Thrive Architect Review: Builder'ı Denedik ve Test Ettik (2023)
Yayınlanan: 2023-06-06Sitenize Thrive Architect kurmayı düşünüyor musunuz?
Bu oluşturucu, artıları ve eksileri ile birlikte gelir. Dolayısıyla, bu oluşturucuyu taahhüt etmeden önce, bu oluşturucuyu denediğimizde ve test ettiğimizde yaşadıklarımızı okumak isteyeceksiniz.
Bunu bir test sürüşüne çıkardık ve farklı öğeler içeren açılış sayfaları oluşturduk. Bu derlemede, Thrive Architect'in iyi, kötü ve çirkin özelliklerini ortaya çıkaracağız.
Büyük olasılıkla bu aracın ne olduğunu biliyorsunuzdur, ancak tüm temelleri ele aldığımızdan emin olmak için önce Thrive'ın ne olduğunu ve ne işe yaradığını açıklayacağız.
Thrive Mimar nedir?
Thrive Architect, pazardaki en popüler WordPress araçlarından biri olan Thrive Themes tarafından oluşturulan, dönüşüm odaklı bir görsel açılış sayfası oluşturucusudur.

WordPress, Gutenberg adlı varsayılan bir oluşturucu ile birlikte gelir, ancak WordPress'i yeterince uzun süre kullandıysanız, bu oluşturucunun özelleştirebilecekleriniz konusunda sizi sınırladığını bileceksiniz.
Bu nedenle Thrive Architect, SeedProd ve Divi gibi inşaatçılar ortaya çıktı. Bunlar üçüncü taraf oluşturuculardır ve güvenilir ve yenilikçi ekipler tarafından desteklenmektedir.
Geçtiğimiz haftalarda Thrive Architect'i test ettik. Bu incelemede, bilmeniz gereken her şeyi açıklayacağız.
İlk olarak, kurulum süreciyle başlayacağız.
Thrive Architect'e Başlarken
Thrive Architect'e bağımsız bir oluşturucu olarak kaydolabilir veya Thrive Suite'in tamamını edinebilirsiniz.
Thrive Suite'e kaydolduk, bu nedenle incelememiz bu rotayı takip edecek, ancak Thrive Architect'i tek başına almayı seçseniz bile adımlar hemen hemen aynı kalacak.
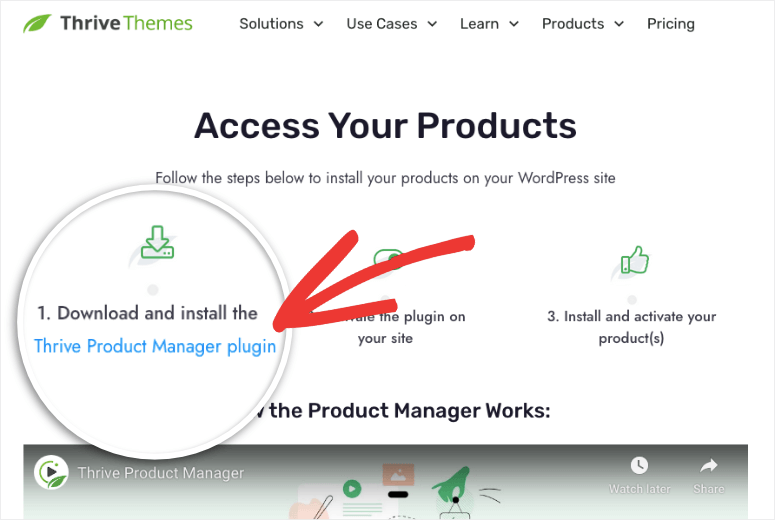
İlk olarak, hesap kontrol panelinizde 'Thrive Product Manager' adlı bir dosyayı indireceksiniz.

WordPress sitenize indirip yüklemeniz gerekir. Nasıl olduğundan emin değil misiniz? Bir eklentinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu izleyin.
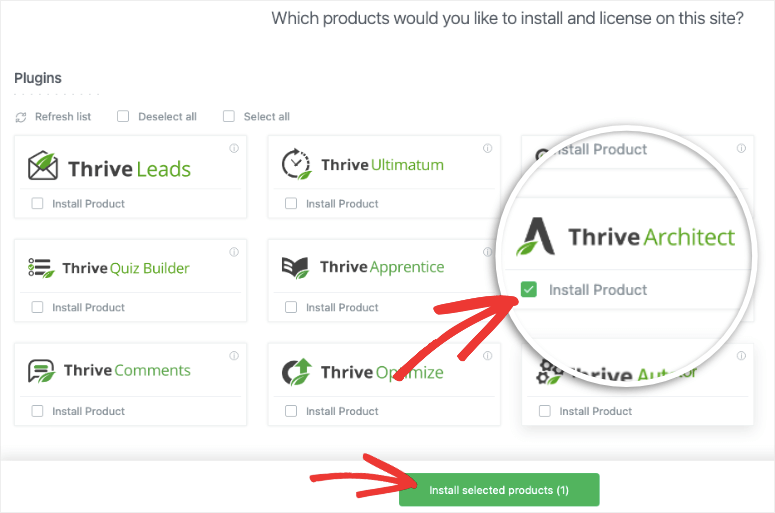
Eklenti etkinleştirildikten sonra, sol WordPress kenar çubuğu menüsünden erişebilirsiniz – yaprak simgesini arayın. Thrive panosunda, Thrive Architect oluşturucusunu etkinleştirebilirsiniz.

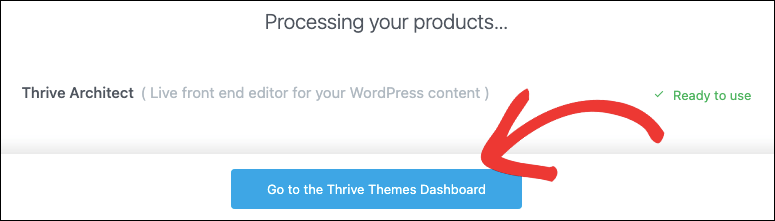
Kurulduktan sonra, şöyle bir mesaj göreceksiniz:

Artık Thrive Architect'i kullanmaya hazırsınız. En başta, Thrive oluşturucusuna erişimin çok kolay olduğunu fark ettik.
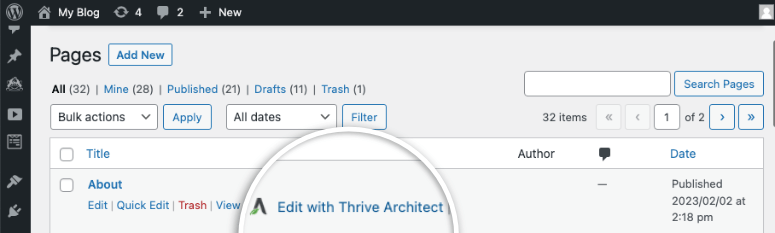
İlk olarak, WordPress Sayfaları sekmenizi ziyaret ettiğinizde, her sayfanın altındaki seçeneklerin yanında görünür. Gönderiler sekmesinin altında da göreceksiniz.

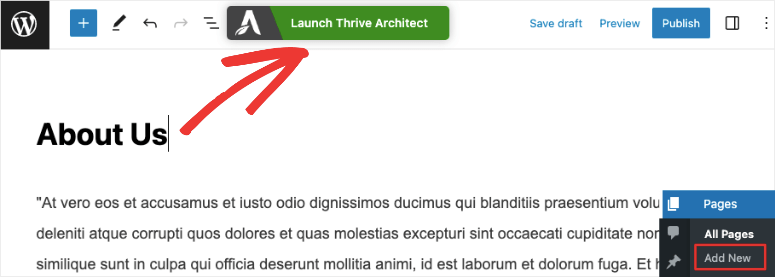
Buna ek olarak, varsayılan blok düzenleyiciyle herhangi bir sayfa veya gönderi oluşturur veya düzenlerseniz, Thrive Architect oluşturucuyu kullanmaya başlamak için bir seçenek görürsünüz.

Bu seçeneklerden herhangi birine tıkladığınızda Thrive oluşturucu başlatılır.
Thrive Architect ile WordPress'i Özelleştirme
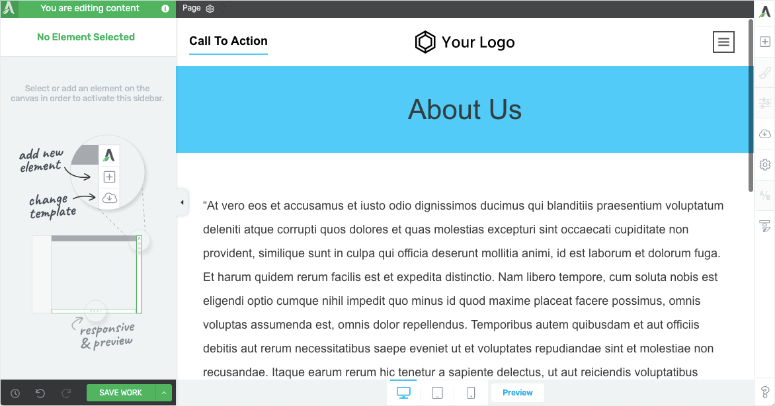
Thrive Architect oluşturucuyu açtığınızda, sayfanızın görsel bir ön izlemesini görürsünüz. Bu tam olarak sitenizde yayınlandığında nasıl görüneceğidir.

Bu kullanıcı arabirimi oluşturucuyu kullanarak, bu sayfadaki herhangi bir öğeyi seçip burada düzenleyebilirsiniz. Bu, Thrive'ı yeni başlayanlar için çok kolay hale getirir. Burada öğrenme eğrisi yok.
Konumu yeniden sıralamak için içeriği tıklayıp düzenleyebildik ve öğeleri sürükleyip bırakabildik. Çok kolaydı.
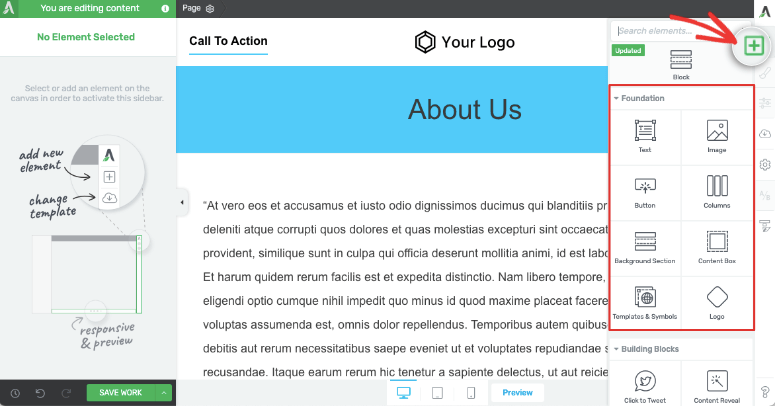
Ardından, sayfaya yeni öğeler eklemek için sağdaki menünün üst kısmında bir + simgesi bulunur. Bu, sayfa tasarımınıza sürükleyip bırakabileceğiniz tüm blokların ve öğelerin yeni bir menüsünü açar.

Burada yaptığımız ilk şey tüm blokları denemek oldu. Her bloğun iyi tasarlanıp tasarlanmadığını veya verdiğiniz paraya değip değmediğini görmek istedik. İçinde bulunan gelişmiş yapı taşlarından bazıları şunlardır:
- İletişim Formu
- garanti kutusu
- İçindekiler
- Resim Galerisi
- İlerleme çubuğu
- Tweetlemek için tıklayın
- Olası satış oluşturma seçeneği
- Yıldız derecelendirmeleri
- Sosyal medya takip edin ve paylaşın
- İçerik açıklaması
- Eylem çağrısı
- Özel HTML
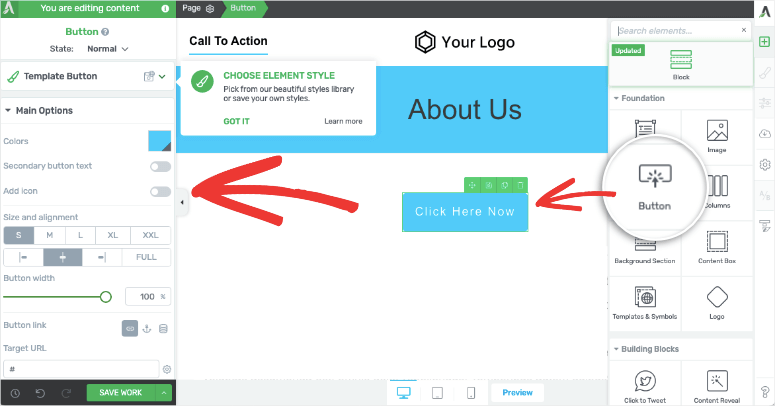
Bir düğme bloğunu sürükleyip bıraktık ve bunun oldukça etkileyici olduğunu söylemeliyiz. Düğmeyi ekler eklemez, sol menüde özelleştirme seçeneklerinin göründüğünü göreceksiniz.

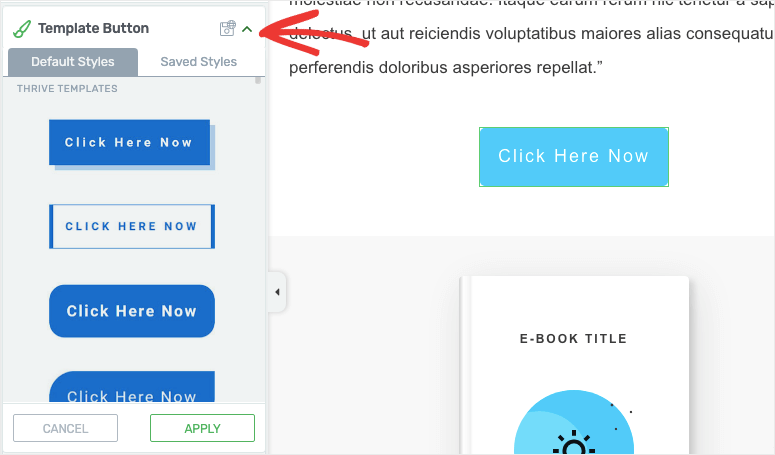
Önceden tasarlanmış butonları görmek bizi mutlu etti, dolayısıyla burada herhangi bir kodlama kullanmanıza gerek kalmayacak. 'Şablon düğmesi' menüsünü açmanız ve yeni bir tasarım seçmeniz yeterlidir. Bu, Thrive'ı öne çıkardı çünkü bazı WordPress sayfa oluşturucuları, şekli, kenarlığı ve dolguyu değiştirerek düğmeyi kendi başınıza şekillendirmenizi sağlar.

Düğme ayarlarında rengi, metni, kenarlığı, konumu, animasyonu ve çok daha fazlasını hızlı bir şekilde düzenleyebilirsiniz. Düğme bağlantısına 'nofollow' ve 'yeni bir sekmede aç' özelliklerini eklemek için SEO dostu öğeler bile var.
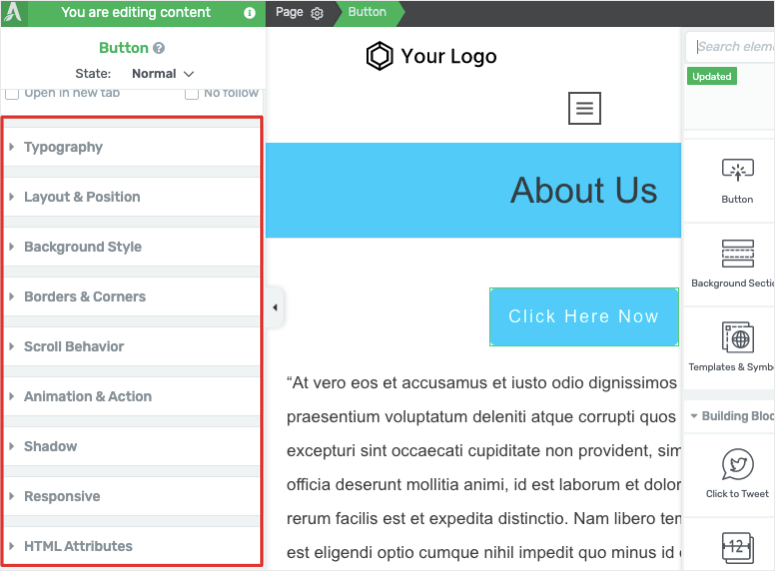
Seçtiğiniz herhangi bir öğeyle, daha fazla seçenek bulmak için sol menüyü aşağı kaydırabilirsiniz.

Bu seçenekler şunları içerir:
- Arka Plan Bölümü
- Düzen ve Konum
- tipografi
- Animasyon ve Aksiyon
- Duyarlı
- HTML öznitelikleri
…ve dahası.
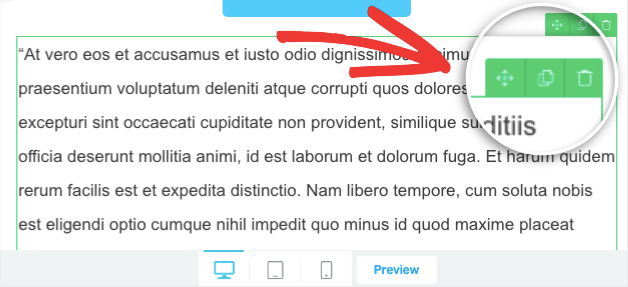
Bir blok seçerseniz, onu sayfanızın başka bir alanına sürükleyip bırakma, bloğu çoğaltma ve bloğu silme seçeneklerini de görürsünüz.

Şimdiye kadar, Thrive gerçekten iyi bir inşaatçı olacak şekilde şekilleniyor. Sayfamızı tasarlamak gerçekten çok kolay ve basit oldu. Bize göre, WordPress'e yeni başlıyor olsanız bile, bu oluşturucunun kullanımını kolay bulacaksınız.
Bize, aynı sürükle ve bırak kullanıcı arayüzüne sahip diğer sayfa oluşturucular SeedProd ve Elementor'u hatırlatıyor. Kullanım kolaylığının Beaver Builder'ı geride bıraktığını düşünüyoruz.
Ardından, daha gelişmiş bloklara ve özelleştirmelere geçtik.
Gelişmiş Bloklar ve Özelleştirmeler
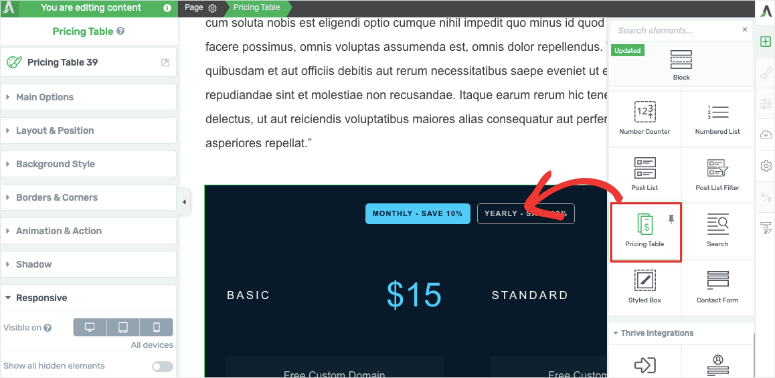
Fiyatlandırma tablosu gibi diğer unsurları araştırdık. Temel tasarım şuna benzer:

Çarpıcı görünüyor ve satış sayfamızın açılır penceresini açıyor, bu yüzden bundan memnunuz.
Farklı bir stile ihtiyacınız varsa, farklı renk, yazı tipi ve arka plana sahip hazır tasarımlar vardır. Bu, fiyatlandırma tablosunu mevcut temanızla eşleştirmeyi kolaylaştırır. Sol görev çubuğundaki seçenekleri kullanarak bloğu her zaman daha da özelleştirebilirsiniz.
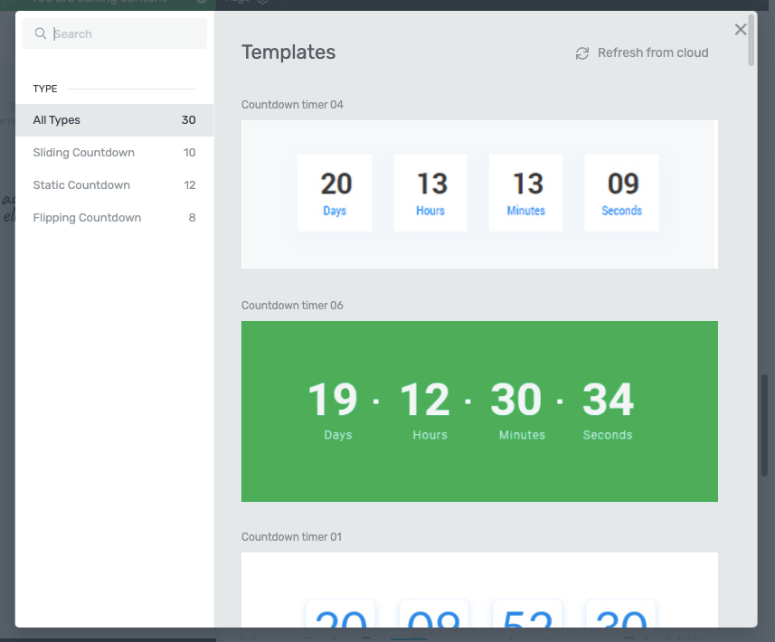
Bunun gibi, seçtiğiniz herhangi bir öğeyle, aralarından seçim yapabileceğiniz pek çok seçenek elde edeceksiniz. Örneğin, geri sayım sayaçları için mevcut birkaç tasarım seçeneğini burada bulabilirsiniz.

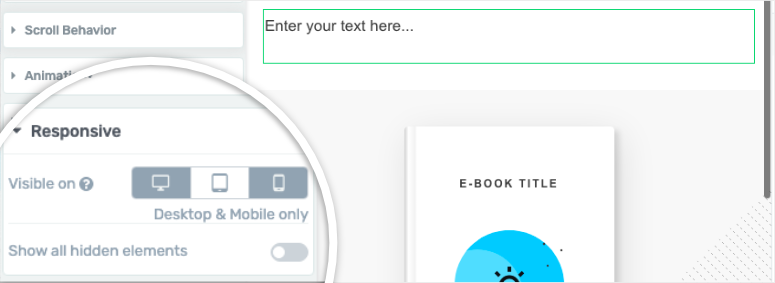
Bir öğeyi yalnızca mobilde görüntülemek ve masaüstünden gizlemek istiyorsanız, soldaki menüde Duyarlı sekmesini açın.
Burada, bu öğenin hangi cihazda gösterileceğini/gizleneceğini seçebilirsiniz.

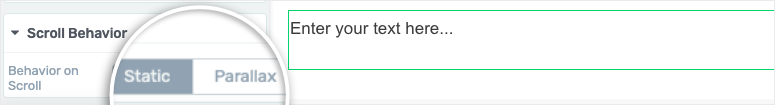
Ana sayfanıza bir paralaks efekti eklemek ister misiniz? Bunu Kaydırma Davranışı sekmesi altında bulabilirsiniz. Bu, size herhangi bir bloğu statik veya paralaks öğesi olarak kaydırma seçeneği sunar.

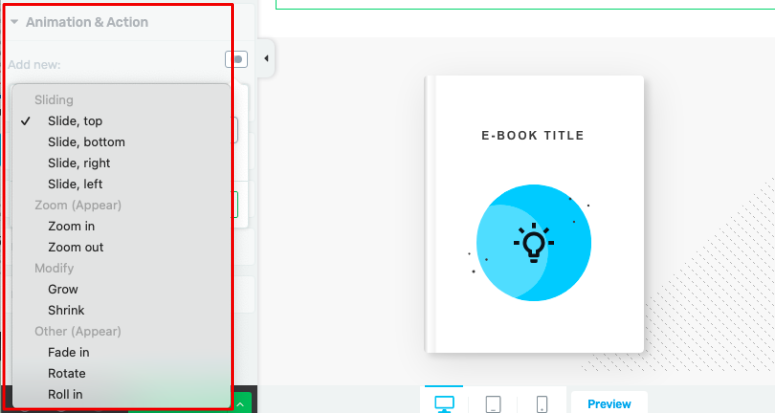
Herhangi bir bloğa animasyon bile ekleyebilirsiniz. Animasyonlar ve Eylem sekmesi altında blokunuzu kaydırabilir, yakınlaştırabilir, büyütebilir, küçültebilir, soldurabilir, döndürebilir ve yuvarlayabilirsiniz.

Bunlar bizim için gerçekten göze çarpan özelleştirme seçenekleri. Daha fazlası var ama bunu kendi başınıza keşfetmeniz için sizi bırakacağız.
Şimdi daha neler sunduğunu görmek için Thrive Architect içindeki ayarlara göz atalım.
Öne Çıkan Mimar Ayarlarını Geliştirin
Thrive Architect oluşturucunun içinde, önce doğru menüye odaklanacağız. Yeni öğeler eklemenin yanı sıra burada keşfedilecek daha fazla seçenek var.
Bu seçeneklerden bazıları yalnızca Thrive Theme Builder için mevcuttur. Thrive Suite'e abone olursanız veya ayrı olarak satın alırsanız buna erişebilirsiniz.
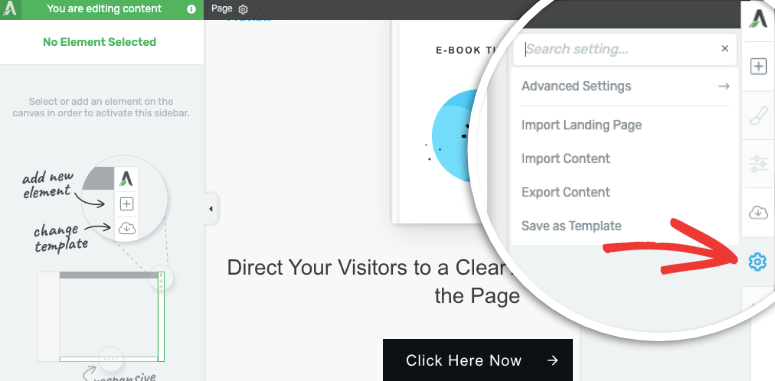
İlk olarak, ayarlar simgesinin altında içeriği içe/dışa aktarabilir ve bu sayfayı şablon olarak kaydedebilirsiniz. Ardından, siteniz için farklı içeriğe sahip benzer web sayfalarını hızlı bir şekilde oluşturmak için kullanabilirsiniz.

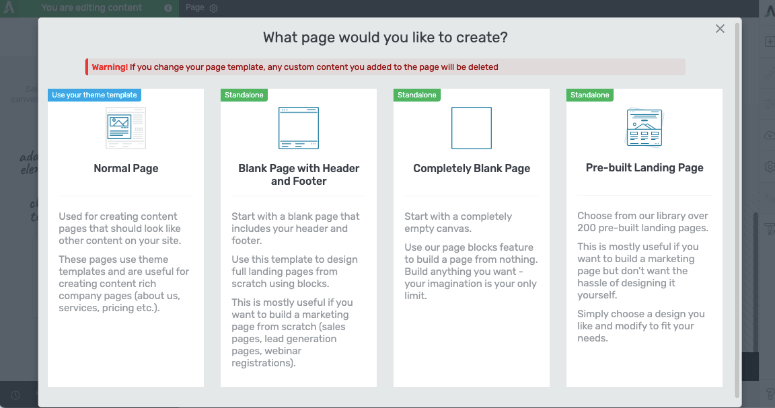
Ayarlar simgesinin üzerinde bir 'Şablonu Değiştir' seçeneği vardır. Bu, kullanmakta olduğunuz şablonu değiştirmek için 4 seçenekli bir açılır pencere açar.


Aşağıdakiler arasından seçim yapabilirsiniz:
- Normal sayfa: Bu, tema şablonunuzu kullanır ve sitenizdeki diğer içerikler gibi görünmesi gereken içerik sayfaları oluşturmak için kullanılabilir. Hakkımızda, Hizmetler, Fiyatlandırma sayfası vb. sayfalar için idealdir.)
- Üst bilgi ve alt bilgi içeren boş sayfa: Blokları kullanarak tam açılış sayfalarını sıfırdan tasarlamak için en iyisi
- Tamamen boş sayfa: İstediğiniz her şeyi oluşturmak için boş bir tuval alın
- Önceden oluşturulmuş açılış sayfası: 200'den fazla önceden tasarlanmış şablon arasından seçim yapın, daha hızlı ve profesyonel görünümlü web tasarımı için düzenleyin ve yayınlayın
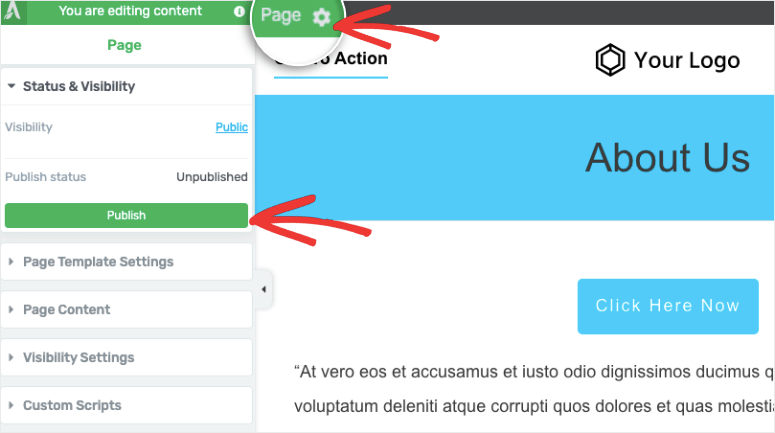
Şimdi soldaki menüye geçtiğinizde, üst menüde bir ayarlar simgesi göreceksiniz. Üzerine tıkladığınızda, şuna benzeyen yeni bir menü açılacaktır:

Aşağıdakileri içeren seçenekler alacaksınız:
- Durum ve Görünürlük: Sayfayı herkese açık veya gizli yapın veya sayfayı yayınlayın
- Sayfa Şablonu Ayarları: Hangi şablonu kullandığınızı gösterir
- Sayfa İçeriği: Gönderi başlığını ve öne çıkan görseli değiştirin
- Görünürlük Ayarları: Bu özel gönderi için bölümlerin ve modüllerin görünürlüğünü ayarlayın
- Özel Komut Dosyaları: Sayfanın üstbilgisine, gövdesine ve altbilgisine özel kodlama ekleyin
Burada görünen ayarlar, boş sayfa veya hazır açılış sayfası şablonu gibi ne tür bir sayfa oluşturduğunuza bağlı olarak değişebilir.
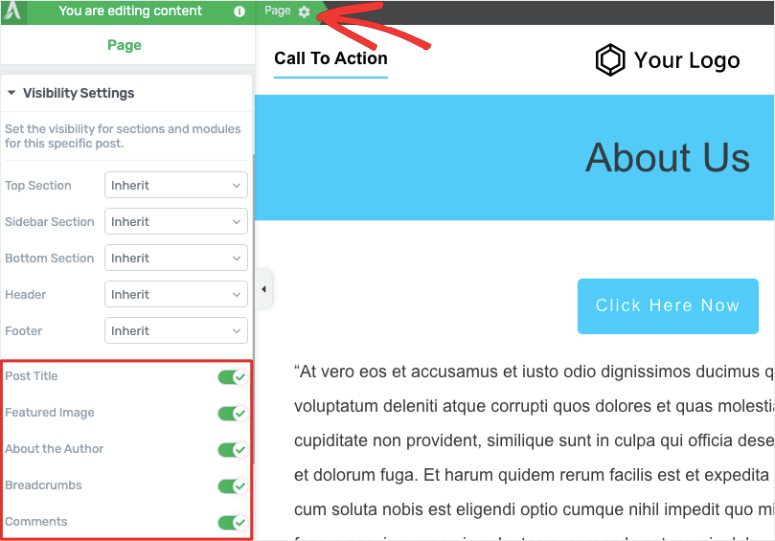
Burada gözümüze çarpan Görünürlük Ayarları oldu. Sayfanın aşağıdaki gibi öğelerini göstermeyi veya gizlemeyi seçebilirsiniz:
- Yazı başlığı
- Özellikli resim
- yazar hakkında
- Galeta unu
- Yorumlar

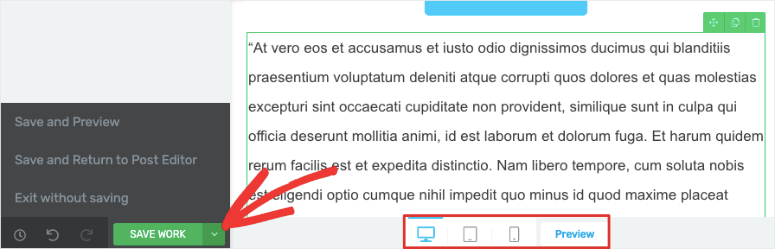
Son olarak, düzenleyicinin alt kısmında, sitenizin tasarımını masaüstü, tablet ve mobil cihazlarda önizlemek için seçenekler göreceksiniz. Bu, tasarımınızın mobil uyumlu olduğundan emin olmanıza yardımcı olur.

Ayrıca çalışmanızı kaydedebilir veya şablon olarak kaydedebilirsiniz. Burası ayrıca çıkıp WordPress kontrol panelinize geri dönebileceğiniz yerdir.
Thrive Architect oluşturucu testimizin sonu bu. Şu ana kadar oldukça etkilendiğimizi söylememiz gerekiyor. Peki bu inşaatçının maliyeti nedir?
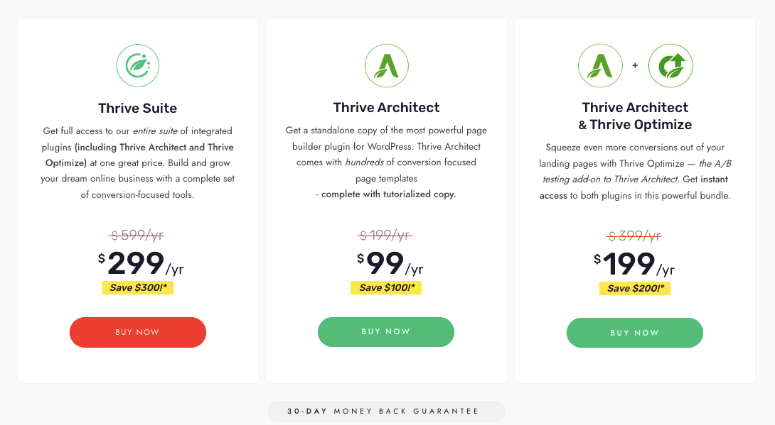
Thrive Mimar Fiyatlandırması

Thrive Architect'i yılda 99 dolara alabilirsiniz. Bu size sınırsız destekle 1 site için lisans verir. Ayrıca Thrive Automator eklentisine de erişebileceksiniz.
Thrive Architect'i bir paketin parçası olarak da satın almayı seçebilirsiniz:
Optimize Paketi: Thrive Architect, Thrive Automator ve Thrive Optimize (bir A/B test aracı) için yıllık maliyeti 199 ABD dolarıdır
Thrive Suite: Yıllık 299 ABD Doları tutarındadır ve aşağıdakiler dahil 9 eklentiye erişmenizi sağlar:
- Potansiyel Müşterileri Artırın: E-posta listenizi büyütün
- Thrive Automator: Yönetim süresini kısaltın ve iş akışlarını otomatikleştirin
- Thrive Apprentice: Gelir getiren çevrimiçi kurslar oluşturun
- Thrive Quiz Builder: Etkileşimli testler ile hedef kitlenizin ilgisini çekin
- Thrive Ultimatum: Sitenize kıtlık unsurunu ekleyin
- Yorumları Artırın: Yorumlar bölümünüzü gelişen bir topluluğa dönüştürün
- Thrive Ovation: Referansları toplayın ve görüntüleyin
- Thrive Optimize: Sitenizdeki A/B veya bölünmüş test öğeleri
- Thrive Tema Oluşturucu: Çarpıcı bir web sitesi oluşturun
9 eklentinin tümünün kullanımı basittir ancak güçlü sonuçlar sağlar. 9 tanesini yılda 299 dolardan almak, bu bir hırsızlıktır.
Ayrıca, tüm planlarda 30 günlük para iade garantisi vardır. Yani süitten memnun kalmazsanız paranızı geri alabilirsiniz.
Thrive Mimar Entegrasyonları
Bu oluşturucu, tüm büyük e-posta pazarlama hizmeti sağlayıcılarıyla entegre olur. Popüler e-posta pazarlama hizmetleriyle doğrudan API entegrasyonu, e-posta listenize e-posta göndermeyi çok kolaylaştırır.

Bu entegrasyonlardan bazıları, birkaç isim vermek gerekirse Constant Contact, Active Campaign, Drip, Aweber ve HubSpot'u içerir.
Thrive ayrıca WordPress'in en iyi uygulamaları üzerine kuruludur, bu nedenle tüm popüler WordPress eklentileri ve WordPress temalarıyla uyumludur.
Thrive Desteği ve Dokümantasyonu
Thrive, günün her saati müşteri desteği sunar. Dost canlısıdırlar ve ilgili sorunları çözmenize yardımcı olurlar.

Yanıtları kendi başınıza bulmak için bilgi tabanında tonlarca belge de bulabilirsiniz. Thrive Suite ile, Thrive Üniversitesi'ne erişebileceksiniz. Bu, çevrimiçi pazarlama becerileri, Thrive Suite'teki araçlarda uzmanlaşma ve daha fazlası hakkında kurslarla doludur.
Thrive oldukça iyi görünse de, her WordPress aracının artıları ve eksileri vardır. Şimdi buna bir göz atalım.
Thrive Architect Artıları ve Eksileri
Thrive Mimar Artıları
Thrive Architect oluşturucu hakkında sevilecek birçok şey var. Burada vurgulamak istediğimiz sadece 5 tanesi:
- Hazır temalar ve şablonlar
- Thrive Theme Builder ile entegre olur
- Kullanıcı dostu arayüz
- Çok sayıda üçüncü taraf entegrasyonu
- Büyük destek ve dokümantasyon
Şimdi dezavantajlara baktığımızda, bu oluşturucuda eksik olan şeyleri bulmak için çok uğraştık.
Thrive Mimar Eksileri
Thrive Architect, sağlam bir sayfa oluşturucu eklentisidir. Diğer birçok inşaatçının sahip olmadığı birçok gelişmiş özelliğe sahiptir. İşte bu oluşturucunun eksileri:
- Ücretsiz sürüm yok
- Thrive Suite, yeni başlayanlar için bütçeyi aşabilir
- Hafif öğrenme eğrisi
WordPress'te tamamen yeniyseniz, Thrive gibi bir üçüncü taraf oluşturucuda nasıl gezineceğinizi anlamanız zaman alabilir. Bununla birlikte, Thrive'ı nasıl kullanacağınızı öğrenmek için takip edebileceğiniz çok sayıda video ve yazılı eğitim var.
Bu, Thrive Architect hakkındaki eksiksiz incelememiz. Sırada bu inşaatçıya genel bakışımızın ne olduğunu size anlatacağız.
Karar: Thrive Architect Buna Değer mi?
Artık Thrive Architect'i içten dışa keşfettiğimize göre, onun en iyi sayfa oluşturuculardan biri olduğunu ve haklı olarak piyasadaki en popüler olanlardan biri olduğunu güvenle söyleyebiliriz.
SeedProd, Thrive ve Divi sırasına göre en iyi açılış sayfası oluşturucuları arasında ilk 3 listemize giriyor.
Thrive Architect hakkında sevdiğimiz şeyler:
- Kullanımı kolay ve başlangıç dostu
- Sayfalar ve öğeler için hazır şablonlar
- E-posta pazarlama entegrasyonları
- Gelişmiş Ayarlar
- Büyük destek
İçerik açıklama, içindekiler tablosu, gönderi listeleri ve daha fazlası gibi blog yazarları için güçlü öğelere sahiptir. Ayrıca, çevrimiçi bir iş yürütüyorsanız, kredi kartı ödemeleri, referanslar ve fiyat tabloları gibi gelişmiş blokları ve widget'ları beğeneceksiniz.
Umarız derinlemesine incelememizi beğenmişsinizdir ve beğendiyseniz WordPress Web Sitesi Nasıl Özelleştirilir [Başlangıç Kılavuzu]'nu da görmek isteyebilirsiniz.
Thrive Architect oluşturucusuna 5/5 yıldız derecesi veriyoruz. İşte derecelendirmemizin bir dökümü:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0