Dinamik Aralık için Divi 5'te Calc () kullanma
Yayınlanan: 2025-04-22Divi'de boşluk konuşalım, her tasarımcının bildiği bir düzeni yapabileceği veya kırabileceği bir şey. Divi 5 ile, Divi'nin Gelişmiş Birimleri Özellik Güncellemesinin bir parçası olarak Calc () işlevinin entegrasyonu sayesinde işler daha kolay ve verimli hale geldi. Bu CSS hilesi, aralığa nasıl yaklaştığınızı seviyelendirmek için burada ve görmezden gelmek için çok iyi.
Bu yazıda, Calc () ne olduğunu, Divi 5'teki dinamik aralık için nasıl kullanılacağını ve web sitenizin yanıt verebilirliğini neden kolaylaştırdığını keşfedeceğiz. Hadi alalım!
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
- 1 Calc () nedir?
- 1.1 calc () divi 5
- 2 Divi 5'te calc () erişim
- 3 Calc () Divi 5'teki boşluğu nasıl basitleştirir
- 3.1 ViewPort'a dayalı dinamik dolgu
- 3.2 Negatif kenar boşlukları ve calc () ile örtüşen öğeler
- 3.3 İçerik hizalaması ile uyarlanabilir dolgu
- 3.4 Bölüm yüksekliklerini ayarlama
- 3.5 Yazı Tip Boyutlarını Ayarlama
- Divi 5'te calc () kullanımı için en iyi 4 uygulama
- 4.1 1. Temel bilgileri tanıyın
- 4.2 2. Tutarlılık için yanıt verebilirliği test edin
- 4.3 3. Calc () 'yi değişkenlerle birleştirin
- 4.4 4. Çok karmaşık olmaktan kaçının
- 5 Divi 5'te Calc () ile Dinamik Düzenleri serbest bırakın
Calc () nedir?
Tasarımlarınızdaki statik boşluk değerleriyle sınırlı hissettiyseniz, calc () yeni favori hackiniz olacak. Yıkayalım ve neden Divi 5'e yararlı bir ek olduğunu görelim.
Calc (), stilleriniz için mini bir hesap makinesi gibi çalışan yerel bir CSS işlevidir. Calc () ile, özel kodlamaya ihtiyaç duymadan Divi'nin görsel inşaatçısında matematiksel işlemleri (ilave, çıkarma, çarpma ve bölünme) gerçekleştirebilirsiniz. Piksel (PX), yüzdeler (%), EMS, REM'ler ve hatta ViewPort birimleri (VW) gibi farklı birimleri karıştırmanıza ve eşleştirmenizi sağlar. Örneğin, Calc (% 100 - 50px) gibi bir şey, elemanın ana kabının tam genişliğini alır ve 50 piksel çıkarır. Sonuç, konteyner yeniden yerleştikçe dinamik olarak ayarlanır, bu da duyarlı düzenler için mükemmeldir. Bu basit bir formül ve Divi 5'in görsel oluşturucusunda, sonucun tasarladığınız gibi canlı olduğunu görebilirsiniz.
Bu neden önemli? Çünkü Calc () size çok fazla kod yazmadan esnek ve duyarlı düzenler oluşturma gücü verir. Statik birimleri (pikseller gibi) göreceli olanlarla (yüzdeler veya görüntüleme genişlikleri gibi) birleştirerek, herhangi bir ekran boyutuna veya bağlamına uyum sağlayan boşluklar oluşturabilirsiniz. Sadece sabit değerler sizi sıkışmış bırakabilir - mobil cihazlarda çok geniş, masaüstünde çok dar. Calc () ile bu zor senaryoları zahmetsizce halledebilirsiniz.
İşte makalede tartışacağımız birimleri, her birinin bir örnekle birlikte ne yaptığına dair kısa bir açıklama ile anlamanıza yardımcı olacak bir tablo:
| Birim tipi | Birim | Tanım | Calc kullanma örnek |
|---|---|---|---|
| Statik | PX (piksel) | Sabit boyut, ekranın çözünürlüğüne göre | Calc (100px - 20px) |
| Akraba | % (yüzde) | Ana öğenin boyutuna göre | Calc (% 50 - 10 piksel) |
| Akraba | EM (EMS) | Öğenin yazı tipi boyutuna göre | Calc (2em + 5px) |
| Akraba | REM (Kök EMS) | Kök öğenin yazı tipi boyutuna göre | Calc (1.5Rem + 3px) |
| Akraba | VW (Viewport genişliği) | Tarayıcının ViewPort Genişliğine Göre (1VW = ViewPort Genişliğinin% 1'i) | Calc (100vw - 50px) |
| Akraba | VH (ViewPort Yüksekliği) | Tarayıcının ViewPort Yüksekliğine Göre (1VH = ViewPort Yüksekliğinin% 1'i) | Calc (100vh - 50px) |
| Akraba | vmin | Viewport'un daha küçük boyutuna göre (genişlik veya yükseklik) | Calc (5vmin + 10px) |
| Akraba | Vmax | Viewport'un daha büyük boyutuna göre (genişlik veya yükseklik) | Calc (5vmax - 5px) |
calc () divi 5
İşte bizim Divi kullanıcıları için heyecan verici hale geliyor. Divi 5'te, Divi 5'teki Gelişmiş Birimler özelliği, Calc () gücünü görsel oluşturucuya getirir - özel CSS gerekmez. Calc () artık dolgu, kenar boşluğu veya genişlik gibi ayarlarda bulacağınız çok işlevli birim alanlara yerleştirilmiştir. Bu, hesaplamalarınızı doğrudan zaten çalıştığınız yere yazabileceğiniz, sonuçları anında görebileceğiniz ve anında değiştirebileceğiniz anlamına gelir.
Divi 5'te calc () 'a erişme
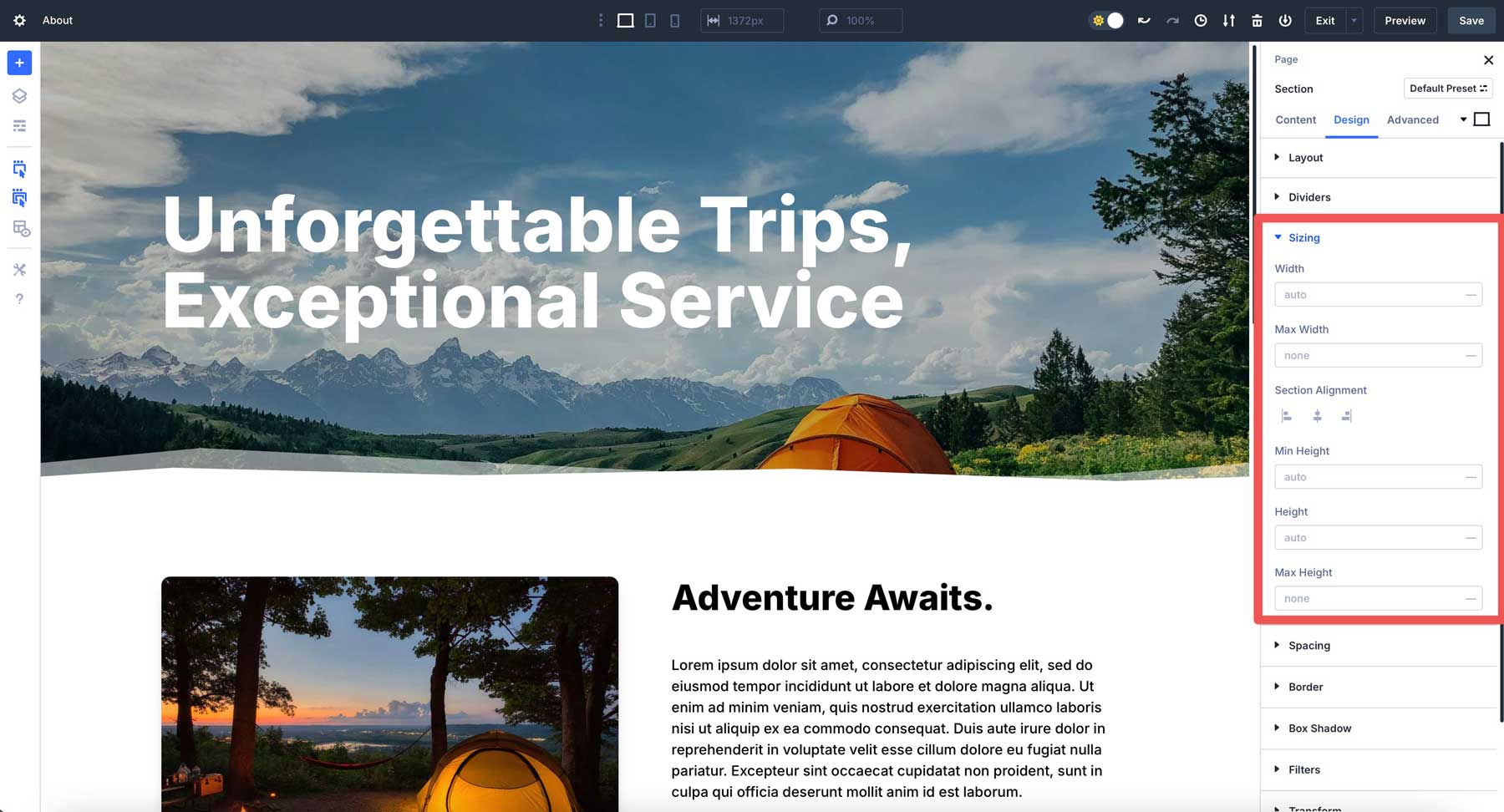
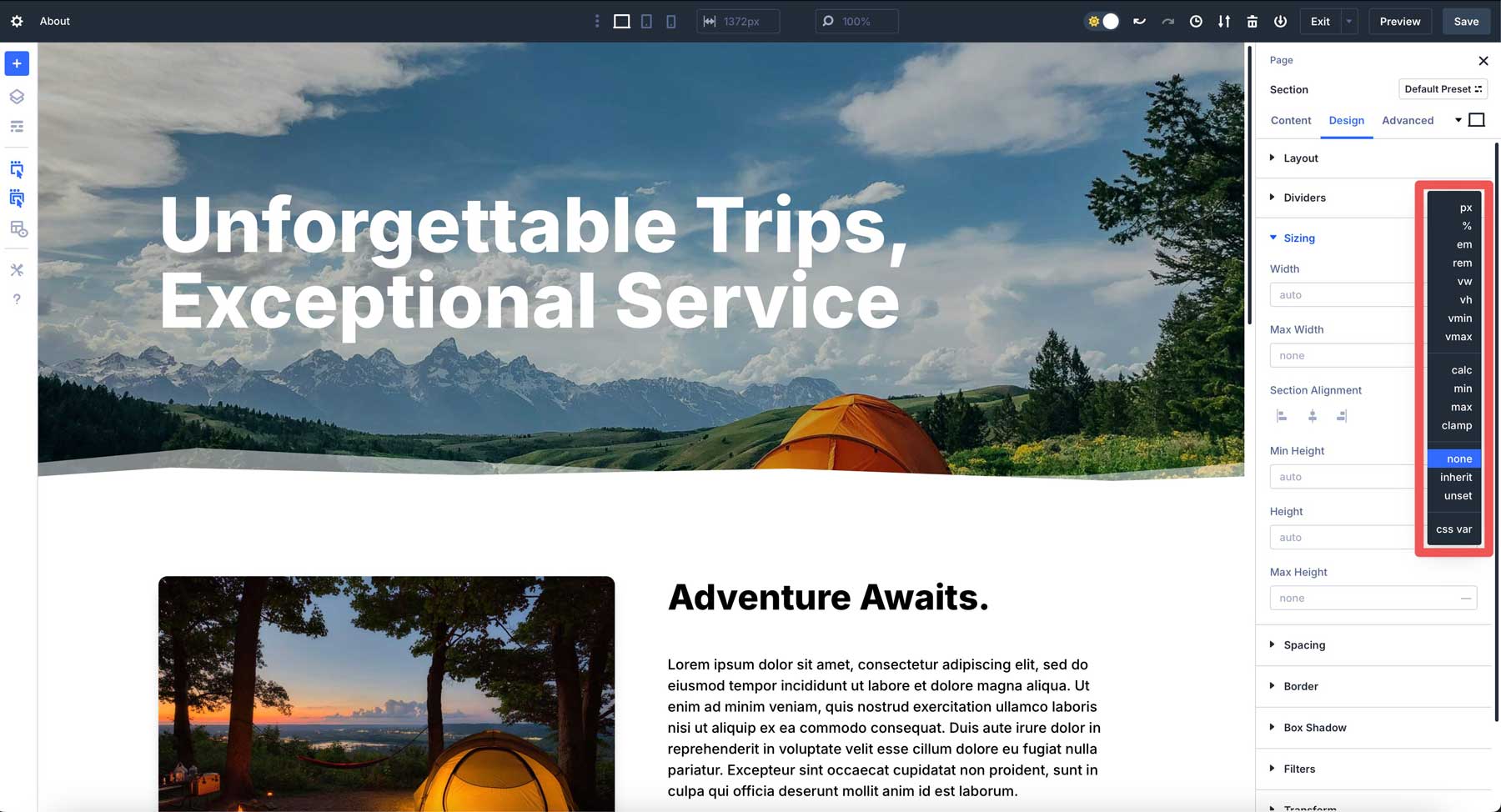
Herhangi bir modül, satır veya bölüme gidin, Tasarım sekmesini tıklayın ve boyutlandırma alanını arayın.

Divi 4'teki eski kaydırıcılar yerine, bir calc () formülü yazabileceğiniz gelişmiş birimler alanını göreceksiniz.

Sözdizimi basittir: Calc (ifade). Hesaplamanızı parantez içinde +, -, *veya / / / / / / /gibi operatörlerle yazıyorsunuz. Sadece boşluk eklediğinizden emin olun.
Calc () divi 5'te aralığı basitleştirme
Divi 4'te masaüstü için bir değer ayarlamanız ve ardından tablet ve mobil cihazlar için ayarlamanız gerekir. Divi 5'teki Calc () ile, birden fazla kesme noktasını hokkabazlık yapmak yerine görünüm portu değişikliklerine yanıt veren uyarlanabilir boşluk oluşturabilirsiniz.
Divi 5'te, görsel oluşturucuda yerel olarak desteklenir. Boyutlandırma alanına bir calc () ifadesi yazın ve canlı. Ekstra adım gerekmez ve kod editörü gerekmez. Aynı ifadede yüzdeler ve pikseller gibi birimleri bile karıştırabilirsiniz.

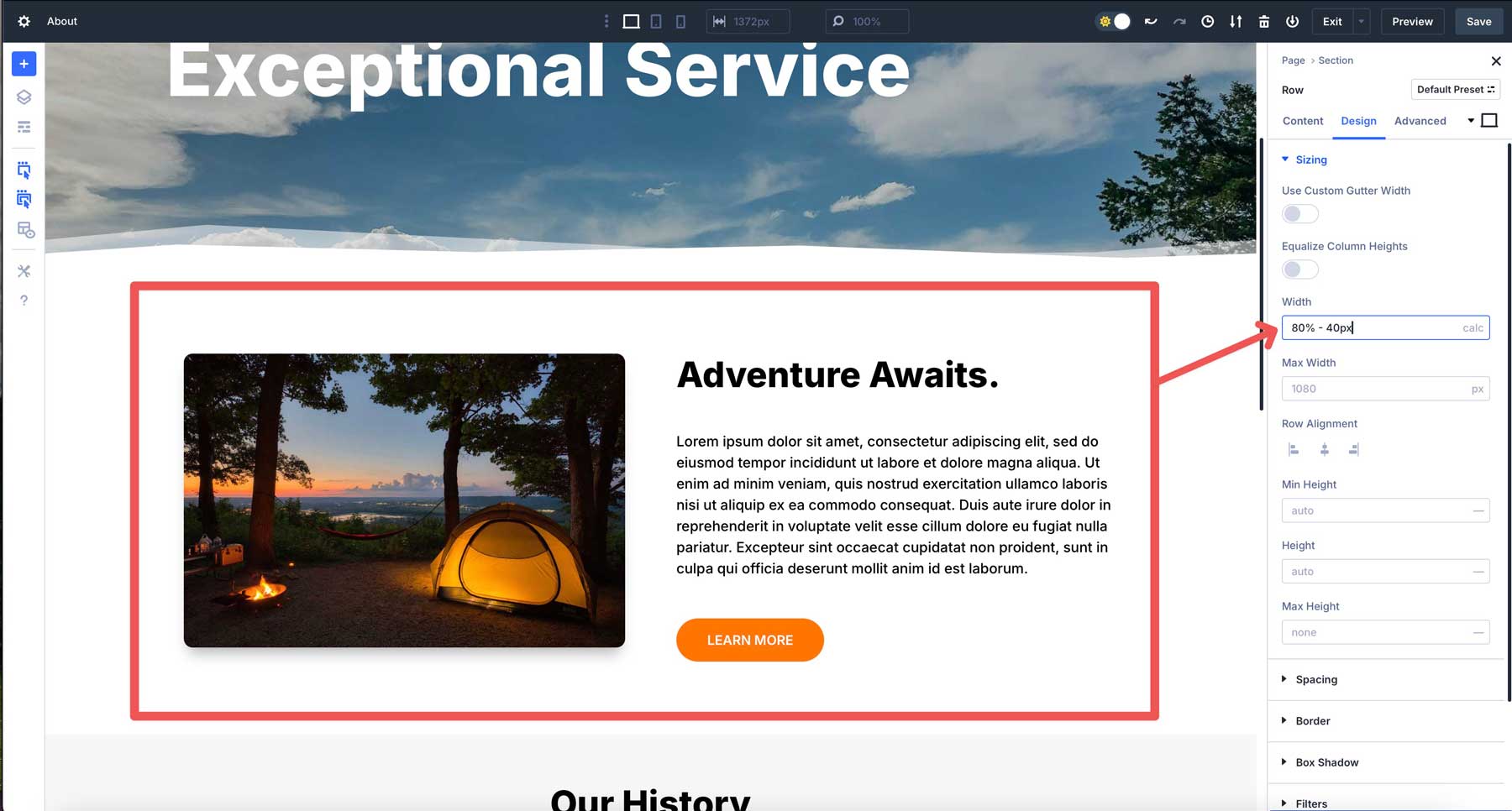
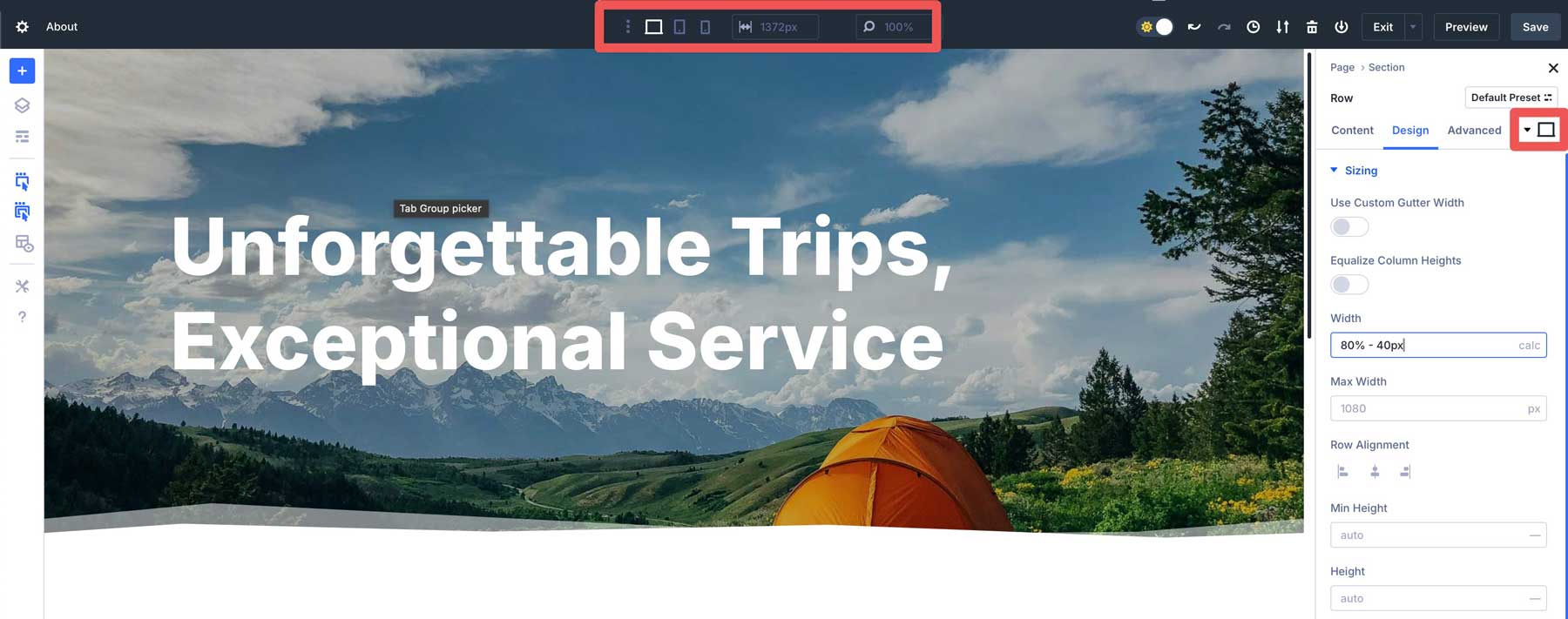
Örneğin, bir satırın bölüm kabının% 80'ini kapsayacak ancak her iki tarafta 20 piksel bir boşluk bırakmasını istiyorsanız, Calc'ı (% 80 - 40px) kullanabilir ve satırın hizalamasının merkeze ayarlandığından emin olabilirsiniz. Bu yaklaşım, her iki tarafta tutarlı aralığı korurken satırın ekran boyutuna uyum sağlamasını sağlar. % 80 genişlik işleri akıcı tutarken, pikseller farklı kesme noktaları boyunca hassas kontrol sağlar.

Ancak divi 5'teki calc () bundan daha fazlasını yapabilir. Dinamik aralık için Divi 5'te Calc () 'i nasıl kullanabileceğinize dair birkaç örneğe bakalım.
ViewPort'a dayalı dinamik dolgu
Divi 5'te calc () kullanarak bir satır ekle ekleyebilirsiniz. Örneğin, ekranla ölçeklenen dolgulara ihtiyacınız olduğunu varsayalım. Statik 20 piksel dolgu yerine, bir satırın tasarım sekmesine gidin, dolgu ayarlarını bulun ve Calc (20px + 2vw) girin. Bu 20 piksel ile başlar ve görünüm portu genişliğinin% 2'sini ekler. Akışkan, ekstra kesme noktaları olmadan orantılı aralık, hepsi doğrudan görsel oluşturucuya ayarlanmıştır.
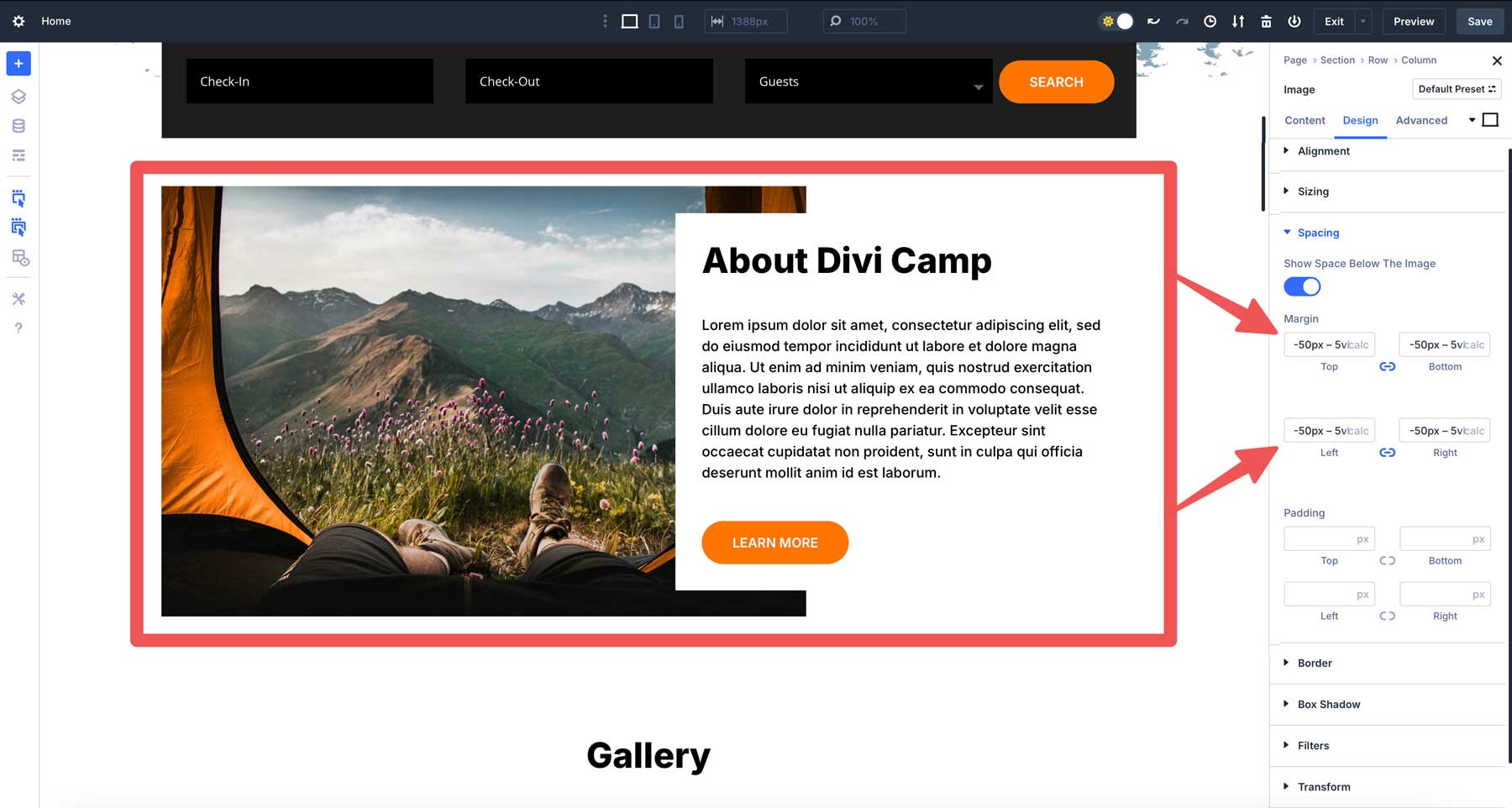
Negatif kenar boşlukları ve calc () ile örtüşen elemanlar
Çakışan tasarımlar göz alıcıdır ve Calc () onları Divi 5'te duyarlı hale getirir. Görüntünün marj ayarlarında Calc (-50px-5VH) girin. -50px, bir taban kaplaması ayarlarken -5VH onu görünüm yüksekliği ile ölçeklendirir.

İçerik hizalaması ile uyarlanabilir dolgu
Divi 5'te bir kenar çubuğu ve ana içerik alanı ile üç sütunlu bir düzen tasarladığınızı varsayalım. Üçüncü kenar çubuğunun dolgusunun sabit bir minimum korurken sütunun genişliğine uyum sağlamasını istiyorsunuz. Sütunun dolgu ayarlarında Calc (10px +%3) girin. Bu, 10 piksel taban dolgusu ve kolonun genişliğinin% 3'ünü ayarlayarak orantılı aralık sağlar. Kenar çubuğunun içeriği iyi aralıklı kalır ve kesme noktaları boyunca görsel olarak hizalanır.
Bölüm yüksekliklerini ayarlama
Calc () 'nin kullanışlı olduğu başka bir örnek, bir bölümün yüksekliğini ayarlamaktır. Diyelim ki, görünümün yüksekliğine sahip bir süre yapmak istediğiniz bir kahraman bölümünüz var. Tüm ekranlar için en iyi boyutu belirlemeye çalışmak yerine, tanımlamak için basit bir calc () ifadesi kullanabilirsiniz. Divi 5'te, açılır menüden Calc'ı seçebilir ve (100VH - 60PX) bir bölümün yükseklik alanına girebilirsiniz. Bu, bölümün yüksekliğini 100VH (ViewPort yüksekliği) olarak ayarlayacak ve 60 piksel çıkarır.
Yazı Tipi Boyutlarını Ayarlama
Calc () ayrıca her cihazda mükemmel bir şekilde ayarlanan metin boyutlarını da tanımlayabilir. Örneğin, Divi 5'in başlık modülünde calc () kullanabilirsiniz. Tasarım sekmesinde, başlık metni boyutu alanını bulun ve Calc (5EM + 1VW) ekleyin. Bu, yazı tipi boyutunu 5EM artı 1 görünüm portu genişliğinin taban boyutuna ayarlar ve metni ekran boyutuyla hafifçe ölçeklendirir.
Divi 5'te calc () kullanımı için en iyi uygulamalar
Calc () harika bir araçtır, ancak diğerleri gibi, bilgelikle kullanılması gerekir. Divi 5'te Calc'dan en iyi şekilde yararlanmak için bazı pratik ipuçları.
1. Temel bilgileri tanıyın
Yeni başlarken iç içe formüllerle vahşileşmek cazip gelebilir, ancak basit ifadelerin ayarlanması ve giderilmesi daha kolaydır. Temel bilgileri ustalaşın, ardından Calc gibi daha karmaşık hesaplamalara ulaşın (% 50 + 2 VW - 10 piksel) . % 50, ana bölümün genişliğini veya yüksekliğini ayarlar. Göreceli bir birimdir, bu nedenle kabın boyutuna göre ölçeklenir. Örneğin, üst öğe 1000 piksel genişse,% 50'si 500 piksele eşittir. Ebeveyn 500 piksel olarak küçülürse,% 50 250 piksel olur.
Hesaplamanın + 2VW kısmı, 1VW'nin tarayıcı penceresinin genişliğinin% 1'i olduğu görünüm alanı genişliği anlamına gelir. Yani, 2VW VW'nin% 2'sidir. Hesaplamanın bu kısmı, üst öğeye değil, ekran boyutuna göre ayarlanır. ViewPartınız 1200 piksel genişse, 2VW 24 pikseldir. 600 piksel bir mobil ekranda 12 piksel. Değeri kullanıcının ekran boyutuna bağlamanın bir yoludur.
Son olarak, denklemin -10px kısmı toplamdan sabit 10 piksel çıkarır. % Veya VW'den farklı olarak, PX, ekran veya konteyner boyutuna bakılmaksızın her zaman 10 piksel statik bir ünitedir. Nihai sonuç üzerinde kesin kontrol sağlar.
2. Tutarlılık için yanıt verebilirliği test edin
Calc () tamamen uyarlanabilirlik ile ilgilidir, ancak yine de performansını iki kez kontrol etmeniz gerekir. Masaüstü, tablet ve mobil görünümler arasında geçiş yapmak için Divi'nin duyarlı önizleme sistemini kullanın.

Calc (100VW - 80px) gibi bir formül geniş ekran monitörünüzde mükemmel görünebilir, ancak bir telefonda çok sıkı sıkabilir. Önizleme, boşluğunuzun her yerde mükemmel ve tutarlı kalmasını sağlar.
3. Calc () 'yi değişkenlerle birleştirin
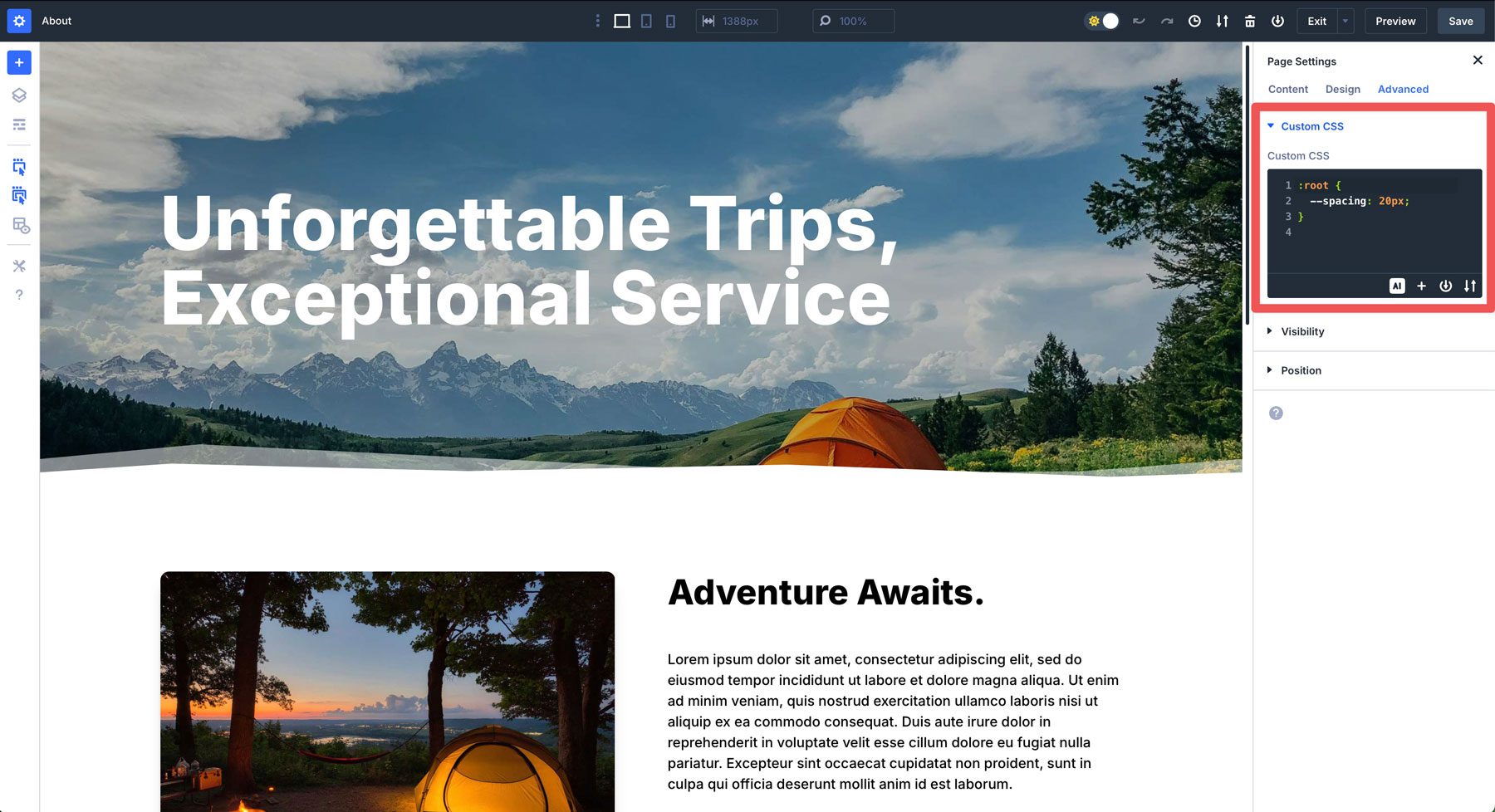
Divi 5 ayrıca CSS değişkenlerini destekler ve Calc () ile güzelce eşleşirler. Bir değişken tanımlayın –spasing: 20px; Sayfanın CSS ayarlarında.

Daha sonra Calc () Calc (Var (–spacing) * 2) gibi bir calc () ifadesinde kullanabilirsiniz. Site çapındaki boşluğu daha sonra ayarlamanız gerekiyorsa, değişkeni bir kez güncelleyebilirsiniz ve her calc () kullanarak bunu takip eder.
4. Çok karmaşık olmaktan kaçının
Calc () işlevini kullanarak rahat bir kez, bir matematik bulmacasına dönüştürmek kolay olabilir. Elbette, Calc () güçlüdür, ancak Calc (Calc (% 50 - 10px) + Calc (2VW + 5px)) gibi birden fazla işlevi yuvalamak işe yarayabilir, ancak çoğu durumda gereksizdir. Yalın ve okunaklı tutun ve gelecekteki benliğiniz (veya arkanızda çalışmak zorunda olan herkes) size teşekkür edecektir.
Bu işaretçileri takip edin, Calc () kaçak bir deney değil, güvenilir bir yardımcı olacaktır. Her şey yaratıcılık ve kontrol arasında bir denge kurmakla ilgilidir - ve Divi 5 oraya ulaşmayı kolaylaştırır.
Divi 5'te calc () ile dinamik düzenleri serbest bırakın
Divi 5'in Calc () 'nin görsel oluşturucuya entegrasyonu, aralığı kesintisiz, gerçek zamanlı bir deneyime dönüştüren büyük bir adımdır. Bu sadece zamandan tasarruf etmek değil, yeni bir yaratıcılığın kilidini açmakla ilgilidir. Birimleri karıştırabilir, herhangi bir görünüm alanına uyum sağlayabilir ve iş akışınızı pürüzsüz tutarken hepsinin canlı olarak bir araya gelmesini izleyebilirsiniz.
Yani, en son Divi 5 alfa indirmediyseniz, şimdi tam zamanı. Dalış yapın, birkaç formülle deneyin ve Divi ile web sitelerini nasıl oluşturduğunuzu nasıl dönüştürdüğünü görün. Büyük bir etkiye sahip küçük bir özellik, Divi 5'in tasarım hayatınızı daha kolay ve daha verimli hale getirmek için burada olduğunu kanıtlıyor.
