WordPress Tam Site Düzenlemenin Bizi Etkileyen En İyi 5 Özelliği
Yayınlanan: 2022-09-15Etkileyici bir web sitesi oluşturmak, bu yeni dijital çağda başarılı bir iş kurmanın anahtarıdır. WordPress Tam Site Düzenleme (FSE) bunu yapmanıza yardımcı olabilir. Tam Site Düzenleme Nedir? Web sitenizi oluşturmanıza ve özelleştirmenize yardımcı olmak için tasarlanmış bir özellikler koleksiyonudur. Web tasarımını teknik ve teknik olmayan kullanıcılar için erişilebilir kılmak için esnek blok tabanlı düzenleme kullanır.
Tam Site Düzenleme deneysel bir özelliktir; bu, WordPress'in sürekli olarak yeni yetenekler ve seçenekler eklediği anlamına gelir. Bu nedenle, WordPress ile web sitelerini özelleştirme şeklinizi değiştirecek Tam Site Düzenleme'nin öne çıkan beş özelliğini keşfedeceğiz.
Tam Site Düzenleme Nedir?
Daha önce WordPress temalara, eklentilere – WordPress sohbet eklentisi ve içerik düzenleyici (Blok Düzenleyici) gibi bölümlere ayrılmıştı. Temalar, web sitesi yapısını ve görünümünü ele alırken, Blok Düzenleyici içeriği ele aldı. Tam Site Düzenleme, blok tabanlı temaları WordPress tasarımında ön plana çıkarmak için Blok Düzenleyicinin rolünü genişletir.
Artık WordPress, web sitenizin her bir bölümünü bir blok olarak ele alıyor. Kullanıcıların tek bir arabirimden global ve sayfa öğeleri üzerinde çalışmasına olanak tanır. Bloklar, Stiller, Şablonlar, tema blokları, Gezinme Bloğu ve bireysel gönderi veya sayfa bloklarını içerir.
WordPress 5.9 veya 6.0 kullanıyorsanız, Yirmi Yirmi İki gibi bir Tam Site Düzenleme temasını etkinleştirebilirsiniz. Ardından, düzen seçeneklerini test etmek ve temaları engellemek veya gönderileri birçok düzenleme özelliğiyle özelleştirmek için Site Düzenleyicisini kullanabilirsiniz. Bu, Tam Site Düzenlemeyi, geri sayım eklentilerinden sağlık sohbet robotuna kadar çok çeşitli eklentiler geliştirebilen içerik oluşturucular, tema geliştiriciler ve eklenti geliştiriciler için ideal hale getirir.
Bloklar
Basitçe söylemek gerekirse, bir sayfadaki her şey bir bloktur. Paragraflar, medya, metin, yazı başlıkları, başlıklar, gezinme, logo ve etiketler içerir. İki ana blok türü vardır: statik ve dinamik.
- Statik bloklar, paragraf bloğu gibi bilinen içeriği içerir.
- Dinamik bloklar, web sitenizdeki yayınların bir listesi gibi bilinmeyen içerikler içerir. Dinamik bloklar, bir gönderiyi kaydettiğiniz zaman ile gönderinin web sitenizde görüntülendiği zaman arasında değişebilir.

şablonlar
Şablonlar, gönderi düzenlerini ve sayfa tasarımlarını belirleyen önceden tanımlanmış blok düzenlemeleridir. Aralarından seçim yapabileceğiniz üç tür şablon vardır:
- Varsayılan
- Tam genişlik (kenar çubuğu yok)
- Kafes
Şablonlar yalnızca sayfaları veya sayfa gruplarını etkiler. Tüm sitenizin görünümünü değiştirmek istiyorsanız farklı bir tema seçin.
Tam Site Düzenlemenin Faydaları
WordPress sorunları belirli koşullar altında ortaya çıkabilse de, WordPress ve WordPress Tam Site Düzenlemenin birçok avantajı vardır. WordPress Tam Site Düzenlemenin faydaları şunları içerir:
- Global ve sayfa öğeleri üzerinde aynı anda çalışarak zamandan tasarruf edebilirsiniz.
- Kullanmak için detaylı kodlama bilgisine ihtiyacınız yok.
- Aynı arayüzde özel bir başlık ve diğer tasarım öğeleri oluşturabilirsiniz, böylece düzenleyiciler arasında geçiş yapmanız gerekmez.
- Düğmeler gibi öğeleri tek tek düzenlemeniz gerekmez (tabii istemiyorsanız).
- Değişiklikleri gerçek zamanlı olarak takip edebilirsiniz.
Başka bir deyişle, Tam Site Düzenleme, web sitesi tasarımını daha kolay, daha hızlı ve daha verimli hale getirerek kolaylaştırır. Tıpkı bir VoIP telefon sistemi kullanmak gibi, zamandan tasarruf etmek için basitleştirilmiş yeni geliştirmelerle sıradan bir telefon hizmeti kullanma deneyimini geliştirir.
Site Editörü
Site Editörü, web sitenizi özelleştirmek için çeşitli düzenleme seçeneklerine erişebileceğiniz yerdir. Sitenizin genel yapısını düzenlemek için çok uygundur, bu nedenle web sitesi yerelleştirme gibi görevler için mükemmeldir. Ancak gönderi içeriğini düzenlemek için de kullanabilirsiniz.
Erişmek için, onu destekleyen tema deposundan Arbutus, Twenty Twenty-Two veya Zoologist gibi bir tema seçmeniz gerekir. Ardından, yüklemek için Görünüm > Düzenleyici'ye gidin.

WordPress Tam Site Düzenlemenin En İyi Beş Özelliği
Bizim için en iyi beş Tam Site Düzenleme özelliği şunlardır:
- Şablon Düzenleyici
- Blok desenleri
- Tema blokları
- Stiller
- Liste görünümü
1. Şablon Düzenleyici
Şablon Düzenleyici, sitenize, sayfalarınıza veya gönderilerinize şablon ekleyebileceğiniz yerdir. Kendi şablonunuzu oluşturmak için önceden var olan şablonları kullanabilir veya özelleştirme seçeneklerinden en iyi şekilde yararlanabilirsiniz. Renk paletinden gezinme menüsüne kadar her şeyi kodlama olmadan özelleştirebilirsiniz!
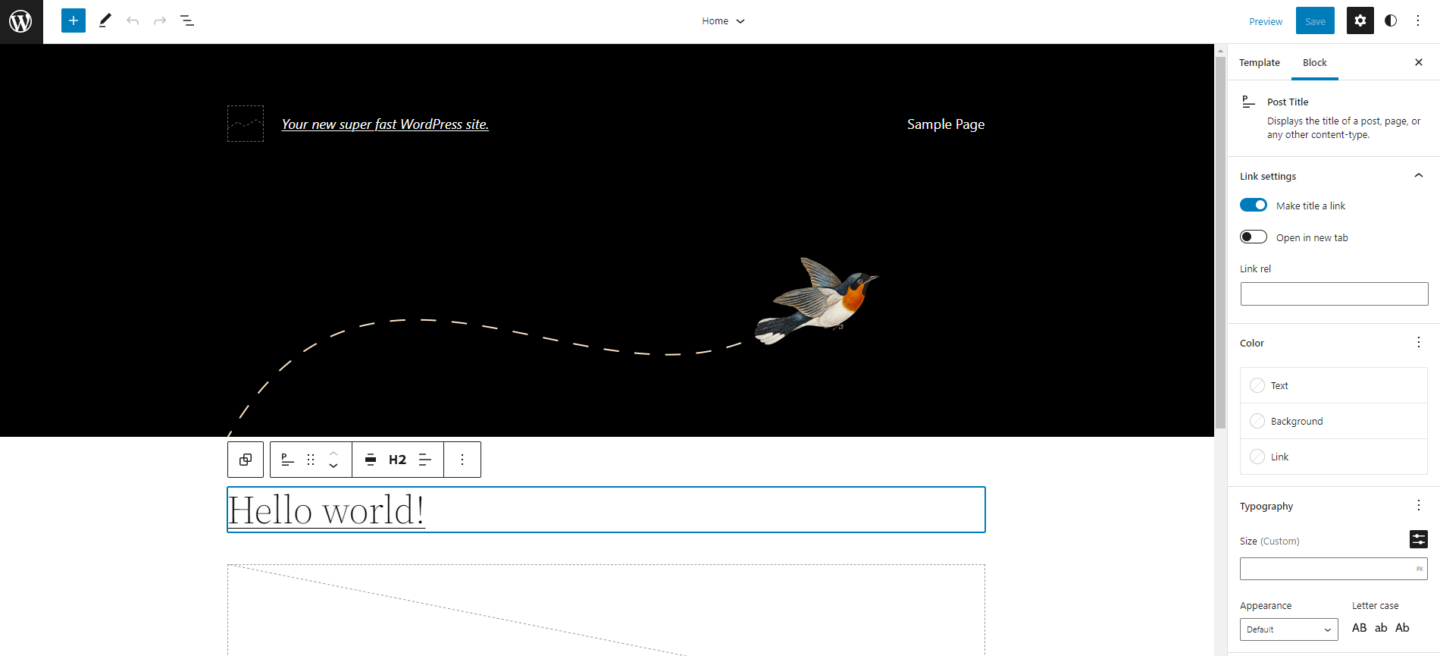
Şablon Düzenleyici ile her sayfaya kendi görünümünü verebilir ve özel gönderi türleri oluşturabilirsiniz. Değiştirmek istediğiniz bloğa tıklamanız yeterlidir. Örneğin, kapsayıcı web tasarım stratejinizin bir parçası olarak Gezinme bloğu ile okunması kolay bir menü ekleyebilirsiniz. Şablon Düzenleyiciye erişmek için sayfanızın sağ kenar çubuğundaki Şablon bölümünü bulun ve Düzenle'yi tıklayın.
Şablon nasıl uygulanır
Şablonunuzu oluşturduktan veya özelleştirdikten sonra, kenar çubuğunun Şablon bölümünde uygulamak istediğiniz şablonu seçin. Ardından Yayınla'yı (veya sayfa zaten yayınlanmışsa Güncelle) tıklayın.
Önce şablonun nasıl göründüğünü görmek istiyorsanız Önizleme'ye tıklayın. Şablonun masaüstlerinde, cep telefonlarında ve tabletlerde nasıl göründüğünü kontrol edebilirsiniz.
2. Blok kalıpları
Blok desenleri, önceden tanımlanmış blokların koleksiyonlarıdır. Sayfalara ve gönderilere blok desenleri ekleyebilir ve bunları istediğiniz gibi özelleştirebilirsiniz. Sitenize profesyonel bir görünüm kazandırmak için sayfa düzenlerini test etmek ve özelleştirmek için harika bir fırsattır.
Blok kalıpları fikri, WordPress kullanıcı tabanına mizanpajları için bir başlangıç noktası vermektir. Bu şekilde, boş bir sayfayla karşılaşmazlar (bu göz korkutucu olabilir). Blok desenler resimlerle birlikte gelir, ancak bunları kendinizinkiyle değiştirmek en iyisidir. Sonuçta, web sitenizin benzersiz olmasını istiyorsunuz.
Blok desenleri nasıl eklenir
WordPress 6.0 (veya 5.9) kontrol panelinizde, aşağıdakileri yaparak mevcut blok kalıplarını görüntüleyebilir ve ekleyebilirsiniz:
- Sayfalara (veya Gönderilere) gidin ve düzenlemek istediğiniz sayfayı tıklayın.
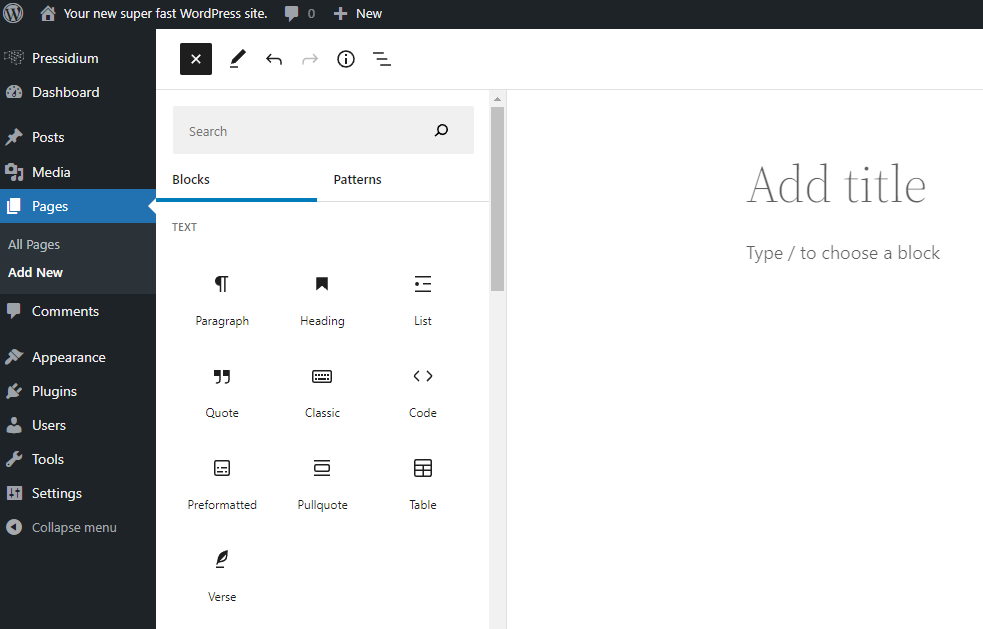
- Sayfa düzenleyicide blok ekle (+) > Modeller'e tıklayın.
- Mevcut blok kalıplarına göz atın. Açılır menüyü kullanarak kalıpları kategoriye göre filtreleyebilirsiniz.
- Sayfanıza eklemek için bir desene tıklayın.
Bir kalıp ekledikten sonra, her bloktaki içeriği düzenleyebilirsiniz. Örneğin, metin ekleyebilir, yazı tipini değiştirebilir ve görüntüleri değiştirebilirsiniz.
3. Tema blokları
Tema blokları, sitenizdeki bilgileri otomatik olarak uygulayan düzenleyici bloklardır. Örneğin, tüm blog gönderilerinizde kullanmak üzere bir şablon oluşturmak istediğinizi varsayalım. Gönderi başlığını eklemek için bir tema bloğu kullanırsanız, şablonu kullanan her gönderinin gerçek başlığını ekler. Yani en iyi ekran paylaşım yazılımı hakkında bir yazı yazarsanız (örneğin), sizin için başlığı ekleyecektir.
Bir tema bloğu eklemek için blok ekle'yi (+) tıklayın ve Tema'ya gidin. Gönderi Başlığı, Site Logosu, Gönderi Yazarı ve Gönderi Tarihi gibi seçim yapabileceğiniz birçok tema bloğu vardır. Tema bloklarını kullanmak üretkenliğinizi ve verimliliğinizi artırabilir, bu nedenle keşfetmeye değerdirler.
4. Stiller
Sitenizin arka plan rengini, yazı tipini, metin boyutunu, paragraf aralığını vb. özelleştirmek için Stilleri kullanabilirsiniz. Birkaç stil seçeneği vardır:
- Global stiller : Tüm sitenizin tasarımını özelleştirin. Örneğin, sitenizin varsayılan renk düzenini veya yazı tipini değiştirebilirsiniz. Bazı blok temaları, aralarından seçim yapabileceğiniz çeşitli küresel stiller ile birlikte gelir.
- Sayfa veya gönderi stilleri : Tasarımınızı, konuşma yapay zekasıyla ilgili gönderinizdeki varsayılan renkleri değiştirmek gibi, sayfa başına veya gönderi başına bazında özelleştirin.
- Bloklara özel stiller : Bireysel blokları özelleştirin. Örneğin, Geri düğmesi ile İleri düğmesinin farklı renklerde yapılması.
Stillere nasıl erişilir
Site Editöründe, sağ üst köşedeki Stiller düğmesini (◑) tıklayın. Ardından dört stil seçeneği görmelisiniz:
- Tipografi : Sitenizin metninin görünümünü yönetin. Normal metin ve bağlantılar için ayarları ayrı ayrı yapabilirsiniz. Örneğin, diğer metninizi etkilemeden varsayılan bağlantı renklerini ayarlayabilirsiniz.
- Renkler : Sitenizin renk paletini yönetin.
- Düzen : Sitenizin düzenini ve yapısını yönetin.
- Bloklar : Sitenizdeki blokların görünümünü yönetin. Seçenekleri görüntülemek için bir bloğa tıklayabilirsiniz.
5. Liste Görünümü
Liste Görünümü, Site Düzenleyicisi'ndeki üç satırı (☰) tıklayarak erişebileceğiniz WordPress Tam Site Düzenleme'nin bir başka harika özelliğidir. Liste Görünümü, sitenizdeki her blok öğesini bir liste olarak gösterir. Bu, özellikle RDD'ye (Dayanıklı Dağıtılmış Veri Kümeleri) derinlemesine bir bakış gibi uzun içerik sayfalarını yönetiyorsanız kullanışlıdır.
Liste Görünümü hakkında bu kadar harika olan nedir? Blokları (veya blok gruplarını) istediğiniz yere sürükleyip bırakarak yeniden düzenleyebilirsiniz. Bir grup blok seçtiyseniz, bunların mavi renkle vurgulandığını göreceksiniz. Ayrıca, Kopyala veya Düzenle gibi daha fazla seçeneği görüntülemek için blokları silebilir veya bir bloğun yanındaki üç noktayı (⋮) tıklayabilirsiniz.
Götürmek
WordPress Tam Site Düzenleme (FSE), web siteniz için en son web tasarım trendlerinden yararlanmanın harika bir yoludur. Sitenizi oluşturmanıza ve özelleştirmenize yardımcı olan birkaç yeni özellik sunmak için blok tasarım konseptini genişletir.
Yeni Site Düzenleyici özelliğinden Tam Site Düzenlemenin en iyi beş özelliği arasından seçimimize erişebilirsiniz. Buradan sayfa şablonlarını özelleştirebilir, çeşitli stil seçenekleri arasından seçim yapabilir ve tek tek blokları yönetebilirsiniz. Ayrıca, kodlama olmadan da yapabilirsiniz, bu da WordPress Tam Site Düzenleme'yi yeni başlayanlar için mükemmel hale getirir.
—–
Konuk Yazarımız Hakkında: Grace Lau, daha iyi ve daha kolay ekip işbirliği için AI destekli bir bulut iletişim platformu ve kurumsal çağrı merkezi çözümleri olan Dialpad'de Büyüme İçeriği Direktörüdür. İçerik yazma ve strateji alanında 10 yılı aşkın deneyime sahiptir. Şu anda, içerik oluşturmak ve beslemek için SEO ve Operasyon ekipleriyle ortaklık kurarak, markalı ve editoryal içerik stratejilerini yönetmekten sorumludur. Grace, WebSitePulse ve PayTabs gibi diğer alanlar için de yazmıştır. İşte onun LinkedIn'i.

