HTML Dosyasını WordPress'e Hatasız Yüklemenin 6 Yolu
Yayınlanan: 2022-12-12HTML dosyasını WordPress'e yüklemek, çoğu WordPress kullanıcısı için rutin bir görev değildir. WordPress, kodu değiştirmeden içerik oluşturmanıza izin verdiğinden, herhangi bir özel HTML dosyası yüklemeniz gerekmez.
Ancak, WordPress sitenizi oluştururken ve büyütürken bazen özel içeriğe ihtiyacınız olacaktır. HTML dosyalarının ve sayfalarının kullanışlı olduğu yer burasıdır. Bunları sitenize aktarmak, özel öğeler oluştururken ve ayarları sıfırdan yapılandırırken size çok zaman kazandırır.
Bu makale konuyu ve HTML dosyalarını WordPress'e nasıl yükleyeceğinizi ayrıntılı olarak tartışacaktır. kaçırmayın!
- HTML Dosyası Nedir?
- HTML Şablonu nedir?
- Neden HTML Dosyalarını WordPress'e Yüklemelisiniz?
- #1 WordPress Yönetici Panosunu Kullanarak HTML Dosyalarını İçe Aktarın
- #2 Bir FTP İstemcisi ile HTML Dosyalarını Yükleyin
- #3 HTML Dosyalarını cPanel aracılığıyla WordPress'e Bağlayın
- #4 WordPress Dönüştürücü Eklentisine Bir HTML Uygulayın
- #5 HTML'yi WordPress'e Dönüştürmek için Çevrimiçi Ücretsiz Aracı Kullanın
- #6 Google Doğrulaması için HTML Dosyasını WordPress'e Yükleyin
- HTML Dosyalarını ve Sayfalarını Koruyun
HTML Dosyası Nedir?
HTML, e-belgeleri veya web sayfalarını oluşturmak ve yapılandırmak için kullanılan bir dil olan Köprü Metni İşaretleme Dili anlamına gelir. Aslında, günümüzde internette gezindiğiniz çoğu web sayfası HTML kodu kullanılarak yazılmaktadır.
HTML dosyaları salt metin belgeleridir. Site içeriğinizin ve resimlerinizin düzgün biçimlendirildiğinden ve görüntülendiğinden emin olmaktan sorumlu olan kodu içerirler. Başka bir deyişle HTML, web tarayıcılarının site yapınızı ziyaretçiler için nasıl görselleştireceklerini anlamalarına yardımcı olur.

HTML, web sayfalarınız için temel oluşturur. HTML dosyalarını kendiniz oluşturabilir veya Google Dokümanlar gibi mevcut dosyaları alıp HTML'ye dönüştürebilirsiniz. Temele bazı özel tasarım öğeleri eklemek için küçük bir CSS kodu eklemek mümkündür. Bu şekilde, web siteniz site ziyaretçileri için mükemmel görünecektir.
HTML Şablonu nedir?
HTML şablonu, sitenize kolayca yükleyebileceğiniz ve kullanabileceğiniz önceden tasarlanmış bir HTML dosyası anlamına gelir. Metin, resimler, yazı tipi stilleri ve JavaScript içerir.
Kodlama tabanına sahip olmayanlar için, önceden yapılmış bir HTML şablonunu WordPress'e yüklemek en iyisidir. HTML şablonları sayesinde sitenizin yapısını bozma endişesi duymadan ilgi çekici web sayfaları geliştirebilirsiniz.
HTML şablonları ile WordPress temaları arasında, bunları kullanmadan önce bilmeniz gereken birkaç fark vardır.
| HTML Şablonları | WordPress Temaları | |
| Biçim | Bağımsız zip dosyaları. | Bağımsız zip dosyaları. |
| Üzerindeki etkisi | Web sitenizdeki tek bir web sayfasının görünümü ve hissi. | Tüm web sitenizin görünümü ve hissi. |
Neden HTML Dosyalarını WordPress'e Yüklemelisiniz?
Yukarıda bahsedildiği gibi, WordPress, web sayfalarını kodlamadan oluşturmanıza olanak tanır. Ancak, bazen neden HTML dosyalarını kullanmanız gerektiğinin birkaç nedeni vardır.
Zaman Kazandıran Yöntem: Eski web siteniz için zaten harika bir HTML şablonu yazdınız. Yeni web siteniz için sıfırdan yeniden inşa etmek size zaman ve çabaya mal olacak. Bu nedenle, her şeyin mükemmel görünmesini sağlarken zamandan tasarruf etmek için mevcut şablonu yeniden kullanmanız önerilir.
Ayrıca bu, içeriği tamamen HTML dosyaları aracılığıyla yükleyebileceğiniz için insan hatası riskini de ortadan kaldırır.
Özel Düzen: Bir HTML dosyasını WordPress'e yüklemenin bir başka avantajı da son derece özelleştirilebilir düzendir. İçeriğinizi, temanızın desteği dışında beğeninize göre özelleştirmenizi sağlar. Hazır bir HTML dosyası kullanabilir veya kendiniz yazıp sitenize yükleyebilirsiniz.
Site Doğrulaması: Son olarak, HTML dosyalarını WordPress'e yüklemek, web sitesi doğrulamasında size yardımcı olabilir. Örneğin, Google Search Console aracını kullanmak için sitenize bir HTML doğrulama dosyası yüklemeniz gerekir. Bu, Google'a sitenize düzgün bir şekilde erişme ve dizine ekleme yeteneği verir.
HTML Dosyalarını WordPress'e Yükleme
HTML dosyaları hakkında her şeyi öğrendiniz. Şimdi, HTML dosyalarının WordPress'e nasıl yükleneceğine bir göz atalım.
Okumaya devam etmek!
#1 WordPress Yönetici Panosunu Kullanarak HTML Dosyalarını İçe Aktarın
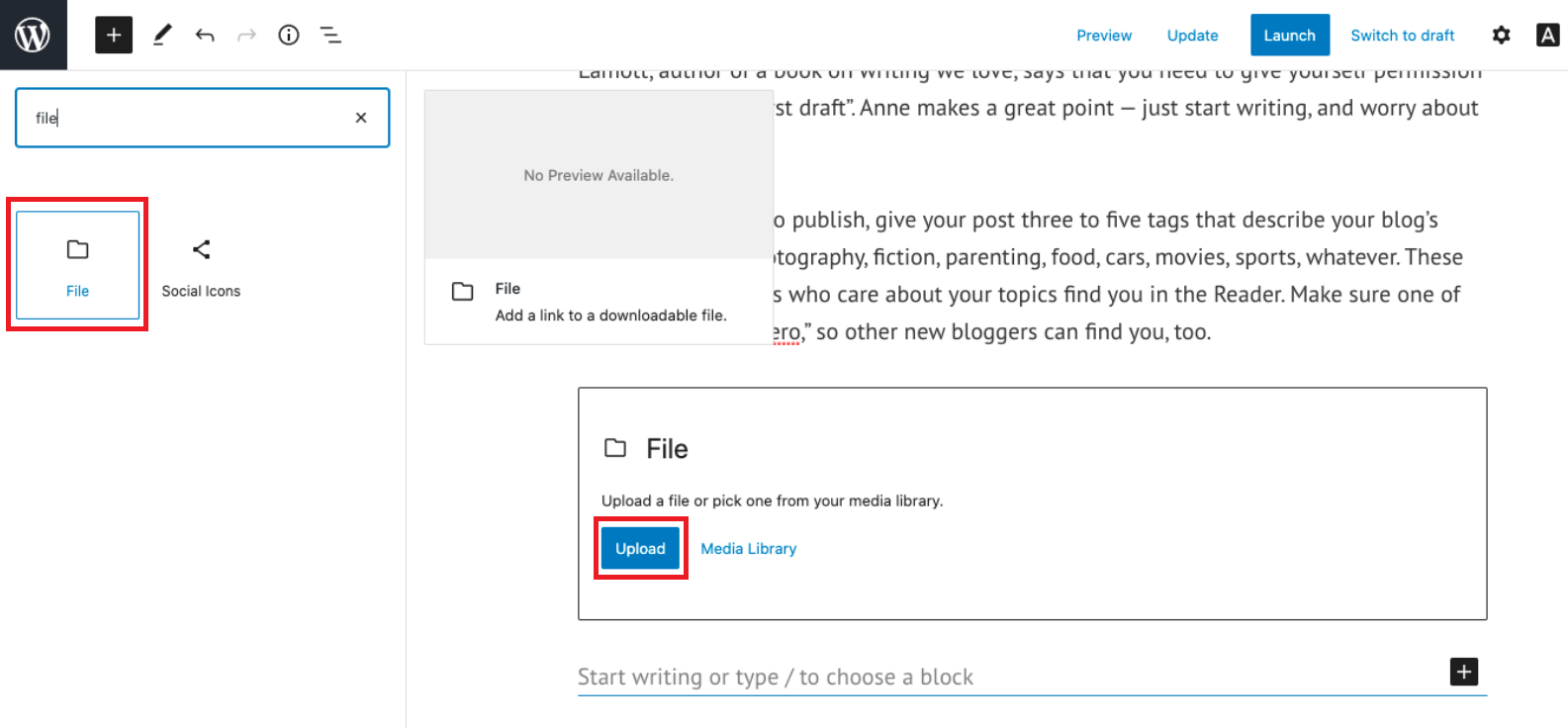
Yerleşik WordPress panosu, HTML dosyalarını doğrudan gönderileriniz, sayfalarınız veya medya kitaplığınız aracılığıyla yüklemenize olanak tanır. Gutenberg editörünü kullanıyorsanız, önce bir Dosya bloğu eklemeniz gerekir. Ardından, HTML dosyalarını WordPress'e eklemek için Yükle'yi seçin.

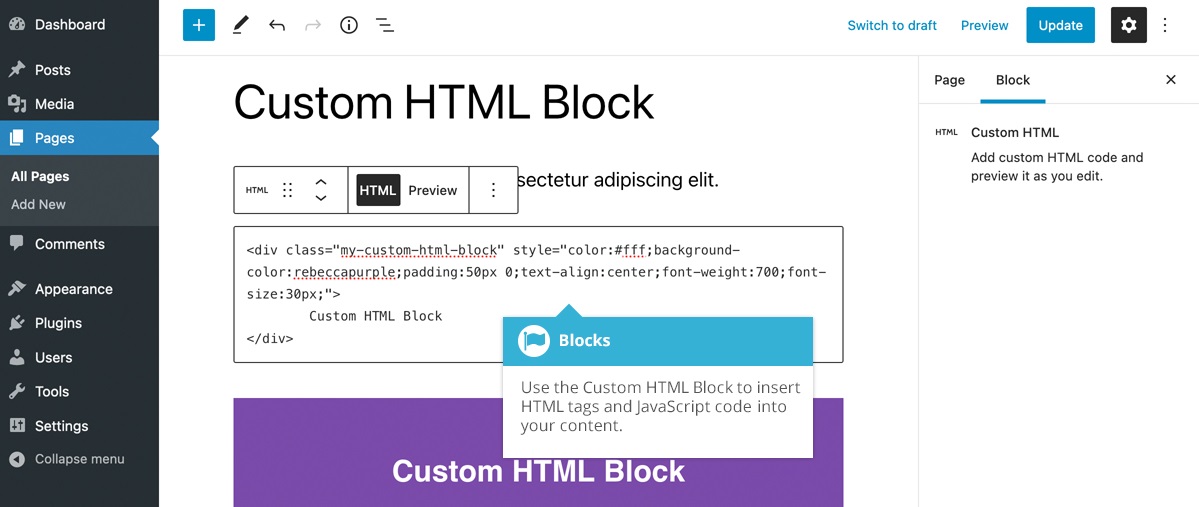
Alternatif olarak, Gutenberg editörü size bir Özel HTML bloğu da sağlar. HTML kodunu manuel olarak kopyalayıp bu bloğa yapıştırabilirsiniz. Ancak, büyük dosya yüklemeleri için Dosya seçeneğini kullanmak daha kolay ve etkili olacaktır.

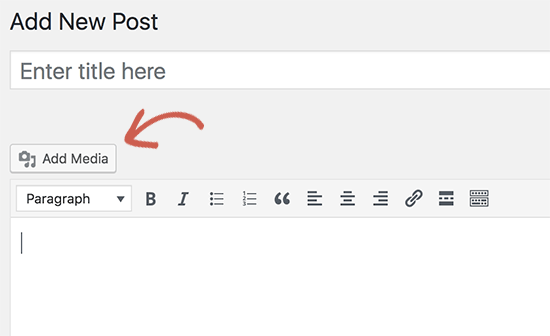
Klasik düzenleyiciyi kullanıyorsanız yazılarınızda, sayfalarınızda veya medya kitaplığınızda Medya Ekle düğmesine basın. Bundan sonra, HTML dosyalarınızı yüklemek için Yükle'ye tıklayın.

Küçük Uyarı: Bazen yönetici kontrol panelini kullanarak HTML dosyalarını WordPress'e yüklerken bir hatayla karşılaşabilirsiniz. En yaygın sorun “Üzgünüz, Güvenlik Sebepleriyle Bu Dosya Türüne İzin Verilmiyor” şeklindedir.
Bu sorun, WordPress sitenizin şu anda .html dosya türünü desteklememesi nedeniyle oluşur. WordPress'te filtrelenmemiş yüklemelere izin vermek için daha fazla ayrıntı için kılavuzumuza bakın.
#2 Bir FTP İstemcisi ile HTML Dosyalarını Yükleyin
Bir test sitesinde yerel olarak çalışmak istediğinizde, HTML dosyalarını yüklemek için bir FTP istemcisi kullanmak yararlıdır. Web siteniz yayına girmeden önce yaptığınız değişiklikleri test etmenize yardımcı olur. Ayrıca bu, bir şeyin kayması durumunda gereksiz duruş sürelerini de önler.
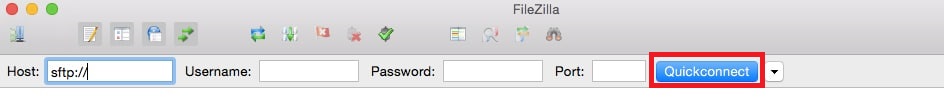
Bu bölümde, FileZilla kullanarak HTML dosyalarını WordPress'e nasıl yükleyeceğinizi anlatacağız. Başlamak için aşağıdaki talimatı izleyin:
- Sitenizi yedekleyin.
- Kimlik bilgilerinizi girdikten sonra FileZilla'yı açın ve Quickconnect'i seçin.

3. Web sitenizin kök klasörüne gidin.
4. Bilgisayarınızdan yüklemek istediğiniz HTML dosyasını bulun ve sağ tıklayın. Ardından, web sitenize eklemek için Yükle'ye basın.
Dosyayı başarıyla yükledikten sonra, web sitenizde doğru şekilde görünüp görünmediğini kontrol edin. Bunu yapmak için, web sitenizin URL'sini ve sonunda HTML dosyasının adını tarayıcınıza yazın. Örneğin, www.pdagold.com/html-file . Çalışırsa, HTML dosyasıyla oluşturduğunuz yeni web sayfasına yönlendirileceksiniz.
#3 HTML Dosyalarını cPanel aracılığıyla WordPress'e Bağlayın
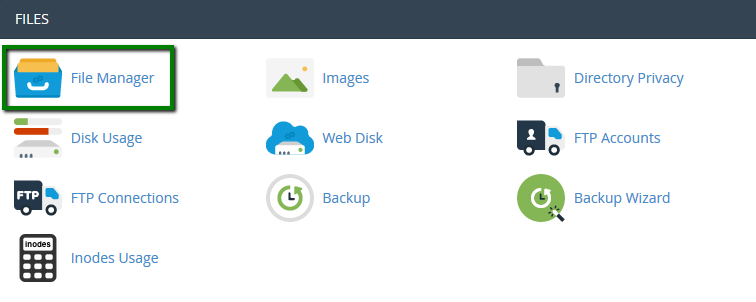
Sizlerle paylaşacağımız son yöntem cPanel kullanmaktır. İlk olarak, barındırma hesabınızın cPanel'inde oturum açın ve Dosya Yöneticisi aracını seçin.

Şimdi 2 seçeneğiniz var:
- HTML dosyasını doğrudan kök klasörünüze yükleyin.
- Yeni bir klasör oluşturun ve HTML dosyasını bu klasöre yükleyin.
İlk teknikte, HTML dosyasını kaydettiğiniz yerde açmanız gerekir. Ardından index.html klasörünü yeni bir şeyle değiştirin. Son olarak, WordPress'e yüklemeye devam etmek için dosyayı yeniden sıkıştırın. Bu adımları tam olarak uygulamazsanız, HTML şablonu sitenizin ana sayfasını geçersiz kılar.
Web sitenizi mahvetmediğinizden emin olmak için ikinci tekniği şiddetle tavsiye ediyoruz:
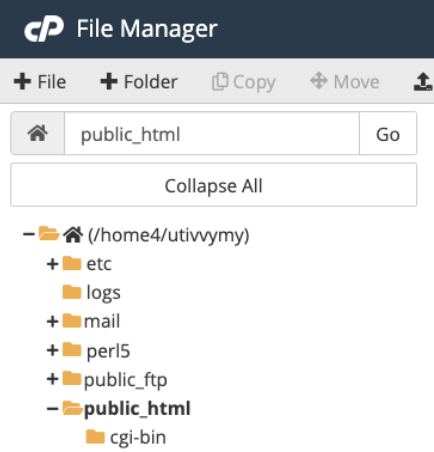
- Sitenizin public_html klasörüne gidin.


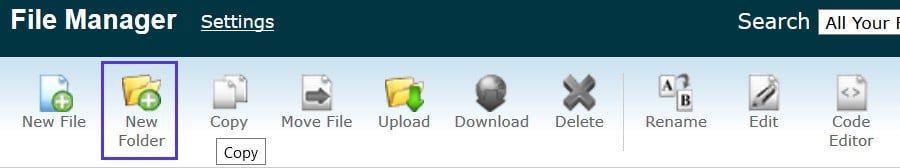
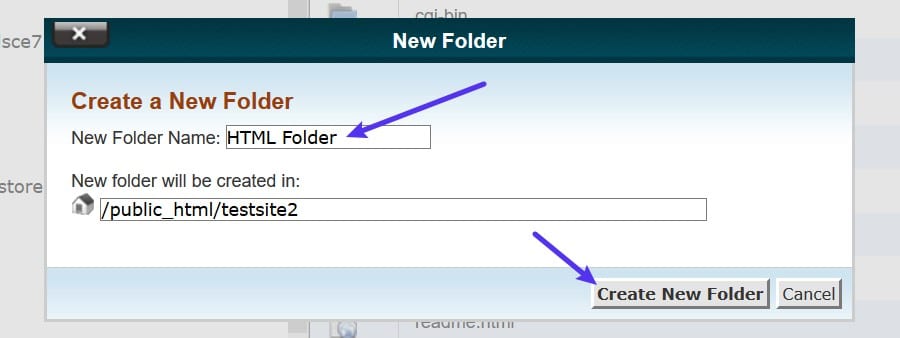
2. Yeni Klasör öğesini seçin.

3. Yeni klasörünüze bir ad verin ve Yeni Klasör Oluştur'u tıklayın.

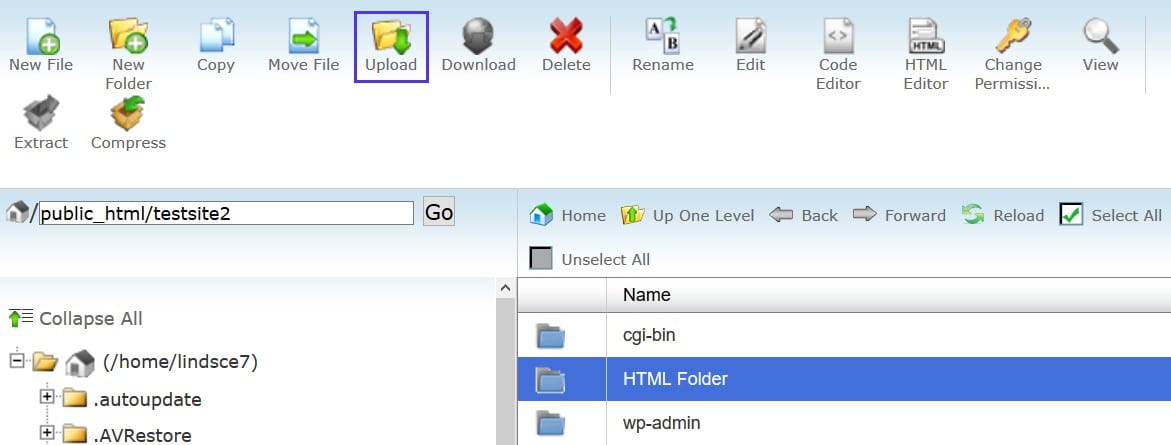
4. Az önce oluşturduğunuz klasöre çift tıklayın ve HTML dosyanızı seçmek için Yükle'yi seçin.

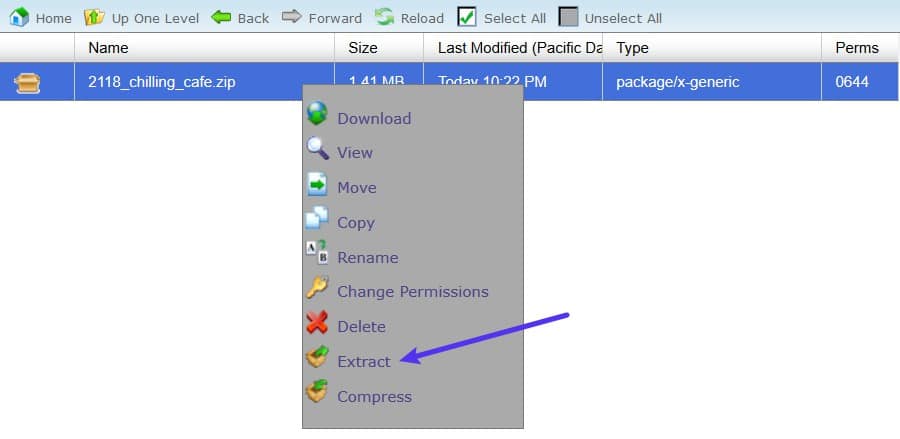
5. Sıkıştırılmış HTML dosyanız klasörde görünecektir. HTML dosyasını sağ tıklayıp Ayıkla'yı seçerek açmanız yeterlidir.

6. Dosyayı açma işlemini tamamlamak için Dosyaları Ayıkla'yı seçin.
7. Dosyanın, yöntem #2'de belirtildiği gibi başarıyla yüklenip yüklenmediğini kontrol edin.
Bir 404 hatasıyla karşılaşırsanız, muhtemelen sunucunuz index.php yeniden yönlendirmesini desteklemiyor olabilir. Bu durumda, Dosya Yöneticisine geri dönün ve .htaccess dosyanıza erişin. Ardından, aşağıdaki kodu girin ve değişikliklerinizi kaydedin:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Bu kod, index.php dosyanızın yeniden yönlendirilmesine ve tarayıcıya yüklenmesine yardımcı olur. Sonuç olarak, 404 hatası ortadan kalkacaktır.
#4 WordPress Dönüştürücü Eklentisine Bir HTML Uygulayın
Bu yöntem, herhangi bir kodlama becerisi gerektirmediğinden yeni başlayanlar için uygundur. İşiniz, seçilen eklentiyi etkinleştirmektir ve gerisini sizin için halleder.
Mevcut çok sayıda eklenti, bir kod parçasına dokunmadan HTML'yi WordPress içeriğine yüklemenizi ve dönüştürmenizi sağlar. Artık kodlama konusunda endişelenmenize gerek yok. Size kolaylık sağlamak için listeyi en iyi 7 eklentiye kadar daralttık.
Onlara bir göz atalım!
Eklenti Önerileri
HTML Parçacığı Ekle: HTML, CSS ve JavaScript kodlarını kısa kodlara dönüştürün ve parçacıklarınızı WordPress sayfalarına ve widget'larına entegre edin.
Basit Site Haritası: Duyarlı bir HTML site haritası oluşturun ve karmaşık kısa kodlar olmadan doğrudan düzenleyicinin içinde önizleyin.
Ham HTML: Gönderilerinizde ham HTML'yi veya başka herhangi bir kodu etkinleştirin ve akıllı alıntıları ve otomatik biçimlendirmeyi devre dışı bırakın.
WP Kodu: WordPress'e koşullu mantıkla PHP kod parçacıkları, üst bilgi ve alt bilgi komut dosyaları ve reklam pikseli kodları ekleyin.
WP Coder: Web sayfalarınıza özel CSS, HTML ve JavaScript ekleyin.
Kategori Açıklamalarında HTML'ye İzin Ver: Seçilen WordPress filtrelerini devre dışı bırakarak kategori açıklamalarınıza filtrelenmemiş HTML uygulamanıza olanak tanır.
Kod Gömme: Yazılarınıza ve sayfalarınıza JavaScript ve HTML gibi kodları gömmek için basit ve verimli bir yol sağlayın.
Eklenti Talimatları
Bu eğitimde, WP Coder eklentisini kullanarak özel HTML kodlarını ve dosyalarını nasıl ekleyeceğiniz konusunda size rehberlik edeceğiz.

İşte nasıl çalıştığı:
- Eklentiyi yükleyin ve etkinleştirin.
- WordPress yönetici kontrol panelinizde Wow Eklentileri → WP Coder'a gidin.
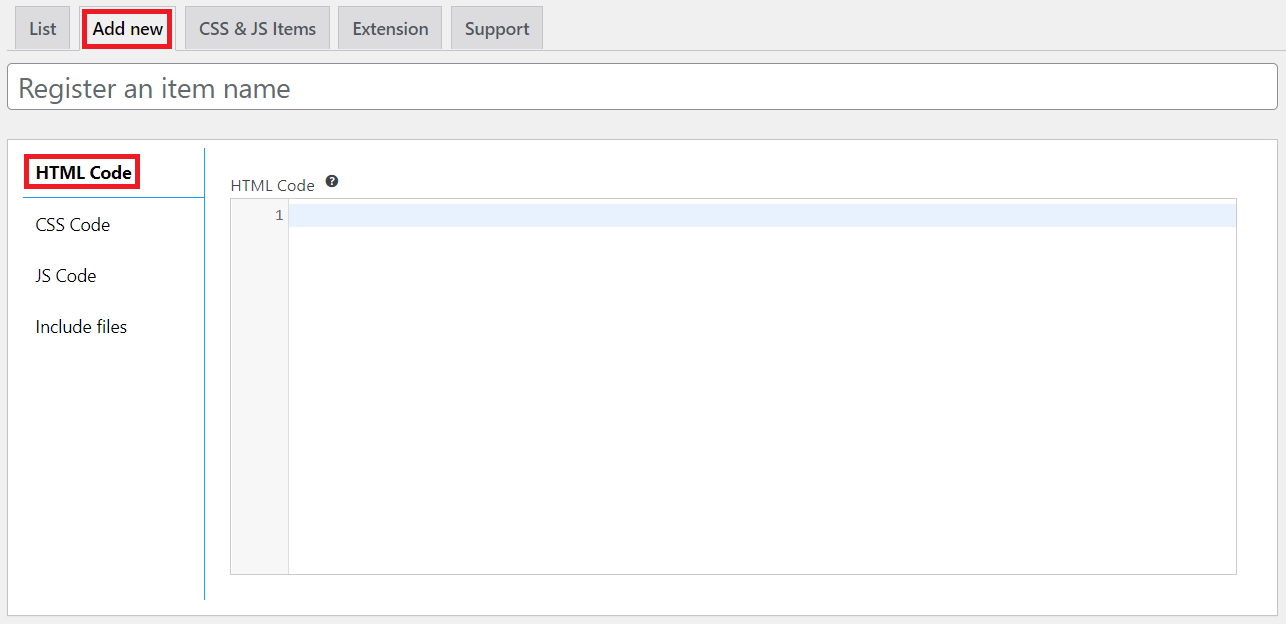
- Yeni bir HTML kodu eklemek için, kodu kopyalayıp Yeni ekle sekmesinin altındaki HTML Kodu bölümüne yapıştırın.

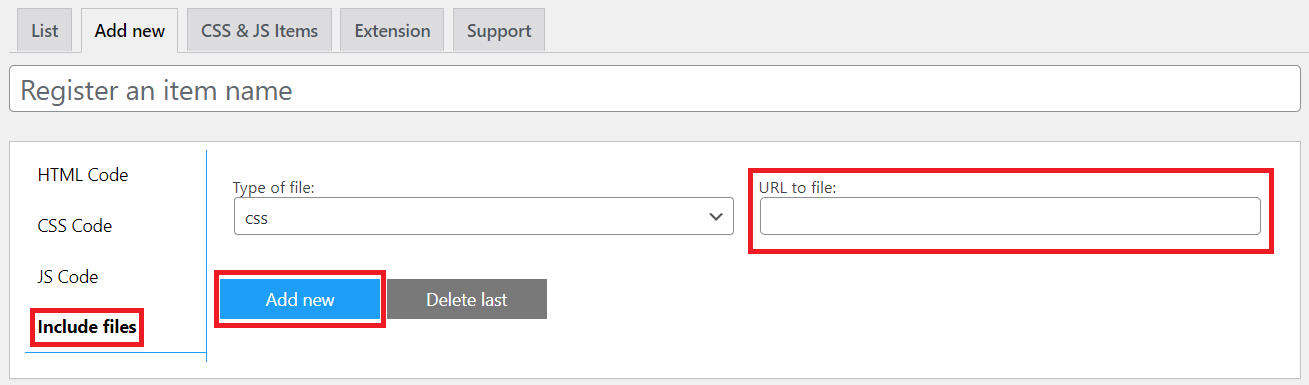
Veya Dosyaları dahil et menüsüne gidebilirsiniz. Medya kitaplığına yüklediğiniz HTML dosyasının URL'sini kopyalayıp dosyanın URL'si kutusuna yapıştırın. Ardından, bitirmek için Yeni Ekle'ye tıklayın.

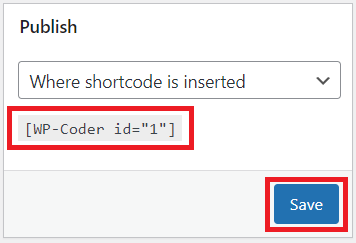
4. Kaydet düğmesine basın ve Yayınla bölümünde oluşturulan kısa kodu kopyalayın.

5. Kısa kodu sayfanızda istediğiniz yere yapıştırın ve sonuçların keyfini çıkarın.
#5 HTML'yi WordPress'e Dönüştürmek için Çevrimiçi Ücretsiz Aracı Kullanın
Çevrimiçi bir araç kullanarak HTML'nizi WordPress'e dönüştürmek için:
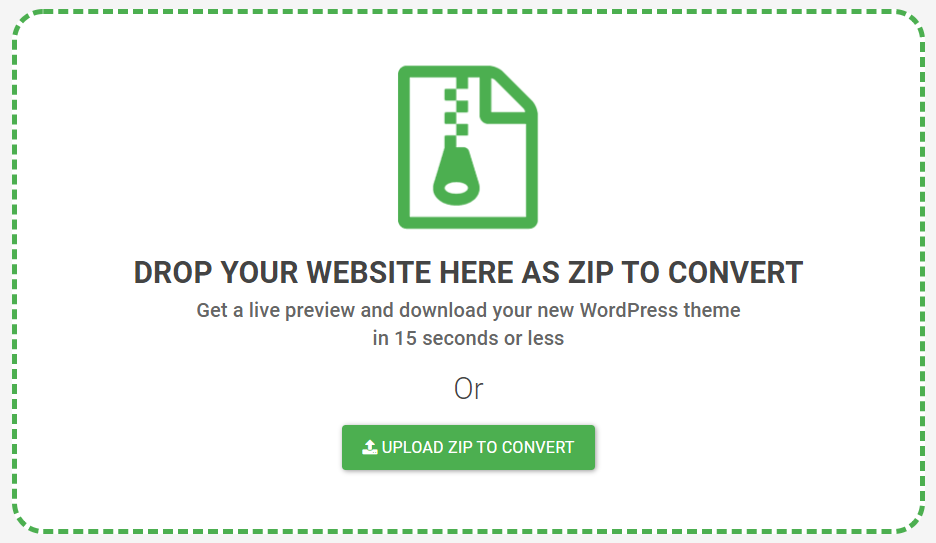
- htmltowordpress web sitesine gidin.
- Web sitenizin HTML zip dosyasını kutuya yükleyin.

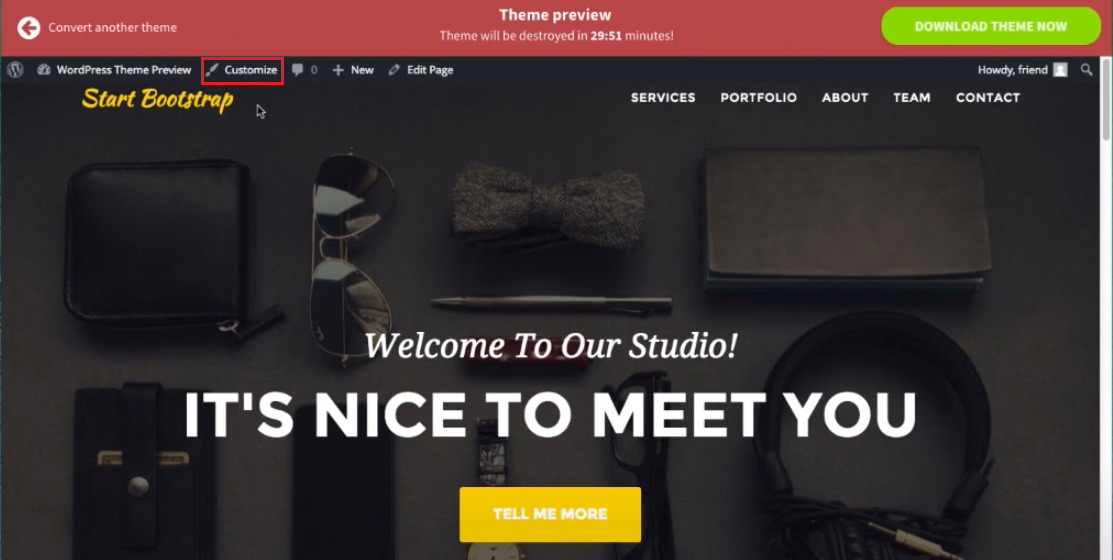
3. WordPress web sitenizi önizleyebileceksiniz. Sayfanın üst kısmındaki Özelleştir düğmesine basın.

4. Web sitesini beğeninize göre değiştirin.
5. Bitirmek için Kaydet ve Yayınla'ya basın.
#6 Google Doğrulaması için HTML Dosyasını WordPress'e Yükleyin
Size bir HTML doğrulama dosyasını WordPress'e nasıl yükleyeceğinizi göstereceğiz. İşte rota:
- Google Search Console'a gidin ve Şimdi başla'yı tıklayın.
- Gmail hesabınızın kullanıcı adını ve şifresini girin.
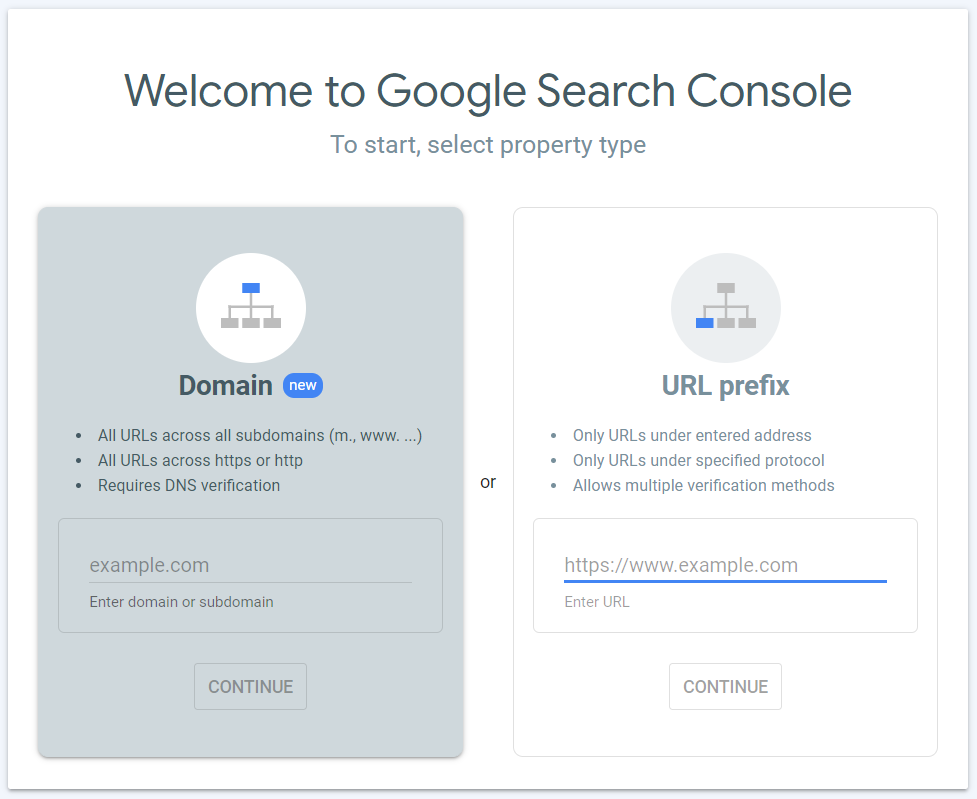
- Alan adını veya URL ön ekini kullanarak web sitenizi doğrulayın. Etki Alanı seçeneği yalnızca DNS doğrulamasını destekler. HTML dosyası yüklemeleri için lütfen URL ön ekini seçin. Web sitenizin URL'sini girin ve Devam'a tıklayın.

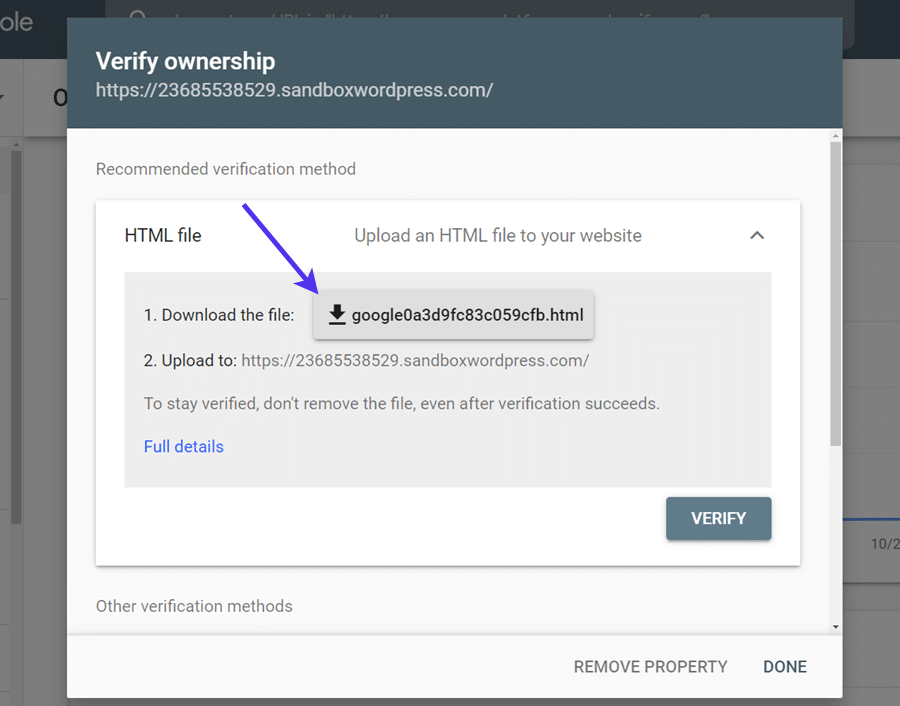
4. HTML dosyası bölümünde, dosyayı indirmenizi isteyen düğmeyi seçin.

5. HTML dosyasını yerel bilgisayarınıza indirdikten sonra, dosyayı WordPress web sitenize yükleyin.
HTML Dosyalarını ve Sayfalarını Koruyun
HTML dosyalarınızı korumanın gerekli olduğu bir zaman gelir. Örneğin, dosyalara yalnızca yöneticilerin veya belirli kullanıcı rollerinin erişmesini istediğinizde. Böyle bir durumda PDA Gold ihtiyaçlarınızı karşılayacaktır.

Eklenti, WordPress kök dizininizin altındaki bir klasöre yüklenen HTML dosyalarını korumanıza olanak tanır. Korunduktan sonra, yetkisiz ziyaretçiler dosyalara erişmeye çalışırken bir hata sayfasına yönlendirilecektir.
En havalı şey, korunan HTML dosyalarını iFrame etiketini kullanarak içeriğe eklemenize izin vermesidir. Bu şekilde, ziyaretçileriniz HTML'yi iFrame aracılığıyla görüntüleyebilir ancak aynı zamanda dosyalara doğrudan erişemez.
Ayrıntılı adımlar için, iFrame içinde görüntülenen WordPress HTML dosyalarının nasıl korunacağına ilişkin kılavuzumuza göz atın.
HTML Dosyalarınızı Şimdi Tam Olarak Kullanın!
HTML dosyalarını WordPress'e yüklemek hakkında bilmeniz gereken her şey bu. Özetlemek gerekirse, özel bir sayfa düzenine ihtiyacınız olduğunda HTML dosyaları kullanışlıdır. Eski sitenizi yeni sitenize taşımanız durumunda da harika bir seçenektir.
En iyi yanı, WordPress'te HTML dosyalarını yüklemenin ve kullanmanın zor görevler olmamasıdır. Sadece birkaç basit adımla güzel web sayfaları oluşturabilirsiniz. Öyleyse beklemeyin. HTML dosyalarınızla şimdi başlayın!
WordPress'te HTML düzenleme için daha fazla bilgi için yazımıza başvurabilirsiniz.
Son olarak, daha faydalı talimatlar almak için web sitemize abone olmayı unutmayın!
