Sıvı Duyarlı Tipografi Oluşturmak İçin Divi 5'te Clamp () kullanma
Yayınlanan: 2025-04-13Divi 5 artık CSS Clamp () kullanarak sıvı tipografisini destekliyor. Bu, duyarlı tasarımda ileriye doğru büyük bir adımdır ve web sitesi oluşturmanın hızını ve kalitesini önemli ölçüde artıracaktır. Burada, bunu okumadan önce bu konuda hiçbir şey bilmeseniz bile, Divi 5'te CLAMP () kullanmaya nasıl başlayacağınızı göstermek istedim.
Teoriyi ve nasıl uygulanacağını anlamak için okuyun. Ayrıca, kelepçenizi () hesaplamanızı oluşturmayı çok daha kolay hale getirebilecek yararlı bir araca da bağlanıyorum.
- Duyarlı tipografi için 1 Clamp () vs Medya Sorguları
- 1.1 Divi 5 Tipografi Kelepçesi () Destekleme Elemanları
- 2 Clamp () Nasıl Çalışır
- 2.1 Kelepçede CSS birimlerini anlama ()
- 2.2 Tercih Edilen Değer Kelepçe () Etkiliyor
- 3 Divi ile tipografi için CLAMP () kullanma
- 4 Bugün Divi 5 deneyimine atlayın
Duyarlı Tipografi için Clamp () VS Medya Sorguları
Medya sorguları, tipografinizin boyutunu kesme noktası boyutlarına göre değiştirebilir. Bir sayfa yukarı veya aşağı ölçeklendiğinde ve bir sonraki tanımlanmış kesme noktalarına çarptığında, medya sorguları kendileriyle ilişkili stilleri otomatik olarak uygular. Dolayısıyla, üç kesme noktanız (mobil, tablet, masaüstü) varsa, metniniz bu kesme noktalarının her birinde değişebilir.
Bu gerçekten iyi çalışıyor ve birçok web tasarımcının kullanmaya alıştığı şey. Bununla birlikte, sıvı değildir, yani 767px görünüm portu genişliğinde 1 yazı tipi boyutunuz 100 piksel büyük olabilir, ancak 776px'te hemen 56px'e düşebilir (eğer kesme noktalarınız ve her ikisinde atanan H1 değerleri ise).
Clamp () ise, daha küçük ekranlarda daha küçük tipografiye sahip olmanızı ve ekran görünümleri ölçeklendikçe ölçeklendirmenizi sağlar. Bu video, bir H1 ve benzer bir boyutlandırma konvansiyonu için üç yazı tipi boyutu ile üç kesme noktası ayarlamasını karşılaştırır, ancak bunun yerine CLAMP () ile yapılır.
Bu örnekte, CLAMP () ani atlamalar olmadan 30px'den 100px'e düzgün bir şekilde geçiş yaparken, çeşitli kesme noktalarındaki basit piksel bildirimleri tek bir piksel genişliği boyunca büyük değişikliklere neden olur. Sonuç olarak, her iki şekilde de seçtiğim min/maksimum yazı tipi boyutlarına sahibim, ancak CLAMP () ile yazı tipim çok daha duyarlı ve ekran boyutuna göre daha iyi görünüyor. Çoğu ekran boyutunda iyi görünmek için sert kodlanmış yazı tipi boyutlarını almak için Divi'nin yedi kesme noktasının tümünü kullanmam gerekir.
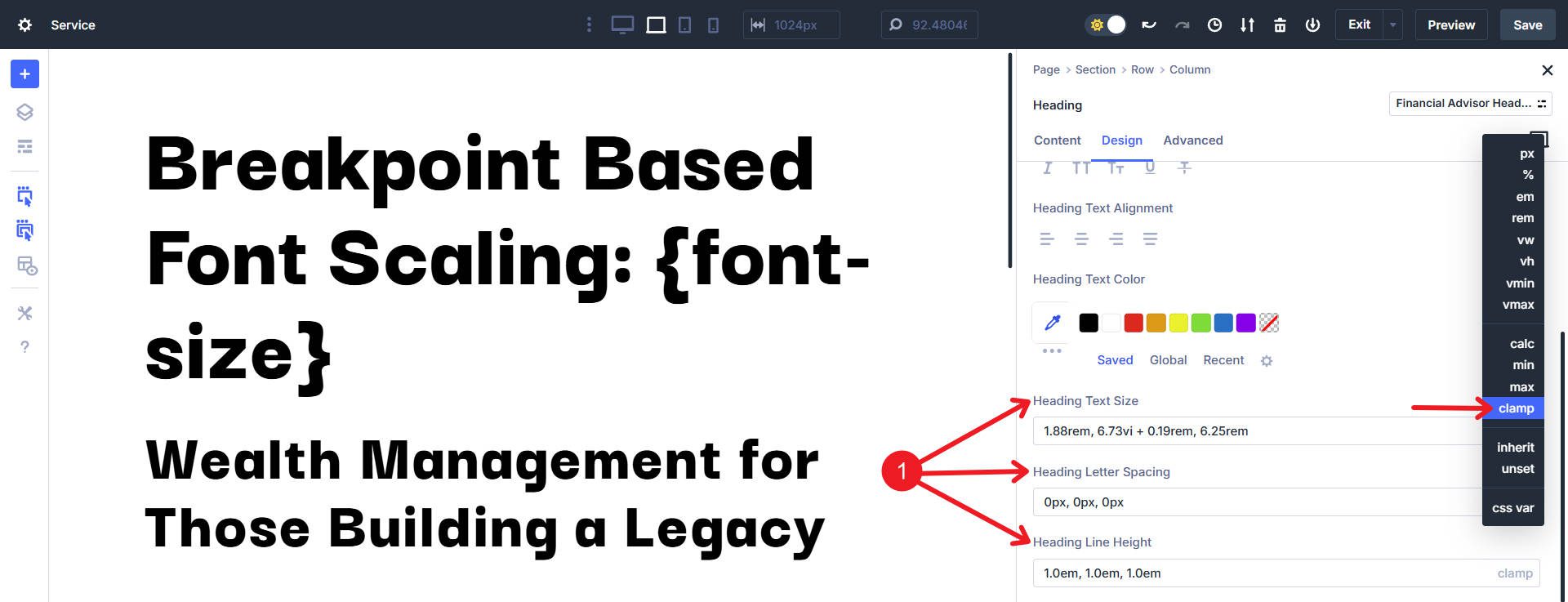
Kelepçeyi destekleyen Divi 5 Tipografi Elemanları ()
Divi 5'te, Clamp () 'nin en çok tipografi ayarlarıyla kullanacağı. Özellikle, ayarlamak için CLAMP () kullanabilirsiniz:
- Yazı tipi boyutu (en yaygın kullanım)
- Hat yüksekliği
- Mektup aralığı
Bu, tipografi ayarınız için herhangi bir kırılma noktası bildirimi oluşturmadan size okunabilir, duyarlı tipografi sağlar. Yani, bu sadece daha akıcı bir tasarım yapmakla kalmaz, aynı zamanda yapı sürenizi de hızlandırırsınız.

Yazı tipi boyutu, harf aralığı ve hat yüksekliği hem başlıklar hem de vücut tipografisi için kullanılabilir.
Clamp () Nasıl Çalışır
Clamp () işlevi üç değer kullanır:
clamp(min-value, preferred-value, max-value)
Her değer virgülle ayrılır ve her biri belirli bir role hizmet eder:
Min Değer: Bu izin verilen en küçük boyuttur. Ekran ne kadar küçük olursa olsun, yazı tipiniz bunun altında küçülmeyecek.
Tercih edilen değer: Bu sizin ideal veya “hedef” boyutunuzdur. Genellikle min ve maksiniz arasında akışkan bir şekilde ölçeklendirmek için dinamik birimler veya matematik fonksiyonları (calc () gibi) kullanır.
Maksimum değer: Bu mümkün olan en büyük boyutu ayarlar. Büyük ekranlarda bile, öğe bu değeri aşmaz.
CLAMP'taki CSS birimlerini anlamak ()
Birimler Kelepçe () ölçeklerini büyük ölçüde etkiler:
- PX (piksel): mutlak birimler; sabit, kararlı boyutlar. Net sınırlar oluşturmak için min/maks. Değerler için kullanışlıdır.
- REM : Kök yazı tipi boyutuna dayalı göreli birimler. Kullanıcının tarayıcı yazı tipi değişirse, REM buna göre ölçeklendirilir. Erişilebilirlik için harika.
- VW (ViewPort Genişliği): Ekran genişliğine göre ölçeklenen dinamik birimler. Sıvı ölçeklendirme oluşturmak için tercih edilen değer için idealdir.
- VH (ViewPort Yüksekliği): VW'ye benzer, ancak yükseklik için. Sağdan sola doğru yukarıdan aşağıya yazdıran bir dille çalışmadıkça daha az kullanışlıdır (veya tam tersi).
- EM : Üst öğenin yazı tipi boyutuna göre, daha kontrollü duyarlı ölçeklendirme için ideal.
- Ve rahat kullandığınız herhangi bir birim.
Tipik olarak, Min ve Max, PX/REM gibi mutlak veya kararlı birimler kullanırken, tercih edilen değer, VW/% gibi dinamik birimler veya duyarlı ölçeklendirme için matematik işlevi kullanır.
Tercih edilen değer nasıl kelepçeyi etkiler ()
Tercih edilen değer, CLAMP () 'nin gerçekten parladığı yerdir. Metninizin nasıl ölçeklendiğini tanımlar.
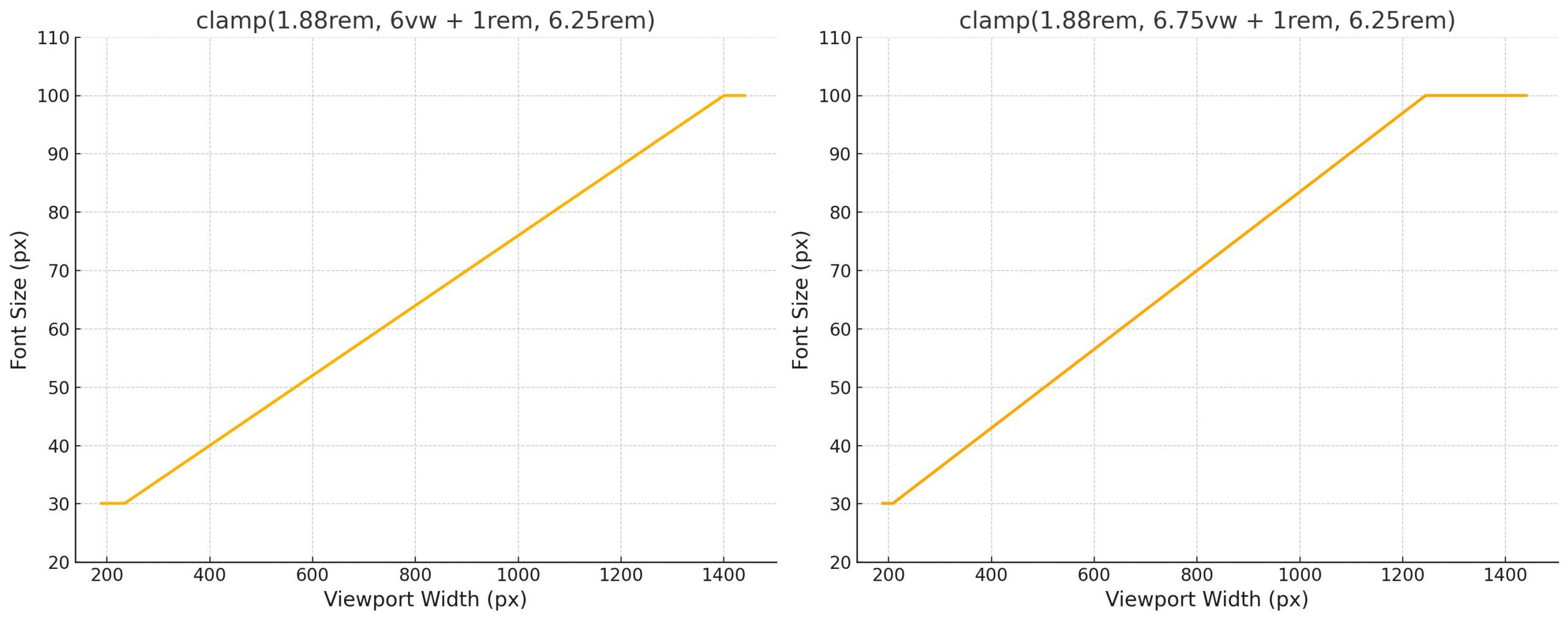
Tercih edilen daha yüksek bir değer, elemanın maksimum kelepçe sınırına daha erken ulaşacağı anlamına gelir. Bu hızlı bir şekilde kafa karıştırıcı olur (VW ve REM gibi şeyler nispi birimlerdir), ancak size tercih edilen değerde biraz farklı bir VW çarpanı kullanan iki benzer kelepçe () işlevini göstermek istedim. Üstteki başlık daha küçük bir değere sahiptir - görünüm portu ölçekleri (sarı olarak vurgulanmıştır) olarak başlığın gerçek boyutu yok.
Daha düşük tercih edilen değer, daha yüksek tercih edilen değerden (aşağı ölçeklenirken daha erken) daha erken bir görünüm portunda minimum değere düşer. Ters, daha düşük tercih edilen değerden daha kısa bir ekran genişliğinde maksimum değere ulaşan daha yüksek değer için geçerlidir (ölçeklenirken daha erken).
İşte bu örnekte neler olduğuna dair bir grafik görünümü:


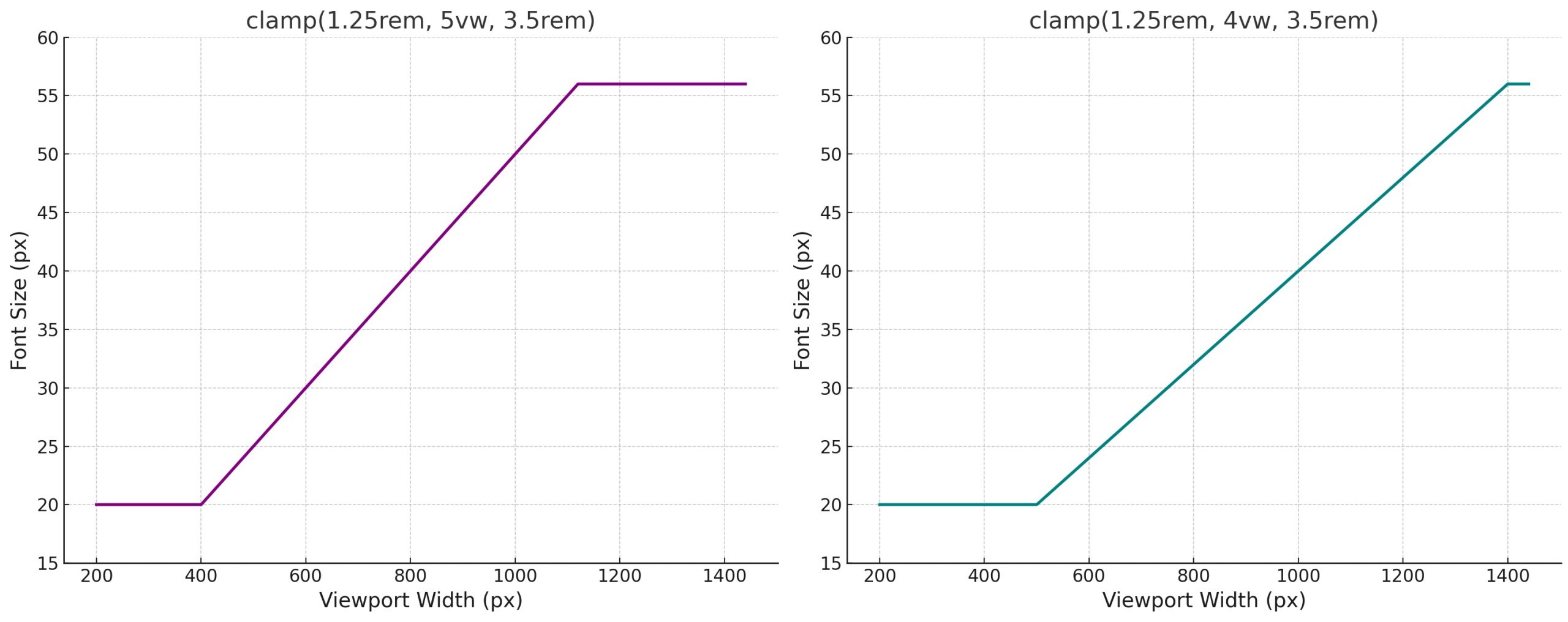
Gösteri uğruna, sadece biraz daha farklı iki daha basit kelepçe () işlevini karşılaştıran başka bir grafik.

Yine, bu karmaşık hissettiriyor, ancak pratikte çok daha az. CSS kelepçesini destekleyen bir tipografi boyutu jeneratörü kullanmanızı şiddetle tavsiye ederim. Favorilerimden biri akışkan tipi ölçek hesap makinesi. Denemek istediğiniz değerleri sağlarsınız ve kelepçe işlevlerinizle otomatik olarak CSS değişkenleri oluşturur. Süper şık!

Aşağı kaydırabilir ve tipografinizin ekran genişliğine göre nasıl ölçekleneceğini görebilirsiniz.
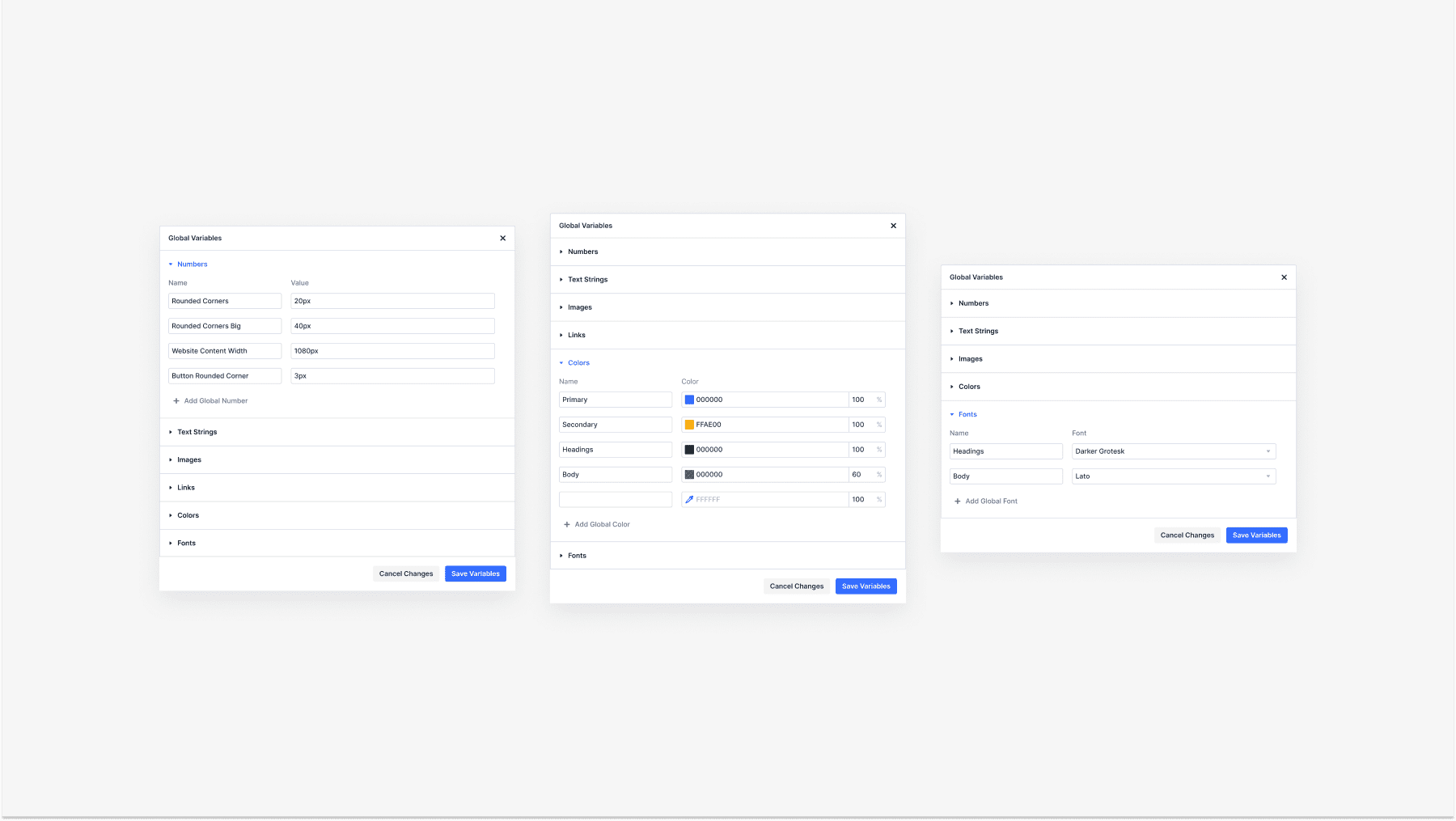
Ve yakında bu CSS değişkenlerini Divi 5'in tasarım değişkenlerine kaydedebilir ve ayrı bir CSS stil sayfasına güvenmeden ön ayarlarınızda kolayca arayabilirsiniz.

Jeneratörü iki tarayıcı sekmesinde açmayı en iyi buluyorum. İlkinde, jeneratörü yalnızca başlık boyutlarınızı oluşturmak için kullanın. İkinci sekmede, vücut metin tipografi boyutları yapmak için kullanın. Bu şekilde, her iki seti de aynı şeyde oluşturmaya çalışmıyorsunuz (özellikle bu şekilde iyi çalışmıyor). Başlıklarınızın ve metninizin daha küçük bir sürümünü oluşturmanız gerekiyorsa, bunları oluşturmak için jeneratörün ayrı örneklerini kullanın. Son olarak, adlandırma kurallarının size mantıklı geldiğinden ve aynı var adını iki kez kullanmadığınızdan emin olun.
Divi ile tipografi için CLAMP () kullanma
Clamp () çalışırken görelim. Divi kullanarak tüm web siteniz için tipografi ayarlamanın bir yolu.
Başlıklara ve başlıklara kelepçe () uygulamak
Yukarıda yer alan sıvı tipi ölçek jeneratörünü kolaylıkla kullanacağım. Bu, onunla oluşturduğum CLAMP () kullanan sıvı tipografi kümelerinden biridir. Vars'ı böyle kullanabilirsiniz, ancak Divi'yi en iyi şekilde nasıl kullanacağınızı göstermek için değerleri doğrudan varsayılan seçenek grup ön ayarlarında kullanacağım.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
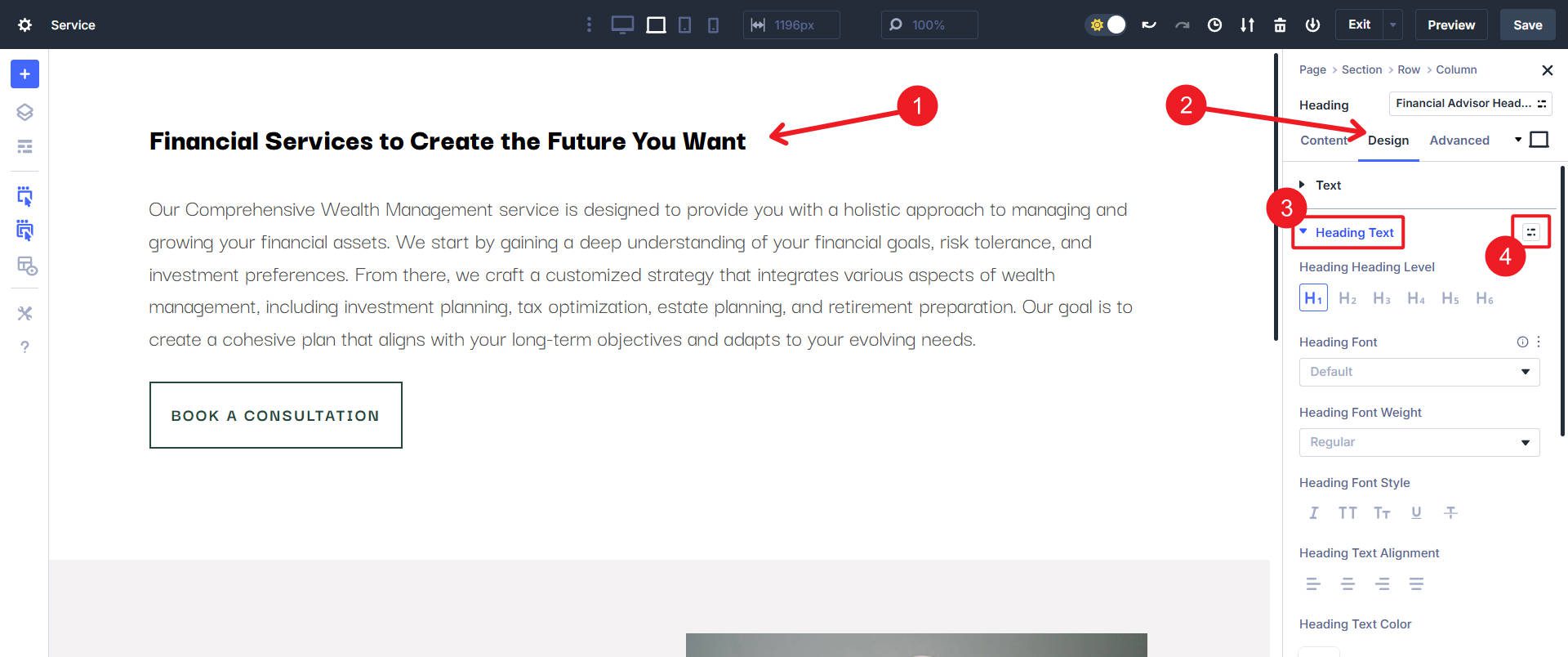
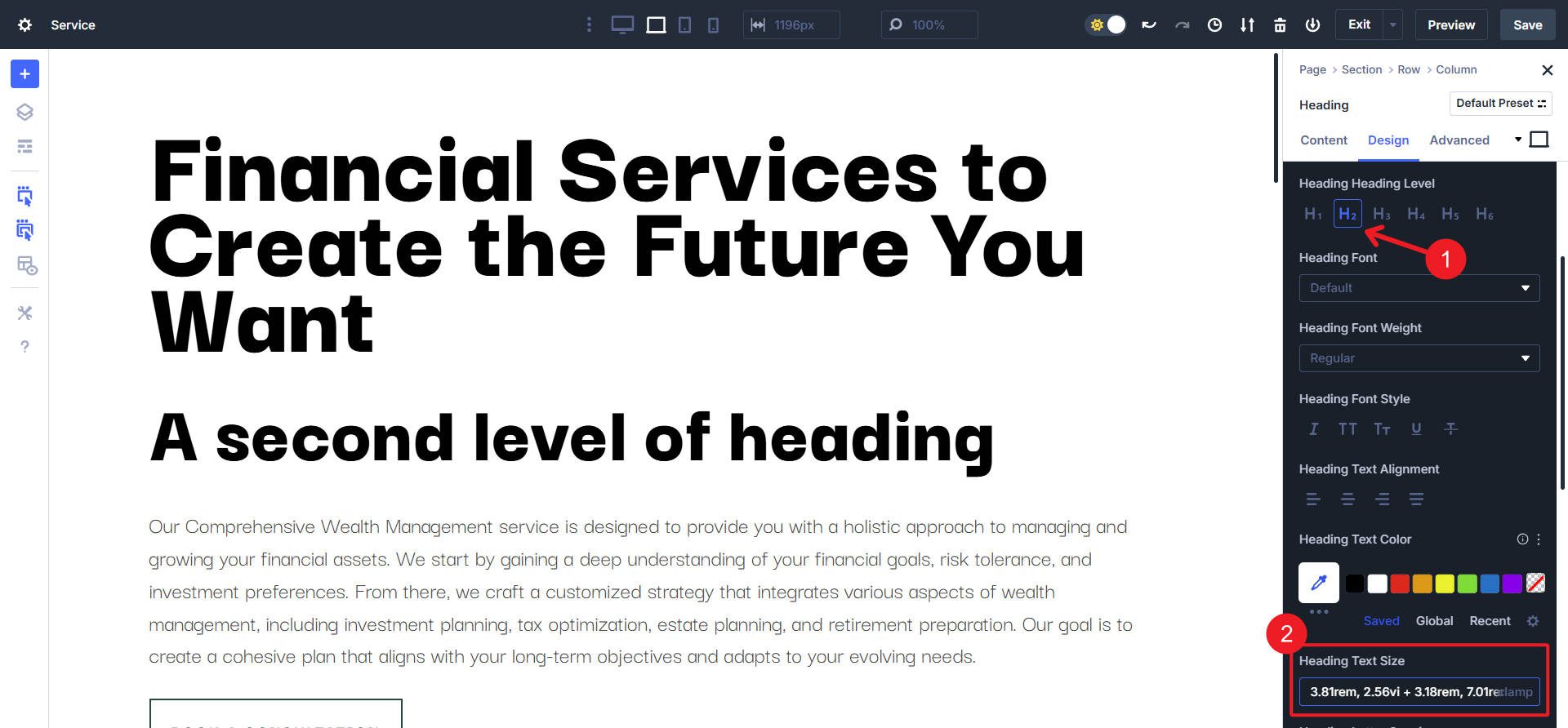
İlk olarak, her başlık/başlık seviyesi için varsayılan seçenek grup ön ayarlarını oluşturun. Bunu yapmak için, başlık veya başlıklı bir modüle tıklayın (modüller arasında biraz farklı adlara sahip olmalarına rağmen bir seçenek grubunu paylaşırlar). Tasarım sekmesinde başlık metni veya başlık metni bulun. Seçenek grubu önceden ayarlanmış simgesini tıklayın.

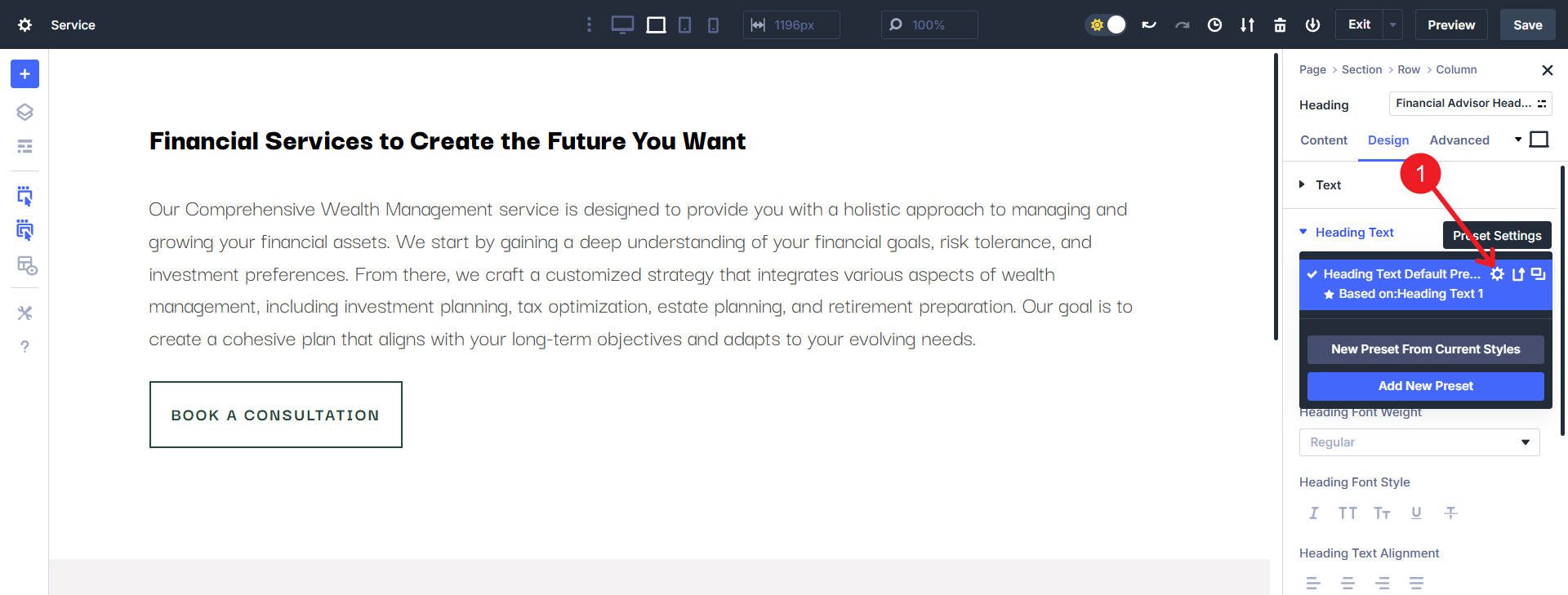
Bu, en azından varsayılan seçenek grubu ön ayarının bir menüsünü gösterecektir. H1'imiz için burada varsayılan OG ön ayarını kullanacağız. OG önceden ayarlanmış tasarım ayarlarını açmak için “ Dişli ” simgesini tıklayın. Daha sonraki adımlarda, her başlık seviyesi (H1-H6) için daha fazla OG ön ayar oluşturacağız.

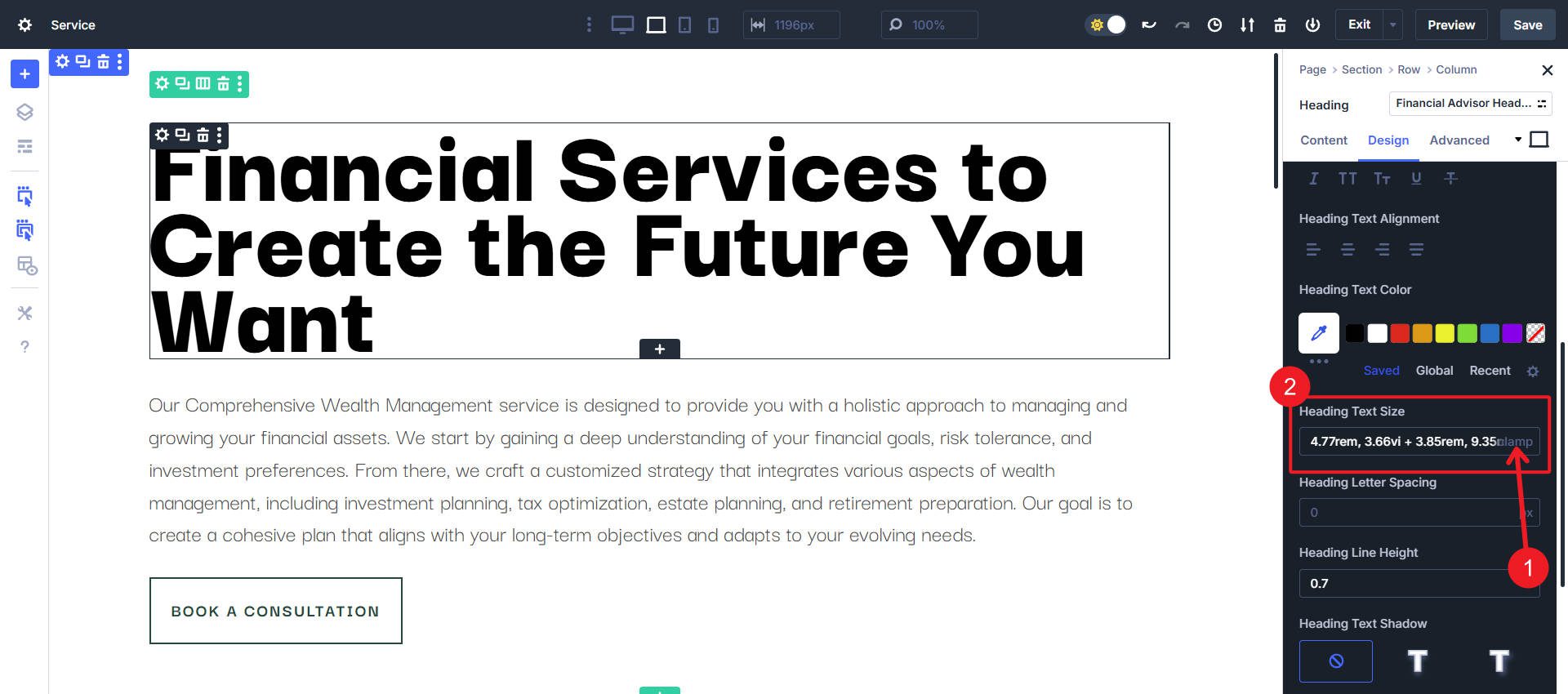
Hangi tasarım bağlamında olduğunuzu bilmek için yararlı bir yoldur, bu da ışık modundan karanlık moddan karanlık moddan karanlık moda (veya tam tersi) çalıştığımız seçenek grubunu fark edeceksiniz. Bizim durumumuzda bunu H1 için kullanıyoruz:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Aşağı kaydırdığınızdan ve Kaydet'i tıkladığınızdan emin olun, yoksa OG ön ayarınızı başarıyla uygulamayacaksınız.

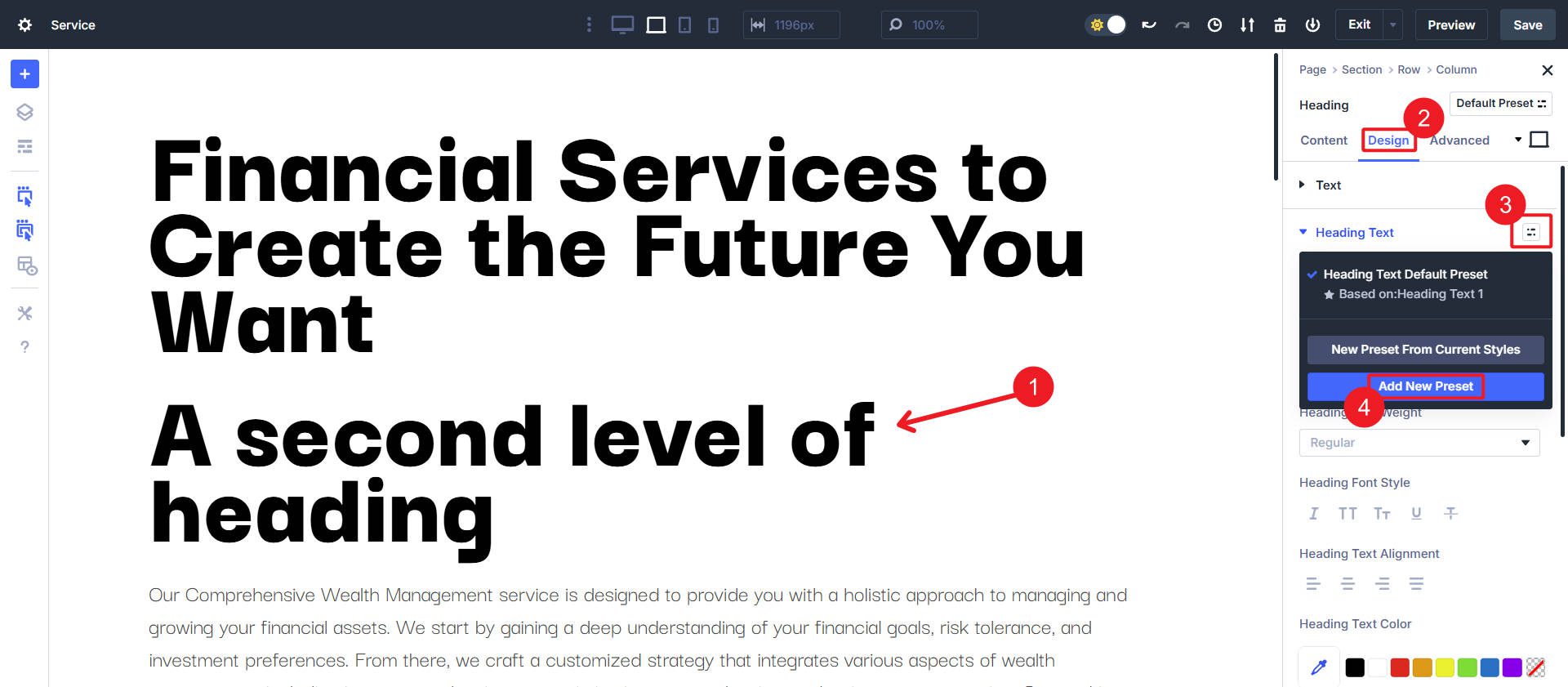
Şimdi, tüm başlık seviyelerimizde devam edeceğiz. Size sadece bir sonraki başlık seviyesini (H2) göstereceğim. Daha önce olduğu gibi aynı yöntem aracılığıyla, OG önceden ayarlanmış alanına ulaşın, yalnızca bu sefer yeni ön ayar ekle'yi tıklayın.

OG ön ayarımızın H2S'de kullanılması için bu Clamp () işlevini jeneratörden kullanacağız:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Başlık seviyesi seçim alanından H2 seçeneğini seçin. Ardından, og ön ayarını kullanarak H2 başlıklarının boyutunu ayarlayacak olan Clamp () değerini başlık metin boyutuna yapıştırın.

Oradan, başlık seviyelerinize devam edeceksiniz. Ayrıca vücut metnimizin boyutunu ve düğme metni gibi şeyleri de ayarlayabiliriz. Birçok modül, bu kelepçe () değerlerini kullanabilecek özel metin türlerine sahiptir, ancak bazıları için biraz daha fazlasını oluşturmak isteyebilirsiniz (form modül etiketleri veya blog yazısı meta metni gibi).
CSS değişkenlerini kullanmak istiyorsanız, aynı adımları izlerseniz (yazı tipi boyutlandırma değişkenlerini tema seçeneklerine> CSS'de yüklediğiniz varsayılarak), ancak CLAMP () değerini yapıştırmak yerine, VAR'ı yapıştırırsınız (“–divi-h1” veya kullanmayı seçtiğiniz adlandırma konvansiyonu gibi bir şey).
Bugün Divi 5 deneyimine atlayın
Divi 5, bir hızda özellikler ekliyor. Duyarlı kesme noktaları, tüm gelişmiş CSS birimleri ve seçenek grup ön ayarları, yeni geliştirilen altyapımızın ilk meyvelerinden sadece birkaçıdır.
Divi ile profesyonel web siteleri oluşturmak daha da kolay ve daha güçlü hale geliyor. Yeni deneyimi denemeniz için daha heyecanlı olamazdım. CSS Clamp, Divi kullanıcılarının istediği ve şimdi sahip olduğu birçok özellikten sadece biridir. Yani, en son Divi 5 alfa indirmediyseniz, şimdi tam zamanı.
Yeni tasarım olanaklarını nasıl açtıklarını görmek için tüm yapınızdaki farklı CSS işlevlerini deneyin. Bu küçük özelliğin güçlü bir etkisi vardır ve Divi 5'in tasarım sürecinizi her zamankinden daha iyi hale getirmek için tasarlandığını kanıtlar.
