60/30/10 Kuralı Web Sitesi Tasarımlarımızı Son Derece Daha İyi Hale Getirdi
Yayınlanan: 2023-04-10Hey, WordPress geliştiricileri ve pazarlamacıları, web sitenizi görsel olarak büyüleyici bir başyapıta dönüştürebilecek bir tasarım ilkesi mi arıyorsunuz?
Kendim de bir web sitesi yeniden tasarım projesi üzerinde çalışırken, güçlü 60/30/10 kuralına rastladım - dengeli ve uyumlu renk şemaları oluşturmak için basit ama son derece etkili bir teknik.
60/30/10 kuralını, faydalarını ve web sitenizin tasarımını yükseltmek için onu nasıl uygulayabileceğinizi keşfederken bana katılın. Ayrıca, bu kuralı mükemmel bir şekilde uygulayan web sitelerinin gerçek dünya örneklerini paylaşacağım ve 60/30/10 kuralını kolaylıkla uygulamanıza yardımcı olacak WordPress araçları ve eklentileri önereceğim.
O halde renk uyumu ve dengesi dünyasına dalalım.
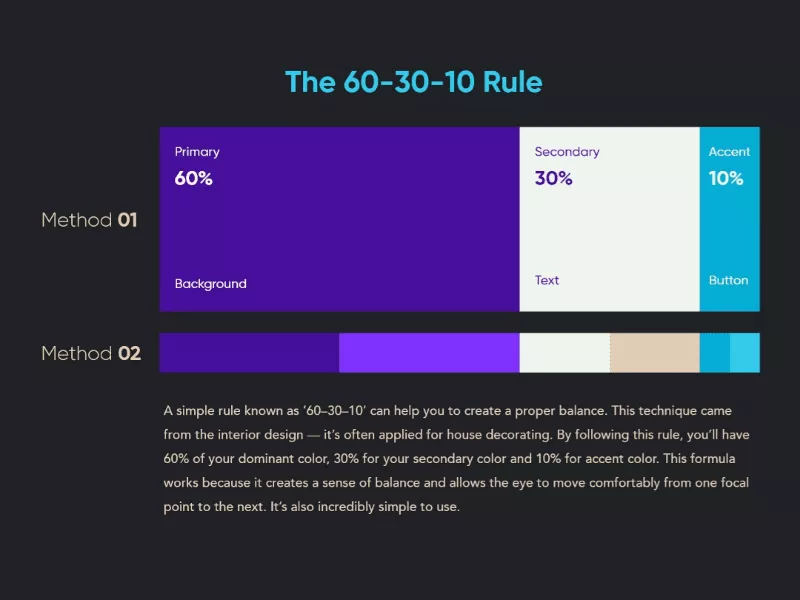
60/30/10 Kuralı nedir?
60/30/10 kuralı, renk kullanımını üç farklı orana bölmeyi öneren, tasarımda zaman içinde test edilmiş bir ilkedir:
Baskın renk için %60, ikincil renk için %30 ve vurgu rengi için %10.
Kural, tasarımınızda görsel olarak çekici bir denge sağlayarak kullanıcının gözünü içerikte yönlendiren bir hiyerarşi oluşturur.
İç tasarım dünyasından kaynaklanmıştır, ancak web tasarımında büyük bir etki yaratacak şekilde uygulanmıştır.

60/30/10 Kuralını Uygulamanın Faydaları
Ziyaretçiler tarafından hatırlanacak bir web sitesi tasarlamak zordur. İnsanlar çevrimiçi ortamda o kadar çok içeriğe maruz kalıyor ki, hepimiz biraz onların ilgisini çekmek için savaşıyoruz.
Ancak, bir markayı veya şirketi yalnızca renk şemasına göre kaç kez tanıdınız?
Bu yüzden tasarımınızda rengi doğru bir şekilde elde etmek çok önemlidir.
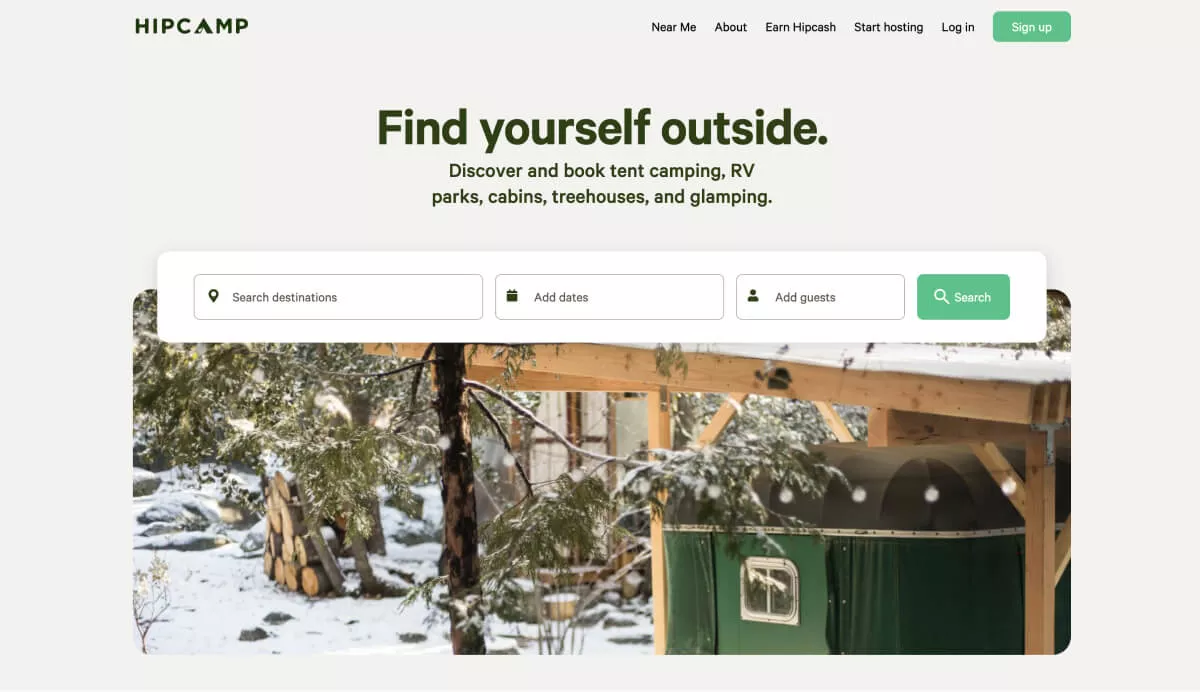
Örnek olarak Hipcamp web sitesine bakalım.

Görsel Çekiciliği Artırmak
İyi dengelenmiş bir renk düzeni, web sitenizin estetik değerini artırır, kullanıcılar için daha çekici hale getirir ve kalıcı bir izlenim bırakır.
Hipcamp, bunu açık gri arka planı ve doğayı temsil eden yeşil vurgularının yanı sıra temaya ve renk şemasına uyan görüntülerle yapıyor.
Kullanıcı Deneyimini İyileştirme
Net bir hiyerarşi ve görsel yapı, kullanıcıların web sitenizde gezinmesini ve bilgi bulmasını kolaylaştırarak hayal kırıklıklarını azaltır ve genel deneyimlerini geliştirir.
Neden burada olduğunuzu anlatan, yeşil rengi ve kalın yazısıyla ön plana çıkan “Kendini dışarıda bul” yazısına gözlerinizin nasıl baktığına dikkat edin. Daha sonra sayfayı daha küçük metne ve ardından yapmanızı istedikleri eylem olan arama alanına kadar takip edersiniz.
Marka Kimliğini Güçlendirmek
Tutarlı renk kullanımı, marka imajınızı güçlendirir ve kullanıcıların web sitenizi ve şirketinizi tanımasına yardımcı olarak güven ve sadakati artırır.
Yukarıda da belirttiğim gibi logolarındaki yeşil ana metin boyunca kullanılmış ve markanın doğa odaklı kimliği ile bağ kurmuştur.
Artan Kullanıcı Etkileşimi
Görsel olarak hoş bir web sitesi, kullanıcıları daha fazla keşfetmeye ve içeriğinizle etkileşime geçmeye teşvik ederek daha fazla dönüşüm ve gelir sağlar.
Yukarıdaki kullanıcı deneyiminden yola çıkarak, web sitesi sizi yavaşça arama alanlarına yönlendirerek onunla etkileşime geçmeye davet ediyor.
Tasarım Kararlarını Basitleştirme
60/30/10 kuralı, tasarım seçimleri yapmak, süreci kolaylaştırmak ve tasarım tutarsızlıkları olasılığını azaltmak için net bir çerçeve sağlar.
Hipcamp web sitesi tasarımcıları, sitelerini daha benzersiz hissettirmek için kolayca birden fazla renk kullanabilirdi, ancak siteyi basit, temiz ve tutarlı tuttular.
60/30/10 Kuralını Web Sitesi Tasarımınızda Nasıl Uygularsınız?
Kurala 3 adımda yaklaşmanın, renk seçiminden tüm web sitesi tasarımını tamamlamaya kadar süreci basitleştirmeme yardımcı olduğunu gördüm.
1. Renk Paletini Seçin ve Oranları Uygulayın
%60
Markanızı temsil eden baskın bir vurgu rengi seçerek başlayın. Bu, arka planlar gibi geniş alanlar için kullanılacaktır, bu nedenle genellikle beyaz, siyah veya her ikisinin varyasyonlarıdır.
%30
Ara renk, öne çıkmadan baskın rengi tamamlamalıdır. Başlıklar ve kenar çubukları gibi alanlarda kullanılabilir.
%10
Son olarak, vurgu rengi, ziyaretçilerin gözünü sayfada olmasını istediğimiz yere çeken renktir. Harekete geçirici mesaj öğelerini veya önemli bir metni düşünün.
Bu kararları verirken web sitesinin erişilebilirliğini göz önünde bulundurun. Seçtiğiniz renklerin okunabilirlik için yeterli kontrasta sahip olduğundan emin olun.
Seçimlerinizi yönlendirmenize yardımcı olması için renk teorisini ve Coolors veya Adobe Color gibi araçları kullanabilirsiniz.
2. Test Et ve Ayarla
Tasarımınızı gözden geçirin ve gerekirse renk oranlarını ayarlayın.
Tasarımınızın görsel olarak çekici ve gezinmesi kolay olduğundan emin olmak için kullanıcılardan ve iş arkadaşlarından geri bildirim toplayın.
Yıllar önce bir tasarımcıdan aldığım bir başka güzel tavsiye de ayağa kalkıp ekranınızdan iki metre uzaklaşmak ve eserinize tekrar bakmaktı.
Doğru alanlar ve renkler öne çıkıyor mu?
3. Tutarlı Kalın
Marka kimliğinizi güçlendirmek ve tutarlı bir kullanıcı deneyimi sağlamak için 60/30/10 kuralını web sitenizin tamamında tutarlı bir şekilde uygulayın.
Web sitenizin ötesinde, aynı kuralı diğer pazarlama materyallerinize uygulamak daha da yardımcı olacaktır.
Feragatname
Web siteniz görsel ağırlıklı olduğunda, bu kuralı etkili bir şekilde uygulamayı zorlaştırır. Bu durumda, daha nötr bir renk paletine bağlı kalmak, vurgu renginin daha fazla öne çıkmasına yardımcı olacaktır.
Gerçek Dünya Örnekleri
Gerçek dünyada uygulandığını gördüğünüzde, neden bu kadar etkili olduğunu ve bir sonraki web sitesi tasarımınıza ne kadar fayda sağlayabileceğini anlayacaksınız.

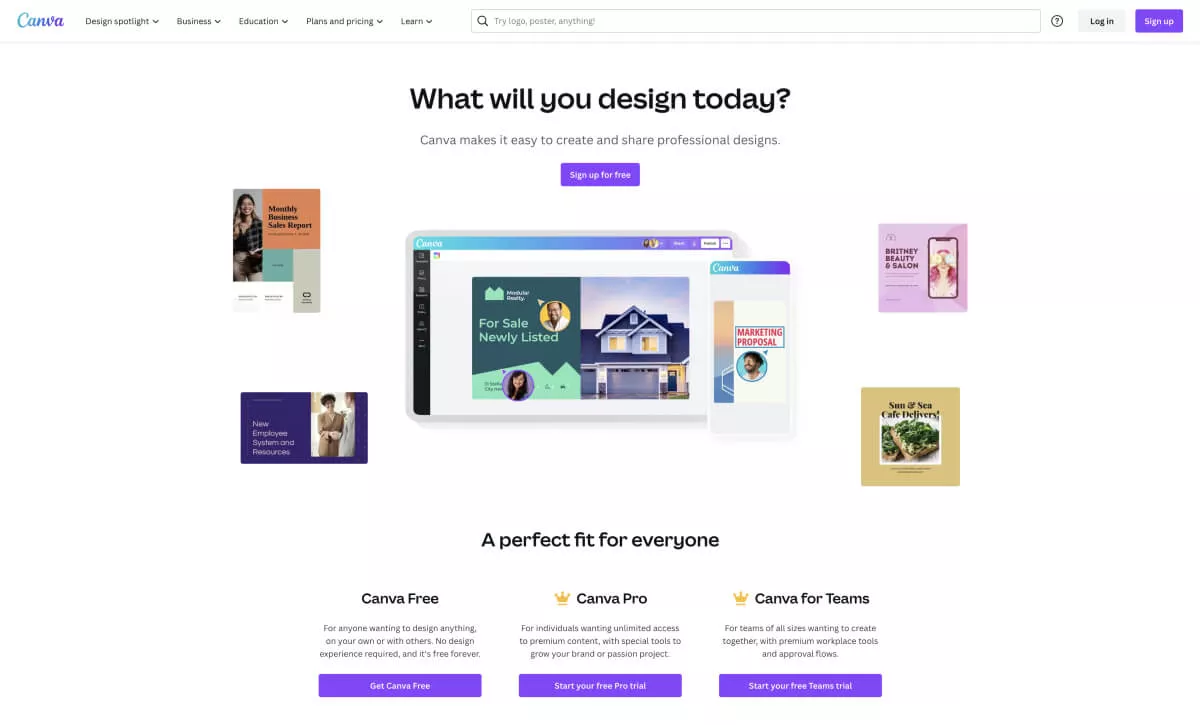
Canva

Kendi başına bir tasarım aracı olan Canva'nın bunu doğru yapmasını beklersiniz ve onlar hayal kırıklığına uğratmazlar.
%60 baskın renk olarak beyaza ve %10 vurgu renk olarak mora sahipler. Geri kalan %30'luk kısım ise mavi ama bunu farklı sayfalarda ve farklı bölümlerde mavinin tonunu değiştirerek tasarımlarında derinlik yaratmak için kullanmışlar.
Alice Kopyasını Yazıyor

Alice Writes Copy web sitesi, daha koyu bir renk stratejisiyle uygulanan 60/30/10 kuralının mükemmel bir örneğidir. Koyu mavi, %60 baskın rengi temsil eder, gri ikincil renktir ve şeftali öne çıkan vurgu rengidir.
Burada dikkati çeken bir şey de, görsel kahraman bölümünün büyük bir bölümünü kaplasa da tasarımcı, fotoğrafta daha açık, doğal renkler kullanarak sayfadaki renk dengesini sağlamış.
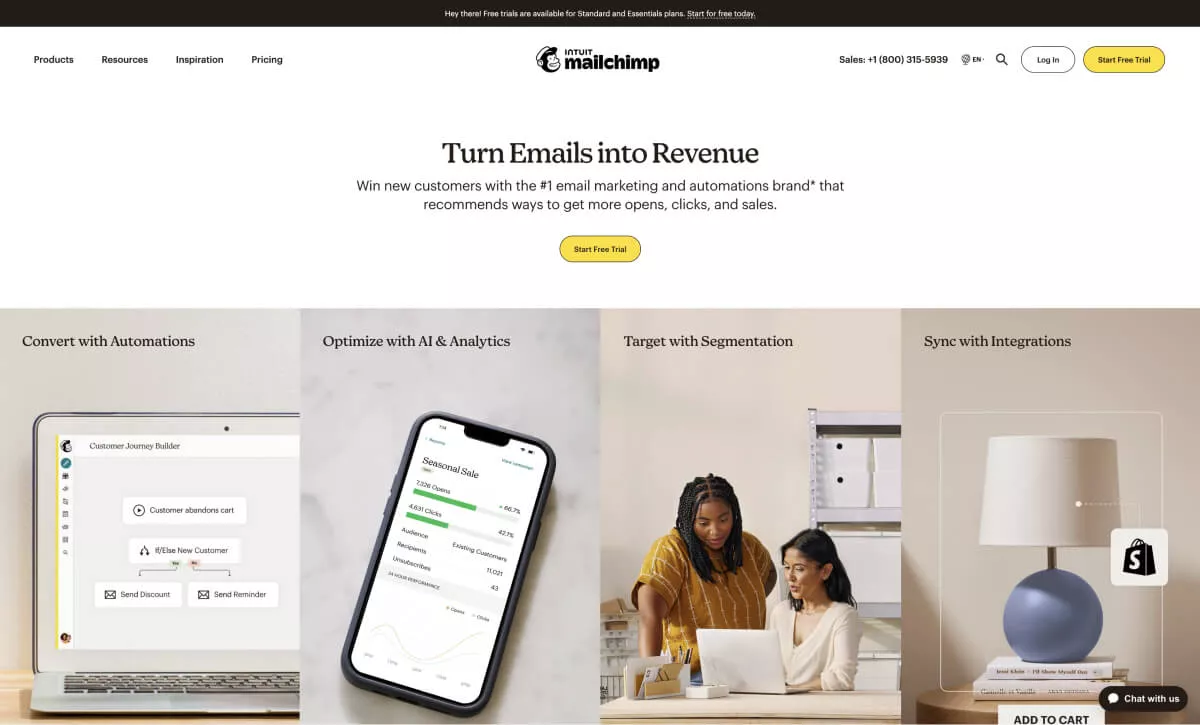
PostaChimp

MailChimp, çoğumuzun ziyaret ettiği bir web sitesidir ve hizmetleri hakkındaki görüşler değişse de, ana sayfa tasarımında kusur edemeyiz. Aşağıdaki resimlerin doğal tonları ikincil "renk" ve vurgu rengi olarak sarı olmak üzere beyazın kahraman bölümünün çoğunluğunu nasıl oluşturduğuna dikkat edin.
Bir kez daha, görüntüler tasarımın büyük bir parçası olmasına rağmen, kullanılan fotoğrafların hiçbiri zorba değil. Aksine, tasarıma mükemmel uyum sağlar ve diğer renkleri tamamlar.
Gündem

Tamam, bu önyargılı bir örnek çünkü Spotlight bizim kendi WordPress eklentimiz ve web sitesini şirket içinde tasarladık. Ama yine de, bu kuralın uygulamadaki harika bir örneği.
Beyaz, en popüler %60 baskın renk olmaya devam ederken, %30 ikincil renk için açık mavi ve %10 vurgu rengi olarak markanın kırmızısını kullandık.
Web Sitenizi 60/30/10 Kuralıyla Yenilemek
WordPress sitenizin tamamını yeniden tasarlamak istemediğinizi düşünüyor olabilirsiniz ki bu anlaşılabilir bir durumdur, ancak yine de 60/30/10 kuralını mevcut tasarımınıza uygulamanın yolları vardır.
Elementor gibi bir web sitesi oluşturucu kullanıyorsanız, Global Renkler seçeneği, mizanpajlara dokunmadan bir renk şemasını ayarlamanın harika bir yoludur.
Aynısı, renk paleti ile Beaver Builder ve Global Colors ile GeneratePress için de geçerlidir. Aynı şey hemen hemen tüm sayfa oluşturucular ve blok eklentileri için söylenebilir.
Bir blok eklentisi veya sayfa oluşturucu kullanmıyorsanız ve herhangi bir CSS koduna dokunmak istemiyorsanız, CSS Hero incelememize göz atmak isteyeceksiniz.
Sonuç: 60/30/10 Kuralında Ustalaşın
60/30/10 kuralını web sitenizin tasarımına dahil ederek görsel çekiciliğini, kullanıcı deneyimini ve genel etkinliğini önemli ölçüde artırabilirsiniz.
Çarpıcı, dengeli ve ilgi çekici web siteleri oluşturmak için bu makalede belirtilen yönergeleri izleyin ve önerilen araçlardan ve WordPress eklentilerinden yararlanın.
30/60/10 kuralı ve diğer tasarım stratejileri hakkında daha fazla bilgi edinmek istiyorsanız, YouTube'daki bazı videoları izlemeyi veya Udemy ya da Skillshare gibi web sitelerindeki tasarım kurslarına kaydolmayı düşünün.
Son olarak, ürünler için kullanıcı arayüzleri de tasarlıyorsanız, kural burada da uygulanabilir. Aşağıdaki videodaki örneğe bir göz atın.
Bir web sitesinin tasarımını klonlamaya ilişkin bu kılavuz gibi WPMayor'daki diğer kaynakları keşfetmeyi unutmayın.
Şimdi, siteniz için mükemmel renk dengesini elde edene kadar deneme ve yineleme zamanı.
