Eleman Ön Tarifi ve Seçenek Grup Ön Ayarları: Açıklanan Fark
Yayınlanan: 2025-03-26Ya tüm divi sitenizi CSS sınıflarının esnekliğiyle şekillendirebilirseniz? Divi'nin önceden ayarlanmış sistemi, web siteleri oluşturma şeklinizi değiştirecek gücü ve kolaylığı harmanlamanıza olanak tanır. İster tek bir açılış sayfası ister çok sayfalı bir site oluşturun, ön ayarlar, her şeyi tutarlı tutarken tasarım süresini kesen yeniden kullanılabilir stiller oluşturmanıza izin verir.
Divi 5'te, eleman ön ayarları ve opsiyon grubu ön ayarları, güçlü, verimli bir iş akışı sunmak için bir araya gelir. Eleman ön ayarları, belirli öğeler için önceden styled tasarım paketleri oluşturmanıza izin verirken, seçenek grubu ön ayarları sitenizde çalışan karışım ve eşleştirme stilleri sunar. Zamandan tasarruf ederler, uyum sağlarlar ve yeni yaratıcı olasılıkların kilidini açarlar.
Bu yazıda, nasıl çalıştıklarını, nasıl farklı olduklarını ve bunları daha akıllı, daha hızlı tasarım için nasıl birleştireceklerini keşfedeceğiz. Sonunda, Divi'nin önceden ayarlanmış sisteminin neden bir sonraki tasarım projeniz için bir zorunluluk olduğunu göreceksiniz.
- 1 Eleman ön ayarları nedir?
- 2 Seçenek grup ön ayarları nedir?
- 3 Eleman Ön Bölümleri Vs Seçenek Grubu Ön Ayarları: Temel Farklılıklar
- 3.1 Seçenek Grup Ön Ayarları
- 4 Eleman ön ayarları ve opsiyon grubu ön ayarlarını divi 5'te bir araya getirme
- 4.1 Adım 1: Temel stiller için seçenek grup ön ayarlarıyla başlayın
- 4.2 Adım 2: Eleman ön ayarları oluşturun
- 4.3 Adım 3: Önceden ayarlanmış düzenlemelerle ince ayar
- 4.4 Neden birlikte daha iyi çalışıyorlar
- 5 Divi'de Eleman ve Opsiyon Grup Ön Ayarlarının Geleceği 5
- 6 Seçenek Grup Ön Ayarları ile Akıllı Tasarım
Eleman ön ayarları nedir?
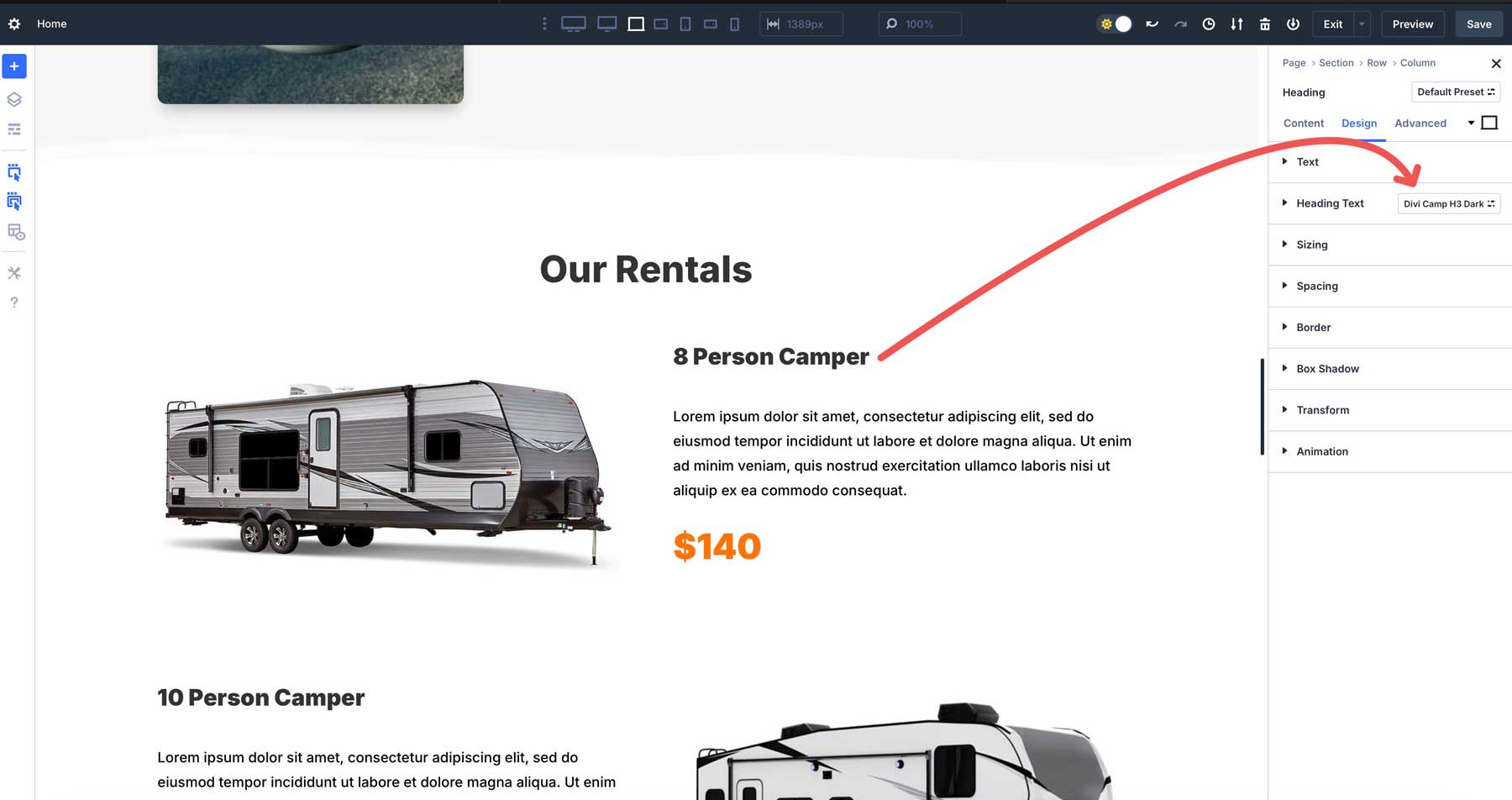
Eleman ön ayarları, çeşitli divi elemanlarında tutarlılık oluşturmanıza yardımcı olur. Divi'de, tüm ürün boyunca bulabileceğiniz dört yinelenen öğe türü vardır: bölümler, satırlar, sütunlar ve modüller. Divi 4'te tanıtıldı ve Divi 5'e taşındı, bir öğe için eksiksiz bir stil paketi oluşturmanıza ve sitenizde nerede çalışırsanız çalışın, tek bir tıklamayla yeniden kullanmanıza izin verirler.
Eleman ön ayarları, bir bulanıklık modülünün tipografisi, renkleri, aralığı ve daha fazlası gibi tek bir öğe türüne uyguladığınız her ayarı yakalar. Örneğin, belirli yazı tipi boyutlarına sahip bir bulanıklık modülü, simge için stilli bir görünüm ve renkler oluşturduysanız, bir öğe ön ayar tüm bu ayrıntıları yeniden kullanılabilir bir ön ayara kilitler.
Element prestleri varsayılan olarak ayarlanabilir, böylece bu öğenin her yeni örneği önceden ayarın stilini otomatik olarak devralır. Küresel olarak değiştirilebilir, yani PERST'ye bir ince ayar, sitenizdeki bağlantılı her örneği anında günceller. Bir ön ayar değiştirmeniz gerekiyorsa, ön ayarını eleman seviyesinde geçersiz kılabilir ve sistemi bozmadan size esneklik sağlar. Ayrıca, ön ayarları küresel olarak değiştirebilirsiniz, böylece kullanıldığı tüm örnekler boyunca geçerli olur.
Eleman ön ayarları, tekrar eden öğeler için eksiksiz, cilalı tasarımları kaydetmek ve yeniden kullanmak için mükemmeldir. Örneğin, bir CTA modülü oluştururken, bunun için bir öğe hazır ayarlayabilir ve ardından birden fazla sayfaya uygulayabilirsiniz. Bir öğe ön ayarıyla, bir kez stille, kaydedilmiş ve ihtiyacınız olan her yerde kullanıma hazırdır ve tasarım tutarlılığını çok fazla çaba harcamadan sağlar.
Seçenek grup ön ayarları nedir?
Divi 5'te yeni olan seçenek grup ön ayarları, odağı tüm tasarım öğelerinden tipografi, kutu gölgeleri, sınırlar, aralık veya kaydırma efektleri gibi yeniden kullanılabilir tasarım özelliklerine kaydırır. Düğme gölgelerinden başlık yazı tiplerine kadar farklı öğeler arasında uygulayabileceğiniz modüler stil bloklarıdır. Bir eleman türüne bağlı değiller, onları inanılmaz derecede çok yönlü hale getiriyorlar.
Divi'nin rakiplerden güçlü bir şekilde ayrılan seçenek grup ön ayarlarıyla ilgili en güzel şeylerden biri, sadece CSS'ye odaklanmamasıdır. Ayrıca komut dosyaları kullanılarak oluşturulan efektleri de içerir. Bunu Divi'nin koşul seçenekleri, HTML arka plan videoları, kaydırma efektleri ve daha fazlası gibi daha etkileşimli özelliklerinde fark edebilirsiniz.

Seçenek grubu ön ayarları tüm eleman türlerine uygulanabilir. Bir bölüm, satır, sütun ve modül aynı sınır ön ayarını paylaşabilir. Yerleşik düğmeli modüllerin tümü aynı düğmeyi paylaşabilir.
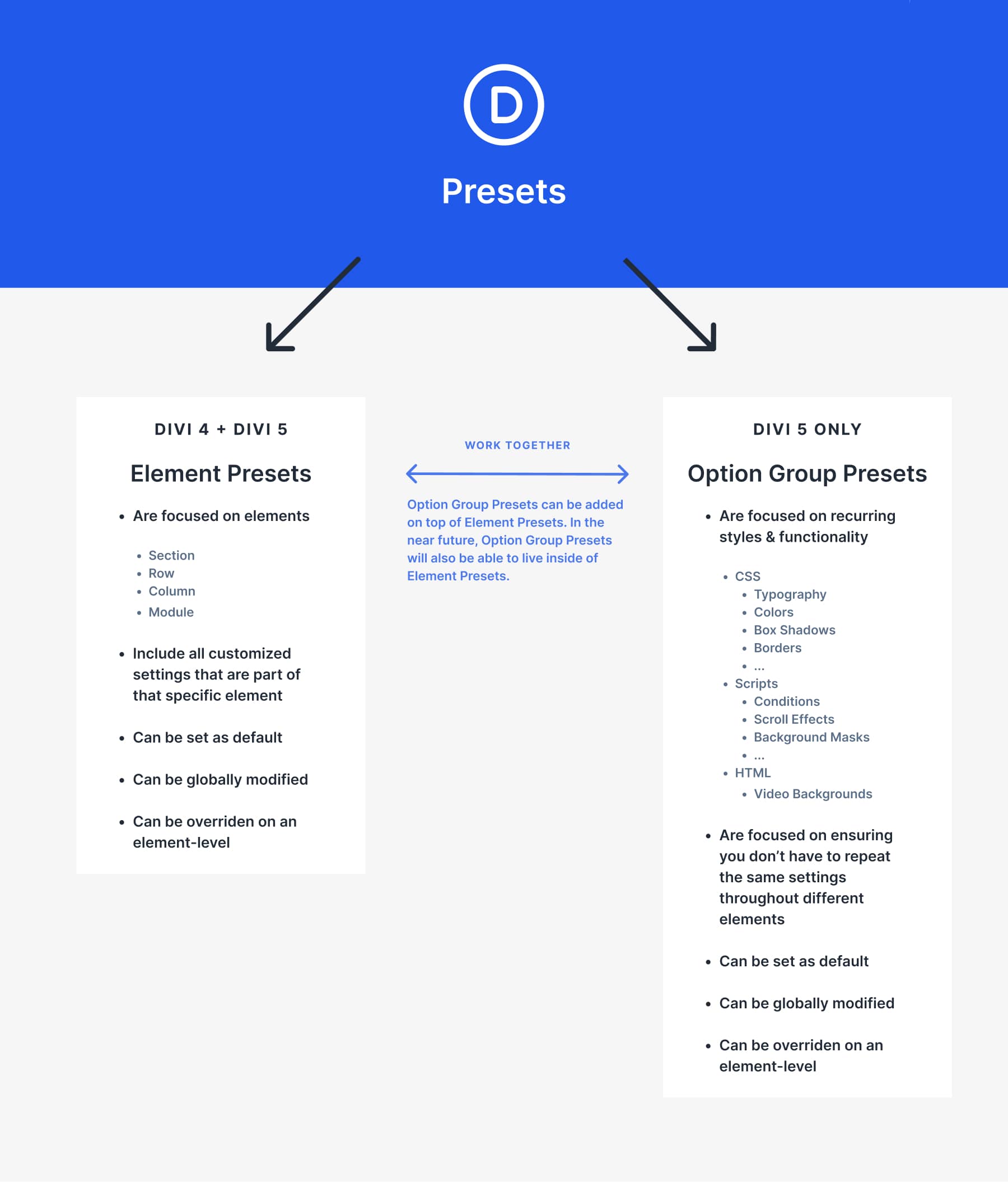
Eleman ön ayarlarına karşı seçenek grup ön ayarları: Temel farklılıklar
Eleman ön ayarları, tek bir eleman türünün her ayrıntısında kilitlenerek Divi'nin iş akışını, tam tarzda bir tam genişlik başlık modülü veya tipografisi, renkleri, boşlukları ve statik bir plan haline getirilmiş efektleri ile bulanık olarak kilitleyerek düzenlenen hepsi bir arada tasarım kitleri olarak hizmet eder. Odak noktaları dardır, sadece bir öğeye bağlıdır, bunları sitenizdeki kompleks, cilalı tasarımları tek bir tıklamayla çoğaltmada mükemmel hale getirir.

Beş sayfada tutarlı bir CTA bölümüne ihtiyaç duyduğunuzda işlemi hızlandırmak için mükemmeldir - bir kez şekillendirin, kaydedin ve zahmetsizce dağıtın. Global güncellemeler ve varsayılan ayarlar sunarken, kapsamları sınırlıdır ve tüm element tutarlılığına öncelik veren sabit, gitmeye hazır bir paket sunar.
Seçenek Grup Ön Ayarları
Seçenek grubu ön ayarları ise, tek eleman kalıptan kurtulmuş dinamik, çapraz eleman bir yaklaşım sunan bir düğmenin gölgesi, bir başlığın tipografi stilleri veya bir kaydırma efekti gibi yeniden kullanılabilir stilleri veya davranışları yakınlaştırın. Bu istiflenebilir tasarım katmanları, bir bulanıklık, temas formu veya e-posta giriş modülü gibi bir modülün üzerindeki düğmelere tutarlı bir stil ekleyebilir, stili uyduğu her yere uygulayarak, karıştırma ve eşleştirme esnekliğiyle uygulayabilir.


Paylaşılan bir ortamda fazlalığı keserek parlarlar. Gerçek zamanlı küresel düzenlemeleri ve eleman seviyesi geçersiz kılmalarını desteklerken, bir başlık veya kutu gölgesini bir kez tanımlamanıza ve site çapında uygulamanıza izin verirler. Element Presets'in statik, ya tamamen ya da hiç doğa yapısından farklı olarak, seçenek grup ön ayarları size tüm tasarımınızda hassas stil ve uyarlanabilirlik sağlar.
Divi 5'te öğe ön ayarları ve seçenek grup ön ayarlarını nasıl kullanılır
Eleman ön ayarlarını ve Divi 5'teki seçenek grup ön ayarlarını birleştirmek, bir ana şefi sous bir şefle eşleştirmek gibidir - biri büyük resmi, diğeri de detaylara dalıyor. İşte uyum içinde çalışmaları için adım adım bir kılavuz:

Adım 1: Temel stiller için seçenek grup ön ayarlarıyla başlayın
Sitenizin tipografi, renk şemaları, gölgeler veya kaydırma animasyonları gibi dinamik efektler gibi temel tasarım kurallarını tanımlayarak başlayın. Bu öğeleri opsiyon grubu ön ayarları olarak kaydedin ve varsayılan olarak ayarlayın. Bir tasarıma başlarken, opsiyon grubu ön ayarları sitenizin tasarımının temelini oluşturmaya yardımcı olabilir. Örneğin, Tema Oluşturucu'da bir başlık düzeni oluştururken, web sayfalarınızı oluştururken bu düğmenin stilini kolayca tekrarlamak için menüde bir düğmeyi stilize etmek için bir seçenek grubu hazır ayarlayabilirsiniz.
Bu stilleri otomatik olarak devralmak için önceden ayarlamayı eklediğiniz ve atadığınız her yeni öğe, sitenize sürekli değiştirmeden birleşik bir görünüm kazandırır.
2. Adım: Eleman ön ayarları oluşturun
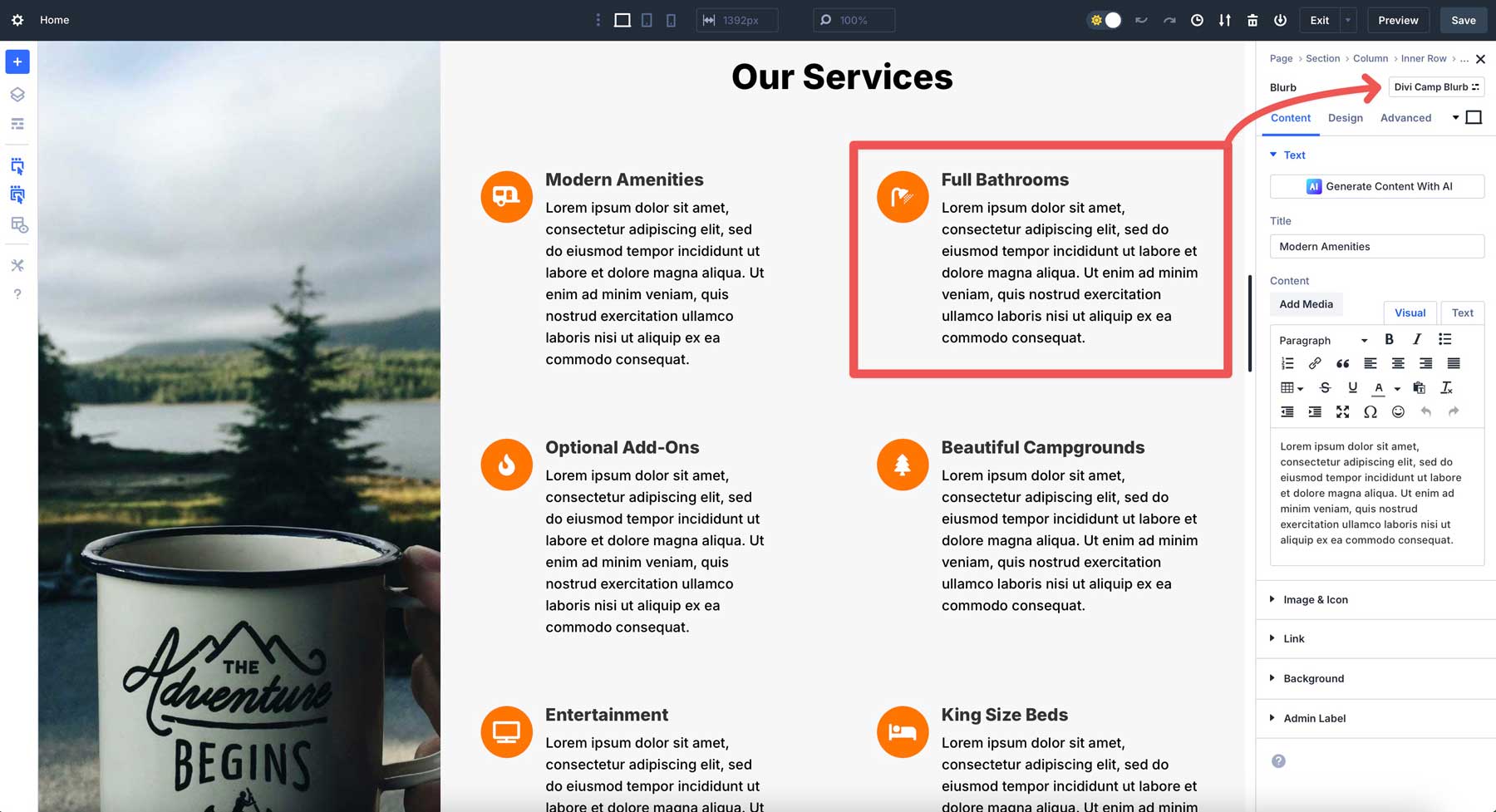
Stil öğelerine olan seçenek grup ön ayarlarını oluşturduktan sonra, düzenleriniz için eleman ön ayarları oluşturarak tasarım temelinizi geliştirebilirsiniz. Örneğin, ana sayfanızda birkaç bulanık modül bulundurmak istiyorsanız, yalnızca bir tane stil etmeniz ve bir öğe ön ayar oluşturmanız gerekir. Oradan, daha fazla bulanık ekleyebilir ve her birine ön plana ayarlama yapabilirsiniz, size bir ton tasarım süresi tasarrufu yapabilirsiniz.
Adım 3: Önceden ayarlanmış düzenlemelerle ince ayar
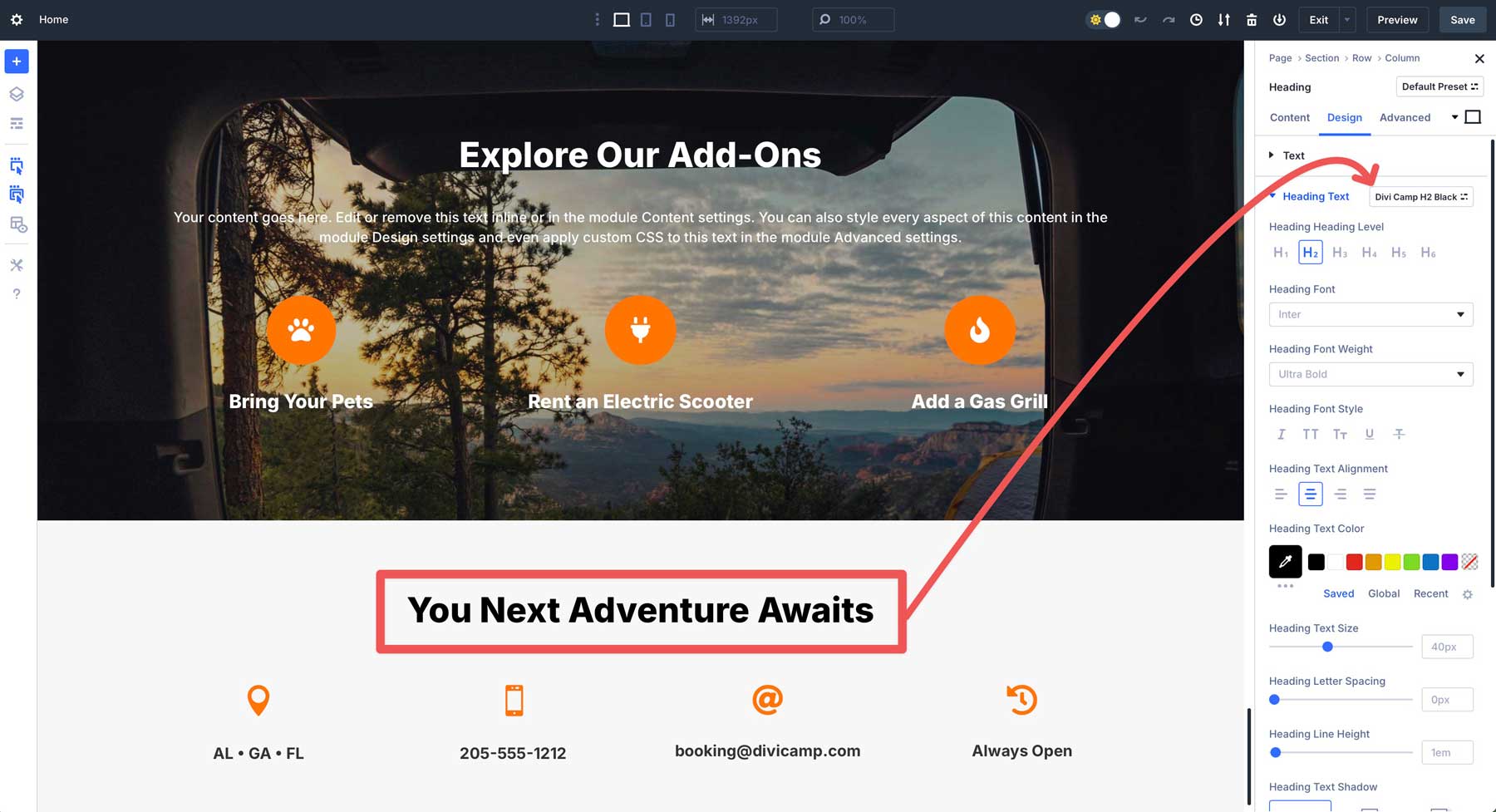
Bazen, sitenizdeki diğer örnekleri değiştirmeden bir ön ayar değiştirmek isteyebilirsiniz. Neyse ki, hem eleman ön ayarları hem de seçenek grup ön ayarları buna izin verir. Örneğin, başlıklarınız için - H1 ila H6 - opsiyon grubu ön ayarları oluşturdunuz, ancak bir görüntü arka planında kullanmayı planladığınız başlık rengini değiştirmek istiyorsunuz. Başlıklarımız, bu uygulama için işe yaramayacak #000000 olarak tasarlanmıştır. Bu ön ayarın tek bir örneğini ön ayarın kendisini değiştirmeden düzenleyebilirsiniz. Başlık modülünün tasarım sekmesine gidin ve rengi değiştirin.
Daha önce bulanık örnek gibi öğe ön ayarlarını tam olarak düzenleyebilirsiniz. Bir simge mükemmel bir kare değil, diğerlerinden daha geniş görünüyor. Gelişmiş sekmesine CSS uygulayarak değişiklik izole kalır. Aynı ön ayarlı diğer bulanık modüller etkilenmez. Bu, tasarım esnekliğini arttırır ve daha geniş sistemi değiştirmeden tek tek öğelere ince ayarlara izin verir.
Element ön ayarlarını ve seçenek grup ön ayarlarını bir sonraki web tasarım projenize dahil ederek her iki dünyanın da en iyisini alacaksınız: Yaratıcı Özgürlük Odası ile site çapında tutarlılık.
Neden birlikte daha iyi çalışıyorlar
- Artan Tasarım Verimliliği: Seçenek Grubu Ön Ayarları Nitty-Gritty ayrıntılarını (tipografi veya kutu gölgeleri gibi) ele alırken, eleman ön planları saniyeler içinde tamamen stilli bölümler, satırlar, sütunlar veya modüller sunmanızı sağlar.
- Daha tutarlı bir tasarım: Paylaşılan stiller, seçenek grup ön ayarlarıyla senkronize kalır ve eleman ön ayarları, düzenlerin kullanıldıkları her yerde aynı görünmesini sağlar.
- Ölçeklenebilirliği teşvik eder: Bir seçenek grubu ön ayarını (yazı tipi boyutu gibi) değiştirin ve bağlantılı her ön ayar anında güncellenir - ek sayfaların gerekli olduğu yerler için mükemmeldir.
- Gelecek kanıtı: Divi 5'in yol haritası, öğe ön planlarında yuvalama opsiyon grubu ön ayarlarına işaret ediyor ve daha da entegrasyon vaat ediyor.
Divi 5'te eleman ve seçenek grup ön ayarlarının geleceği
Divi 5 zaten güçlü bir ön ayarlı sistem sunuyor, ancak gelecek, tasarım sistemlerini nasıl oluşturduğunuzu yeniden tanımlayabilecek daha sıkı bir entegrasyon vaat ediyor: Eleman ön ayarlarının içinde yuvalama seçenek grubu ön ayarları. Her ne kadar hala geliştirilmesine rağmen, bu özellik neredeyse tamamen modüler seçenek grup ön ayarlarından eleman ön planları oluşturmanıza izin verecek ve yeni bir küresel tasarım kontrolünün kilidini açacak.
Zaten tasarladığınız Option Group ön ayarlarını kullanarak tam tarzda bulanık, CTA ve daha fazlasını oluşturduğunuzu zahmetsizce oluşturduğunuzu hayal edin. Zamandan tasarruf edecek, siteleriniz için uyumlu bir görünüm yaratacak ve web siteleri daha hızlı oluşturmanıza izin verecektir. Her iki önceden ayarlanmış grup birlikte çalışırken, sitenizdeki tasarım öğelerini bir kez güncelleyebilirsiniz ve bağlantılı her öğe anında ayarlanır. Bu sadece artımlı bir yükseltme değil; Divi'nin sürükle ve bırak görsel oluşturucusunda gerçek bir CSS benzeri tasarım sistemine doğru bir sıçrama.
Henüz ön ayarları yuva yapamasak da, Divi 5'in yol haritası bunları içerir. Geldiklerinde, bir tasarım sistemi oluşturmanın nihai yolu olacaklar: Yapı taşlarınız olarak opsiyon grubu ön ayarlarıyla başlayın, hızlı dağıtım için eleman ön ayarlarına monte edin ve minimum çaba ile küresel kontrolü koruyun.
Seçenek grubu ön ayarlarıyla akıllıca tasarım
Divi 5'in önceden ayarlanmış sistemi sadece bir özellik değil, web tasarımcıları için bir devrimdir. Eleman ön ayarları ve seçenek grup ön ayarları küçük araçlar gibi görünebilir, ancak bir yumruk atarlar. Eleman ön ayarları, tüm tasarımları sıfır yaygara ile kaydetmenizi ve yeniden kullanmanızı sağlarken, seçenek grup ön ayarları her yerde kullandığınız stil ve davranışlara esneklik ve tutarlılık getirir. Birlikte kullanılırlar, ister tek sayfalık ister çok sayfalık bir e-ticaret sitesi inşa edin-hızlı, uyumlu ve uyarlanabilir bir iş akışı oluştururlar.
Gerçek sihir onları birlikte kullandığınızda olur. Seçenek grubu ön ayarları, kaya gibi sağlam bir temel oluşturmanıza, ardından öğe ön ayarlarıyla cilalı, yeniden kullanılabilir tasarımlar oluşturmanıza yardımcı olur. Sonuç, sertliği olmayan tutarlı bir web sitesidir, ezilmeden ölçeklenebilir ve köşeleri kesmeden verimlidir. Bu önceden ayarlanmış tasarım sistemi, divi kullanıcıları için bir oyun değiştiricidir ve nokta ve tıkla sadeliğine sahip CSS benzeri gücün kilidini açar.
Bir sonraki projenize dalmadan önce, en son Divi 5 alfa'yı indirin, ön ayarlarla deneyin ve divi web sitelerini nasıl oluşturduğunuzu nasıl dönüştürdüklerini görün.
