ProductX için WooCommerce Varyasyon Renk Örnekleri Eklentisinin Tanıtımı
Yayınlanan: 2022-06-02E-Ticaret siteleri oluşturmak için WooCommerce eklentisini kullanmak gün geçtikçe artıyor. Bu ücretsiz eklentinin yardımıyla, WordPress kullanıcıları istedikleri çevrimiçi mağazayı zahmetsizce oluşturabilirler. Bununla birlikte, WooCommerce mağaza sahipleri her zaman işlevleri genişletmeye ve çevrimiçi mağaza kullanıcılarını dostu hale getirmeye çalışır.
Ancak bu blog yazısında, yalnızca ProductX için Varyasyon Swatches Eklentisini tartışacağım . Değişken ürünlerin daha çekici ve kullanıcı dostu olmasına yardımcı olur. Bununla birlikte, ProductX ayrıca birden fazla eklenti ve çok sayıda özellik sunar.
Derinlemesine bir açıklamaya geçmeden önce değişken ürünler ve swatchlardan bahsetmek istiyorum.
Değişken Ürün nedir?
Değişken Ürünler, renk, boyut ve fiyatlar dahil olmak üzere birden fazla varyasyonu olan ürünleri ifade eder. Örneğin renk, beden, farklı fiyat ve stok gibi varyasyonlarınız olabilir.
Dolayısıyla mağaza sahipleri olarak aynı ürünler için farklı ürün sayfaları oluşturmak istemiyoruz. İşte burada değişken ürünler devreye giriyor. Değişken ürünler oluştururken renk, beden, farklı fiyat, stok ve hatta varyasyonların görsellerini ekleyebiliyoruz.
Alışveriş yapanların satın almak istedikleri ürün için istedikleri beden ve rengi seçebilmeleri için mağaza sahipleri farklı çeşitler için farklı fiyatlar belirlediyse alışveriş yapanlar istedikleri çeşitleri seçtikten sonra tam fiyatı göreceklerdir.
WooCommerce Varyasyon Renk Örnekleri Nedir?
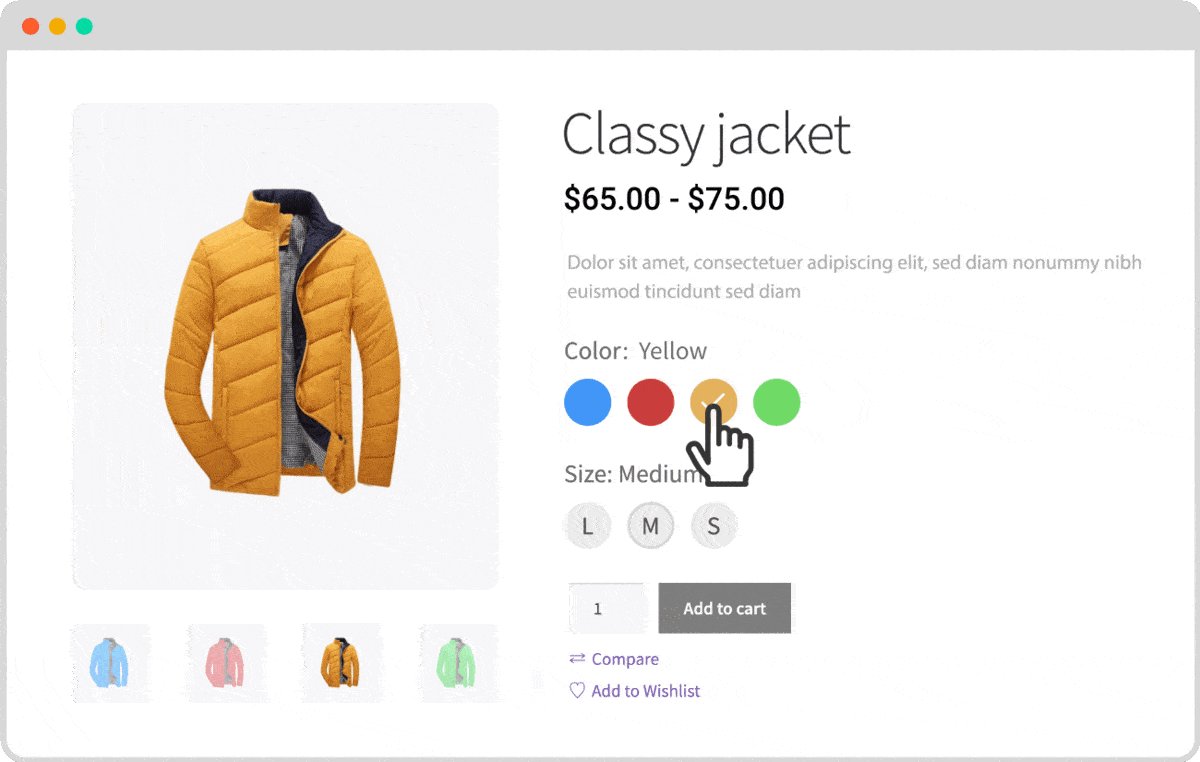
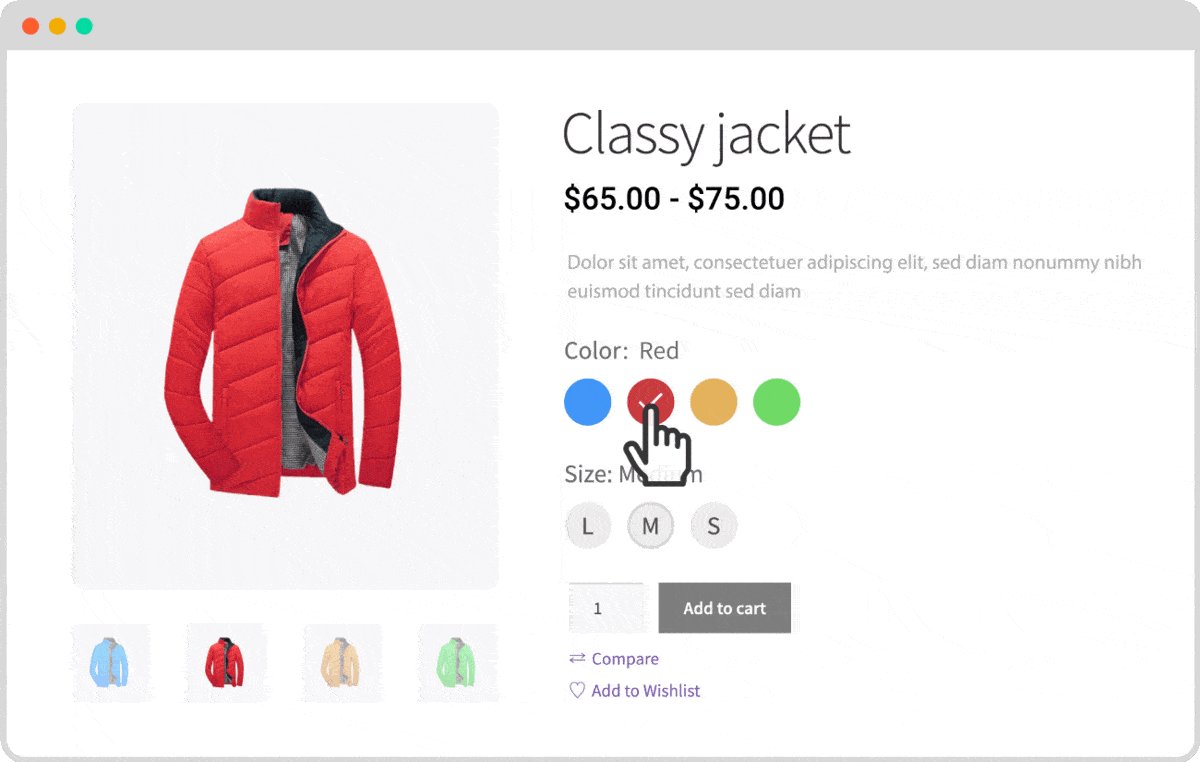
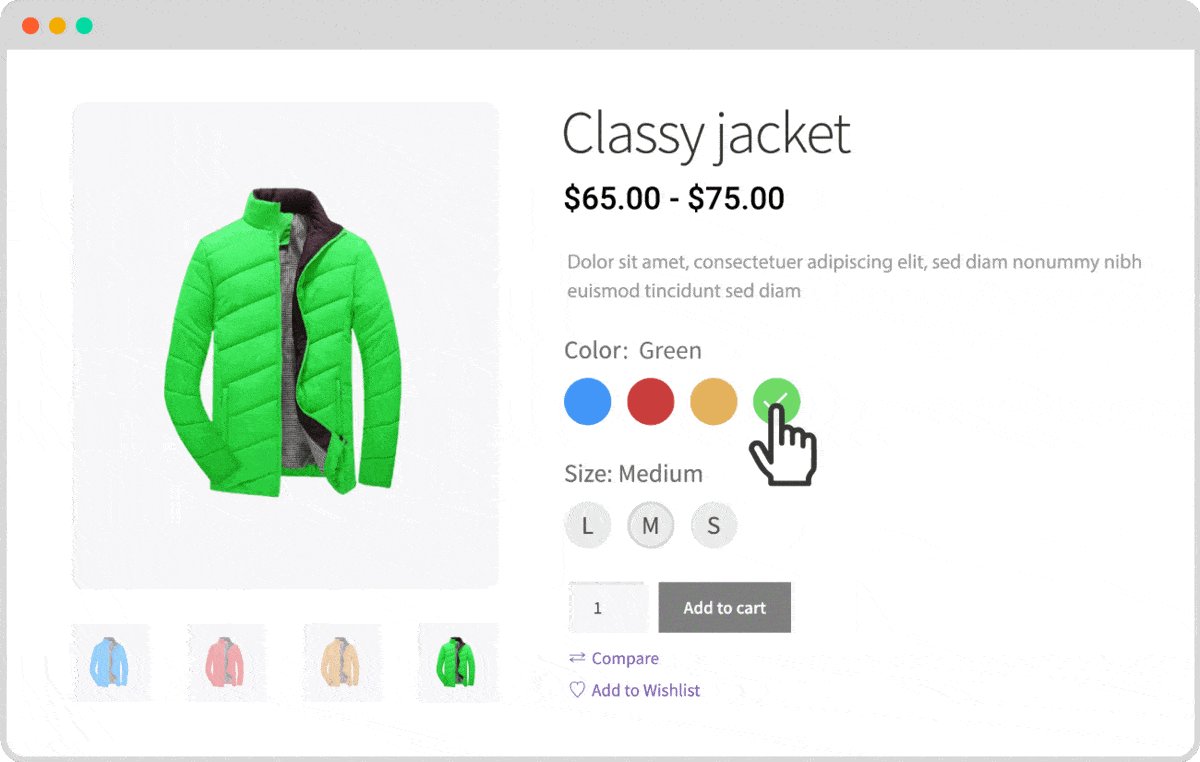
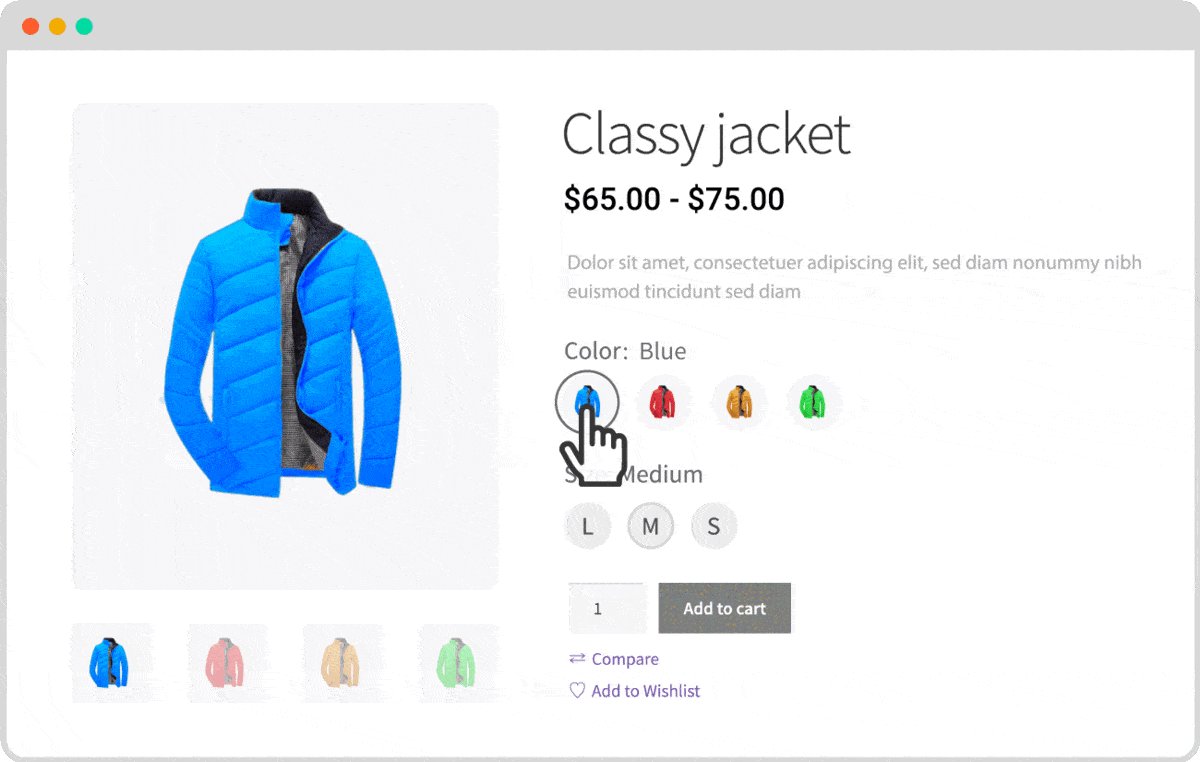
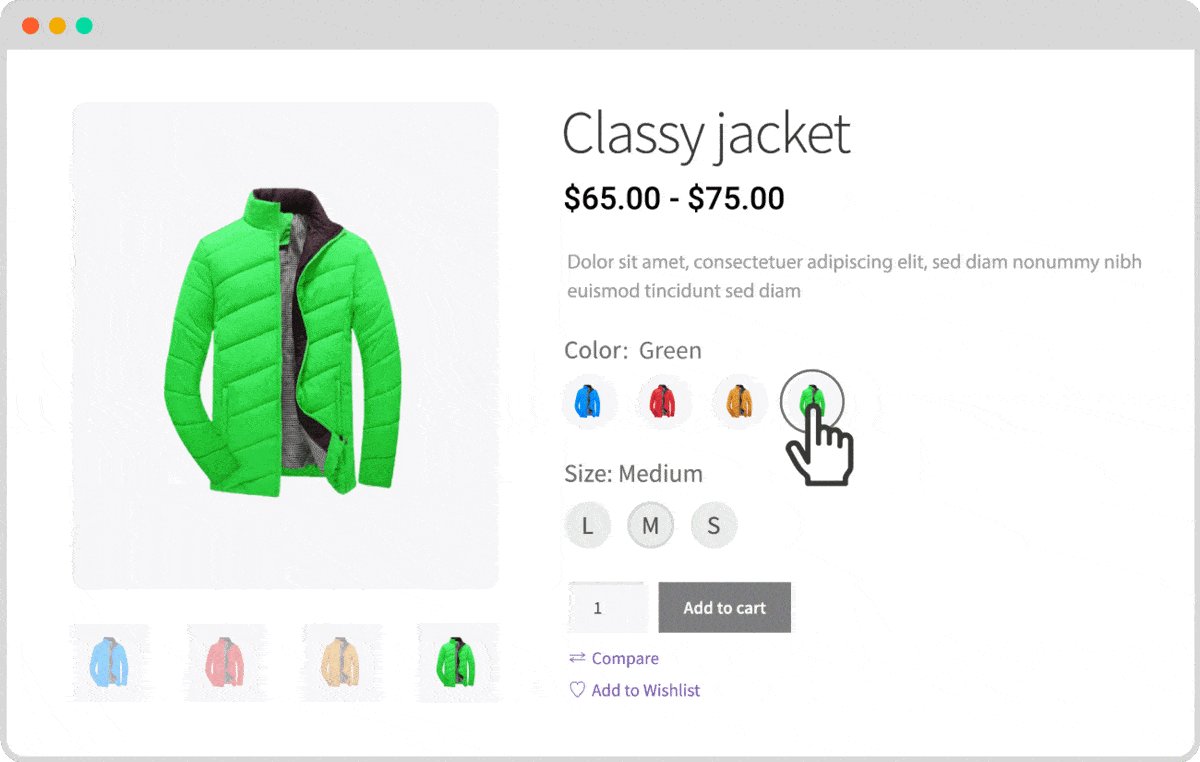
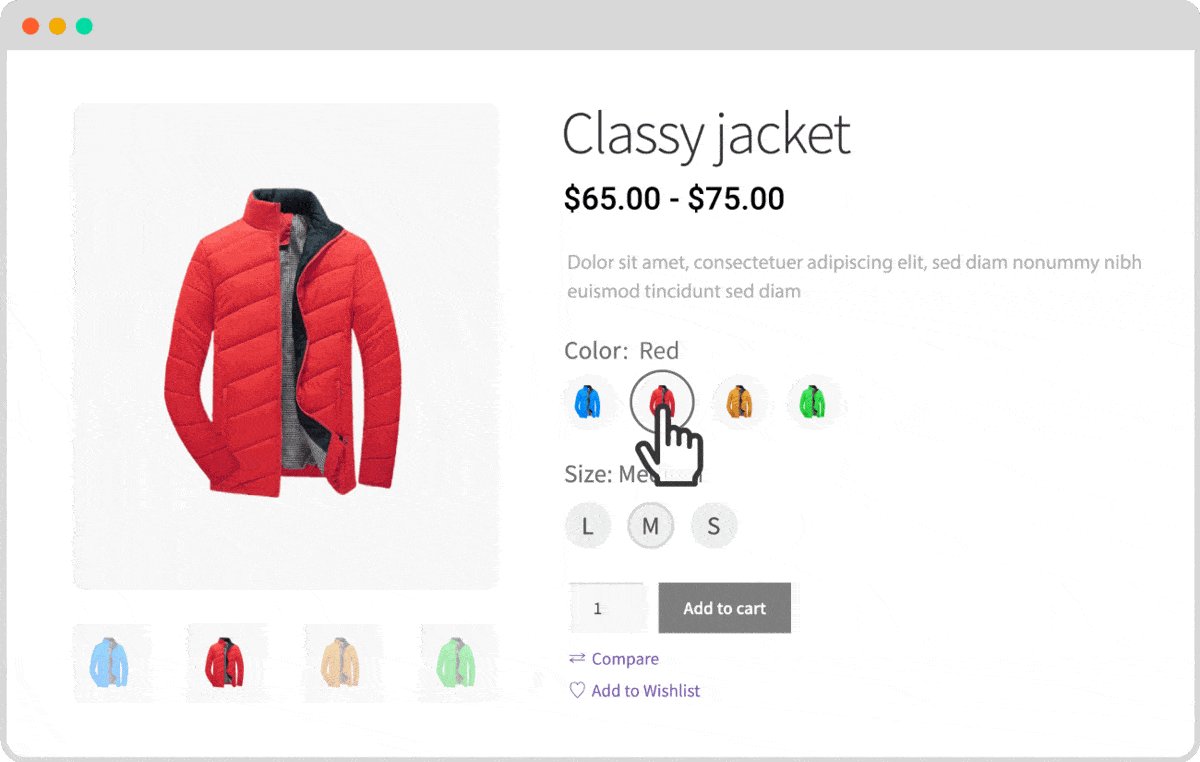
Varyasyon Swathes, değişken ürünlerin renklerini, etiketlerini, boyutlarını ve resimlerini içeren varyasyon düğmeleridir. Çeşit seçim sürecini onlar için daha kolay hale getirmek için alışveriş yapanların önünde değişken ürünleri sergilemenin modern bir yoludur.
Böylece, Varyasyon Renk Örnekleri özelliklerinin yardımıyla, çevrimiçi mağaza Sahipleri, renklerin ve boyutların adları yerine renkleri, resimleri ve etiketleri içeren varyasyonların görsel sunumuyla kolayca nitelikler oluşturabilir.
Varyasyon Renk Örneklerini Neden Kullanmalı?
Değişken ürünleri ve varyasyon swatchlarını açıkladığıma göre, Varyasyon Swatchlarının kullanım nedenlerini belirtmek isterim.
Herhangi bir şeyi bundan faydalanmak için kullandığımız gibi, Varyasyonlar swatchları için de bu özellikleri kullanmamız gereken faydalar için aynıdır.
Bu nedenle, bunun faydalarını bilmek isteyebilirsiniz. Birden fazla faydası olmasına rağmen, bu özelliği sitenizde kullanmaya başlamanızı sağlayacak başlıca faydaları açıklamak istiyorum.
Renk Örneklerine Açılır: Her şeyden önce, alışveriş yapanların açılır menüye tıklamadan ürünlerin mevcut varyasyonlarını bir bakışta görebilmeleri için açılır varyasyon seçim seçenekleri Renk Örnekleri düğmesine dönüştürülür.
Renkleri ve Etiketleri Görüntüle: Varsayılan WooCommerce değişken ürünleri, renklerin ve boyutların adını görüntüler. Ancak swatch özellikleri ile istenilen renk ve ebat adları arttırılarak istenilen renk ve etiketler gösterilebilir.
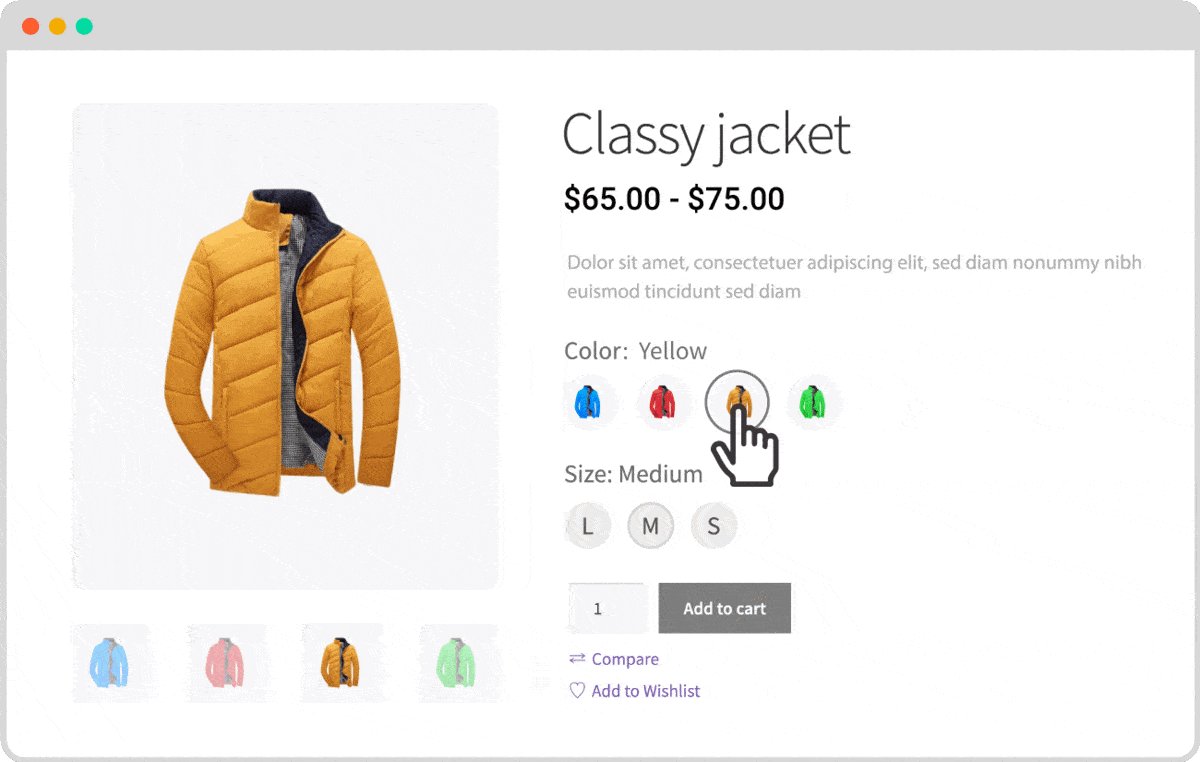
Görselleri Göster: Ürün görsellerini renkler yerine Swatches butonu olarak da görüntüleyebiliriz. Ancak, tüm eklentiler bu özelliğe sahip değildir. Hangi eklentinin tüm bu özelliklere sahip olduğunu öğrenmek için blog gönderilerini okumaya devam edin.
Daha İyi Kullanıcı Deneyimi: Son olarak, Varyasyon Renk Örnekleri, daha iyi bir kullanıcı deneyimi sağlamamıza yardımcı olur. potansiyel müşteriler için kullanıcı deneyimi.
ProductX için Varyasyon Renk Örnekleri Eklentisinin Tanıtımı
ProductX, çevrimiçi mağazaların hassas bir şekilde işlenmesi için hepsi bir arada bir WooCommerce çözümüdür. Çok sayıda özelliği ve çok sayıda kullanışlı Eklentisi vardır. Ve WooCommerce Varyasyon Renk Örnekleri , ProductX'in en iyi eklentilerinden biridir.
Varyasyonların açılır seçim seçeneklerini Renk Örnekleri düğmesine dönüştürmeye yardımcı olur. Ancak, eklentiyi kullanarak sıfırdan farklı türlerde Renk Örnekleri de oluşturabilirsiniz. Şu anda Renkler, Etiketler ve Görüntü Örnekleri oluşturmayı teklif ediyor. Blog gönderilerini okumaya devam edin ve onlar hakkında daha fazla bilgi edinin.
Ayrıca Alışveriş, Arşivleme ve tüm Tek Ürün Sayfaları için Renk Örneklerini görüntüleyebilirsiniz. Bunların varsayılan veya özel ProductX'in özel WooCommerce oluşturucu eklentisi ile oluşturulmuş olması fark etmez.
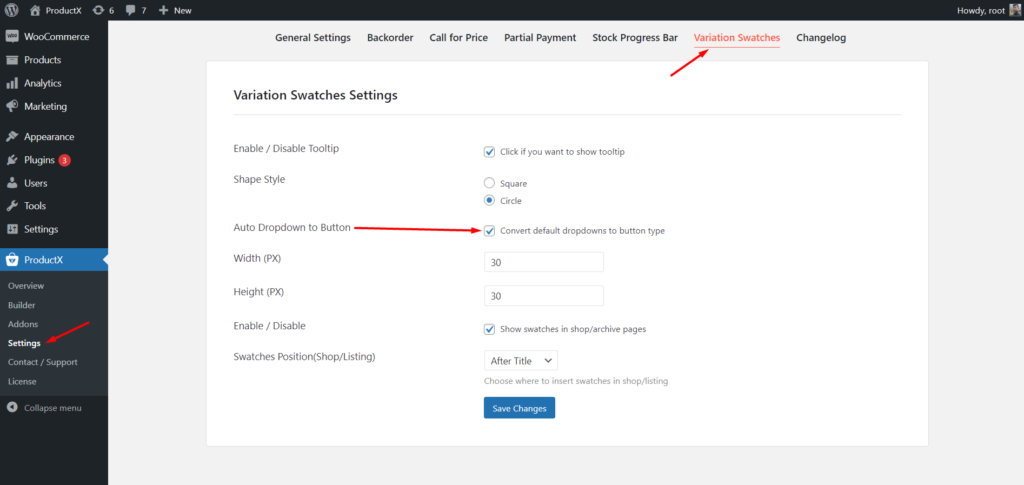
Diğer tüm eklentiler gibi, özel ayar bölümü de vardır. Araç ipucunu nereden açabilir, renk örneklerinin boyutlarını büyütebilir veya küçültebilir ve araç ipucunu açabiliriz.
Değişken Renk Örnekleri Eklentisini kullanmaya başlayın.
Varyasyon Renk Örnekleri eklentisini kullanmaya başlamak için sitenize ProductX eklentisini yüklemeniz yeterlidir. WordPress'in eklenti dizininden yükleyebilirsiniz. Ardından eklentiyi açmanız gerekir. Bunun için:
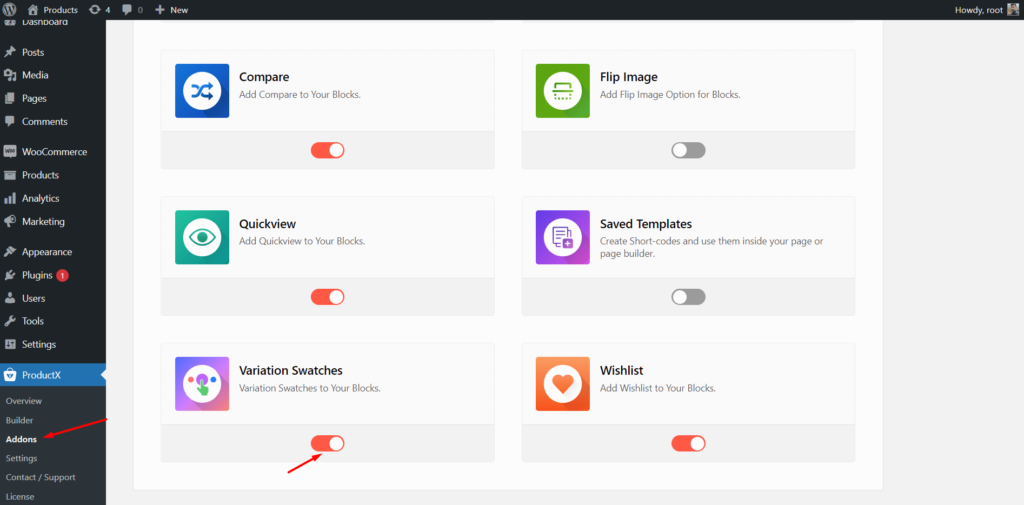
- ProductX'e gidin
- Eklentiler bölümüne tıklayın
- Varyasyon Renk Örnekleri Eklentisini açın; bu kadar

Artık WooCommerce mağazanızın değişken ürünlerine daha iyi bakmak için eklentiyi kullanmaya başlayabilirsiniz.
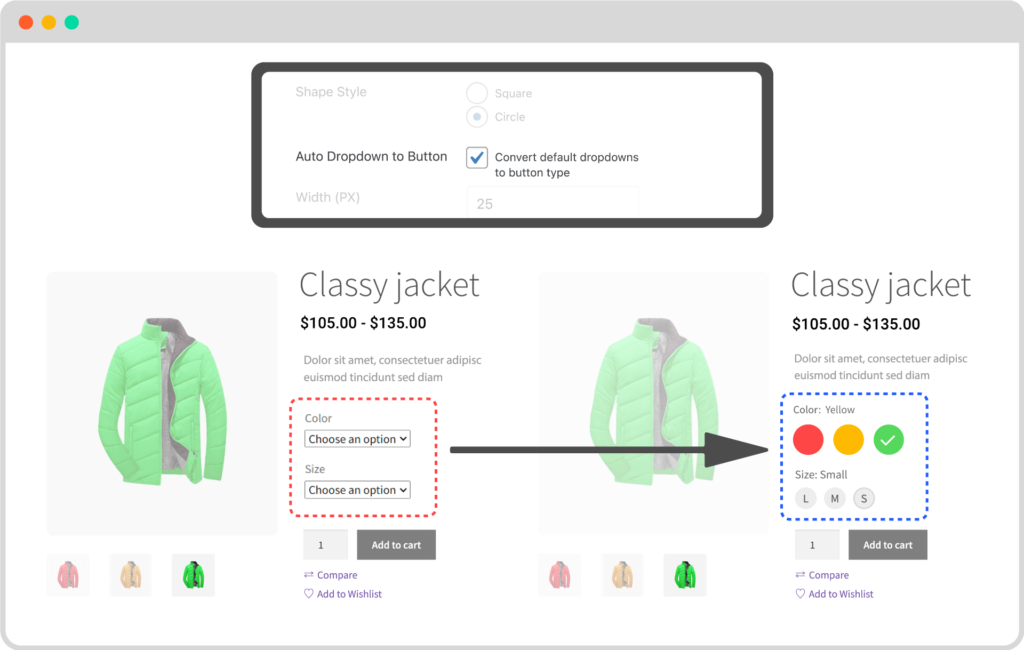
Açılır Listeleri Renk Örneklerine Dönüştür

Şimdi Renk Örnekleri eklentisini kullanmaya başlama zamanı. Öncelikle var olan değişken ürünleri güzel Swatchlara çevirmeliyiz. Bunun için ayar bölümüne gitmemiz ve “Açılır Listeyi Renk Örneklerine Dönüştür” onay kutusuna tıklamamız gerekiyor. Artık var olan bir değişken ürüne gittiğinizde açılır menülerin bir butona dönüştürüldüğünü göreceksiniz.

Ancak renkleri göstermiyor; sadece renklerin adını gösteriyor. Bunun nedeni, renklerin adlarla atanmamasıdır. Bunu zahmetsizce yapamaz mıyız?

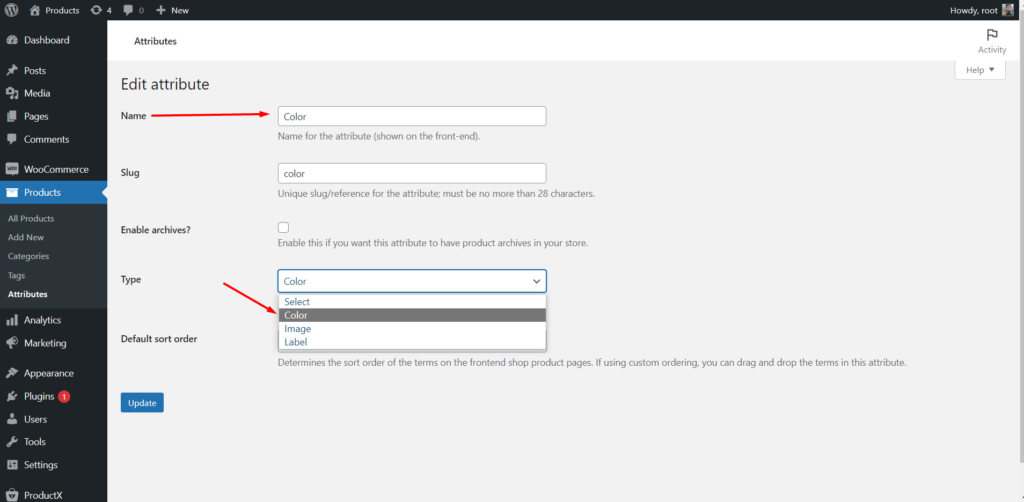
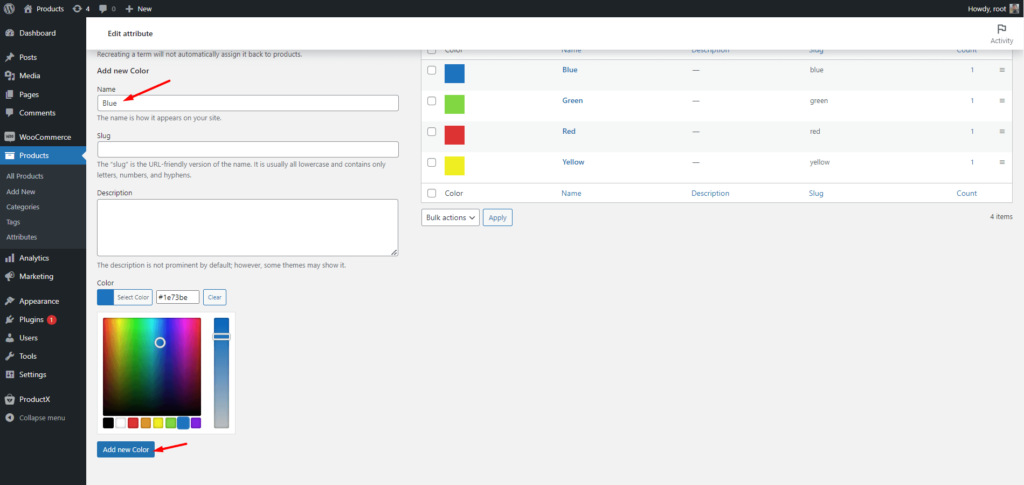
- Ürün Özelliği Bölümüne gidin.
- Öznitelik türünü renk olarak değiştirin.
- Ve istenen renkleri değerler olarak atayın.

Şimdi ürün sayfasına gidin, atadığınız renklerin sayfada görüntülendiğini göreceksiniz. Aynı şekilde beden yerine etiketleri de görüntüleyebilirsiniz. Bunun için, etiket olarak size özniteliğinin türünü ve öznitelik değerleri olarak atanmış etiketleri ayarladınız. Örneğin, boyutu Küçük olarak eklerseniz, bunun için "S" olur.
Renk ve Boyut Niteliklerine Sahip Renk Örnekleri Oluşturun
Şimdi, sıfırdan Renkler ve Boyut öznitelikleriyle Renk Örnekleri oluşturma konusunda size rehberlik edeyim. Her şeyden önce, tüm özniteliklerin uygun şekilde oluşturulduğundan ve yapılandırıldığından emin olmalıyız.
Yeni öznitelikler oluşturabilir veya yalnızca türü değiştirebilir ve mevcut öznitelikleri yapılandırabilirsiniz. Bu nedenle, Renk Özelliği ve Boyut Özelliği oluşturmalı ve yapılandırmalıyız. Daha sonra bunları istenen değerlerle yapılandırmamız gerekiyor.
Niteliklerin konfigürasyonlarını tamamladıktan sonra, onları istediğimiz değişken ürünlerimize düzgün bir şekilde eklemeliyiz.
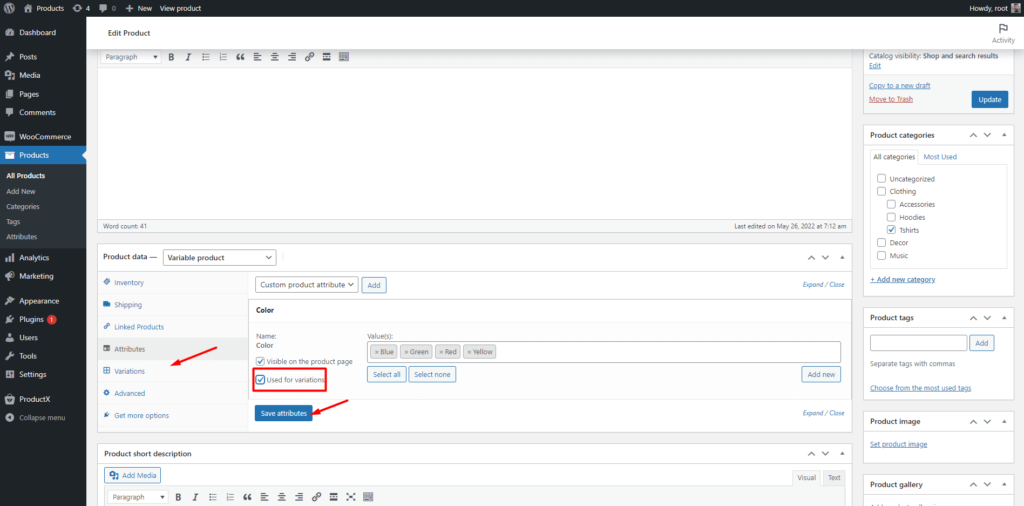
Değişken bir ürünü düzenlerken Nitelikler bölümüne tıklayın ve açılır menüden bir nitelik seçin ve tüm değerleri seçin. Değerler, bunları global öznitelik bölümüne eklediğimiz için kullanılabilir.


Aynı şekilde, her iki niteliği de değerleriyle birlikte eklemeliyiz. Ancak mevcut varyasyon onay kutusuna tıklamayı unutmayın.
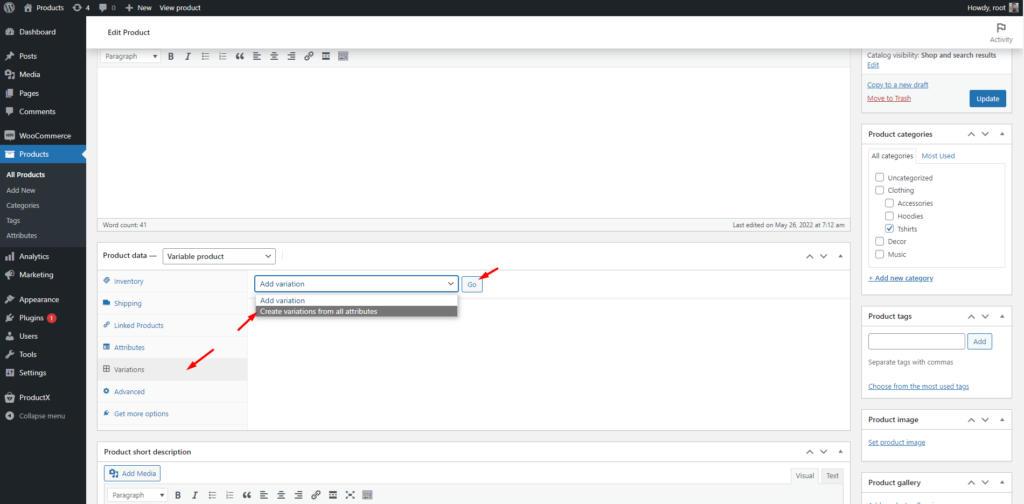
Şimdi Varyasyonlar bölümüne gidin ve "Tüm Niteliklerle Varyasyonlar Oluştur" seçeneğine tıklayın. Biraz bekle; WooCommerce, varyasyonları otomatik olarak yapılandıracaktır.

Ardından ürün resimlerini ve fiyatlarını manuel olarak eklemeniz gerekir. Ürün görsellerini renklerle eşleştirin. Böylece alışveriş yapanlar bir renge tıkladıklarında aynı renkteki ürün görselini görecekler.
Farklı varyasyonlar için farklı fiyatlar eklemek istiyorsanız, bunları manuel olarak eklemeniz gerekir. Ancak, tüm varyasyonlar için aynı fiyatı eklemek istiyorsanız, bunu bir kerede yaparsınız. Bunun için varyasyonları yapılandırdığınız yerdeki açılır menüye tıklayın ve “Normal Fiyatları Ayarla” seçeneklerini seçin ve ardından git düğmesine tıklayın.
Git butonuna tıkladıktan sonra istediğiniz fiyatı ekleyebilir ve tüm varyasyonlara eklenecektir.
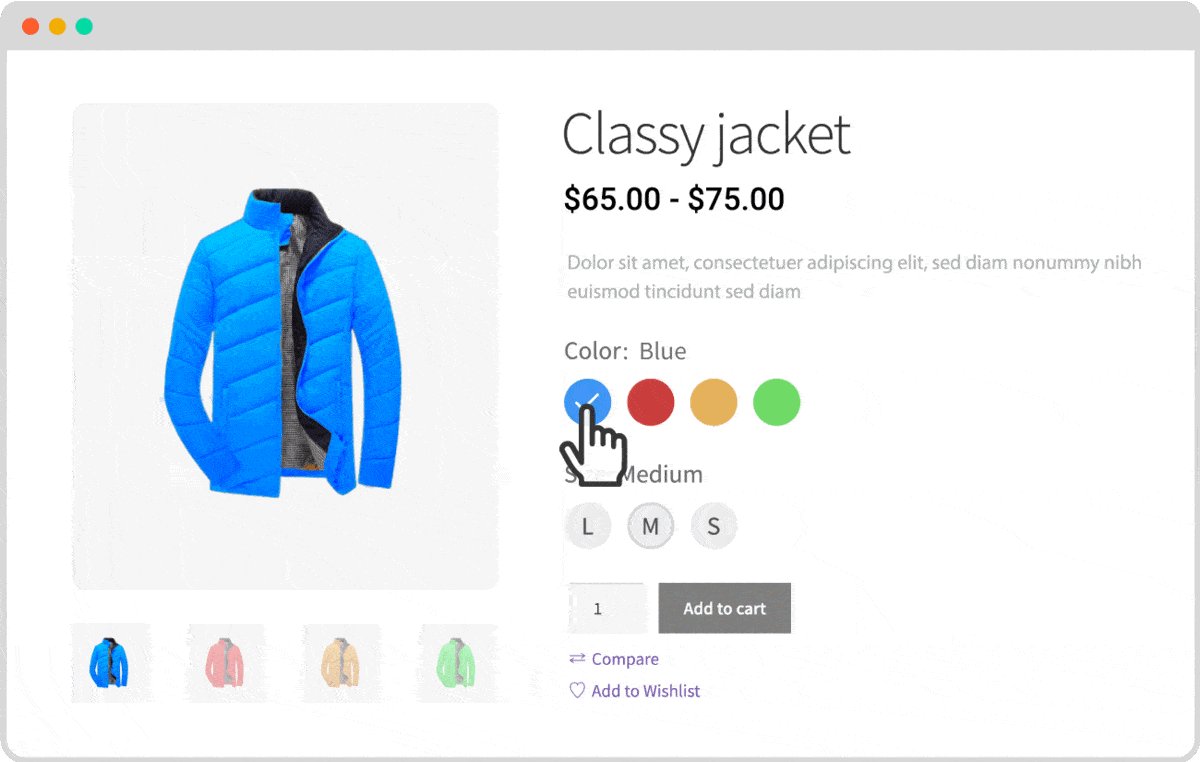
Hepsi bu kadar. Kaydet düğmesine tıklayabilir ve ön uçta nasıl göründüğünü kontrol edebilirsiniz.

Görüntü Renk Örnekleri Oluşturun
Renk örneklerinden memnun değilseniz, görseller de oluşturabilirsiniz. Bunun için ürün özelliğine gidin. Ardından Renk Özniteliği türünü Görüntü olarak değiştirin ve renkler yerine görüntüler atayın. Daha sonra süreç aynıdır. Özellik değerini herhangi bir ürüne eklersiniz. Ancak, genel bir özellikten görsel Alanları yönetiyorsanız, özniteliğe birden fazla ürün için çok sayıda görsel eklemeniz gerekir. Peki Neye? Merak etme. ProductX'in bunun için de bir çözümü var.
Görsel renk örneklerini ürün seviyesinden de yönetebilirsiniz. Her şeyden önce, Renk Örnekleri ayarına gidin ve “Swatch'ta Ürün Görseli” onay kutusuna tıklayın.
Artık, renk örneklerini yapılandırmak için resim eklerken olduğu gibi, ürün düzeyindeki resimleri de ekleyebileceksiniz. Ancak bu, ürün renkleri yerine ürün üzerinde varyasyonlar olarak görüntü olacaktır.

Çözüm
Bu, ProductX için WooCommerce Varyasyon Renk Örnekleri eklentisiyle ilgili. Artık eklentiyi kullanmaya başlayabilir ve güzel renk örnekleri oluşturabilirsiniz. Varyasyon renk örnekleri oluştururken herhangi bir zorlukla karşılaşırsanız, aşağıda yorum yapmaktan çekinmeyin.

PostX, 20K+ Aktif Kurulumu Kutluyor! [Bizimle Kutlayın!]

PostX Oyun Haberleri Şablonunun Tanıtımı [Oyuncular İçin Bir Şey!]

WooCommerce'de Sepete Ekle Düğmesi metni nasıl değiştirilir?

WooCommerce Ürünlerini Ön Siparişler İçin Kullanılabilir Hale Getirin
