Beaver Builder ile Özel Simge Yazı Tiplerini Kullanma
Yayınlanan: 2015-02-16Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


En son Beaver Builder güncellemesi, bugün sizin için tanıtımını yapmaktan büyük heyecan duyduğum güçlü bir özelliği içeriyor. Font Awesome, Zurb'un Temel Simgeleri ve WordPress'in Dashicons'larına ek olarak artık Icomoon veya Fontello ile kendi simge yazı tiplerinizi oluşturabilir ve bunları doğrudan Beaver Builder arayüzünde kullanmak üzere yükleyebilirsiniz. Kodlamaya gerek yok!
Bu demoda Icomoon Uygulamasını kullanacağım, ancak Fontello'yu kullanmayı seçerseniz adımlar benzer olacaktır. Başlamak için Icomoon sitesini ziyaret edin ve sağ üst köşedeki büyük Icomoon Uygulaması düğmesine tıklayın.

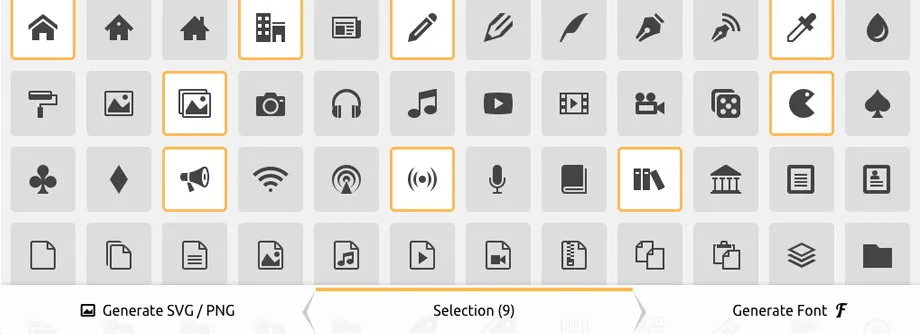
Icomoon Uygulamasını başlattığınızda, yazı tipinizi oluşturmak için seçebileceğiniz ücretsiz simgelerden oluşan bir seçkiyle karşılaşacaksınız. Orada sunulanların dışında bir şeye ihtiyacınız varsa, kendi simgelerinizi yükleyebilir veya ücretsiz ve premium kitaplıklarından başkalarını ekleyebilirsiniz.
Seçiminizi oluşturmayı tamamladığınızda, sağ alt köşedeki Yazı Tipi Oluştur sekmesine tıklayarak indirmek için yeni bir simge yazı tipi oluşturabilirsiniz.

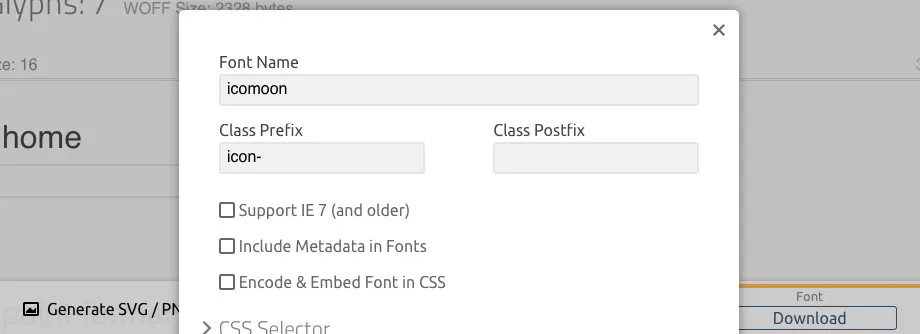
Yazı Tipi Oluştur ekranında, simge seçiminizin yanı sıra, indirmeden önce yazı tipinizin ayarlarını değiştirmenin çeşitli yolları ile karşılaşacaksınız. Varsayılan ayarlar genellikle iyidir ancak birden fazla simge yazı tipi yüklemeyi planlıyorsanız özellikle değiştirmeniz gereken bir ayar vardır. Bu ayara başlıktaki Tercihler düğmesine tıklanarak erişilir ve adı Sınıf Öneki'dir .

Sınıf Öneki ayarı, Beaver Builder düzenine eklendiğinde sayfadaki simgelerinizi tanımlamanıza yardımcı olan ayardır. Değiştirilmeden bırakılırsa, simge önekini kullanan birden fazla simge yazı tipi çakışacak ve bazılarının Beaver Builder'ın simge seçicisinde hatalı görüntülenmesine neden olacaktır. Bu ayarı my-icon1- veya my-icon2- gibi istediğiniz herhangi bir şeyle değiştirebilirsiniz, ancak en önemli şey değişmiş olmasıdır.
Beaver Builder'ın simge seçicisinde özel simge yazı tipinizi kolayca tanımlamak için Yazı Tipi Adı ayarını da değiştirmek isteyebilirsiniz (Fontello için özel bir ad seçmek şarttır). Ayarları değiştirdikten sonra sağ alt köşedeki İndir düğmesine tıklayın ve yeni simge yazı tipinizi Beaver Builder'a yüklemeye hazırlanın!
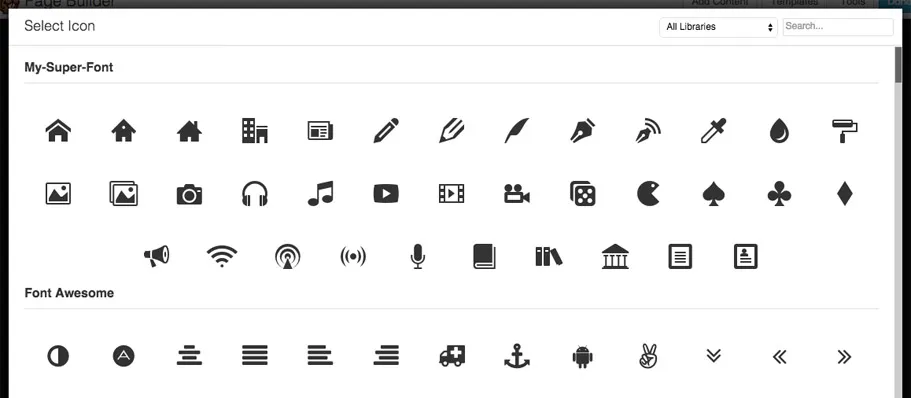
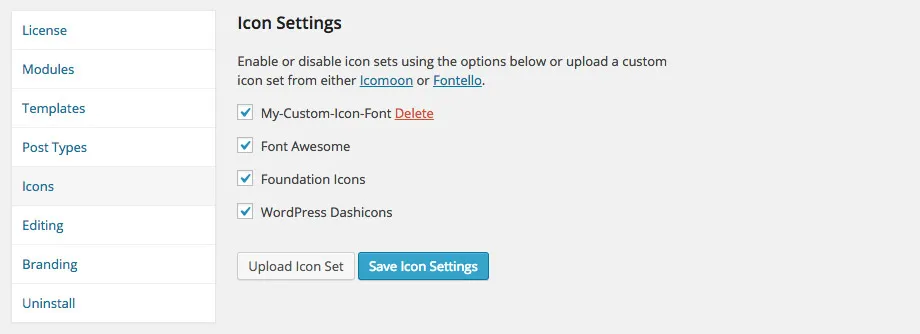
Özel simge yazı tipinizi Beaver Builder'a yüklemek için WordPress sitenizde oturum açın ve Ayarlar > Sayfa Oluşturucu > Simgeler'e gidin. Oradan Simge Setini Yükle düğmesini tıklayın ve yerel WordPress medya yükleyicisini kullanarak Icomoon'dan indirdiğiniz zip dosyasını yükleyin. Bundan sonra, yüklenen zip dosyasını seçin ve özel simge yazı tipinizi Beaver Builder'a eklemek için Dosya Seç düğmesini tıklayın. Sayfa yenilenecek ve özel simge yazı tipiniz artık aşağıdaki resme benzer mevcut Beaver Builder simge yazı tipleri listesinde görünecektir.

Kendi özel simge yazı tiplerinizi yüklemenin yanı sıra, Beaver Builder'da hangi setlerin etkinleştirildiğini veya devre dışı bırakıldığını yönetme veya yüklediğiniz özel simge yazı tipini tamamen silme olanağı da verdik. Bu, kendi özel setlerinde mevcut olan simge yazı tipi seçimini sınırlamak isteyenler veya Beaver Builder'ı kullanarak sayfaları düzenleyecek müşteriler için seçimi basit tutmak isteyenler için harika bir özelliktir.
Simge yazı tiplerini devre dışı bırakmak görelilik açısından kolaydır. Kapatmak istediğiniz simge yazı tiplerinin işaretini kaldırın (veya açmak istediklerinizi işaretleyin) ve Simge Ayarlarını Kaydet düğmesini tıklayın. Yüklediğiniz özel bir simge yazı tipini silmek için silmek istediğiniz simge yazı tipinin adının yanındaki Sil bağlantısını tıklamanız yeterlidir.

Simge yazı tipleri harikadır ve web sitenizin içeriğini renklendirmeye gerçekten yardımcı olabilir, ancak dikkatli olmanız gerekir. Birden fazla simge yazı tipi setine erişiminizin olması, bunların hepsini aynı sayfada kullanmanız gerektiği anlamına gelmez. Neden? Sayfa yükleme hızı!
Aynı sayfaya Font Awesome ve Foundation'dan simgeler eklediğinizi varsayalım. Bu simgeleri oluşturmak için Beaver Builder'ın hem Font Awesome hem de Foundation için stil sayfası ve yazı tipi dosyalarını yüklemesi gerekir; bu da sayfanıza yükleme süresi ekler. Aynı sayfada birden fazla simge yazı tipi kullanmak yerine, onu bir veya daha iyisi olarak tutmak için elinizden gelenin en iyisini yapın; en iyi sonuçları elde etmek için, yalnızca ihtiyacınız olan simgelerle kendi simge yazı tipinizi oluşturun ve bunun yerine onu kullanın!
Bu yeni özelliği beğeneceğinizi ve Beaver Builder araç kutunuza faydalı bir eklenti bulacağınızı umuyoruz. Her zaman olduğu gibi, herhangi bir sorunuz veya geri bildiriminiz varsa aşağıdaki yorumlarda bize bildirmekten çekinmeyin. Eğlence!
Resim Kredisi: Thomas S.

Söylediklerini aynen yaptım ve işe yarıyor! AMA düzenleme menülerindeki kunduz oluşturucu simgeleri kayboldu. Geri gelmelerini sağlayacak herhangi bir çözüm var mı?
Bu simgeleri wordpress metin düzenleyicisiyle kullanabilir miyim? Bunun için eklentiler var ama sanırım BB buna müdahale ediyor ve bir yazıda BB'yi başlatamıyorum, sadece sayfalar değil mi?
Teşekkürler!
Merhaba Justin, gerçekten harika bir makale! Belki bana yardım edebilirsin?=)
“-o-transform: Scale(1);” kodunun bu satırını kullandım. Opera'daki simgelerimi düzgün bir şekilde ölçeklendirmek için, ancak bu bana yardımcı olmadı. Belki de özellikle bu simgeler yüzünden kullanıyorum – https://mobiriseicons.com/
Onlarda bir sorun olması mümkün mü? Ne düşünüyorsun? Ve öğreticiniz için teşekkürler!
Iconmoon veya fontello kullanmadan Icon özel kodunu eklemek istiyorum. Nasıl ekleyebilirim?
BB ile gelen veya yukarıda belirtilen web sitelerinden gelen simgeler dışında diğer “simge setlerinden” simgeler kullanmak istiyorum. Bunu nasıl yaparım?