Divi 5 Arayüzünde Bir Profesyonel Gibi Gezinmek İçin 5 İpucu
Yayınlanan: 2024-10-26Divi 5'in Public Alpha'sının piyasaya sürülmesiyle kullanıcılar artık Elegant Themes'in perde arkasında gelişen güçlü geliştirmeleri keşfedebilecek. Divi 5, gelişmiş hız, kararlılık ve ölçeklenebilirlik için yenilenmiş bir temel sunan büyük bir güncellemedir. İster deneyimli bir profesyonel olun ister Divi'ye yeni başlıyor olun, bu yeni Görsel Oluşturucu daha az adımla ve daha hızlı yükleme süreleriyle web sitelerini daha verimli bir şekilde oluşturmanıza olanak tanıyacak. Elegant Themes'in bu yeni güncellemesini kullanın ve bir profesyonel gibi gezinin.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazlasını keşfedin.
Divi 5 Public Alpha'yı indirin
- Divi 5 Arayüzünde Ustalaşmak için 1 5 İpucu
- 1.1 1. Katmanlar Görünümüyle Öğelere Hızlıca Erişin
- 1.2 2. Takılabilir Paneller ve Tek Tıklamayla Düzenlemeleri Hızlandırın
- 1.3 3. Ayarlar Paneli İçerik Haritaları ile Gezinmeyi Kolaylaştırın
- 1.4 4. Kanvas Ölçeklendirmeyle Zahmetsiz Duyarlı Tasarım
- 1.5 5. Farklı Görünüm Modlarında Farklı Etkileşim Katmanlarını Kolaylaştırma
- 2 Divi 5'te Bir Profesyonel Gibi Gezinme
Divi 5 Arayüzünde Ustalaşmak için 5 İpucu
Divi 5 arayüzünde gezinmek yeni ve deneyimli kullanıcılar için heyecan verici olabilir. Güncellenen arayüz, modern tasarımı ve geliştirilmiş işlevselliği ile web sitesi oluşturmaya yeni bir yaklaşım sağlıyor. Arayüze alışmanıza yardımcı olmak için paylaştığımız bazı ipuçlarını burada bulabilirsiniz:
1. Katmanlar Görünümüyle Öğelere Hızlıca Erişin
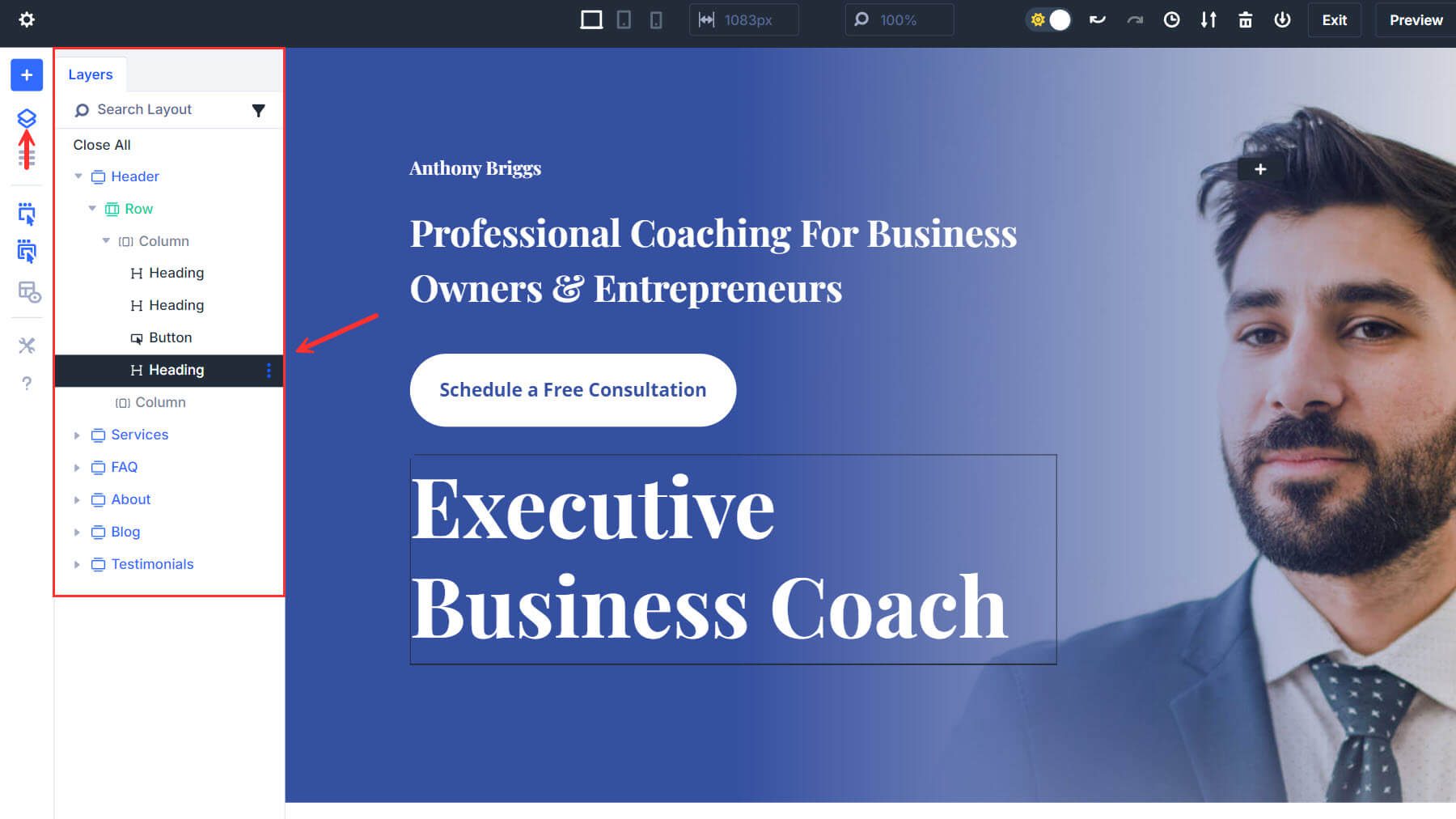
Katmanlar Paneli Divi 5'te yeni değil. Divi 4'te Katmanlar Görünümü var. Ancak buna sol kenar çubuğundan daha kolay erişim sağlayan gelişmiş bir kullanıcı arayüzü verildi. Aynı zamanda inşaatlarınız sırasında göz önünde bulundurmak isteyeceğiniz en önemli yerleştirilebilir panellerden biridir. Özellikle öğeler örtüştüğünde veya seçilmesi zorlaştığında, karmaşık düzenleri yönetmek için ezber bozan bir özelliktir. Büyük sayfalarda birden çok öğeyi hızlı bir şekilde bulmak için aradığınız farklı öğelere göre arama yapmak/filtrelemek de yararlı olur.
Kanvastaki konumlarına veya görünürlüklerine bakılmaksızın mizanpajınızdaki tüm öğeleri görüntülemek için ekranınızın solundaki Katmanlar Panelini açın. Başka bir modülün veya bölümün arkasına gizlenmiş olsa bile, herhangi bir katmanı doğrudan oradan seçebilirsiniz.

Profesyonel İpucu
Katmanlar görünümünü her zaman sabitlenmiş panellerinizden biri olarak görünür tutun. Göz ardı edilemeyecek kadar yararlı ve kullanışlıdır.
Pratik Örnek
Diyelim ki sayfanızdaki tüm CTA butonlarını yeni içerikle güncellemek istiyorsunuz. Divi 5'te, istediğiniz öğeyi (düğmeyi) aramak ve hepsini görünüme getirmek için katmanlar panelini kullanabilirsiniz. Ardından, her düğmeye tek bir tıklamayla, hemen açılacak olan ayarlar panelindeki ayarları güncelleyebilirsiniz. Bu kusursuz iş akışı, karmaşık, içerik ağırlıklı tasarımlarla başa çıkmada ezber bozan bir özelliktir.
2. Takılabilir Paneller ve Tek Tıklamayla Düzenlemeleri Hızlandırın
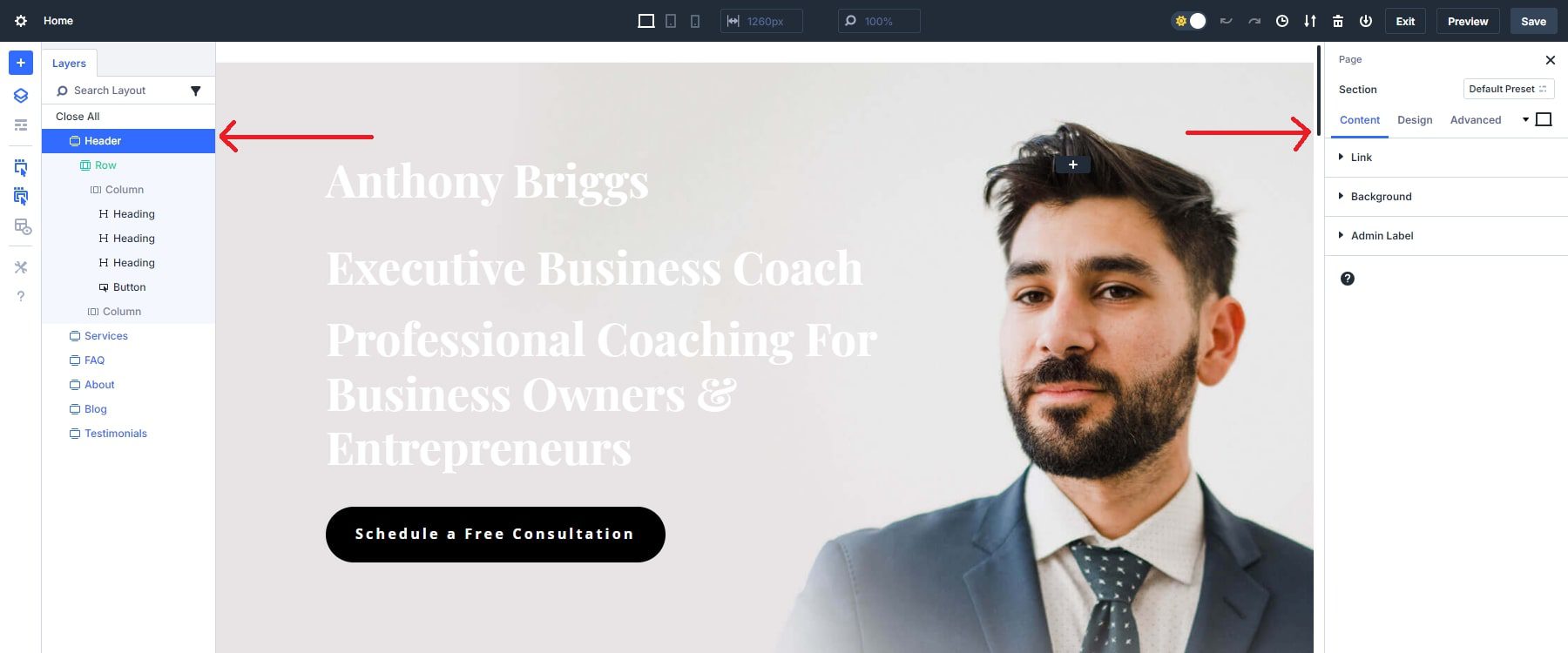
Divi 5'in yerleştirilebilir panelleri ve tek tıklamayla düzenleme özellikleri, tek tıklamayla hızlı değişiklikler yaparken birden fazla ayar panelini açık tutmanıza olanak tanır. Bu, panelleri tekrar tekrar açıp kapatmaya gerek kalmadan hızlı ayarlamalara ve modüllerde daha sorunsuz gezinmeye olanak tanır.
Profesyonel İpucu
Özellikle birden fazla bölüm veya modül üzerinde aynı anda çalışırken hızlı erişim için ilgili panelleri ekranınızın yan tarafına sabitlenmiş halde tutun. Bu, gereken tıklama sayısını azaltır ve iş akışınızı hızlandırır.

Pratik Örnek
İlk ipucumuzdaki örneğe devam ederek tüm modüllerin düğme metnini ayarlamanız gerekiyor. Hem katmanları hem de düğme panellerini aynı tarafa yerleştirerek, tek tıklamayla hızlı düzenlemeler için bunlar arasında kolayca geçiş yapabilirsiniz, böylece her ayarlama yapmanız gerektiğinde panelleri yeniden açma veya imlecinizi bir panelden hareket ettirme zorunluluğundan kurtulursunuz. ekranın ucunu diğerine. Bu kurulum, güncelleme gerektiren birden fazla bölüm üzerinde çalışırken idealdir.
3. Ayarlar Paneli İçerik Kırıntılarıyla Gezinmeyi Kolaylaştırın
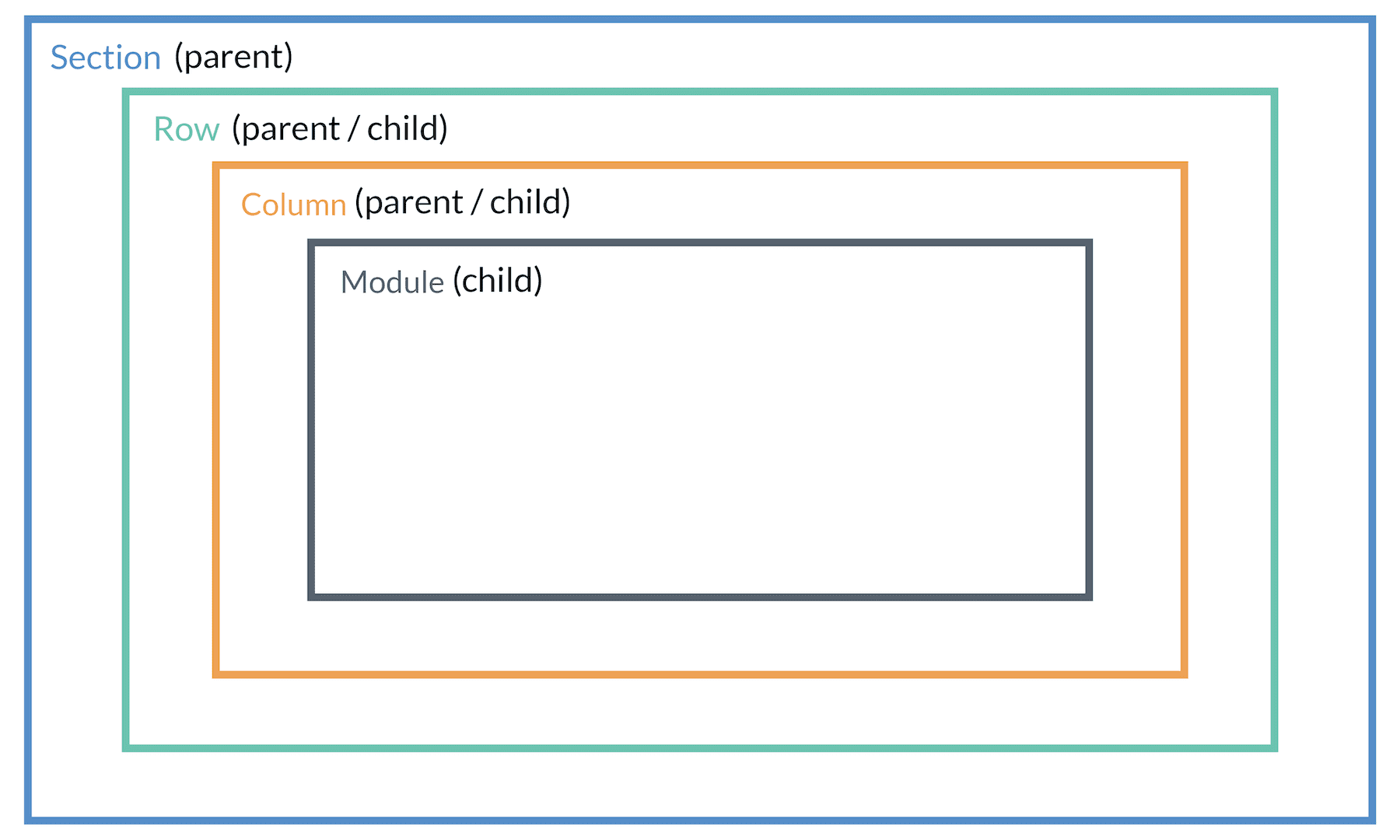
Ayarlar panelindeki içerik haritaları, Divi 5'teki benzersiz bir özelliktir. İçerik haritaları, kullanıcıların Divi'deki bir alt öğenin ana öğelerinden herhangi birine doğrudan ayarlar panelinden gitmesine olanak tanır. Bir ana öğe temel olarak alt öğenin kabıdır. Burada Divi öğelerinin ebeveyn ve alt yapısının basit bir örneği bulunmaktadır. 
Modüllerde bile alt öğeler bulunur (akordeon veya iletişim formu gibi) ve bölümlerin ebeveyni olarak "Sayfa" bulunur, bu da kırıntıları daha da yararlı kılar. Daha önce Divi 4'te katman görünümüne güvenmeniz veya oluşturucunun içine tıklayarak ana öğeyi bulmaya çalışmanız gerekiyordu.

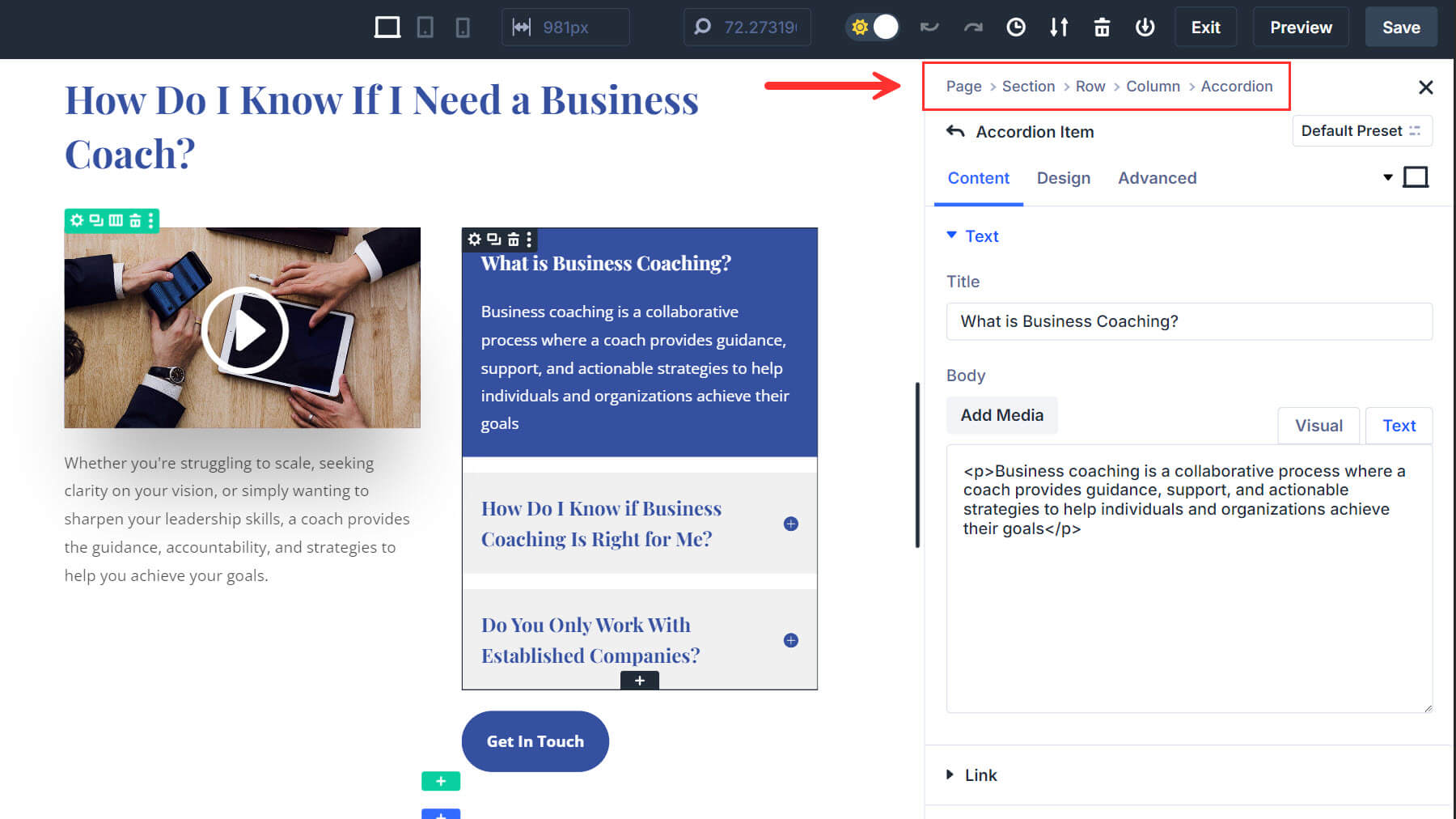
Divi 5'te herhangi bir modülün ayarlarını açtığınızda, ayarlar panelinin üst kısmında bir içerik haritası izi görünür. Bu iz mevcut konumunuzu gösterir ve tek bir tıklamayla ana öğeye geri dönmenizi sağlar. Aşağıda bir akordeon öğesi seçildiğinde içerik kırıntılarının ne olduğuna dair bir örnek verilmiştir. Seçilen akordeon öğesinin doğrudan üst öğesi olduğundan, içerik haritası menüsündeki bağlantılardan biri olarak "Akordeon"u göreceksiniz.

İçerik haritaları, tek bir tasarım oluşturmak için birden fazla ana öğe kullanan iletişim formları veya CTA'lar tasarlarken özellikle kullanışlıdır. Modülü tasarladıktan sonra tasarımı uygun şekilde ayarlamak için kolayca sütun veya satır öğesine geçebilirsiniz.
Pratik Örnek
Bir iletişim formu tasarladığınızı ve satırı ve bölümü tasarımınıza dahil etmek istediğinizi varsayalım. Paneli kapatmadan değişikliklerinizi yapabilir ve içerik kırıntılarını kullanarak ihtiyacınız olan ana öğelere erişebilirsiniz.
4. Kanvas Ölçeklendirmeyle Zahmetsiz Duyarlı Tasarım
Divi 5'te, tasarımınızın mobil, tablet ve masaüstü cihazlarda nasıl görüneceğini simüle etmek için tuvali gerçek zamanlı olarak ölçeklendirebilirsiniz. Bu araç, oluşturucudan ayrılmadan tuvali görsel olarak yeniden boyutlandırmanıza olanak tanır; bu, artık önizleme moduna geçmenize veya tarayıcı pencerenizi manuel olarak yeniden boyutlandırmanıza gerek olmadığı anlamına gelir. Divi 5'in oluşturucusu, tuvali belirli bir cihaz boyutuna yönelik değişiklikleri gösterecek şekilde ölçeklendirdiğinizde otomatik olarak uyum sağlayarak duyarlı tasarımlarda ince ayar yapmayı kolaylaştırır.
Profesyonel İpucu
Mobil tasarımlarınızın mükemmel görünmesini sağlamak için Kanvas Ölçeklendirmeyi kullanın. Mobil görünümde dolguyu, yazı tiplerini ve hizalamayı ayarlayarak düzeninizin daha küçük ekranlarda sorunsuz çalışmasını sağlayın.
Pratik Örnek
Metinde ayarlamalar yaptıktan sonra artık tasarımın mobilde iyi göründüğünden emin olmanız gerekiyor. Kanvas Ölçeklendirmeyi kullanarak, farklı cihazlar veya ekranlar arasında geçiş yapmadan mobil ve tablet görünümlerinin düzenini kolayca ayarlayabilirsiniz.
Daha fazla bilgi için Divi 5'te duyarlı düzenlemede nasıl ustalaşılacağına bakın.
5. Farklı Görünüm Modlarında Farklı Etkileşim Katmanlarını Kolaylaştırma
Divi 5, fareyle üzerine gelme efektlerinin, yapışkan öğelerin ve duyarlı tasarımın yönetimini kolaylaştırır. Divi 4'te, her öğe için bu ayarları manuel olarak etkinleştirmeniz ve sıklıkla farklı paneller arasında geçiş yapmanız gerekiyordu, bu da efektlerin uygulanmasını ve önizlemesini zaman alıcı hale getiriyordu. Divi 5, etkileşim katmanlarını doğrudan aynı ayarlar panelinde kullanılabilir hale getirerek bu süreci basitleştirir ve tasarımınızda ince ayar yapmak için gereken adım ve tıklama sayısını azaltır.
Nasıl Çalışır?
Divi 5'te fareyle üzerine gelme, yapışkan ve duyarlı durumlara yönelik tasarım seçenekleri, her modülün doğrudan ayarlar paneline yerleştirilmiştir. Modülün ayarlarındaki sekmelere tıklayarak varsayılan, fareyle üzerine gelme ve yapışkan durumlar arasında hızlı bir şekilde geçiş yapabilirsiniz. Bu sezgisel arayüz, farklı menülerde gezinmeden veya bunları manuel olarak kodlamadan, fareyle üzerine gelme animasyonları veya yapışkan davranışlar gibi tasarım efektlerini uygulamanıza olanak tanır.
Profesyonel İpucu
Tasarım öğelerinizin cihazlar arasında ve etkileşimler sırasında nasıl davranacağını önizlemek için fareyle üzerine gelme ve yapışkan modlar arasında geçiş yapın. Divi 5, efektleri gerçek zamanlı olarak görmeyi ve hızlı bir şekilde ayarlamayı kolaylaştırır. Daha önce Divi 4'te değişikliklerinizi ilgili her özelliğe uygulamanız gerekiyordu ve bu da işlemi zaman alıcı hale getiriyordu.
Pratik Örnek
Ana sayfamıza danışma için bir düğme ekledik. Divi 5'in geliştirilmiş etkileşim katmanları ile duyarlı ayarlar, fareyle üzerine gelme ve yapışkan durumlar arasında doğrudan aynı ayarlar panelinde geçiş yaparak her öğenin cihazlar arasında mükemmel şekilde çalışmasını sağlayabilirsiniz. Ana sayfa düğmemizin arka plan rengini değiştirerek ve duyarlı ayarlardaki davranışını kontrol ederek başlayacağız.
Değişiklikleri yaptıktan sonra fareyle üzerine gelme moduna geçerek, düğmenin arka plan rengini değiştirerek ve masaüstü moduna dönerek takip edeceğiz. Bu, masaüstü sürümündeki düğmenin, imleç ona doğru hareket ettirilmeden önce orijinal (siyah) rengine sahip olacağını gösterecektir.
Son olarak butonun yapışkan moddaki davranışını kontrol etmeden önce yapışkan modu etkinleştireceğiz. Bu, oluşturucudan ayrılmadan veya ayrı ayarları etkinleştirmeden farklı görünümlerde gezinirken efektleri hızlı bir şekilde uygulamanıza ve önizlemenize olanak tanır.
Divi 5'in tasarım süreçlerini nasıl basitleştirdiği hakkında daha fazla bilgiyi burada bulabilirsiniz.
Divi 5'te Bir Profesyonel Gibi Gezinme
Divi 5 arayüzünün bu temel özelliklerine hakim olarak tasarımlarınızda daha verimli bir şekilde gezinebilir ve iş akışınızı yavaşlatabilecek yaygın sıkıntılardan kaçınabilirsiniz. Çakışan öğeleri yönetmek için Katmanlar Panelini kullanmak veya duyarlı tasarım için Tek Tıklamayla Düzenleme ve Kanvas Ölçeklendirmeden yararlanmak olsun, bu ipuçları Divi 5'ten en iyi şekilde yararlanmanıza yardımcı olacaktır.
Divi 5 Public Alpha'da bu araçları denemeye başlayın ve tasarımlarınızı bir sonraki seviyeye taşıyın. Divi 5'i kullanmaya başlama konusunda daha fazla ipucu ve kaynak için tam arayüz genel bakışımıza ve diğer blog gönderilerimize göz atın.
Divi 5 Public Alpha'yı indirin
