Oksijen Oluşturucu Tekrarlayıcılar İçin Benzersiz Hover Etkisi
Yayınlanan: 2022-04-10Bu eğitimde, Oxygen Builder Tekrarlayıcılarda görüntülenen içerik için benzersiz bir vurgulu efekti oluşturacağız. Codrops "Distortion Hover Effect" modelinden yola çıkarak ve bu kaynaktan gelen kaynak kodunu kullanarak, bu efekt, bir ziyaretçi bir tekrarlayıcı hücrenin üzerine geldiğinde kullanıcı tanımlı bir görüntüde çarpık bir solma yaratacaktır.
Bu eğitim, Oxygen Builder'ın bazı harika kavramlarını içerecektir:
- Gelişmiş tekrarlayıcı teknikleri
- ACF saha grupları ve Oxygen Builder ile manuel entegrasyon
- Temel CSS ızgarası
- Dinamik nitelikler
- Kod bloğu kullanımı ve ara JS
Bir adım daha ileri giderek, bunu %100 dinamik bir özellik haline getireceğiz, yani kurulacak ve unutulacak. Her hücre için belirli bir efekt başlatmaya gerek yok!
Birlikte Takip Edin (Kaynak İndirme):
Not: Bu bir kavram kanıtıdır ve büyük olasılıkla üretim tesislerinde kullanım için optimizasyon gerektirir.
Diğer iki şey:
- Bir Oksijen Oluşturucu kursu başlatıyoruz. Buradan daha fazlasını öğrenebilir ve bekleme listesine katılabilirsiniz.
- Bu, harika Facebook grubumuzda talep edilen bir eğitimdi. Katılmanızı çok isteriz!
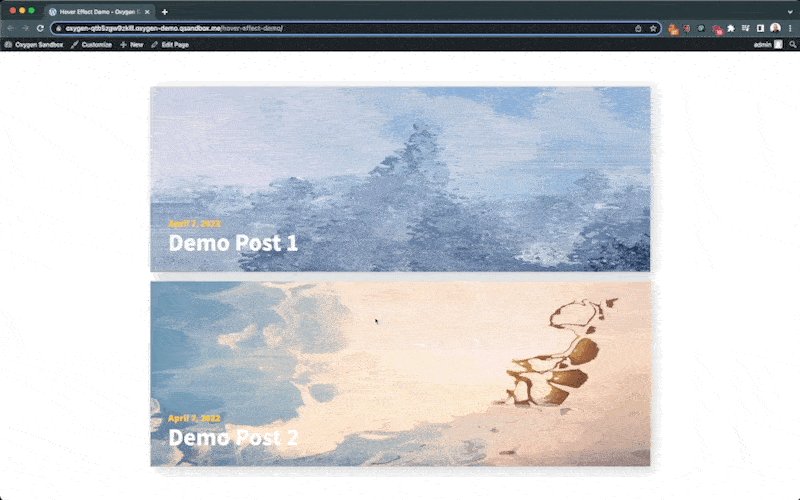
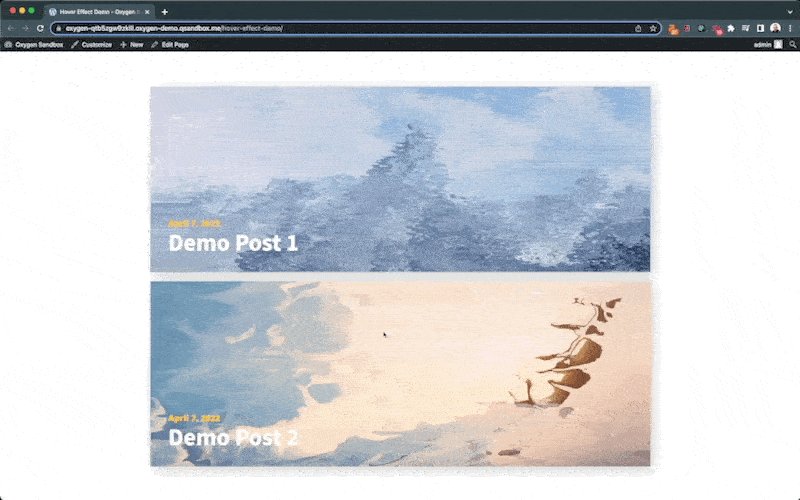
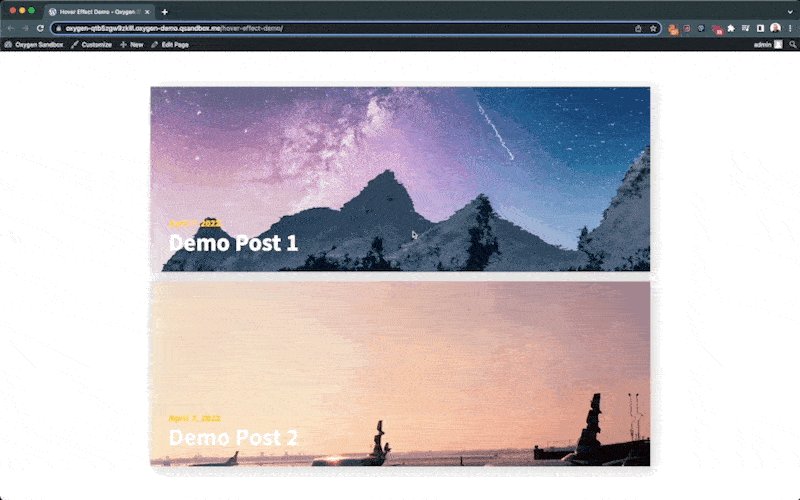
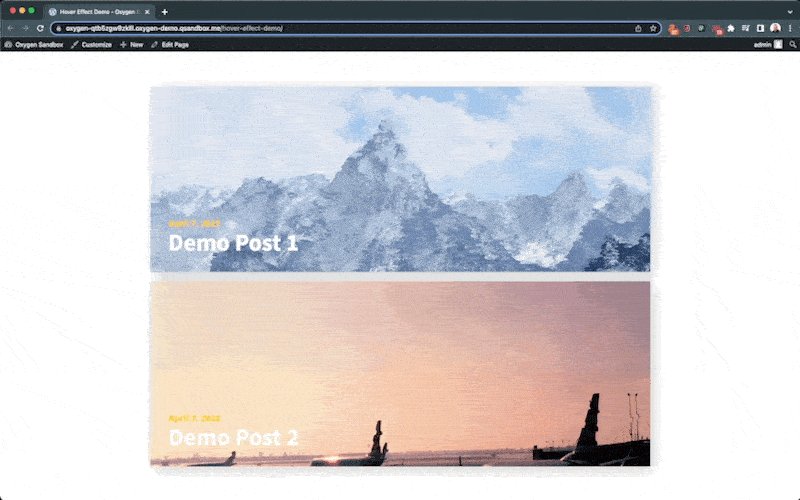
Efekt Demosu:

Adım 1: ACF Alanları
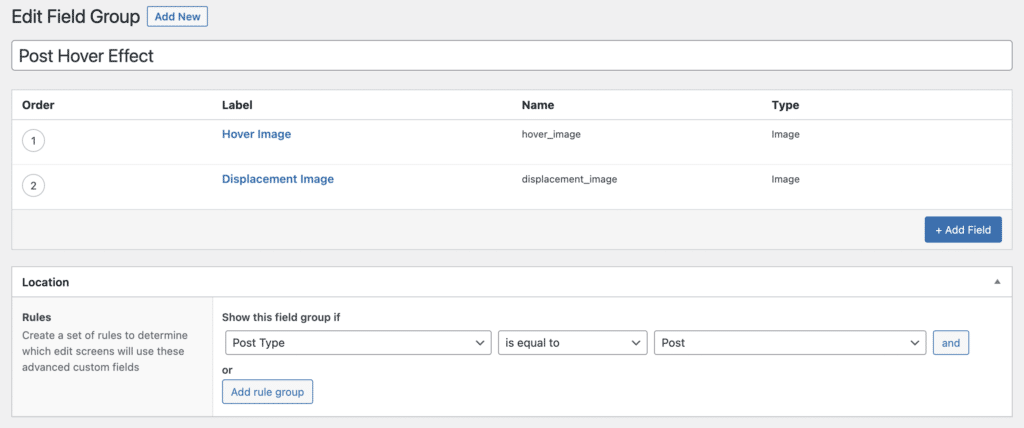
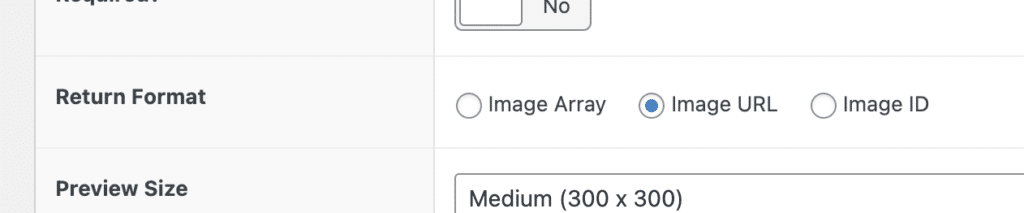
Bunu %100 dinamik hale getirmek ve son kullanıcının düzenlemesini kolaylaştırmak için ACF'yi kullanacağız. Bir alan grubu oluşturun ve bir vurgulu görüntü ve yer değiştirme görüntüsü ekleyin. İlk resim, gönderinin öne çıkan resmi olacaktır. Vurgulu görüntü, ziyaretçi tekrarlayıcı bir gönderi üzerine geldiğinde efektin kaybolacağı şeydir.
Yer değiştirme görüntüsü, iki görüntü arasındaki benzersiz biçim/solma animasyonunu yapmak için kullanılacaktır. Bu örnekte, yer değiştirme için aşağıdaki görüntüleri kullanıyoruz:


Aslında herhangi bir görüntüyü kullanabilirsiniz, ancak harika dokuya sahip siyah beyaz görüntüler genellikle en iyisidir. Bu yöntemle deneme yapmak çok kolay!


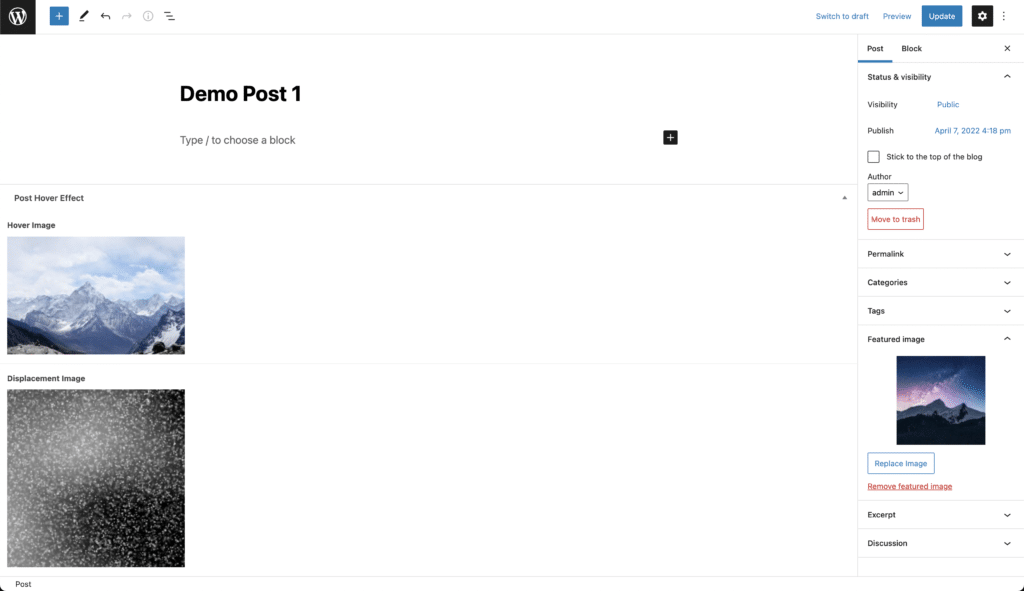
Yeni bir gönderi eklerken alan grubu ve ilişkili resimler şöyle görünür:

Adım 2: Efekt için yapıyı oluşturun
Özünde, kaynak kodunu Codrops örneğinden küçük değişikliklerle kopyalıyoruz.

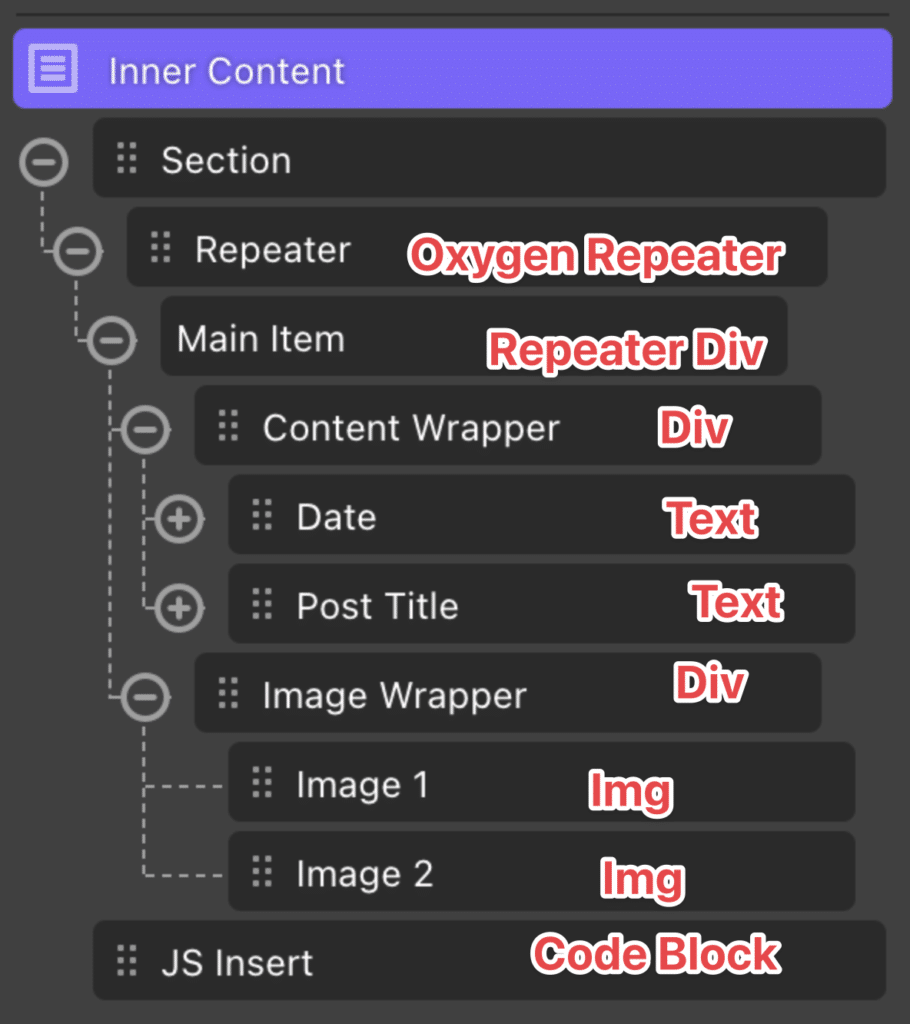
Yukarıdaki HTML yapısını Oxygen Builder öğeleriyle çoğaltıyoruz. Yukarıdaki HTML örneğinden sınıfları eklemeyi unutmayın, çünkü biz biraz CSS ekleyeceğiz ve JS bunları belirli öğeleri tanımlamak için kullanıyor. Bu sınıfları değiştirirseniz, CSS ve JS'yi buna göre güncellemeniz gerekir.
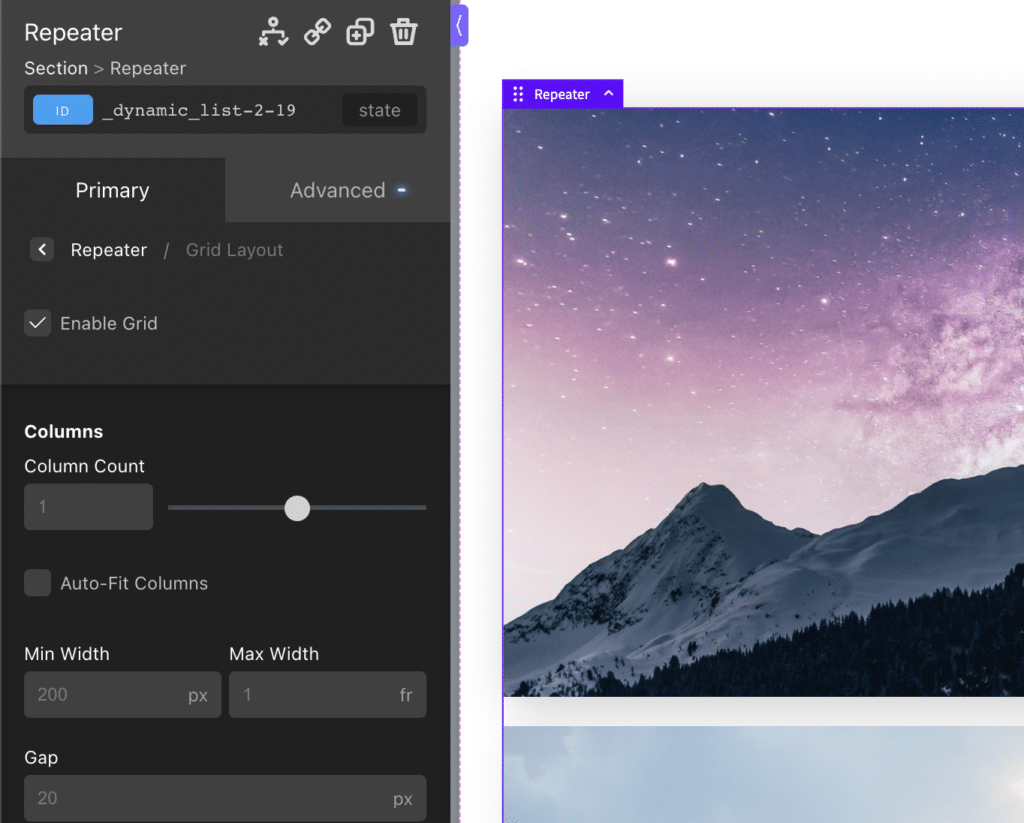
Tekrarlayıcımız, fazla iş yapmadan tüm hücreleri eşit aralıklarla yerleştirmek için CSS ızgarasını kullanıyor:

3. Adım: Dinamik Yapın
Dinamik olacak şekilde yapılandırılacak birkaç şey vardır. İlk olarak, tekrarlayıcı sorgusunu WordPress Post türü yapın.
Ardından, tarihi ve gönderi başlığını dinamik olacak şekilde ayarlayın.

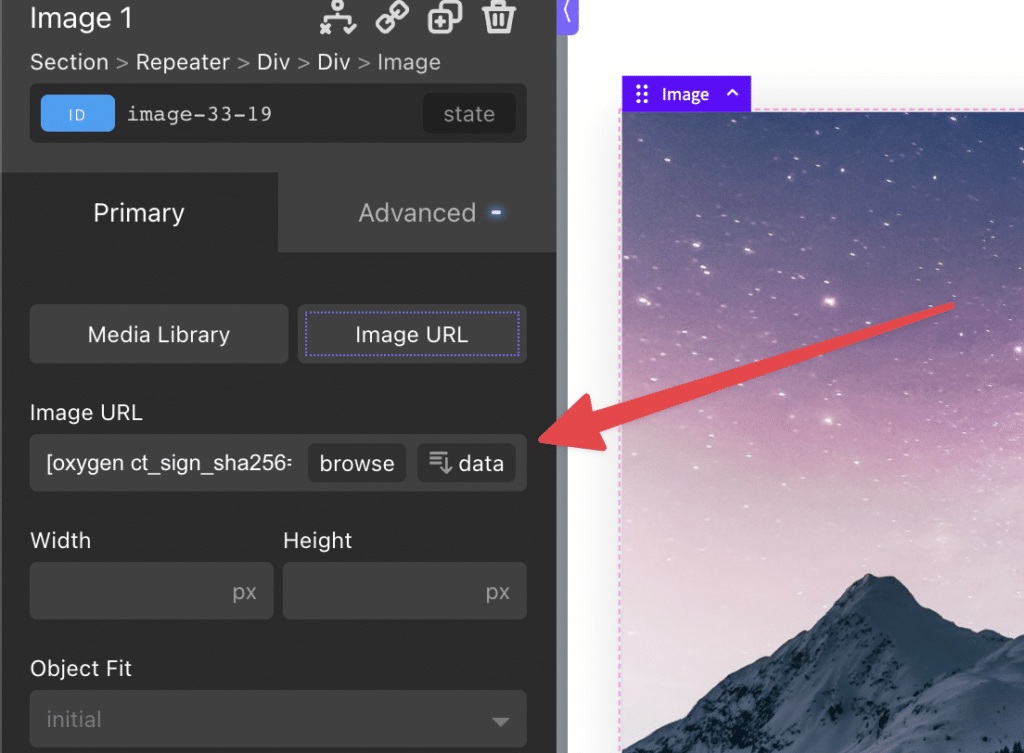
Şimdi, üç resmi ayarlayacağız. İşte bu noktada işler karmaşıklaşabilir. 1. görselin URL'sini öne çıkan görsel URL'si olacak şekilde ayarlayın.


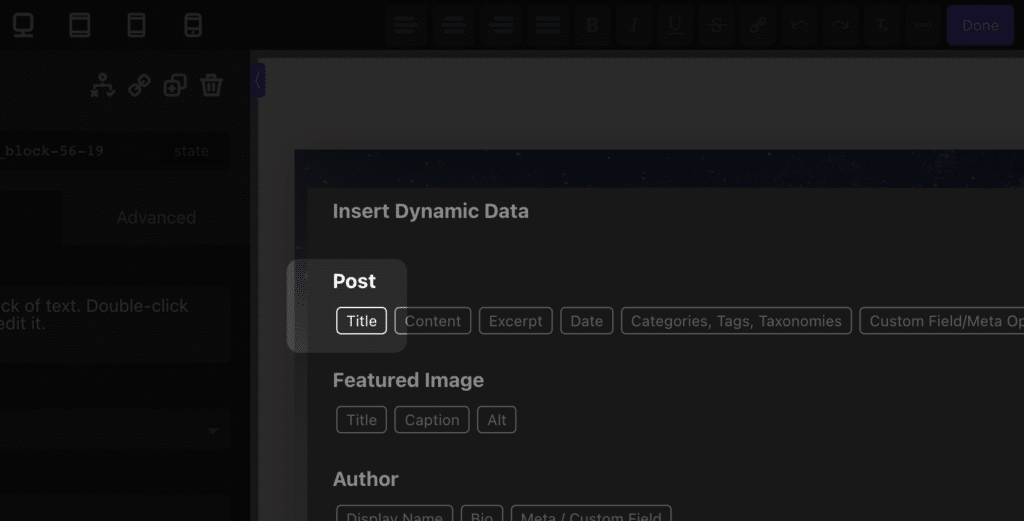
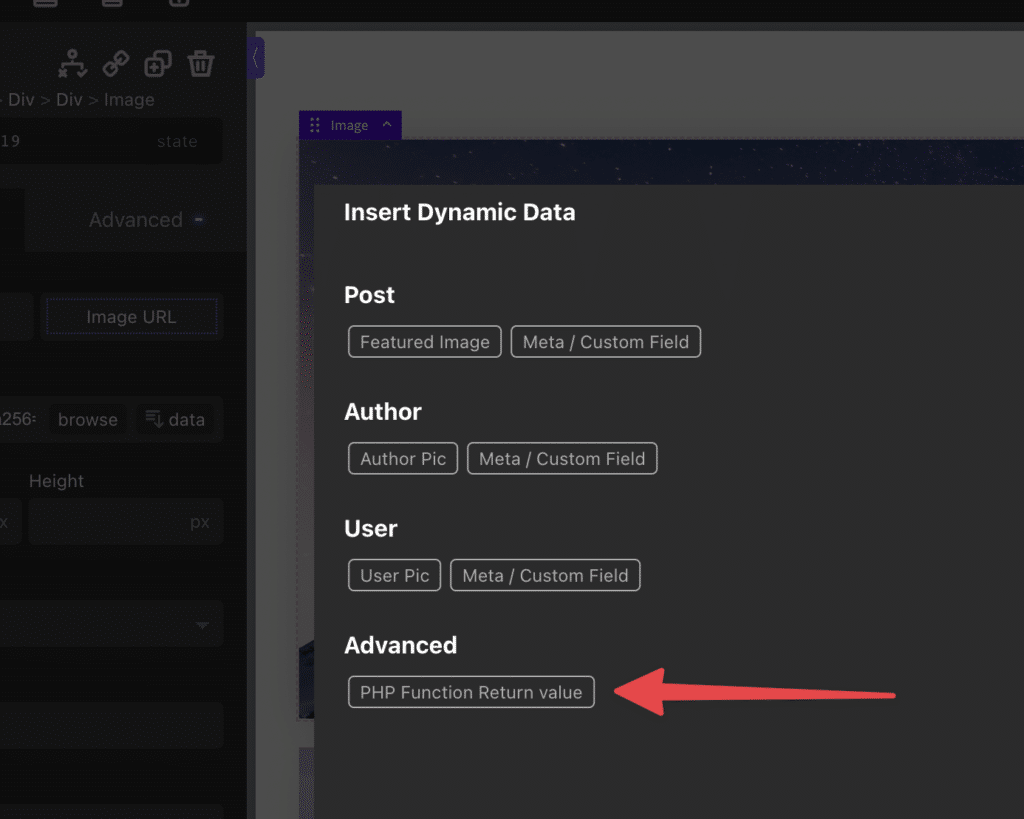
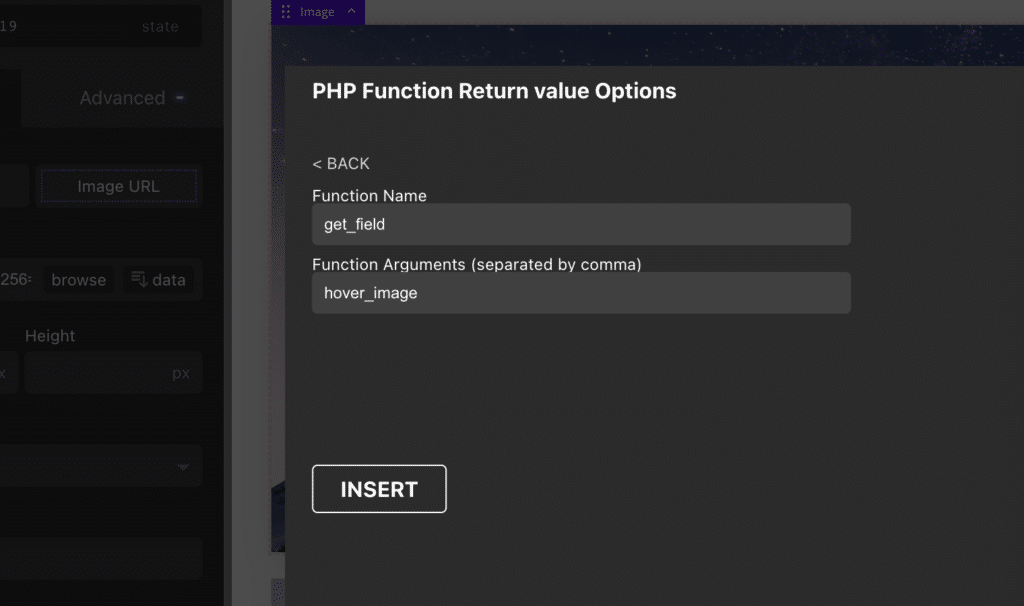
2. resmin URL'sini, ACF'de ayarlanan vurgulu resim olacak şekilde ayarlayın. Bu öğretici için, ACF alanları "dinamik veri ekle" açılır penceresinde gösterilmiyordu (muhtemelen Oxygen Builder 4.0 Beta 2 hatası nedeniyle). Bunu yaşarsanız, kolay bir geçici çözüm vardır:
1 - Dinamik verileri ekleyin
2 - PHP İşlev Dönüş Değerini Seçin

3 - ACF alan içeriğini get_field('fieldname') ile manuel olarak ekleyin

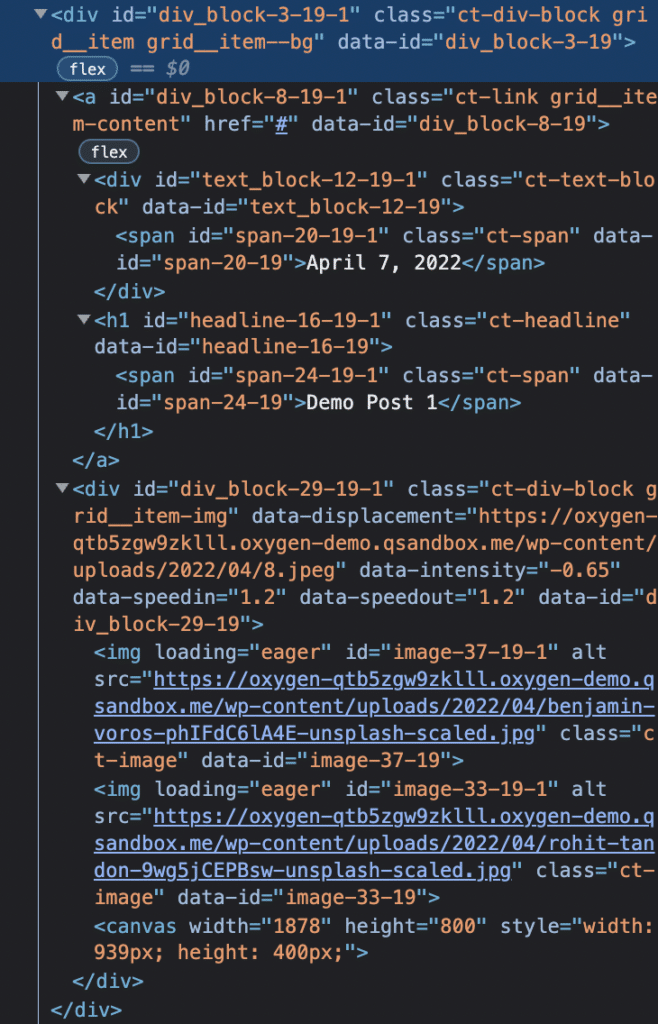
Son olarak, morph geçişini yapmak için efektin kullanacağı bozulma görüntüsünü ayarlamamız gerekiyor. Bu, HTML'ye, JS'nin okuduğu ve efekte dahil ettiği bir veri niteliği olarak eklenir. Yukarıdaki HTML'den, efekti değiştirmek için düzenlenebilecek birkaç özellik olduğunu görebiliriz.
Dinamik hale getirmemiz gereken ana şey, ACF kullanılarak gönderide ayarlanan görüntünün URL'sine sahip olacak olan veri yer değiştirmesidir. Diğer üç özelliği sıkı bir şekilde kodladık, ancak bu kullanıcıları düzenlenebilir hale getirmek için aşağıda özetlenen yöntemin aynısını kullanabilirsiniz.
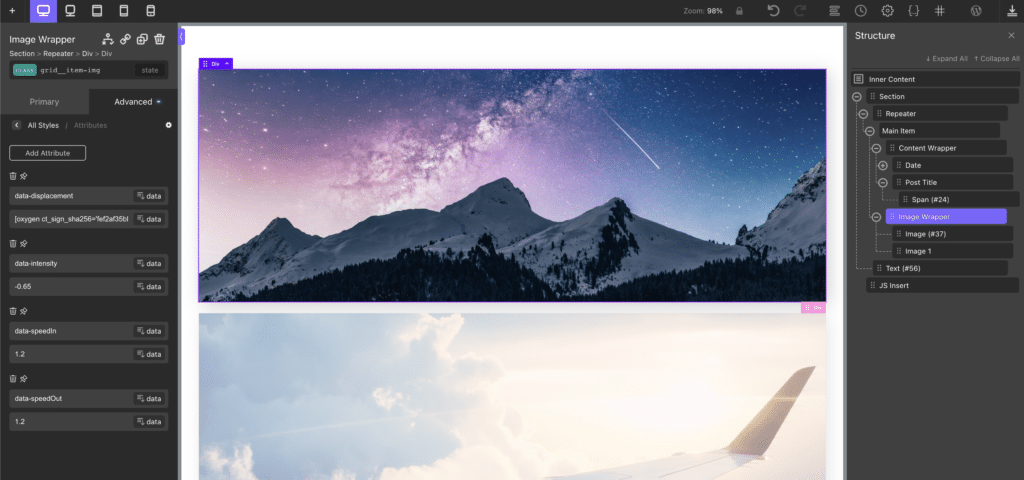
Görüntü sarmalayıcı öğesine gidin (iki dinamik görüntünün etrafındaki div). Gelişmiş -> Nitelikler'e tıklayın ve aşağıdakileri ekleyin.

data-displacement için içerikteki data+ butonuna tıklayıp ilgili ACF alanımızı ekleyerek bunu dinamik hale getireceğiz.
Ön uç HTML'si şöyle görünecek ve JS, WordPress'te havalı yer değiştirme vurgulu efekti oluşturmak için tüm bu verileri (dinamik ve ACF aracılığıyla kullanıcı tarafından düzenlenebilir) kullanacak:

4. Adım: CSS, kitaplıklar ve JS ekleyin
Aşağıdaki CSS'yi Universal CSS stil sayfamıza ekleyeceğiz. Her şeyin düzgün çalışmasını sağlamak için ek CSS stilleriyle oynamanız gerekebilir.
Son olarak gerekli JS kitaplıklarını ve kodu yükleyeceğiz (bunu bir kod bloğu ile yaptık):
Örneğimiz için Statik olarak kullanıyoruz (GitHub'dan ImagesLoaded ve Hover Effect kitaplıklarını çekerek), ancak bunu ideal olarak Scripts Organizer veya Advanced Scripts gibi bir araç kullanarak sitenizde barındırmalısınız.
Ayrıca, yer değiştirme efekti oluşturmak için çalışan iki temel kitaplık olan Three.JS ve TweenMax.JS'yi de yükleriz.
Son olarak, JS aşağıdakileri yapar - görüntülerin ne zaman yüklendiğini belirler ve .grid__item-img öğesine sahip herhangi bir öğeye fareyle üzerine gelme efektini uygulayarak her gönderiden ilişkili görüntüleri ve yer değiştirme görüntülerini çeker. Tamamen dinamiktir ve Oxygen Builder tekrarlayıcı tarafından döndürülen gönderi sayısından bağımsız olarak çalışır.
Tüm bunları ekledikten sonra efektiniz çalışıyor olmalı!
Bu, İzotropik Facebook Grubumuzun bir üyesi tarafından talep edildi. Sizi buraya katılmaya davet ediyoruz.
