WooCommerce'de ürün fiyatı programlı olarak nasıl güncellenir?
Yayınlanan: 2020-10-10WooCommerce'de ürün fiyatını programlı olarak nasıl güncelleyeceğinizi öğrenmek ister misiniz? Bu kılavuzda, herhangi bir eklenti kullanmadan veya herhangi bir ekstra araç yüklemeden WooCommerce'de fiyatları nasıl değiştireceğinizi göstereceğiz.
Bunları akıllıca kullanırsanız indirimler, dönüşüm oranlarınızı iyileştirmenize ve satışlarınızı artırmanıza yardımcı olabilir. E-ticaret mağazanızda indirimler uygulamanın birkaç yolu vardır. Örneğin, WooCommerce kuponlarını programlı olarak uygulayabilirsiniz.
Ancak ürün fiyatını kupon kullanmadan da güncelleyebilirsiniz . Örneğin, bülteninize abone olan veya mağazanızda 100 dolardan fazla harcama yapan kullanıcılara özel bir indirim verebilirsiniz.
Bu kılavuzda, müşteriler herhangi bir kupon kullanmadan ve doğrudan WooCommerce sepet nesnesine erişerek sepete bir ürün eklediğinde fiyatı değiştirmeyi öğreneceksiniz. Bazı örneklere göz atacağız ve fiyatı güncellerken biraz mantık uygulayacağız. Amaç, komut dosyalarını özelleştirip mağazanıza uygulayabilmeniz için mantığı anlamanızdır.
WooCommerce'de ürün fiyatı programlı olarak nasıl güncellenir?
Bu bölümde, WooCommerce'de ürün fiyatını programlı olarak nasıl güncelleyeceğinizi öğreneceksiniz. Mağazanızda neler yapabileceğinize dair bazı fikirler vermek için farklı örneklere göz atacağız.
- Bir onay kutusu seçildiğinde ürün fiyatını güncelleyin
- Ürünler sayfasına onay kutusu giriş alanını ekleyin
- Bir kullanıcı sepete bir ürün eklediğinde fiyatı güncelleyin
- Sepetin toplam fiyatını yeniden hesaplayın
- Kullanıcı rollerine göre ürün fiyatını düzenleyin
- Ürün fiyatını ürün sınıflandırmasına göre güncelleyin
Birkaç WooCommerce kancası kullanacağımızı unutmayın, bu nedenle, aşina değilseniz bu kılavuza göz atmak iyi bir fikirdir.
Başlamadan önce…
Başlamadan önce, bazı çekirdek dosyalarda değişiklikler yapacağımız için sitenize bir alt tema yüklemenizi öneririz. Alt temanız yoksa ve nasıl kuracağınızı bilmiyorsanız, alt tema oluşturma kılavuzumuza veya en iyi alt tema eklentileri listemize göz atın.
NOT : Bu komut dosyalarını uygulamak için kopyalayıp alt temanın functions.php dosyasına yapıştırın. Ancak, bunların yalnızca didaktik amaçlara yönelik olduğunu ve üretime almadan önce özelleştirilebildiklerini unutmayın.
1) Bir onay kutusu seçildiğinde ürün fiyatını güncelleyin
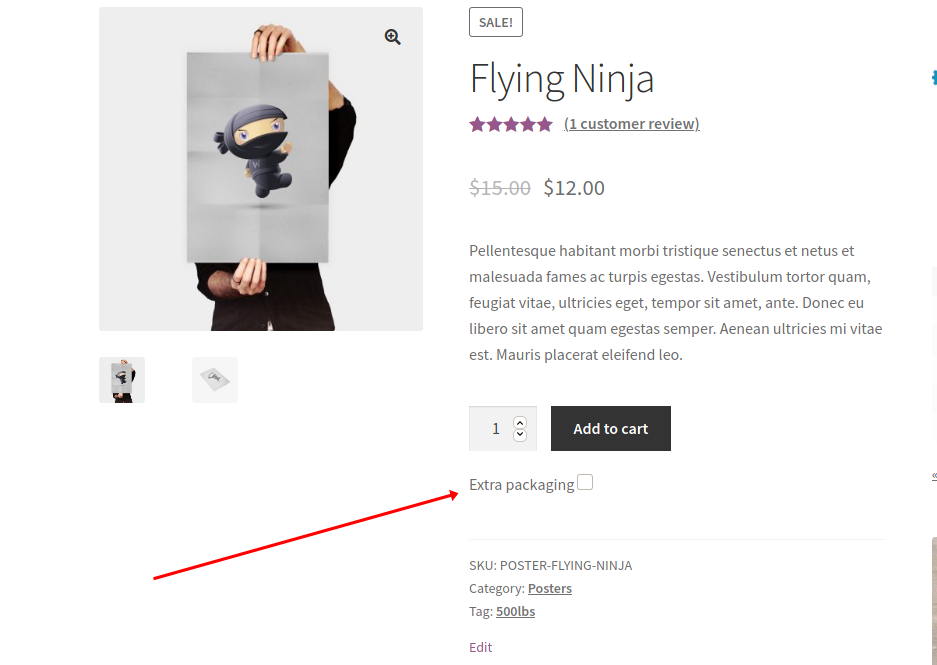
Aşağıdaki örnek komut dosyasında, ürün sayfasındaki sepet formuna bir onay kutusu girişi ekleyeceğiz . Bu sayede özel mantık uygulayabilir ve müşterilerin sepete ekledikleri herhangi bir ürünün fiyatını yalnızca onay kutusu seçiliyken dinamik olarak güncelleyebiliriz. 
1.1 Ürünler sayfasına onay kutusu giriş alanını ekleyin
WooCommerce ürün fiyatını programlı olarak güncellemeden önce , ürünler sayfasına onay kutusunu ekleyelim . Bunu yapmak için aşağıdaki komut dosyasını kopyalayıp yapıştırmanız yeterlidir:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30 );
function add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( 'Ekstra paketleme', 'dört katman'); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</etiket>
</div>
<?php
} woocommerce_after_add_to_cart_button kancası, yukarıdaki resimde gösterildiği gibi düğmeden hemen sonra onay kutusunu yazdırmamızı sağlar.
1.2 Kullanıcı sepete bir ürün eklediğinde fiyatı güncelleyin
Bir başka ilginç seçenek de , müşteriler sepetlerine bir ürün eklediğinde fiyatı dinamik olarak güncellemektir . Bu durumda, WooCommerce'de fiyatı programlı olarak güncellemek için bu betiği bir öncekinden hemen sonra yapıştırmanız yeterlidir.
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
function add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// ürün kimliğini ve fiyatını al
$ürün = wc_get_product( $ürün_kimliği);
$fiyat = $ürün->get_price();
// ekstra paket onay kutusu
if( ! boş( $_POST['extra_pack'] ) ) {
$cart_item_data['new_price'] = $fiyat + 15;
}
$cart_item_data döndür;
} woocommerce_add_cart_item_data , mevcut ürünün fiyatını düzenlememize izin verecek WooCommerce kancasıdır. Ayrıca if() koşulu, onay kutusunun seçili olup olmadığını kontrol eder ve seçiliyse aşağıdaki satırda fiyatı günceller. Şimdi, her bir parçanın ne yaptığını daha iyi anlamak için kodu parçalayalım.
-
extra_pack, önceki adımda oluşturduğumuz onay kutusunun adıdır. -
$pricemevcut ürün fiyatıdır. Bazı şartlarla istediğimiz gibi değiştirebiliriz. -
$cart_item_data['new_price'] = $price + 15;if()koşulu doğru olduğunda fiyatı nasıl 15$ artırdığımızdır, bu, kullanıcının ekstra paketleme onay kutusunu seçtiği zamandır. Kodu ayarlayarak, fiyatı istediğiniz miktarda artırmayı veya azaltmayı seçebilirsiniz.
1.3 Sepetin toplam fiyatını yeniden hesaplayın
Sepeti yüklerken woocommerce_add_cart_item_data kancasını birkaç kez arayabileceğimiz için, fiyatların birden çok kez güncellenmesi veya bir kullanıcı her ürün eklediğinde istenmeyen sonuçların önüne geçmek için sepetin toplamlarını ve alt toplamlarını yeniden hesaplamamız gerekir. Ürünü güncellemek için önceki iki kodun arkasına aşağıdaki kodu yapıştırın:
add_action( 'woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1 );
function Before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! tanımlı( 'DOING_AJAX' ) ) {
dönüş;
}
// Her alışveriş sepeti öğesini yinele
foreach( $cart_obj->get_cart() as $key=>$değer ) {
if( isset( $değer['yeni_fiyat'] ) ) {
$fiyat = $değer['yeni_fiyat'];
$değer['veri']->set_price( ( $fiyat ) );
}
}
}
Bu işlev, fiyatı yalnızca bir ürün koşullu mantığımıza uyduğunda (kullanıcının ekstra paketleme onay kutusunu seçmesi) güncellememizi sağlar. Bu sayede sepetin toplam fiyatını hesaplarken olası tüm hataları önlemiş oluyoruz. 

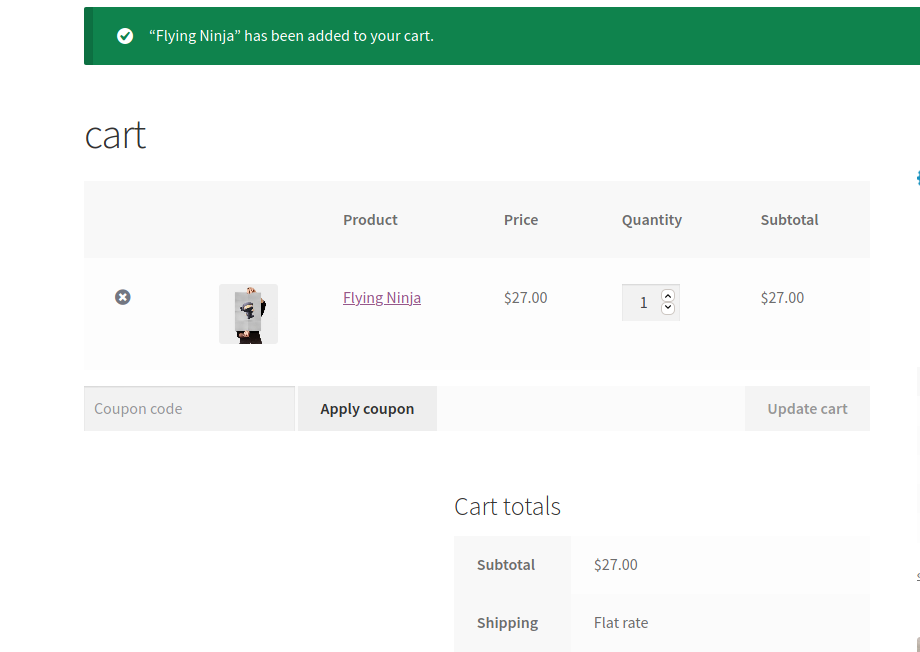
Ürün fiyatı 15 $ arttı
Her şey yolunda giderse ve sepet belirlediğimiz koşulları karşılarsa, kullanıcı Sepete ekle düğmesini tıklamadan önce ürün sayfasındaki onay kutusunu seçtiğinde, işlevimiz orijinal fiyata ekstra 15 ABD doları ücret ekleyecektir.
Sepetin terk edilmesini önlemek ve satın alma deneyimini iyileştirmek için , müşteriler ürünleri sepetlerine eklemeden önce her zaman yeni fiyatı göstermelisiniz . Aksi takdirde, ödeme sayfasında yalnızca son fiyatı görürler.
2. Kullanıcı rollerine göre ürün fiyatını düzenleyin
Benzer şekilde, WooCommerce ürün fiyatını kullanıcı rollerine göre programlı olarak güncelleyebiliriz . Örneğin, abone veya kayıtlı kullanıcılara özel bir indirim verebilirsiniz. Bunu yapmak için aşağıdaki komut dosyasını kopyalayıp yapıştırın:
function add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// ürün kimliğini ve fiyatını al
$ürün = wc_get_product( $ürün_kimliği);
$fiyat = $ürün->get_price();
if(// Giriş yapıldı && müşteri rolüdür
is_user_logged_in()==true&& wc_current_user_has_role( 'müşteri' )){
$cart_item_data['new_price'] = $fiyat * 0.8;
}
$cart_item_data döndür;
}
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
Gördüğünüz gibi, bu komut dosyası ile 1.2 noktasındaki önceki komut dosyası arasındaki tek fark if() mantık operatörüdür. Burada, mağazamızdan daha önce alışveriş yapmış kayıtlı kullanıcılara atadığımız, kullanıcının giriş yapıp yapmadığını ve müşteri rolüne sahip olup olmadığını kontrol ediyoruz.
Bir müşteri bu koşulu sağladığında , ürün fiyatını 0,8 ile çarparak onlara %20 indirim sağlarız. Elbette, kullanıcı rollerini düzenleyebilir ve bunları Abone, Düzenleyici veya web sitenize kaydettiğiniz diğer roller gibi başkaları için değiştirebilirsiniz.
Düzgün çalışması için, sepet toplamlarını yeniden hesaplamak için 'before_calculate_totals' işlevini ve kancasını da kullanmanız gerektiğini unutmayın. Adım 1.3'te gördüğümüz sepet komut dosyasının toplam fiyatını yeniden hesaplayın.
3. Ürün fiyatını ürün sınıflandırmasına göre güncelleyin
Son olarak, WooCommerce'de ürün fiyatını ürün sınıflandırmalarına dayalı olarak programlı olarak dinamik olarak da güncelleyebiliriz . Bunun için aşağıdaki scripte bir göz atalım.
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
function add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// ürün kimliğini ve fiyatını al
$ürün = wc_get_product( $ürün_kimliği);
$fiyat = $ürün->get_price();
$terms = get_the_terms( $product_id, 'product_cat');
// Kategori eşleşmesi ! indirim uygula
if($terms[0]->name=='Posterler'){
$cart_item_data['new_price'] = $fiyat + 20;
}
$cart_item_data döndür;
}
Bu örnekte, get_the_terms() WordPress yerleşik işlevini kullanarak sepete eklenen ürünün kategorisini alıyoruz. Sonraki satırda, $terms[0]->name kullanarak ürünün kategorisini almak için koşulumuzu uyguluyoruz. Bu şekilde eğer ürün Poster kategorisine ait ise fiyatı 20$ arttırıyoruz.
Bu, hem sınıflandırmayı hem de eklemek veya fiyattan çıkarmak istediğiniz tutarı değiştirmek için temel alıp düzenleyebileceğiniz örnek bir komut dosyasıdır.
Son olarak, adım 1.3'te yaptığımız gibi 'before_calculate_totals' işlevini ve buna karşılık gelen kancayı kullanmanız gerektiğini unutmayın.
Gördüğünüz gibi, koşullu ve WordPress/WooCommerce işlevlerini kullanma bilgisi, ürün fiyatlarını programlı olarak güncellemek için son derece esnek bir yol sağlayacaktır. Bunlar, size neyin mümkün olabileceğine dair fikir vermek için sadece birkaç örnek.
Ancak, yaratıcılığınızı serbest bırakmak ve ürünlerinizin fiyatını düzenlemenin yeni yollarını bulmak için yapabileceğiniz daha çok şey var. Örneğin, belirli ürün kimliklerinde, kullanıcıların geldiği URL'ye, kullanıcıların konumuna veya kimliğine vb. bağlı olarak indirimler uygulayabilirsiniz. Olasılıklar sonsuzdur, bu nedenle komut dosyasıyla oynayın ve mağazanız için en iyi çözümleri bulun.
SON NOTLAR
- 1., 2. ve 3. maddelerdeki bu örnek komut dosyaları birlikte çalışmayacaktır. Aynı anda birden fazla işlevi uygulamak istiyorsanız mantığınızı tek bir mantıkta iyileştirmeniz gerekecek.
- Daha karmaşık koşullu mantık için ek doğrulama işlevleri eklemeniz gerekebilir
- WooCommerce cart nesnesiyle çalışırken her zaman - 1.3 noktasında görüldüğü gibi - bir yeniden hesaplama işlevi uygulayın
- Bunlar örnek komut dosyalarıdır ve yalnızca didaktik amaçlara yöneliktir. Lütfen bunları üretime almadan önce ayarlayın
Çözüm
Sonuç olarak , WooCommerce'de ürün fiyatını programlı olarak nasıl güncelleyeceğinizi öğrenmek size çok fazla esneklik sağlayabilir. Abone olan kullanıcılara indirim yapabilir, müşteri ekstra paketleme veya hızlı teslimat isterse ücret ekleyebilir vb. Ve en iyi yanı, bunu yapmak için herhangi bir eklenti yüklemenize gerek olmamasıdır.
Bu kılavuzda, fiyatı programlı olarak dinamik olarak değiştirmek için farklı örnekler gördük. Ancak, bu sadece buzdağının görünen kısmı. WooCommerce size sonsuz olanaklar sunar, bu nedenle biraz oynamanızı ve komut dosyalarını özelleştirmenizi öneririz.
Komut dosyaları hakkında herhangi bir sorunuz varsa, aşağıdaki yorumlarda bize bildirin. Size yardımcı olmaktan mutluluk duyarız.
Son olarak, ödeme sürecinizi iyileştirmek istiyorsanız, ödemeyi optimize etmek için kılavuzumuza göz atın.
