Divi Blurb Modülünün Nasıl Yapılandırıldığını Anlamak
Yayınlanan: 2023-12-27Divi'nin Blurb Modülü çok yönlüdür ve tasarımlarınızda metin, resim veya simge görüntüleyebilir. Bu modül, bir süreçteki hizmetleri, özellikleri ve adımları vurgulamayı daha erişilebilir hale getirir. Bir Blurb Modülü kullanmanın avantajlarından biri, tüm tasarım ayarlarını tek bir yerde özelleştirebilmeniz ve tüm tanıtım içeriğine zahmetsizce stil uygulayabilmenizdir.
Blurb Modülü çok çeşitli tasarım seçenekleri sunarak tasarım üzerinde tam bir yaratıcı kontrole sahip olmanızı sağlar. Bu yazıda Divi Blurb Modülüne ve içeriği ve tasarımı özelleştirmek için kullanabileceğiniz kapsamlı seçeneklere daha yakından bakacağız. Ayrıca tanıtım modülünün çok yönlülüğünü gösteren üç tasarım örneğini inceleyeceğiz.
Hadi dalalım!
- 1 Divi Blurb Modülünün Nasıl Yapılandırıldığını (ve Ne İçin Kullanabileceğinizi) Anlamak
- 1.1 İçerik Ayarları
- 1.2 Tasarım Ayarları
- 1.3 Gelişmiş Ayarlar
- 2 Blurb Modülünün Tasarımda Kullanımı
- 2.1 Önizleme
- 2.2 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 2.3 Bir Blurb Modülüyle Düzeni Yeniden Oluşturma
- 2.4 Yazı Tasarımı 1
- 2.5 Yazı Tasarımı 2
- 2.6 Yazı Tasarımı 3
- 2.7 Nihai Sonuç
- 3 Son Düşünce
Divi Blurb Modülünün Nasıl Yapılandırıldığını (ve Ne İçin Kullanabileceğinizi) Anlamak
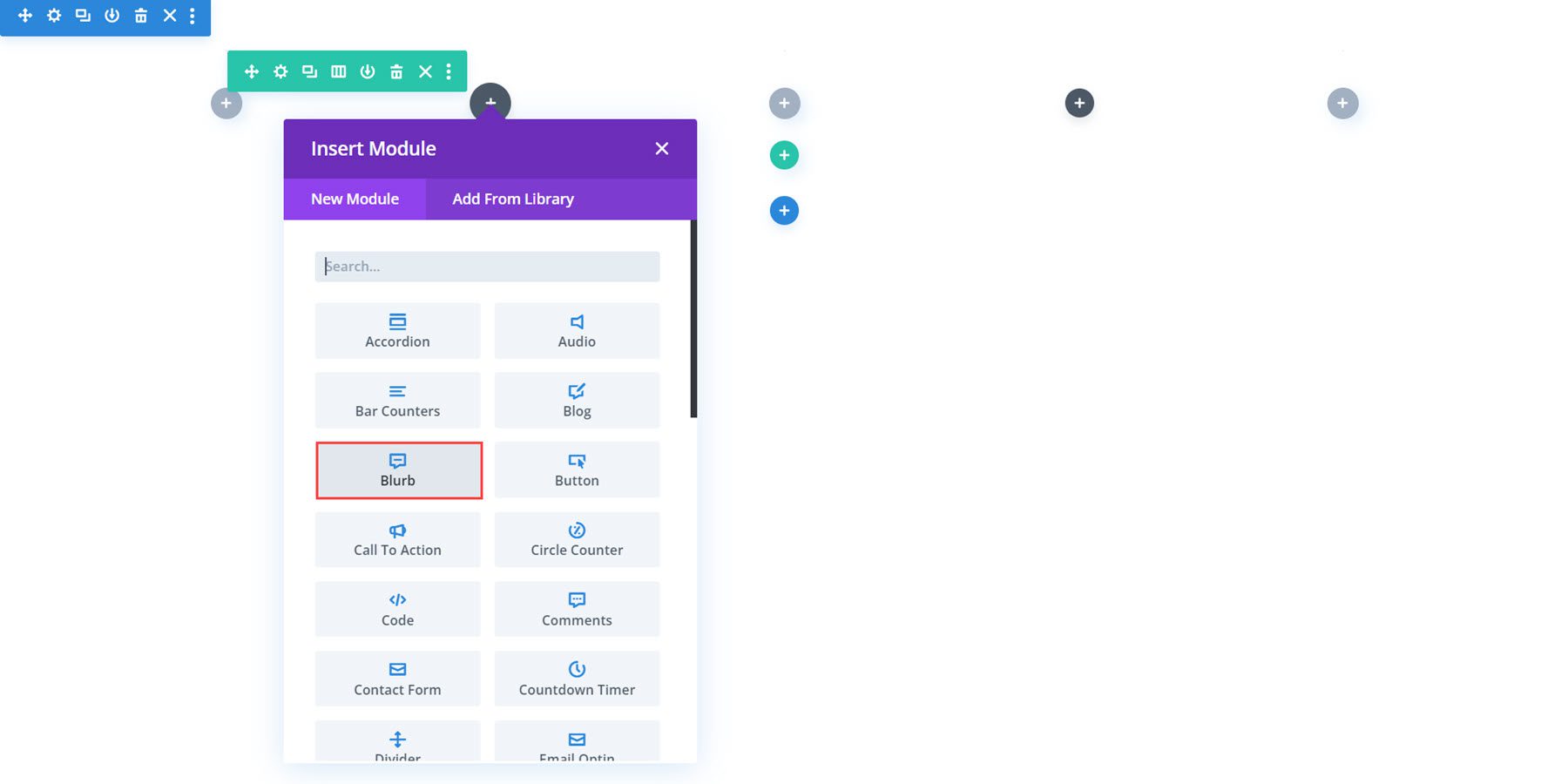
Blurb Modülü, bir görüntüyü veya simgeyi başlık ve gövde metniyle birlikte görüntülemek için kullanabileceğiniz basit ama çok yönlü bir modüldür. Bazı önemli noktaları veya özellikleri, hizmetleri, süreçleri, önemli ürünleri veya sayfaları ve daha fazlasını sunmak için Blurb Modülünü kullanabilirsiniz. Normalde daha uzun bir metin bloğu olabilecek içeriği, görsel ilgi çeken ve bilgilerinizin taranmasını kolaylaştıran bazı grafiklerle bölmenin yararlı bir yoludur. Şimdi Blurb Modülü ayarlarına daha yakından bakalım.

İçerik ayarları
İçerik sekmesi, tanıtım yazınıza herhangi bir içeriği ekleyebileceğiniz yerdir. Ayrıca bir bağlantı ekleyebilir, arka planı ayarlayabilir ve bir yönetici etiketi ekleyebilirsiniz.
Metin
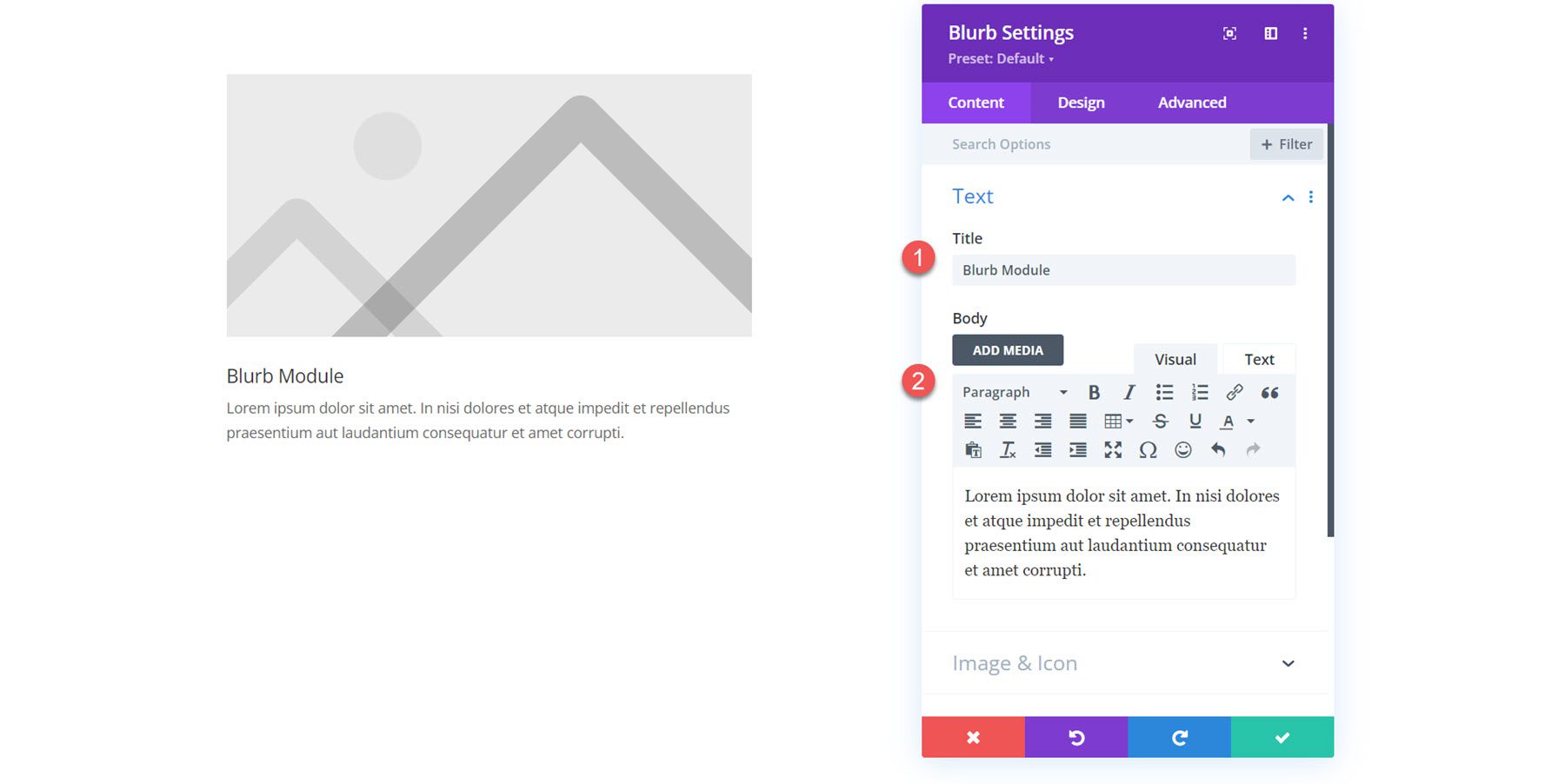
Mizanpajınıza eklediğinizde tanıtım yazısı varsayılan olarak şu şekilde görünür. Burada, Blurb Modülünüze başlığı ayarlayabilir ve gövde metnini ekleyebilirsiniz.

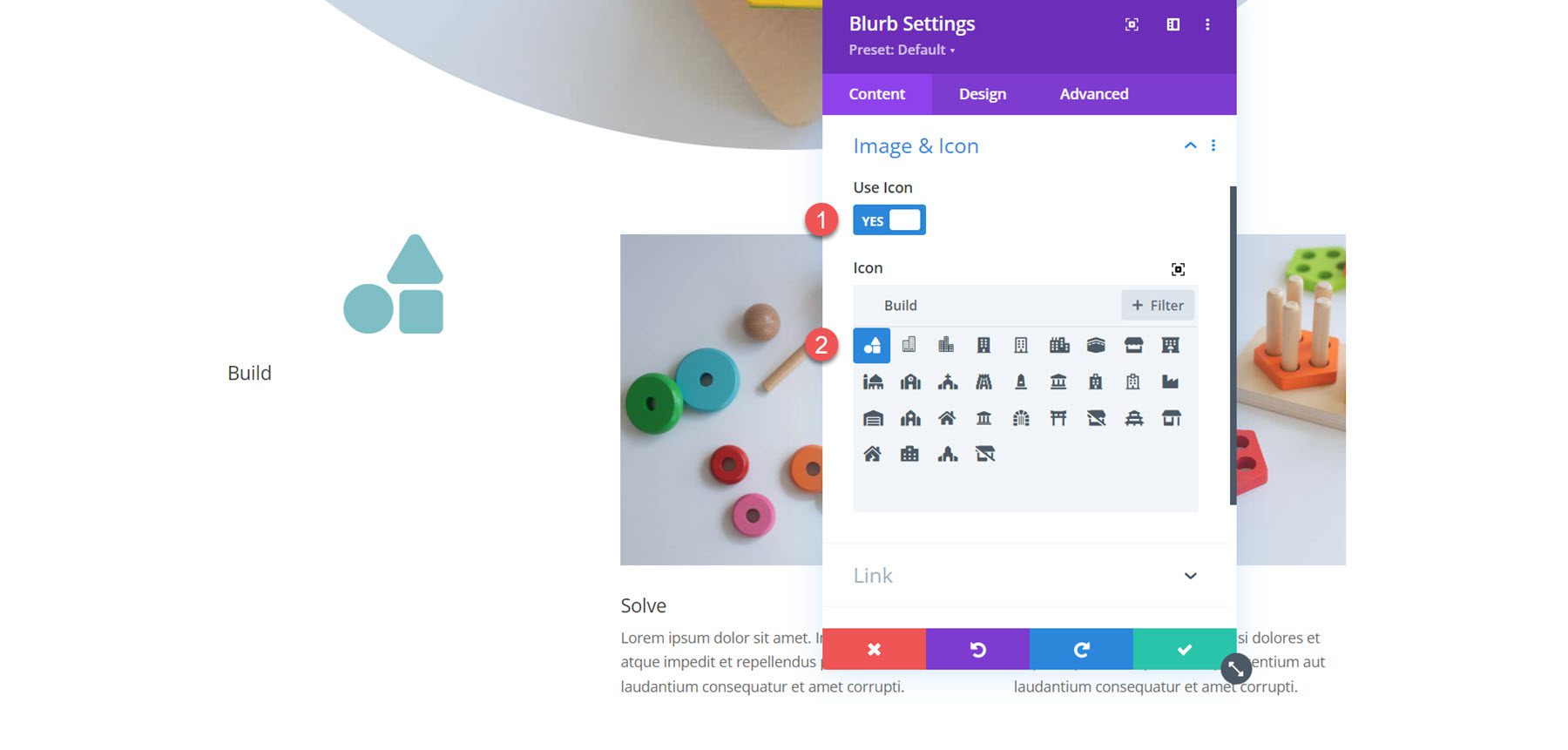
Resim ve Simge
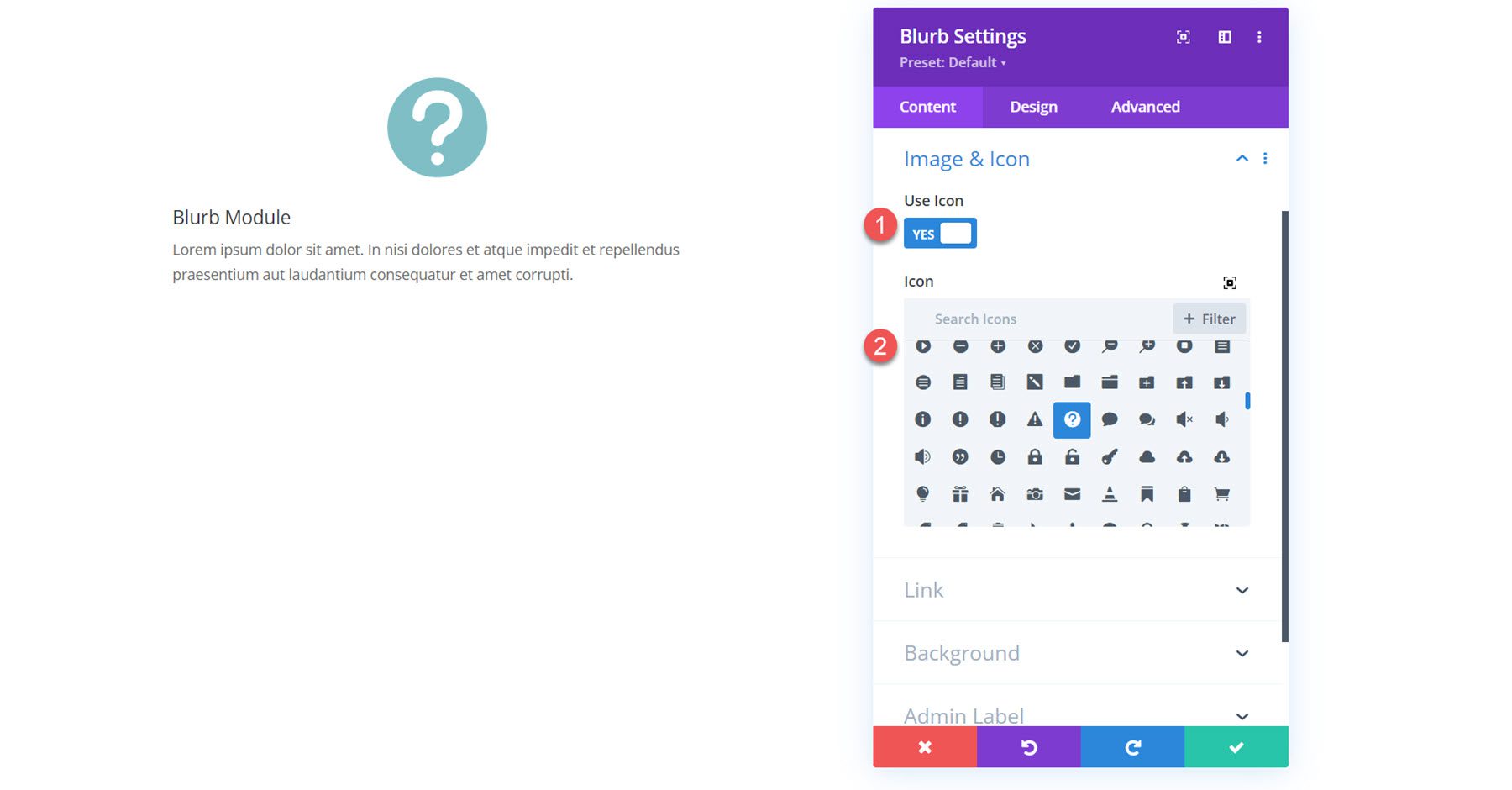
Blurb Modülünüze bir resim veya simge ekleyebilirsiniz. Simge Kullan seçeneğini etkinleştirirseniz simge seçici aşağıda görüntülenecektir.

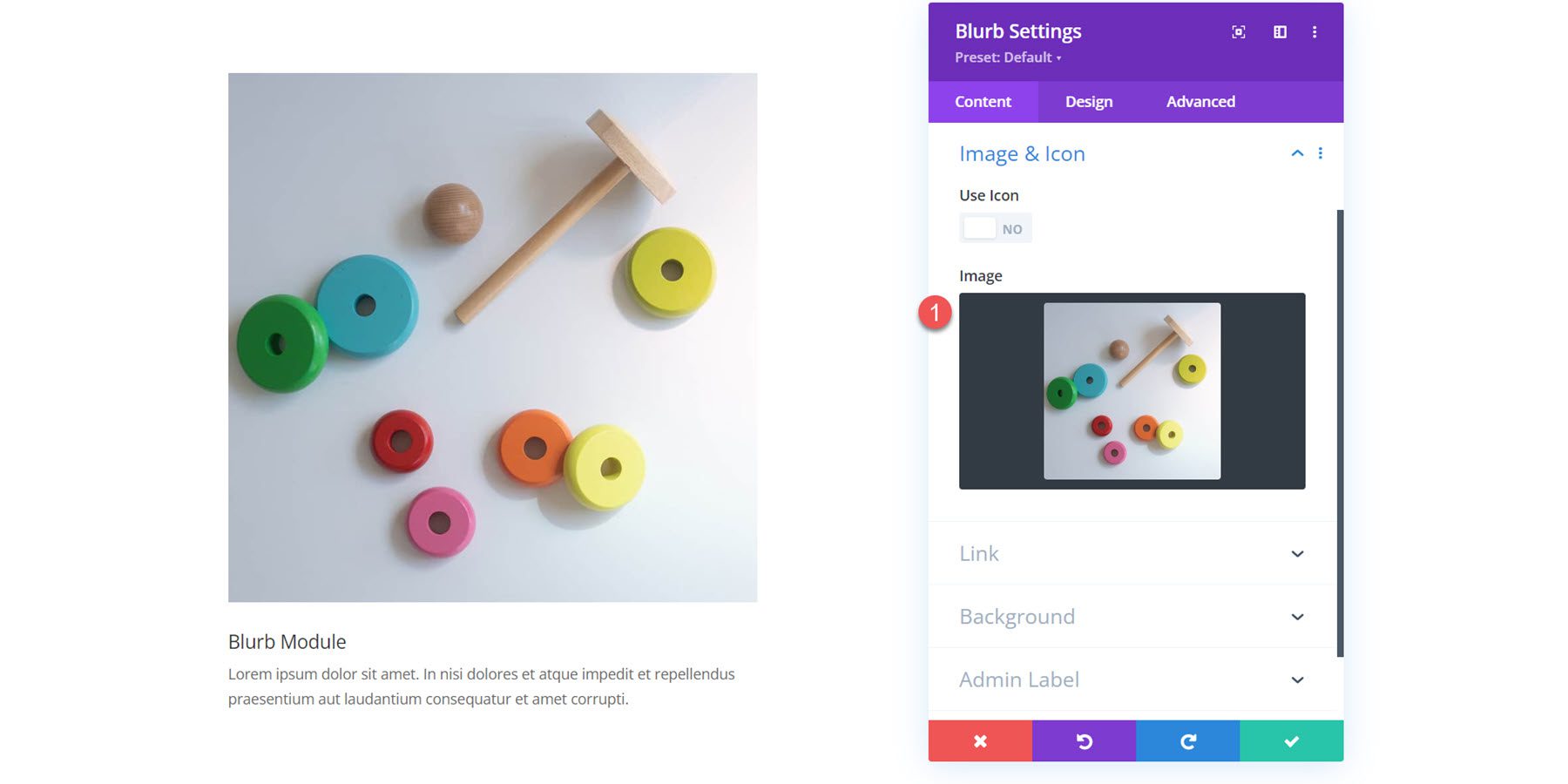
Alternatif olarak tanıtım yazınızda bir görsel görüntüleyebilirsiniz.

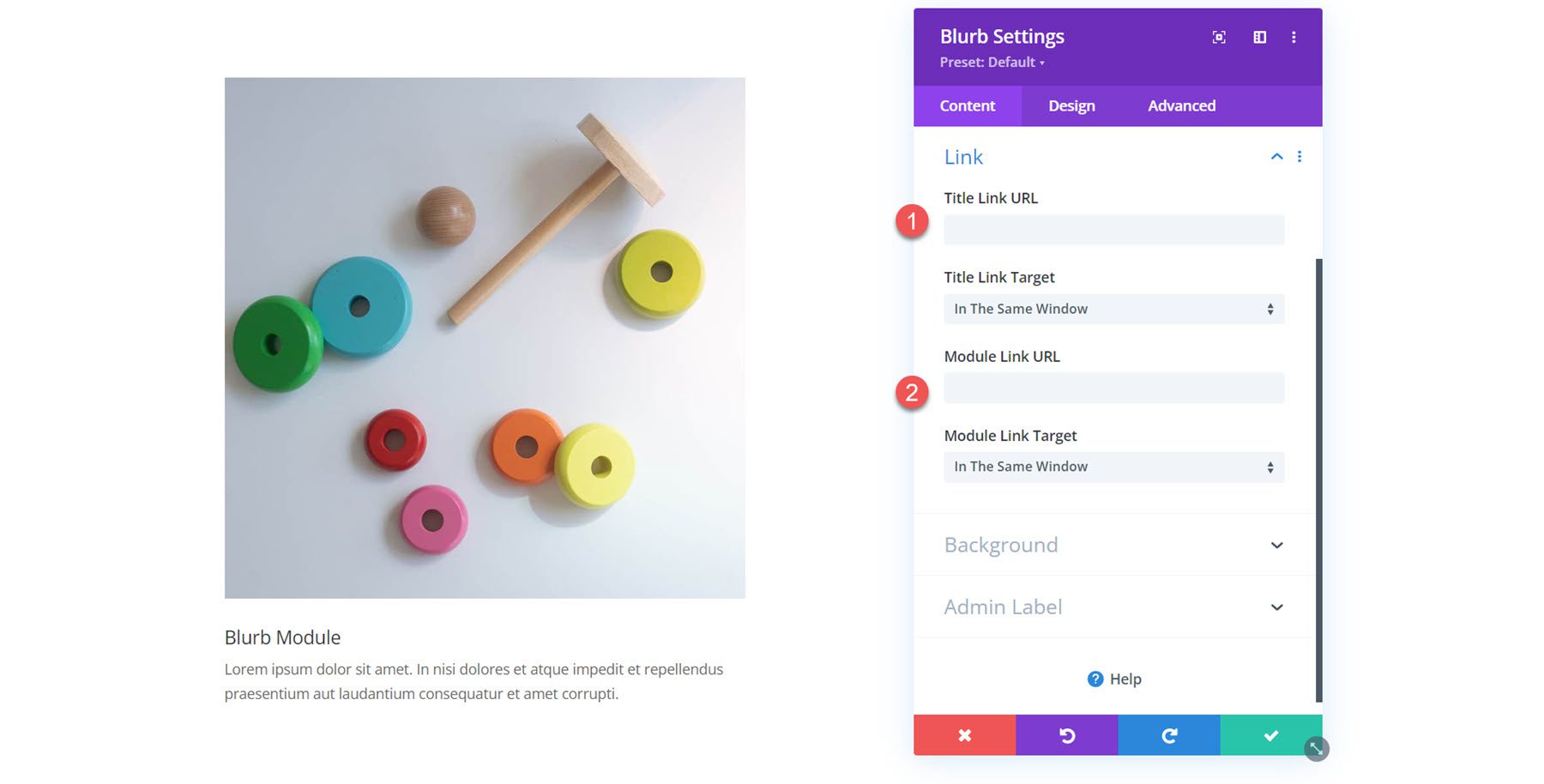
Bağlantı
Sonraki bağlantı ayarlarıdır. Tanıtım yazısı başlığı veya modülün tamamı için bir bağlantı ayarlayabilirsiniz. Bağlantıyı aynı pencerede veya yeni bir sekmede açılacak şekilde de ayarlayabilirsiniz.

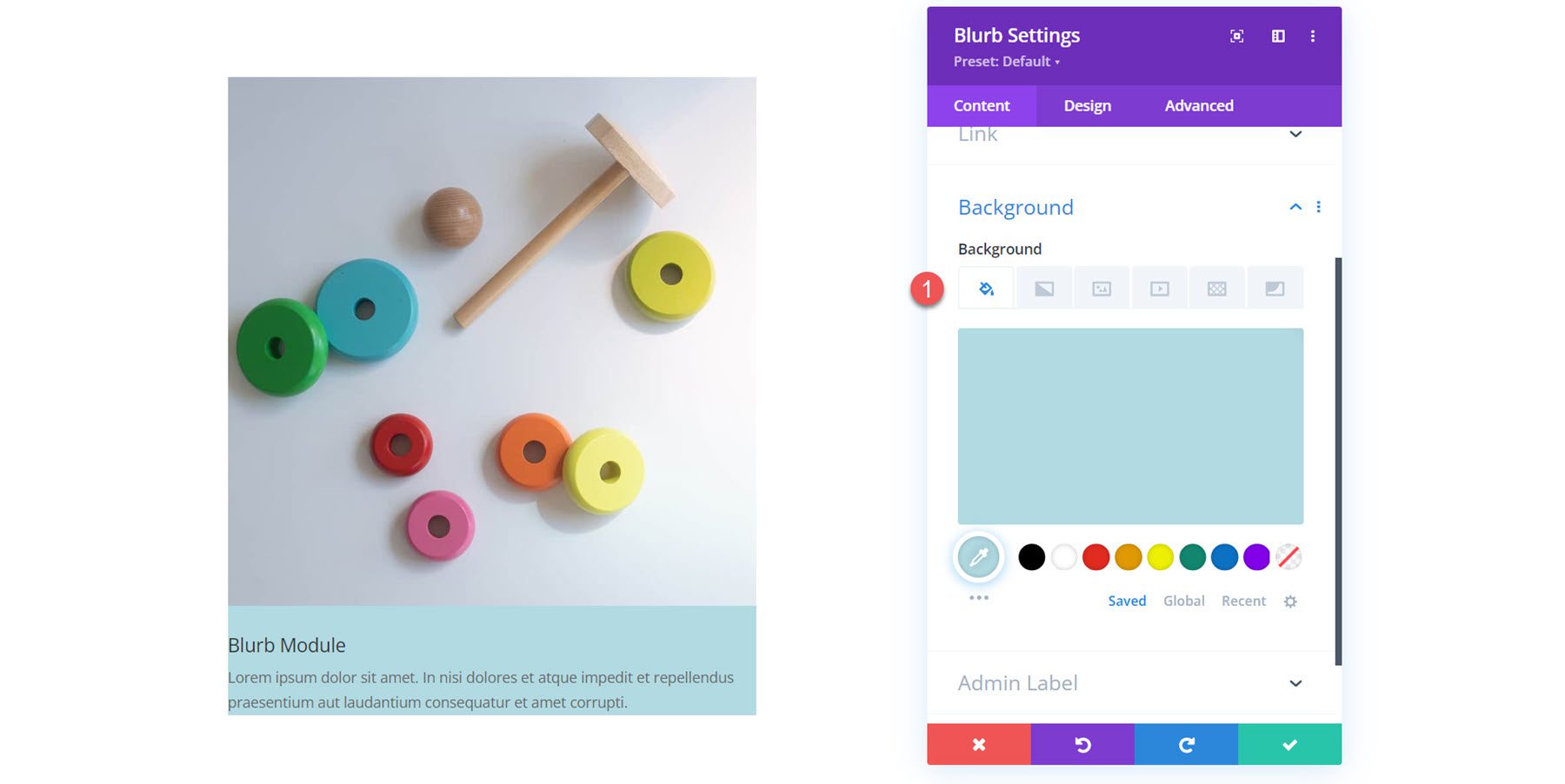
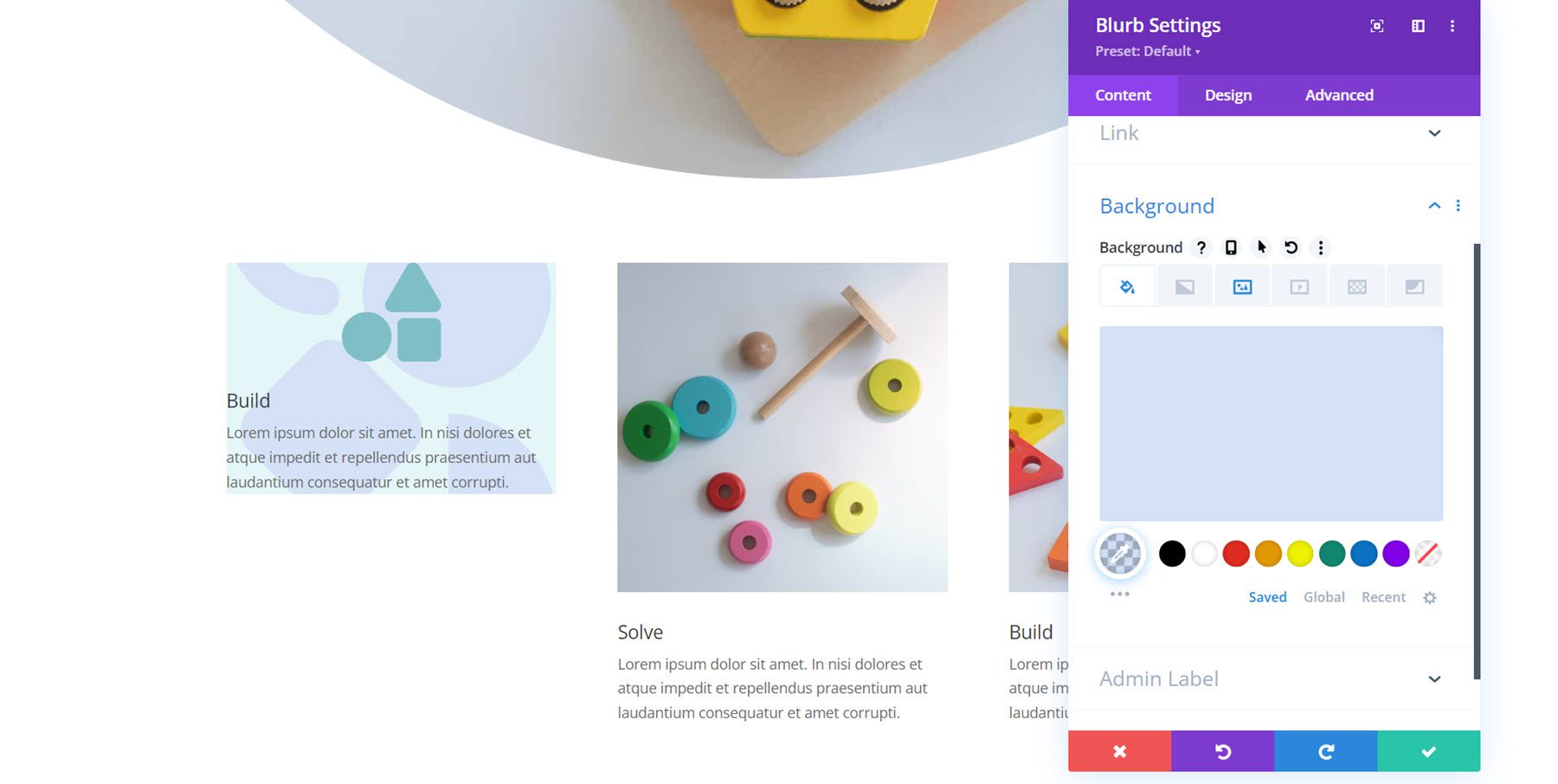
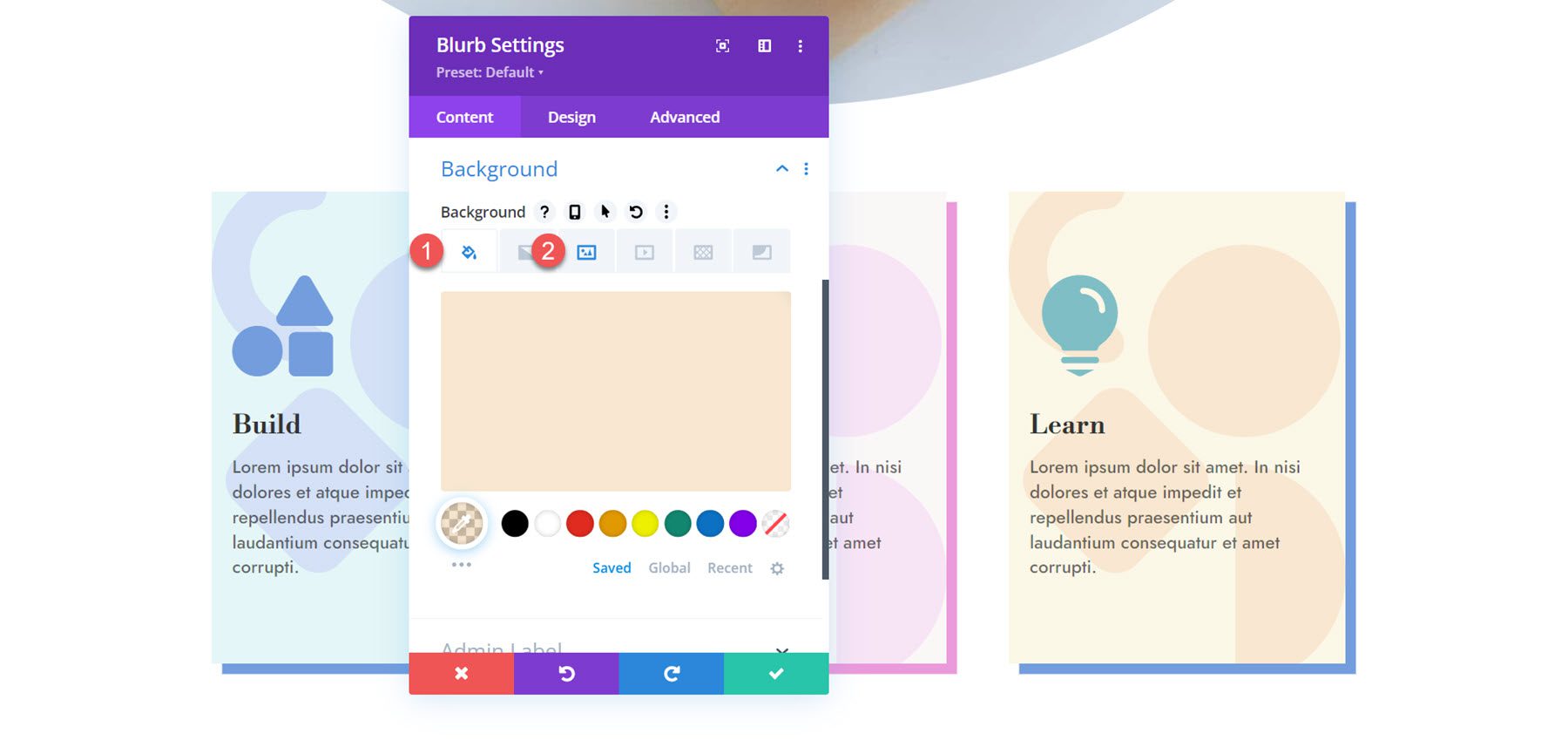
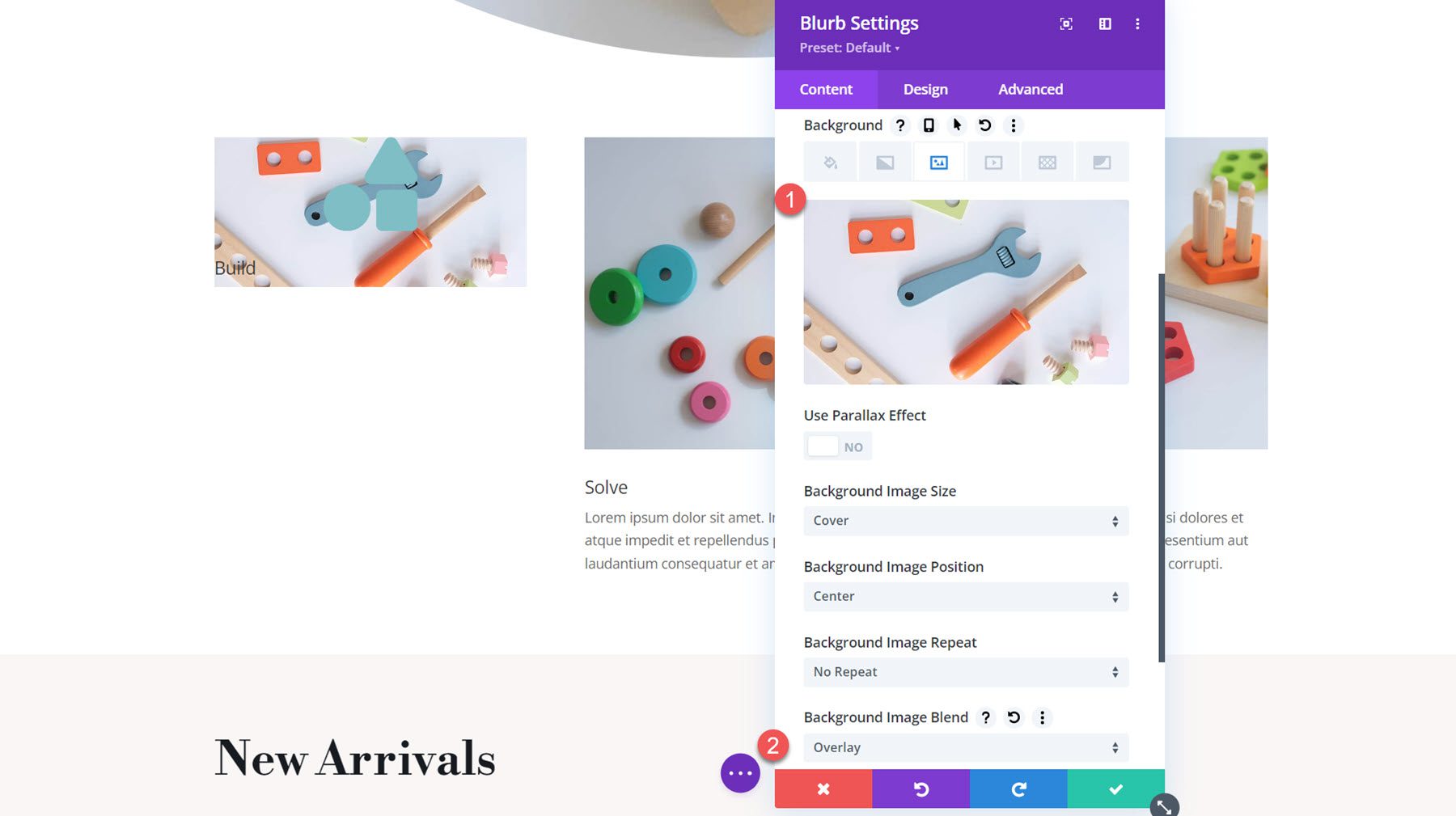
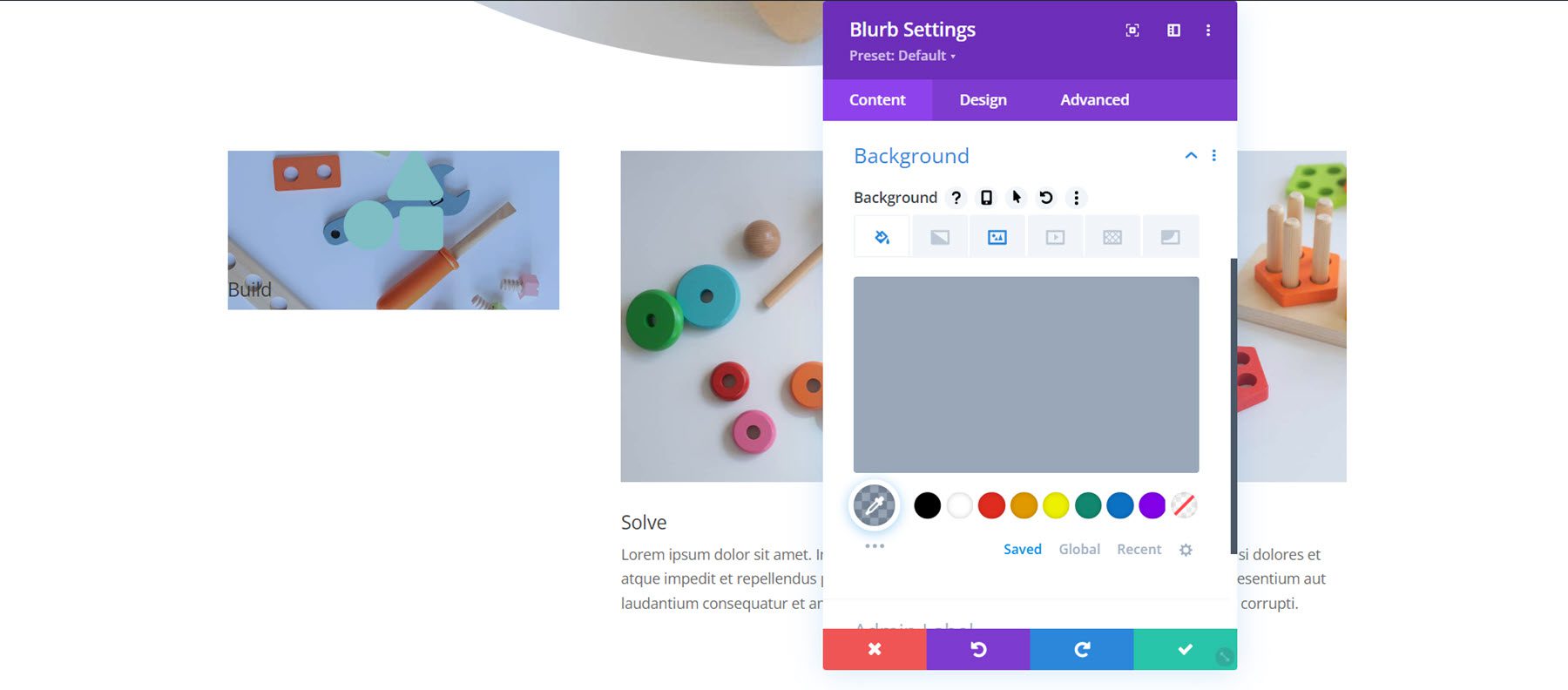
Arka plan
Arka plan ayarlarında tanıtım metni içeriğinizin arkasında görünecek bir arka plan rengi, degrade, resim, video, desen veya maske ayarlayabilirsiniz. İlginç efektler oluşturmak için birden fazla arka plan türünü bile birleştirebilirsiniz.

Tasarım Ayarları
Şimdi tasarım sekmesine geçelim. Burada, Blurb Modülünün tasarımını her yönüyle özelleştirebilirsiniz.
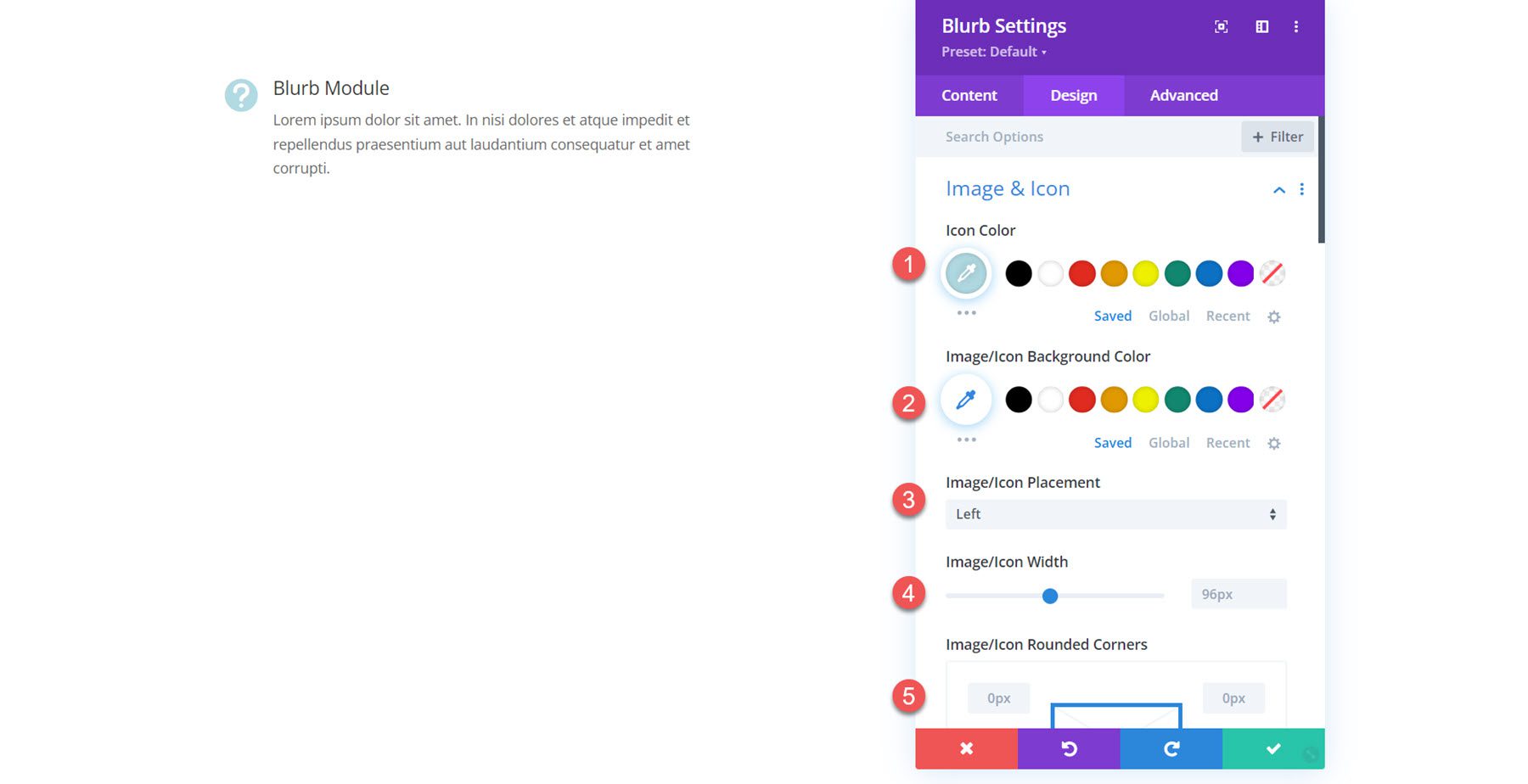
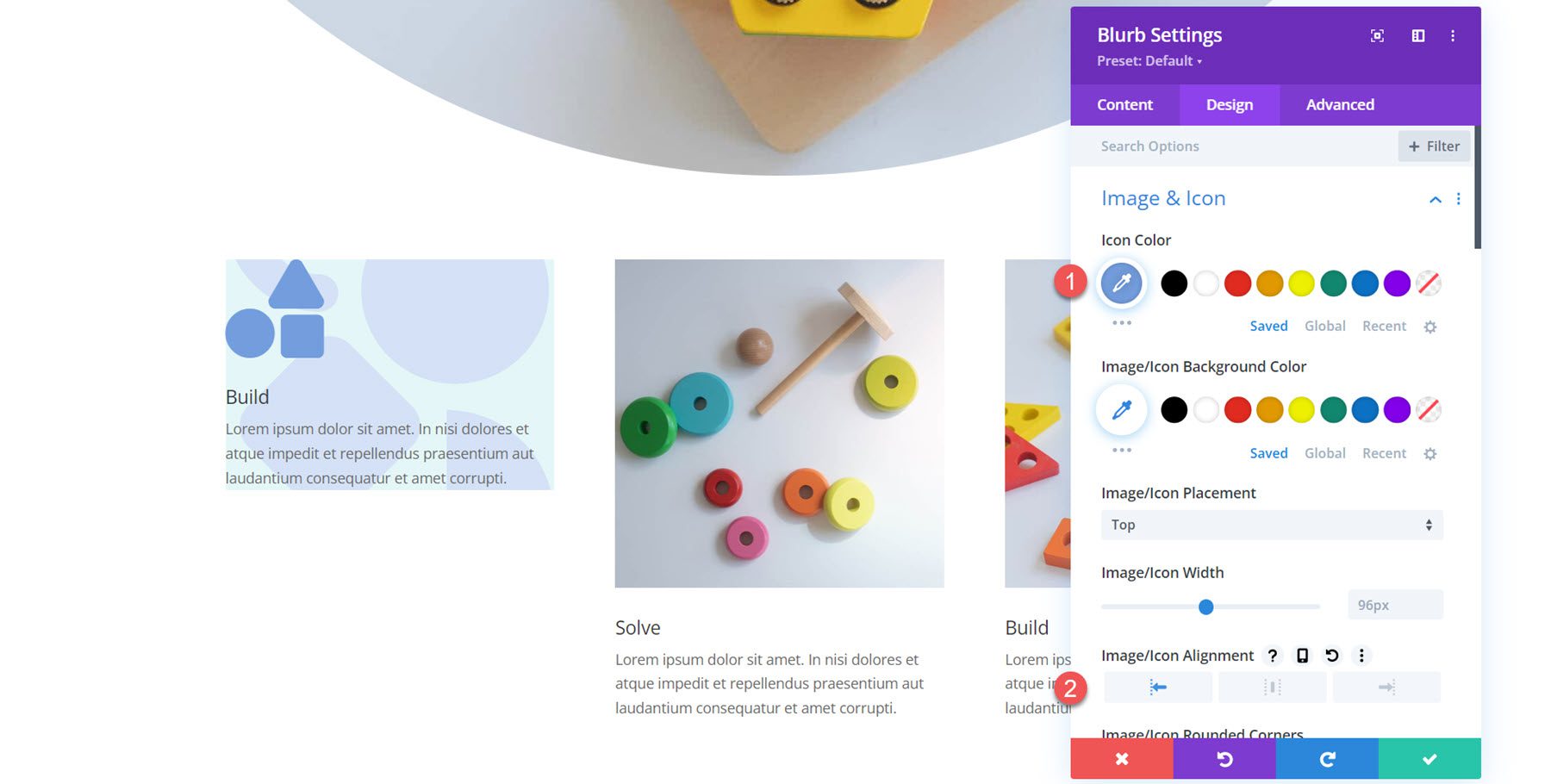
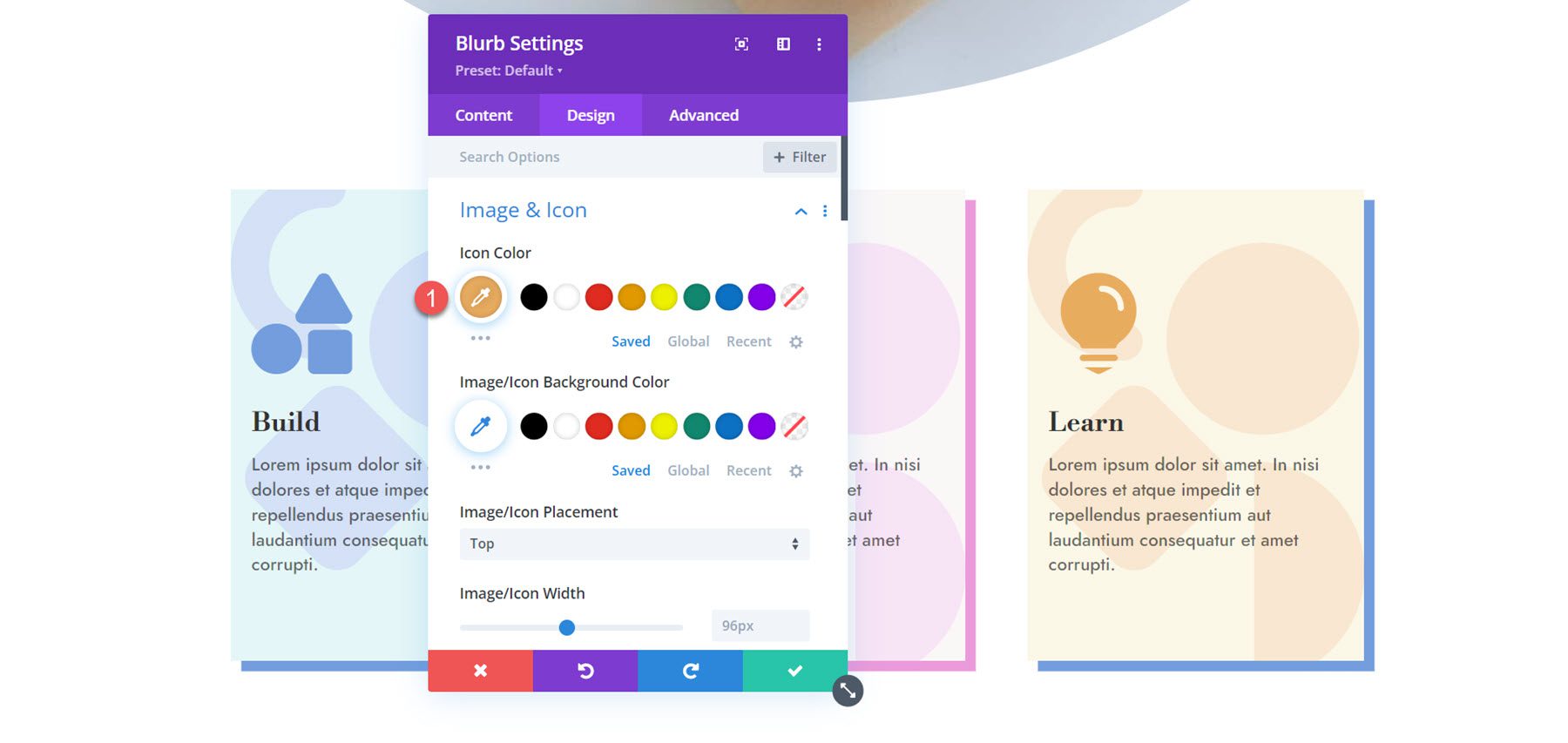
Resim ve Simge
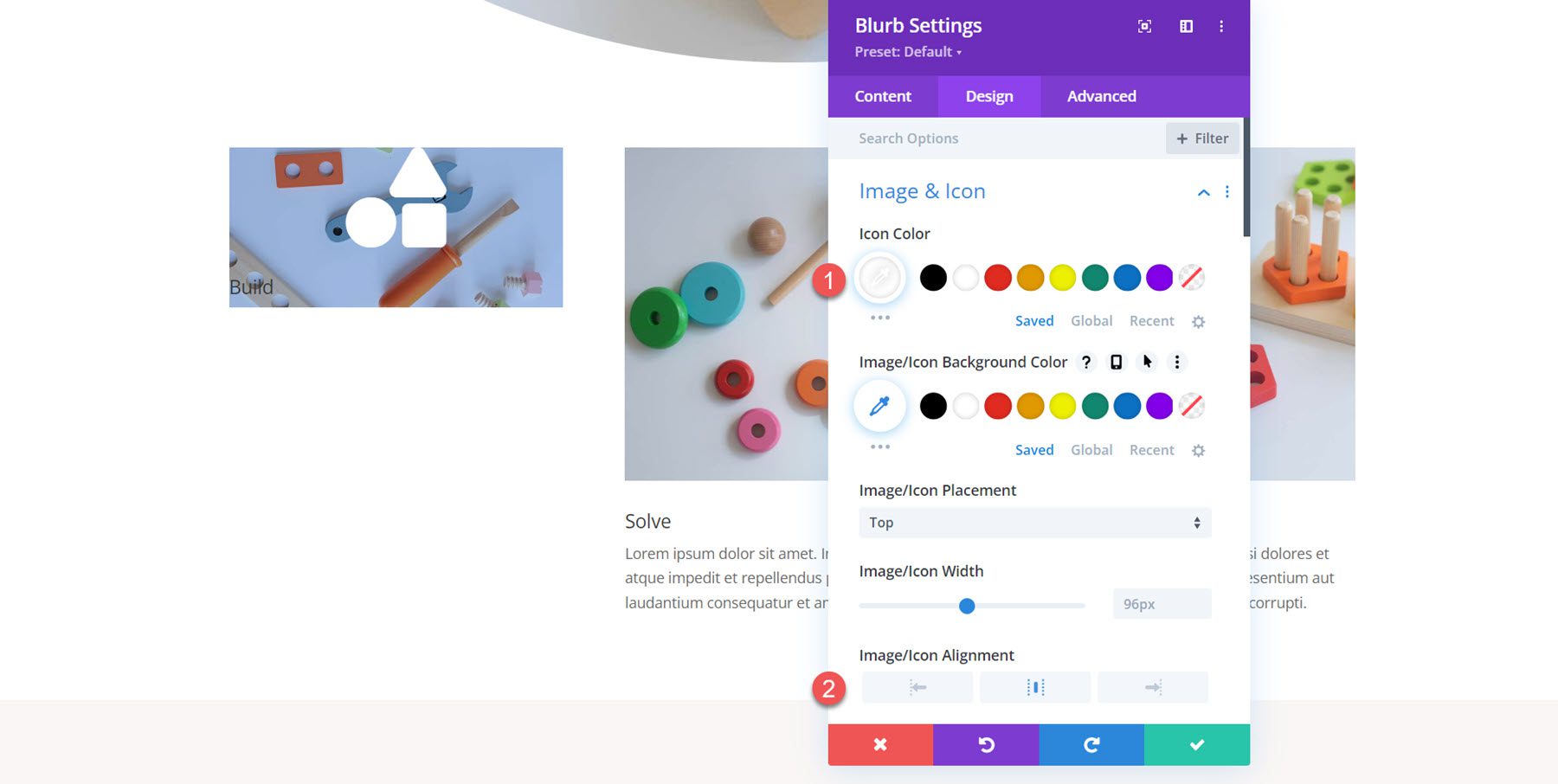
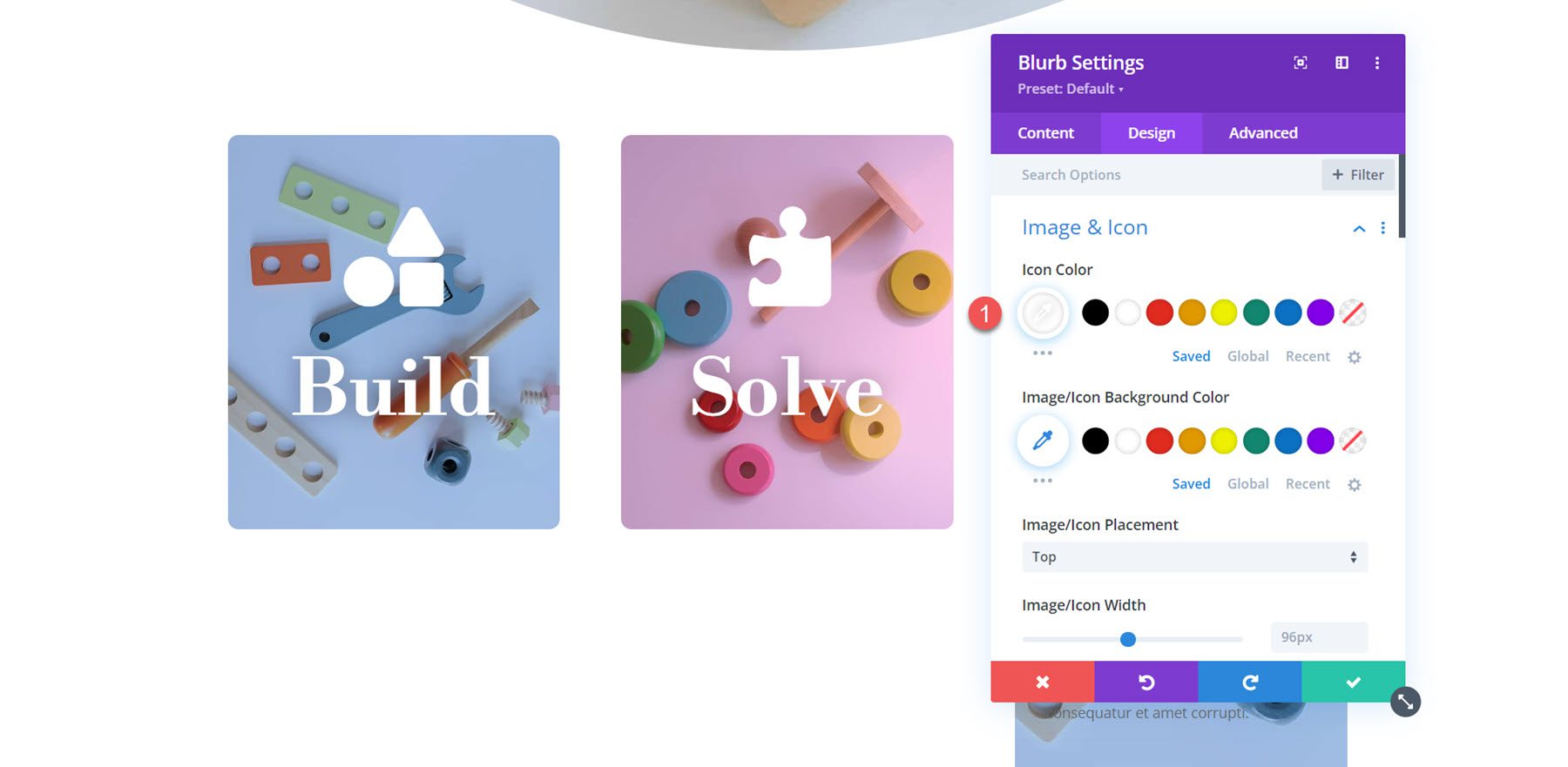
İlk ayarlar bölümü tanıtım yazısı için etkinleştirdiğiniz görüntüyü veya simgeyi özelleştirmenize olanak tanır. Etkinleştirilirse simge rengini buradan ayarlayabilirsiniz. Ayrıca görüntüye veya simgeye arka plan rengi ekleyebilir, yerleşimi seçebilir (üst veya sol), genişliği ayarlayabilir ve yuvarlatılmış köşeler ekleyebilirsiniz.

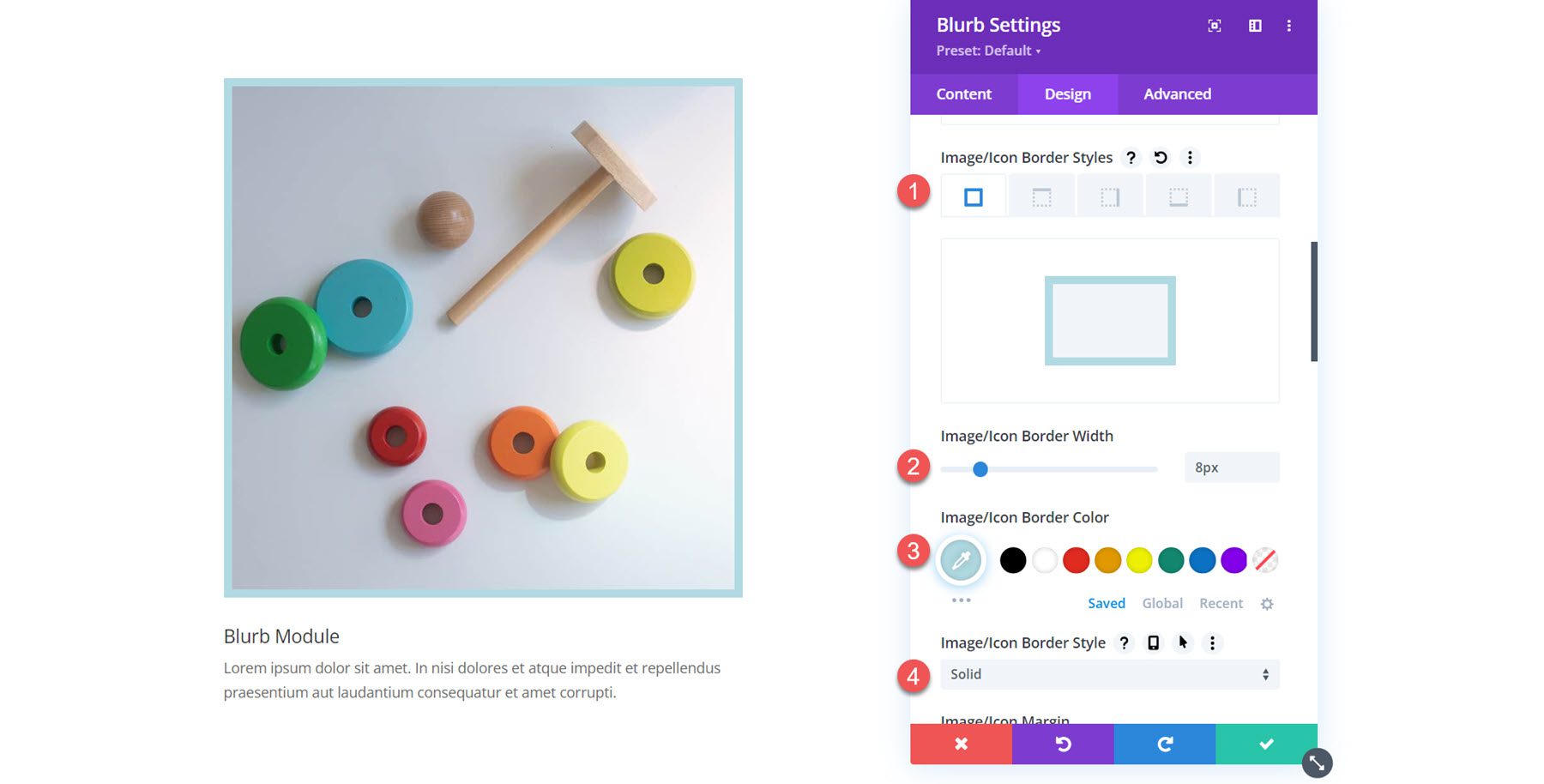
Ayrıca görüntüye veya simgeye kenarlık ekleyebilirsiniz. Kenarlık genişliğini, kenarlık rengini ve kenarlık stilini belirleyebilirsiniz.

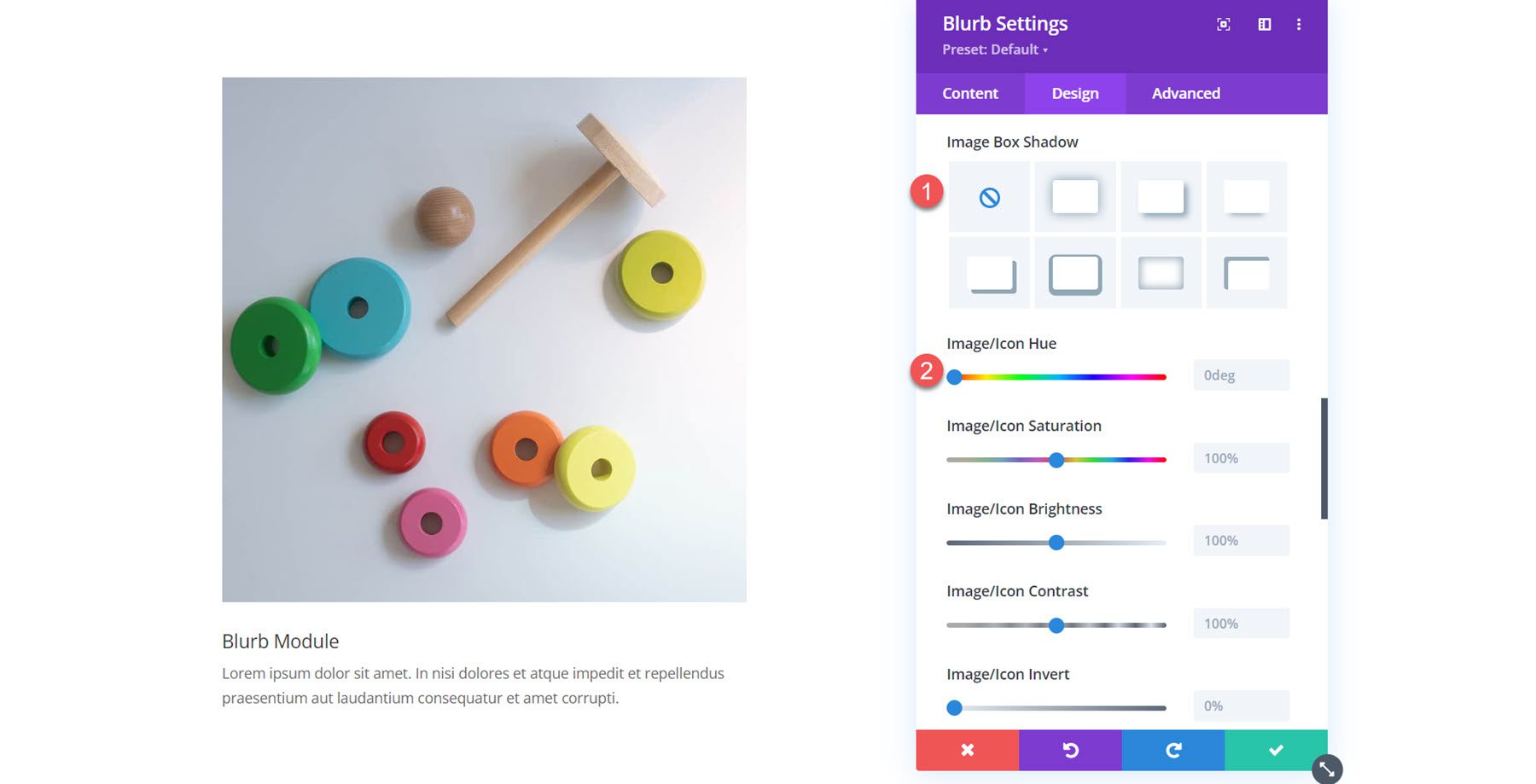
Son olarak görüntüye bir kutu gölgesi ekleyebilir ve görüntü filtreleri uygulayabilirsiniz.

Metin
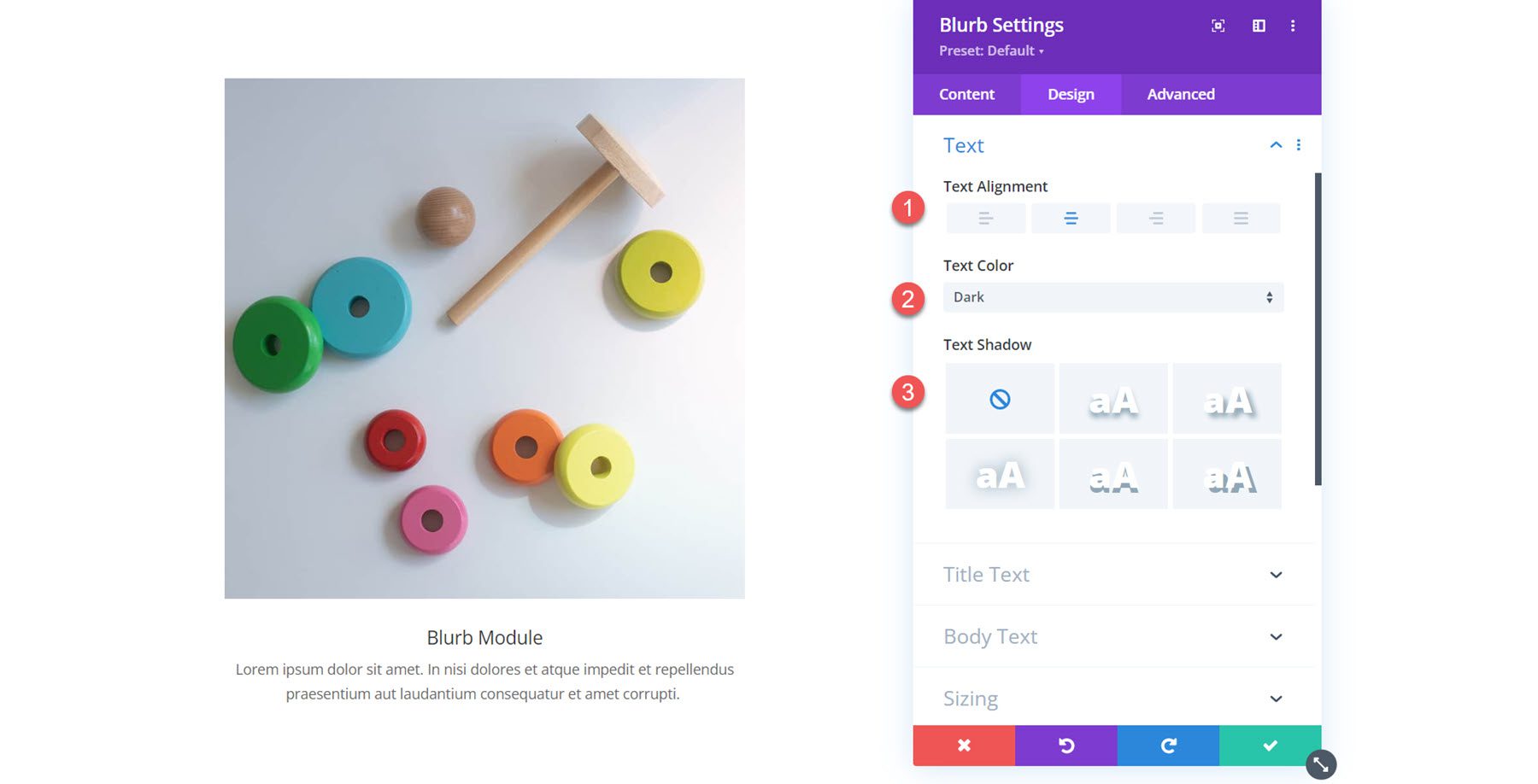
Metin ayarlarında tanıtım metninin hizalamasını ayarlayabilir, metin rengini seçebilir ve metin gölgesini etkinleştirebilirsiniz.

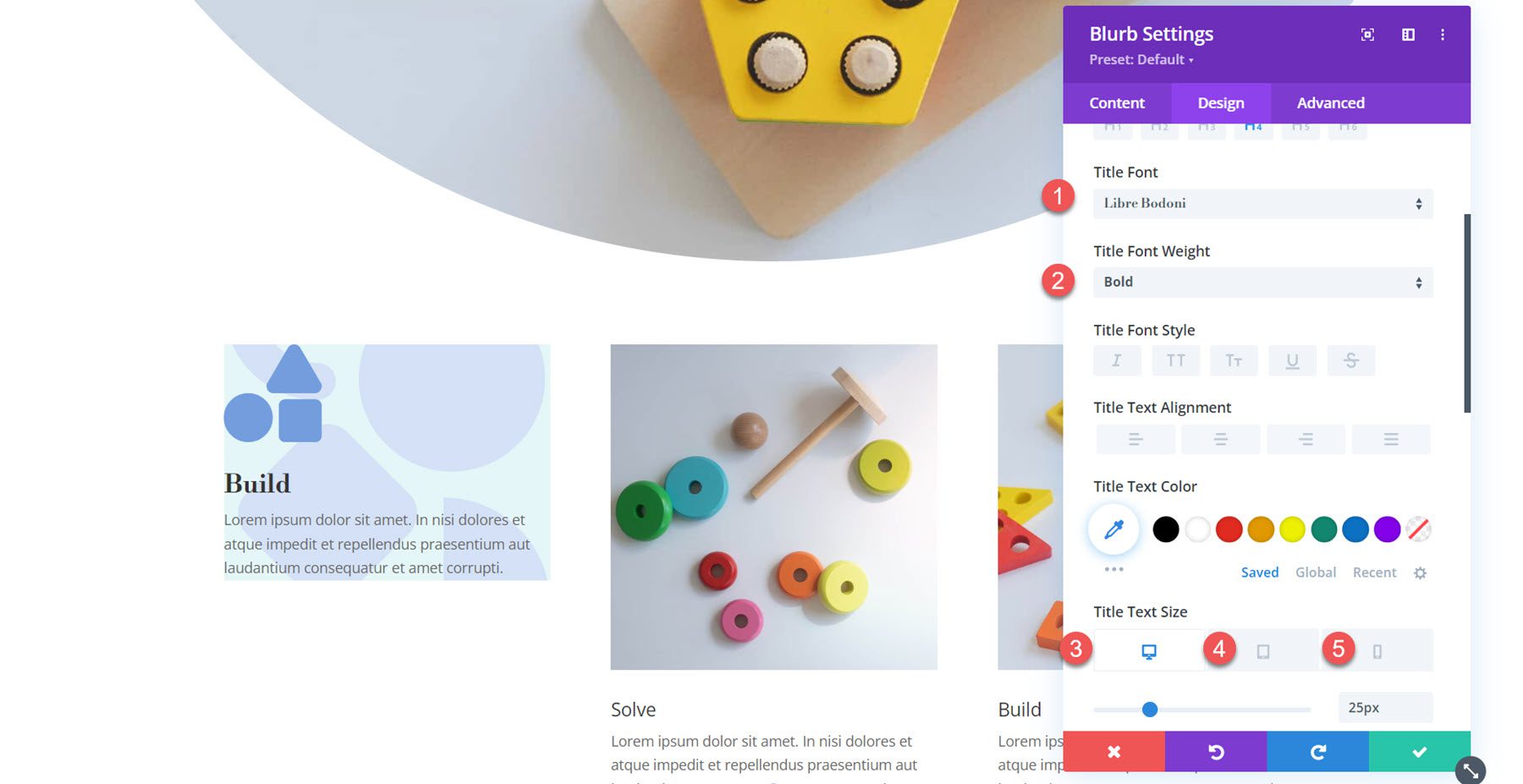
Başlık Metni
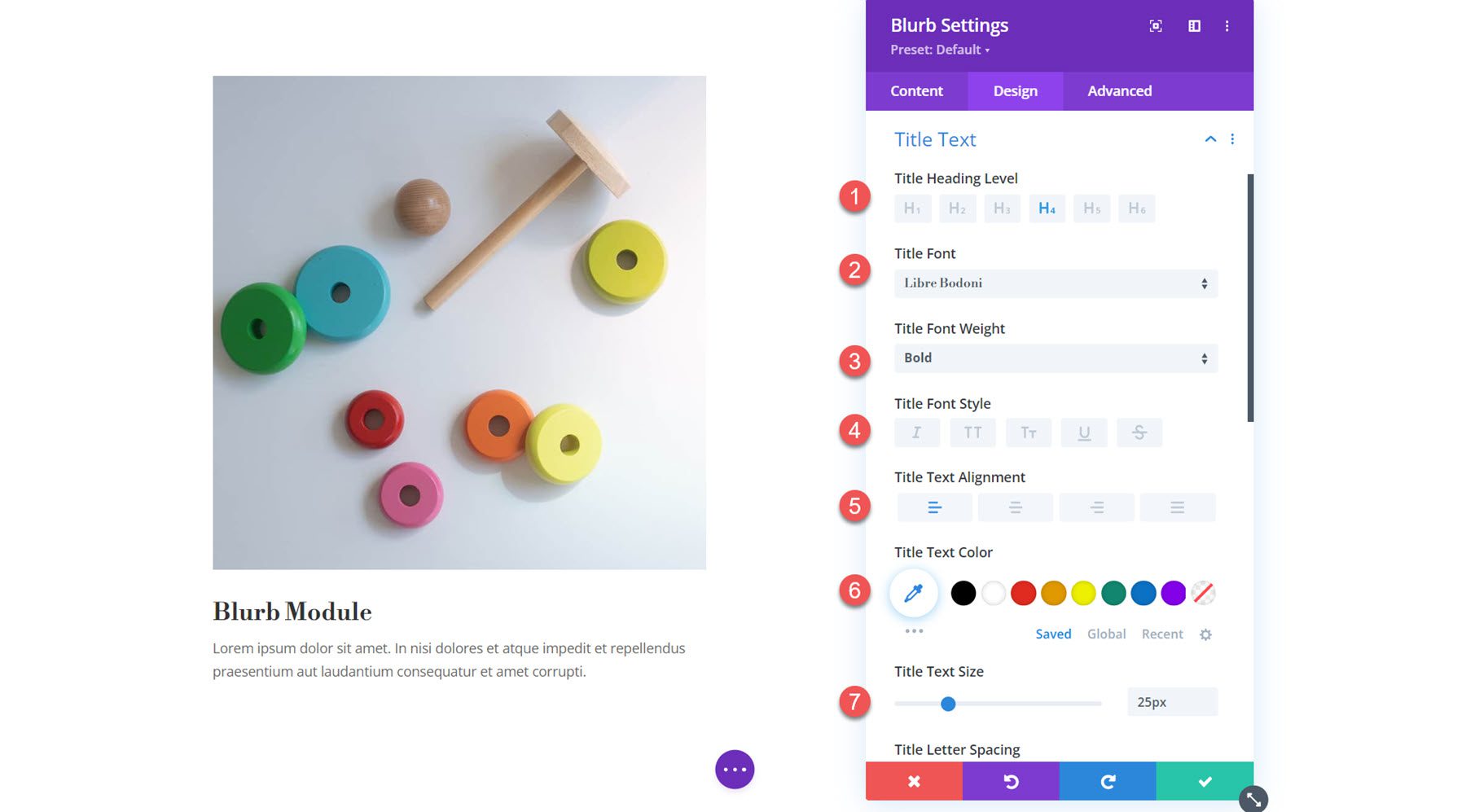
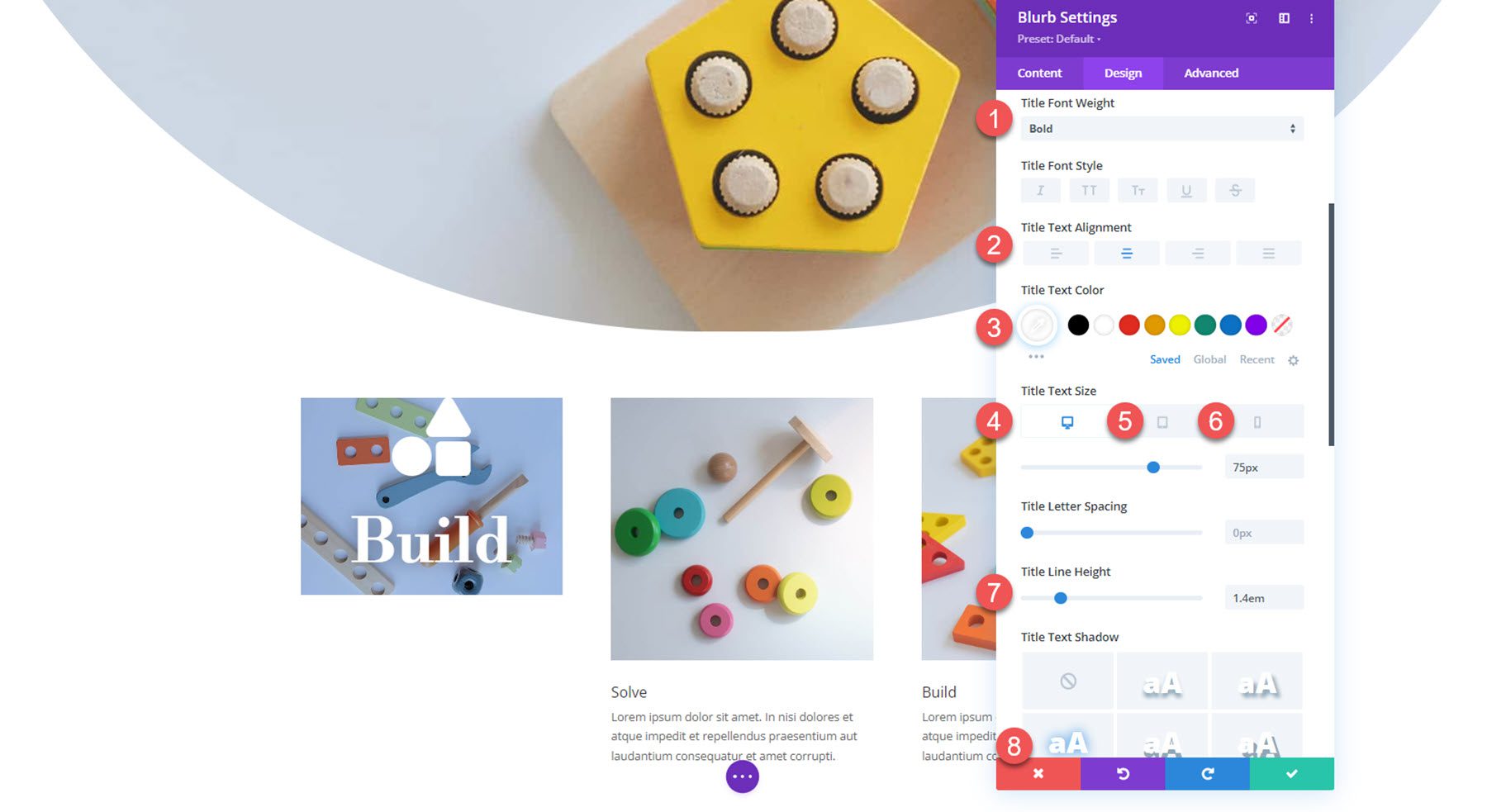
Başlık metninin stilini özelleştirebileceğiniz yer burasıdır. Başlık düzeyini belirleyebilir ve yazı tipini, yazı tipi ağırlığını, yazı tipi stilini, hizalamayı, rengi, boyutu, aralığı, satır yüksekliğini ve gölgeyi ayarlayabilirsiniz.

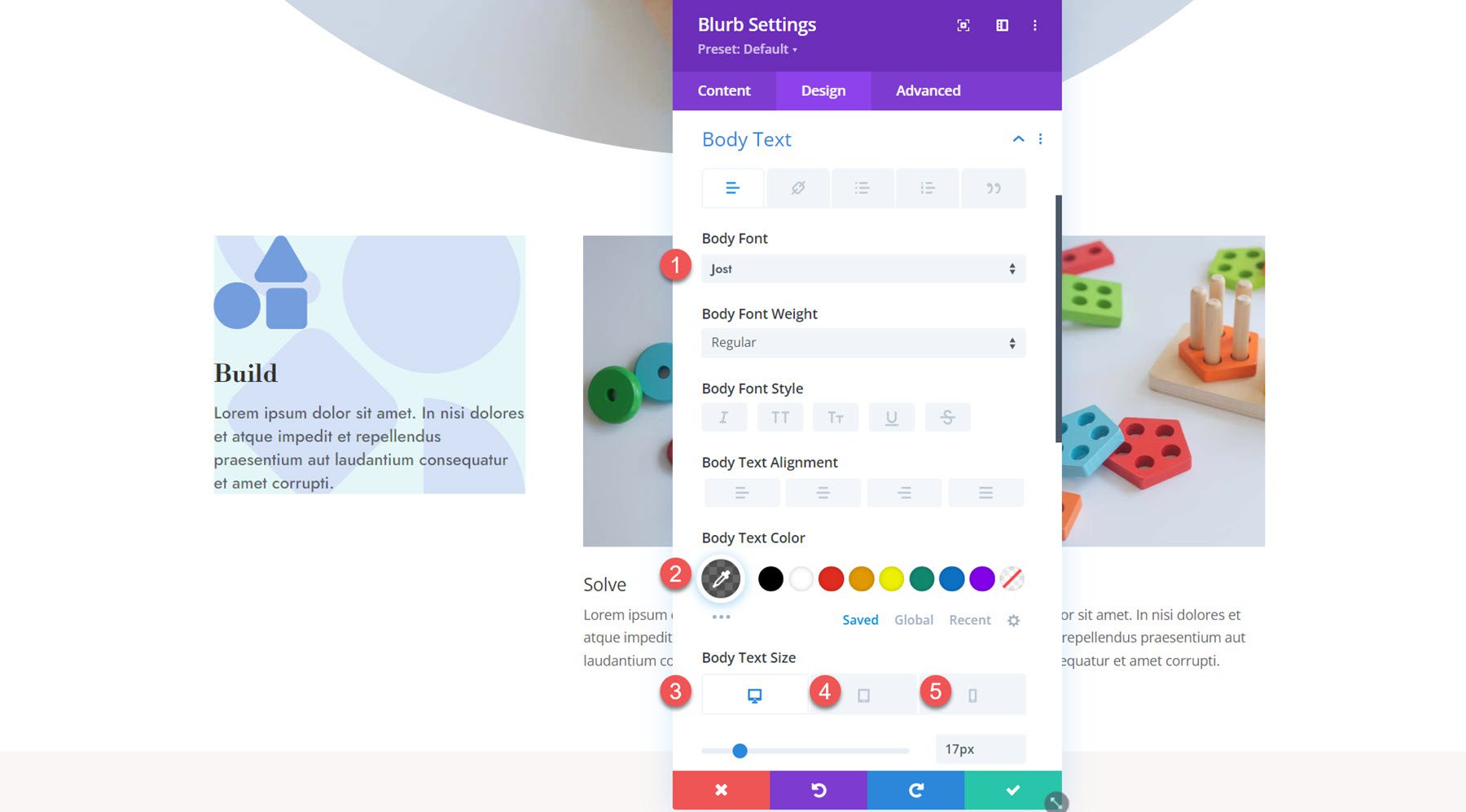
Gövde metni
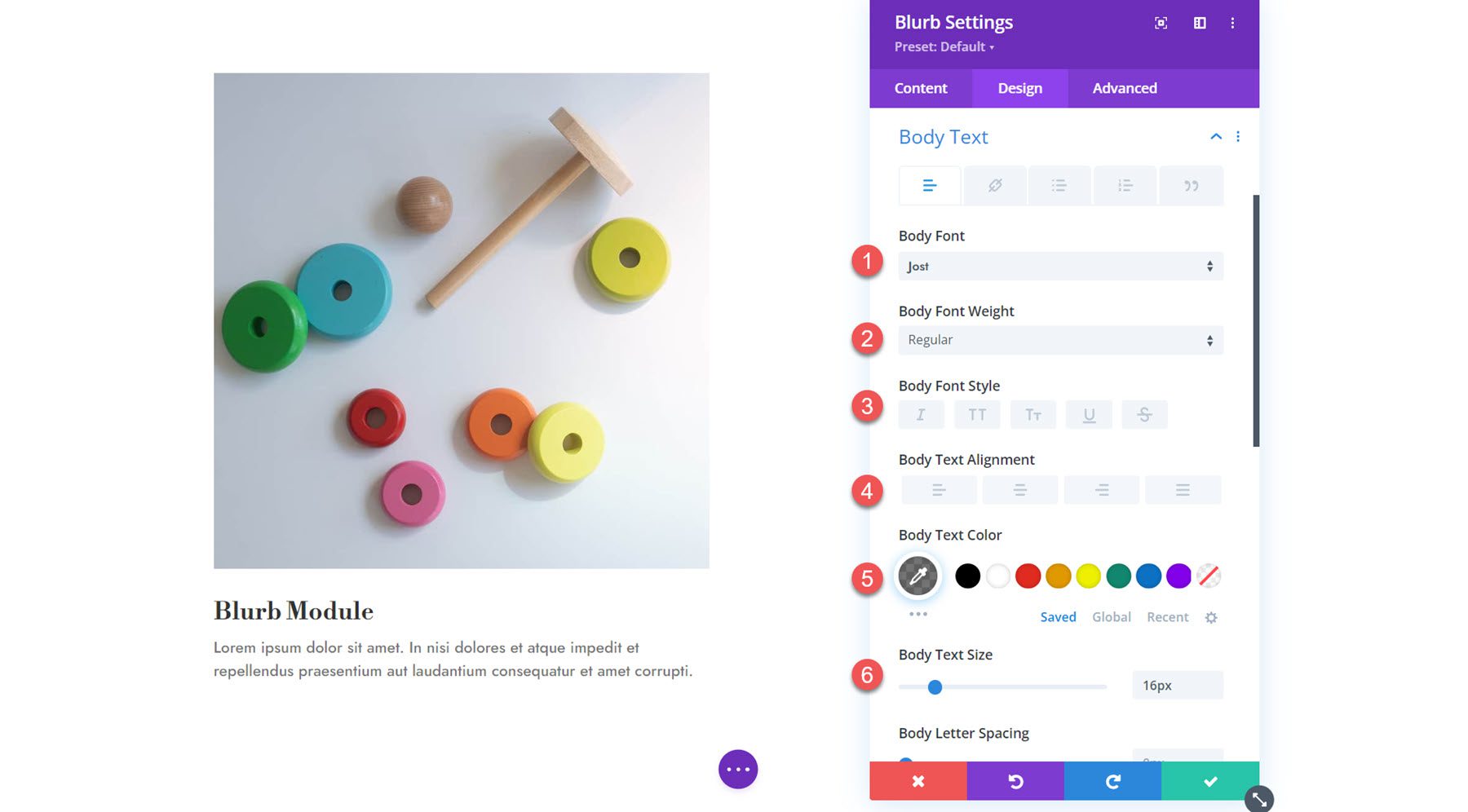
Sonraki kısım gövde metni ayarlarıdır. Başlık metni ayarlarında olduğu gibi yazı tipini, yazı tipi ağırlığını, yazı tipi stilini, hizalamayı, rengi, boyutu, yayı, satır yüksekliğini ve gölgeyi özelleştirebilirsiniz.

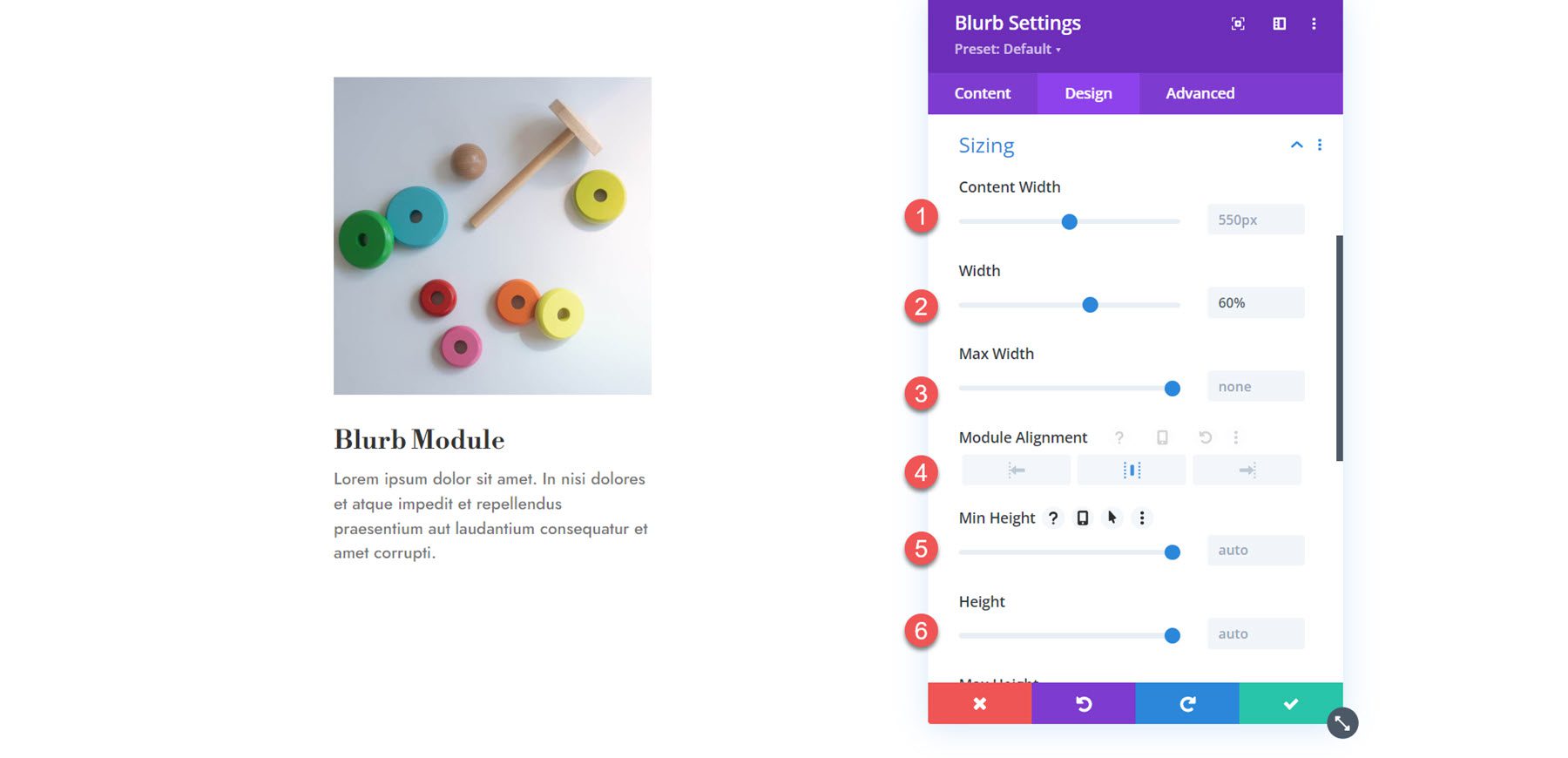
Boyutlandırma
Boyutlandırma ayarlarında içerik genişliğini, genişliğini, maksimum genişliğini, hizalamayı, minimum yüksekliği, yüksekliği ve maksimum yüksekliği ayarlayabilirsiniz.

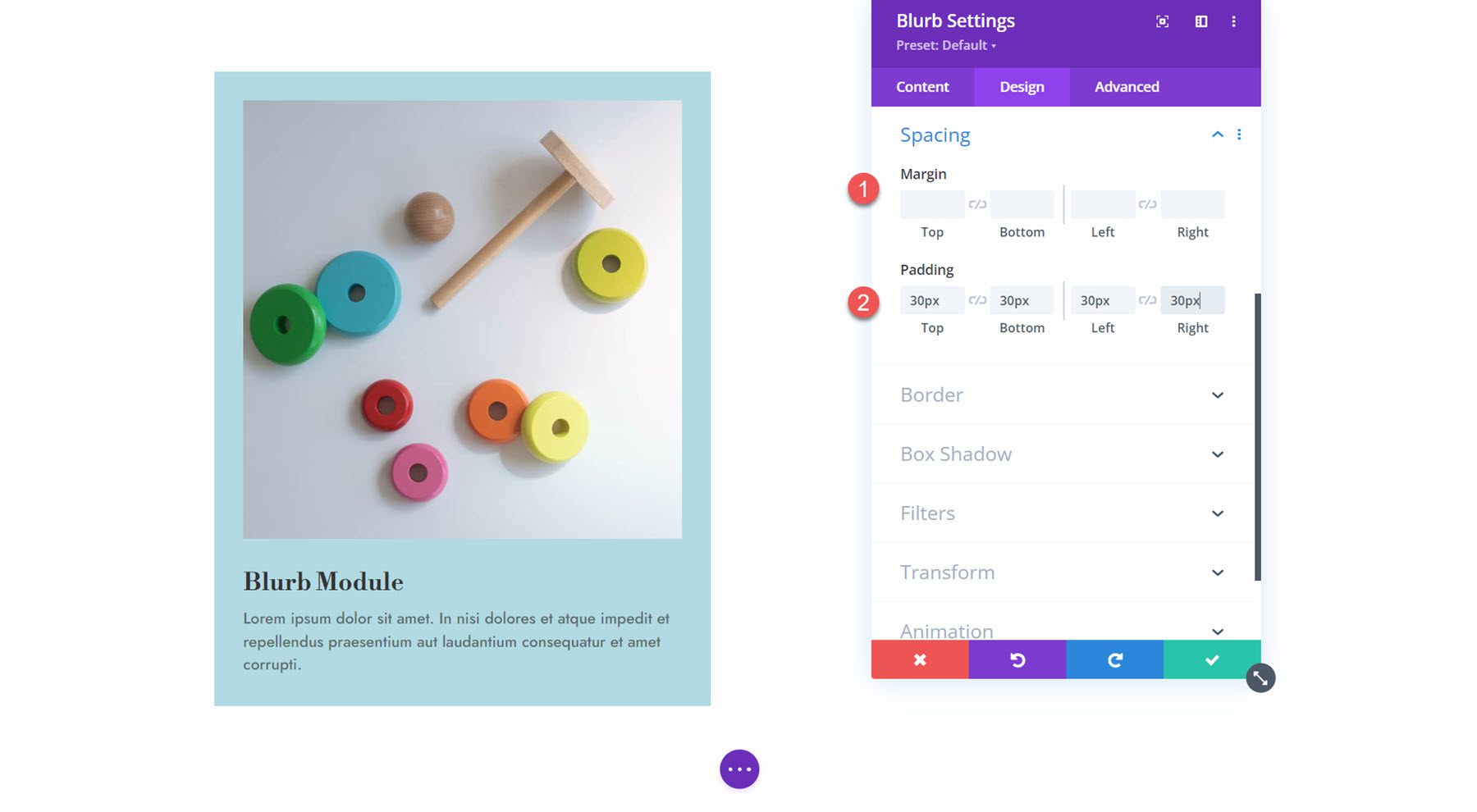
Aralık
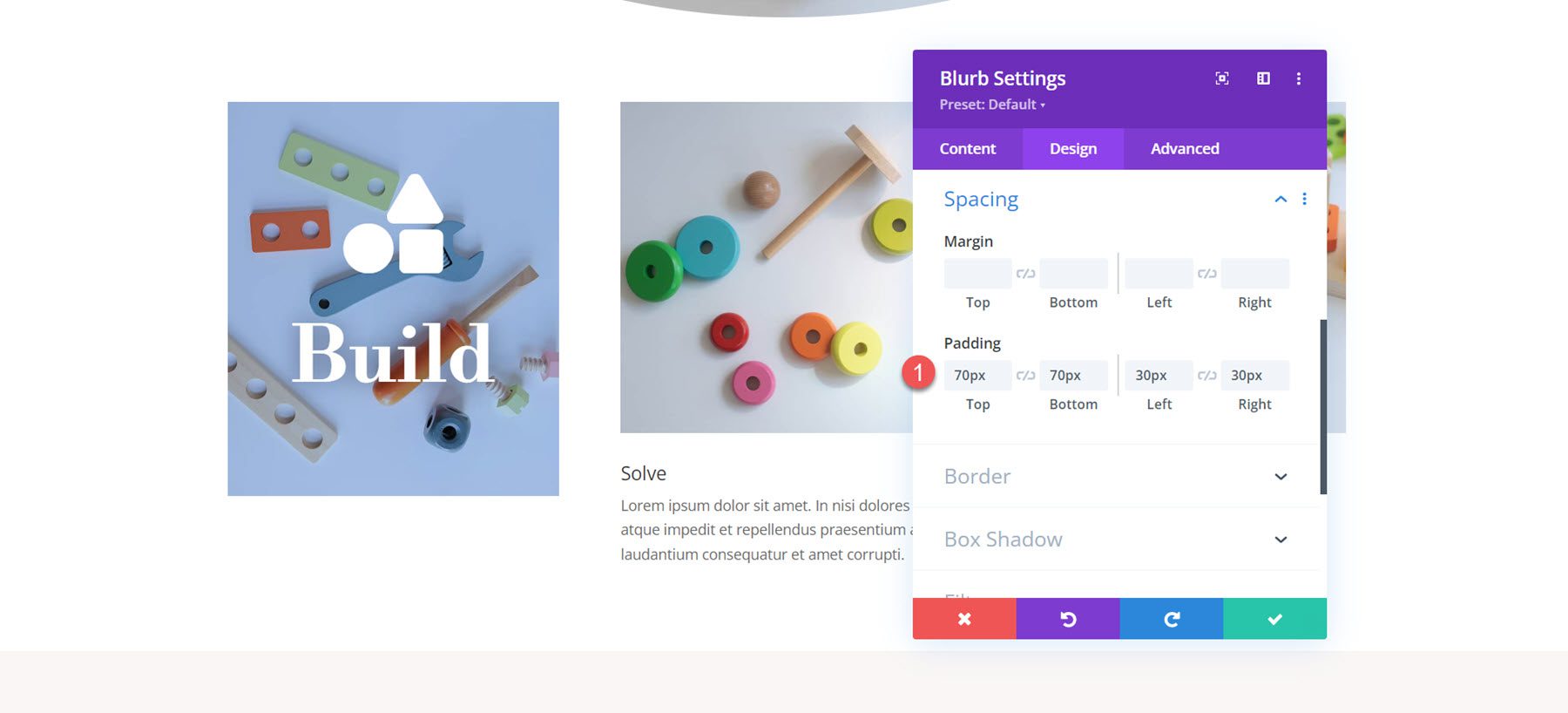
Daha sonra aralık bölümü, Blurb Modülü için kenar boşluğunu ve dolguyu ayarlayabileceğiniz yerdir.

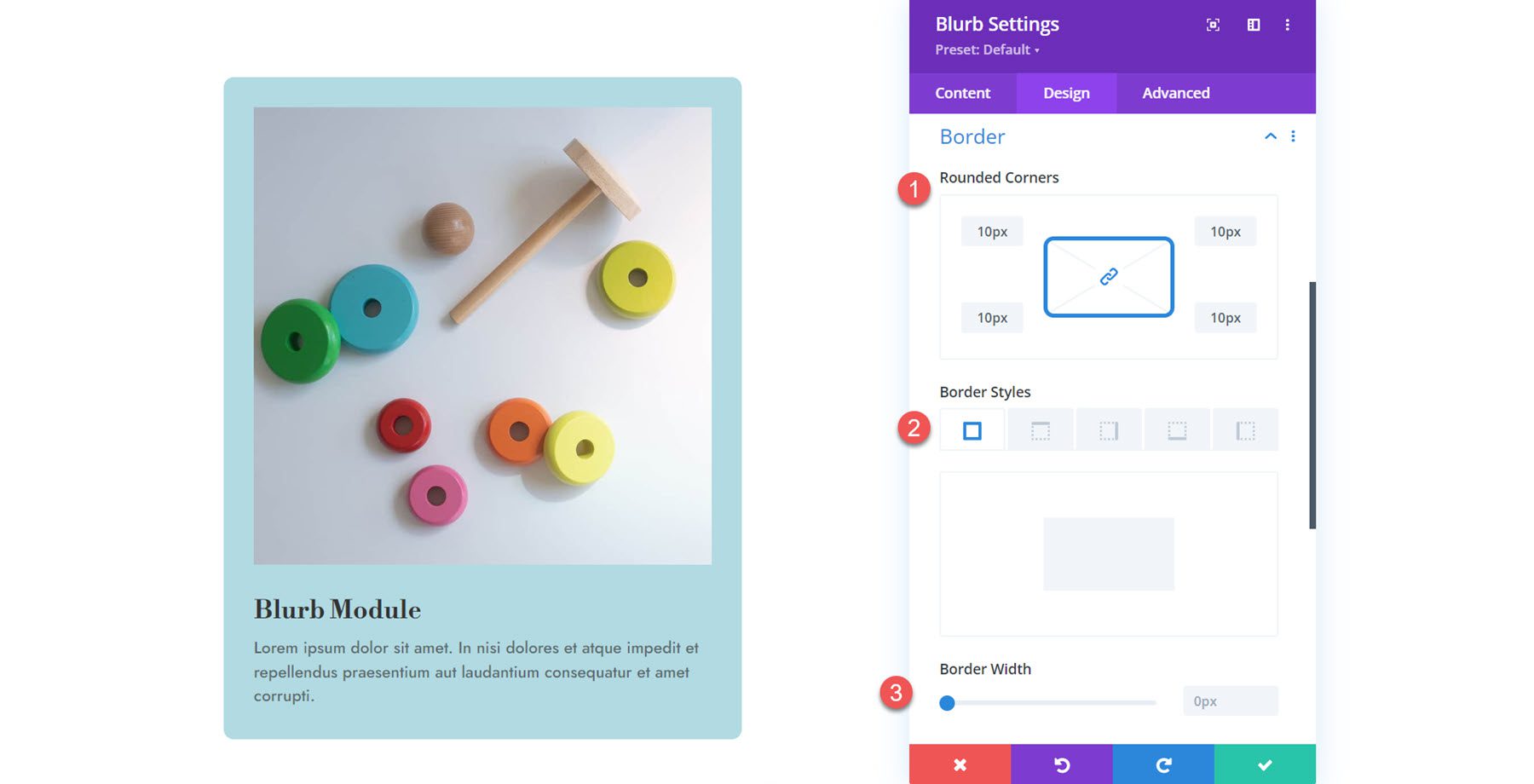
Sınır
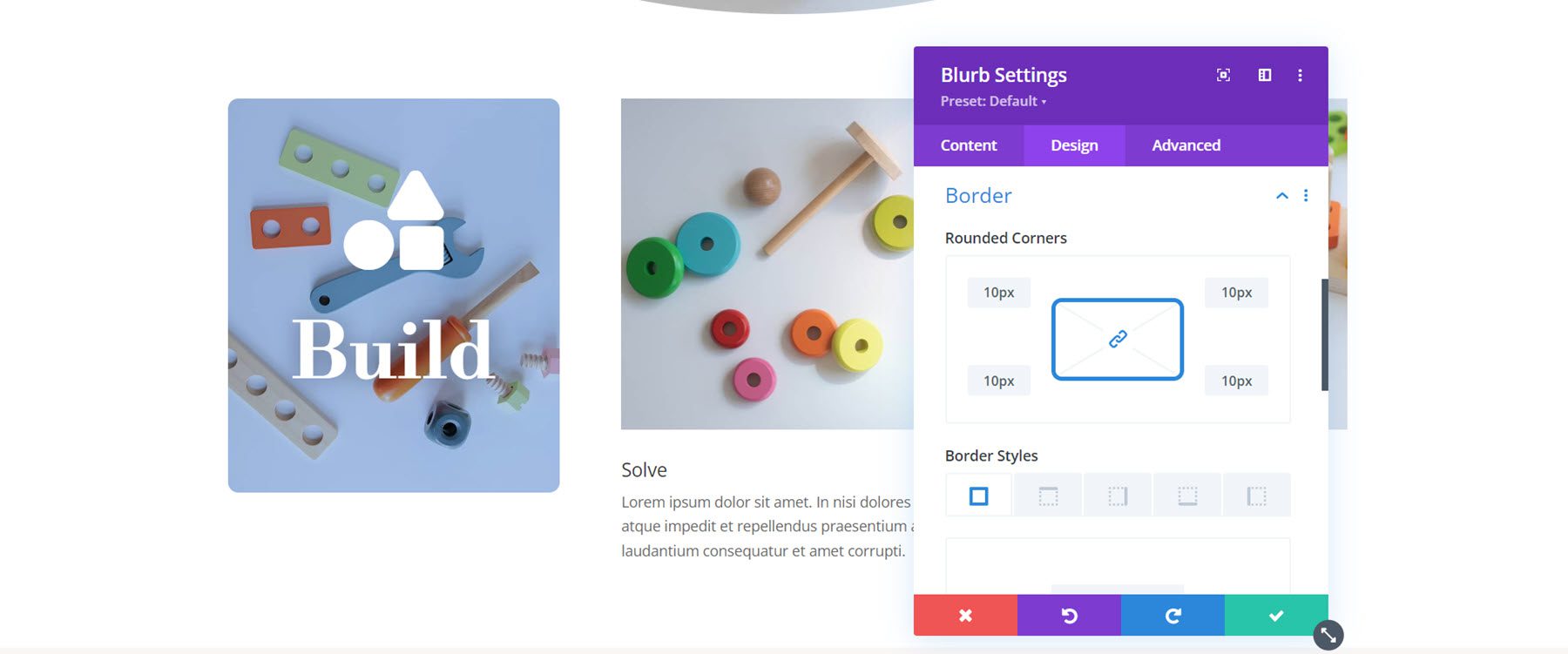
Kenarlık ayarlarında tanıtım yazısına yuvarlatılmış köşeler ekleyebilir ve kenarlığı etkinleştirebilirsiniz. Kenarlığın genişliğini, rengini ve stilini belirleyebilirsiniz.

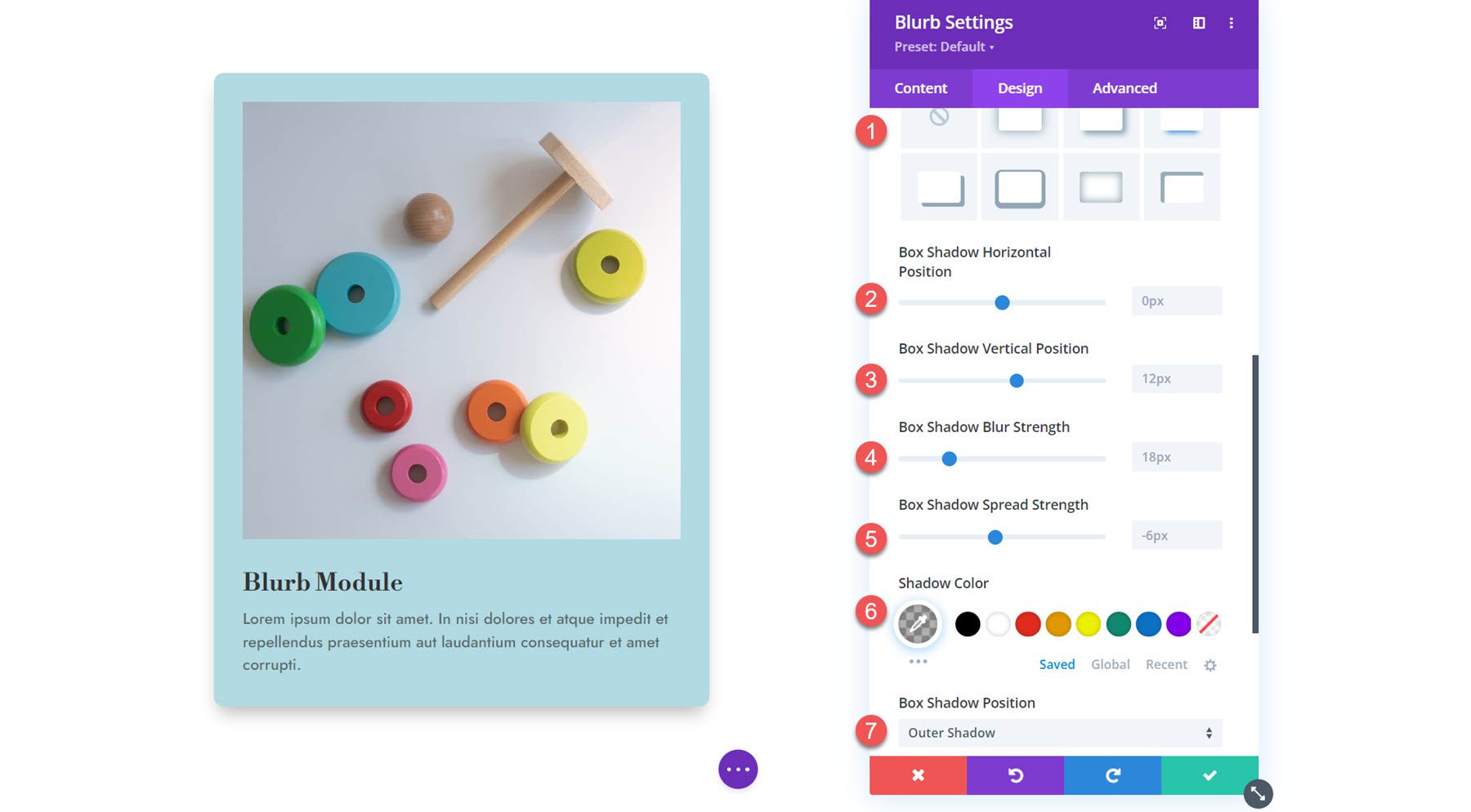
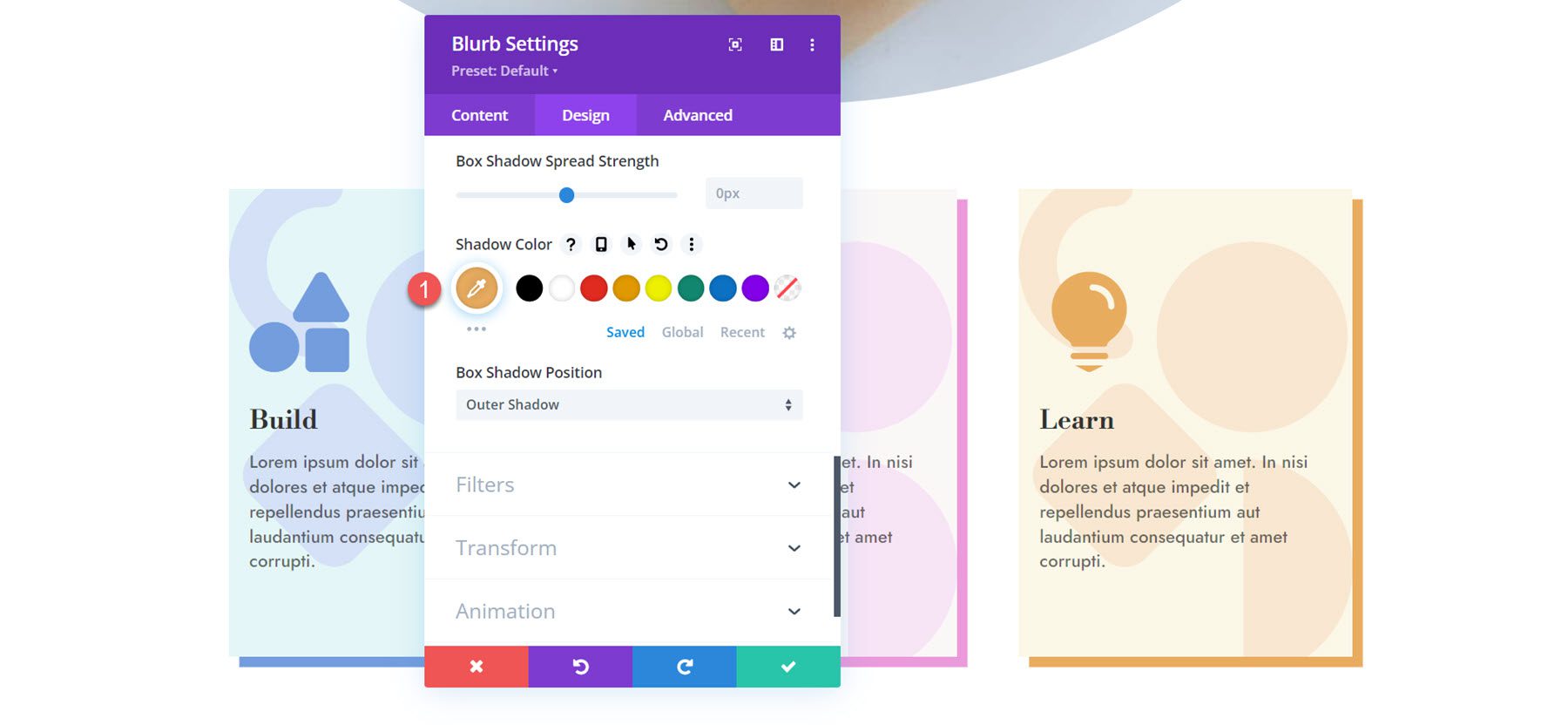
Kutu Gölgesi
Burada tanıtım yazısının tamamı için bir kutu gölgesi ayarlayabilirsiniz. Kutu gölgesi etkinleştirildiğinde konumlandırmayı, bulanıklaştırmayı ve yayılma gücünü, gölge rengini ve gölge konumunu ayarlayabilirsiniz.

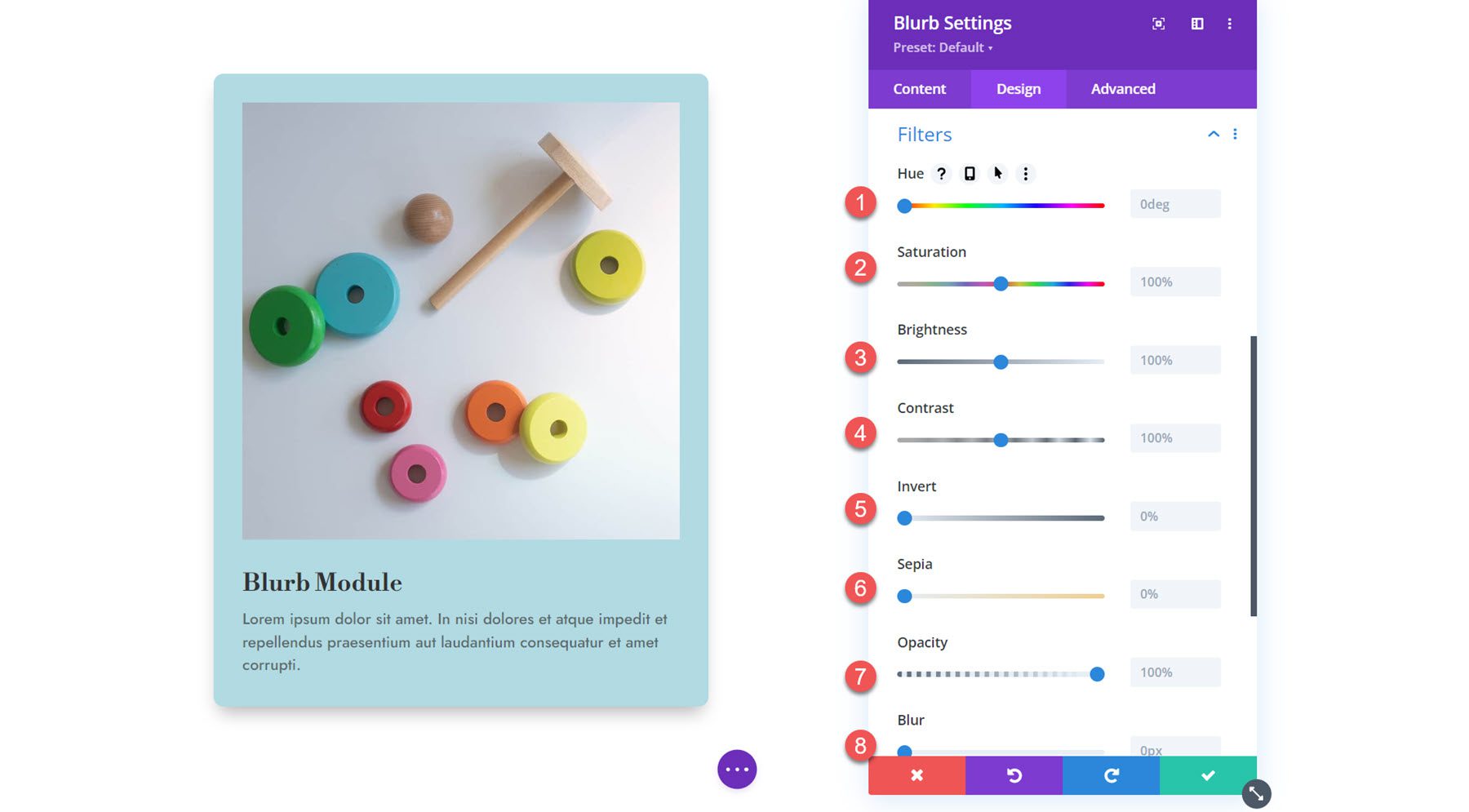
Filtreler
Sonraki filtre ayarlarıdır. Tanıtımın renk tonunu, doygunluğunu, parlaklığını, kontrastını, ters çevirmesini, sepyasını, opaklığını ve bulanıklığını değiştirmek için bu seçenekleri kullanabilirsiniz. Ayrıca bir karışım modu da seçebilirsiniz.

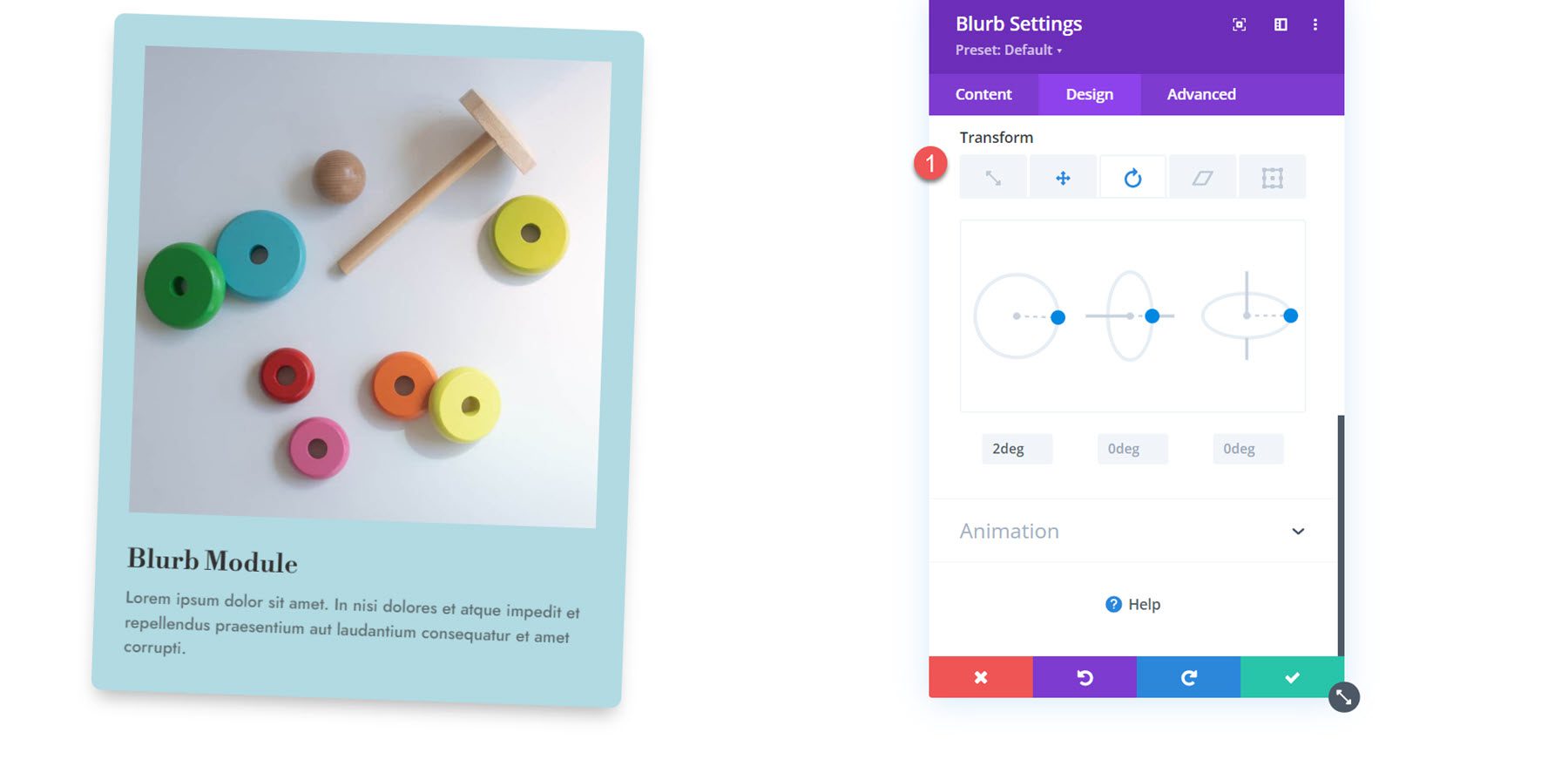
Dönüştür
Burada, Blurb Modülünüzün tasarımda nasıl göründüğünü dönüştürmek için ölçekleyebilir, çevirebilir, döndürebilir, eğriltebilir ve başlangıç noktalarını ayarlayabilirsiniz. 
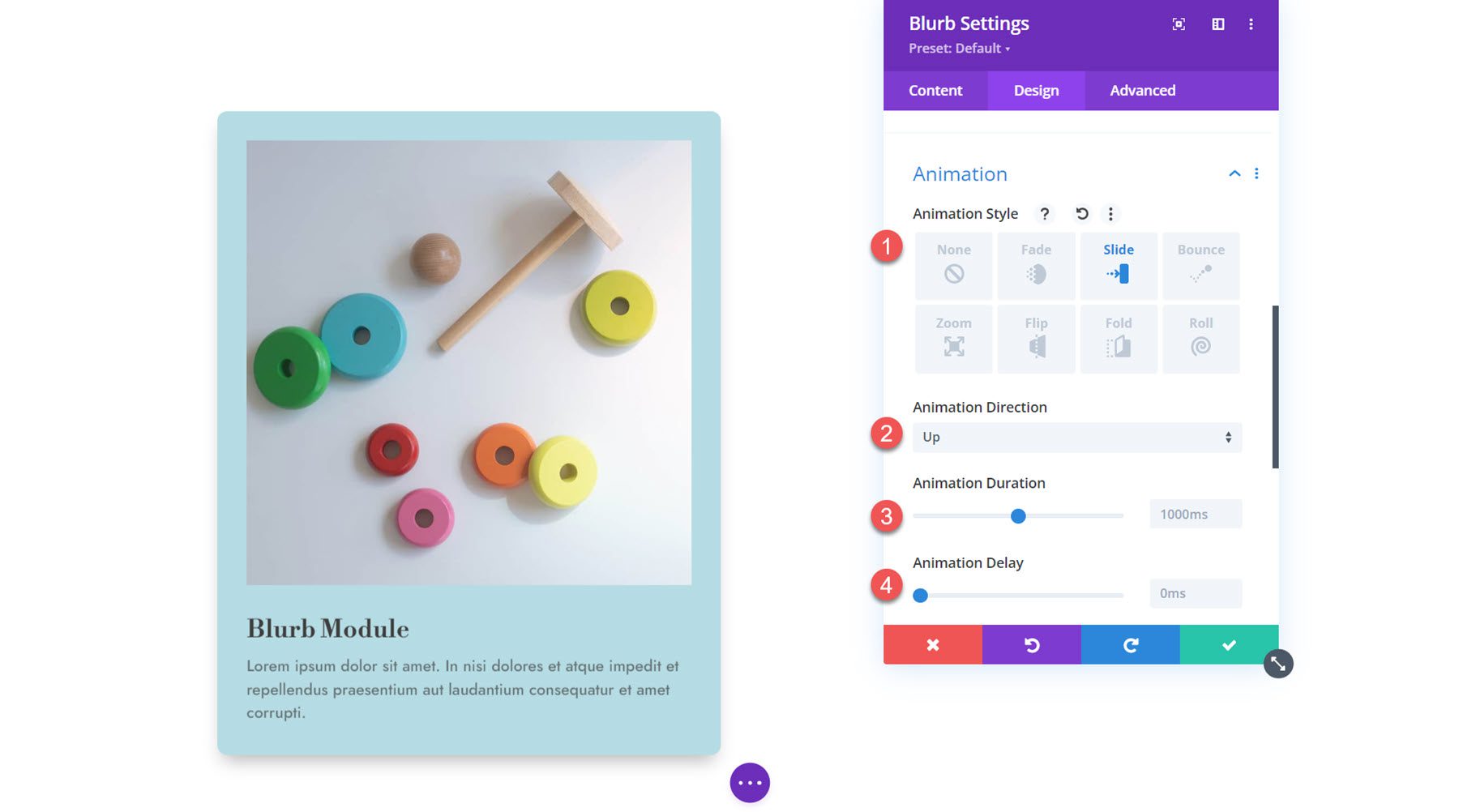
Animasyon
Bu sekmedeki son bölüm animasyon ayarlarıdır. Yedi farklı animasyon stili arasından seçim yapabilirsiniz: Soldur, Kaydır, Sıçra, Yakınlaştır, Çevir, Katla ve Yuvarla. Her animasyon stili, animasyon yönlerini, süresini, gecikmesini, yoğunluğunu, başlangıç opaklığını, hız eğrisini ve tekrarını değiştirerek daha da özelleştirilebilir. Bu bölümde görsel/simge animasyonunu da ayarlayabilirsiniz.

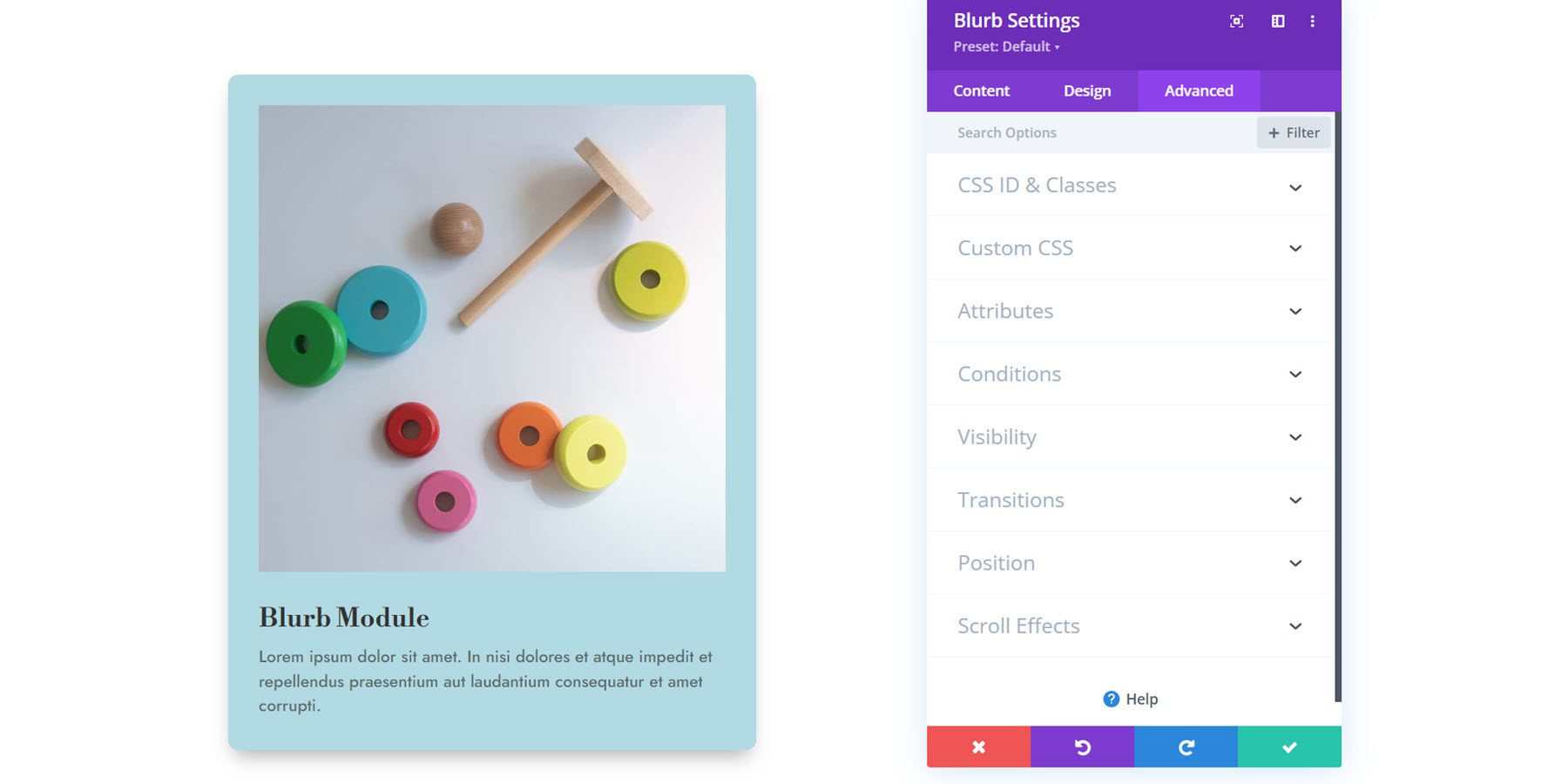
Gelişmiş Ayarlar
Son olarak gelişmiş sekmesine bir göz atalım. Burada CSS Kimliğini ve Sınıfını ayarlayabilir, özel CSS ekleyebilir, görsel alt metnini ayarlayabilir, görüntüleme koşullarını ve görünürlük ayarlarını ayarlayabilir, geçişleri değiştirebilir, gelişmiş bir konum ayarlayabilir ve kaydırma efektlerini etkinleştirebilirsiniz. Bu ayarlar, gelişmiş özelleştirilebilirlik ve dinamik efektlerle tasarımlarınızı bir sonraki seviyeye taşıyabilir.

Blurb Modülünü Tasarımda Kullanmak
Artık Blurb Modülü ayarlarındaki seçenekleri incelediğimize göre, bazı pratik örneklere geçelim. Blurb Modüllerini kullanarak üç farklı tasarım oluşturacağız.
Ön izleme
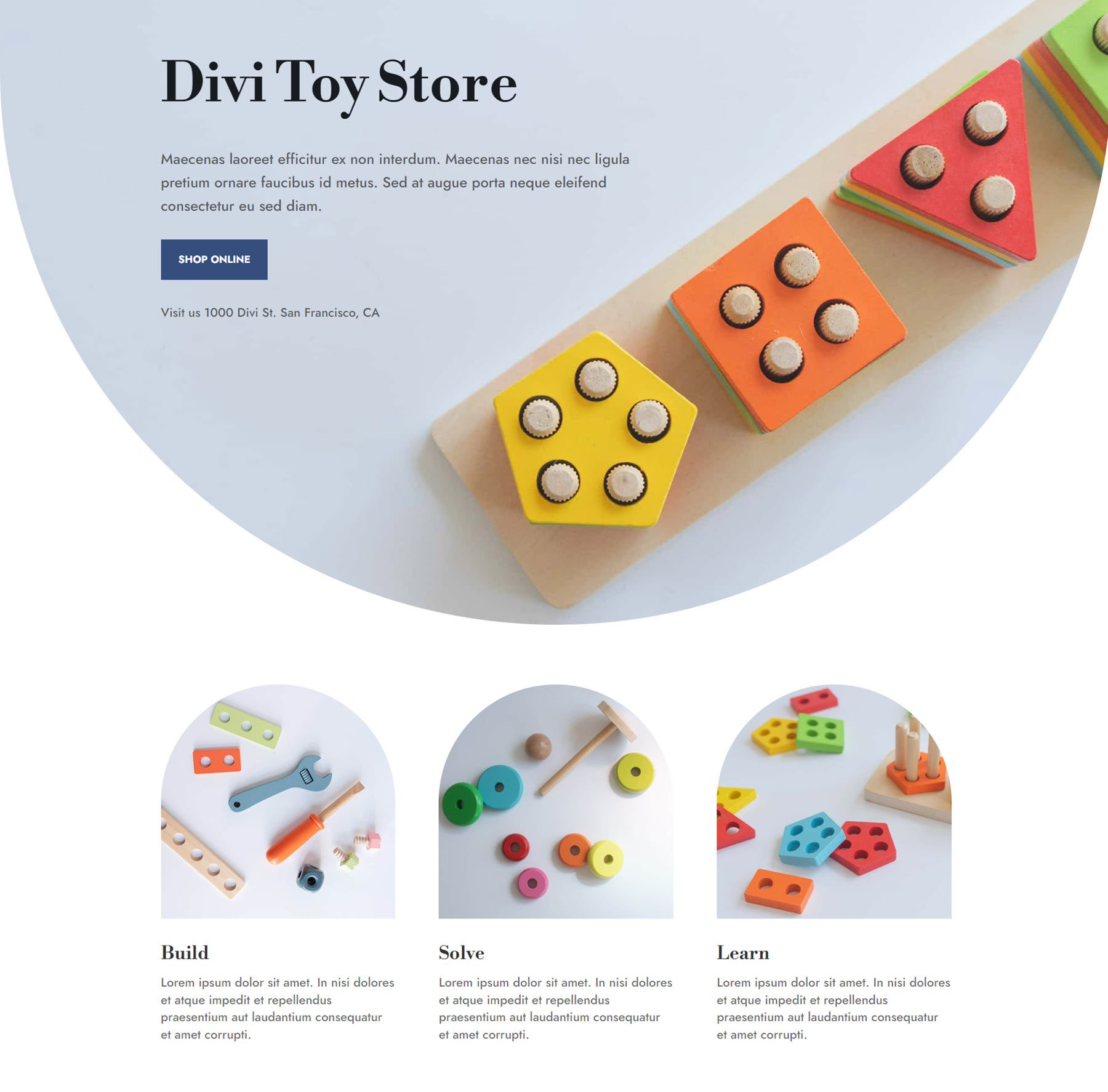
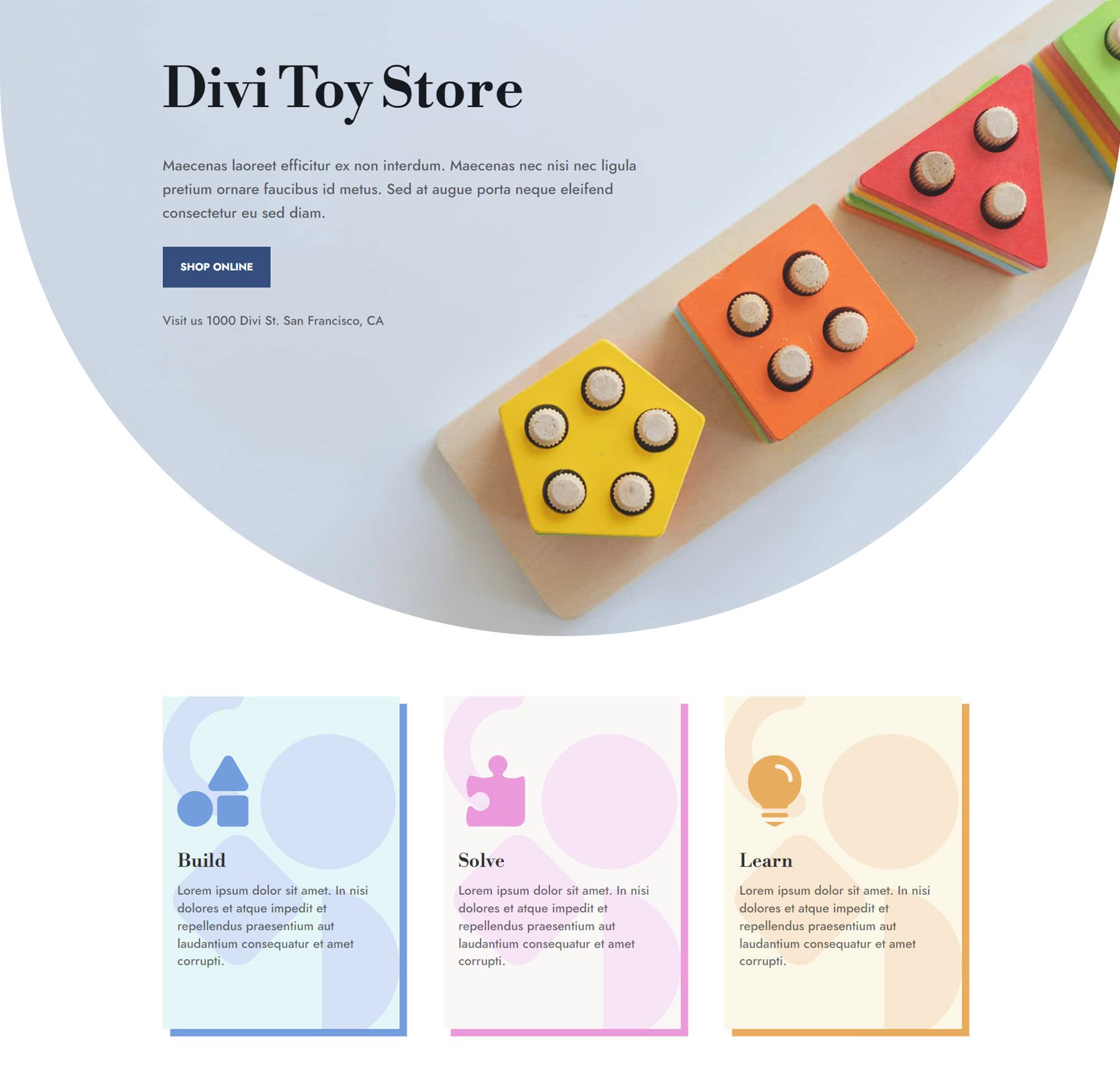
İşte tasarlayacağımız şeyin bir önizlemesi.
Tanıtım Yazısı Tasarımı 1

Yazı Tasarımı 2

Tanıtım Yazısı Tasarımı 3

Hazır Düzen ile Yeni Bir Sayfa Oluşturun
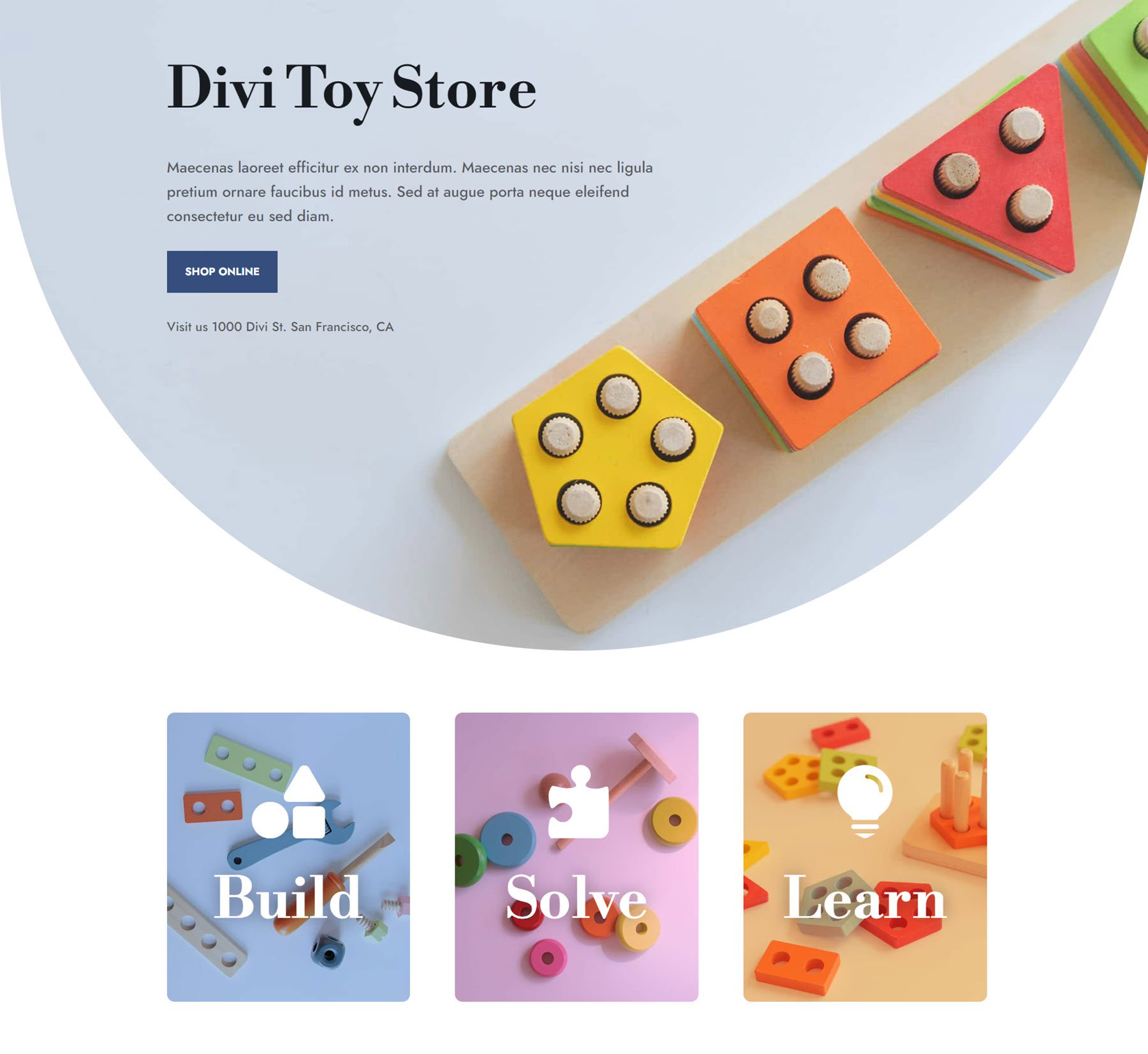
Divi kütüphanesinden önceden hazırlanmış bir düzeni kullanarak başlayalım. Bu örnek için Oyuncak Mağazası Düzen Paketindeki Oyuncak Mağazası Ana Sayfası düzenini kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

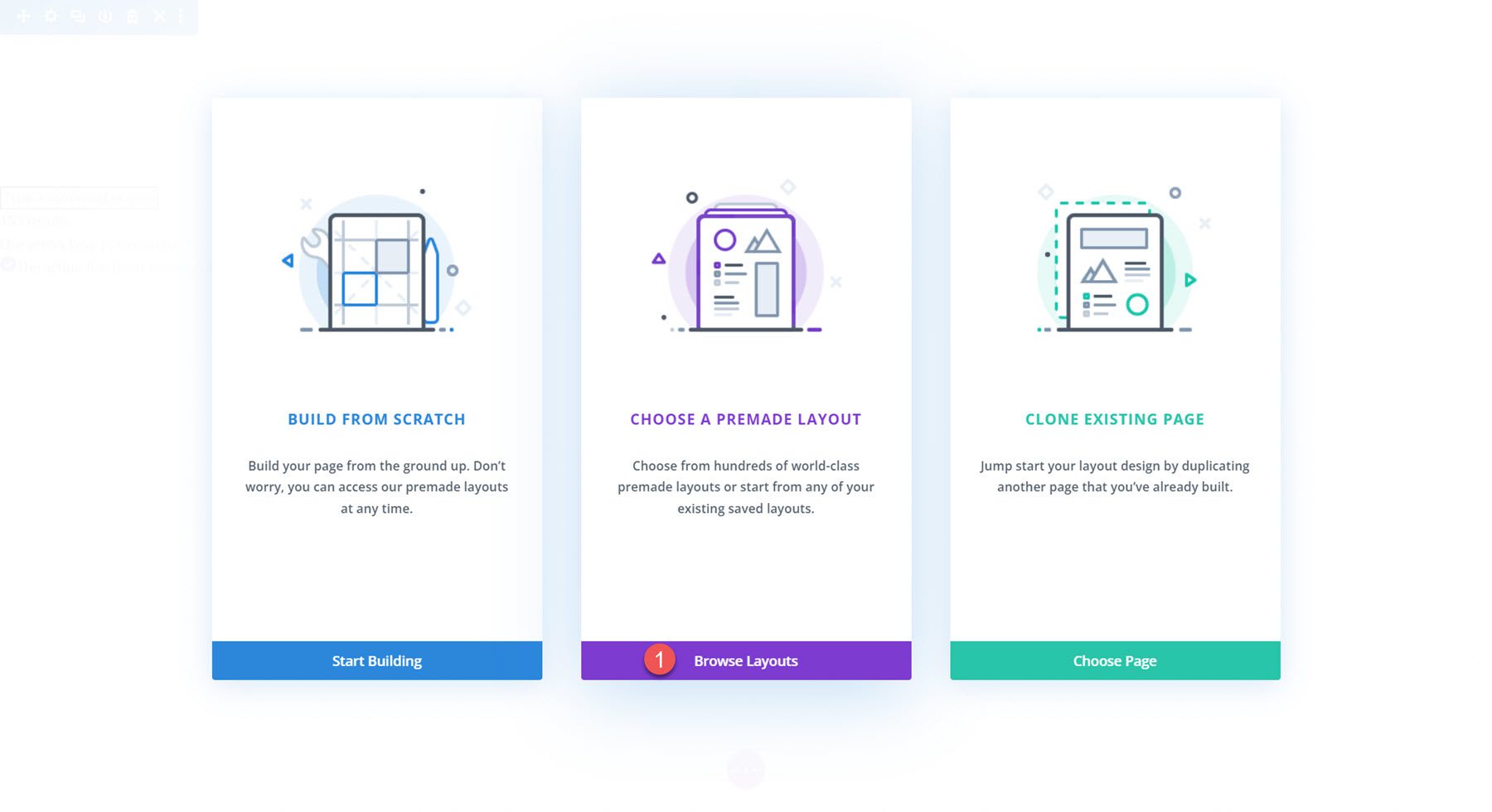
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

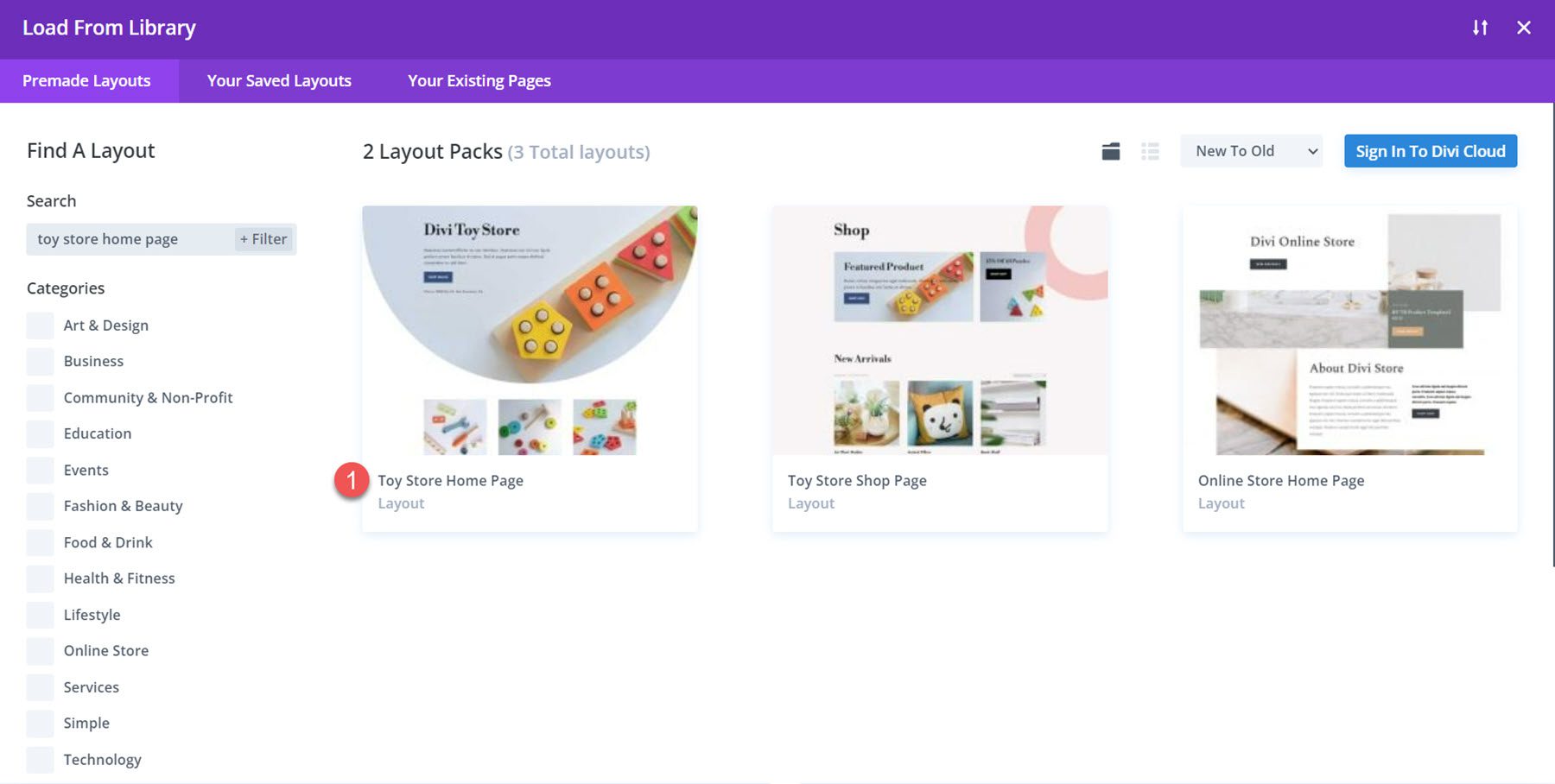
Oyuncak Mağazası Ana Sayfası düzenini arayın ve seçin.

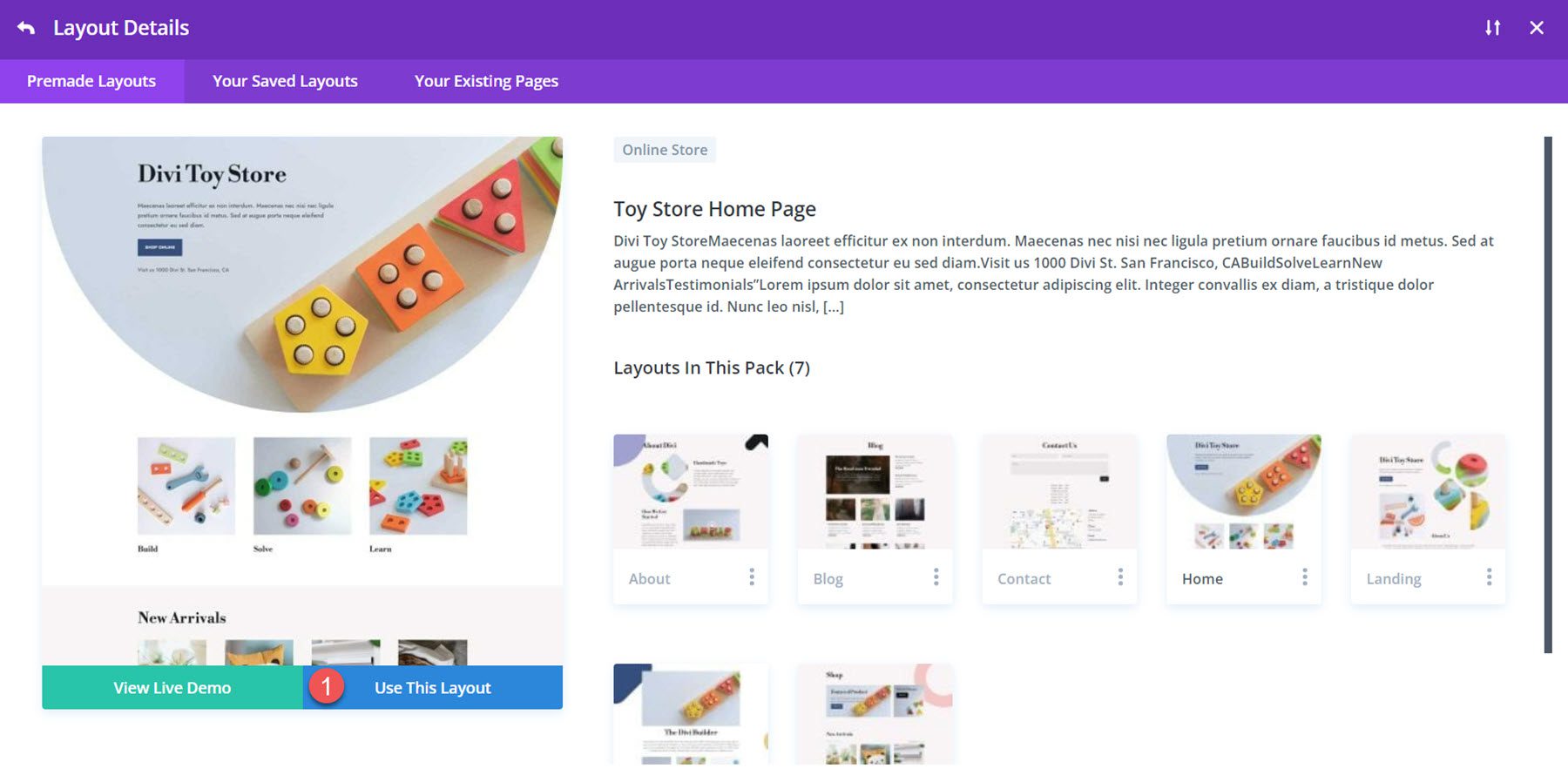
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

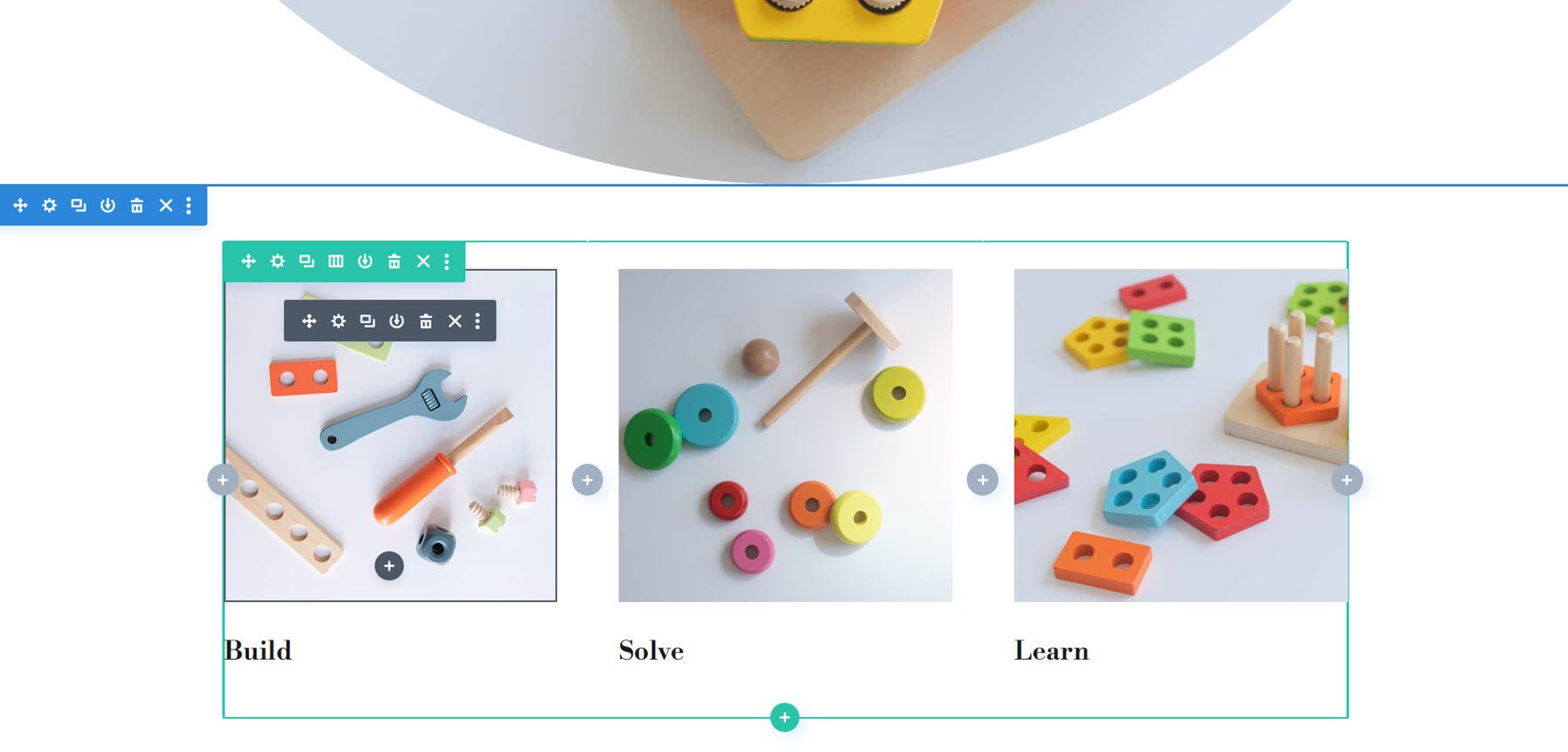
Artık tasarımlarımızı oluşturmaya hazırız. Bu eğitimin Oluştur, Çöz ve Öğren bölümünü Blurb Modüllerini kullanarak yeniden tasarlayacağız. Düzen, görüntü ve metin modülleriyle oluşturulmuştur, ancak öğeleri tek bir modülde birleştirmek ve birlikte stillendirmek için Blurb Modülünü kullanabiliriz. Başlayalım!

Bir Blurb Modülüyle Düzeni Yeniden Oluşturma
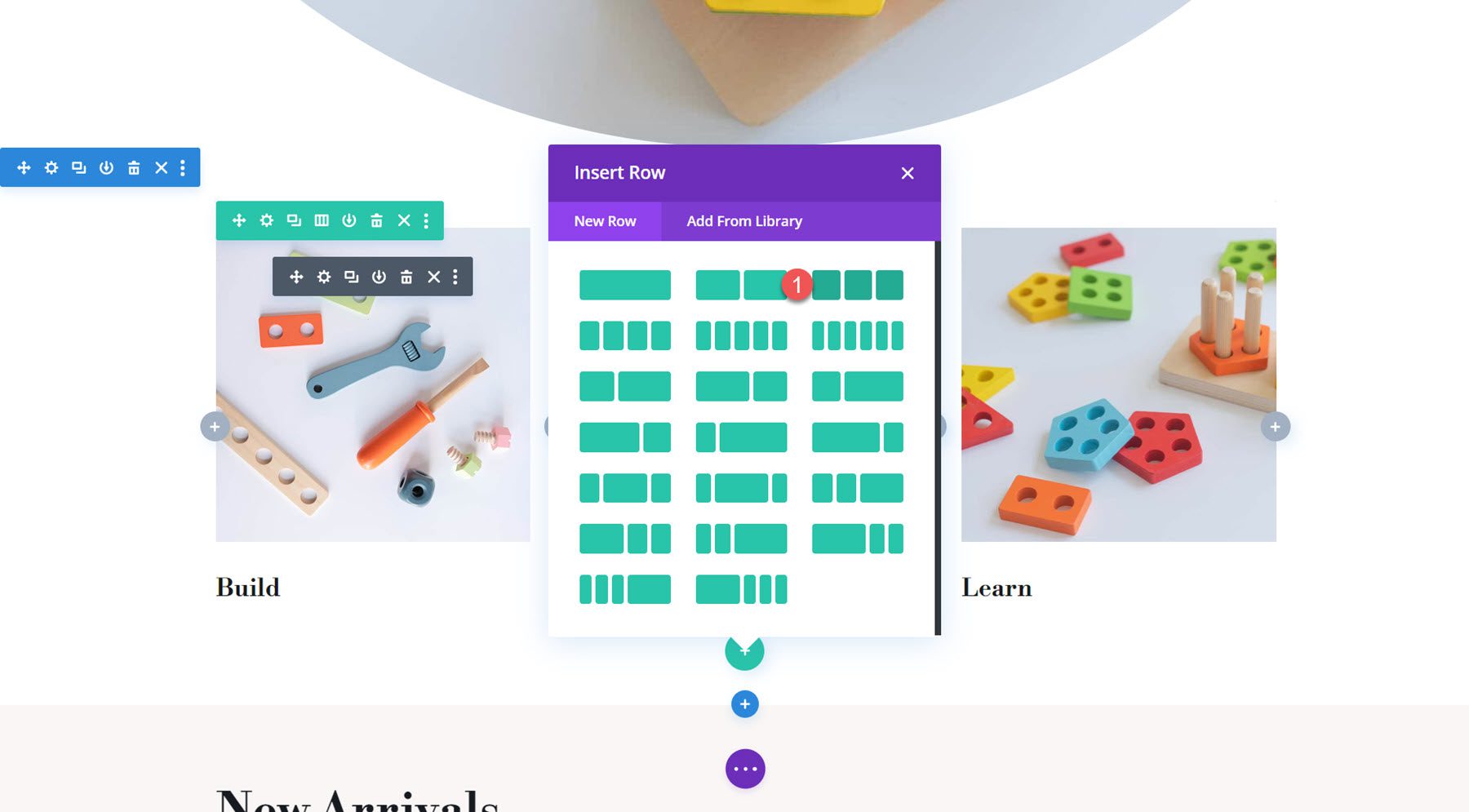
Üç tasarımımızın her biri aynı temel düzen ile başlayacak. Bölüme üç sütunlu yeni bir satır ekleyerek başlayın.

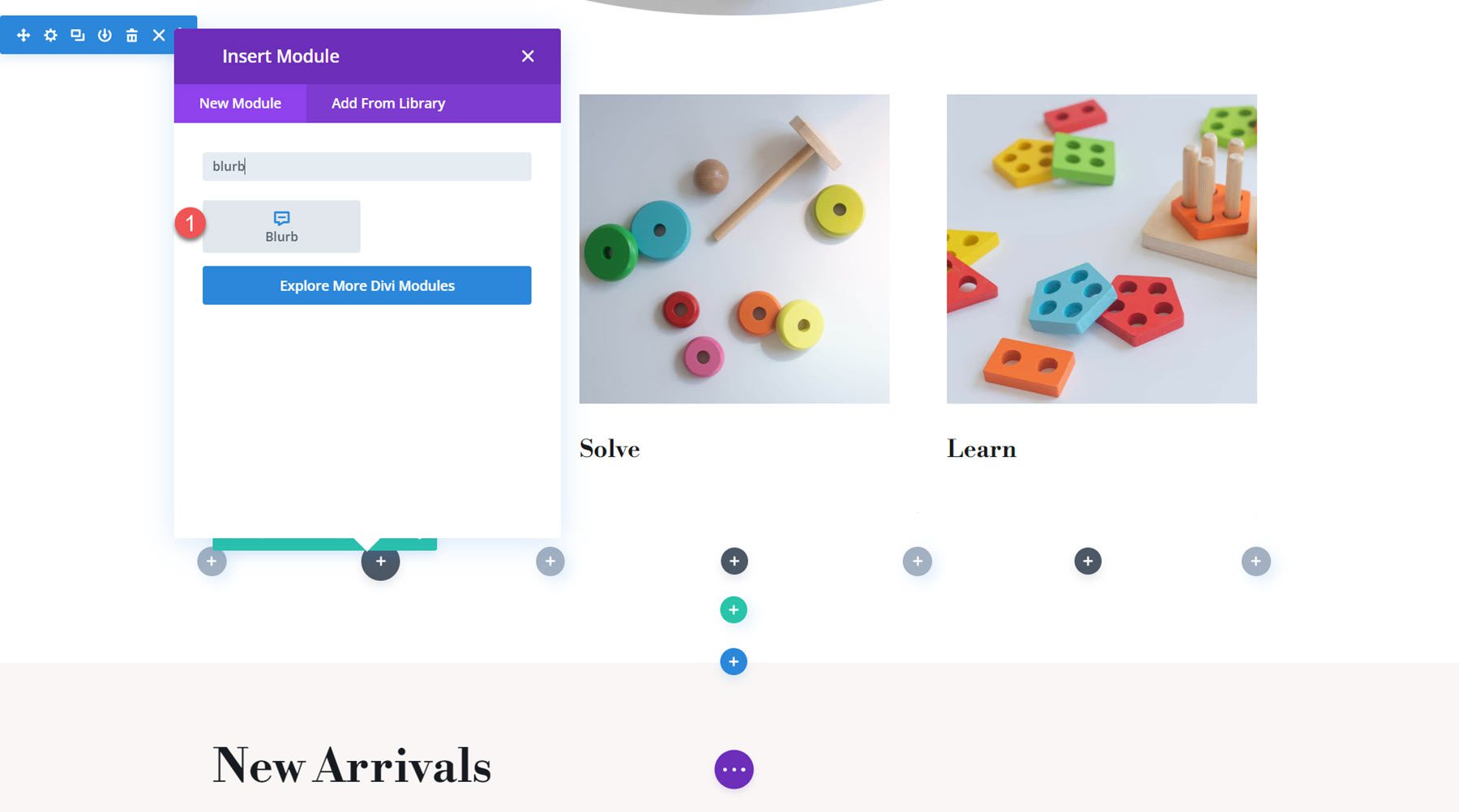
Daha sonra, ilk sütuna bir Blurb Modülü ekleyin.

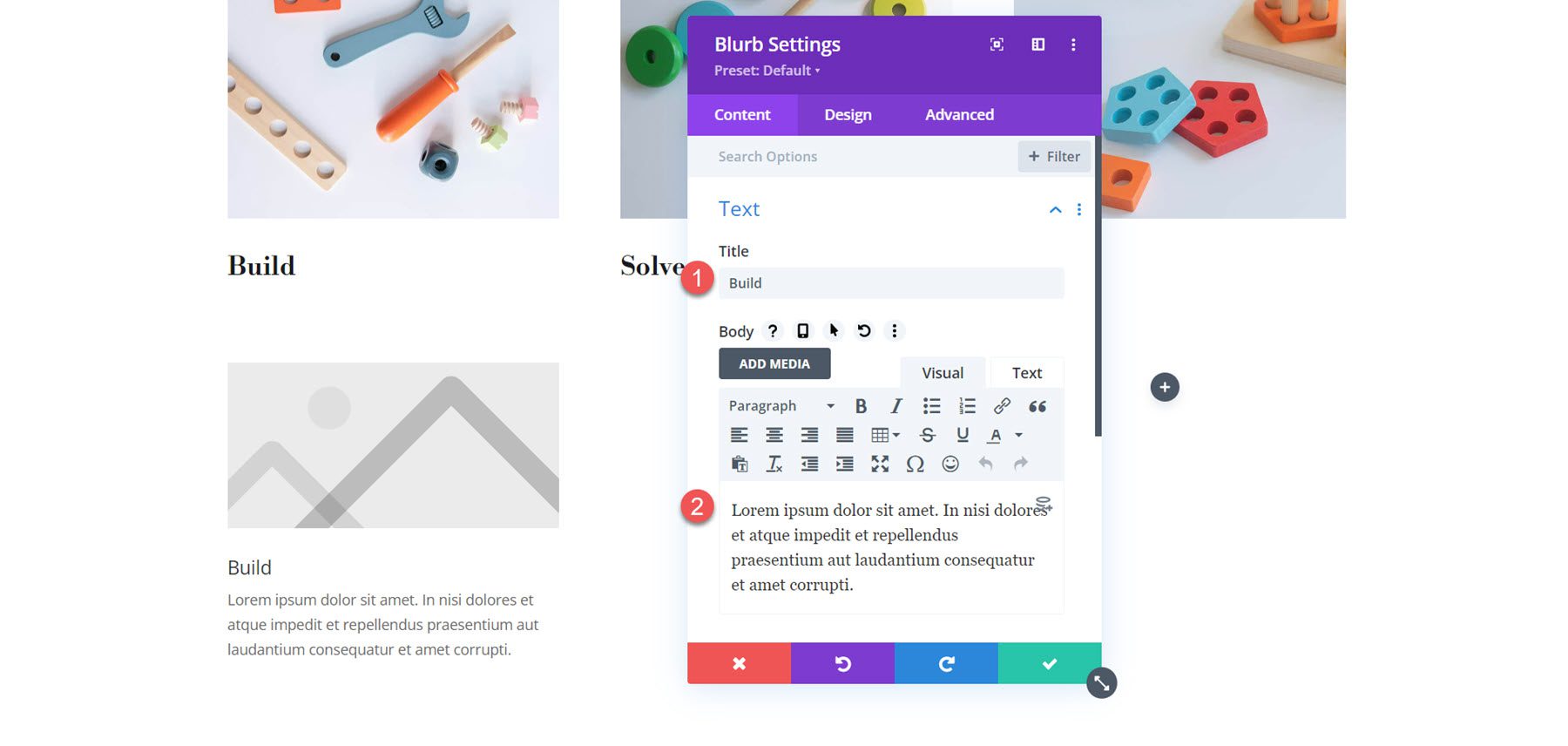
Tanıtım yazısına bir başlık ve bazı gövde metni ekleyin.
- Başlık: Yapı
- Gövde: Lorem ipsum dolor sit amet. Nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet bozulma.

Resim ayarlarında ilk tanıtım yazısı için resmi ekleyin.
- Resim: oyuncak mağazası-24.jpg

Daha sonra, üç Blurb Modülü oluşturmak için Blurb Modülünü iki kez çoğaltın. Modülleri, her sütunda bir tane olacak şekilde yeniden düzenleyin.

İkinci ve üçüncü Blurb Modüllerinin ayarlarını açın ve içeriği değiştirin.
Tanıtım 2 için:
- Başlık: Çöz
- Resim: oyuncak mağazası-19.jpg
3. tanıtım yazısı için:

- Başlık: Öğrenin
- Resim: oyuncak mağazası-27.jpg

Üç tanıtım yazısı ayarlandıktan sonra orijinal satırı silin.

Tanıtım Yazısı Tasarımı 1
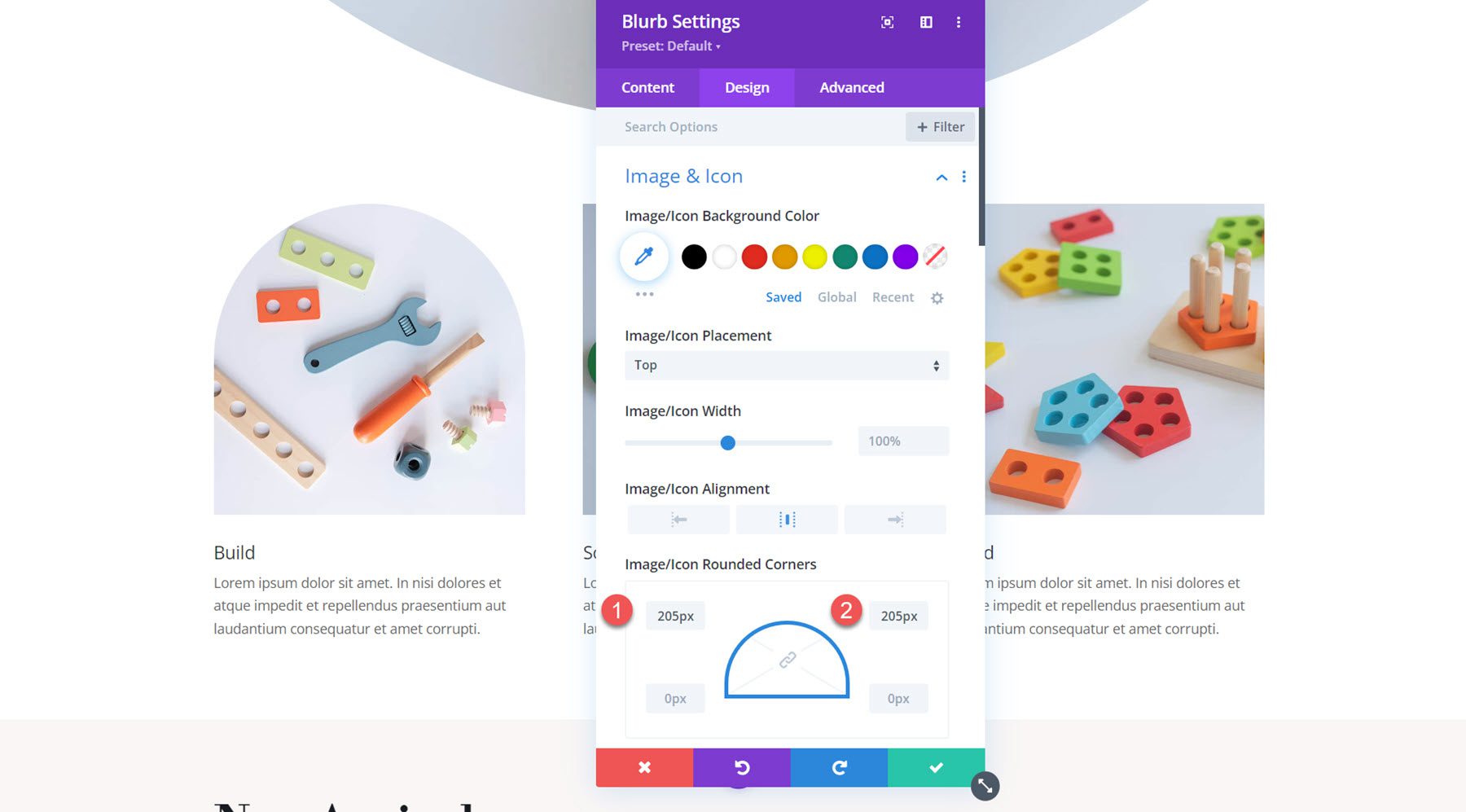
Tanıtım yazısı düzeni ayarlandığında, ilk tanıtım yazısı düzenini tasarlamaya başlayalım. Bu örnek, ilginç bir tasarım öğesi ekleyen yuvarlak bir görüntüye sahip basit bir düzen olacaktır. Blurb Modülünün tasarım sekmesine gidin ve Görüntü ve Simge ayarları altına yuvarlatılmış köşeler ekleyin.
- Resim/Simge Yuvarlatılmış Köşeler: 250 piksel sağ üst ve sol

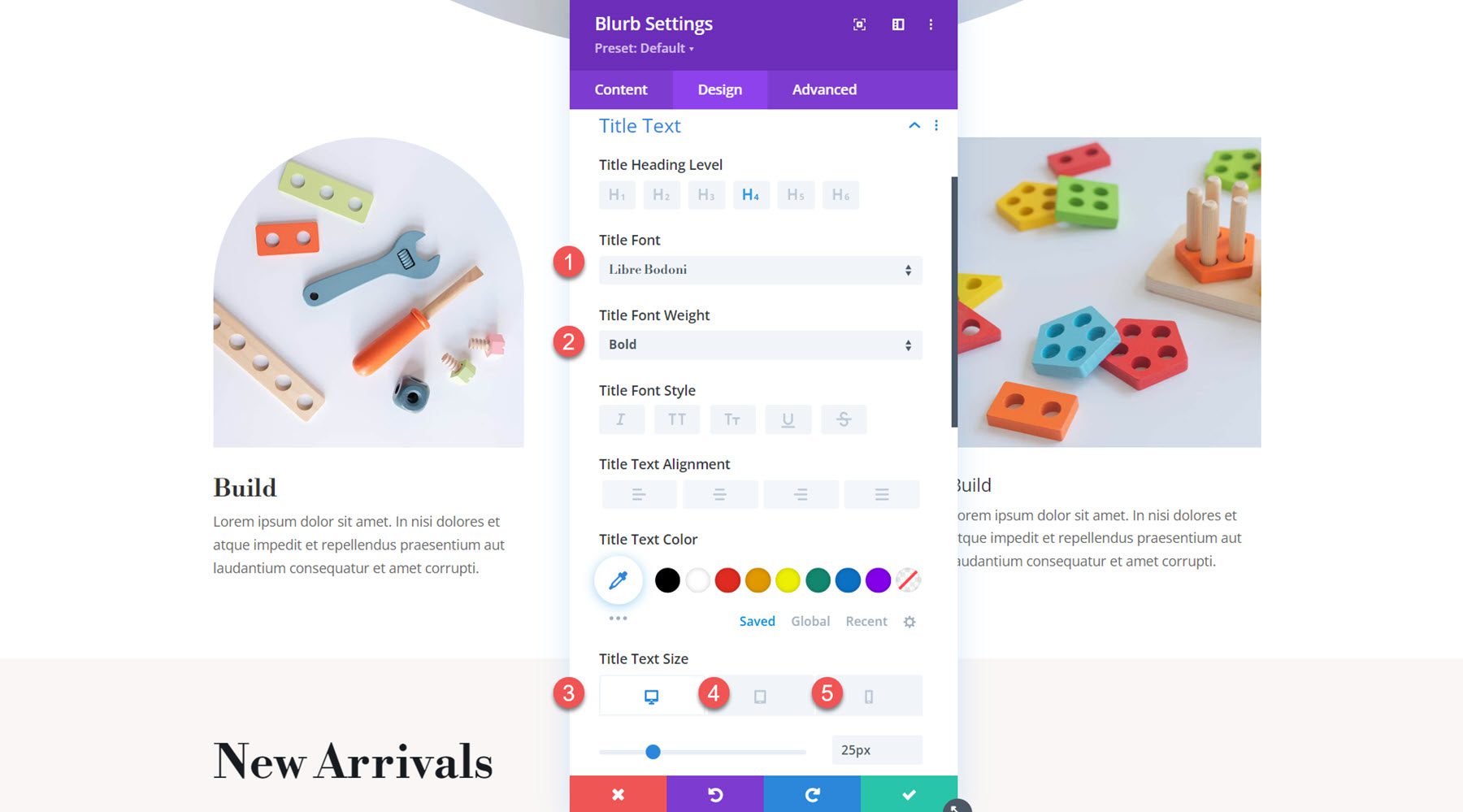
Ardından başlık ayarlarını açın ve yazı tipini aşağıdaki gibi özelleştirin:
- Başlık Yazı Tipi: Libre Bodoni
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Boyutu: 25 piksel masaüstü, 20 piksel tablet, 16 piksel mobil
- Başlık Satırı Yüksekliği: 1,4em

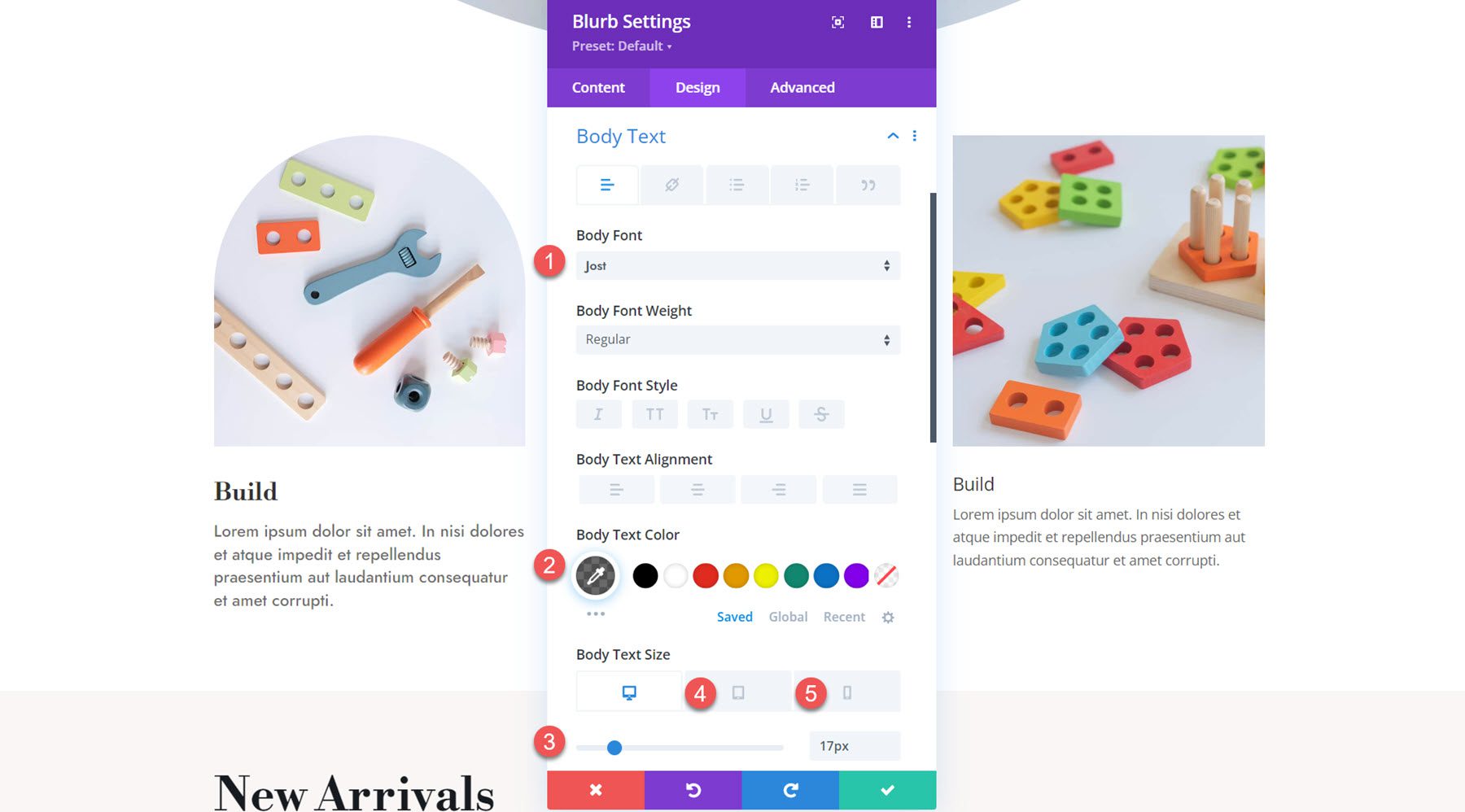
Gövde metni ayarlarında aşağıdaki seçenekleri ayarlayın:
- Gövde Yazı Tipi: Jost
- Gövde Metni Rengi: rgba(0,0,0,0,58)
- Gövde Metni Boyutu: 17 piksel masaüstü, 15 piksel tablet, 14 piksel mobil

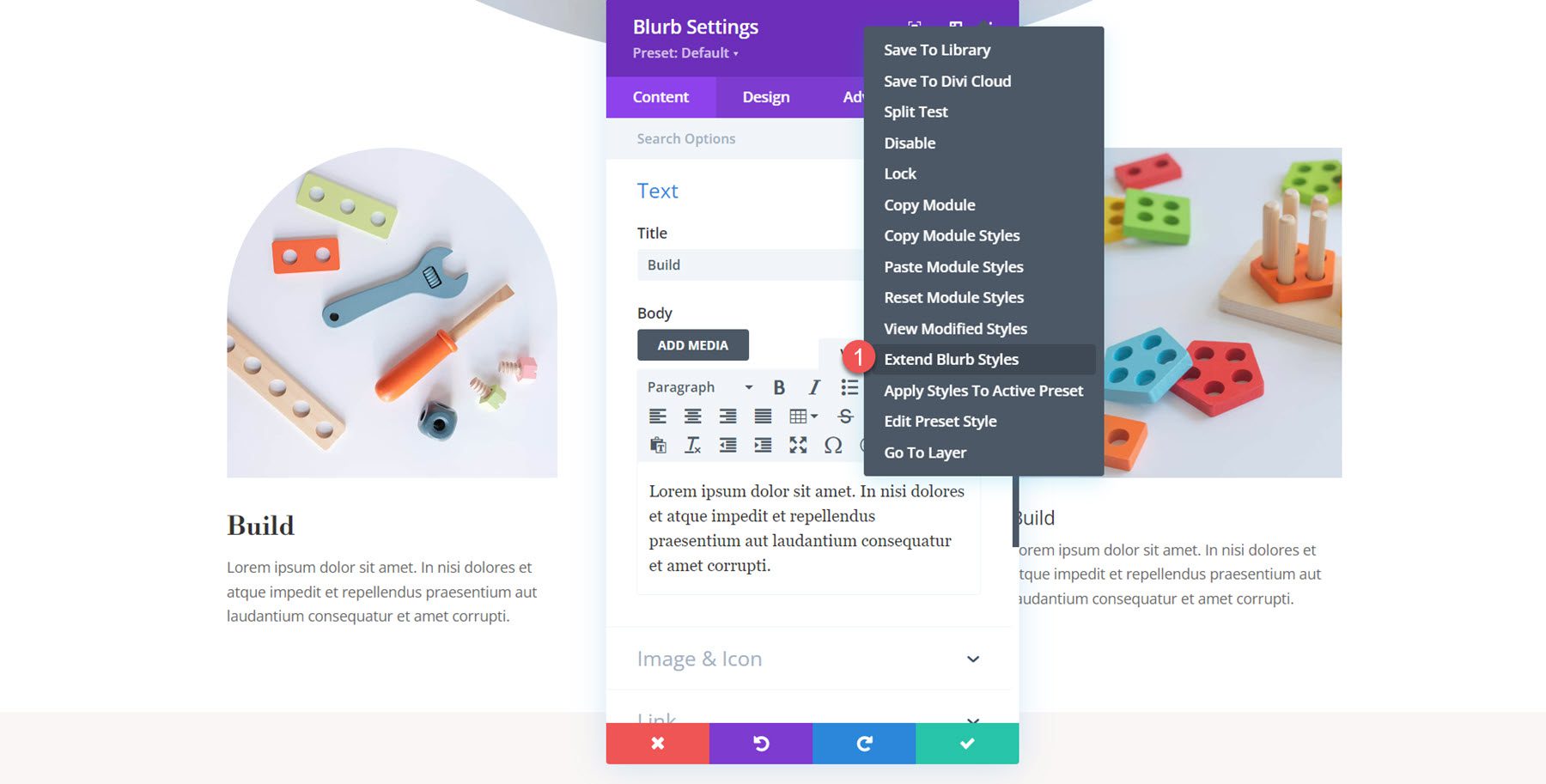
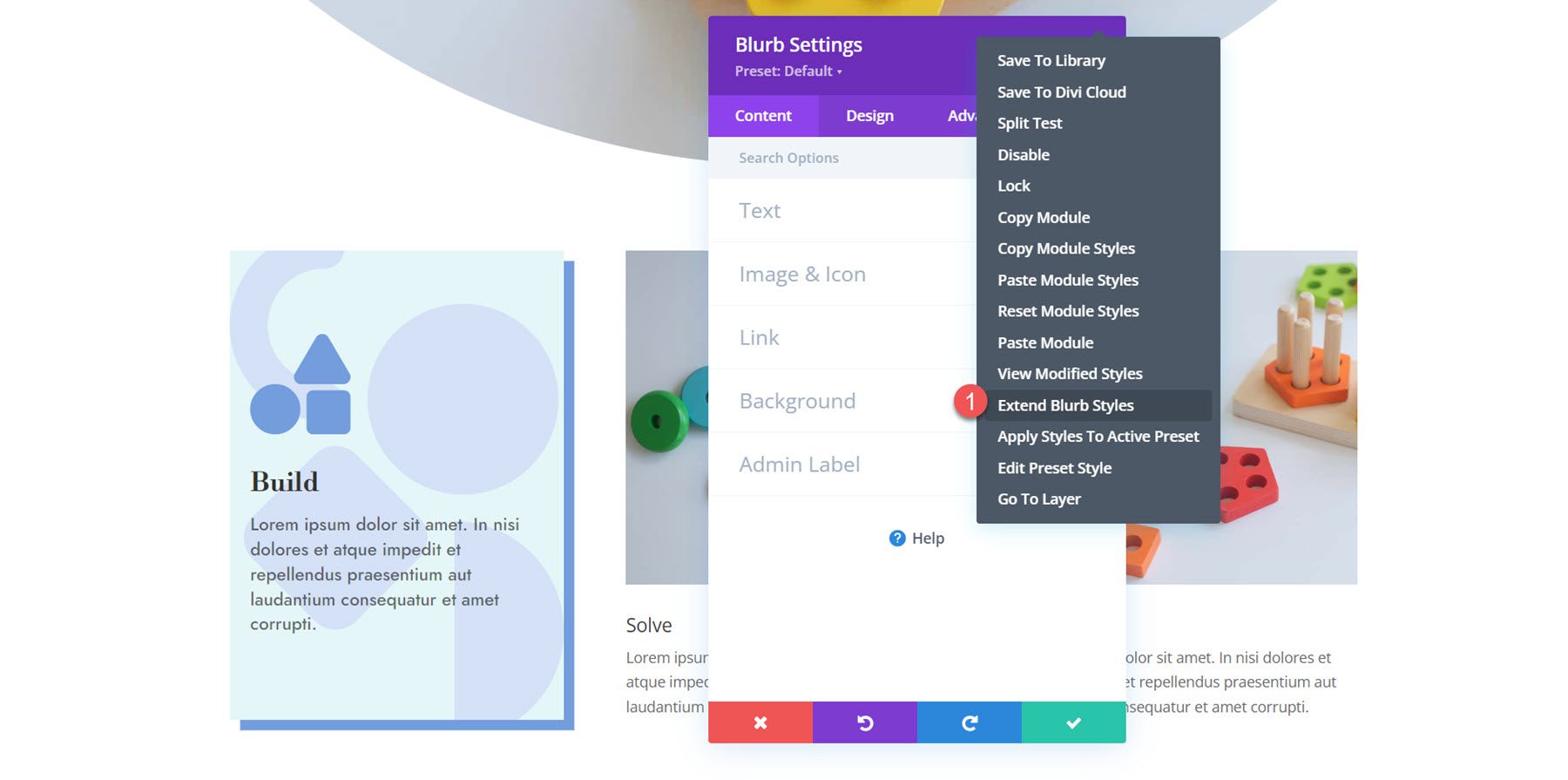
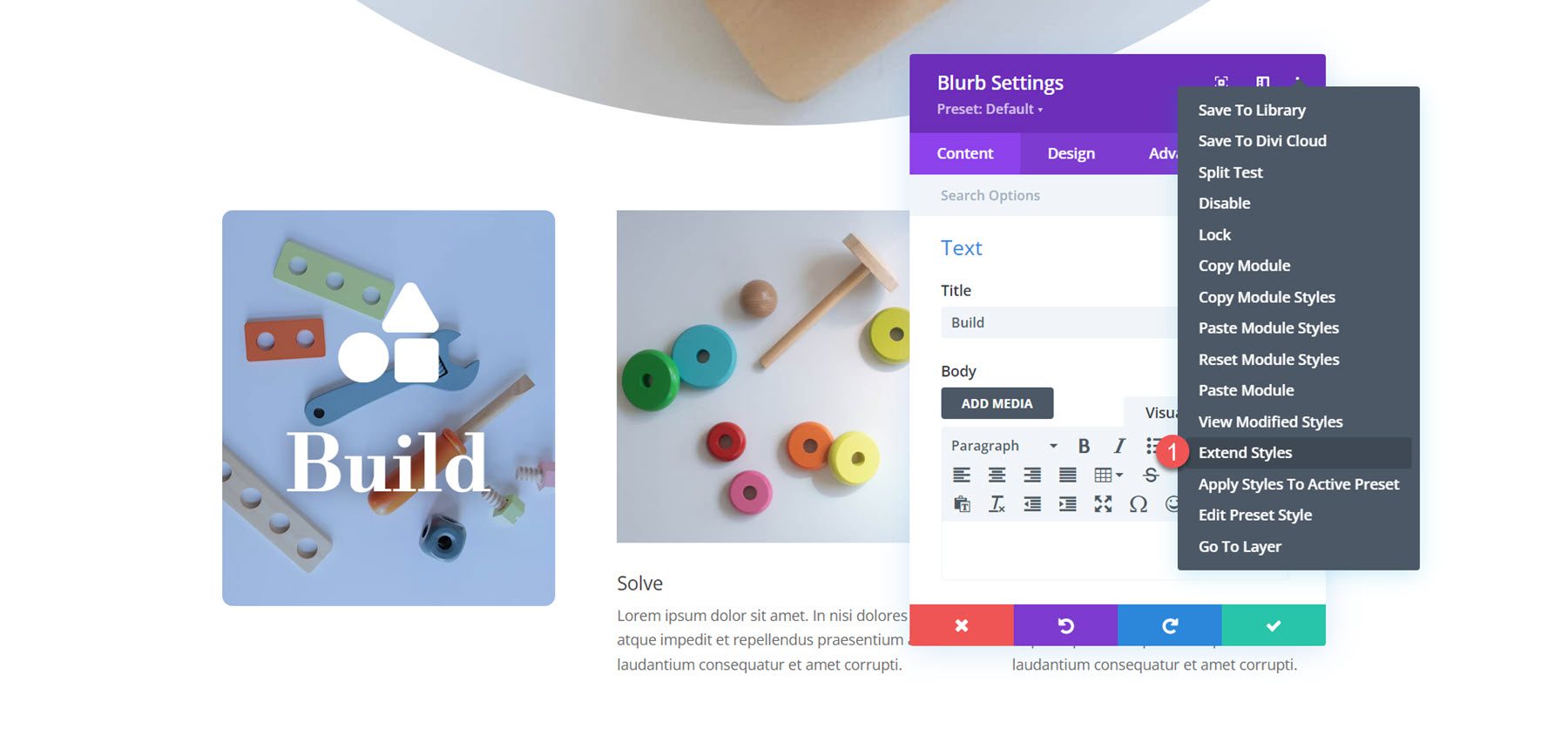
Artık ilk tanıtım yazısının tasarımı tamamlandı. Stilleri tanıtım yazılarının geri kalanına uygulamak için, ayarlar penceresinin üst kısmındaki üç noktayı tıklamanız ve Tanıtım Yazısı Stillerini Genişlet'i seçmeniz yeterlidir.

Stilleri satır boyunca tüm tanıtım yazılarına genişletme seçeneğini seçin.

Son sonuç
İşte tamamlanmış tasarım!

Yazı Tasarımı 2
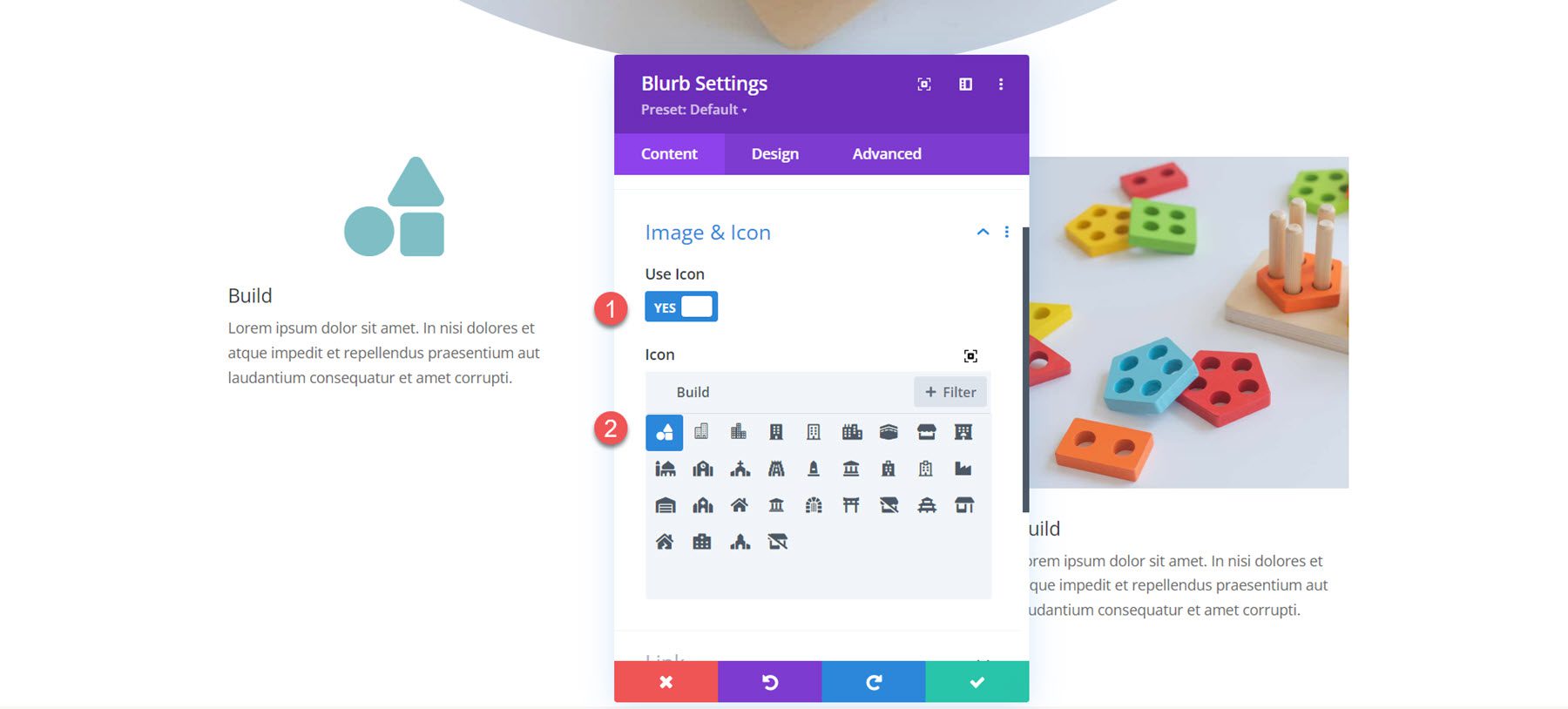
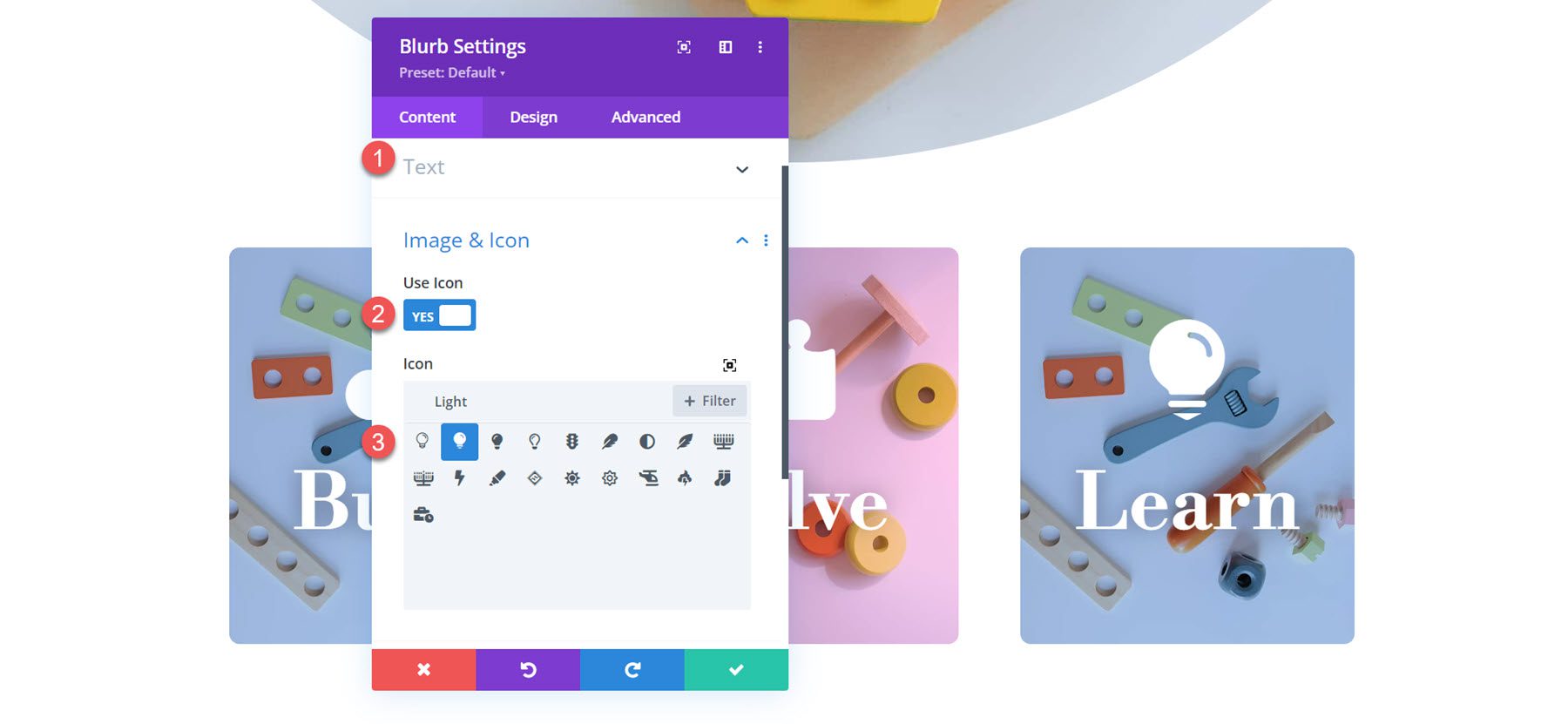
İkinci tanıtım yazısı tasarımı için arka plan grafiği ve simgeyle renkli bir düzen oluşturacağız. İçerik sekmesinde Resim ve Simge bölümünü açarak başlayın ve Simge Kullan'ı etkinleştirin. İlk tanıtım yazısı için yapı taşları simgesini seçin.

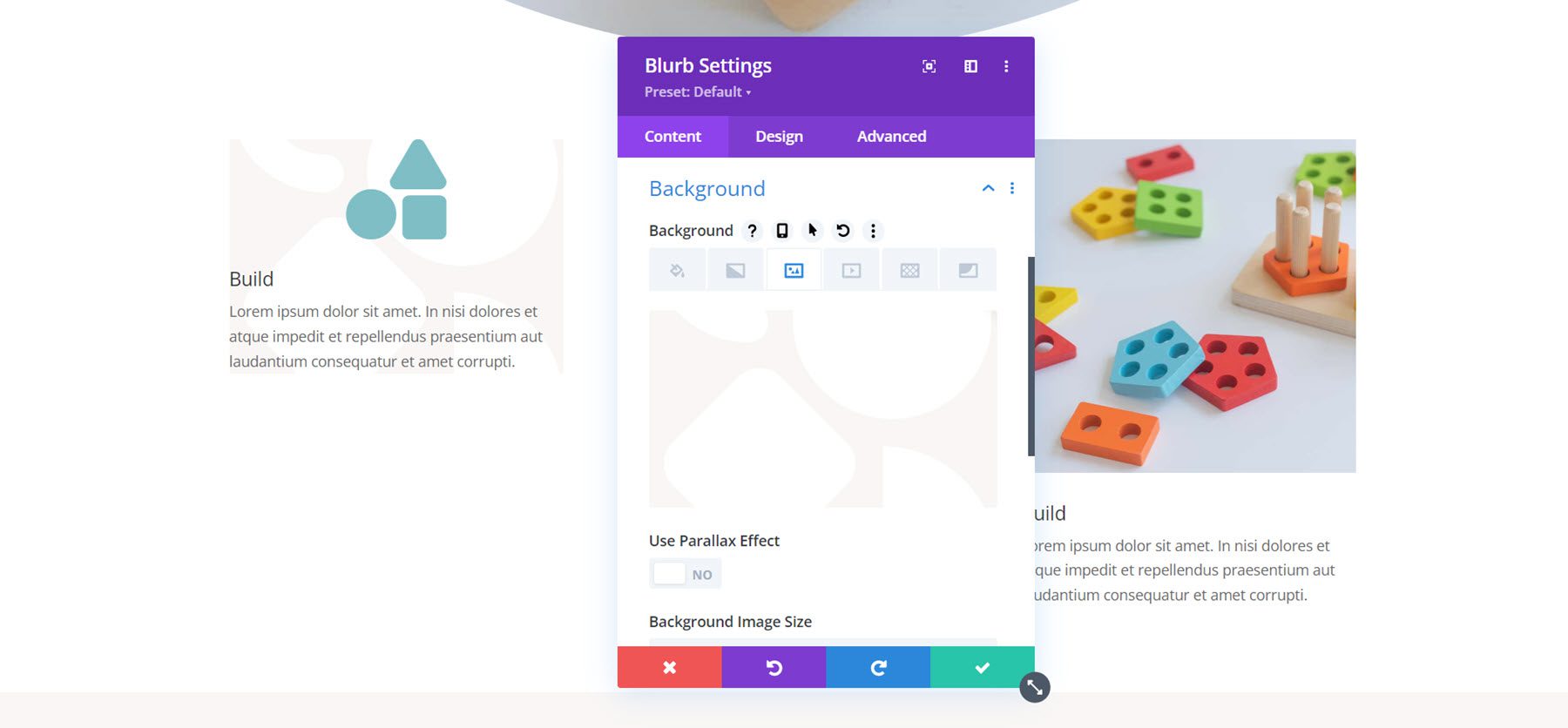
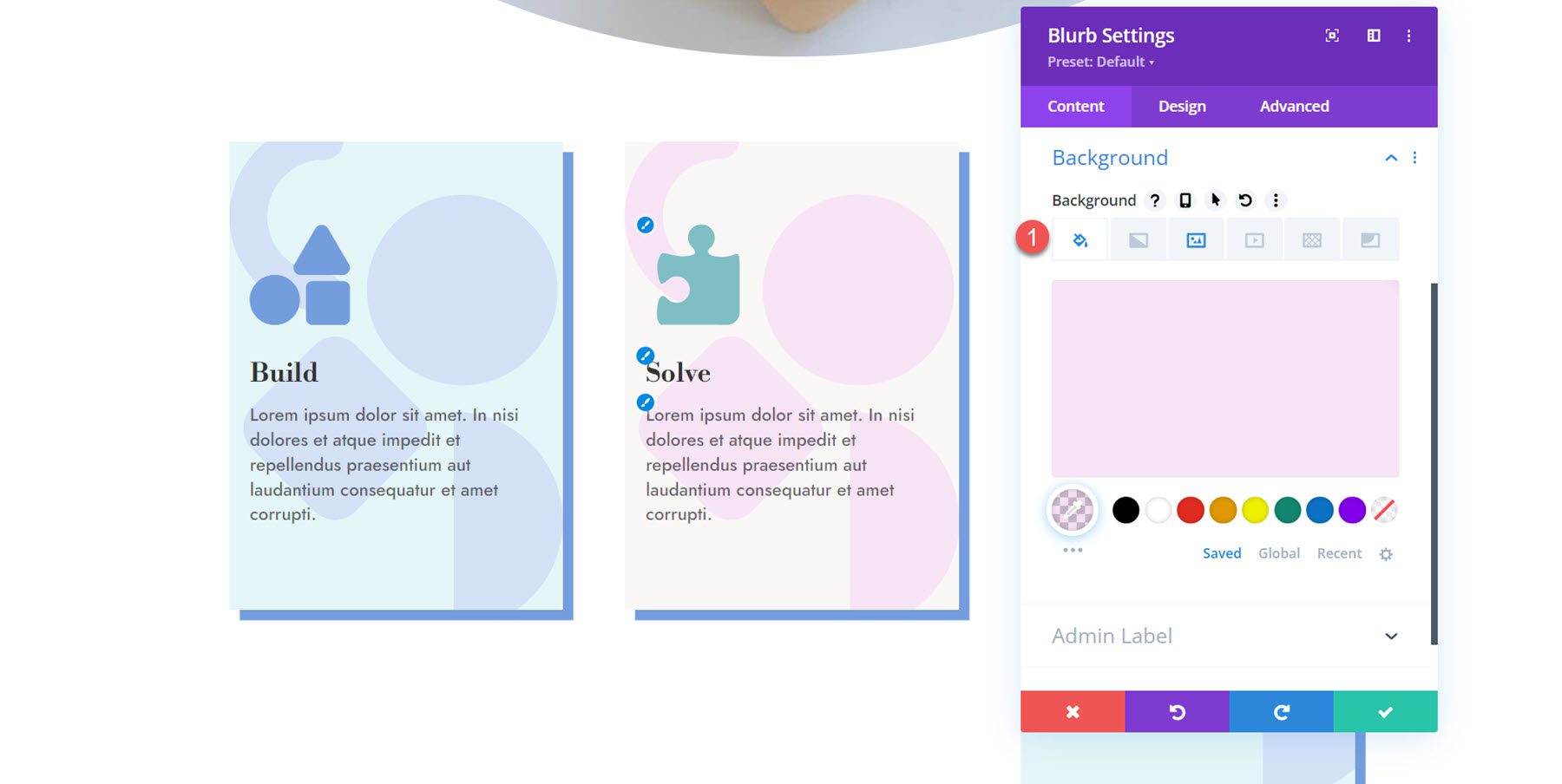
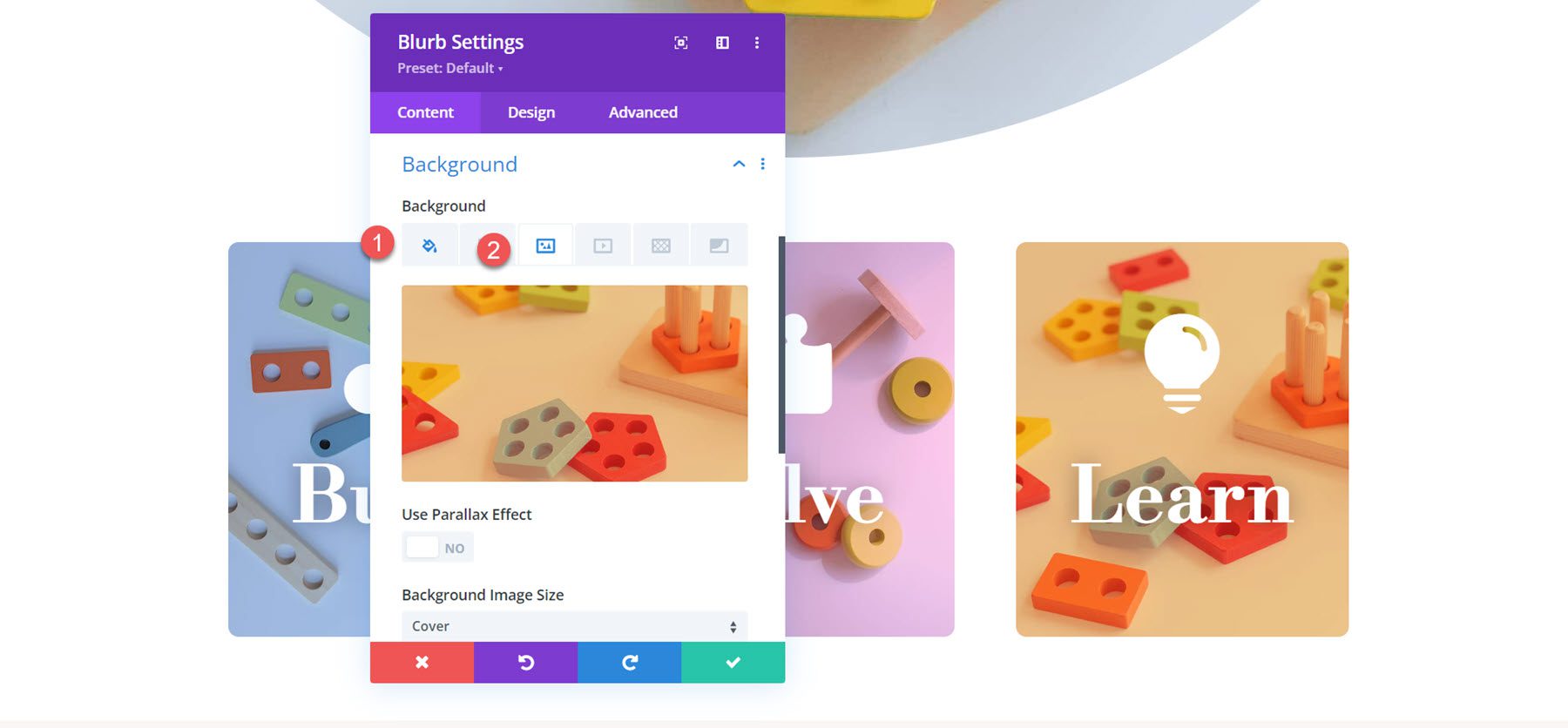
Arka plan ayarlarına gidin. Bir arka plan resmi ekleyerek başlayın. Bu grafiği bir renk kaplamasıyla birleştireceğimiz için kaplama karışım modunu seçtiğinizden emin olun.
- Arka Plan Resmi: toy-store-7b.png
- Arka Plan Görüntüsü Karışımı: Kaplama

Daha sonra arka plan rengini ayarlayın. İlk tanıtım yazısına mavi bir renk ekleyeceğiz.
- Arka plan: rgba(82,137,221,0,25)

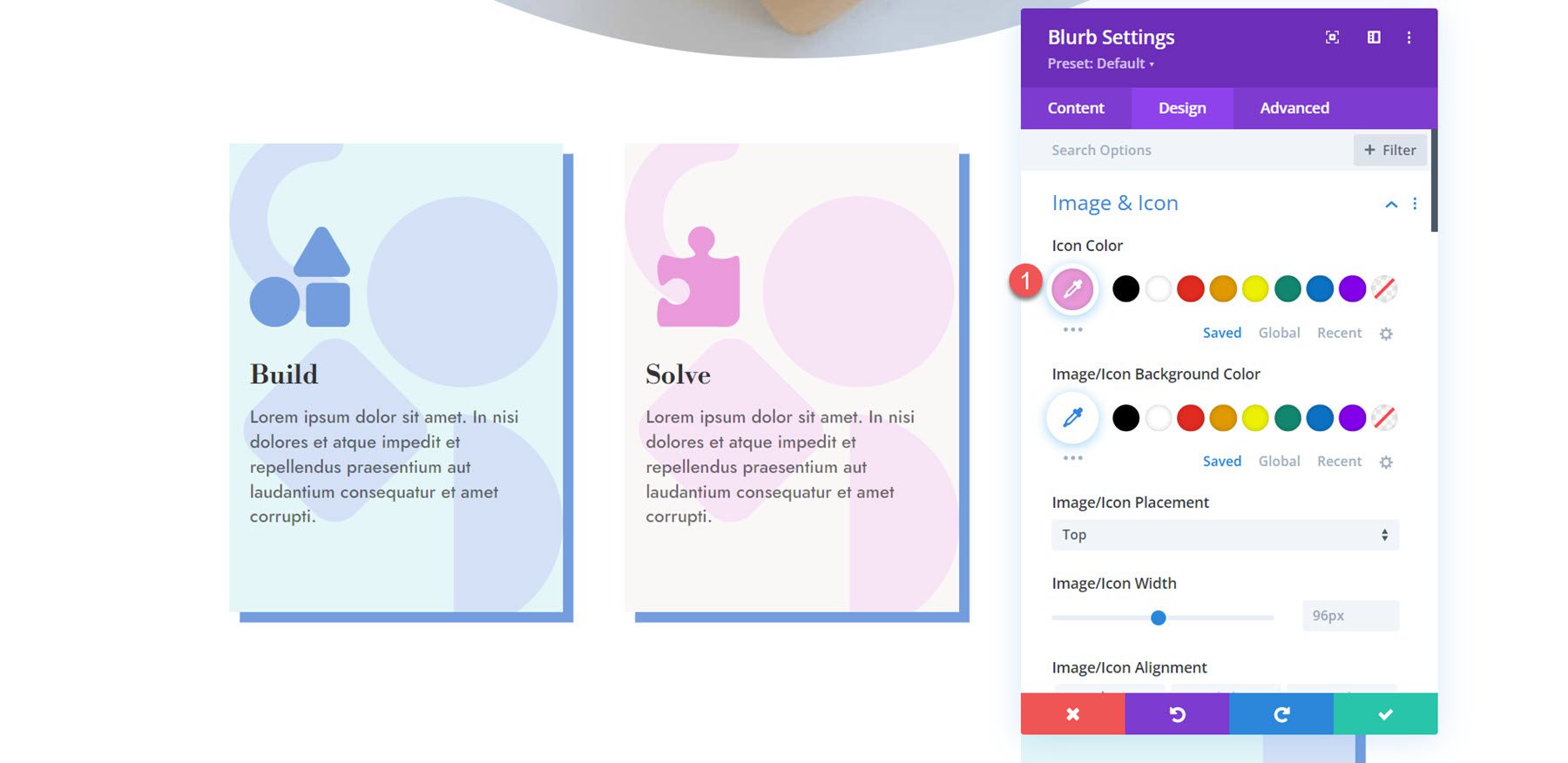
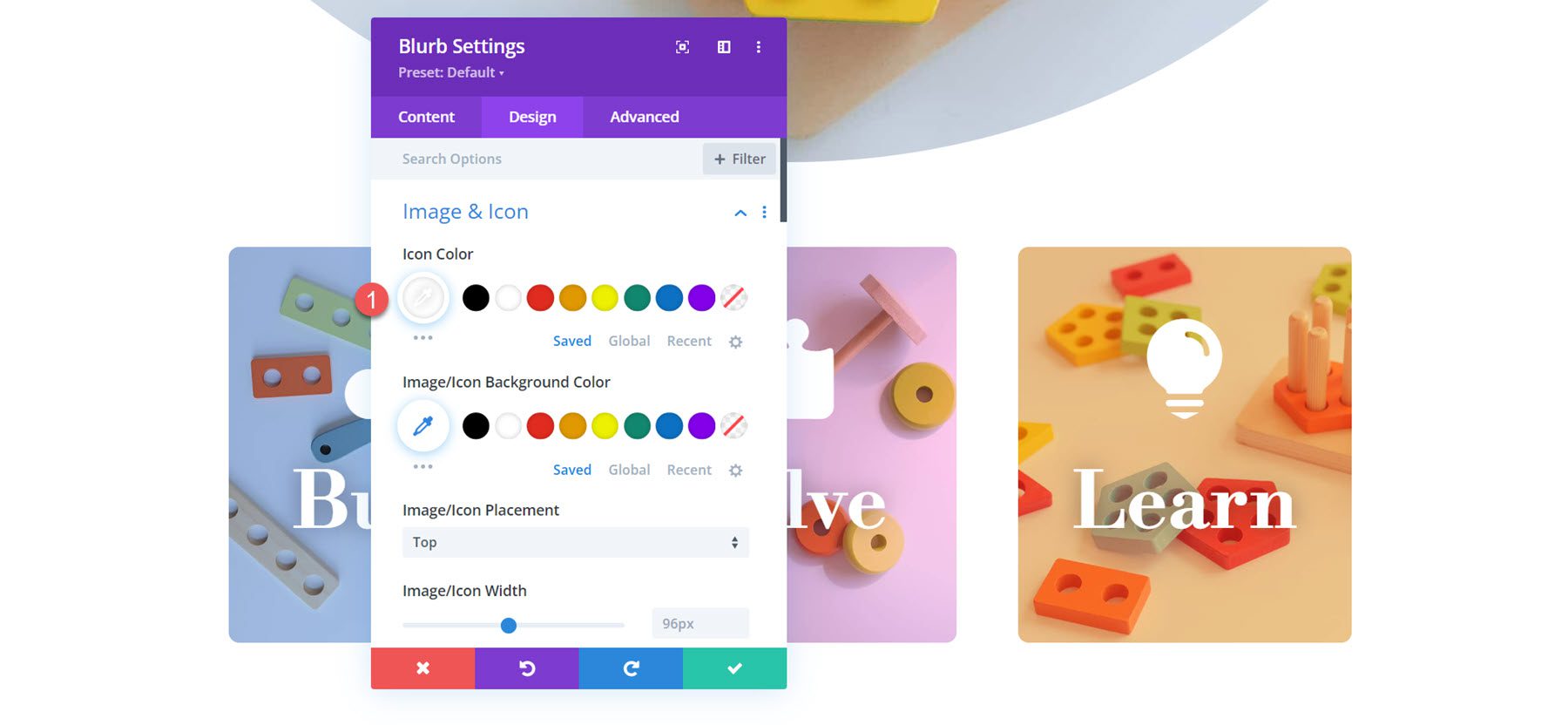
Şimdi tasarım sekmesine geçin. Görüntü ve simge ayarlarında simge rengini ve hizalamasını ayarlayın.
- Simge Rengi: #739ddd
- Resim/Simge Hizalaması: Sol

Başlık metni ayarlarında aşağıdakileri değiştirin:
- Başlık Yazı Tipi: Libre Bodoni
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Boyutu: 25 piksel masaüstü, 20 piksel tablet, 16 piksel mobil
- Başlık Satırı Yüksekliği: 1,4em

Daha sonra gövde metnini değiştirin.
- Gövde Yazı Tipi: Jost
- Gövde Metni Rengi: rgba(0,0,0,0,58)
- Gövde Metni Boyutu: 17 piksel masaüstü, 15 piksel tablet, 14 piksel mobil

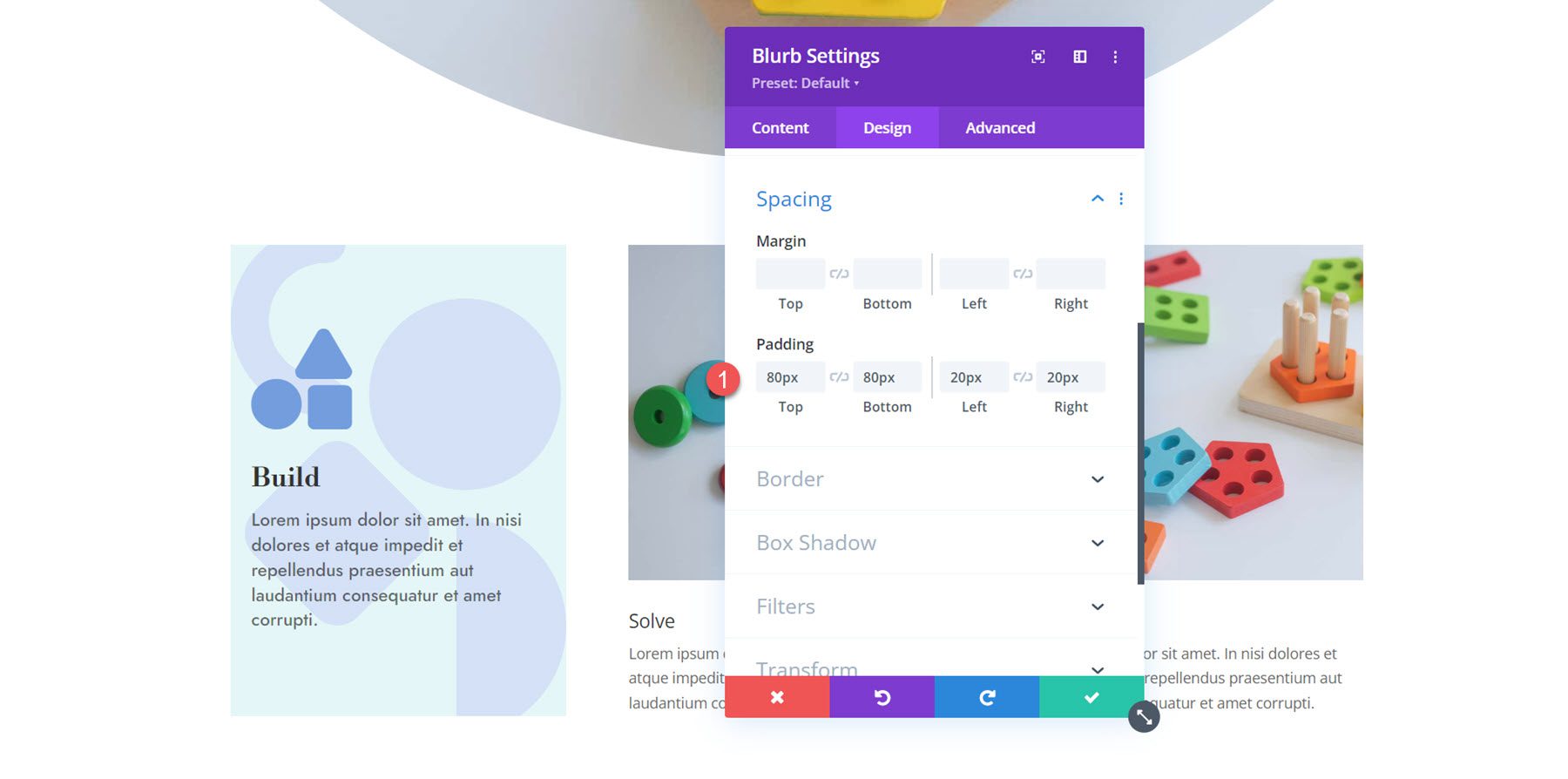
Aralık ayarlarını açın ve dolguyu ayarlayın:
- Üst ve Alt Dolgu: 80 piksel
- Sol ve Sağ Dolgu: 20 piksel

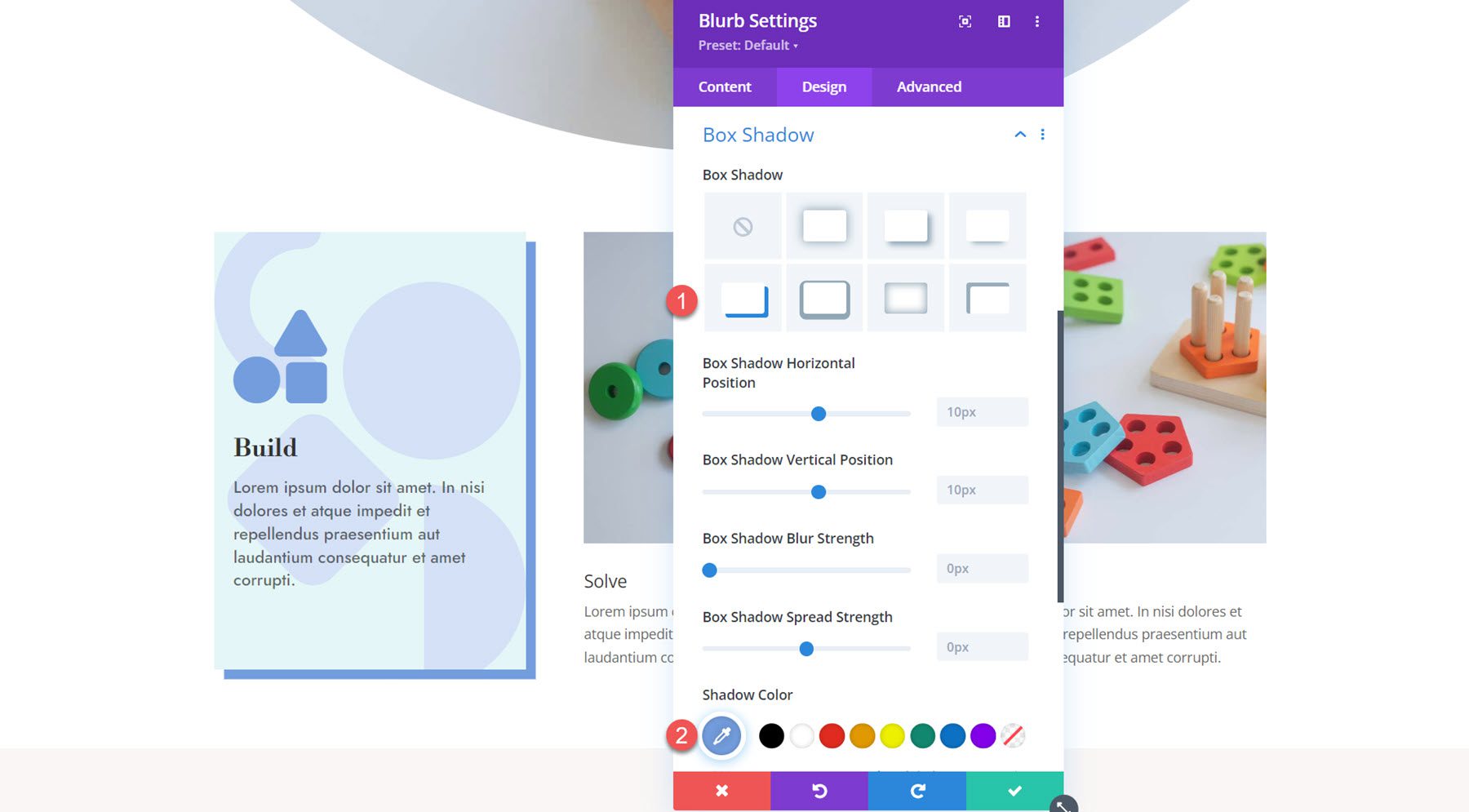
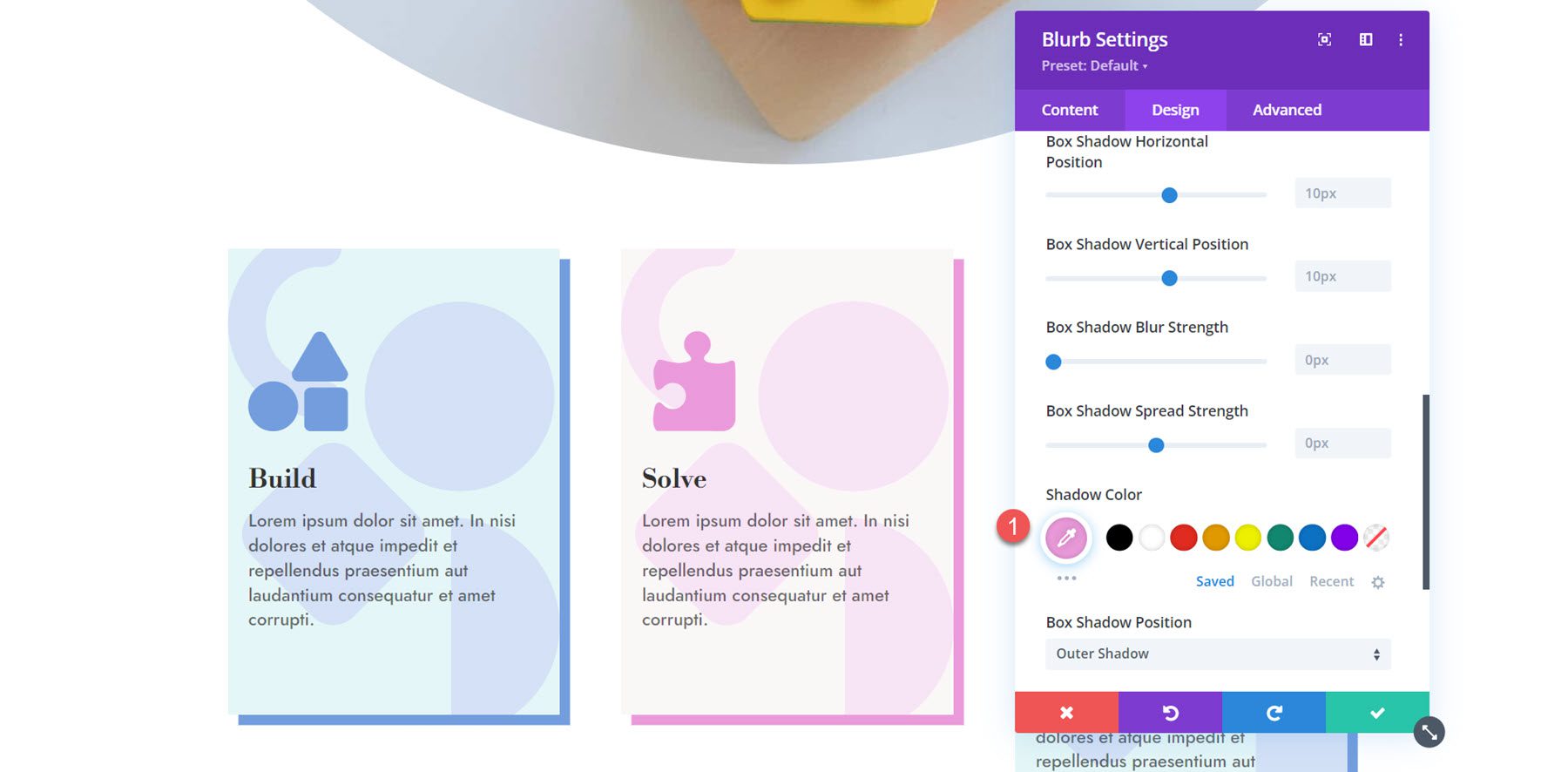
Son olarak Kutu Gölgesi ayarlarını açın ve bir kutu gölgesini etkinleştirin. Gölge rengini ayarlayın.
- Gölge Rengi: #739ddd

Artık ilk tanıtım yazısının tasarımı tamamlandı. Tasarım ayarlarını tanıtım yazılarının geri kalanına genişletin.

Blurb 2'yi Özelleştirme
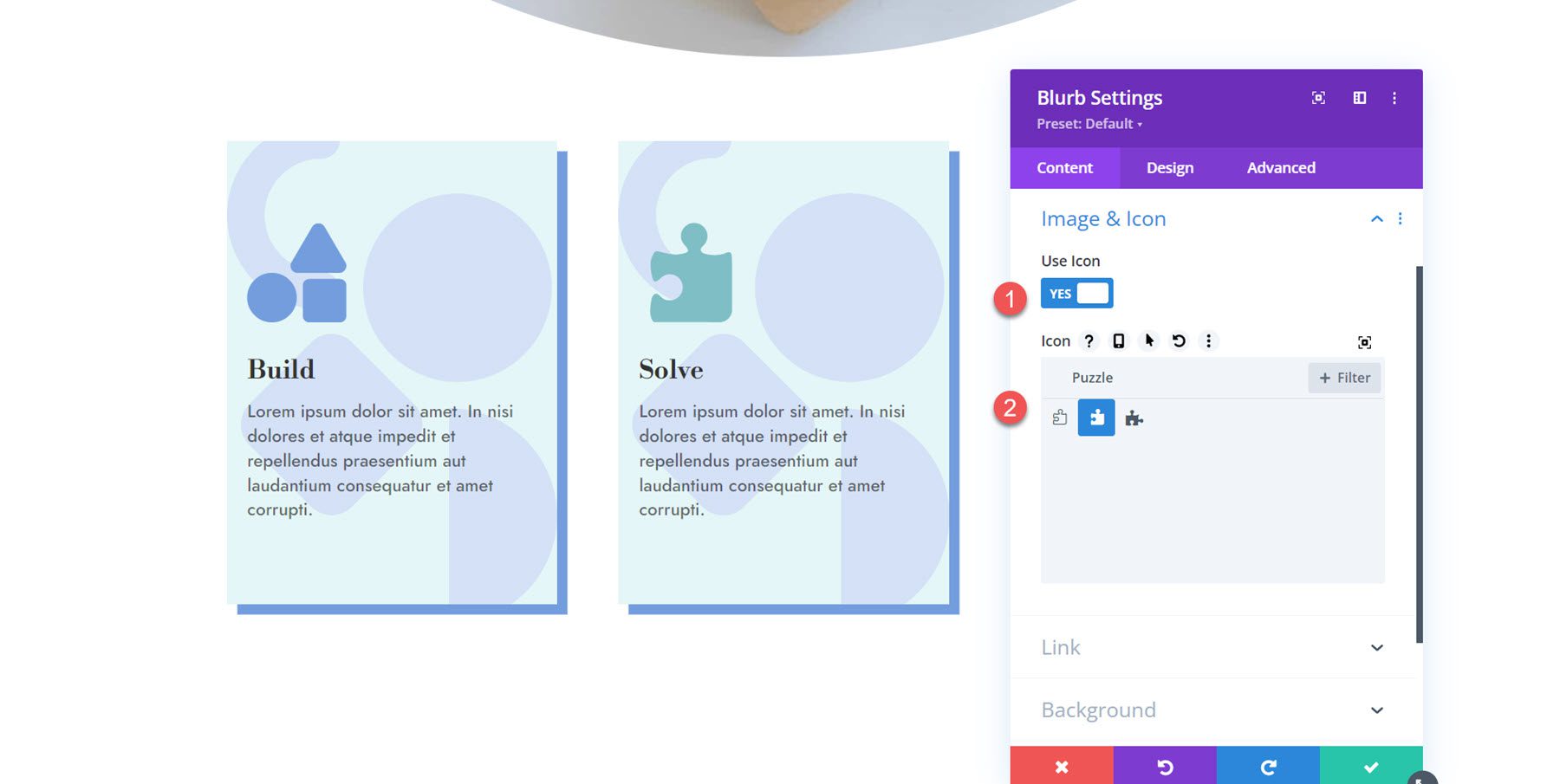
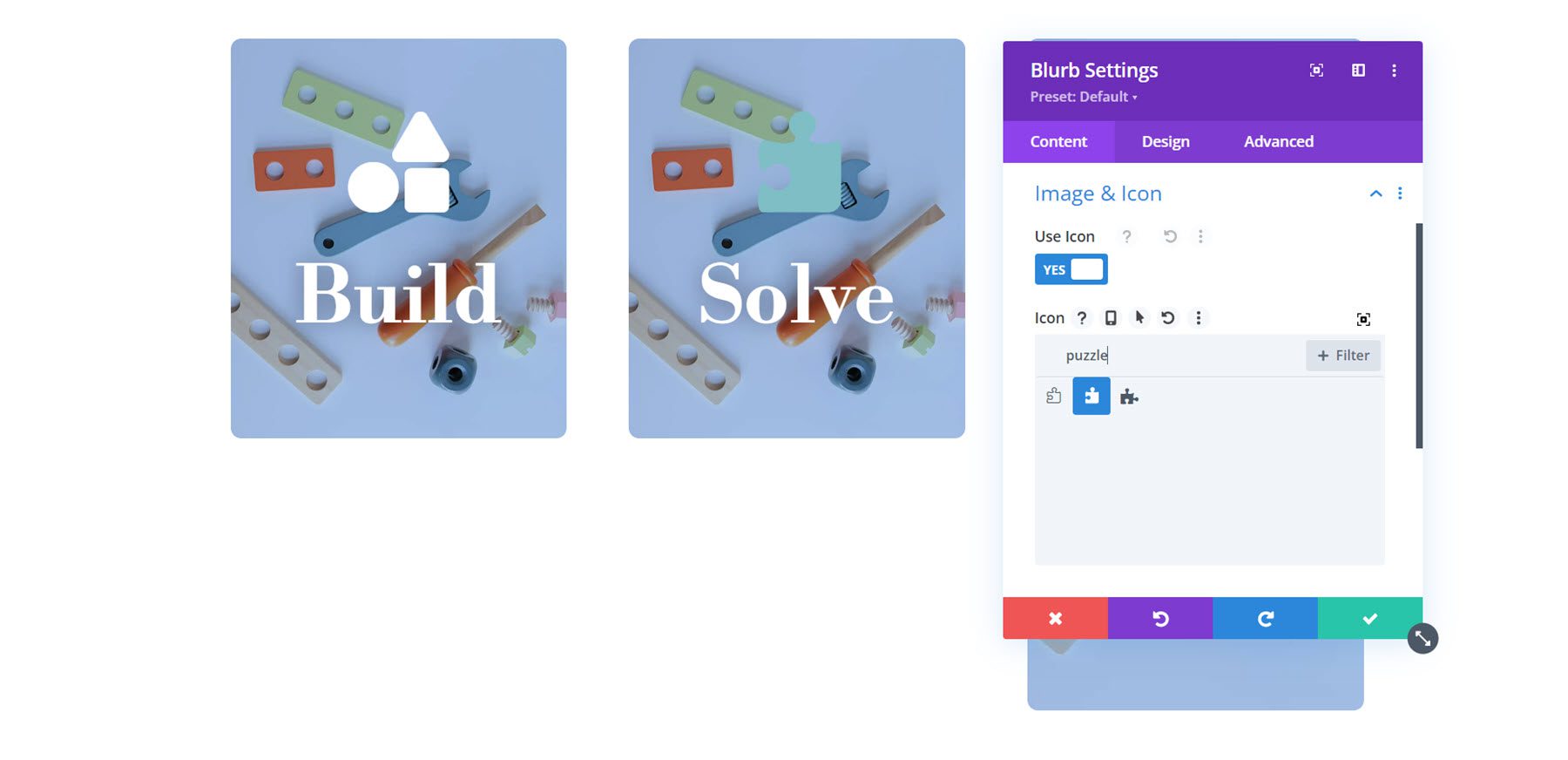
İkinci tanıtım yazısının ayarlarını açın ve Resim ve Simge bölümüne gidin. Simgeyi etkinleştirin ve bulmaca simgesini seçin.

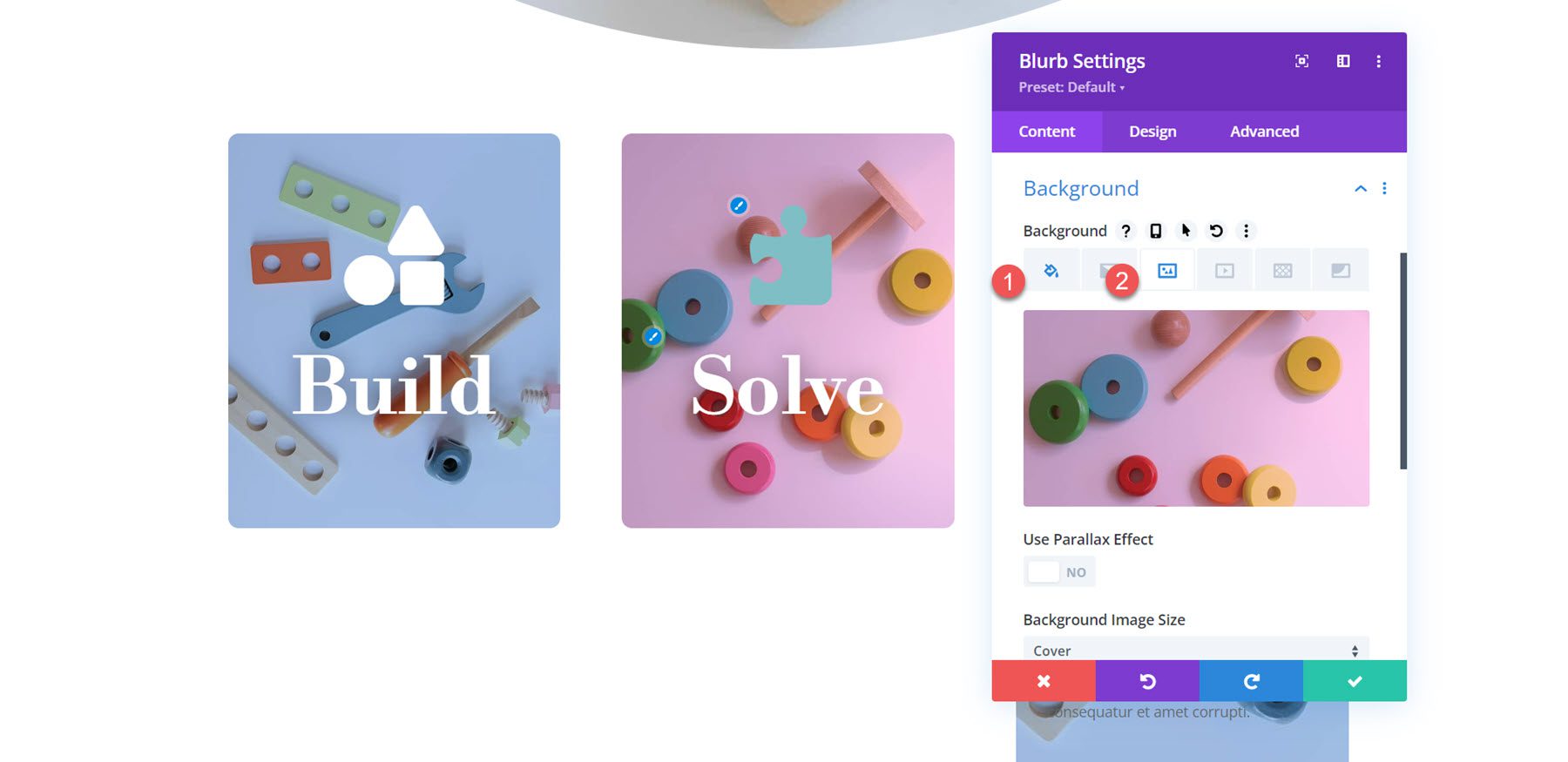
Ardından Arka Plan ayarlarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: rgba(229,167,223,0,3)

Tasarım sekmesinde Görüntü ve Simge ayarlarını açın ve simge rengini ayarlayın.
- Simge Rengi: #ea9ada

Son olarak kutu gölge ayarlarını açın ve gölge rengini değiştirin.
- Gölge Rengi: #ea9ada

Blurb 3'ü Özelleştirme
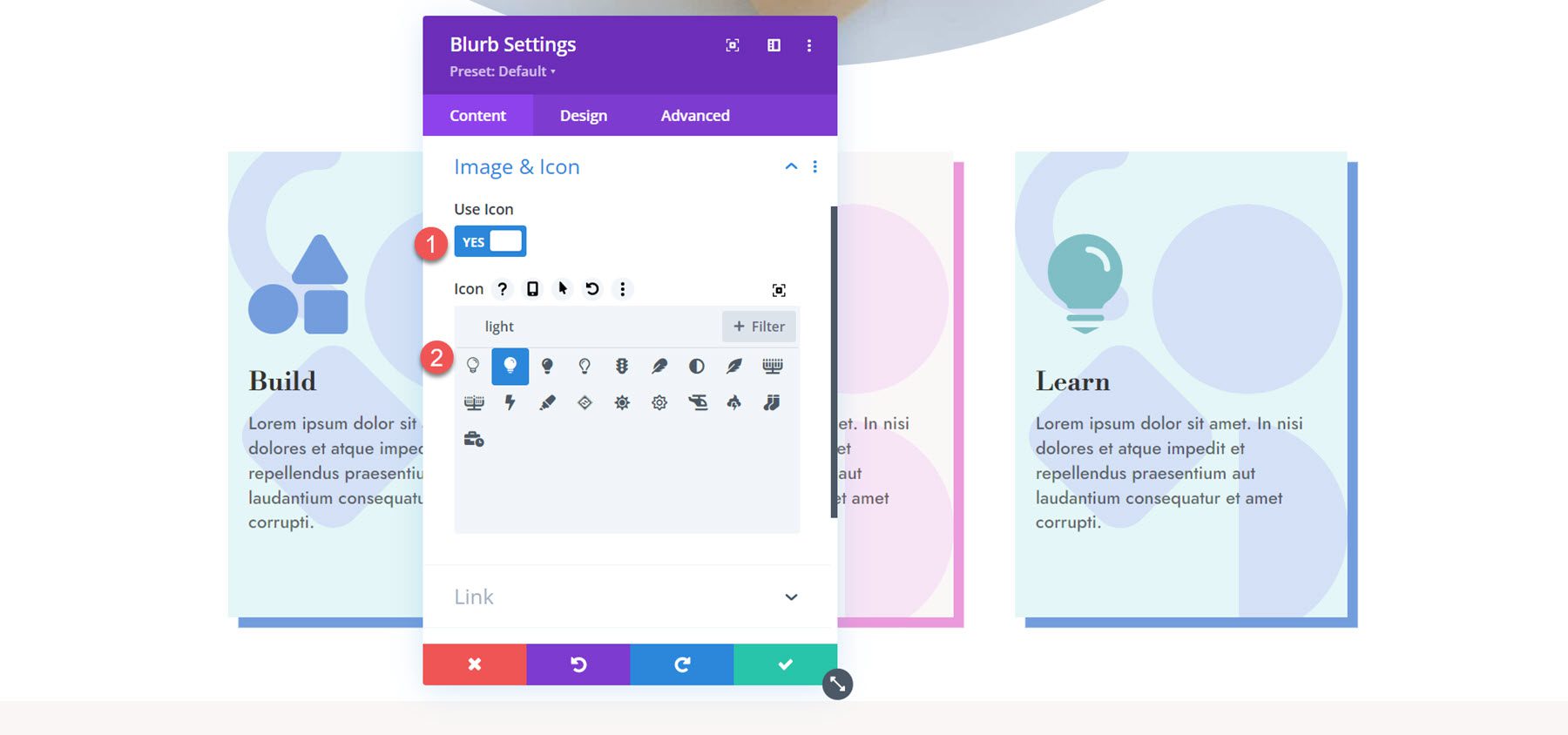
Üçüncü tanıtım yazısında renkleri değiştirmek için aynı adımları tekrarlayacağız. İlk önce simgeyi etkinleştirin ve ampul simgesini seçin.

Ardından üçüncü tanıtım yazısının arka plan rengini ayarlayın.
- Arka Plan Rengi: rgba(232,176,104,0,31)

Tasarım sekmesine gidin ve Görüntü ve Simge altında simge rengini özelleştirin.
- Simge Rengi: #e8ac5f

Son olarak kutu gölge rengini değiştirin.
- Gölge rengi: #e8ac5f

Son sonuç
İşte tamamlanmış tanıtım yazısı düzeni.

Yazı Tasarımı 3
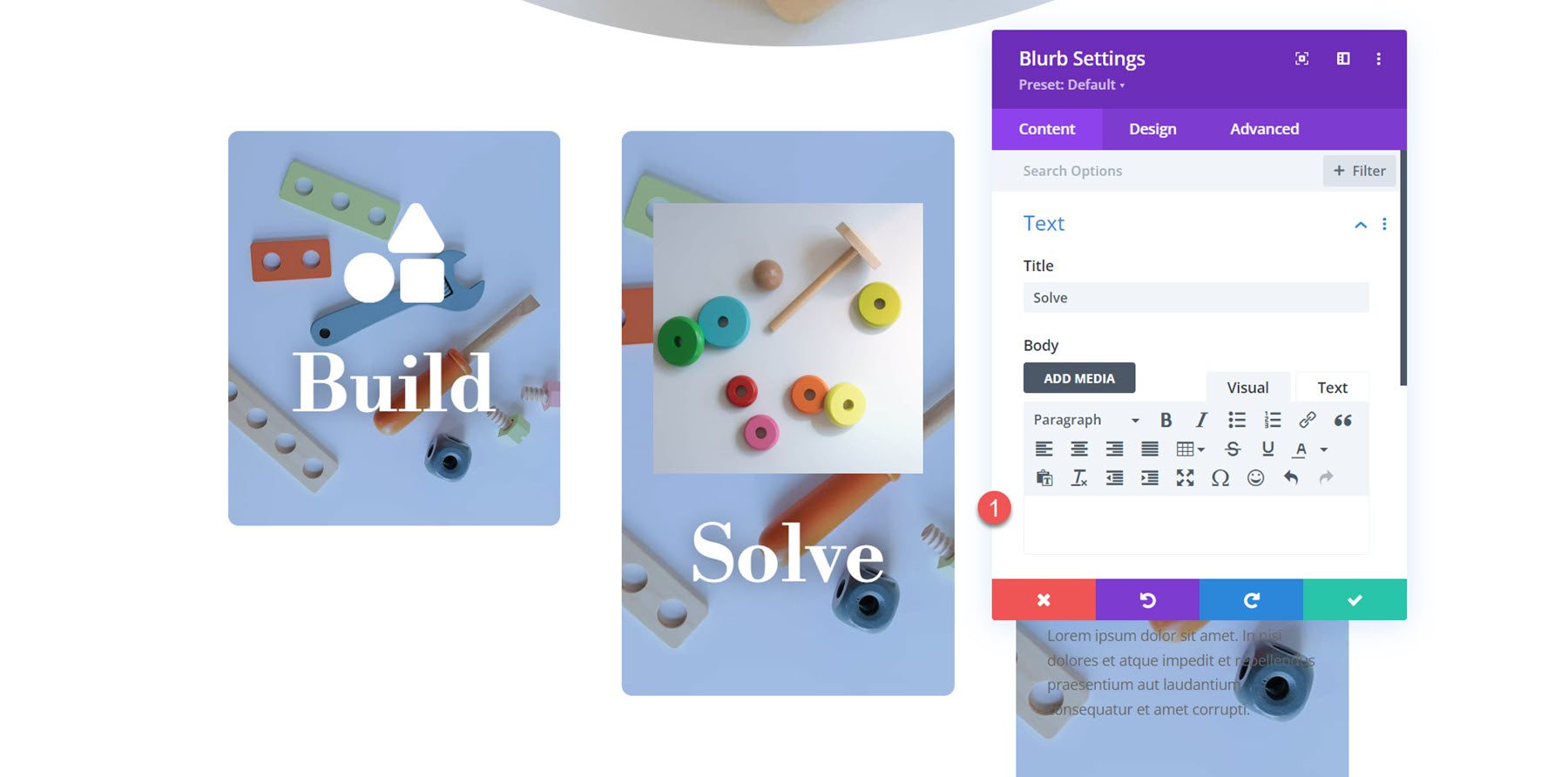
Üçüncü tasarım için tanıtım görsellerini arka plan görseli olarak kullanacağız ve büyük metinlerle göz alıcı bir düzen oluşturacağız. İlk tanıtım yazısının ayarlarını açarak başlayın. Tanıtım metninden gövde metnini silin.

Görüntü ve Simge ayarlarına gidin ve simgeyi etkinleştirin. İlk tanıtım yazısı için yapı taşları simgesini seçin.

Arka plan ayarlarını açın ve arka plan resmini ekleyin. Metnin arka plan resminde daha kolay okunmasını sağlamak için bir kaplama ekleyeceğiz, bu nedenle kaplama karışım modunu seçin.
- Arka Plan Resmi: oyuncak mağazası-24.jpg
- Görüntü Karışım Modu: Kaplama

Daha sonra arka plan rengini ayarlayın.
- Arka Plan Rengi: rgba(38,67,104,0,47)

Tasarım sekmesine gidin ve Görüntü ve Simge ayarlarını açın. Simge rengini beyaz olarak ayarlayın.
- Simge Rengi: #FFFFFF

Başlık yazı tipi ayarlarında aşağıdakileri özelleştirin:
- Başlık Yazı Tipi: Libre Bodoni
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Hizalaması: Ortala
- Başlık Metni Rengi: #FFFFFF
- Başlık Metni Boyutu: 75 piksel masaüstü, 50 piksel tablet, 40 piksel mobil
- Başlık Satırı Yüksekliği: 1,4em
- Başlık Metni Gölgesi: Stil 3

Daha sonra boşluk ayarlarında dolguyu özelleştirin.
- Üst ve alt dolgu: 70 piksel
- Sol ve sağ dolgu: 30 piksel

Son olarak kenarlık seçeneklerini açın ve tanıtım yazısına yuvarlak bir köşe ekleyin.
- Yuvarlatılmış Köşeler: 10 piksel

Artık ilk tanıtım yazısının tasarımı tamamlandı. Tasarımı diğer iki tanıtım yazısına kadar genişletin.

Blurb 2'yi Özelleştirme
İkinci tanıtım yazısının ayarlarını açın ve gövde metnini kaldırın.

Ardından simgeyi etkinleştirin ve bulmaca simgesini seçin.

Arka plan resmini değiştirin ve arka plan rengini ayarlayın.
- Arka Plan Rengi: rgba(188,45,105,0.3)
- Arka Plan Resmi: oyuncak mağazası-19.jpg

Son olarak Görüntü ve Simge ayarlarına gidin ve simge rengini değiştirin.
- Simge Rengi: #FFFFFF

Blurb 3'ü Özelleştirme
Tanıtım yazısı 2'de yaptığımız gibi, tanıtım metninden gövde metnini kaldırın ve simgeyi etkinleştirin. Üçüncü tanıtım yazısı için ampul simgesini seçin.

Tanıtım yazısı için arka plan resmini ayarlayın ve arka plan rengini turuncu olarak değiştirin.
- Arka Plan Rengi:rgba(242,101,36,0,57)
- Arka Plan Resmi: oyuncak mağazası-27.jpg

Son olarak tasarım sekmesinden simge rengini ayarlayın.
- Simge Rengi: #FFFFFF

Son sonuç
İşte 3. düzenin tamamlanmış tasarımı.

Son sonuç
Son tanıtım yazısı tasarımlarına bir kez daha bakalım.
Tanıtım Yazısı Tasarımı 1

Yazı Tasarımı 2

Yazı Tasarımı 3

Son düşünceler
Divi'nin Blurb Modülü, metni ve bir resmi veya simgeyi yaratıcı bir şekilde görüntülemenize olanak tanıyan güçlü ve esnek bir araçtır. Sonsuz tasarım olanaklarıyla, içeriğinizi vurgulayan ve taranması kolay belirtme çizgileriyle dikkat çeken benzersiz düzenler elde edebilirsiniz. Blurb Modülünü nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek istiyorsanız, kaydırmada tanıtım yazısı genişleyen bir bölüm oluşturmak için bu eğitime bakın.
Blurb Modülünü kendi tasarımlarınızda nasıl kullandınız? Yorumlarda bize bildirin!
