WordPress Formlarını Şekillendirmek için 20 İpucu | Formlarınızı Dönüştürmeye Hazırlayın
Yayınlanan: 2018-11-13İletişim sayfası, her harika web sitesinin önemli bir parçasıdır. Birden fazla şekilde – daha fazla etkileşim ve gelişmiş kullanıcı deneyimi buna bağlıdır. Bu nedenle, WordPress formlarının şekillendirilmesi, web sitenizin diğer bölümleri gibi eşit derecede dikkat çekmelidir.
Kullanıcılar güzel tasarlanmış, güzelce düzenlenmiş ve anlaşılması kolay bir form doldurmayı sever. Ayrıca, doğru araçla iletişime geçerseniz, bir iletişim formu tasarlamak oldukça basit.
Üretken bir form tasarımının iki şeye ihtiyacı vardır: ziyaretçilerden toplamak istediğiniz bilgiler ve kullanıcılarınızı etkilemek istediğiniz tasarım . Bir HTML statik sitesi için, iletişim formunu manuel olarak oluşturmanız gerekirken, WordPress'te bunu daha verimli bir şekilde yapabilirsiniz.
Web Siteniz İçin Neden İyi Bir İletişim Formu Gereklidir?
Tüm web siteleri için, sadık bir kitle oluşturmak için bir iletişim formu olmazsa olmazdır. Kişisel bir blog işletiyorsanız, okuyucularınız sorgularla sizinle bağlantı kurmak isteyebilir. Onların ihtiyaçlarını ne kadar çok karşılayabilirseniz, o kadar büyük fayda elde edebilirsiniz.
Bir işletme web sitesi olması durumunda, müşterilerin satın aldıkları hizmetler için desteğe ihtiyacı vardır. Veya daha da önemlisi, potansiyel müşterileriniz bir şey satın almadan önce size sorular sorabilir. Her iki durumda da, kullanıcılar istedikleri zaman sizinle iletişim kurabilir.
Her şeyden önce, iletişim formları, kullanıcıların web yöneticileriyle herhangi bir engel olmadan doğrudan iletişim kurmasını sağlar. Onlara özel ve güvenli bir iletişim hissi verir. Ne yazık ki, birçok web yöneticisi iletişim sayfalarına konsantre olmuyor.
Bir iletişim sayfasının potansiyel müşteri toplama için harika bir araç olduğunu unutmayın. Bundan yeterli çıktı almadığınızı düşünüyorsanız, bu makale size yardımcı olacaktır. Formunuzu bir mil öne çıkarmak için bir öneri listesi hazırladık.
WordPress formlarını şekillendirme hakkında bilgi edinmek için okumaya devam edin ve formunuzun genel dönüşümü artırmaya hazır olduğundan emin olun.
WordPress'te İletişim Formu Sayfası Nasıl Oluşturulur?
WordPress, esnekliği ve olasılık ufku sayesinde internet üzerinde en çok kullanılan CMS'lerden biridir. Sağlam özellikleri, ne yazık ki, içinde bir iletişim formu getirmiyor. İşiniz onsuz devam edemeyeceği için bunu kendiniz yapmalısınız.
Bir iletişim formu eklentisi, çabanızı azaltabilir ve bir anda işlevsel, optimize edilmiş ve dönüşüme hazır bir form oluşturmanıza yardımcı olabilir. Fluent Forms, birden çok türde iletişim formu oluşturmak için çok çeşitli giriş alanları ve işlevleriyle birlikte gelen ücretsiz bir WordPress form oluşturucu eklentisidir.
Fluent Forms'u öneriyoruz çünkü ekibimiz onu her seviyedeki kullanıcılar için en kullanıcı dostu iletişim formu eklentisi yapmak için titizlikle oluşturdu. Ücretsiz sürümü wordpress.org'dan ve WP Fluent Forms Pro Eklentisini web sitemizden edinebilirsiniz.
Yeni bir iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuz, belgelerimizde mevcuttur. Orada belirtilen talimatları izleyerek herkes harika bir form oluşturabilir. Onun yardımıyla başarılı bir şekilde bir iletişim formu oluşturduğunuzu varsayıyoruz.
Şimdi, dönüşümlerinizi artırmak ve daha fazla kullanıcıyı ikna etmek için WordPress formlarını şekillendirmenin en iyi uygulamalarına bir göz atın.
WordPress formlarını şekillendirmek için ipuçları
Bunlar internetten bir araya getirdiğim rastgele öneriler değil. 10 yıldan fazla bir süredir WordPress endüstrisinde çalışıyorum ve WordPress form oluşturucularla güçlü bir bağlantım var. En iyi neyin işe yaradığını ve neyin işe yaradığını ama aslında neyin işe yaramadığını biliyorum. Daha fazla uzatmadan tartışmaya atlayın.
Formlarınızı basit ve anlaşılır tutun
Formlarınızın diğerlerinden farklı olmasını istiyorsunuz. Kullanıcıların formu coşkuyla doldurmasını sağlamak için tasarıma özen gösterin. Formu basit tutun ve sayfanın tasarımı onu takip etmelidir. Aksi takdirde, kullanıcının dikkatini forma kilitlemek zor olurdu.

Fikirler konusunda yetersiz kalıyorsanız, ilham aldıktan sonra bir form oluşturmaya çalışın.
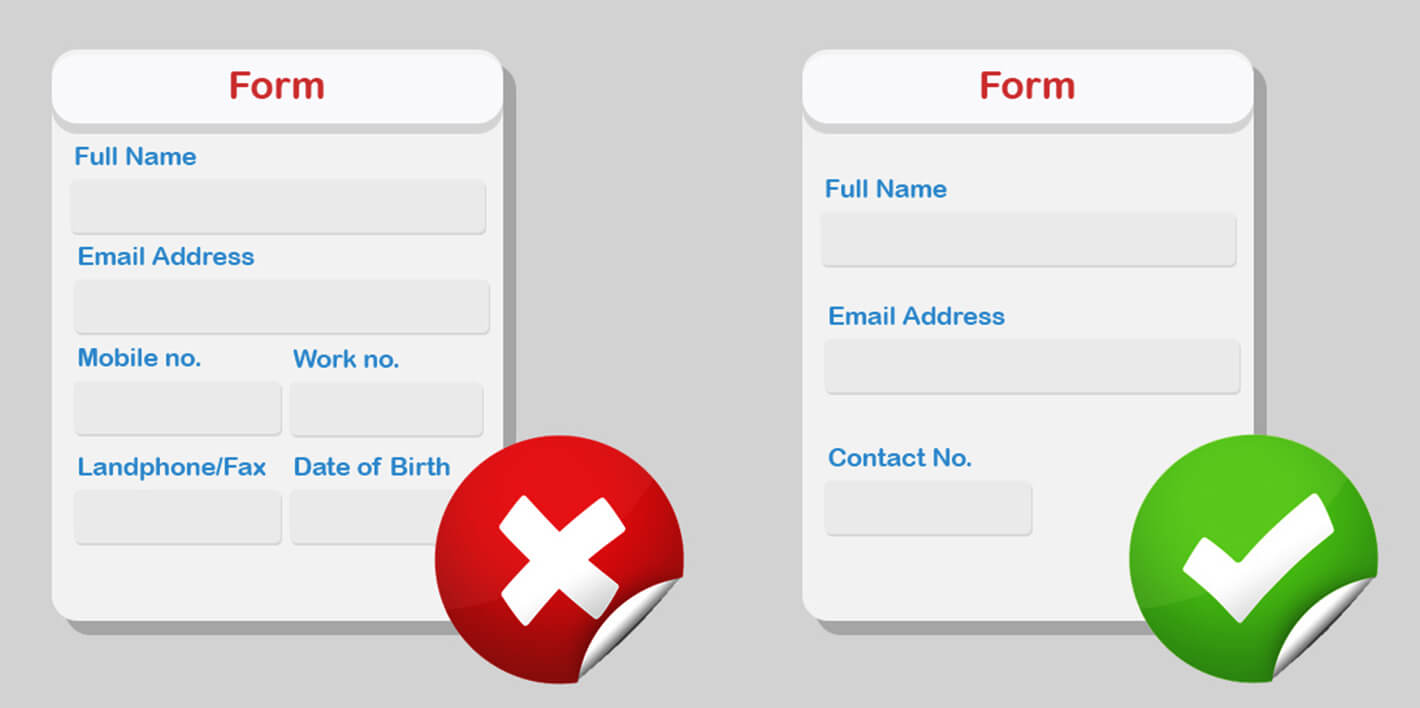
Gereksiz alanlardan kaçının
Form oluştururken dikkatli olmak önemlidir çünkü satış miktarı çoğu zaman buna bağlıdır. İstediğiniz kadar alan eklemek suç değildir; ancak unutmayın, ek alanlar kullanıcının tarafında fazladan zaman gerektirir. Sabrını kaybeden bir kullanıcı, form tamamlama konusunda bir kayba neden olabilir.

Bu nedenle, yalnızca gerekli alanları dahil etmek ve değeri az olanları atmak önemlidir. En alakalı soruları sorun çünkü kullanıcılar daha az giriş alanına sahip bir forma daha iyi yanıt verirler.
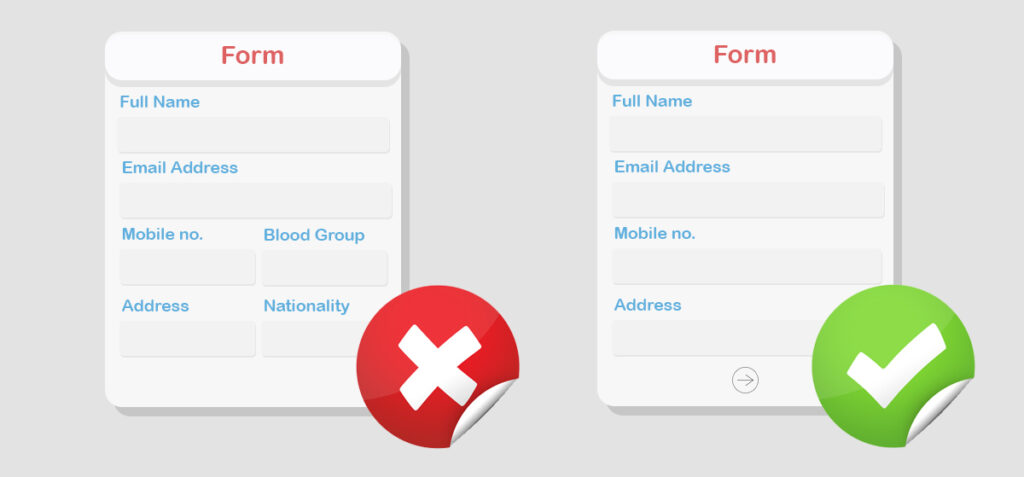
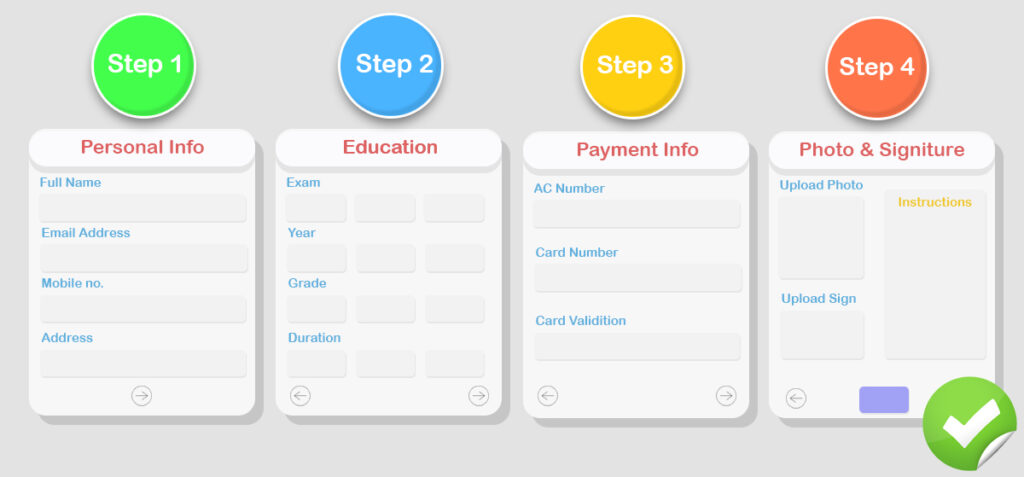
Formunuz uzunsa çok adımlı formları kullanın
Tek adımlı ve çok adımlı formlar arasında süregelen bir efsane var. Bazı uzmanlar, tek adımlı formların daha iyi olduğunu düşünürken, diğerleri tam tersi bir görüşe sahiptir. Her iki formun da kendi avantajları ve dezavantajları vardır. Bazen çok adımlı form kullanmak bir zorunluluktur ve aynı şey tek adımlı form için de geçerlidir.

Çevrimiçi kullanıcılar, daha kısa bir süre içinde birçok şeyi başarmak ister. Ayrıca, tek bir web sayfasında çok fazla zaman harcama olasılıkları daha düşüktür. Formlarla hedefinize ulaşmak için onları doğru bir şekilde yönlendirmeniz gerekir. Çok adımlı formlar, form çok uzun olduğunda en iyi sonucu verir, tamamlanması daha fazla zaman gerektirir ve genellikle birden çok türde kullanıcı verisi toplar.
Daha fazla kontrol için koşullu mantık
Çoğu durumda, bazı form alanları belirli kullanıcılar için gereksiz olabilir. Kullanıcıların yalnızca temel alanlardan geçebilmesi için gereksiz öğeleri gizlemek iyi bir uygulamadır. Koşullu mantık, öğeleri kendi yolunuzla gizlemenize ve göstermenize olanak tanır.
En iyi yanı, kullanıcıların sadece bazı alanları doldurması ve kontrol sizin elinizde. Bazı seçenekler için uygun değillerse, bu özellikleri onlara göstermeyin. için
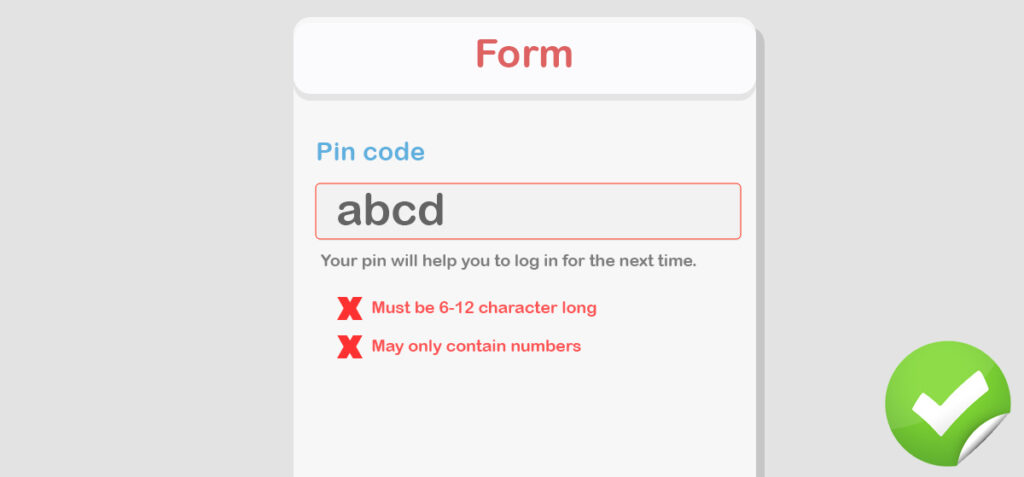
Karışıklığı azaltmak için satır içi doğrulama
Kullanıcılar formu göndermek üzereyken (oysa formu doldurmak için biraz zaman harcamışken) uyarı vermek iyi bir fikir değildir. Bunun yerine satır içi doğrulama yerleştirmelisiniz. Gerçek zamanlı olarak neler olduğunu bilmek onlara daha sorunsuz bir deneyim sunar.

Ancak, satır içi doğrulama ile ilgili en iyi uygulama, kullanıcıların anında rahatsız edilmemesi gerektiğidir. En azından doğrulama, bir alanı doldurduktan hemen sonra görünmelidir. Yine de “Şifreniz karakter ve sayı karışımı olmalı” veya kullanıcı adı (kullanıcı adı veya e-postasına dayalı önceden oluşturulmuş bir fikir) gibi bir şifre oluştururken bazı ipuçları verebilirsiniz.
Adres, harita ve telefon numarası
Kullanıcılar, iletişim formu aracılığıyla size ulaşabileceklerini bilseler de, alternatif bir iletişim yolu sağlamak da yararlıdır. İletişim kurmak için en uygun seçeneği bulmalarına yardımcı olacaktır. Bazen acil bir yanıt almaları gerekir ve iletişim formunuz bunu garanti edemez.
İşletmeniz çevrimiçi olsa da, Google Haritalar'a yerel bir adres (veya özel bir harita) eklerseniz, etkileşimi artırma eğiliminde olursunuz. İnsanlara gerçekte var olduğunuzu ve ulaşılabilir olduğunuzu hatırlatın. Ayrıca, ekleyerek
Üst hizalama etiketleri
Etiketler herhangi bir yere yerleştirilebilir ve bunun için kesin ve hızlı bir kural yoktur. Üste hizalanmış etiketlere sahip formlar, sola hizalanmış etiketlere sahip formlardan daha yüksek dönüşüm sağlama eğilimindedir . Ayrıca, üste hizalanmış etiketler mobil ekranlarda da iyi görünür.
Büyük veri gereksinimleri için, kullanıcıların kolayca tarama yapmasına yardımcı oldukları için sola hizalama etiketlerini kullanabilirsiniz. Ayrıca, form için gereksiz yüksekliği azaltan daha düşük alan tüketirler. Küçük veya tek adımlı formlar için üst hizalama etiketleri daha önemlidir.
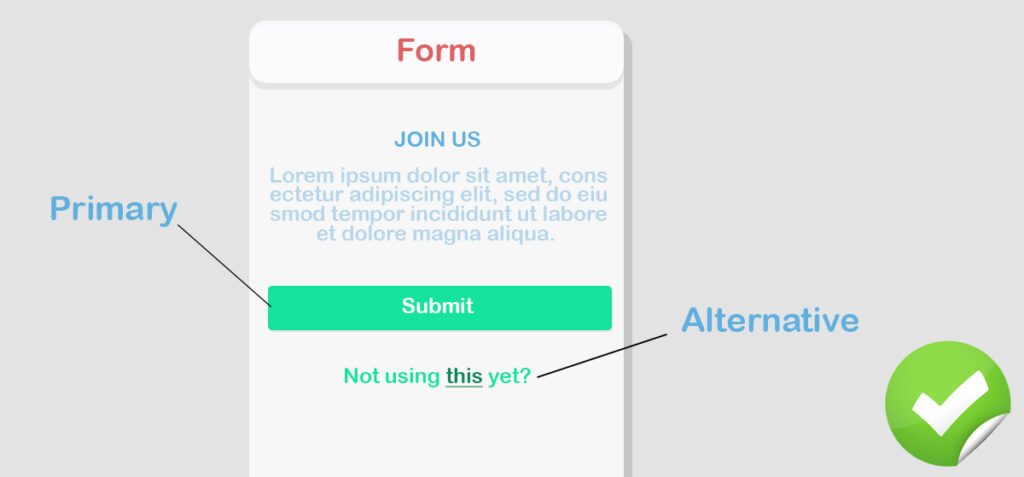
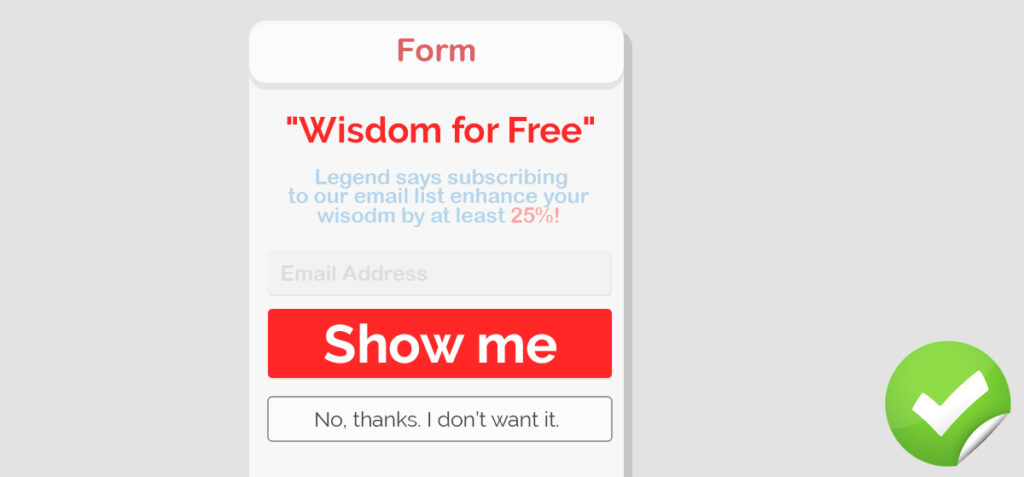
CTA'yı cesur ve çekici tutun
Harekete geçirici mesaj, kullanıcılarınızın nihayetinde tıklamasını istediğiniz yeri anlatan kısımdır. Kalın görünmesini sağlayın, böylece kullanıcının dikkatini oraya çekebilirsiniz. Birincil ve ikincil, iki ayrı düğme, amaçları önemli ölçüde farklı olduğu için daha etkili çıktılar sağlar.

Ayrıca CTA butonunun rengi de öncelik verilmesi açısından önemlidir. İnsan gözleri parlak renge çekilir. Genel tasarım şemanıza göre renge karar verelim, ancak koyu olan her şeyi düşünelim.
spam botlarını önlemek için reCaptcha
Formlarınızı spam'den güvenli hale getirmek bir diğer önemli noktadır. Neyse ki, bunu yapmanın öğrenme yöntemleri var ve bunlardan biri Google'ın reCaptcha'sı. Nihai güvenlik duvarı olmasa da, formu spam gönderen botlar tarafından saldırıya uğramaktan kurtarma açısından yine de harika bir faydası vardır.
Birkaç çalışma, bazı kullanıcıların captcha'ları olumsuz aldığını bulmuştur. Yalnızca onay kutusuna bir tıklama gerektirdiği sürece, kullanıcılar çok fazla hüsrana uğramazlar. Güvenlik önce gelir, bu yüzden
Tüm büyük harflerden kaçının
Yer tutucu metni ve alan etiketlerini ayarlarken büyük harf kullanmaktan kaçının. Çünkü hangisinin göze rahat geldiği düşünüldüğünde tüm kapakların taranması zordur. Açıkçası, cümle durumu en okunaklı formattır ve hemen hemen tüm metinleri bu formatta okuduğumuz için hepimiz buna alışkınız.
Bu sadece bir metin ve öyle hissetmeli. Kullanıcıların işini zorlaştırmayın.
Formlar altındaki sosyal bağlantılar
Çevrimiçi olarak ne yaparsanız yapın, kullanıcılarınız arasında sağlam bir güven tabanı kazanmalısınız. Bu şekilde işletme daha uzun süre dayanacak ve sadakat tam olarak sağlanabilecektir. Bazı kullanıcılar sizinle iletişim formları üzerinden iletişim kurmanın yanı sıra sosyal medya kanalları üzerinden de iletişime geçmeyi tercih edebilir.
Her şeyden önce, Facebook ve Twitter gibi sosyal platformlar bir rahatlık hissi sunabilir. Oradaki etkinliğinizi gören kullanıcılar, sizinle iletişime geçmeye kolayca ikna edilebilir. İletişim formuna göre de daha kolay ve canlı görünüyor.
Abonelik seçeneği
E-posta listenize daha fazla abone ister misiniz? Opt-in'leri web sitenizin öne çıkan yerlerinde kullanmalısınız. Ayrıca form, düzenli güncellemeler almak için kullanıcılardan e-posta adreslerini girmelerini istemek için iyi bir yer olabilir.

Bunu yapmak için, formun altına, kullanıcılardan listeye katılmak isteyip istemediklerine dair izin isteyen bir onay kutusu ekleyin . Bir e-posta listesi oluşturmak, potansiyel trafik ve güvenilir müşteriler için büyük bir kaynak olabilir. Kullanıcılara bir bağlantı kurma hissi verelim.
SSS ve diğer kaynaklar
Yeni başlıyorsanız, müşterileriniz tarafından yapılan tüm soruları yanıtlamak zor olmayabilir. Bir süre sonra birçok kişinin aynı şeyleri sorduğunu veya soruların biraz farklı olduğunu fark etmeye başlayacaksınız. Birçok popüler web sitesi, kullanıcıların sorularını kolayca yanıtlayabilmeleri için bir SSS bölümü içerir.
SSS eklemenin yanı sıra ek kaynaklar için bir bağlantı ayarlayabilirsiniz. Örneğin, farklı konularda belgeleriniz ve kılavuzlarınız varsa, bir form göndermeden önce ziyaretçilerin var olduğunu bilmelerini sağlayın.
CSS biliyorsan daha iyi
İnternette gördükleriniz CSS'nin sonucudur. Düz bir web sayfasına ilginç bir görünüm kazandırmak için hiçbir şey CSS'den daha güçlü değildir. Uzmansanız veya hatta biraz CSS bilginiz varsa, formu görsel olarak çekici bir düzen ile değiştirebilirsiniz.
CSS ile stil yapmayı bilmiyorsanız internetten öğrenebilirsiniz. Hemen başlamak için binlerce ücretsiz kaynak var. Pekala, CSS öğrenmek zorunlu değil ama kodları düzenleyebilirseniz milyonlara ilham verecek daha iyi bir form tasarlayabilirsiniz.
Ayrıca, Fluent formlar gibi birçok popüler form oluşturucu eklentisi, kullanıcıların mevcut tasarımı istediğiniz gibi değiştiren ek CSS eklemelerine olanak tanır .
Benzer alanlar için gruplandırma
Tüm anlamsal veri alanlarının tek bir grup altında düzenlenip düzenlenmediğini kavramak daha kolaydır. Daha fazla açıklamak için, Kişisel Bilgiler adlı bir bölümde adı, telefon numarasını, e-posta adresini tutabilirsiniz. Aynı şekilde Ödeme bölümünün de kart numarası ve kart son kullanma tarihi ile doldurulması gerekmektedir.

Uzun bir form olması durumunda, kullanıcıların bunalma olasılığı çok yüksektir. Ancak, mantıksal bir temele sahip gruplar oluşturursanız, kullanıcılara gerekli verileri kolayca anlamalarını sağladığı için form tamamlama oranı daha hızlı artabilir.

Kullanıcıların bilmesi gereken bazı bilgileri ekleyin
İletişim formunuzu hoş karşılayın. Kullanıcılarınızı verilerini girmeye zorlamıyorsunuz. Mümkünse, onları sizinle iletişime geçmeye davet etmek için kibar bir mesaj ayarlayın. Ayrıca, sizinle hangi amaçlarla iletişim kurabileceklerini bilmelerini sağlayın.
Bir iletişim isteği göndermeden önce kullanıcıları bazı temel bilgilerle yönlendirmek zorunlu değildir ancak iyi bir uygulamadır. Detaylandırmak için, sadece mevcut müşteriler için bir destek formu ve herkes için genel bir iletişim formu tutabilirsiniz. Ayrıca, sizden bir yanıt almak için ne kadar beklemeleri gerekebileceğini de belirtebilirsiniz.
Teşekkür mesajı ekleyin
Basit bir takdir ve onaylama, kullanıcıların sisteminize güvenmesini sağlar. Bir formu doldurmak için zamana ihtiyaç vardır. Bunu tamamladıktan sonra, “Bizimle iletişime geçtiğiniz için teşekkür ederiz. Sorgunuza yakında ulaşacağız.”
Bu şekilde, formun yetkili tarafından alındığına da emin olabilirsiniz. Alternatif olarak, kullanıcıları onlar için bazı teklifleri sakladığınız yeni bir sayfaya yönlendirebilirsiniz. Veya onları ek kaynaklara götürürseniz faydalı bulabilirler; tabii ki, daha fazla dönüşüm için harika bir sinyal olabilir.
Zorunlu alanlar için yıldız işareti koyun
Kullanıcılar hangi alanların zorunlu, hangilerinin isteğe bağlı olduğunu bilmelidir. Zamandan ve emekten tasarruf etmek için isteğe bağlı alanları atlamak isteyebilirler. Bu nedenle zorunlu alanlar açıkça işaretlenmelidir. Birçok form, hangi alanların gerekli olduğunu belirtmek için yıldız işaretleri kullanır.
Pekala, başka bir sorun daha var - bazı insanlar (iletişim formlarına çok aşina olmayanlar) bu yıldız işaretinin (*) ne anlama geldiğini anlamayabilir. Onlar için ve hepsi için, diğer tüm alanların zorunlu olduğunu gösteren isteğe bağlı alanlar belirleyebilirsiniz.
Yapabiliyorsan biraz eğlen
Form konusunda çok ciddi olmanıza gerek yok. Bazı ayrıntılara yer verilerek konuşma tarzında sunulursa daha ilgi çekici gelebilir. Kullanıcıların markanızın havasını hissetmesine izin verin. Bazı grafiklerle,
Gönderim için metni temizle düğmesi
Kullanıcılar formunuzun sonuna geldiklerinde, bundan sonra ne olacağını bilmelidirler. Düğme, eylemi tam olarak tanımlamalıdır. İyi bir fikir, CTA'da yazılanları iyileştirmek, aksi takdirde ne bekleyebileceklerini belirtmek için bir metin satırı eklemektir. "Erken erişim elde edin" gibi iki veya üç kelimelik bir ifade, artan bir dönüşümü onaylar. Açıklayıcı yapın, netleştirin. Kullanıcılarınızı karanlıkta tutmayın.
Önceden oluşturulmuş şablonlar yararlıdır
Hazır form şablonları, zahmetsiz eylem konusunda oldukça etkilidir. Ayrıca, harika bir form oluşturmak için biraz ilham vererek yardımcı olabilirler. Fluent Forms, anında kullanmak için önceden oluşturulmuş üç forma sahiptir. Form oluşturmak için WordPress eklentileri kullanıyorsanız, şablonlu eklentileri arayın. Hangi alanları ekleyeceğinizi bilmiyorsanız, kullanıma hazır formlar süreci iyileştirebilir.
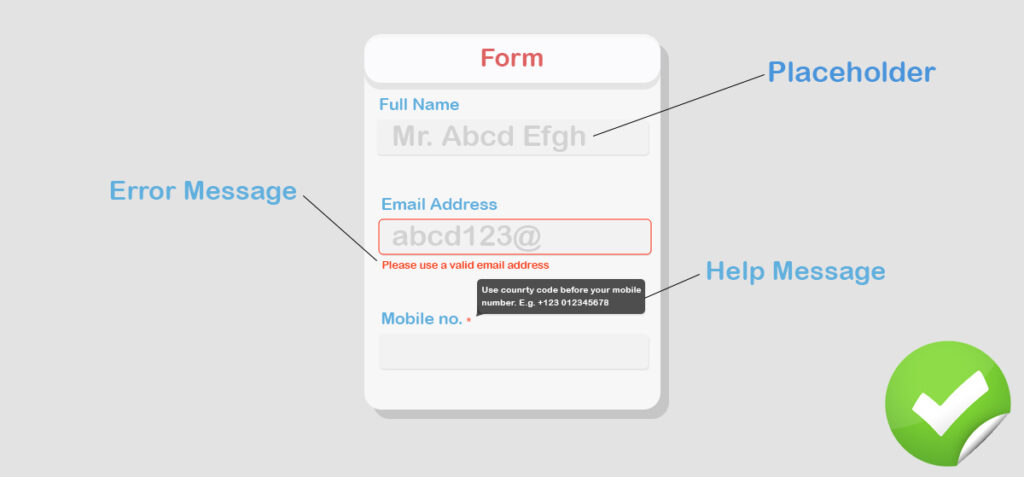
Yardımcı metin, araç ipuçları ve yer tutucu
Her kullanıcının web formlarına aşina olmasını beklemeyin. Bazı insanlar ne yazacakları veya belirli bir girdinin doğru versiyonunun ne olduğu konusunda kafaları karışabilir. Yardımcı metin ve yer tutucular – her ikisi de kullanıcılara doğru yolu göstermek için oldukça faydalı olabilir.

Amacınız, formu tüm kullanıcılar için göze batmayan hale getirmektir. Yer tutucular eklemek, formların daha kolay anlaşılmasını ve daha hızlı doldurulmasını sağlar. Araç ipuçları ayrıca karmaşık öğeleri netleştirmek için harika kurtarıcılardır. Bununla birlikte, yer tutucular şiddetle tavsiye edilir. Yardımcı kopya ve araç ipuçları arasında - durumunuza göre ne kullanacağınıza karar verin.
Bonus: Bir tarih, ay ve yıl seçmek için otomatik takvimleri kullanma
Kullanıcılar tarihi özgürce doldurabilir. Sorun yok. Yine de onlara düzenli ve kolay bir seçenek sunarsanız daha etkili olur. Bir takvim eklemek, kullanıcılar tarih alanını tıkladıklarında, dışarı çıkmış bir takvim alacakları anlamına gelir. Oradan tek bir tıklama ile yıl ay ve gün ile kolayca bir tarih seçebilirler. Manuel yazma gerektirmez ve kullanıcı dostu bir seçenektir.
ilerlemek
Özetle, form tasarım ipuçları ve püf noktaları, form dönüşümünüzü hızlandırmak içindir. Harika tasarımlar ve harika işlevsellik ile formlarınızı güçlendirmek için bu ipuçlarını kullanacağınızı umuyorum.
Siteniz WordPress üzerindeyse, herhangi bir komplikasyon olmadan iletişim formu oluşturmak için birçok seçeneğiniz olacaktır. Ücretsiz WordPress eklentileri bile istediğiniz sonucu size verebilir.
Eklentinin ne yapacağına ve ne yapmayacağına karar vermesine izin verme. Formu izleyicilerinize sunacak olan sizsiniz. Markanızı sunan formdur.
Bu makale, kullanıcılarınızın onu sevmesi ve sonuç olarak dönüştürülebilmeleri için size form tasarımlı bazı faydalı tasarım tüyoları sunmaktır.
WP Fluent Forms Pro
Fluent Forms'u bugün deneyin ve kendiniz görün!
WPManageNinja, WordPress severlere yardımcı olmak için bir dizi eklenti yayınladı. NinjaTables, ücretsiz sürümü ve profesyonel sürümü ile çok popülerlik kazandı.
Fluent Forms yarışta öne geçiyor ve kullanıcılar ilham verici geri bildirimler veriyor. İçinde hangi özelliklerin bulunduğunu görmek için kullanabilirsiniz. Umarım bu makale size çok yardımcı olmuştur ve Styling WordPress Formlarına daha büyük bir anlamda yeterince değer katmıştır.
Eklentileri kullanmanın yanı sıra, bir WordPress web sitesi bakımı ve yönetim destek hizmetleri sağlayıcısı olan WP Buffs'tan WordPress kullanarak daha fazla yardım ve destek alabilirsiniz. WP Buffs, WordPress web sitelerinizde sınırsız özelleştirme ve düzeltme işleri sunar, böylece bir daha web sitenizin bakımı konusunda endişelenmenize gerek kalmaz!
WordPress ile ilgili ipuçları ve püf noktaları almak için YouTube kanalımıza abone olun. Ayrıca, bizi Twitter ve Facebook'ta takip edin.
