21 En İyi Kameraman Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-20Bazı ek yaratıcı fikirler edinmek istediğiniz için en iyi kameraman web sitelerini mi arıyorsunuz?
Her zaman tam olarak ne istediğimizi bilemeyebiliriz, bu nedenle diğer yüksek kaliteli malzemeleri kontrol etmek her zaman faydalıdır.
Hey, bir yerden başlamamız gerekiyor, değil mi?
İşte o zaman bu örnekler devreye giriyor.
Çalışmalarınıza ve projelerinize ekstra ışık tutacak bir web sitesi yapın, ilgi çekici bir hakkında sayfası oluşturun ve bir blog oluşturarak bir adım daha ileri gidin.
Bu mükemmel kameraman WordPress temalarıyla hayalinizdeki web sitesini kolayca ve hızlı bir şekilde oluşturabilirsiniz.
En İyi Kameraman Web Siteleri Ve Örnekleri
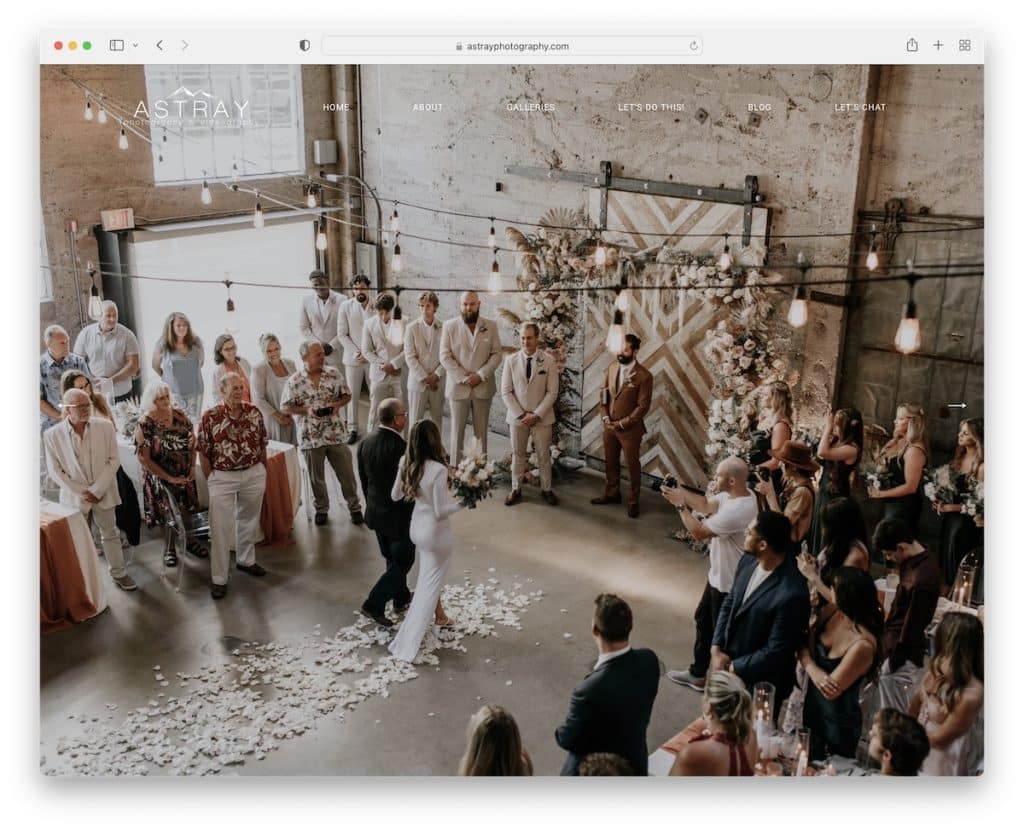
1. yoldan çıkmak
İle oluşturuldu: Squarespace

Astray, tam ekran görüntü kaydırıcısıyla ziyaretçileri doğru şekilde nasıl etkileyeceğini biliyor. Astray sayfası, deneyimi dikkat dağıtmadan sürdürmek için şeffaf bir başlık kullanır.
Dahası, düğün sitesi, işleri renklendirmek için yaratıcı unsurlarla daha basit bir düzene bağlı kalıyor. Ayrıca, büyük, tam genişlikli Instagram akış kaydırıcısı, zaten destansı deneyime mükemmel bir ektir.
Not: Ziyaretçileri güzel içerik dünyanıza davet etmek için tam ekran kaydırıcıyı kullanın.
En iyi Squarespace web sitesi örnekleri listemize de göz atabilirsiniz.
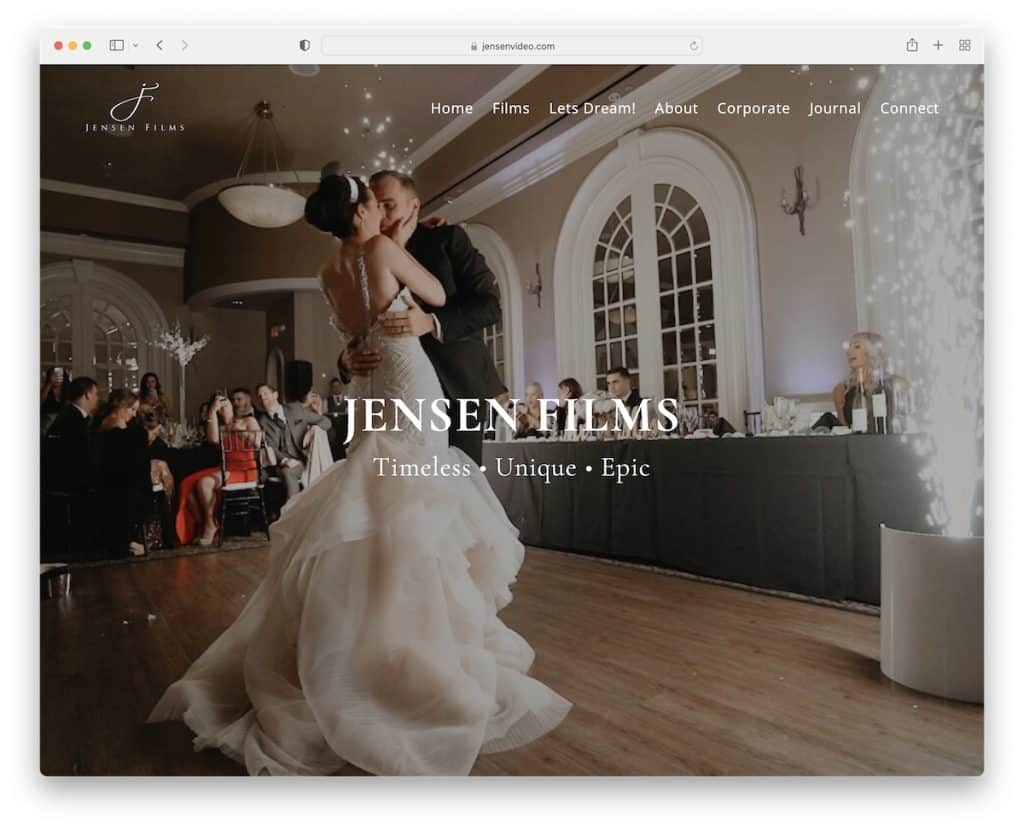
2. Jensen Filmleri
İle oluşturuldu: Squarespace

Jensen Films kameraman web sitesi, açılır menü içeren temiz bir başlık içeren tam ekran bir görüntü arka planı kullanır.
Ana sayfada yalnızca birkaç bölüm vardır, bu nedenle hızlı bir şekilde gözden geçirebilirsiniz, bu her zaman bir artıdır.
Ayrıca, altbilgideki IG gönderileri biraz daha heyecan verici içerik eklerken, müşteri referansları eklemek sosyal kanıt sağlar.
Not: Web sitenize daha fazla içerik eklemek ve aynı zamanda profilinizi büyütmek istiyorsanız bir Instagram akışı kullanın.
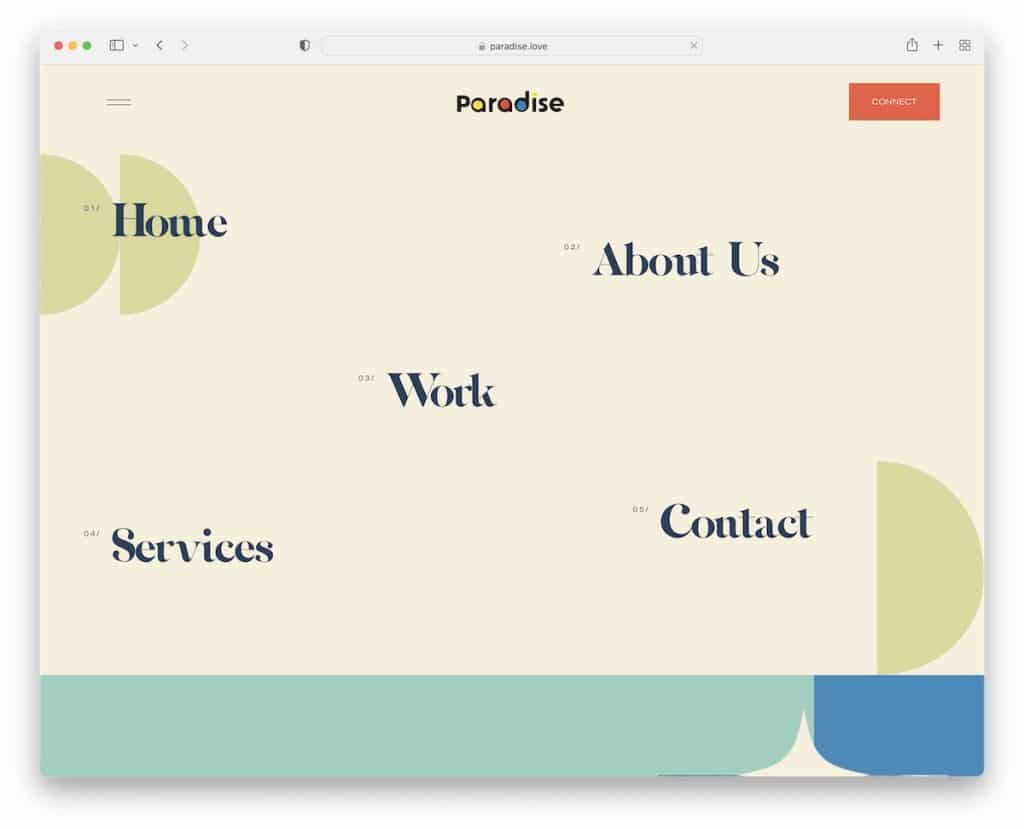
3. Cennet
İle oluşturuldu: Squarespace

Paradise, temel olarak üzerine gelme efektleri olan bir menü olan çok ilginç bir kahraman bölümüne sahiptir. Ancak, sol üst köşedeki hamburger simgesi, tam ekran bir menü yerleşimini gösterir.
Ayrıca, başlıkta bir harekete geçirici mesaj (CTA) kullanırlar, böylece iletişime geçmek isteyenler bunu hemen yapabilir.
Ayrıca, sizi başlıktan alt bilgiye kadar meşgul eden benzersiz ama biraz minimalist tasarımı da gerçekten seviyoruz.
Not: Başlık/gezinme çubuğunda bir CTA düğmesi kullanmayı deneyin.
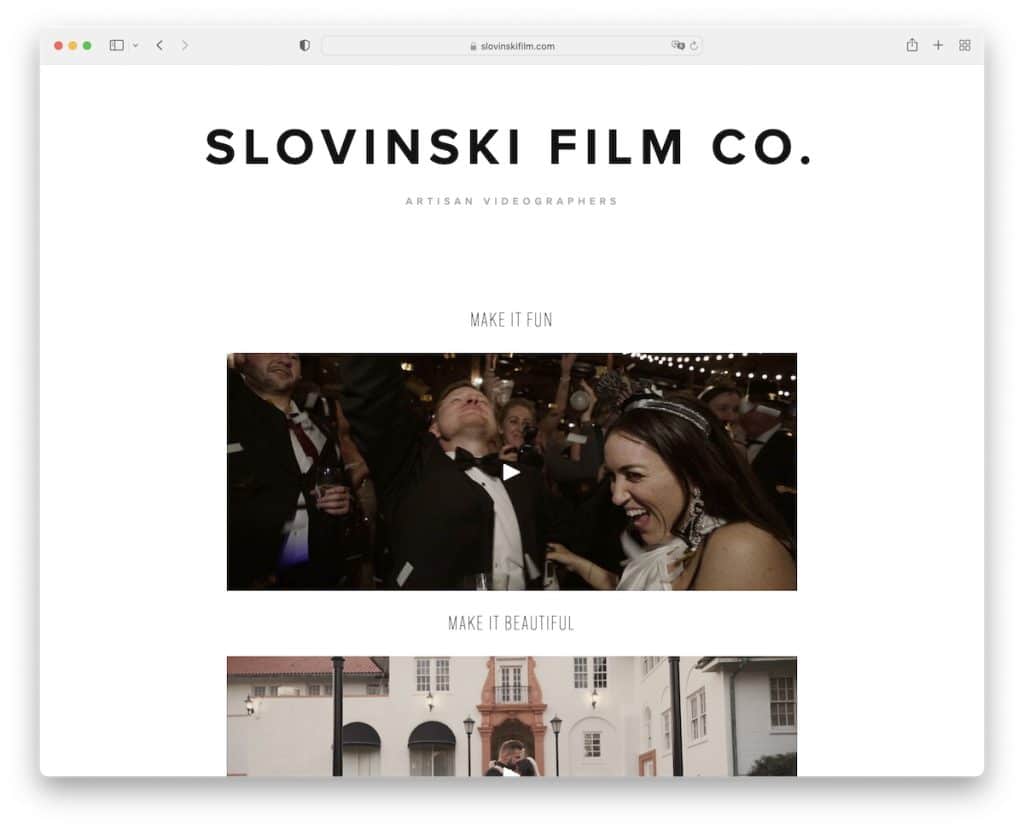
4. Slovak Filmi
İle oluşturuldu: Squarespace

Slovinski Film, ana sayfasında gömülü üç video örneği bulunan minimalist bir kameraman web sitesidir.
Bu sayfanın temiz bir başlığı var (gezintisiz) ancak alt bilgisi yok. Videolar tüm konuşmayı yaparken, Slovinski Film'in sayfasında ziyaretçiyi daha gelişmiş veya basit iletişim/temas kurma formlarına götüren yalnızca iki CTA düğmesi daha var.
Not: Herkesin çalışmanızı ilk elden deneyimleyebilmesi için videoları web sitenize yerleştirin.
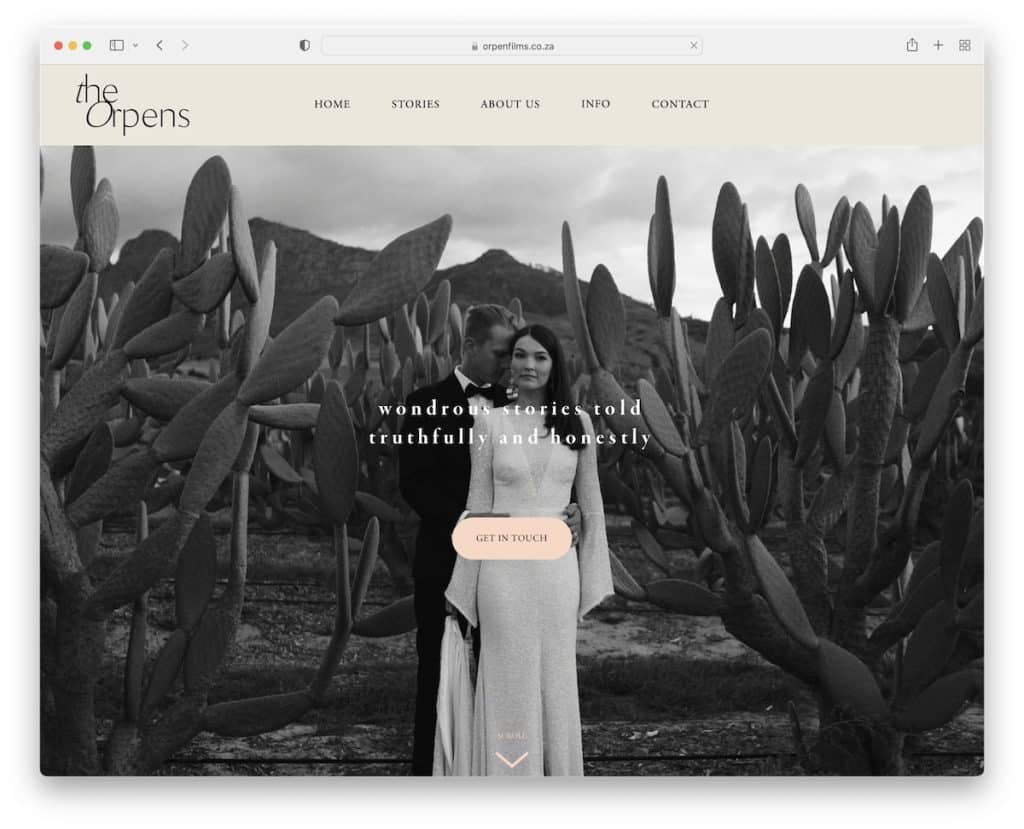
5. Orpenler
İle oluşturuldu: Squarespace

Orpens, temiz bir başlık ve metin içeren büyük bir resim şeridine ve heyecanı devam ettirmek için ekranın üst kısmında bir CTA düğmesine sahiptir.
Daha aşağıda, sizi güzel videolar izleyebileceğiniz ayrı ayrı projelere götüren, hareketli ve statik küçük resimlerden oluşan iki sütunlu bir ızgara yer alır.
Genel web sitesi görünümü, değişmeyen arka plan rengine sahip altbilgi dahil temizdir.
Not: Herkesin çalışmanızı hızlı bir şekilde kontrol edebilmesini sağlamak için bir ızgara portföyü oluşturun.
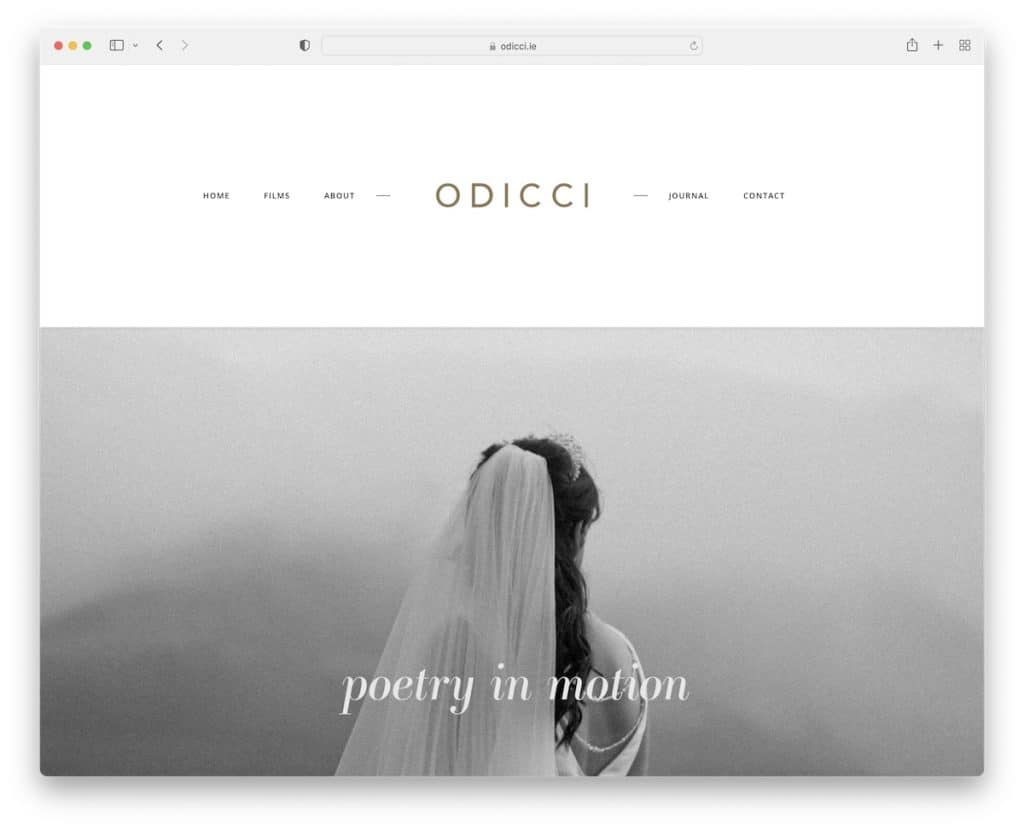
6. Odicci
İle oluşturuldu: Squarespace

Odicci hakkında ilginç olan şey, küçük menü bağlantılarına ve ortalanmış bir logoya sahip büyük başlıktır. Ancak, metin içeren ancak CTA veya bağlantı içermeyen büyük bir resimle devam eden minimalist web sitesi görünümüyle çok iyi gidiyor.
Bu videografın web sitesinde ayrıca gömülü videolar, bir hakkında bölümü ve bir Instagram besleme ızgarası bulunur. Altbilgi ayrıca Stephen ile kolayca bağlantı kurmak için diğer sosyal medya bağlantılarını da içerir.
Not: Üstbilgi ve altbilgi de dahil olmak üzere web sitenizin tüm öğelerinin minimalizme benzemesine izin verin.
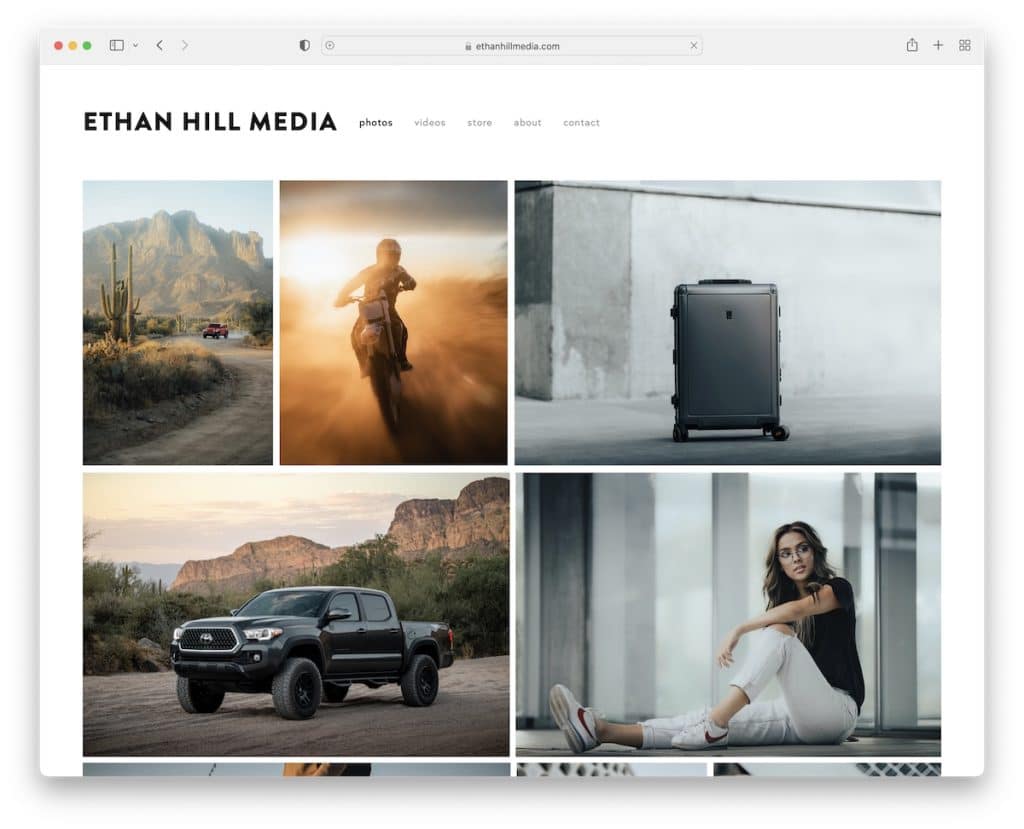
7. Ethan Tepesi Medyası
İle oluşturuldu: Squarespace

Ethan Hill Media'nın sayfası, ana sayfada bir ışık kutusu efektiyle geniş bir ızgara portföyünü sallar, böylece ziyaretçilerin içeriği görüntülemek için mevcut sayfadan ayrılmaları gerekmez.
Üst bilgi ve alt bilgi, web sitesinin temeli ile aynı arka plan rengine sadık kalarak sayfaya daha bozulmamış bir görünüm verir.
Not: Kullanıcı deneyimini artırmak için ışık kutusu özelliğine sahip bir portföy veya galeri kullanın.
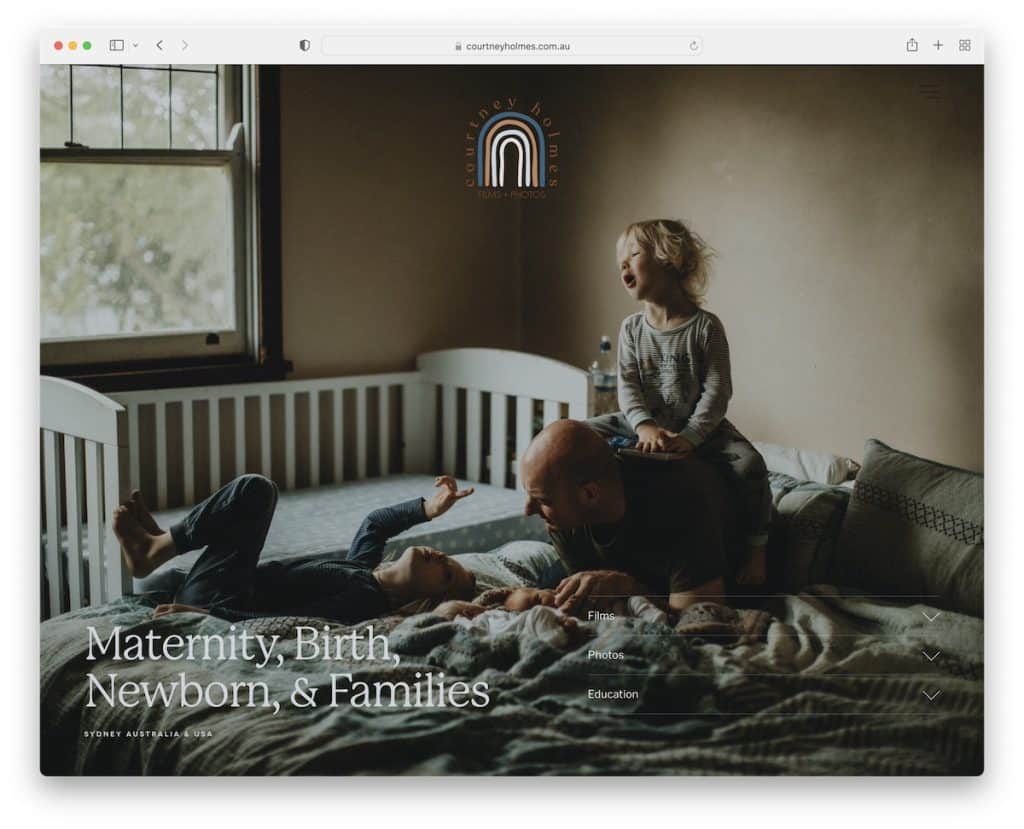
8. Courtney Holmes
İle oluşturuldu: Squarespace

Courtney Holmes'un ekranın üst kısmındaki bölümünün iki benzersiz özelliği vardır: birincisi, başlıkta yalnızca ana sayfa düğmesi olan bir logo bulunur ve ikincisi, daha fazla ayrıntı içeren şeffaf akordeonlar.
Renk seçimi, bu videografın web sitesini özel kılıyor ve benzersiz referanslar kaydırıcısı mutlaka görülmesi gereken bir yer.
Ve üstbilgide gezinme olmamasına rağmen, Courtney bunu altbilginin bir parçası olarak ekledi.
Not: Görünümü daha temiz tutmak için gezinmeyi başlıktan kaldırın.
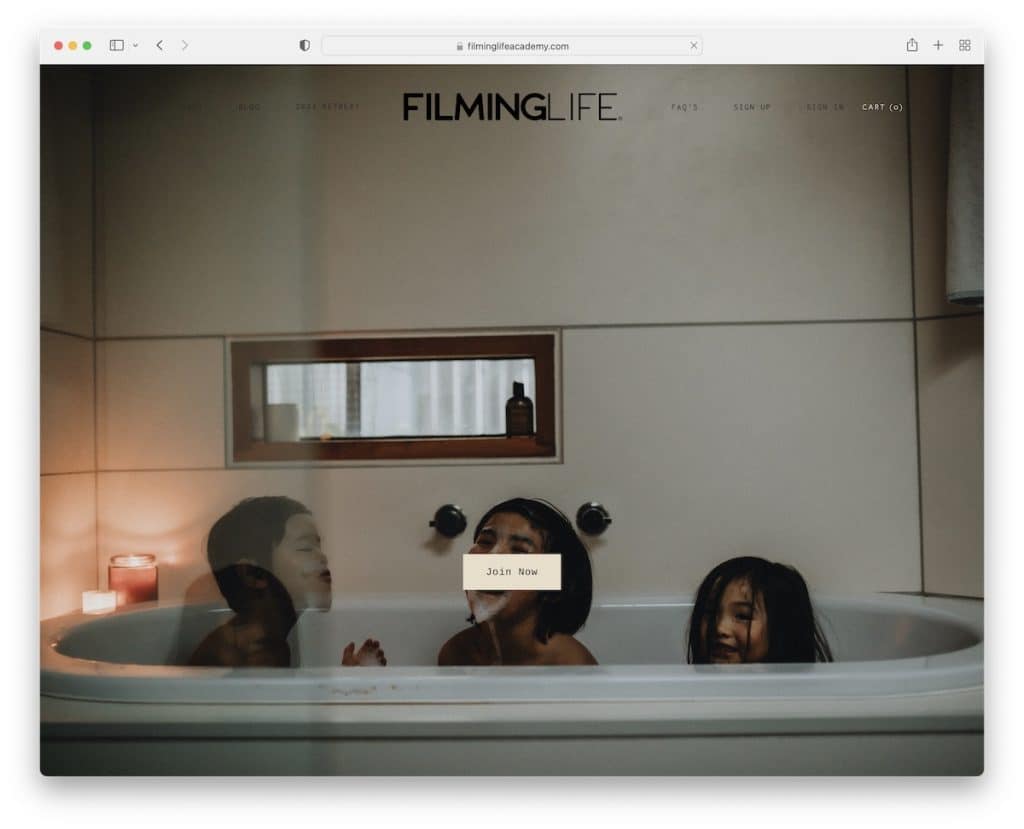
9. Film Çekme Hayatı
İle oluşturuldu: Squarespace

FilmingLife, bir görüntü arka planı, şeffaf bir başlık ve basit bir "şimdi katıl" CTA düğmesiyle güçlü bir ilk izlenim yaratır.
Bu web sitesi, içeriğine göz atarken nihai kullanıcı deneyimini garanti eden, Courtney Holmes'unkine benzer bir havaya sahiptir.
Video ışık kutusu da kullanışlıdır çünkü izleyicinin izlemek için sayfadan ayrılması gerekmez.
Not: Daha fazla müşteri adayının, dönüşümün vb. keyfini çıkarmak için ekranın üst kısmındaki bir CTA düğmesini kullanın.
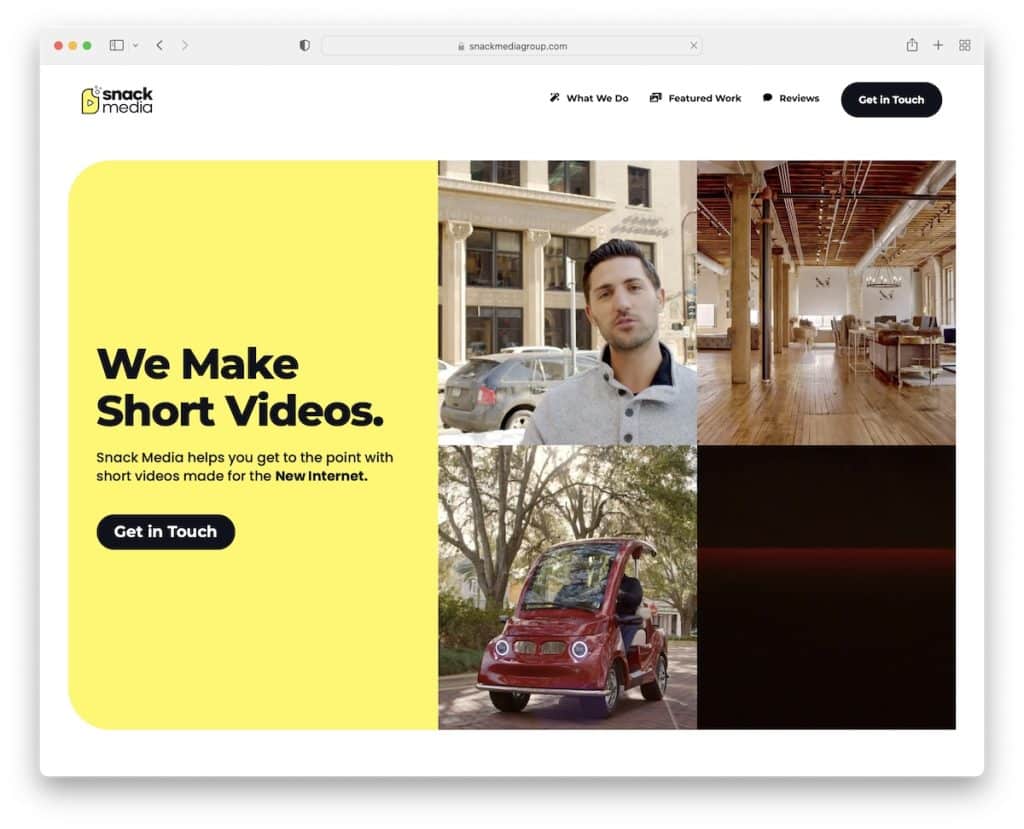
10. Atıştırmalık Ortamı
İle oluşturuldu: Web akışı

Snack Media, parlak sarı arka planı, metni, CTA'sı ve dört ızgaralı video oynatma küçük resimleriyle canlı ve ilgi çekici bir kahraman bölümüne sahiptir. Ziyaretçilerin dikkatini bu şekilde çekersiniz!
Yuvarlak kenarlı Snack Media, bugünlerde hepimizin alıştığı mobil benzeri bir deneyim sunuyor.
Ayrıca, filtrelenebilir video portföyü, herkesin doğru içeriği çok daha kolay bulmasını sağlar.
Not: Daha ilgi çekici hale getirmek için resimler yerine video küçük resimleri kullanın.
Webflow'u kullanmayı planlıyor musunuz? O zaman bu harika Webflow web sitelerini de kontrol etmelisiniz.
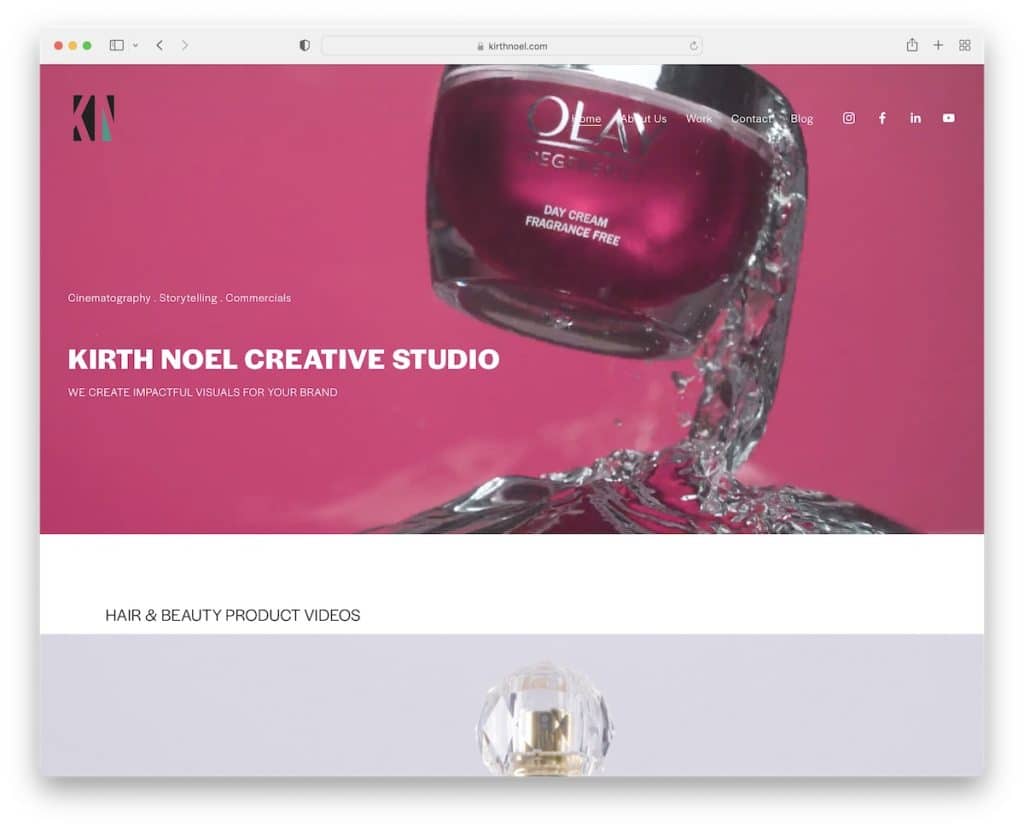
11. Kirth Noel
İle oluşturuldu: Squarespace

Kirth Noel'in kameraman web sitesinde ekranın üst kısmında bir başlık, metin ve şeffaf bir başlık içeren bir video arka planı var. Menünün yanı sıra başlık, kolay bağlantı için sosyal medya simgelerine de sahiptir.

Ayrıca Kirth Noel, her kaydırıcının yeni bir sayfada bir video açtığı çeşitli büyük görüntü kaydırıcılarına sahiptir.
Not: Anında merak uyandırmak için kahraman bölümünde bir video kullanın.
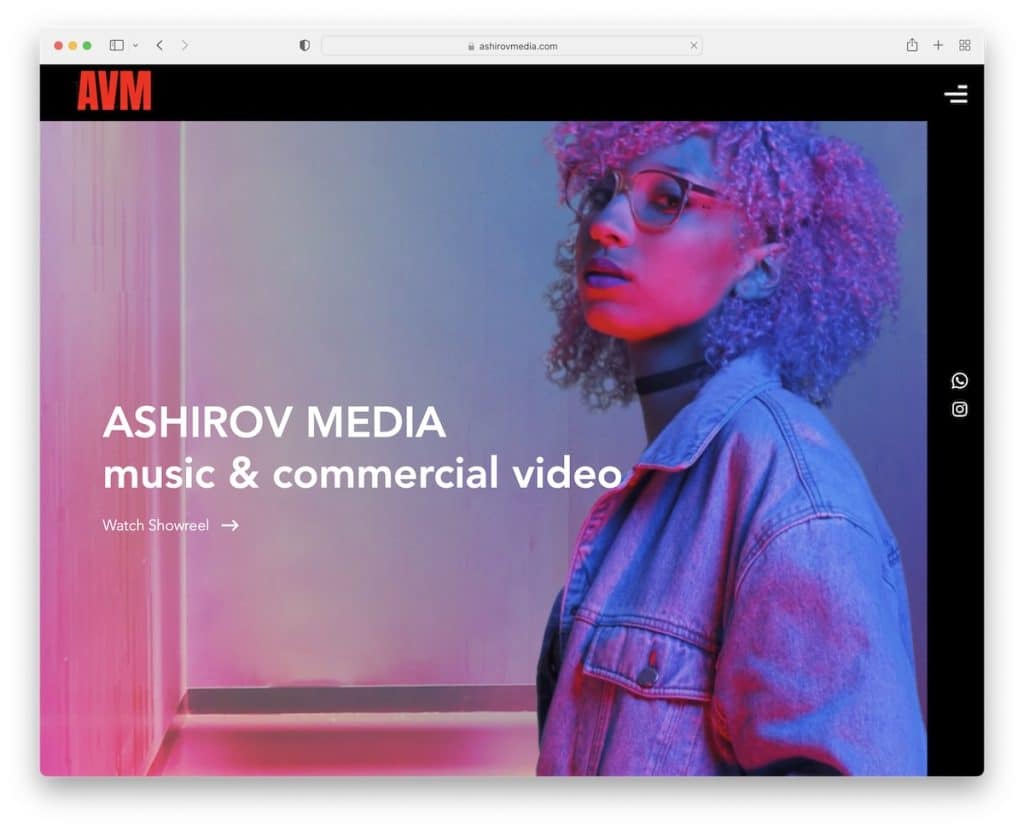
12. Ashirov Medyası
İle oluşturuldu: Wix

Ashirov Media'yı kitlelerden ayıran şey, harika bir arka plan efektine sahip muhteşem koyu tasarımdır.
Diğer bir orijinal öğe(ler), hamburger menü simgesine sahip yapışkan başlık ve sosyal medya simgelerini içeren kenar çubuğu başlığıdır.
Ayrıca bir video galerisinde sunulan öne çıkan çalışmalarından da gerçekten keyif aldık (ana video üstte ve aşağıdaki videolar arasında geçiş yapmak için küçük resim kaydırıcısı).
Not: En iyi çalışmalarınızı sergilemek için bir video galerisi oluşturun.
Ancak Wix platformu üzerine kurulmuş bu web siteleri de incelemeye değer.
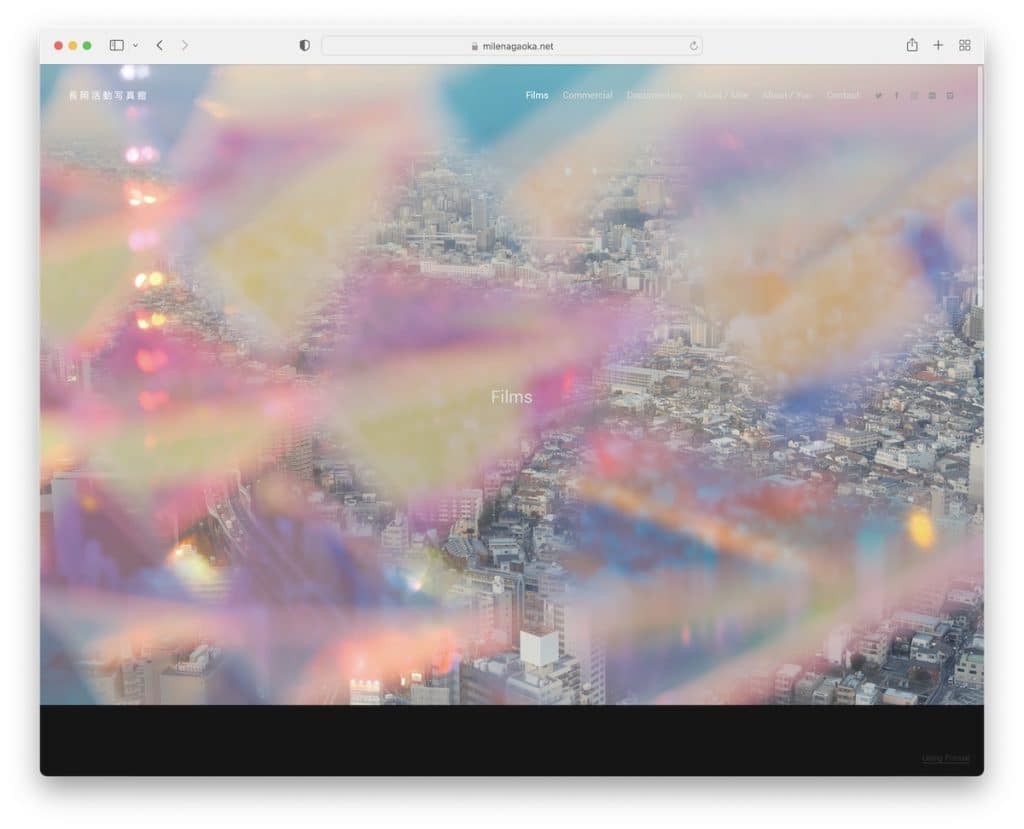
13. Mil Nagaoka
İle oluşturulmuş: Biçim

Paralaks efektli görüntü arka planı, Mile Nagaoka'nın sayfasını öne çıkarıyor. Ayrıca, sayfanın geri kalanı, bu videografın web sitesine daha kaliteli bir his veren koyu renkli bir tasarıma sahiptir.
Ayrıca iş ve Mile hakkında daha fazla bilgi edinmek için bağlantılar içeren yapışkan (şeffaf) bir başlık ve ana resmin altında bir video galerisi bulacaksınız.
Not: Paralaks efektini kullanarak daha ilgi çekici bir kullanıcı deneyimi oluşturun.
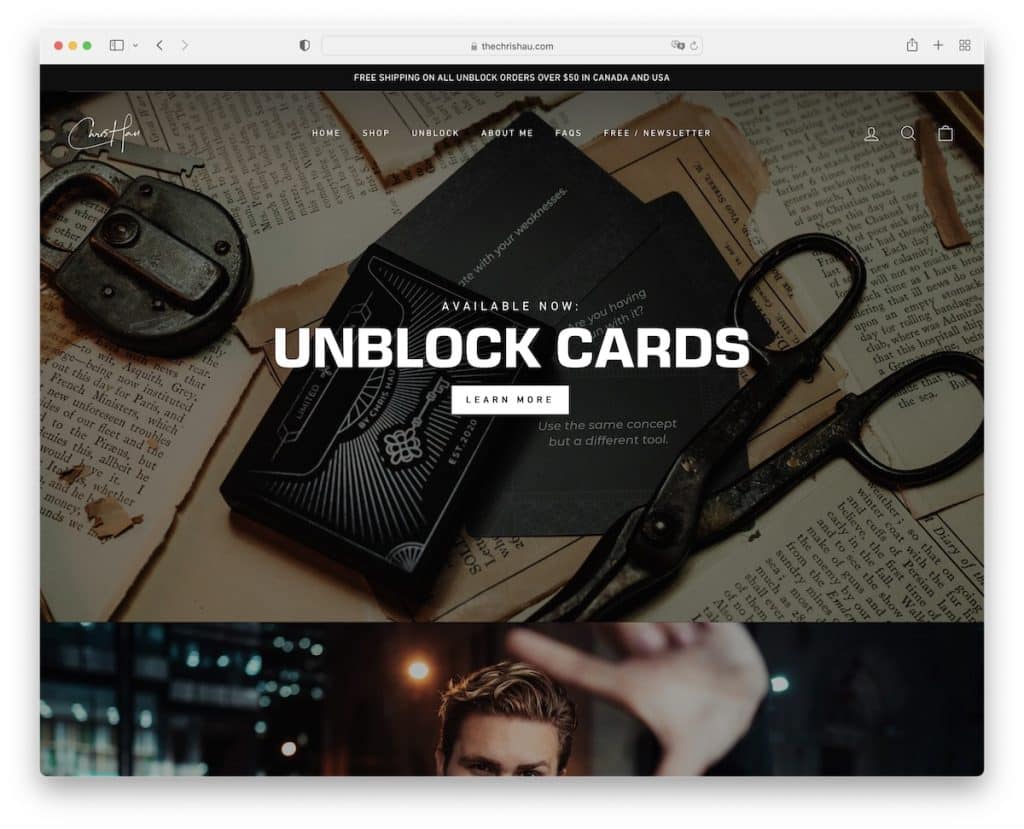
14. Chris Hau
İle oluşturuldu: Shopify

Chris Hau'nun sitesi, metin ve CTA düğmeleri ve kayan bir başlık ile birden çok tam genişlikte bölüme bölünmüştür, böylece en başa geri kaydırmaya gerek kalmadan diğer dahili sayfalara her zaman erişim vardır.
Bölümlerden biri, sonucu daha iyi görselleştirebilmeniz için Lightroom ön ayarlarını destekleyen öncesi ve sonrası efektine sahiptir.
Ek olarak, bazı resimlerde paralaks etkisi vardır ve video arka planına sahip bir bölüm vardır.
Not: Kullanıcı deneyimini artırmak için yapışkan bir başlık/menü kullanın.
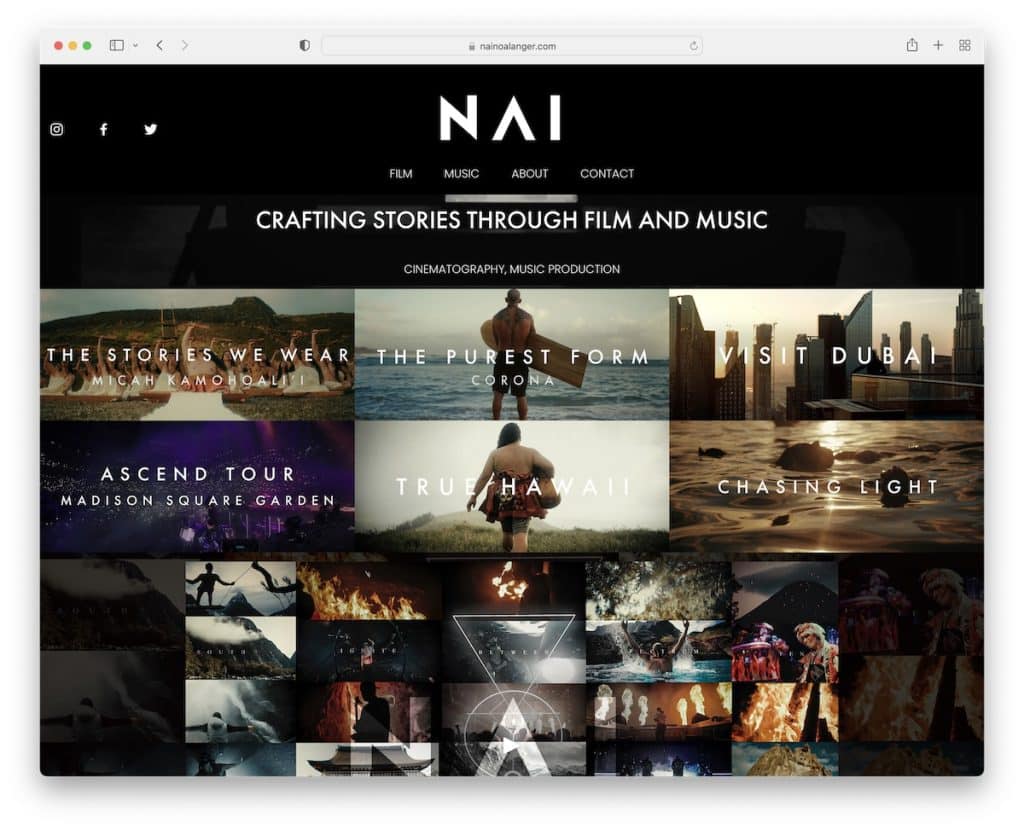
15. Nainoa Langer
İle oluşturuldu: Squarespace

Nainoa Langer, en üste kaydırmaya başlar başlamaz yeniden görünen kaybolan bir başlığa sahip bir kameraman web sitesidir.
Ana sayfada, başlığı olan ince bir video arka planı, bazı çalışmaları tanıtan bir ızgara ve gömülü bir video bulunur. Artı, müşteri logolarının olduğu tam bir bölüm var.
Not: Birçok önemli markayla çalıştınız mı? Potansiyelinizi yükseltmek için web sitenizde bunlardan bahsedin.
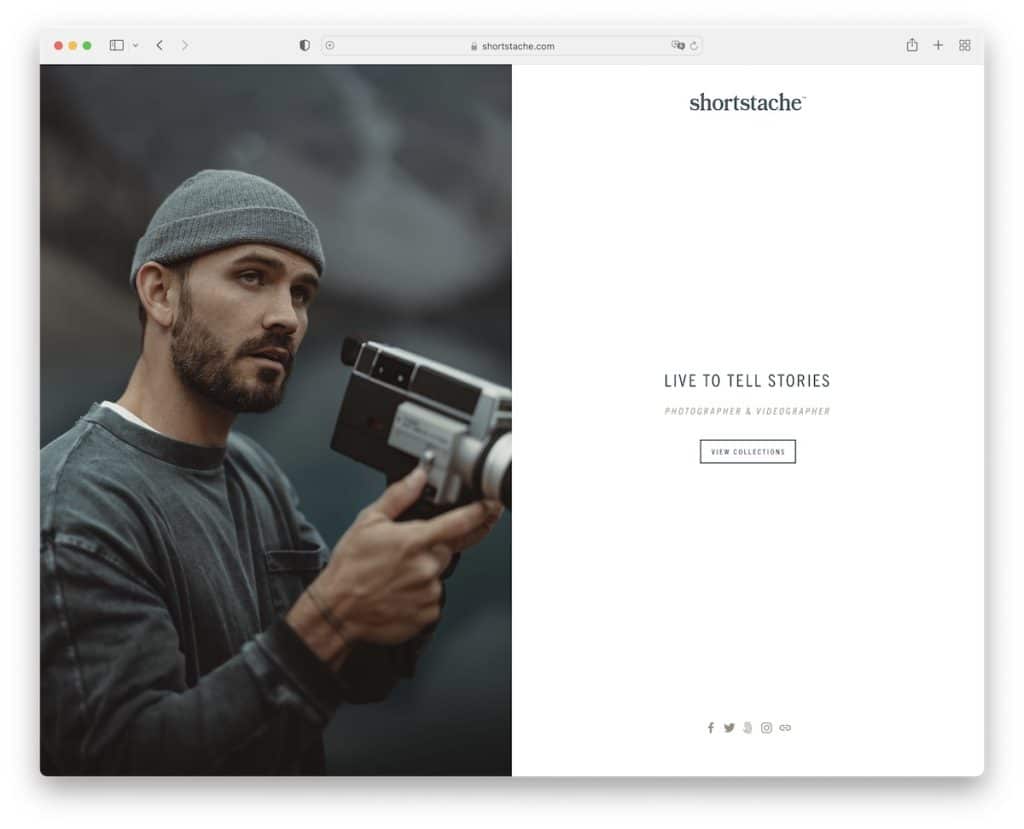
16. Kısa Bıyık
İle oluşturuldu: Squarespace

Shortstache'nin ana sayfası, solda bir resim ve sağda sağlam bir arka plan üzerinde metin ve CTA ile bölünmüş ekran tasarımına sahiptir. Ön sayfada ayrıca daha minimalist bir görünüm için bir üst bilgi veya alt bilgi yoktur.
Bununla birlikte, başlık, farklı içeriği ve hakkında ve iletişim sayfalarını daha kolay bulmak için dahili sayfalarda görünür.
Not: Ana sayfanızın bir sürü içerik ve bilgi içermesi gerekmez; Shortstache gibi basit tutun.
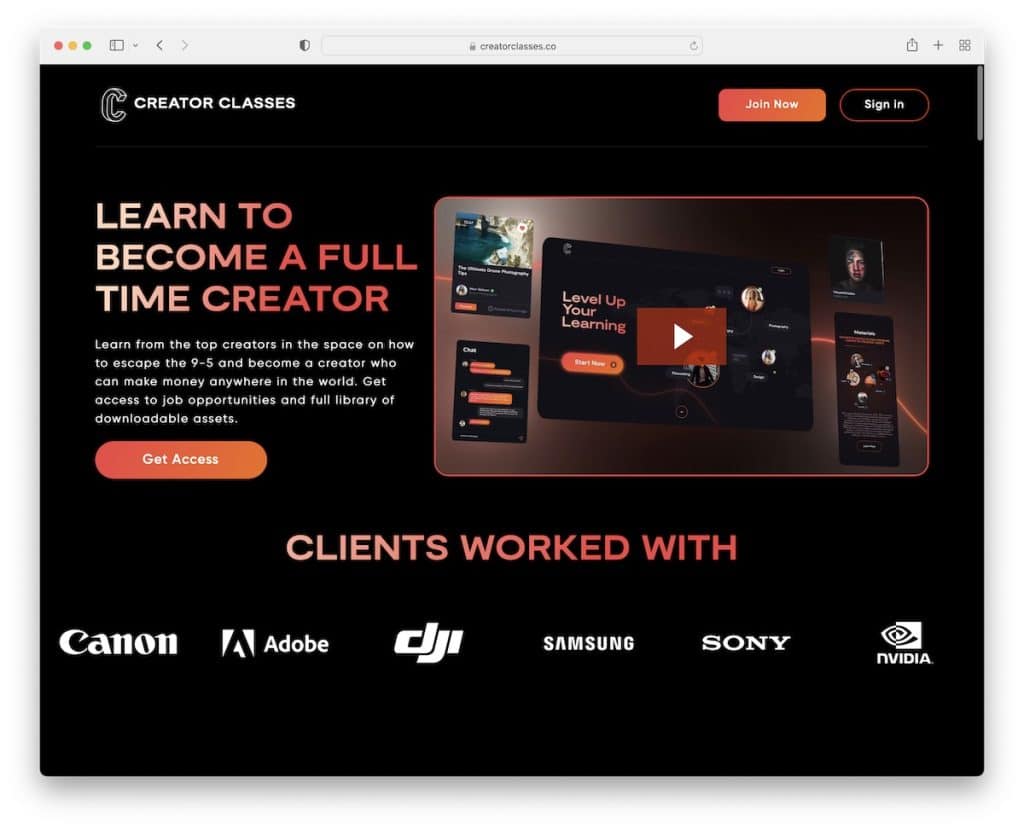
17. İçerik Oluşturucu Sınıfları
İle oluşturuldu: Shopify

İçerik Oluşturucu Sınıfları, daha çok bir açılış sayfası işlevi gören, güzel bir koyu tasarıma sahip başka bir web sitesidir. Başlıkta katılmak ve kaydolmak için iki CTA düğmesi bulunurken altbilgide ek bağlantılar, sosyal medya düğmeleri ve bir haber bülteni abonelik formu bulunur.
Bir başlık, metin, bir CTA ve bir videonun yanı sıra işin kalitesini kanıtlayan müşteri logoları ile ekranın üst kısmı oldukça eyleme geçirilebilir.
Not: Hizmetlerinizi ve ürünlerinizi e-posta yoluyla tanıtmak ister misiniz? İşletmenizin web sitesine bir abonelik formu ekleyerek listenizi büyütün.
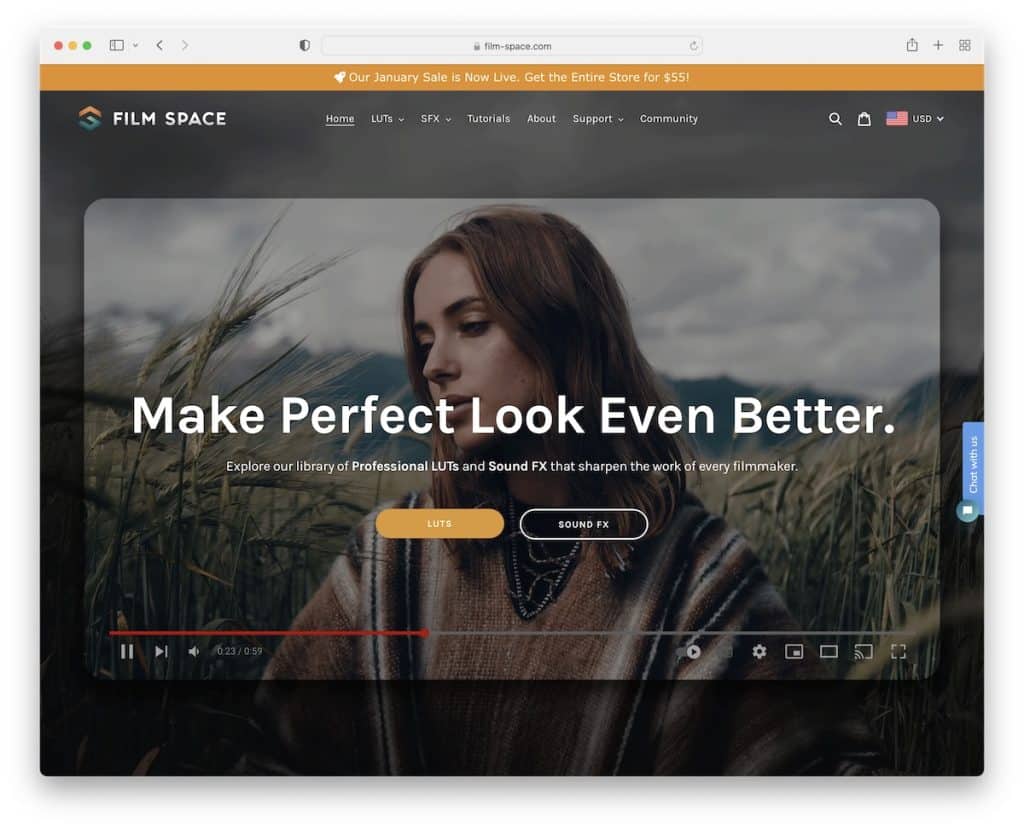
18. Film Alanı
İle oluşturuldu: Shopify

Film Space, ödeme sürecinde daha fazla pazarlama promosyonu için e-postanızı almalarına olanak tanıyan ücretsiz bir ürünü tanıtan bir açılır pencere kullanır.
Ayrıca, kapatamayacağınız özel bir anlaşmanın reklamını yapan yapışkan bir üst çubuk bildirimi bulacaksınız.
Ek olarak, kayan animasyonlar, ziyaretçiyi daha uzun süre etrafta tutmak için daha ilgi çekici hale getirerek kullanıcı deneyimini artırır.
Not: Özel bir duyurunuz var mı? Daha fazla öne çıkması için zıt bir arka plana sahip bir üst çubuk kullanın.
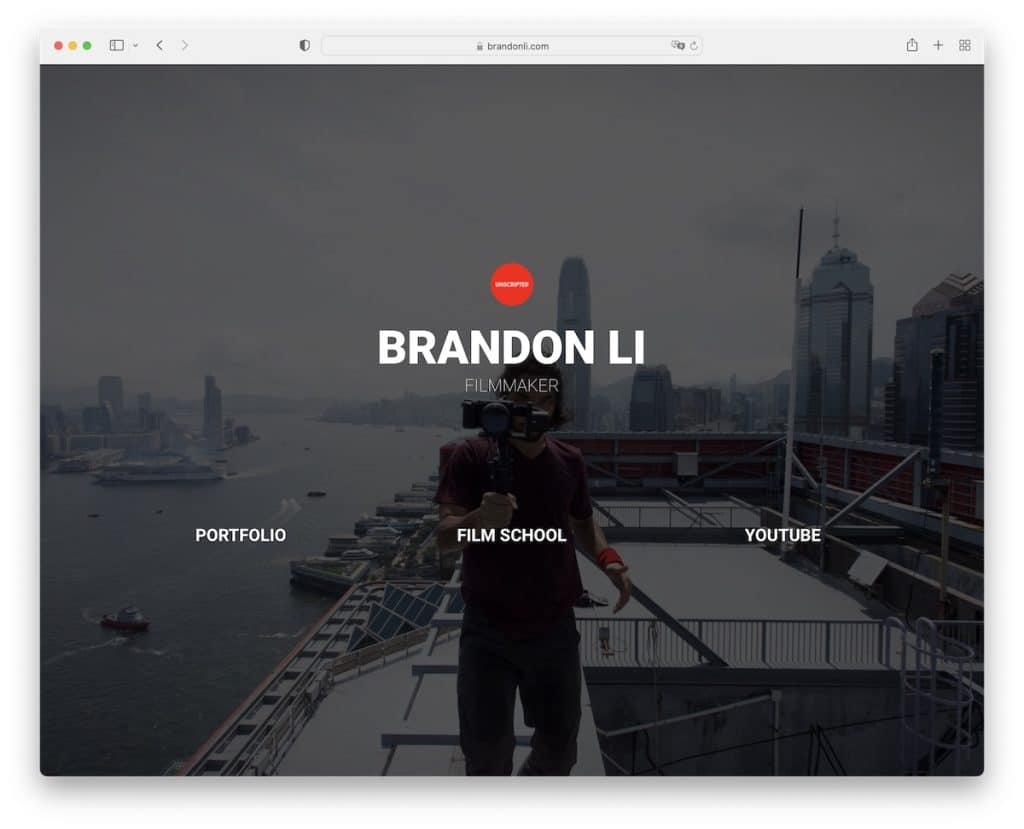
19. Brandon Li
İle oluşturuldu: Elementor

İşe yaraması için gösterişli bir çevrimiçi varlığa ihtiyacınız olmadığını göstermek için Brandon Li'nin web sitesini bu koleksiyona eklemek istedik.
Brandon diğer platformlarda çalışırken, kameraman web sitesini üç ana kanalına bağlamak için bir merkez olarak kullanıyor. Ancak çok sıkıcı olmaması için hareket halindeyken kendisinin tam ekran bir arka plan görüntüsünü kullandı.
Not: Farklı platformlarda başarılı olsanız bile, hayranlarınızın çalışmalarınıza bağlantılar bulabileceği bir web sitesi oluşturun.
Çevrimiçi varlığınızı WordPress ile oluşturmayı planlıyorsanız, Elementor incelememizi okuyun (en iyi sayfa oluşturuculardan biri!)
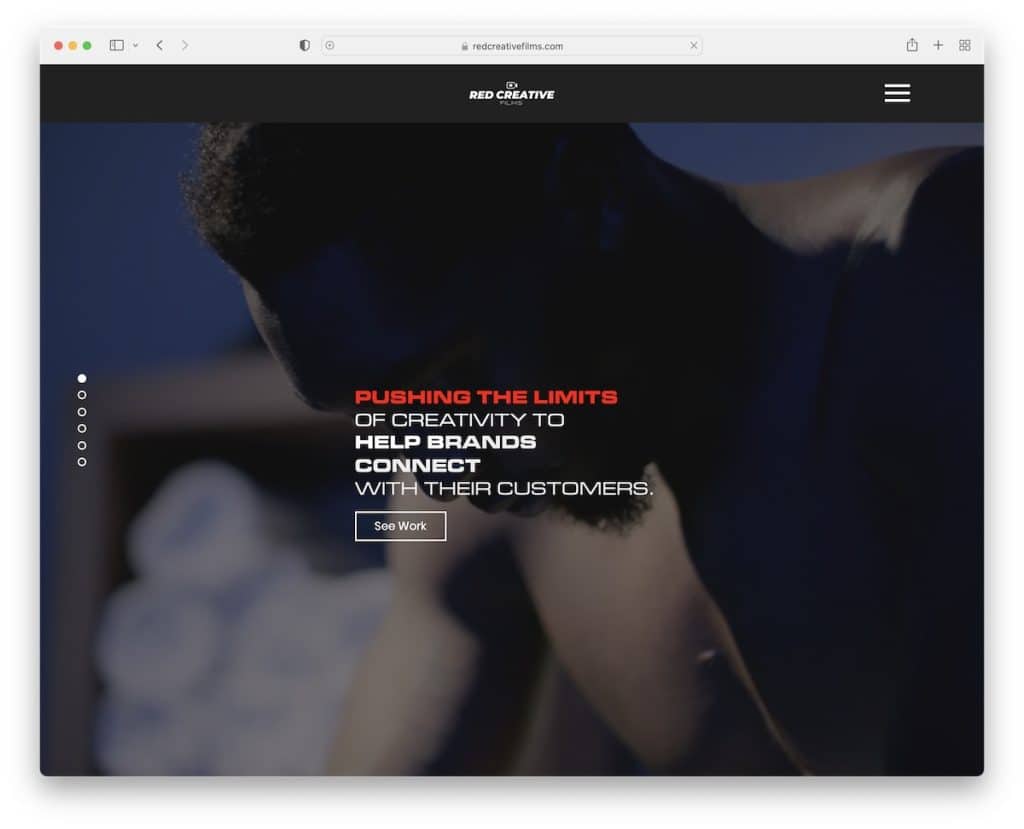
20. Kırmızı Yaratıcı
İle oluşturuldu: Wix

Red Creative'in web sitesi, bölümden bölüme atlamak için soldaki sayfalandırmayı kullanabileceğiniz veya kaydırabileceğiniz dikey bir kaydırıcı gibi hissediyor.
Video ve paralaks arka planlarından video küçük resimlerine ve tam ekran menü yer paylaşımına kadar Red Creative, ihtiyacınız olan her şeyi hoş bir atmosferde elde etmenizi sağlar.
Ayrıca hamburger ikonlu başlık, kaydırmaya başladığınız anda kaybolurken, yukarı kaydırdığınızda yeniden beliriyor.
Not: Ziyaretçilerinizin sitenizde daha uzun süre kalmalarını sağlamak için video arka planı ve paralaks resimleri gibi özel efektlerle dikkatlerini üzerinizde tutun.
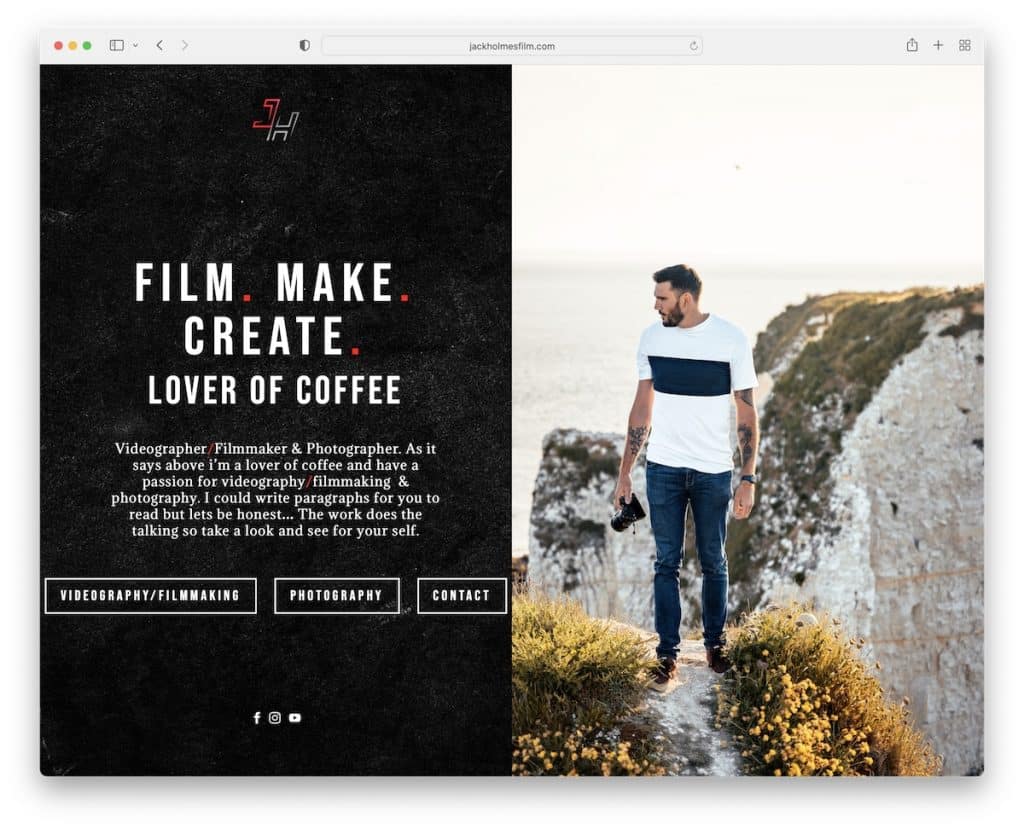
21. Jack Holmes
İle inşa edildi: Divi

Shortstache gibi, Jack Holmes da solda metin, bağlantılar ve sosyal medya ve sağda kendisinin bir resmi bulunan bölünmüş ekranlı bir ana sayfa tasarımına sahiptir. Bağlantılar, iletişim formu da dahil olmak üzere video ve resim portföylerini yeni bir sayfada açar. Jack, işinin konuşmayı yapmasına izin vererek sayfayı basit tutuyor.
Not: Siz bir içerik oluşturucusunuz, bu nedenle işinizin konuşmasına izin verin ve hizmetlerinizi pazarlayın.
Topladığımız Divi temasını kullanan daha birçok web sitesine göz atmanızı öneririz.
