Stilleri daha hızlı yönetmek için Divi 5'te CSS değişkenlerini kullanma
Yayınlanan: 2025-04-26CSS değişkenleri Divi'nin Gelişmiş Birimleri Özellik Güncellemesinin bir parçasıdır. Sitenizin görünümünü yönetmek için hızlı ve esnek bir yol sunarlar ve özellikle özel kurulumlarla çalışan geliştiriciler ve tasarımcılar için kullanışlıdır.
Divi 5'teki tasarım değişkenlerinin piyasaya sürülmesiyle, aynı sonuçların birçoğu artık doğrudan inşaatçının içinde elde edilebilir. Ancak yine de, CSS değişkenleri, özellikle bir çocuk teması kullanıyorsanız, küresel olarak tanımlanmış stillere sahipseniz veya gelişmiş kontrole ihtiyacınız varsa, birçok senaryoda inanılmaz derecede yararlı olmaya devam eder.
Düzinelerce başlık, düğme ve boşluk kuralları içeren bir site oluşturduğunuzu düşünün - daha sonra müşteri “Her şeyi% 10 daha büyük hale getirin” diyor. Değişkenler olmadan, saatlerce manuel güncellemeler içindesiniz. CSS değişkenleri veya Divi'nin yerel tasarım değişkenleri ile bir tweak işi yaptırır.
CSS değişkenlerinin nasıl çalıştığını keşfedelim!
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
- 1 CSS değişkenleri nelerdir ve Divi 5'te nasıl çalışırlar?
- 2 Divi 5'in ön ayarları olduğunda neden CSS değişkenlerini kullanın?
- 2.1 CSS değişkenleriyle site çapında kontrolün kilidini açın
- 3 Divi 5'te CSS değişkenlerini ayarlama
- 3.1 CSS değişkenleri nasıl tanımlanır
- 3.2 Divi 5'te değişkenlerin uygulanması
- 3.3 Aralık için CSS değişkenlerini kullanın
- 4 CSS değişkenini maksimum verimlilik için ön ayarlarla birleştirmek
- 5 Divi'de daha hızlı stil yönetimi elde edin 5
CSS değişkenleri nelerdir ve Divi 5'te nasıl çalışırlar?
CSS değişkenleri, değerleri - renkler veya boyutlar gibi - tek bir yerde kaydetmenize ve sitenizde herhangi bir yerde yeniden kullanmanıza olanak tanır. Onlar size zaman kazandıran ve tasarımınızı tutarlı tutan kısayollar gibidir. Örneğin, –padding: 20px gibi bir değişken tanımlayabilirsiniz; Bir kez ve ardından web sitenizde tek tip dolgu oluşturmak için her yerde kullanın.
Divi 5'te, değişken girişi doğrudan görsel oluşturucuya getiren gelişmiş birimler ve tasarım değişkenleri gibi yeni araçlar sayesinde CSS değişkenlerinin kullanımı daha kolay hale gelir. İster yazı tipi boyutlarını değiştirin, renkleri ayarlayın veya aralığı ayarlayan Divi, modül ayarlarındaki giriş alanları aracılığıyla değişkenlere dokunmanızı sağlar. Sadece sihirbazları kodlamak için değil; Divi'nin arayüzünde rahat biri onlarla oynamaya başlayabilir. Sonuç, sitenizin stillerini kolayca yönetmenin daha hızlı ve daha esnek bir yoludur.
Divi 5'in ön ayarları olduğunda neden CSS değişkenlerini kullanıyor?
Bir süredir Divi kullanıyorsanız, muhtemelen önceden ayarlanmış sistemine ve iyi bir nedenden dolayı düşkünsünüz. Divi 5'in ön ayarları tasarım sürecini hızlandırmak için mükemmeldir. Ancak şimdi karışımda CSS değişkenleri ile, ön ayarlar zaten çok şey yaptığında neden bunları kullanıyorsunuz? İş akışınızı daha pürüzsüz hale getirmek için bu yaklaşımların nasıl birlikte oynadığını görelim.
İlk olarak, ön ayarlarda hızlı bir tazeleme. Eleman ön ayarları, sitenizde herhangi bir yere düşmeye hazır özel renkler, yazı tipleri ve havada uçma efektlerine sahip yeniden kullanılabilir bir bulanıklık gibi, tamamen stilli modül tasarımlarını kaydetme için gidin. Sadece birkaç tıklamayla, web siteniz çok fazla çaba sarf etmeden tasarım tutarlılığı elde eder.
Sonra bir adım daha ileri götüren seçenek grup ön ayarları var. Bunlar, tipografi ayarları veya sınır tasarımları gibi belirli stiller için modüler stilleri kaydetmenize izin verir ve bunları farklı öğeler boyunca karıştırıp eşleştirir. Bu önceden ayarlanmış türler birlikte, web sitenizin tekrarlayan her yönünü yönetmek için hızlı ve organize bir yol sunar.
Ön ayarlar yeniden kullanılabilirlik için güçlüdür, ancak doğası gereği statiktir. Bir ön ayar CSS değişkenine başvurmadan oluşturulursa, küresel bir stili güncellemek, her bir ön ayarın manuel olarak tekrar gözden geçirilmesi anlamına gelir. Bir anlaşma kırıcı olmasa da, bu site çapındaki değişiklikleri daha az dinamik hale getirir. CSS değişkenleri devreye giriyor.
CSS değişkenleriyle site çapında kontrolün kilidini açın
CSS değişkenleriyle, yenilmesi zor olan küresel kontrol elde edersiniz. –Sarping: 40 piksel gibi bir şey tanımlayın; Bir kez, sitenizde kullanın ve bir değişiklik zamanı geldiğinde, bu tek kod satırını güncelleyin ve her örnek anında ayarlanır. Yazı tipi boyutlarını kontrol etmek için de kullanılabilirler. Örneğin, her başlık seviyesi (H1-H6) için bir değişken ayarlayabilir ve ardından sitenizdeki tüm başlıkları anında güncellemek için değerleri gerektiği gibi ayarlayabilirsiniz.
CSS değişkenleri ön ayarları veya Divi 5'in yeni tasarım değişkenlerini değiştirmez - bunları geliştirir. Bir seferde hem yeniden kullanılabilir hem de ayarlanabilir bir hibrit kurulum için ön ayarlarınızın içinde değişkenleri kullandığınızı düşünün.
PRO İPUCU: CSS değişkenleri otomatik olarak duyarlı değildir. Duyarlı stilleri yönetiyorsanız (mobil cihazlarda yazı tipi boyutunu değiştirme gibi), değişkenleri tema seçeneklerinizdeki medya sorgularıyla eşleştirmeyi düşünün.
Divi 5'te CSS değişkenlerini ayarlama
Başlamak basittir. Takip etmeyi kolaylaştırmak için Divi için Finansal Danışman Başlangıç Sitesini kullanacağız.
CSS değişkenleri nasıl tanımlanır
Divi 5'te CSS değişkenlerini ayarlamanın iki kolay yolu vardır. Bunları Divi'nin tema seçeneklerine veya bireysel bir sayfanın ayarlarına yerleştirebilirsiniz. Seçtiğiniz yöntemden bağımsız olarak, değişkenleriniz sarılmalıdır : küresel kapsam için kök . Örneğin, tüm web siteniz için birleşik başlık stilleri istiyorsanız, bunları Divi> Tema Seçenekleri> Özel CSS'de gezinerek tanımlayabilirsiniz:

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Alternatif olarak, CSS değişkenlerini sayfa ayarlarına sayfa ayarlarına yerleştirebilirsiniz> Gelişmiş> Özel CSS . Burada tanımlanan değişkenler, başka bir yerde çoğaltılmadıkça yalnızca bu özel sayfadaki öğeleri etkileyecektir.


Divi 5'te değişkenlerin uygulanması
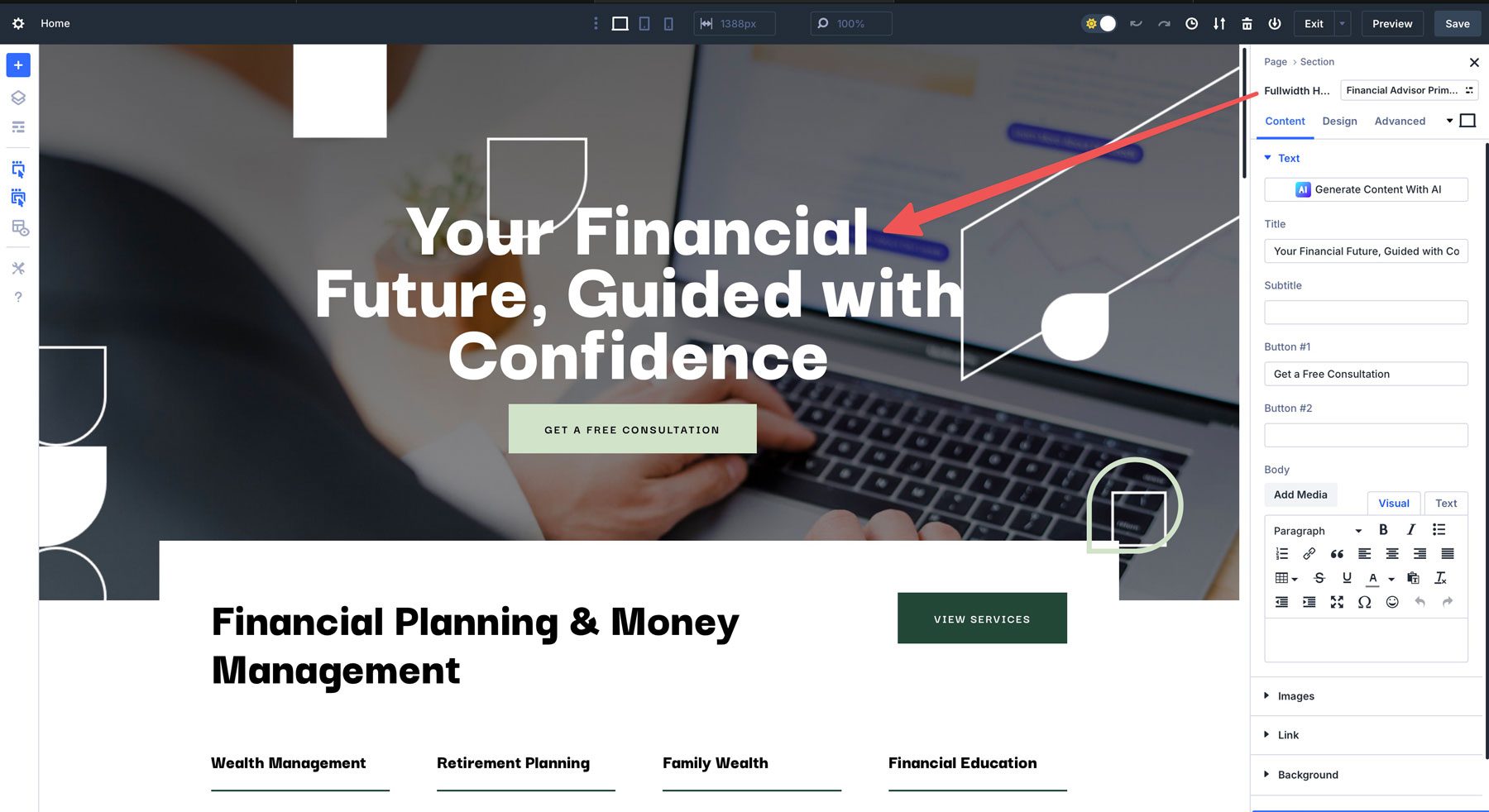
Bu değişkenleri başlıklarınıza uygulamak için görsel oluşturucuyu açın ve kahraman bölümünün Fullwidth başlık modülündeki sayfadaki ilk H1 başlığına gidin.

Ardından, Tasarım sekmesine gidin ve başlık metni ayarlarını bulun.

Başlık metin boyutu alanında Var (–text-SIZE-H1) adlandırın.

Eklendikten sonra, metin değişkenlerimizde tanımlandığı gibi 72 piksel olarak güncellenir.
Sitenizin stilleri için CSS değişkenlerini kullanmanın en güzel yanı, onları anında ne kadar zahmetsizce güncelleyebileceğinizdir. Örneğin, H2 değişkeninin çok büyük olduğunu görürseniz, Sitenizde güncelleyecek olan Divi'nin tema seçeneklerinde gözden geçirebilirsiniz.
Bu kurulum, daha hızlı, daha akıllı stil yönetimi için temel oluşturuyor. Başlıklarınız için CSS değişkenleri atamanın yanı sıra, sitenizdeki güncelleme stillerini daha da kolaylaştırmak için bunları ön ayarlarla birleştirebilirsiniz.
Aralık için CSS değişkenlerini kullanın
Divi 5'teki CSS değişkenleri sadece yazı tipi boyutlarından daha fazlasını kontrol edebilir. Örneğin, birden fazla modül arasında tutarlı dolgu veya kenar boşlukları elde etmek için kullanabilirsiniz. Değişkenler tasarımınızı birleştirebilir ve Divi 5 bunu kolaylaştırır. Divi'nin tema seçeneklerinde bir boşluk değişkeni tanımlayarak başlayın:
:root {
--spacing: 40px;
}
Ana sayfadaki Visual Builder'a geri döndüğünde, bir satır seçeceğiz, bir bulanıklık tıklayıp Tasarım sekmesini ve ardından aralık alanlarını bulacağız.

Divi aralık değişkeni bulanıklığa uygularken var (–spacing) alanlara yerleştirin ve izleyin.
Artık değişkenleri metin ve boşluk için çalışırken gördük.
CSS değişkenlerini maksimum verimlilik için ön ayarlarla birleştirmek
Divi 5'te ön ayarlar ve CSS değişkenleri arasında seçim yapmanız gerekmez - her ikisini de kullanabilirsiniz. CSS değişkenlerini ön ayarlarınıza harmanlayarak, her iki dünyanın en iyisini harmanlayan hibrit bir yaklaşım elde edersiniz: ön ayarların yeniden kullanılabilirliği ve değişkenlerin küresel kontrolü.
Divi için finansal danışman başlatıcı sitesini kullanarak hızlı bir örnekte dolaşalım. Divi> Tema Seçenekleri> Özel CSS'de bir değişken tanımlayarak başlayın:
:root {
--text-size: 18px;
}
Ardından, Visual Builder'a gidin, tam genişlik başlık modülünü ana sayfada açın ve düzenlemek için Finansal Danışman Birincil Eleman ön ayarını seçin.

Ayarlarını ortaya çıkarmak için önceden ayarın üzerine gelin. Değiştirmek için Ayarlar simgesini tıklayın.

Tasarım sekmesine geçin ve düğmeyi One ayarlarını bulun. Düğme metin boyutu alanında Var (–Text boyutu) ekleyin.

Eklendikten sonra, tam genişlik başlık modülü güncellemenizdeki düğmeyi 18px'e göreceksiniz.

Son adım, web sitenizdeki ön ayarı güncellemek için ön ayar düğmesini tıklamaktır.

Şimdi, finansal danışman birincil ön ayarını sitenizdeki başka bir tam genişlik başlığına atadığınızda, yazı tipi boyutu tema seçeneklerindeki değişkende tanımlandığı gibi 18px olarak ayarlanır.
Sitenizdeki tüm düğmelere tutarlı bir görünüm kazandırarak tüm düğme ön ayarlarınızda değişkenleri de kullanabilirsiniz. Düğmelerinizin yazı tipi boyutunu gelecekte güncellemeye karar verirseniz, değişkenin değerini düzenleyin ve web sitenizdeki her düğme otomatik olarak güncellenecektir.
Divi 5'te daha hızlı stil yönetimi elde edin
Divi 5'teki CSS değişkenleri, iş akışınıza uyan hızlı, ölçeklenebilir stil yönetimidir. Onlar da yalnız değiller. Güçlü ve esnek bir kurulum için ön ayarlarla kullanılabilirler. İster sitenizde yazı tipi boyutlarını ince ayarlayın veya bir hızlı düzenleme ile tutarlı tutun, değişkenler bir divi sitesini tasarlamayı bir esinti yapmak için geliştirici dostu bir yol sunar.
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz. Bir sonraki Divi projenizdeki CSS değişkenlerini denemek için bugün Divi 5 Alpha'yı indirmenizi öneririz. Büyük ödeyen küçük bir adım ve hemen farkı hissedeceksiniz. İster ön ayarlarla çalışmayı veya CSS birinci yaklaşımı almayı tercih edin, Divi 5'in değişkenlere verdiği desteği, web sitelerini daha akıllı ve daha hızlı tasarlamak için güçlü bir araca dönüştürür.
