Divi'nin Filtrelenebilir Portföy Modülünde Izgaraya Karşı Tam Genişlik Düzeni Kullanma
Yayınlanan: 2022-08-26Divi'nin Filtrelenebilir Portföy Modülü, aralarından seçim yapabileceğiniz iki düzen seçeneği sunar. Her iki seçeneğin de avantajları vardır ve belirli amaçlar için harika çalışır. Bu yazıda, web siteniz için neye ihtiyacınız olduğuna karar vermenize yardımcı olmak için Divi'nin Filtrelenebilir Portföy Modülündeki tam genişlik ve ızgara düzenlerini karşılaştıracağız. Divi düzeninde nasıl çalıştıklarını görmek için her iki düzeni de şekillendireceğiz.
Başlayalım!
Filtrelenebilir Portföy Modülü Düzen Seçeneklerinin Önizlemesi
İlk olarak, bu eğitimde ne inşa edeceğimize bir göz atalım.
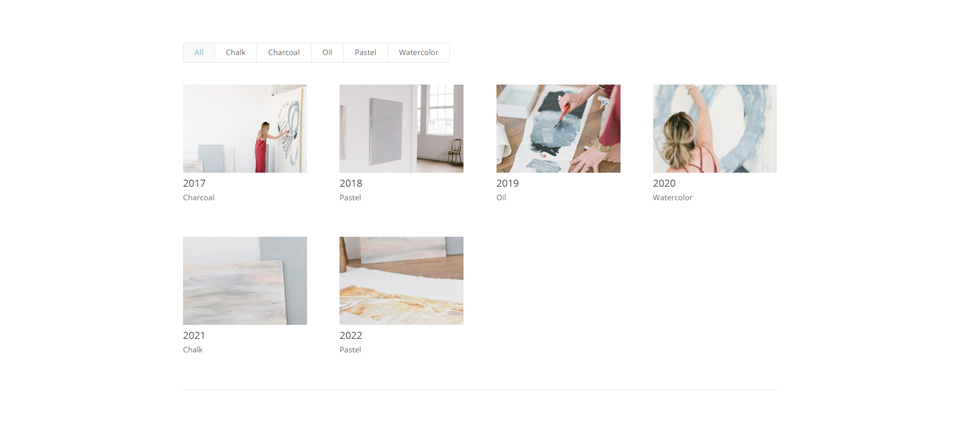
Izgara Portföy Öğesi Masaüstü

Izgara Portföy Öğesi Telefon

Tam Genişlik Düzeni Portföy Öğesi Masaüstü

Tam Genişlik Düzeni Portföy Öğesi Telefon

Filtrelenebilir Portföy Modül Düzeni Nasıl Değiştirilir
Varsayılan olarak, Filtrelenebilir Portföy Modülü, düzeni tam genişlikte görüntüler. Portföy öğelerini bir ızgarada görüntülemek için düzeni değiştirebilirsiniz. İlk önce modülün ayarlarını normal şekilde açın

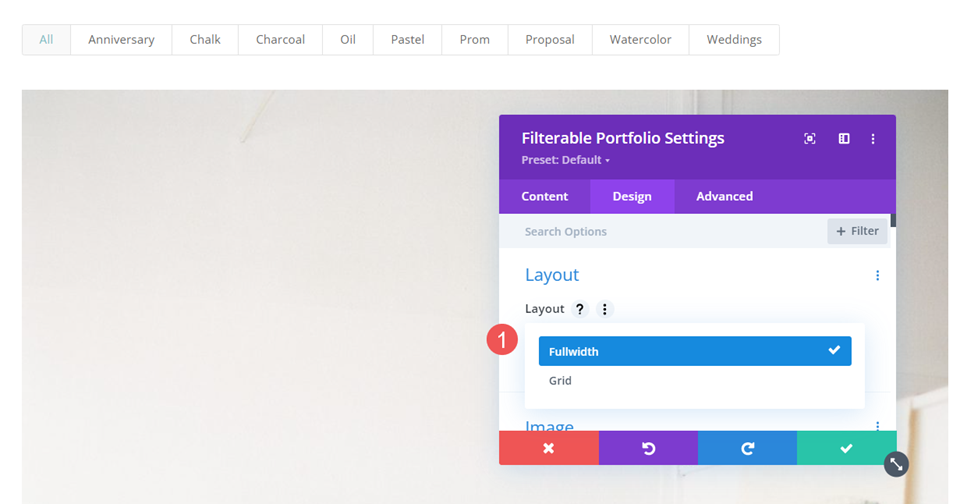
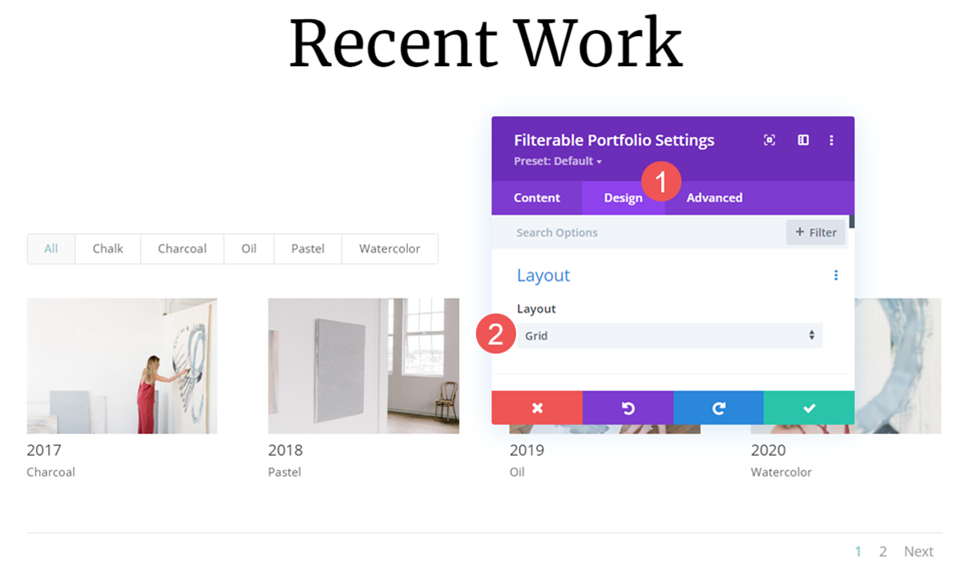
Ardından, Tasarım sekmesini seçin. İlk seçenek Düzen'dir . Birkaç seçenek içeren bir açılır kutuya sahiptir. Tam Genişlik ve Izgara arasında seçim yapmak için seçin.

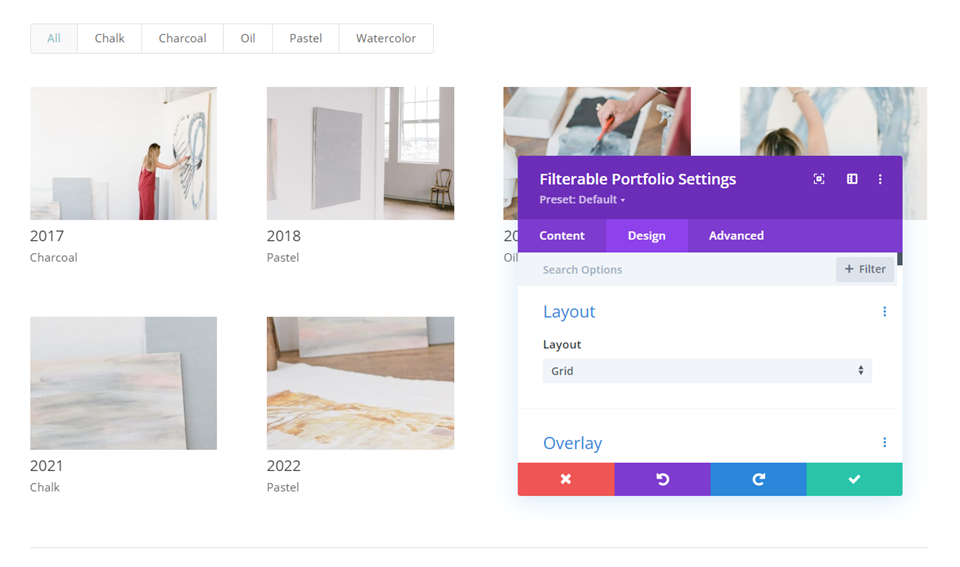
Şu anda seçili olmayan seçeneği seçerseniz, modül portföy öğelerini yeniden yükleyecek ve bu düzende görüntüleyecektir. Aşağıdaki örnek, Izgara düzenini göstermektedir.

Filtrelenebilir Portföy Modülü Düzenleri Nasıl Karşılaştırılır?
İki düzen çok farklı, ancak bazı benzerlikleri var. Her ikisi de filtreyi modülün üstünde, başlık ve metayı öğe resimlerinin altında ve sayfalandırmayı modülün altında gösterir.
İşte nasıl farklı olduklarına bir bakış.
Tam Genişlik Düzeni
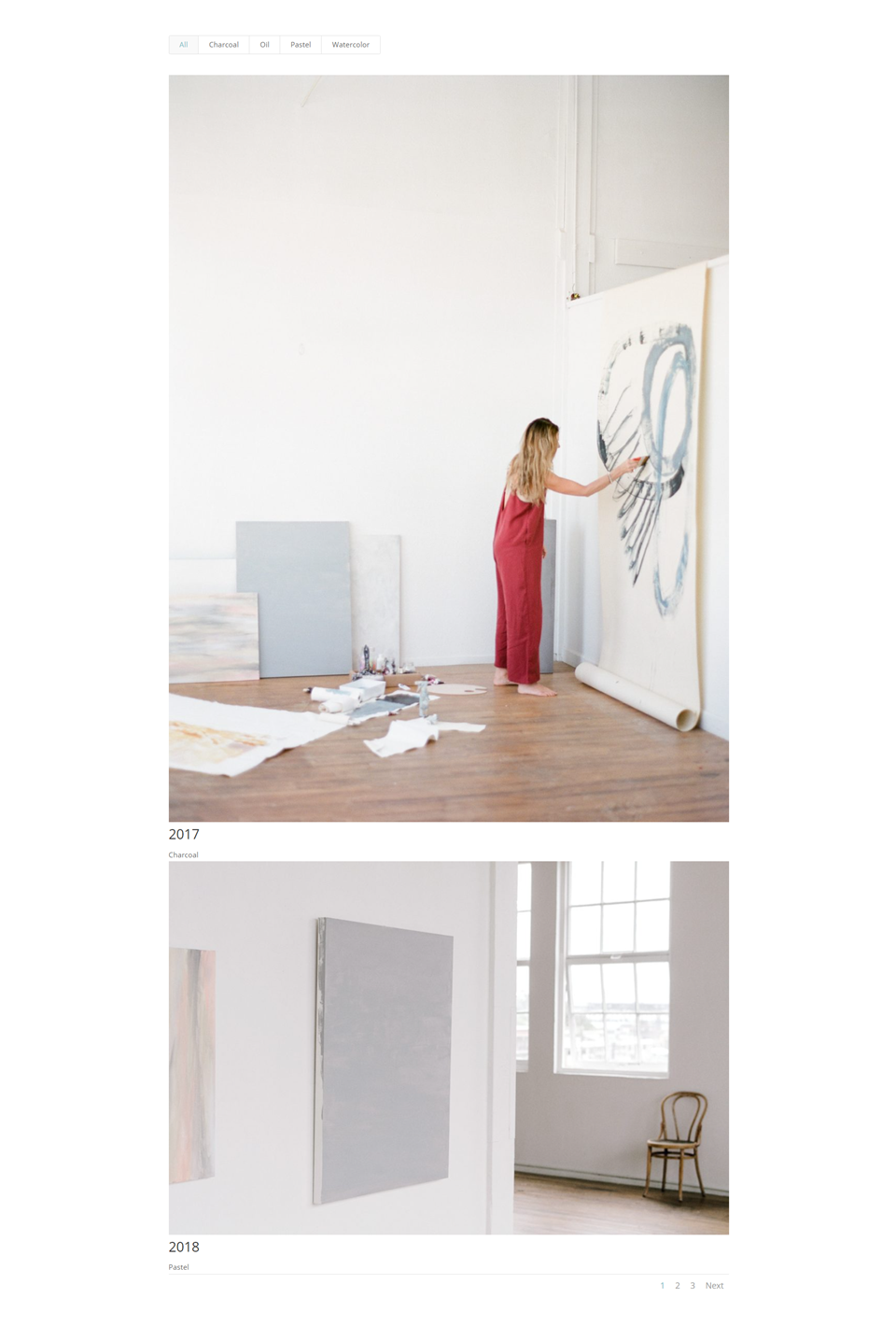
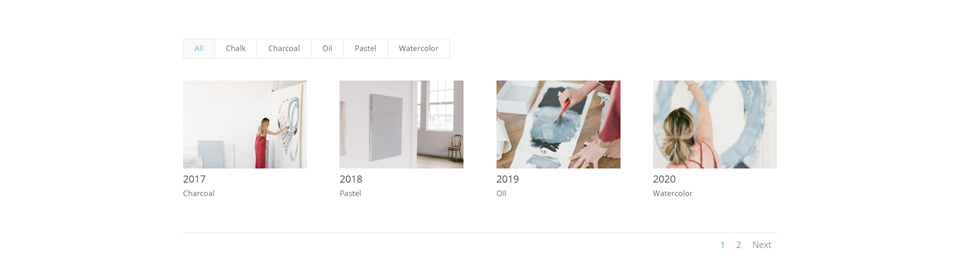
Tam genişlik, portföy alanının tam genişliğini alan bir portföy öğesiyle büyük bir resim görüntüler. Bu, daha büyük görüntü nedeniyle çok daha fazla ayrıntı gösterir, ancak büyüyebilir. Görüntüler kendi doğal şekillerinde görüntülenir ve mevcut genişliğe uyacak şekilde genişler. Portföy öğeleri arasında çok fazla boşluk eklemez. Gönderi sayısını yalnızca birkaçıyla sınırlamanızı öneririm. Aşağıdaki örnek, Gönderi Sayısı 2 olan Tam Genişlik düzenini göstermektedir.

Izgara Düzeni
Izgara düzeni, bir satırda en fazla 4 öğe görüntüler. Öğeler arasında daha fazla boşluk ekler. Görüntünün boyutuna ve şekline bakılmaksızın aynı boyutta küçük resimler oluşturmak için görüntüler kırpılır.

Bunun için modülü, sayfalandırmayı göstermek için dört gönderi gösterecek şekilde sınırladım.

Her Filtrelenebilir Portföy Modülü Düzeni Ne Zaman Kullanılır?
Her iki düzenin de avantajları vardır. Her bir düzeni ne zaman kullanacağınıza dair bazı ipuçları.
Tam Genişlik Düzeni
Gösterilecek yalnızca birkaç öğeniz olduğunda veya birkaç öğeye odaklanmak istediğinizde Tam Genişlik düzenini kullanın. Ayrıca, öne çıkan görselleri vurgulamak veya dikkat çekmek istediğinizde bu düzeni kullanın.
Izgara Düzeni
Çok sayıda öğe göstermek istediğinizde veya bir düzenin daha küçük bir alanda daha fazla öğe göstermesini istediğinizde Izgara düzenini kullanın.
Filtrelenebilir Portföy Modül Düzenlerinin Stili Nasıl Oluşturulur
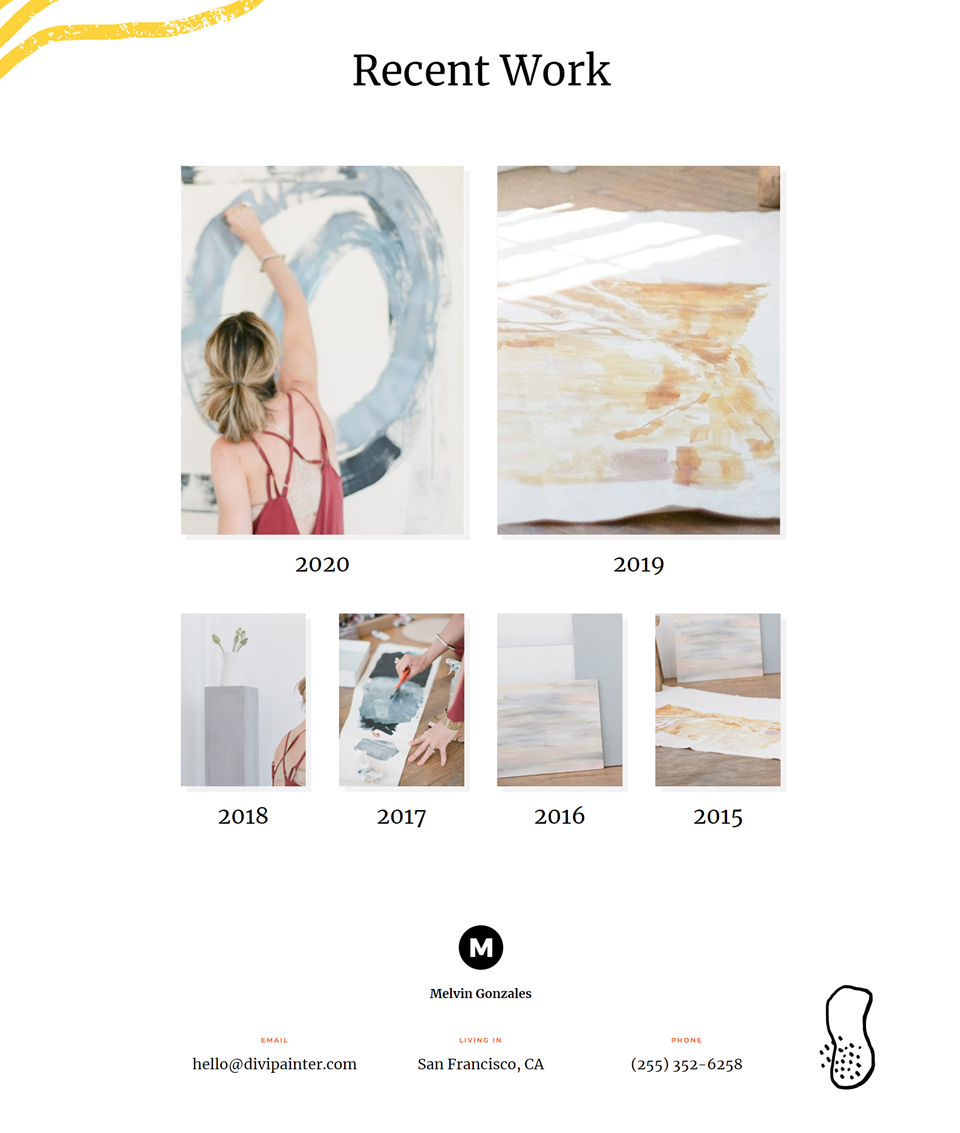
Şimdi mizanpajların nasıl seçileceğini, nasıl çalıştıklarını ve ne zaman kullanılacağını gördük, şimdi her iki mizanpaja da nasıl stil verileceğini görelim. Divi'de bulunan ücretsiz Painter Layout Pack'in Portföy sayfasını kullanacağım. İşte orijinal sayfa.

Portföyü Filtrelenebilir Portföy Modülü ile değiştireceğim ve aynı görselleri ve başlıkları kullanacağım. İki sürüm oluşturacağım: biri tam genişlikte yerleşimli, diğeri ızgara yerleşimli ve onları stillendireceğim.
Izgara Filtrelenebilir Portföy Modülü Düzen Öğesine Nasıl Stil Verilir
Izgara düzeniyle başlayacağız. Orijinal düzendeki renkleri ve yazı tiplerini kullanacağım.
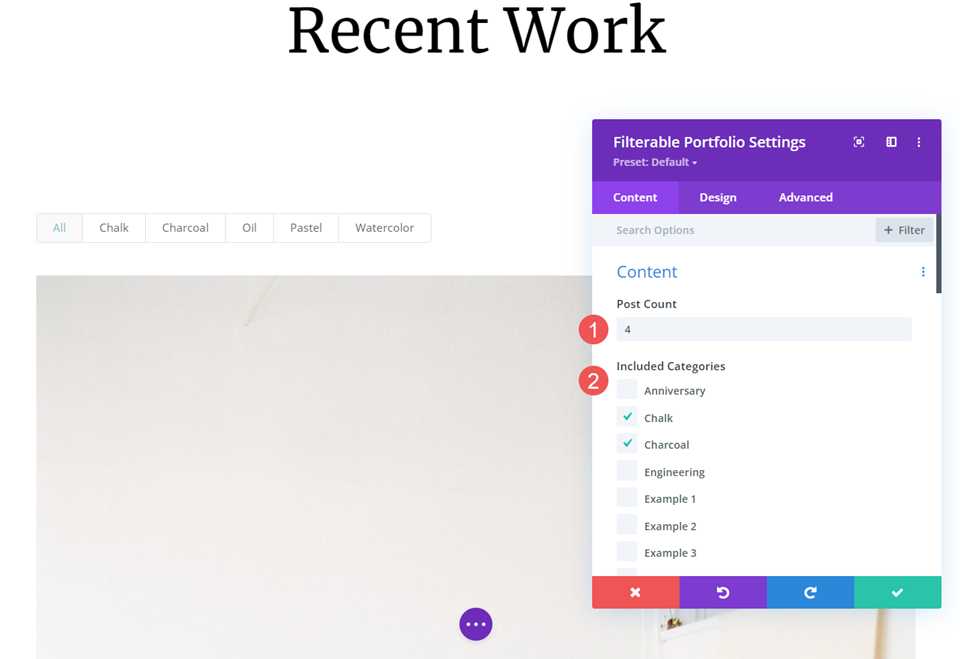
İçerik
Modülün ayarlarını açın ve Post Count için 4 girin. Modülde görüntülemek istediğiniz tüm kategorileri seçin.
- Mesaj sayısı: 4
- Dahil Edilen Kategoriler: her kategori

Düzen
Ardından, Tasarım sekmesini seçin ve Düzen seçeneklerinden Izgara'yı seçin.
- Düzen: Izgara

resim
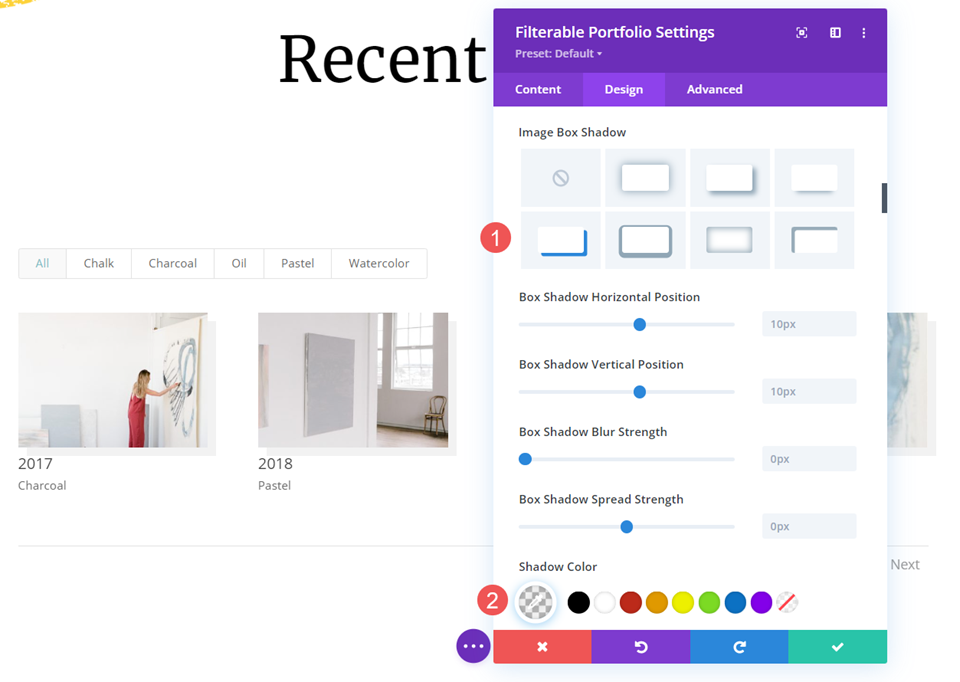
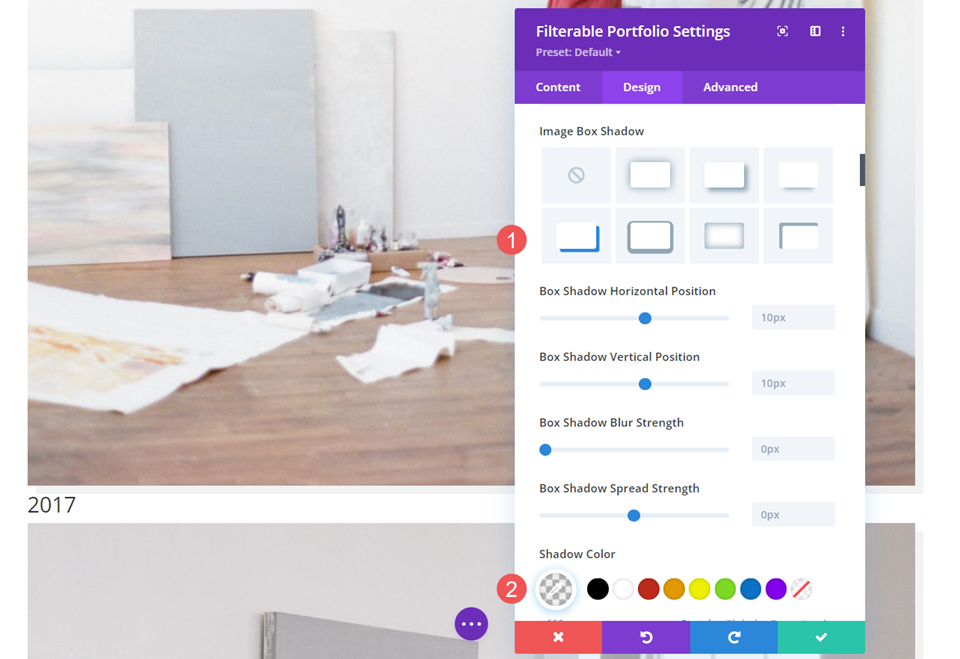
Görüntü'ye ilerleyin ve 4. Kutu Gölgesi seçeneğini seçin. Gölge Rengini rgba(0,0,0,0.05) olarak değiştirin.
- Kutu Gölgesi: 4. seçenek
- Gölge Rengi: rgba(0,0,0,0.05)

Metin
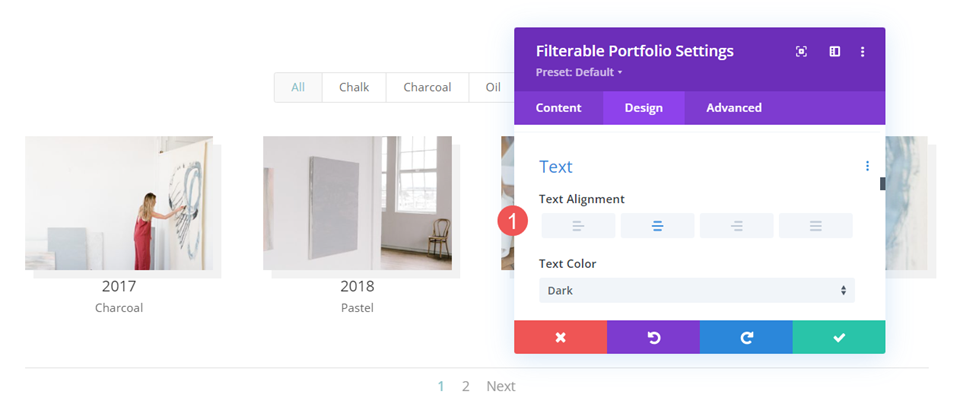
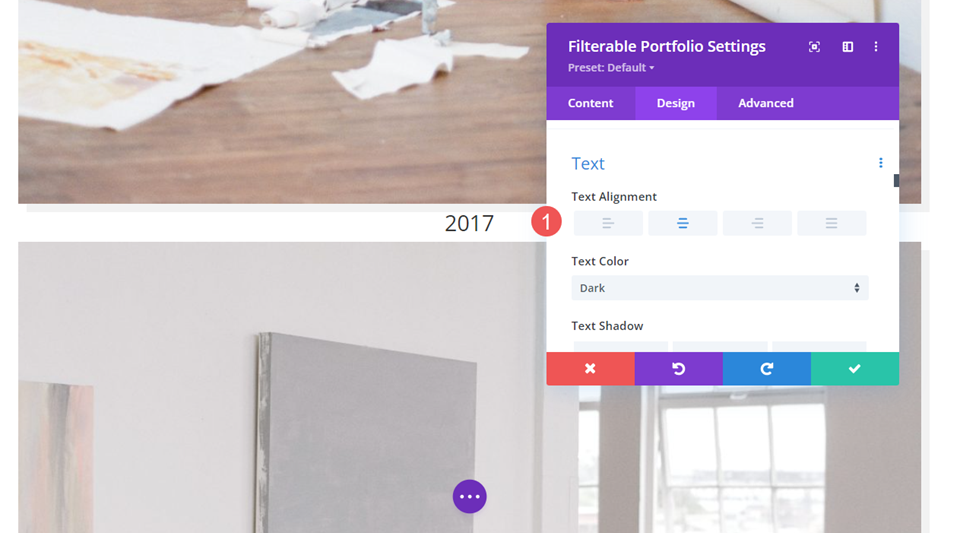
Ardından, Metin'e gidin ve Hizalamayı Orta olarak değiştirin. Bu, filtreyi, başlığı, metayı ve sayfalandırmayı ortalar.
- Hizalama: Merkez

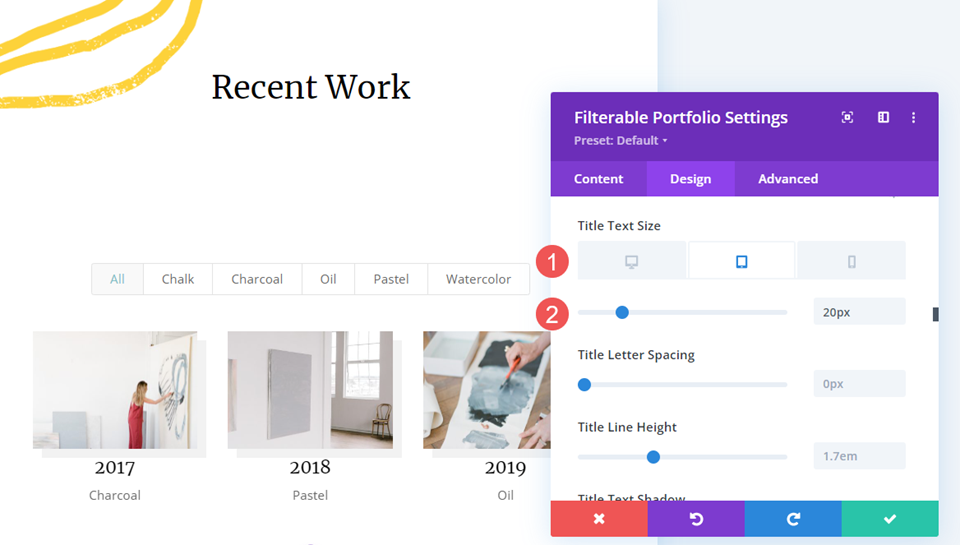
Başlık Metni
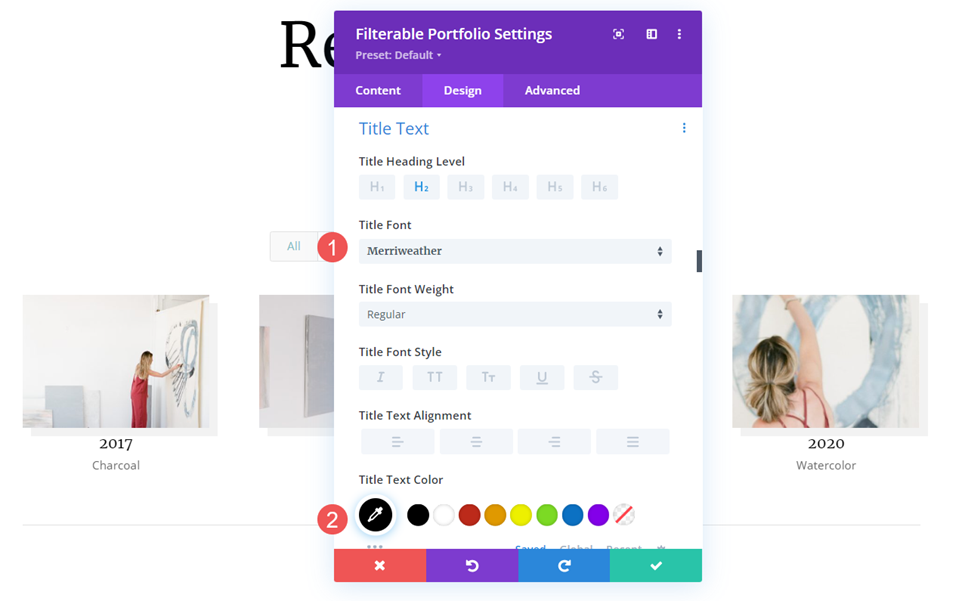
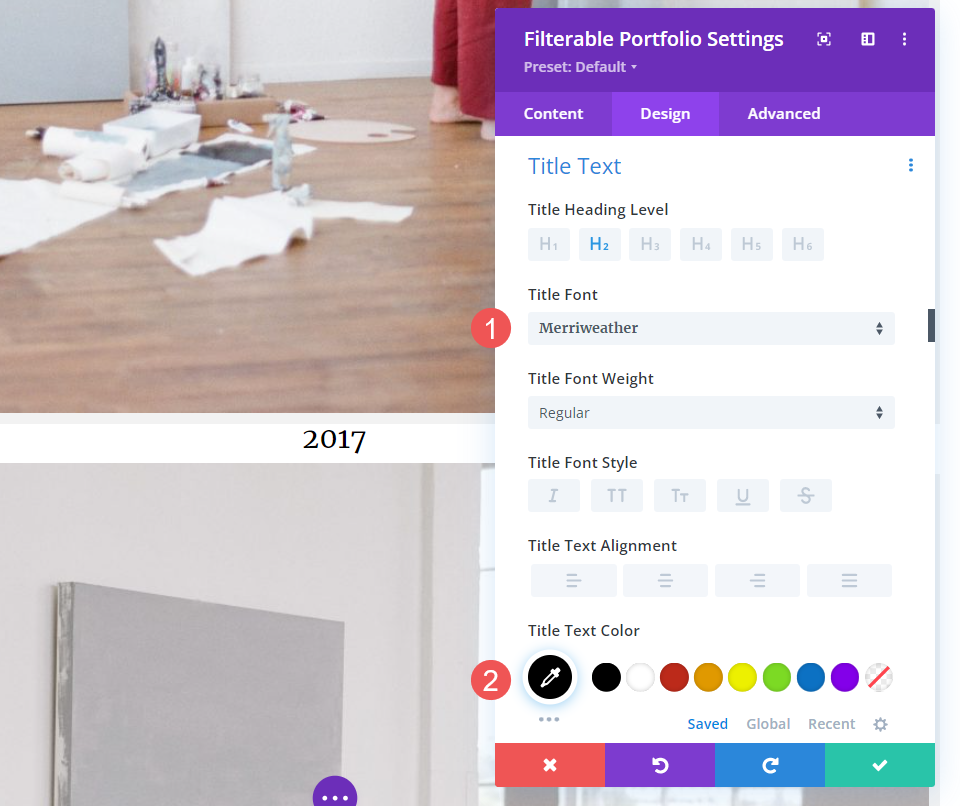
Ardından, Başlık Metni'ne gidin . Yazı Tipini Merriweather olarak değiştirin ve Rengi siyah olarak değiştirin. Diğer ayarları varsayılanlarında bırakın.
- Yazı Tipi: Merriweather
- Renk: #000000

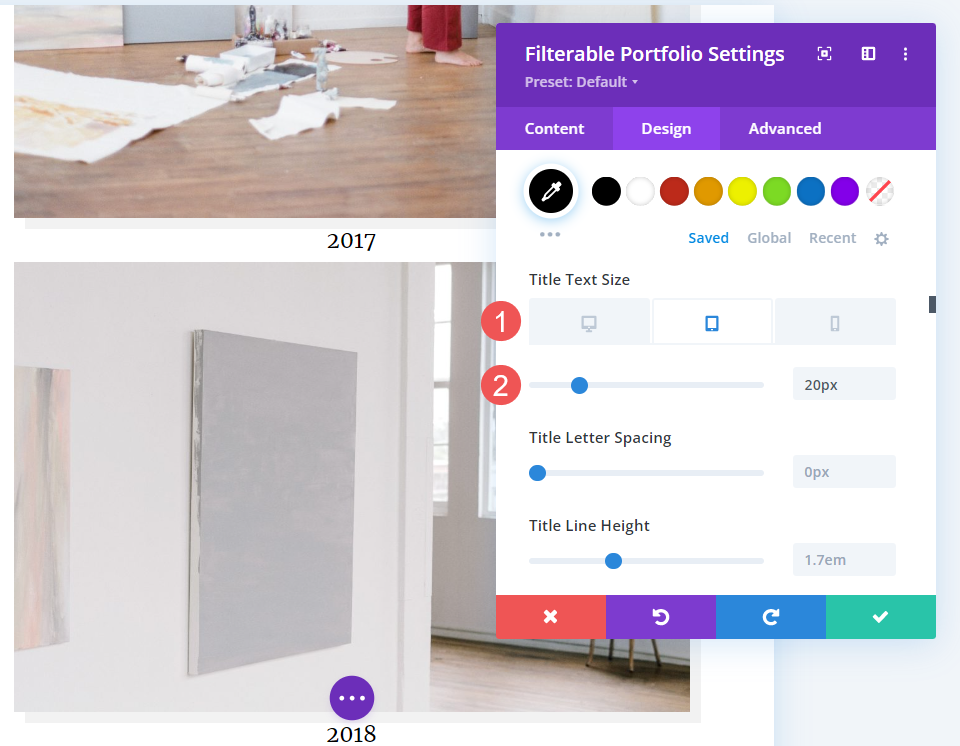
Yazı Tipi Boyutunu masaüstü bilgisayarlar için 26 piksel, tabletler için 20 piksel ve telefonlar için 18 piksel olarak değiştirin.
- Boyut: 26px masaüstü, 20px tablet, 18px telefon

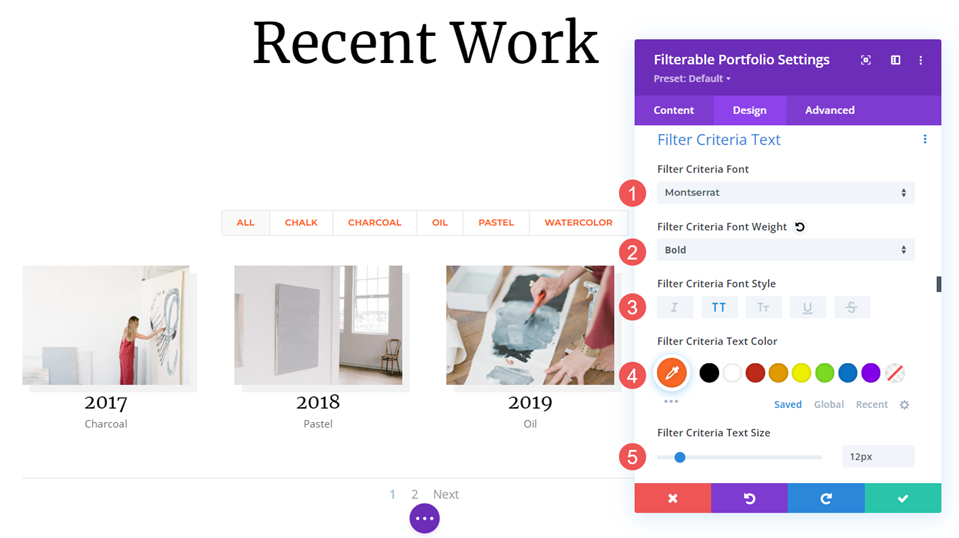
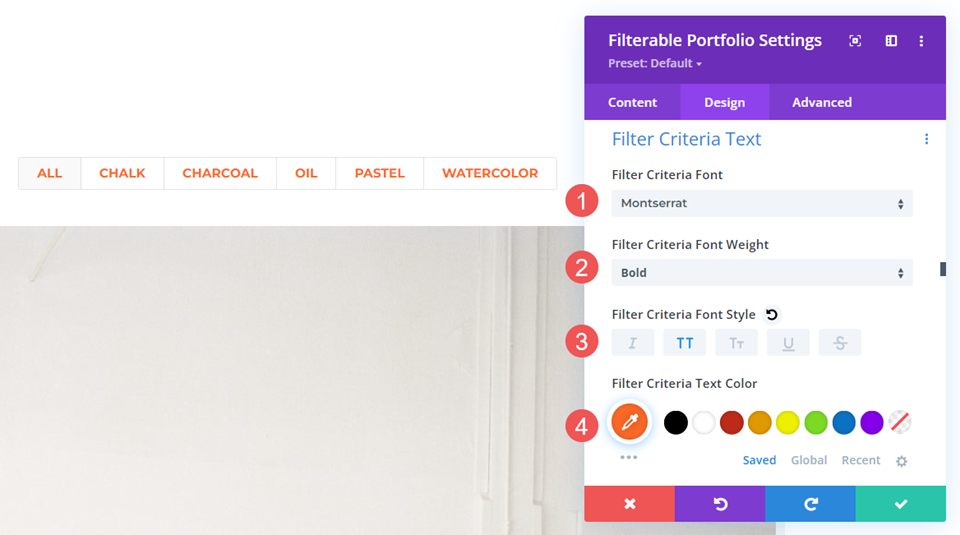
Filtre Ölçütü Metni
Ardından, Ölçüt Metni'ne ilerleyin. Yazı Tipini Montserrat olarak değiştirin. Ağırlığı kalın ve Stili TT olarak ayarlayın. Rengi #fd6927 ve Boyutu 12px olarak değiştirin.
- Yazı Tipi: Montserrat
- Ağırlık: Kalın
- stil: TT
- Renk: #fd6927
- Boyut: 12 piksel

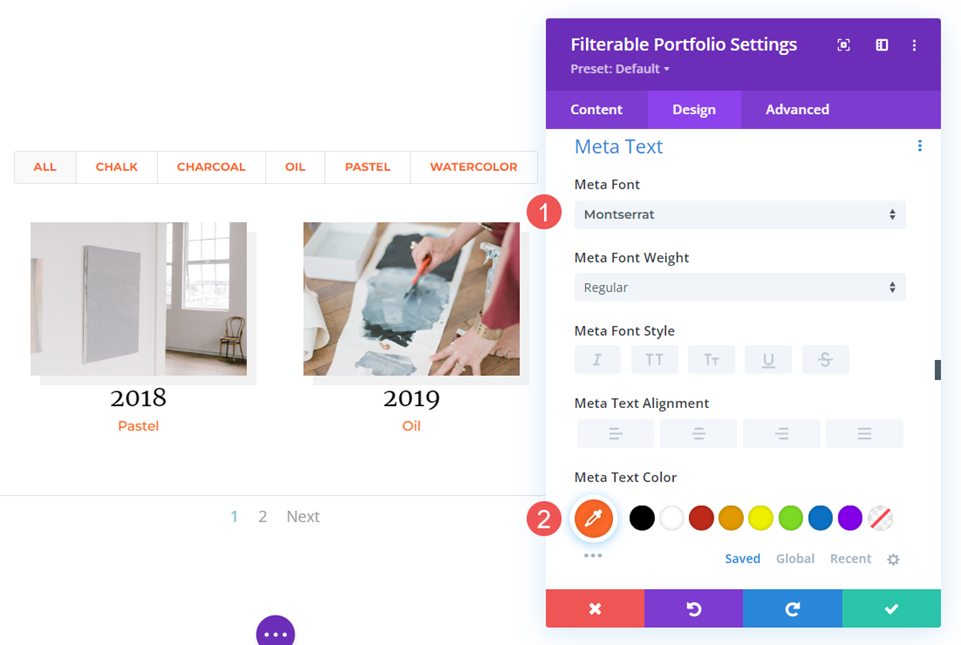
Meta Metin
Ardından, Meta Metin seçeneğine ilerleyin. Yazı Tipini Montserrat ve Rengi #fd6927 olarak değiştirin.

- Yazı Tipi: Montserrat
- Renk: #fd6927

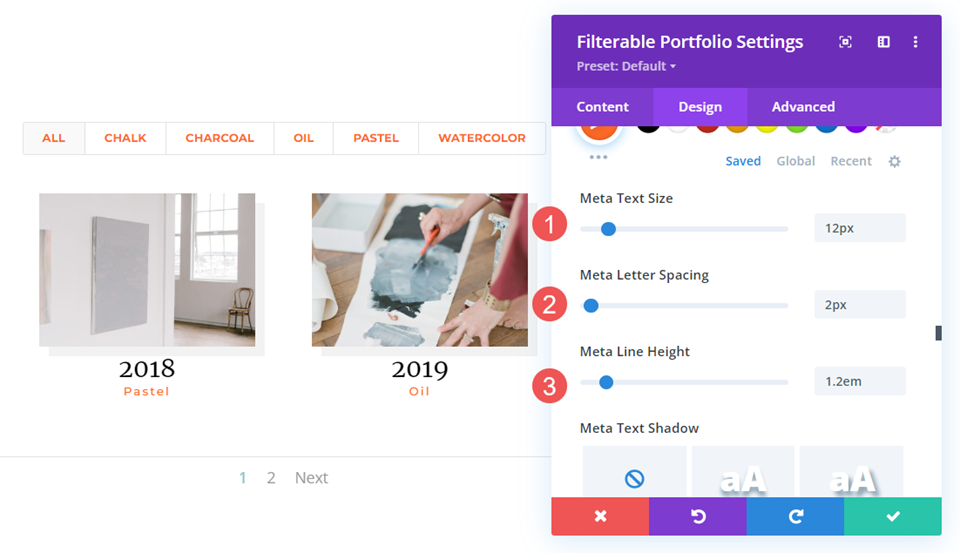
Boyutu 12 piksele, Harf Aralığını 2 piksele ve Çizgi Yüksekliğini 1,2em olarak ayarlayın.
- Boyut: 12 piksel
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 1.2em

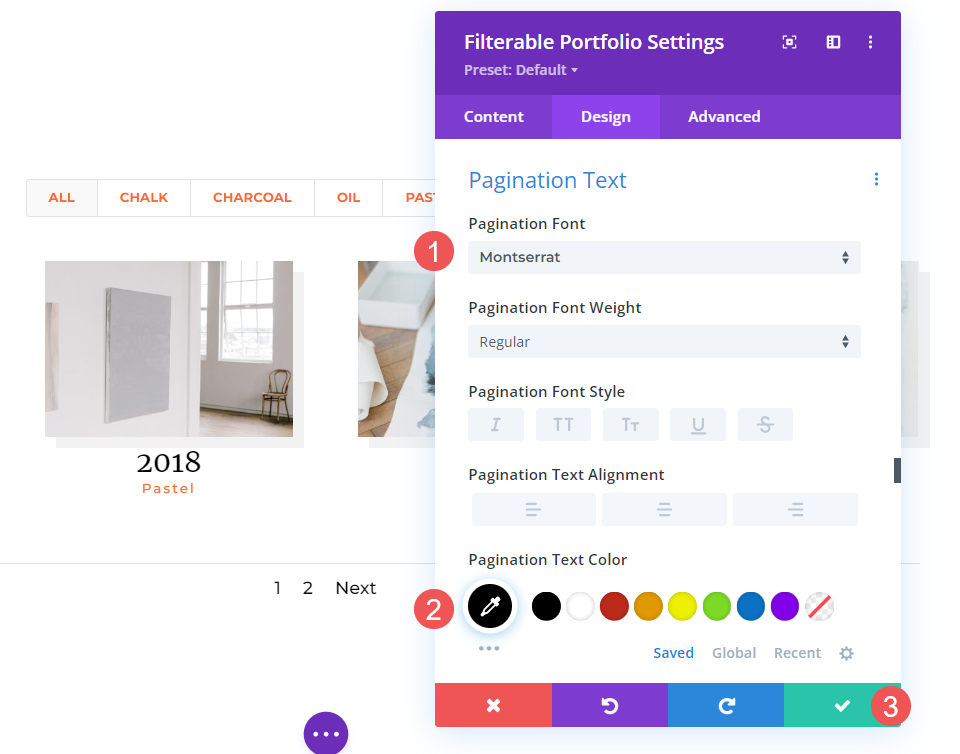
Sayfalandırma Metni
Son olarak, Sayfalandırma Metni'ne gidin ve Yazı Tipi'ni Montserrat olarak değiştirin ve Yazı Tipi Rengini siyah olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Yazı Tipi: Montserrat
- Renk: #000000

Tam Genişlikli Düzen Portföy Öğesine Nasıl Stil Verilir
Şimdi bir Fullwidth layout portföyü oluşturalım. Izgara düzeniyle aynı tasarım ipuçlarını kullanacağız, ancak bu düzen için iyi çalışan bazı ince ayarlar yapacağız. Bazı küçük ayarlamalar yapmak için bazı basit CSS kullanacağız.
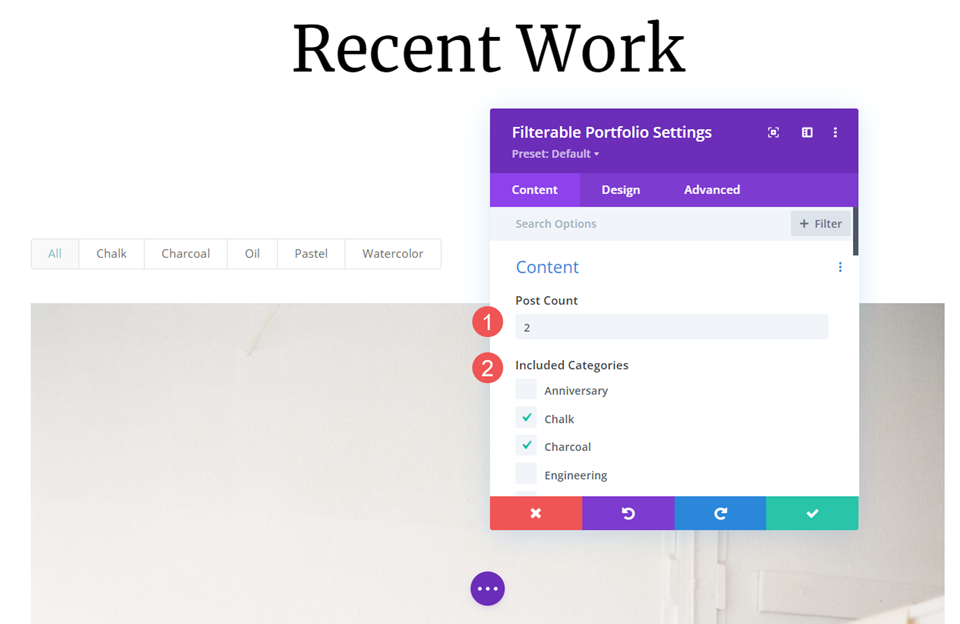
İçerik
Modülün ayarlarını açın ve Gönderi Sayısını 2 olarak değiştirin. Bu, sayfayı daha küçük tutar ve büyük resimlerle daha kolay yönetilmesini sağlar. Modülde görüntülemek istediğiniz tüm kategorileri seçin.
- Mesaj sayısı: 2
- Dahil Edilen Kategoriler: her kategori

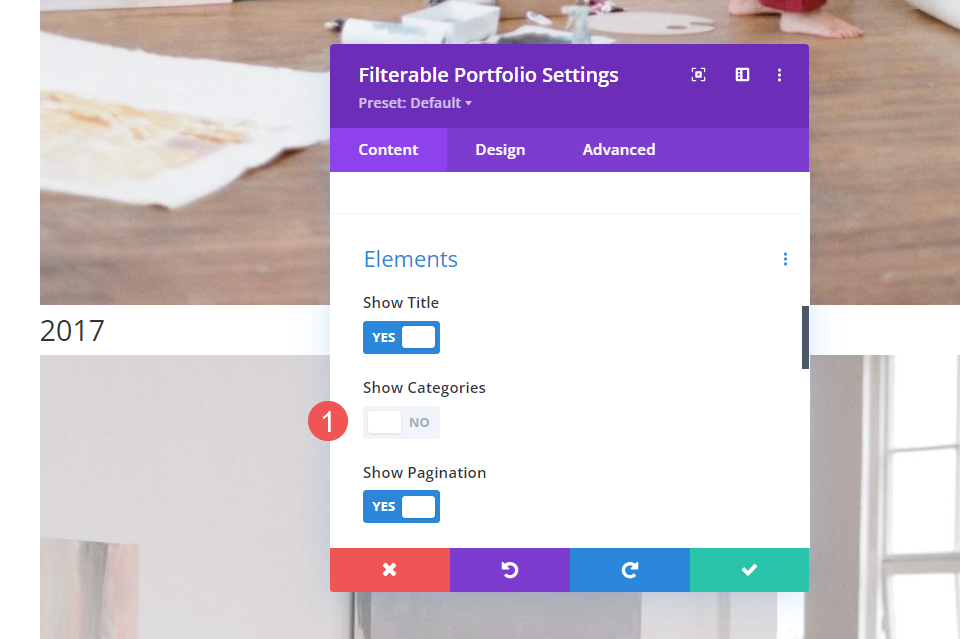
Elementler
Öğeler'e ilerleyin ve Kategorileri Göster'i devre dışı bırakın. Diğerlerini etkin bırakın. Kategoriler filtre için etkin olmaya devam edecek, ancak başlıkla birlikte görüntülenmeyecekler.
- Başlığı Göster: Evet
- Kategorileri Göster: Hayır
- Sayfalandırmayı Göster: Evet

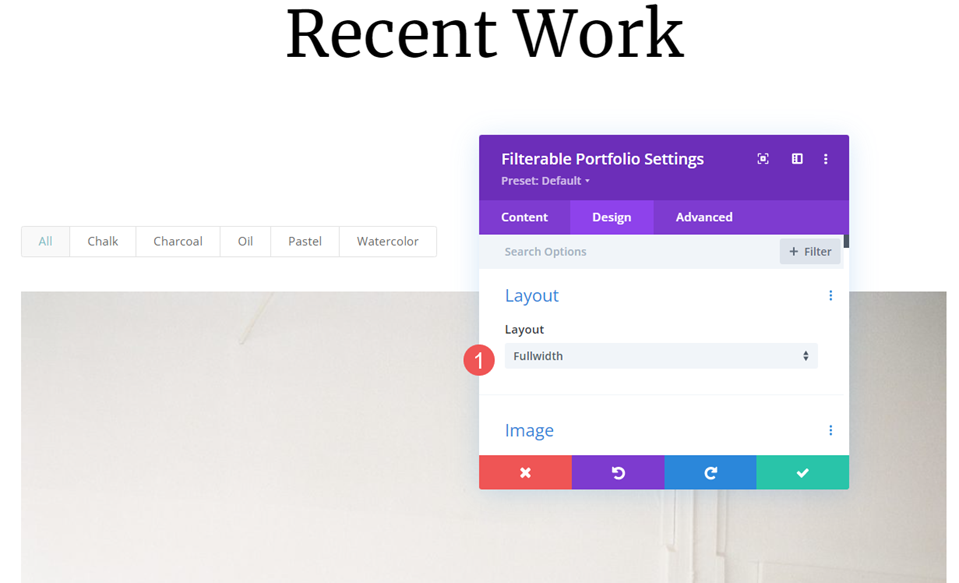
Düzen
Tasarım sekmesini seçin. Düzen altında, Düzen'i varsayılan ayarı olan Tam Genişlik olarak bırakın.
- Düzen: Tam genişlik

resim
Ardından, Görüntü seçeneğine ilerleyin. 4. Kutu Gölge seçeneğini seçin ve Gölge Rengini rgba(0,0,0,0.05) olarak değiştirin.
- Kutu Gölgesi: 4. seçenek
- Gölge Rengi: rgba(0,0,0,0.05)

Metin
Ardından, Metin seçeneğine ilerleyin. Hizalamayı Merkez olarak değiştirin. Filtre, başlık ve sayfalandırma resimlerle ortalanacaktır.
- Hizalama: Merkez

Başlık Metni
Ardından, Başlık Metni'ne gidin . Yazı Tipini Merriweather olarak değiştirin ve Rengi siyah olarak değiştirin.
- Yazı Tipi: Merriweather
- Renk: #000000

Yazı Tipi Boyutunu masaüstü bilgisayarlar için 40 piksel, tabletler için 20 piksel ve telefonlar için 18 piksel olarak değiştirin.
- Boyut: 40 piksel masaüstü, 20 piksel tablet, 18 piksel telefon

Filtre Ölçütü Metni
Ardından, Ölçüt Metni'ne ilerleyin. Yazı Tipini Montserrat olarak değiştirin, Ağırlığı kalın olarak ve Stili TT olarak ayarlayın. Rengi #fd6927 olarak değiştirin. Boyut'u varsayılan ayarı olan 14 pikselde bırakın.
- Yazı Tipi: Montserrat
- Ağırlık: Kalın
- stil: TT
- Renk: #fd6927

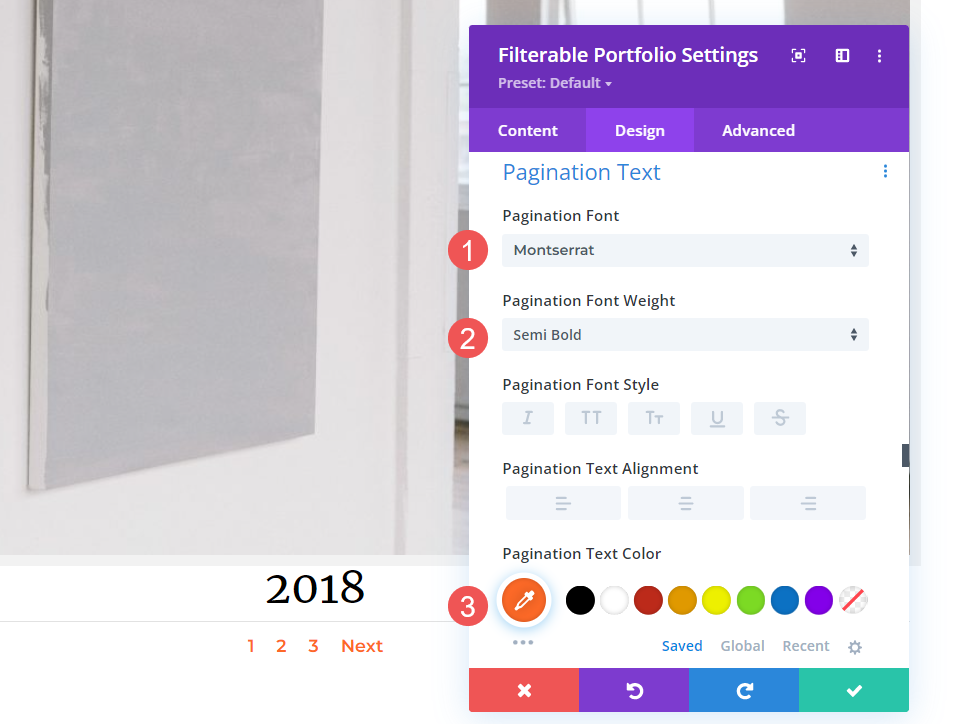
Sayfalandırma Metni
Ardından, Sayfalandırma Metni'ne gidin . Yazı Tipini Montserrat olarak değiştirin, Ağırlığı yarı kalın olarak değiştirin ve Yazı Tipi Rengini #fd6927 olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Yazı Tipi: Montserrat
- Renk: #fd6927
- Ağırlık: Yarı Kalın

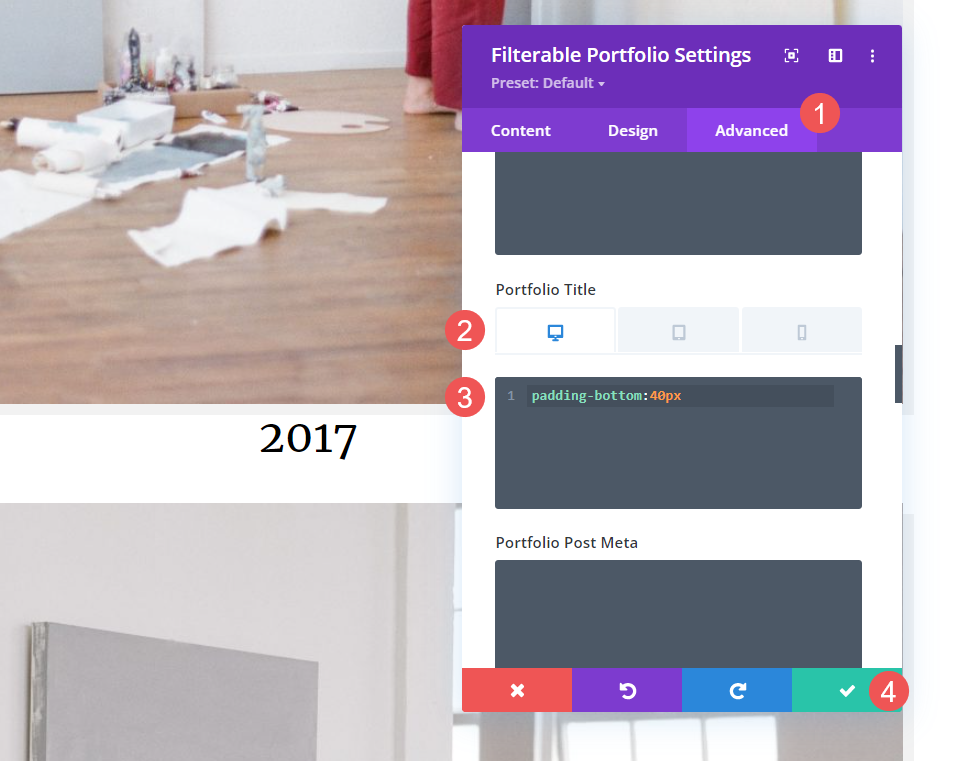
Başlık Metni CSS
Son olarak, bu düzende resimler arasında fazla boşluk olmadığını fark etmişsinizdir. Resimlere veya başlıklara dolgu ekleyebiliriz. Başlığın altına biraz dolgu ekleyelim. Bu sadece başlığa daha fazla alan kazandırmakla kalmayacak, aynı zamanda başlığın hangi resimlere ait olduğunu bilmeyi de kolaylaştıracaktır.
Gelişmiş sekmesini açın ve Portföy Başlığı'na gidin. Cihaz simgesini seçin. Ekran boyutuna göre dolgu için CSS ekleyeceğiz . Masaüstü bilgisayarlar için 40 piksel, tabletler için 30 piksel ve telefonlar için 20 piksel Alt Dolgu ekleyeceğiz. Modülü kapatın ve ayarlarınızı kaydedin.
- Portföy Başlığı (masaüstü):
padding-bottom:40px
- Portföy Başlığı (tablet):
padding-bottom:30px
- Portföy Başlığı (telefon):
padding-bottom:20px

Sonuçlar
Izgara Portföy Öğesi Masaüstü

Izgara Portföy Öğesi Telefon

Tam Genişlik Düzeni Portföy Öğesi Masaüstü

Tam Genişlik Düzeni Portföy Öğesi Telefon

Divi'nin Filtrelenebilir Portföy Modülü Düzeni Seçenekleri Üzerine Son Düşünceler
Divi'nin Filtrelenebilir Portföy Modülünde ızgaraya karşı tam genişlikli bir düzen kullanma bakışımız bu. İki düzen seçeneği arasında seçim yapmak kolaydır. Her seçeneğin avantajları vardır ve web sitenizle çalışmak için farklı şekilde tasarlanmalıdır. Sadece birkaç ayar yapmak, Filtrelenebilir Portföy Modülünüzün herhangi bir Divi düzeniyle iyi çalışmasını sağlayacaktır.
Senden duymak istiyoruz. Divi'nin Filtrelenebilir Portföy Modülündeki tam genişlik ve ızgara düzenleri arasında hangisini kullanıyorsunuz? Yorumlarda bize bildirin.
