Web Projeleri için En İyi 5 Geri Bildirim ve İşbirliği Aracı
Yayınlanan: 2021-04-27Tasarım dünyasında çalışan herkes, bir web sitesi veya web uygulaması için tasarımlar tamamlanır tamamlanmaz işin bitmediğini bilir. Son tasarımları geliştirme ekibine teslim ettiğiniz anda, gözden geçirme ve değişiklik yapmanın uzun yolu başlar.
Çoğu durumda, bir web projesini gözden geçirmek ve sonuçlandırmak, onu tasarlamaktan veya inşa etmekten daha uzun sürebilir. İlgili tüm ekip üyelerinin yapacakları tasarım değişiklikleri üzerinde anlaşmaları, bilgileri geliştirme ekibine başarıyla iletmeleri ve elbette tüm bunlar yapıldıktan sonra değişiklikleri yeniden gözden geçirmeleri gerekir. Uzun e-postalar yazmak ve okumak, ekran görüntüleri almak ve önemli bilgiler için Slack'te uzun konuşma dizilerini aramak için çok fazla çalışma saati boşa harcanıyor!
Tüm bunlar kaçınılmaz olarak devam eden bir web projesi için geri bildirim yönetimini ilgili herkes için bir kabus haline getiriyor. Neyse ki, geri bildirim sürecini hızlandırmaya ve herkesin aynı sayfada kalmasını sağlamaya yardımcı olabilecek birkaç harika işbirliği aracı var. Hadi bunlardan beş tanesine bir göz atalım!
1. Görsel Müfettiş

Visual Inspector, herkesin herhangi bir kodlama gerektirmeden bir web sayfasında geçici görsel değişiklikler yapmasına olanak tanıyan popüler bir ücretsiz Chrome eklentisidir. Tasarımcılar bu aracı kullanarak bir sayfadaki boyut, konum, renk, opaklık, hatta gradyanlar gibi özellikleri inceleyebilir ve değiştirebilir ve değişiklikleri geliştirme ekibine aktarmadan önce önizleyebilir. Tipografi öğeleri için metni satır içinde düzenleyebilir, boyutunu ve yazı tipini, hizalamasını ve çok daha fazlasını değiştirebilir, bu aracı metin yazarları veya blog yazarları için de çok kullanışlı hale getirebilirsiniz.
Sonuç olarak, Visual Inspector, uygulamaya geçmeden önce yapılması gereken değişiklikleri önizlemenize ve test etmenize yardımcı olan çok kullanışlı bir araçtır. Bu şekilde ekibiniz, herkesin değerli zamanından tasarruf etmesini sağlayan değişiklikleri bildirirken gereksiz ileri geri kaçınabilir.
2. Zipboard

ZipBoard, web sayfalarında ekran görüntüsü almanıza, açıklama eklemenize ve ortak çalışmanıza olanak tanıyan bir Chrome eklentisi olarak da kullanılabilen bir web aracıdır. Yeni projeler geliştirirken veya mevcut projeleri iyileştirirken görsel incelemeler ve hata takibi için çok faydalı olabilir.
Kullanımı çok kolaydır – geri bildirimde bulunmak istediğiniz sayfayı ziyaret edin ve ekran görüntüsü almak veya video kaydı yapmak için ZipBoard'u kullanın. Bunu yaptığınız anda, ekran görüntüsü veya kayıt, yorumlar, ek açıklamalar, oklar ve şekiller gibi geri bildirim sağlamanıza yardımcı olacak bir dizi araç içeren yeni bir pencerede açılır. Bunları ekledikten sonra takım arkadaşlarınızla paylaşabilirsiniz.
Daha da iyisi, sayfanızın tabletler ve cep telefonları gibi farklı cihazlarda nasıl göründüğünü görmek için sistemi kullanabilirsiniz.
3. İşaretleme.io

Markup.io, geri bildirim sürenizi yarıya indirebilecek tamamen ücretsiz ve kullanımı çok kolay bir geri bildirim aracıdır. Tek yapmanız gereken ücretsiz bir hesaba kaydolmak ve gözden geçirmeniz gereken web sayfasının URL'siyle bir proje oluşturmak. Davet göndererek veya bağlantıyı paylaşarak ekibinizdeki herkesi ortak çalışmaya davet edebilirsiniz. Markup.io ayrıca bir Google Chrome uzantısı olarak gelir, böylece web sitelerinin ekran görüntülerini alabilir ve bunları anında İşaretleme kontrol panelinize proje olarak ekleyebilirsiniz.
Diğer benzer ürünlerden farklı olarak İşaretleme, yalnızca bir ekran görüntüsü veya ekran kaydını değil, bir projenin tüm sayfasını paylaşmanıza olanak tanır. Yapılması gereken değişiklikler ile sayfaya yorum bırakabilir ve ilerlemelerini takip edebilirsiniz. Ayrıca, sayfa dinamik olarak güncellenir, böylece değişiklikleri gözden geçirebilir ve sorunları giderildikten sonra çözebilirsiniz. Son zamanlarda, son derece yararlı olan dosya eklerini de desteklemeye başladılar. Ayrıca sayfanızı Tablet ve Mobil modda önizleyebilir ve her ekran için ayrı yorum bırakabilirsiniz.

En önemlisi, bu araç olabildiğince ücretsiz! Sınırsız proje oluşturabilir, sınırsız ortak çalışanla paylaşabilir ve sınırsız yorum bırakabilirsiniz. Bu harika!
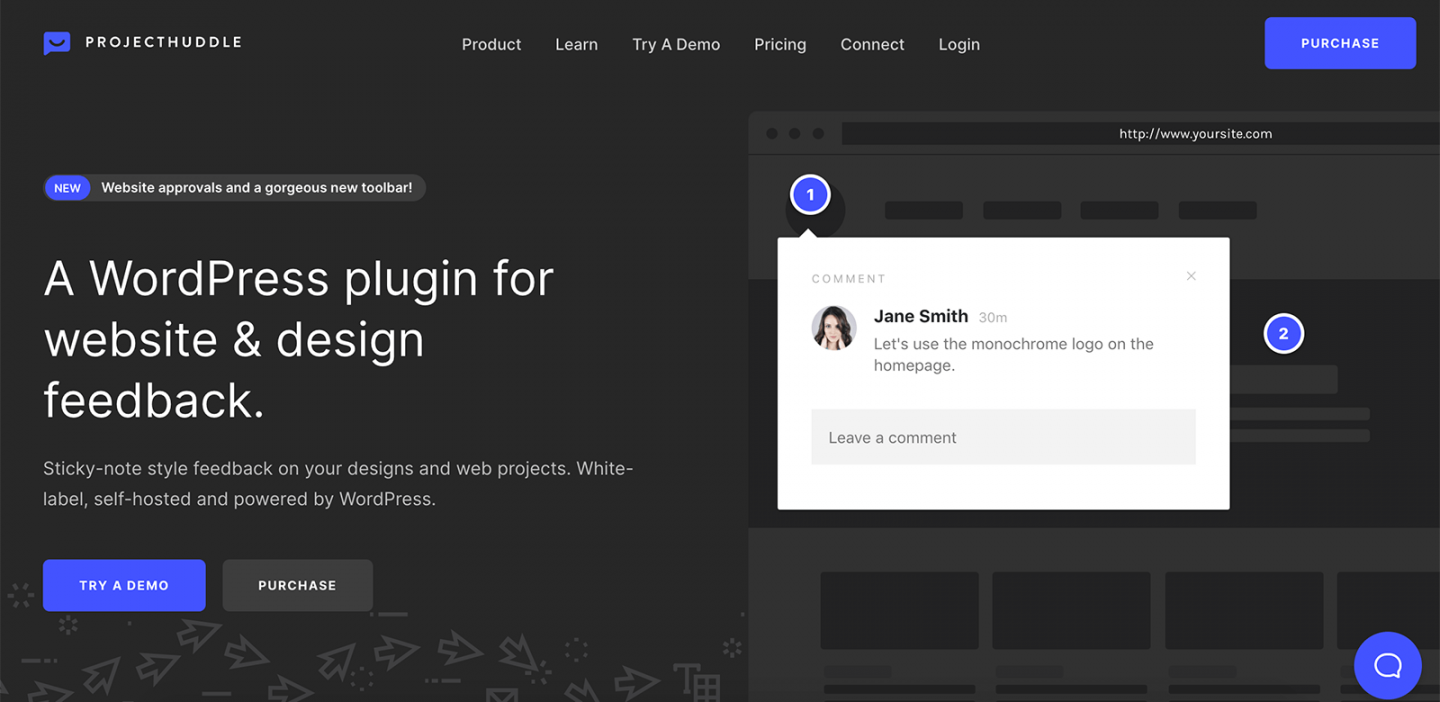
4. Proje Toplantısı

ProjectHuddle, doğrudan canlı projenizde kolayca geri bildirim ve proje onayı almanızı sağlayan premium bir WordPress eklentisidir.
ProjectHuddle WordPress üzerinde çalışır, bu nedenle onu kullanmak için önce eklentiyi satın almalı ve istemci web sitesi geri bildirimi için birincil panonuz olarak kullanacağınız bir WordPress sitesine yüklemelisiniz. Bunu yaptığınızda, bir "Yeni Web Sitesi" veya bir "Yeni Model" ekleyebilirsiniz, ProjectHuddle her ikisini de yapabilir. Pano sitenizi tek tek web sitelerine ve maket dosyalarına bağladıktan sonra, geri bildirim bırakmaya başlayabilirsiniz.
Yeni bir web sitesi projesi oluşturduktan sonra, projeyi açacaksınız ve tasarımın sağ alt köşesinde bir geri bildirim widget'ı göreceksiniz (model projeler için bunun yerine bir araç çubuğu var). Oradan, yorum bırakma seçenekleriniz basit ve anlaşılır. Sayfanın her yerinde tasarımlarınız hakkında yapışkan not stili geri bildirim bırakabilir, belirli ekip üyelerine görevler atayabilir, dosyalar ekleyebilir ve hatta belirli bir meslektaşınızdan onları yorumunuzdan haberdar etmesi için bahsedebilirsiniz. Görev oluşturma, projenizin ilerlemesini izlemenize yardımcı olabilecek bir görev listesi oluşturur.
ProjectHuddle, bir web sitesiyle ilgili geri bildirim paylaşmak için en düşük maliyetli seçenek olmasa da, şu anda sınırsız web sitesinde geri bildirim paylaşmak için en uygun fiyatlı seçeneklerden biridir.
5. Kullanıcı geri dönüşü

Userback, video ve açıklamalı ekran görüntüleri kullanarak web sitelerinden ve uygulamalardan görsel geri bildirim toplamanıza ve yönetmenize olanak tanıyan bir müşteri geri bildirimi çözümüdür. Bu araç, tüm projelerinizi aynı anda yönetmek için bir gösterge panosu ve her biri hakkında geri bildiriminizi oluşturmak için bir tarayıcı uzantısı sunduğu için size çok zaman kazandırabilir. Nasıl çalıştığını görelim.
Başlangıç olarak, 14 günlük denemeyi (bu adımda kredi kartı gerekmez) kullanarak kontrol edebilirsiniz ve faydalı bulursanız, bir projeyi yönetmek için Temel plana (ayda 8 ABD doları) abone olabilir veya 5 projeye kadar yönetmenize izin veren standart plan (ayda 34 ABD doları).
Kaydolduktan sonra yeni bir proje oluşturabilir, ekip arkadaşlarınızı davet edebilir ve onlara roller (“tasarımcı”, geliştirici gibi) atayabilirsiniz. Projeniz hakkında geri bildirim vermeye başlamak için, girdiğiniz URL'yi ziyaret etmeniz ve Userback tarayıcı uzantısını etkinleştirmeniz yeterlidir. Bu kadar! Artık yorum bırakmaya, açıklamalar yapmaya, şekilleri kullanmaya ve düşüncelerinizi ekibinize iletmek için istediğinizi çizmeye başlayabilirsiniz.
İşiniz bittiğinde, geri bildiriminizi istediğiniz meslektaşınıza gönderebilirsiniz. İş arkadaşınız geri bildiriminizi ve geri bildiriminizi verirken kullandığınız tarayıcı ve işletim sistemi hakkında ek yararlı bilgiler alacaktır. Geliştiriciler buna bayılacak! Aynı ekran görüntüsü otomatik olarak Userback kontrol panelinize eklenir, böylece siz ve ekibiniz geri bildiriminizi tartışabilir ve her şey çözülene kadar ilerlemesini izleyebilirsiniz. Özellikle yararlı olan bir şey, ekip geliştiricisi, ekip metin yazarı vb. gibi belirli ekip arkadaşlarına doğrudan geri bildirim ve görevler atayabilmenizdir. Bu, ekibinizdeki herkesle aynı anda işbirliği yapmak için yalnızca bir araç kullanmanız gerektiği anlamına gelir.
Yukarıdakilere ek olarak, sorunların sayısı, çözülenlerin sayısı ve projenin günlük ilerlemesi ile ilgili istatistiklerle projenize genel bir bakış elde edersiniz. Son olarak, Slack, Jira ve Microsoft ekiplerinden Gitlab, Asana ve Pazartesi'ye kadar hemen hemen her proje yönetimi uygulamasıyla entegre olur!
