WooCommerce için Varyasyon Renk Örnekleri? Bunları Nasıl Ayarlayacağınız
Yayınlanan: 2023-03-17Muhtemelen daha önce e-ticaret sitelerinde varyasyon renk örnekleri görmüşsünüzdür. Ürün çeşitlerini seçerken kullanılabilen görsel seçicilerdir. Ve herhangi bir kodlama bilgisi olmadan WooCommerce için varyasyon renk örneklerini nasıl kullanacağınızı öğrenebilirsiniz. Bu şekilde, müşteriniz ürün çeşitleri arasındaki dokuları, renkleri ve diğer farklılıkları gerçekten görerek hangisini satın alacaklarına karar vermelerine yardımcı olur.
WooCommerce için varyasyon renk örnekleri eklemek ve kullanmak için üç seçeneğiniz var:
- Geçerli temanıza varyasyon renk örnekleri ekleyen bir eklenti kullanın
- Renk örnekleri içeren yeni bir e-ticaret teması kurun
- Renk örneklerini mevcut sitenize özel olarak kodlayın
Mükemmel derecede iyi bir temayı yalnızca bir özellik için değiştirmek için hiçbir neden olmadığı düşünüldüğünde, yeni bir tema edinmek birçok kullanıcı için gerçekçi değildir. Ve özel kodlama, özel beceriler (veya bu işi yapabilecek birinin işe alınması) gerektirir. Bu nedenle, WooCommerce için varyasyon renk örneklerini kullanmak üzere bir eklenti kurmanızı önemle tavsiye ederiz.
Bu kılavuzda, kodsuz bir eklenti kullanarak WooCommerce için varyasyon renk örneklerini nasıl ayarlayacağınızı adım adım öğreneceksiniz.
Neden varyasyon renk örnekleri?
WooCommerce zaten varsayılan bir varyasyon açılır menüsüyle birlikte gelir. Ek olarak, birçok WooCommerce teması, stillendirilmiş varyasyon düğmeleri içerir. Öyleyse, ürün çeşitlerinize renk örnekleri koymanın amacı nedir?
- Alışveriş deneyimini geliştirmek için : Metin tabanlı bir ürün çeşidi, adı dışında varyant hakkında çok az şey söyler; görüntü eklemek, müşterinin ilgilenmediği çeşitleri tıklamamasını sağlar ve bu nedenle, düşünmeden etrafta gezinmek için daha az zaman harcar.
- Çevrimiçi alışverişte eksik olanı değiştirmek için : Görsel renk örnekleri, müşterilere ürünlerin dokularına, renklerine ve hatta şekillerine (genellikle yalnızca fiziksel bir perakende mağazasına girerek alabilecekleri şeyler) bakma olanağı verir.
- Dönüşümleri artırmak için : Daha hızlı bir alışveriş süreci ve baktıklarına daha fazla güven duyan müşterilerle, ürün satın alma şanslarını artırabilirsiniz.
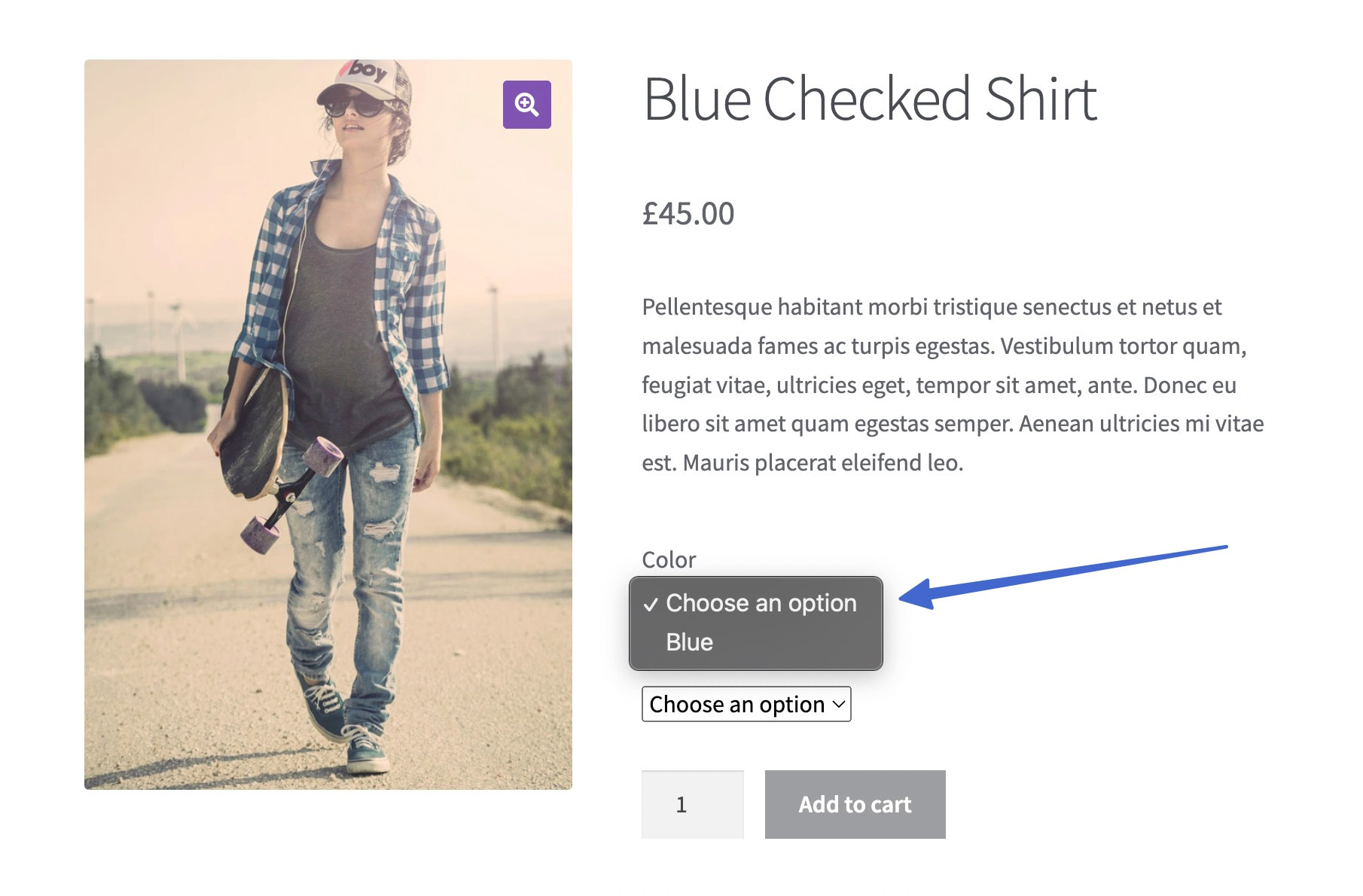
Öyleyse, WooCommerce'in varsayılan ürün çeşitlerini tercih eder misiniz? Bunun gibi:

Yoksa görüntü ve renk tabanlı renk örneklerini birleştirerek varyantlarınızın görünümünü ve deneyimini yükseltmeyi mi tercih edersiniz? Bunun gibi:

WooCommerce için şık ürün renk örneklerini seçerseniz, bunları e-ticaret web sitenize nasıl ekleyeceğinizi öğrenmek için okumaya devam edin.
WooCommerce için varyasyon renk örnekleri nasıl kullanılır?
WooCommerce için varyasyon renk örneklerini ayarlamanın en kolay yolu olarak Sparks for WooCommerce eklentisini kullanabilirsiniz.
Herhangi bir teknik bilgi gerektirmeden, herhangi bir WooCommerce temasına varyasyon renk örnekleri eklemenizi sağlar ve etiketler, resimler veya renkler kullanan renk örneklerini destekler.
Bu öğreticiyi takip etmek için, mağazanıza eklenen ürünlerle birlikte WooCommerce'in kurulu olduğunu varsayıyoruz. Oradan, varyasyon renk örneklerini mağazanıza nasıl ekleyeceğinizi ele alacağız.
- 1. Adım: Sparks for WooCommerce eklentisini kurun
- 2. Adım: Bir özellik ekleyin
- 3. Adım: Öznitelik için terimleri yapılandırın
- 4. Adım: Farklı bir varyant renk örneği türü düşünün (isteğe bağlı)
- 5. Adım: Bir WooCommerce ürünü için ürün varyantları oluşturun
- 6. Adım: WooCommerce için varyasyon renk örneklerini çalışırken görüntüleyin
1. Adım: Sparks for WooCommerce eklentisini kurun
Başlamak için Sparks for WooCommerce eklentisini yükleyin ve etkinleştirin.
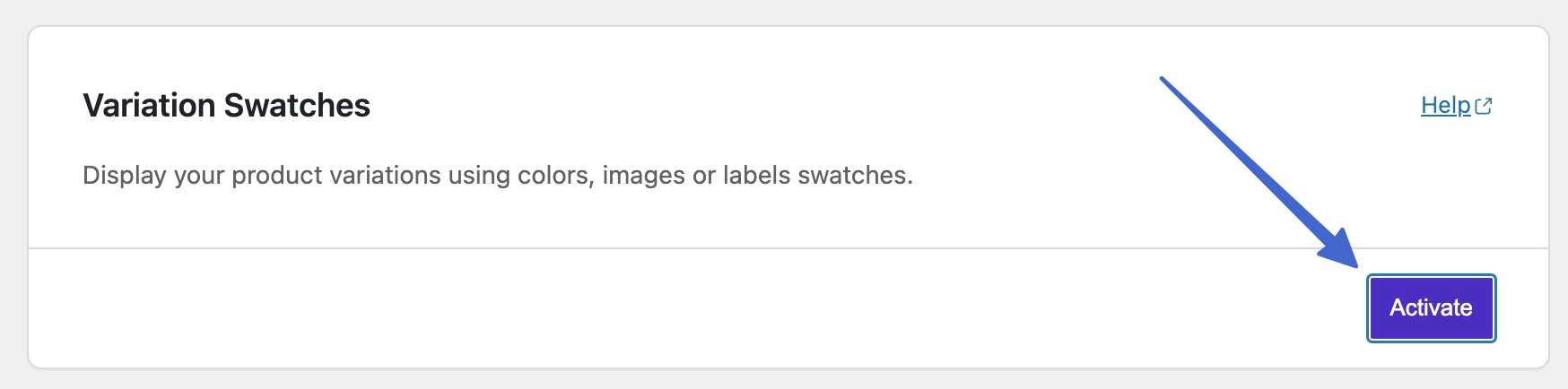
Kurulumu tamamlamak için WordPress'te Ayarlar > Sparks'a gidin. Varyasyon Renk Örnekleri altındaki Etkinleştir düğmesine tıklayın.

Not: Sparks for WooCommerce, bu sayfada etkinleştirebileceğiniz başka özellikler de sağlar. Örneğin, ürün istek listeleri, hızlı ürün görünümleri, ürün karşılaştırmaları, gelişmiş ürün incelemeleri ve özel teşekkür sayfaları gibi özellikleri açabilirsiniz.
2. Adım: Bir özellik ekleyin
Sparks'ın görsel varyant renk örneklerini ürün sayfalarına yerleştirmesi için, WooCommerce ürünleri için nitelikler ve ürün çeşitleri oluşturmanız gerekir.
İşte WooCommerce varyasyonlarının ve değişken ürünlerin nasıl yapılandırılacağına ilişkin kapsamlı bir kılavuz.
Şunu açıklıyor:
- Nitelikler, malzeme, renk veya boyut gibi ürünler için tanımlayıcılardır.
- Bir müşterinin mavi ve kırmızı ayakkabı arasında nasıl seçim yaptığı gibi, varyasyonlar müşterilerin yaptığı seçimlerdir.
Ürün çeşitleri niteliklere dayandığından, mağazanıza dahil etmek istediğiniz her varyasyon için bir özellik oluşturmanız gerekir.
Başlamak için genel bir nitelik oluşturun: renk, doku veya stil gibi bir şey.
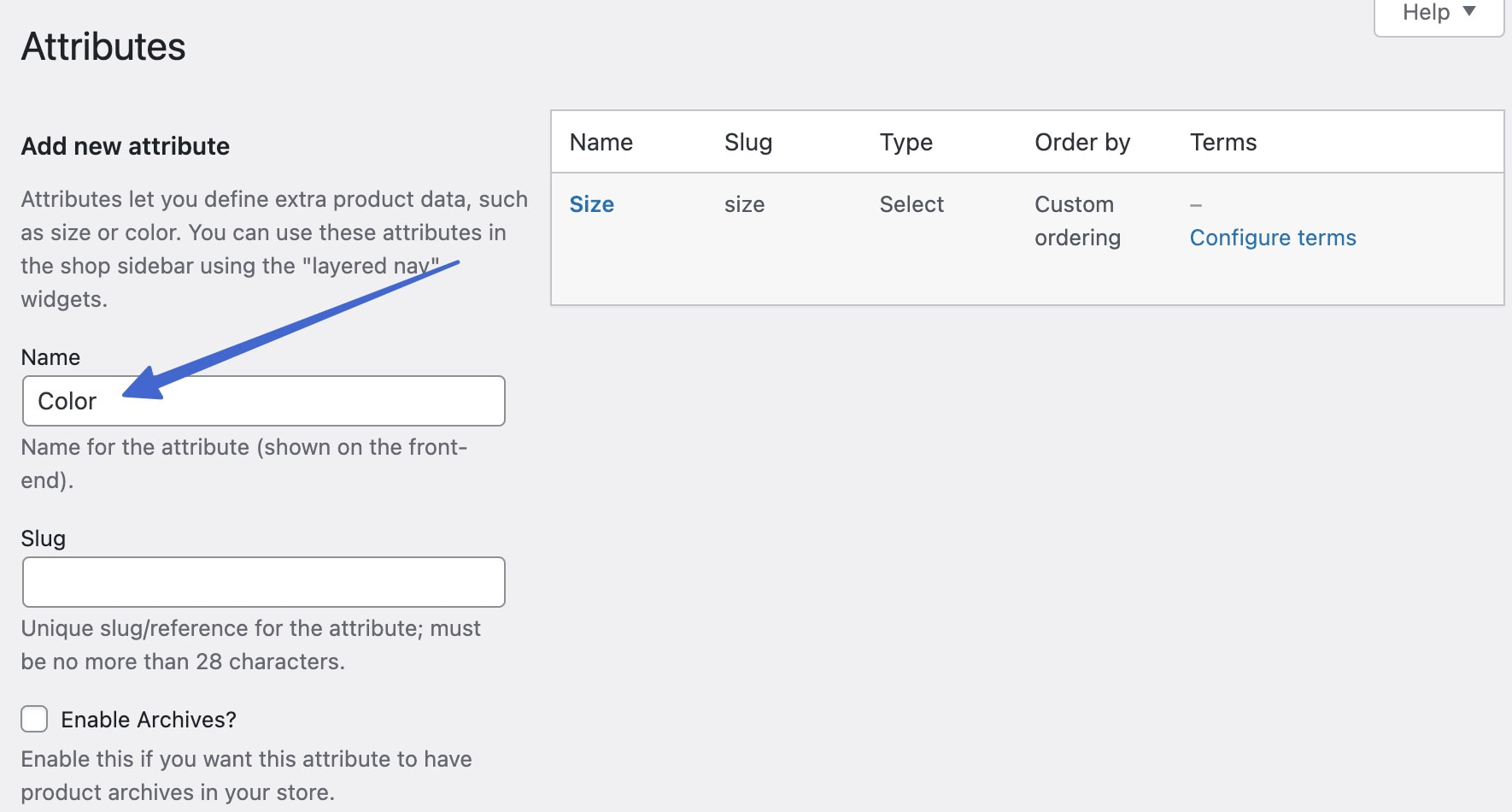
WordPress kontrol panelinde Ürünler > Özellikler'e giderek bu görevi tamamlayın.
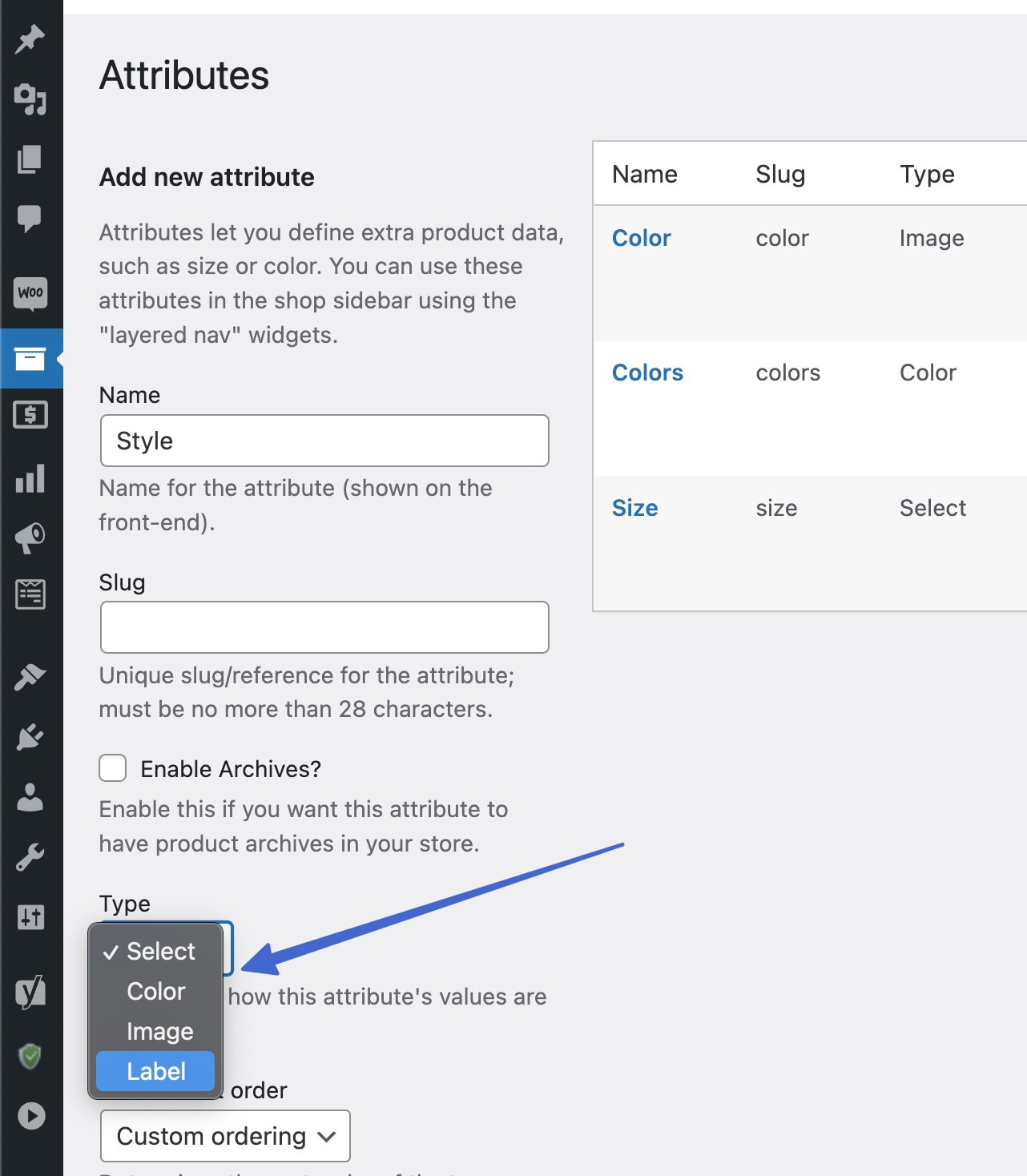
Özellik için açıklayıcı bir Ad ekleyin; bu, göstermeyi planladığınız varyant gruplarının tamamını temsil eden bir başlıktır. Bu kılavuz için “Renk” kullanacağız.

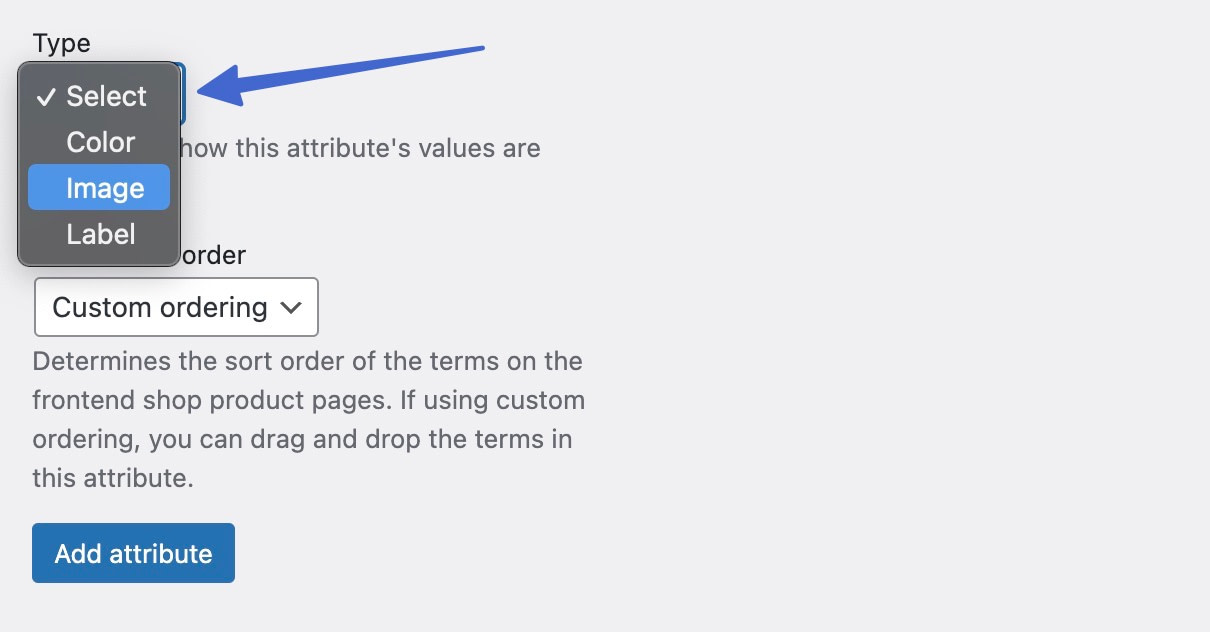
Göstermek istediğiniz varyasyon renk örneği türünü seçmek için Tür açılır alanını kullanın. Bu, Sparks eklentisinden bir özelliktir.
İşte WooCommerce için varyasyon renk örneği türleri :
- Renk : renkleri seçersiniz ve renk örnekleri olarak görünürler
- Resim : varyant renk örnekleri olarak hizmet veren resimler yüklersiniz
- Etiket : renk örnekleri için metin etiketleri yazarsınız (görsel renkler veya resimler yok, sadece metin)
Kaydetmek için Öznitelik Ekle'ye tıklayın.

3. Adım: Öznitelik için terimleri yapılandırın
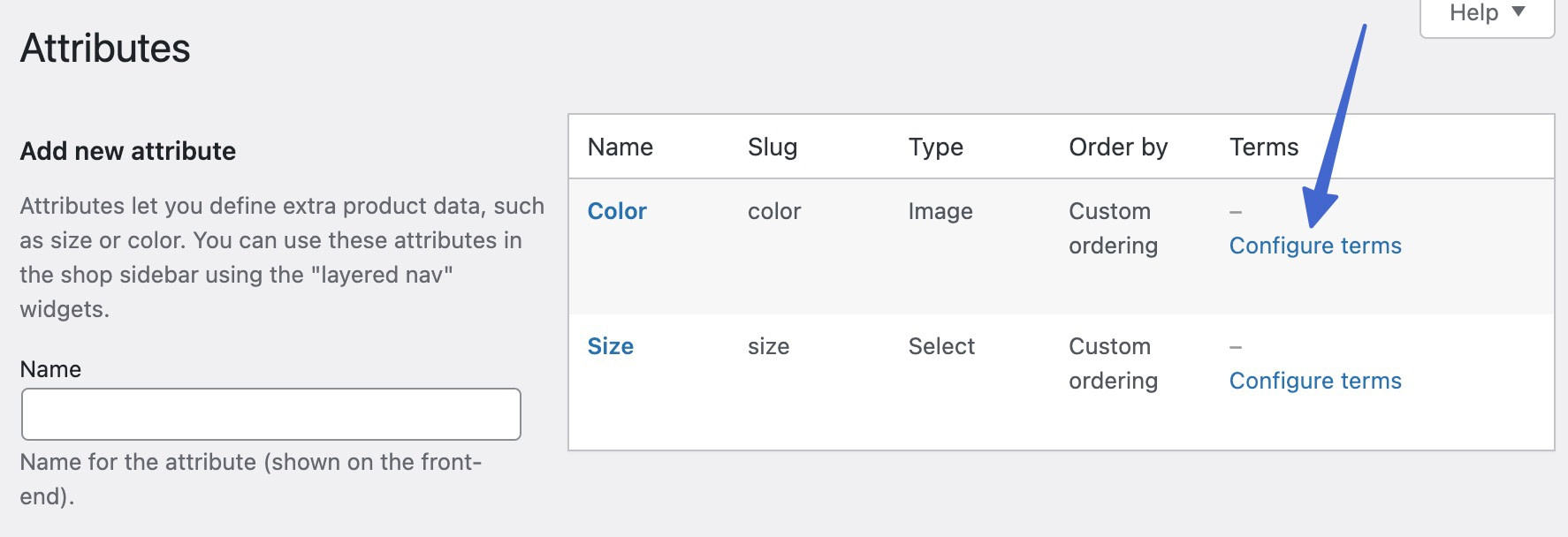
"Terimler", kapsayıcı özellik adı altında kaydetmeyi planladığınız özellik öğelerini ifade eder. Örneğin, Renk altında Kırmızı , Mavi ve Yeşil gibi terimler ekleyebilirsiniz. Sağdaki listede en son oluşturulan özelliği bulun. Devam etmek için Koşulları Yapılandır'ı tıklayın.

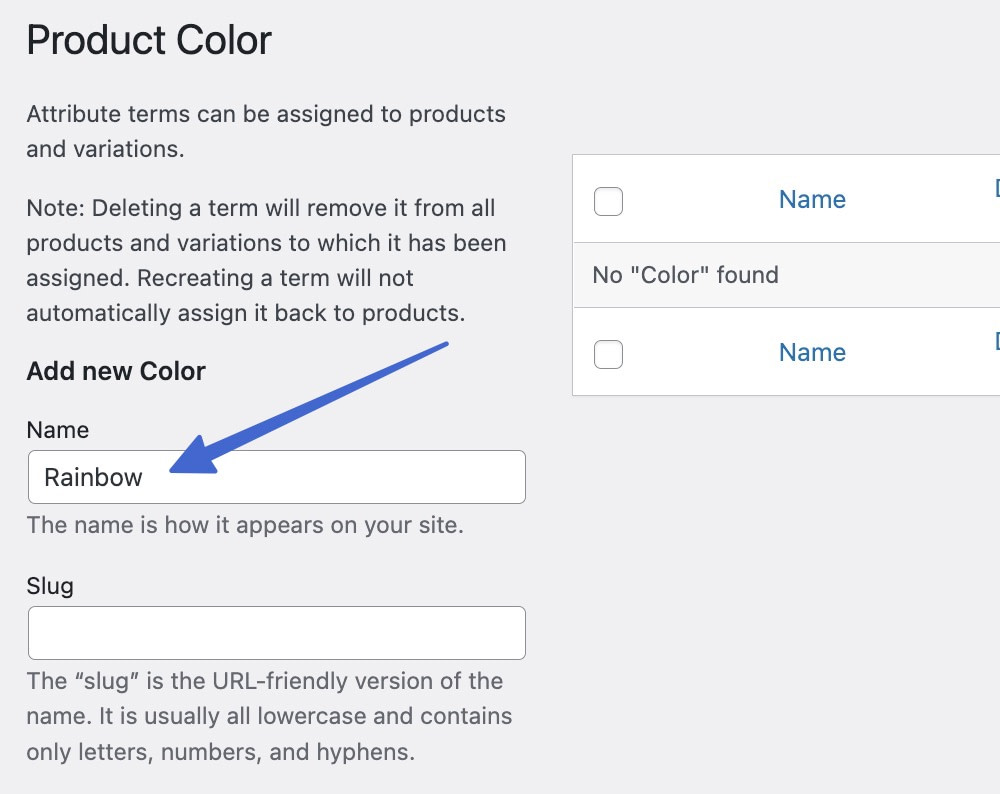
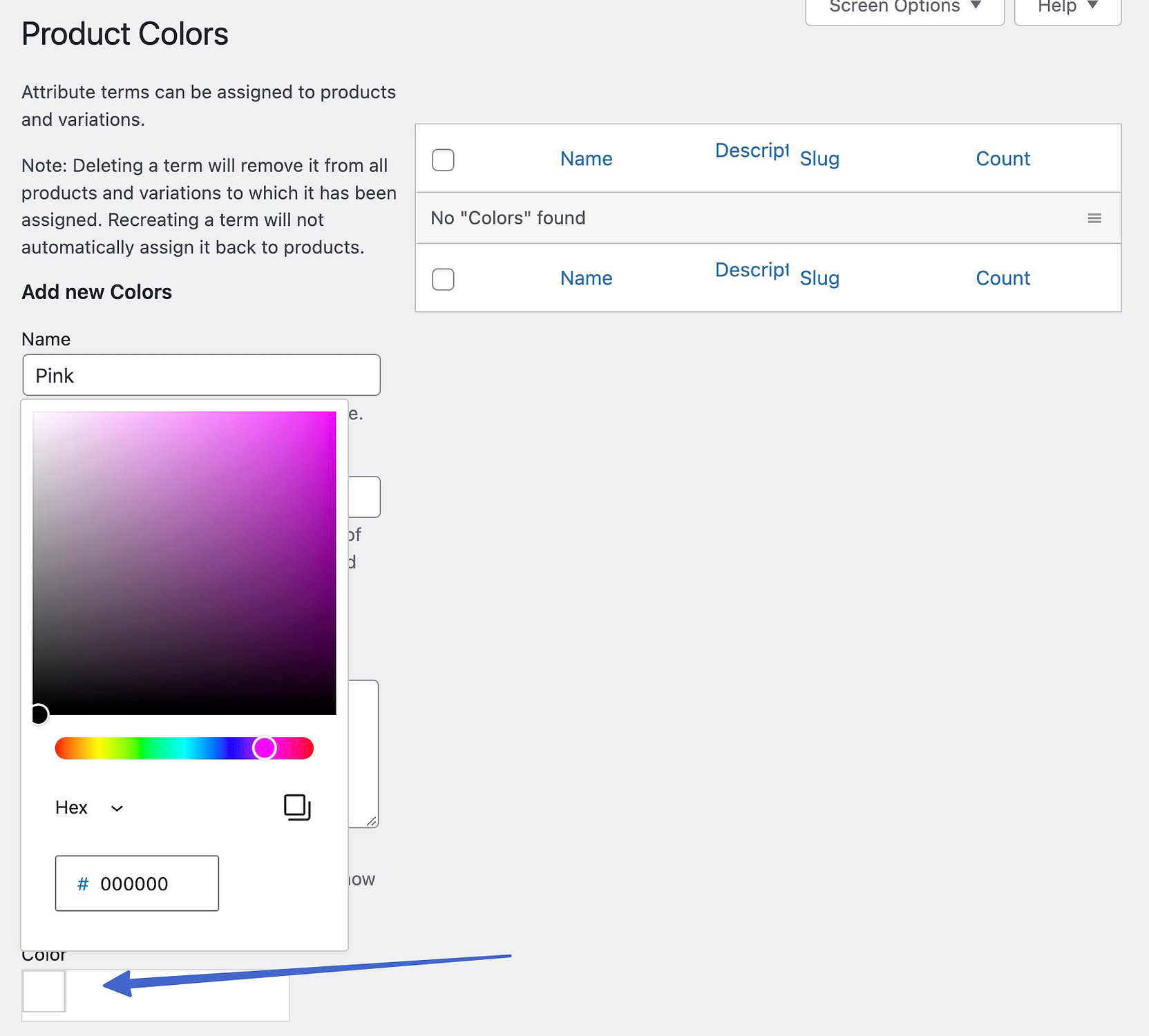
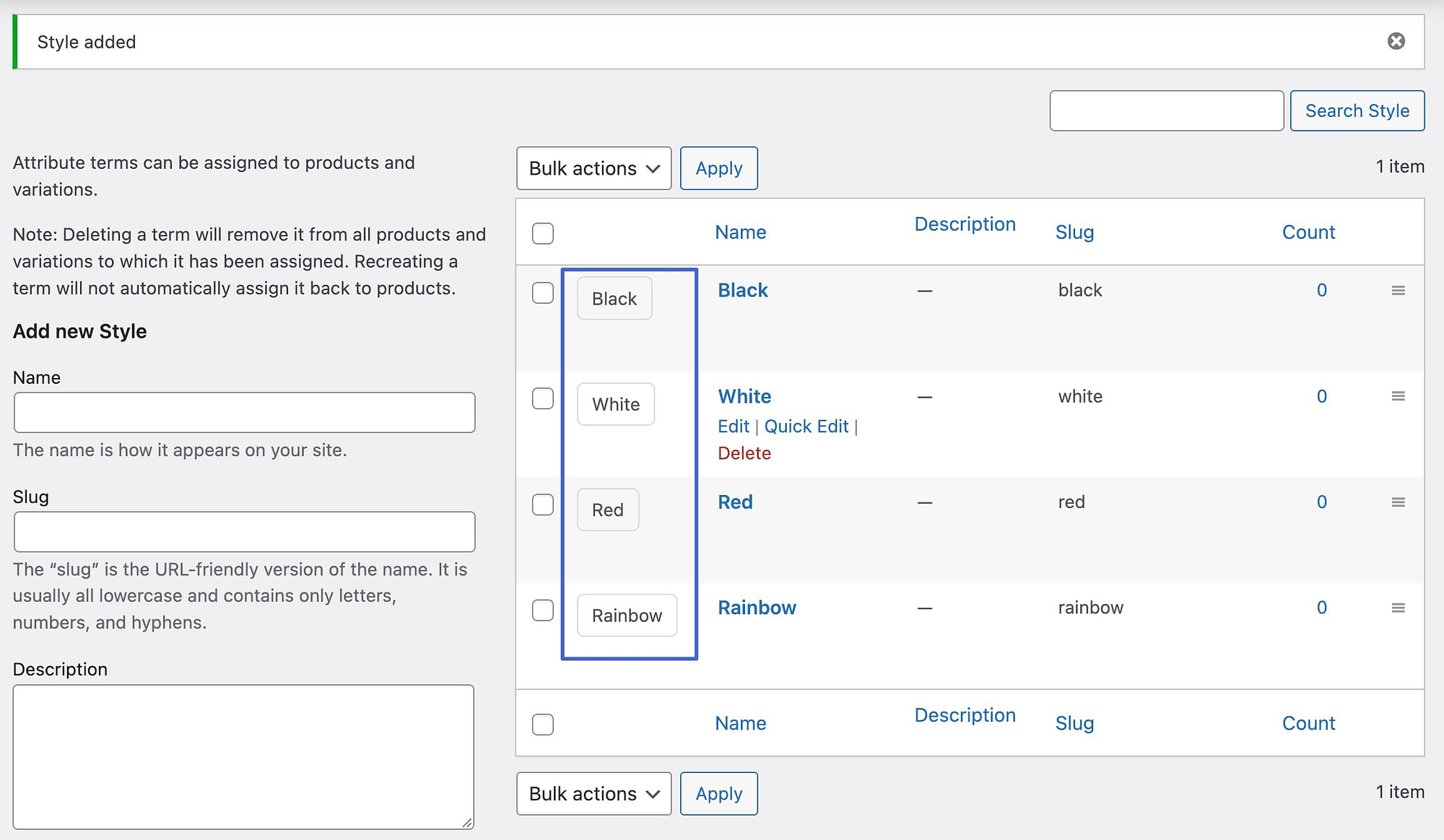
Ürün için istediğiniz her varyasyon için bir özellik terimi yapın. Önce bir Ad ekleyin.

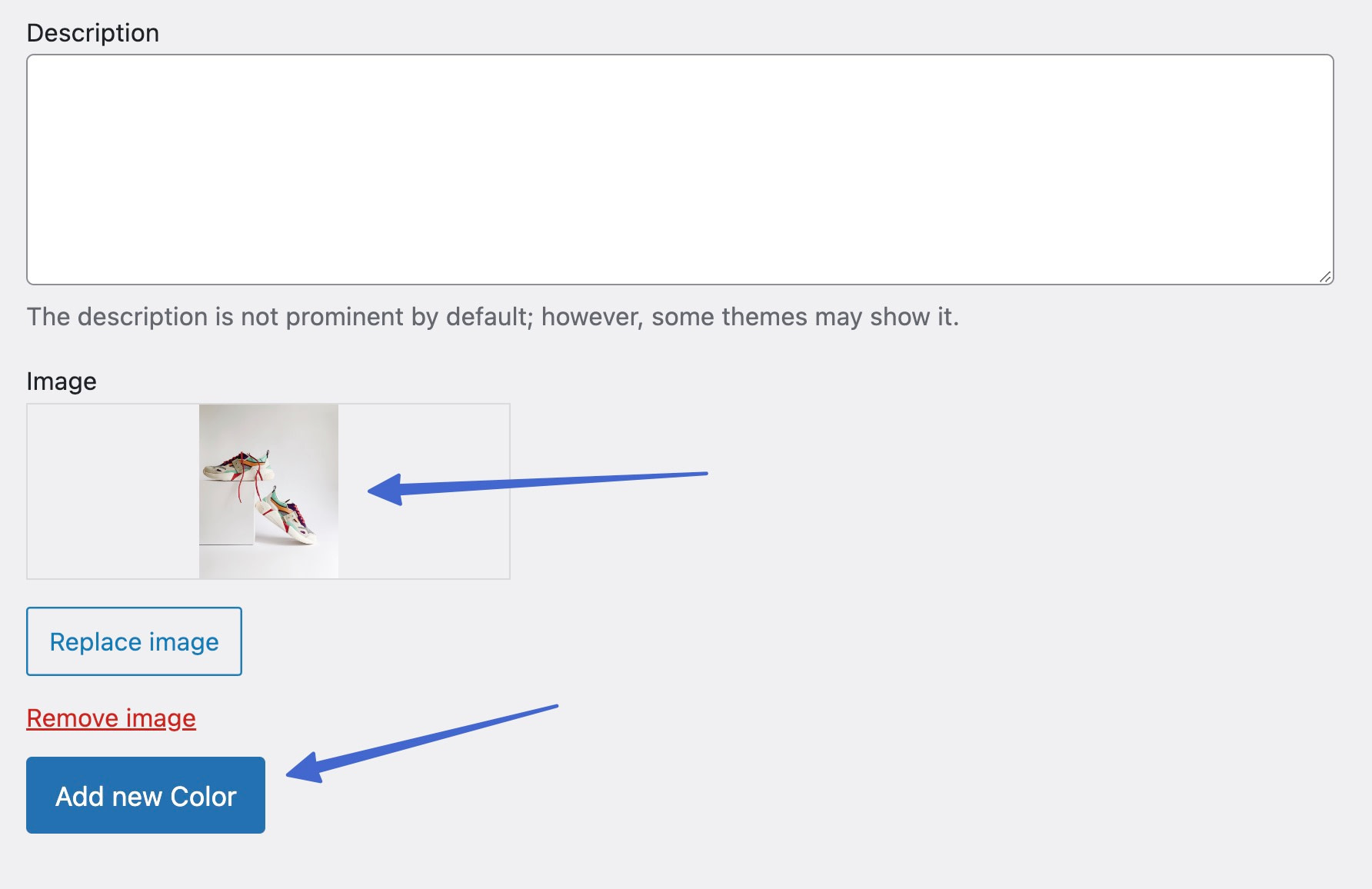
Söz konusu varyant terim için bir Görsel yüklemek üzere aşağı kaydırın. Terimi kaydetmek için Yeni Ekle düğmesine tıklayın.

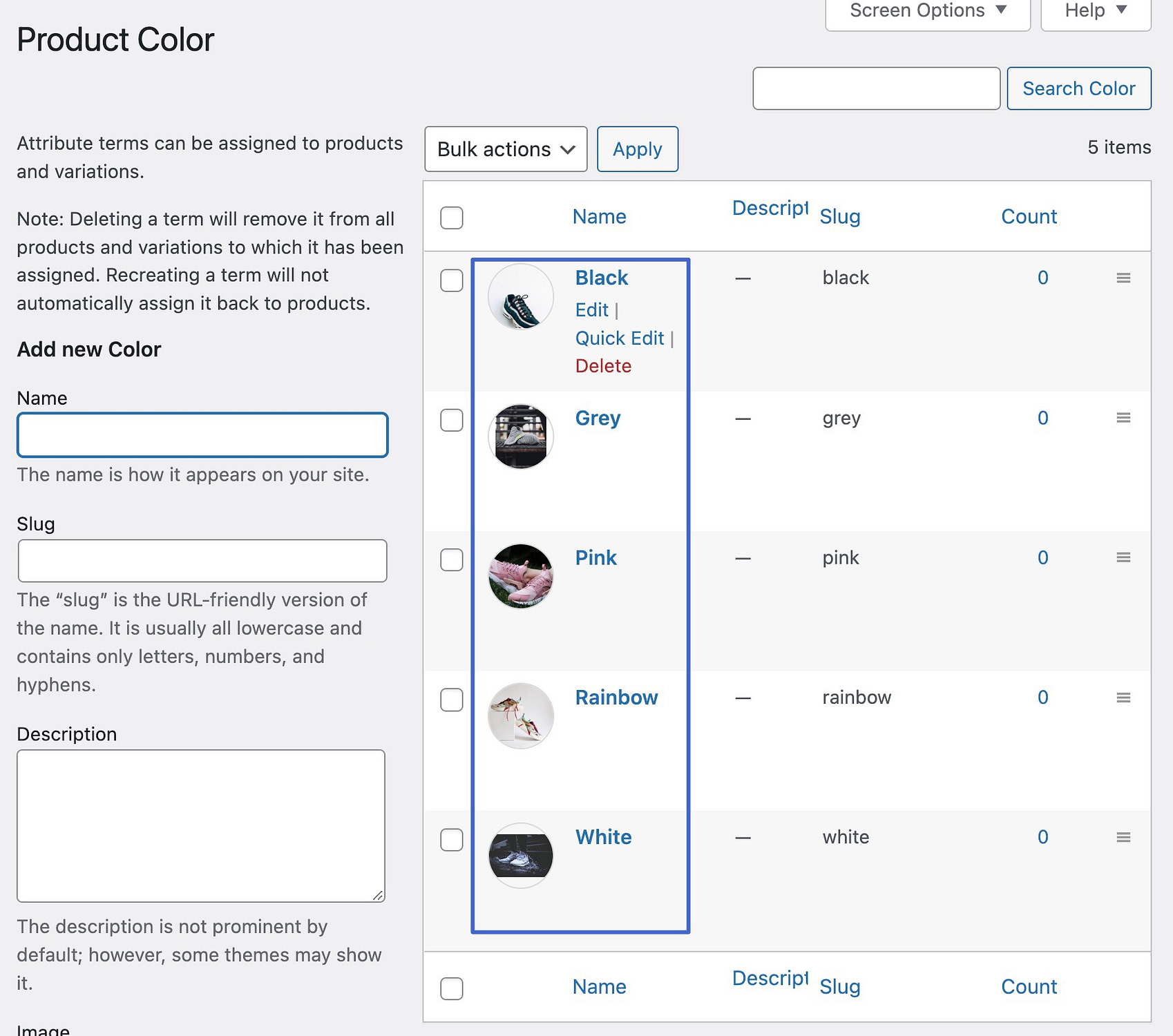
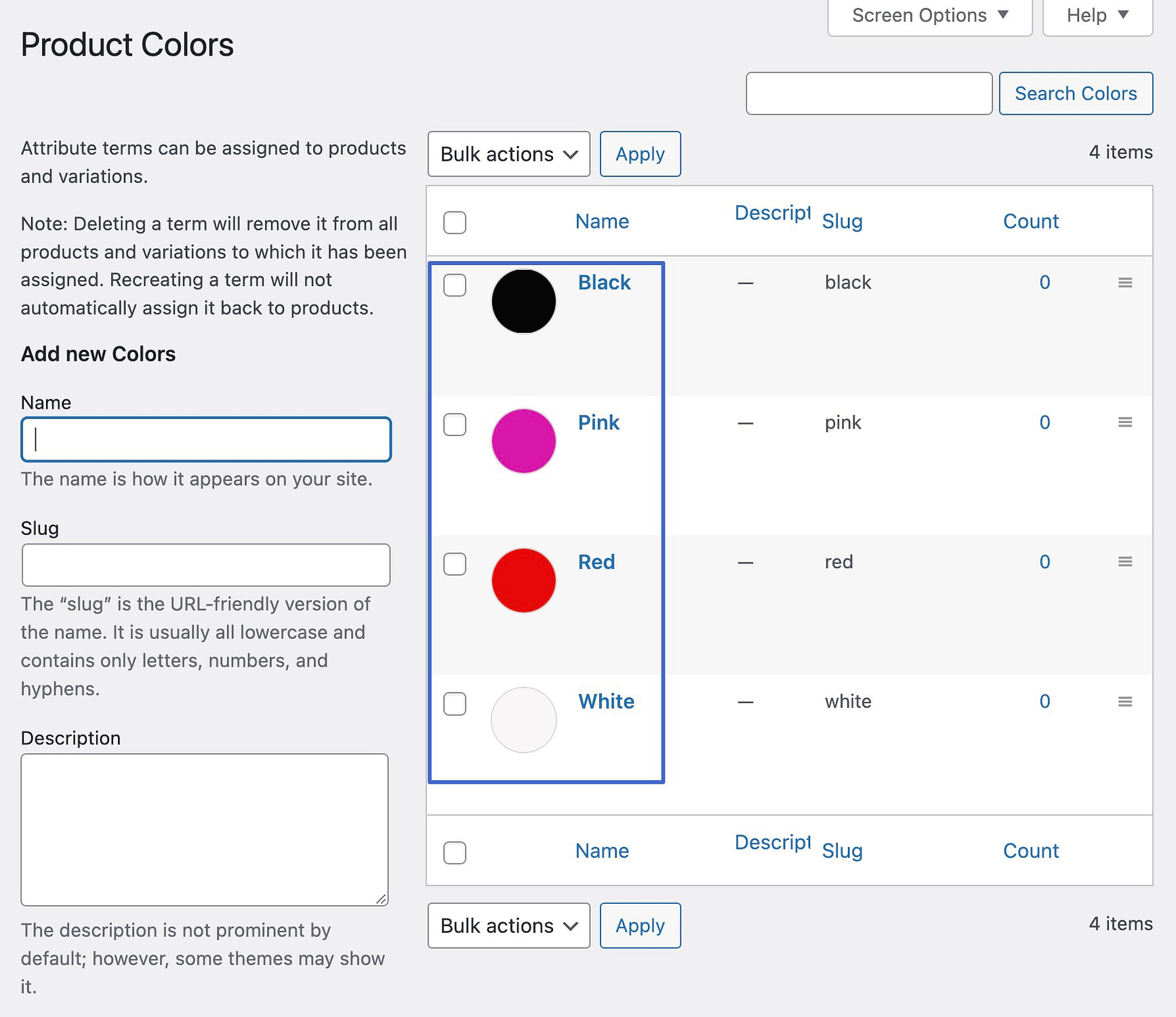
Siz daha fazla terim eklemeye devam ettikçe, hepsi tek bir varyant altında sınıflandırılmış olarak listede görünür.
Örneğin, Renk özelliğinde Siyah, Gri, Pembe, Gökkuşağı ve Beyaz terimlerimiz var.

4. Adım: Farklı bir varyant renk örneği türü düşünün (isteğe bağlı)
Bahsedildiği gibi, bir Renk , Görüntü veya Etiket renk örneğini seçebilirsiniz. Renk örnekleri olarak kullanılacak görüntüleri yüklemek istemiyorsanız, bir nitelik oluştururken Renk veya Etiket'i seçin.

Renk türleri için terimler oluştururken, onaltılık bir renk kodu yazma veya renk seçiciden seçme seçeneği vardır.

Terimleri kaydederken renk örneklerinin nasıl göründüğüne dair görsel örnekler göreceksiniz.

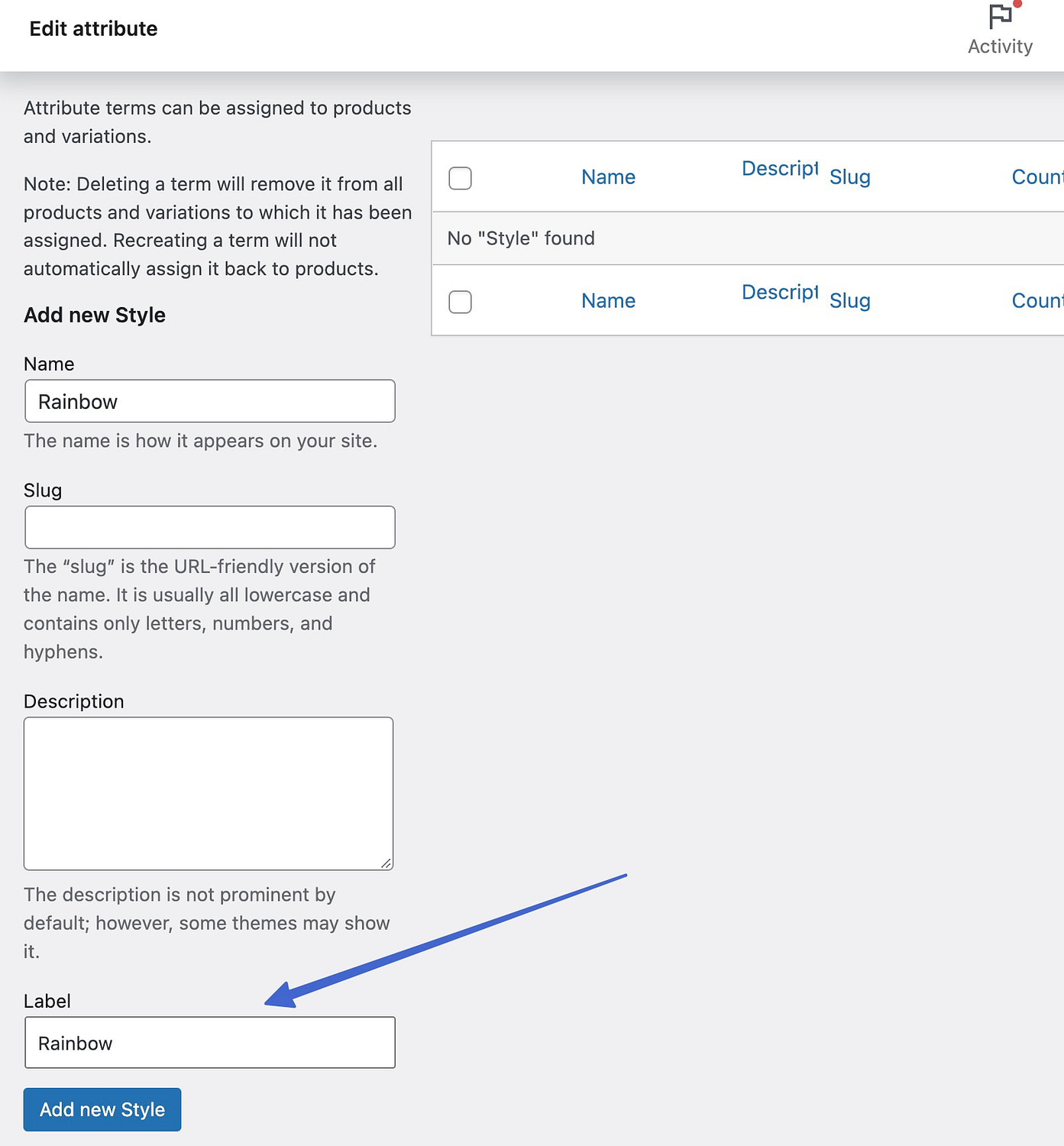
Etiket renk örneği türünü seçerseniz, yalnızca renk örnekleriniz için metin düğmeleri yaparsınız. Bu nedenle, her bir öznitelik terimini oluştururken bir metin Etiketi eklersiniz.

Tüm etiket terimlerinin önizlemesi yapıldıktan sonra görülebilir.

5. Adım: Bir WooCommerce ürünü için ürün varyantları oluşturun
Öznitelik, mağazanızdaki birden çok ürüne ekleyebileceğiniz global bir öğedir. Renk örneklerini ön uçta görüntülemek için her öğe için ürün çeşitleri oluşturmalısınız.
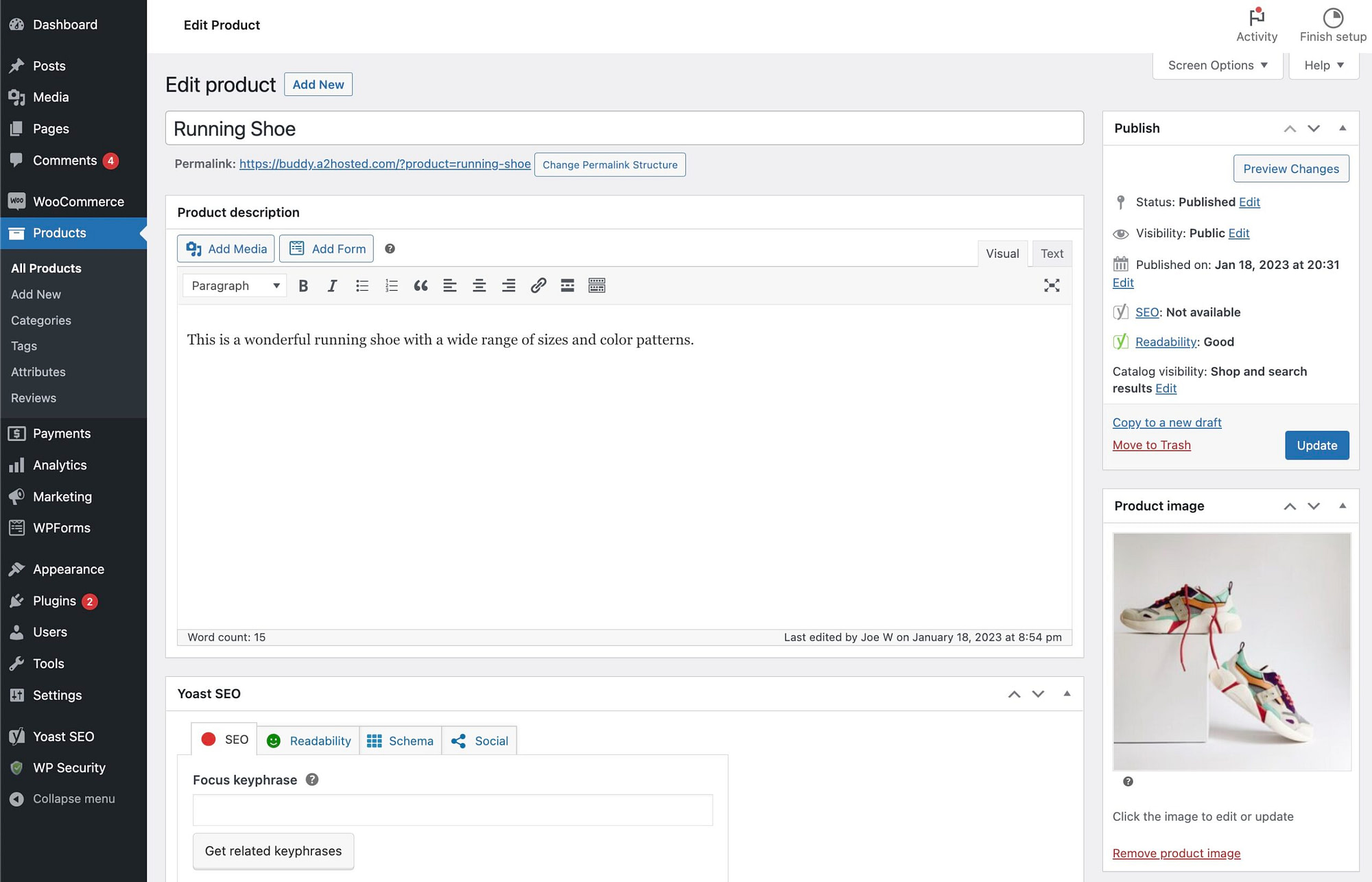
Ürünler > Tüm Ürünler'e gidin ve düzenlemek istediğiniz ürünü seçin.

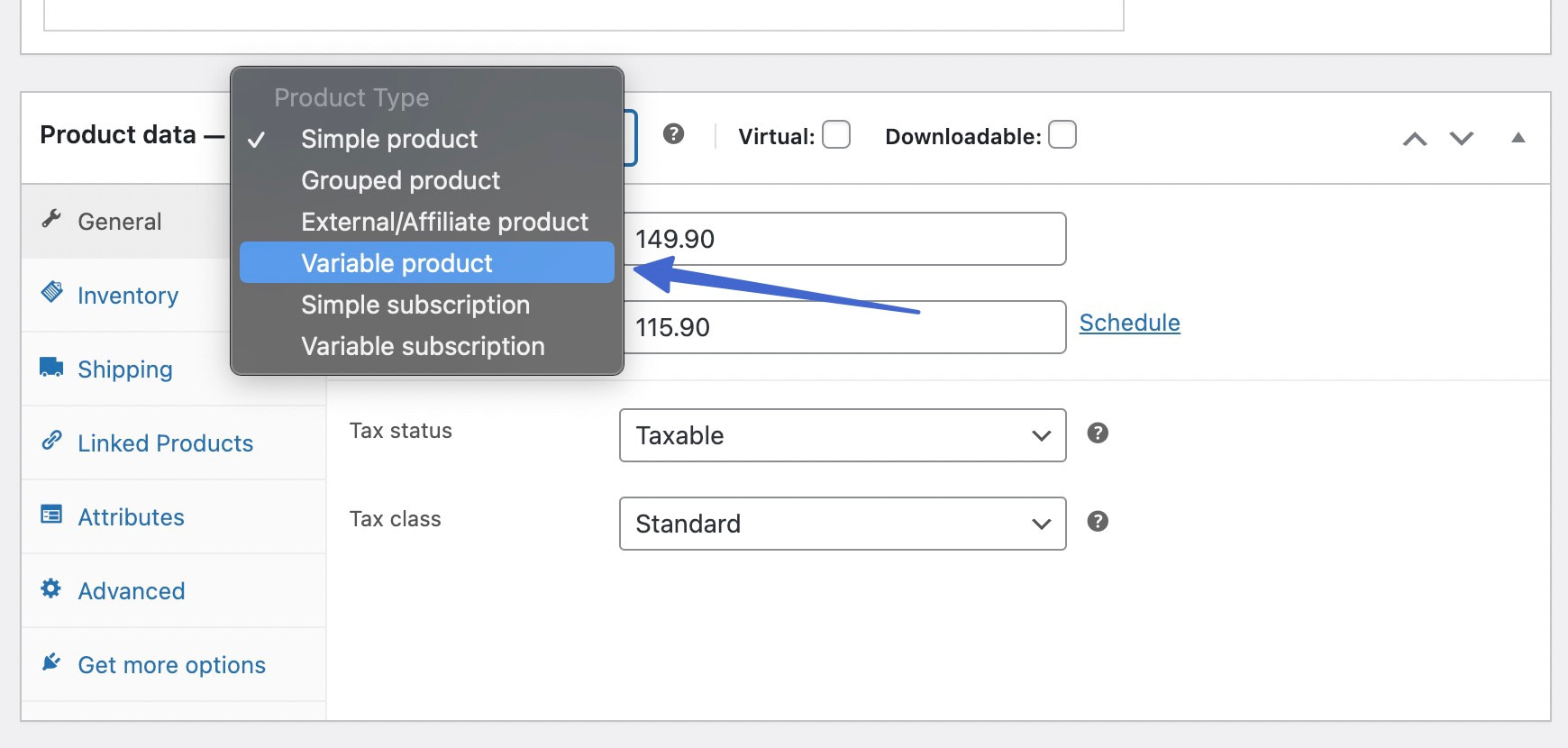
Ürün Verileri bölümüne gidin. Ürün Türü açılır menüsüne tıklayın ve Değişken Ürün öğesini seçin.

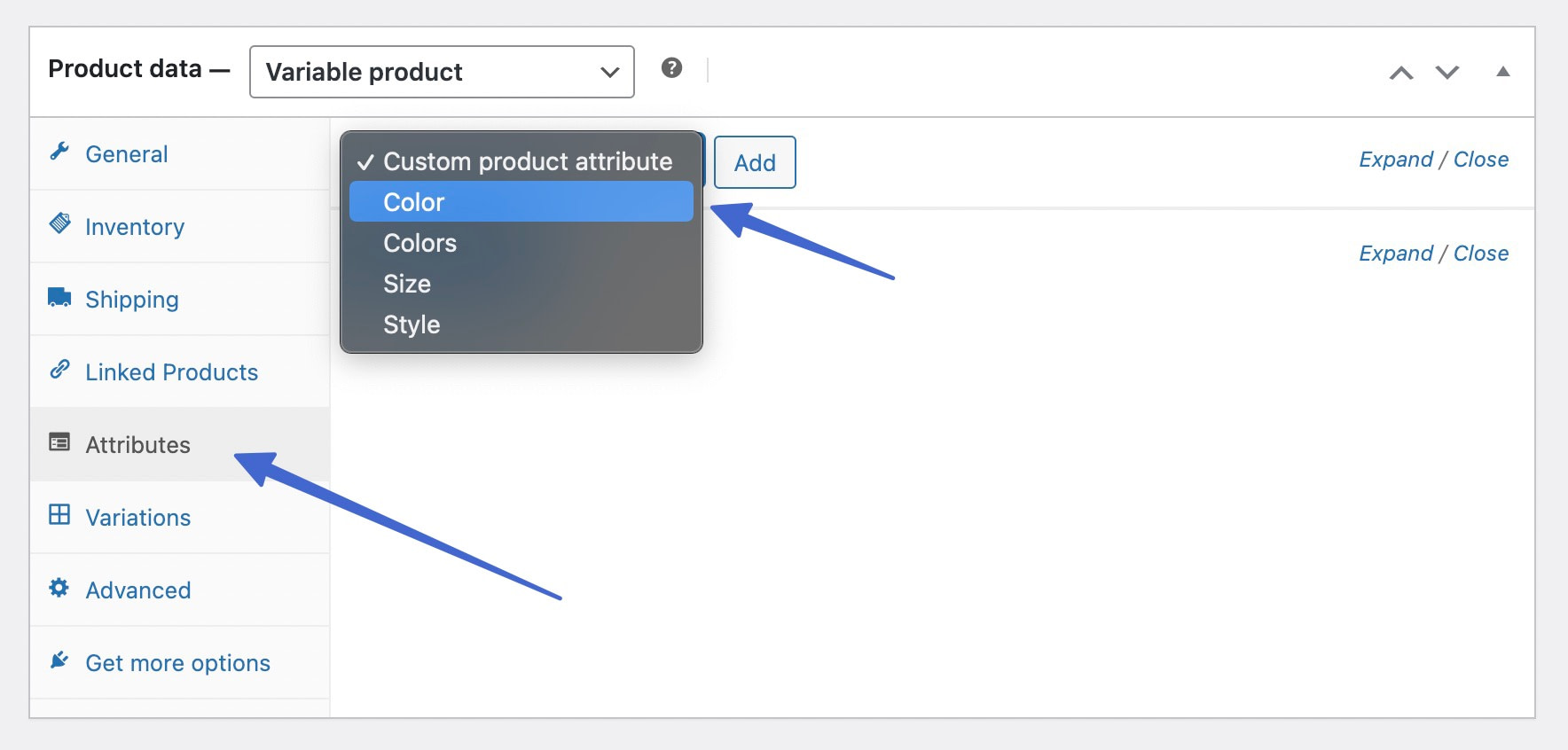
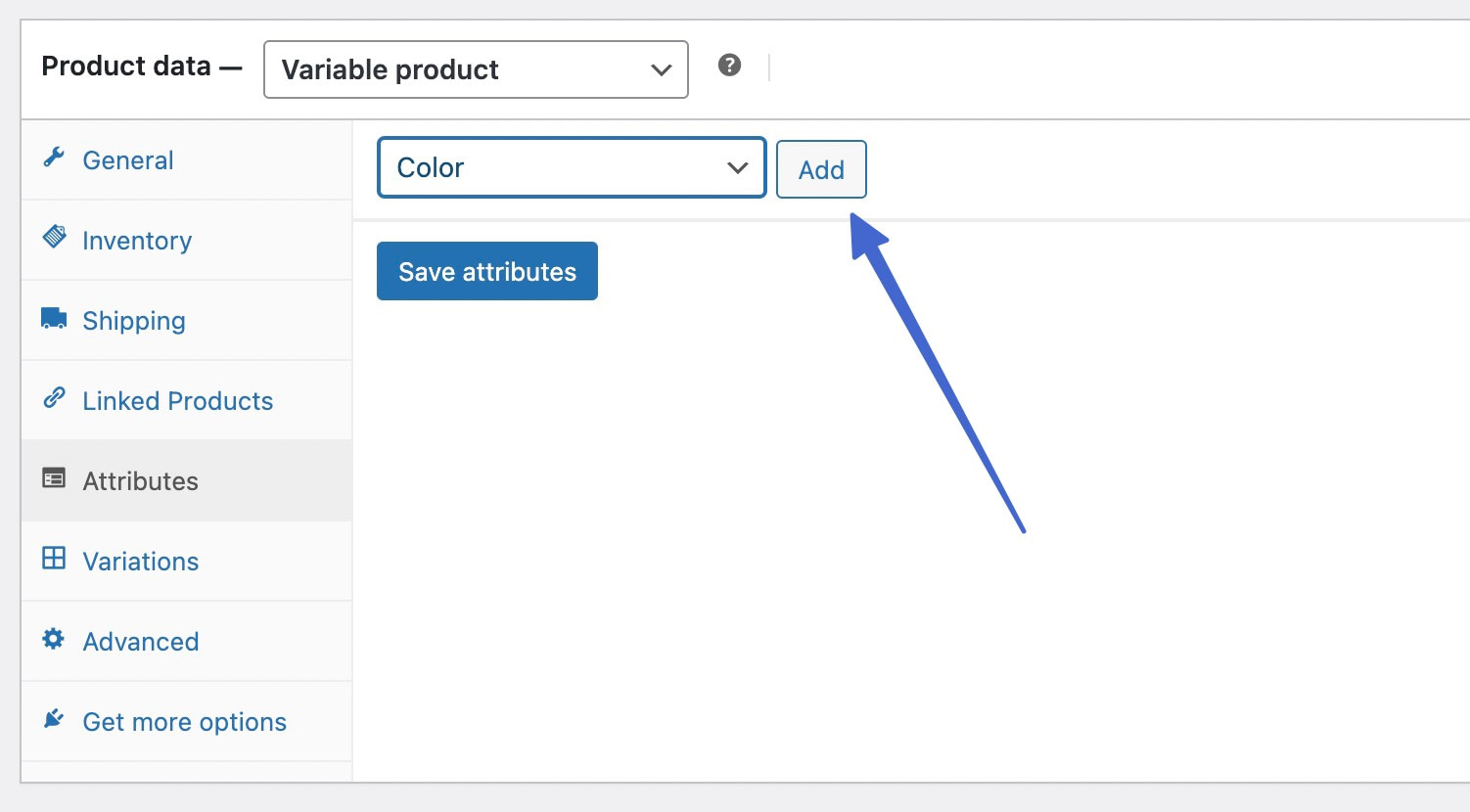
Nitelikler sekmesini açın. Burada, daha önce kaydedilen özelliği seçmek için açılır menüyü kullanın. Bu durumda, Renk .

Bu özelliği değişken ürüne eklemek için Ekle düğmesine tıklayın.

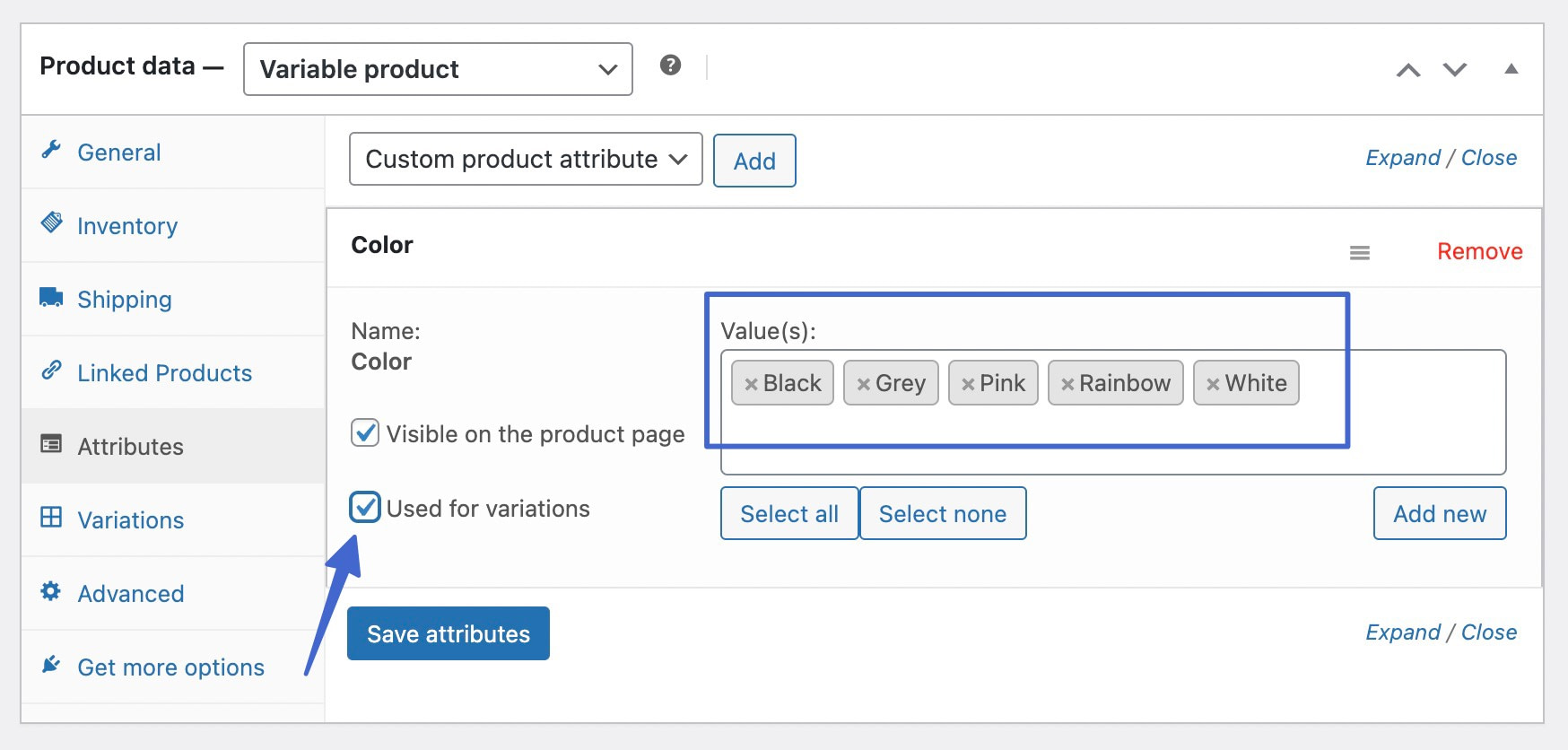
Gereken değerlerin her birini ekleyin. Bu değerleri gerekli varyasyonlara eklemek için Varyasyonlar için kullanıldı kutusunu işaretlediğinizden emin olun. İşiniz bittiğinde Nitelikleri Kaydet düğmesini tıklayın.


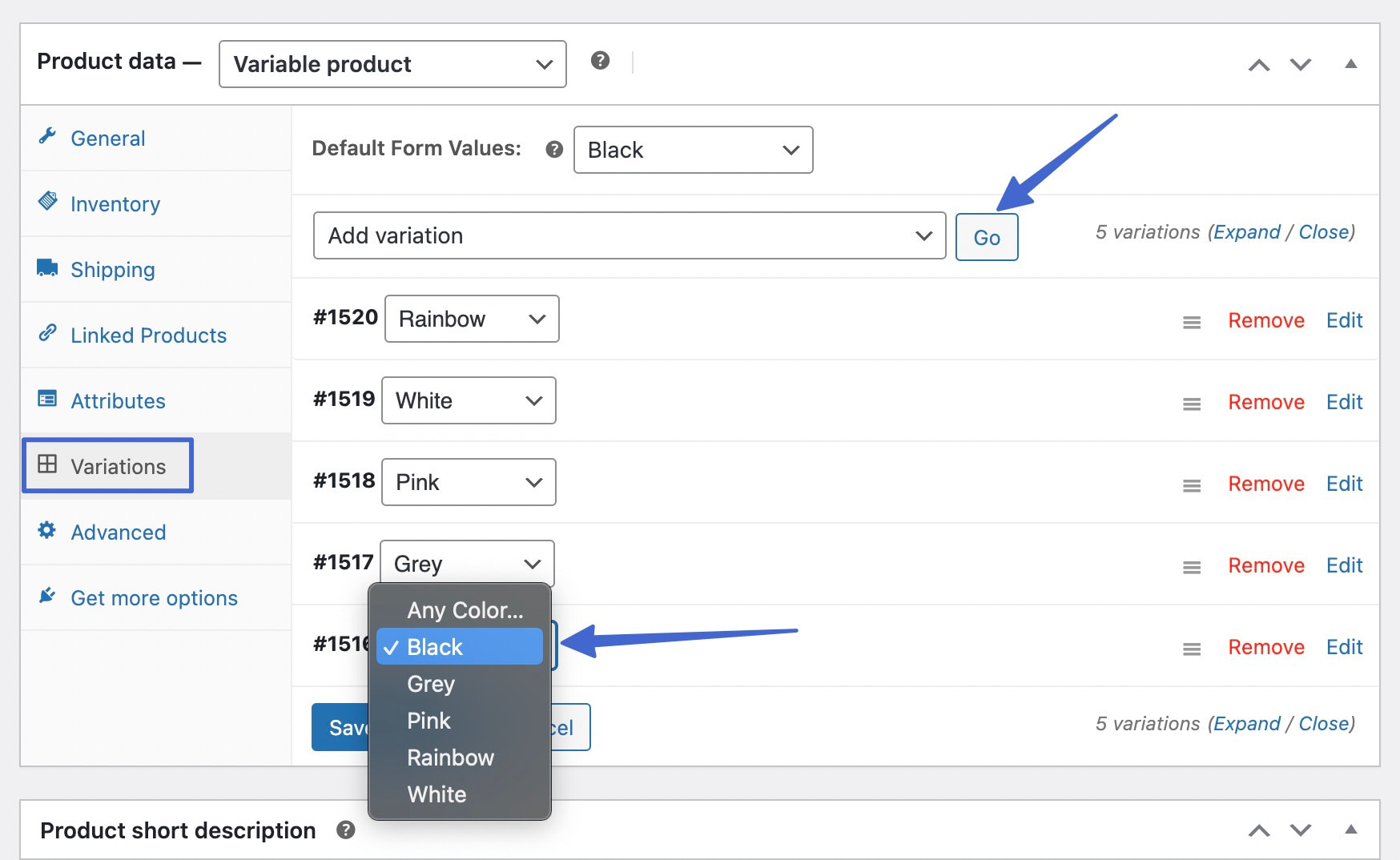
Ardından, Ürün Verileri altındaki Varyasyonlar sekmesini açın.
Bir Varyasyon Ekle açılır menüsü göreceksiniz; olduğu gibi bırakın ve Git düğmesini seçin. Bu, boş bir varyasyon ekler. Ürün için istediğiniz kadar varyant için boş bir varyasyon eklemelisiniz. Ardından, Siyah, Gri, Pembe ve Beyaz gibi kayıtlı çeşitlerinizden eklemek için her bir varyant için açılır alanı kullanın.
Alternatif olarak, açılır listeyi Tüm niteliklerden varyasyon oluştur'a eşit ayarlayabilir ve Git düğmesini tıklayabilirsiniz. Bu, seçtiğiniz tüm özellikler için otomatik olarak ürün varyasyonları oluşturacaktır ve bu, çok sayıda varyantınız varsa size zaman kazandırabilir.

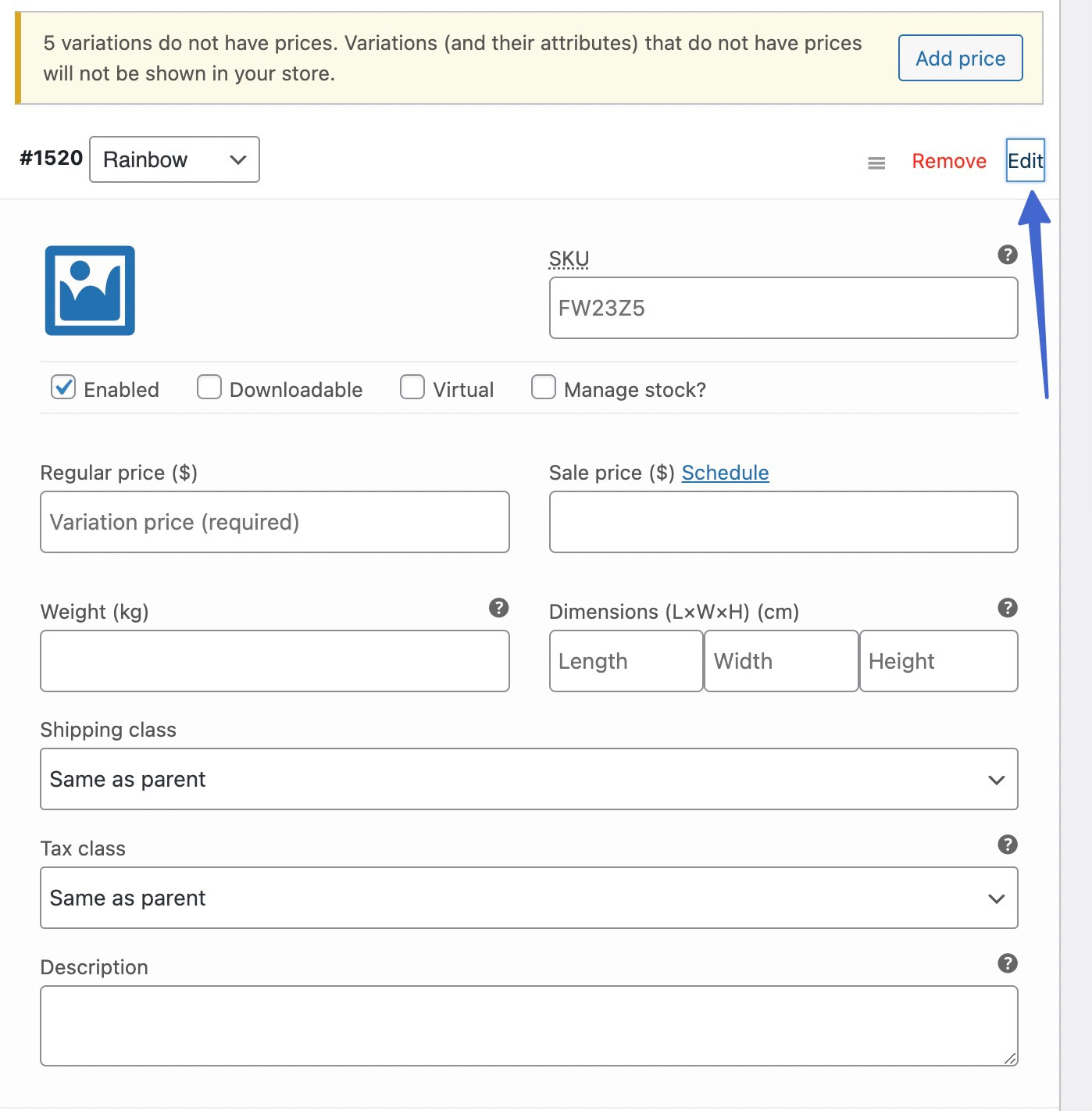
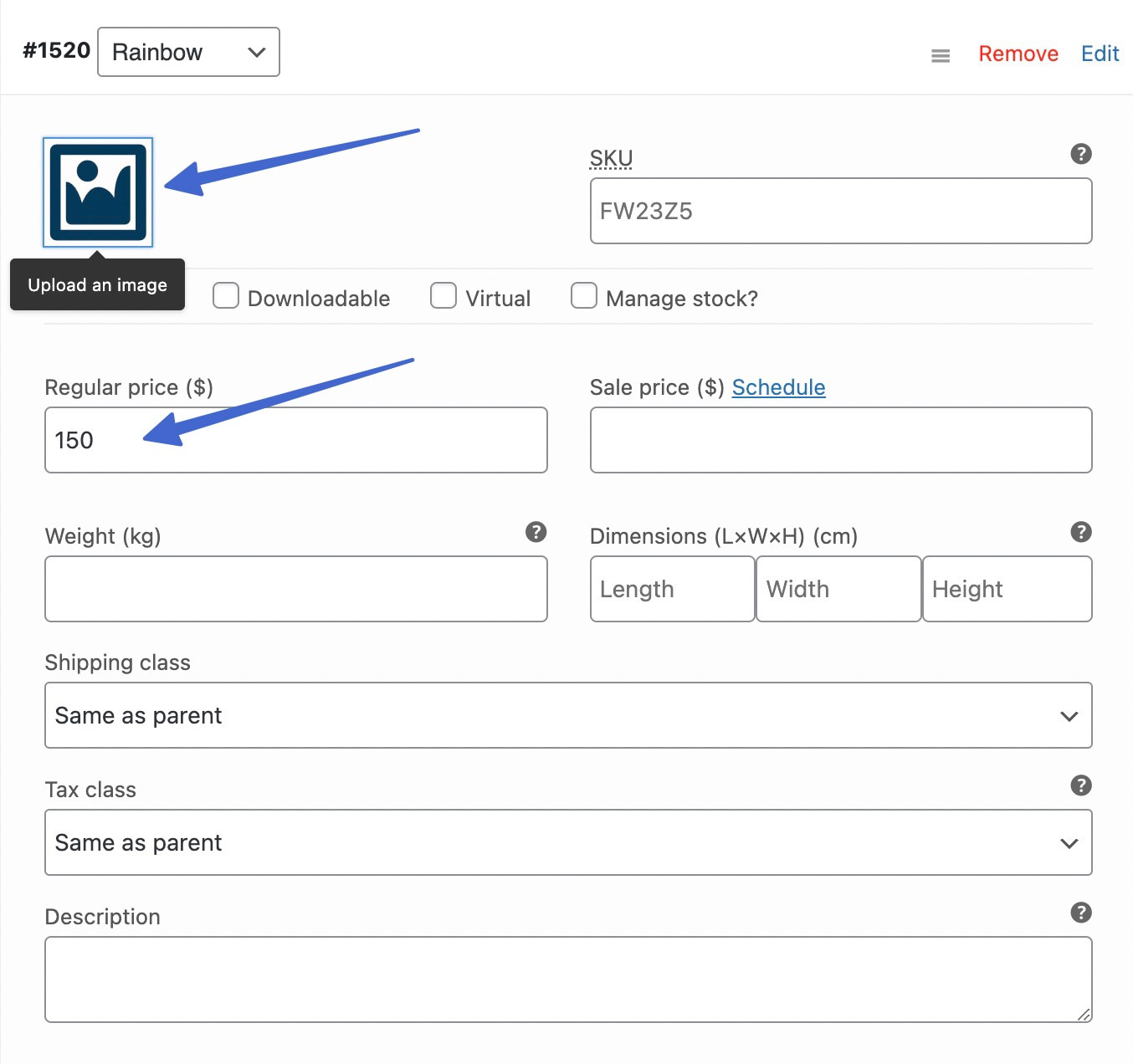
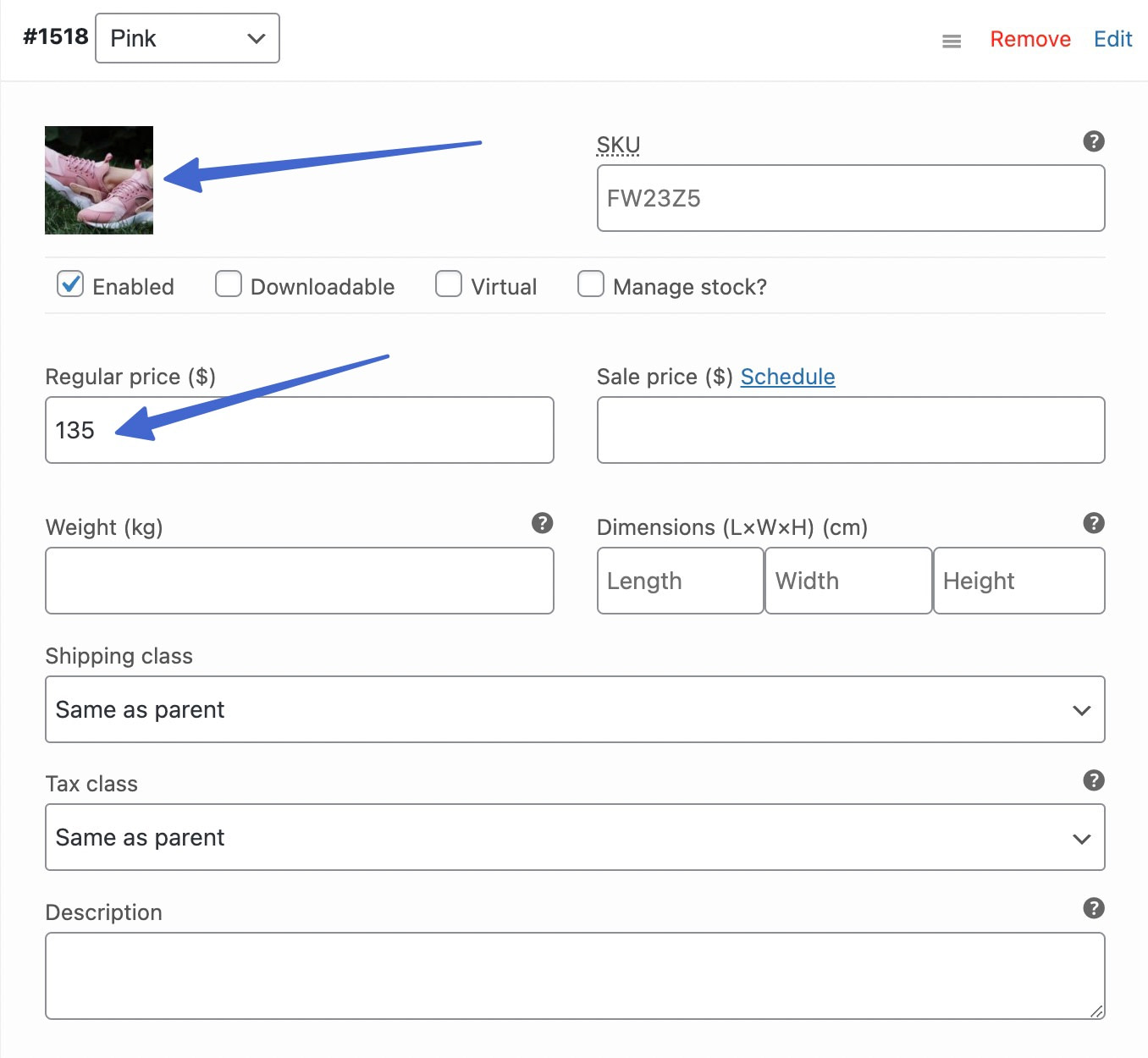
Tüm varyantlar eklendiğinde, fiyatları ve görselleri dahil etmek için varyantları düzenlemeniz gerekir. Her varyantın yanındaki Düzenle bağlantılarını tek tek tıklayın. Bu, her varyant için bir ayarlar paneli açar.

Görsel Yüklemek İçin Tıklayınız. Ayrıca, tüm çeşitler aynı fiyata sahip olsa bile bir Normal Fiyat ekleyin; Varyantın kendi fiyatlandırması yoksa WordPress, WooCommerce için varyasyon renk örneklerini göstermez.

Bir resim (o varyanta özgü) ve Normal Fiyat eklemek için tüm varyantları gözden geçirin.
Varyasyonlar sekmesinin altındaki Değişiklikleri Kaydet'e tıklayın.

İşiniz bittiğinde değişiklikleri kaydetmek için ürünü Güncellemek veya Yayınlamak için tıklayın.
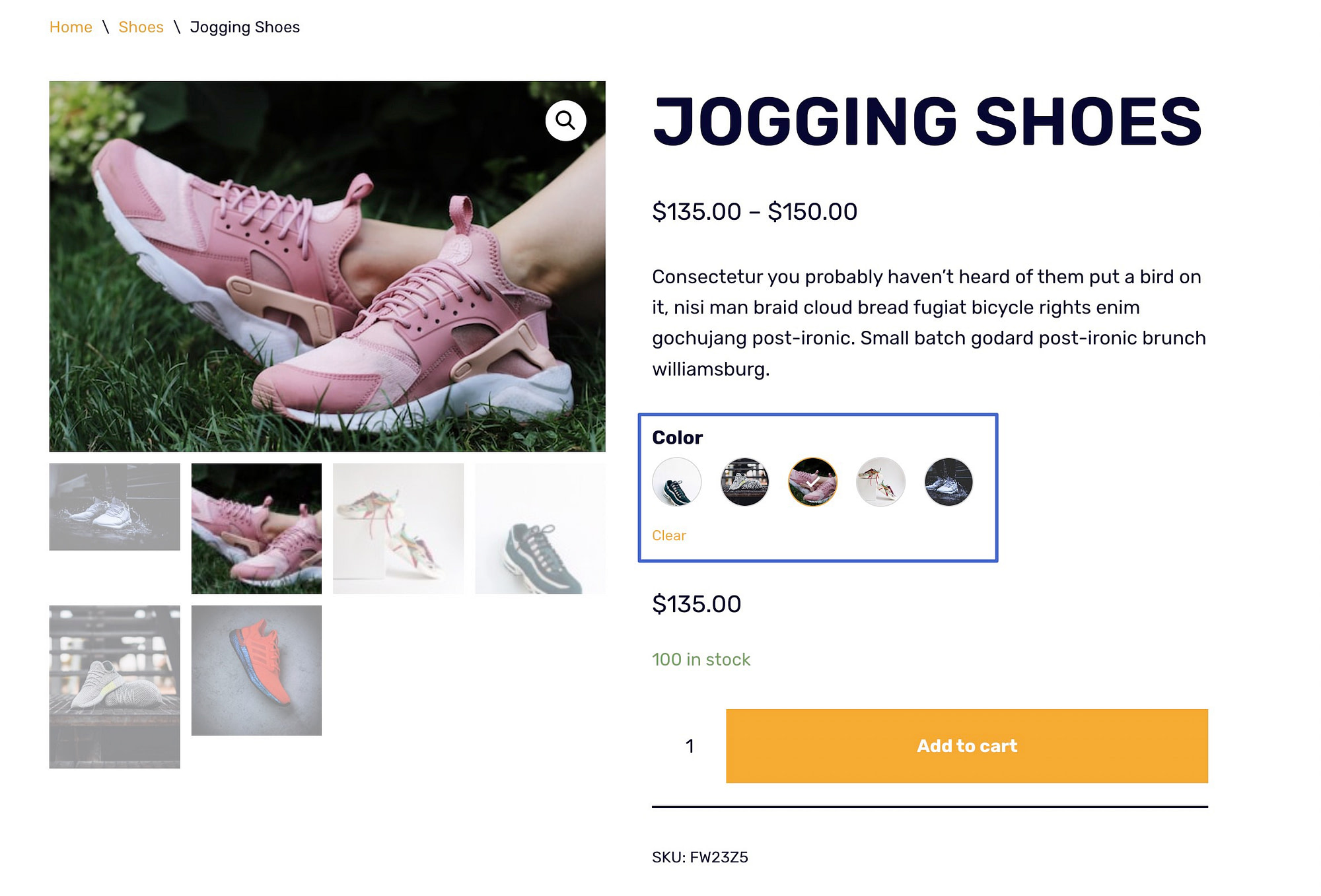
6. Adım: WooCommerce için varyasyon renk örneklerini çalışırken görüntüleyin
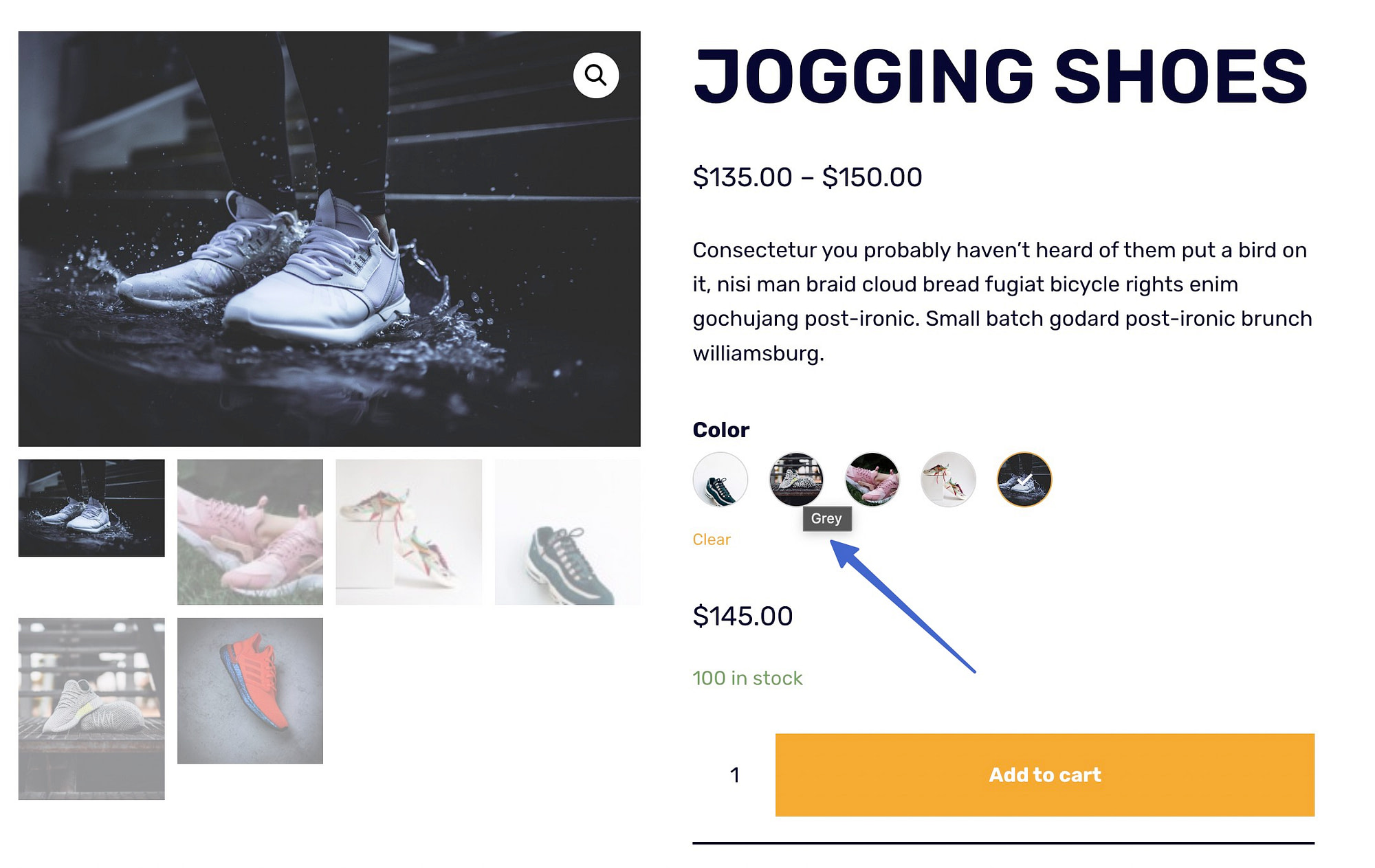
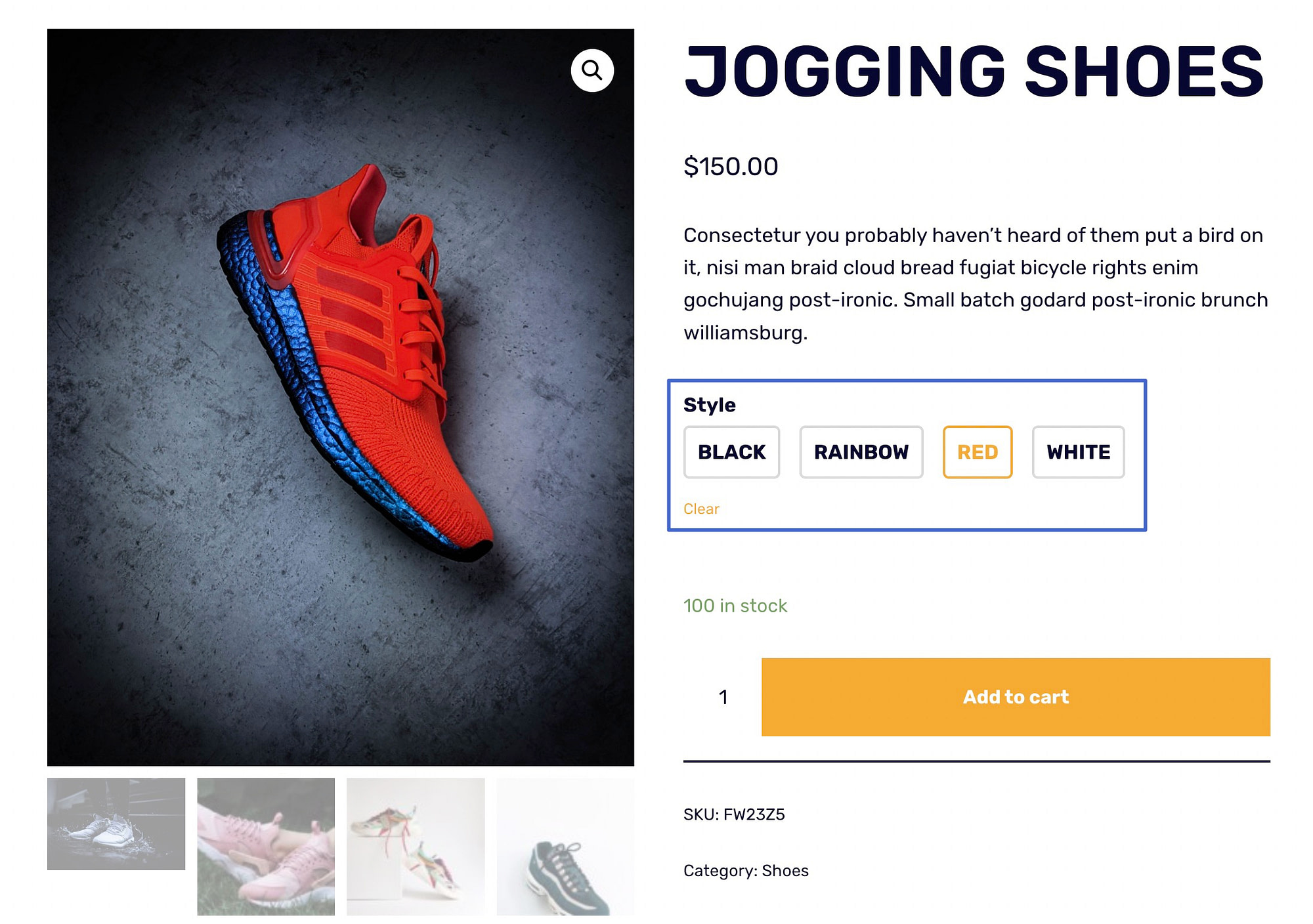
Söz konusu ürün sayfasının ön ucunu Görüntülemek veya Önizlemek için tıklayın. Artık, oluşturduğunuz varyasyon renk örneklerini müşterinin seçmesi için seçenekler olarak listelenmiş olarak görmelisiniz. Örneğimizde bir Renk başlığı gösterilmektedir; ardından varyantlar için görüntü tabanlı renk örneklerini görebilirsiniz.

Bir müşteri bir ürün çeşidi renk örneğini seçtiğinde ürün resmi (ve potansiyel olarak fiyat ve açıklama) değişir. Varyantın metin versiyonu, kullanıcı bir renk örneğini kısa bir süre kaydırdığında görünür.

Genel özelliklerinizi oluştururken Renk türünü seçtiyseniz, WooCommerce için ürün renk örnekleri resimler yerine renkleri görüntüler. Fiyatlar ve açıklamalar açısından her şey aynıdır ve resimler tıklandığında değişir.

Nitelikleri oluştururken Etiket türünü seçtiyseniz, Sparks eklentisi renk örneklerinizi metin içeren düğmeler olarak gösterir. Yine, normal renk örnekleriyle aynı şekilde çalışırlar.

Neve Pro ve Sparks eklentisi ile bonus özellikler
Yukarıda gördüğünüz tüm Sparks for WooCommerce işlevi, herhangi bir WordPress temasıyla çalışacaktır.
Ancak, daha da gelişmiş işlevsellik istiyorsanız, WooCommerce için Sparks'ı Neve temasıyla eşleştirebilirsiniz.
Sparks for WooCommerce eklentisini Neve Pro temasıyla birleştirirken, mağaza sayfasında veya Arşiv sayfalarında renk örneklerini gösterme yeteneği gibi daha da fazla ürün renk örneği özelliğinin kilidini açabilirsiniz.
Bu, Neve Pro'nun WooCommerce Booster özelliğinin bir parçasıdır. Bu özelliklerin görünmesi için Neve Pro sürümüne sahip olmanız gerekmektedir.
Varyasyon renk örneklerini Mağaza galerisinde (ve tüm Arşiv sayfalarında) yayınlama
Neve Pro ve Sparks eklentisi ile bunu şu şekilde ayarlayabilirsiniz:
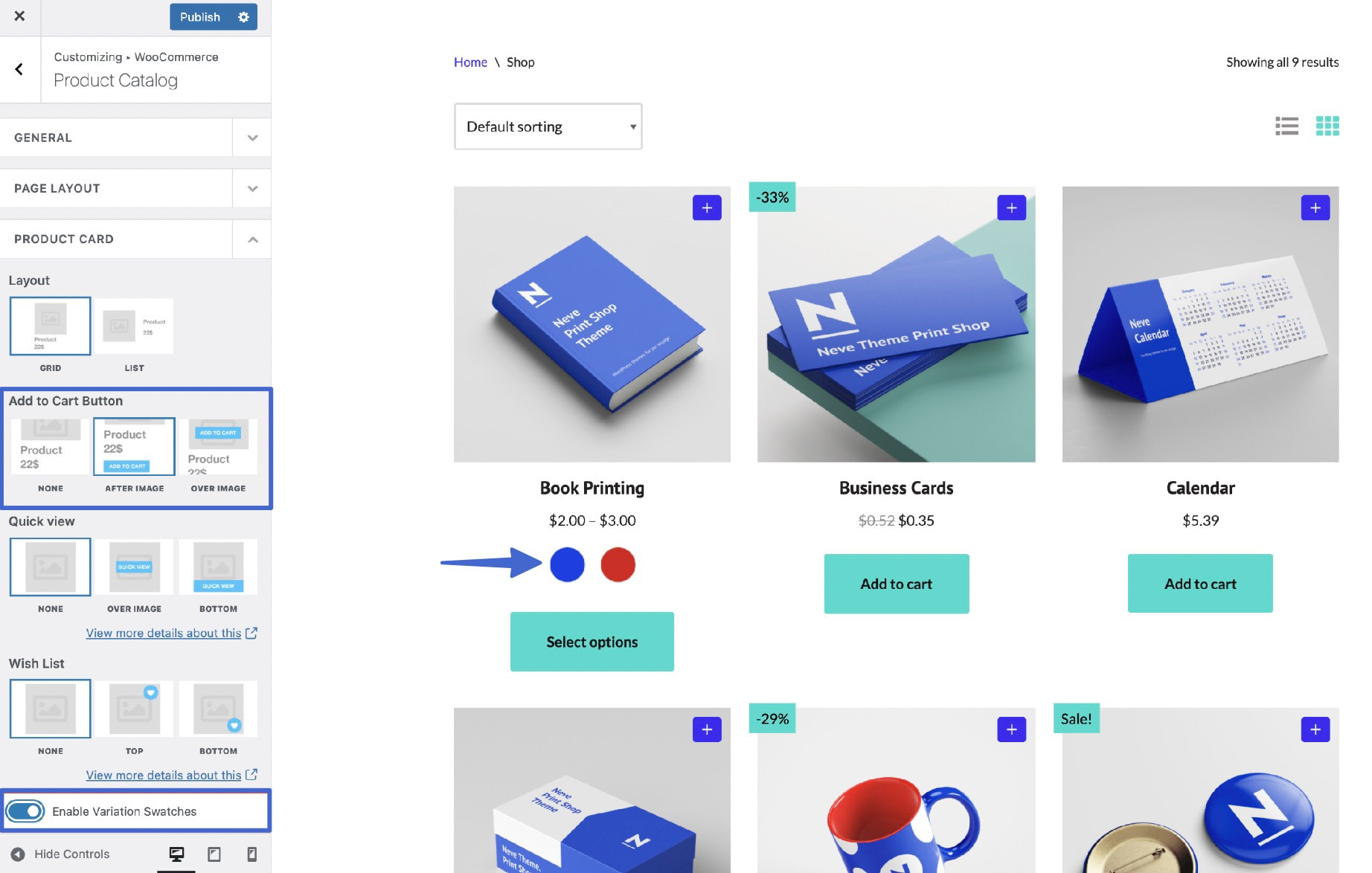
- Görünüm > Özelleştir > WooCommerce > Ürün Kataloğu'na gidin.
- Ürün Kartı sekmesini açın ve Sepete Ekle Düğmesi bölümüne ilerleyin.
- Görüntüden Sonra seçeneğini seçin.
- Varyasyon Renk Örneklerini Etkinleştir anahtarının açık olduğundan emin olun.
- Yayınla'yı tıklayın.

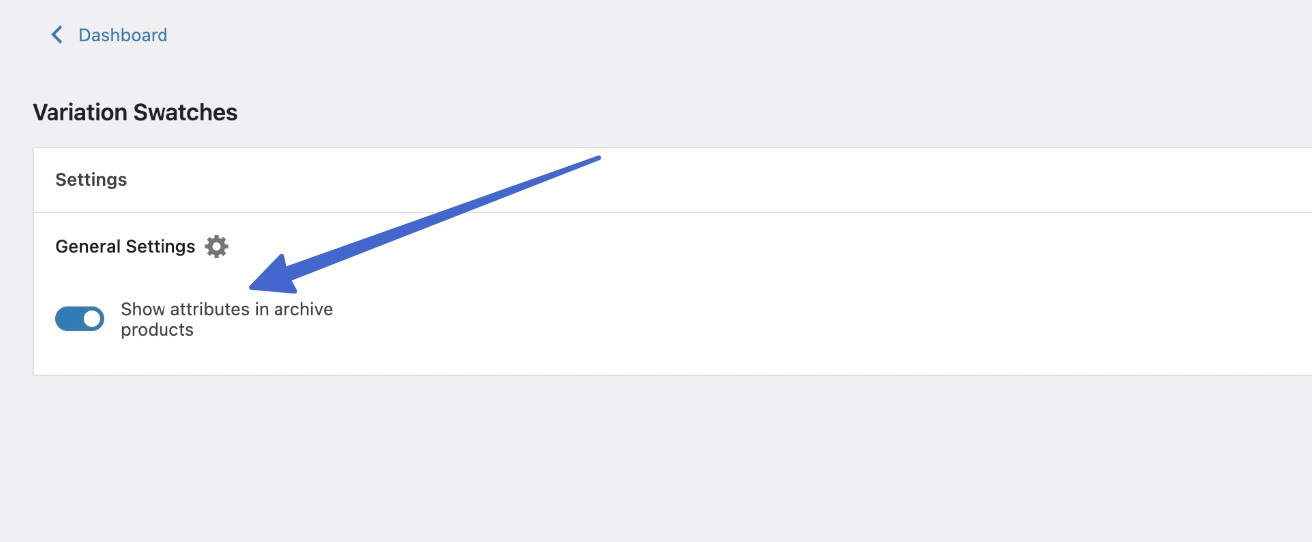
Renk örneklerinin Mağaza sayfasında (ve tüm arşivlerde) yayınlanmasını sağlamak için son bir önlem olarak, WordPress kontrol panelinde Ayarlar > Kıvılcımlar'a gidin. Varyasyon Renk Örnekleri modülüne gidin ve Yapılandır bağlantısını tıklayın.
Yeni bir sayfaya gönderildiniz. Genel Ayarlar altında, Arşiv ürünlerinde öznitelikleri göster seçeneğini etkinleştirin. Bu, renk örneklerini tüm arşiv öğelerinde görünür kılar; Mağaza sayfası arşivlerden oluşur, bu nedenle o galeriye renk örnekleri eklemek için önemli bir adımdır.

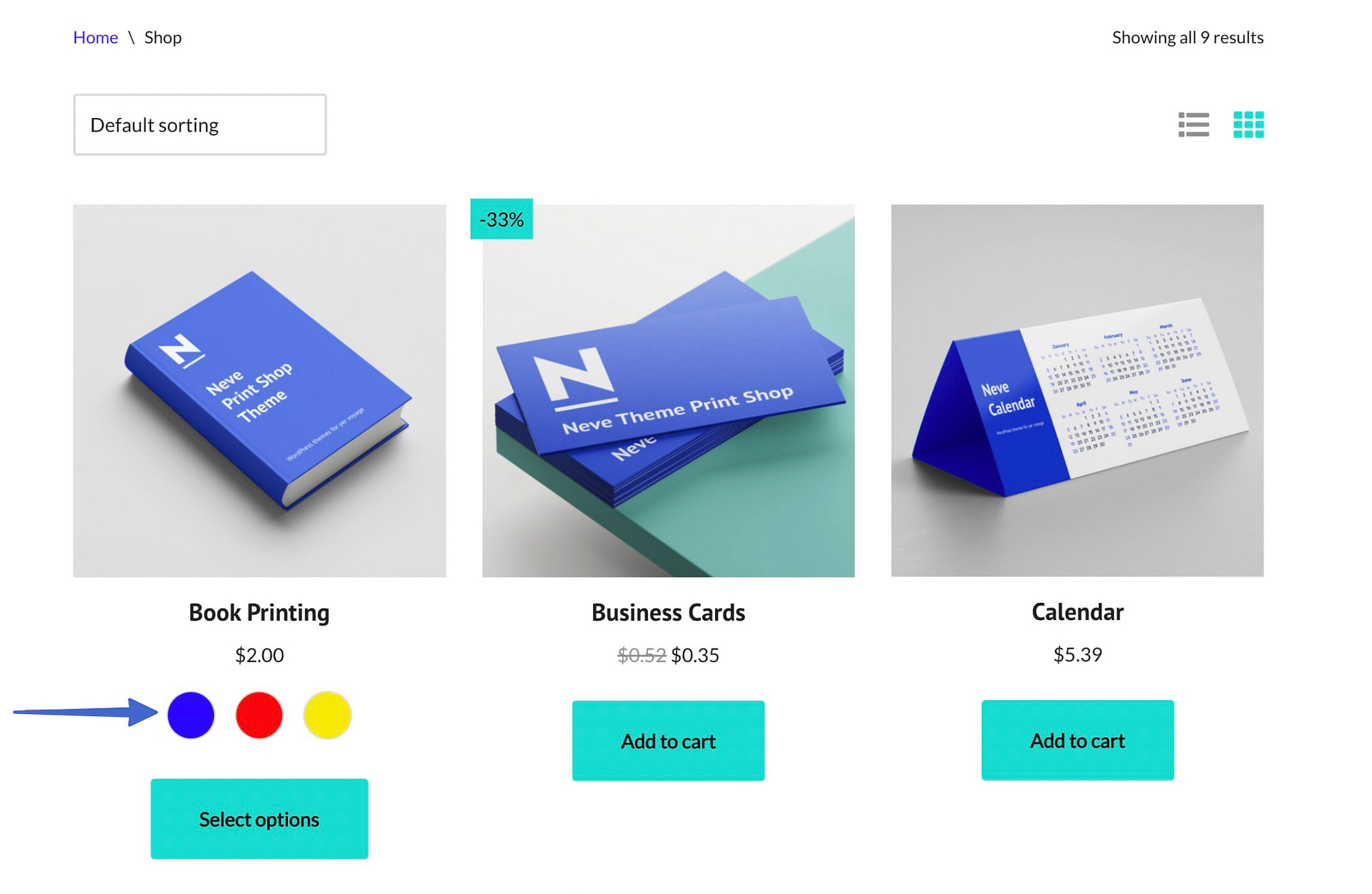
Bu, alışveriş yapan kişiye Mağaza sayfasındayken hızlı bir "Sepete Ekle" düğmesi sağlamakla kalmaz, aynı zamanda tüm ürün sayfasını açmaya gerek kalmadan görsel renk örnekleri ve varyant değiştirme sağlar. Ayrıca, Mağaza sayfasındaki ürün resimleri, satın almak istedikleri çeşidi yansıtacak şekilde değişir.

WooCommerce için varyasyon renk örnekleri hakkında sorunuz var mı?
Varyasyon renk örnekleri, sıkıcı eski ürün çeşitlerini görsel bir deneyime dönüştürerek çevrimiçi alışverişi yüz yüze perakende ortamına yaklaştırıyor.
Müşteriler yine de çevrimiçi mağazanızdaki ürünleri deneyemez veya malzemeyi hissedemez, ancak renk örnekleri dokulara, renklere ve başka türlü hakkında fazla bilgiye sahip olmayacakları şekil varyantlarına daha yakından bakmanızı sağlar.
Ayrıca varyasyon renk örnekleri, ürün sayfalarınızı daha kullanıcı dostu ve göze hoş gelen hale getirir. Tüm ürün sayfalarında varyasyon renk örnekleriyle başlamanızı, ardından Arşiv ve Mağaza sayfalarındaki renk örnekleri için Neve Pro özelliklerini genişletmenizi öneririz.
WooCommerce için varyasyon renk örneklerinin nasıl kullanılacağı hakkında hala sorularınız mı var? Lütfen aşağıdaki yorumlar bölümünde bize bildirin!
