iFrame'leri ve Kullanımlarını Anlama
Yayınlanan: 2022-04-06iFrame'ler genellikle bir web sitesine içerik yerleştirmek için kullanılır. Süper yararlı olabilirler, ancak içeriği doğru bir şekilde görüntülemelerinde sorunlar da yaşayabilirsiniz. Bu makalede, iFrame'lerin tam olarak ne olduğuna, bunların nasıl kullanılacağına ve karşılaşabileceğiniz sorunları nasıl gidereceğinize daha ayrıntılı bakacağız.
Hadi buna geçelim.
Bir iFrame Tam Olarak Nedir ?
iFrame, 'Satır İçi Çerçeve'nin kısaltmasıdır. Amacı, HTML içeriğini diğer HTML içeriğinin içine gömmek ve onu bir web sayfası öğesi olarak görüntülemektir.
Gömülü kaynağın içeriği, öyle olmaması dışında, web sitenizin düzeninin bir parçasıymış gibi görünür. Başka bir web sayfası, belge, video veya diğer etkileşimli medya türleri olabilir. iFrame'lerin yaygın bir kullanımı, YouTube videoları gibi şeyleri gömmektir.
iFrame'ler bir HTML etiketidir ve 1997'de piyasaya sürüldüğü için kesinlikle uzun süredir varlar. Yaşlarına rağmen, hala yaygın olarak kullanılmaktadır ve tüm modern tarayıcılar tarafından desteklenmektedir.
iFrame'ler Nasıl Kullanılır
Basit bir iFrame oluşturmak için <iframe> HTML öğesini kullanmanız ve kaynağı src özelliğinde ayarlamanız gerekir. Bunu denemek için bir html dosyası oluşturun, örneğin index.html . Ardından favori düzenleyicinizle açın ve aşağıdaki kodu ekleyin:
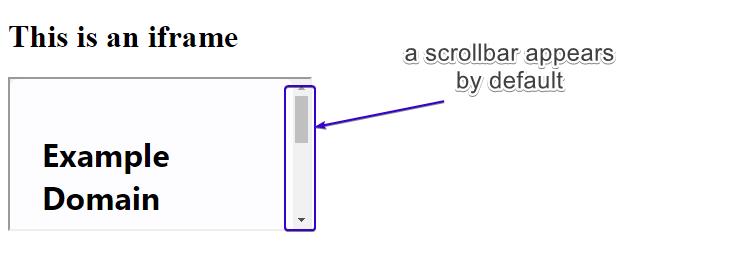
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Şimdi dosyayı bir tarayıcı ile açarsanız şunun gibi bir şey görmelisiniz:

Gördüğünüz gibi, varsayılan iframe boyutu, gömülü içeriğin (bu durumda bir web sayfası) tüm genişliğini içermez, bu nedenle pencerenin içinde gezinmenize izin vermek için otomatik olarak bir kaydırma çubuğu görünür.
Şimdi iFrame'in genişliğini ve yüksekliğini kendimiz ayarlayalım:
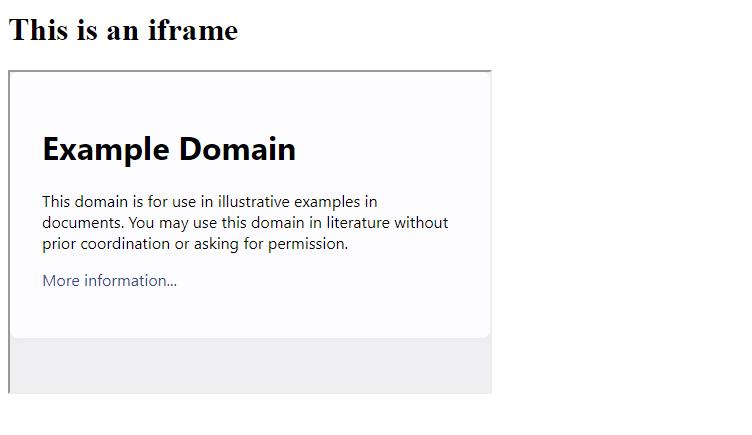
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Sayfayı yenileyin ve şimdi nasıl göründüğüne bakın.

iFrame'leri kullanırken yapılandırılabilecek birçok başka seçenek vardır. En popüler ve kullanışlı olanlar:
- name : Fframe'in adını JavaScript'te kullanabilmemiz için ayarlayabiliriz.
- yükleniyor : Bir iFrame'in nasıl yüklendiğini tanımlayın. 'Tembel', 'hevesli' veya 'otomatik' arasından seçim yapın. Örneğin, 'lazy' değeri kullanıldığında, kullanıcı sayfayı aşağı kaydırdığında iFrame yüklenir. Bu, sayfa yükleme hızını iyileştirme etkisine sahiptir. 'Eager' onu hemen yüklerken 'auto' tarayıcının iFrame'i ne zaman yükleyeceğine karar vermesine izin verir.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : Bu öznitelik, iFrame'deki içerik için komut dosyası yürütme, form gönderme ve daha fazlası gibi bazı kısıtlamalar belirler. Ayrıca herhangi biri için istisnalar yapabilirsiniz. İşte kısıtlamalardan bazıları:
– izin verilen formlar
- işaretçi kilidine izin ver
- açılır pencerelere izin ver
– aynı kökene izin ver
– izin verilen komut dosyaları
- üst navigasyona izin ver
– izin-modals
Yalnızca sandbox niteliğini ekleyerek tüm kısıtlamaları uygulayabilir veya aşağıdaki gibi kodda tanımlayarak yukarıdakilerden hangisinin hariç tutulacağını belirleyebilirsiniz:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : Kutuda ne yazıyorsa onu yapar ve iFrame'in ekranda tam olarak açılmasını sağlar.
İzin verilen ekranı test etmek için aşağıdaki gibi bir YouTube videosunu gömerek deneyebilirsiniz:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Sağ alttaki tam ekran düğmesinin yalnızca allowfullscreen niteliği kullanıldığında çalıştığını fark edeceksiniz. Özelliği kaldırırsanız, tam ekran düğmesi grileşir.

Bir iFrame Nasıl Duyarlı Yapılır
Web sitenizdeki tüm öğelerin duyarlı olması çok önemlidir. iFrame'ler bir istisna değildir. Bir HTML iFrame'in duyarlı olmasını sağlamak için, önce koddan genişlik ve yükseklik niteliklerini kaldırmanız ve ardından aşağıda gösterildiği gibi bazı HTML öğelerini ve CSS kodunu kullanmanız gerekir:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>iFrame'imizi bir div öğesiyle sardık ve cep telefonları dahil tüm ekranlarda iyi görünmesini sağlayan boyutları ayarlamak için bazı CSS'ler uyguladık.
Ekran genişliğini şimdi tarayıcınızın içinde test ederseniz, iFrame'in duyarlı bir şekilde görüntülendiğini ve en boy oranının korunduğunu görmelisiniz.
NOT: Tarayıcınızın araçlarını nasıl kullanacağınızı bilmiyorsanız, Chrome için "Duyarlı Web Tasarım Test Cihazı" gibi bir uzantıyı yararlı bulabilirsiniz.
iFrame'leri Kullanmanın Faydaları
iFrame'ler süper popülerdir ve bunun iyi bir nedeni vardır. Bunun nedenlerinden bazılarına bakalım:
Harici Medyayı Paylaşma
Harici medyayı paylaşmak isteyebileceğiniz ancak ziyaretçilerinizi üçüncü taraf bir web sitesine göndermek yerine web sitenizde tutmak isteyebileceğiniz birçok durum vardır. iFrame'ler, harici medyayı kullanıcı dostu bir şekilde kendi web sitenize dahil ederek bunu sorunsuz bir şekilde yapmanızı sağlar.
Özel Yapılandırmalar
Medyayı yerleştirirken (YouTube videoları gibi), video barındırma platformlarının çoğu, bu içeriğin nasıl görüntülendiği konusunda size çok fazla kontrol sağlayacaktır. Örneğin, iframe'inizdeki videonun yüklendiğinde otomatik olarak oynatılmasını veya hatta videoyu süresiz olarak oynatmasını isteyip istemediğinizi seçebilirsiniz.
Şeyleri izole tutmak
iFrame'lerle ilgili bir başka harika şey de, ana belgeye (normalde web sitenizin gömülü oldukları sayfa) müdahale etmemeleridir. Bu, iFrame'lerin web sitenizin CSS'sinden ve/veya Javascript'inden etkilenmediği anlamına gelir.
iFrame'lerin en popüler kullanımlarından bazıları şunlardır:
- Bir Youtube videosu veya bir Twitter zaman çizelgesi veya bir Spotify podcast çalma listesi gömün
- Bir hava durumu tahmini ekleyerek hava durumuyla ilgili bilgileri sitenize çekin
- Google Haritalar konumu ekleme
Görüntülemek istediğiniz kaynak bir gömme kodu sağladığı sürece, normalde bunu sitenizde her zaman bir iFrame içinde görüntüleyebilirsiniz.
iFrame'leri Kullanmanın Potansiyel Dezavantajları
iFrame'leri KULLANMAMANIN en önemli nedenlerinden biri, web sitenizin siteler arası saldırıya maruz kalma riskini artırabilmeleridir.
iFrame'inize gömülü kaynak güvenilir değilse, bir saldırganın bir web sayfasına iFrame enjekte etmesini içeren 'Kötü Amaçlı iFrame Enjeksiyonu' olarak bilinen şeyi deneyimleme riskiniz vardır. Bir iFrame enjeksiyon saldırısında, 'kötü niyetli web siteleri genellikle son kullanıcının makinesini tehlikeye atabilecek kodlardan yararlanır'.
Bu nedenle, iFrame'leri kullanarak web sitenize içerik yerleştirirken, bu içeriğin güvenilir bir kaynaktan gelmesi hayati derecede önemlidir. Şüpheniz varsa, kullanmayın.
iFrame'leri kullanmanın bir diğer dezavantajı, özellikle birkaç tane yüklerseniz web sitenizi yavaşlatabilmeleridir. Web siteniz yalnızca yüklenmesi gereken harici içerik kadar hızlı olur. Buna karşı bir önlem olarak, daha önce tartışılan yükleme özniteliğini kullanabilirsiniz.
Çözüm
iFrame'ler web sitelerinde çılgınca kullanılıyor ve bunun yakın zamanda duracağına dair bir işaret yok. Bunları doğru bir şekilde kullanmanız koşuluyla, web sitenizdeki içeriği geliştirmek için harika bir araç olabilirler.
