2022'de Dikkat Edilmesi Gereken UI/UX Tasarım Trendleri
Yayınlanan: 2022-02-09
Son güncelleme - 15 Şubat 2022
Kullanıcı arayüzü (UI) ve kullanıcı deneyimi (UX) tasarımı, uygulamalar ve sitelerle net ve rahat bir müşteri deneyiminin anahtarıdır. İstatistiklere göre, ziyaretçilerin %88'i, sitenin uygunsuz olduğu veya isteklerine hızlı bir şekilde yanıt bulmasına izin vermediği takdirde siteyi tekrar ziyaret etmiyor. Aynı zamanda, tasarım trendleri durmuyor: projeyi sürekli olarak trendlere göre geliştirmeniz gerekiyor.
2022'de UI ve UX'te dikkate alınması gereken en alakalı noktalardan bir seçki derledik. Dikkatli okuyucular, bazı eğilimlerin birkaç yıldır geçerli olduğunu fark edeceklerdir. Bu bir gerçek, ama hala gelişiyorlar. Bu yönergeleri izleyerek ziyaretçileri çekebilecek ve kullanıcıların ilgisini çekebilecek bir web sitesi oluşturabilirsiniz.
Mobil ilk yaklaşım
Dünya çapında 7,1 milyar mobil kullanıcı, dikkate alınması gereken güçlü bir argümandır. Ticari sitelerdeki trafiğin yarısından fazlası zaten mobil cihazlardan geliyor. 2025 yılına kadar 7,5 milyar insanın akıllı telefonlara ve diğer cihazlara sahip olması bekleniyor. Cihazlar daha üretken ve çok yönlü hale gelerek kullanıcılara birçok seçenek sunar. Bu, web projeleri geliştirirken mobil kullanıcıları öncelikli tutmanız gerektiği anlamına gelir.

Gelişmiş kişiselleştirme
Hala UX ve UI tasarım trendlerinin başında yer alıyor. Önceden kitle segmentlerinin çıkarlarını hesaba katmak yeterliyken, şimdi kişiselleştirme daha doğru hale geliyor: her bir bireysel kullanıcının ihtiyaçlarını hesaba katıyor. Bu, yapay zeka ve makine öğrenimi teknolojileri ile kolaylaştırılmıştır. Bunların yardımıyla insan davranışını analiz etmek ve ilgili içeriği önermek mümkündür. Bu akımın belki de en dikkat çekici örneği Netflix'tir.
Ses kontrolü ve arama
Sesli asistanların (Google Asistan, Alexa, Siri) kullanımı, kullanıcılar için sıradan hale geldi. Popülariteleri artıyor. Belki de yakında, sesle kontrol ve sesli arama kullanımı daha geleneksel yöntemlerle rekabet edecek.

Sesli Kullanıcı Arayüzü (VUI), öncelikle zamandan tasarruf sağladığı ve arayüze metin girmemenize izin verdiği için kullanışlıdır. Modern makine öğrenimi teknolojileri muazzam fırsatlar sunuyor. Bu nedenle, sitede kullanıcıların bir sesle etkileşime girebilecekleri öğeleri bulmak ve böyle bir fırsatı uygulamak faydalı olacaktır.
Daha fazla 3B öğe
Bu eğilim de yeni değil. Ancak, 2022'de kesinlikle değişiklikler olacak. Dolayısıyla, şimdi oldukça tek tip büyük üç boyutlu kesici uçlar kullanma eğilimi var. Sorunları, sayfa yükleme süresini veya mobil uygulama başlatma süresini artırmalarıdır.
Bu nedenle, 2022'de tasarımcıların başlatma süresini azaltmak için küçük çerçevelere odaklanacağına inanılıyor. Neden 3B öğelere ihtiyacımız var? En azından:
- kullanılabilirlik iyileştirmeleri;
- dikkat çekmek;
- özgünlük eklemek;
- tasarım eklemeleri.
3D trendi siteyi daha ilginç kılıyor. Eşsiz görseller izleyicilere hitap ediyor ve mevcut alandan tam olarak yararlanıyor. Sayfada üç boyutlu öğelerin bulunmasının, kullanıcıyı sayfada tutma olasılığını artırdığına ve indekslemeyi önemli ölçüde iyileştirdiğine inanılmaktadır.
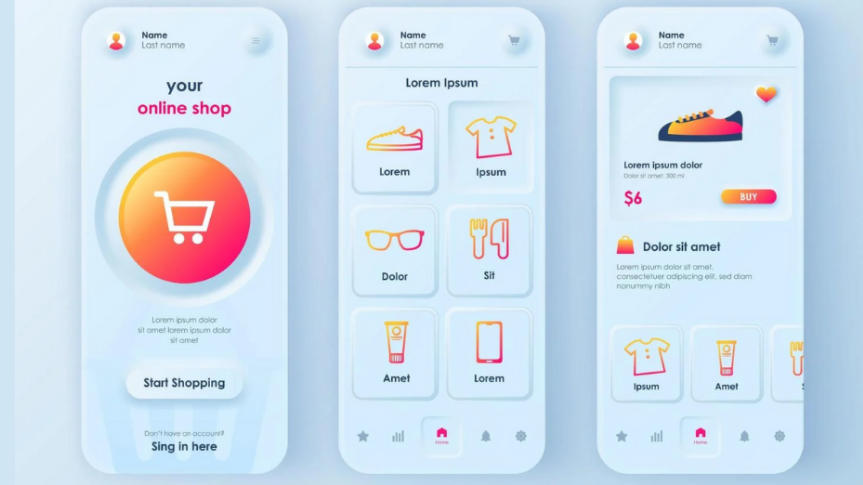
nevmorfizm
2020 ve 2021'deki önemli trendlerden biri geçerliliğini koruyor. Neumorfizm, “yeni” ve “skeuomorfizm” (gerçekçi arayüz) kavramlarının bir birleşimidir. Gerçekçilik ve fütürizmin bir birleşimi ile karakterizedir. Bunu yapmak için bulanıklık, gölge yoğunluğunun düzeltilmesi ve diğer efektleri kullanın. Sonuçlar modern ve çekici görünüyor. Bunlar, uzun süre bakmak isteyeceğiniz görüntülerdir. Bu tarzda yapılmış özel tasarım öğeleri her zaman göz alıcıdır.

Bu tarzda tasarlanmış bir logo ile başlayabilirsiniz. Bir tasarımcı olmadan gerçekten kendiniz yaratabilirsiniz. Logaster gibi özel hizmetler, bağımsız olarak logo çeşitleri oluşturmayı ve tasarımla denemeler yapmayı mümkün kılar.
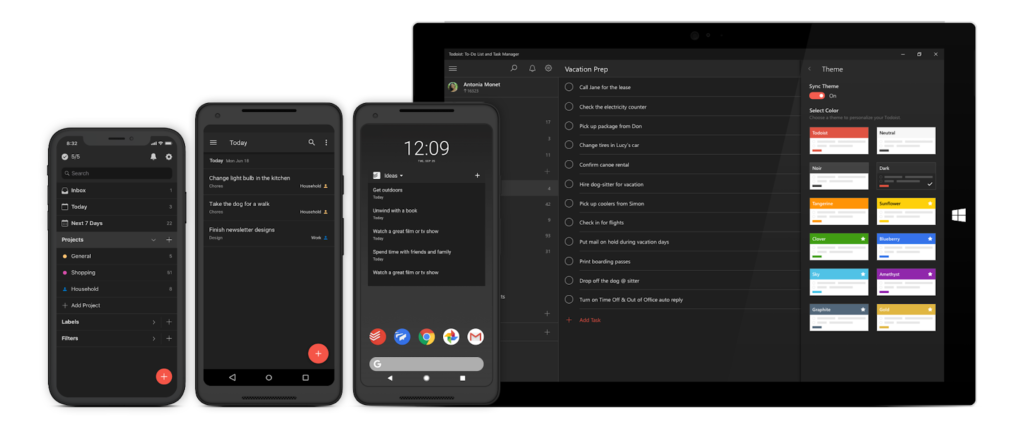
karanlık mod
Birçok geliştirici, 2020'de web sitelerinde veya uygulamalarda karanlık modu zaten uygulamaya koydu. Instagram sosyal ağının tasarım ekibinin bunu ilk yapan ve mobil uygulamanın görünümünü tamamen değiştiren bir kişi olduğuna inanılıyor. Bunun bir deney olduğunu söylemekte fayda var ancak kısa sürede Apple geliştiricileri tarafından takip edildi. iOS ve macOS çalıştıran cihazlarda karanlık mod ortaya çıktıktan sonra, trend dünya çapında oldu.
2022 yılında neredeyse tüm mobil uygulamaların alternatif olarak karanlık bir tasarım sunacağına inanılıyor. Sadece "siyah ekran" hakkında değil, aynı zamanda diğer renkler hakkında da konuşuyoruz: kahverengi, koyu yeşil, siyah ve mavi, vb. Bu sadece oyun ve multimedya için değil, aynı zamanda diğer mobil uygulamalar (anlık mesajlaşma programları dahil) için de geçerli olacaktır.

Karanlık mod, 2022'de mobilden masaüstüne genişleyebilir. Alternatif tasarım seçeneklerine sahip sitelerin sayısı da artacak: kullanıcılar kendilerine uygun arayüz rengini seçebilecekler.

Karanlık tema neden popüler:
- bireysel ayrıntıları daha iyi vurgulamanıza olanak tanır;
- mobil cihazın şarjından tasarruf sağlar;
- ve görme açısından daha rahattır.
Karanlık tasarıma artan ilgi, birçok sitenin ve uygulamanın tanıdık arayüzünü değiştiriyor. Önümüzdeki yıllarda yeni tasarım seçeneğine geçiş yapacak site ve mobil program sayısı %100'e yaklaşacak.
Yeni yazı tipleri
Tipografi değişiklikleri her yıl olur. Bunu açıklamak kolaydır: Kullanıcılar, web sitelerinde ve uygulamalarda metinlerde aynı klasik yazı tiplerini görmekten çabucak sıkılırlar. 2020'den beri sayfada aynı anda birkaç yazı tipi kullanma eğilimi olduğuna dikkat edilmelidir.
Bununla birlikte, bu eğilim 2022 yılına kadar tek tip bir stile doğru değişecek. Aynı zamanda, bu çözüm artık benzersiz olarak adlandırılamayacağı için birçok tasarımcı minimalizmi terk edecek. Basit yazı tiplerinin bolluğu, binlerce tekrarlayan sitenin oluşturulmasına yol açmıştır. Ancak yazı tipi bir tasarım öğesidir ve onu tamamlamalıdır. Dolayısıyla 2022'de birçok geliştirici proje için tek bir yazı tipi kullanmaya odaklanacak ancak klasik çözümleri terk edecek.
Beklenen eğilim özellikleri:
- serif yazı tipi;
- boyutu kelimeden kelimeye değiştirmek;
- opak bir yazı tipine yarı saydam bir yazı tipinin yerleştirilmesi;
- italik ve doygunluk ekleme.
Sonuç şudur: Bu trendi kullanmak ve projenizi diğerlerinden farklı kılmak istiyorsanız, tanıdık ve iyi bilinen yazı tiplerinden uzaklaşmanız, orijinal ve aynı zamanda kullanıcılar için uygun bir şey seçmeniz gerekecektir.
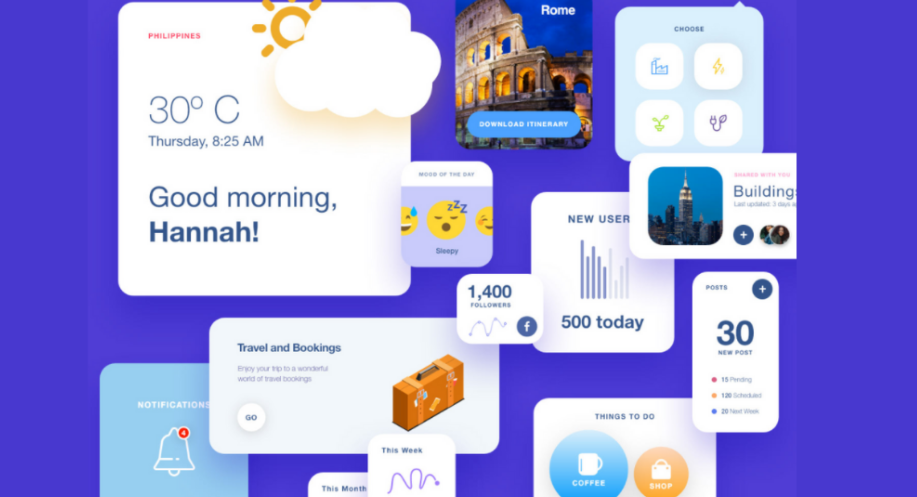
Mikro etkileşimler
Şaşırtıcı bir şekilde, çoğu modern geliştirici, mikro etkileşimler izleyici büyümesini ve yanıt oranlarını doğrudan etkilemesine rağmen, bu değerli kullanıcı iletişimi oluşturma yönteminden habersizdir. Ancak bunun 2022'de değişmesi bekleniyor. Ayrıca, mikro etkileşimler modern kalkınmada kilit bir trend haline gelecek.
Yeni trendin unsurları:
- mobil uygulamada dokunsal tepkiler;
- programın her bir durumu için gölgeyi değiştirme yeteneği;
- sayfa yükleme işleminin görselleştirilmesi;
- animasyonlu geçişler;
- kullanıcı eylemlerine ilginç (benzersiz) tepki (örneğin, düğmelere basmak).
Bu eğilim, bir uygulama veya web sitesi ile kullanıcı etkileşimini daha “insan” hale getirebilecektir. Bu, kullanıcının temas ve tepki hissedeceği için açıklanabilir. Uyandırılan duygular, projenin sayfalarında daha fazla zaman geçirmek ve zaman geçtikçe ona geri dönmek için faktör haline gelecektir. Bu sadece performansta bir gelişme değil, aynı zamanda marka itibarında da bir artıştır.
Tasarım performansı
İletişim standartları geliştikçe, bir zamanlar harika olan 5G zaten sıradan hale geliyor. Bu standardın uygulanmasına karşı çıkılmasına rağmen (olası çevre sorunları nedeniyle), şimdiden gelecekteki eğilimleri etkilemektedir.
Her şey hızlanıyor ve kullanıcılar sitelerin ve uygulamaların da çok daha hızlı yüklenmesini bekliyor. Aynı zamanda, tasarım öğelerinin bolluğu yüklemeyi önemli ölçüde yavaşlatır. Bu nedenle, arayüzde yalnızca ziyaretçiler için gerçekten yararlı olan ve projenin 2022'deki performansını düşürmeyen öğeleri kullanmak daha iyidir.
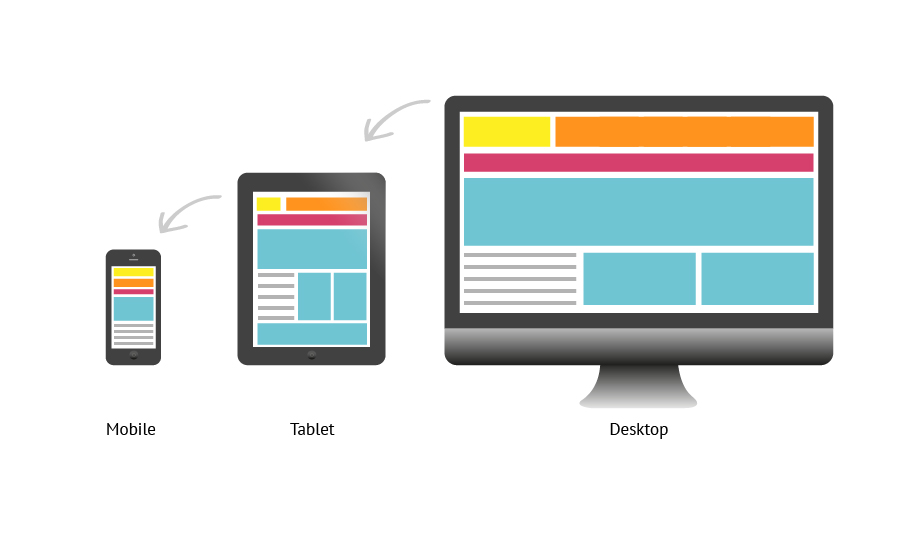
uyarlanabilirlik
Mobil cihazlara doymuş modern dünyada göz ardı edilemeyecek çok önemli bir trend. Ayrıca ekranların özellikleri tüm cihazlar için farklıdır. Çerçevesiz akıllı telefonlar, yuvarlak kenarlı cihazlar, esnek olanlar ve farklı boyutlarda ekranlara sahip gadget'lar var.
Artık sitelerin mobil versiyonlarını bu özelliklere uyarlamak için çalışmamız gerekiyor. Herhangi bir mobil cihazın ekranındaki görüntü, işlevsellik ve görüntüleme rahatlığı da dahil olmak üzere yüksek kalitede olmalıdır.
Uyarlanabilirlik şu anlama gelir:
- tam ekran doldurma;
- jestleri kullanarak uygun gezinme;
- görsel algının iyileştirilmesi;
- tam teşekküllü grafik detayların oluşturulması;
- maksimum görüntü kalitesi.
Doğal olarak uyarlanabilirlik, UX'te yeni bir trend olmaktan çok uzaktır, ancak modern gereksinimler başlangıçtakilerden çok daha karmaşıktır. Mobil cihazların yeni görünümü, geliştiricilere yeni zorluklar sunuyor: arayüzün yeniden yazılması veya uyarlanması gerekiyor. Sadece ekranda rahat bir görüntü iyidir. Ancak, ona kolaylık ve çekicilik eklemek önemlidir. Artık uygulamanın görünümü büyük önem taşımaktadır.

Uyarlanabilirlik eğilimine ek olarak, eşlik eden bir çoklu platform eğilimi vardır. Ortalama bir kullanıcının birkaç cihazı vardır: bir bilgisayar, tablet, akıllı telefon, giyilebilir cihaz. Kolaylık özelliklerinin ve deneyiminin her cihazda aynı anda mevcut olması onun için önemlidir.
Çözüm
2022'de UX ve UI giderek daha fazla kullanıcı deneyimine bağlı olacak. Yapay zeka kullanımı, bireysel ihtiyaçları analiz etmeyi ve en uygun kaynakları yaratmayı mümkün kılar. Mikro etkileşimlere özellikle dikkat edilmeli ve görsel tasarımla ilgili trendler göz önünde bulundurulmalıdır.
daha fazla okuma
- Logo tasarımında kaçınılması gereken hatalar
- UX yazmak için ipuçları
- Gelen pazarlama için stratejiler
