Daha Fazla Müşteri Adayı için İletişim Formu Eklenecek En İyi 6 Yer
Yayınlanan: 2018-09-11Web sitenizin ziyaretçilerinin size ulaşmasını mümkün olduğunca kolaylaştırıyor musunuz? İletişim formunuzu sitenizde öne çıkan yerlere yerleştirerek ziyaretçilerinizden daha fazla soru alacaksınız.
Bu makalede, daha fazla potansiyel müşteri için web sitenize bir iletişim formu eklemek için en iyi 6 yeri göstereceğiz.
İletişim Formlarıyla Potansiyel Müşterileri Artırın
Web sitenizdeki her sayfa, hangi sektörde olursanız olun, ziyaretçilere mutlu müşteriler olma sürecinde rehberlik edecek bir yola ihtiyaç duyar. İster…
- Konuşma fırsatları arayan bir blogcu
- Müşteri arayan bir işletme sahibi
- Satışları artıran bir e-ticaret mağazası
- Bağışçı ilişkilerini destekleyen kar amacı gütmeyen bir organizatör
…ziyaretçileri müşteri yolculuklarında ilk adımı atmaya teşvik etmek önemlidir.
Web sitenizin ziyaretçilerinin başlamasına yardımcı olmak için her sayfada bir harekete geçirici mesaja ihtiyacınız olacak. Bu, bir ziyaretçiyi e-posta bülteninize katılmak veya cazip bir içerik yükseltmesini indirmek gibi müşteri olma yolunda harekete geçmeye teşvik edecek bir tür bilgi istemidir.
Bununla ilgili daha fazla bilgiyi kardeş web sitemizin e-posta pazarlamaya yeni başlayanlar kılavuzunda bulabilirsiniz.
Peki, blogunuzun gönderilerine ve sayfalarına nasıl bir harekete geçirici mesaj ekleyebilirsiniz? Ve bu, daha fazla olası satış elde etmenize nasıl yardımcı olacak?
Basit bir çözüm var: basit bir iletişim formu oluşturarak.
Daha fazla potansiyel müşteri toplamaya başlayabilmeniz için web sitenize bir iletişim formu ekleyebileceğiniz 6 yer.
1. Kenar Çubuğunuzda
Sitenizin kenar çubuğuna bir iletişim formu yerleştirerek, blog yazılarınız da dahil olmak üzere sitenizin ziyaretçileri nerede olursa olsun kolayca erişilebilir olacaktır. Formunuz web sitesinin sol veya sağ tarafında şu şekilde görünebilir:

WordPress iletişim formu widget'ını yerleştirme konusunda yardıma mı ihtiyacınız var? Eğitimimize bakın: WordPress kenar çubuğu widget'ına nasıl iletişim formu eklenir.
2. Sayfa Hakkında
Ziyaretçilerinizle bağlantı kurmak için genellikle gözden kaçan bir fırsat, hakkında sayfanızdadır. Bu sayfadan en iyi şekilde yararlanmak için şu ayrıntıları eklemeyi unutmayın:
- İşletmenizin sade bir dil kullanarak ne yaptığı .
- Mutlu müşterilerin sizinle yaşadıkları deneyimler hakkında söyledikleri .
- Şirketinizde kimlerin çalıştığı ve her bir kişiye nasıl ulaşılacağı.
- Ürün ve hizmetlerinizin insanları nasıl etkilediğine dair bir hikaye .
- İletişim formu gibi, ziyaretçileri şimdi bir şeyler yapmaya motive eden bir harekete geçirici mesaj .
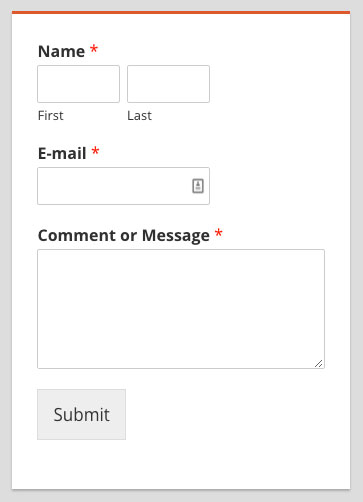
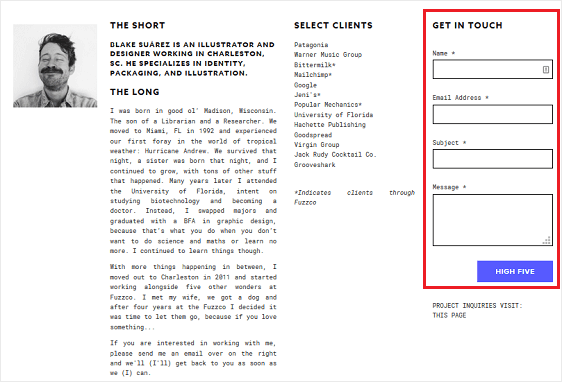
Olağanüstü bir Hakkında Sayfası örneği görmek için Blake Suarez'in web sitesine bakın. Sayfa güven oluşturur, site sahibini tanıtır, bir hikaye anlatır ve bir iletişim formu ile biter.

3. İletişim Sayfası
İletişim sayfanız, web sitenizdeki en önemli sayfalardan biridir. Burayı ziyaret eden kişilerin sizinle iş yapma olasılığı daha yüksektir.
Ziyaretçinizin mutlu bir müşteri olma yolunda bir sonraki adımını atmasına yardımcı olmak için şunları yaptığınızdan emin olun:
- Birinin sizinle neden iletişim kurması gerektiğini ve ihtiyaçlarının çözülmesine nasıl yardımcı olabileceğinizi açıklayın.
- Birini arayarak desteklenmeyi tercih eden ziyaretçiler için telefon numaranızı listeleyin .
- Ziyaretçilere işletmeyle etkileşim kurmanın bir yolunu sunmak için Twitter, Facebook ve Instagram gibi sosyal medya hesaplarına bağlantı verin.
- Spam gönderilmeden kimin sizinle iletişim kurduğunu anlamanıza yardımcı olacak alanları kullanan kısa bir form ekleyin
- Ziyaretçileri, onlarla ne zaman ve nasıl iletişim kuracağınızı açıklayan bir teşekkür sayfasına yönlendirin .
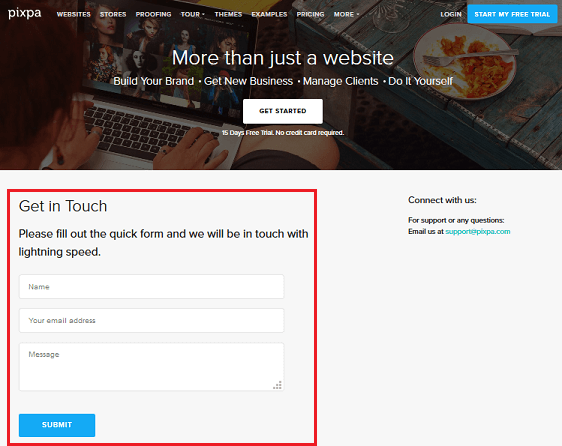
Aşağıdaki örnekte Pixpa'nın yaptığı gibi, yukarıdaki ipuçlarını kullanarak ziyaretçilerinizin size ulaşmasını kolaylaştırırsanız, topladığınız potansiyel müşteri sayısında bir artış fark edeceksiniz.


WPForms'un da çevrimdışı modu olduğunu biliyor muydunuz? Bu, ziyaretçi internet bağlantısını kaybetse bile olası satışları yakalamanıza olanak tanır. Çevrimdışı formlar, WPForms'un harika bir Typeform alternatifi olmasının nedenlerinden yalnızca biridir.
4. Katlamanın Üstü… veya Altında
İletişim formunuzu web sitenizin ana sayfasında ekranın üst kısmına mı yoksa altına mı yerleştirmeniz gerektiği konusunda uzun süredir devam eden bir tartışma var. Ve gerçek şu ki, her web sitesi hedef kitleye bağlı olarak birinden veya diğerinden faydalanacaktır.
Nielsen Norman Group tarafından yürütülen bir araştırmaya göre, ekranın üst kısmına yerleştirilen içerik, site ziyaretçileri tarafından ekranın altına yerleştirilen herhangi bir içerikten %102 daha fazla görüldü.
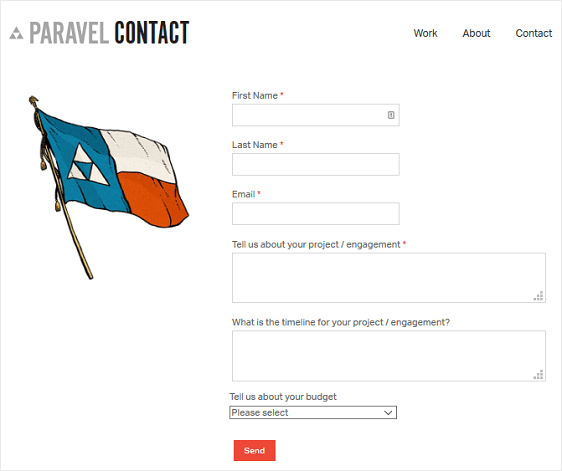
Bu nedenle, Paravel'in yaptığı gibi sitenize bir iletişim formu eklemek, ekranın çok üstünde olduğu için iletişim formunuz üzerinde kesinlikle harekete geçmenizi sağlayacaktır.

Bununla birlikte, kaydırma yapan insanların bunu bir nedenden dolayı yaptıkları fikri var.
Web sayfalarını aşağı kaydıran insanlar, sunduğunuz ürünlere ilgi gösteriyor ve bu nedenle, ekranın alt kısmında görünse bile sitenizde bir iletişim formu doldurma ve gönderme olasılığı daha yüksektir.
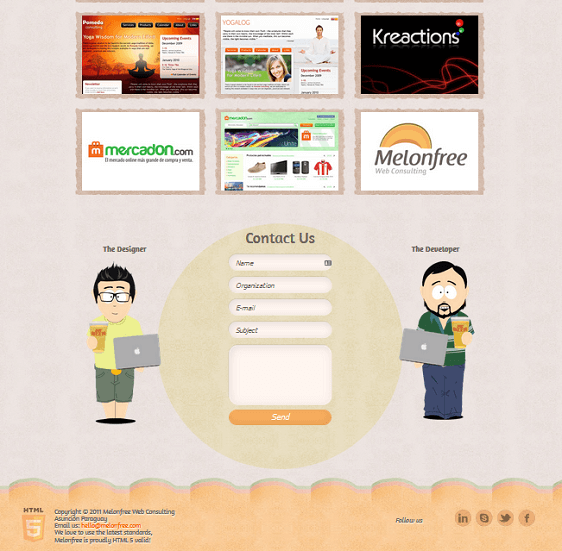
Örneğin Melonfree Web Danışmanlığını ele alalım.

Kullanıcılar, iletişim formuna erişmek için sayfanın sonuna kadar kaydırmalıdır. Bununla birlikte, yol boyunca, kullanıcılar hizmetleriyle ilgili bilgileri görüntülüyor, neden Melonfree ile gidilecek şirket olduğunu öğreniyor ve hatta geçmiş çalışmalardan oluşan bir portföye erişebiliyor.
Bununla ilgili fikir, kullanıcılar bir web sayfasında bu kadar ileri giderlerse ve işletmeniz hakkında her şeyi öğrendikten sonra iletişime geçmeleri gerektiğini anlarlarsa, yapacaklardır.
5. Blog Yazılarından Sonra
Sitenizin ana sayfasında ekranın alt kısmına iletişim formları yerleştirmeye gelince, yukarıda bahsedilen düşünceyi izleyerek, sitenizin blog içeriğinin altına bir tane eklemeyi düşünebilirsiniz.
Yine, tam olarak veya yazdıklarınızı tarayarak bir blog gönderisinin tamamını inceleyen biri iki şeyden birini yapacaktır:
- Sitenizi sonsuza kadar terk edin çünkü yazdıklarınızı beğenmediler ve bir daha geri dönmeye de niyetleri yok.
- Veya sizinle iletişime geçmeyi veya sitenizin içeriğinin daha fazlasını okumaya devam etmeyi tercih eden ve formunuzu doldurduktan sonra doldurmayı tercih eden daha olası senaryo
Okuyucuları site içeriğinizle bağlayabilirseniz ve sunduklarınızı gördüklerinde onlara sizinle iletişim kurma şansı vermek istiyorsanız, bunu hemen basit bir iletişim formuyla bir blog gönderisinin ardından yapın.
6. Alt Bilgi Bölümü
Birçok kişi daha fazla bilgi için web sitelerinin en altına gider. Aslında, birçok insan sosyal medya simgeleri, bir Hakkımızda sayfası, fiziksel mağaza konumlarının haritalarını arar ve siz de tahmin edersiniz ki iletişim bilgileri.
Site ziyaretçilerinin ayrı bir iletişim sayfasına gitmesini sağlamak yerine, ilk etapta işinizle ilgili çitlerde olabilecekler için süreci basitleştirin.
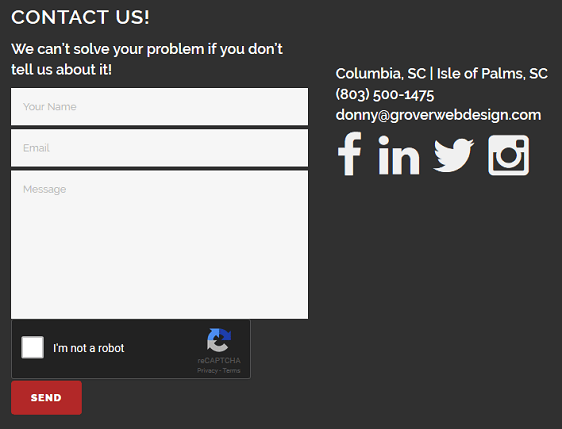
İlham almak için Grover Web Design'ın altbilgi bölümüne bakın.

Yalnızca kısa bir iletişim formu içermekle kalmaz, aynı zamanda şirketlerinin fiziksel adresine, telefon numarasına ve sosyal medya simgelerine de sahiptirler; bu, insanların herhangi bir web sitesinin alt bilgisine gittiklerinde tam olarak aradıkları şeydir.
Bunu WPForms ile yapmak için yardıma ihtiyacınız varsa, WordPress altbilginize bir iletişim formunu nasıl ekleyeceğiniz konusunda adım adım eğitimimize göz atın.
Sonuç olarak
İşte buyur! İnsanların ihtiyaç duydukları her an sizinle iletişim kurabilmeleri için web sitenize bir iletişim formu koyabileceğiniz 6 mükemmel yer.
İletişim formlarınızla daha fazlasını mı yapmak istiyorsunuz? Web sitenizin herhangi bir yerine bir iletişim formu ekleyebilmeniz için WordPress'te açılır pencereden nasıl kişi oluşturulacağını kontrol edin.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
