PostX Beaver Builder Entegrasyonu: Beaver Builder'da Gutenberg Bloklarını Kullanın
Yayınlanan: 2023-06-25Beaver Builder, WordPress için oldukça popüler bir oluşturucudur. Bununla birlikte, Gutenberg blok oluşturucu, kullanıcı dostu arayüzü nedeniyle büyük bir popülerlik kazanıyor. Son zamanlarda, PostX ve post blokları ve hazır şablonları ile birçok kullanıcı bu blokları Beaver Builder'da kullanmak istiyor.
Bunu ele almak için PostX, Beaver Builder Entegrasyonunu sunmaktan heyecan duyuyor. Bu entegrasyon, Beaver Builder'da Gutenberg bloklarının kullanılmasını son derece kolaylaştırır.
Beaver Builder'da Gutenberg bloklarının nasıl kullanılacağını keşfetmek için okumaya devam edin.
Neden Beaver Builder'da Gutenberg Blokları Kullanmalı?
Beaver Builder ve Gutenberg Builder'ı zaten biliyorsunuz ve bu yüzden buradasınız. Ancak, bilmeyen yeni başlayanlar için, her ikisi de WordPress tabanlı oluşturuculardır ve olağanüstü web siteleri oluşturmaya yardımcı olur. Kesin bir karşılaştırma yapmayacağız, ancak ikisinin de artıları ve eksileri var.
Varsayılan Gutenberg editörleri, Beaver Builder'da bu blokları kullanmak için mükemmel noktalara sahiptir. Gutenberg size yeniden kullanılabilir bloklar sunar, mobil uyumludur ve size çeşitli öğelerle dolu temiz bir arayüz sunar. Bu da tamamen iyi organize edilmiş içerik yapıları oluşturmanıza yardımcı olur.
Ve PostX, Gutenberg'in varsayılan olarak karmaşık düzenler oluşturamaması gibi, bu yetenekleri sonuna kadar geliştirir. Ancak PostX Satır/sütun bloğu ile karmaşık düzenleri ve tam istediğiniz gibi bir web sitesini kolayca oluşturabilirsiniz. Ayrıca, gönderi kaydırıcısı, gönderi modülleri, ChatGPT eklentileri, özel yazı tipleri, öne çıkan video küçük resimleri ve çok daha fazlası gibi birçok başka özellik sunar.
İşte bu nedenle, nihai web sitesi oluşturma için Beaver Builder'da PostX bloklarını ve diğer Gutenberg bloklarını kullanmalısınız.
Kısacası, PostX'in Beaver Builder ile entegrasyonu, sınırsız tasarım olanakları yaratır, özelleştirmeyi geliştirir ve sitenize nihai görünümü vermek için düzenlemeyi basitleştirir.
PostX ayrıca Elementor ve Divi gibi oluşturucularla entegrasyona sahiptir.
Beaver Builder'da Gutenberg Blokları Nasıl Kullanılır?
PostX, Beaver'da Gutenberg bloklarını kolayca kullanmanıza izin vermek için Beaver Builder entegrasyonunu sunuyor. Tıpkı PostX Divi entegrasyonu gibi, oldukça basit ve kullanımı kolaydır.
PostX ile Beaver Builder'da Gutenberg Bloklarını nasıl kullanabileceğinizi görelim.
Video öğretici
İşte Beaver builder'da Gutenberg bloklarını kullanmanın bir video eğitimi, böylece onu görsel olarak keşfedebilirsiniz.
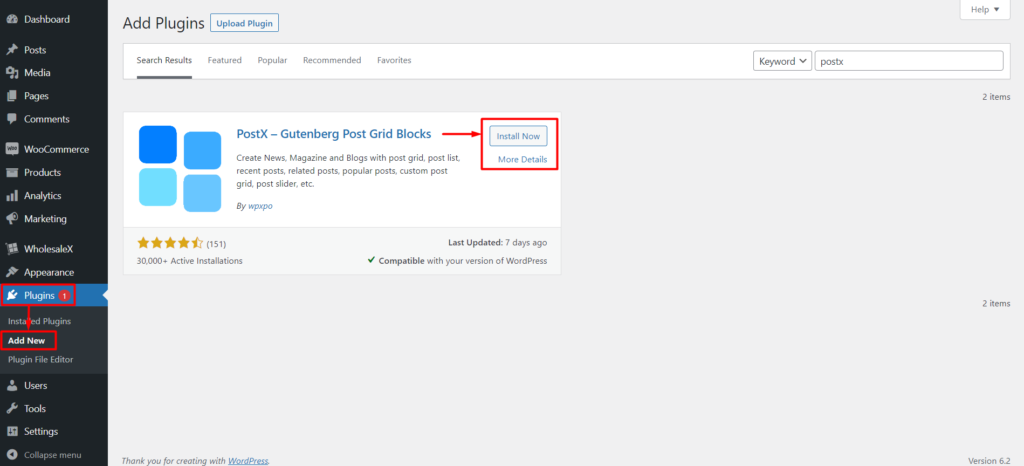
1. Adım: PostX'i Kurun ve Etkinleştirin
Her şeyden önce, PostX eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra, Beaver Builder'da Gutenberg bloklarını kullanmak için Beaver eklentisine sahip olacaksınız.

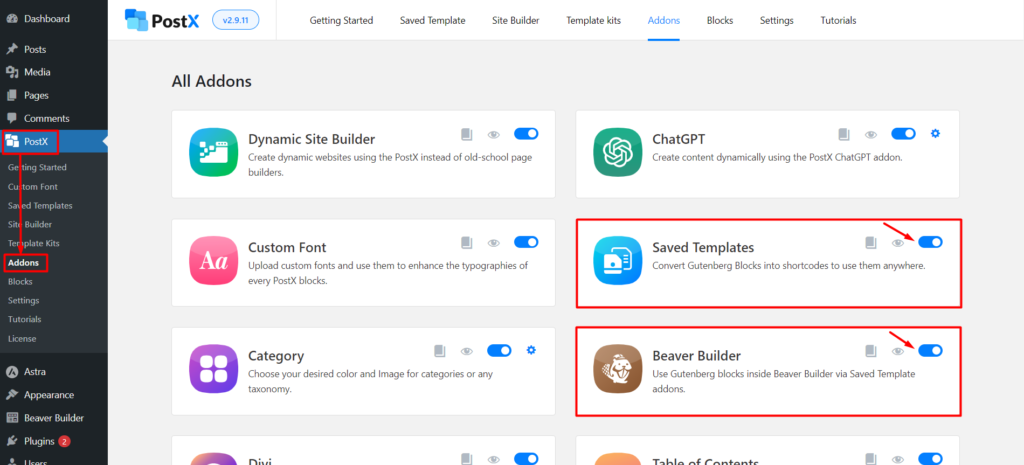
2. Adım: Beaver Builder ve Kayıtlı Şablon Eklentisini Etkinleştirin
PostX'i başarıyla etkinleştirdikten sonra, tüm özelliklerinin ve eklentilerinin kilidini açacaksınız ve kullanıma hazır olacak.
PostX tarafından 2 eklentiyi etkinleştirmeniz gerekir, bunlar:
- Kunduz Oluşturucu
- Kayıtlı Şablonlar

PostX Eklentileri Bölümüne gidin, ikisini de bulacaksınız. Kayıtlı Şablonlar ve Beaver Builder eklentisini etkinleştirmek için geçiş çubuğunu kullanın.
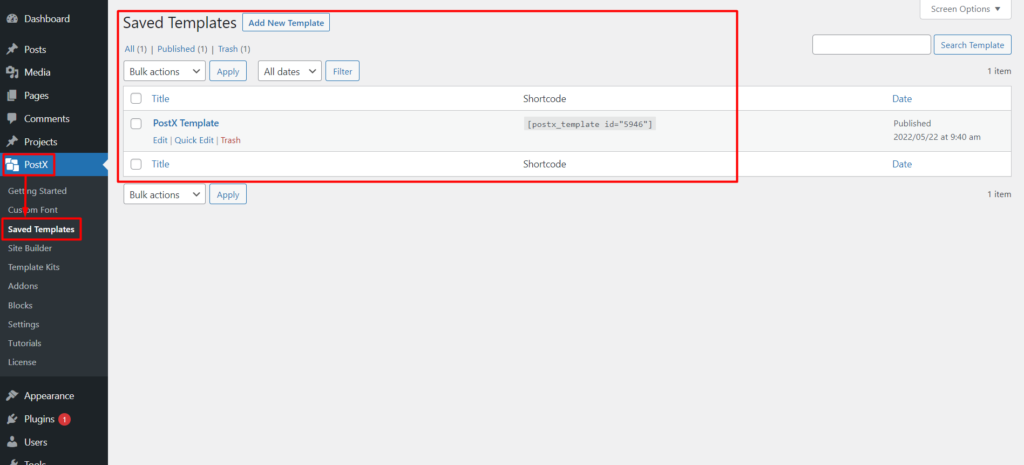
3. Adım: PostX ile Kaydedilmiş Bir Şablon Oluşturun
Beaver Builder'da Gutenberg bloklarını kullanmak için PostX ile Kayıtlı bir Şablon oluşturmanız gerekir.
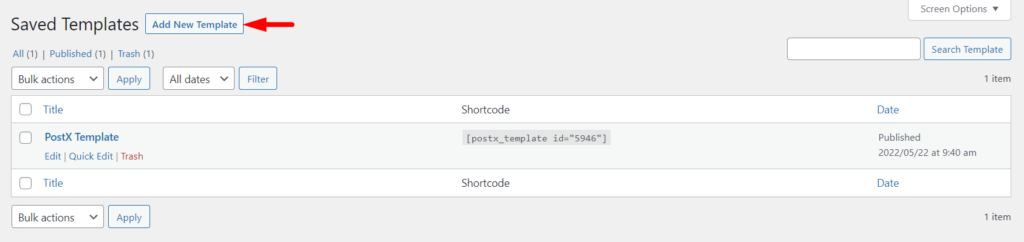
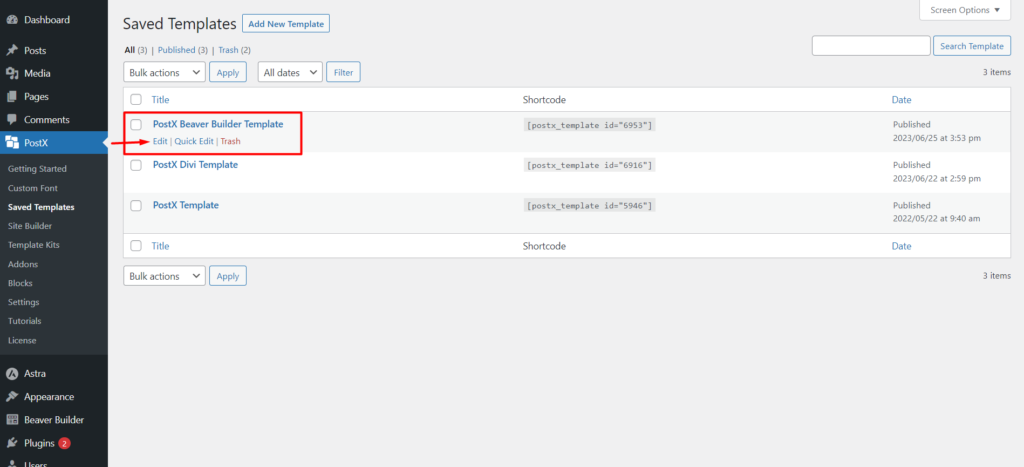
PostX Kayıtlı Şablonlarına gidin ve "Yeni Şablon Ekle" düğmesini tıklayarak yeni kayıtlı şablonlar oluşturabilirsiniz. Mevcut olanları da buradan düzenleyebilirsiniz.

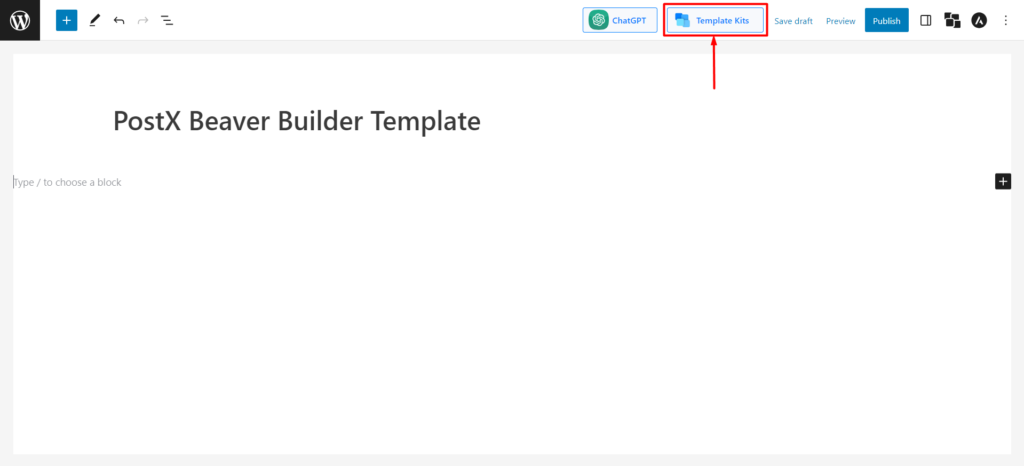
Kolayca şablon oluşturabileceğiniz Gutenberg editörünü görmek için “Yeni Şablon Ekle” butonuna tıklayın. Varsayılan Gutenberg bloklarını, PostX bloklarını veya PostX'in Hazır Şablonlarını/Başlangıç Paketlerini (Gutenberg Bloklarıyla Yapılmıştır) kullanabilirsiniz.

Size sıfırdan gösterelim, bu yüzden “Yeni Şablon Ekle” düğmesine tıklayın, Gutenberg editörünü yükleyecektir. PostX Blocks, PostX Premade şablonları veya diğer herhangi bir Gutenberg Blocks'u kullanarak şablonunuzu kolayca oluşturabilirsiniz.

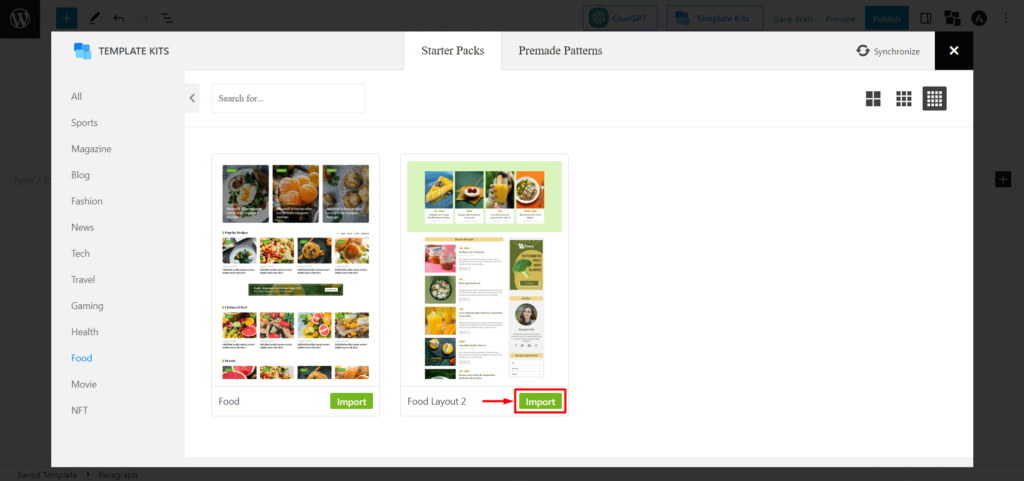
PostX, tek tıklamayla mizanpajlar oluşturmanıza yardımcı olmak için Hazır Başlangıç Paketleri ve Şablonlar sağlar. Bir kez tıkladığınızda, PostX'in tüm Başlangıç Paketlerini/Hazır Şablonlarını göreceksiniz. İstediğinizi seçin ve "İçe Aktar"ı tıklayın. Örnek olarak Gıda Düzeni 2'yi kullanacağız.

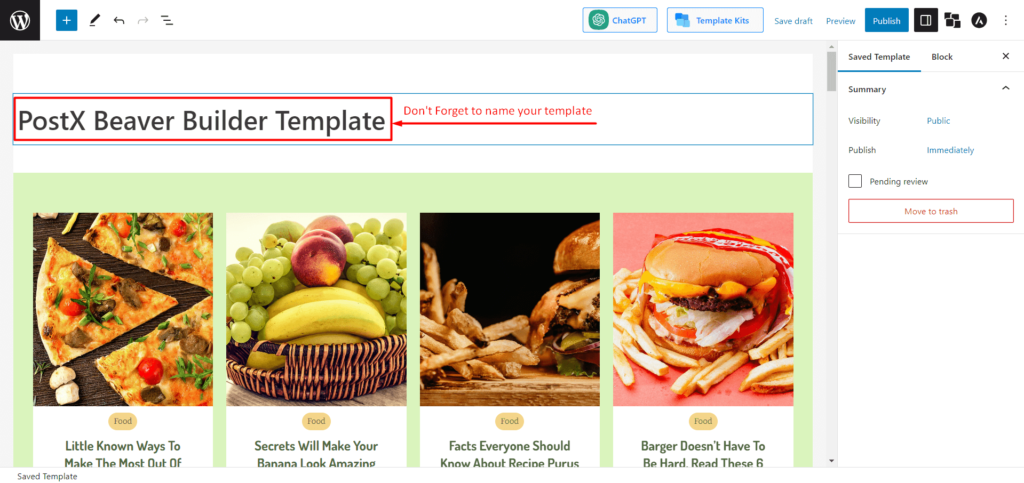
Beaver Builder modülünde bu şablonu seçmeniz gerektiğinden, bu şablona bir ad vermelisiniz.

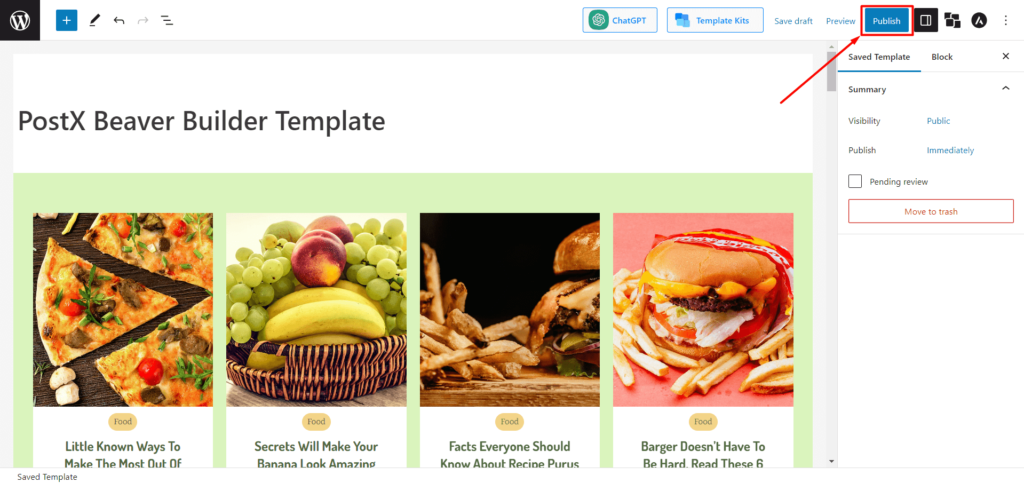
Şablonunuzu oluşturduktan sonra "Yayınla"yı tıklayın. Artık bu şablonu Beaver Builder'da kullanabilirsiniz.

Adım 4: Beaver Builder'da PostX Şablonunu Kullanın
Bir önceki adımda PostX Kayıtlı Şablonu nasıl oluşturacağınızı gösterdik. Şimdi size Beaver Builder'da nasıl kullanılacağını göstereceğiz.
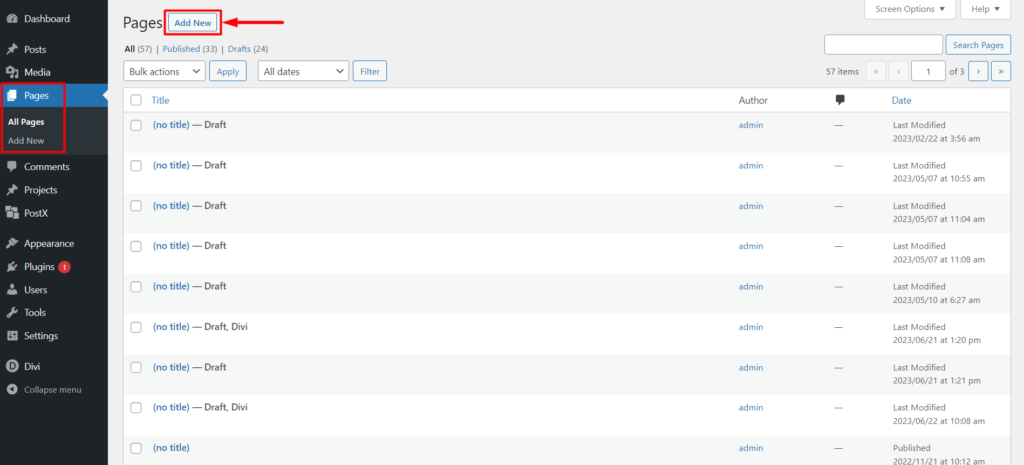
WordPress Dashboard'dan Sayfalar'a gidin ve "Yeni Sayfa Ekle"yi tıklayın.

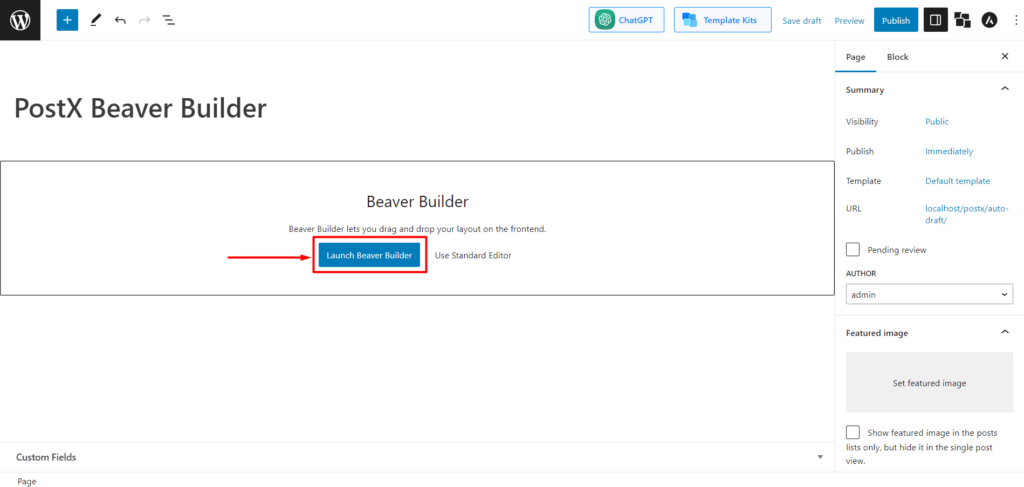
Sayfa düzenleyiciye girdikten sonra, Beaver Builder'dan "Beaver Builder'ı Başlat"a açılan bir pencere göreceksiniz. Üzerine tıklayın, sizi Beaver Builder'a yönlendirecektir.

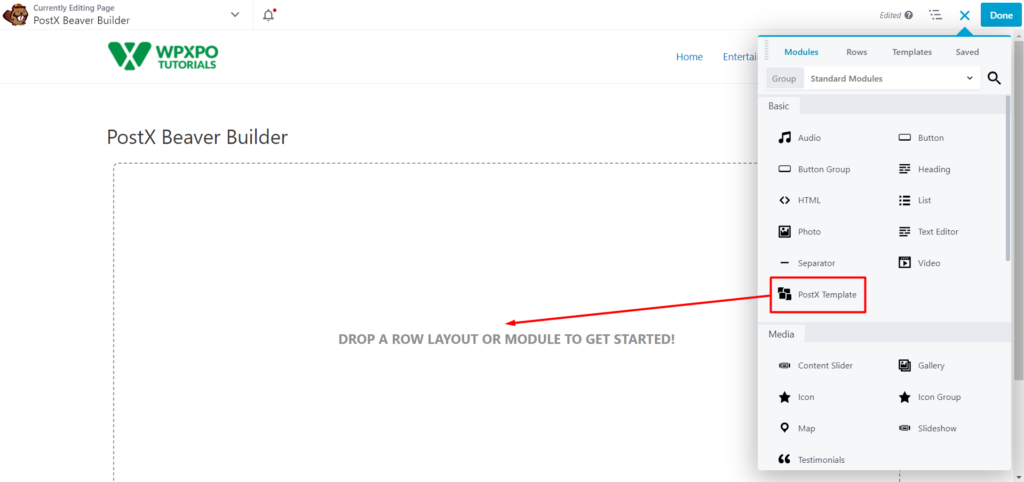
Beaver Builder'a girdikten sonra, Temel bölümünde "PostX Şablonları"nı göreceksiniz veya arama çubuğunda PostX Şablonlarını arayabilirsiniz. Şimdi oluşturucuda “PostX Şablonunu” Sürükleyip Bırakmanız gerekiyor. Ve Beaver Builder, şablonlarınızı seçmenize izin verecektir.


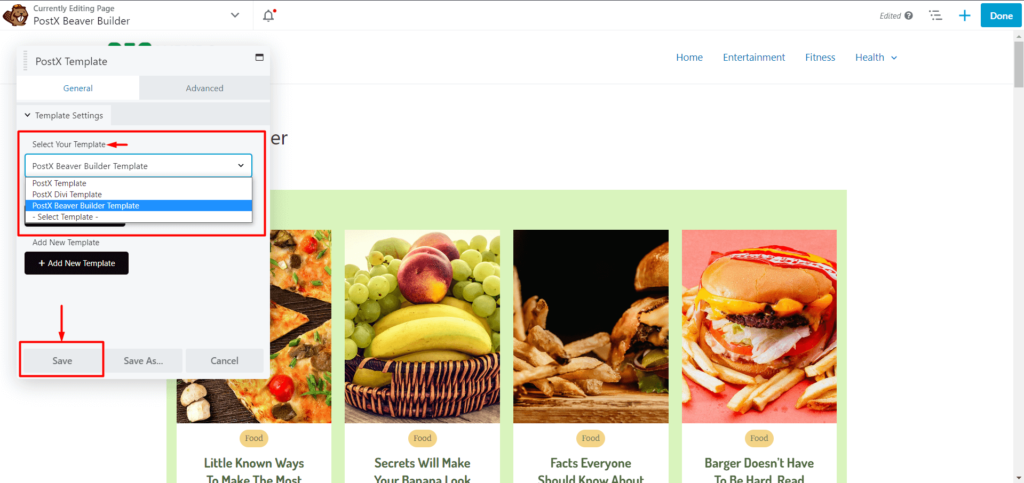
Şimdi, “Şablonunuzu Seçin” bölümünden kullanmak istediğiniz Şablonu seçin ve “Kaydet” düğmesine tıklayın.

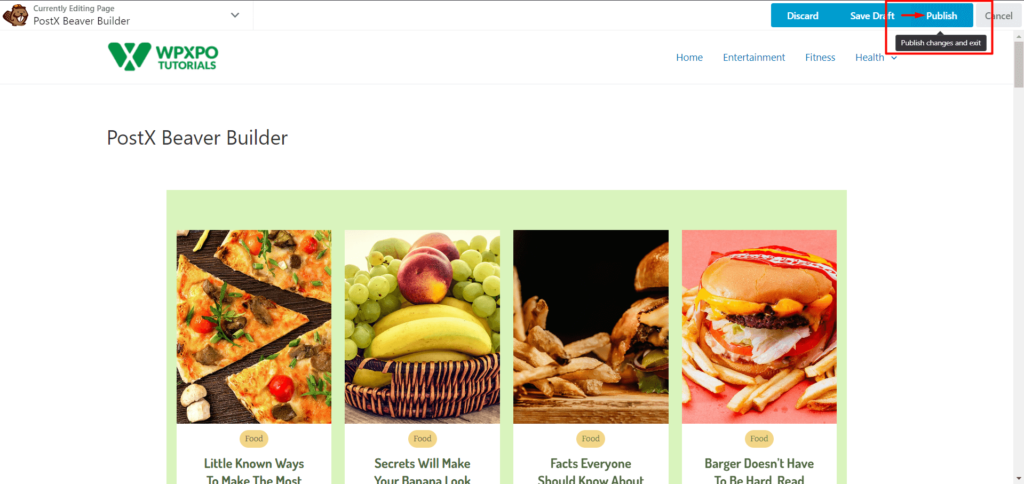
Şimdi geriye sadece sayfayı yayınlamak kalıyor. Bu nedenle, "Bitti"yi ve ardından "Yayınla"yı tıklayın ve bitirdiniz.

5. Adım: Özelleştirme (İsteğe Bağlı)
Herhangi bir değişiklik yapmak veya şablonunuzu güncellemek isterseniz, bunu PostX Saved şablonuyla yapabilirsiniz.
PostX Kayıtlı Şablonlarına gidin ve özelleştirmeye ihtiyaç duyduğunuz kayıtlı şablonda "Düzenle"ye tıklayın. Gerekli değişiklikleri yapın ve "Güncelle"yi tıklayın.

Değişiklikler, Beaver Builder'da otomatik olarak senkronize edilecek ve her adımı tekrar tekrar yapmanıza gerek kalmayacak.
SSS
Beaver Builder, Gutenberg ile Uyumlu mu?
Beaver Builder eklentisi, WordPress editörüyle tamamen uyumludur. Metin ve resimleri Beaver Builder ile WordPress editörü arasında sınırlı bir şekilde taşıyabilirsiniz. Ancak PostX kullanıyorsanız, Beaver Builder'da tüm PostX bloklarını ve Gutenberg bloklarını kullanabilirsiniz.
Beaver Builder'da Gutenberg Blokları nasıl kullanılır?
Beaver Builder'da Gutenberg bloklarını kullanmak için şu adımları izleyin:
- PostX'i yükleyin ve etkinleştirin.
- Kayıtlı Şablon ve Beaver Entegrasyon Eklentisini Etkinleştirin.
- PostX ile Kayıtlı bir Şablon oluşturun.
- Beaver Builder'da Kayıtlı Şablonu kullanın.
- Sayfayı yayınlayın.
Beaver Builder Gutenberg'den Daha mı İyi?
Hem Beaver Builder hem de Gutenberg Builder'ın kendi artıları ve eksileri var. Gutenberg ücretsiz, kullanımı kolay ve daha hızlıdır, ancak karmaşık düzenler oluşturma konusunda yetersizdir. Beaver Builder, karmaşık düzenler ve duyarlı düzenler üzerinde daha fazla kontrol içindir, ancak bunun bir bedeli vardır.
Seveceğiniz Kaynaklar
- PostX Dinamik Site Oluşturucu: Sitenizi Birkaç Tıklamayla Oluşturun
- WordPress'te Post Carousel Nasıl Eklenir?
- WordPress'te Kategori Sayfalarında Alt Kategoriler Nasıl Görüntülenir?
- WordPress Blog Filtresi: WordPress Blog Sayfasına Filtre Nasıl Eklenir?
- WordPress'te Özel Bir Ana Sayfa Nasıl Oluşturulur: Tüm Sorularınızın Yanıtları!
Çözüm
Sonuç olarak, PostX ve Beaver Builder entegrasyonu, her iki dünyanın en iyilerini bir araya getiriyor. PostX'in kapsamlı Gutenberg blokları ve hazır şablon koleksiyonuyla artık Gutenberg bloklarını Beaver Builder'da kolayca kullanabilirsiniz.
PostX ve Beaver Builder'ın birleşimi, sınırsız tasarım olasılıklarının kilidini açmanıza ve Gutenberg Blocks tarafından sunulan inanılmaz özelleştirme seçeneklerinden yararlanmanıza olanak tanır. İster karmaşık düzenler oluştururken, ister benzersiz özellikler ve özel yazı tiplerini bir araya getirirken, PostX kolayca çarpıcı web siteleri oluşturmanıza olanak tanır.
PostX ve Beaver Builder arasındaki mükemmel kombinasyonu bugün keşfedin ve web sitenizin düzenini yeni zirvelere taşıyın.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

PostX için WordPress Breaking News Ticker ile tanışın

En İyi 10 WordPress Izgara Eklentisi 2023
![WordPress Özel Kısa Kodu Nasıl Kullanılır [Hızlı Eğitim] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
WordPress Özel Kısa Kodu Nasıl Kullanılır [Hızlı Eğitim]

WordPress'te Yapışkan Yazılar Nasıl Yapılır: Kolay Bir Kılavuz
