Divi Tam Genişlikte Harita ve Harita Modülünü Kullanma
Yayınlanan: 2023-05-10Web sitenize bir harita eklemek, web sitenizin ziyaretçilerinin işletmenizin nerede olduğunu veya bir etkinliğin nerede gerçekleşebileceğini görmesini kolaylaştırabilir. Divi, Google Haritalar'ı sayfa tasarımınıza yerleştirmek için iki yerleşik seçenekle birlikte gelir: tam genişlikte harita modülü ve normal harita modülü. Tam genişlikte harita modülü ile sayfanızın genişliğini kapsayan büyük, göz alıcı bir harita ekleyebilirsiniz. Tam genişlikli harita modülünün görünümünü, tam genişlikli modül ayarlarını kullanarak özelleştirebilirsiniz ve bu, düzeninize eklemek için harika bir tasarım öğesi olabilir. Divi'nin normal harita modülünü herhangi bir normal bölüme ekleyebilirsiniz. Web siteniz için benzersiz düzenler oluşturmak üzere modül, sıra ve bölüm seçeneklerini birleştirebileceğiniz için tasarım seçenekleri sınırsızdır.
Bu öğreticide, size tam genişlikte harita modülünü ve normal harita modülünü kullanarak iki farklı yerleşimi nasıl oluşturacağınızı göstereceğiz.
Başlayalım!
- 1 Gizli Bakış
- 1.1 Düzen 1 – Tam Genişlikte Harita Modülü
- 1.2 Düzen 2 – Normal Harita Modülü
- 2 Başlamak için İhtiyacınız Olanlar
- 3 Divi Tam Genişlikte Harita ve Harita Modülünü Kullanma
- 3.1 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 3.2 Düzen 1 – Tam Genişlikte Harita Modülü
- 3.3 Düzen 2 – Normal Harita Modülü
- 4 Nihai Sonuç
- 4.1 Düzen 1 – Tam Genişlikte Harita Modülü
- 4.2 Düzen 2 – Normal Harita Modülü
- 5 Son Düşünce
Gizli Gözetleme
İşte ne tasarlayacağımızın bir önizlemesi.
Düzen 1 – Tam Genişlikte Harita Modülü


Düzen 2 – Normal Harita Modülü


Başlamak için Neye İhtiyacınız Var?
Başlamadan önce, Divi Temasını yükleyip etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi başlamaya hazırsınız!
Divi Tam Genişlikte Harita ve Harita Modülünü Kullanma
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kitaplığından hazır bir düzen kullanarak başlayalım. Bu tasarım için, Konferans düzen paketindeki Konferans Hakkında Sayfası'nı kullanacağız.
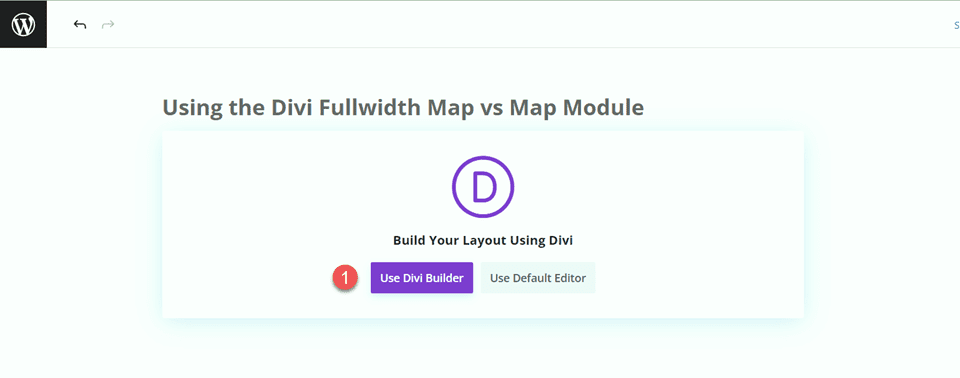
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

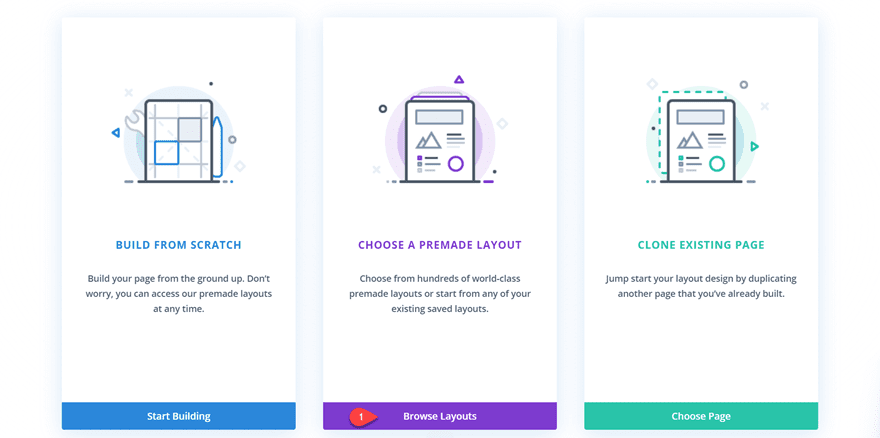
Bu örnek için Divi kitaplığından hazır bir düzen kullanacağız, bu nedenle Düzenlere Göz At'ı seçin.

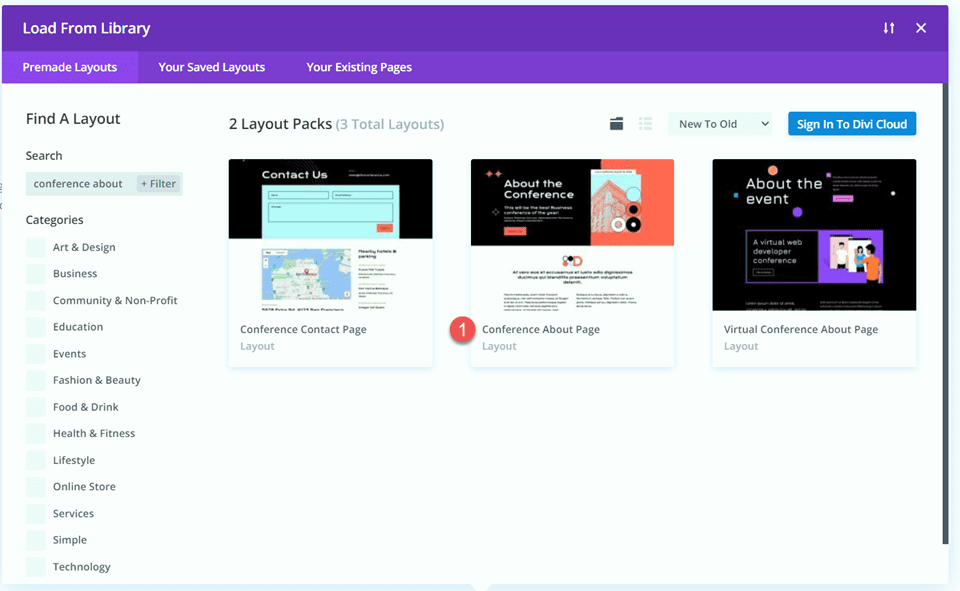
Konferans Hakkında Sayfası düzenini arayın ve seçin.

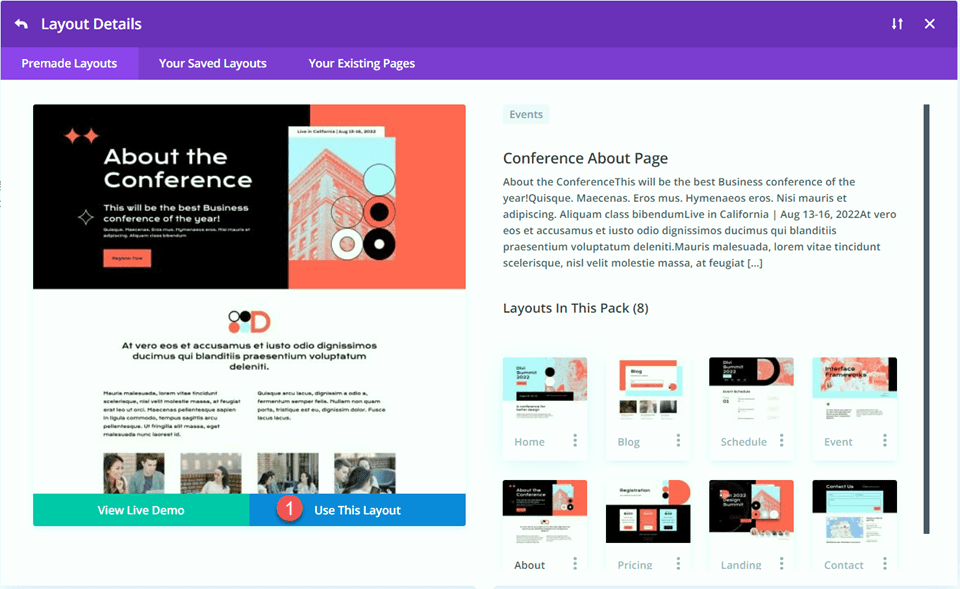
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Düzen 1 – Tam Genişlikte Harita Modülü
İlk düzenimiz için, tüm bağlantıların bulunduğu siyah altbilgi bölümünün hemen üstündeki altbilgiye tam genişlikte harita modülünü ekleyeceğiz. Bu öğeyi sayfaya eklemek yerine, bu sayfa için bir altbilgi bölümü oluşturmak için Divi'nin ayarlarındaki tema oluşturucuyu kullanacağız, ardından haritayı ekleyeceğiz. Başlayalım.
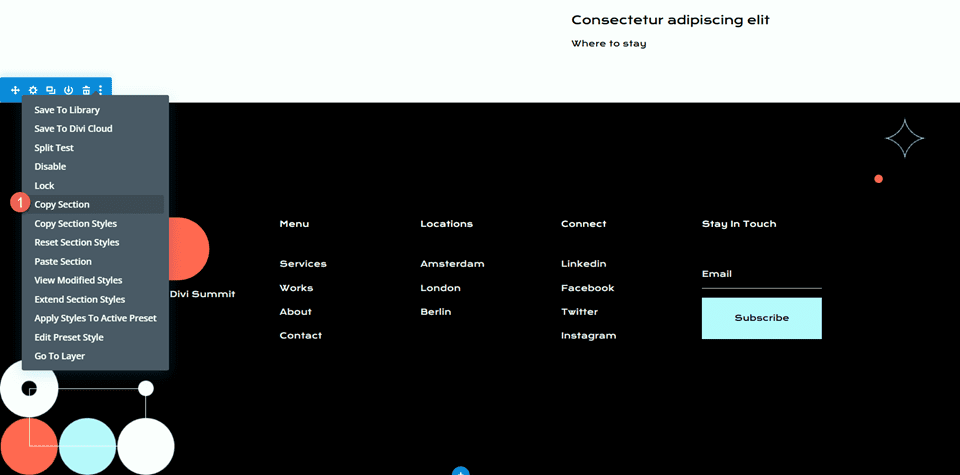
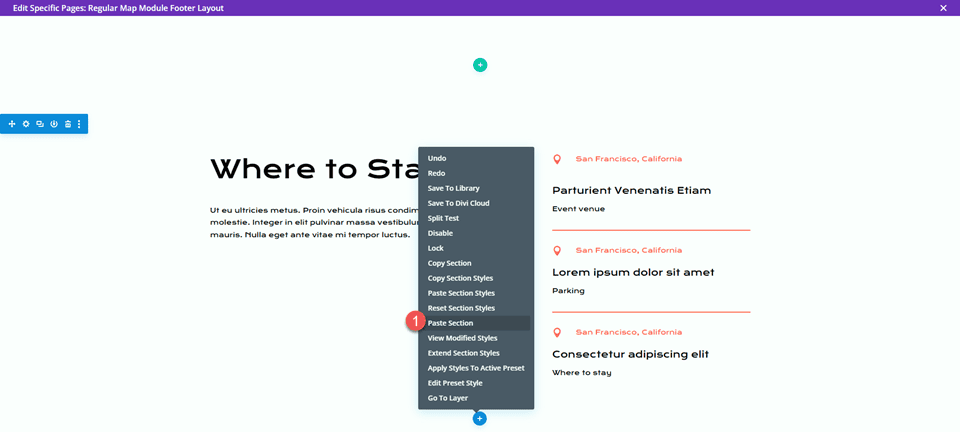
Öncelikle altbilgi bölümüne sağ tıklayın veya bölüm araç çubuğundaki üç noktayı tıklayın, ardından bölümü kopyalayın.

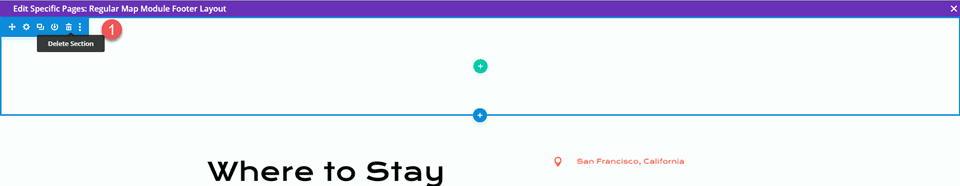
Ardından, bölümü bu sayfadan silin.
Tema Oluşturucu ile Altbilgi Düzenini Tasarlayın
WordPress kontrol panelinden, Divi'nin ayarlarındaki tema oluşturucu bölümüne gidin. Yeni Şablon Ekle'ye tıklayın.

Bu tasarım için, sayfanın şablonunu yalnızca Konferans Hakkında Sayfası şablonumuzla etkinleştiriyorum.

Ardından, Özel Alt Bilgi Ekle'ye tıklayın ve Özel Alt Bilgi Oluştur'u seçin.

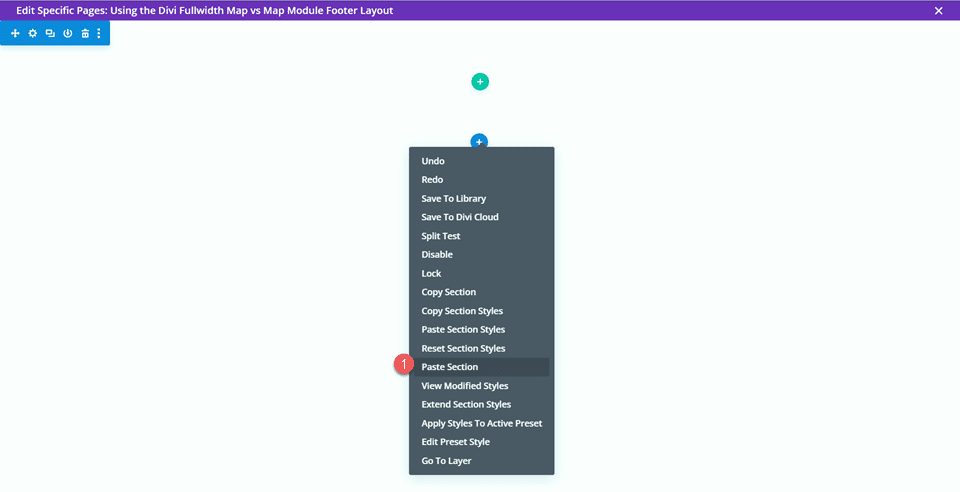
Artık özel altbilgi ayarlarınız tema oluşturucuda açık olduğuna göre, orijinal düzenden kopyaladığınız altbilgi bölümünü yapıştırın.

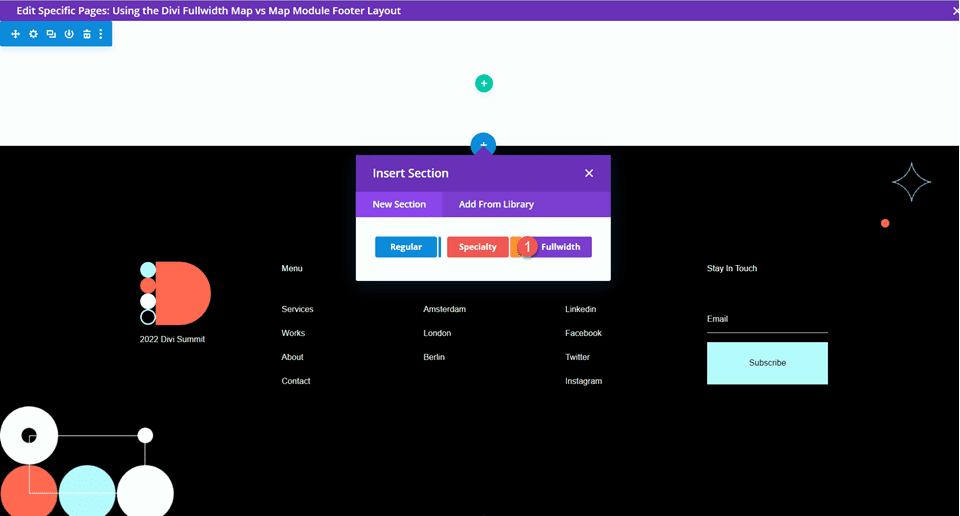
Yapıştırdığınız alt bilgi düzeninin üzerine yeni bir tam genişlik bölümü ekleyin.

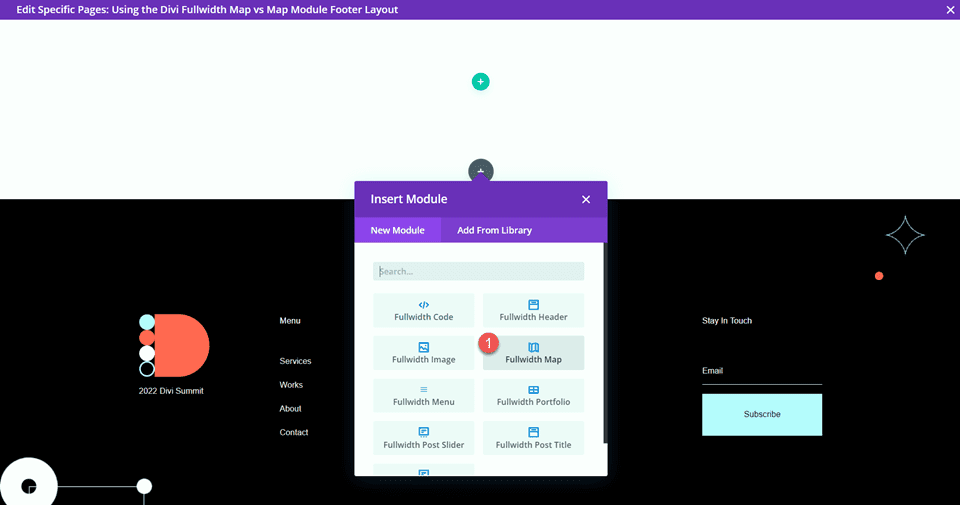
Ardından, tam genişlikte harita modülünü ekleyin.

Tam Genişlikte Harita Modülü Ayarları
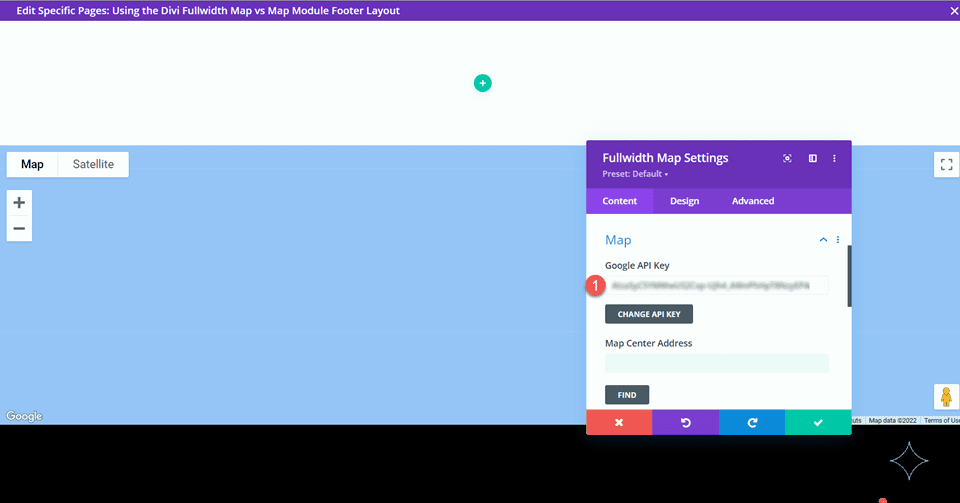
Harita modülü ayarlarını açın. Henüz yapmadıysanız, haritanın görüntülenebilmesi için Google API Anahtarınızı ekleyin. (Google Haritalar API Anahtarı gereksinimi hakkında buradan daha fazla bilgi edinin.)


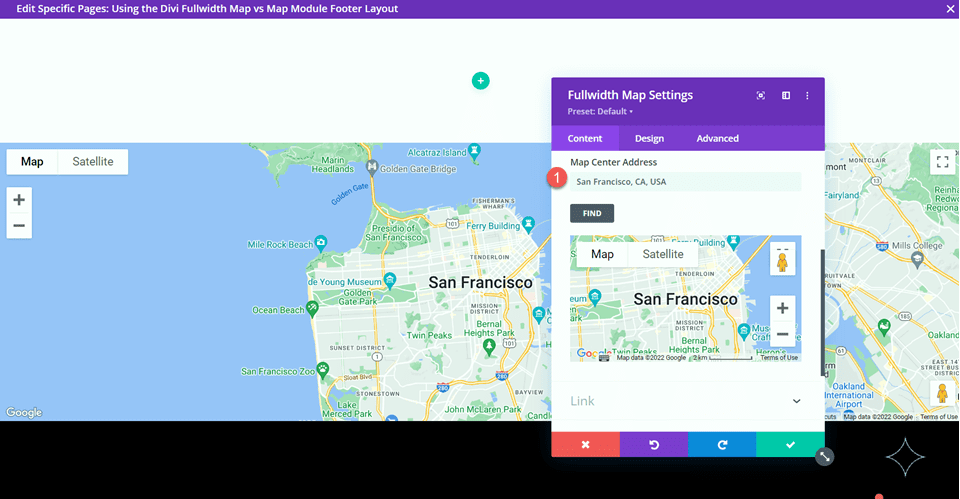
Haritamızın belirli bir konumu gösterecek şekilde konumlandırılması için İçerik sekmesindeki Harita ayarları altına bir Harita Merkezi Adresi eklememiz gerekiyor. Bu düzen için haritamızı Kaliforniya, San Fransisco'da ortalayacağız.

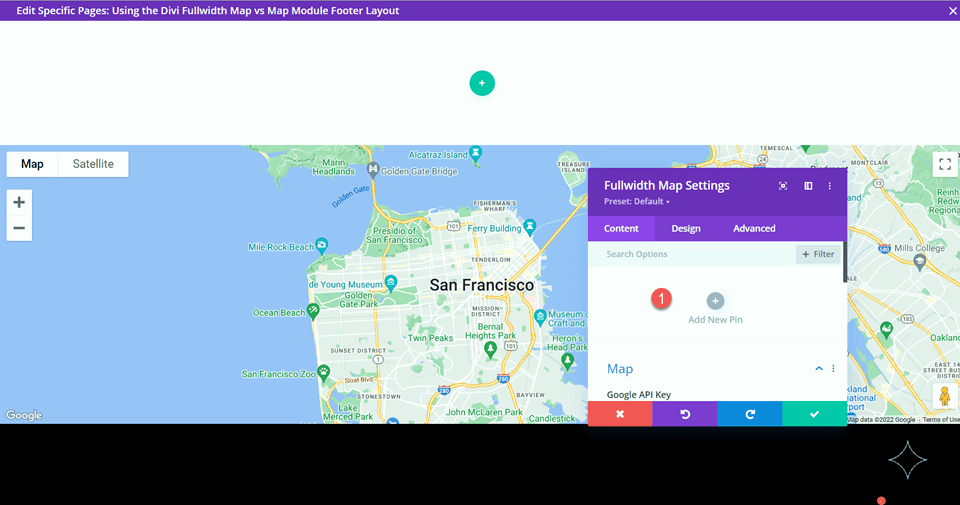
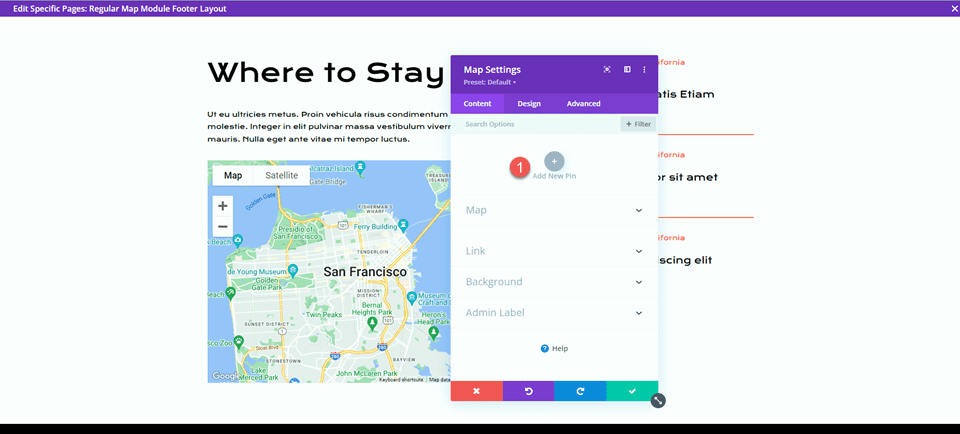
Ayrıca haritaya bir raptiye eklemek istiyoruz. İçerik sekmesi altında, Yeni Pin Ekle'ye tıklayın.

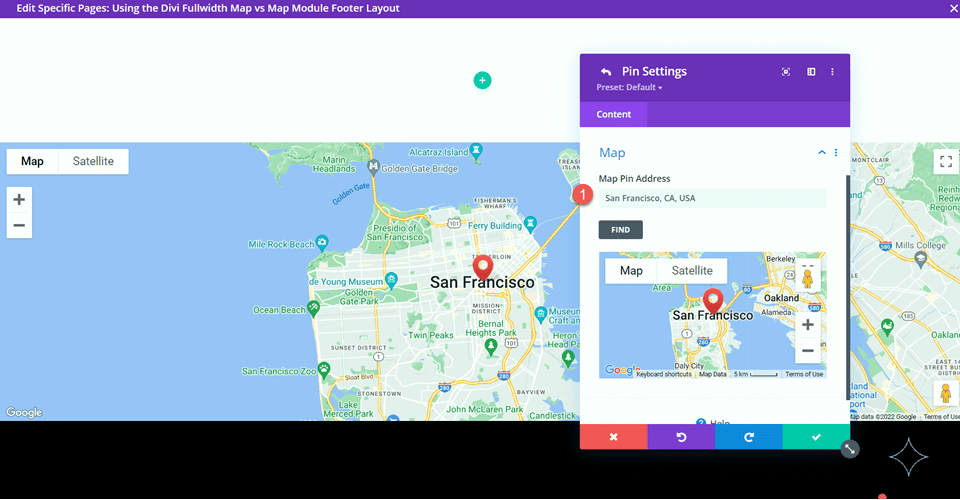
PIN adresini girin.

Son olarak, boş bölümü altbilgi düzeninden silin.

Tam Genişlikte Harita Modülü Son Tasarımı
İşte tam genişlikte harita modülü ile son tasarım.


Düzen 2 – Normal Harita Modülü
İkinci düzenimiz için normal harita modülünü kullanacağız. Son tasarıma benzer şekilde, onu tema oluşturucu ayarlarını kullanarak altbilgi tasarımına dahil edeceğiz. Bu tasarım için “Nerede Kalınır” bölümüne harita ekleyeceğiz.
Tema Oluşturucu ile Altbilgi Düzenini Tasarlayın
Tema oluşturucuda özel bir altbilgi tasarımı oluşturmak için tam genişlikte harita modülü düzeniyle aynı adımları izleyeceğiz. Yeni bir sekmede WordPress Dashboard'u açın ve Divi ayarlarında tema oluşturucu bölümüne gidin. Orijinal düzen tasarımının başka bir sekmede açık olması gerekir.
Yeni Şablon Ekle'ye tıklayın.

Bir kez daha, sayfanın şablonunu yalnızca Konferans Hakkında Sayfası şablonumuzla etkinleştiriyorum.

Ardından, Özel Alt Bilgi Ekle'ye tıklayın ve Özel Alt Bilgi Oluştur'u seçin.

Artık özel altbilgi ayarlarınız tema oluşturucuda açık olduğuna göre, orijinal düzenin bulunduğu sekmeye geri dönün ve "Nerede Kalınır" bölümünü kopyalayın.

Özel altbilgi düzeninde "Nerede Kalınır" bölümünü yapıştırın.

Orijinal düzene geri dönün ve altbilgi bölümünü kopyalayın.

Ardından, özel altbilgi düzeninde "Nerede Kalınır" bölümünün altındaki altbilgi bölümünü yapıştırın.

“Nerede Kalınır” bölümünü ve alt bilgi bölümünü orijinal düzenden silin.
Son olarak, boş bölümü özel altbilgi düzeninden silin.

Tam Genişlikte Harita Modülü Ayarları
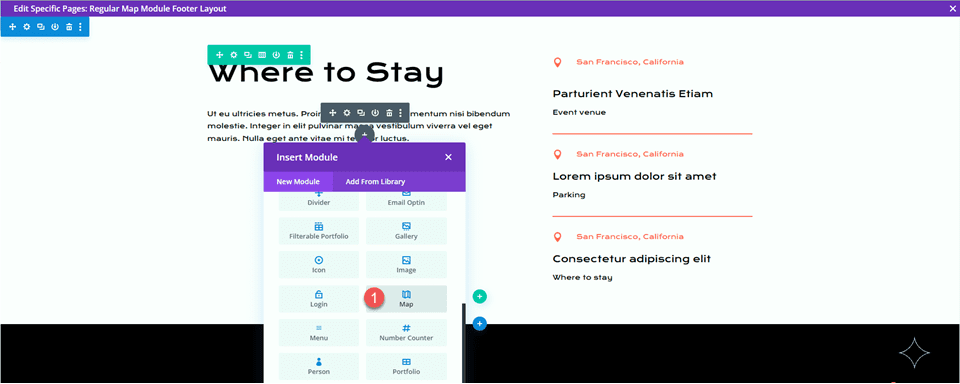
"Nerede Kalınır" gövde metninin altına bir harita modülü ekleyin.

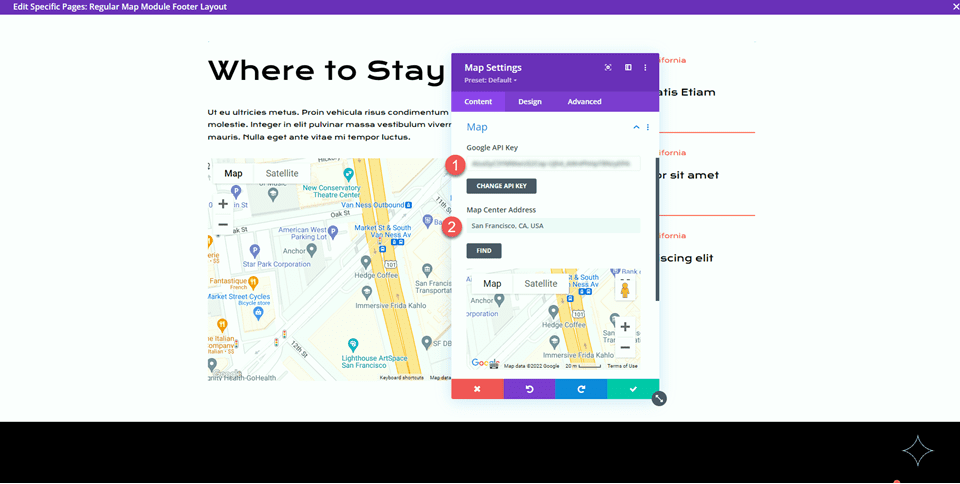
Ardından, harita modülü ayarlarını açın. Bir kez daha, haritanın görüntülenebilmesi için Google API Anahtarınızı Harita ayarlarına eklediğinizden emin olun.
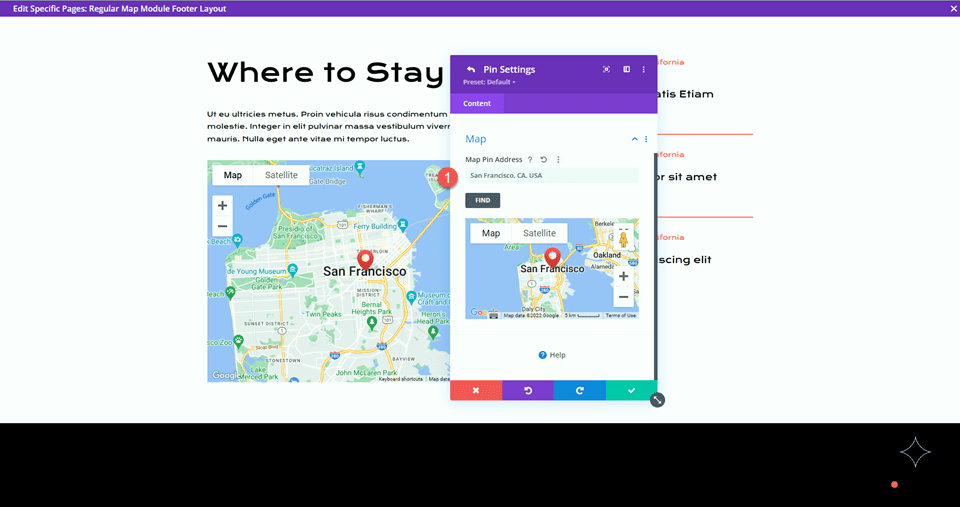
Haritanın bir konuma konumlandırılması için bir Harita Merkezi Adresi ekleyin. Bu örnek için, onu San Fransisco, California olarak ayarlayacağız.

Ardından, haritaya bir raptiye ekleyin.

PIN adresini girin.

Düzenli Harita Modülü Kesin Tasarımı
İşte normal harita modülü ile son tasarım.


Son sonuç
Şimdi birlikte son tasarımlarımıza bir kez daha göz atalım.
Düzen 1 – Tam Genişlikte Harita Modülü


Düzen 2 – Normal Harita Modülü


Son düşünceler
Tam genişlikte harita modülü ve normal harita modülü, web sitenizin ziyaretçilerine değerli bilgiler sağlaması bir yana, sayfanıza göz alıcı bir tasarım öğesi eklemenin kolay bir yoludur. Çeşitli modül, satır ve bölüm ayarlarını kullanarak bu bölümleri kolayca özelleştirebilir ve web siteniz için dinamik düzenler oluşturmak üzere sayfadaki diğer tasarım öğeleriyle birleştirilebilirler. Harita modüllerinin neler yapabileceği hakkında daha fazla bilgi edinmek istiyorsanız, bir sayfa şablonuna sabit bir harita geçişi eklemek için bu eğitime göz atın.
Web sitenizde tam genişlikte bir menü modülü mü yoksa normal bir menü modülü mü kullanıyorsunuz? Ya da her ikisi de? Yorumlarda sizden haber almak isteriz!
