Animasyonlu İçerik İçin Video Formatları Nasıl Kullanılır (Artı Neden Rahatsız Edilir)
Yayınlanan: 2023-05-13Web sitenize animasyonlu içerik eklemek, ziyaretçilerin ilgisini çekmenin harika bir yolu olabilir. Ancak, büyük GIF dosyaları sitenizi yavaşlatabilir ve kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, WordPress'te animasyonlu içerik için video formatlarının nasıl kullanılacağını merak ediyor olabilirsiniz.
Neyse ki, GIF'leri yalnızca birkaç adımda manuel olarak videolarla değiştirebilirsiniz. Alternatif olarak, daha kolay ve daha hızlı bir çözüm arıyorsanız, otomatik GIF'ten videoya dönüştürmeler sunan bir optimizasyon aracı kullanabilirsiniz.

Bu makalede, animasyonlu içerik için neden video formatlarını kullanmak isteyebileceğinizi tartışacağız. Ardından, bunu manuel olarak ve bir eklenti ile nasıl yapacağınızı göstereceğiz. Hemen dalalım!
Animasyonlu içerik için neden video formatlarını kullanmalısınız?
Animasyonlu içerik için video formatlarını nasıl kullanacağınızı göstermeden önce, bunu neden yapmak isteyebileceğinizi tartışalım. Her şeyden önce, sitenize animasyon eklemek için birçok neden vardır. Bunları kullanıcıları eğlendirmek, meşgul etmek ve hatta bilgilendirmek için kullanmak isteyebilirsiniz.
Grafik Değişim Formatı (GIF), animasyonlu içeriği (genellikle bir döngüde sunulur) görüntüleyen popüler bir dosya türüdür. Popüler GIF kitaplığı GIPHY'ye aşina olabilirsiniz:

Bununla birlikte, GIF dosyaları büyük olabilir ve çalışması için çok fazla bant genişliği gerektirir. Sonuç olarak, web sitenizin hızı düşebilir.
Yavaş yüklenen sayfalar muhtemelen kötü bir kullanıcı deneyimi yaratacaktır. Dahası, sitenizin performansı düşükse, bu, Önemli Web Verileri puanlarını etkileyebilir ve arama sonuçlarındaki sıralamasını düşürebilir.
Sitenizin performansı hakkında zaten endişeleriniz varsa, PageSpeed Insights'ı kullanırken GIF'lerin suçlu olduğunu keşfetmiş olabilirsiniz. Bu popüler araç, kullanıcılara site hızının nasıl artırılacağı konusunda tavsiyeler sunar. Yaygın bir öneri, "animasyonlu içerik için video formatlarını kullanın" şeklindedir. Google'ın Deniz Feneri aracını kullanıyorsanız, Fırsatlar bölümünde de aynı tavsiyeyi alabilirsiniz.
Bunun yerine animasyonlu içerik için video formatlarını kullandığınızda, sitenizi yavaşlatmadan renklendirebilirsiniz. Bunun nedeni, videoların daha az bant genişliği gerektirmesi ve dosya boyutlarının daha küçük olmasıdır. Artı, onları tıpkı GIF'ler gibi bir döngüde oynayacak şekilde yapılandırabileceksiniz.
Ayrıca videolar sınırsız renk paletini destekleyebilir, bu da kalitelerinin muhtemelen GIF'lerden daha iyi olacağı anlamına gelir. Son olarak, video formatları web tarayıcıları tarafından daha geniş çapta desteklenmektedir. Bu, animasyonlarınız için videolar kullandığınızda uyumluluk sorunları hakkında endişelenmenize gerek olmadığı anlamına gelir.
Animasyonlu içerik için video biçimleri nasıl kullanılır?
Artık animasyonlu içerik için neden video formatlarını kullanmak isteyebileceğinizi bildiğinize göre, tam da bunu yapmak için size üç adımda yol göstereceğiz!
- 1. Adım: Bir MP4 videosu oluşturun
- 2. Adım: Bir WebM videosu oluşturun
- 3. Adım: Videonuzu GIF olarak yapılandırın
1. Adım: Bir MP4 videosu oluşturun
GIF'ler yerine videolar kullanmak istiyorsanız, ilk adım animasyon dosyanızı bir video dosyasına dönüştürmektir. MP4, en sık kullanılan video dosyası biçimlerinden biridir, bu nedenle başlamak için iyi bir yerdir.
FFmpeg gibi ücretsiz bir geliştirme aracı kullanarak çeşitli dosya biçimlerini kolayca dönüştürebilirsiniz:

FFmpeg'in komut satırını kullanarak dosya biçimlerini dönüştürmenize olanak sağladığını unutmayın. Dolayısıyla, bu yöntemi kullanmak istiyorsanız, bu tür programlarla ilgili biraz deneyiminiz olması en iyisidir.
İşletim sisteminize FFmpeg'i yükledikten sonra, komut satırı aracınıza gidin ve aşağıdakileri çalıştırın:
ffmpeg -i your-animation.gif your-animation.mp4
your-animation.gif ve your-animation.mp4 yerine kendi girdi ve çıktı dosyalarınızın adlarını değiştirdiğinizden emin olun.
Bu, GIF'inizi bir MP4 videoya dönüştürür.
2. Adım: Bir WebM videosu oluşturun
Daha önce de belirtildiği gibi, video dosyaları GIF'ler gibi popüler animasyon dosyası biçimlerinden daha küçük ve daha verimlidir. Ancak, birden çok video dosyası türü arasından seçim yapabilirsiniz. MP4 belki de en popüler olanıdır, ancak WebM video dosyaları daha da küçüktür.
Tüm web tarayıcıları WebM dosya biçimini desteklemez, ancak yine de hem .mp4 hem de .webm dosyaları oluşturmak iyi bir fikirdir. Bu şekilde, bir sonraki adımda her iki video kaynağını da kullanabilirsiniz.
İyi haber şu ki, FFmpeg kullanarak bir WebM video dosyası da oluşturabilirsiniz. Aşağıdaki kodu komut satırı aracınıza girmeniz yeterlidir:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Bir kez daha, benzersiz dosya adlarınızı değiştirdiğinizden emin olun.
3. Adım: Videonuzu GIF olarak yapılandırın
Dosyalarınızı oluşturduktan sonra, son adım videonuzu görüntülemektir. Kod yerleştirmenize izin veren WordPress veya başka bir platform kullanıyorsanız, basit bir <video> html öğesi kullanabilirsiniz. Ayrıca, belirli öznitelikleri ekleyerek video yerleştirmenizi bir GIF gibi davranacak şekilde kolayca yapılandırabilirsiniz.
Özellikle, otomatik oynatmaya ayarlandığından, döngüde çalıştığından ve sessiz olduğundan emin olmak isteyebilirsiniz. Bu özellikleri taklit etmek için aşağıdaki kod parçacığını kullanmanız yeterlidir:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Gördüğünüz gibi, iki video kaynağı kullanabilirsiniz. Bu gereksiz görünebilir, ancak tarayıcı önce tanımlayabildiği kaynağı kullanır. Yani, WebM dosyalarını destekliyorsa, önce o seçeneği kullanacaktır.
Yukarıdaki kodu sitenize yerleştirdikten sonra, muhtemelen ön uçta düzgün çalıştığından emin olmak için test etmek isteyeceksiniz. Bu kadar! Bu değişikliği yaptıktan sonra site hız puanlarınızın ne kadar arttığını görmek için PageSpeed Insights veya Lighthouse'a da dönmek isteyebilirsiniz.
Animasyonlu içerik için video formatlarını kullanma kısayolu
Gördüğümüz gibi, FFmpeg gibi bir araç kullanırken animasyon dosyalarını manuel olarak videolara dönüştürmek nispeten basit olabilir. Ancak, komut satırını kullanmaya aşina değilseniz, başlamak zor olabilir. Üstelik kullanmak için başka bir nedeniniz yoksa bu beceriyi öğrenmek mantıklı gelmeyebilir.

Bu durumda, animasyonlu içerik için video formatlarını kullanmak için bir kısayol arıyor olabilirsiniz. İyi haber şu ki, aynı sonuçları elde etmek için bir görüntü İçerik Dağıtım Ağı (CDN) kullanabilirsiniz. Daha da iyisi, WordPress kullanırken bir optimizasyon eklentisi ile bir görüntü CDN'si elde edebilirsiniz.
Optimole, görüntü CDN'si ve diğer araçlarıyla görüntülerle ilgili her şeyi optimize etmenize yardımcı olur. Bu nedenle, iş için mükemmel bir çözümdür:

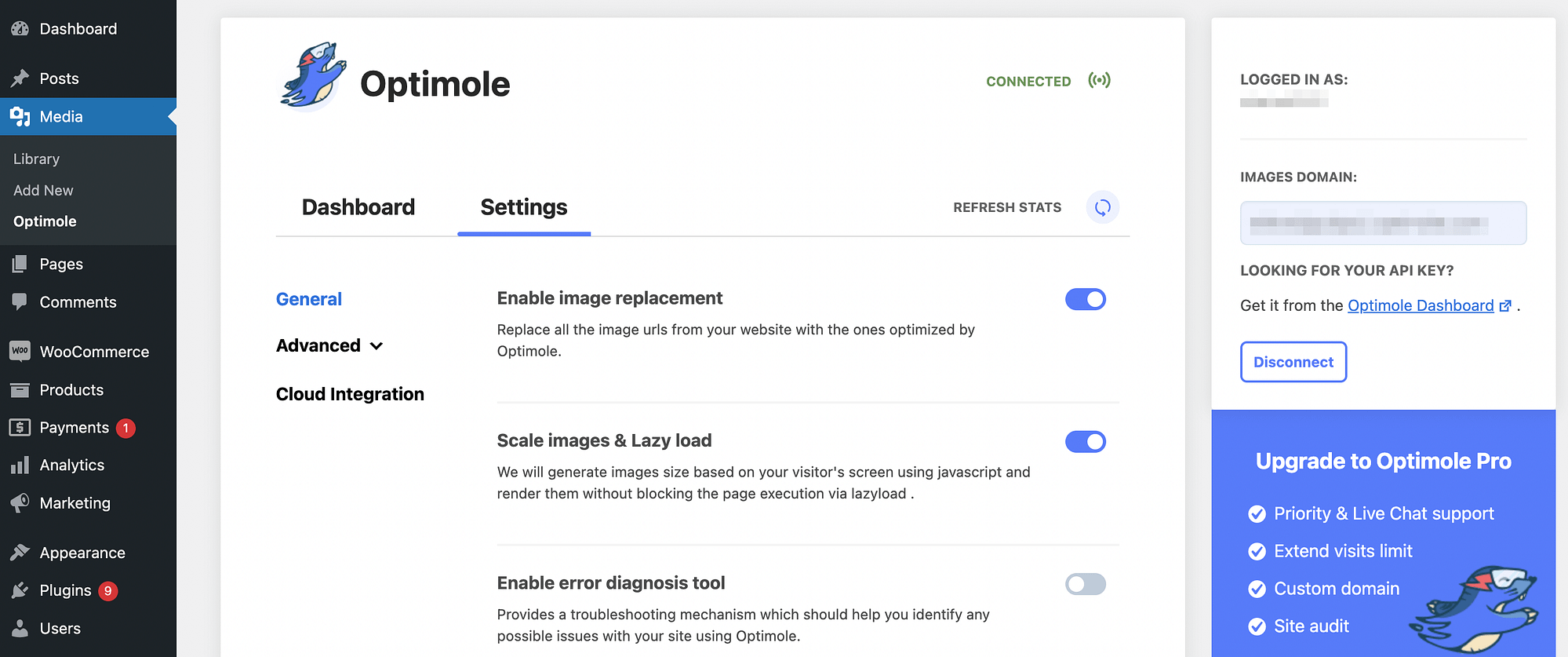
Optimole'u kullanmaya başlamak için eklentiyi WordPress kontrol panelinize kurun ve etkinleştirin. Ardından, Optimole ile bir hesap oluşturmanız istenecektir.
Ardından, oturum açma bilgilerinizin yanı sıra yeni hesabınızı etkinleştirmek için bir bağlantı içeren bir onay e-postası alacaksınız. Hesabınızı etkinleştirdikten sonra, web sitenizi hesabınıza bağlamak için kullanabileceğiniz bir API anahtarı alırsınız.
Ardından, Optimole'a doğrudan WordPress panonuzdan erişebileceksiniz. Medya > Optimole > Ayarlar'a gitmeniz yeterlidir:

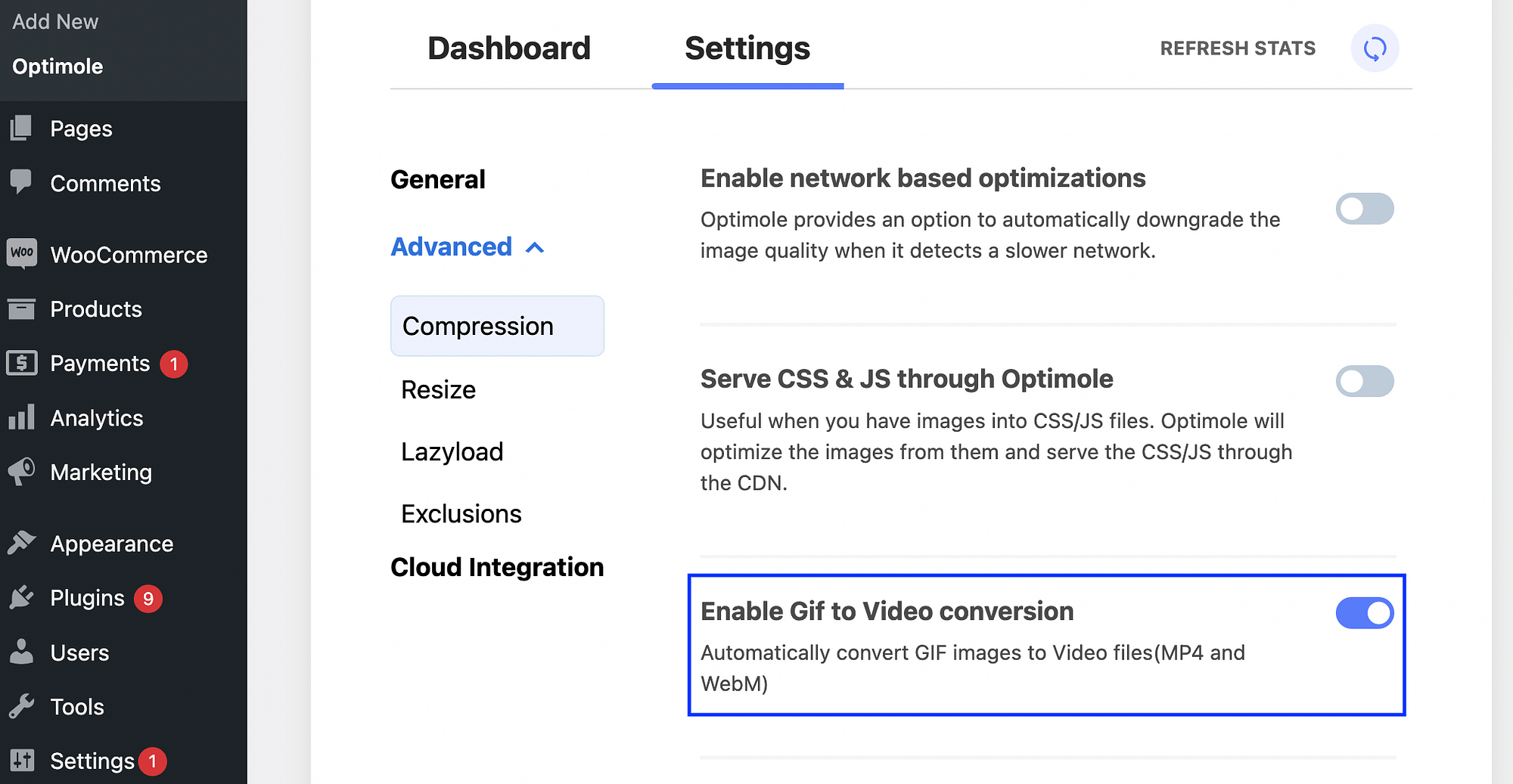
Bu ekranda, Gelişmiş seçeneklerinizi açın. Sıkıştırma altında, Gif'ten Videoya dönüştürmeyi etkinleştir panelini bulun ve bu özelliği etkinleştirmek için düğmeyi değiştirin:

Ardından, Değişiklikleri kaydet'i tıklayın. Bu kadar basit!
Şimdi, Optimole sitenizi tarayacak ve GIF resimlerini otomatik olarak video dosyalarına dönüştürecektir. Daha da iyisi, hem MP4 hem de WebM formatlarını kullanır. Bu, animasyonlu içeriğinizin her zaman en uygun video formatında sunulacağı anlamına gelir!
Animasyonlu içerik için video formatlarının nasıl kullanılacağına ilişkin sonuç
Web sitenize göz alıcı görsel içerik eklediğinizde, kullanıcılarınızın dikkatini çekme ve mesajınızı iletme olasılığınız daha yüksek olabilir. Sayfalarınıza animasyonlar eklemek, bunu başarmanın mükemmel bir yoludur. Ancak, büyük GIF'ler kullanırsanız, bunlar sitenizi yavaşlatabilir ve kötü bir kullanıcı deneyimi yaratabilir.
Neyse ki animasyonlu içerik için video formatlarını kullanabilirsiniz. Bu, sitenizin sorunsuz çalışmasına yardımcı olabileceğinden, animasyonları sunmanın daha verimli bir yoludur. Komut satırını kullanarak GIF'lerinizi manuel olarak videolara dönüştürebilirsiniz, ancak bu sıkıcı olabilir. Alternatif olarak, Optimole gibi bir optimizasyon eklentisi kullanmak isteyebilirsiniz. Eklenti bir görüntü CDN'si kullanır ve GIF'leri otomatik olarak videolara dönüştürmek için etkinleştirebileceğiniz bir ayara sahiptir.
Animasyonlu içerik için video formatlarının nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
…
WordPress sitenizi hızlandırma konusundaki hızlandırılmış kursumuza katılmayı unutmayın. Aşağıda daha fazla bilgi edinin:
