Oxygen Builder'da Gutenberg Blokları Nasıl Kullanılır?
Yayınlanan: 2023-07-06Oxygen Builder, inanılmaz derecede güçlü yeteneklere sahip benzersiz bir WordPress eklentisidir. Ancak, diğer sayfa oluşturuculara kıyasla daha yüksek bir öğrenme eğrisine sahiptir.
Oxygen Builder bloklar, modüller veya düzenlerle çalışmaz. Bunun yerine bölümler, div'ler, sütunlar ve aşina olabileceğiniz diğer HTML gibi öğelerle çalışır.
Öte yandan PostX, muazzam özelleştirilebilirlik ve kullanıcı dostu özelliklere sahip dinamik bir site oluşturucu eklentisidir.
PostX'in gönderi bloklarını ve hazır şablonlarını gören birçok kullanıcı, bunları Oxygen Builder'da kullanmakla ilgileniyor. Bu talebi karşılamak için PostX, Oxygen Builder'da Gutenberg bloklarını kullanma sürecini basitleştiren Oxygen Builder Entegrasyonu'nu tanıttı.
Oxygen Builder'da Gutenberg bloklarının nasıl kullanılacağı hakkında daha fazla bilgi edinmek için okumaya devam edin.
Neden Oxygen Builder'da Gutenberg Blokları Kullanmalı?
Oxygen oluşturucu, yetenekli web geliştiricileri ve tasarımcıları için benzersiz web siteleri oluşturmaları için gelişmiş özellikler sunar. Elementor, Divi veya Beaver gibi diğer oluşturuculardan farklıdır. Oxygen Builder, deneyimli web tasarımcıları ve CSS, JS ve HTML'ye aşina geliştiriciler için en uygunudur.
Ve Oxygen Builder kullanıyorsanız, temel planla Oxygen Builder'da Gutenberg bloklarını kullanamayacağınızı zaten biliyorsunuz. PostX'in devreye girdiği yer burasıdır.
Bildiğiniz gibi PostX, temel olarak gelişmiş özelleştirme seçeneklerine sahip Gutenberg blokları olan bir dizi post bloğu sunar. Platform ayrıca, kullanıcı dostu hazır şablonlardan ve başlangıç paketlerinden oluşan geniş bir kitaplık sağlar.
Gutenberg bloklarını Oxygen Builder'da sorunsuz kullanmak ve daha gelişmiş bir web sitesi oluşturmak istiyorsanız, PostX Oxygen Builder entegrasyonu sizin çözümünüz. İnanılmaz derecede kullanıcı dostu ve kullanımı kolaydır.
Oksijende Gutenberg Blokları Nasıl Kullanılır?
PostX artık, Gutenberg bloklarını Oxygen Builder'da zahmetsizce kullanmanızı sağlayan Oxygen Builder entegrasyonu sunuyor. Bu entegrasyon, Gutenberg bloklarını çok kullanıcı dostu ve kolay bir şekilde kullanmanızı sağlar.
PostX ile Oxygen Builder'da Gutenberg Bloklarını nasıl kullanabileceğinizi görelim.
Video öğretici
İşte Oxygen Builder'da Gutenberg bloklarını kullanarak görsel olarak keşfetmeye yönelik bir eğitim videosu.
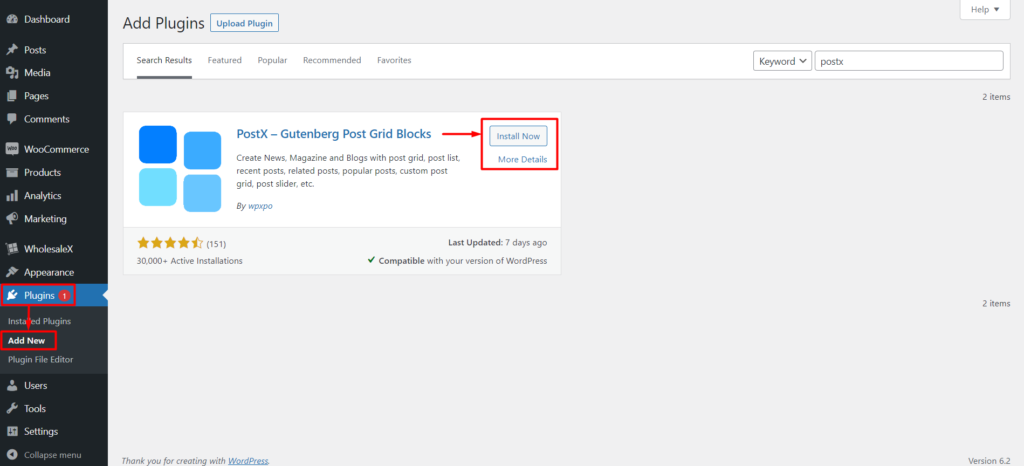
1. Adım: PostX'i Kurun ve Etkinleştirin
Başlamak için önce PostX eklentisini kurmalı ve etkinleştirmelisiniz. Etkinleştirildikten sonra, Oxygen Builder eklentisini Oxygen Builder'da Gutenberg bloklarını kullanmak için etkinleştirebilirsiniz.

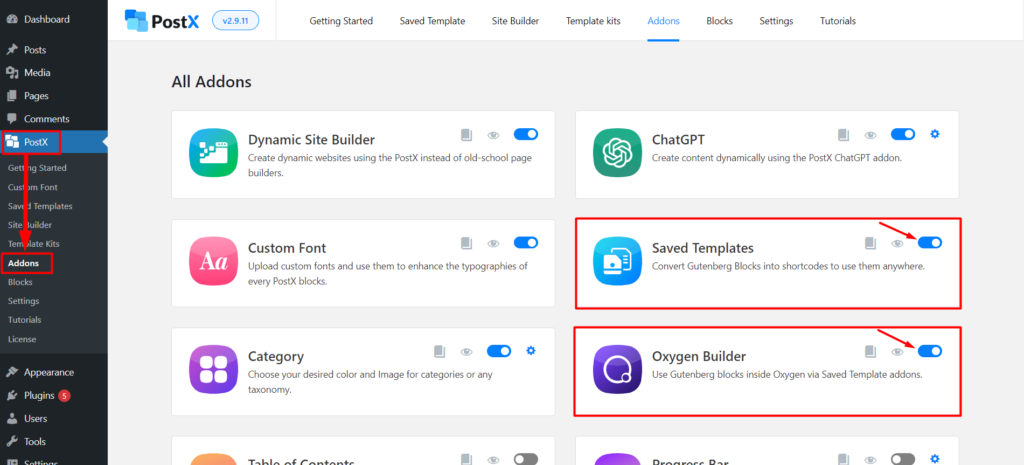
2. Adım: Oxygen Builder ve Saved Template Addon'u Etkinleştirin
PostX'i başarıyla etkinleştirdiğinizde, tüm özelliklerinin ve eklentilerinin kilidi açılacak ve kullanıma hazır olacaktır.

Önce PostX Eklentileri Bölümü aracılığıyla iki eklentiyi, Oxygen Builder ve Saved Templates'i etkinleştirmelisiniz. Bu eklentileri açmak için bitişikteki geçiş çubuğunu kullanın.
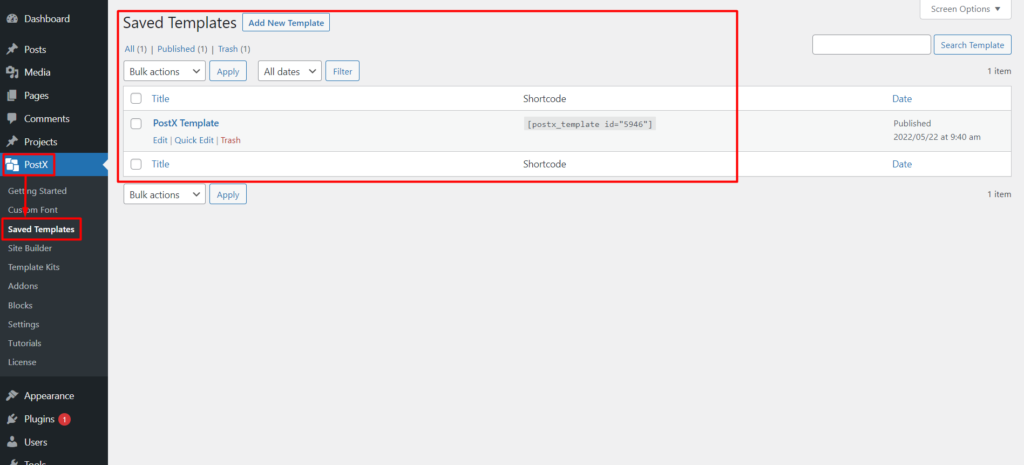
3. Adım: PostX ile Kaydedilmiş Bir Şablon Oluşturun
Oxygen Builder'da Gutenberg bloklarını kullanmak için PostX aracılığıyla bir Kayıtlı Şablon oluşturmak önemlidir. Olası sorunları önlemek için bu adımı izleyin.
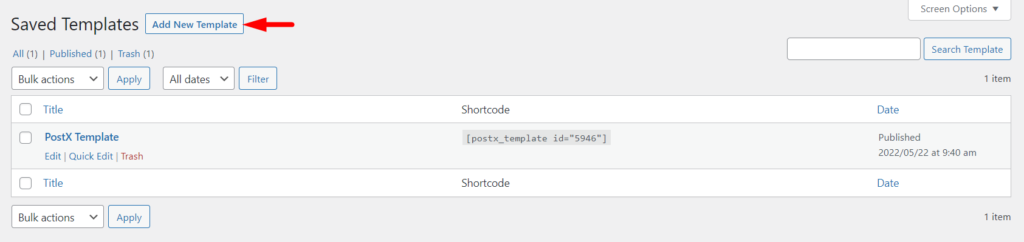
PostX'te yeni kaydedilmiş şablonlar oluşturmak için "Kayıtlı Şablonlar" bölümüne gidin ve "Yeni Şablon Ekle" düğmesini tıklayın. Aynı konumdan mevcut tüm şablonları da düzenleyebilirsiniz.

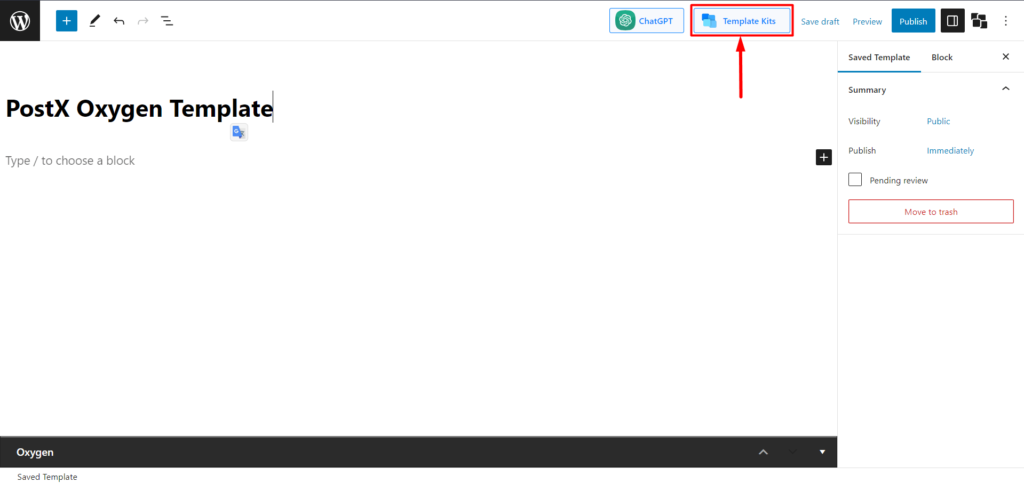
“Yeni Şablon Ekle” düğmesine tıklayın. Bu sizi, varsayılan Gutenberg bloklarını, PostX bloklarını veya PostX'in önceden hazırlanmış şablonlarını/başlangıç paketlerini kullanarak Şablonunuzu kolayca oluşturabileceğiniz Gutenberg editörüne götürecektir.

İşlemi basitleştirmek için PostX hazır şablon kitaplığını kullanalım. PostX Hazır kitaplığına erişmek için Şablon Kitleri düğmesine tıklamanız yeterlidir.

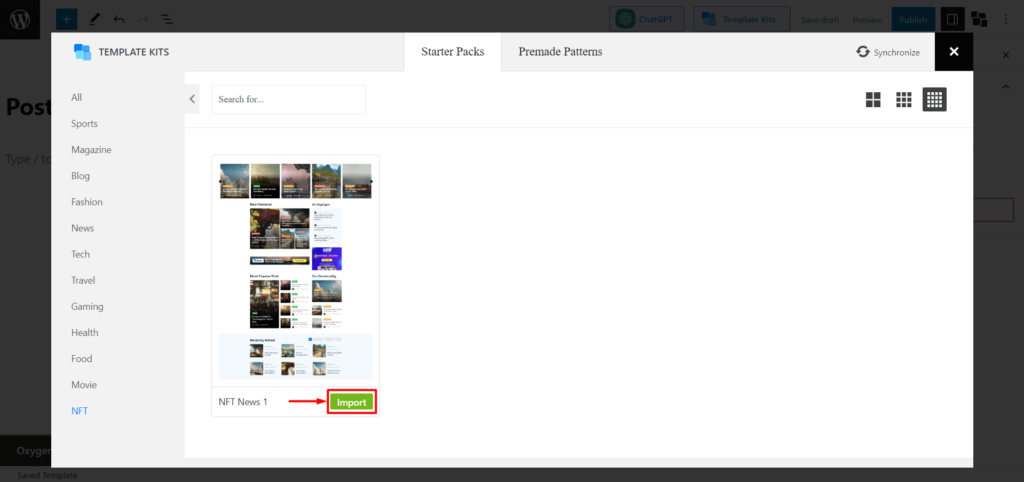
PostX, mizanpaj oluşturmayı basitleştirmek için Hazır Başlangıç Paketleri ve Şablonlar için tek tıkla içe aktarma seçeneği sunar. İstediğiniz seçeneği belirleyin ve "İçe Aktar"ı tıklayın. Örneğin, NFT & Crypto News Layout'u kullanalım.

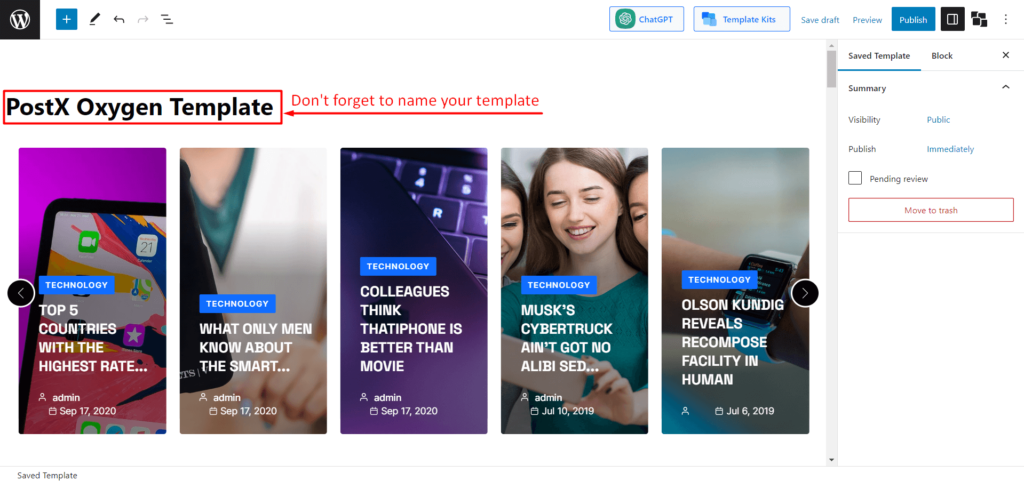
Oxygen Builder Elements içinden bu Şablona erişmek için ona bir ad verdiğinizden emin olun.

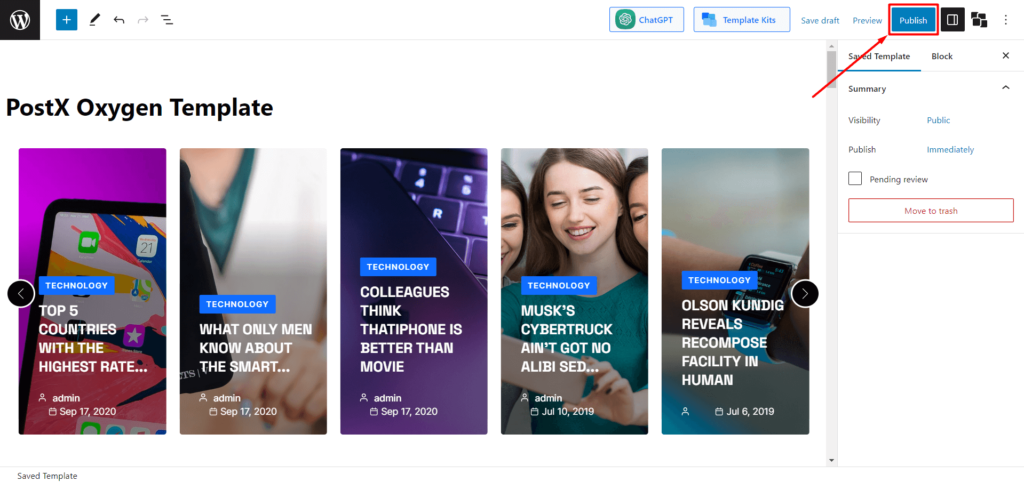
Şablonunuzu oluşturmayı bitirdiğinizde, “Yayınla” düğmesine tıklayın. Bu, Şablonu Oxygen Builder'da hemen kullanmanızı sağlayacaktır.

4. Adım: Oxygen Builder'da PostX Şablonunu Kullanın
Önceki adımda, bir PostX Kayıtlı Şablonunun nasıl oluşturulacağını gösterdik. Şimdi, Oxygen Builder'da nasıl kullanılacağı konusunda size rehberlik edeceğiz.
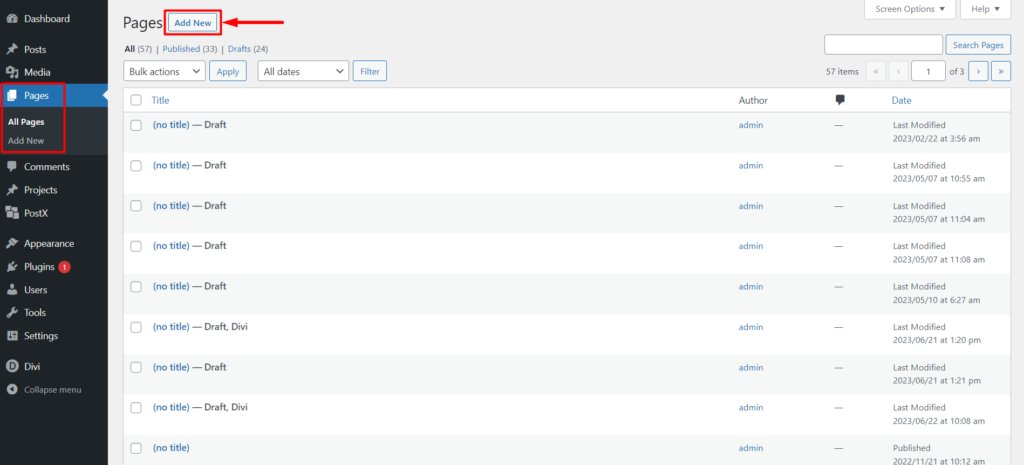
Öncelikle yeni bir sayfa oluşturmanız gerekiyor. Panodan, Sayfalar bölümüne gidin. Ardından, “Yeni Sayfa Ekle” seçeneğine tıklayın.

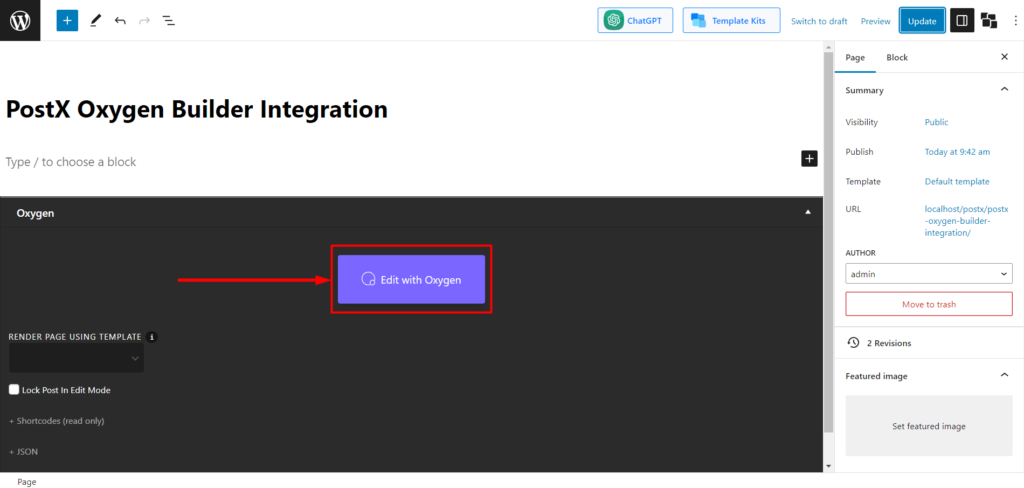
Sayfa düzenleyiciye girdikten sonra, Oxygen Builder sizden "Oxygen ile Düzenleme" yapmanızı isteyen bir açılır pencere görüntüler. Üzerine tıklayın ve Oxygen Builder'a yönlendirileceksiniz.

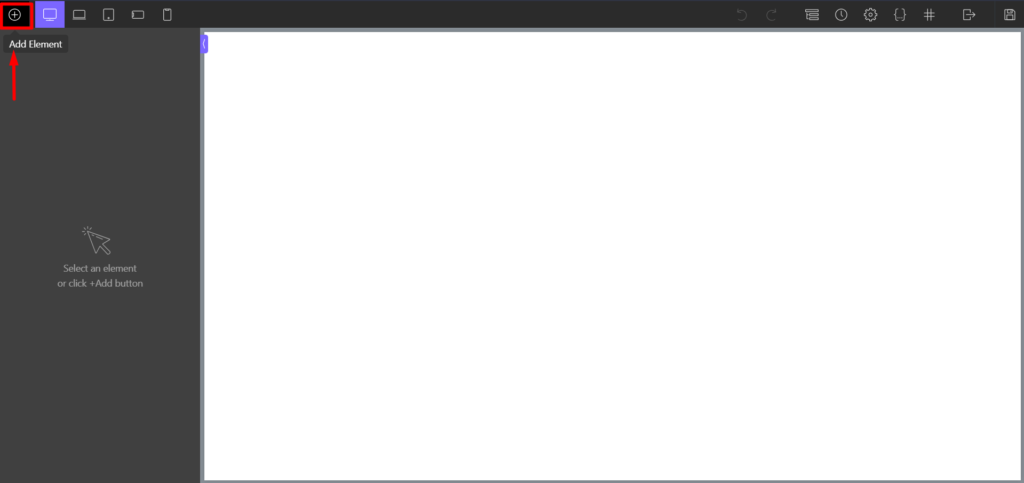
Oxygen Builder'a girdikten sonra, tüm Oksijen Elementlerini görmek için "+" simgesine (Eleman Ekle) tıklayın.

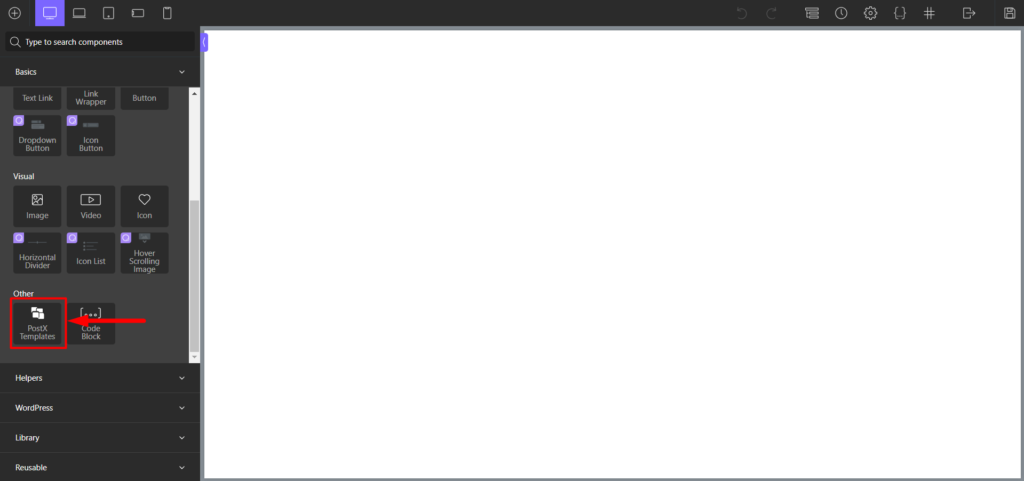
Şimdi Basic Elements kısmından Basic kısmında “PostX Templates” göreceksiniz yada arama çubuğundan “PostX Templates” diye aratabilirsiniz.

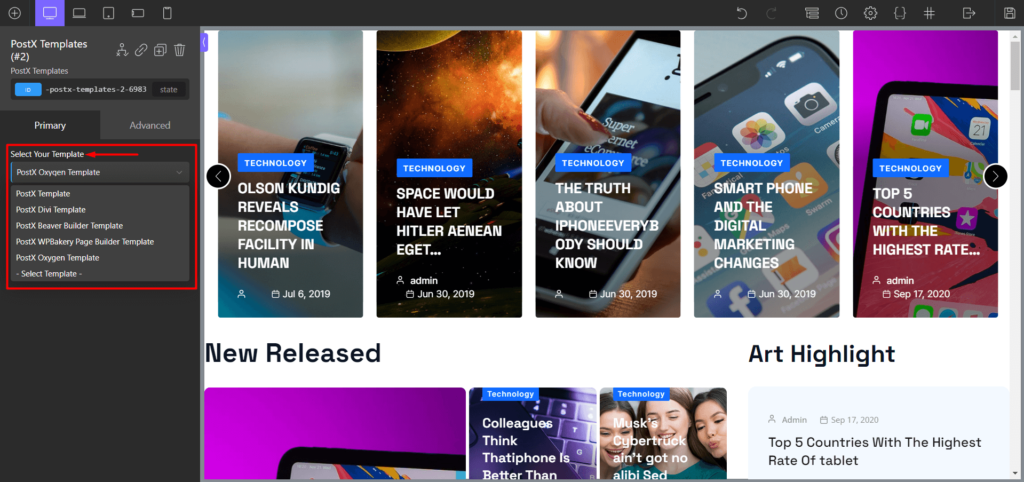
“PostX Şablonu”na tıkladığınızda, Şablonunuzu seçmenize izin verecektir. Şimdi, "Şablonunuzu Seçin" bölümünden kullanmak istediğiniz Şablonu seçin.


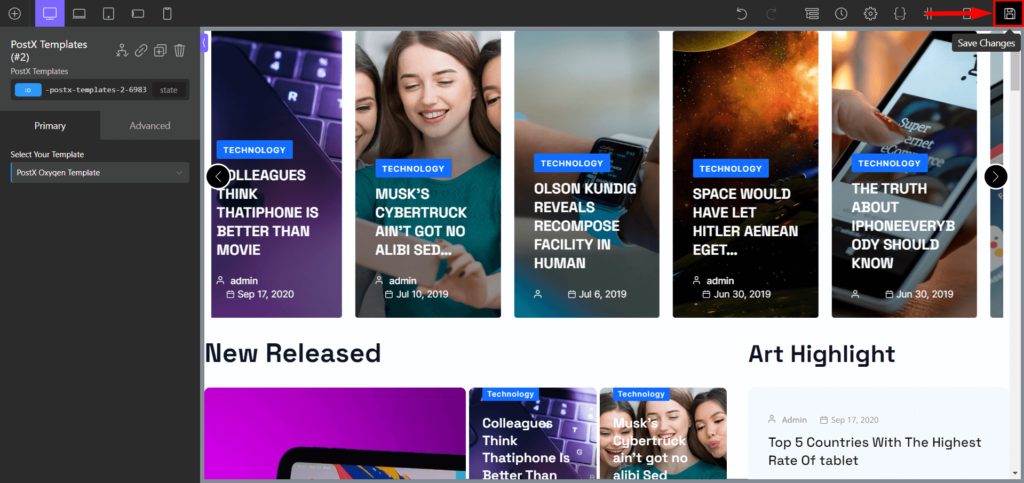
Son olarak, sayfayı yayınlamak için “Değişiklikleri Kaydet” düğmesine tıklayın ve bitirdiniz.

5. Adım: Özelleştirme (İsteğe Bağlı)
Şablonunuzu değiştirmek veya güncellemek için PostX Kayıtlı şablon bölümünü kullanabilirsiniz.
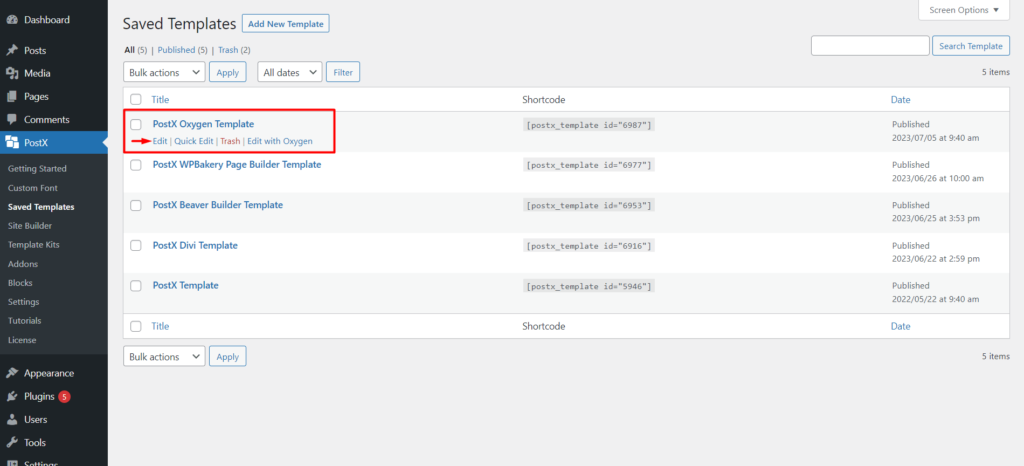
PostX'te kaydedilmiş bir şablonu özelleştirmek için "Kayıtlı Şablonlar" bölümüne gidin ve düzenlemek istediğinizi seçin. “Düzenle” düğmesine tıklayın, gerekli değişiklikleri yapın ve ardından değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklayın.

Değişiklikleriniz Oxygen Builder'da otomatik olarak senkronize edilecek ve sizi her adımı tekrar etme zahmetinden kurtaracaktır.
SSS
Oxygen Builder, Gutenberg ile uyumlu mu?
Evet, Oxygen Builder varsayılan olarak Gutenberg ile tamamen uyumludur. Ancak, Gutenberg'i temel fiyatlandırma planıyla kullanamazsınız.
Gutenberg Bloklarını Oxygen Builder'da kullanabilir miyim?
Evet, Oxygen Builder'da herhangi bir Gutenberg Blokunu PostX ile kullanabilirsiniz.
Oxygen Builder'da Gutenberg Bloklarını şu şekilde kullanabilirsiniz:
- 1. Adım: PostX'i Kurun ve Etkinleştirin
- 2. Adım: Oxygen Builder ve Saved Template Addon'u Etkinleştirin
- 3. Adım: PostX ile Kaydedilmiş Bir Şablon Oluşturun
- 4. Adım: Oxygen Builder'da PostX Şablonunu Kullanın
Oxygen Builder Gutenberg'den daha mı iyi?
Daha fazla seçeneğe sahip bir blok yerleşim sistemi arıyorsanız, Gutenberg Blokları sizin için iyi bir seçim olabilir. Ancak, daha fazla esneklik ve kişiselleştirme olanakları istiyorsanız, Oxygen Builder daha iyi bir alternatif olabilir.
Seveceğiniz Kaynaklar
- WordPress'te Post Carousel Nasıl Eklenir?
- Divi Builder'da Gutenberg Bloklarını Kullanmanın En Kolay Yolları
- PostX Beaver Builder Entegrasyonu: Beaver Builder'da Gutenberg Bloklarını Kullanın
- WordPress Özel Yazı Tipleri Nasıl Eklenir: Tipografi Üzerinde Tam Kontrol Elinize Alın
- PostX Satır/Sütun Bloğu Tanıtımı: İçeriğinizi Mükemmel Şekilde Gösterin
Çözüm
Sonuç olarak, Gutenberg bloklarını Oxygen Builder'a entegre etmek, web geliştiricilerinin ve tasarımcılarının işlevselliğini ve tasarım seçeneklerini büyük ölçüde artırabilir. Oxygen Builder, gelişmiş yetenekleriyle bilinirken, PostX'in Oxygen Builder ürününün kullanıma sunulması, Gutenberg bloklarını Oxygen Builder'da daha erişilebilir ve kullanıcı dostu bir şekilde kullanmanızı sağlar.
Gutenberg bloklarının sunduğu esneklik ve özelleştirilebilirlik, Oxygen Builder'ın gelişmiş özellikleriyle birleştiğinde, bu entegrasyonu benzersiz ve gelişmiş web siteleri oluşturmak için değerli bir araç haline getirir.
Kısacası, PostX Oxygen Builder entegrasyonu, Gutenberg blokları ile Oxygen Builder arasındaki boşluğu doldurarak kullanıcıların yeni tasarım olasılıklarının kilidini açmasına ve web sitesi oluşturma sürecini kolaylaştırmasına olanak tanır.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

PostX ile WordPress Videosunu Öne Çıkan Resim Olarak Görüntüleme

WooCommerce Tek Ürün Sayfası Şablonu (Oluşturmanın ve Özelleştirmenin 3 Yolu)

WooCommerce için Gutenberg Ürün Bloklarını Kullanarak Çevrimiçi Mağazanızı Oluşturun

WordPress'te Kenar Çubuğuna Kategoriler nasıl eklenir
