UX Site Denetimi Nasıl Yapılır: Adım Adım Kılavuz
Yayınlanan: 2023-10-16Sitenizin Kullanıcı Deneyimi (UX), performansında kritik bir rol oynar. Ziyaretçilerin markanızı nasıl algılayacağını ve içeriğinizle nasıl etkileşime gireceğini belirler. Bu nedenle sitenizin sorunsuz bir şekilde çalıştığından emin olmak için birkaç ayda bir UX site denetimi yapmak isteyeceksiniz.
Sitenizdeki zayıf alanları nasıl belirleyeceğinizi öğrenerek kullanıcı deneyiminizi geliştirmek için gerekli adımları atabilirsiniz. Bu da daha yüksek dönüşüm oranlarına ve etkileşim düzeylerine yol açabilir.
Bu yazıda UX site denetiminin nasıl çalıştığına ve neden önemli olduğuna daha yakından bakacağız. Ardından, ilk denetiminizi gerçekleştirmenize yardımcı olacak beş temel adımda size yol göstereceğiz. Haydi hemen dalalım!
UX site denetimi nedir?
Kullanıcı Deneyimi (UX), web sitenizin kullanılabilirliğini ve erişilebilirliğini ifade eder. İdeal olarak, kullanıcıların sitenizde gezinebilmesi ve içeriğinizle herhangi bir sorun yaşamadan etkileşimde bulunabilmesi gerekir. Siteniz hatalıysa, kullanımı zorsa ve yavaş yükleniyorsa, bu durum kötü bir kullanıcı deneyimi anlamına gelebilir.
UX site denetimi, kullanıcılara mümkün olan en iyi deneyimi sunduğunuzdan emin olmanıza yardımcı olabilir. Sitenizi herhangi bir tasarım veya gezinme sorunu açısından kontrol etmeyi ve performansını artıracak önlemleri uygulamayı gerektirir.
UX site denetimi yapmak neden önemlidir?
Kötü tasarlanmış veya hatalı bir site ziyaretçileri uzaklaştırabilir. Bu, daha yüksek hemen çıkma oranlarına ve daha az dönüşüme neden olabilir.
UX site denetimi, sitenizde kullanıcılar için sorunlara neden olabilecek sorunları belirlemenize yardımcı olabilir. Bunlar, araya giren açılır pencereleri, bozuk bağlantıları veya kafa karıştırıcı düzenleri içerebilir. Kapsamlı bir denetim yaparak, ister bilgisayardan ister mobil cihazdan erişiyor olsun, kullanıcıların sitenizle kolayca etkileşime geçebilmelerini sağlayabilirsiniz.
Her üç veya dört ayda bir UX site denetimi yapmak ideal olacaktır. Sürekli olarak yeni içerik ekliyorsanız veya sayfaları yeniden tasarlıyorsanız bu özellikle önemlidir.
Ayrıca eklenti ve temalarda yapılan güncellemeler sitenizde tasarım veya işlevsellik sorunlarına neden olabilir. Örneğin bir düğme çalışmayı durdurabilir veya iletişim formu alanları karışabilir.
Bir kullanıcı sitenizdeki bir sorunu belirtmediği sürece, çok uzun süre bu sorundan habersiz kalabilirsiniz. Bu nedenle, düzenli UX site denetimleri gerçekleştirmek, işletmeniz üzerinde önemli bir etki yaratmadan önce sorunları bulmanıza ve düzeltmenize yardımcı olabilir.
UX site denetimi nasıl yapılır?
Şimdi beş adımda UX site denetiminin nasıl yapılacağına bakalım. Aşağıdaki adımlar, kullandığınız platformdan bağımsız olarak herhangi bir web sitesine uygulanabilir.
- 1. Adım: Sitenizi ziyaretçi olarak keşfedin
- Adım 2: Sitenizdeki zayıf noktaları bulun
- 3. Adım: Menüleri, düğmeleri ve formları test edin
- 4. Adım: Kullanıcı ölçümlerini ve performans verilerini değerlendirin
- Adım 5: Çözümleri belirleyin ve uygulayın
1. Adım: Sitenizi ziyaretçi olarak keşfedin
İlk adım, kendinizi ziyaretçilerinizin yerine koymaktır. Bir ön uç kullanıcı olarak sitenizi keşfetmeniz ve deneyimi değerlendirmeniz gerekir.
Bu aşamada iki ana faktöre bakmak isteyeceksiniz:
- Ana gezinme menüsünü bulmak ve kullanmak ne kadar kolay
- Site mantıklı ve sorunsuz bir gezinme deneyimini kolaylaştıracak şekilde yapılandırılmışsa
Kullanıcılar, iletişim bilgileri gibi önemli bilgileri nerede bulacaklarını bulmaya çalışırken çok fazla zaman harcamak zorunda kalmadan, sitenizde sezgisel olarak gezinebilmelidir.
Elbette sitenizin içeriğini zaten bildiğiniz için objektif bir değerlendirme yapmanız zor olabilir. Bu nedenle, diğer insanlardan sitenize göz atmasını ve geri bildirimde bulunmasını isteyebilirsiniz.
Sitenizi hem masaüstü hem de mobil cihazlarda kontrol etmeyi unutmayın.
Adım 2: Sitenizdeki zayıf noktaları bulun
Bir sonraki adım, sitenize göz atarken karşılaştığınız tüm sorunları not etmektir. Bunlar şunları içerebilir:
- Yavaş yüklenen sayfalar ve öğeler
- Düşük kaliteli fotoğraflar
- Dağınık düzenler
Şu anda yalnızca kullanıcılar için bariz bir şekilde bariz olan ve onları hemen oyalayabilecek sorunlara bakıyoruz. Yavaş yükleme süreleri, yüksek hemen çıkma oranının ardındaki ana suçlu olabilir; bu nedenle, sitenizin hız açısından ne kadar başarılı olduğunu görmek için sitenizdeki her önemli sayfayı ziyaret etmek isteyeceksiniz.
3. Adım: Menüleri, düğmeleri ve formları test edin
Şimdi biraz daha derine inip sayfalarınızdaki öğeleri tek tek test etme zamanı. Sitenizin boyutuna bağlı olarak bu görev biraz zaman alabilir ve biraz hantal gelebilir.
Ancak ana gezinme menünüz, harekete geçirici mesaj düğmeleri ve iletişim formları gibi sayfadaki en önemli öğelerle başlayabilirsiniz. Bu özelliklerin olması gerektiği gibi çalıştığından ve farklı cihazlarda iyi göründüğünden emin olmanız gerekir.
Çevrimiçi bir mağazanız varsa, deneme amaçlı satın alma yapmak iyi bir fikirdir. Bu sayede “hemen satın al” ve “sepete ekle” butonlarınızın düzgün çalıştığından emin olabilirsiniz. Ayrıca ödeme sürecini kullanıcının bakış açısından değerlendirmenize olanak tanır.
4. Adım: Kullanıcı ölçümlerini ve performans verilerini değerlendirin
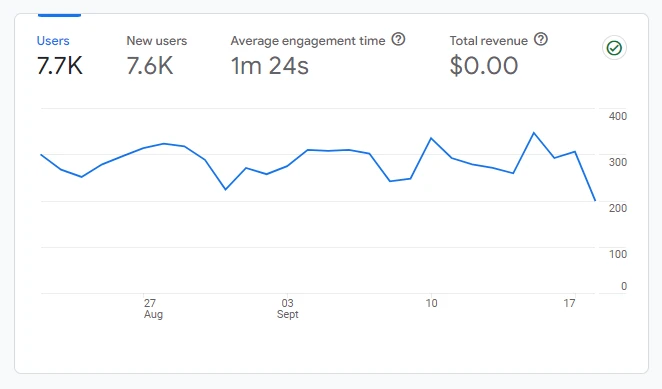
Kullanıcı metrikleri sitenizin kullanıcı deneyimi hakkında çok şey söyleyebilir. Google Analytics kullanıyorsanız web sitenizdeki ortalama etkileşim süresine bir göz atın:

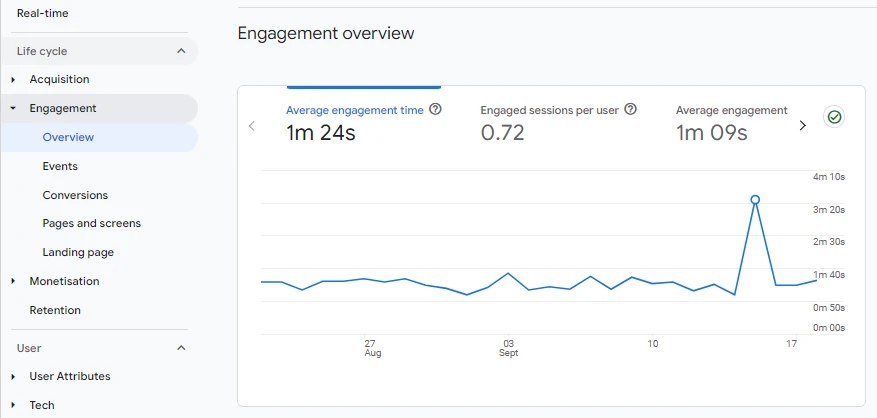
Düşük etkileşim süresi, birçok kullanıcının diğer sayfaları keşfetmeden veya içeriğinizle etkileşimde bulunmadan saniyeler içinde siteden çıktığını gösterir. Google Analytics'teki Etkileşim sekmesini tıklarsanız, etkileşim zamanının sayfa bazında ve diğer faktörlerin bir dökümünü alırsınız:

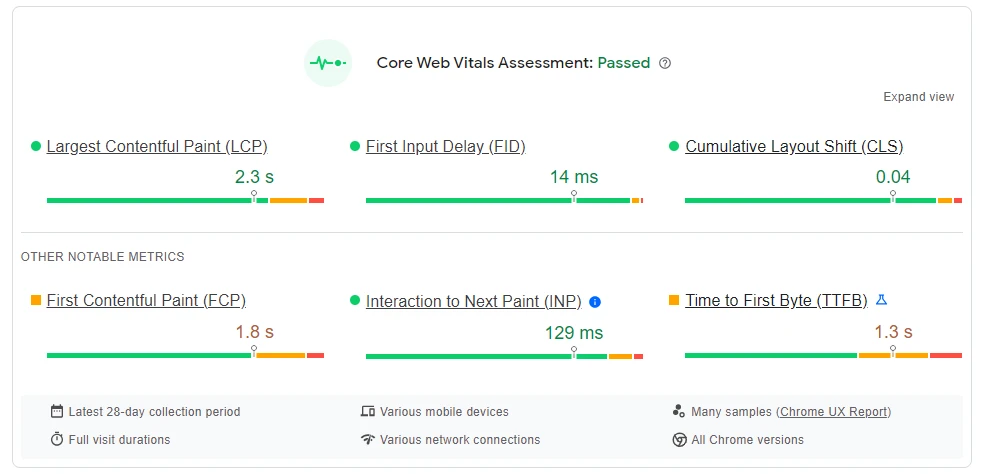
Ayrıca Google'ın PageSpeed Insights'ı gibi bir araç kullanarak site hızı testi yapmaya da değer. Bu, sitenizde kullanıcı deneyimini etkileyebilecek tüm öğeleri vurgulayacaktır:


Örneğin, Kümülatif Düzen Kayması için zayıf bir puan alırsanız (0,1'in üzerinde), bu, sayfa yüklenirken sayfanın etrafında hareket eden birçok öğe olduğu anlamına gelir. Bu, kullanıcı etkileşimini engelleyebilir.
Bakılması gereken bir diğer önemli ölçüm ise İlk Giriş Gecikmesidir (FID). Bu, kullanıcının bir sayfayla ilk etkileşime girdiği andan (örneğin bir düğmeye tıklayarak) tarayıcının isteği işlemeye başladığı ana kadar geçen süreyi ölçer. FID puanınız 100 milisaniyeden fazlaysa kullanıcılarınız içeriğinizle etkileşime girmeye çalışırken muhtemelen yavaş yükleme süreleri yaşıyor demektir.
Adım 5: Çözümleri belirleyin ve uygulayın
Artık sitenizin kullanıcı deneyimiyle ilgili bazı sorunlar tespit ettiğinize göre artık çözümleri uygulama zamanı geldi. Bunlar bulgularınıza bağlı olarak değişecektir ancak daha iyi bir deneyim sağlamak için atabileceğiniz bazı etkili adımlara bakacağız.
Siteniz yavaşsa ve etkileşim düzeyiniz düşükse aşağıdakileri deneyin:
- WordPress kullanıyorsanız minimalist bir temaya geçin ve gereksiz öğeleri sitenizden kaldırın.
- Büyük resim dosyalarını ve videoları sıkıştırın
- İçeriği daha hızlı sunmak için İçerik Dağıtım Ağı (CDN) ve önbellekleme çözümü kullanmayı düşünün
Sitenizde gezinmenin biraz zor olduğunu düşünüyorsanız şu çözümleri düşünebilirsiniz:
- İçeriğinizi ana sayfalar/kategoriler ve alt sayfalar/alt kategoriler halinde düzenleyin
- CTA'larınızın öne çıkmasını sağlamak için daha cesur renkler kullanın
- Formlarınızı basitleştirin
- Daha temiz bir menü kullanın
- Daha sorunsuz bir alışveriş deneyimi için tek sayfalık bir ödeme oluşturun
Ayrıca denetim sırasında karşılaştığınız bozuk bağlantıları veya düğmeleri de düzeltmeniz gerekecektir. Gerekli değişiklikleri yaptıktan sonra kullanıcı olarak sitenizi tekrar ziyaret etmeli ve hiçbir şeyi kaçırmadığınızdan emin olmalısınız.
Çözüm
UX site denetimi, kullanıcıların sitenizle herhangi bir sorun yaşamadan etkileşimde bulunabilmesini sağlamanıza yardımcı olabilir. Ayrıca dönüşümlerinizi ve etkileşim oranlarınızı etkileyebilecek performans ve tasarım sorunlarını düzeltmenize de olanak tanır.
Özetlemek gerekirse, beş adımda bir UX site denetiminin nasıl yapılacağı aşağıda açıklanmıştır:
- Sitenizi ziyaretçi olarak keşfedin
- Sitenizdeki zayıf noktaları bulun
- Menüleri, düğmeleri ve formları test edin
- Kullanıcı metriklerini ve performans verilerini değerlendirin
- Çözümleri tanımlayın ve uygulayın
UX site denetiminin nasıl gerçekleştirileceği konusunda sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
