WooCommerce içe aktarma sırasında ürün alanı değerleri toplu olarak nasıl güncellenir?
Yayınlanan: 2022-11-11WooCommerce mağaza sahibi misiniz? Cevabınız evet ise, ürünlerinizi bir web sitesinden diğerine taşımış veya taşımış olabilirsiniz.
WooCommerce web sitenizdeki ürün alanı değerlerinin, taşıma sırasında diğer web sitesindeki ilgili alanlarla nasıl eşleştirildiğini hiç merak ettiniz mi? Bu makalede, WooCommerce'deki sütun eşleme ve ilgili dönüştürme seçenekleri hakkında tartışacağız.
Sütun Eşleme nedir?
CSV dosyanızı WooCommerce'e yüklediğinizde, WooCommerce Sütun Adını Ürün Alanıyla otomatik olarak eşleştirir/eşler.
Varsayılan olarak, WooCommerce sütun eşlemesini destekler. Ancak, eşleme sırasında dönüştürme seçeneklerinden yararlanmak için WooCommerce ürün içe aktarma eklentisinin temel sürümünü yüklemeniz gerekir.
Sütun Eşlemede Dönüştürme Seçeneği
Belirli bir alan değeri, dönüştürme seçeneği kullanılarak gerekli değerle güncellenebilir. Toplu ürünler için herhangi bir eşleme verisini güncellemeniz/düzeltmeniz gerektiğinde, bu alan oldukça faydalıdır.
Toplama, çıkarma, çarpma ve bölme gibi hesaplama yöntemlerini kullanmak, sayısal alan değerlerini değiştirmenize olanak tanır. Mevcut bir alan değerine bir metin eklenebilir veya başına eklenebilir veya diğer şeylerin yanı sıra eşleme alanı sabit bir değere sabitlenebilir.

WooCommerce ürün içe aktarma dışa aktarma eklentisini kullanarak ürün alanı değerlerini toplu olarak güncelleyin
Adım 1: Eklentiyi yükleyin
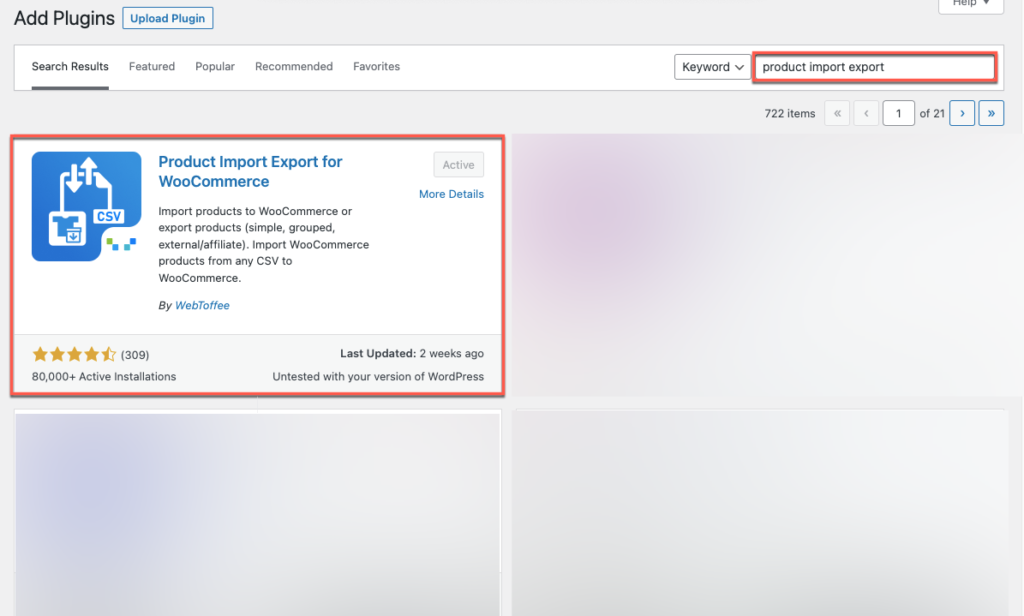
WordPress kontrol panelinden Eklentiler > Yeni Ekle'ye gidin. Anahtar kelimeyi ürün içe aktarma dışa aktarma olarak yazın, eklentiyi kurun ve etkinleştirin

2. Adım: Ürünleri İçe Aktar'a gidin
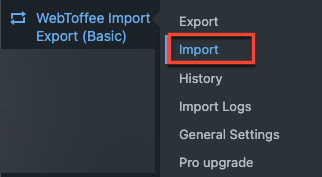
Kontrol panelinden, WebToffee Import Export (Temel) > Import seçeneğine gidin.

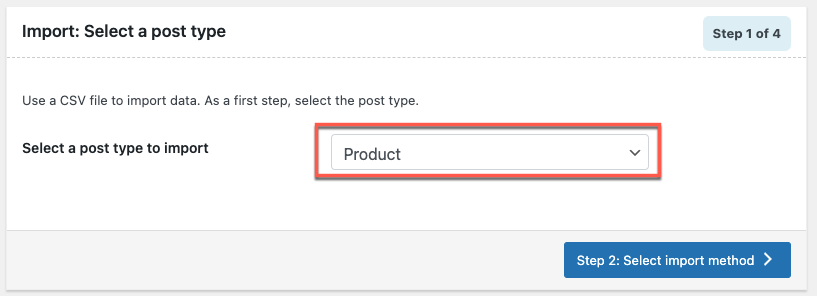
3. Adım: Gönderi türünü seçin
Ürün olarak içe aktarılacak gönderi türünü seçin ve ardından 2. Adım: İçe aktarma yöntemini seçin düğmesini tıklayın.

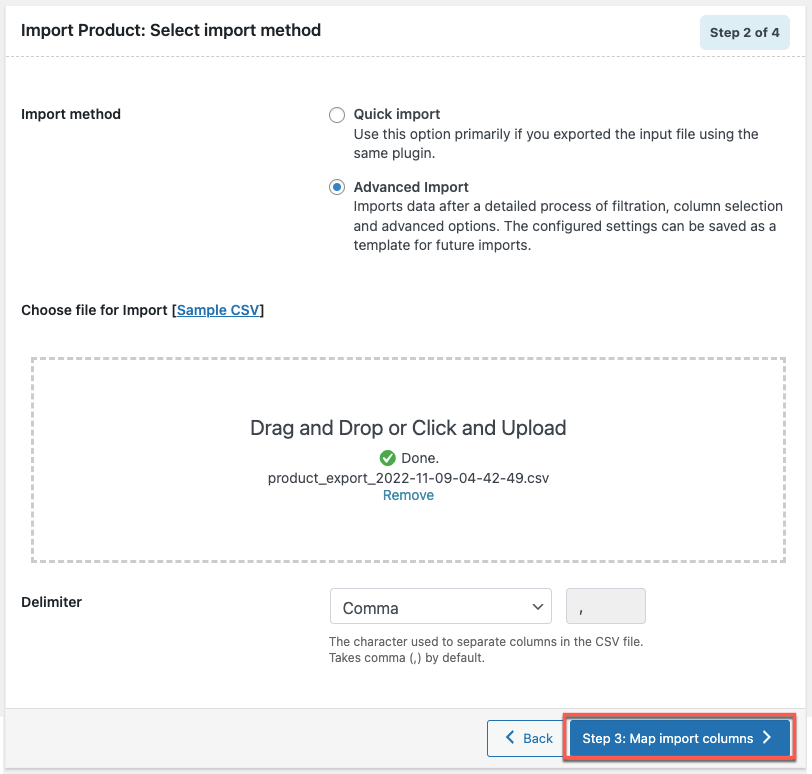
4. Adım: İçe aktarma yöntemini seçin
Ayrıntılı bir filtreleme, sütun seçimi ve diğer gelişmiş seçeneklerden sonra verileri içe aktarabileceğiniz içe aktarma yöntemini Gelişmiş içe aktarma olarak seçin. Ayrıca, ayarlar ileride kullanılmak üzere kaydedilebilir.

Bir ürünü içe aktarmak için bir CSV dosyası yükleyin. Dosyanızı yükledikten sonra Adım 3: Harita içe aktarma sütunu düğmesine dokunun.
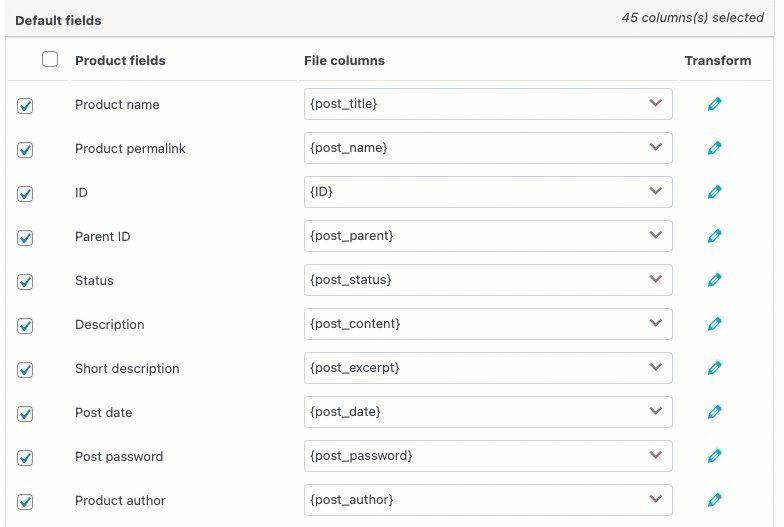
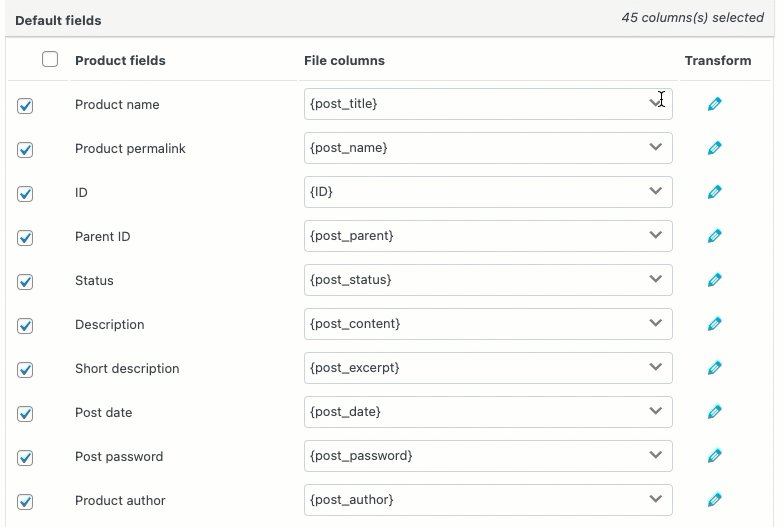
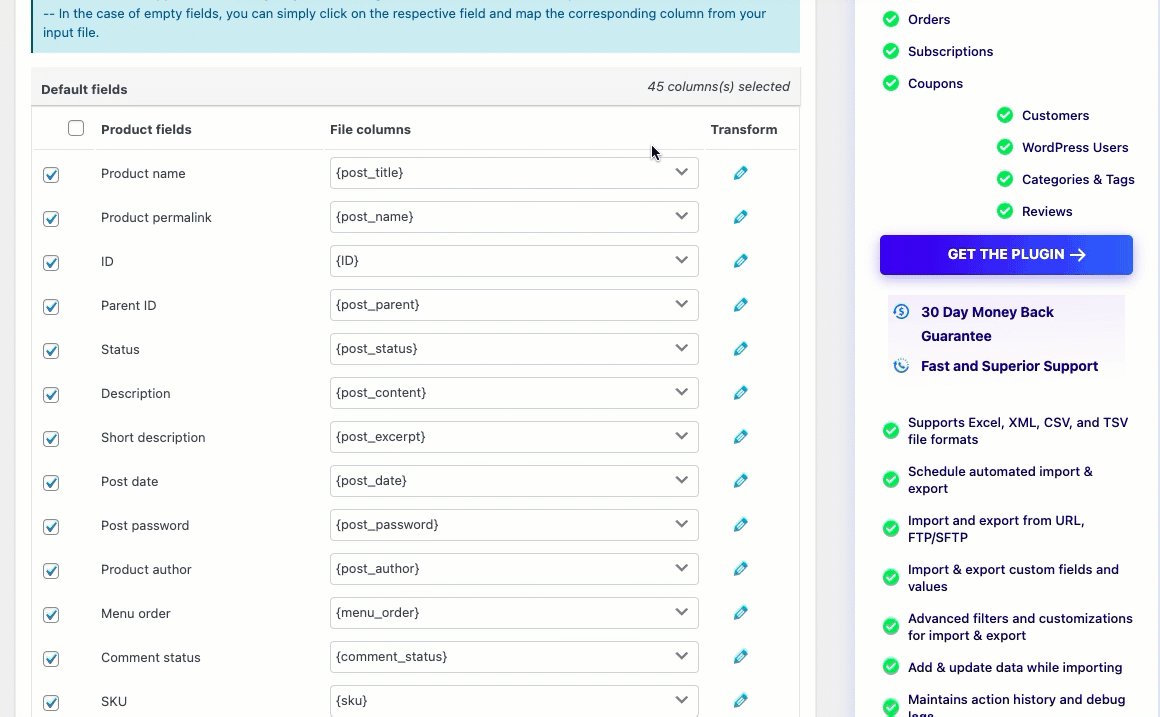
Adım 5: İçe Aktarma Sütunlarını Eşleyin
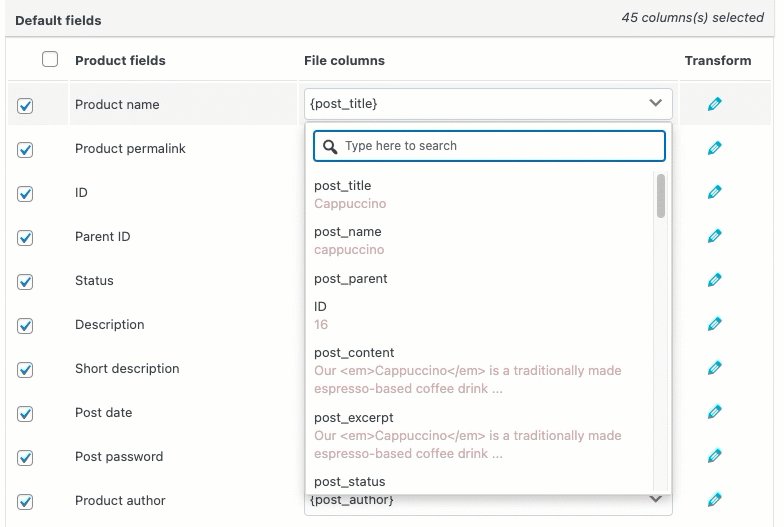
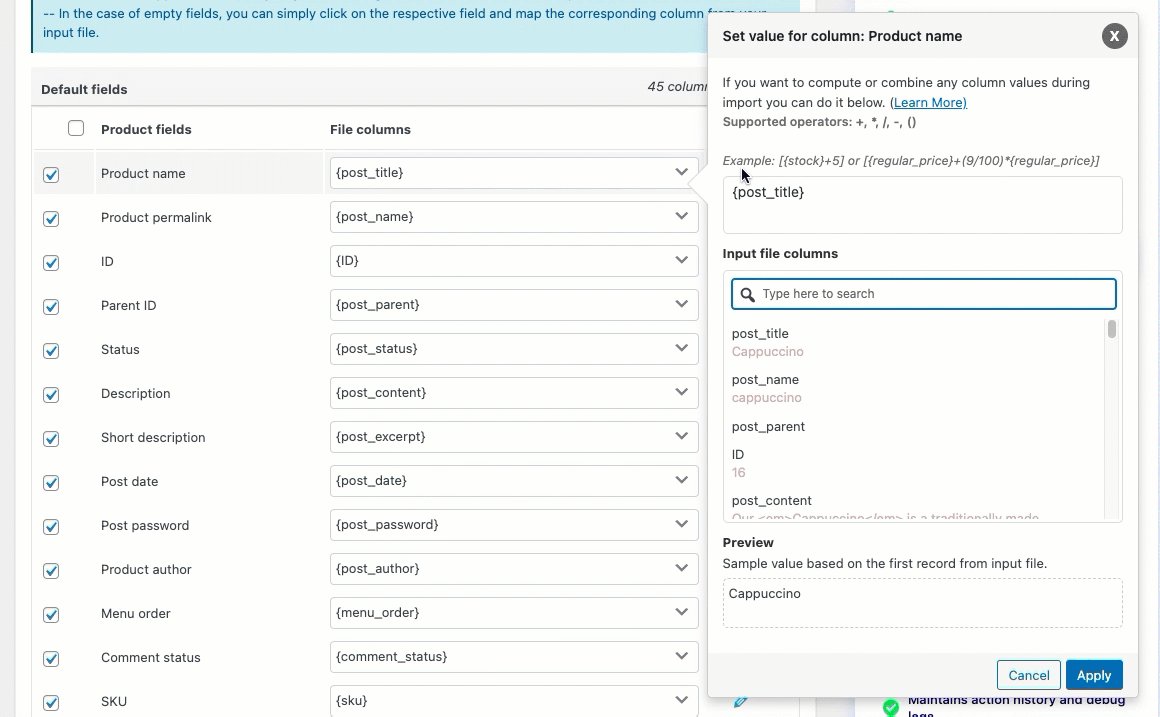
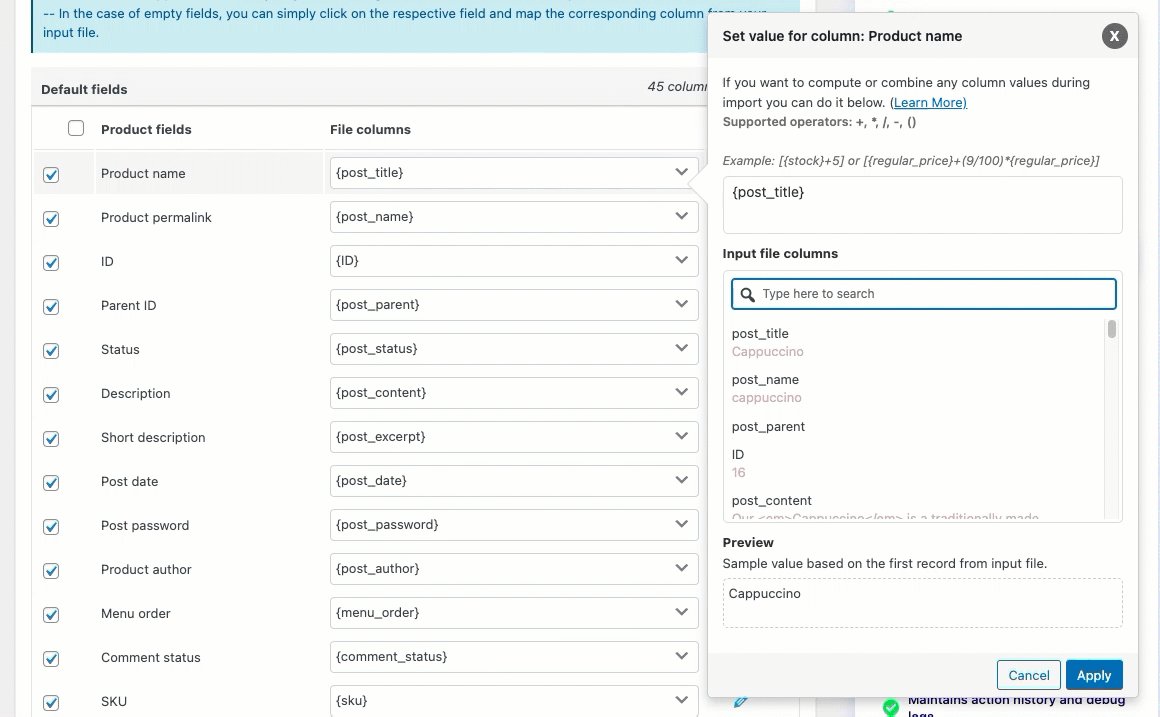
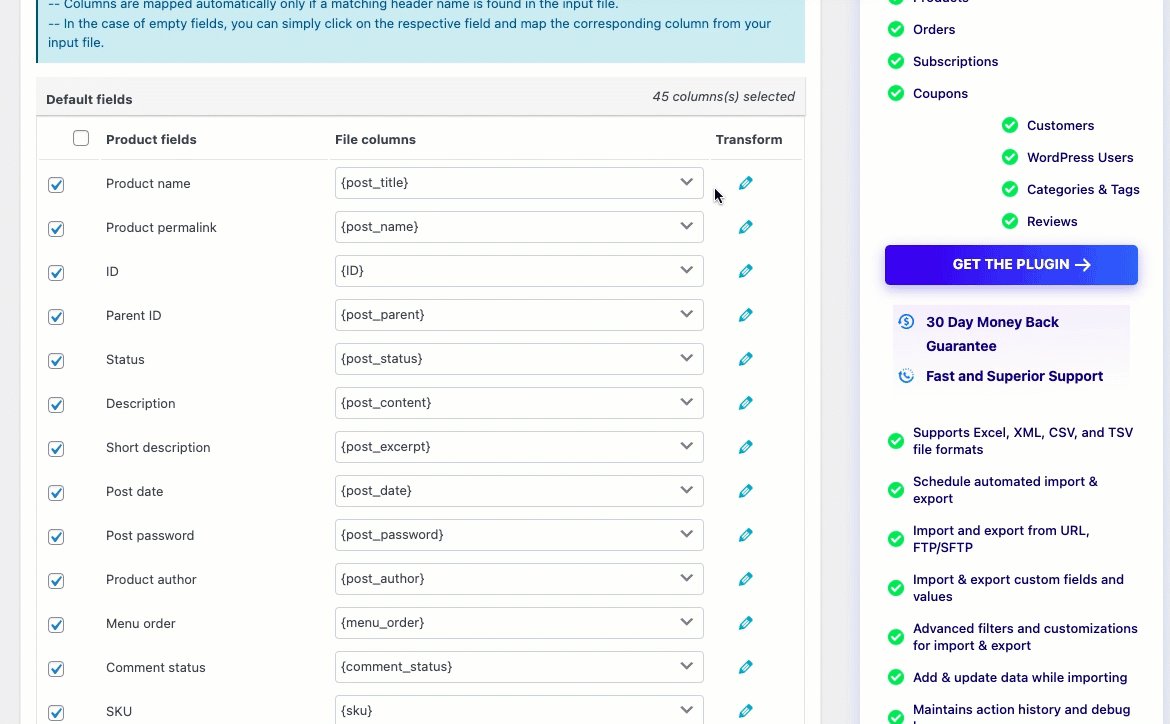
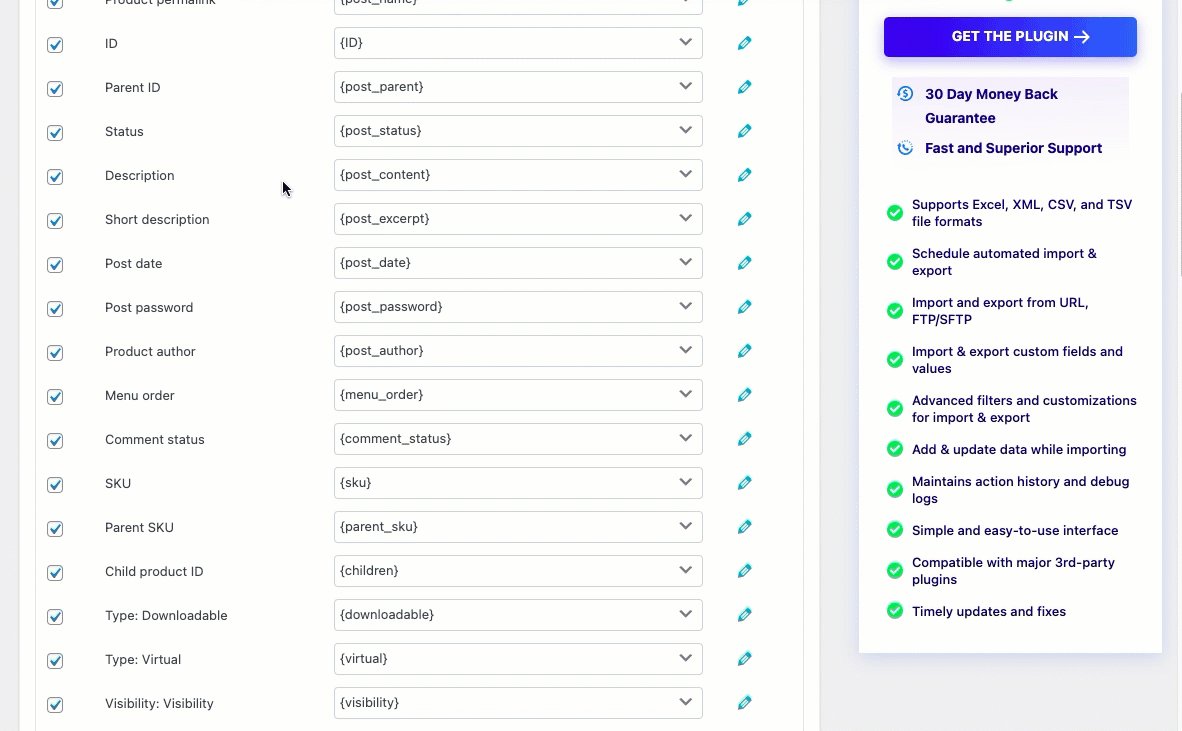
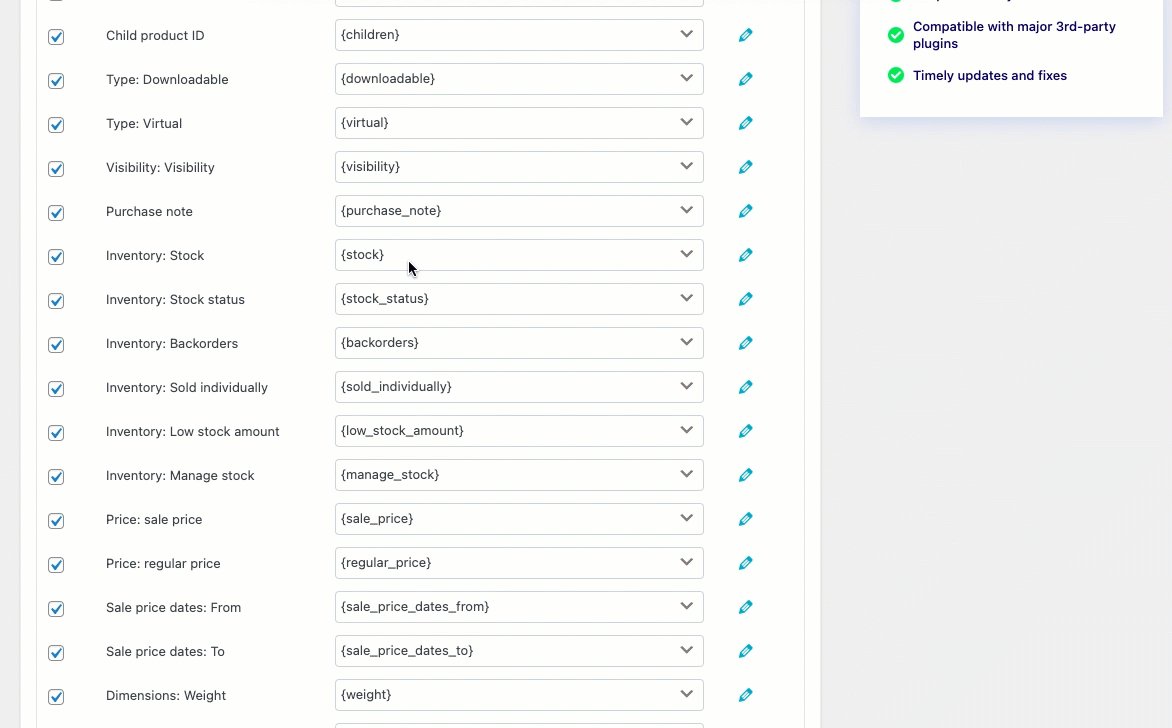
Ürün alan adları, CSV dosyanızın sütun adlarıyla eşleştirilir. Sütunlar, yalnızca girdi dosyasında eşleşen bir başlık adı bulunursa otomatik olarak eşlenir.

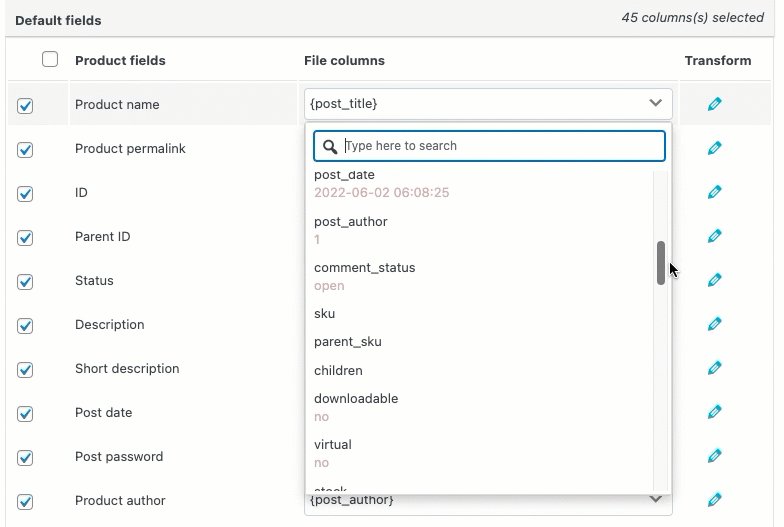
WooCommerce Ürün içe aktarma dışa aktarma eklentisinin içe aktarma eşleme sütunu videoda gösterilmektedir. Ürün alanının yanındaki açılır simgeyi seçin. CSV dosyasındaki her sütuna referanslar vardır. Açılır menüden, ürün alanına karşılık gelmesini istediğiniz sütunu seçin.

Yalnızca girdi dosyasında eşleşen bir başlık adı bulunduğunda sütunlar otomatik olarak eşlenir.
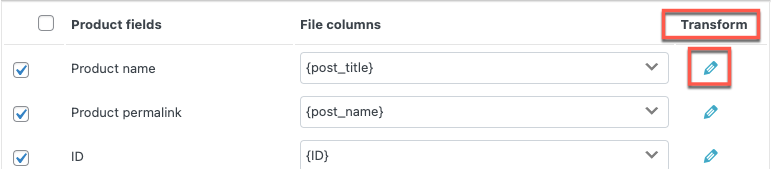
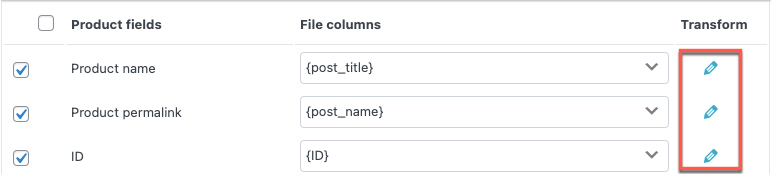
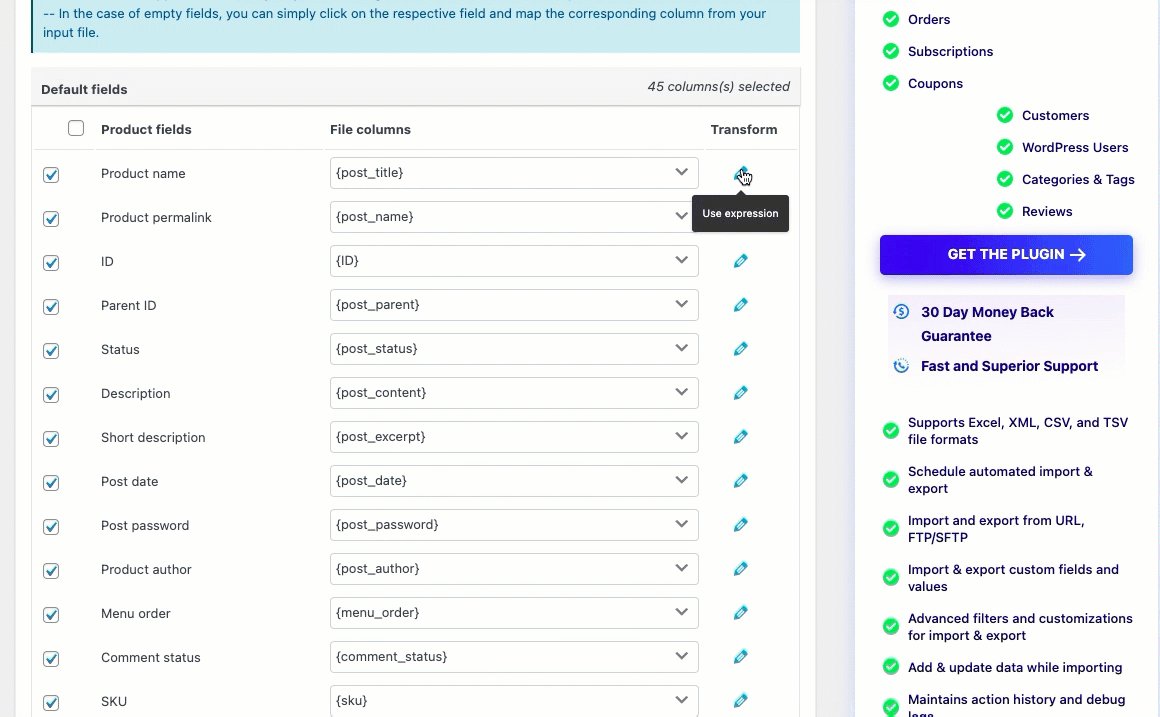
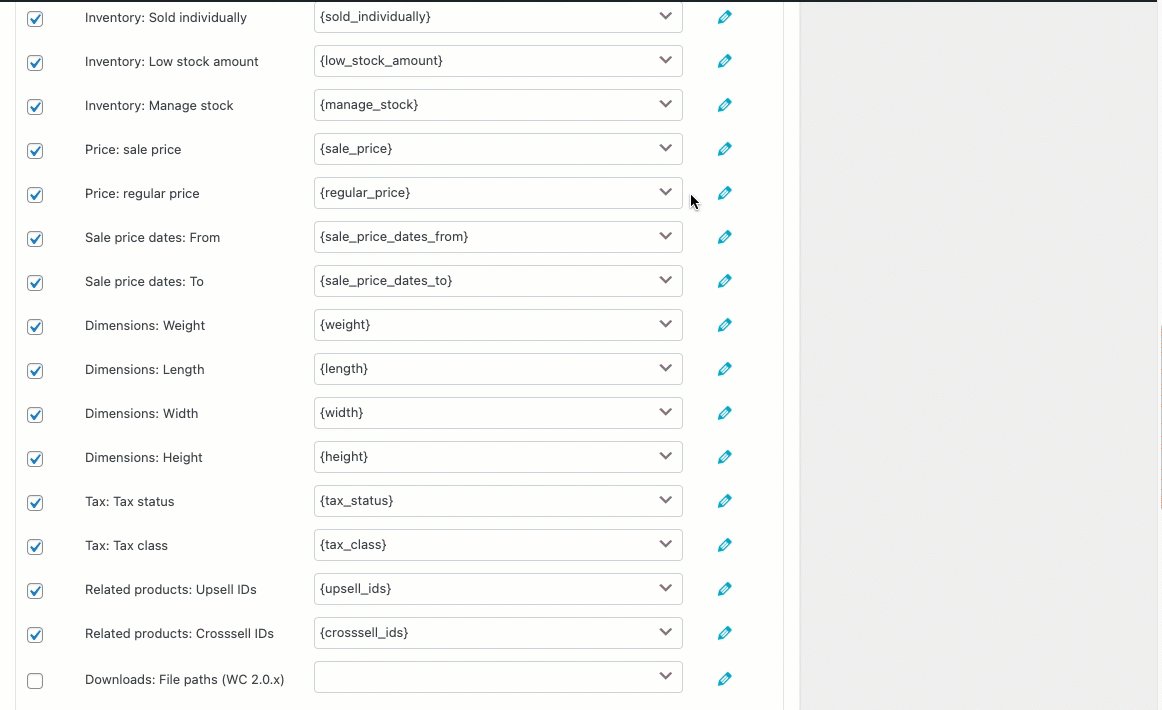
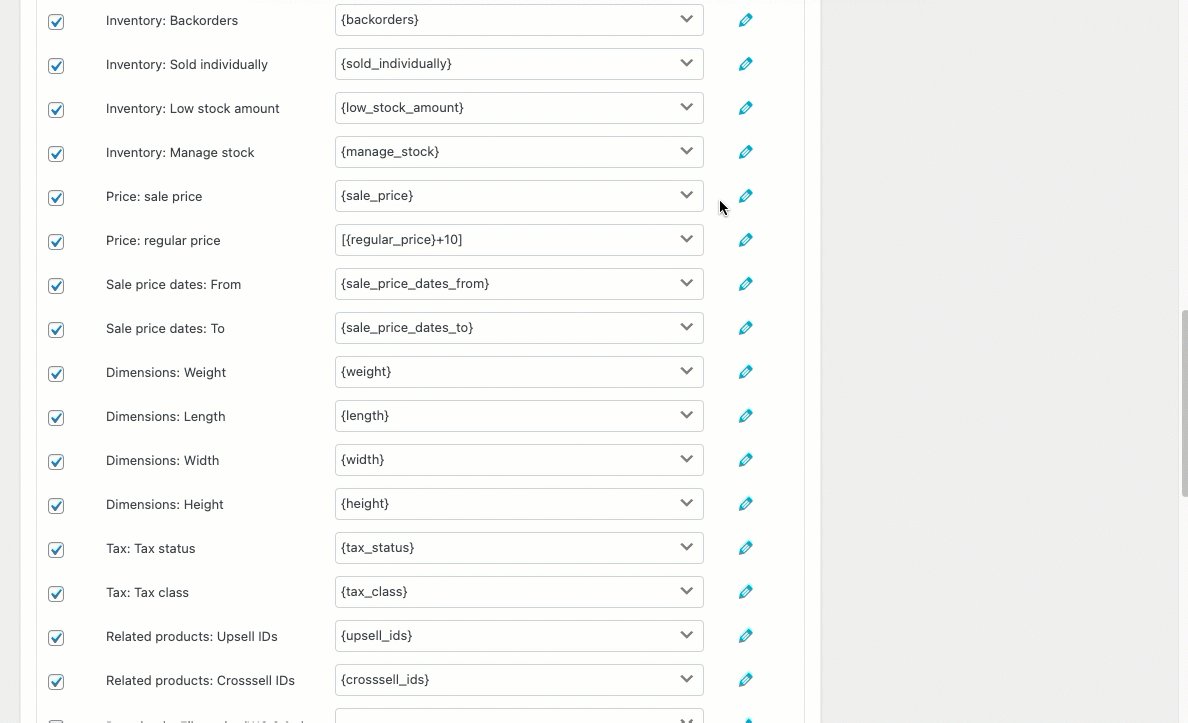
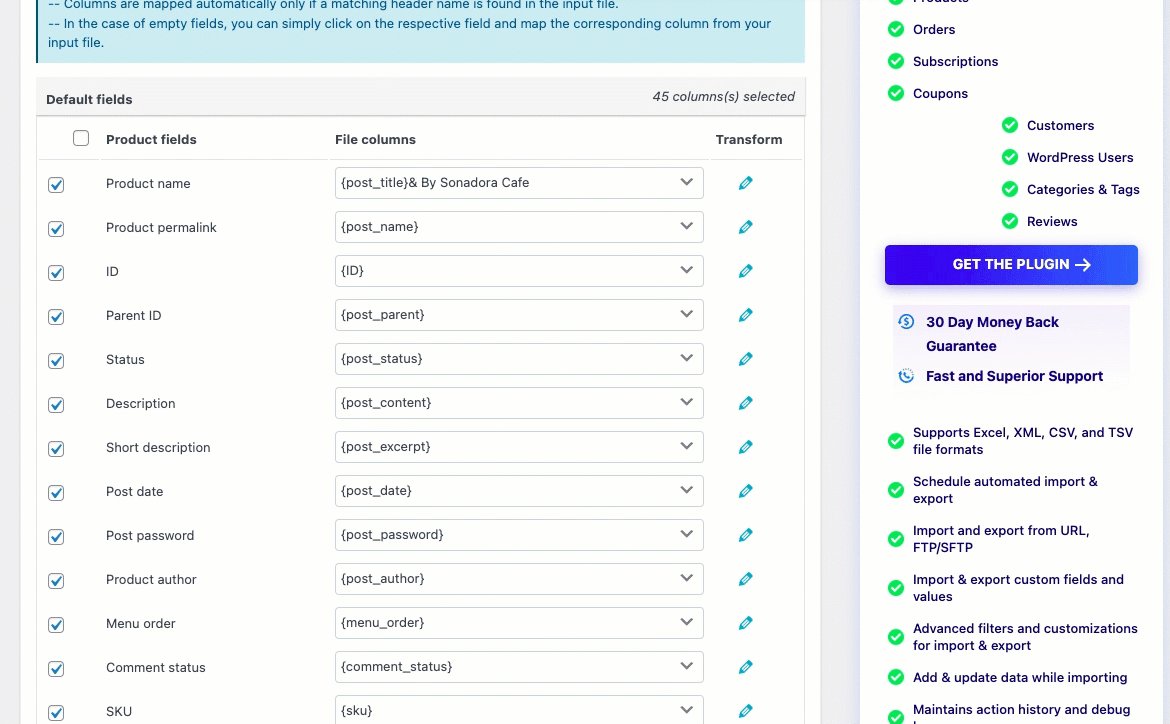
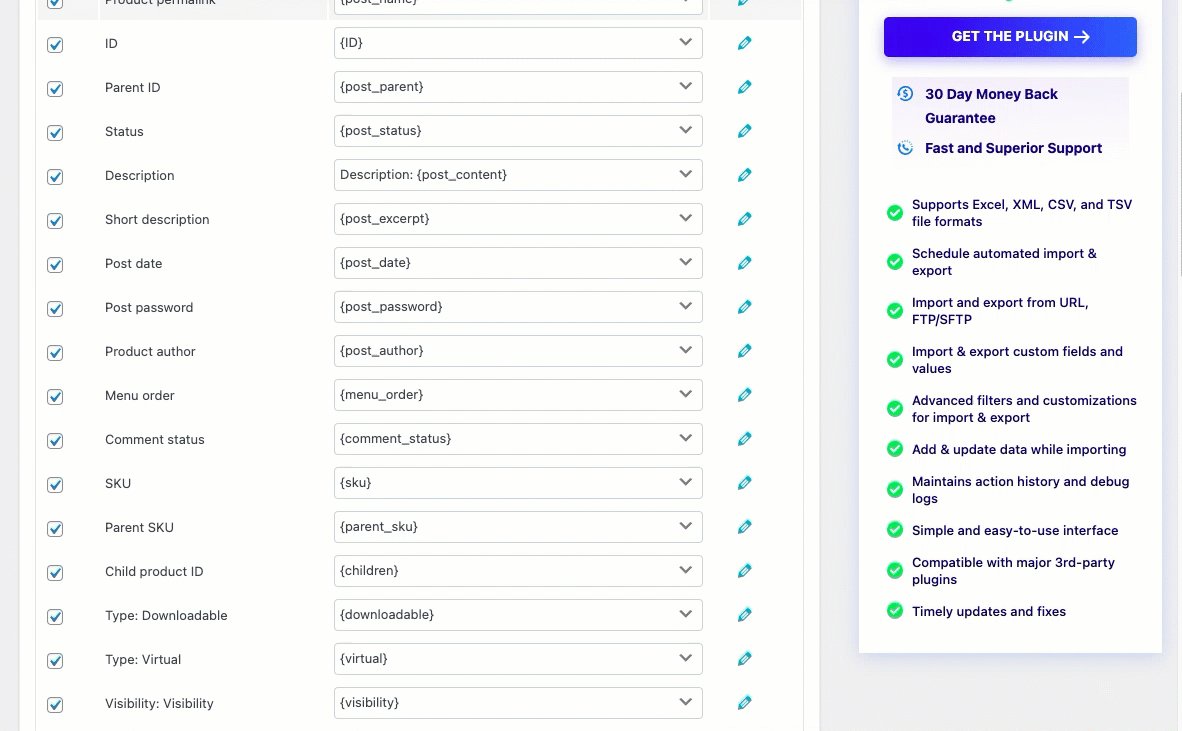
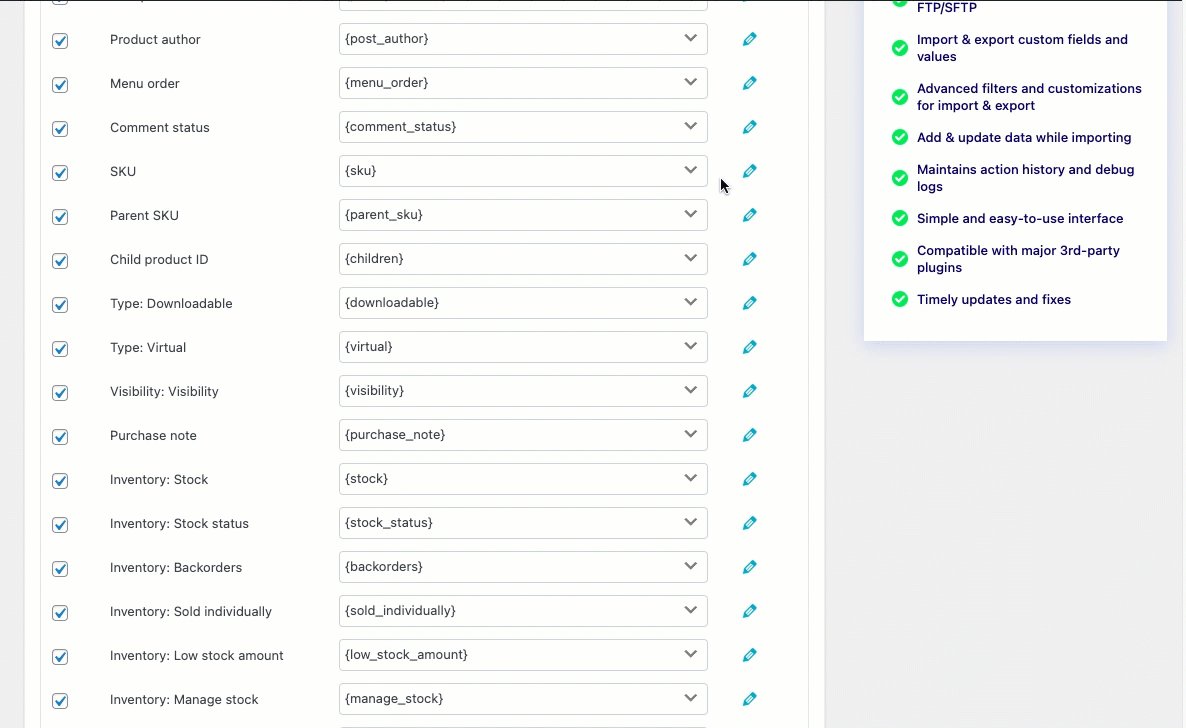
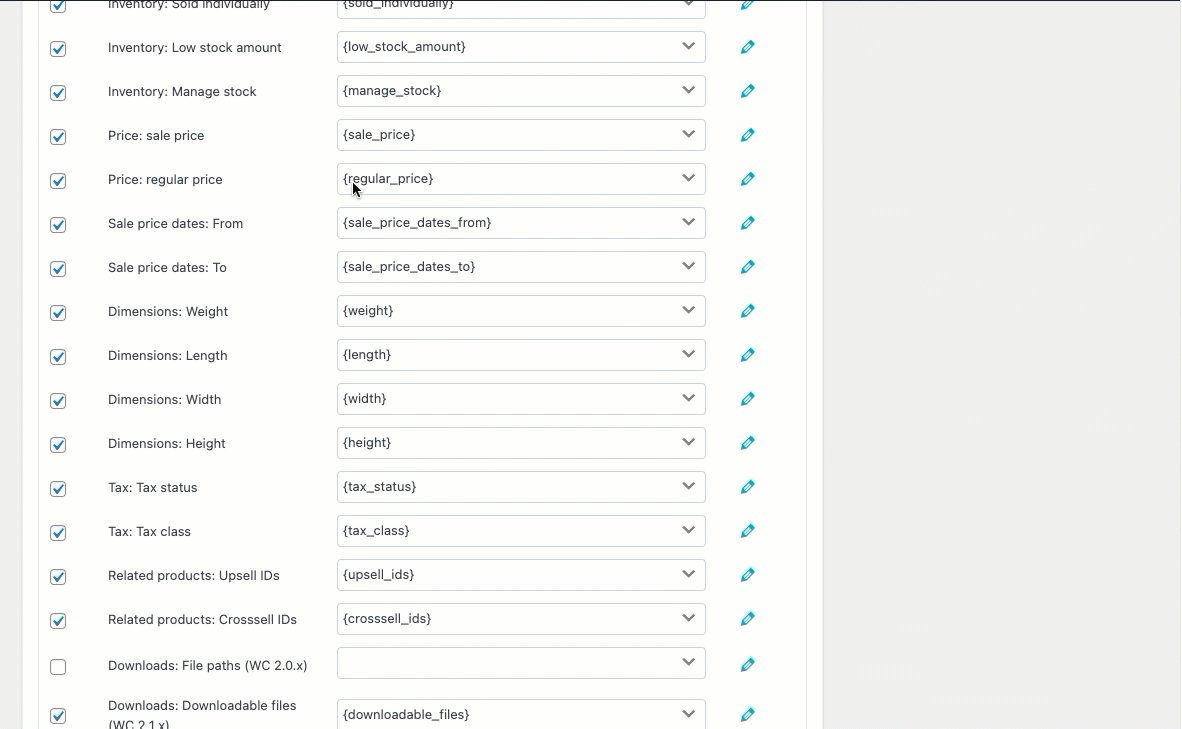
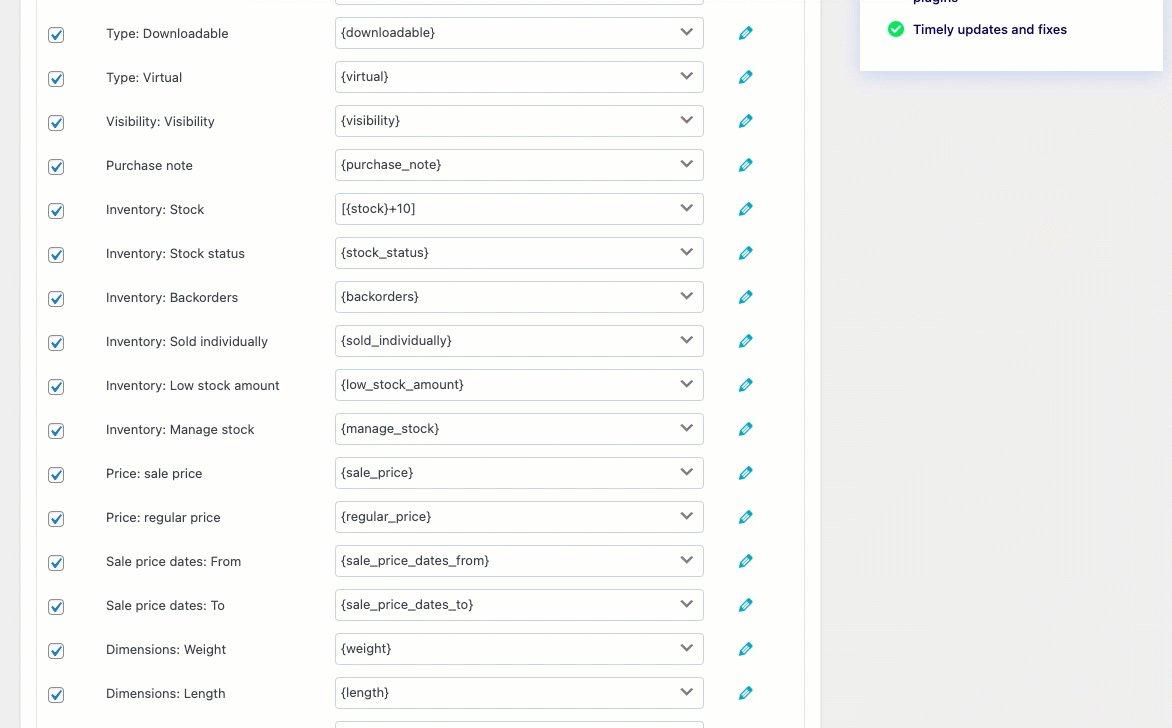
Harita sütunlarını içe aktarırken bazıları Dönüştür altında bir kalem simgesi fark etmiş olabilir.
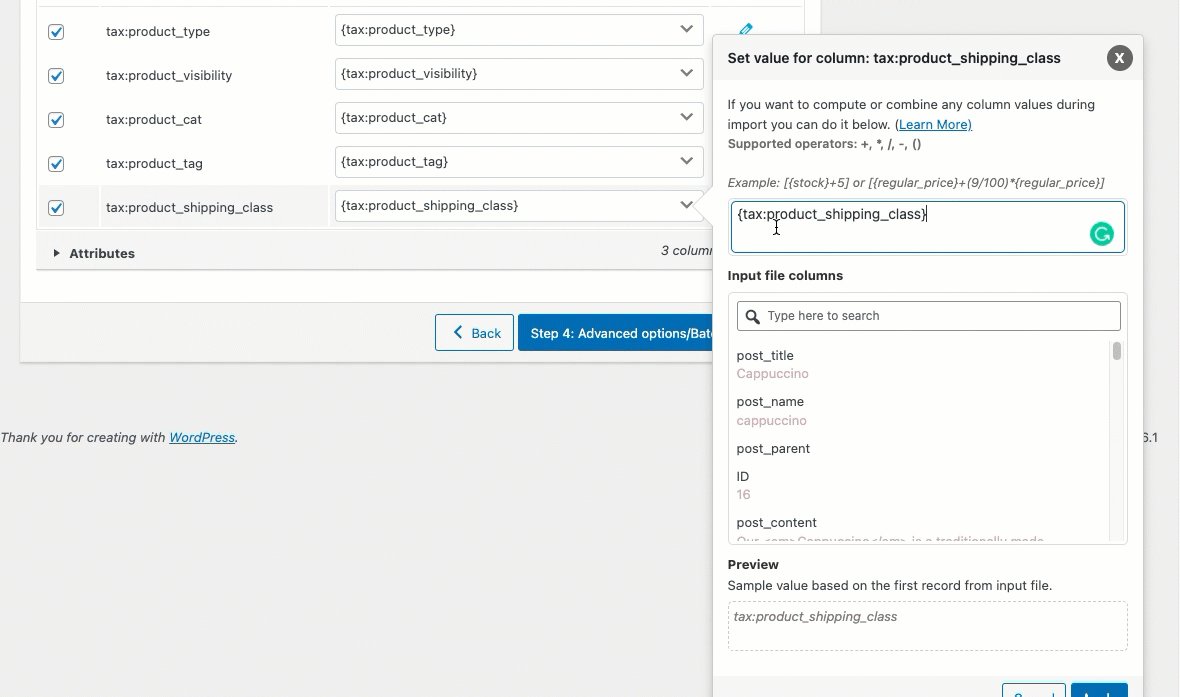
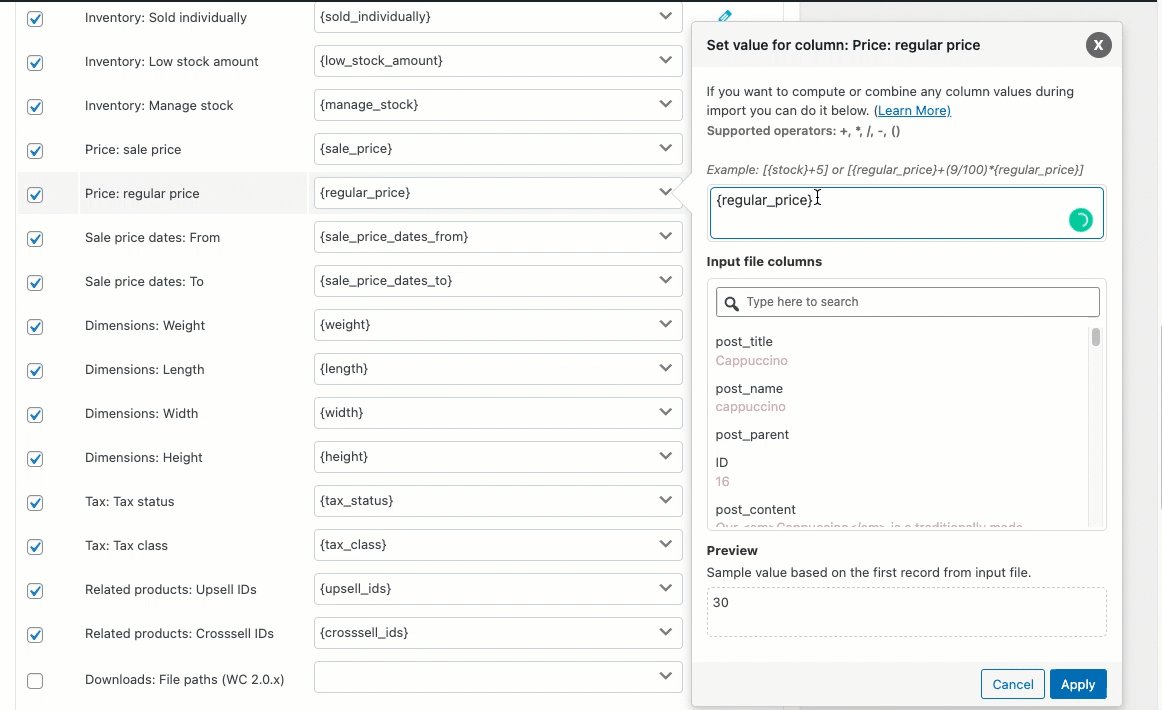
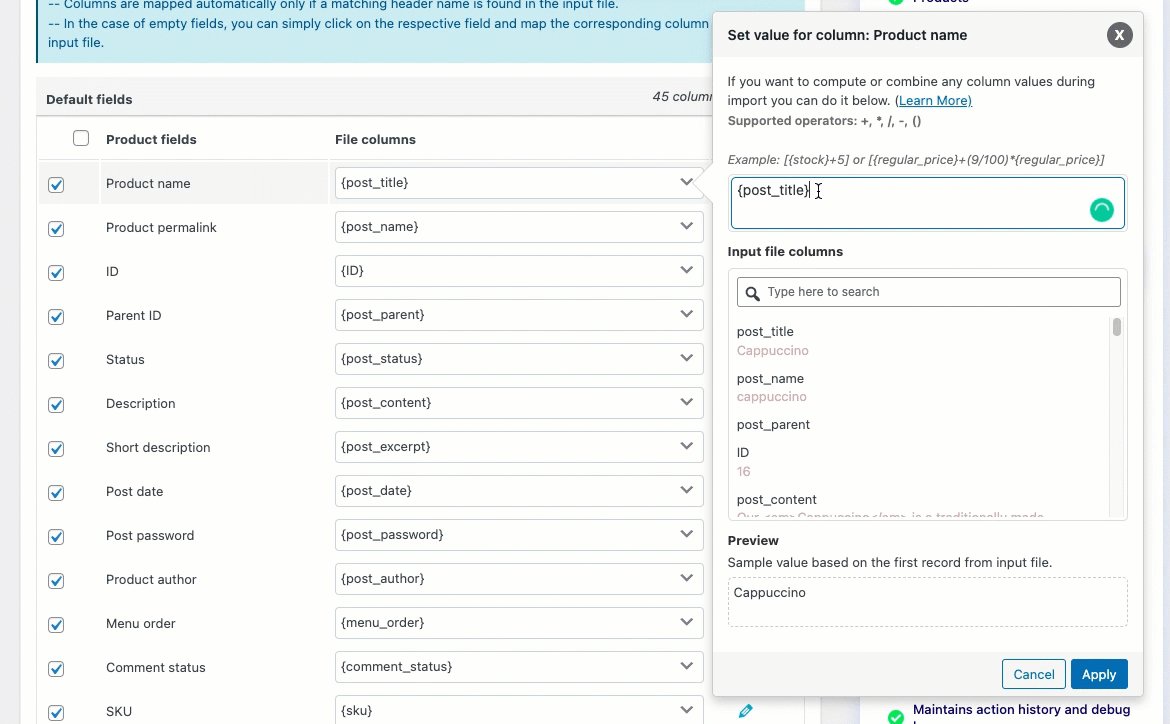
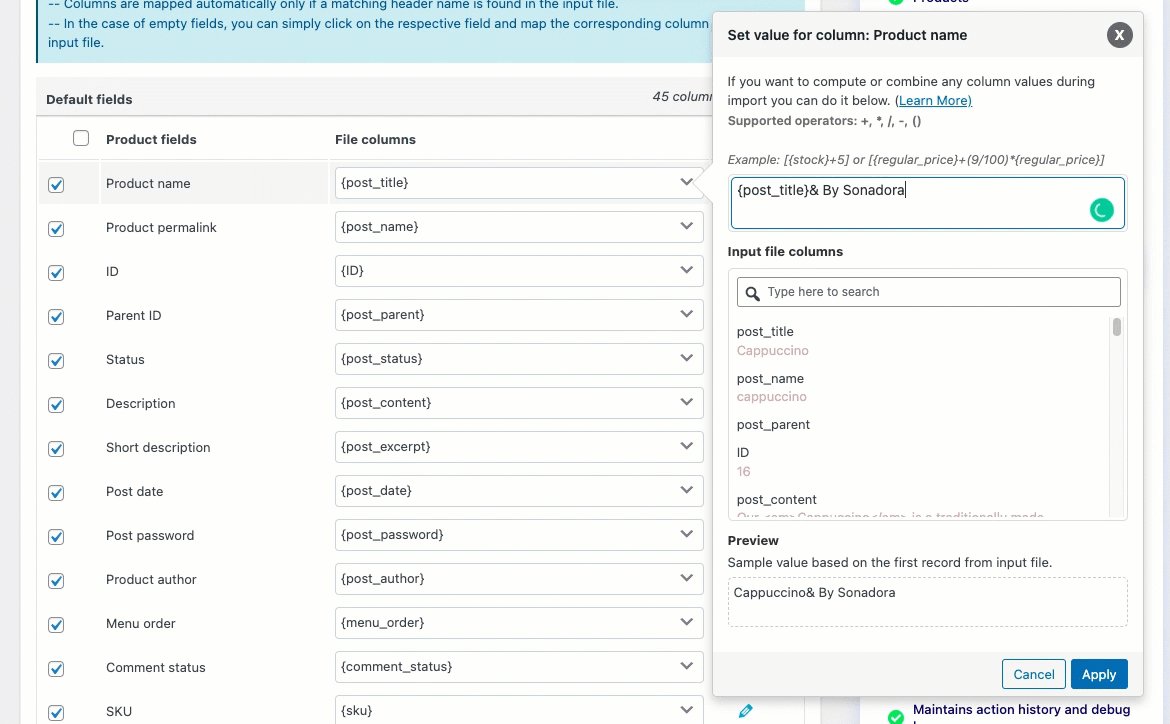
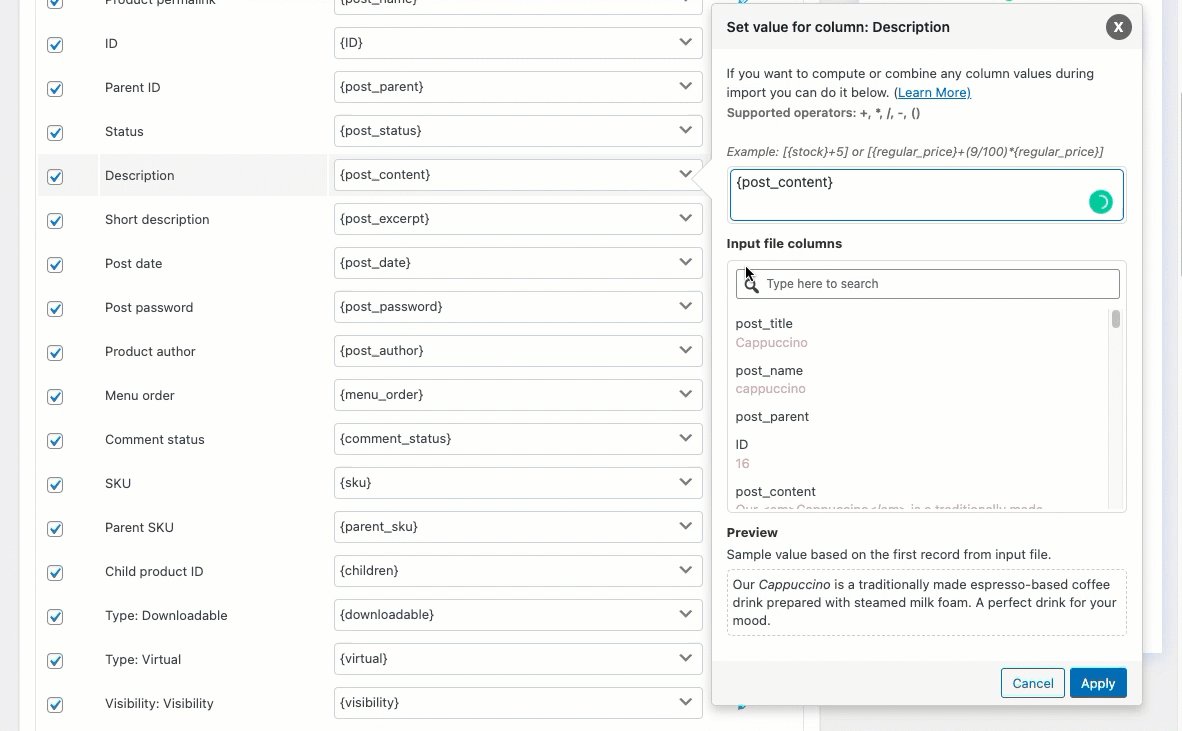
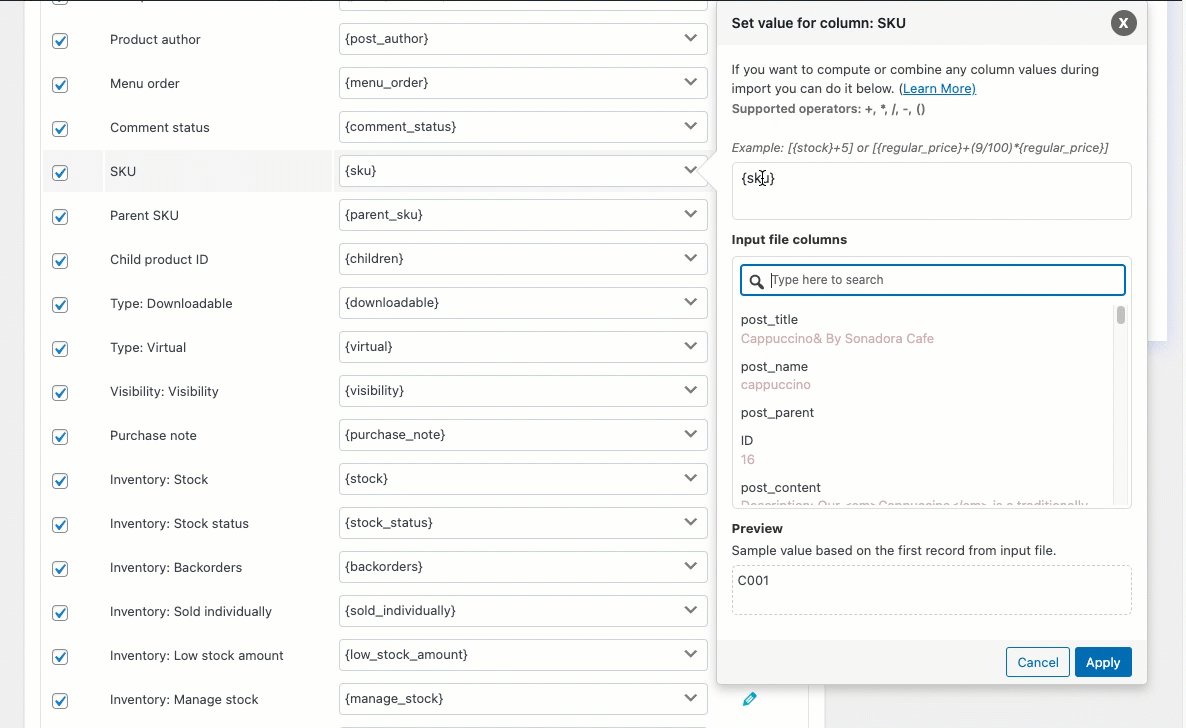
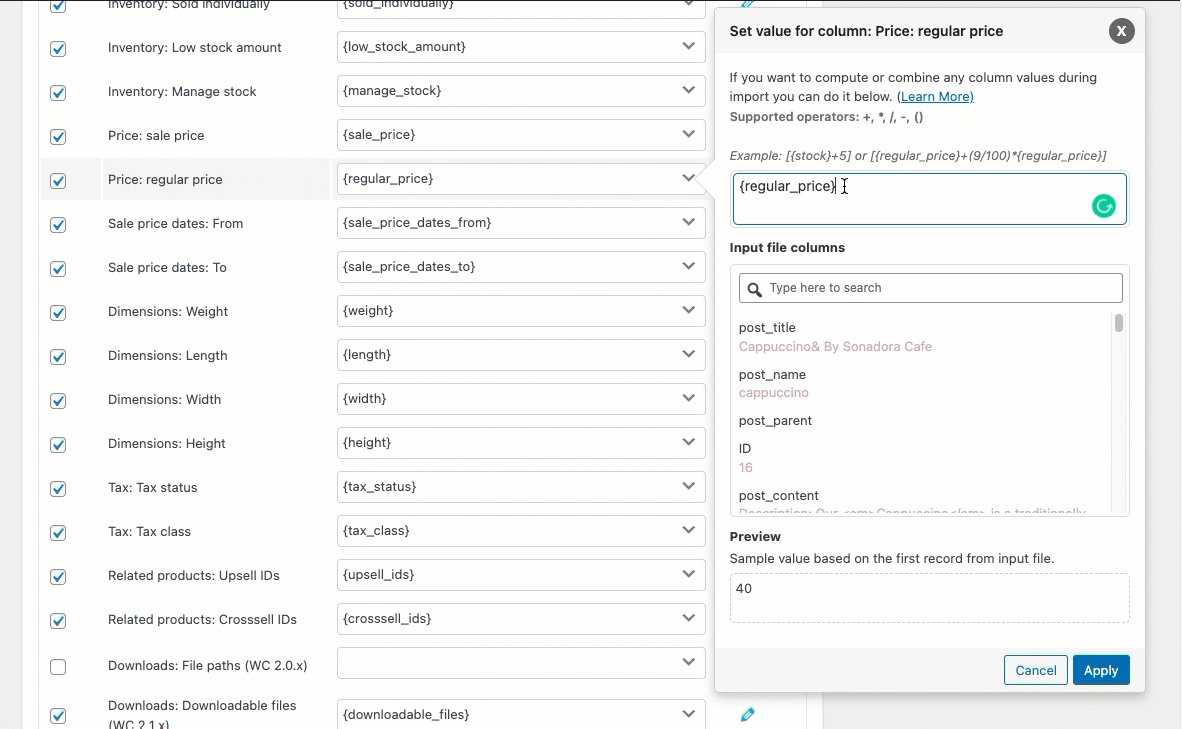
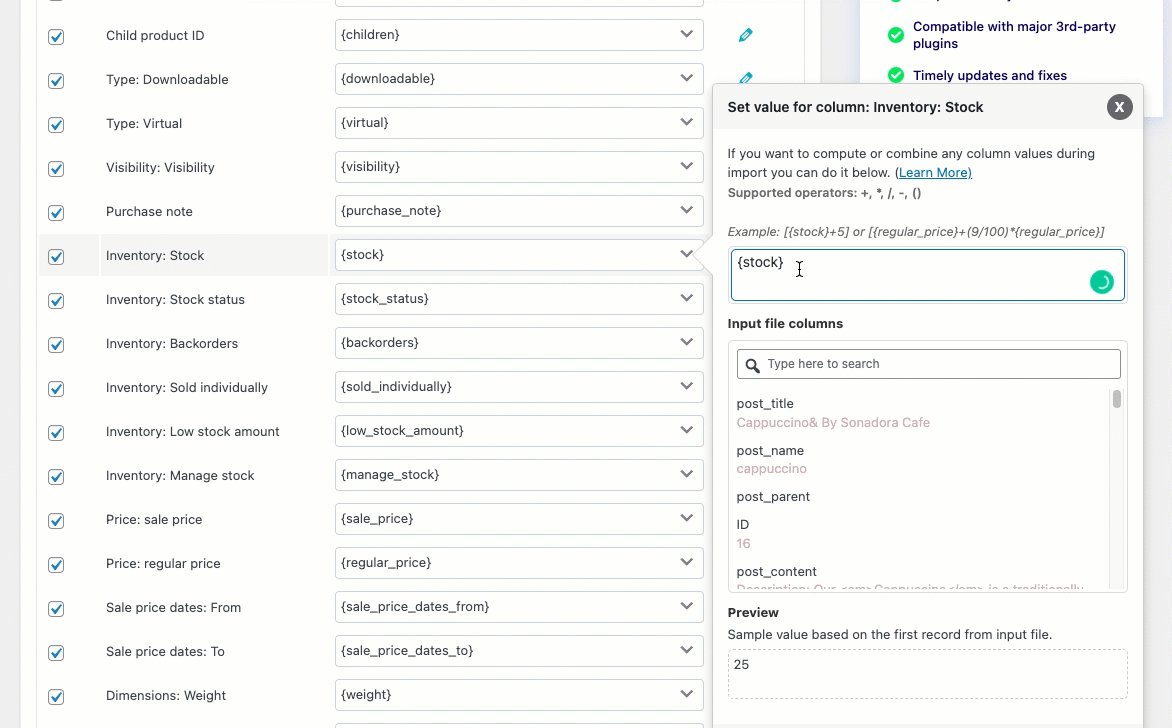
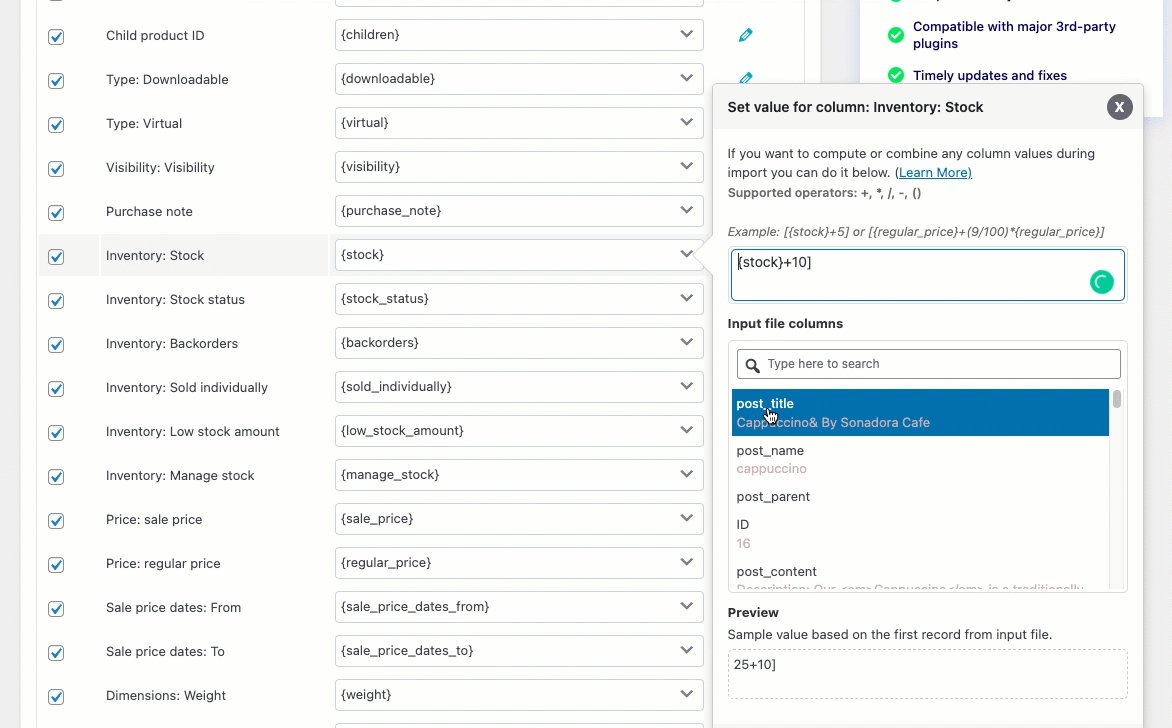
Kalem benzeri simgeye tıkladığınızda, ürün alanlarının değerini ayarlamak için bir açılır pencere açılacaktır.

İçe aktarma sırasında değeri mevcut bir ürün alanı değerine güncellemek için dönüştürme seçeneğini kullanın. Örneğin: [{stok} + 10].
Kısacası, girdi dosyasındaki bir sütunu bir ürün alanıyla eşler, belirtilen hesaplama görevini gerçekleştirir ve ardından mevcut alan değerini yenisiyle günceller (hesaplamadan sonraki sonuç).

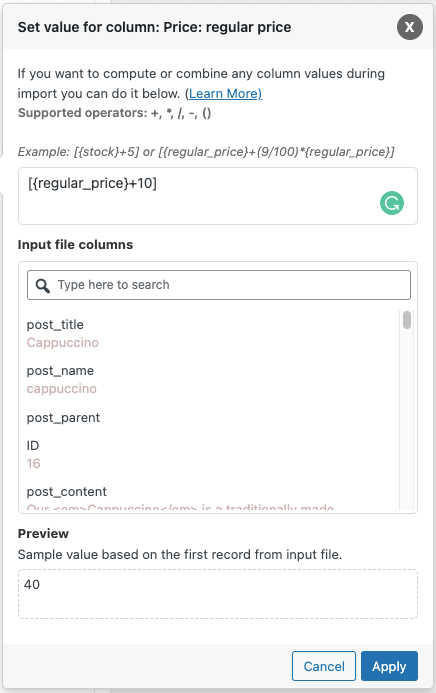
İfade: Alan değerinin her ikisi de +, *, /, -, (), &, @ operatörlerinden herhangi biri veya dize sabitleri kullanılarak değiştirilebilir.
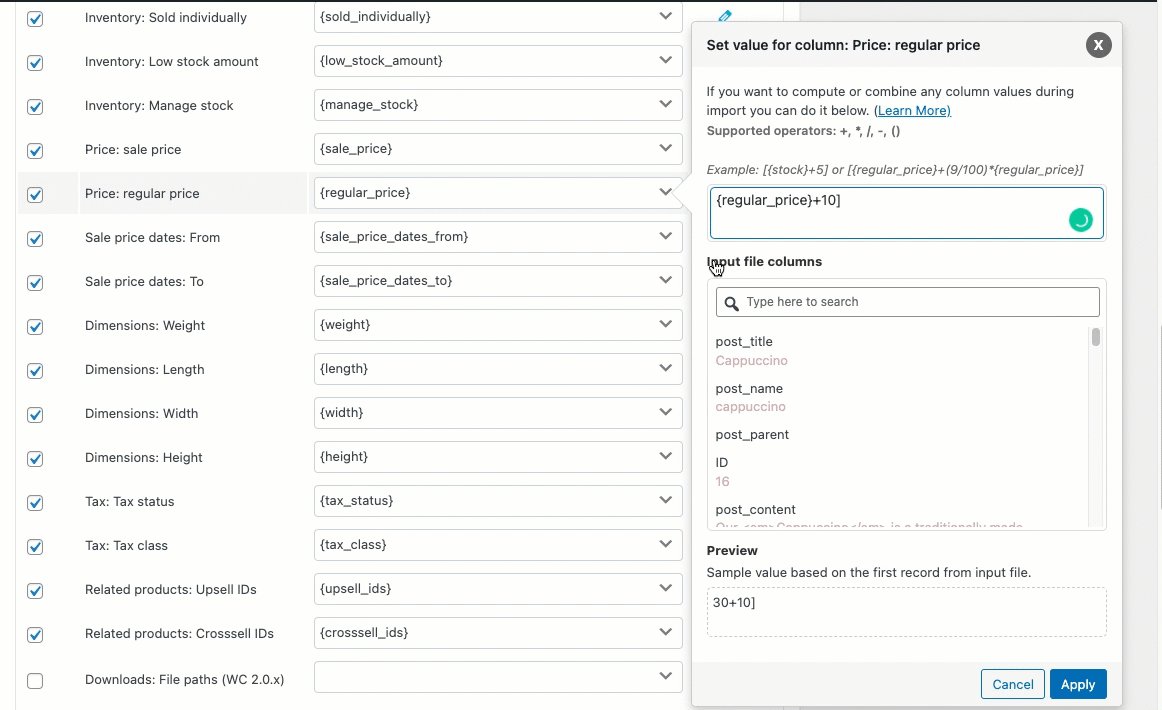
Örn: [{regular_price}+10]
Dosya sütunlarını girin: Açılır menüden değiştirilmesi gereken sütunu seçin.
Çıktı/ Önizleme : Girdi dosyasındaki ilk kayda dayalı olarak bir örnek değer üretilecektir.
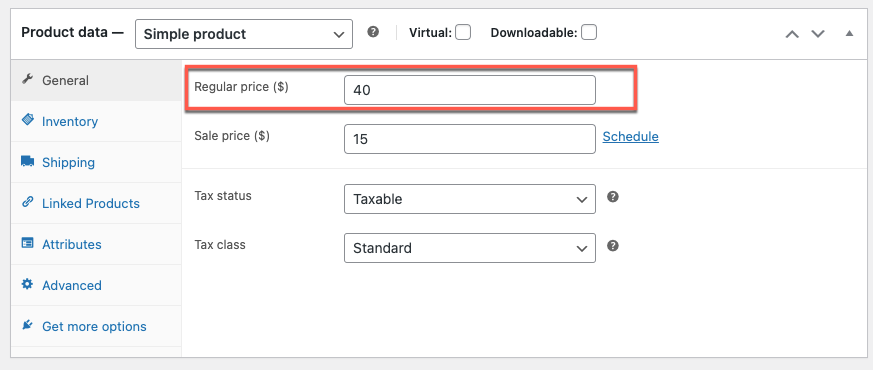
Örn: Başlangıçta normal fiyat 30'dur ve normal fiyata 10 eklendiğinde numune değeri 40'tır.
Not : Bir ifadede kullanıldığında, girdi dosyasında boş değerlere sahip sütunlar sözdizimsel sorunlara neden olabilir.
Ürün içe aktarma sırasında Dönüştür seçeneğini kullanmanın avantajları
İhtiyacınız olan herhangi bir sabit değeri atayabilirsiniz.
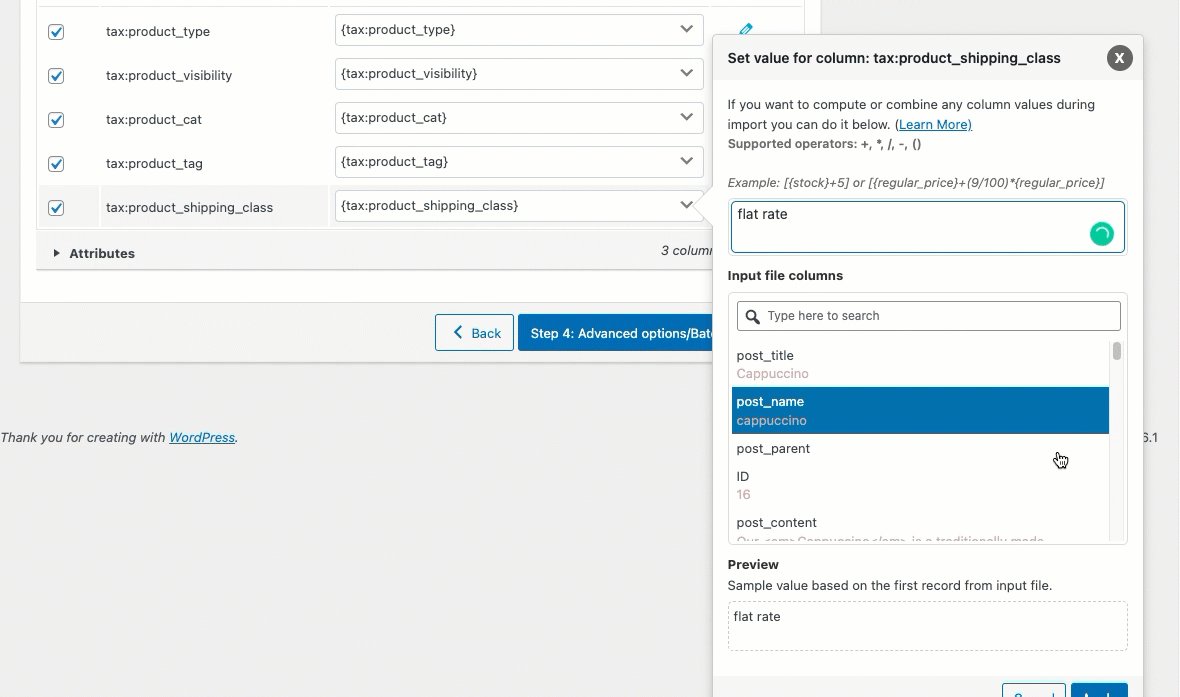
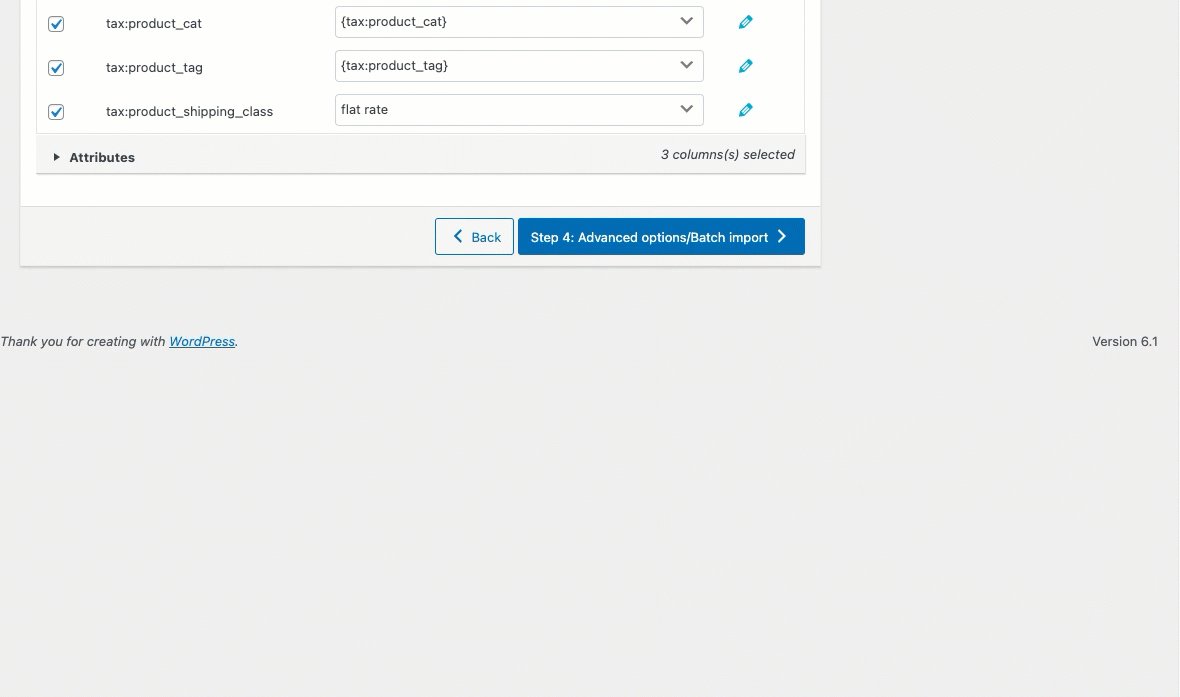
Örneğin: 'vergi:product_shipping_class' ürün alanına 'sabit oran' değerini atamak istediğinizi varsayalım. Ürün alanına karşılık gelen kalem simgesine tıklayın ve alan değerini 'sabit oran' olarak ayarlayın.

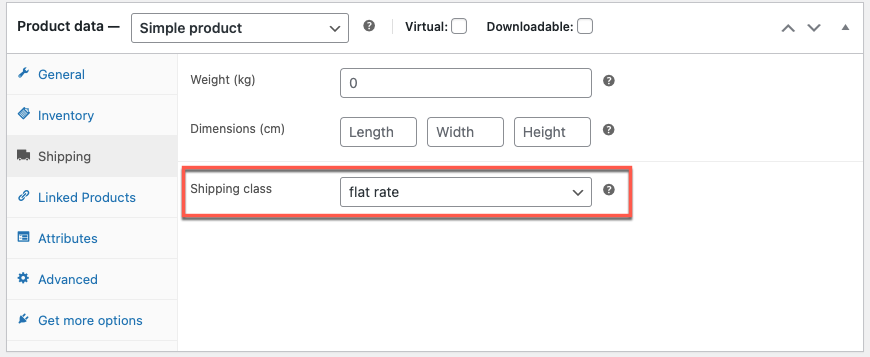
İthalat üzerine, CSV aracılığıyla ithal edilen tüm ürünlerin nakliye sınıfı 'Sabit ücret' olarak değiştirilecektir (aşağıda gösterildiği gibi).


Fiyatın değerini artırabilir
Örneğin: Maliyeti on dolar artırmak.
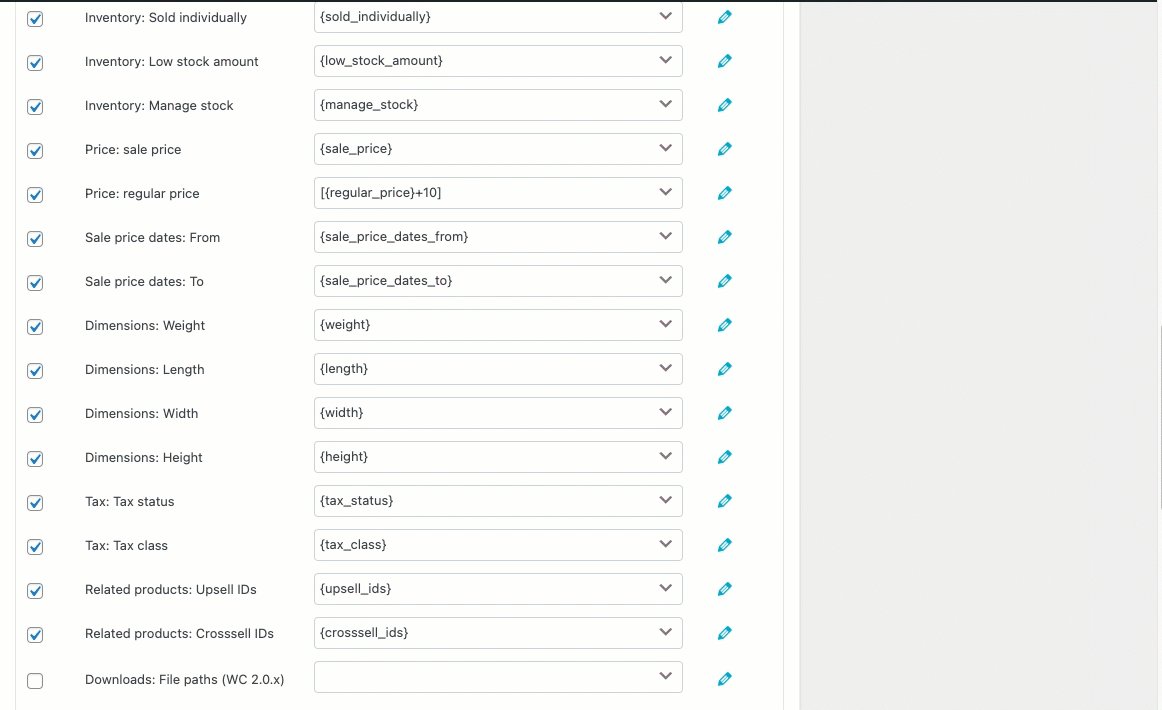
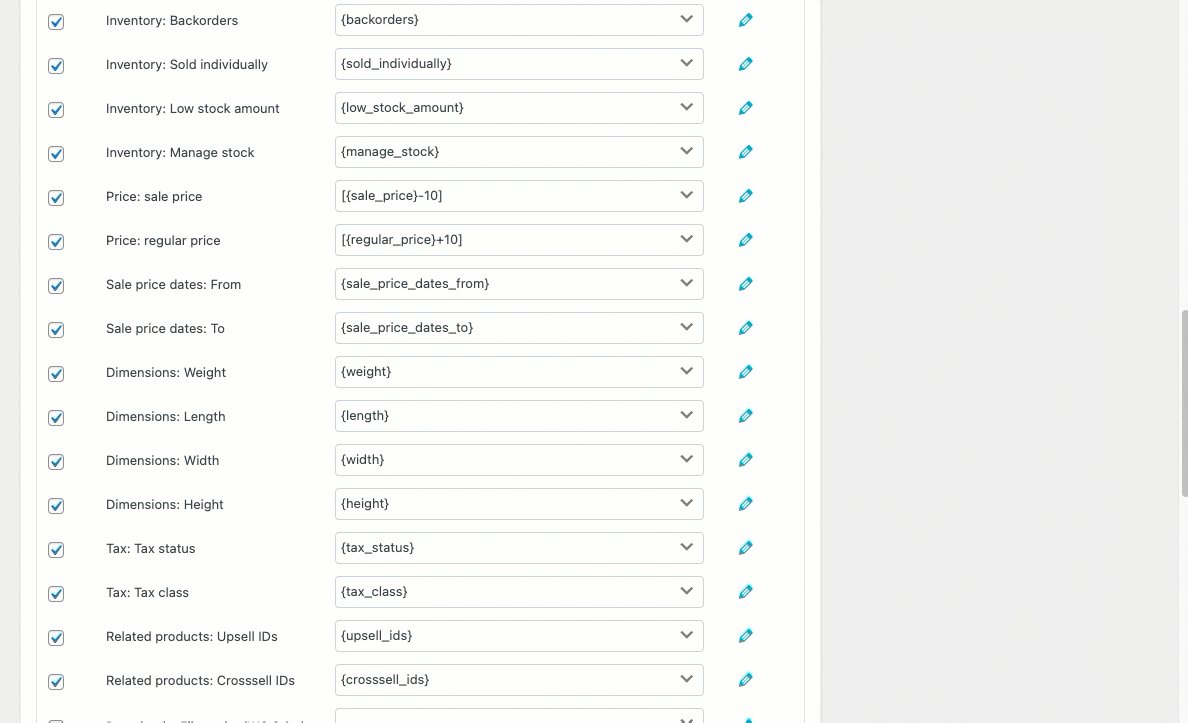
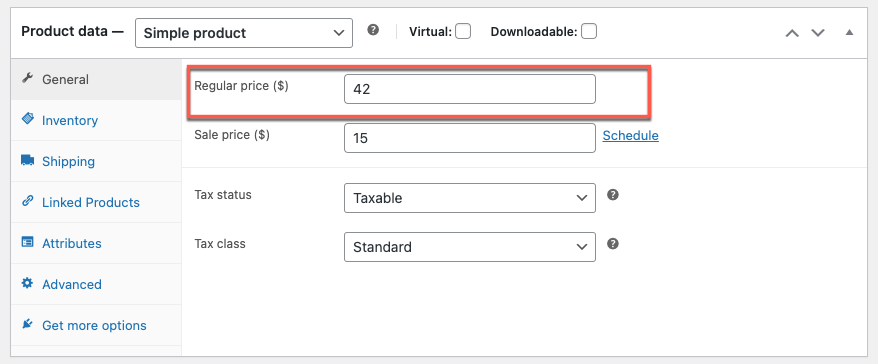
'Fiyat: Normal Fiyat' satırına karşılık gelen Set değeri sütun penceresine '[{regular_price}+10]' girin:

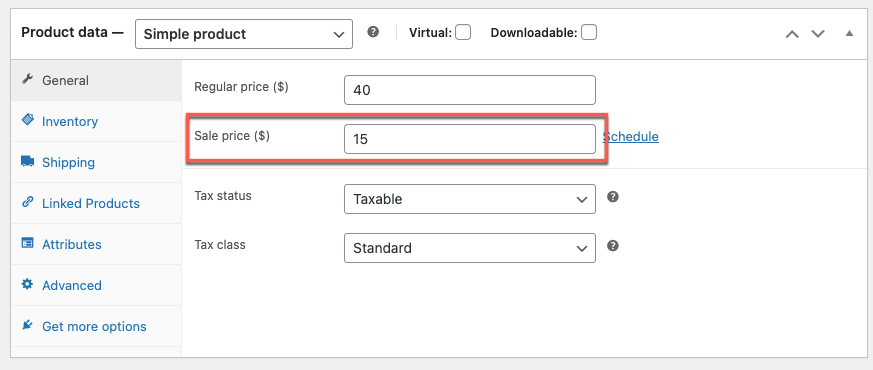
Başlangıç fiyatı 30 ise, değiştirilen normal fiyat değeri şimdi 40 olarak değiştirilecektir.

Bir satış fiyatının değerini azaltabilir
Örneğin: Satış fiyatından 10 indirim almak.
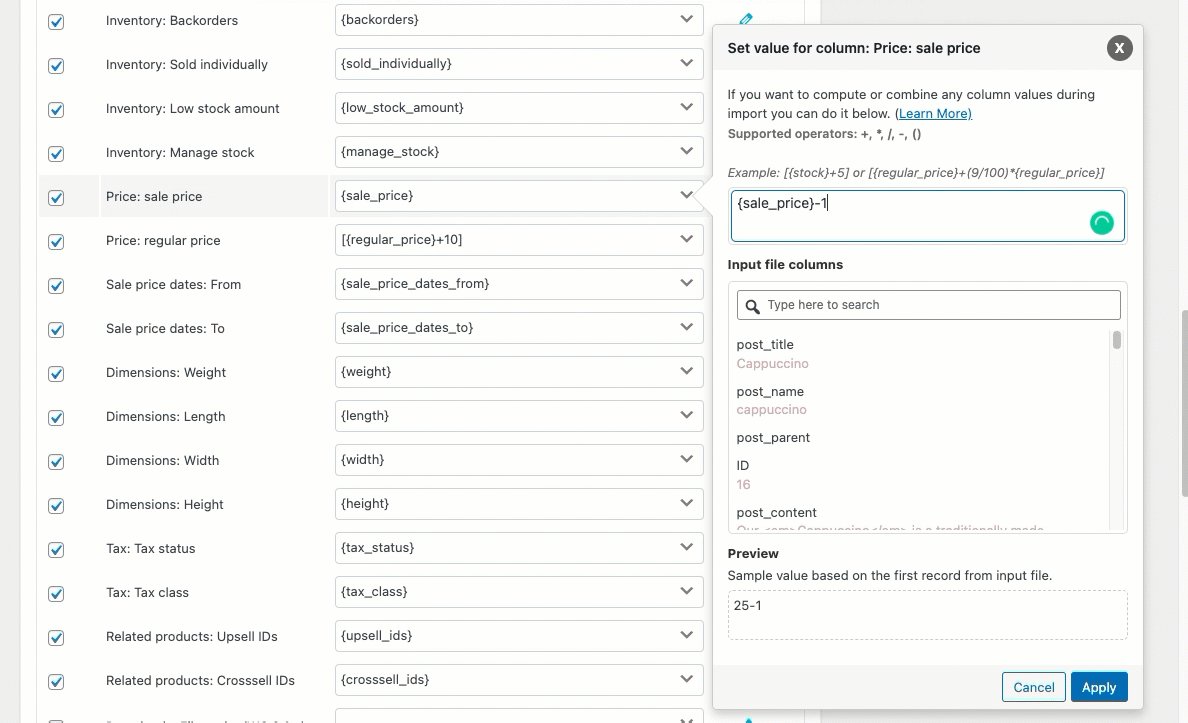
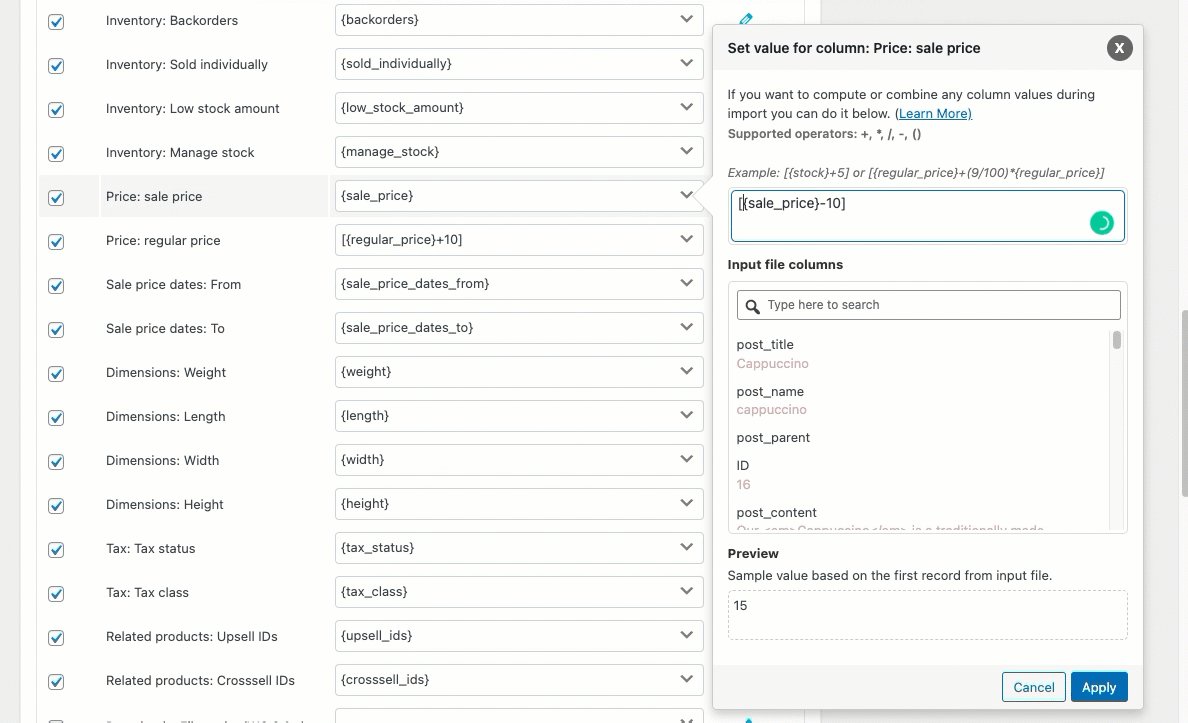
Aşağıda görüldüğü gibi, 'Fiyat: İndirimli Fiyat' ürün alanı için Set değeri sütun penceresine '[{satış_fiyatı}-10] girin:

Revize edilmiş satış fiyatı (ilk fiyat 25 ise) şimdi ithalatta aşağıdaki gibi olacaktır:

Değer ekleme
Örneğin: Ürün başlığının sonuna 'By Sonadora Cafe' terimini ekleyin.
Dönüşümün altındaki Ürün Başlığı satırına '{post_title}& By Sonadora Cafe' yazın pencere:

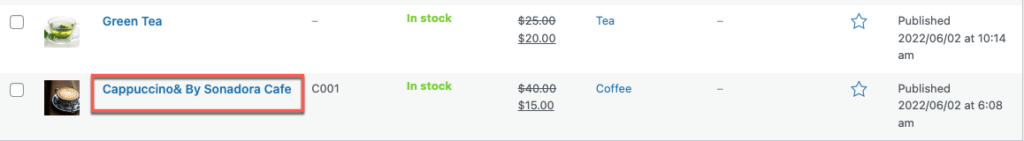
Güncellenen değer, içe aktarma sırasında aşağıdaki gibi görüntülenecektir:

Başa bir değer ekle
Orijinal Ürün Açıklamasının önüne sabit 'Açıklama:' metnini ekleyin.
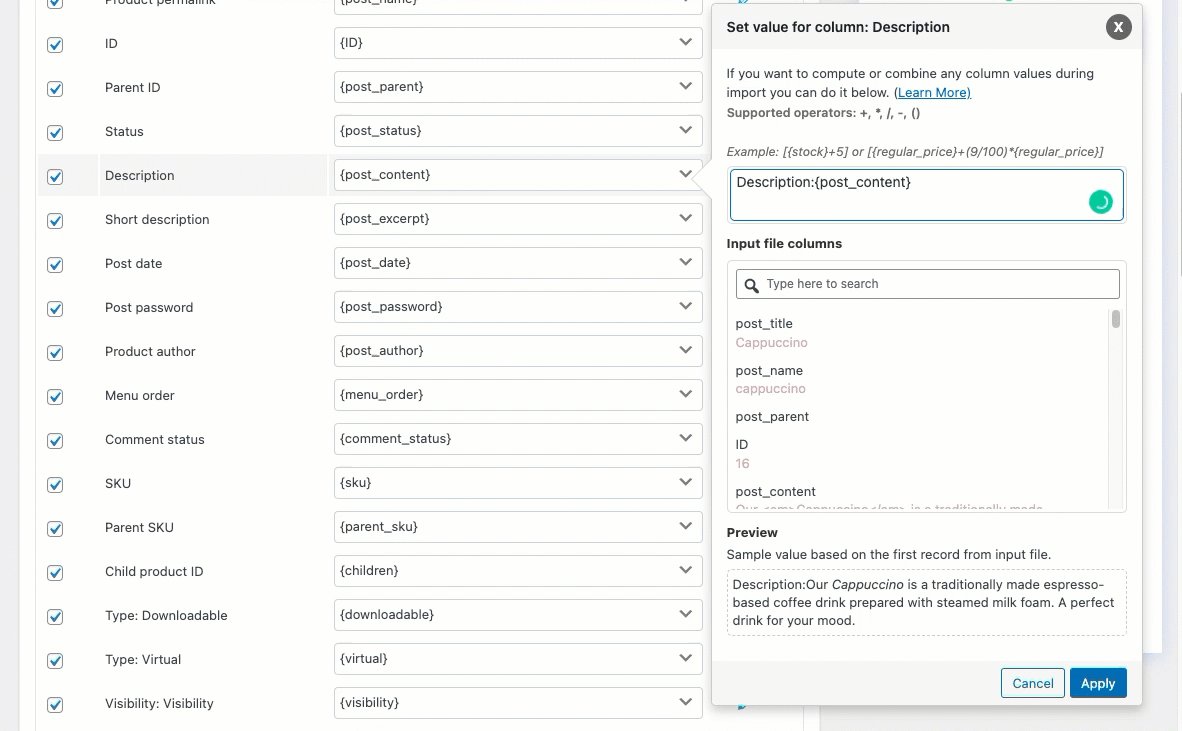
Dönüştürme penceresindeki Ürün Açıklaması satırına 'Açıklama: {post_content}' yazın.

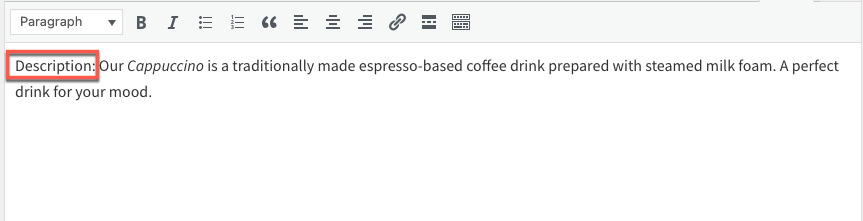
İçe aktarıldığında, değer aşağıdaki gibi görünecektir:

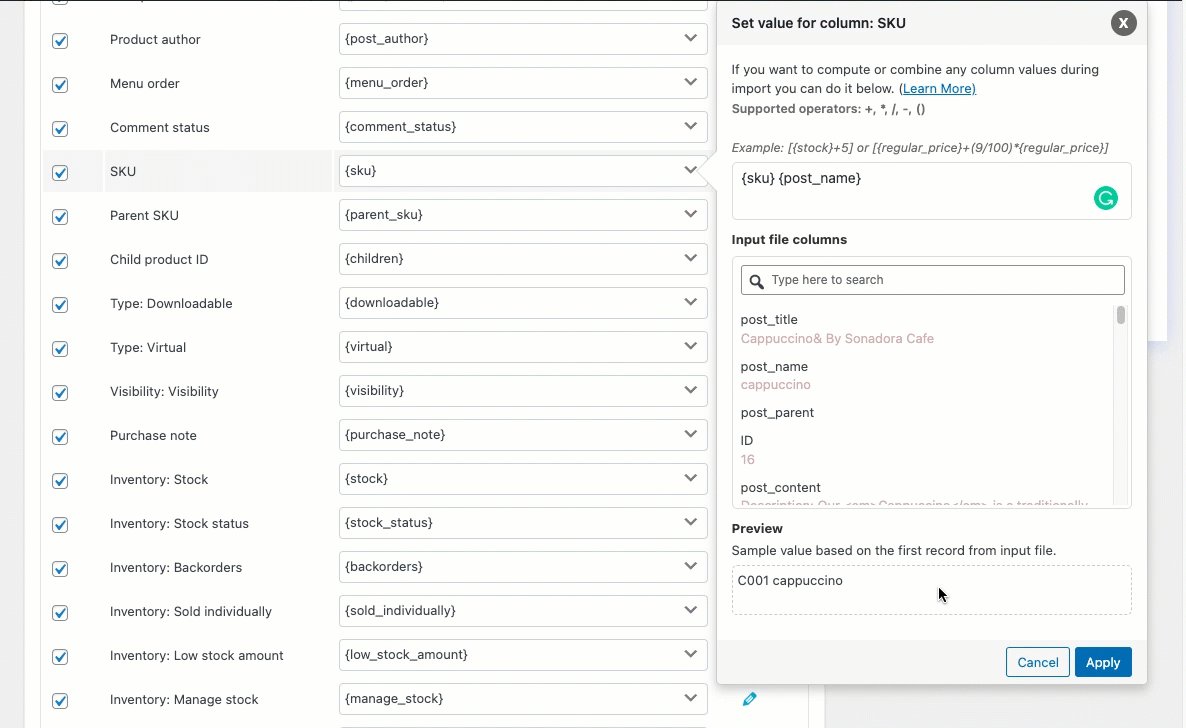
2 sütunu birleştirebilir
İçe aktarma sırasında iki veya daha fazla sütunu tek bir sütunda birleştirmek istediğiniz zamanlar olabilir. Dönüştür seçeneğini kullanarak bunları kolayca entegre edebilirsiniz.
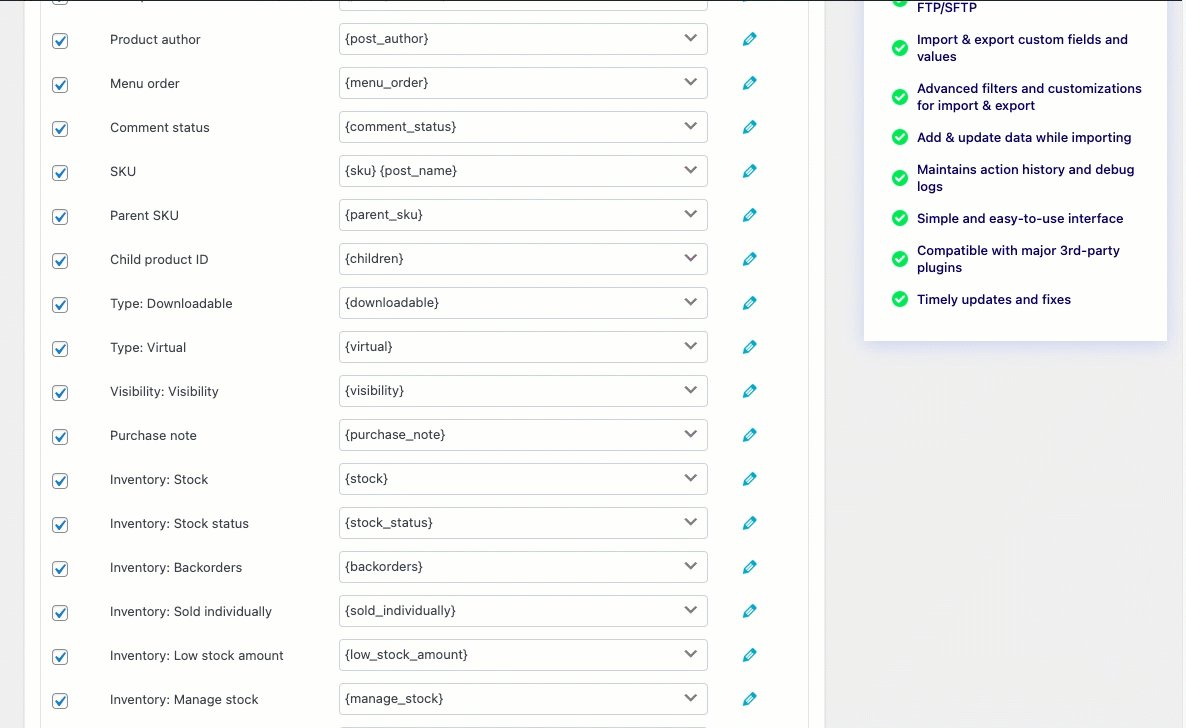
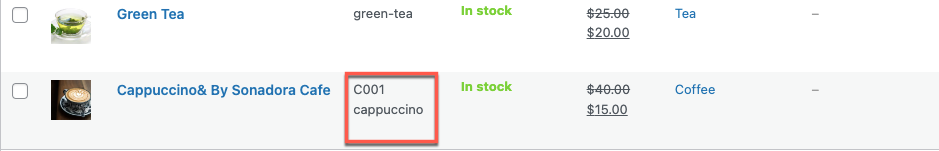
Örnek: "SKU" ve "Ürün adı" sütunlarını birleştirmek için '[{sku} {post_title}]' ifadesini kullanın.

İçe aktarıldığında, birleştirilmiş sütunların değerleri şu şekilde görünecektir:

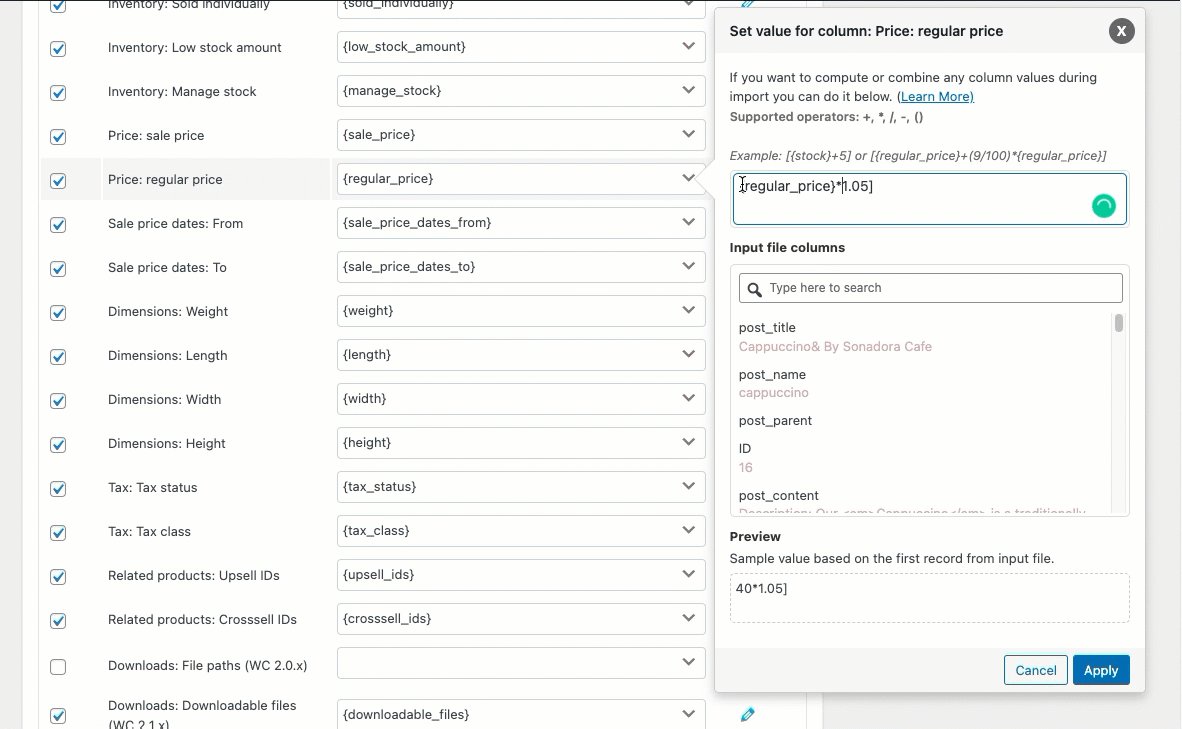
Fiyatı yüzde olarak artırmak
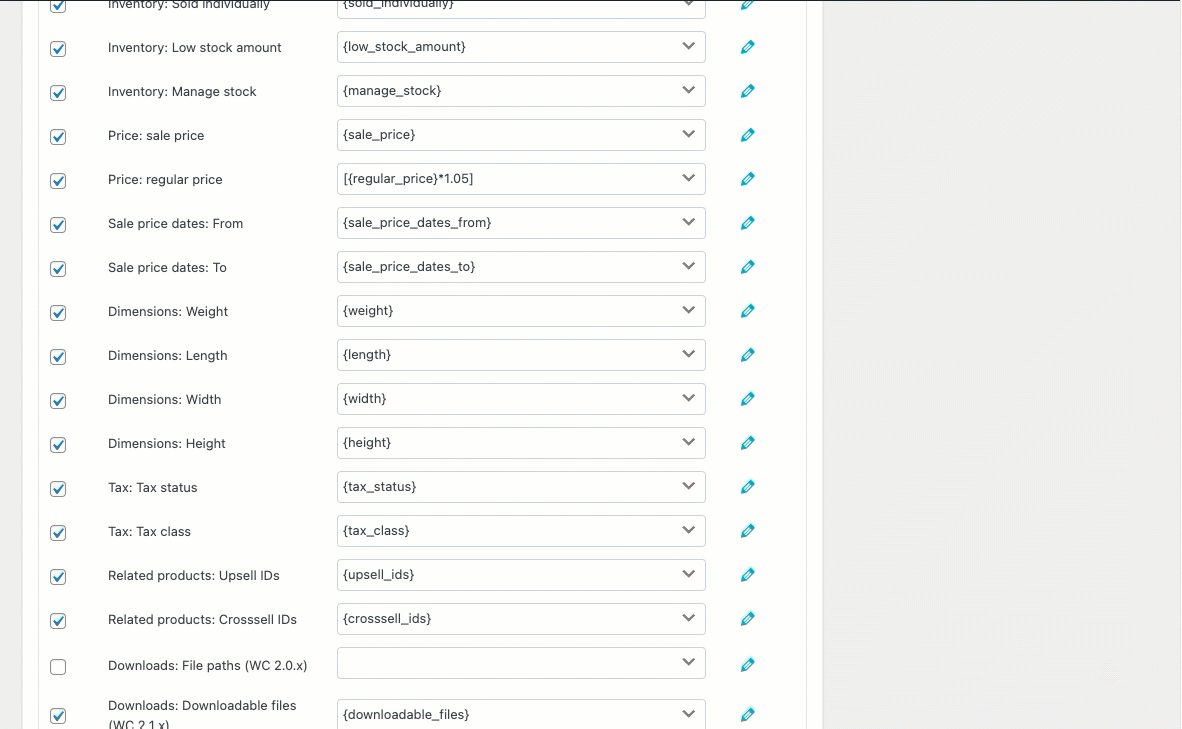
Örnek: İçe aktarma sırasında orijinal normal fiyat 40 ise ve fiyatı %5 artırmak istiyorsanız, 'Fiyat: normal fiyat' sütununda '[{normal_fiyat}*1.05]' denklemini kullanın.
(%5 oranında artırılabilmesi için normal fiyatın 0,05 ile çarpılması gerekir.)
İfadelerin etrafına köşeli parantezler koyduğunuzdan emin olun.

Değiştirilen normal fiyat değeri şu şekilde görüntülenecektir:

Stok güncelleme
Eşleme yaparken, ithal edilen tüm malların stok miktarına 5 birim eklemek için 'Envanter: Stok sütunu' alanına karşılık gelen '[{stok}+5]' girin.

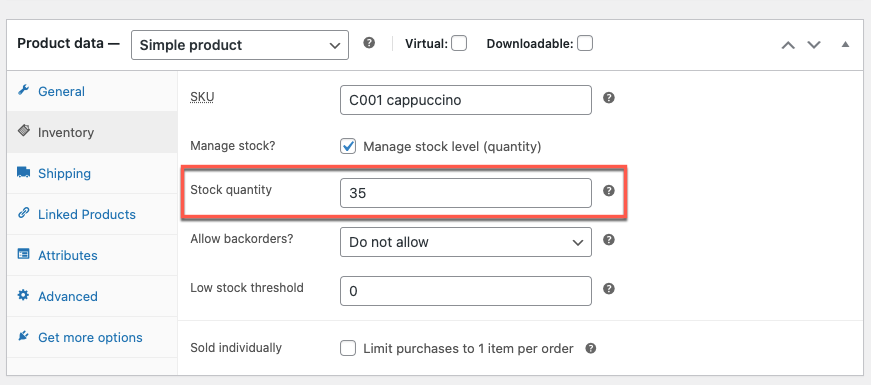
Güncellenen stok değeri şu şekilde görünecektir:

Sarmak
Dönüştür seçeneği, içe aktarma işlemi sırasında dosya sütunlarını düzenlemenize/değiştirmenize yardımcı olur. Bu özellik, toplu ürünler için herhangi bir eşleme verisini güncellemeniz veya düzeltmeniz gerektiğinde çok kullanışlıdır.
Umarım bu makale sizi doğru yöne yönlendirmiştir. CSV kullanarak belirli WooCommerce ürün fiyatlarını nasıl güncelleyeceğinizi okumanızı öneririz.
Herhangi bir sorunuz varsa, lütfen bunları aşağıda belirtin.
