WordPress'te PDF Düzenleyici Nasıl Kullanılır [PDF'lerinizi Tasarlayın!]
Yayınlanan: 2023-03-15Doğrudan WordPress panonuzdan PDF formları oluşturmak ve düzenlemek ister misiniz? Bu gönderi, Formidable Forms kullanarak WordPress'te bir PDF düzenleyicinin nasıl kullanılacağını gösterecek.

Yaklaşık okuma süresi : 6 dakika
WordPress'te bir PDF düzenleyici mi arıyorsunuz?
İster sertifika oluştururken, ister bir menü görüntülerken veya PDF fatura sevk irsaliyelerini özelleştirirken, WordPress'te düzenlenebilir bir PDF size zaman kazandırır.
Bu gönderi, WordPress siteniz için en iyi PDF düzenleyici WordPress eklentisi olan Formidable Forms'u kullanarak PDF'nizi nasıl tasarlayacağınızı gösterecek. İhtiyacınız olan bilgileri girmek için bir form oluşturmayı ve bunu tasarladığınız bir PDF'de görüntülemeyi öğreneceksiniz.
Öyleyse başlayalım.
- WordPress'te neden bir PDF düzenleyici kullanmalısınız?
- WordPress'te bir PDF düzenleyici nasıl kullanılır?
- 1. Görünümler ve PDF eklentisini yükleyin
- 2. Formunuzu oluşturun
- 3. Bir Görünüm Oluşturun
- 4. PDF'yi özelleştirin
- 5. PDF indirme bağlantısını yayınlayın
WordPress'te neden bir PDF düzenleyici kullanmalısınız ?
Bir WordPress PDF düzenleyici eklentisi kullanmak için pek çok neden vardır.
İster güzel bir PDF şablonu oluşturmak, ister insanların web sitenizdeki PDF'leri görüntülemesini kolaylaştırmak veya insanların kaydolmak zorunda olduğu sınırlı içeriğe sahip olmak isteyin.
Her iki durumda da, PDF'nizin tasarımı ve yayınlanması üzerinde kontrole sahip olmak, web sitenizde neler olacağına karar verebileceğiniz anlamına gelir.
Ve bunu faydalı bulabilecek birkaç farklı insan var. Burda biraz var:
- İş Profesyonelleri - Müşterilerin indirmesi için düzenli olarak PDF'ler oluşturuyorsanız, kendi PDF'nizi oluşturmanın bir yolunun olması hayatınızı kolaylaştırır.
- Pazarlamacılar - PDF'ler, içerik veya pazarlama materyalleri vermenin en yaygın yollarından biridir. Ve bunları kendiniz tasarlamanın bir yoluna sahip olmak, tam kontrole sahip olmanız anlamına gelir.
- Serbest Çalışanlar - Faturaları PDF ile gönderiyor musunuz? O zaman PDF yazılımınızı bir kenara bırakın ve kendinizinkini oluşturun!
- Öğretmenler - Kendi PDF düzenleyicinizi kullanarak ders planları ve diğer eğitim materyallerini bile oluşturabilirsiniz!
- Restoranlar - Kendi menünüzü özelleştirmek ve web sitenizde görüntülemek ister misiniz? Bir PDF editörü bunun için mükemmeldir.
Artık pek çok düzenleme PDF WordPress eklentisi var (Gravity Forms ve Gravity PDF gibi), ancak önerdiğimiz seçeneğin esnekliğini ve gücünü sunmuyorlar.
Ve bu Müthiş Formlar .
WordPress'te bir PDF düzenleyici nasıl kullanılır?
Başlamak için, PDF oluşturmaya başlamak için Formidable Forms'u indirmeniz gerekir.
Formidable, formlar ve ayrıca indirilmek üzere bir PDF belgesi yerleştirmek için en gelişmiş ve kullanıcı dostu WordPress eklentisidir.
Bu eğitimle, PDF'nizi tasarlamanıza ve yayınlamanıza yardımcı olacak Formidable Views'a ve PDF eklentisine de erişmeniz gerekecek.
Formidable Views'ın ne olduğunu bilmiyorsanız endişelenmeyin. Form girişlerini almanın ve onları istediğiniz şekilde göstermenin güçlü bir yoludur — PDF'ler, kendi sayfaları olarak veya hatta Instagram benzeri bir akış olarak!
Eklentiyi test etmek için Formidable Forms'un ücretsiz sürümünü kullanabilirsiniz, ancak her iki eklenti de Formidable Forms'un İş Planındaki premium sürümüne dahil edilmiştir.
PDF Düzenleyicinizi Bugün Alın!!
Bu nedenle, tüm eklenti teklifleri için bir lisans alın, yükleyin ve etkinleştirin ve ardından beş basit adım:
- Görünümler ve PDF eklentisini yükleyin
- Formunuzu oluşturun ve bir test girişi gönderin
- Görünüm Oluştur
- PDF tasarımını özelleştirin
- PDF indirme bağlantısını yayınlayın
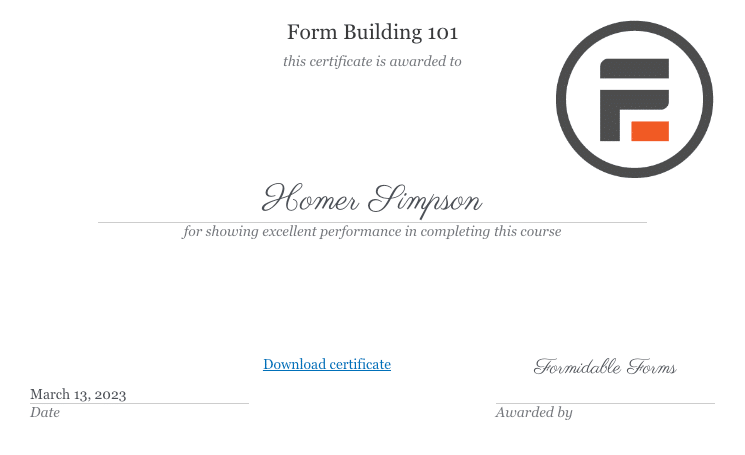
Örneğimizde, herhangi bir kurs oluşturucu veya eğitim işletmesi için mükemmel olan bir sertifika PDF'sini nasıl özelleştireceğinizi göstereceğiz.
1. Adım: Görünümler ve PDF eklentisini yükleyin
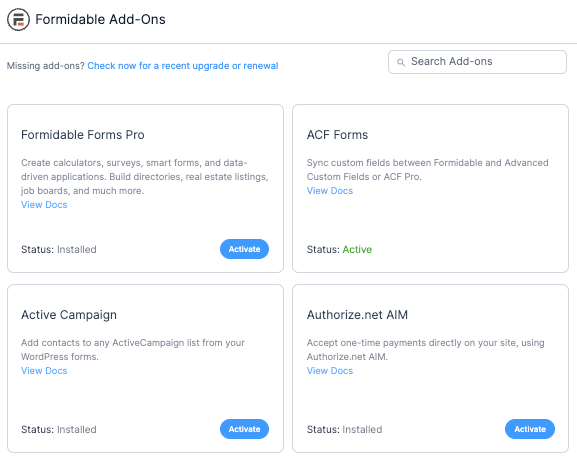
WordPress kontrol panelinizde Formidable → Add-Ons'a gidin.

İki eklenti kurmalı ve etkinleştirmeliyiz: Görsel Görünümler ve PDF'ler .
Bunları bulmak için kaydırabilir veya aramak için arama çubuğunu kullanabilirsiniz.
Etkinleştirildiklerinde, PDF'de gösterilecek bilgileri girmek için formu oluşturacağız.
2. Adım: Formunuzu oluşturun
İlk olarak, Formidable → Forms'a gidin ve yeni bir form oluşturmak için Yeni Ekle'ye tıklayın.
Formidable'ın iş planı ile önceden oluşturulmuş birçok farklı şablona erişebilirsiniz. Bu nedenle, ne aradığınızı biliyorsanız, buna uygun bir şablon aramayı deneyin.
Değilse, Formidable'ın sürükle ve bırak oluşturucusunu kullanarak sıfırdan bir form oluşturmaya başlamak için Boş Form'u seçebilirsiniz.
Form türünü seçtikten sonra Oluştur'u tıklayın.
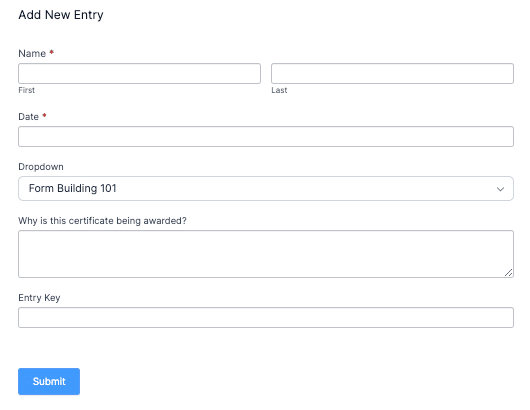
Formidable'ın form oluşturucusunu kullanarak, toplamanız gereken bilgilere göre ihtiyacınız olan alanları ekleyebilirsiniz. Örneğin, kurslarımızdan birini tamamlayan herkes için PDF sertifikaları oluşturuyoruz.
Bu nedenle, sertifikadaki metnin bir kısmını özelleştirmek için bir Ad , Tarih , Açılır Menü ve Paragraf alanı ekleyeceğiz.
Görüntülemeniz gereken şeye göre kendinizinkini özelleştirmekten çekinmeyin.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için Güncelle'yi tıklayın.
Görünümü tasarlarken bir test girişimiz olursa bir sonraki adım daha kolay olacaktır. Bu nedenle, bir test girişi göndermek için sayfanın üst kısmındaki Girişler'e ve Yeni Ekle'ye tıklayın.

Ayrıca, formunuzun onu dolduran herkese nasıl görüneceği konusunda size bir fikir verecektir. İstediğiniz herhangi bir adı yazın, ardından Gönder'e basın ve girişi bir sonraki adım için hazır hale getirin.

Şimdi, bilgileri istediğimiz gibi görüntülemek için bir Görünüm oluşturacağız.
3. Adım : Bir Görünüm Oluşturun
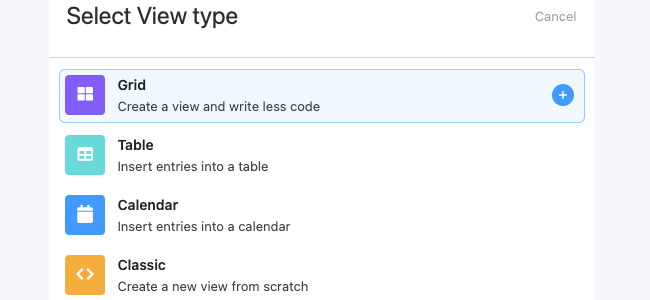
Form oluşturucunuzun içinde Görünümler sekmesini seçin, ardından başlamak için Yeni Ekle'ye tıklayın.
İstediğiniz Görünüm türünü seçebilirsiniz, ancak örneğimiz için bir Izgara türü kullanacağız.

Ardından, görünümünüze bir ad verin ve Görünüm oluştur 'u tıklayın.
Listeleme Sayfasında başlayacaksınız. Burası, bir giriş koleksiyonunu (menü öğeleri, adlar vb.) gösterebileceğiniz yerdir.
Ayrıntı Sayfanız da var. Bu, belirli girişleri daha ayrıntılı olarak görüntülemek içindir.
Örneğimizde, Listeleme Sayfasını yalnızca kişinin adı ve ayrıntı sayfasına bir bağlantı ile basit tutacağız.
Ayrıntı Sayfası, bulduğumuz özelleştirilmiş PDF'yi gösterecektir.
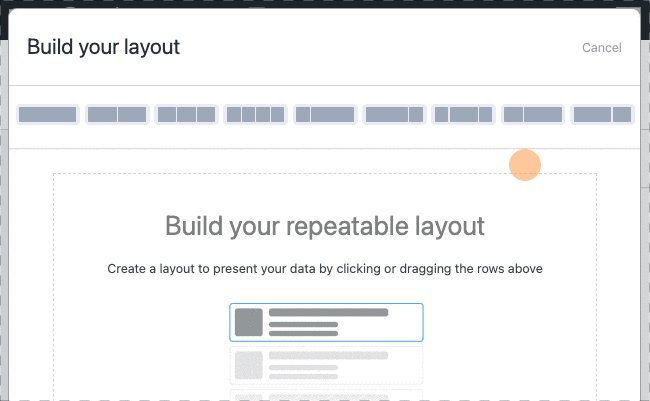
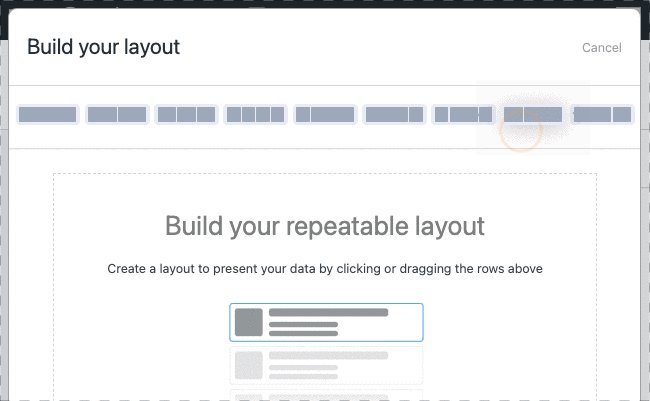
Ardından, Mizanpaj Oluşturucu düğmesine tıklayın ve mizanpajınızı tasarlamaya başlayın. Form oluşturucu gibi, Mizanpaj Oluşturucu da sürükleyip bırakılabilir.

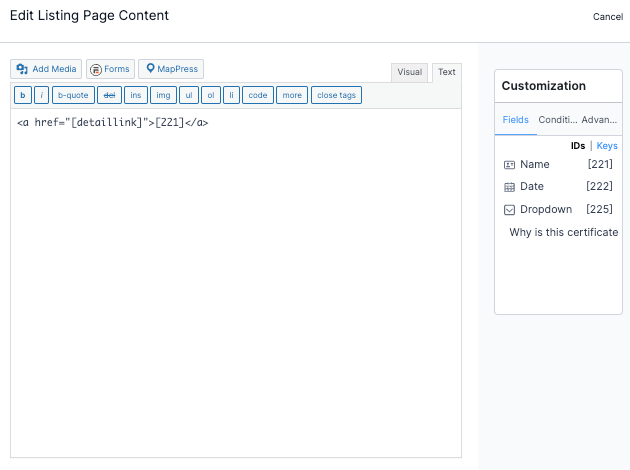
Layout Builder'ı kullanarak tek bir bloğu sürükleyeceğiz. Ardından, sütuna tıklayın, size Görsel/Metin Oluşturucu'yu gösterecektir. Burada, listeleme sayfanızı istediğiniz gibi özelleştirebilirsiniz.
Örneğimizde, [detaillink] öğesini bir bağlantı HTML parçasının içine dahil ederek basit tutacağız ve ayrıca tanımlamayı kolaylaştırmak için kullanıcının adının kısa kodunu da ekleyeceğiz. Yani, bunun gibi bir şey görünecek:

Bu, adı gösterecek, böylece bağlantıya tıkladığımızda PDF'i göreceğiz.
4. Adım : PDF'yi özelleştirin
Ardından, Ayrıntılar Sayfasına tıklayıp PDF'imizi özelleştireceğiz.
İlan Sayfası gibi, Ayrıntılar Sayfası için Düzen Oluşturucu'ya tıklayacağız.
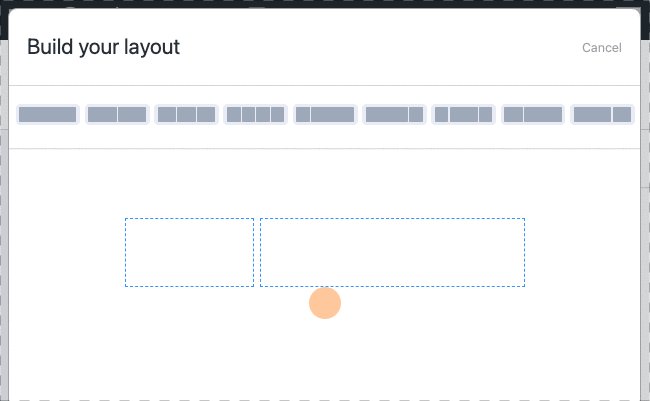
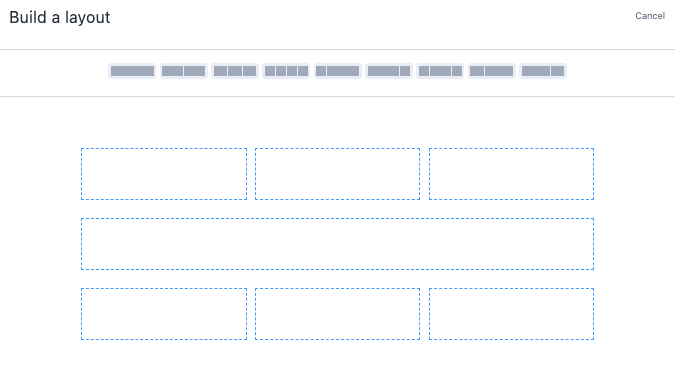
Örneğimiz için, altında tek bir sütun olacak şekilde üçlü bir sütunu, ardından bunun altına üç sütun daha sürükleyeceğiz.

Kendinizinkini istediğiniz gibi tasarlayabilirsiniz, ancak işiniz bittiğinde Düzeni Kaydet'e tıklayın.
Artık farklı sütunları özelleştirmeye başlayabiliriz. Bu nedenle, Görünümümüzün göreceğiniz bir sertifika gibi görünmesini istiyoruz.
Her bir sütuna tıklayacağız ve tam olarak istediğimiz gibi özelleştirmek üzere kod eklemek için Metin düzenleyiciyi kullanacağız. Güzel bir şey yapmak için kod kullanmak zorunda değilsiniz. Düzenlemek istediğiniz sütuna tıklayın ve Görsel düzenleyiciyi seçin.
WordPress'in medya kitaplığını kullanarak resimler bile ekleyebilirsiniz.
Görünümünüzü düzenlerken farklı kısa kodlar kullanabileceğinizi fark edeceksiniz. Bunları editöre koyarsanız, o alandan gelen bilgiler otomatik olarak alana eklenecektir.
Örneğin, daha önceki test girişimizi ve tasarladığımız sertifikayı kullanarak, bizimki şuna benzer:

Öyleyse kendi Görünümünüzle oynayın ve neler geliştirebileceğinizi görün!
Bir şablon kullanmaya başlamak istiyorsanız, Sertifika Şablonumuzu seveceksiniz!
Ancak burada PDF'nizin nasıl görüneceği hakkında genel bir fikriniz olacak.
Şimdi, bağlantıyı yayınlamadan önce Görünümünüzün kimliğini almak istiyoruz. Böylece, Görünümünüzün sol tarafında, kısa kodu bulun. . Kimlikten sonraki sayı, form kimliğinizdir.
Bir sonraki adım için saklayın.
5. Adım : PDF indirme bağlantısını yayınlayın
PDF'yi sitenize yüklemek için sayfanıza veya postanıza bir kısa kod eklememiz gerekiyor.
Bu nedenle, bağlantıyı istediğiniz gönderiye veya sayfaya gidin ve aşağıdaki kodu yazın:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]Ardından, sayfanızı güncelleyin, önizlemeye tıklayın ve indirme bağlantısını göreceksiniz.
İndir düğmesine tıkladığınızda, PDF dosyanızın bir PDF okuyucuda veya PDF görüntüleyicide yeni bir pencerede açıldığını göreceksiniz!
Bu bir sertifika olduğu için yatay modda görünmesini istiyoruz. Yani, tek yapmamız gereken kısa koda direction = "manzara" eklemek.
Yani şöyle görünecek:
[frm-pdf view="119" entry="10" yönlendirme="manzara" genel="1"]
119 , Görünümümüzün kimliğidir, 10 , istediğimiz giriş detayıdır, yönlendirme , onu doğru şekilde göstermemize yardımcı olur ve kamu, görünür olmasını sağlar.
Ardından, PDF'yi indirmek kadar basit!
PDF Düzenleyicinizi Bugün Alın!
Bir PDF'yi WordPress'te düzenlenebilir hale getirmeye hazır mısınız?
Ve bunun gibi, hepsi bir arada bir form oluşturucunuz, PDF oluşturucunuz ve bir PDF gömücünüz var.
Bu gönderi, PDF ihtiyaçlarınızı özelleştirmek için Formidable Forms'u bir WordPress düzenlenebilir PDF eklentisi olarak nasıl kullanacağınızı gösterdi. Tek bir eklenti kullanarak, iletişim formlarından, sipariş formlarından ve daha fazlasından bilgileri, herhangi bir temayla (WordPress Elementor dahil) çalışan, tasarladığınız bir PDF formuna dönüştürebilirsiniz.
Yani, artık beklemeyin! Formidable Forms ile PDF'nizi özelleştirmeye bugün başlayın.
Daha fazla ipucu ve püf noktası için bizi Facebook, Twitter ve YouTube'da takip edin.
Formidable ile formdan PDF'e dönüştürme hakkında daha fazlasını okuyun!
Formidable Forms'un bugün mevcut olan en hızlı WordPress form oluşturucu eklentilerinden biri olduğunu biliyor muydunuz? Halihazırda kullanmıyorsanız, ücretsiz eklentimizi veya tam özellikli pro sürümünü kullanmaya başlayın!
