PostX Entegrasyonu ile WPBakery Sayfa Oluşturucuda Gutenberg Blokları Nasıl Kullanılır
Yayınlanan: 2023-07-04WPBakery Sayfa Oluşturucu, WordPress'te sayfa oluşturmak için verimli bir çözüm sunar. Bu eklenti, web sitesi tasarımı için yapı taşları olarak bir dizi "İçerik Öğesi" kullanır. Diğer sayfa oluşturucu eklentileri, bu bloklara modüller veya widget'lar olarak atıfta bulunabilir. Ancak, WPBakery bunlardan "İçerik Öğeleri" olarak söz eder. Bu öğeler, harika siteler oluşturmak için herhangi bir sayfada kullanılabilir.
Son zamanlarda birkaç WordPress kullanıcısı, WPBakery sayfa oluşturucusunda Gutenberg Bloklarını kullanıp kullanamayacaklarını sordu.
Bir kullanıcı sordu:
Merhaba, PostX bloklarıyla ilgili bir sorum var. Editörüm olarak WPBakery varsa web sitemle uyumlu mudur?
Başka bir kullanıcının sorgusu vardı:
Haberler bölümümüze yeni ve hoş bir görünüm vermek istedim ama haber sayfasına önceden hazırlanmış bir blok ekleme seçeneğim yok. Bu, WPBakery ile çalışır mı?
Bunları ele almak için PostX ve WPBakery Sayfa Oluşturucu entegrasyonunu kullanıma sunuyoruz . Böylece, artık herkes WPBakery Sayfa Oluşturucu'da Gutenberg bloklarını kullanabilir.
WPBakery Sayfa Oluşturucu'da Gutenberg Bloklarını nasıl kullanacağımızı keşfederken bizimle kalın.
WPBakery Sayfa Oluşturucuda Neden PostX Bloklarını (Gutenberg Blokları) Kullanmalısınız?
PostX, Gutenberg posta blokları için tasarlanmış uygun bir eklentidir; harika web siteleri yapmak istiyorsanız. PostX ile, web sitenizin genel görüntüsünü geliştirmenize olanak tanıyan çok çeşitli yaratıcı ve göz alıcı yazı bloklarına sahip olacaksınız.
İster etkileşimi artırmayı, ister sadece sitenizi görsel olarak daha çekici hale getirmeyi hedefliyor olun, PostX, çalışmalarını bir sonraki seviyeye taşımak isteyen tüm blog yazarları veya içerik oluşturucular için mükemmel bir seçimdir. Ve geniş özelleştirme yelpazesiyle, görsel olarak çarpıcı haber/dergi sitelerini kısa sürede verimli bir şekilde oluşturabilirsiniz.
PostX'in muhteşem özelliklerini kaçırmayın.
Ve neden WPBakery'de kullanıyorsunuz? PostX'in sayfa oluştururken sağladığı kolaylık nedeniyle. Sayfanızı oluşturun, özelleştirin ve kaydedilmiş bir şablon olarak yayınlayın. Ardından, kaydedilen şablonu WPBakery Sayfa Oluşturucu'da sorunsuz kullanın.
Gutenberg Blokları WPBakery Sayfa Oluşturucuda Nasıl Kullanılır?
Divi ve Beaver Builder ile başarılı PostX entegrasyonundan sonra, PostX ve WPBakery Sayfa Oluşturucu entegrasyonunu kullanıma sunuyoruz. Artık WPBakery Sayfa Oluşturucu'da herhangi bir PostX Blokunu ve diğer Gutenberg Bloklarını kullanabilirsiniz.
Zaman kaybetmeyelim ve PostX ile WPBakery Sayfa Oluşturucu'da Gutenberg bloklarını kullanmanın ne kadar kolay olduğunu size gösterelim.
Video öğretici
İşte görsel olarak keşfetmek için WPBakery Sayfa Oluşturucu'da Gutenberg bloklarını kullanmaya yönelik bir video eğitimi.
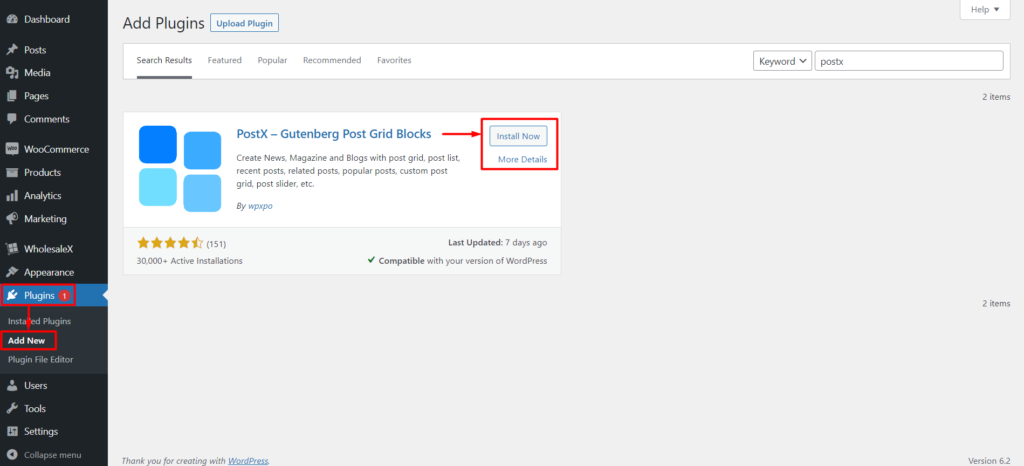
1. Adım: PostX'i Kurun ve Etkinleştirin
İlk olarak, PostX eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu yapıldıktan sonra, bu harika PostX ve Gutenberg bloklarını kullanmaya başlayabilmeniz için WPBakery Sayfa Oluşturucu eklentisini etkinleştirebilirsiniz.

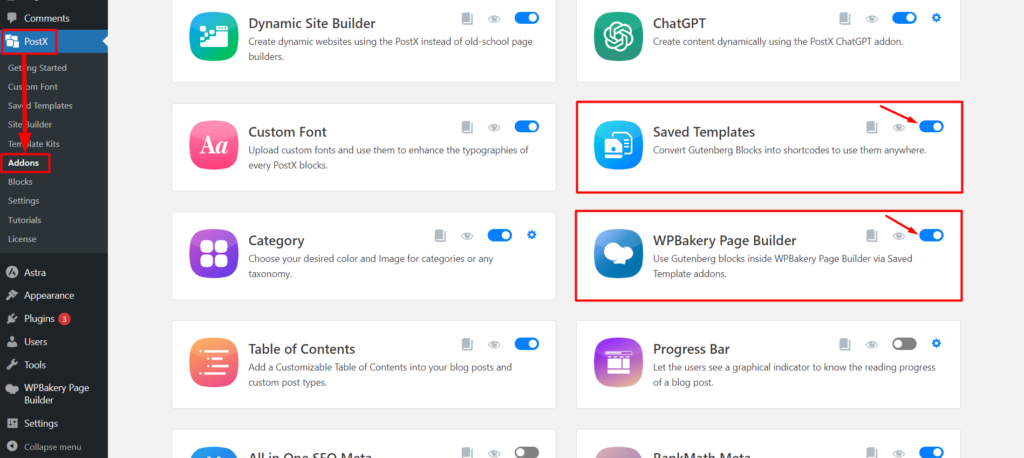
Adım 2: WPBakery ve Kayıtlı Şablon Eklentisini Etkinleştirin
PostX'i etkinleştirdikten sonra, kullanıcı deneyiminizi geliştirebilecek çeşitli eklentilere, PostX bloklarına ve diğer özelleştirme özelliklerine erişebilirsiniz.
Gutenberg bloklarını WPBakery Sayfa Oluşturucu'da kullanmak istiyorsanız, PostX'ten iki özel eklentiyi etkinleştirmeniz gerekir: WPBakery Sayfa Oluşturucu ve Kayıtlı Şablonlar.

Her iki eklentiyi de etkinleştirmek için PostX Eklentileri sayfasını ziyaret edin ve Kayıtlı Şablonlar ve WPBakery Sayfa Oluşturucu eklentisi için geçiş çubuğunu kullanın.
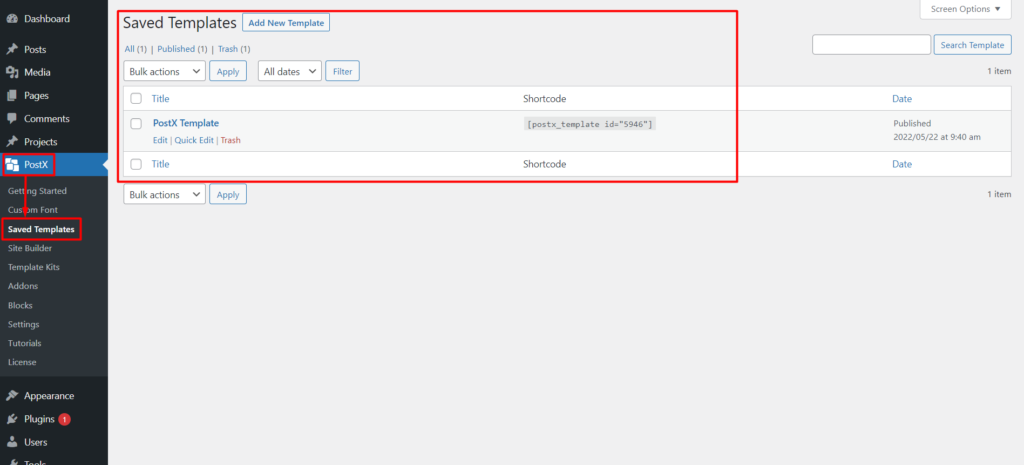
3. Adım: PostX ile Kaydedilmiş Bir Şablon Oluşturun
WPBakery Sayfa Oluşturucu'da Gutenberg bloklarını kullanmak için PostX ile Kaydedilmiş Şablon oluşturmak gerekir.
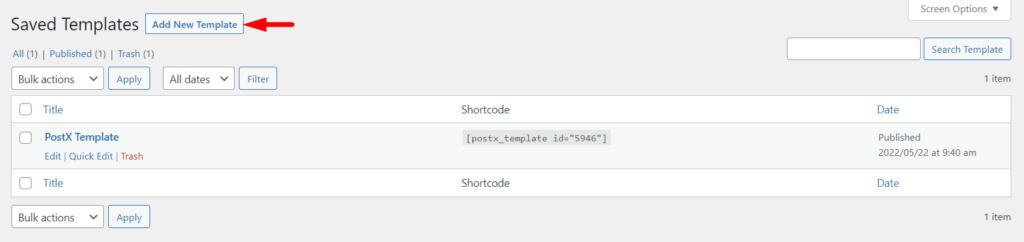
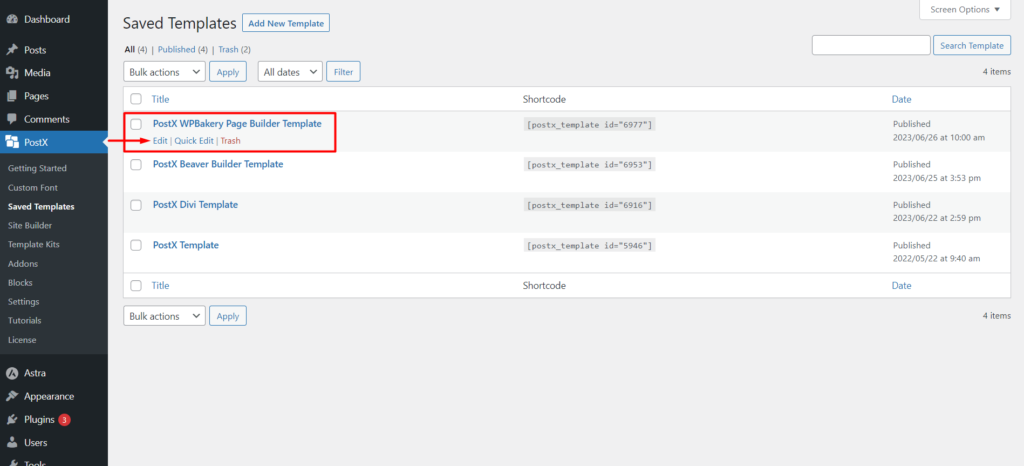
PostX'te yeni kaydedilmiş şablonlar oluşturmak için "Kayıtlı Şablonlar" bölümüne gidin ve "Yeni Şablon Ekle" düğmesini tıklayın. Bu konumdan mevcut tüm şablonları da düzenleyebilirsiniz.

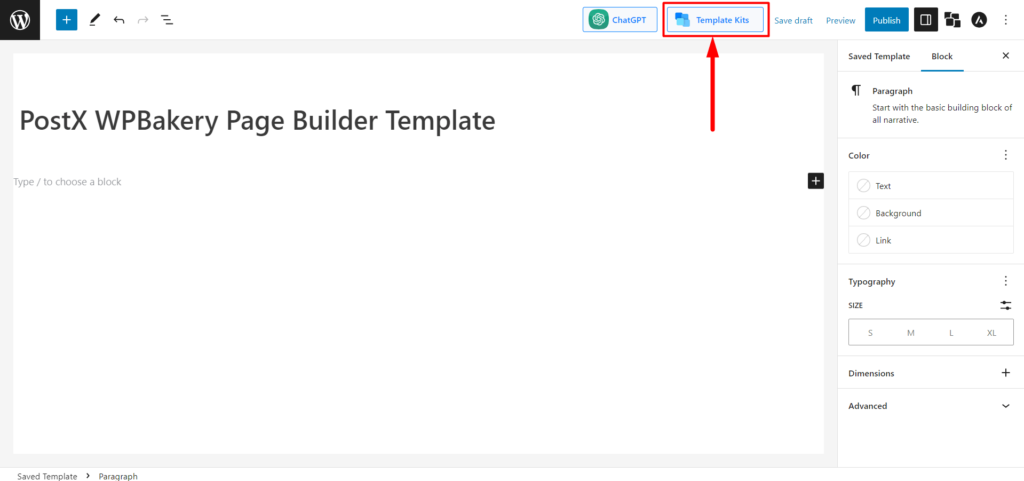
Bir şablon oluşturmak için “Yeni Şablon Ekle” düğmesini tıklayın. Bu, istediğiniz şablonu oluşturmak için PostX Bloklarını, PostX Premade modellerini veya diğer Gutenberg Bloklarını kolayca kullanabileceğiniz Gutenberg editörünü açacaktır.

İşleri kolaylaştırmak için PostX'in Hazır Başlangıç Paketlerini ve Şablonlarını kullanalım. Sayfanın üst kısmındaki "Şablon Kitleri" düğmesini tıklayın.

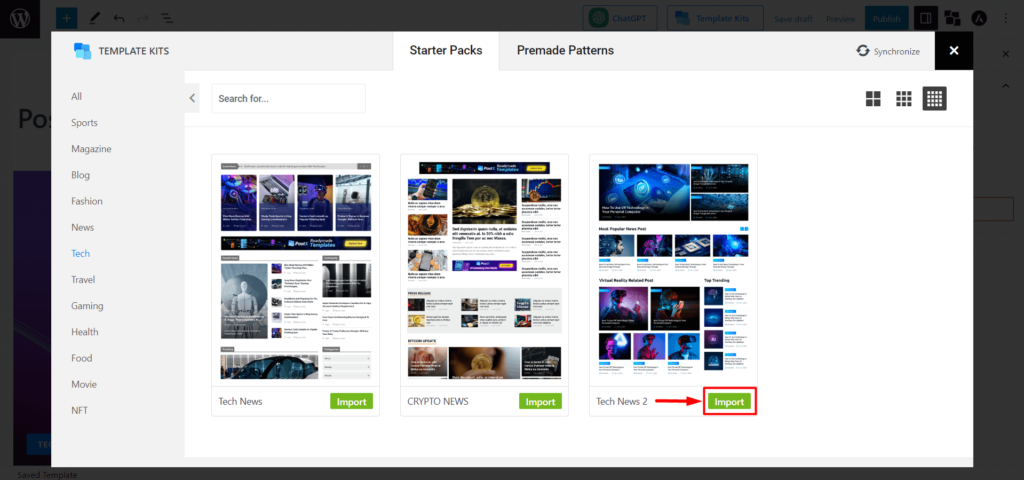
PostX, yalnızca tek bir tıklamayla mizanpajlar oluşturmanıza olanak tanıyan önceden hazırlanmış başlangıç paketleri ve şablonlar sunar. PostX tarafından istenen başlangıç paketini veya şablonu seçin ve "İçe Aktar"ı tıklayın. Örneğin Tech News Layout 2'yi örnek olarak kullanalım.

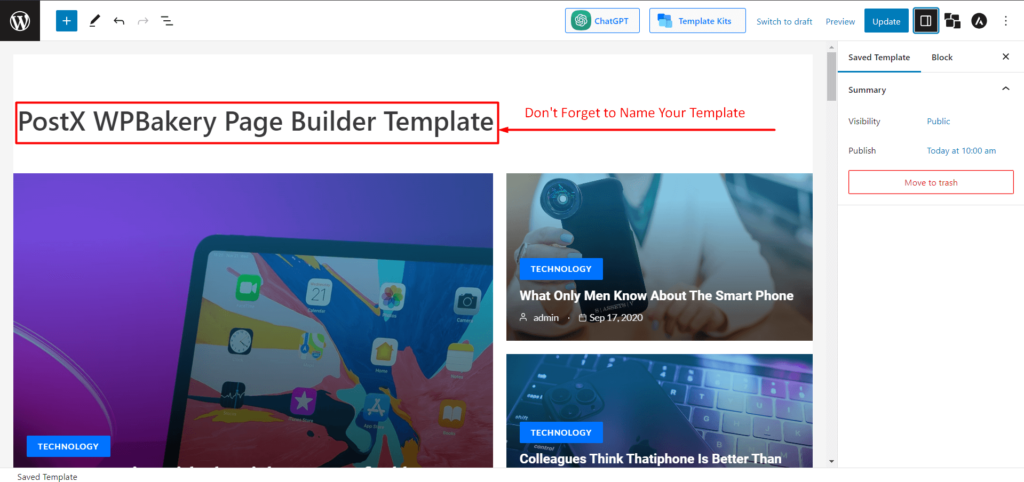
Bu şablonu WPBakery Sayfa Oluşturucu'da kullanmak için, WPBakery Düzenleyici'de kolayca seçmek için ona bir "Ad" vermelisiniz.

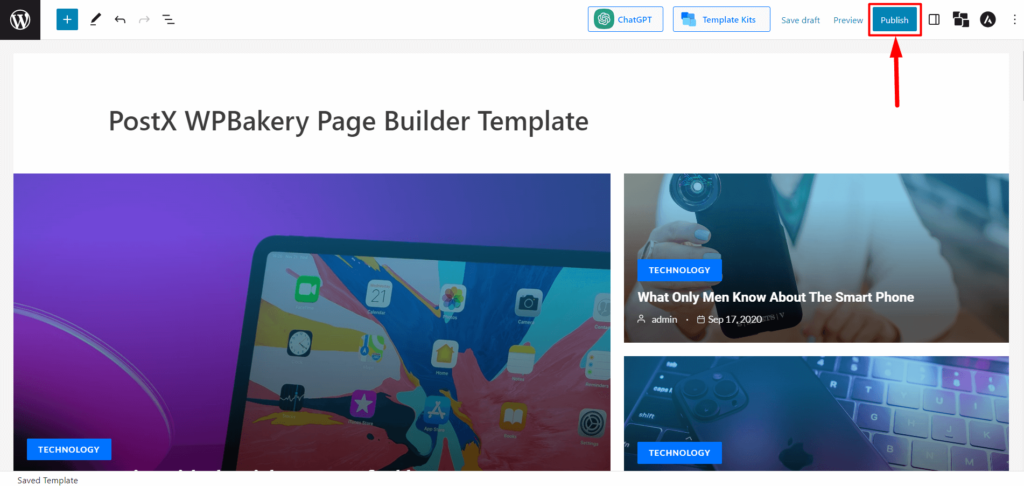
İşiniz bittiğinde Kayıtlı Şablonu yayınlamayı unutmayın.

4. Adım: WPBakery Sayfa Oluşturucu'da PostX Şablonunu Kullanın
Önceki adımda, Kayıtlı bir Şablon oluşturduk. Şimdi geriye kalan tek şey onu WPBakery Sayfa Oluşturucu'da kullanmak.
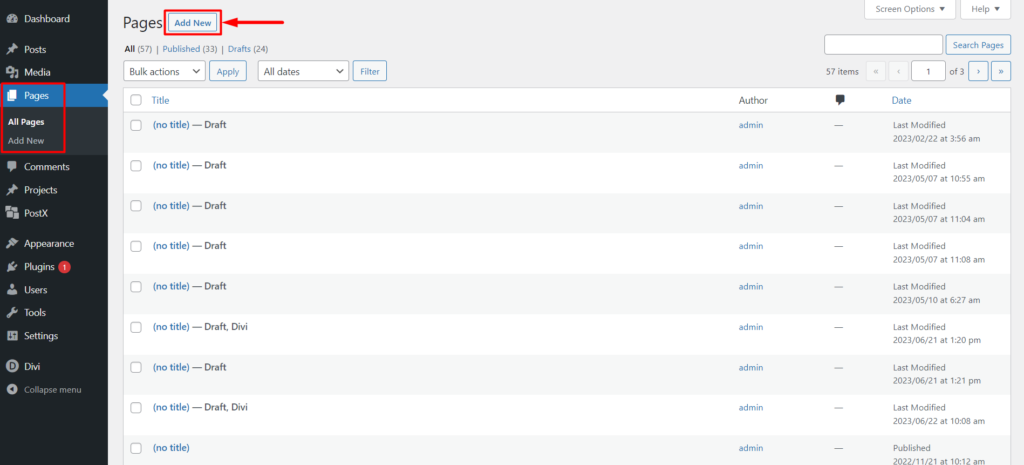
WordPress Dashboard'dan Sayfalar'a gidin ve "Yeni Sayfa Ekle"yi tıklayın.

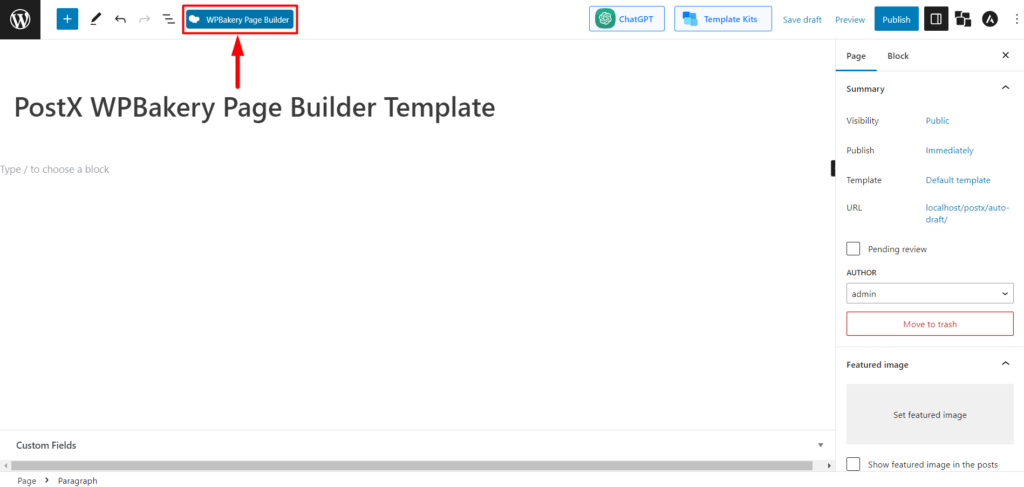
Sayfa düzenleyiciye girdikten sonra, sayfa düzenleyicinin üst kısmında bir "WPBakery Sayfa Oluşturucu" simgesi göreceksiniz. Üzerine tıklayın, sizi WPBakery Sayfa Oluşturucu'ya yönlendirecektir.

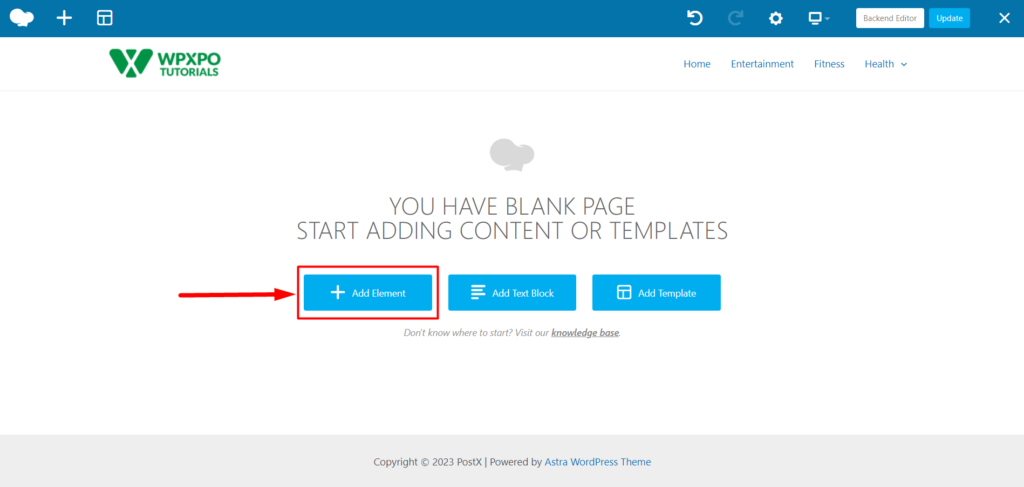
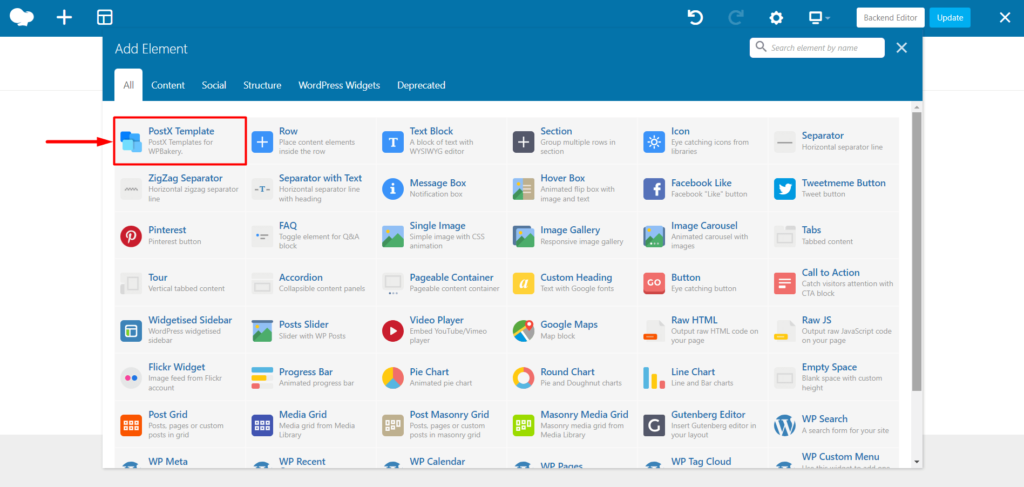
WPBakery Sayfa Oluşturucu'ya girdikten sonra 3 düğme göreceksiniz: "+ Öğe Ekle", "Metin Bloğu Ekle" ve "Şablon Ekle". Şimdi PostX Şablonu içerik öğelerini seçmek için "+ Öğe Ekle"ye tıklayın.

Şimdi, PostX Template içerik öğesini göreceksiniz. Kayıtlı şablonunuzu seçmek için onu seçin.


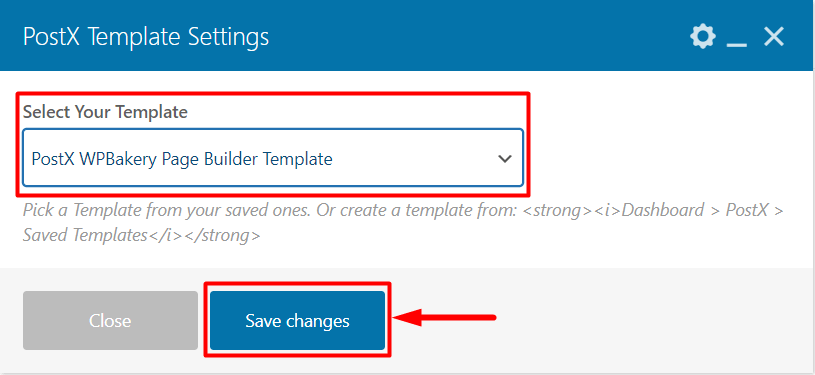
“PostX Şablon Ayarları”nı göreceksiniz ve buradan 3. Adımda oluşturduğunuz kayıtlı şablonu seçebilirsiniz. Şablonu seçtikten sonra, Gutenberg bloğunu WPBakery Sayfa Oluşturucuya eklemek için “Değişiklikleri Kaydet” düğmesine tıklayın.

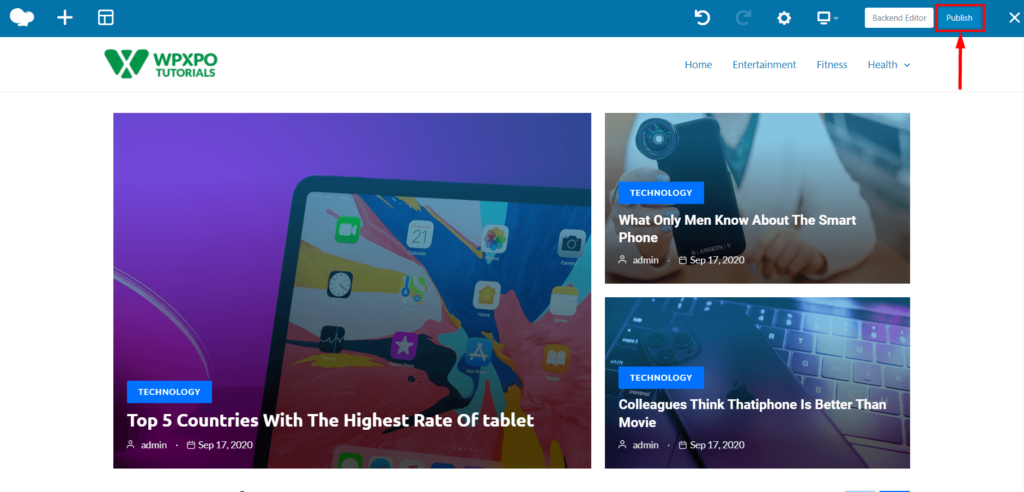
Şimdi geriye sadece sayfayı yayınlamak kalıyor. Yani, "Yayınla" düğmesini tıklayın ve bitirdiniz.

5. Adım: Özelleştirme (İsteğe Bağlı)
WPBakery Sayfa Oluşturucu'da PostX bloklarını ve Gutenberg bloklarını kullandıktan sonra, bunları değişiklikler veya güncellemeler için özelleştirebilirsiniz. Bunu PostX ile kolayca yapabilirsiniz.
PostX Kayıtlı Şablonlarına gidin ve özelleştirmeye ihtiyaç duyduğunuz kayıtlı şablonda “Düzenle”ye tıklayın; şablonunuzu düzenlemenize izin verecektir. Gerekli değişiklikleri yapın ve "Güncelle"yi tıklayın.

Bu şablonu WPBakery Sayfa Oluşturucu içinde kullandıysanız, burada yaptığınız değişiklikler otomatik olarak senkronize edilecektir.
WPBakery Sayfa Oluşturucu'da Gutenberg Bloklarını bu kadar kolay kullanabilirsiniz.
SSS
Gutenberg Neden Daha İyi?
Gutenberg, verimli ve kullanıcı dostu bir editör isteyenler için harika bir seçim. Ücretsiz, hızlı ve duyarlı olması onu WordPress kullanıcıları için ideal bir seçenek haline getiriyor. Artık WordPress için varsayılan düzenleyicidir, bu nedenle diğer eklentiler ve temalarla uyumluluk sorunları konusunda endişelenmenize gerek kalmayacak.
Gutenberg, WPBakery Gibi Sayfa Oluşturucuları Değiştirecek mi?
Gutenberg ve WPBakery, Divi, Beaver, Elementor vb. gibi diğer sayfa oluşturucular arasında seçim yapmak kişisel bir tercih meselesidir. Her seçeneğin avantajları ve dezavantajları vardır. Ancak uyumluluk, hız ve kullanım kolaylığı gibi faktörlere bağlı olarak Gutenberg diğer sayfa oluşturucuların yerini alabilir.
Gutenberg Blokları WPBakery Sayfa Oluşturucu'da nasıl kullanılır?
Gutenberg bloklarını WPBakery Sayfa Oluşturucu'da kullanmak için şu adımları izleyin:
- PostX'i yükleyin ve etkinleştirin.
- Kayıtlı Şablonu ve WPBakery Sayfa Oluşturucu Eklentisini etkinleştirin.
- PostX ile Kayıtlı bir Şablon oluşturun.
- Kayıtlı Şablonu WPBakery Sayfa Oluşturucu'da kullanın.
- Sayfayı yayınlayın.
Seveceğiniz Kaynaklar
- PostX Dinamik Site Oluşturucu: Sitenizi Birkaç Tıklamayla Oluşturun
- PostX Satır/Sütun Bloğu Tanıtımı: İçeriğinizi Mükemmel Şekilde Gösterin
- WordPress Özel Yazı Tipleri Nasıl Eklenir: Tipografi Üzerinde Tam Kontrol Elinize Alın
- PostX ChatGPT Addon Tanıtımı: WordPress Yapay Zeka İçerik Oluşturucu
- WordPress'te Özel Bir Ana Sayfa Nasıl Oluşturulur: Tüm Sorularınızın Yanıtları!
Çözüm
Sonuç olarak, PostX ve WPBakery Sayfa Oluşturucunun entegrasyonu, WordPress kullanıcılarının WPBakery Sayfa Oluşturucudaki Gutenberg bloklarını kolayca kullanmalarına olanak tanır.
PostX'in yardımıyla herkes, WPBakery Sayfa Oluşturucu ile uyumluluk sorunları hakkında endişelenmeden Gutenberg bloklarını kullanarak çarpıcı sayfalar oluşturabilir.
Sağlanan adım adım kılavuzu izleyerek, kullanıcılar WPBakery Sayfa Oluşturucu tasarımlarında PostX Bloklarını ve diğer Gutenberg bloklarını hızlı ve verimli bir şekilde kullanabilirler. Bu entegrasyon, kullanıcılar için daha iyi bir web sitesi oluşturma deneyimi sağlayacaktır.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

Ürün Karşılaştırması: WooCommerce Ürünlerini Karşılaştırın

En İyi 10 WordPress Izgara Eklentisi 2023

ToptanX ile WooCommerce Mağaza Kredisi Nasıl Eklenir?

ToptanX ile Toptan Satış İndirimleri Nasıl Sunulur?
