WordPress Formundan Yeni Bir Toggl Projesi Nasıl Oluşturulur (2021)
Yayınlanan: 2020-08-21WordPress'te bir Toggl proje formu oluşturmak ister misiniz? WPForms ile, form gönderildiğinde Toggl'da otomatik olarak bir proje oluşturan web sitenizde kolayca bir form oluşturabilirsiniz.
Bu makalede, Toggl ile WordPress'i nasıl entegre edeceğinizi adım adım göstereceğiz.
Toggl Proje Formunuzu Şimdi Oluşturun
Toggl Projesi Nedir?
Toggl projesi, Toggl çalışma alanında farklı görevler için zamanı takip edebileceğiniz bir alandır. Her projeyi farklı bir müşteriye atayarak her şeyin organize olmasını sağlayabilirsiniz, ardından zamanı izlemeye başlamak için zamanlayıcıya tıklamanız yeterlidir.
Örneğin, bir web tasarımcısı yeni bir müşteri web sitesi için bir proje oluşturabilir. Projeyi görevlere bölerek, her adım için zamanı doğru bir şekilde takip edebilirler.
Toggl projelerinde izleme süresi, şu durumlarda yararlıdır:
- Şirketinizdeki veya ekibinizdeki proje etkinliğini ölçün
- Müşterileriniz için zaman çizelgeleri oluşturun
- Toggl ile entegre ederek GitHub veya Basecamp gibi araçlarda çalışmak için harcadığınız zamanı izleyin.
Şimdi biraz daha anladık, Toggl'u web sitemize entegre etmek için bir WordPress formu oluşturalım.
WordPress Formundan Toggl Projesi Nasıl Oluşturulur
Bu örnekte, WordPress'te bir Gönüllü İşe Alım Formu oluşturmak için kullanıyoruz. Bir gönüllü kaydolduğunda, eğitimlerini organize edebilmemiz için otomatik olarak yeni bir Toggl projesi oluşturacağız.
Takip etmenize yardımcı olacak bir içindekiler tablosu:
- WPForms Eklentisini yükleyin
- WordPress Formunuzu Oluşturun
- Toggl Proje Formunuzu WordPress'e Ekleyin
- WPForms'u Zapier'e bağlayın
- Toggl'u Zapier'e bağlayın
- Toggl Projenizi Oluşturun
Başlamadan önce, kuruluşunuzu ve müşterilerinizi Toggl'da ayarlamak iyi bir fikirdir. Müşterilere proje atamanız gerekmiyorsa, şimdilik müşteri olarak kendi adınızı kullanın.
Adım 1: WPForms Eklentisini Kurun
WPForms eklentisini yükleyerek başlayın.
Bu adımda yardıma ihtiyacınız varsa, WordPress'te bir eklentinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WPForms'u etkinleştirdikten sonra bir sonraki adıma geçebilirsiniz.
2. Adım: WordPress Formunuzu Oluşturun
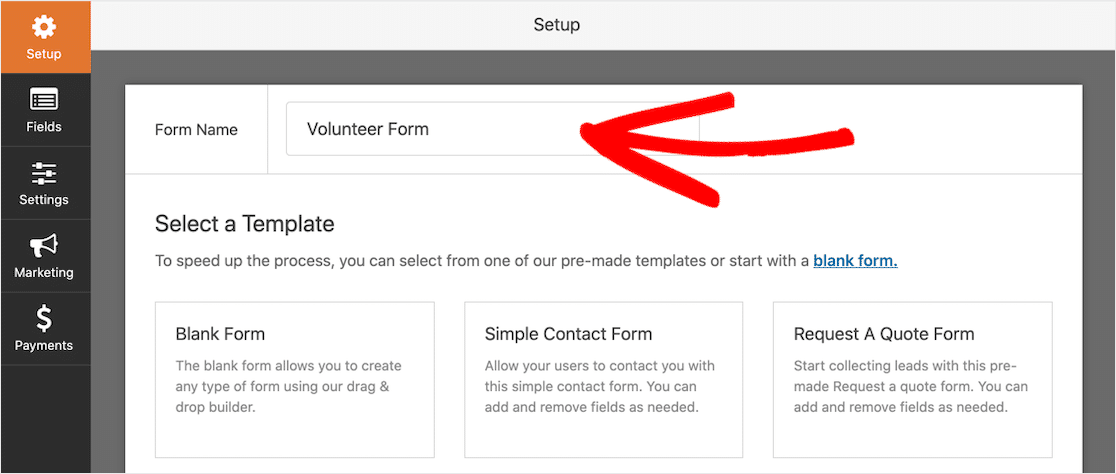
Ardından, WPForms » Add New 'a giderek WPForms'ta yeni bir form oluşturun. En üste formunuz için bir ad yazın.

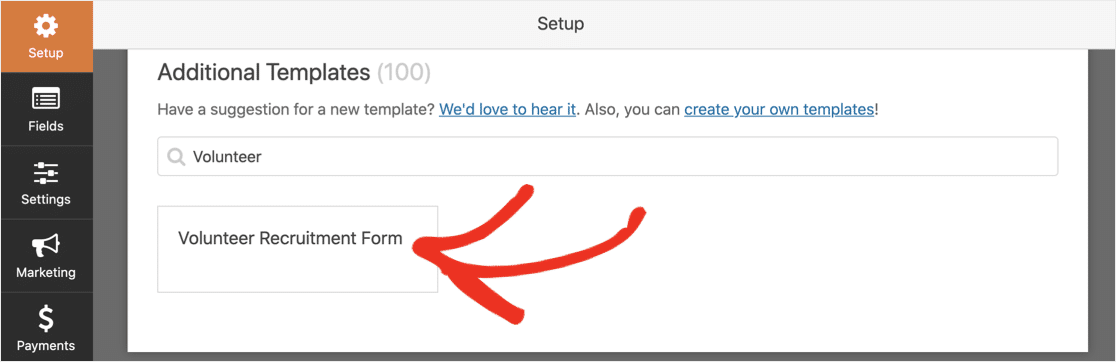
Bunu gerçekten kolaylaştırmak için bir şablon kullanalım. Gönüllü Formu için form şablonlarını arayın ve açmak için şablona tıklayın.

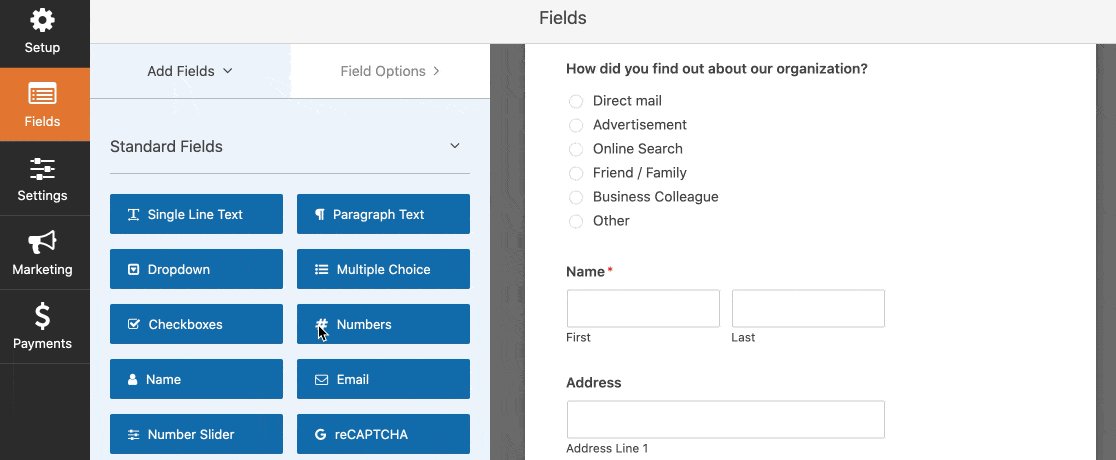
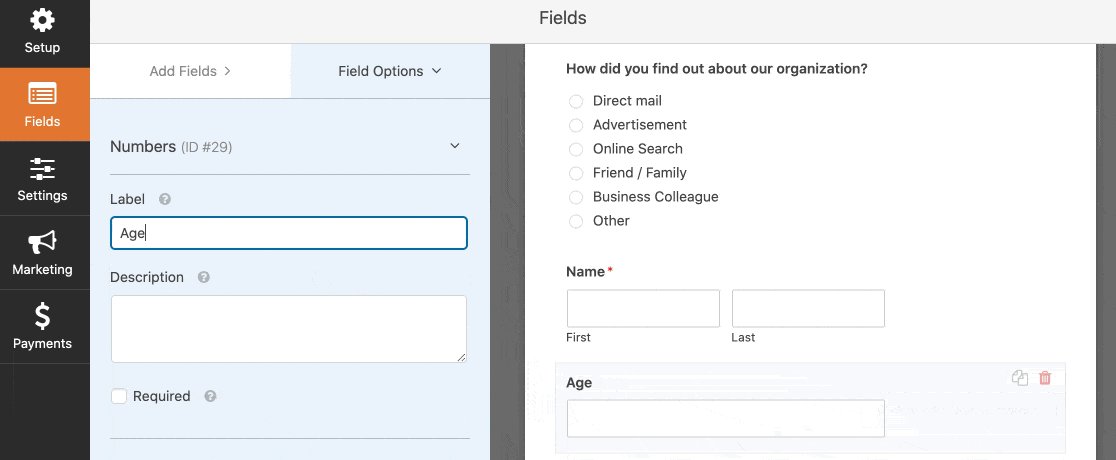
Formu özelleştirmek gerçekten çok kolay. Alanları sol bölmeden sağ bölmeye sürükleyip bırakmanız yeterlidir.
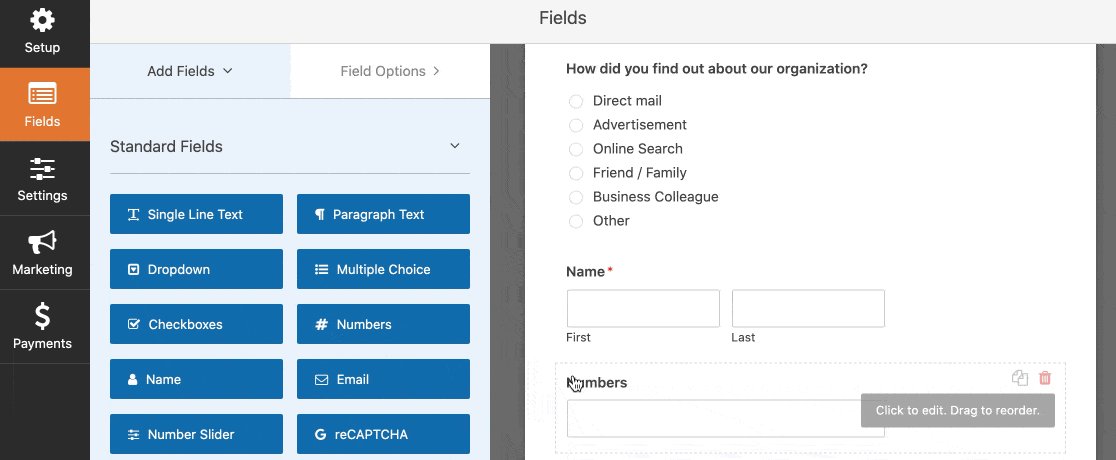
Örneğin, gönüllülerinizin yaşını bilmeniz gerekiyorsa, bunun gibi bir sayı alanı ekleyebilirsiniz:

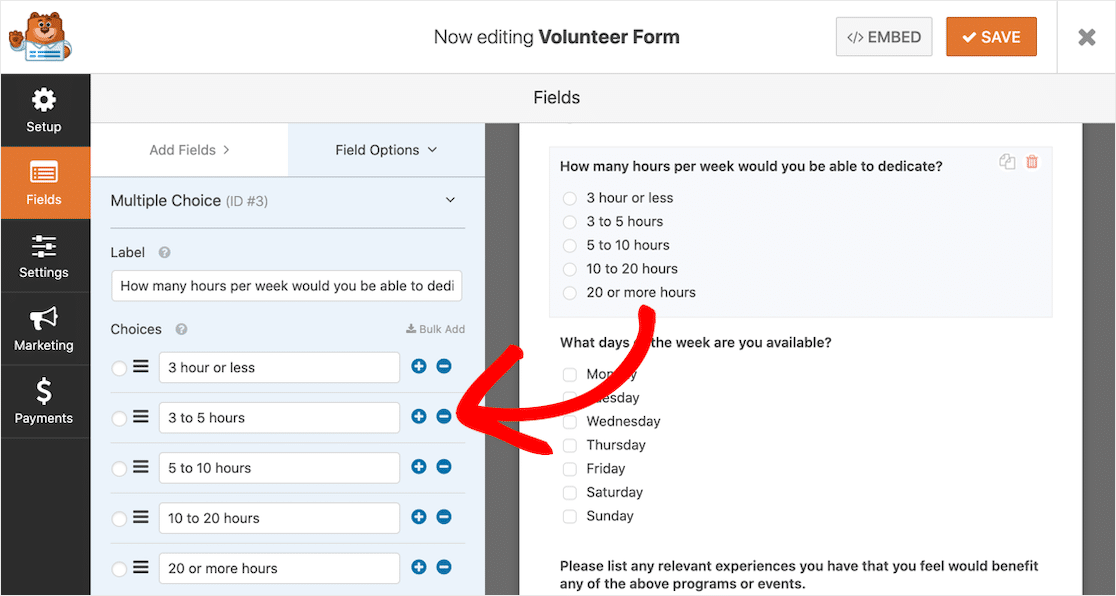
Cevap seçeneklerinden bazılarını değiştirmeniz gerekirse, düzenlemek için alanı tıklamanız yeterlidir.

Form oluşturucuyu aşağıdakiler için de kullanabilirsiniz:
- Alanları yeniden sıralamak için yukarı ve aşağı sürükleyin
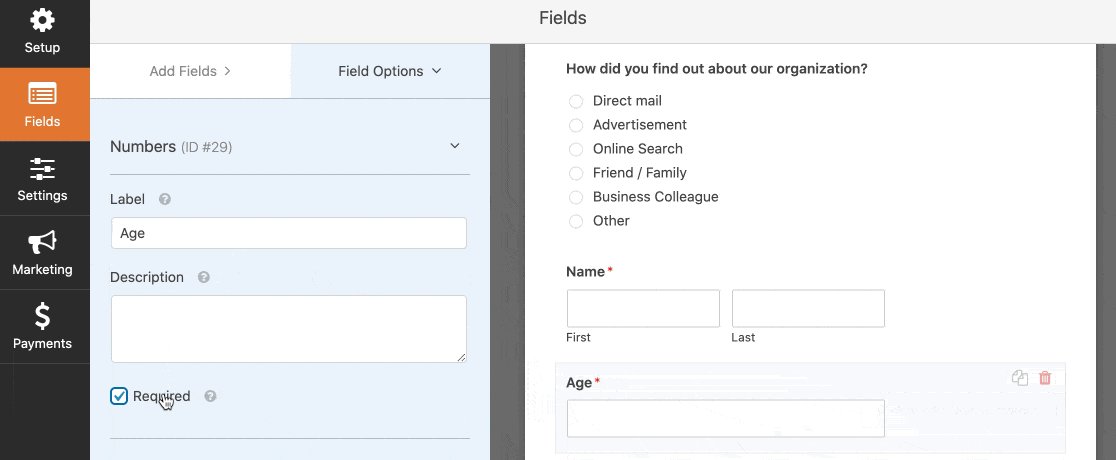
- Alanları Zorunlu olarak işaretle
- İhtiyacınız olmayan alanları kaldırın
- Yinelenen alanlar
- Formunuza bir GDPR sözleşmesi alanı ekleyin.
Bu örnekte oluşturduğumuz formda çok fazla soru var. Uzun formları sayfalara nasıl böleceğinizi öğrenmek istiyorsanız, WordPress'te çok adımlı bir formun nasıl oluşturulacağına ilişkin bu kılavuzu okuyun.
Formunuz tamamlandığında Kaydet'i tıklayın.
Şimdi onu WordPress'e ekleme zamanı.
3. Adım: Toggl Proje Formunuzu WordPress'e Ekleyin
Formunuzu WordPress'e eklemek çok kolaydır. Herhangi bir kodu kopyalayıp yapıştırmanıza gerek yoktur.
Web sitenizdeki herhangi bir sayfaya veya yayına form ekleyebilir veya bunları kenar çubuğuna yerleştirebilirsiniz.
Bu örnekte yeni bir sayfa oluşturacağız.
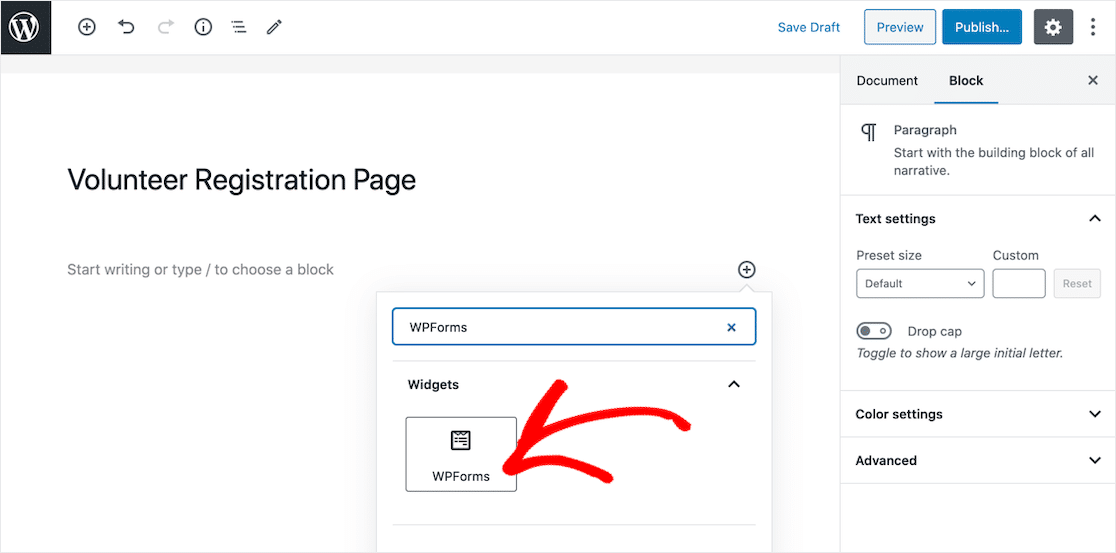
İlk olarak, yeni bir blok eklemek için blok düzenleyicideki artı simgesine tıklayın. Açılan pencerede WPForms öğesini arayın .

Şimdi widget'ı sayfanıza eklemek için WPForms simgesini tıklayın.

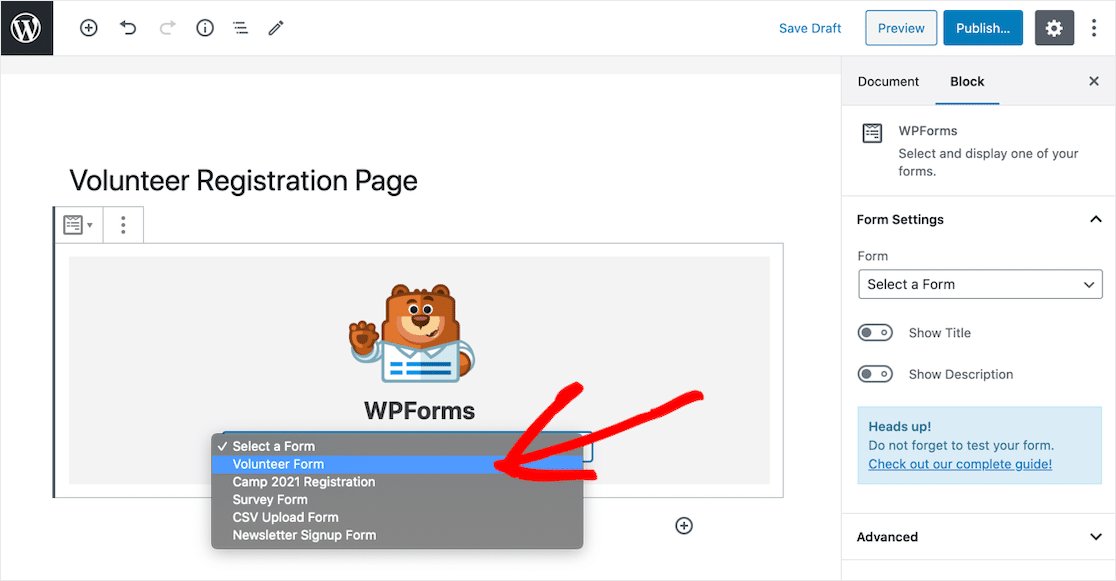
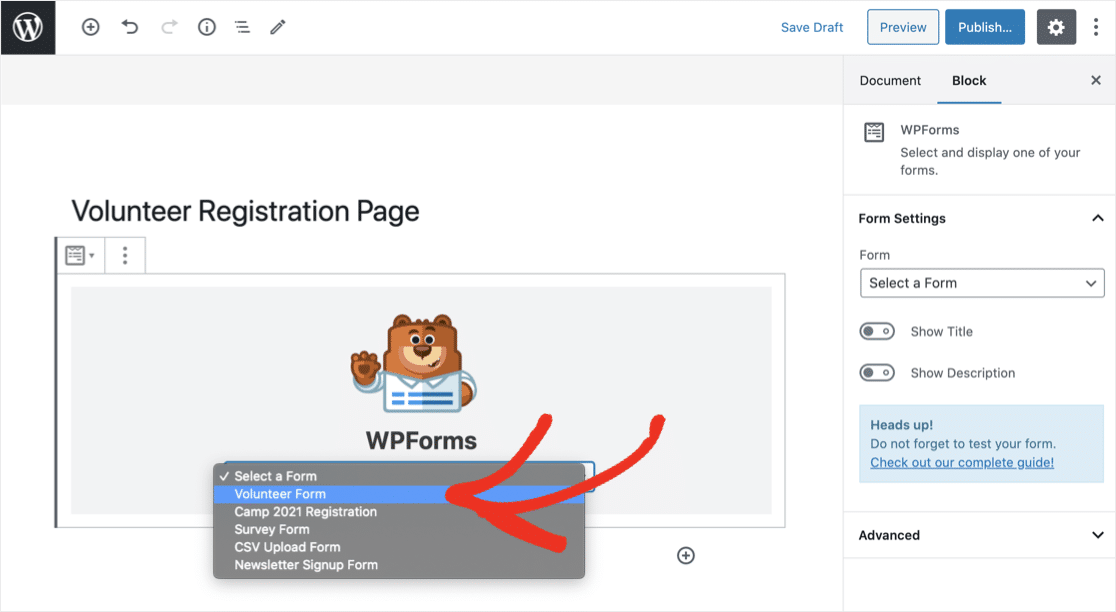
Açılır menüde 2. Adımda oluşturduğunuz Toggl proje formunu seçin.

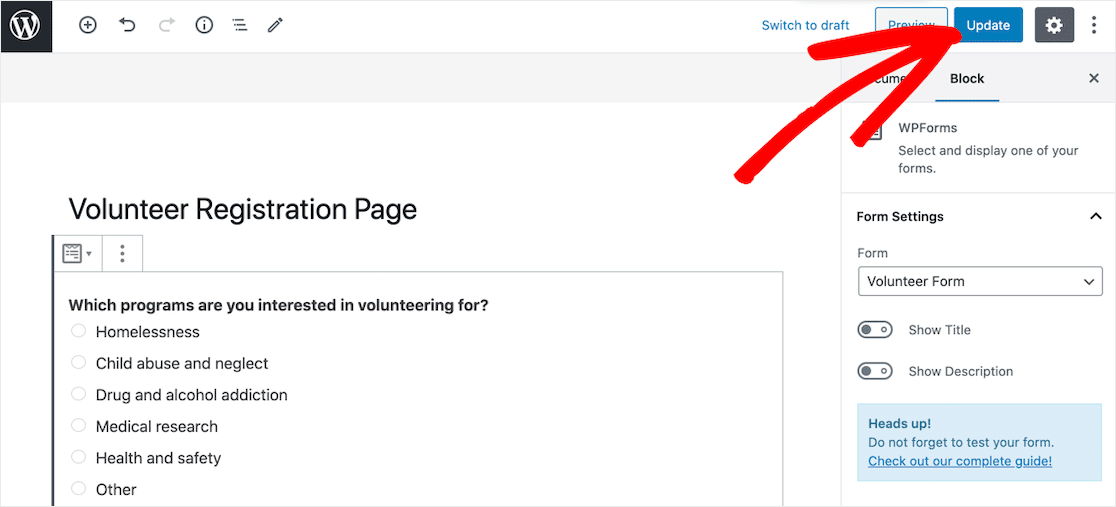
Son adım, sağ üstteki mavi düğmeye tıklayarak sayfanızı Yayınlamak veya Güncellemektir .

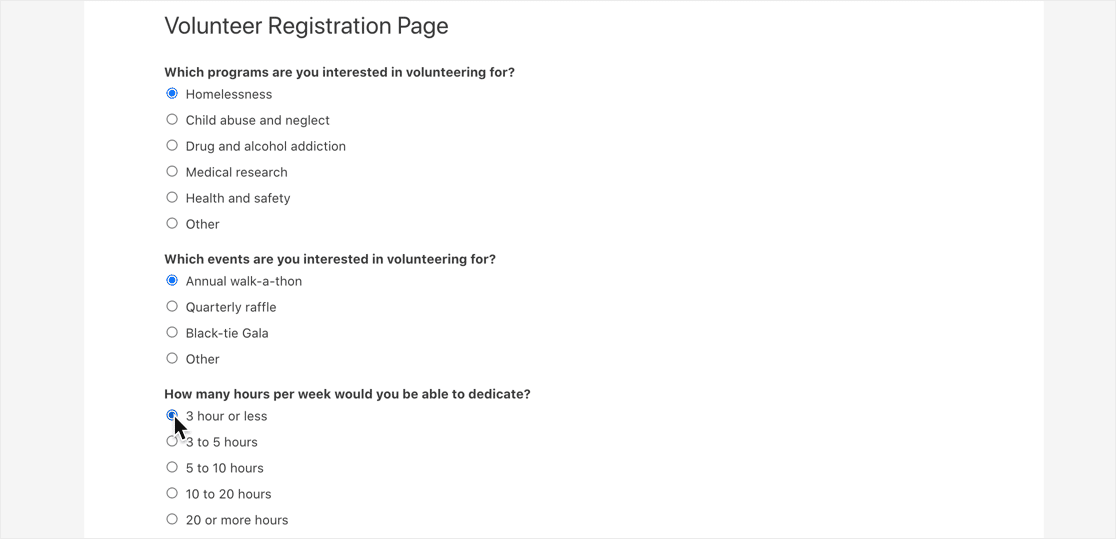
Artık formunuz yayında ve girişleri toplamaya hazır.
Son olarak, Zapier'in test sırasında bu verileri çekebilmesi için bir test girişi göndermemiz gerekiyor.

Şimdi Zapier'de biraz sihir yapmanın zamanı geldi.
Adım 4: WPForms'u Zapier'e Bağlayın
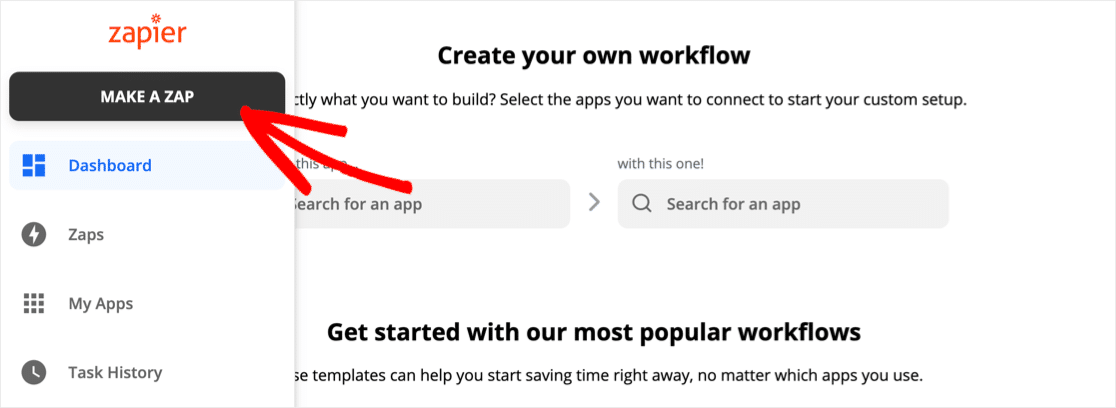
Zapier'e gidin ve Zap Yap'a tıklayın.

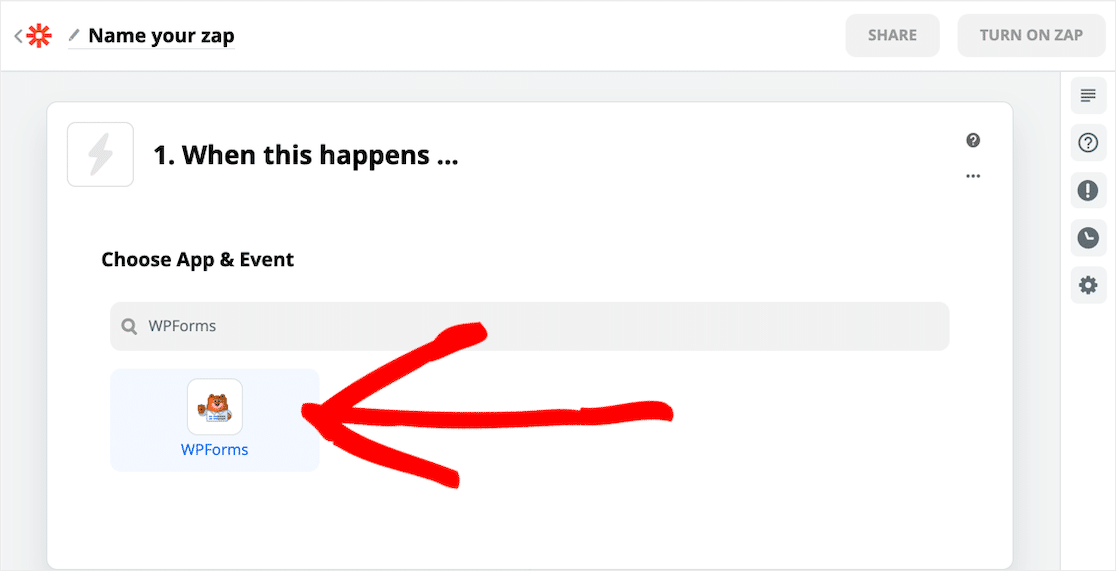
Şimdi WPForms'u arayın ve simgeye tıklayın.


Ardından, Devam'ı tıklayın.
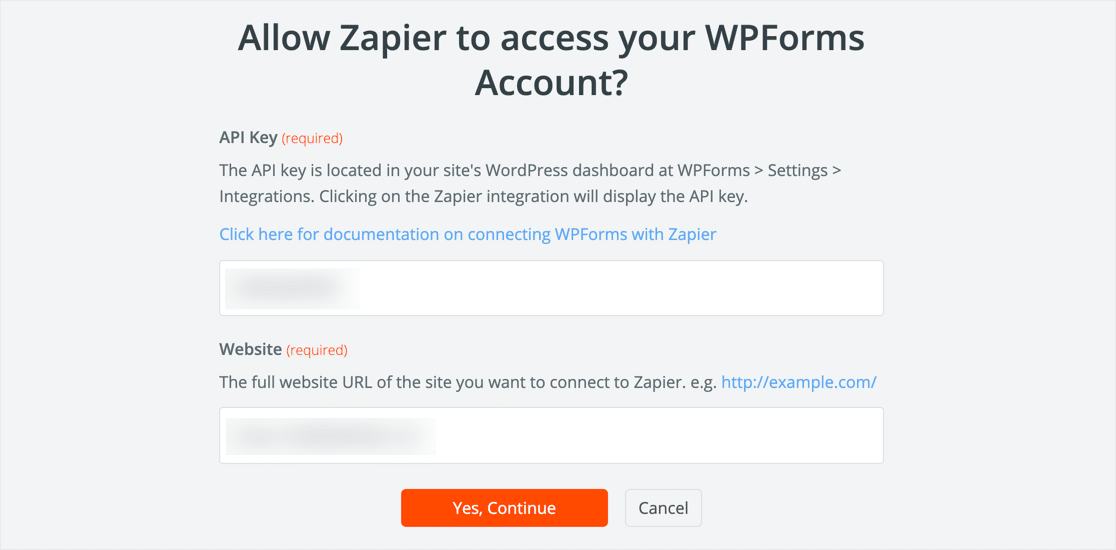
Zapier, WPForms hesabınıza giriş yapmanızı isteyecektir. Bunu yapmak için WPForms API anahtarını almanız gerekir.
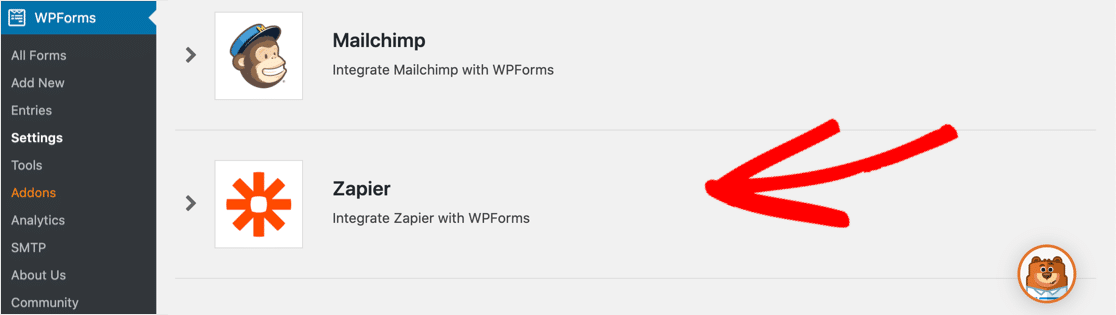
Bunu WPForms » Ayarlar » Entegrasyonlar bölümünde bulabilirsiniz. Anahtarınızı ortaya çıkarmak için Zapier simgesine tıklayın.

Devam edin ve anahtarı kopyalayın, ardından site URL'nizle aşağıdaki gibi Zapier bağlantı penceresine yapıştırın:

Bağlandığınızda, pencere kapanacaktır.
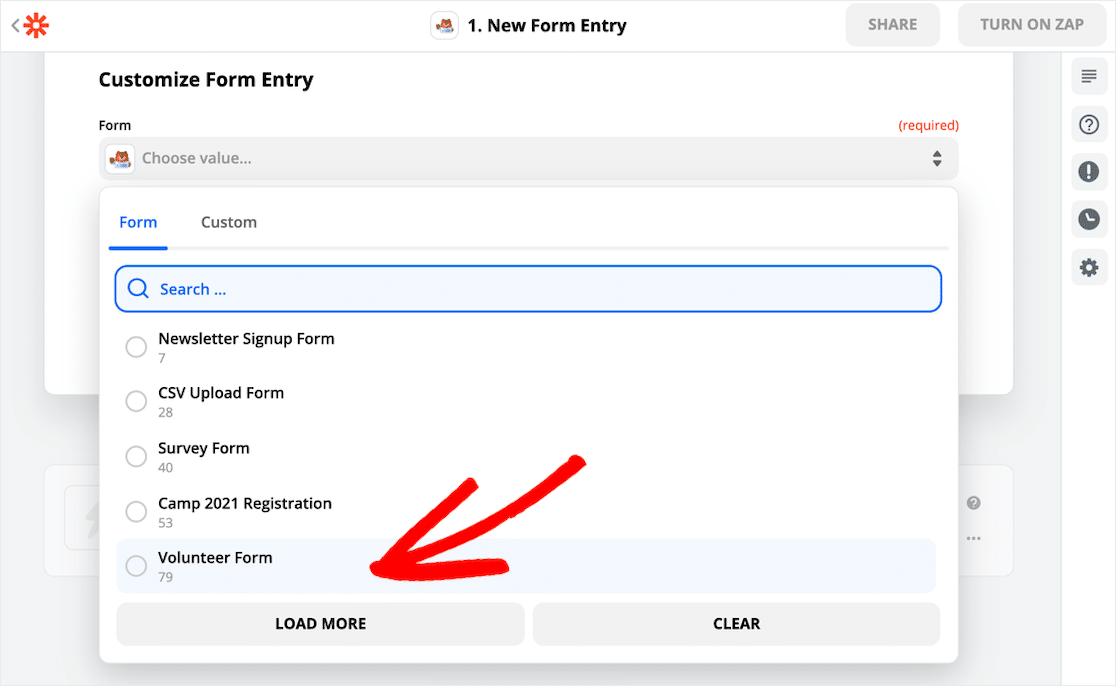
Zapier, oluşturduğunuz tüm formların bir listesini size gösterecektir. Açılır menüden doğru formu seçtiğinizden emin olun:

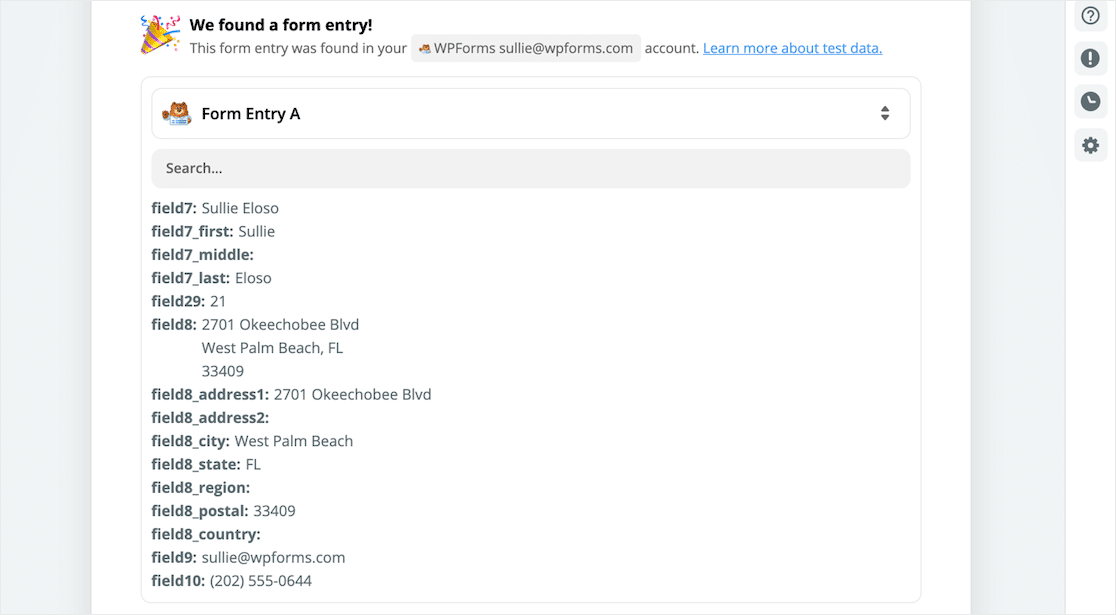
Şimdi, son adım. Test Tetikleyici'yi tıklayın. Zapier, WPForms'a bağlanacak ve 3. adımda oluşturduğumuz test girişini çekecektir.

Burada bir hata mesajı alırsanız, başka bir form girişi göndermeyi ve ardından tetikleyicinizi tekrar test etmeyi deneyin.
Her şey çalıştığında Devam'ı tıklayın.
Bir sonraki adımda, Zapier'i Toggl projemize bağlama işlemini tekrarlayacağız.
Adım 5: Toggl'u Zapier'e Bağlayın
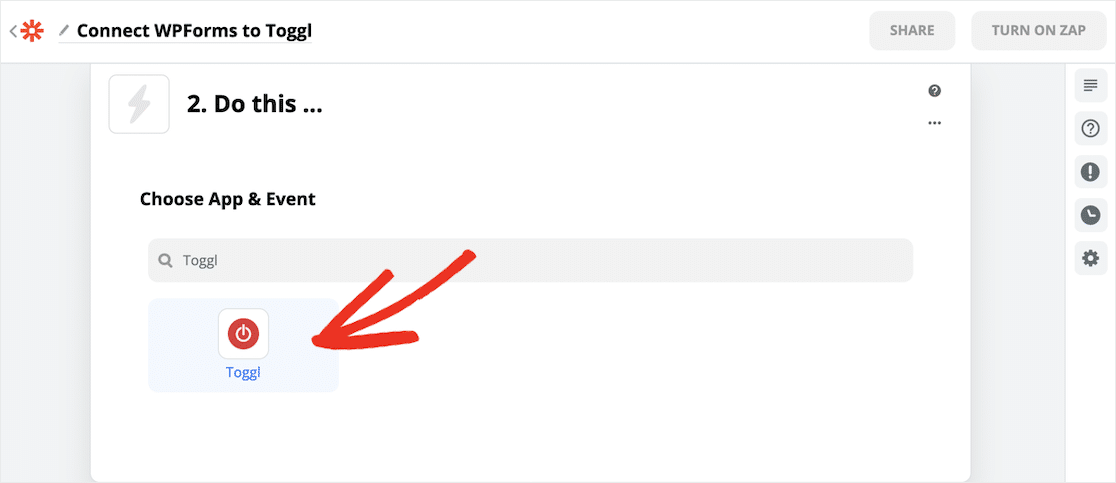
Zapier size hangi hizmete bağlanmak istediğinizi soracaktır. Toggl'u arayın ve simgeye tıklayın.

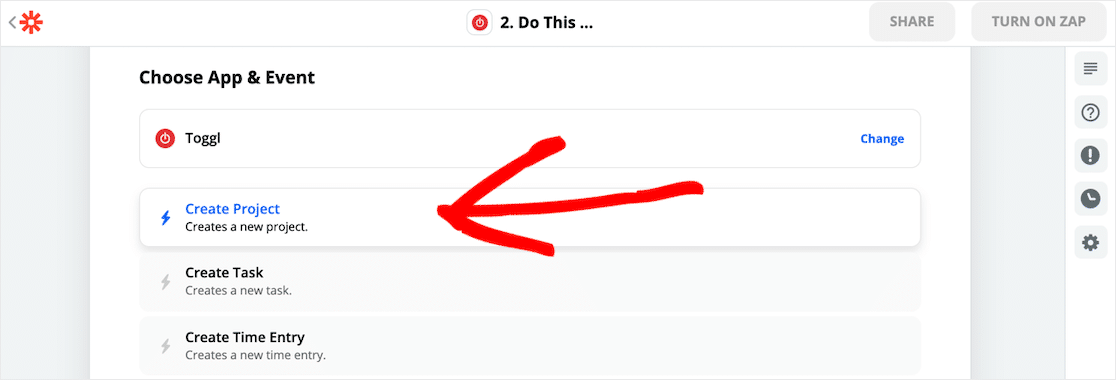
Şimdi Zapier, WordPress formunuz gönderildiğinde ne yapmak istediğinizi soracak. Yapabileceğiniz birçok harika şey var. Bu örnek için, Proje Oluştur ' a tıklamak istiyoruz.

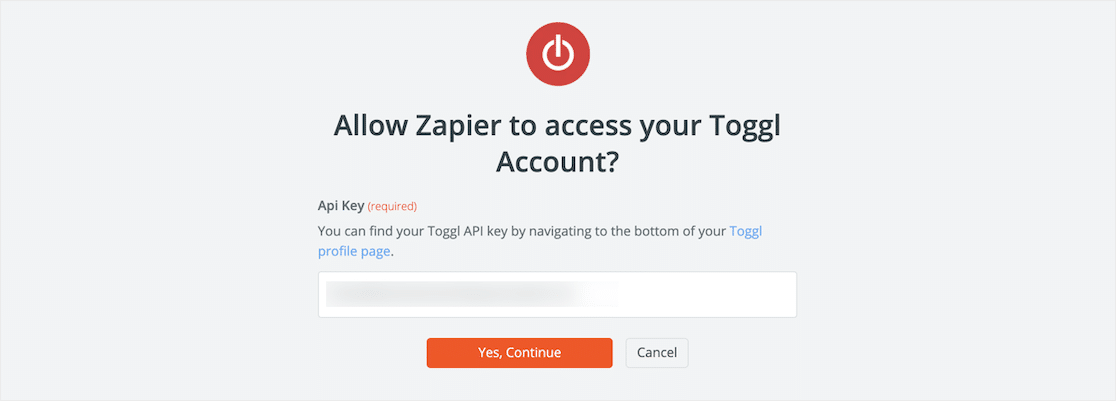
Ardından, Zapier sizden Toggl'da oturum açmanızı isteyecektir. Toggl API anahtarınızı şimdi almanız gerekecek.
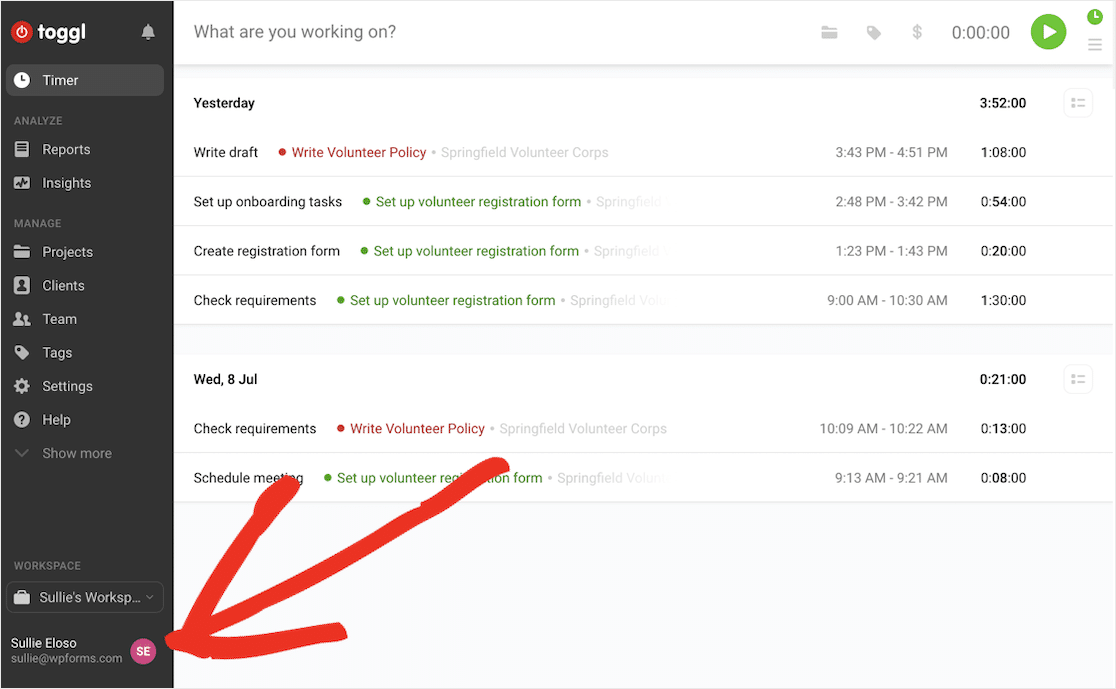
Toggl'da profil sayfanızı açmak için adınıza tıklayın:

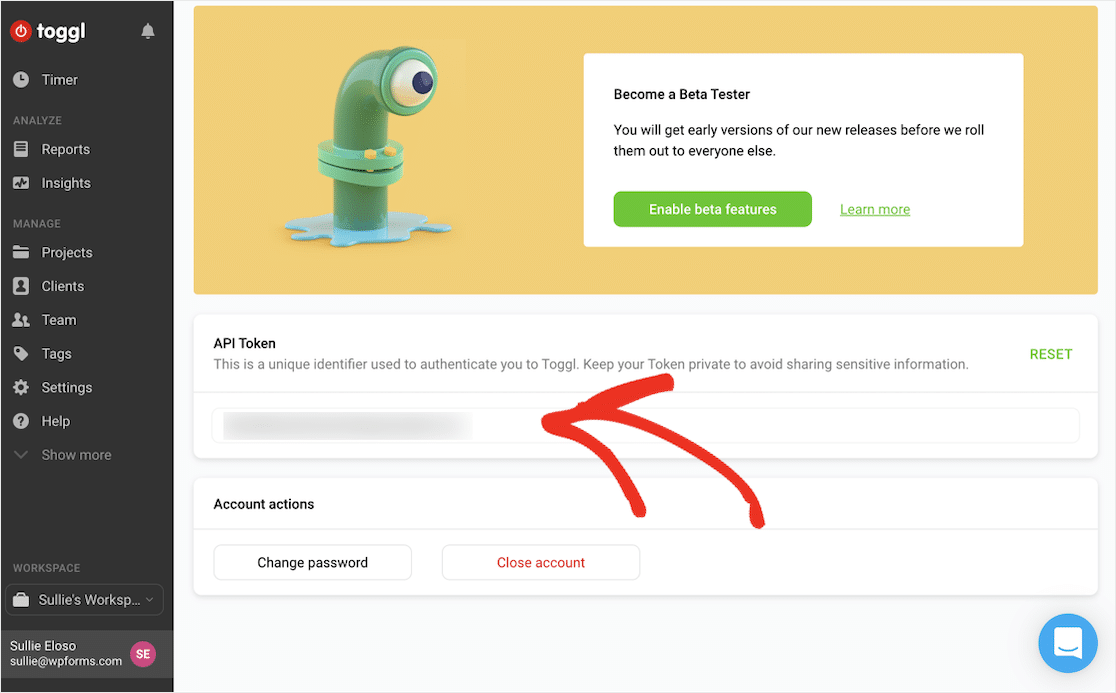
Profil Ayarları'na tıklayın, ardından tamamen aşağı kaydırarak API Simgesine gidin .

Artık anahtarı kopyalayıp Zapier bağlantı penceresine yapıştırabilirsiniz.
Hepsi tamam? Evet, Devam'ı tıklayın.

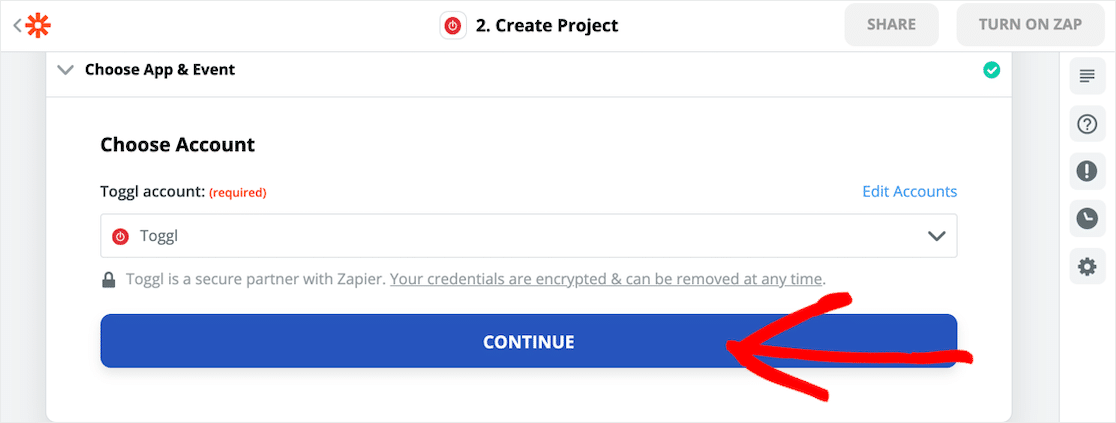
Şimdi eğlenceli kısma geçmek için Devam'ı tıklayın.

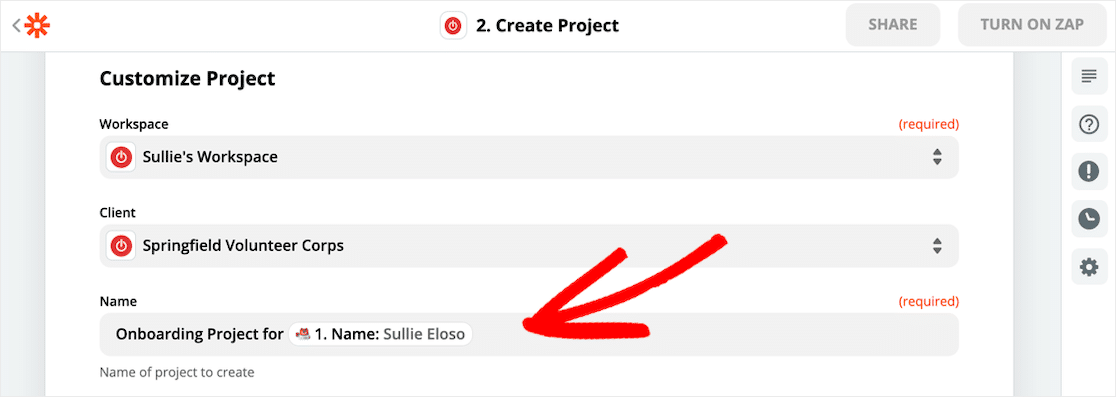
Zapier'e Toggl projenizin nasıl görünmesi gerektiğini söylemenin zamanı geldi. Her şeyin istediğiniz şekilde eşlenmesini sağlamak için açılır menüleri ve alanları kullanın.

Bu örnekte, Toggl projesinin adını, formu gönderen kişinin adını içerecek şekilde özelleştirdik. Bu, her projenin kimin için olduğunu görmeyi gerçekten kolaylaştıracak.
Adım 6: Toggl Projenizi Oluşturun
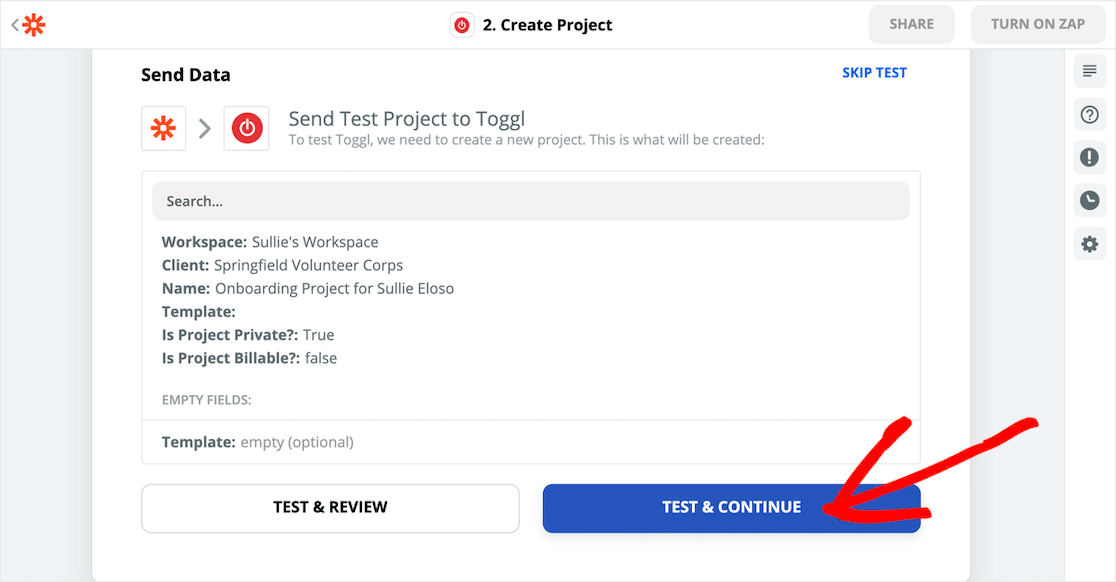
Şimdi Zapier'e test verilerimizden bir Toggl projesi oluşturmasını söyleyeceğiz.
Her şeyi istediğiniz gibi ayarladıktan sonra Test Et ve Devam Et'i tıklayın.

Zapier, WordPress formunuzdaki tüm verileri bir Toggl projesine kopyalayacaktır.
Çalıştığından emin olmak için her şeyi kontrol edelim.
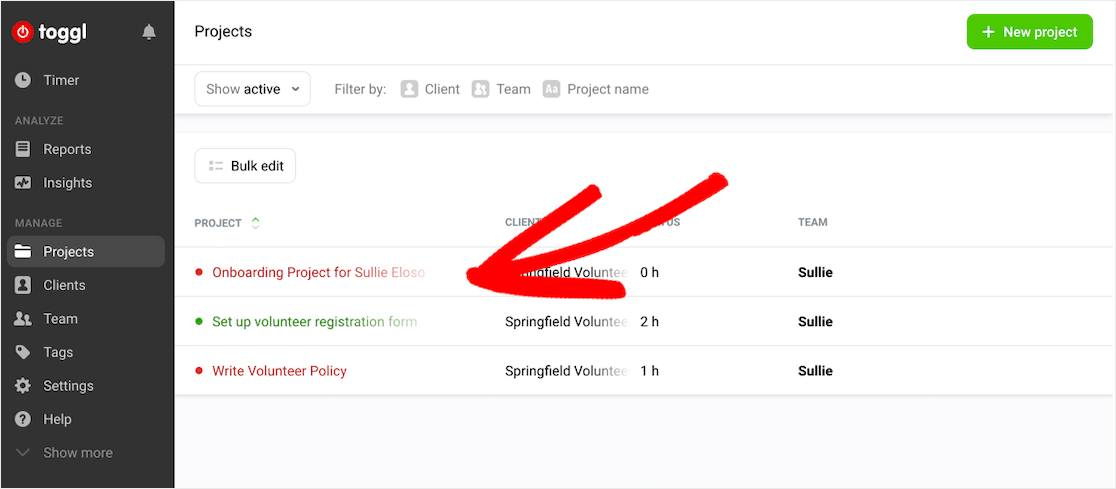
Toggl'da Projeler'e gidin.
Harika! WordPress'te gönderdiğimiz tüm bilgileri içeren yeni bir Toggl projemiz var.

Artık yeni gönüllümüzün gemiye alınması için geçen süreyi takip edebiliriz.
Ve bu kadar! Artık bir WordPress formundan otomatik olarak bir Toggl projesinin nasıl oluşturulacağını biliyorsunuz.
Her gönüllüye bir onay e-postası göndermek istiyorsanız, kullanıcılara onay e-postalarının nasıl gönderileceğine ilişkin bu makaleye göz atın. Ayrıca, ekibinizin geri kalanıyla tanışabilmeleri için onlara bir Slack otomatik davetiyesi de gönderebilirsiniz.
Toggl Proje Formunuzu Şimdi Oluşturun
Son düşünceler
Zapier ve WPForms ile ekibinizi yönetirken zamandan tasarruf etmenize yardımcı olacak tonlarca harika entegrasyon yapabilirsiniz.
Daha fazla proje yönetimi ipucu arıyorsanız, WordPress'e bir Kanban panosu eklemenin gerçekten güzel bir yolu.
Toggl proje formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, ücretsiz özelleştirilebilir şablonlar içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
