Elementor İletişim Formu Oluşturmak İçin En İyi Kılavuz
Yayınlanan: 2020-09-04Hedef kitlenizle uzun vadeli ilişkiler kurmak için bazı kolay çözümler mi arıyorsunuz? Cevabınız evet ise, web sitenize bir iletişim formu eklemelisiniz.
WordPress, tüm süreci kullanıcıları için zahmetsiz hale getirmesine rağmen. Elementor kullanıcıları ise bu sektörde bir adım öne çıkıyor. Elementor İletişim Formu widget'ı ile web sitenize hemen her tür iletişim formunu ekleyebilir ve kişiselleştirebilirsiniz. Ziyaretçilerin web sitenizle kolayca etkileşime geçebilmeleri için gerekli tüm alanları ve özellikleri de içerir.
Bugün size Elementor İletişim Formu widget'ını kullanarak birkaç adımda nasıl form oluşturacağınızı göstereceğiz.
Öyleyse birlikte zıplayalım!
Elementor ile İletişim Formu Nasıl Oluşturulur (7 Kolay Adım)
Başlamadan önce, bunun Elementor'un bir Pro özelliği olduğunu belirtmeliyiz. Bu nedenle, Elementor Pro kullanıyorsanız işe yarayacaktır ve maliyeti yaklaşık 49$'dır.
Bu arada, Elementor'da yeniyseniz, yolculuğunuzu daha sorunsuz hale getirmek için bu başlangıç kılavuzuna bakın.
Adım 1: Elementor İletişim Formu Widget'ını İstediğiniz Sayfaya Ekleyin
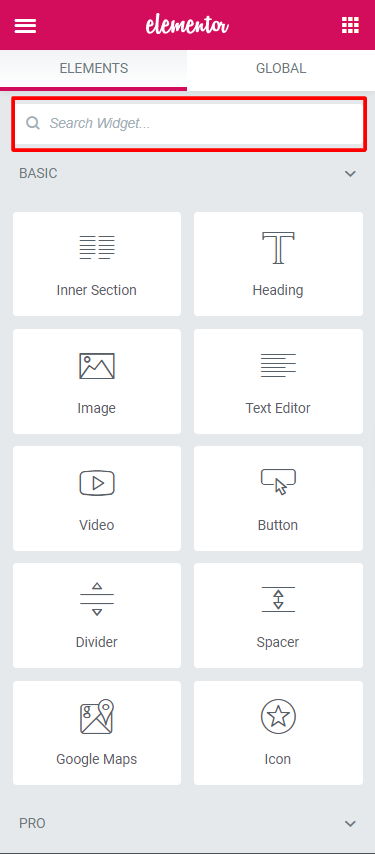
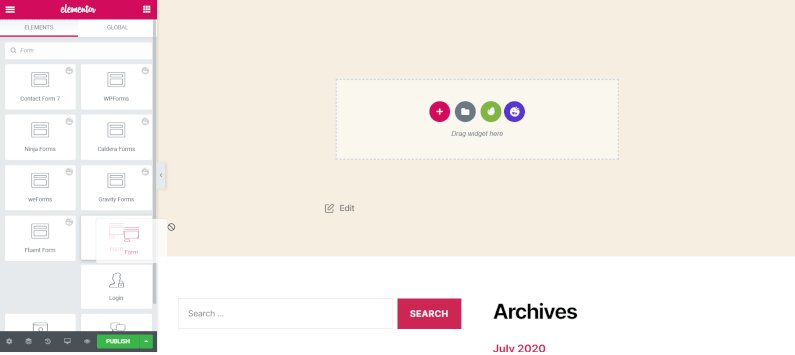
İlk olarak, Elementor Widget'ları okyanusundan Form widget'ını bulun. Şimdi aboneleriniz veya potansiyel müşterilerinizle iletişim kurmak için bir iletişim formuna ihtiyacınız olan sayfayı açın.

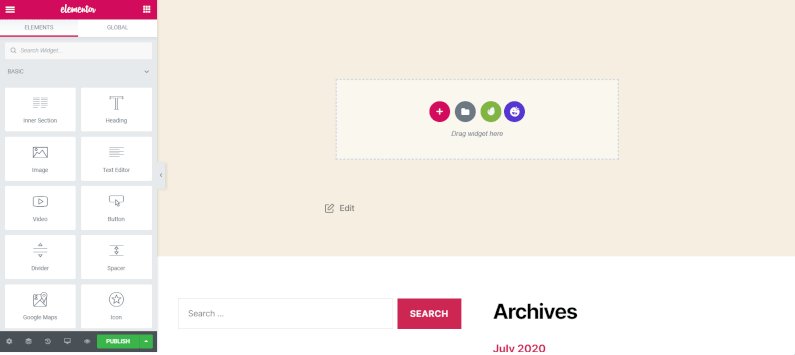
Sürükle ve bırak seçeneğine sahip olduğunuz için Elementor'daki herhangi bir sayfaya bir widget eklemek çok kolaydır.
Kafanızı karıştırmamak için süreci baştan sona anlatıyoruz. Lütfen aşağıdaki GIF'i kontrol edin.

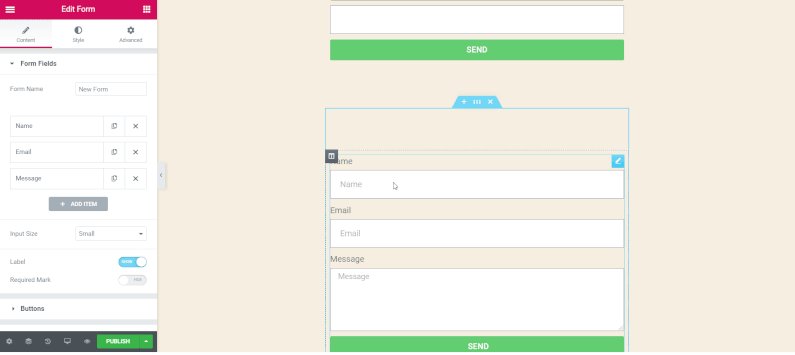
2. Adım: Elementor İletişim Formu Alanlarınızı Özelleştirin
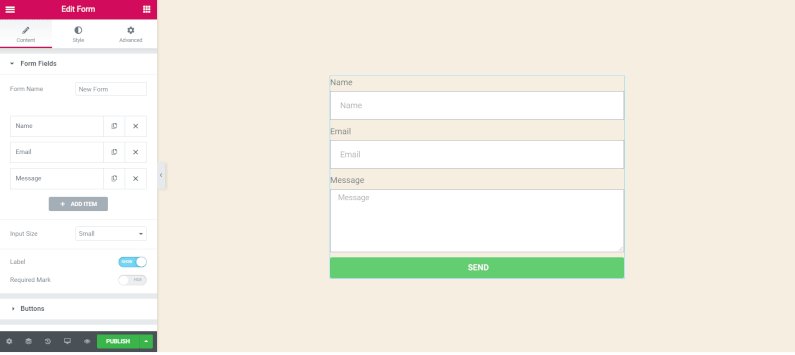
Elementor'un formunuzu önceden doldurduğunu zaten gördünüz. Herhangi bir iletişim formunun sahip olması gereken temel alanları içermektedir.
- İsim
- E-posta
- İleti
Bu 3 alanı varsayılan olarak aldıktan sonra, şimdi bunları ihtiyaçlarınıza göre özelleştirmenin zamanı geldi.
Bunun için Form ayarlarının İçerik bölümüne bakmanız gerekmektedir.
Burada Form Field ile tanıtacaksınız. Ve şunları içerir-
Form Adı: Formun adı .
Form Alanları: Bu alana istediğiniz kadar alan ekleyebilirsiniz. Ayrıca, çoğaltma ve silme seçenekleri vardır. Her alanın ayarını görüntülemek için üzerlerine tıklamanız yeterlidir. Burada alacağınız eşyalar-
Tür: Herhangi bir alan türünü seçin. Bir sürü seçenek var-
- Metin
- E-posta
- metin alanı
- URL
- telefon
- Radyo
- Seçme
- onay kutusu
- Kabul
- Numara
- Tarih
- Zaman
- Dosya yükleme
- Şifre
- HTML
- Gizlenmiş
- reCAPTCHA
- reCAPTCHA V3
- Bal küpü
Etiket: Formda görünecek alanın adıdır. Ayrıca, müşteriden veya olası satışlardan aldığınız e-postada da gösterilir.
Yer tutucu: Bu alanın ön uç görünen adıdır.
Gerekli: Bir alanı Zorunlu alan olarak açıp kapatabilirsiniz. Bu, kullanıcının formu göndermeden önce bölümü doldurması gerektiği anlamına gelir.
Sütun Genişliği: Bu kısımda alanın genişliğini ayarlayabilirsiniz.

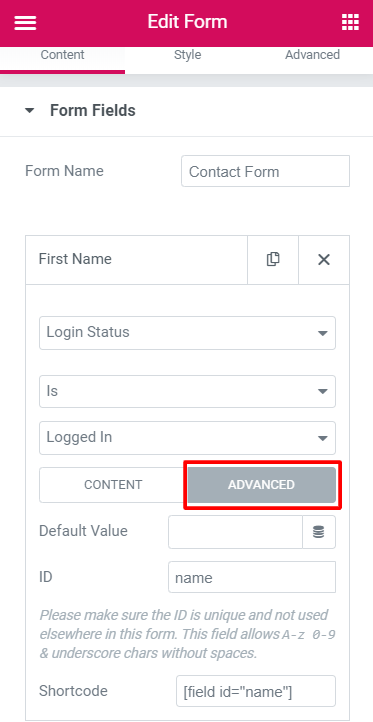
Gelişmiş sekme
Bu sekmede çok fazla seçenek yok. Ama onları almazsanız, mevcut olanlar daha karmaşıktır.

- Varsayılan Değer: Alanın yer tutucu ve varsayılan değerinden farklıdır. Herhangi bir değer eklemediyseniz, bu değer gönderimde gönderilecektir.
- ID: Alanın verilerini korur ve değiştirmenize gerek yoktur.
- Kısa Kod: Başka bir sayfanızdaki alanı almak istiyorsanız bu kod size yardımcı olacaktır. Aksi takdirde kullanmak zorunda değilsiniz.

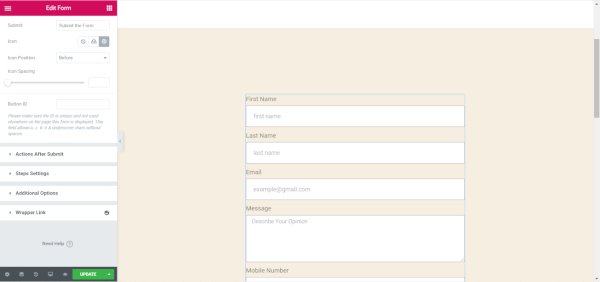
3. Adım: Gönder Düğmesini Tasarlayın
Burada Gönder Düğmenizi kendi şartlarınıza göre özelleştirebilirsiniz.
- Boyut: Bu bölümde Gönder Butonunun boyutunu ayarlayabilirsiniz.
- Sütun Genişliği: Düğmenin genişliğini özelleştirin
- Hizalama: Hizalamayı ayarlayın
- Simge: Simge kitaplığından bir simge ekleyin
- Düğme Metni: Gönder Düğmesinde görüntülenen metni seçin
- Düğme Kimliği: İsteğe bağlıdır, daha fazla kullanmak için düğmeye benzersiz bir kimlik verir.

Şunu da okumak isteyebilirsiniz: Elementor ile Spor Web Sitesi Nasıl Kurulur
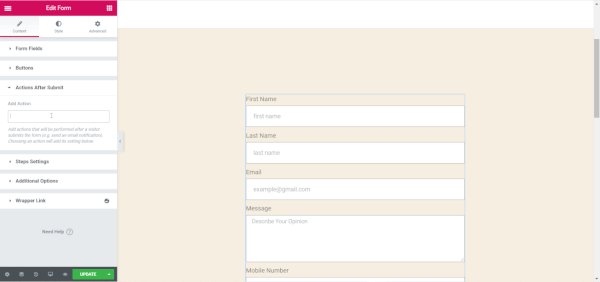
Adım 4: Gönderdikten Sonra Eylemleri Yapılandırın
Birisi Elementor iletişim formunu tasarladığında, ortak bir sorusu vardır. Ve bu, formu gönderdikten sonra neden hiçbir şey olmuyor? Peki, cevabı öğrenelim.
Elementor Formunu çok iyi ayarladınız. Bununla ilgili bir sorun yok. Ama dostum, Gönderdikten Sonra İşlemler bölümünü ayarlamazsan, herhangi bir tepki almayacaksın.

Elementor eylem biçimleriyle mükemmel seçenekler elde edeceksiniz. 3. taraf hizmetlerle birleştirmek çok daha kolay olacaktır. Sevmek-
- damla
- merkez noktası
- posta çipi
- Gevşek
- Dönüştürme seti, vb.
Bu hizmetlerle çalışmak, Elementor'un yerleşik entegrasyonları oldukları için zahmetsizdir. Ayrıca, Webhook eylemi aracılığıyla da Zapier ile bağlantı kurabilirsiniz. İşin eğlenceli yanı, Zapier 1000'den fazla hizmete bağlanabilir. Böylece hizmetler ve form arasında bir köprü görevi görerek size yardımcı olacaktır.
Şu anda, Elementor Forms Eylemleri eklentisi
- E-posta
- E-posta2
- posta çipi
- Yönlendirme
- Web kancası
- damla
- AktifKampanya
- Yanıt almak
- dönüştürme kiti
- MailerLite
- Gevşek
- anlaşmazlık
- Aniden belirmek
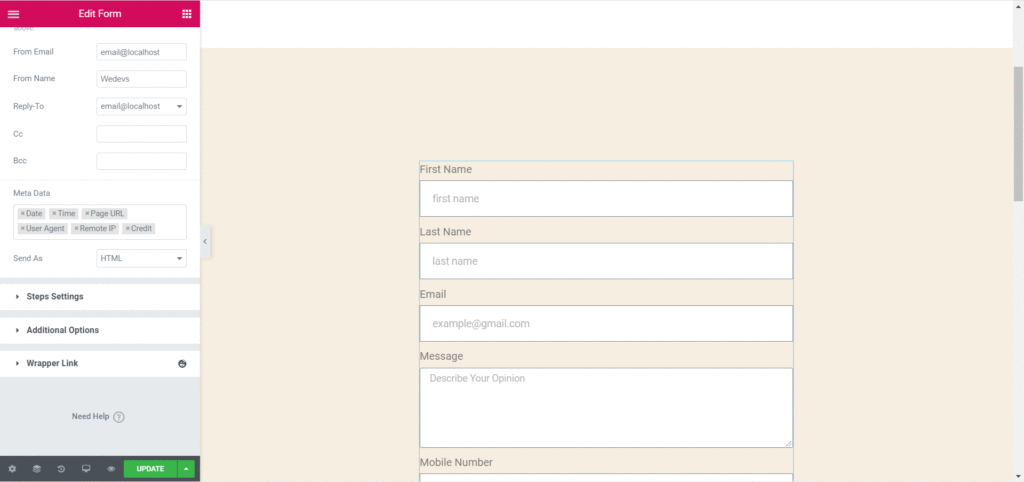
Bu nedenle, formunuzun Gönderdikten Sonra İşlemler seçeneğine tıklayın. Şimdi, Eylem Ekle alanına tıklayın ve yukarıdaki tüm seçenekleri alacaksınız. İhtiyacınız olanı seçin.
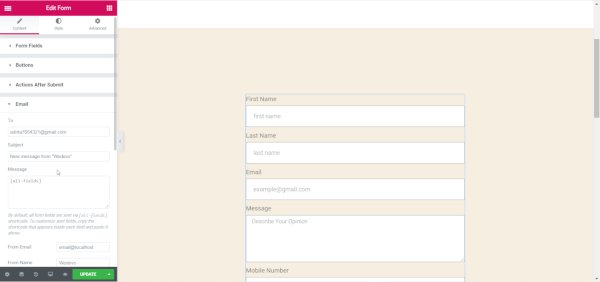
E-posta eylemini seçtiğinizi varsayalım. E-posta için bir sekme içerecektir ve sonuçları web sitesinin yönetici kullanıcısına göstermek için kullanılır.

Form kullanıcısına veya formu gönderen kişiye e-posta göndermek için E -posta2 seçeneğini seçmeniz gerekir.
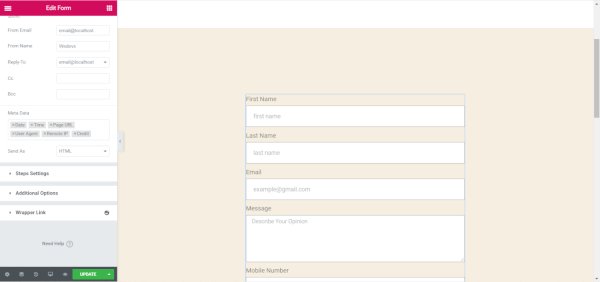
E-postada, aşağıdaki gibi seçenekler alacaksınız:
- İle
- E-posta konu
- E-posta İçeriği
- E-postadan
- İsimden
- Yanıtla
- bilgi
- M.Ö
- Meta Veri
- Farklı Gönder
Koşulları belirleyin ve form eyleminizi web sitenizle sorunsuz bir şekilde çalışabilmesi için özelleştirin.
İnsanların Elementor'da sorduğu bu yaygın sık sorulan sorulara göz atın.
Adım 5: Elementor İletişim Formu Mesajlaşmasını Özelleştirin
Elementor form düzenleyicisi, formunuzu ihtiyacınıza göre özelleştirmek için her zaman yanınızda. Formla ilgili bir şey olduğunda, hata veya başarıyla gönderme gibi bir şey olduğunda, kullanıcıya bir mesaj gelmelidir.
Burada, o mesajı özelleştirebilirsiniz. Bu, Elementor iletişim formunun gelişmiş bir özelliğidir.
Bu nedenle, Ek Seçenekler'e tıklayın ve Özel Mesajları Evet olarak Hayır yapın.

Artık dört farklı mesajı düzenleyebilirsiniz.
- Başarı Mesajı: Bu mesaj, formu başarıyla dolduran ve gönderen kullanıcıya gösterilecektir.
- Hata Mesajı: Form gönderilirken bilinmeyen bir hata oluşursa form kullanıcısına gösterilir.
- Gerekli Mesaj: Bir form alanının gerekli olduğunu ancak kullanıcının doldurmadığını ve formu göndermediğini gösterir.
- Geçersiz Mesaj: Kullanıcı geçersiz bir cep telefonu numarası veya e-posta adresi eklediğinde gösterilir
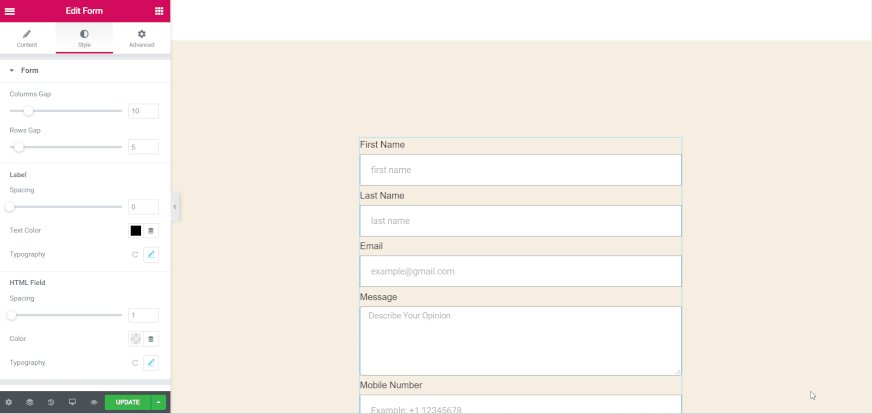
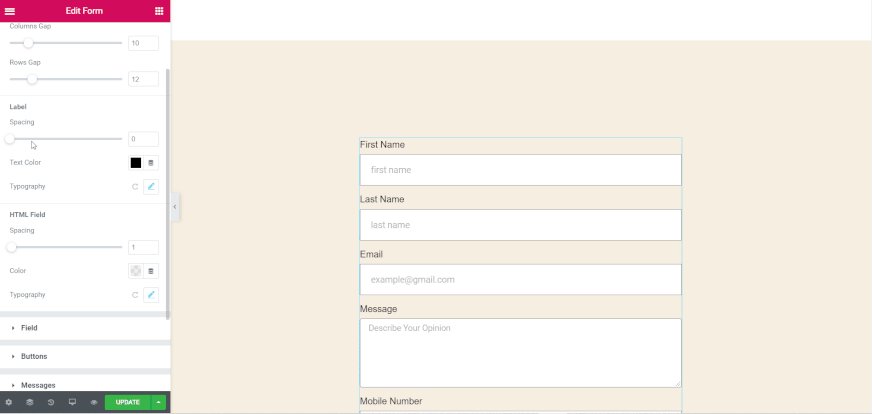
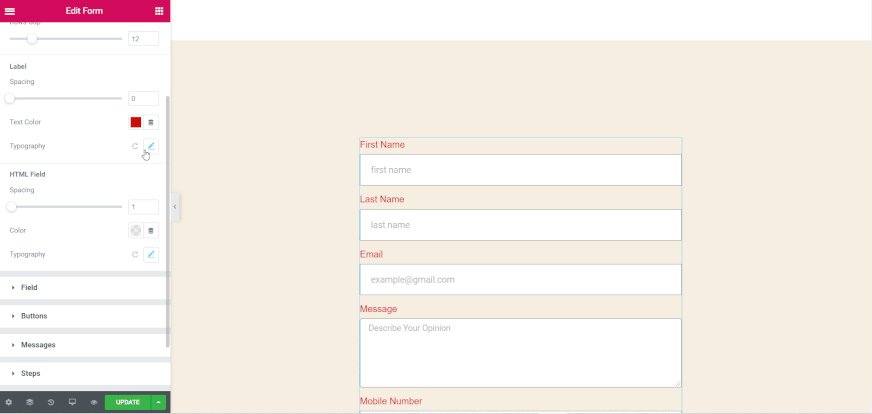
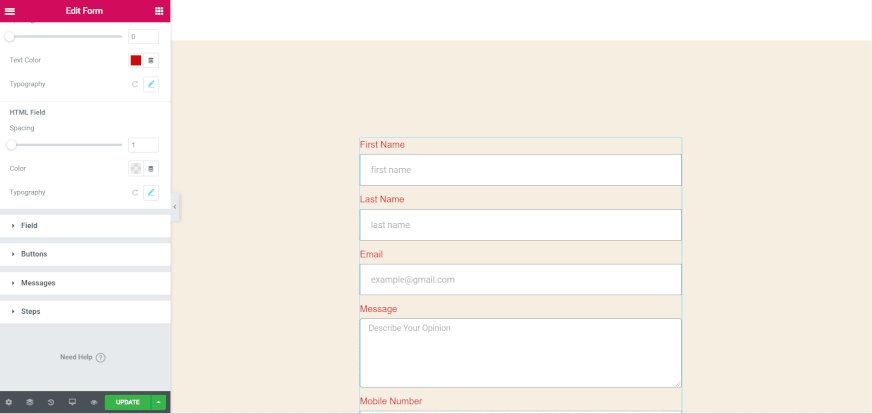
6. Adım: Elementor İletişim Formunuzun Stilini Özelleştirin
Formunuzun web sitenizle eşleşen sade bir görünümünü sağlamalısınız. Eğer uyuşmuyorsa ne kadar sıkıcı olacağını bir düşünün. Neyse ki Elementor'da özel stil seçenekleri var. Çok kolay.
Stil sekmesine tıklayın . İletişim formunuzun tüm stilini değiştirmek için çok çeşitli ayarlar ve seçenekler olacaktır.

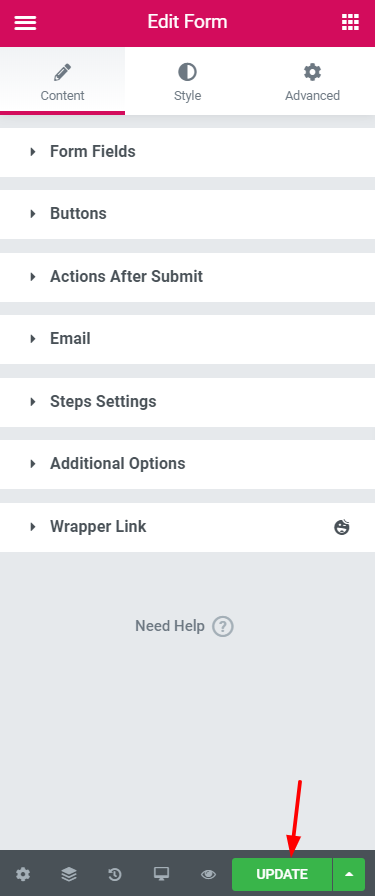
7. Adım: Elementor İletişim Formunu Yayınlayın
Her şeyi çok iyi ayarlamışsınız. Şimdi formunuzu site kullanıcılarınız için yayınlama zamanı. Aşağıdaki resimde gösterilen form setinin altındaki Güncelle düğmesine tıklayın.

Tebrikler! başarıyla yaptınız. Artık bu sayfada canlı olarak gösterilecek ve daha fazla potansiyel müşteri ve abone toplayabilirsiniz.
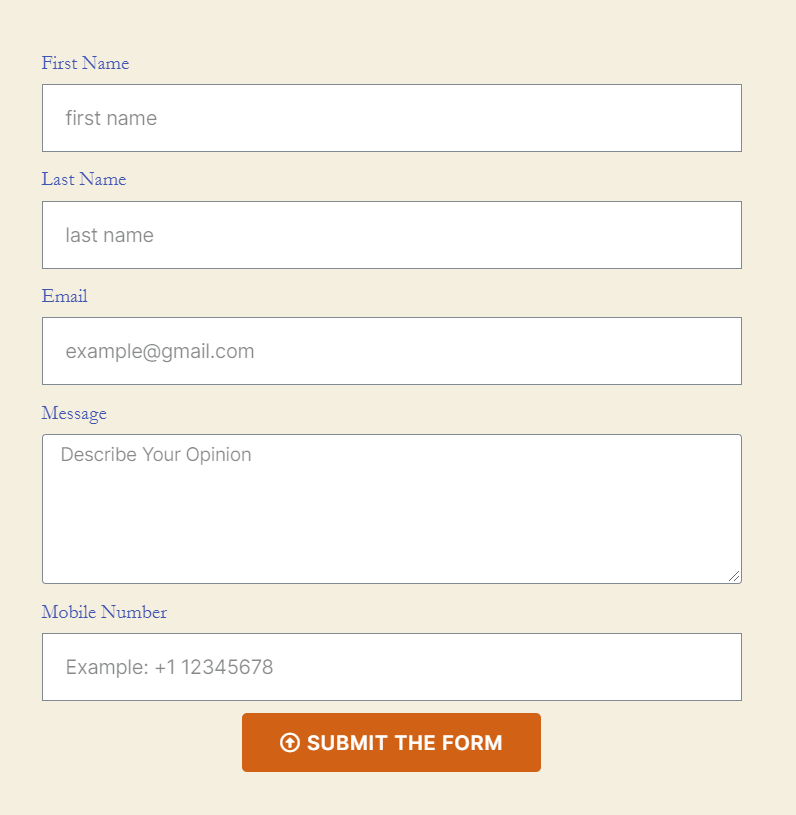
İletişim formunun son görünümüne bir göz atalım.

Çıkış yapmak..
Mutlu Form Widget'larını ÜCRETSİZ Kullanarak Elementor'da Form Tasarımınızı Nasıl Kişiselleştirebilirsiniz!
Elementor İletişim Formu Üzerine Son Düşünceler
Vay! Umarız bu eğitim, tüm kafa karışıklığınızı netleştirmiştir. Aslında, iletişim formunuzu oluşturmak ve tasarlamak, ihtiyacınıza ve seçiminize bağlıdır.
Formu sayfa görünümünüzle eşleştirmeyi unutmayın. Aksi takdirde, izleyiciye garip görünecektir.
Formun Gönderdikten Sonra İşlemler ve Ek Seçenekler bölümünü kesinlikle özelleştirmenizi öneririz. Bu bölümleri düzenlemezseniz, çalışmanızın hiçbir yansımasını görmeyeceksiniz ve bu tamamen hayal kırıklığı yaratıyor.
Ayrıca Elementor İletişim Formunu oluştururken herhangi bir zorlukla karşılaşırsanız aşağıdaki yorum bölümünde bize bildirin.
Birkaç dakika içinde yepyeni bir web sitesi oluşturmak için HappyAddons'ı denediniz mi? Web sitenize muhteşem bir görünüm kazandırmak için bu Elementor eklentilerinin özelliklerine göz atın.
