Web Sitenizde Kullanmanız Gereken Veri Tablosu Türleri
Yayınlanan: 2023-08-01Veri tablolarının türleri - bu kelimeler sadece kelimeler gibi görünebilir. Ama size şunu söyleyeyim, web tasarımı dünyasında onlar oyunun kurallarını değiştirir, MVP'dir, işlevselliğin gerçek isimsiz kahramanlarıdır.
Görüyorsunuz, bir veri tablosu sadece sıkıcı eski bir ızgara değildir.
Hayır, onlar bilginin hazine sandıkları, aydınlanma kanalları. Kullanıcılarınızın samanlıkta iğneyi bulmasına yardımcı olurlar. Onlar, yoğun veri ormanında rehberler, sisli gecede el feneridirler.
- Basit tablolar?
- Çok boyutlu tablolar?
- Hiyerarşik tablolar?
Hepsi veri tablosu ailesinin bir parçasıdır ve her biri kendi stiline sahiptir.
Veri tablolarının güzelliği budur. Bilgiyi görsel bir senfoniye, satır ve sütunların uyumuna dönüştürürler. Entrika, tekdüzeliklerinde değil, çeşitliliklerinde yatmaktadır.
Veri Tablosu Türleri
Metinsel Veri Tabloları
Listemizdeki ilk metin veri tablolarıyla başlayalım. Bunlar, pek çok kelimeyi işleyen türden tablolardır.
Başlıkların, yazarların, yayın tarihlerinin ve belki de kısa bir açıklamanın olduğu bir makale veritabanı düşünün.
Metinsel veri tabloları, veri tablolarının kitap kurtları gibidir, her zaman kelimelerin içinde kaybolur. Ana içeriğin sayısal olmadığı senaryolarda parlarlar.
Örneğin, yazar ve yayınlanma tarihiyle ilgili ayrıntıları içeren bir blog gönderileri listesi veya adları, e-postaları ve iş unvanlarıyla birlikte çalışanların bir dizinini göstermek istediğinizde olduğu gibi.
Metinsel veri tabloları tasarlamak, yalnızca metni hücrelere yerleştirmekle ilgili değildir. Hayır. Taramayı ve anlamayı kolaylaştırmalısınız. İşte birkaç ipucu:
- Minimum düzeyde tutun: Uzun hücrelerden kaçının. Gerekirse bilgileri ayrı sütunlara ayırın.
- Hizalama önemlidir: Metninizi sola hizalayın. Gözleri yormaz ve doğal okuma akışımızı destekler.
- Zebra şeritleme: Alternatif sıra renkleri kullanmayı düşünün. Kaybolmadan bir metin satırını takip etmek daha kolaydır.
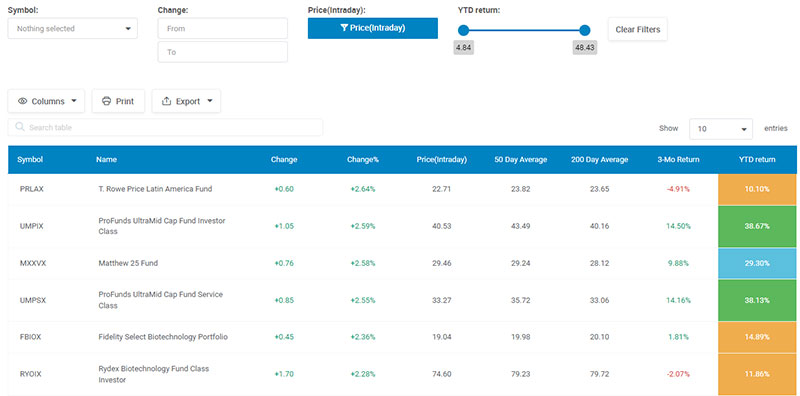
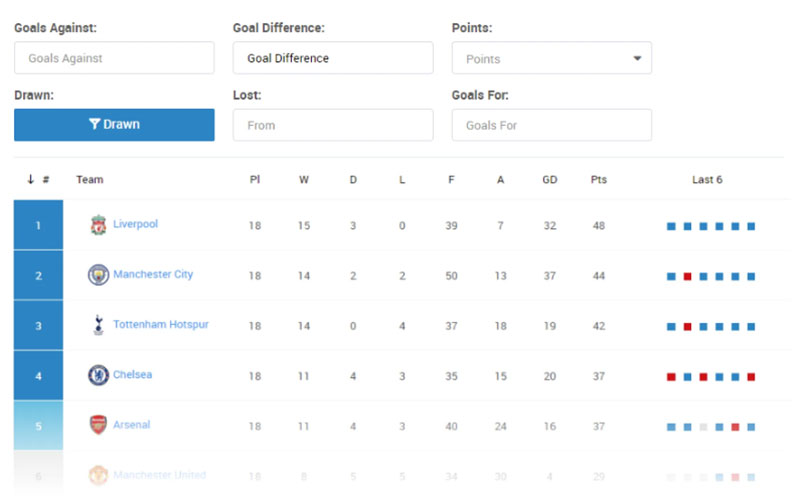
Sayısal Veri Tabloları

Sırada sayısal veri tabloları var. Bu tablolar tamamen sayılarla ilgilidir. Veri tablolarının matematikçileri gibiler, her zaman rakamları eziyorlar.
Bu adamları finansal raporlarda, satış verilerinde veya gösterecek bir sürü sayısal verinin olduğu her yerde çokça göreceksiniz.
Örneğin, fiyatları, derecelendirmeleri ve mevcut stokları içeren bir ürün listesi veya takım sıralamalarını, oyuncu istatistiklerini ve skorları gösteren bir spor puan tablosu gösteriyorsanız. Sayısal veri tabloları onu bir patron gibi ele alır.
Sayısal veri tabloları tasarlamanın kendi kuralları vardır. İşte düşüş:
- Sayıları sağa hizala: Rakamları karşılaştırmayı kolaylaştırır.
- Önemli rakamları vurgulayın: Kalın veya renkli kullanmak, önemli sayıların öne çıkmasına yardımcı olabilir.
- Özet satırları sağlayın: En alttaki veya en üstteki toplamlar veya ortalamalar, verilere hızlı bir genel bakış sağlayabilir.
Karışık Veri Tabloları

Son olarak, karışık veri tabloları. Adından da anlaşılacağı gibi, bu tablolar hem metni hem de sayıları işleyen harika çocuklardır. Çok yönlü ve esnektirler, çeşitli veri türlerine sahip olduğunuz çeşitli senaryolara uyum sağlarlar.
Adları, açıklamaları, fiyatları ve stok seviyelerini içeren bir ürün envanterini gösteren bir tablo veya öğrencilerin kimlik numaralarını, derslerini ve notlarını gösteren bir tablo düşünün.
Karma veri tabloları için hem metin hem de sayısal tablolar için en iyi uygulamaları dengelemeniz gerekir.
Basit tutun, net tutun ve kullanıcıların verilerle nasıl etkileşime gireceğini düşünün. Ve en önemlisi, her zaman kullanıcıyı ilk sıraya koyun.
Masanız kullanılabilir olduğu kadar iyidir.
Etkili Veri Tabloları Tasarlamak

Harika, artık farklı veri tablosu türlerini bildiğimize göre seviye atlayalım.
Kullanıcı İhtiyaçlarını Anlamak
İyi tasarım, kullanıcıyı anlamakla ilgilidir. Dönem. Veri tabloları söz konusu olduğunda, kullanıcılarınız tablonuzun ne kadar süslü göründüğüyle ilgilenmez. İhtiyaç duydukları bilgiyi bulmayı önemserler.
Kullanıcıların ihtiyaçlarını anladığınızda, yalnızca kullanılabilir değil, aynı zamanda etkileşimde bulunmaktan zevk alacağınız veri tabloları tasarlamaya başlayabilirsiniz.
Veri Tablosu Tasarımında Dikkat Edilecek Hususlar
Şimdi, burada dikkate alınması gereken bazı noktalar var:
- Basitlik: Kullanıcıları çok fazla bilgiyle bunaltmayın.
- Tutarlılık: Tutarlı tasarım, masanızın anlaşılmasını kolaylaştırır. Tek bir stile bağlı kalın.
- Duyarlılık: Tablonuz herhangi bir cihazda iyi görünmeli ve iyi çalışmalıdır. Duyarlı olduğundan emin olun.
Tablonun Öğeleri: Veriler, Sütunlar ve Satırlar
Bir veri tablosunun üç temel öğesi vardır: veriler, sütunlar ve satırlar.
- Veri: Görüntülediğiniz veriler ilgili, net ve anlaşılması kolay olmalıdır.
- Sütunlar: Her sütun belirli bir bilgi türünü temsil etmelidir.
- Satırlar: Bunlar, bireysel öğeler veya birimlerdir. Her satır tek bir veri kaydını temsil etmelidir.
Veri Türleri ve Sunumları
Sahip olduğunuz veri türü, onu nasıl sunacağınızı belirler.
- Metinsel Veriler: Kısa tutun, net etiketler kullanın ve metni sola hizalayın.
- Sayısal Veriler: Kolay karşılaştırma için sayıları sağa hizalayın ve önemli rakamları vurgulayın.
- Karma Veri: Metinsel ve sayısal verilerin ihtiyaçlarını dengeleyin. Basit ve anlaşılır hale getirin.
Sütun ve Satır Yönetimi
Sütunları ve satırları işlemek zor olabilir. İşte hızlı bir çalışma:
- Sütun ekleme ve çıkarma: Ne gösterdiğiniz konusunda seçici olun. Daha fazlası her zaman daha iyi değildir.
- Sütunların sıralanması: En önemli sütunları, baştaki gibi, en kolay görülebilecekleri yere yerleştirin.
- Satır yüksekliği: Satırları okunaklı ve tıklanabilir olacak kadar uzun, ancak mümkün olduğunca fazla veri gösterecek kadar kısa tutun.
Görüntüleme Seçenekleri ve Özelleştirme
Son olarak, görüntüleme seçenekleri ve özelleştirme sunmayı düşünün. Kullanıcıların tabloyu ihtiyaçlarına göre ayarlamasına izin vermek, deneyimlerini büyük ölçüde geliştirebilir.
Kullanıcıların sütunları göstermesine veya gizlemesine, verileri sıralamasına veya sonuçları filtrelemesine izin vermeyi düşünün.
Güzel verileriniz çevrimiçi olmayı hak ediyor
wpDataTables bunu bu şekilde yapabilir. Duyarlı tablolar ve grafikler oluşturmak için 1 numaralı WordPress eklentisi olmasının iyi bir nedeni var.

Ve böyle bir şey yapmak gerçekten çok kolay:
- Tablo verilerini sağlıyorsunuz
- Yapılandırın ve özelleştirin
- Bir gönderide veya sayfada yayınlayın
Ve sadece güzel değil, aynı zamanda pratik. Milyonlarca satıra kadar büyük tablolar oluşturabilir veya gelişmiş filtreler ve arama kullanabilir veya çılgına dönüp düzenlenebilir hale getirebilirsiniz.
"Evet, ama Excel'i çok seviyorum ve web sitelerinde böyle bir şey yok". Evet var. Excel veya Google E-Tablolar'daki gibi koşullu biçimlendirmeyi kullanabilirsiniz.
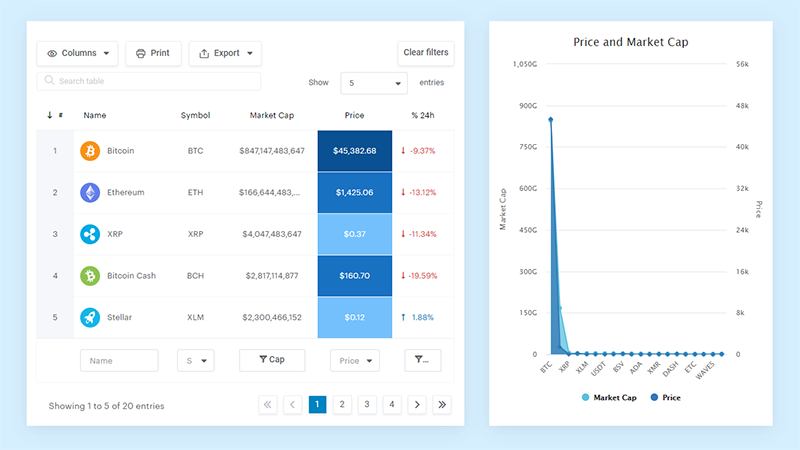
Verilerinizle grafikler de oluşturabileceğinizi söylemiş miydim? Ve bu sadece küçük bir kısmı. Sizin için birçok başka özellik var.
Veri Tablosu Kullanıcı Deneyimini Geliştirme
Veri tablosu tasarımındaki UX, kullanıcıların ihtiyaç duydukları verileri kolayca bulmasını, anlamasını ve kullanmasını sağlamakla ilgilidir. Bu, veri tablonuzu yalnızca kullanılabilir değil, aynı zamanda sezgisel ve verimli hale getirmekle ilgilidir.

Peki, bir veri tablosunda iyi bir kullanıcı deneyimi nasıl görünür?
İşte bazı örnekler:
- Sütun Başlıklarını Temizle: Kullanıcıların her sütunun neyi temsil ettiğini tam olarak bildiğinden emin olun. Başlıkları kısa, net ve öz tutun.
- Tıklanabilir Satırlar: Satırlar daha fazla ayrıntıya yol açıyorsa, bunu belirginleştirin. Fareyle üzerine gelindiğinde imleci değiştirebilir veya satırı vurgulayabilirsiniz.
- Fareyle Üzerine Gelme Etkileri: Fareyle üzerine gelme demişken, bir kullanıcı fareyle bir satırın veya hücrenin üzerine geldiğinde daha fazla seçenek veya ayrıntı göstermeyi düşünün. Arayüzü temiz ve bilgilendirici tutmanın harika bir yolu.
Satır ve Sütun Stilleri
Satırlarınızın ve sütunlarınızın nasıl göründüğü de UX üzerinde büyük bir etkiye sahip olabilir.
İşte birkaç ipucu:
- Zebra Çizgisi: Alternatif satır renkleri, bir metin satırını takip etmeyi kolaylaştırabilir. Büyük bir fark yaratabilecek küçük bir değişiklik.
- Sütun Genişliği: Sütun genişliklerinizin içerikle eşleştiğinden emin olun. Çok dar ve veriler kesilebilir. Çok geniş ve alanı boşa harcıyorsunuz.
Gezinme ve Etkileşim
Kullanıcıların veri tablonuzla nasıl gezindiği ve etkileşimde bulunduğu, UX'in bir başka önemli parçasıdır. Şu noktaları göz önünde bulundurun:
- Sayfalandırma veya Sonsuz Kaydırma: Çok fazla veriniz varsa, hepsini bir kerede göstermek bunaltıcı olabilir. Sayfalandırma veya sonsuz kaydırma ile ayırın.
- Sıralama ve Filtreleme: Kullanıcıların sütunları sıralamasına veya verileri filtrelemesine izin verin. Belirli verileri bulmayı çok daha kolay hale getirebilir.
Tablo İşlemleri ve Geri Bildirim
Son olarak, kullanıcıların eylemleri nasıl gerçekleştirdiğini ve geri bildirim aldığını düşünün. İşte düşünmeniz gerekenler:
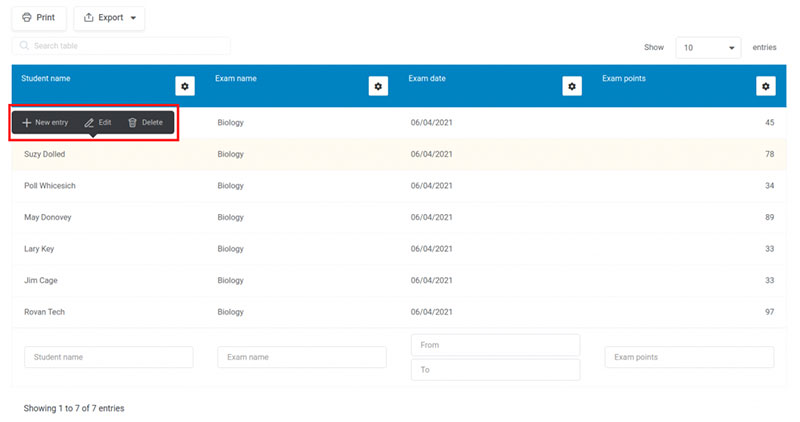
- Eylem Düğmeleri: Kullanıcılar düzenleme veya silme gibi işlemleri gerçekleştirebiliyorsa, bu seçenekleri anlaşılır ve kullanımı kolay hale getirin.
- Geribildirim Mesajları: Bir işlem başarılı olursa veya bir şeyler ters giderse kullanıcıya bildirin. Net geribildirim çok önemlidir.
Gelişmiş Veri Tablosu Özellikleri
Arama, Sıralama ve Filtreleme İşlevleri
- Arama: Hızlı ve basit bir arama çubuğu, kullanıcıların tam olarak aradıkları veri parçasını bulmasına olanak tanır.
- Sırala: Kullanıcıların verileri kendi beğenilerine göre düzenlemek için artan veya azalan düzende sıralamasına izin verin.
- Filtre: Filtreler, kullanıcıların verileri daraltmasına yardımcı olabilir. Daha gelişmiş bir arama işlevi gibi düşünün. Kullanıcılar kategoriye, duruma, tarih aralığına göre filtreleyebilir, adını siz koyun.
Çoklu Seçim ve Toplu İşlemler
Bazen, kullanıcıların aynı anda birden çok öğe üzerinde işlem gerçekleştirmesi gerekir. Çoklu seçim ve toplu işlemlerin devreye girdiği yer burasıdır.
- Çoklu seçim: Kullanıcıların aynı anda birden çok satırı seçmesine izin verin. Her satırın yanına onay kutuları eklemek kadar basit olabilir.
- Toplu İşlemler: Kullanıcılar birden çok satır seçtikten sonra bunlarla bir şeyler yapmaları gerekir. Toplu silme, toplu düzenleme veya toplu dışa aktarma gibi seçenekler sağlayın.
Satır İçi Düzenleme

Satır içi düzenleme, wpDataTables'ta sahip olduğumuz başka bir zarif özelliktir. Kullanıcıların bir veri parçasını tıklamasına ve onu tabloda düzenlemesine olanak tanır.
Ayrı bir düzenleme sayfasına veya açılır pencereye gitmeye gerek yok. Her şey kullanıcı için hızlı ve zahmetsiz hale getirmekle ilgilidir.
Genişletilebilir Satırlar ve Ek Bilgi Ekranı
Son olarak, genişletilebilir satırlar. Bu özellik, kullanıcıların daha fazla bilgi ortaya çıkarmak için bir satıra tıklamasına olanak tanır.
Bu, gerekli tüm ayrıntıları sağlarken arayüzü temiz tutmanın harika bir yoludur.
Veri Tabloları Hakkında SSS
Veri tabloları nedir?
Veri tabloları, bilgileri yapılandırılmış, ızgara benzeri bir satır ve sütun biçiminde görüntülemek için kullanılan bir web tasarım öğesidir. Dijital bir elektronik tablo gibi düşünün. Karmaşık verileri basit, anlaşılması kolay bir şekilde düzenlemek ve sunmak söz konusu olduğunda çok kullanışlıdırlar.
Ne tür veri tabloları mevcuttur?
Kullanımlarına ve özelliklerine göre birçok veri tablosu türü vardır. Statik tablolar, herhangi bir etkileşimli özellik olmadan verileri görüntüler.
Etkileşimli tablolar, daha fazla ayrıntı için satırları sıralama, filtreleme veya genişletme gibi işlemlere izin verir. Duyarlı tablolar, optimum görüntüleme için ekran boyutuna göre ayarlanır.
Veritabanı tabloları , verileri MySQL veya SQL Server gibi bir veritabanında tutar ve düzenler.
İnteraktif tablo nasıl tasarlanır?
Etkileşimli bir tablo tasarlamak için, kullanıcıların verileri manipüle etmesine izin veren öğeler eklemeniz gerekir.
Bu, satırları seçmek için onay kutuları, verileri düzenlemek için giriş alanları, silme veya kaydetme gibi eylemler için düğmeler ve ilgili bilgilere gitmek için bağlantılar olabilir.
Seçilen satırı vurgulamak veya devam eden işlemler için bir yükleme döndürücüyü göstermek gibi kullanıcı etkileşimleri için net görsel geri bildirim sağlamayı unutmayın.
Veri tablolarımı nasıl duyarlı hale getirebilirim?
Duyarlılık, masanızın tüm ekran boyutlarında harika görünmesini sağlamakla ilgilidir.
Bir yaklaşım, satırları daha küçük ekranlarda kartlara daraltmak, yalnızca önemli sütunları görüntülemek ve ek ayrıntıları görüntülemek için bir yol sağlamaktır.
Başka bir strateji, tablo için yatay kaydırmaya izin vermektir. Görünür kalmak için en önemli sütunlara öncelik vermek de iyi bir fikirdir.
Veri tabloları nasıl stillendirilir?
Veri tablolarının şekillendirilmesi, renklerin, kenarlıkların, aralığın ve yazı tiplerinin ayarlanmasını içerir. Okunabilirlik için iyi kontrastı korumak çok önemlidir.
Masanın kalabalık hissetmesini önlemek için ince renkler ve bol miktarda beyaz alan kullanın. Zebra şeritleme veya değişen sıra renkleri taramayı iyileştirebilir.
Başlık satırlarının öne çıktığından emin olun ve etkileşimli öğeler için vurgulu veya seçili gibi farklı durumları göz önünde bulundurun.
Veri tablolarında erişilebilirlik için en iyi uygulamalar nelerdir?
Erişilebilirlik için, masanızın fare kullanamayanlar için klavyeyle gezilebilir olduğundan emin olun.
Başlık hücrelerini th etiketiyle işaretleme ve scope özniteliğini kullanarak sütun veya satır başlıkları olup olmadığını belirlemek gibi ekran okuyucular için uygun rolleri ve özellikleri dahil edin. Etkileşimli öğeler için net talimatlar sağlayın.
Bir veri tablosuna ne tür bilgiler koyabilirim?
Herhangi bir yapılandırılmış veriyi bir veri tablosuna koyabilirsiniz. Bu, finansal rakamlar veya performans istatistikleri gibi sayısal veriler olabilir.
İsimler veya açıklamalar gibi metinsel veriler olabilir. Görüntüler veya simgeler bile olabilir.
Veri Tablosu Türlerine İlişkin Sonuç
Veri tablosu türleri dünyasına ve bunların web sitenizi geliştirmek için nasıl etkili bir şekilde kullanılabileceğine derinlemesine daldık.
Metinsel, sayısal tablolardan karma veri tablolarına kadar, gücün onların çeşitliliğinde ve esnekliğinde yattığını gördük.
Veri tablolarınızı yalnızca veri kapsayıcıları olarak değil, bilgi verebilen, etkileşim kurabilen ve güçlendirebilen güçlü bir araç olarak düşünün.
Veri tablosu türleri hakkındaki bu makaleyi okumaktan keyif aldıysanız, etkileşimli veri görselleştirme hakkındaki bu makaleye de göz atmalısınız.
Yanıltıcı veri görselleştirme örnekleri, veri görselleştirme araçları, veri görselleştirme renk paleti örnekleri, veri görselleştirme en iyi uygulamaları ve veri görselleştirme örnekleri gibi ilgili birkaç konu hakkında da yazdık.
