Divi 5 (Public Alpha) ile Web Sitelerini Daha Hızlı Oluşturmak İçin 10 İpucu
Yayınlanan: 2024-10-07Divi 5, benzersiz hız, performans ve kullanım kolaylığı sunacak şekilde sıfırdan yeniden tasarlandı. Kolaylaştırılmış bir Görsel Oluşturucu ve tamamen elden geçirilmiş bir arka uç ile Divi 5 ile web siteleri oluşturmak her zamankinden daha hızlı ve daha sezgiseldir. İster deneyimli bir web tasarımcısı olun, ister yeni başlayan biri olun, Divi 5, zamandan veya yaratıcılıktan ödün vermeden rekor sürede çarpıcı siteler oluşturmanıza yardımcı olacaktır.
Divi 5 Public Alpha aşamasında sizi yeni arayüzü keşfetmeye davet ediyoruz. Bu sürümün hala aktif geliştirme aşamasında olduğunu unutmayın. Birkaç hatayla karşılaşabilirsiniz ancak aşağıda özetlenen ipuçları, Divi 5'i test ederken ve oluştururken verimliliğinizi en üst düzeye çıkarmanıza yardımcı olacaktır.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- Divi 5 (Public Alpha) ile Web Sitelerini Daha Hızlı Oluşturmak İçin 1 10 İpucu
- 1.1 1. Tek Tıklamayla Düzenlemeyi Kullanın
- 1.2 2. Hızlı İşlemler İçin Sağ Tıklayın
- 1.3 3. Çoklu Görev için Çoklu Sekmeli Panelleri Yerleştirin
- 1.4 4. Responsive Tasarım İçin Kanvas Ölçeklendirmesinden Yararlanın
- 1.5 5. Vurgulu ve Yapışkan Efektleri Anında Uygulayın
- 1.6 6. Verimli Gezinme İçin İçerik Kırıntılarını Kullanın
- 1.7 7. Stilleri Modüller Arasına Kopyalayıp Yapıştırarak Zaman Kazanın
- 1.8 8. Karmaşık Düzenler İçin Tel Çerçeve Görünümünü Kullanın
- 1.9 9. Uzun Biçimli İçerik İçin Katmanlar Görünümünü Kullanın
- 1.10 10. Öğrenme Eğrisini Benimseyin
- 2 Divi 5 ile Web Siteleri Oluşturmaya Bugün Başlayın!
Divi 5 (Public Alpha) ile Web Sitelerini Daha Hızlı Oluşturmak İçin 10 İpucu
Divi 5 Public Alpha'nın piyasaya sürülmesiyle birlikte pek çok değişiklik ve iyileştirme yapıldı.
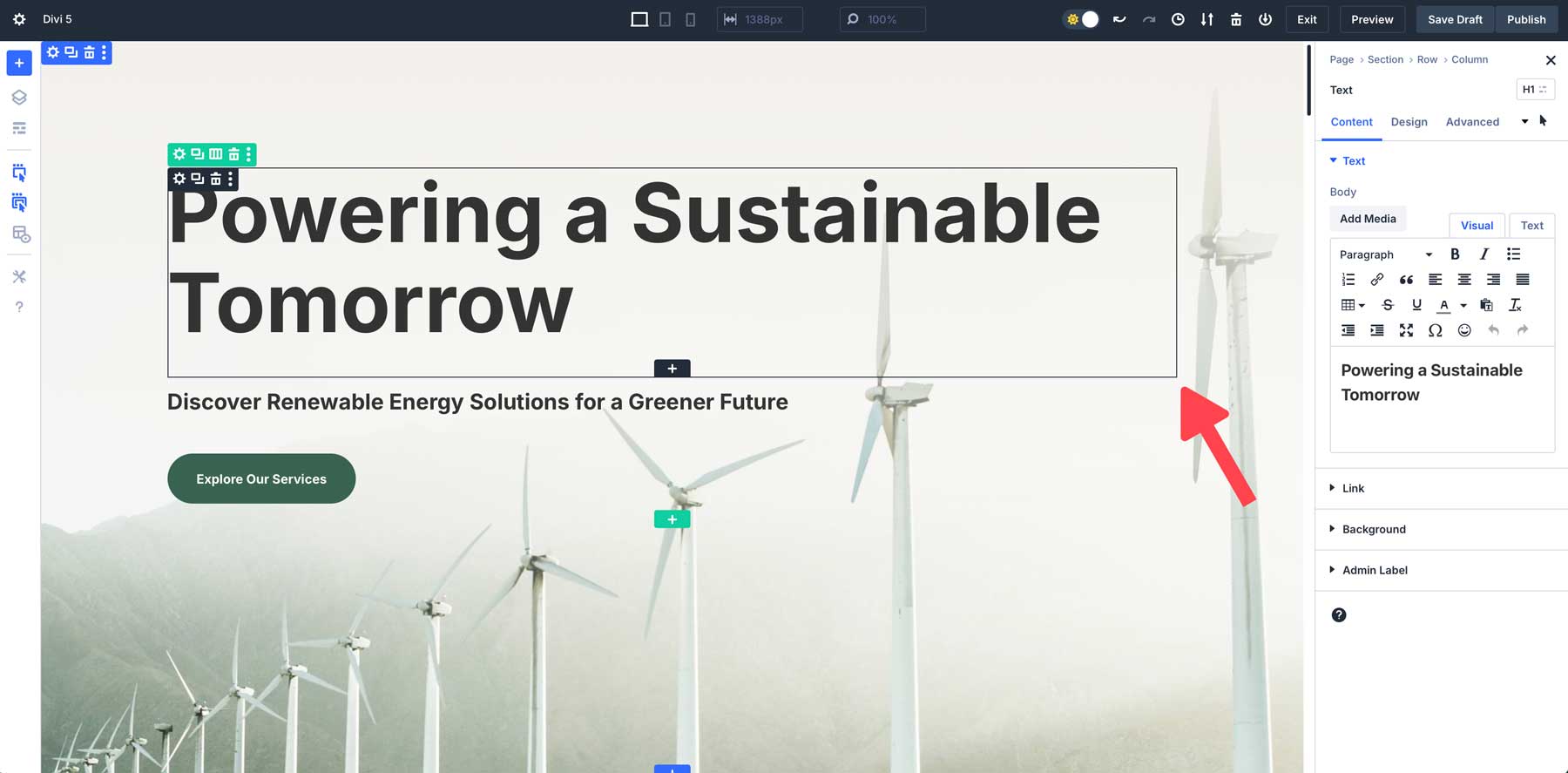
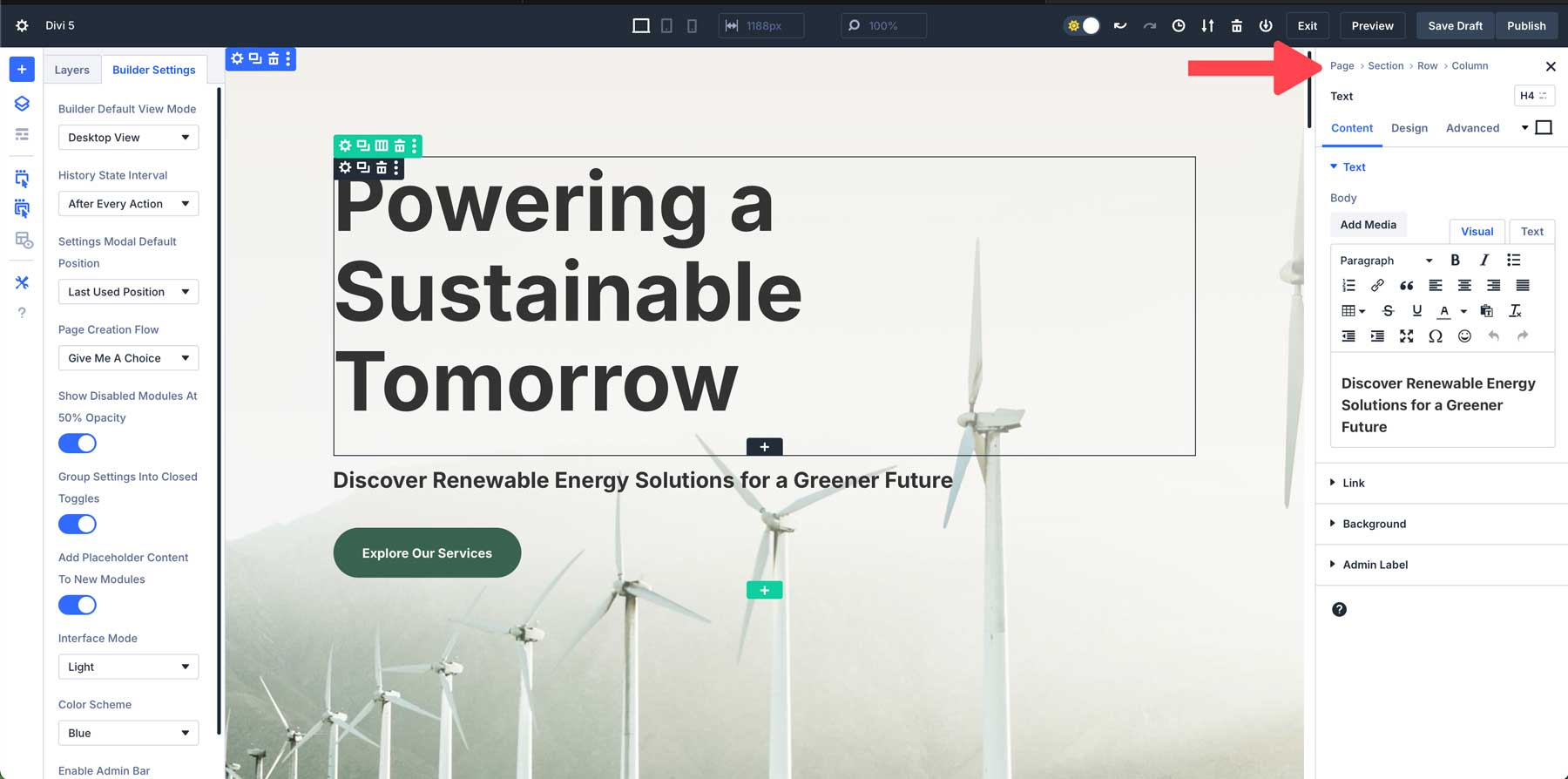
1. Tek Tıklamayla Düzenlemeyi Kullanın
Divi 4'te bölümleri, satırları ve modülleri değiştirmek için ayarlar simgesine tıklamanız gerekir. Artık Divi 5'te tek tıklamayla düzenleme sayesinde bunların hepsi ortadan kalktı. Düzenlemek için modül içinde herhangi bir yere tıklayabilirsiniz, bu da tasarım sürecini daha az sinir bozucu ve çok daha hızlı hale getirir.

Örneğin, bir metin modülünü değiştirmek için modül içinde herhangi bir yere bir kez tıklayarak ayarlarına anında erişebilirsiniz.
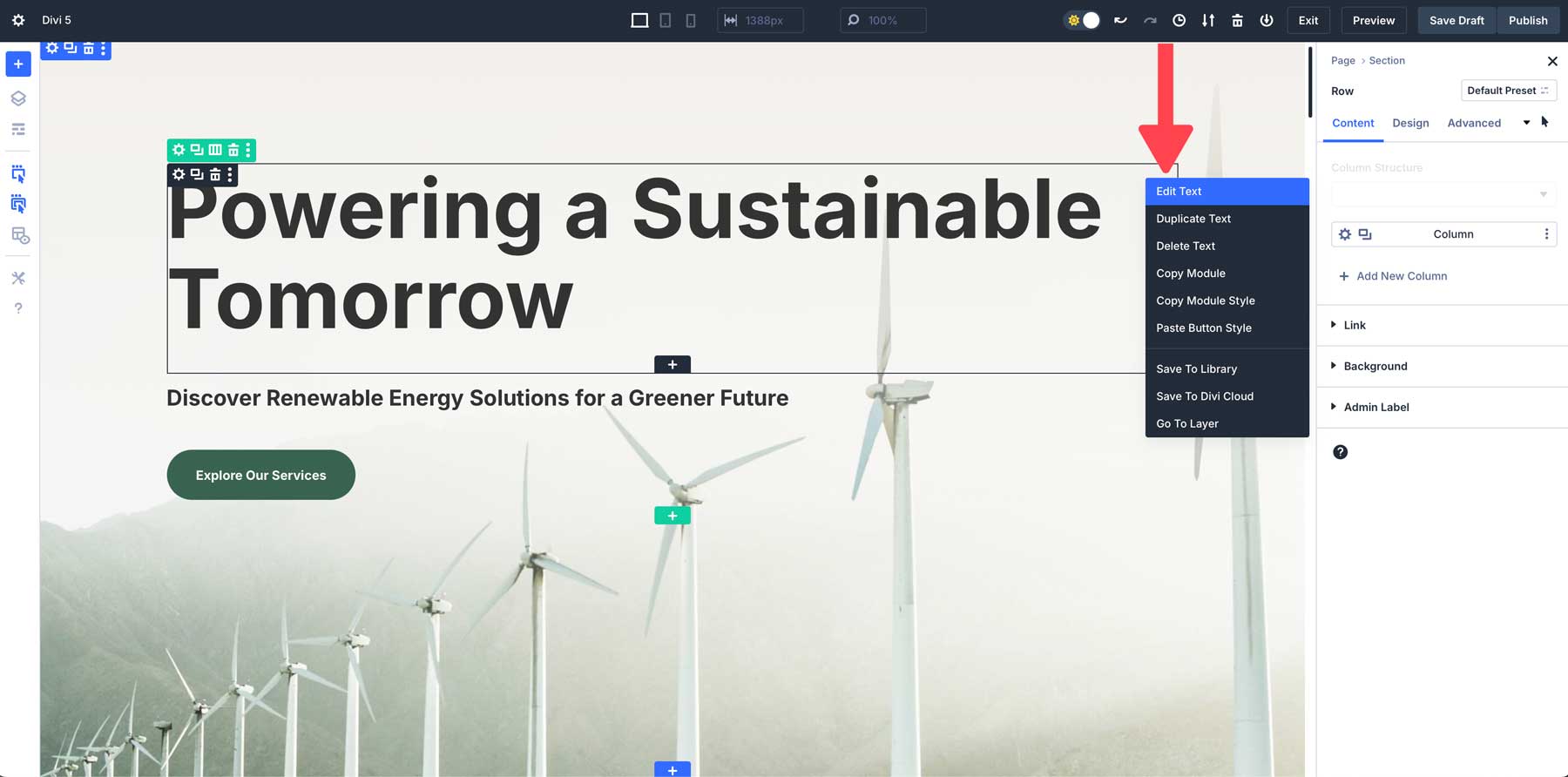
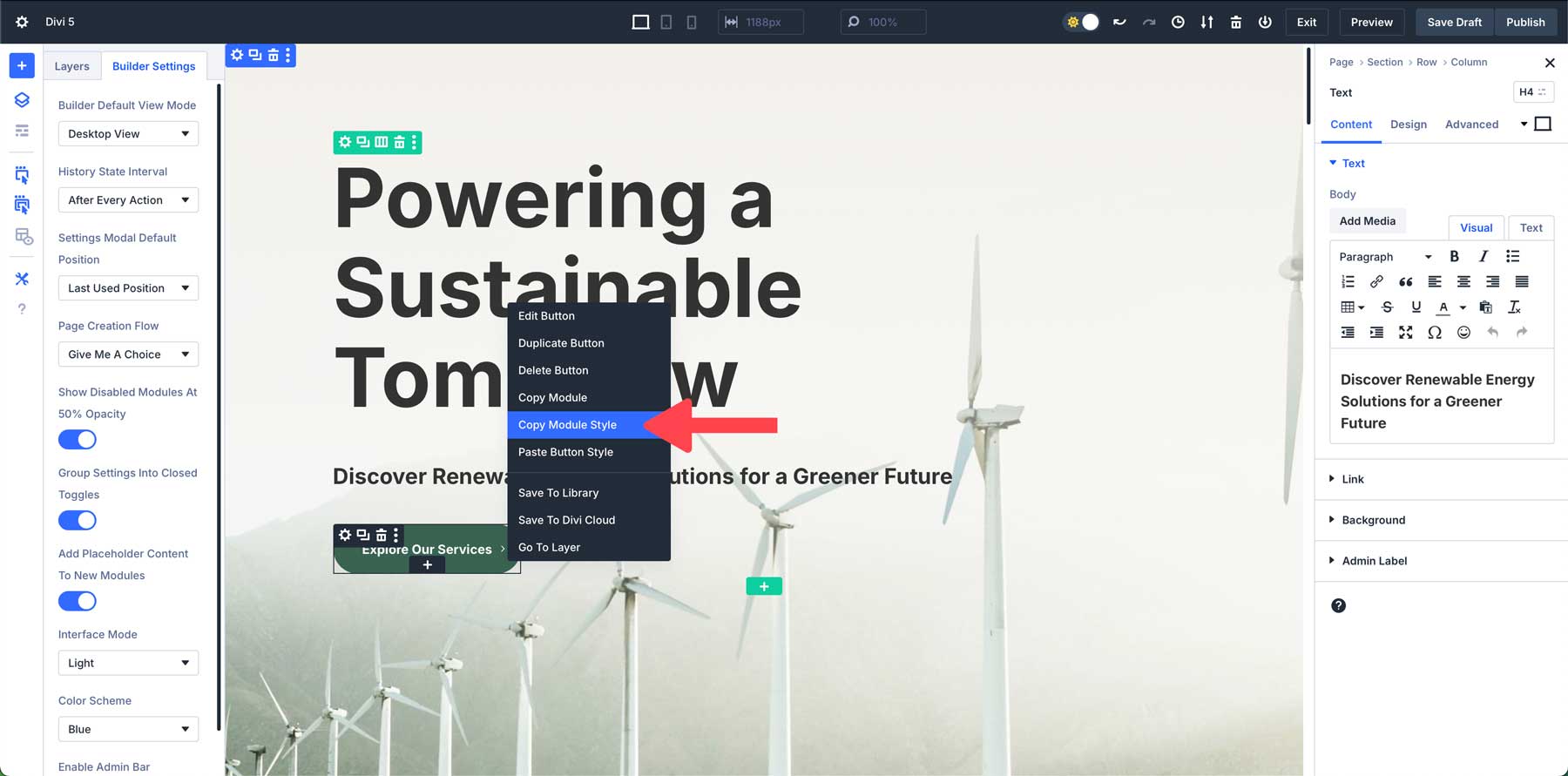
2. Hızlı İşlemler İçin Sağ Tıklayın
Divi 5'in sağ tıklama içerik menüsü, tasarım iş akışınıza güçlü ve yeni bir kısayol ekler. Herhangi bir modüle, bölüme veya satıra sağ tıklayarak bazı yaygın eylemlerin yer aldığı hızlı eylem menüsüne erişebilirsiniz. Modül stillerini kopyalamak, ayarları çoğaltmak veya silmek istiyorsanız bu özellik, birden fazla panel açmadan veya ayarlar arasında arama yapmadan görevleri hızlı bir şekilde gerçekleştirmenize olanak tanır.

Örneğin, özel stile sahip bir düğme tasarladığınızı varsayalım. Hızlı eylemler menüsünü kullanarak sağ tıklayıp düğmenin stilini kopyalayabilir ve aynı stillere sahip olmasını istediğiniz her düğme modülüne uygulayabilirsiniz.
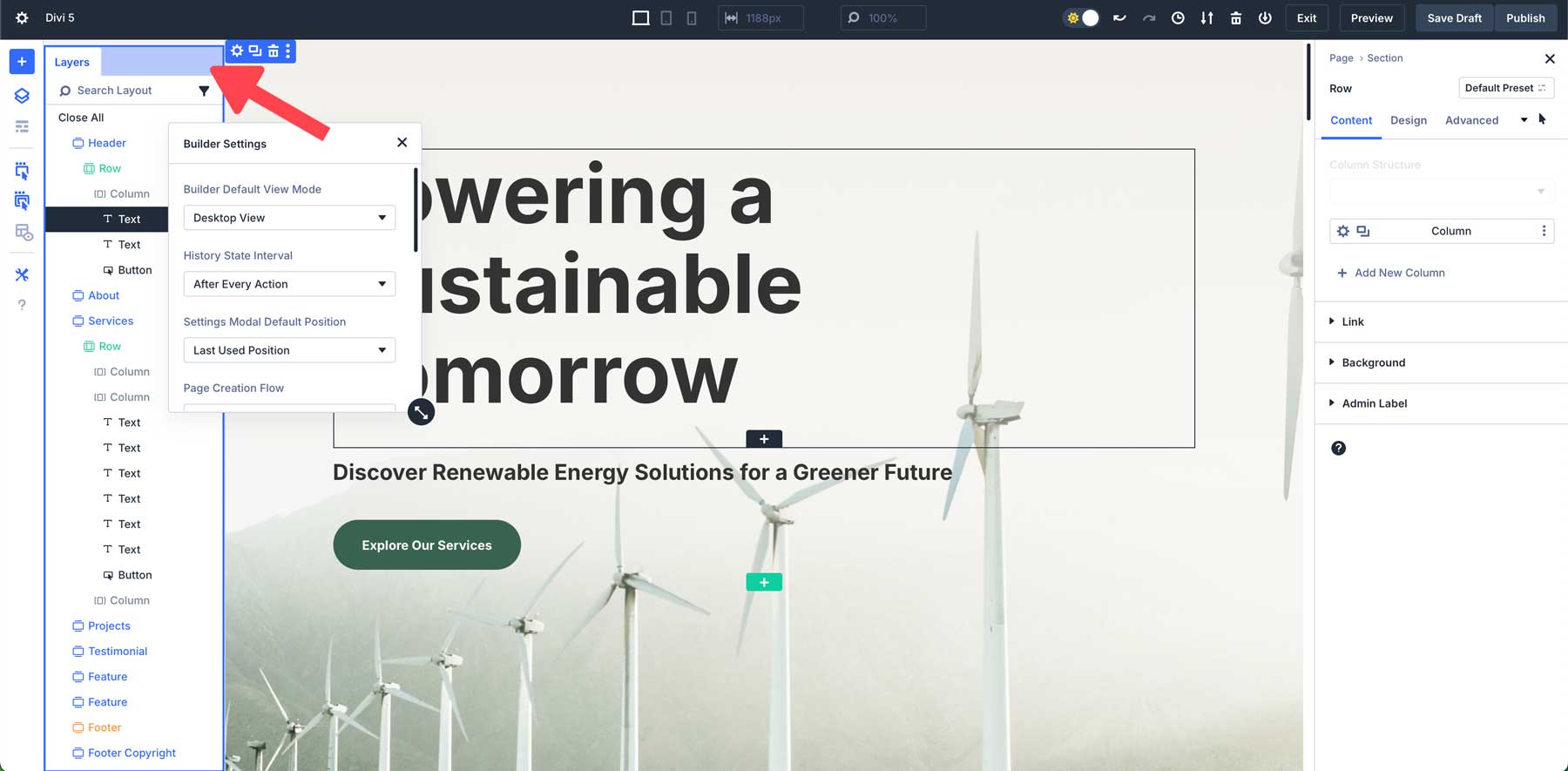
3. Çoklu Görev için Çoklu Sekmeli Panelleri Yerleştirin
Divi 5'in bir başka harika yeni özelliği de, birden fazla paneli aynı anda açıp yönetmenize olanak tanıyan çoklu panel yerleştirmedir. Önceki sürümlerde, birden fazla paneli görüntüleyebiliyordunuz (örneğin katmanlar + modül ayarları), ancak bunları yalnızca tuvalin etrafında hareket ettirebiliyordunuz, böylece görünümünüzü engellemediler. Divi 5'te tuvali dağınıklıktan uzak tutmak için panellere sekmeler uygulayabilirsiniz.

Birden fazla paneli yan yana yerleştirebilmek, tasarımınızın farklı bölümlerini aynı anda ayarlamayı kolaylaştırır. Divi 5'in arayüzü, panelleri tuval üzerinde istediğiniz gibi hareket ettirmenize olanak tanıyarak ihtiyaçlarınıza uygun mükemmel çalışma alanını oluşturmanıza olanak tanır. Örneğin, tüm panellerin tuvalin solunda olmasını tercih ettiğinizi varsayalım. Bu durumda, panelleri kolayca çıkarıp sola taşıyabilir, ardından diğer panellere dokunarak işinize yarayacak bir çalışma alanı oluşturabilirsiniz.
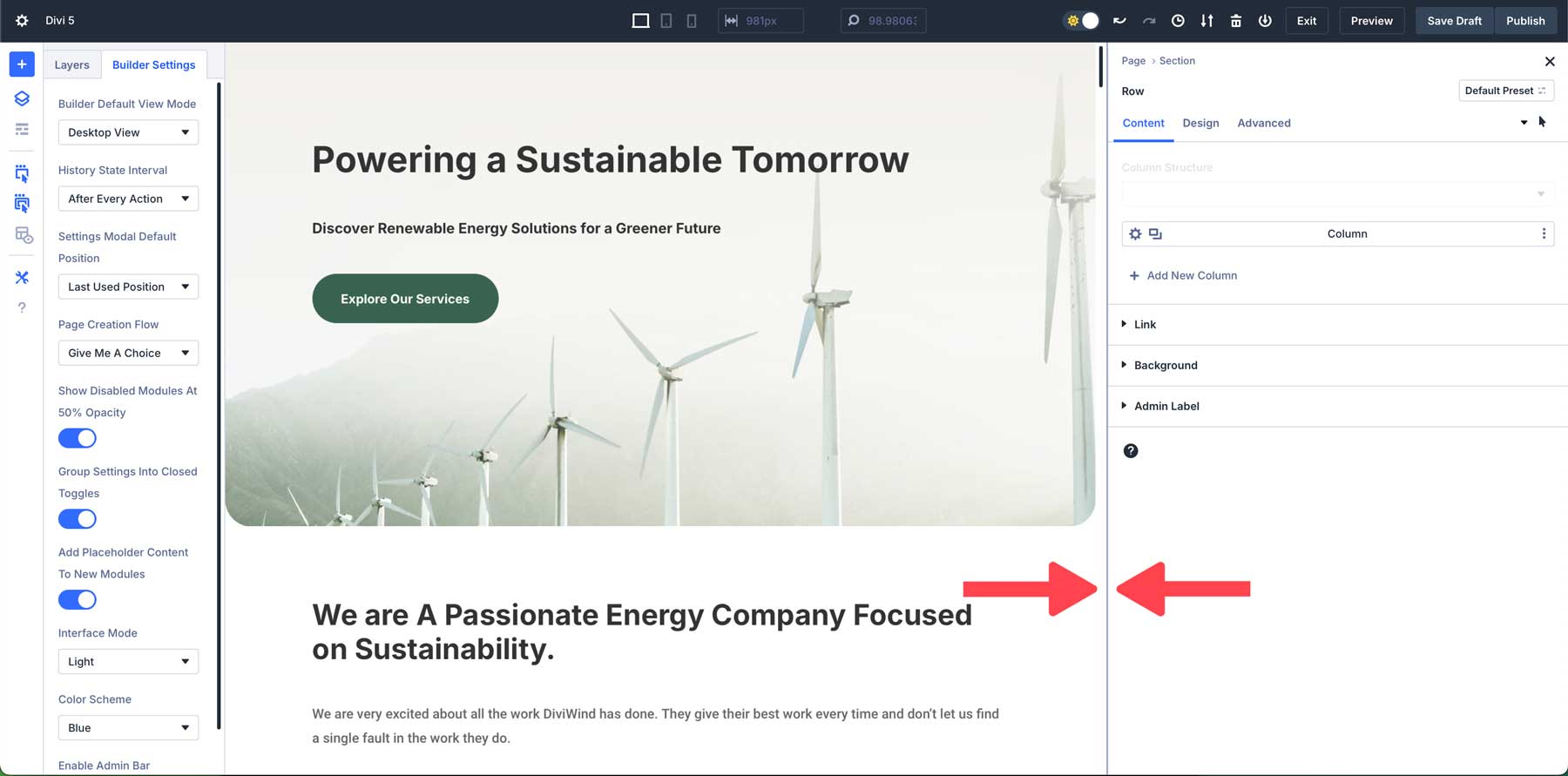
4. Duyarlı Tasarım İçin Tuval Ölçeklendirmesinden Yararlanın
Divi 5, web sayfalarını duyarlı bir şekilde tasarlamanın yepyeni bir yolunu sunuyor. Tuval ölçeklendirmeyle, Visual Builder'dan çıkmadan çalışma alanınızı kolayca ölçeklendirebilir ve web sitenizin çeşitli cihazlarda nasıl görüneceğini önizleyebilirsiniz. Kanvas ölçeklendirme, tasarım tuvalini anında yeniden boyutlandırmanıza olanak tanıyarak kenar boşluklarını, dolguyu ve genel düzeni ayarlamanıza olanak tanır.

Örneğin, mobil bir düzen üzerinde çalıştığınızı ve bölümler arasındaki boşluğu ayarlamak istediğinizi düşünün. Kanvas ölçeklendirmeyle kanvasın kenarını tıklayıp seçtiğiniz boyuta sürüklemeniz yeterlidir. Tasarımınızın daha küçük ekranlarda keskin görünmesini sağlamak için dolgu ve kenar boşluklarına buradan kolayca ince ayar yapabilirsiniz.
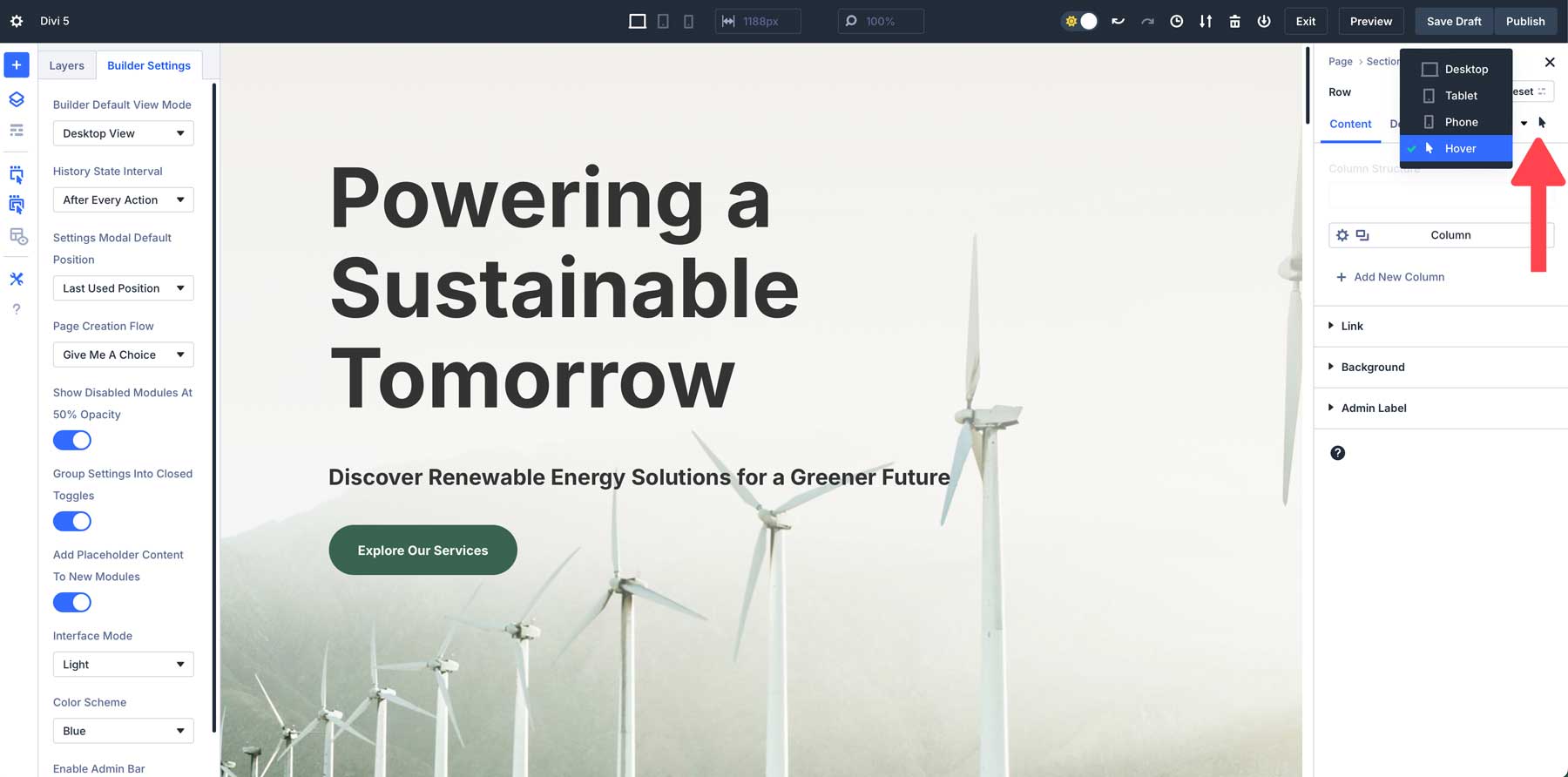
5. Vurgulu ve Yapışkan Efektleri Anında Uygulayın
Divi 5, tasarımlarınıza vurgulu ve yapışkan efektler eklemeyi her zamankinden daha kolay hale getiriyor. Divi'nin önceki sürümlerinde, kullanıcıların fareyle üzerine gelme veya yapışkan efektler uygulamak için bir modülün tasarım sekmesine gitmesi ve ayarları incelemesi gerekiyordu. Ancak Divi 5'te bu efektleri doğrudan ayarlar panelinden uygulayabilirsiniz. Bu yeni yaklaşım, iş akışınızı kesintiye uğratmadan dinamik, ilgi çekici tasarımlar oluşturmayı her zamankinden daha kolay hale getiriyor.


Düğmelere fareyle üzerine gelme efektleri eklemek veya kullanıcılar kaydırırken başlığınızı ekranın üst kısmında sabit tutmak istiyorsanız, Divi 5 işlemi basit ve hızlı hale getirir. Örneğin, bir CTA tasarladığınızı ve fareyle üzerine gelindiğinde farklı bir renk eklemek istediğinizi varsayalım. Ayarlar içindeki açılır menüden fareyle üzerine gelme durumunu seçin ve değişiklikleri saniyeler içinde uygulayın.
6. Verimli Gezinme İçin İçerik Kırıntılarını Kullanın
Divi 5, kullanıcıların modüllerde ve ayarlarda daha hızlı ve daha sezgisel bir şekilde gezinmesine olanak tanıyan yeni bir içerik haritası özelliğine sahiptir. Breadcrumb'lar, ayarlarda tam olarak nerede olduğunuzu gösteren görsel bir yol görevi görerek farklı düzenler arasında kaybolmadan geçiş yapmanızı sağlar.

Bir bölüm içinde çalışırken menüler arasında geriye doğru gitmenize veya yerinizi kaybetmenize gerek yoktur. Her içerik kırıntısı, bir önceki ayara kolayca geçmenizi sağlayan tıklanabilir bir bağlantı sağlayarak tasarım sürecini hızlandırır.
7. Stilleri Modüller Arasına Kopyalayıp Yapıştırarak Zamandan Tasarruf Edin
Divi 5'te modül stillerini farklı öğeler arasında kolayca kopyalayıp yapıştırabilirsiniz. Bu, aynı tasarım ayarlarını birden fazla modüle hızlı bir şekilde uygulamanıza olanak tanıyarak sitenizin tamamında tutarlılık sağlarken zamandan tasarruf etmenizi sağlar. Divi 5'teki herhangi bir modül, satır veya bölümden stilleri kolayca kopyalayabilir ve ardından bu stilleri tasarımınızın tamamına yapıştırabilirsiniz.

Örneğin, bir web sayfasında aynı stile sahip olmasını istediğiniz birkaç düğmeniz olduğunu varsayalım. Stili uygulamak için, Hızlı Eylemler Menüsünü etkinleştirmek üzere sağ tıklayın, stili kopyalayın ve ardından sağ tıklayarak web sayfasının tüm düğmelerine yapıştırın.
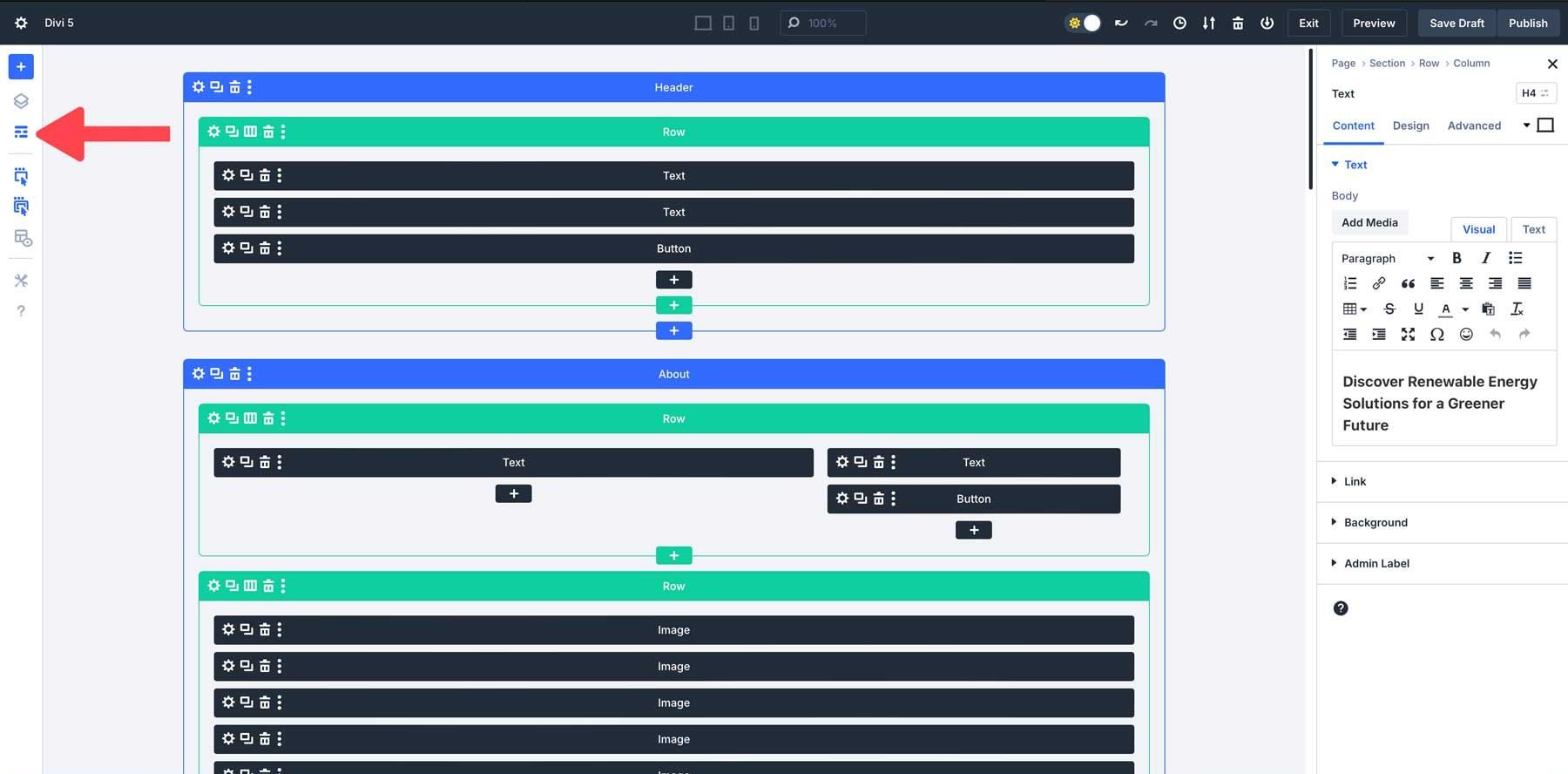
8. Karmaşık Düzenler İçin Tel Çerçeve Görünümünü Kullanın
Divi 5'in tel çerçeve görünümü, sayfanın görsel tasarım öğelerini ortadan kaldırarak, düzeninizin temiz, basitleştirilmiş bir taslağını geride bırakır. Bu görünüm renkler, yazı tipleri veya diğer görsel ayrıntılardan rahatsız olmadan yalnızca yapıya odaklanmanıza olanak tanır. Yapıyı hızla ayarlamanız gereken karmaşık düzenler için özellikle kullanışlıdır.

Bu basitleştirilmiş sürüm, bölümleri, satırları ve modülleri düzenlemeye odaklanmanıza yardımcı olur. Karmaşık bir düzen üzerinde çalışırken tel çerçeve görünümü, estetik unsurlardan endişe duymadan yapıyı yönetmeyi kolaylaştırır.
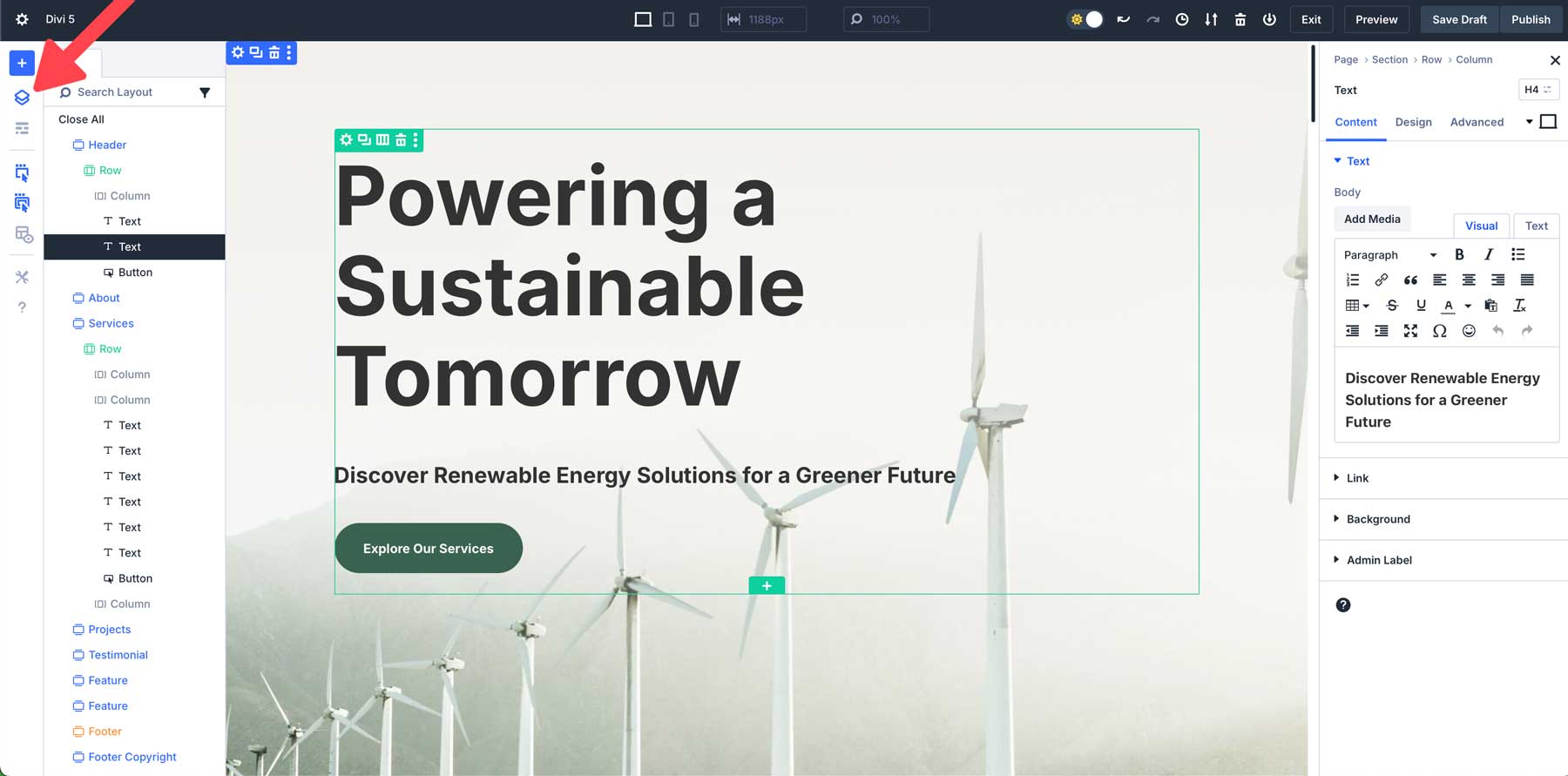
9. Uzun Biçimli İçerik İçin Katmanlar Görünümünü Kullanın
Katmanlar Görünümü sayfanızın bölümlerini, satırlarını ve modüllerini ana hatlarıyla belirtir. Bu, düzeninizin tüm yapısını bir bakışta görmenizi kolaylaştırır. Belirli bir bölümü veya modülü bulmak için Görsel Oluşturucu'da gezinmek yerine onu Katmanlar panelinde hızlı bir şekilde bulabilirsiniz.

Katmanlar Görünümünde, mizanpajdaki herhangi bir öğeyi Oluşturucu içinde görsel olarak tıklamadan doğrudan seçip düzenleyebilirsiniz. Bu, birden fazla bölüm katmanının içindeki satırlar gibi diğer modüllerin derinliklerinde gizlenmiş veya iç içe geçmiş öğeler için özellikle yararlıdır.
10. Öğrenme Eğrisini Benimseyin
Divi 5, Visual Builder ile çalışmanın tamamen yeni bir yolunu sunuyor. Tüm bu güçlü güncellemelerle birlikte bir öğrenme eğrisi de geliyor. Özellikle Divi'nin önceki sürümlerinden memnunsanız, başlangıçta biraz bunalmış hissetmeniz doğaldır. İyi haber şu ki, Builder'da sunduğumuz tüm değişiklikler sezgiseldir; bu nedenle, arayüze alışmak, Divi ile web siteleri oluşturmanın daha hızlı ve daha etkili bir yolunu sunacaktır.

Yeni İş Akışlarını Keşfedin
Divi 5'in arayüzü üretkenliğinizi artırmak için tasarlandı ancak alışmanız gereken birkaç şey olduğunu biliyoruz. Yeni arayüzü denemek için zaman ayırın. İhtiyaçlarınıza en uygun çalışma alanını oluşturmak için birden fazla paneli yerleştirmeyi deneyin veya stilleri uygularken veya modülleri çoğaltırken zamandan tasarruf etmek için kısayollara sağ tıklayın.
Önceki Tasarımları Tekrar Ziyaret Edin
Divi 5'in yeni arayüzünü öğrenmenin bir başka harika yolu da mevcut tasarımlarınızı tekrar gözden geçirmektir. Mevcut bir projenin hazırlama sitesini oluşturun ve içeriği Divi 5 Public Alpha'ya taşımak için Divi 5 Migrator'ı kullanın. Divi 5'in yeni yapısının ve araçlarının, yeni arayüzün tasarımlarınıza daha önce yapamayacağınız şekillerde ince ayar yapmanıza olanak sağladığını bulmanıza nasıl yardımcı olabileceğini görmek için katmanlar panelini veya tel çerçeve görünümünü kullanın.
Her Seferinde Bir Adım Atın
Unutmayın, her yeni özelliğe aynı anda hakim olmanıza gerek yok. Duyarlı tasarım için tuval ölçeklendirme veya yeni fareyle üzerine gelme ve yapışkan efekt araçları gibi bir veya iki şeye odaklanarak başlayın. Divi 5'i daha rahat kullanmaya başladıkça, doğal olarak tasarım sürecinize daha fazla özellik katacaksınız.
Sabırlı Olun ve Deneyin
Divi 5, daha kullanıcı dostu olacak şekilde tasarlanmıştır, ancak bu süreçte acele etmeyin. Farklı ayarları test etmek, yeni arayüzle oynamak ve tekniklerinizi geliştirmek için zaman ayırın. Uzmanlaşacağınız her yeni özellik, iş akışınızı daha sorunsuz ve daha verimli hale getirecek.
Bir Sorunla Karşılaşırsanız Bize Bildirin
En son sürümün yalnızca bir alfa sürümü olduğunu anlamak da önemlidir. Hataların olması kaçınılmazdır, bu nedenle kullanıcılarımızı, amaçlandığı gibi çalışmayan bulabilecekleri her şeyi bildirmeye teşvik ediyoruz. Sonuçta Divi 5'i olabileceği en iyi hale getirmek için yardımınıza ihtiyacımız var. Geri bildiriminiz başarı açısından kritik öneme sahiptir ve nihai ürünün şekillendirilmesinde uzun bir yol kat edecektir.
Divi 5 ile Web Siteleri Oluşturmaya Bugün Başlayın!
Divi 5, web sitesi oluşturma teknolojisinde önemli bir ilerlemeyi temsil ediyor. Daha sezgisel Visual Builder, gelişmiş arka uç ve yenilikçi özellikleriyle Divi 5 ile web siteleri oluşturmak artık her zamankinden daha hızlı ve daha sezgisel. Divi 5 Public Alpha'nın artık mevcut olmasıyla, bu heyecan verici yeni yetenekleri keşfetmenizi ve geliştirilmesine katkıda bulunmanızı teşvik ediyoruz. Minimum öğrenme eğrisini benimseyerek ve en yeni araçları deneyerek Divi 5'in tüm potansiyelini ortaya çıkaracak ve Divi ile web siteleri oluşturmanın daha iyi bir yolunu deneyimleyeceksiniz.
Divi 5 Public Alpha'yı indirin
