“Temada Stil CSS Stil Sayfası Eksik” Bu Nasıl Düzeltilir
Yayınlanan: 2023-01-18WordPress web sitenizde "temada stil CSS stil sayfası eksik" hatasıyla karşılaştınız mı?
İnsanların WordPress sitelerine tema yüklemeye çalışırken karşılaştıkları yaygın bir hatadır. Neyse ki, sorunu çözmek için uygulayabileceğiniz basit sorun giderme önlemleri var.
Bu makalede, öncelikle hatanın arkasındaki nedenleri keşfedeceğiz ve hatanın gelecekte yeniden ortaya çıkmasını önlemek için bir tema dosyası hakkında bazı temel bilgiler sunacağız. Ardından, hatayı nasıl düzelteceğinizi göstereceğiz ve seçtiğiniz bir temayı WordPress web sitenize yüklemenize yardımcı olacağız.
Öğretici ile başlayalım.
"Temada stil CSS stil sayfası eksik" hatasına neden olan şey
"Temada stil CSS stil sayfası eksik" hatası ("eksik style.css stil sayfası" hatası da denir) yalnızca WordPress web sitenize bir tema yüklemeye çalıştığınızda ortaya çıkar.
Bu, "eksik style.css stil sayfası" gibi hatanın nedenleri hakkında sizi bilgilendiren nadir WordPress hatalarından biridir.
style.css dosyası tüm WordPress temalarında bulunur. Web sitenizin düzeninden ve tarzından sorumlu olduğu için temanın önemli bir parçasıdır. Bu nedenle, dosya kaybolduğunda, WordPress temayı yüklemeyi reddeder ve hatayı atar.

"Temada Stil CSS Stil Sayfası Eksik" hatasının olası nedenlerinden bazıları şunlardır:
- Tema geliştiricisi , style.css dosyasını temaya eklemeyi unutmuş veya dosyayı WordPress'in bulamayacağı bir yere koymuş olabilir.
- Klasör yanlışlıkla silindi veya o kadar bozuldu ki WordPress artık onu tanıyamıyor.
- Tema değil eklenti olan bir klasör yüklüyor olabilirsiniz. Bu tür bir karışıklık genellikle sitenizde yüklü olan temaya eklentiler sunan eklentilerde olur.
- Belki de tema dosyaları bir zip klasöründe saklanır ve yüklenmeden önce çıkarılması gerekir . Açık olmak gerekirse, tema dosyalarının sıkıştırılmış bir klasöre yüklenmesi gerekiyor. Ancak ThemeForest gibi bazı pazar yerlerinin, pazardan alınan belgeler ve lisanslarla birlikte tema dosyasını içeren ekstra bir zip klasörü katmanı eklediği bilinmektedir.
Artık "temada stil CSS stil sayfası eksik" hatasına neyin neden olabileceği konusunda biraz netliğe sahip olduğumuza göre, hatayı web sitenizden kaldırmanın bir yolunu bulalım.
"Temada stil CSS stil sayfası eksik" hatası nasıl düzeltilir
Hatayı düzeltmek için aşağıdaki önlemleri almanız gerekir:
- style.css dosyasının gerçekten eksik olup olmadığını kontrol edin
- style.css dosyasının doğru yerde saklandığından emin olun
- Bunun bir eklenti değil, bir tema olduğundan emin olun
- Temanın WordPress ile uyumlu olduğundan emin olun
Bazılarınız bir alt tema yüklerken muhtemelen bu hatayla karşılaşıyor. Bu çözümler sizin için de çalışmalıdır.
Hızlı Not : Bu eğitimde, bazı çözümleri göstermek için Windows kullanıyoruz. MacOS kullanıcıları da aynı çözümleri uygulayabilir ancak adımlar biraz farklılık gösterecektir. Bu yardım belgeleri, yardıma ihtiyaç duyduklarında MacOS kullanıcılarına rehberlik edecektir.
Şimdi, dalışa geçelim.
1. style.css dosyasının gerçekten eksik olup olmadığını kontrol edin
Tipik bir WordPress tema dosyası bir zip klasöründe gelir. Style.css stil sayfası da dahil olmak üzere birkaç dosya ve klasör içerir. style.css dosyasının tema klasöründe gerçekten eksik olup olmadığını kontrol etmek için, dosyaları sıkıştırılmış tema klasöründen çıkarmanız gerekir. İşte nasıl:
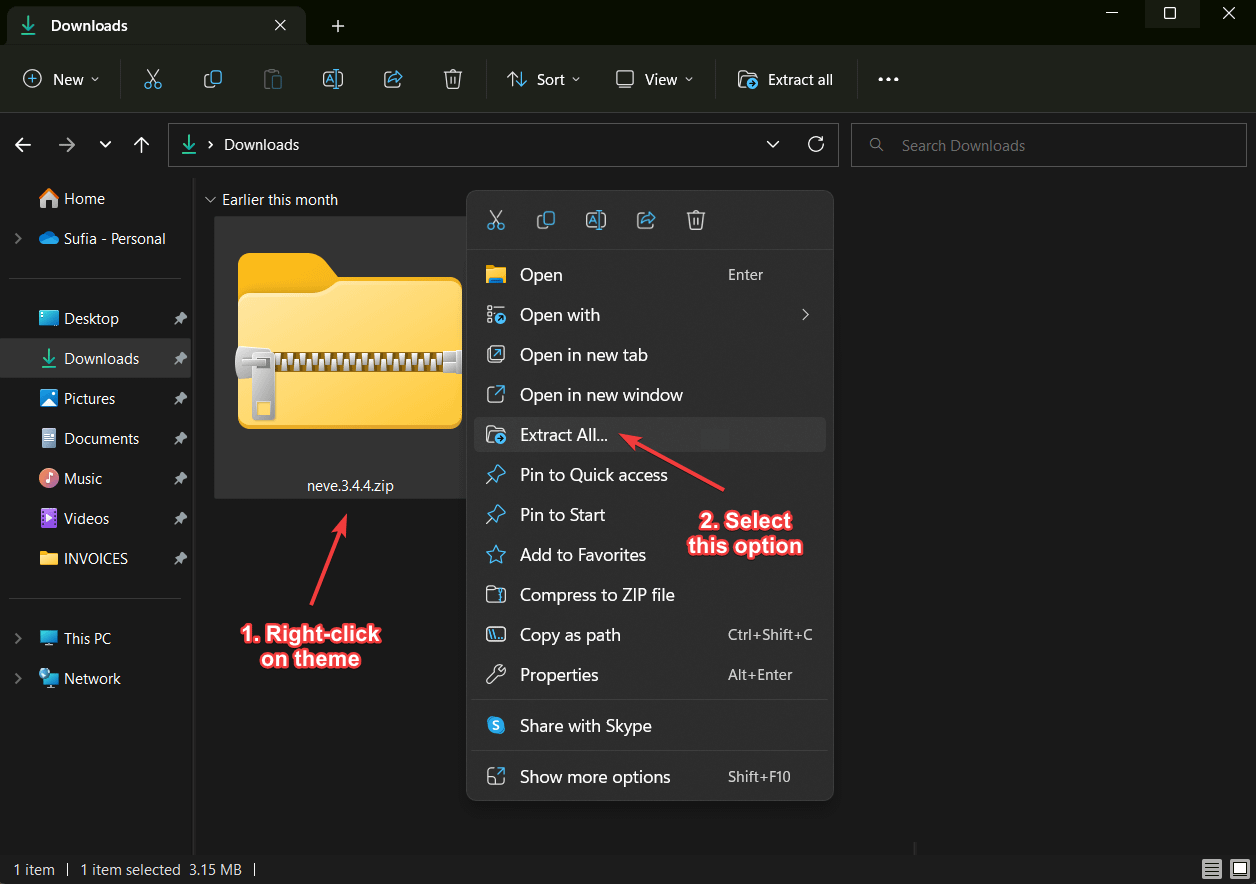
Zip klasörüne sağ tıklayın ve Tümünü Ayıkla seçeneğini seçin.

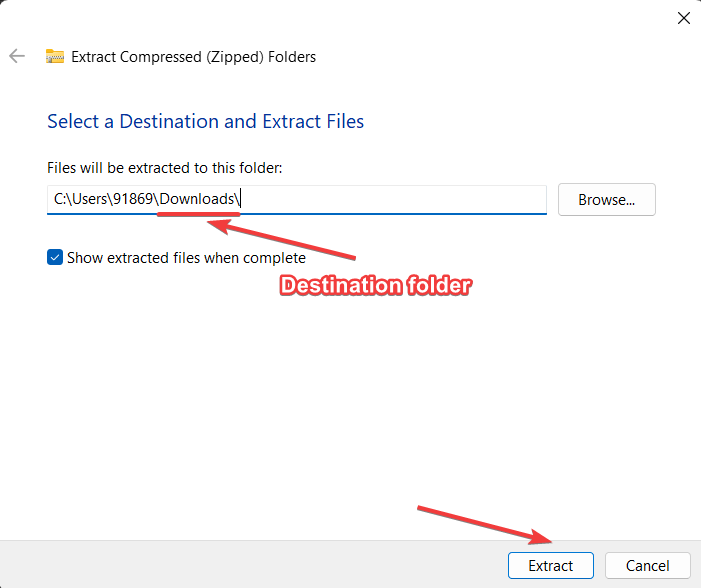
Ayıklanan dosyalar için bir hedef klasör seçin ve Ayıkla düğmesine basın.

Çıkarma işlemiyle ilgili yardıma ihtiyacınız varsa, Windows ve MacOS için bu kılavuzları kontrol edin. Veya ezyZip gibi ücretsiz bir çevrimiçi aracı düşünün.
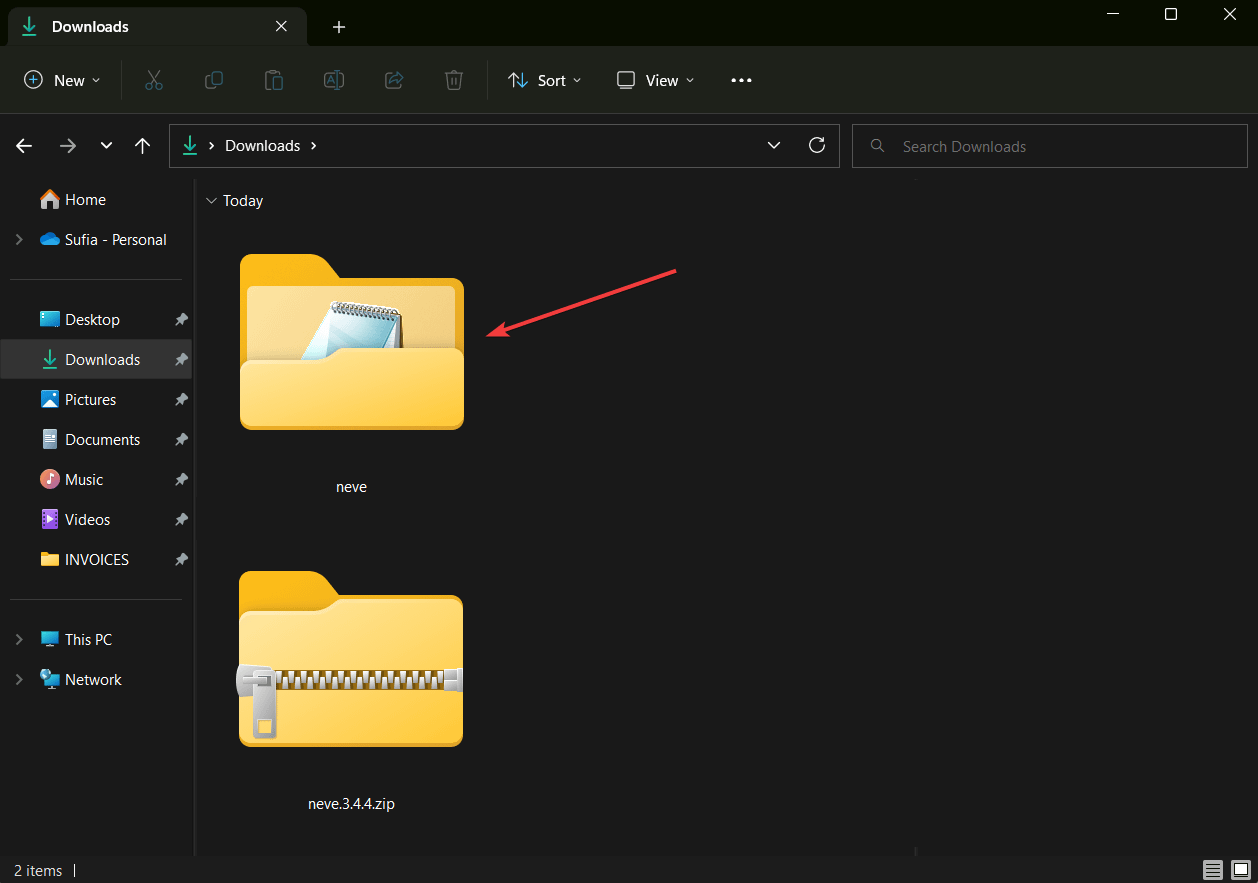
Çıkarma tamamlandıktan sonra, hedef klasörü açın (bizim durumumuzda İndirilenler) ve sıkıştırılmış gibi görünen yeni bir tema klasörü olduğunu fark edeceksiniz.

Sıkıştırılmış yeni tema klasörünü açın ve style.css dosyasını arayın.

style.css dosyasını bulursanız, WordPress bilinmeyen nedenlerle dosyayı okuyamadı demektir. Geçici bir aksaklık olabilir veya tema dosyası bozulmuş olabilir.
Temanın yeni bir kopyasını indirmenizi ve WordPress web sitenize yüklemenizi öneririz.
Ancak style.css dosyasını görmüyorsanız, sonraki çözümü denemeniz gerekir.
2. style.css dosyasının doğru yerde saklandığından emin olun
style.css dosyası, temanın kök dizininde bulunmalıdır. Yani, tema klasörünü açar açmaz (açtıktan sonra), style.css görünmelidir.
Başka bir klasörde bulunuyorsa, WordPress onu algılayamayabilir, bu da "temada stil CSS stil sayfası eksik" hatasına neden olabilir.
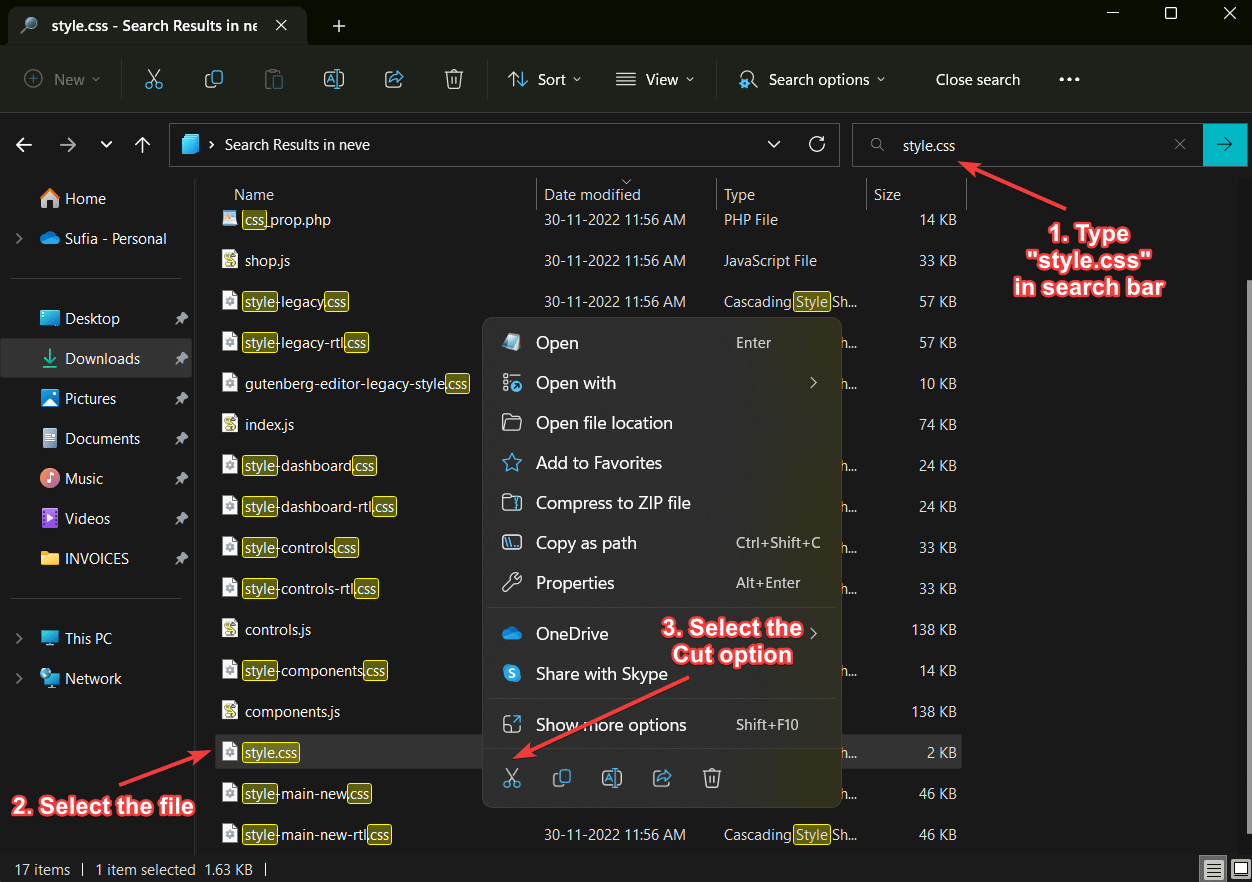
Dosyanın yanlış yerleştirilmesi nadir görülen bir durumdur ancak olabilir. Pencerenizin arama çubuğuna dosyanın adını yazarak dosyayı başka klasörlerde aramanızı öneririz.
"Stil" ve "css" terimlerine sahip tüm dosya ve klasörler görünecektir. "style.css" adlı dosyayı arayın. Bulduğunuzda dosyayı seçin , sağ tıklayın ve Kes'i seçin.

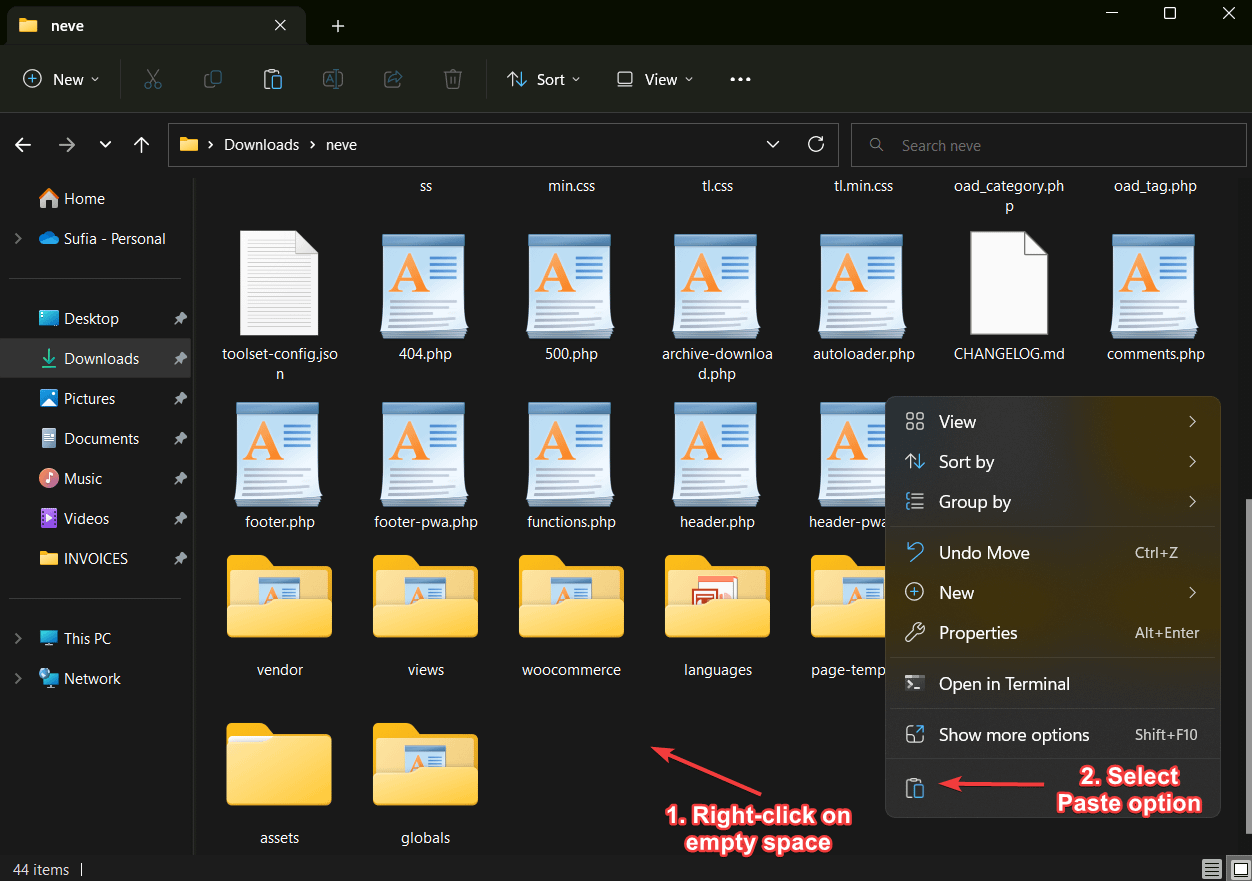
Ardından, temanın kök dizinine gidin, boş bir alana sağ tıklayın ve Yapıştır seçeneğini seçin.

Artık style.css dosyasını orijinal konumuna taşıdınız.
Artık style.css dosyası eksik olmadığına göre, dosyayı WordPress web sitenize yükleme zamanı.
Önceki adımda, tema klasörünü nasıl açacağınızı gösterdik. Şimdi tema dosyasını sıkıştırılmış bir klasöre sıkıştırmanız gerekecek.
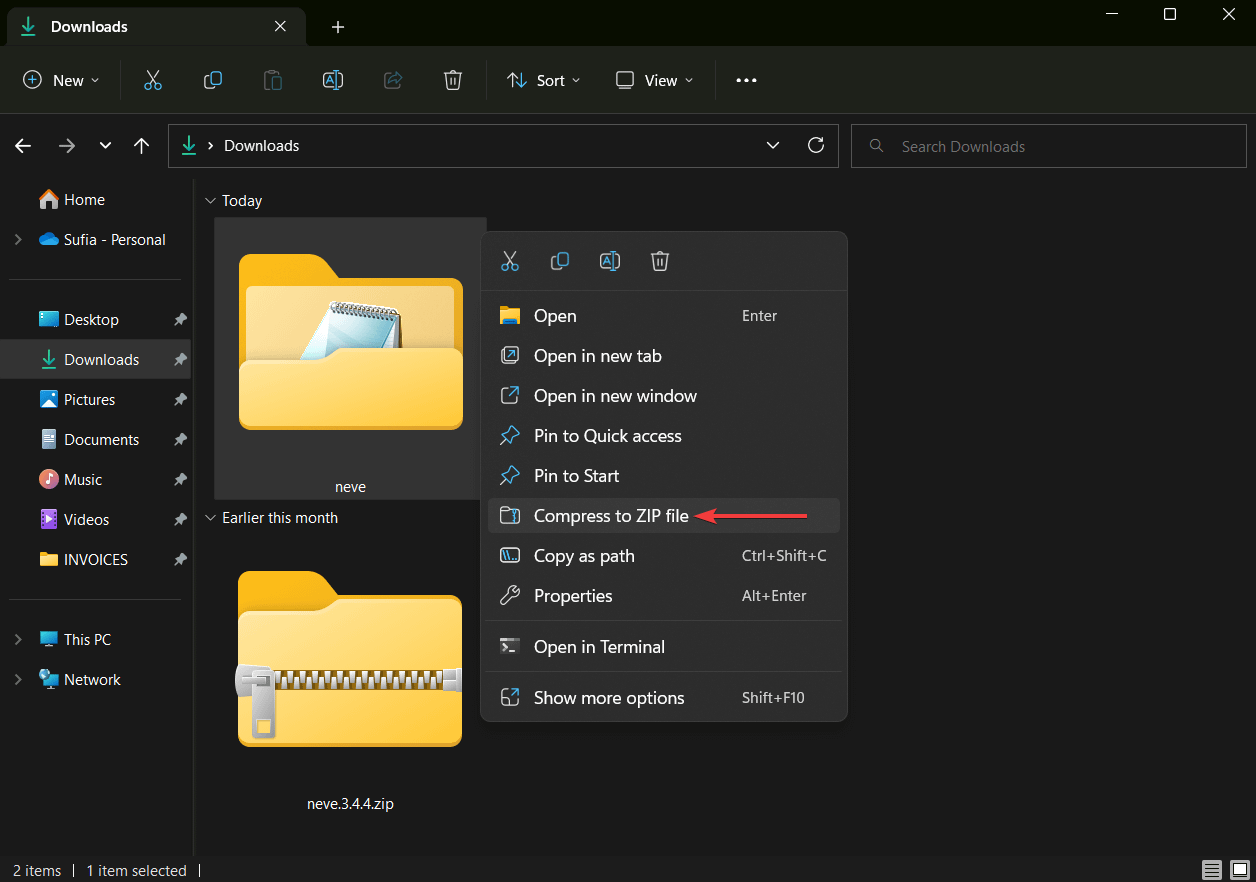
Sıkıştırılmış tema klasörüne sağ tıklayın ve açılan pencereden ZIP Dosyasına Sıkıştır seçeneğini seçin. Saniyeler içinde yeni bir sıkıştırılmış klasör oluşturulacaktır.

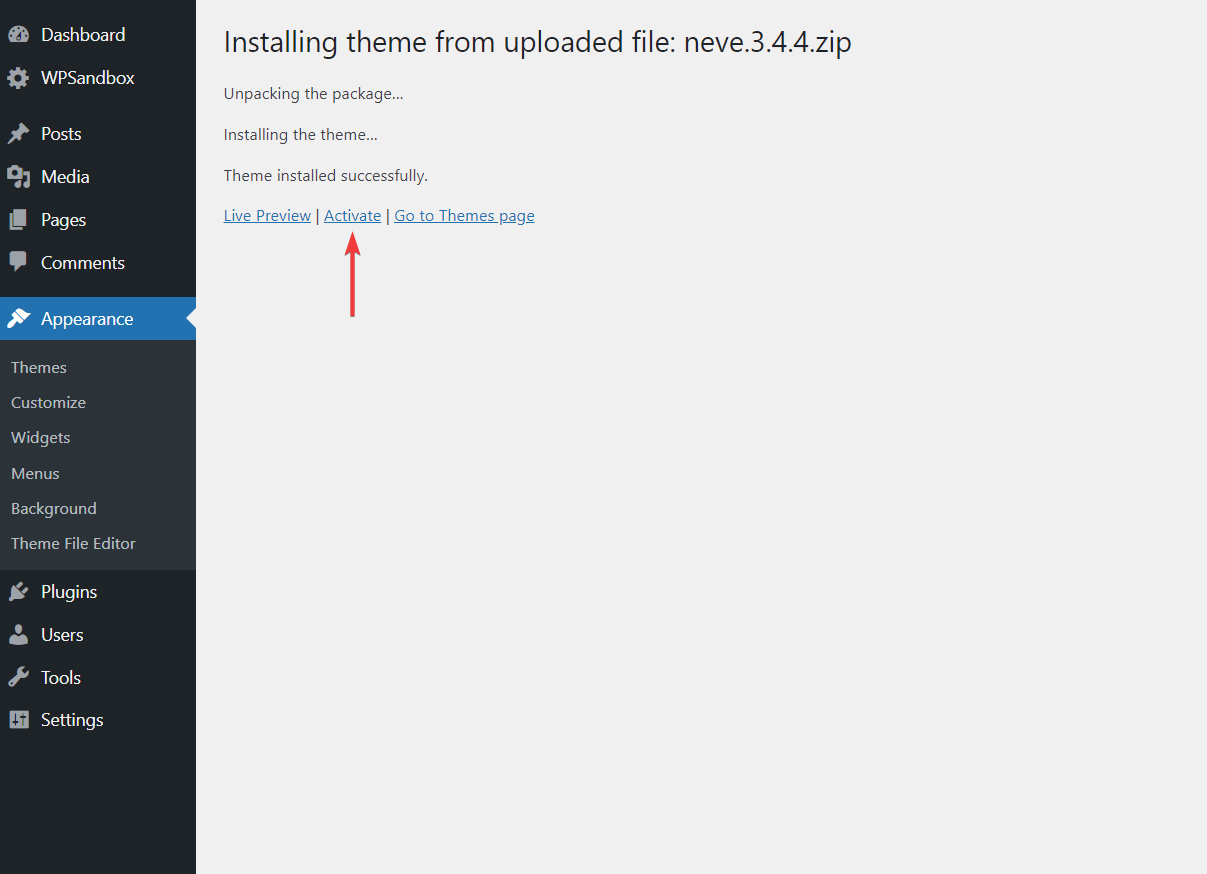
Sıkıştırılmış klasör hazır olduğunda, yeni tema klasörünü WordPress web sitenize yükleyin ve temanın sitenizde çalışmasını sağlamak için Etkinleştir düğmesine basın.


İşte bu kadar, artık “missing style.css” hatasını düzelttiniz ve WordPress web sitenize seçtiğiniz bir temayı yüklediniz.
Bazı durumlarda, style.css dosyasının taşınması temayı yüklemenize izin verebilir... ancak dosyayı taşıdığınız için temayla ilgili sorunlara neden olabilir. Böyle bir durumda yardım için tema geliştiricisine başvurmanızı öneririz.
Bu çözüm, yalnızca dosyayı tema klasörlerinden birinde bulduğunuzda çalışır. style.css dosyasını tema klasöründe bulamayanların bir sonraki çözümü denemeleri gerekecek.
3. Bunun bir eklenti değil, bir tema olduğundan emin olun
Yüzeyde, bir tema ile bir eklenti arasında ayrım yapmak zordur.
Bir tema veya eklenti indirdikten sonra, sıkıştırılmış klasörün yalnızca yazılımın adını ve sürümünü içerdiğini fark etmişsinizdir. Asla bir eklenti veya tema olarak etiketlenmez.
Bu nedenle, bazı kullanıcıların WordPress'in eksik style.css hatasını atmasına neden olan bir tema yerine bir eklenti yüklediğini hayal etmek zor değil.
Bu tür bir hata genellikle tema eklentileri satın alırken meydana gelir.
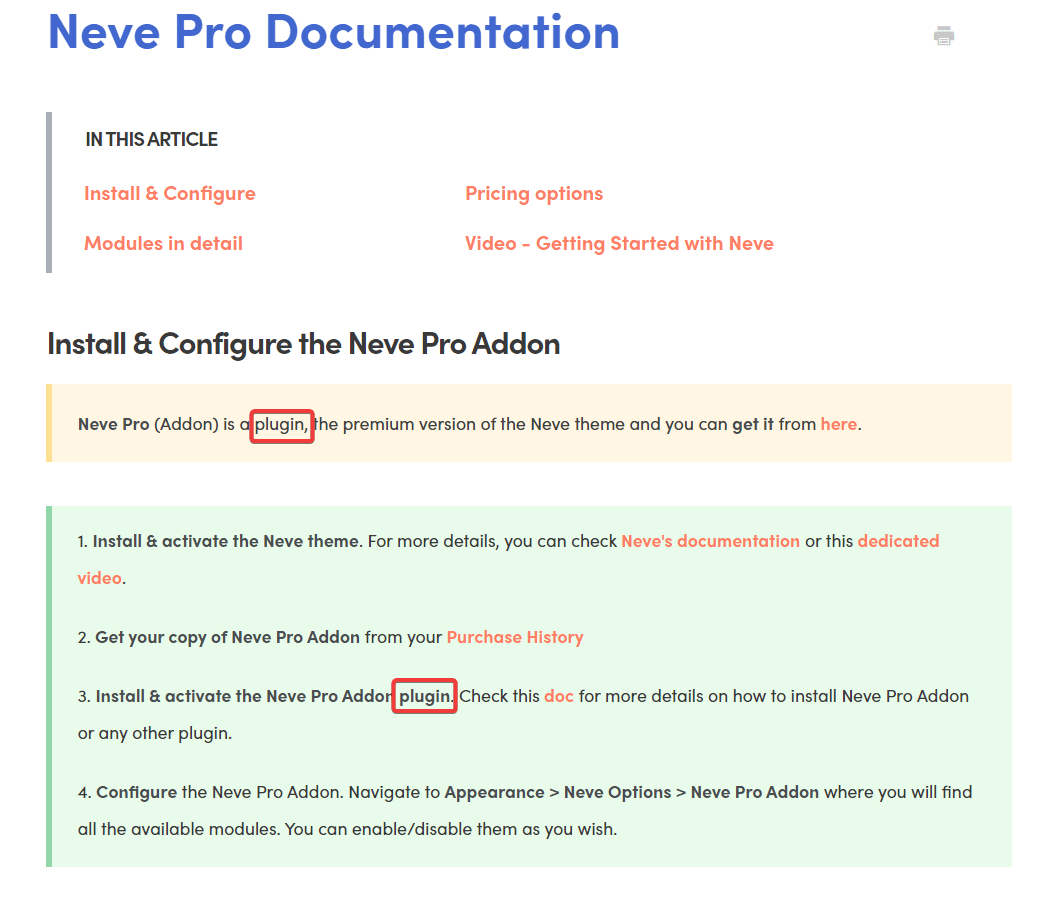
Örneğin, şirket içi temamız Neve, ücretsiz bir WordPress temasıdır . Premium eklenti eklentisi Neve Pro'yu yükleyerek işlevlerini genişletebilirsiniz.

Neve bir temadır ve Appearance → Themes → Add New → Upload Themes yoluyla yüklenmesi gerekir. Neve Pro bir eklentidir ve Eklentiler → Yeni Ekle → Eklentileri Yükle yoluyla yüklenmelidir.
Neve Pro, Neve temasıyla ilgili olduğu için, müşteriler Neve Pro'yu bir tema sanarak onu bir tema gibi yüklemeye çalışırlar. İşte o zaman eksik CSS stil sayfası hatası gösterilir.
Sonuç olarak, yüklediğiniz temanın bir eklenti değil, gerçekten bir tema olduğundan emin olmanız gerekir.
Geliştiriciler tarafından yayınlanan yardım belgelerine bakarak başlayabilirsiniz. Örneğin, Neve Pro'nun kurulum yardım belgelerinde, yazılımdan açıkça bir eklenti olarak bahsedilmektedir.

Yüklemeye çalıştığınız yazılımın bir eklenti mi yoksa tema mı olduğunu kontrol etmenin başka bir yolu da klasörün ne içerdiğine bakmaktır.
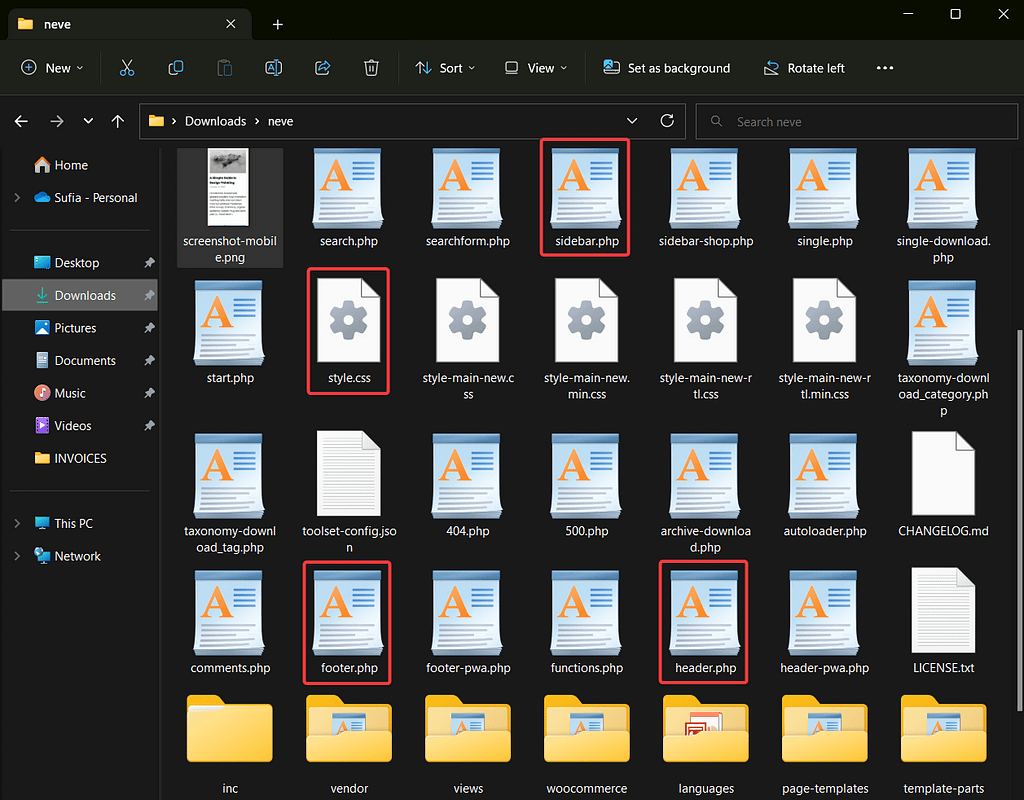
Eklentilerin içinde bulunan dosyalar eklentiden eklentiye farklılık gösterir, ancak her temanın aşağıdaki klasörleri olacaktır:
- altbilgi.php
- başlık.php
- kenar çubuğu.php
- başlık.php
- stil.css
Bu klasörleri yazılımın içinde bulursanız, bu bir temadır. Bunu yapmazsanız, büyük olasılıkla bir eklentidir.

4. Doğru tema dosyasını yüklediğinizden emin olun
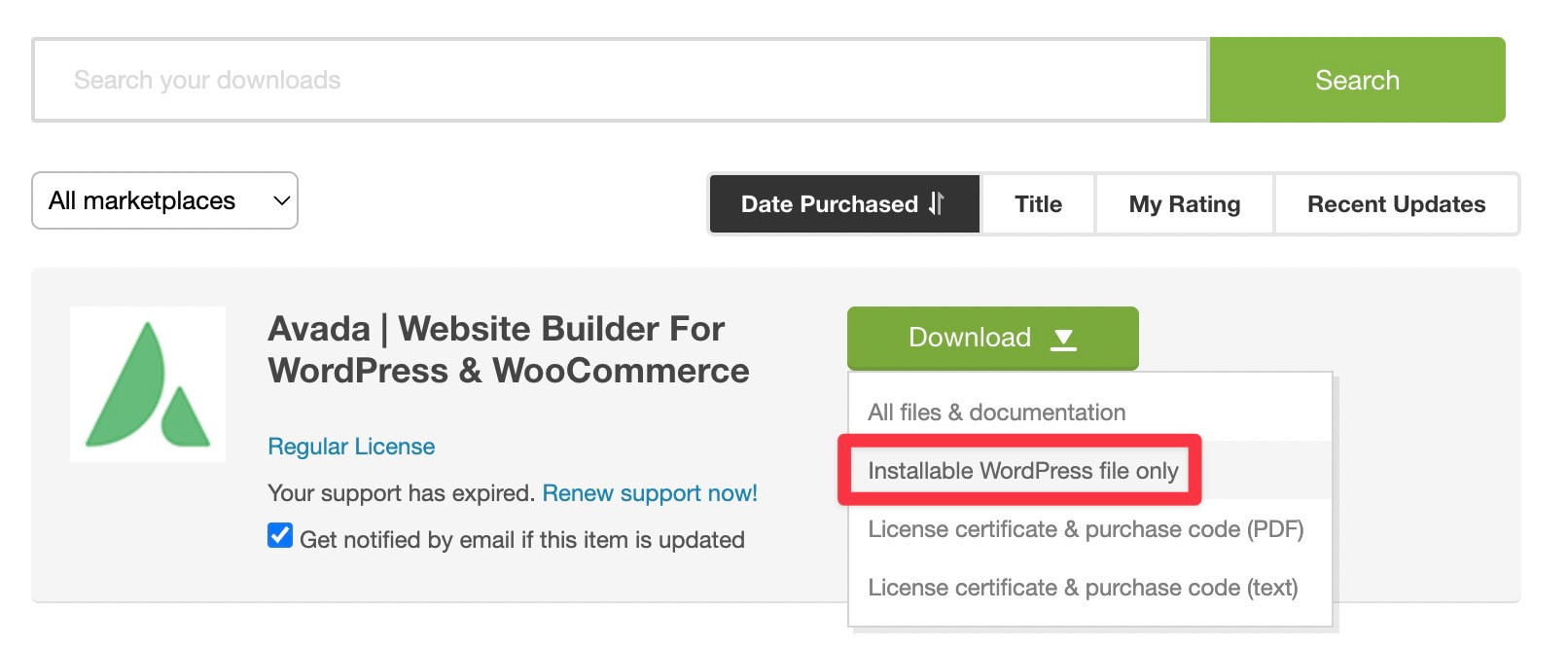
ThemeForest gibi pazarlardan bir tema satın aldığınızda, size genellikle yalnızca tema dosyasını veya tüm belgeleri ve tema dosyasını tek bir zip klasöründe indirme seçeneği sunulur.
Belgeleri içeren sıkıştırılmış klasörü değil, tema dosyasını yüklediğinizden emin olmanız gerekir.
Mevcut dosyayı bilgisayarınızdan silmenizi ve pazaryeri hesabınızdan yalnızca tema dosyasını indirmenizi öneririz.
Doğru dosyayı indirdiğinizden emin olmak için indirme düğmesinin yanındaki oka tıklayın ve Yalnızca Yüklenebilir WordPress dosyası'nı seçin:

Dosyayı indirdikten sonra Görünüm → Temalar → Yeni Ekle → Tema Yükle seçeneğine giderek WordPress web sitenize yükleyin .
Hala çalışmıyor? Bir sonraki çözümü deneyin.
5. Temanın WordPress ile uyumlu olduğundan emin olun
WordPress, dünyanın en popüler web sitesi oluşturma platformudur, ancak kesinlikle oradaki tek web sitesi oluşturucu değildir. Binlerce web sitesi Joomla, Drupal, Weebly, Webflow, Squarespace, Wix vb. araçlar kullanılarak oluşturulmuştur.
WordPress gibi, bu platformların çoğu bir web sitesinin görünümünü belirleyen temalar kullanır.
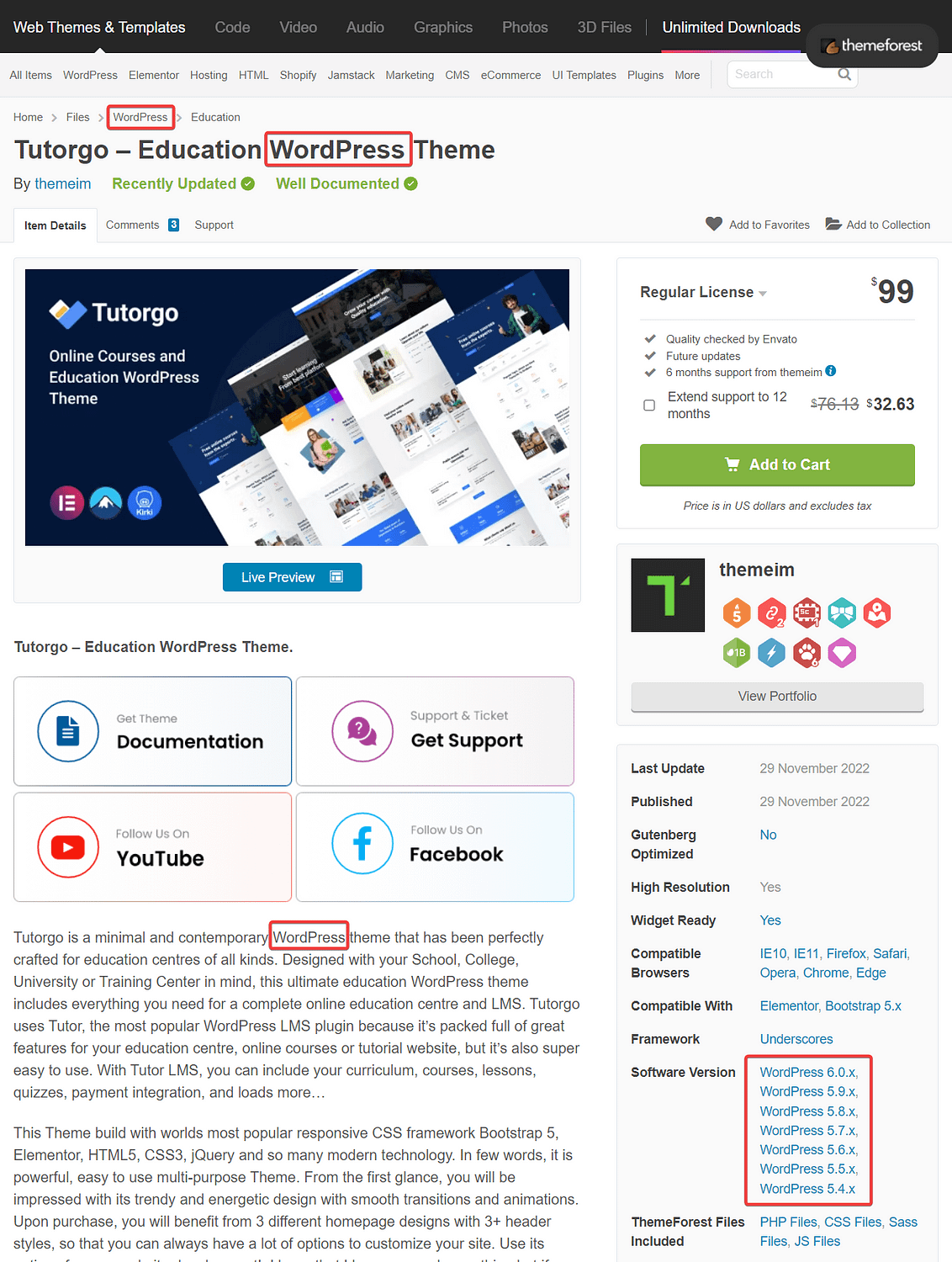
ThemeForest gibi pazar yerleri, WordPress kullanıcıları arasında popülerdir ancak aynı zamanda Joomla, Drupal, Weebly, Webflow ve diğer kullanıcılara da hitap eder. Dikkatli olmazsanız, yalnızca WordPress için tasarlanmadığını öğrenmek için bir tema satın alabilirsiniz.
Temanın WordPress için oluşturulduğundan emin olmak için tema sayfasına dikkatlice baktığınızdan emin olun. Kategori, başlık, yazılım sürümleri ve tema açıklaması gibi yerlerde "WordPress"ten bahsedildiğini görmelisiniz.

Alternatif olarak, temayı açıp footer.php, header.php, sidebar.php, header.php ve style.css gibi yaygın tema dosyalarını arayabilirsiniz.
WordPress dışı bir platform için gerçekten bir tema dosyası indirdiyseniz, pazarın destek ekibiyle görüşün ve geri ödeme isteyin.
“Temada Stil CSS Stil Sayfası Eksik” hatasını kalıcı olarak düzeltin
WordPress web sitenize yüklemeye çalıştığınız temada style.css dosyası eksik olduğunda "Temada stil CSS stil sayfası eksik" hatası görünür.
style.css dosyası, temanızın önemli bir parçasıdır. Bir web sitesinin tasarımından ve düzeninden sorumludur. Bu dosya olmadan tema sitenizde çalışmaz, bu nedenle WordPress onu yüklemeyi reddeder ve bunun yerine bir hata verir.
Bu sorunu çözmek için aşağıdaki önlemleri almanız gerekir:
- Tema klasörünü açın ve style.css dosyasının gerçekten eksik olup olmadığını kontrol edin
- Dosyanın temanın kök dizininde bulunduğundan emin olun
- Dosyanın bir eklenti değil, bir tema olduğundan emin olun
- Doğru dosyayı indirdiğinizden emin olun (özellikle ThemeForest'tan bir tema yüklüyorsanız)
- Temanın diğer içerik yönetim sistemleri için değil, WordPress için oluşturulduğundan emin olun
WordPress sorunlarını çözmeyle ilgili diğer bazı ipuçları için, WordPress sorun giderme veya 20'den fazla yaygın WordPress hatasını düzeltme kılavuzumuza da göz atabilirsiniz.
Bunun için bu kadar. WordPress web sitenizdeki "temada stil CSS stil sayfası eksik" hatasını nasıl düzelteceğinizle ilgili herhangi bir sorunuz varsa, aşağıda bize bir yorum bırakın.
