Tam Genişlikli Başlık Modülünü Kullanma ve Divi ile Kendi Kahraman Bölümünüzü Oluşturma
Yayınlanan: 2022-08-29Sıfırdan bir web sitesi kahraman bölümü oluşturmak veya Divi Fullwidth Header modülünü kullanmak, siteniz için göz alıcı bir tasarım oluşturmanın iki yoludur. Bu yazıda, Divi ile kendi kahraman bölümünüzü oluşturmaya karşı tam genişlikte bir başlık modülü kullanmanın artılarını ve eksilerini inceleyeceğiz.
Hadi hadi bakalım!
Web Sitesi Kahraman Bölümlerinin Önemi
Kahraman bölümü, ziyaretçilerinizin web sitenize geldiklerinde gördükleri ilk bölümdür. Genellikle tam genişlikte bir afiştir ve ayrıca bir kahraman başlığı olarak da adlandırılabilir. Kalıcı bir ilk izlenim bırakma gücüne sahip olduğu için web sitenizde öne çıkan bir noktadır, bu nedenle okuması kolay, aynı zamanda göz alıcı ve çekici bir şekilde tasarlanmış olması önemlidir. Web sitesi kahraman bölümleri önemlidir çünkü potansiyel müşterilerin dikkatini çekebilir, bir sayfayı hızlı bir şekilde tanımlayabilir ve daha fazla etkileşime ve potansiyel müşteri adaylarına yol açabilir. Kahraman bölümleri markalı olmalı, bir h1 başlığı ve bir harekete geçirici mesaj içermelidir.

Sıfırdan Kahraman Bölümü Oluşturma
Sıfırdan bir kahraman bölümü oluşturmak, tasarım ve içerik üzerinde tam kontrole sahip olmanızı sağlar. Koşullarınıza ve ihtiyaçlarınıza bağlı olarak bu, web siteniz için harika bir çözüm olabilir. Bu yaklaşımın artılarına ve eksilerine bir göz atalım.

Bu yaklaşımın artıları
İlk olarak, Divi kullanarak sıfırdan bir web sitesi kahraman bölümü oluşturmanın avantajlarına bir göz atalım.
1. Tasarımın Tam Kontrolü
Sıfırdan bir kahraman bölümü oluşturmak, tasarımın nasıl göründüğünü tamamen kontrol etmenizi sağlar. Önceden ayarlanmış tasarım stilleri yoktur ve Divi ile istediğiniz gibi özelleştirebilirsiniz. Tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz.
2. Herhangi Bir Divi Modülü Kullanın
Bölümü sıfırdan oluşturduğunuz için başlığa herhangi bir Divi modülü ekleyebilirsiniz. Bu, bir e-posta seçeneği, bir iletişim formu, bir düğme, bir metin modülü, bir galeri vb. ekleyebileceğiniz anlamına gelir. Özelleştirme seçenekleri sonsuzdur!
Bu yaklaşımın eksileri
Şimdi sıfırdan bir kahraman bölümü oluşturmanın eksilerine bir göz atalım.
1. Sıfırdan İnşa Etmek Zorundasınız
Dakikalar içinde bir kahraman bölümü oluşturmak istiyorsanız, sıfırdan bir kahraman bölümü tasarlamak için biraz daha ince ayar yapmanız gerekebilir. Yerinde önceden ayarlanmış tasarımlar yoktur, bu nedenle tam kontrole sahip olacaksınız, ancak işleri doğru yapmak için daha fazla zaman harcayabilirsiniz.
2. Birden Fazla Modül Gerektirir
Sıfırdan bir kahraman bölümü oluşturmak, aynı anda birden fazla modül kullanacağınız anlamına gelir. Bu, harika özelleştirme seçeneklerine izin verirken, içeriğinizin tek bir modülde değil, birkaç modül arasında dağıtılacağı anlamına gelir.
Divi Tam Genişlikli Başlık Modülüyle Bir Kahraman Bölümü Oluşturma
Divi Fullwidth Header modülünü kullanarak bir kahraman bölümü oluşturmak, birkaç dakika içinde göz alıcı ve mobil uyumlu bir tasarım oluşturmayı kolaylaştırır. Bu yaklaşımın artılarına ve eksilerine bir göz atalım.

Bu Yaklaşımın Artıları
Divi Fullwidth Header modülü ile bir kahraman bölümü oluşturmanın artılarına bir göz atalım.
1. Tüm İçeriğiniz Tek Modülde
Divi Fullwidth Header modülü her şeye sahiptir - modül içindeki resimler, bir simge, başlık metni, altyazı metni, gövde metni ve iki düğme. Bu, işi halletmek için birden fazla modüle ihtiyacınız olmayacağı ve tüm içeriğinizin tek bir modül içinde yer aldığı ve kahraman bölümünün her yönünü tek bir yerde özelleştirmeyi kolaylaştırdığı anlamına gelir.
2. Zaten Optimize Edilmiş Tasarım
Fullwidth Header modülü, mobil cihazlar için optimize edilecek şekilde tasarlanmıştır. Bu, ziyaretçiniz web sitenizi mobil cihazlarda görüntülerken modül içindeki öğelerin otomatik olarak göze çekici bir şekilde yığıldığı anlamına gelir.
Bu Yaklaşımın Eksileri
Şimdi Divi Fullwidth Header modülü ile bir kahraman bölümü oluşturmanın eksilerini değerlendirelim.
1. Tasarımda Daha Az Esneklik
Divi Fullwidth Header modülü, önceden tanımlanmış içerik seçenekleriyle birlikte gelirken, modülde bulunmayan bir içerik parçası eklemek istiyorsanız, birçoğu sınırlayıcı olabilir. Bu, genel tasarımda daha az esnekliğe sahip olacağınız anlamına gelir.
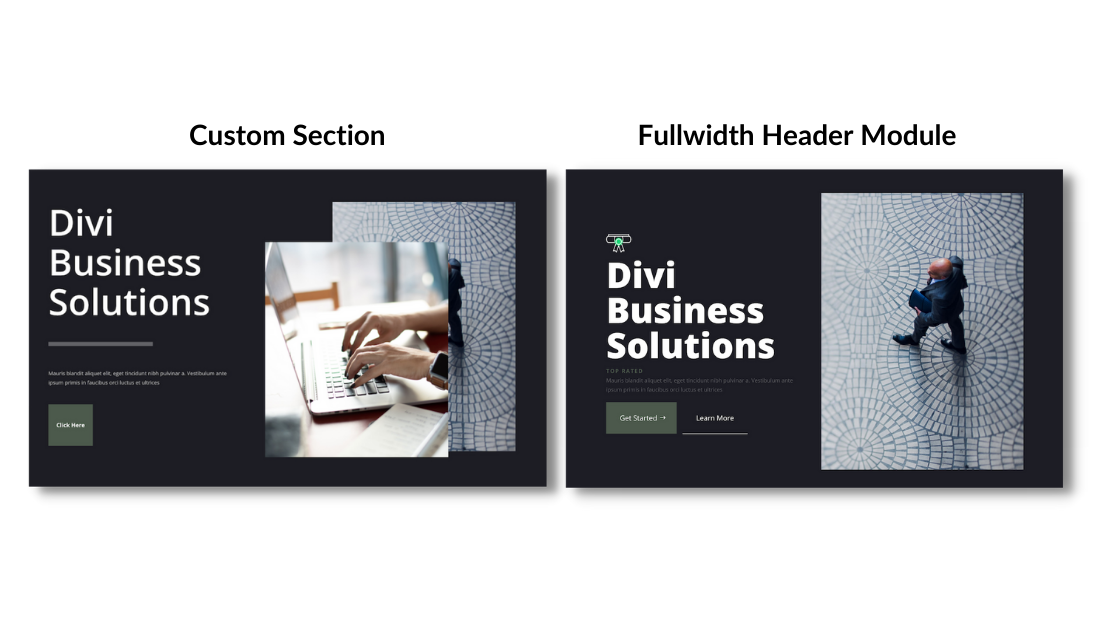
Her İki Kahraman Bölümünü Adım Adım Oluşturma
Artık her iki yaklaşımın da artılarını ve eksilerini anladığınıza göre, her bir yaklaşımın nasıl çalıştığını tam olarak görebilmeniz için her bir kahraman bölümünü oluşturalım.

Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
- Divi'yi WordPress web sitenize yükleyin.
- Bir Sayfa ekleyin ve ona bir başlık verin.
- Görsel Oluşturucuyu Etkinleştirin

Sıfırdan Kahraman Bölümünüzü Oluşturma
Artık sayfamızı oluşturduğumuza göre, sıfırdan bir kahraman bölümü oluşturmaya başlayalım.

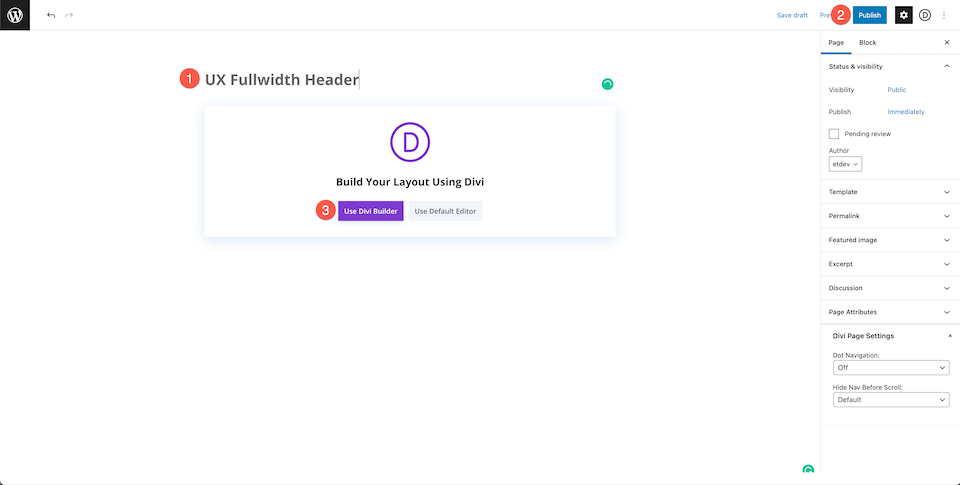
Görsel Oluşturucuyu Etkinleştirin
Divi'nin sürükle ve bırak oluşturucusunu kullanmak için, “Divi Builder'ı Kullan” düğmesine tıklayarak Görsel Oluşturucu'yu etkinleştirmemiz gerekecek. Bu, Divi Visual Builder'ı kullanarak sayfayı yeniden yükleyecektir.

Seçin: Sıfırdan Oluşturun
Sayfanız görsel oluşturucu etkinken yeniden yüklendiğine göre, tasarımımızı yeniden oluştururken üzerinde çalışabileceğimiz boş bir sayfamız olması için "sıfırdan oluştur" seçeneklerini tıklayın.

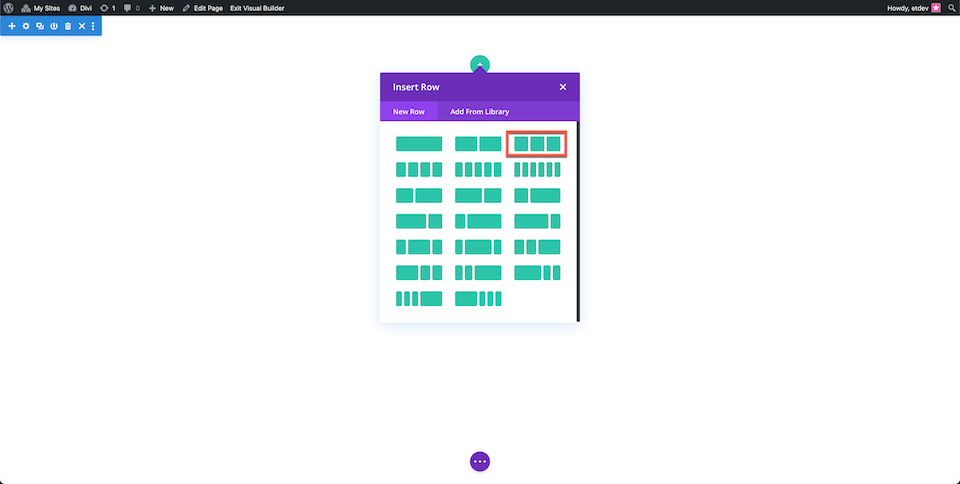
Satır Ekle ve Sütunları Ayarla
Bir satır ekleyin ve üç sütun seçin.

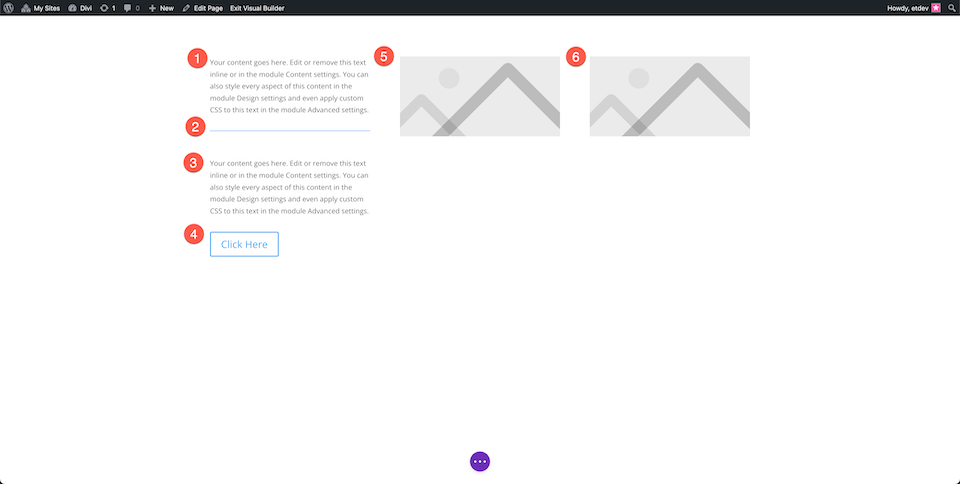
Modül Ekle
Şimdi ihtiyacımız olan içerik modüllerini ekleyelim.
- Sol Sütun: 2 metin modülü, ayırıcı, tek düğme
- Orta Sütun: Resim
- Sağ Sütun: Resim

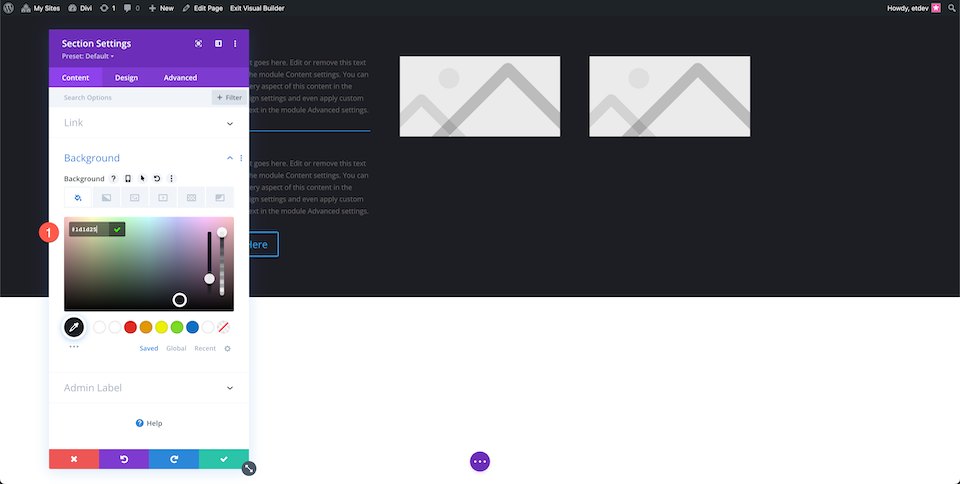
Stil Bölümü
Şimdi bölüm ayarlarını yapalım.
Bir bölüm ekleyin ve ardından aşağıdaki ayarları yapılandırın:
- Arka plan rengi: #1d1d25


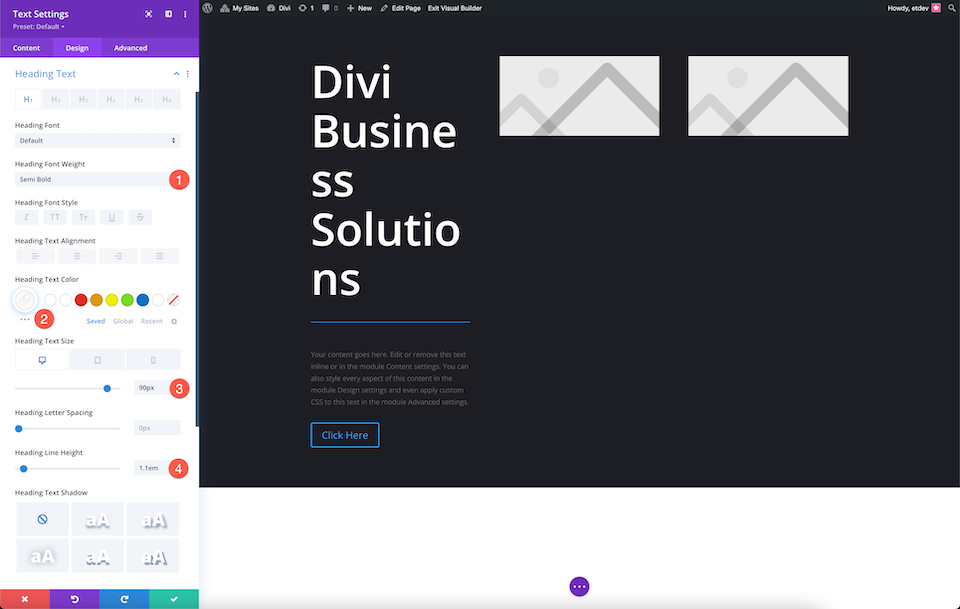
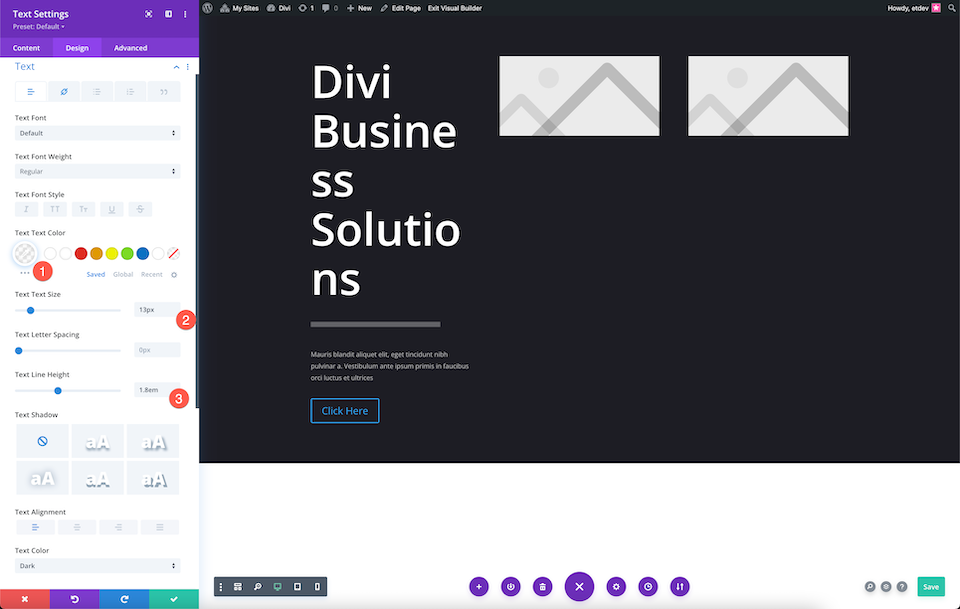
Stil Başlık Metni
Başlık metnine stil verin:
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Metni Rengi: #ffffff
- Başlık Metni Boyutu: 90px
- Yön Çizgisi Yüksekliği: 1.1em

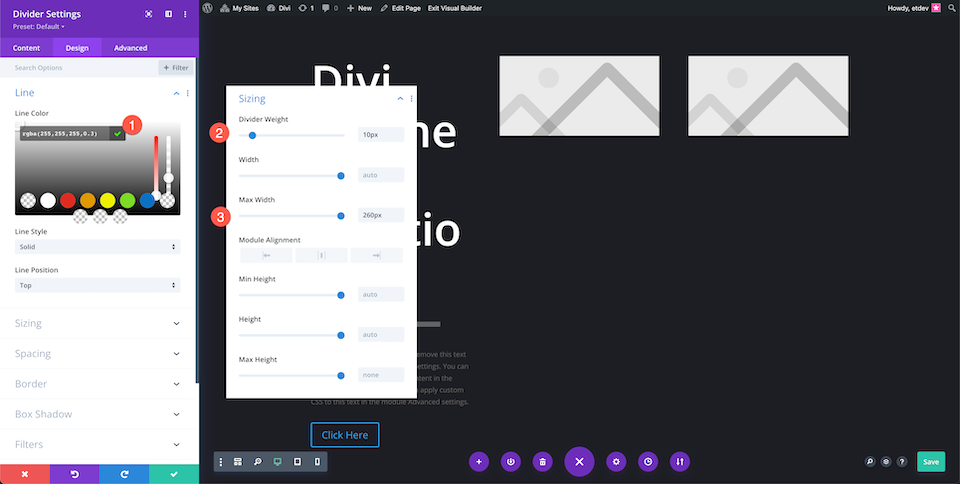
Stil Bölücü
Ayırıcı ayarlarını yapılandırın:
- Renk: rgba(255,255,255,0.3)
- Bölücü Ağırlığı: 10px
- Maksimum Genişlik: 260 piksel

Stil Gövde Metni
Gövde metnine stil verin:
- Gövde Metni Rengi: rgba(255,255,255,0.7)
- Metin Boyutu: 13px
- Metin Satır Yüksekliği: 1.8em

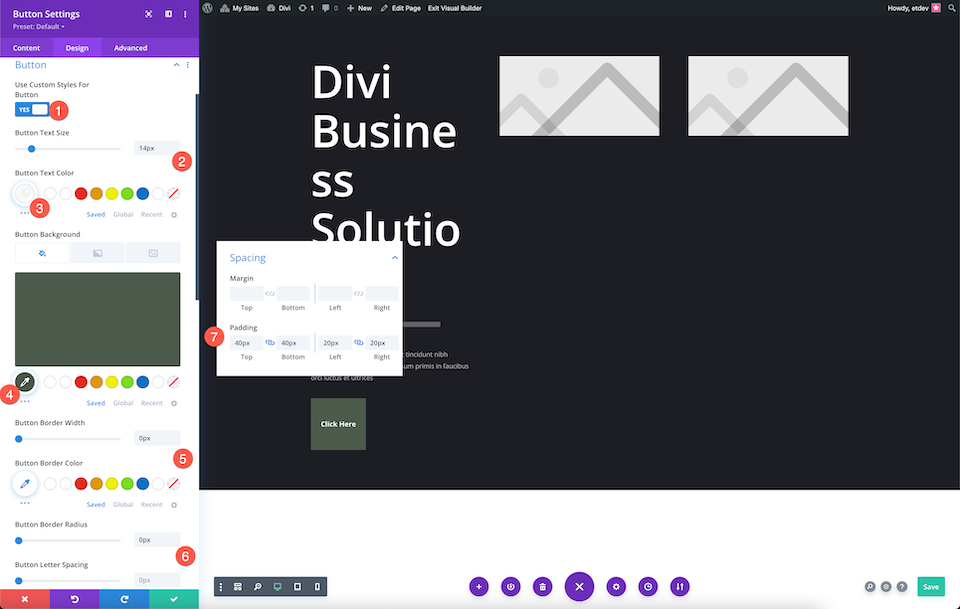
Stil Düğmesi
Şimdi düğmeyi şekillendirelim.
Düğme Sekmesinde:
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 14px
- Düğme Metin Rengi: #ffffff
- Düğme Arka Planı:
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px
Aralık Sekmesinde:
- Üst ve Alt: 40 piksel
- Sol ve Sağ: 20px

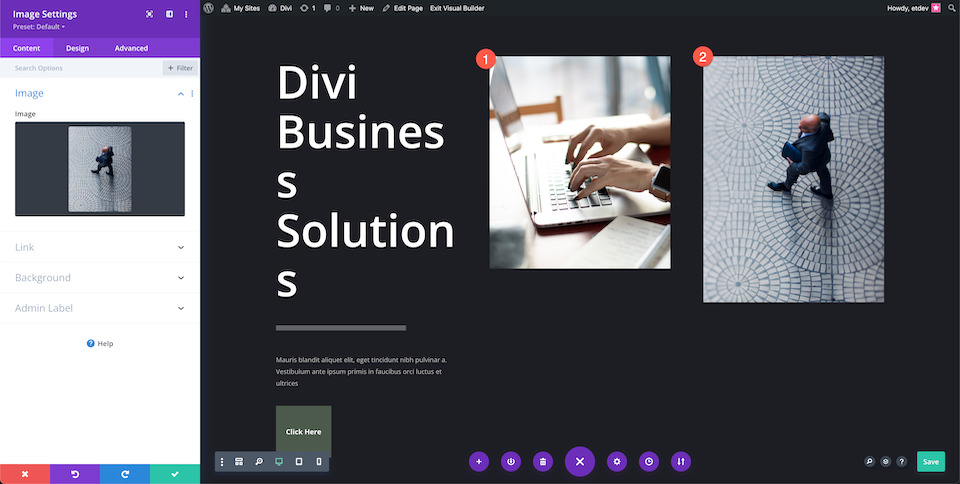
Resim ekle
Görüntü modüllerine görüntüleri ekleyin.

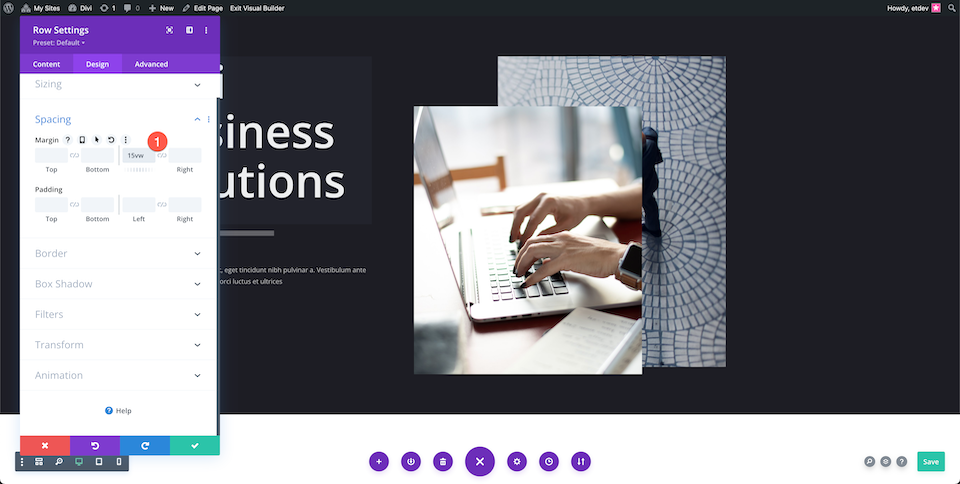
Satır Ayarlarını Ayarla
Satır ayarlarında:
- Sol kenar boşluğuna 15vw ekleyin.

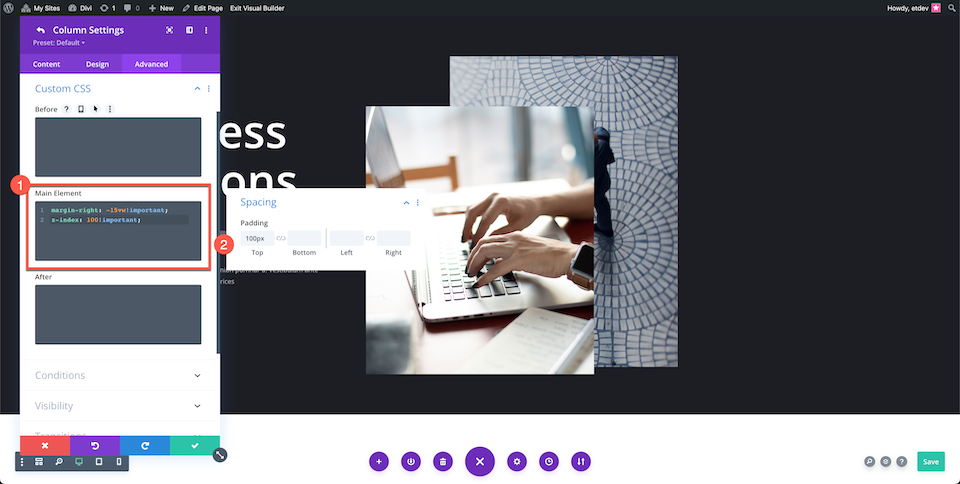
2. Sütunu Ayarla
İkinci sütunda şu ayarları yapılandırın:
Özel CSS
Aşağıdaki kodu Ana Öğe kodu bölümüne yapıştırın:
margin-right: -15vw!important; z-index: 100!important;
aralık
100 piksel üst dolgu ekleyin.

İşte! Artık tamamen tasarlanmış özel bir kahraman bölümünüz var.

Divi'nin Tam Genişlikli Başlık Modülü ile Kahraman Bölümünüzü Oluşturma
Şimdi Divi'nin Fullwidth Header modülünü kullanarak bu kahraman bölümünü nasıl yeniden oluşturacağımızı keşfedelim.

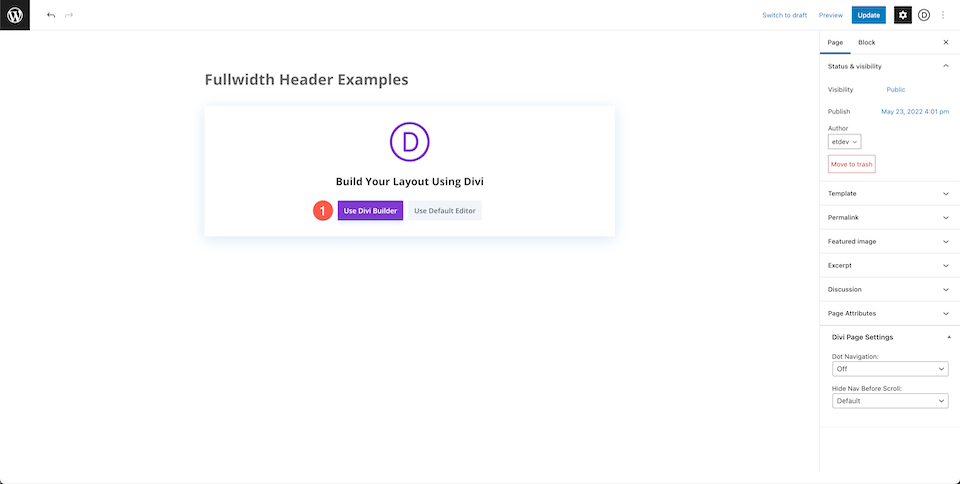
Bir Sayfa Ekleyin ve Sıfırdan Oluştur'u seçin
Yeni bir sayfa ekleyin, ona bir başlık verin ve ardından Divi Builder'ı Kullan'ı tıklayın ve ardından Sıfırdan Oluştur'u seçin.

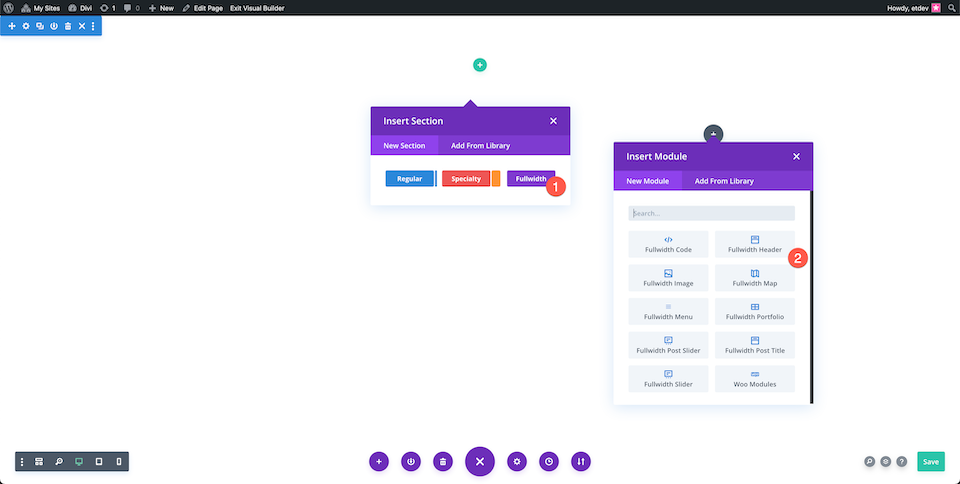
Tam Genişlik Bölümü ve Tam Genişlik Üstbilgisi ekleyin
Tam genişlikte bir bölüm ekleyin ve ardından modül kitaplığından Tam Genişlik Başlığı'nı seçin.

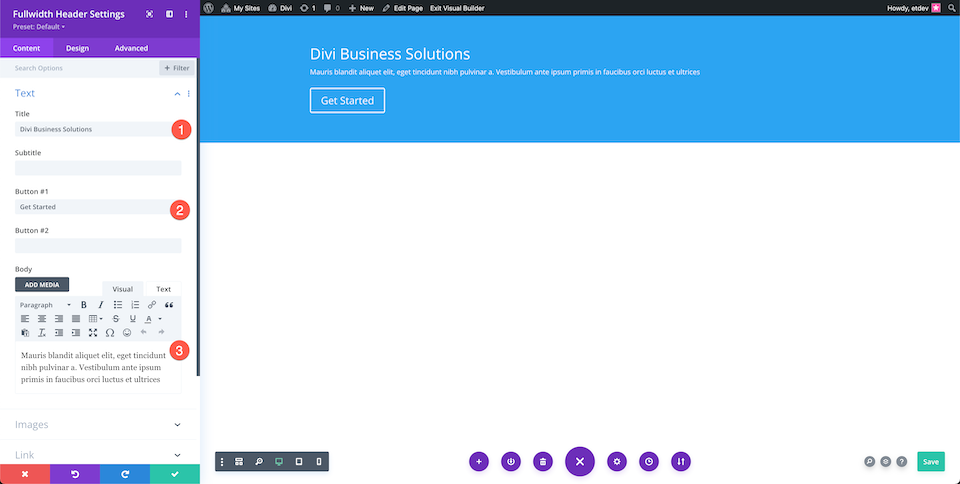
İçerik Ekle
Metin içeriğini Metin sekmesinde modüle ekleyin.

Resim ekle
Resimleri resim sekmesine ekleyin.

Arka Plan Rengini Değiştir
Arka plan sekmesinde aşağıdaki ayarı yapılandırın:
- Arka Plan Rengi: #1D1D25

Stil Başlık Metni
Başlık Metni ayarlarını yapılandırın:
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Boyutu: 90px

Stil Gövde Metni
Gövde Metni ayarlarını yapılandırın:
- Gövde Metni Rengi: rgba(255,255,255,0.55)

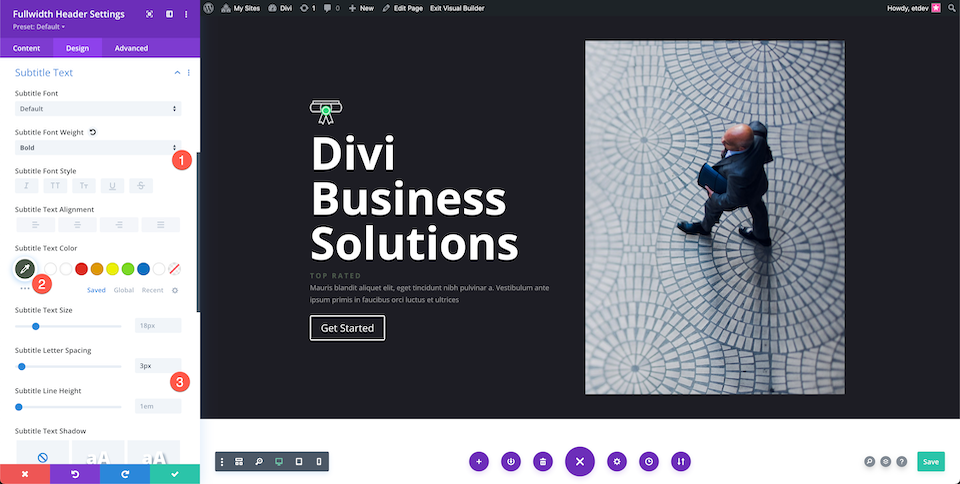
Stil Altyazı Metni
Altyazı Metni ayarlarını yapılandırın:
- Altyazı Yazı Tipi Ağırlığı: Kalın
- Altyazı Metni Rengi: #4C594C
- Altyazı Harf Aralığı: 3px

Stil Düğmeleri
Şimdi iki düğmeyi şekillendirelim.
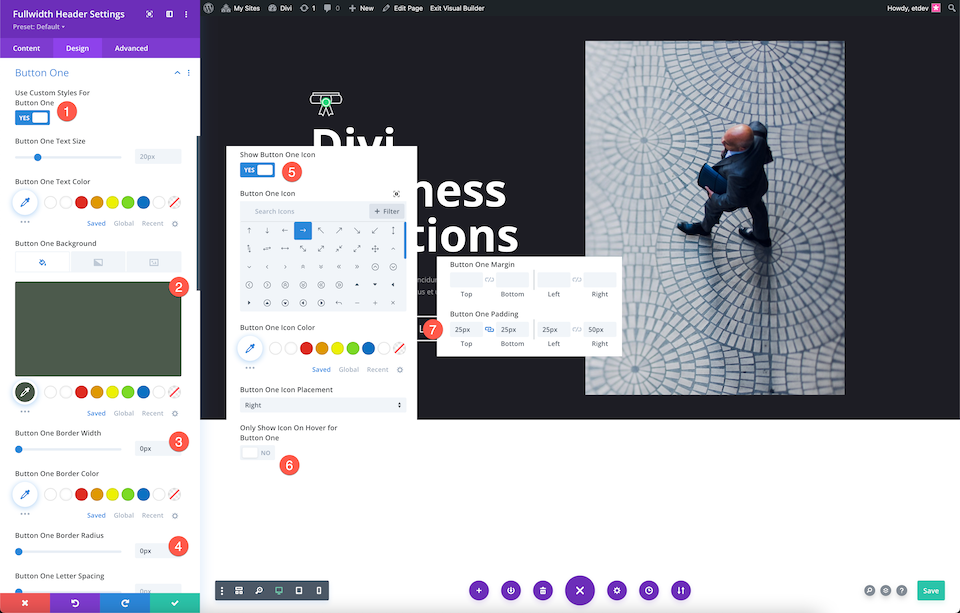
Düğme Bir
Düğme Bir Sekmesinde aşağıdaki ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Bir Arka Plan Düğmesi: #4c594c
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Simgesini Göster Bir: Evet
- Yalnızca Birinci Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır
- Düğme Bir Dolgu: 25 piksel üst ve alt; Solda 25 piksel, sağda 50 piksel.

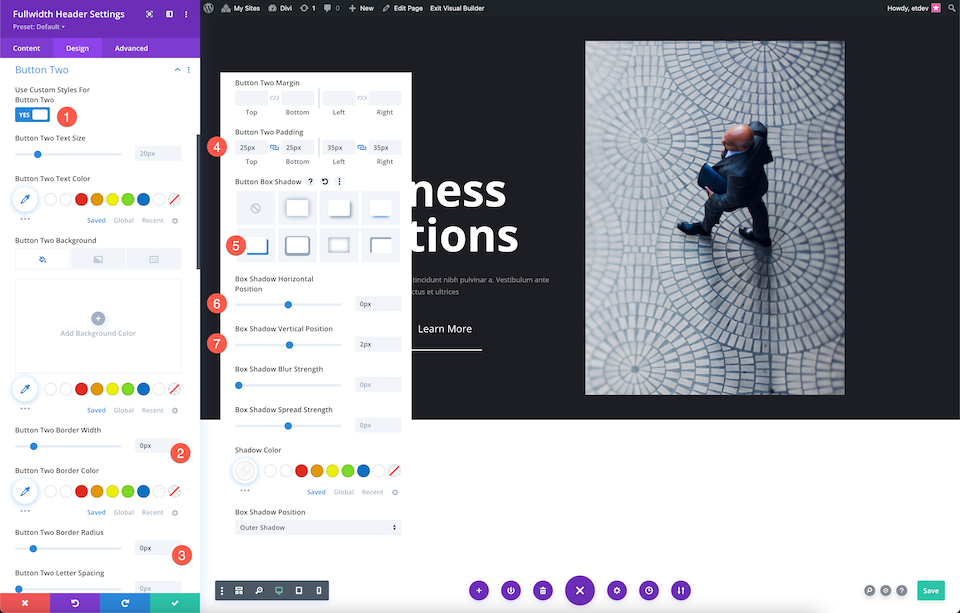
Düğme İki
Düğme İki Sekmesinde aşağıdaki ayarları yapılandırın:
- İkinci Düğme İçin Özel Stilleri Kullan: Evet
- Düğme İki Kenar Genişliği: 0px
- Düğme İki Kenar Yarıçapı: 0px
- Düğme İki Dolgusu: 25 piksel üst ve alt; 25px sol ve sağ.
- Düğme Kutusu Gölgesi: 4. olanı seçin
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölge Dikey Konumu: 2px
- Gölge Rengi: #ffffff

İşte! Artık Divi Fullwidth Header modülünü kullanarak tamamen tasarlanmış bir kahraman bölümünüz var.
Son düşünceler
İster sıfırdan, ister Fullwidth Header modülünü kullanın, Divi ile bir kahraman bölümü oluşturmak kolaydır. Her iki seçenek de ziyaretçinizin ilgisini çeken çarpıcı başlık tasarımları oluşturmanıza olanak tanır. Benzersiz ihtiyaçlarınıza bağlı olarak, her iki seçenek de kahraman bölümünüzü şekillendirirken göz önünde bulundurmanız gereken harika bir seçenektir. Her ikisinin de artılarını ve eksilerini okuduktan sonra, kahraman bölümünüzü nasıl tasarlarsınız?
