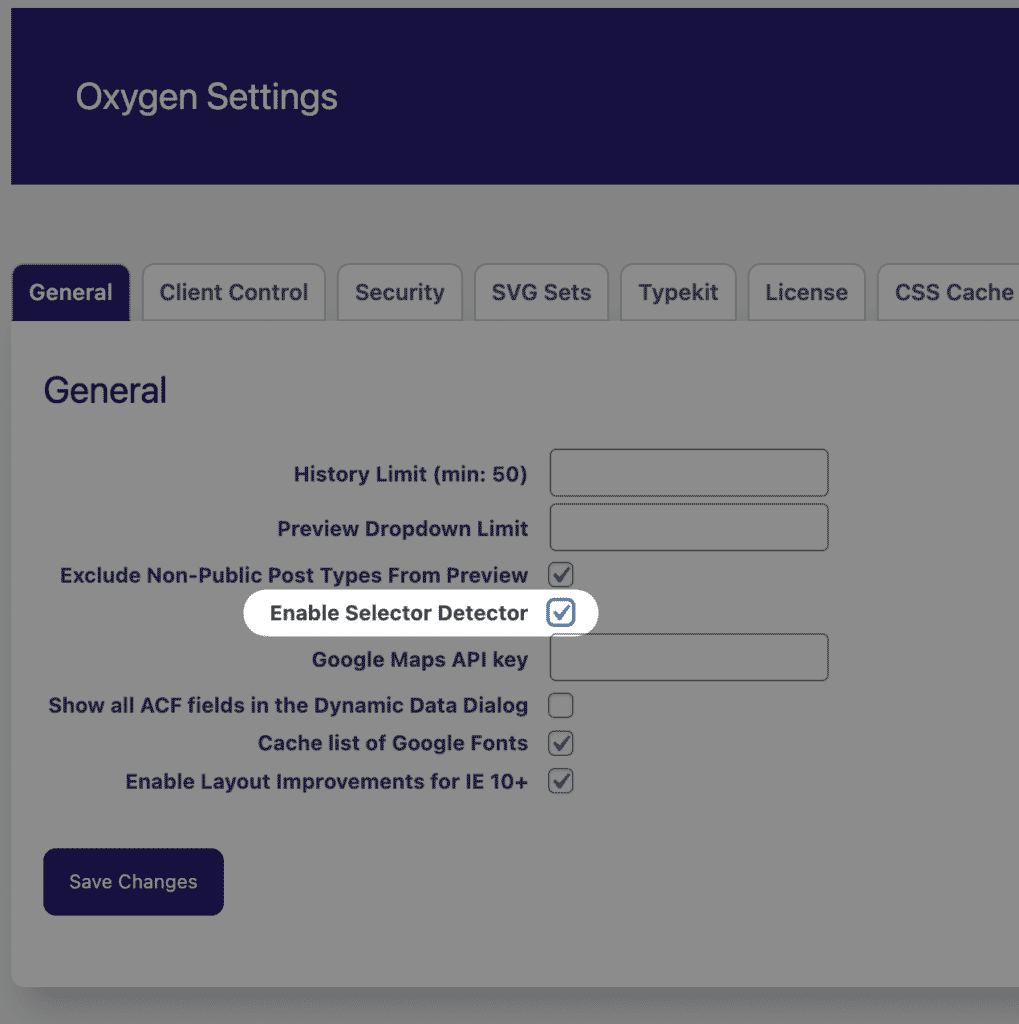
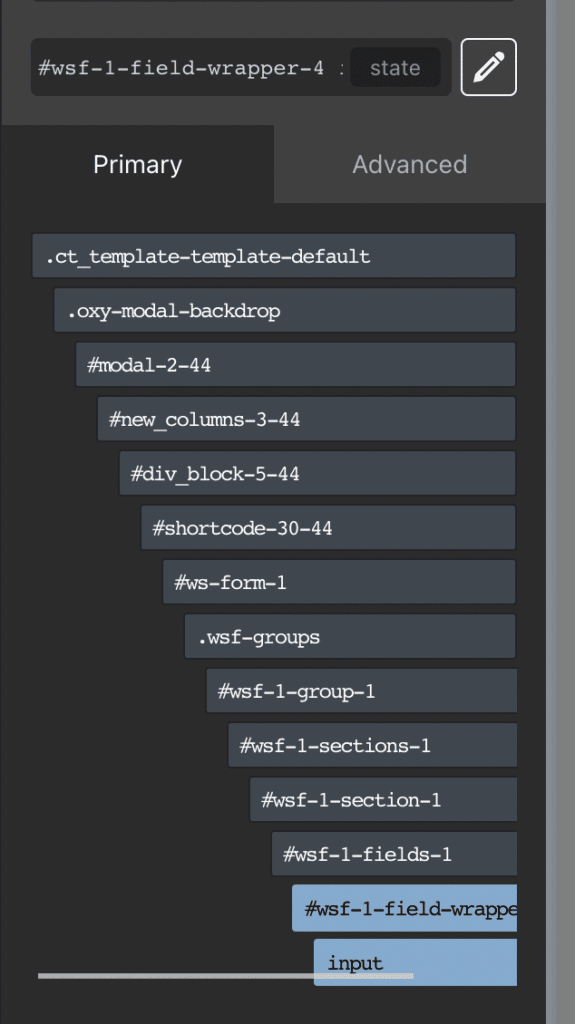
Şimdi tek yapmam gereken WSForm'a stil vermek. Bunu yerleşik özelleştiriciyi kullanarak yapabilirim, ancak bu biraz sınırlı. Ayrıca sadece özel CSS yazabilirim ama bu görsel değil. Üçüncü seçenek, Oxygen Builder ile birlikte gelen yerleşik seçici dedektörü kullanmak ve düzenleyiciyi kullanarak şekillendirme yapmaktır. Bu, varsayılan olarak etkin olmadığı için birçok kişinin yararlanmadığı bir şeydir. Bu yüzden Oksijen ayarları sayfanıza gidin ve seçici dedektörü etkinleştirin.

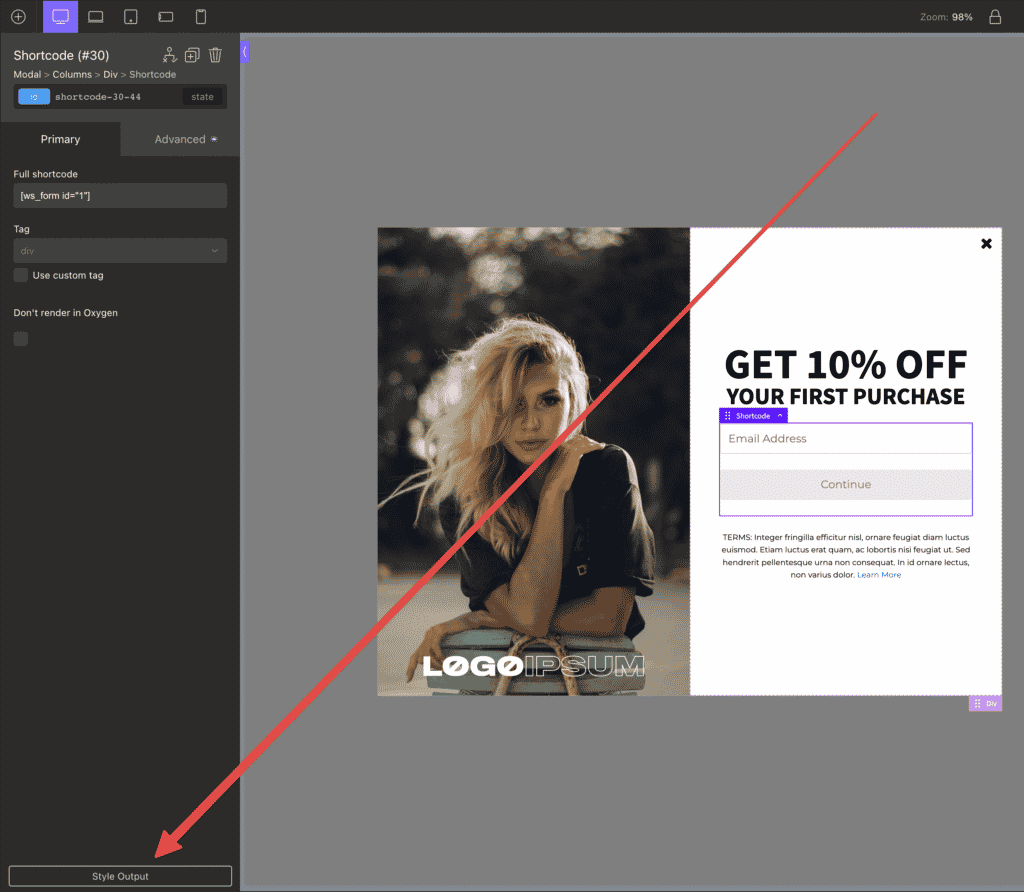
Şimdi, kısa kod öğesini tıklayın ve alttaki "seçici dedektörü" tıklayın.

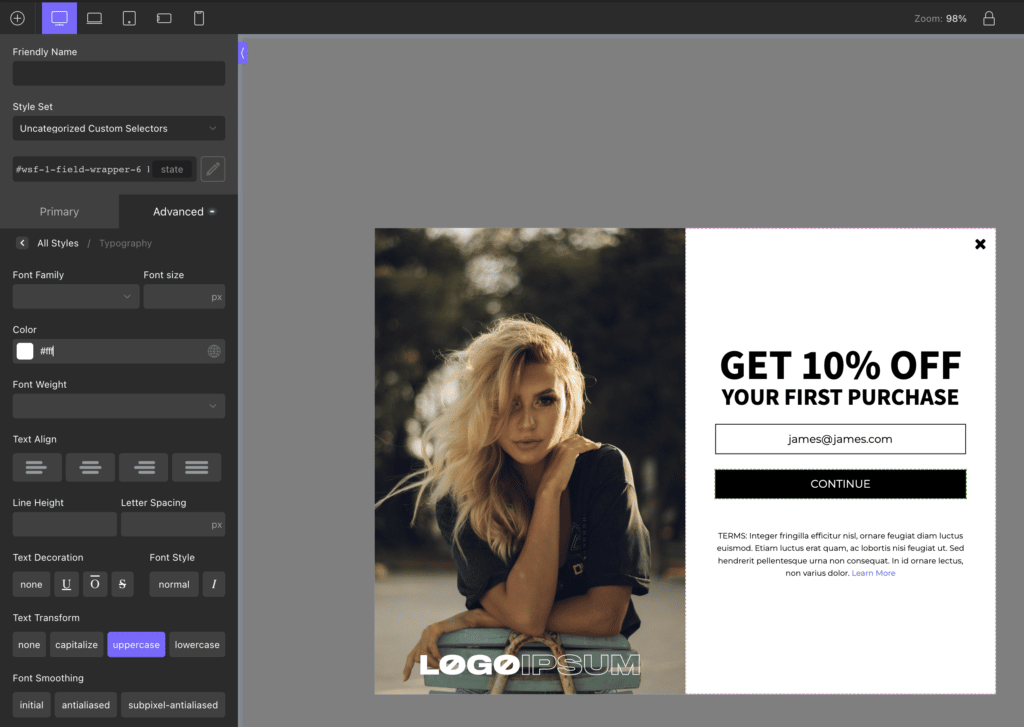
Gelişmiş sekmesini kullanarak stil vererek girişlere ve düğmelere tıklamak için kullanın.

Yerleşik WS form Oksijen öğesi yerine kısa kod öğesini kullanıyorum çünkü kısa kodu devre dışı bırakabilir ve ardından yeniden oluşturup, beni formun orijinal sekmesine geri getirebilirim. WSForm'un kendisini düzenlersem, oluşturucuyu yeniden yüklemeye gerek kalmadan kısa kodu yeniden oluşturabilirim.

Dedektörü kullanarak, herhangi bir HTML parçasını hedefleyebilir, ikinci düğmede eklenen yayılma alanını düzenlememe izin vererek yazı tipini küçültebilirim.
Ve aynen bunun gibi, WooCommerce sitemiz için özel bir form oluşturduk:
- Çıkış niyetinde açılır ve 10$ indirim sunar
- WSForm kullanarak e-posta ve telefon numaralarını 2 adımda toplar
- Oxygen kullanılarak marka yönergelerine göre özel ve biçimlendirilmiştir
- WooCommerce'de gönderilen e-postaya atanan benzersiz bir kupon kodu ekler
- Kupon kodunu gönderilen telefon numarasına gönderir
- Bu verileri kullanıcı profiline gönderir (ACF pro ile eklenen özel alanlar)