Divi 2019 için En İyi 8 Eklenti
Yayınlanan: 2019-04-25Divi teması, mevcut en iyi görsel oluşturucu WordPress temalarından biridir ve çekirdek çerçeve ustaca bir tasarımla oluşturulup sunulurken, özellikle yeni Divi kullanıcılarının yaşayabileceği birkaç aksilik vardır.
Modüler sürükle ve bırak oluşturucu, web öğelerini tasarlamayı ve özelleştirmeyi bir esinti haline getirir, ancak genellikle daha deneyimli Divi web tasarımcıları, bir web yapısını paketten farklı kılmak için CSS, PHP ve bazen de jQuery'nin büyüsüne güvenir.
Divi'de, WordPress'te veya genel olarak web tasarımı dünyasında yeniyseniz, büyük olasılıkla koda aşina değilsinizdir. Eğer öyleyse, bir korku duygusuyla bir web yapısına yaklaşıyor olabilirsiniz. Bu size benziyorsa, korkmayın…
Divi teması için özel olarak geliştirilmiş, tüm beceri seviyelerindeki kullanıcıların kod satırlarıyla uğraşma konusunda endişelenmelerine gerek kalmadan web yapılarında ustalaşmalarına yardımcı olmak için, ustalıkla tasarlanmış bir dizi üçüncü taraf eklentisi vardır.
Bir web sitesinin tasarımı ve geliştirilmesi kadar, bir markanın kurulum sonrası pazarlama çabalarını da akılda tutmak önemlidir. Bununla, tümü web sitenizden e-posta kampanyaları ve sosyal medya platformları gibi ek iletişim araçlarını kurmanıza ve düzenlemenize yardımcı olmak amacıyla geliştirilmiş Divi'ye özgü bir dizi eklenti vardır.
Hem tasarım, geliştirme hem de lansman sonrası web sitesi yönetimi ve bakımı aşamalarında size yardımcı olmak için, size ve web geliştirme çabalarınıza yardımcı olmak için Divi için en iyi 8 eklentinin bir listesini hazırladık.
İster kendi markanız, işletmeniz veya blogunuz için bir web sitesi oluşturuyor, ister müşterileriniz için yüksek hacimli yapılar oluşturuyor olun, web geliştirme araç setinizde bu 8 Divi eklentisinin bulunması, şüphesiz iş akışınızı düzene sokacak ve sizi kurtaracaktır. zaman ve sizin için temel süreçleri otomatikleştirmeye yardımcı olur.
1. Bölme Anahtarı
Divi web sitenizi tamamen özelleştirmek için Web Sitenizin Görünümü Üzerinde Tam Kontrol Elde Edin!

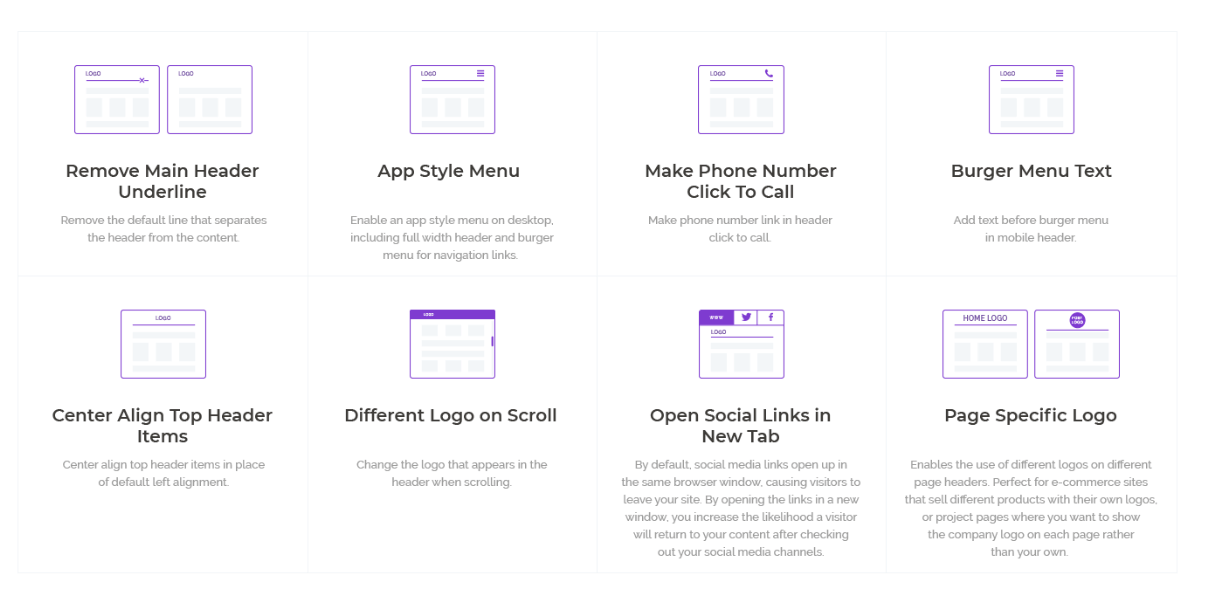
Divi Space tarafından Divi Switch, uzun zamandır en popüler Divi eklentilerinden biri olarak müjdelendi. Divi Switch, bir web kullanıcısına bir web sitesinde gerçekten etkili değişiklikleri kolaylıkla yapma gücü verir. Görünüşte basit bir site düzenlemesinin yürütülmesi saatlerce araştırma ve kod testi gerektirebilirken, Divi Switch bu 'hack'lerin ellisinden fazlasını tek bir ürün üzerinden sunarak kullanıcılarının hem kod çalışmasını atlamasına hem de zamandan tasarruf etmesine olanak tanır.
Divi Switch, kullanımı inanılmaz derecede kolay bir arayüze sahiptir, 50'den fazla geçiş görür, bu hızlı bir şekilde etkinleştirilebilir veya devre dışı bırakılabilir, yüzlerce site özelleştirmesine izin verir. Bu özelleştirmeler, farklı kombinasyonlarda açık veya kapalı olarak ayarlanabilir, bu da web kullanıcısının gerçekten benzersiz bir web estetiği oluşturmasına olanak tanır.
Çok sayıda anahtar seçeneğinden bazı site düzenlemeleri şunları içerir:
- daha fazla kaydırıcı geçişi ekleyerek,
- resimlerinize Instagram tarzı filtreler ekleyerek,
- modül animasyonlarını kolaylıkla ayarlama,
- menülerin görünümünü iyileştirmek,
- görüntü en boy oranlarını değiştirme
ve çok daha fazlası.
2. Her Yerde Sayfa Oluşturucu
Divi Builder'ı Her Yerde Kullanın. Burada, Orada ve Her Yerde, Metin Nereye Giderse Divi de oraya!

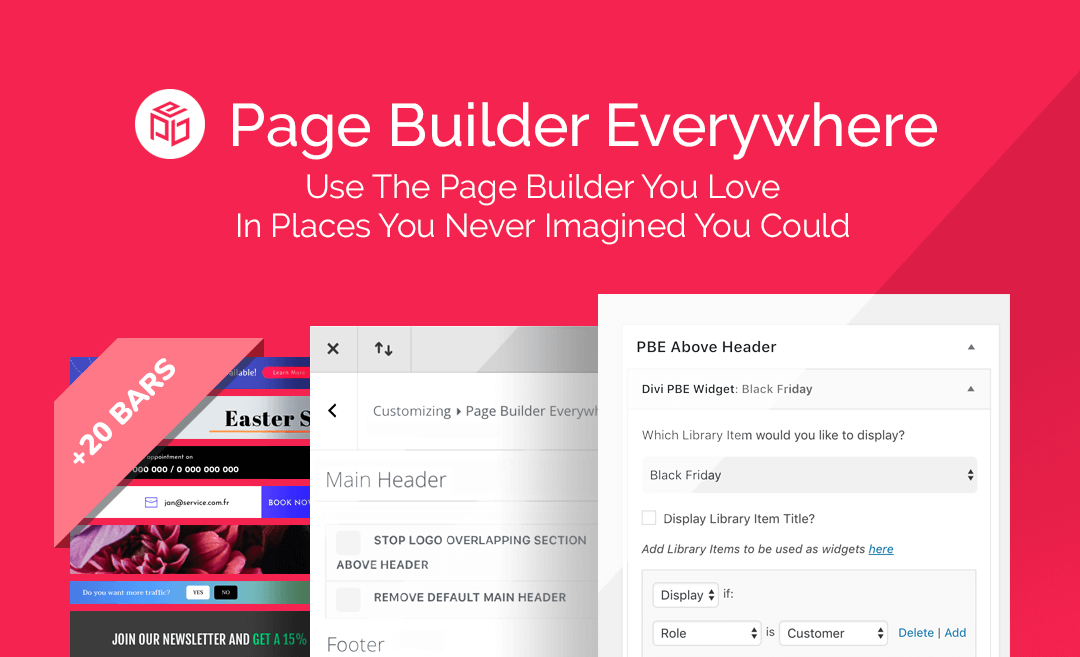
Divi Space'ten Divi'ye özel bir başka kullanışlı eklenti, Her Yerde Sayfa Oluşturucu'dur. Divi Builder harika ve güçlü bir görsel oluşturucu olsa da, birkaç sınırlaması vardır. Böyle bir sınırlama, Divi Builder'ın kendisinin web sitesi geliştirmenin her alanında aynı kolaylıkla kullanılamamasıdır. Sayfa Oluşturucu Her Yerde, oluşturucunun sürükle ve bırak modüler işlevini standart kapsamı dışında kullanmanıza izin vererek bunu çözer.
Burada Divi Builder'ı üstbilgiler, altbilgiler ve kenar çubuklarının yanı sıra 404 hata, kategori, arama, arşiv ve WooCommerce sayfalarında kullanabileceksiniz. Her Yerde Sayfa Oluşturucu ile her bölümü, sayfayı veya öğeyi mevcut modüllerle tanıdık bir şekilde oluşturabileceksiniz. Eşsiz ve göz alıcı konumlara haritalar, formlar, harekete geçirici mesajlar ve daha fazlasını ekleyerek, hem web siteniz hem de işletmeniz ve müşterileriniz için bir fırsatlar dünyasının kapılarını açabileceksiniz. .
Divi'yi daha önce hiç olmadığı gibi kullanmanın bazı yolları şunlardır:
- Varsayılan başlığı kendi oluşturduğunuz başlıkla değiştirin
- Mevcut olanın üstüne veya altına ikinci bir başlık ekleyin
- Divi'nin başlığının üstüne promosyon çubukları ekleyin
- Tüm sayfalarda içeriğin üstüne ve altına bir Divi düzeni ekleyin
- Arşiv sayfalarında içerikten önce ve sonra Divi Builder'ı kullanın
- Divi Builder'ı zengin metni destekleyen her yerde kullanın
- Divi Modüllerinin içindeki Divi Builder'ı kullanın
- Altbilgiyi herhangi bir özel düzen ile değiştirin
- Alt altbilgiyi bir düzen ile değiştirin
ve çok daha fazlası.
3. Bölme Bindirmeleri
Divi Builder'ı kullanarak güzel tam ekran kaplamalar oluşturun
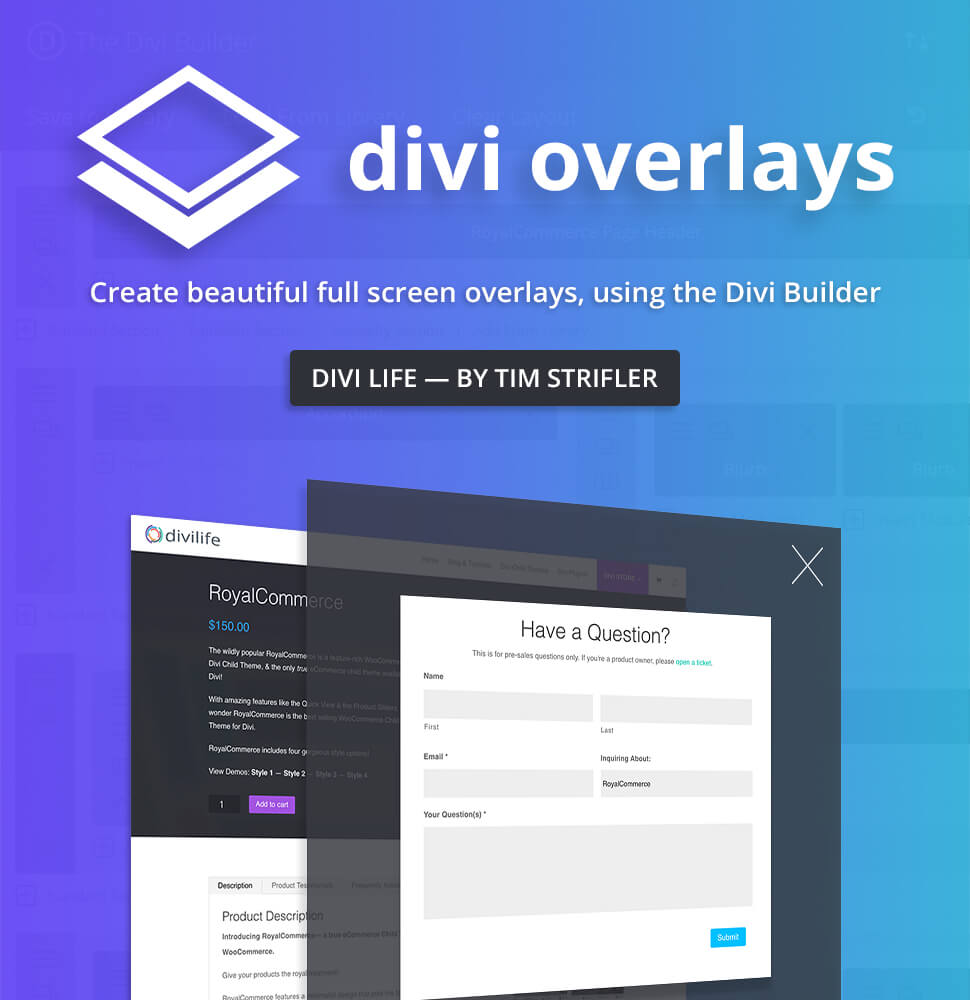
Divi Life'tan Tim Strifler tarafından geliştirilen Divi Overlays, Divi web siteniz için tamamen yeni bir görünüm ve his oluşturmanıza olanak tanıyan inanılmaz derecede güçlü bir eklentidir. Divi Yer Paylaşımları ile, hazır bulunan Divi Builder modüllerinden herhangi birini tam ekran görünümüne ayarlayabilirsiniz. Önceden, birkaç modül için bile aynı tam ekran görünümü elde etmek, saatlerce zahmetli kod çalışması gerektiriyordu, şimdi Divi Overlays tüm dirsek gresini koyuyor, böylece zorunda kalmıyorsunuz.

Divi Overlays, bir tıklama tetikleme sistemi üzerinde çalışır. Burada, hemen hemen her Divi modülü, etkinleştirmeye hazır bir tetikleyici olarak kurulabilir . Tetiklendiğinde, tam ekran görünümünde bir kaplama görünecektir. Bindirme içinde, Divi Builder'ın modüllerinden herhangi birini - haritalardan sekmelere, fiyat tablolarına ve daha fazlasına - ekleyebilir ve web estetiğinize uyacak şekilde özelleştirebilirsiniz. Divi Yer Paylaşımları ayrıca, herhangi bir sayfadan erişilebilen sitenizin menüsünde, altbilgisinde veya kenar çubuğunda ayarlı tetikleyiciler ayarlamanıza izin vererek, küresel yer paylaşımlarına da izin verir. Son olarak, Divi Overlays bir dizi başka eklentiyle uyumludur. Burada, tam ekran alışveriş sepeti görüntülerine, birden fazla site katılım formuna ve çok daha fazlasına izin vermek için diğer eklentilerden kısa kodlar bırakabilirsiniz.
4. Divi Güçlendirici
Divi'ye yüzlerce yeni seçenek ekler

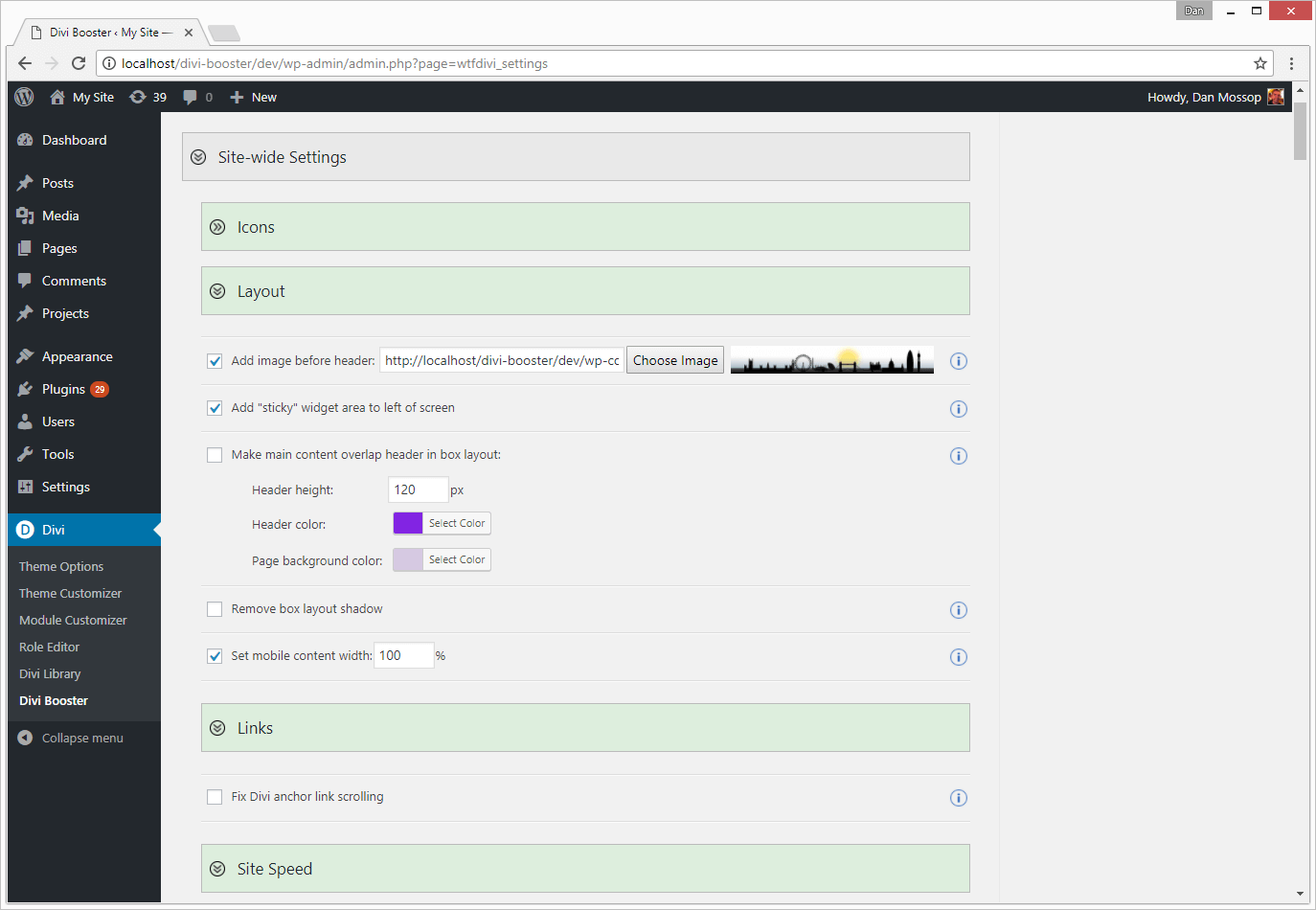
Başka bir çok işlevli çok amaçlı Divi eklentisi Divi Booster'dır. Dan Mossop tarafından oluşturulan Divi Booster, bir web kullanıcısının Divi çerçevesini birkaç saniye içinde hem hızlı hem de kolay bir şekilde geliştirmesini sağlar. Divi Booster, bir dizi onay kutusunu etkinleştirerek veya devre dışı bırakarak, site genelinde çok sayıda güçlü yapılandırma yürütür.

Bu önceden ayarlanmış onay kutusu yapılandırmaları, genellikle karmaşık ve karmaşık kod ağırlıklı süreçleri atlamanıza izin vererek size zaman kazandırır ve Divi web siteniz için benzersiz bir görünüm ve his yaratır. Diğer birçok hile ve düzenlemenin yanı sıra Divi Booster, görüntü en boy oranlarını değiştirmenize, Divi kenar çubuğunun görünümünü değiştirmenize, simge ayarlarını düzenlemenize ve çok daha fazlasına olanak tanır.
5. Görüntü Yoğun
22 farklı bindirme ve fareyle üzerine gelme efektinin yanı sıra çok sayıda resim, metin ve düğme seçeneğiyle birlikte gelir ve size resimleriniz için yepyeni bir olasılıklar dünyası sunar.
Image Intense ile bir resim ekleyebilir, resme bir başlık atayabilir ve animasyon geçişleriyle vurgulu metin ve bindirme durumları ayarlayabilirsiniz. Manuel olarak yapılırsa, bu efektler saatlerce sınıf ataması ve CSS komut dosyası oluşturma ile sonuçlanır - koda ve sözdiziminin kırılganlığına yeniyseniz veya aşina değilseniz, özellikle zorlu bir görevdir. Çok sayıda metin yerleştirme, animasyon ve fareyle üzerine gelme durumu seçenekleriyle, oldukça sıkıcı görünen bir site yapısını, kendi işiniz veya müşteriniz için güzel ve ilgi çekici bir marka varlığına dönüştürebileceksiniz.
6. Divi Hayalet
Divi Temasını Beyaz Etiketle

En popüler ürünlerimizden biri, Divi Ghoster Divi web sitenizi daha fazla kontrol etmenizi sağlayan hafif ve güçlü bir eklentidir. Divi Ghoster ile Divi adının veya logosunun herhangi bir görünümünü özel bir marka adı ve grafikle değiştirerek Divi web sitenizi beyaz etiketleyebilirsiniz. Bu, sizin veya müşterinizin web siteleri için son derece kişiselleştirilmiş bir his yaratır.
Divi Ghoster, bir web sitesinin hem ön hem de arka ucunu beyaz olarak etiketler. Bu, geliştirme aşamasındaki Divi temasını kullanımınızı tamamen gizler. Daha da derin bir gizli his için, Divi Ghoster'ın Ultimate Ghoster özelliği, Divi teması kullanımınızı Dashboard'daki tema seçici konsolundan ve kaynak kodundan gizlemek gibi Divi kullanımınızın daha da fazla örneğini gizlemenize olanak tanır. . Ultimate Ghoster ayrıca Divi ile ilgili eklentilerin (Divi Switch, Divi Booster, Aspen Footer Editor ve Divi Ghoster'ın kendisi dahil) kullanımını WordPress panosunun arka ucundan gizler.
7. Hükümdar
İçeriğinizi paylaşın ve sosyal platformlarda ilgi toplayın Divi Theme White Label

Elegant Themes ekibi tarafından oluşturuldu, Monarch bir sosyal medya eklentisidir içeriğinizi paylaşmanıza ve sosyal platformlarda ilgi çekmenize yardımcı olmak için tasarlanmıştır. Divi temasıyla kullanılmak üzere özel olarak geliştirilen Monarch, önde gelen sosyal dev markalardan daha az bilinen, daha samimi ağlara kadar bir dizi sosyal medya platformuyla uyumludur.
Monarch aracılığıyla web sitenizi sosyal paylaşım için hazırlayabilirsiniz. Burada, web sitenizin görünümüne ve hissine uyması için web sitenizdeki çeşitli alanlara - estetiğinize uyacak şekilde özelleştirilmiş - paylaşım düğmeleri ekleyebilirsiniz. Bu sosyal paylaşımlar, otomatik açılır pencereler veya tetikleyici tabanlı öğelerle birleştirilebilir. Son olarak, işleri daha da kolaylaştıran Monarch eklentisi kendi kontrol paneliyle birlikte gelir. Burada, tüm sosyal alanlarınızı tek bir konumdan yapılandırabilecek ve performans istatistiklerini ve çok daha fazlasını görüntüleyebileceksiniz.
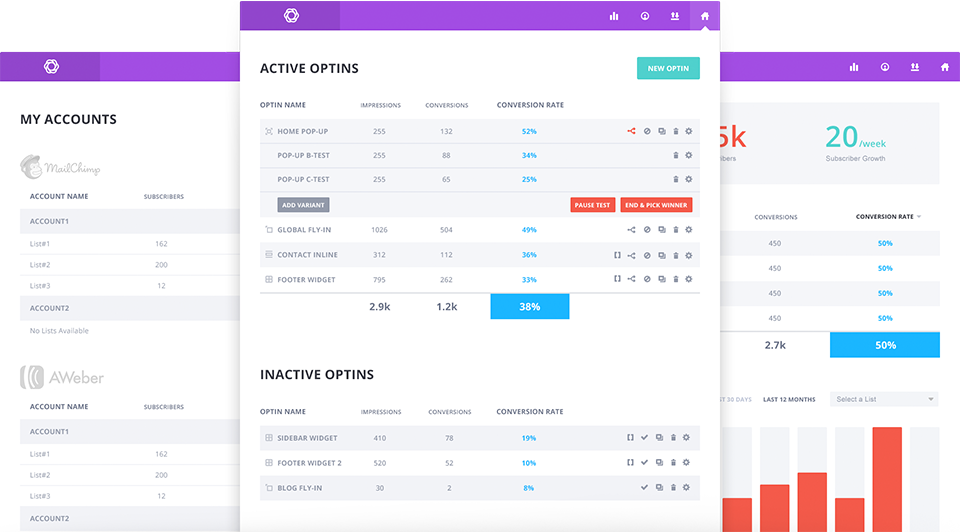
8. çiçek
Göz alıcı e-posta katılım formları oluşturun.

E-posta pazarlaması, bir markanın dijital pazarlama başarısında büyük bir rol oynar. Divi temasıyla birlikte kullanılmak üzere Elegant Themes tarafından da geliştirilen Bloom eklentisi, çekici ve göz alıcı e-posta katılım formları kullanarak e-posta abone tabanınızı büyütmenize olanak tanır.
Katılım formunun tasarımının yanı sıra, bir katılım formunun hangi sayfaya veya gönderiye yansıtılacağına ve ayrıca hangi eylemin görüntülenmesini tetikleyeceğine karar verebilirsiniz. Bloom aracılığıyla, iki stratejiden biri arasındaki dönüşüm verimliliğini anlamak için bir katılım formunu ayrı ayrı test etme seçeneğine sahip olacaksınız. Bloom, önde gelen tüm e-posta pazarlama sistemleriyle (MailChimp, AWeber, Mad Mimi ve daha fazlası gibi) entegredir ve ayrıca birden fazla hesabın kullanılmasına izin verir.
Divi ile birlikte kullanım için önerilen eklentiler listemizi okumaktan keyif aldığınızı umuyoruz. Unutmayın, satın alırsanız Elegant Themes üyeliği, hem Divi temasına sınırsız erişime sahip olacaksınız Bloom ve Monarch eklentilerinin yanı sıra. Yukarıda listelenen üçüncü taraf eklentiler, ayrı ayrı listelenen her satıcı tarafından bağımsız olarak satılmaktadır. eğer ilgileniyorsan yukarıda listelenen eklentileri satın almak, üyelik planımıza bir göz atın .
