Divi Builder'da Gutenberg Bloklarını Kullanmak İçin Basit Adımlar
Yayınlanan: 2022-06-23Bir ay önce, kullanıcılarımızdan biri Divi Builder'da Gutenberg Bloklarını kullanmak istediğini bize e-postayla gönderdi. Bu yüzden, bunun hakkında yazmaya karar verdim. Şaşırtıcı bir şekilde, araştırmamda Gutenberg bloklarının ve Divi oluşturucunun entegrasyonunun kullanıcılar için daha ilginç özelleştirme seçenekleri sağladığını buldum.
WordPress endüstrisinde Divi, en yaygın kullanılan premium temalardan ve görsel sayfa oluşturuculardan biridir. Burada, güzel web siteleri tasarlamak için birçok özelleştirme seçeneği elde edeceksiniz. Aksine, Gutenberg, 2019'da WordPress 5.0 ile başlatılan bir blok düzenleyicidir. O zamandan beri, basit ve kullanıcı dostu arayüzü ile WordPress endüstrisinde süper popüler hale geldi. Sonuç olarak, birçok kullanıcı Elementor, Divi Builder vb. gibi popüler sayfa oluşturucuları kullansa da, web sitelerini izleyiciler için daha çekici hale getirmek için Gutenberg bloklarını da kullanmak istiyorlar.
Gutenberg Blocks Editor'ün benzersizliği nedir?
Gutenberg bloklarını kullanmanın sayısız faydası var. En önemlisi, Gutenberg düzenleyicisi, teknik bilgisi olmayan kullanıcıların bloklar aracılığıyla başlıklar, paragraf metni, resimler, videolar, tablolar, düğmeler ve daha fazlasını eklemesine olanak tanır. Renkler, genişlikler, hizalama, boyut, içerik konumu ve daha fazlası.
Divi Builder'da neden Gutenberg Bloklarını kullanmamız gerekiyor?
Divi Builder gibi premium eklentileriniz varken neden Gutenberg bloklarını kullanmanız gerektiğine dair bir sorunuz olabilir. Size %100 çözüm sağlayacak böyle bir eklenti yok. Divi Builder açısından da bazı eksiklikleri var. Bu eksikliklerin üstesinden gelmek için diğer blok düzenleyicilerden, sayfa oluşturucu eklentilerinden vb. yardım almamız gerekiyor.
Şimdi, aşağıda size bakış açımı anlamanıza yardımcı olacak bazı hayati noktalar vereceğim. Bu arada, Divi oluşturucuda Gutenberg bloklarını birçok şekilde kullanabilirsiniz, ancak PostX adlı ücretsiz bir eklentiyi yüklemeniz gereken en basit yolu tartışacağım.
Divi Builder'da Bulamadığınız Gutenberg'in Bazı Faydalı Özellikleri
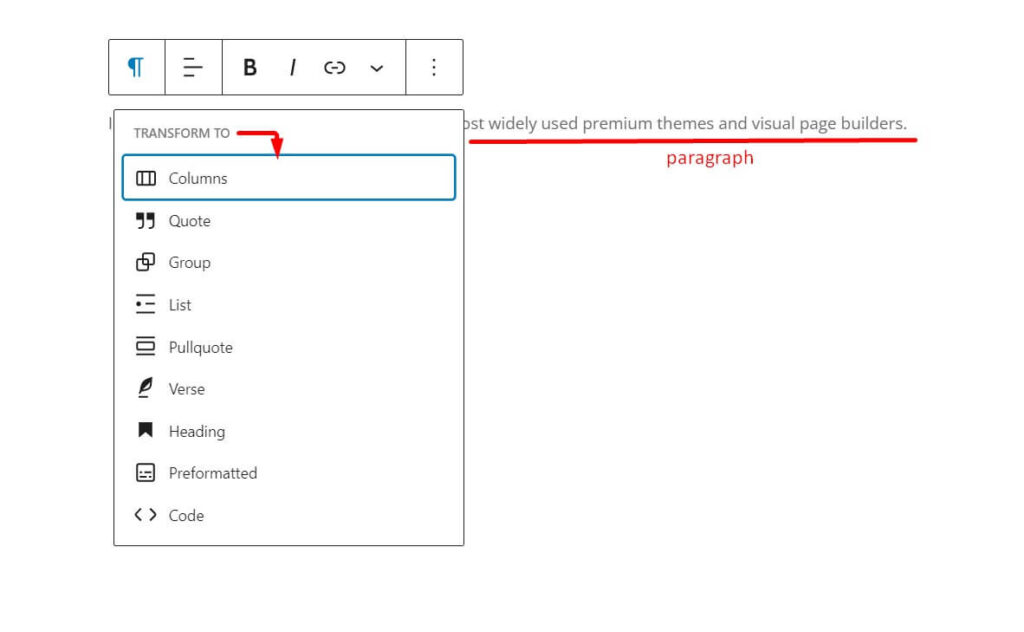
Divi Builder'da blokları dönüştüremezsiniz , Diyelim ki bir paragraf bloğunuz varsa, Divi Builder'da onu bir alıntı bloğuna dönüştüremezsiniz. Dönüşüm için o bloğu tekrar oluşturmanız gerekir. Bu zaman alıcı ve rahatsız edici. Ancak Gutenberg blokları bu durumda blokların dönüşümünü sağlar. Blokları kolayca diğerine çeviriyorsunuz.

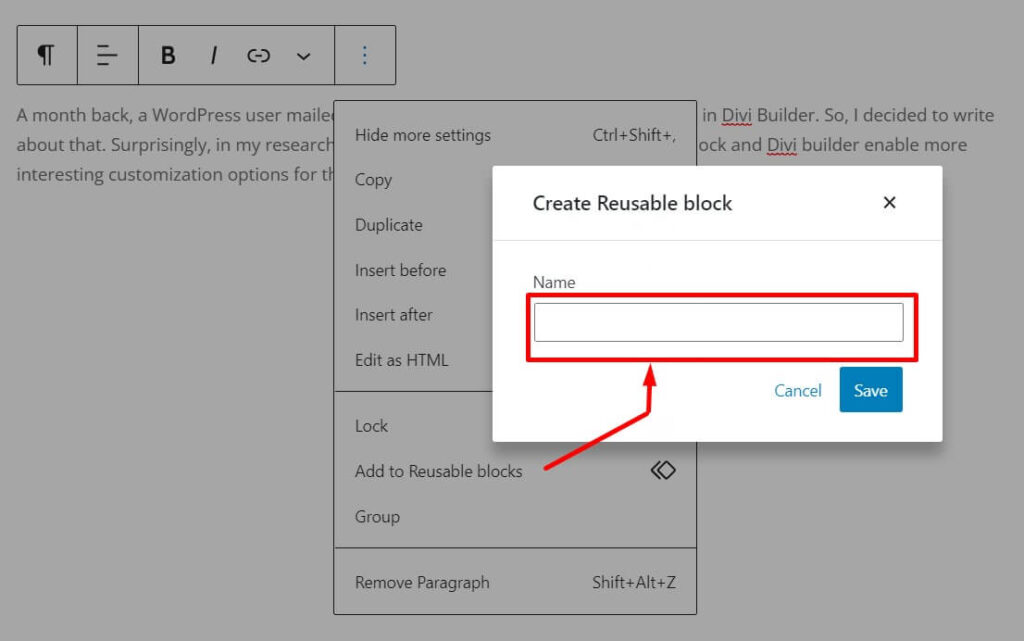
Gutenberg'de, yeniden kullanılabilir bloklar kullanarak sitenizdeki herhangi bir gönderide veya sayfada daha sonra kullanmak üzere bir blok/blok grubu kaydedebilirsiniz. Aynı içeriği aynı bloğa veya blok grubuna sık sık eklerseniz, yeniden kullanılabilir bloklar önemli miktarda zaman kazandıracaktır.

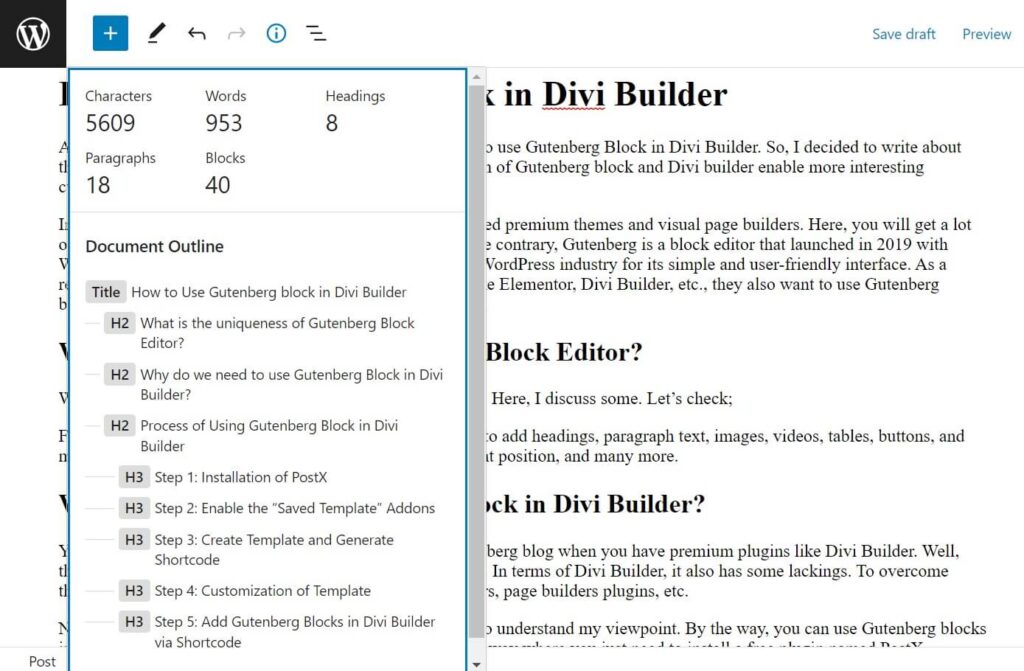
Divi Builder'da belge taslağı için herhangi bir seçenek alamazsınız. Ancak Gutenberg'de belge anahat seçeneklerini alacaksınız. Belge Anahattı, yazınızda/sayfanızda kullanılan başlık ve başlıklara dayalı bir içerik taslağı oluşturur. Bir başlığa tıkladığınızda, editör gönderinizin veya sayfanızın o bölümüne gidecektir.

Divi Builder'da Gutenberg Bloklarını Kullanma Süreci
PostX eklentisi yardımıyla Divi Builder'da Gutenberg bloklarını çok kolay bir şekilde kullanabilirsiniz. Daha da ilginci, Gutenberg bloklarının yanı sıra, PostX ayrıca bazı başka faydalı bloklar, düzen, önceden yapılmış tasarım ve meta, sayfalandırma, sorgu vb. gibi temel ayar seçenekleri de sunar. Gutenberg'i Divi'de kullanmak için PostX Kayıtlı Şablon eklentilerini etkinleştirmeniz ve bir kısa kod oluşturun.
(WordPress özel kısa kodları oluşturabilirsiniz, ancak bu zaman alır ve biraz da kodlama gerektirir. Ayrıca, özellik PostX kısa kod bloğu gibi esnek değildi.)
Burada size PostX eklentisi üzerinden Gutenberg'i nasıl kullanabileceğinizin adımlarını vereceğim.
Adım 1: PostX'in Kurulumu
Divi Builder'da Gutenberg bloklarını kullanmak için kullanıcıların PostX eklentisinin ücretsiz sürümünü etkinleştirmeleri gerekir. Ücretsiz sürüm ile kullanıcılar, Divi Builder'da PostX blok özelliklerini kullanmalarını sağlayacak "Elementor" ve "Kayıtlı Şablon" adlı iki eklentiye sahip oluyor.
Aşağıda verilen bazı hızlı adımları kullanarak PostX ücretsiz sürümünü kolayca edinebilirsiniz;
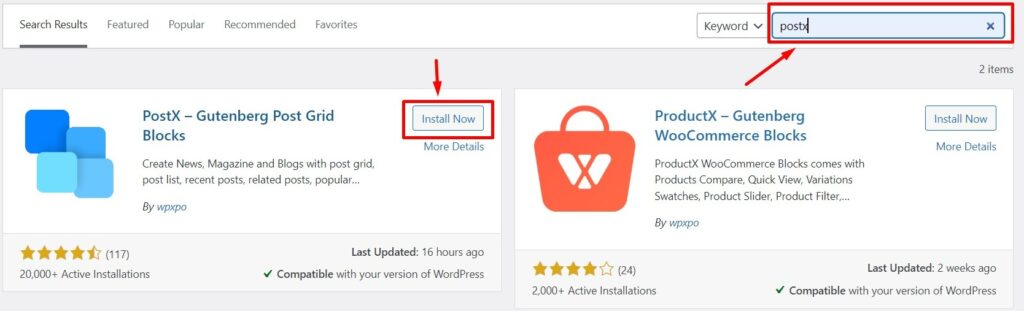
- İlk olarak, WordPress eklenti seçeneklerine gidin, Yeni Ekle'ye tıklayın
- Ardından, arama çubuğuna “PostX” yazın
- “PostX” eklentisini yükleyin
- “PostX” eklentisini etkinleştirin.

2. Adım: “Kayıtlı Şablon” Eklentilerini Etkinleştirin
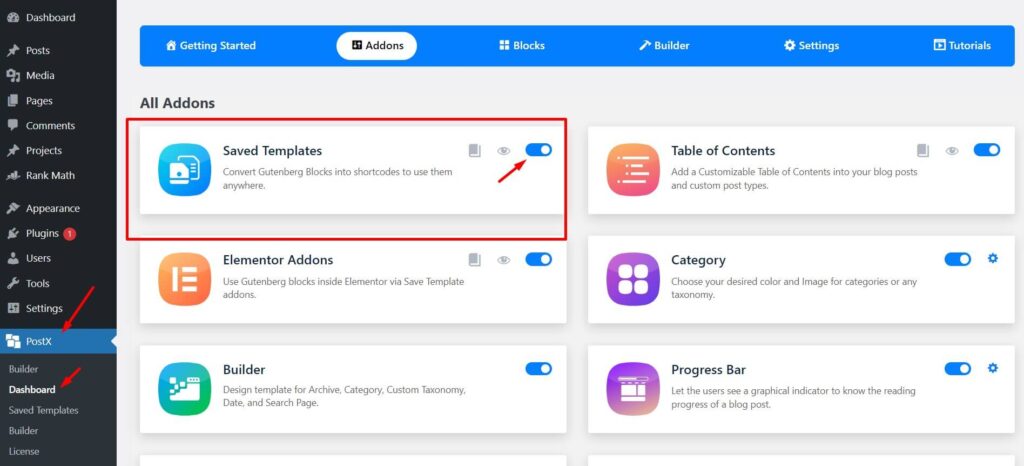
PostX eklentisinin başarılı bir şekilde etkinleştirilmesinden sonra WordPress'inizde PostX adlı bir seçenek alacaksınız.
Şimdi, PostX kontrol paneli seçeneğine gidin ve Eklentiler'e tıklayın. Eklentiler seçeneğinde, bazı faydalı eklentiler göreceksiniz. Onlardan, Kayıtlı Şablon adlı eklentileri etkinleştirmeniz gerekir.

3. Adım: Şablon Oluşturun ve Kısa Kod Oluşturun
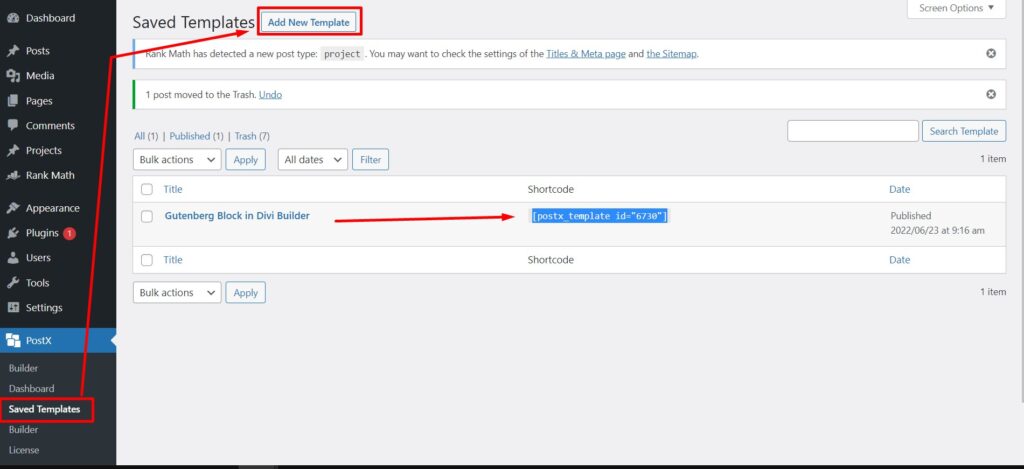
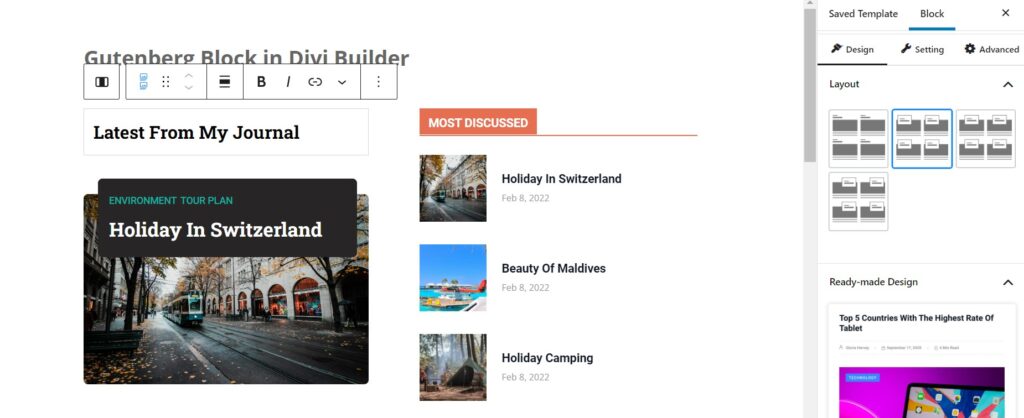
"Kayıtlı Şablon"u etkinleştirdikten sonra, kullanıcılar benzer başlığa sahip bir PostX seçeneği göreceklerdir. Önce “Kayıtlı Şablon”u ve ardından “Yeni Ekle”yi seçin. Kullanıcılar artık düzenlenebilir Gutenberg bloklarıyla yeni bir sayfaya yönlendirilecek. Kullanıcılar, istenen blokları seçerek sayfayı kişisel tercihlerine göre özelleştirebilir.

Adım 4: Şablonun Özelleştirilmesi
PostX, Gutenberg bloklarıyla birlikte size çok çeşitli özelleştirme özellikleri sunar. Bloğunuzu özelleştirmek için gönderi listesi, gönderi ızgarası, gönderi kaydırıcısı, içindekiler tablosu, boşluk bırakıcı ve çok sayıda faydalı bloğu kullanabilirsiniz.

Özelleştirmeden sonra, sayfayı kaydettiğinizde, sayfa için otomatik olarak kısa kod oluşturulacaktır. Artık bu kısa kodu kolayca kopyalayabilir ve Divi Builder'da kullanabilirsiniz.

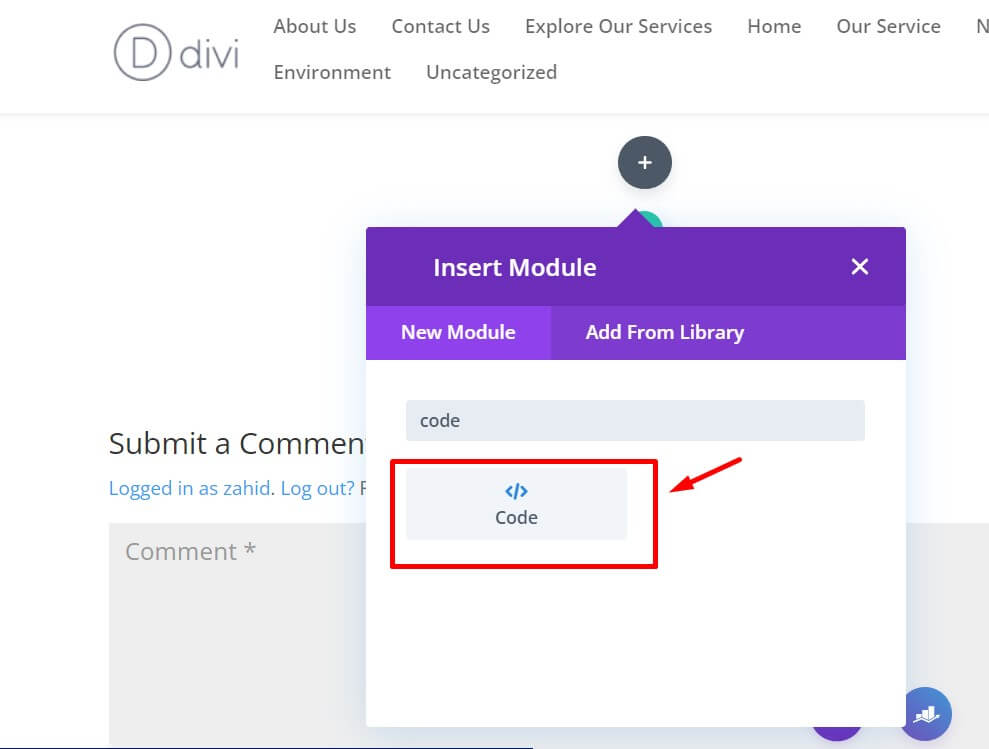
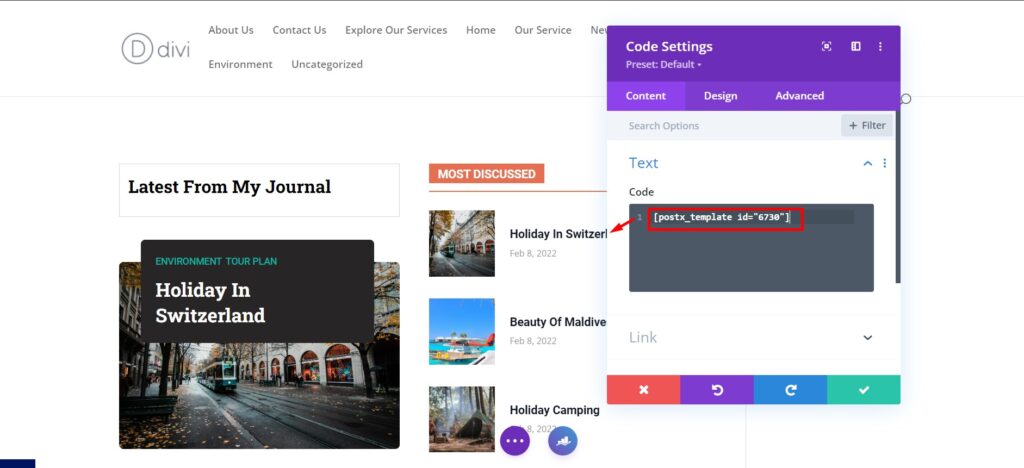
Adım 5: Divi Builder'da Kısa Kod ile Gutenberg Blokları Ekleyin
Divi Builder ile sayfayı şimdi düzenlemeye başlayın. Arama çubuğuna "kod" yazın. Kaydedilmiş şablon kısa kodunuzu yapıştırırsanız, kaydedilmiş şablonunuz Divi Builder'da otomatik olarak güncellenecektir.


Kaydedilen şablonu sitenizin herhangi bir yerinde kullanabilirsiniz. Ancak, şablonu doğrudan Divi Builder'ı kullanarak düzenleyemezsiniz. İhtiyacınıza göre tekrar özelleştirebileceğiniz kayıtlı şablon seçeneğine geri dönmeniz gerekir. Düzenlenmiş olanı yayınladıktan sonra, şablonun kullanıldığı web sayfalarında her yerde otomatik olarak güncellenecektir.
Sıkça Sorulan Sorular
Divi, Gutenberg ile uyumlu mu?
Evet, Divi, Gutenberg ile tamamen uyumludur. PostX eklentisinin yardımıyla hem Divi hem de Gutenberg'i birlikte kullanabilirsiniz.
Gutenberg Sayfa oluşturucuların yerini alacak mı?
Yine de profesyonel bir web sitesi oluşturmak için sayfa oluşturuculara ihtiyacınız var. Gutenberg, birçok kullanışlı blokla birlikte çok çeşitli kişiselleştirme özellikleri sunsa da, yine de Elementor, Divi Builder, vb. gibi potansiyel sayfa oluşturucuların yerini alamaz.
Divi Sayfa Oluşturucu'da Gutenberg Blokları nasıl kullanılır?
PostX eklentisinin yardımıyla Gutenberg Blocks ve Divi Page Builder'ı birlikte kullanabilirsiniz. Aşağıdaki adımları uygulamanız yeterlidir;
Aşama 1. PostX Eklentisini Yükleyin
Adım 2. Şablonu ve Elementor Eklentilerini Kaydet'i açın
Aşama 3. Kısa kod oluşturmak için Gutenberg Posta Blokları ile Özel tasarımlar oluşturun
Adım-4. Elementor ile kısa kod aracılığıyla düzenleme yaparken özel tasarımları herhangi bir sayfaya ekleyin
Çözüm
Bu nedenle, Gutenberg ve Divi Builder'ın herhangi bir özelliğini kaçırma konusunda endişelenmenize gerek yok. PostX eklentisinin yardımıyla artık Divi Builder'da Gutenberg bloklarını kolayca kullanabilirsiniz.
Herhangi bir sorunuz varsa bize yazmayı unutmayın. Destek ekibimiz, sorularınızı çözmek için her zaman hazırdır.

WordPress'te Hata Bildirimi Nasıl Etkinleştirilir?

Gutenberg Bloklarını Kısa Kod'a Dönüştürme

En İyi 10 WordPress Izgara Eklentisi 2022

WooCommerce: Kategorileri Mağaza Sayfasında Göster!
